Слайдеры
Есть множество слайдеров, которые могут украсить ваш сайт, но то, который мы сейчас будем рассматривать имеет просто огромное количество настроек и опций, которым позавидуют многие аналогичные скрипты. Читать далее «Универсальный iview слайдер для сайта»
Автор adminsОпубликовано Рубрики СлайдерыСегодня слайдеры установлены на каждом втором сайте. Они выполняют две функции — украшают сайт разработчика и позволяют выводить полезную информацию, на которую посетитель может обратить внимание.
Чаще всего в слайдерах я вывожу основные направления, которыми занимается компания. Но сейчас не об этом. Хочу представить вашему вниманию очень простой jQuery слайдер, который я сильно усовершенствовал.
Возможности слайдера:
- Можно менять время перелистывания слайдов.

- Можно отображать или скрывать стрелки навигации для перелистывания слайдов.
- Можно отключать/включать пагинацию слайдов снизу.
- Слайдер полностью адаптивный — может легко растягиваться на 100% экрана или div-а, в который вы можете его поместить.
- В самих слайдах вы можете писать любой контент — например, ссылки, картинки, текстовую информацию.
- Вместо картинки в слайдер можно вставить видео, например с youTuba.
Скачать слайдер Демонстрация скрипта
Из преимуществ хочу отметить простоту установки и качество кода — он работал практически на всех сайтах, где бы я его не разместил. В скачанном архиве вы увидите 4 вида подключаемых слайда — с обычной подписью, с сложной подписью, видео, и обычную картинку. Думаю, из этих примеров будет очень легко понять, как добавлять нужные вам виды слайдов.
Что касается css, то его также настолько мало, что править вам придется только первые 4 строчки, чтобы подстроить размер jQuery слайдера под свой сайт.
Автор adminsОпубликовано Рубрики Слайдеры
Организовать слайдшоу на своем сайте не так сложно, как кажется, особенно если правильно подобрать для этих целей функциональный слайдер, каким и является скрипт сделанный на библиотеке diapo.js. Читать далее «Diapo слайдер на jQuery для вашего сайта»
Данная фотогалерея интересна тем, что позволяет выводить фотографии общим списком, например в виде миниатюр, при нажатии на которые происходит открытие полноценного слайдера, где все фотографии можно посмотреть подробнее. Читать далее «Фотогалерея-слайдер Touch.jquery.js для сайта»
Автор adminsОпубликовано Рубрики СлайдерыПоказать содержание рубрики
Рубрики блога
Новые записи
10 адаптивных jQuery слайдеров для вашего сайта
Сердечно приветствую всех на страницах моего блога!
Сегодня мы поговорим о слайдерах для сайта или блога. Я понимаю что постов на эту тему уже написано целое множество, но я тоже внесу свою лепту — вдруг кому-то пригодится. А если не сможете разобраться — пишите в комментариях или лично мне — помогу все сделать. Итак, начнем.
Слайдеры распространены в блогах в течение длительного времени. Но теперь слайдеры можно увидеть на любом типе сайтов, не только на блогах. С тенденцией адаптивного веб-дизайна вы также должны сделать слайдер на своем блоге или сайте реагировать таким образом, чтобы он подстраивался в соответствии с разрешением экрана.
Его не так уж очень трудно сделать адаптивным, но чтобы сэкономить свое время я советую вам использывать уже готовые скрипты слайдеров, написанные другими разработчиками. Чтобы помочь вам найти адаптивный слайдер, в этой статье я собрал 10 самых наилучших JQuery плагинов, доступных в интернете.
Чтобы помочь вам найти адаптивный слайдер, в этой статье я собрал 10 самых наилучших JQuery плагинов, доступных в интернете.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
FlexSlider
FlexSlider очень известный, широкоиспользуемый и полностью отзывчивый jQuery слайдер. Он очень легок в использовании и поддерживается во всех известных браузерах.
Он очень легок в использовании и поддерживается во всех известных браузерах.
Flexslider
WOW Slider
WOW Slider — тоже отзывчивый jQuery слайдер картинок с великолепными визуальными эффектами и множеством классно сделанных шаблонов.
WOW Slider
ResponsiveSlides.js – Адаптивный jQuery Слайдер
ResponsiveSlides.js крошечный jQuery плагин, который делает адаптивный слайдер, использую элементы списка внутри тега <ul>. Он работает во всех известых браузерах, включая в себя все версии IE от IE6 и выше.
