Создание гибкой навигации миниатюрами. Миниатюры в качестве навигации в отзывчивом слайд-шоу. Вертикальная навигация миниатюрами. Использование изображений в качестве навигации по слайд-шоу.
Использование
Компонент Thumbnav построен с Flexbox. Таким образом, чтобы выровнять навигацию миниатюрами, вы можете использовать компонент Flex.
Чтобы создать навигацию с миниатюрами, используйте следующие классы.
| Класс | Описание |
|---|---|
.uk-thumbnav |
Добавьте этот класс к элементу <ul>, чтобы определить компонент Thumbnav.
Расположите ваши миниатюрные изображения в списке внутри элементов <a>
|
.uk-active |
Добавьте этот класс в элемент списка, чтобы применить активное состояние. |
<ul>
<li><a href=""><img src="" alt=""></a></li>
<li><a href=""><img src="" alt=""></a></li>
</ul>
Совет
Если элементы могут переноситься на следующую строку,
добавьте атрибут uk-margin из компонента внешние отступы.
- Результат
- Разметка
Вертикальное выравнивание
Вертикальная навигация миниатюрами
Навигация миниатюрами (превьюшками) также может отображаться вертикально. Просто добавьте модификатор
Просто добавьте модификатор .uk-thumbnav-vertical и уменьшенные до небольших размеров изображения примут требуемое положение.
<ul>...</ul>
- Результат
- Разметка
Позиция как наложение
.uk-position-* из компонента позиционирование контента к элементу div,
который оборачивает список с миниатюрами.
Основному контейнеру-обёртке, добавьте класс .uk-position-relative.
<div>
<!-- Содержимое -->
<div>
<ul>...</ul>
</div>
</div>
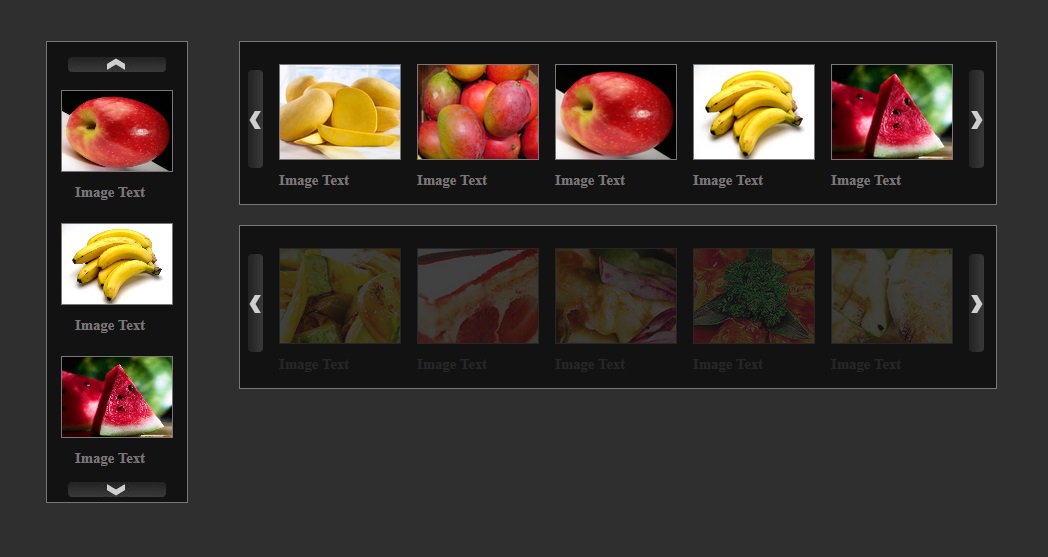
Slideshow с навигаций миниатюрами Готовый пример с использованием изображений в качестве навигации по слайд-шоу.
При клике на картинку происходит переход к соответствующему изображению.
Готовый пример с использованием изображений в качестве навигации по слайд-шоу.
При клике на картинку происходит переход к соответствующему изображению.
