12 бесплатных WordPress плагинов для слайдеров изображений
Слайдер с картинками — это очень популярная и востребованная вещь на огромном количестве сайтов. Популярность слайдеров заключается в том, что вы можете показать посетителю сайта несколько разных картинок на одной фиксированной области вашего сайта без необходимости прокрутки страницы.
Смотрите также:
- 15 лучших WordPress плагинов для слайдеров
- Как в WordPress создать свой слайдер с изображениями
- Soliloquy — WordPress плагин для создания адаптивного слайдера на jQuery
- WOW Slider — бесплатный плагин для слайдера изображений
- Почему слайдеры — это отстой?
На сегодня существует масса вариантов, как сделать свой слайдер изображений или добавить готовый. Но если речь идет о WordPress, то, конечно же, самый очевидный и простой способ — это использование готовых плагинов.
Поэтому сегодня мы рассмотрим 12 лучших бесплатных WordPress плагинов для слайдеров изображений, для установки которых вам потребуется всего пару минут времени и пару кликов.
Довольно простой адаптивный слайдер, который позволяет легко создавать слайды из практически любого контента. Умеет подключаться к источникам внешнего контента, например к YouTube, Flickr и Pinterest.
2. EasyRotator
Красивый незамысловатый слайдер картинок с минимумом настроек. Можно добавлять слайдер на записи, страницы и в качестве виджета в произвольном месте.
3. Meta Slider
Наверняка, самый популярный бесплатный слайдер для WordPress. Очень прост в настройке: выберите картинки в библиотеке файлов, перетащите их в область слайдера, дайте заголовки каждому слайду и заполните ссылки и поля для SEO. Можно выбрать один из четырех типов слайдшоу (Flex Slider, Nivo Slider, Responsive Slides, Coin Slider).
4. HG Slider
Плагин добавляет новые слайд-области в админке WordPress для дальнейшего наполнения слайдов картинками. При настройке используется стандартный интерфейс консоли WordPress, так что с настройкой не возникнет трудностей.
5. Meteor Slides
Удобный плагин для слайдера, который настраивается путем добавления шорткода или виджета. Завялена поддержка мобильных устройств для переключения слайдов тач-жестами.
6. Cyclone Slider 2
Простой и удобный слайдер с интуитивно понятным интерфейсом. Для показа слайдов использует кастомные типы записей и произвольные поля. Также есть встроенная система шаблонов для смены внешнего вида слайдера и вариантов анимации картинок.
7. Morpheus Responsive 3D Slider
Как понятно из названия, слайдер обширно использует анимационные 3д-эффекты при переключении картинок. При этом используется обычный CSS и jQuery, так что ваша страница со слайдером не будет отнимать много ресурсов. Выглядит вполне эффектно, убедитесь сами.
8. WOW Slider
Достаточно продвинутый слайдер, хоть и бесплатный. В его ассортименте есть много эффектов анимации при переключении картинок, среди которых: Collage, Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical, Basic linear, Book, Cube, Seven.
9. Huge-IT Slider
Еще один простой в настройке и работе плагин слайдера картинок. Ничего лишнего, элементарная настройка путем добавления шорткодов, которые можно использовать на любых страницах или записях.
10. Easing Slider
Минимум настроек, минимум нагрузки на страницу, никакого лишнего мусора. Вот как можно вкратце описать этот слайдер. Он просто работает.
11. Smooth Slider
Как заявляет разработчик, вам понадобится меньше 1 минуты времени, чтобы добавить этот слайдер на сайт. Он умеет создавать динамические слайды из уже готовых записей и страниц с медиаконтентом, так что вам даже не обязательно загружать свои картинки в библиотеку.
12. Promotion Slider
Обладает очень гибкими настройками и позволяет настраивать кучу параметров для каждого слайда. Но при этом все настройки собраны в одном компактном меню, так что вам не придется блуждать по просторам админки чтобы добавить слайдер на свой сайт.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как установить слайдер изображений на сайт WordPress?
Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта – это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider, а тестировать его работу – на теме Twenty Sixteen.
Создание слайдера
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider, при переходе по которому Вы попадете в основное окно слайдера.
Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу”. После ее нажатия откроется окно Вашего первого слайдера.
После ее нажатия откроется окно Вашего первого слайдера.
Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер. Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.
Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд. После добавления всех фото, окно будет иметь следующий вид:
Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, – это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.
На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.
Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.
Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить. Таким образом Вы создали слайдер фотографий.
Вывод слайдера на сайте
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.
Чтобы показать на отдельной странице, первым делом необходимо создать страницу (Страницы -> Добавить новую), в которой вставить специальный шорткод, который Вам предлагает плагин. Его можно увидеть в окне редактирования слайдера (в нашем случае это [metaslider id=1954]).
После публикации страницы Вы сможете на ней увидеть Ваш слайдер.
Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор, выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header. php.
php.
Теперь в коде найти строчку
</header><!-- .site-header →
и перед ней вставить код, который предлагает Вам плагин. Его можно увидеть справа внизу окна редактирования слайдера.
В итоге должно получится так:
Для применения изменений необходимо нажать кнопку Обновить файл. Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Slider Revolution Отзывчивый плагин WordPress от themepunch
Этот универсальный плагин WordPress помогает начинающим и дизайнерам среднего уровня удивлять своих клиентов визуальными эффектами профессионального уровня. Вы сможете создавать все, что только можете вообразить, а не только потрясающие адаптивные слайдеры:
- Потрясающие визуальные элементы, такие как слайдеры и карусели
- Захватывающие разделы героев, которые выделяются
- Целые веб-сайты, которые могут принести вам награды
- Полные веб-страницы, которые приковывают посетителей к экрану
- Богатый и динамичный контент, который ПОЛЮБЯТ ваши клиенты
Не написав ни строчки кода. В считанные минуты. Использование любого типа носителя, который вы хотите.
В считанные минуты. Использование любого типа носителя, который вы хотите.
Визуальный редактор, с которым вы хотите работать
Наша цель — предоставить максимальный опыт нашим постоянным пользователям. Версия 6 Slider Revolution WordPress Builder имеет оптимизированный редактор со всеми параметрами, интуитивно разделенными по категориям, чтобы вы могли работать быстрее.
- Повышение удобства использования
- Работайте быстрее и эффективнее
- Удобный темный пользовательский интерфейс
- Улучшено время загрузки
Посмотреть видео-презентацию
Мечта аниматоров. Теперь с ключевыми кадрами.
Вместо того, чтобы разрешать только анимацию входа/выхода слоя,
Slider Revolution WordPress Builder имеет возможность добавлять несколько шагов анимации к анимации каждого слоя.
- Понятная структура
- Углубленные настройки анимации
- Новые типы смягчения
- Пресеты анимации
Мощный новый контент. Чистое вдохновение.
- Много новых шаблонов
- Новые изображения, видео, значки и т. д.
- Готовые группы слоев
- Предустановки слоя Quickstyle
- Дополнения
Интерактивная помощь в редакторе
Ищете определенный вариант и не можете его найти? Нужно подробное объяснение опции? Добро пожаловать в наш живой каталог внутри редактора.
- Пояснение к любой опции
- Параметры поиска и выделения
- Документация и часто задаваемые вопросы
Мгновенные решения у вас под рукой
- Полный список часто задаваемых вопросов
- Подробная и структурированная документация
- Растущий список видеоуроков
- Постоянно обновляемый контент
Посетите наш центр поддержки
Простые мгновенные обновления
Одним нажатием кнопки вы обновите Slider Revolution WordPress Builder до последней доступной версии прямо с наших серверов обновлений.
- Самый быстрый способ обновления
- Получайте обновления первыми
- Анализ системных требований
- Постоянно обновляемый контент
Как обновить?