ResponsiveSlides.js
wmuSlider – Адаптивный jQuery Слайдер
wmuSlider
CSS3 Slideshow with Parallax Effect (CSS3 слайдшоу с эффектом Паралакс)
CSS3 Slideshow with Parallax Effect
Blueberry (Черника)
Blueberry — это экспериментальный, с открытым кодом плагин jQuery слайдер картинок, который был сделан непосредственно для работы с адаптивным веб-макетом.
Blueberry
Camera Slideshow
Camera Slideshow
Elastic Image Slideshow
Гибкий слайдер изображений с предварительным просмотром миниатюр. Слайдер автоматически регулируется под окружающий его контейнер и вы можете перемещаться по слайдам с помощью просмотрщика миниатюр или через опцию автозапуска.
Слайдер автоматически регулируется под окружающий его контейнер и вы можете перемещаться по слайдам с помощью просмотрщика миниатюр или через опцию автозапуска.
Elastic Image Slideshow
Fullscreen Slit Slider
Fullscreen Slit Slider
UnoSlider
UnoSlider — продвинутый слайдер изображений и контента, который построен с адаптивным дизайном и мобильные устройства тоже имеются в виду.
UnoSlider
Вот такая небольшая получилась подборочка плагинов для сайта. На этом буду заканчивать и прощаюсь с вами. Заходите по чаще на мой блог, а лучше подпишитесь на обновления чтобы не пропустить что-нибудь новенькое и интересное.
До новых встреч — жды вас на своем блоге!
А у вас на сайте стоит какой-нибудь слайдер?
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Заказать сайт
Выберите тип сайта:Сайт-визиткаСайт компанииСайт для блогаИнтернет-магазин
Я согласен на обработку своих персональных данных
7 лучших слайдеров jQuery и 3 способа создания собственных
Cloudinary предлагает облачное решение, помогающее разработчикам управлять и оптимизировать мультимедийные материалы (изображения и видео). Поскольку изображения широко распространены в онлайн-контенте, становятся популярными слайдеры изображений, которые вращают баннеры или позволяют просматривать несколько изображений с анимационными эффектами и переходами CSS3 в верхней части главной страницы веб-сайта.
Поскольку изображения широко распространены в онлайн-контенте, становятся популярными слайдеры изображений, которые вращают баннеры или позволяют просматривать несколько изображений с анимационными эффектами и переходами CSS3 в верхней части главной страницы веб-сайта.
По нашему мнению, jQuery — лучший выбор для создания слайдеров. В этой статье описываются 7 готовых, высококачественных и удобных слайдеров jQuery с отличным дизайном и функциями. Также включены четыре руководства и примеры кода, которые помогут вам создать собственный слайдер jQuery.
Это небольшой плагин jQuery, который создает адаптивный слайдер с элементами внутри контейнера. Он работает со многими браузерами, включая Internet Explorer версии 6 и выше. Кроме того, он поддерживает «max-width» в CSS для IE6 и других браузеров, которые изначально не поддерживают «max-width». Вы должны запустить jQuery 1.6 и выше, чтобы использовать этот плагин. Кроме того, имейте в виду, что все изображения имеют одинаковый размер.
Опции: Ссылки на файлы, разметка, CSS, слайд-шоу, настраиваемые параметры.
Лицензия: Open Source (MIT)
Демонстрация / загрузка / документация
Это полностью адаптивный популярный слайдер, который хорошо поддерживается на GitHub. Слайды могут содержать изображения, видео или HTML со встроенной поддержкой касания и смахивания. Размер файла небольшой, а тема проста в реализации. Этот слайдер, использующий переходы CSS для анимации с собственным аппаратным ускорением, хорошо работает с браузерами Firefox, Chrome, Safari, iOS, Android и IE7+.
Параметры : Горизонтальный, вертикальный режимы и режимы затухания, продолжительность перехода, поля между слайдами, начальный слайд, случайное начало, селектор слайдов, бесконечный цикл, скрытие элементов управления в конце, подписи, бегущая строка текста, адаптивная высота, анимация в виде CSS или jQuery , предварительная загрузка изображений, порог пролистывания, нумерованная нумерация страниц, полная настройка элементов управления ползунком, полный API обратного вызова и общедоступные методы
Лицензия : Open Source (MIT)
Демонстрация и примеры / загрузка / документация
Это полностью адаптивный популярный слайдер, который масштабируется вместе с контейнером и хорошо поддерживается на GitHub. Несмотря на то, что Slick использует CSS3, когда он доступен, он полностью функционален и без CSS3. Кроме того, Slick поддерживает перетаскивание мышью на рабочем столе и навигацию с помощью клавиш со стрелками.