- Результат
UIkit 3 Компоненты UIkit 3
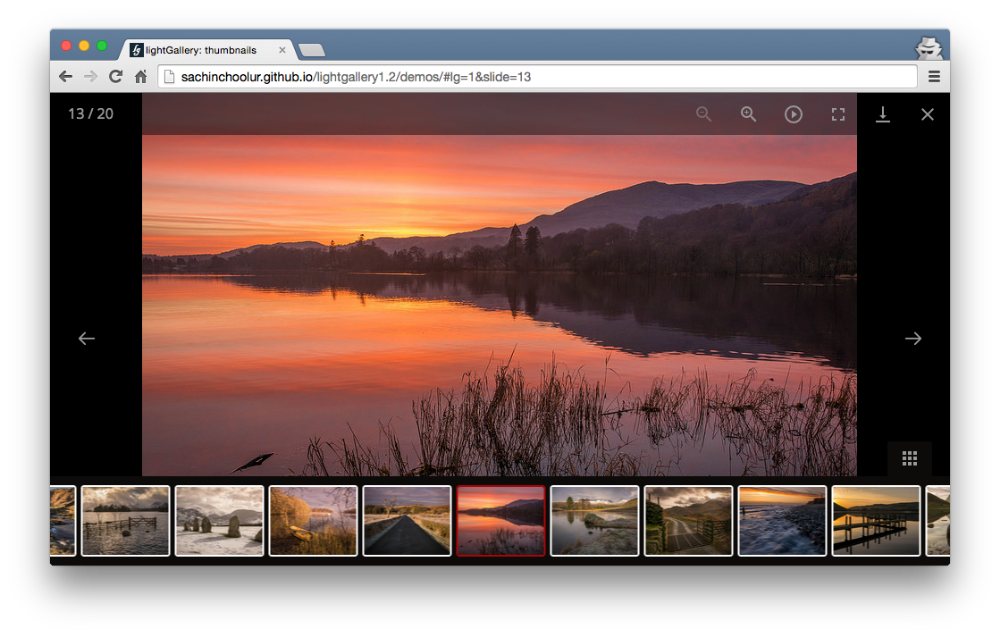
Как сделать вместо точек в галерее ZeroBlock в виде миниатюр в Tilda?| Но́лим
Loading…
С помощью нашей модификации ты можешь вместо стандартных точек сделать миниатюры фотографий и настроить их размеры
Время настройки: 3 минуты
Генератор кодаВидео инструкцияПример
Инструкция
ВАЖНО: Если у вас больше одного слайдера, указывайте для каждого уникальный класс
1. Добавляем слайдер в Зеро Блок и указываем класс к нему такой же как и в генераторе;
Добавляем слайдер в Зеро Блок и указываем класс к нему такой же как и в генераторе;
Что бы указать класс у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку «Add CSS Class Name», далее, справа в настройках указываешь тот же класс что и в генераторе;
2. Выбираем показ превью, все или три картинки;
3. Выбираем расположение: слева, центр, справа;
4. Настраиваем отступ превью от слайдера и их размер, ширину и высоту;
5. Можно настроить размер превью на разных разрешениях экрана;
6. Копируем сгенерированный HTML код и вставляем его в блок Т123;
Пагинация
Все картинкиТри активных
Расположение:
СлеваПо центруСправа
Класс элемента
Отступ от слайдера (px)
Ширина (px)
+ Настройки для экранов 960-1200 (px)
Отступ от слайдера (px)
Ширина (px)
Высота (px)
+ Настройки для экранов 640-960 (px)
Отступ от слайдера (px)
Ширина (px)
Высота (px)
+ Настройки для экранов 320-640 (px)
Отступ от слайдера (px)
Ширина (px)
Высота (px)
Код доступен только тем, кто оплатил подписку
Войти
Регистрация
Покупая подписку, ты получаешь доступ ко всем уникальным модификациям
оплатить в $ € ₸
Ведутся технические работы((
Попробуйте перелогиниться, если не помогло, загляните к нам через 20 минут. ..
..