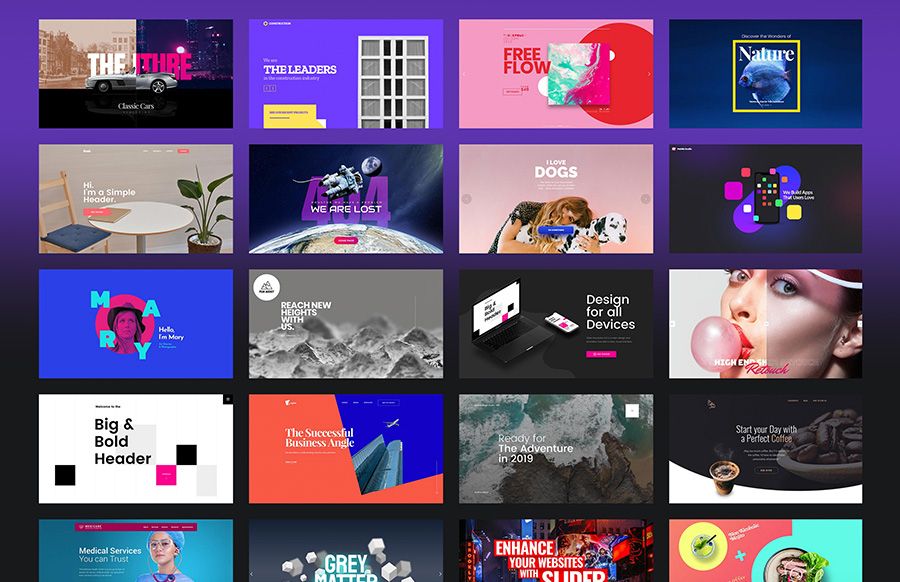
Более 200 готовых шаблонов
Для начала мы предоставляем большую библиотеку красивых шаблонов. Повышайте эффективность и качество проектов, не обладая знаниями в области кодирования.
- Подходящий шаблон на все случаи жизни
- От простых заголовков до полноценных веб-сайтов
- Специальные шаблоны эффектов с надстройками
- Регулярно добавляются новые шаблоны
Предварительный просмотр наших шаблонов
Библиотека объектов из 2000+ элементов
В нашей библиотеке бесплатных медиаресурсов найдется что-то на любой вкус. Просто укажите, нажмите и опубликуйте свой новый контент.
Просто укажите, нажмите и опубликуйте свой новый контент.
- Различные фоновые изображения
- Видео HTML5
- Объект PNGs
- Значки шрифтов и SVG
- Готовые группы слоев
Более 20 мощных надстроек в комплекте
Slider Revolution WordPress Builder включает в себя библиотеку из более чем 20 надстроек, которые добавляют дополнительные функции к основному плагину.
- Непревзойденные возможности
- Спецэффекты
- Дополнительные модули
- Регулярно добавляются новые дополнения
Просмотр дополнений
Служба поддержки
Наша высококвалифицированная служба поддержки работает во всех часовых поясах, чтобы предоставить быструю и компетентную помощь.
- Получить быструю техническую помощь
- Время отклика ниже среднего по отрасли
- Прославленная команда
Посетите наш Центр поддержки
- Версия только для jQuery: Slider Revolution Отзывчивый плагин jQuery
- Версия PrestaShop: Slider Revolution Отзывчивый модуль Prestashop
- Версия Magento: Slider Revolution Отзывчивое расширение Magento
- Версия Opencart: Slider Revolution Отзывчивое расширение для Opencart
- Версия Joomla: Slider Revolution Отзывчивый плагин Joomla
Найдите наш журнал изменений здесь: https://www. sliderrevolution.com/documentation/changelog/
sliderrevolution.com/documentation/changelog/
Показать больше Показать меньше
Как использовать плагин Smart Slider для WordPress
Слайдеры всегда улучшают внешний вид вашего сайта. Более того, слайдеры — это практичный способ представить контент на уменьшенном месте. Плагин Smart Slider 3 для WordPress имеет множество готовых функций для настройки и представления красивых слайдеров вашим пользователям.
Продолжайте читать, чтобы узнать, как использовать этот плагин.
Шаг №1. Установите плагин
- Нажмите Плагины.
- Введите Умный ползунок в поле поиска.
- Используйте ваш любимый метод для установки плагина (я работаю локально, поэтому скачаю и распаковаю)
- Активируйте плагин на странице Плагины .
У вас появится новый пункт меню на главной панели навигации слева.
Шаг 2. Создание слайдера
- Нажмите Умный ползунок.