Несмотря на то, что Slick использует CSS3, когда он доступен, он полностью функционален и без CSS3. Кроме того, Slick поддерживает перетаскивание мышью на рабочем столе и навигацию с помощью клавиш со стрелками.
Параметры : Отдельные настройки для каждой точки останова, одиночные и множественные элементы, переменная ширина, адаптивная высота, отложенная загрузка, бесконечный цикл, добавление, удаление, фильтрация и снятие фильтров слайдов,
автовоспроизведение, точки, стрелки, обратные вызовы
Лицензия : Open Source
Демонстрации / Загрузка / Документация
Это полностью адаптивный слайдер с интуитивно понятной разметкой и поддержкой всех основных браузеров. Его функции включают горизонтальный или вертикальный слайдер и анимацию затухания, несколько слайдеров, API обратного вызова, поддержку сенсорного слайда с аппаратным ускорением и настраиваемые параметры навигации.
Опции : Установка, ссылки на файлы, разметка, тип анимации, замедление, направление, зацикливание, плавная анимация высоты, слайд-шоу, его скорость и рандомизация, видео, скольжение с помощью стрелок клавиатуры или колесика мыши, а также элемент паузы-воспроизведения
Лицензия : с открытым исходным кодом (MIT)
Демонстрации / загрузка / документация
Мобильный сенсорный слайдер с аппаратно-ускоренными переходами, предназначенный для использования на мобильных веб-сайтах, в мобильных приложениях, а также в мобильных нативных или гибридных приложениях. Swiper работает с iOS, Android и Windows Phone 8.
Параметры : Инициализация, хэш-навигация, параллакс, отложенная загрузка, API-интерфейс эмиттера и события, макет HTML, стили и размер CSS, а также поддержка CDN
Лицензия : Открытый исходный код (MIT)
Демонстрации / загрузка / документация
Как следует из названия, этот слайдер прост и мал. Он также удобен для браузера и отзывчив, поддерживает клавиши со стрелками и работает со всем содержимым HTML.
Он также удобен для браузера и отзывчив, поддерживает клавиши со стрелками и работает со всем содержимым HTML.
Опции : Слайд-шоу, порядок слайдов, переход, скорость, показать-скрыть навигацию
Лицензия : Открытый исходный код (WTFPL) каждый его элемент. Он предлагает предопределенные классы анимации и добавляет их к каждому элементу слайдера, позволяя добавлять классы с задержкой для каждой анимации.
Параметры : Автовоспроизведение, время, анимация, затухание-отскок-поворот-ввод влево или вправо, задержка показа слайдов
Лицензия : Открытый исходный код (MIT) несколько отличных статей из Интернета, показывающих шаг за шагом, как вы можете легко создать свой собственный слайдер.
SitePoint – Как сделать простой слайдер изображений с помощью HTML, CSS и jQuery
Кристиан Хейлманн – Не усложняйте задачу: программирование карусели
Design Chemical – Упрощенное руководство по анимированному слайдеру jQuery
Надеемся, вам понравилась эта подборка различных способов создания слайдеров на вашем сайте с помощью jQuery. Если вы являетесь пользователем jQuery и у вас есть дополнительные задачи, связанные с изображениями на вашем веб-сайте, или вам нужна помощь в подготовке и оптимизации изображений для вашего слайдера, ознакомьтесь с интеграцией Cloudinary с jQuery. Мы предлагаем очень простой способ загрузки изображений, доставки их пользователям через CDN и выполнения расширенных преобразований изображений на лету с помощью одной строки кода. Если вы хотите попробовать это, подпишитесь на наш бесплатный план.
Если вы являетесь пользователем jQuery и у вас есть дополнительные задачи, связанные с изображениями на вашем веб-сайте, или вам нужна помощь в подготовке и оптимизации изображений для вашего слайдера, ознакомьтесь с интеграцией Cloudinary с jQuery. Мы предлагаем очень простой способ загрузки изображений, доставки их пользователям через CDN и выполнения расширенных преобразований изображений на лету с помощью одной строки кода. Если вы хотите попробовать это, подпишитесь на наш бесплатный план.