Подписка закончилась((
Нужно продлить, чтобы получить доступ.
Оплатить
Так так так…
а этот генератор кода доступен только по подписке
Оплатить
Код доступен только тем, кто зарегистрирован
Войти
Регистрация
Зарегистрировавшись, ты получаешь доступ ко всем бесплатным модификациям
Made on
Tilda
Ползунок миниатюр — Splide
Введение
Ползунок может синхронизироваться с другим ползунком с помощью метода sync() ,
и опция isNaviation делает ползунок доступным для навигации.
Используя эти две функции, мы можем создать ползунок с элементом управления миниатюрами, например:
На этой странице объясняется, как создать такой вид ползунка.
Ползунок миниатюр
Начнем с ползунка миниатюр.
<разделid="миниатюра-слайдер"класс="слайд">
<делкласс="splide__track">
<ulкласс="splide__list">
<liкласс="splide__slide">
<imgsrc="thumbnail01.jpg" >
<liкласс="splide__slide" 9000 6>
<imgисточник="thumbnail02.jpg">90 006
<liкласс="splide__slide">
<imgsrc="thumbnail03.jpg"90 005 >
</дел>
</дел>HTML
Ползунок миниатюр должен отображать несколько слайдов на странице. Обычно мы используем параметр
Обычно мы используем параметр на страницу для определения количества слайдов,
но трудно определить число с точки зрения ответственности, даже если использовать точки останова.
Чтобы решить эту проблему, воспользуемся опцией fixedWidth , чтобы зафиксировать ширину слайда в зависимости от размера окна.
документ.addEventListener('DOMContentLoaded',функция9000 6(){
новыйШлиц('#thumbnail-slider',{
fixedWidth:100,
пробел: 900 0610,
перемотка назад:900 05 правда,
нумерация страниц:ложь,900 17}).
крепление();
});JavaScript
Затем нам нужно подогнать миниатюру под размер слайда.
У нас есть 2 варианта сделать это: один добавляет CSS, а другой использует параметры cover и fixedHeight .
Если все эскизы имеют одинаковое соотношение сторон, способ CSS будет работать хорошо:
.splide__slideизображение{
ширина:100%;
высота:авто;
}CSS
Если нет, то воспользуемся крышкой путь:
документ9000 5 .
addEventListener('DOMContentLoaded',функция(){
новыйШлиц('#thumbnail-slider',{
fixedWidth:100,
fixedHeight:60,
зазор:10,
перемотка назад:правда,
нумерация страниц900 06:ложь,
крышка:правда 9 0006,
}).
крепление();
});JavaScript
Теперь ползунок будет таким:
Это выглядит довольно хорошо для ползунка эскизов, но есть несколько вещей, которые нужно сделать:
- Пользователь не может сказать, какой слайд выбран
-
100pxвероятно великоват для мобильных устройств - Активный слайд должен быть по возможности в центре
Если вы используете тему CSS, например splide.min.css или splide-skyblue.min.css ,
он подчеркивает активный слайд, добавляя стиль границы.
В противном случае вам придется вручную стилизовать его с помощью класса статуса is-active :
.splide__slide{
непрозрачность:0,3;
}
05 непрозрачность:1;
}CSS
Параметры breakpoints и focus помогают решить вторую и третью проблемы. Обратите внимание, что
Обратите внимание, что fixedHeight не требуется, если вы не используете опцию cover .
новыйSplide('#thumbnail-slider',{
фиксированная ширина:1009000 5 ,
fixedHeight:60,
пробел:10, 9000 6
перемотка назад:правда,
нумерация страниц:ложный,
крышка9 0005 : 9Центр ',
точки останова:{
600:{
фиксированная ширина:60,
fixedHeight:44,
} 90 006).
крепление();JavaScript
Далее нам нужно сделать слайды интерактивными, установив для параметра isNavigation значение true :
newСлайд('#thumbnail-slider',{
fixedWidth9 0005:100,
fixedHeight:60,
зазор:10,
назад:правда,9 0005 пагинация
:ложь,
обложка9 0006:истина,
isNavigation:истина 90 006,
точки останова:{90 005 600
:{
фиксированная ширина:9000 560,
fixedHeight:44,9 0005 }
).