- Нажмите Перейти на панель управления.
- Нажмите Новый проект .
- Изменить название проекта.
- Нажмите Создать .
Плагин предоставляет интерфейс перетаскивания для одновременной загрузки нескольких изображений.
- Нажмите Добавить слайд.
- Нажмите Изображение (другие варианты мы рассмотрим в следующем уроке).
- Выберите несколько изображений и загрузите их.
- Добавить замещающий текст описания для каждого изображения.
- Нажмите Выберите .
Каждое изображение представлено в виде эскиза и имеет флажок (для массовых операций), кнопку редактирования и контекстное меню.
- Щелкните кнопку Редактировать на одном из изображений.
- Добавить элемент заголовка.
- Измените цвет, семейство шрифтов и толщину шрифта.
- Добавьте контейнер колонки.
- Добавьте текстовый элемент слева и кнопку справа.
- Настройте текст и стили в соответствии с вашими предпочтениями.
Ознакомьтесь со всеми функциями и опциями, которые вам доступны. Плагин очень полный и сэкономит вам время на разработку CSS.
Обратите также внимание на верхнюю панель навигации. Вы можете переключаться между слайдами и работать с ними независимо.
- Нажмите Сохранить в правом верхнем углу, чтобы сохранить слайд.
- Щелкните Назад , чтобы вернуться к ползунку.
Рассмотрим другие параметры конфигурации.
Шаг №3.- Другие конфигурации
- Вкладка меню «Общие» содержит общие настройки ползунка, его шорткод, код PHP для вставки в шаблон, а также его основную информацию и дизайн.
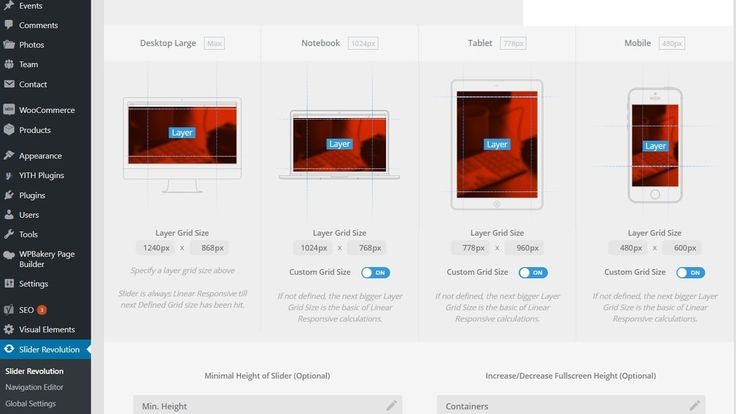
- Вкладка меню «Размер» определяет размер ползунка, его расположение и контрольные точки для устройств разных размеров.
- На вкладке меню «Управление» представлено множество настраиваемых параметров для управления переходом между слайдами. Здесь вам представлены такие параметры, как маркеры, миниатюры и некоторые другие функции, такие как добавление тени к ползунку.
- Поверните на виджете ползунка Bullet
- Вкладка меню «Анимация» позволяет выбирать между различными типами анимации.
- Выберите тип анимации по вашему выбору.
- Опция Autoplay позволяет запускать слайдер без вмешательства пользователя.
- Опция «Оптимизировать» предназначена для «ленивой загрузки» ползунков, если они не находятся в верхней части страницы вашего сайта.
 Это означает, что он будет загружаться после загрузки всей страницы.
Это означает, что он будет загружаться после загрузки всей страницы. - Варианты Slides и Developer являются более продвинутыми и не относятся к предмету данного руководства (о них будет рассказано в следующей статье).
- Нажмите Сохранить.
Шаг № 4. Вставьте ползунок
- Нажмите Сообщения > Добавить новое.
- Введите /slider и нажмите Enter.
- Нажмите Выберите ползунок .
- Выберите свой ползунок.
- Нажмите Вставьте .
- Добавить еще два абзаца.
- Нажмите Дважды опубликуйте .
- Нажмите Посмотреть сообщение .
- Тест стрелы, пули и эффект перехода.
Резюме
В этом руководстве показано основное использование плагина Smart Slider 3 для WordPress.