И, конечно же, сообщите нам в комментариях ниже, если вы опробовали какой-либо из ползунков из приведенных выше примеров кода и у вас есть какие-либо мысли, и если вы можете поделиться дополнительными решениями для ползунков на основе jQuery.
Взгляните на эти статьи:
11 лучших jQuery слайдеров изображений и галерей 2023
Контент Colorlib бесплатный. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
- Алексей Иванов
- Инструменты
Вот лучшие плагины jQuery для слайдеров изображений, доступные для бесплатной загрузки.
Разработчики и дизайнеры постоянно ищут наилучшие возможные способы интеграции визуального контента, такого как видео и фото, в дизайн веб-сайтов без ущерба для удобства пользователей и скорости загрузки веб-сайта. Выполнение этих интеграций без помощи внешних плагинов и библиотек JavaScript — сложный процесс. Самым многообещающим решением, которое мы видели в последние годы, были слайдеры изображений и галерей jQuery. Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру легко достичь предполагаемых целей веб-сайта.
Поиск Google также до некоторой степени беспокоит разработчиков, которые хотят использовать плагины визуального контента jQuery. Это связано с тем, что для полной совместимости с последними стандартами поиска требуется плагин определенного типа, а также для индексации визуального контента в первую очередь.
Это связано с тем, что для полной совместимости с последними стандартами поиска требуется плагин определенного типа, а также для индексации визуального контента в первую очередь.
Многие слайдеры/слайд-шоу также полностью совместимы с вашими установками WordPress. Они также предоставляют отдельные плагины для этой интеграции. Мы открыты для предложений по включению в этот список дополнительных ползунков jQuery. Будем с нетерпением ждать ваших предложений в комментариях!
1. Swiper
При входе на домашнюю страницу Swiper она напоминает Ionic Framework, и на то есть веские причины. Swiper — это компонент по умолчанию для возможностей слайдера в Ionic Framework. Это также ползунок по умолчанию для Framework7. Swiper — это бесплатный сенсорный слайдер для мобильных устройств. Он использует аппаратно-оптимизированные эффекты перехода и выглядит как нативная интеграция в ваши проекты iOS, Android, Windows и Desktop. Swiper дополнит мобильные приложения, мобильные веб-приложения и мобильные веб-сайты.
Кроме того, Swiper использует современный макет flexbox в качестве макета слайдов. Это решает множество проблем и экономит время на расчеты размеров. Такой макет также позволяет настроить сетку слайдов с использованием чистого CSS. Swiper также поставляется с очень богатым API для создания пагинации, кнопок навигации, эффектов параллакса и многого другого.
Загрузите плагин слайдера Swiper бесплатно и проверьте, насколько хорошо он работает.
Многие плагины слайдеров WordPress используют Swiper благодаря его чистому дизайну и кодовой базе, ориентированной на производительность.
Загрузить
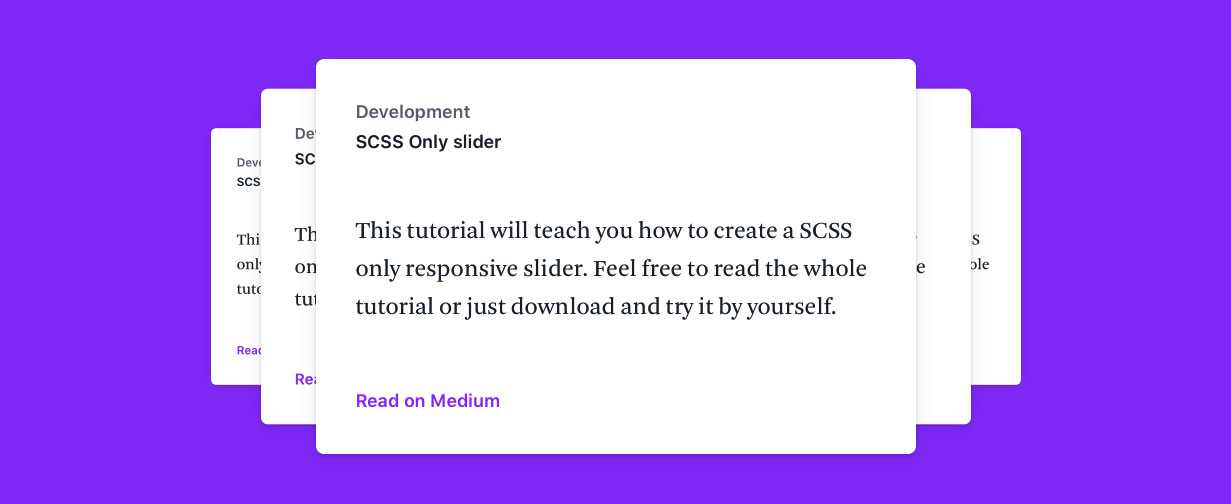
2. Слайд-шоу презентации
Виджеты и приложения для презентаций обычно создаются с использованием родных языков программирования в виде отдельных приложений. Но на этот раз плагин Presentation Slideshow в полной мере использует jQuery и предлагает нам тонкий плагин, который будет ощущаться как родное приложение. Хотя в традиционных презентациях для навигации используются функции клавиатуры, эта библиотека использует взаимодействие с клавиатурой и мышью для полного масштаба взаимодействия. Кодовая база для этого довольно проста. Так что со стилем особых проблем не возникнет. Выпущено Клаудией Романо от имени CodyHouse.