крепление();JavaScript
Теперь ползунок выглядит так. Щелкните миниатюру, и вы увидите перемещение ползунка:
Чтобы игнорировать небольшое перетаскивание мышью, используйте параметр dragMinThreshold .
Главный ползунок
В этом руководстве используется следующий ползунок затухания.
Вам нужно назначить другой идентификатор, например main-slider , или класс, чтобы получить его позже с помощью сценария.
Этот пример отключает стрелки и нумерацию страниц, но если вы хотите включить их, просто удалите эти параметры.
Синхронизация
Чтобы синхронизировать основной ползунок с миниатюрами, используйте метод Splide#sync() .
Вы должны вызвать его до mount() .
переменнаяосновная=новая90 005 Splide('#main-slider',{...
});
varэскизы=новыйSplide('#thumbnail-slider',{...});
основной.синхронизация(эскизы);
основной.крепление();
эскизы.крепление();JavaScript
Вот и все! 🎊 Вот весь код этого туториала:
1
2
3
4
5
6
7
8 9000 9
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
9 0004 2526
27
28
документ.
addEventListener('DOMContentLoaded',функция(9000 5 ){
переменнаяосновная=новыйSplide('#main-slider',900 05 {
тип:'затухание',
перемотка назад 90 006:правда,
нумерация страниц:9 0005 стрелки,
varэскизы=новыйSplide('#thumbnail-slider',{
фиксированная Ширина:100,
фиксированнаяHe свет:60,
пробел:10,
перемотка назад:правда,
нумерация страниц:ложь,
крышка:true,
isNavigation: 90 006true,
контрольные точки:900 05 {
600:{
фиксированная ширина90 006:60,
fixedHeight:44 9 0006,
основной.
синхронизация(эскизы);
основной.крепление();
эскизы.крепление();
});JavaScript
Карусель миниатюр - Splide
Введение
Карусель может синхронизироваться с другой каруселью методом sync()
и опция isNaviation делает карусель доступной для навигации.
Используя эти две функции, мы можем создать карусель с миниатюрами, как показано ниже:
На этой странице объясняется, как создать такую карусель.
Карусель миниатюр
Начнем с карусели миниатюр.
<раздел
id="эскиз-карусель"9000 9
класс="слайд"
aria-метка="Карусель с миниатюрами. Выбор миниатюры изменит карусель Beautiful Gallery."
>
<делениекласс=90 005 "splide__track">
<ulкласс="splide__list">
<liкласс="слайд__слайд">
<imgsrc="thumbnail01.jpg" 90 006
alt="">
<liкласс="splide__slide">
< 9000 6изображениеисточник="thumbnail02.jpg"alt="">900 17<liкласс="splide__slide">
<imgsrc="thumbnail03.jpg"90 005alt="">
</деление>
</9 0005 section>HTML
Карусель эскизов должна отображать несколько слайдов на странице. Обычно мы используем параметр
Обычно мы используем параметр на страницу для определения количества слайдов,
но трудно определить число с точки зрения ответственности, даже если использовать точки останова.
Чтобы решить эту проблему, давайте использовать fixedWidth , чтобы зафиксировать ширину слайда в зависимости от размера окна.
документ.addEventListener('DOMContentLoaded',функция9000 6(){
новыйШлиц('#thumbnail-carousel',{
фиксированная ширина:100, 9 0006
пробел:10,90 006
перемотка назад:правда,
нумерация страниц: 900 06ложь,
}).
крепление();
});JavaScript
Затем нам нужно подогнать миниатюру под размер слайда. Если все миниатюры имеют одинаковое соотношение сторон, достаточно следующего CSS:
.splide__slideimg{
ширина:100% 9000 6;
высота:авто;
}CSS
Если нет, давайте использовать object-fit , чтобы закрыть каждый слайд миниатюрой (IE не поддерживает это свойство!). Чтобы это работало, нам нужно установить
Чтобы это работало, нам нужно установить fixedHeight :
документ.addEventListener('DOMContentLoaded',функция9000 6(){
новыйШлиц('#thumbnail-carousel',{
fixedWidth:100,
fixedHeight:60,
пробел:9000 510,
перемотка назад:правда, 9000 6
нумерация страниц:false,
} 9000 6).
крепление();
});JavaScript
... и применить это свойство к эскизам:
.splide__slideimg{
ширина:100%9000 5;
высота:100%;
предметная:крышка;
}CSS
Теперь карусель будет такой:
Выглядит неплохо, но есть несколько моментов, которые следует учитывать:
- Пользователь не может сказать, какой слайд выбран
-
100pxвероятно великоват для мобильных устройств - Активный слайд должен быть по возможности в центре
Если вы используете тему CSS, например splide. или  min.css
min.css splide-skyblue.min.css ,
он подчеркивает активный слайд, добавляя стиль границы.
В противном случае вам придется стилизовать его вручную с помощью активен класс состояния:
.splide__slide{
непрозрачность9 0005 :0,6;
}
05 непрозрачность:1;
}CSS
Опции breakpoints и focus помогают решить вторую и третью проблемы.
Если вы не используете object-fit , fixedHeight не требуется.
новыйSplide('#thumbnail-carousel',{
фиксированная ширина:100,
fixedHeight:60, 9000 6
зазор:10,
перемотка назад:правда,
нумерация страниц:false,
фокус:'центр' 9000 6,
точки останова:{
600:{
фиксированная ширина:9000 660,
фиксированная высота:44,
}90 005).
крепление();JavaScript
Далее нам нужно сделать слайды интерактивными, установив isNavigation на true :
new90 006Шлиц('#thumbnail-carousel',{
fixedWidth:100,
фиксированная высота:900 0660,
зазор:1090 005 ,
перемотка назад:правда,
нумерация страниц9000 5:ложь,
isNavigation:9 0006верно,
точки останова:{
600:{
фиксированная ширина:9 000560,
fixedHeight:44900 05,
}).
крепление();JavaScript
Обратите внимание, что карусель миниатюр не должен иметь нумерацию страниц , иначе дерево доступности будет запутанным.
В результате карусель выглядит так. Щелкните миниатюру, и вы увидите движение карусели:
Чтобы игнорировать небольшое перетаскивание мышью, используйте параметр dragMinThreshold .
Основная карусель
В этом уроке используется следующая карусель затухания.
Вам нужно назначить другой идентификатор, например main-carousel , или класс, чтобы получить его позже с помощью сценария.
Этот пример отключает стрелки и нумерацию страниц, но если вы хотите включить их, просто удалите эти параметры.
Синхронизация
Чтобы синхронизировать основную карусель с миниатюрами, используйте метод Splide#sync() .
Вы должны вызвать его до mount() .
переменнаяосновная=новая90 005 Splide('#main-carousel',{...});
varэскизы=новыйSplide('#thumbnail-carousel',{...});
основной.синхронизация(эскизы);
основной.
крепление();
эскизы.крепление();JavaScript
Вот и все! 🎊 Вот весь код этого туториала:
1
2
3
4
5
6
7
8 9000 9
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
9 0004 2526
27
документ.addEventListener('DOMContentLoaded',функция(9000 5 ){
переменнаяосновная=новыйSplide('#main-carousel',900 05 {
тип:'затухание',
перемотка назад 90 006:правда,
нумерация страниц:9 0005 стрелки,
varэскизы=новыйSplide('#thumbnail-carousel',{
фиксированная Ширина:100,
фиксированнаяHe свет:60,
пробел:10,
перемотка назад:правда,
нумерация страниц:ложь,
этоНавигация:true,
контрольные точки: 9000 6{
600:{
фиксированная ширина:60,
fixedHeight: 9 000644,
основной.