Кодовая база для этого довольно проста. Так что со стилем особых проблем не возникнет. Выпущено Клаудией Романо от имени CodyHouse.
Скачать
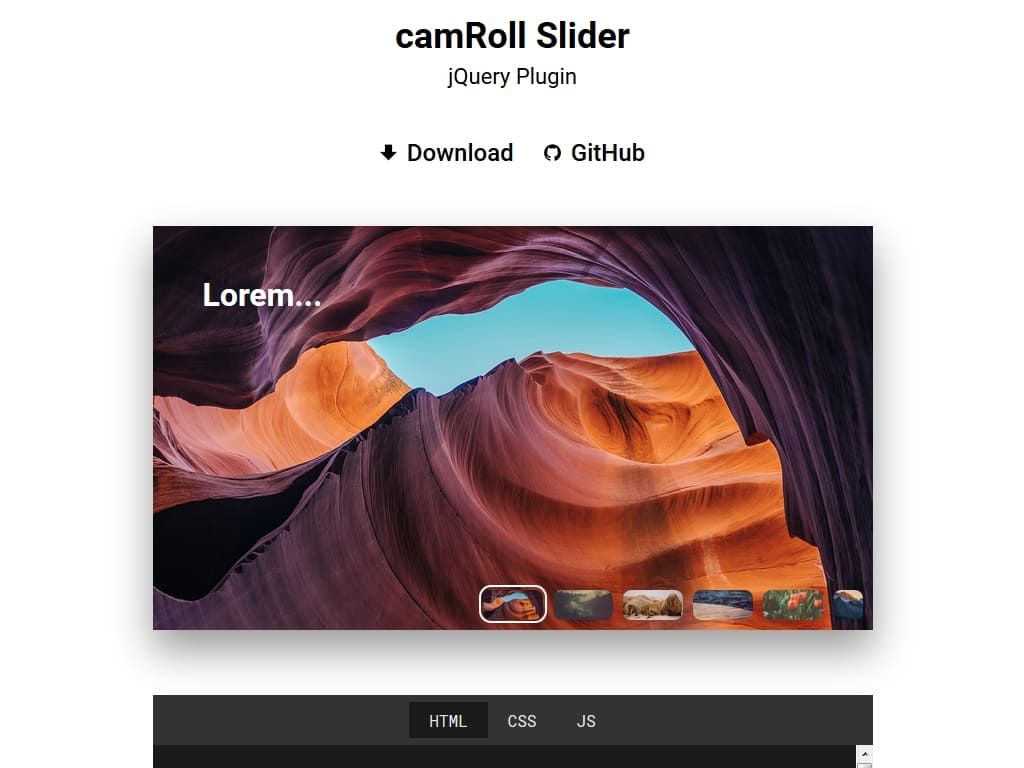
3. Простой слайдер jQuery
Немного JavaScript, немного HTML5 и немного CSS3 делают этот слайдер простым. Джон Урбанк делится своей идеей простого слайдера jQuery на CodePen. Это веб-сайт, на котором разработчики и дизайнеры могут делиться своими интерфейсными творениями для изучения, оптимизации и общего использования. Демонстрация по умолчанию показывает только вариант текстового ползунка. Но с некоторыми изменениями любой может добавить визуальный контент, такой как фотографии и видео.
Скачать
4. Слайдер анимированных изображений SVG
Команда CodyHouse лидирует в разработке современных и адаптивных плагинов jQuery. Создавайте потрясающие слайдеры jQuery и выбирайте один из трех различных эффектов SVG для перехода от одного изображения к другому. Другое творение включает анимированный слайдер изображений SVG, в котором используется традиционный подход к скользящему изображению, усиливающий эффекты перехода SVG. Если у вас возникли проблемы с тем, чтобы заставить это работать, раздел комментариев на CodyHouse — отличное место, чтобы начать поиск ответа.
Другое творение включает анимированный слайдер изображений SVG, в котором используется традиционный подход к скользящему изображению, усиливающий эффекты перехода SVG. Если у вас возникли проблемы с тем, чтобы заставить это работать, раздел комментариев на CodyHouse — отличное место, чтобы начать поиск ответа.
Загрузить
5. Анимированный слайдер SVG Hero
CodyHouse усердно работает над тем, чтобы максимально использовать современные веб-технологии. Мы уже третье упоминание этих ребят в нашем списке, мы смотрим на еще один потрясающий SVG-оптимизированный слайдер jQuery, который использует анимацию для создания красивых эффектов слайдера. Это отлично подойдет для приложений и проектов веб-сайтов, которым нужны полностраничные слайдеры для веб-страниц или только для контента. Веб-мастер может указать различные элементы страницы и связать их на главной странице при настройке. Затем пользователь может легко просматривать элементы, усиливая эффект скользящей веб-страницы.
Загрузить
6. Bootstrap Carousel с Ambilight
Название Bootstrap не часто встречается в нашем списке слайдеров jQuery. Тем не менее, ребята из Adobe WordPress преодолевают этот барьер, предлагая уникальный плагин для слайдера, который использует эффект Ambilight, чтобы сделать слайдер более индивидуальным и привлекательным для определенной личности и аудитории. Ползунок полностью реагирует и использует изменяемый автоматический таймер для пролистывания указанных элементов ползунка.
Скачать
7. Hero Slider
Последний плагин от CodyHouse в нашем списке — это простой Hero Slider. Этот готовый слайдер поставляется с такими функциями, как фоновое изображение и видео. Он также поставляется с возможностью выравнивания текста различными способами. Вместо простых навигационных значков используются кнопки, которые увеличивают общую вовлеченность ползунка. Кнопки предоставляют возможность добавить текст, чтобы помочь пользователям лучше понять следующую часть контента. Это, в свою очередь, побуждает их полностью пролистать слайдер.
Это, в свою очередь, побуждает их полностью пролистать слайдер.
Загрузить
8. Super Simple Slider
Super Simple Slider был создан с единственной целью: простота. В то время как многие слайдеры кажутся раздутыми функциями и расширяемыми параметрами, Super Simple Slider ориентирован только на одну вещь. То есть дать своим пользователям возможность отображать скользящий контент без лишнего жира. Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
Скачать
9. Jssor
Jssor, возможно, является самой старой и самой богатой библиотекой слайдеров jQuery в этом списке. Предлагая на выбор почти 400 слайд-эффектов для подписей, Jssor позволяет легко создавать адаптивные и оптимизированные для мобильных устройств слайды для любой возможной ситуации. Вы можете использовать его для скольжения контента и скольжения изображения. Для крупномасштабных проектов доступны версии как с jQuery, так и без jQuery. Вы можете использовать Jssor в реальном мире с помощью более чем 30 уникальных демонстрационных примеров, предоставленных документацией. Это позволяет пользователям экономить время и производительность по ходу работы.
Для крупномасштабных проектов доступны версии как с jQuery, так и без jQuery. Вы можете использовать Jssor в реальном мире с помощью более чем 30 уникальных демонстрационных примеров, предоставленных документацией. Это позволяет пользователям экономить время и производительность по ходу работы.
Загрузить
10. FlexSlider 2
WooCommerce — известное имя в сообществе WordPress, и FlexSlider набирает обороты не меньше, чем их основной продукт — WooCommerce. FlexSlider использует простой и семантический подход к разметке, чтобы облегчить разработчикам интеграцию в свои проекты и приложения. Аппаратное ускорение обеспечивает бесшовные эффекты смахивания и касания. В документации есть масса вспомогательной информации. Вы можете легко использовать FlexSlider в своем блоге WordPress с помощью отдельного плагина. Вы не найдете более современного слайдера галереи jQuery, чем этот; мы можем поручиться за это.
Многие плагины галереи WordPress используют FlexSlider из-за тесных связей между этим плагином и сообществом WordPress.