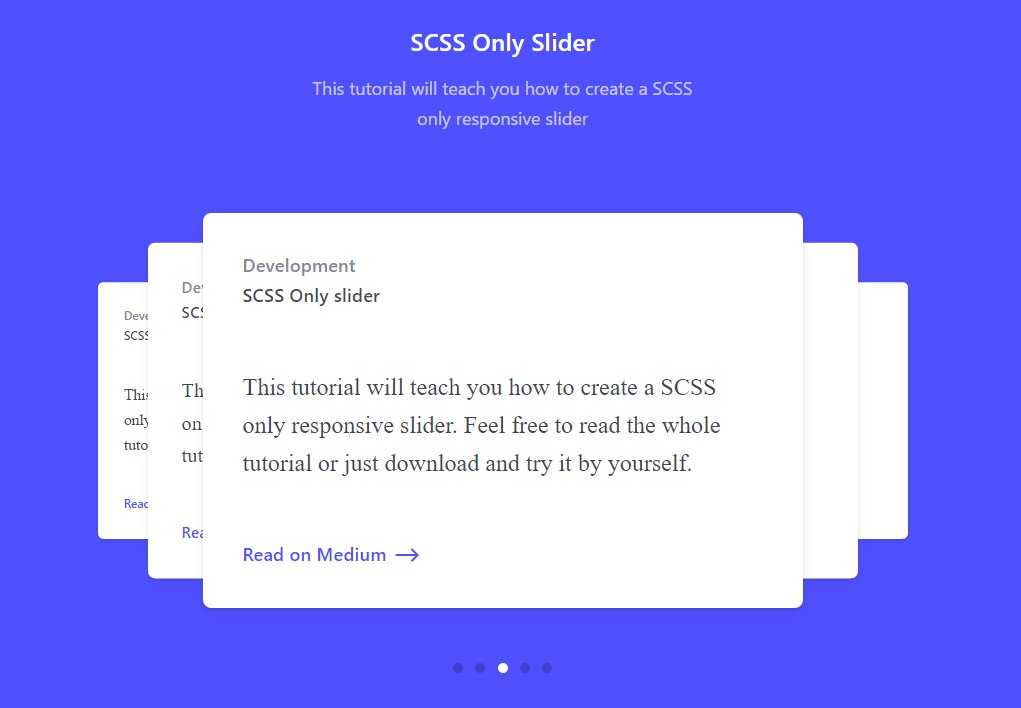
Адаптивный слайдер без Javascript на CSS3
Работая над книгой о jquery, я столкнулся с тем, что многие мои подписчики просили меня рассказать в ней как на jquery написать скрипт слайдера. Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3, позволяющие реализовать подобные вещи без единой строчки javascript.Часть 1.
Для начала, поясню тем, кто не знает что такое слайдер. Слайдер — это определенный ширины блок, занимающий часть веб-страницы, или же всю ее целиком. Основная его особенность в изменяющемся в автоматическом или ручном режиме контенте. В качестве контента могут выступать как графические изображения, так и некий текст.
Конечно, вы можете поинтересоваться: зачем изобретать велосипед, если полно реализаций слайдеров на javascript? Вот мои аргументы:
- CSS эффекты работают быстрее. Это хорошо заметно на мобильных устройствах.

- Чтобы создать слайдер не требуются навыки программирования.
Итак, для нашего примера, вам нужно четыре изображения, хотя в своем проекте вы можете сделать полоску с таким количеством изображений, какое вам нужно. Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да,
<div>
<figure>
<img src="alladin.jpg" alt>
<img src="beauty.jpg" alt>
<img src="mermaid.jpg" alt>
<img src="mulan.jpg" alt>
<img src="alladin.jpg" alt>
</figure>
</div>
Я оставил пустым атрибут alt, чтобы сэкономить место, Вы же можете его заполнить сами, исходя из ваших SEO запросов и для информирования пользователей, отключивших в браузере показ картинок.
Для удобства width составляет 80% окна, а max-width соответствует размеру каждой отдельной фотографии (1000 пикселей в нашем примере), поскольку нам не нужно растянутое изображение:
.slider { width: 80%; max-width: 1000px; }
В нашем коде CSS, ширина figure выражена в процентном отношении к div
div выдает всего одно, ширина figure увеличивается в пять раз, что составляет 500% ширины контейнера div:
.slider figure {
position: relative; width: 500%;
margin: 0; padding: 0; font-size: 0;
}
Параметр font-size: 0 выкачивает из figure весь воздух, удаляя свободное пространство вокруг изображений и между ними.
position: relative позволяет легко перемещать
Нам нужно поровну разделить фотографии внутри полосы изображений. Формула очень проста: если мы предположим, что ширина figure составляет 100%, каждое изображение должно занимать 1/5 горизонтального пространства:
100% / 5 = 20%
Возникает потребность в использовании следующего CSS правила:
.imagestrip img { width: 20%; height: auto; }
Теперь поменяем свойство overflow для div:
.slider { width: 80%; max-width: 1000px; overflow: hidden }
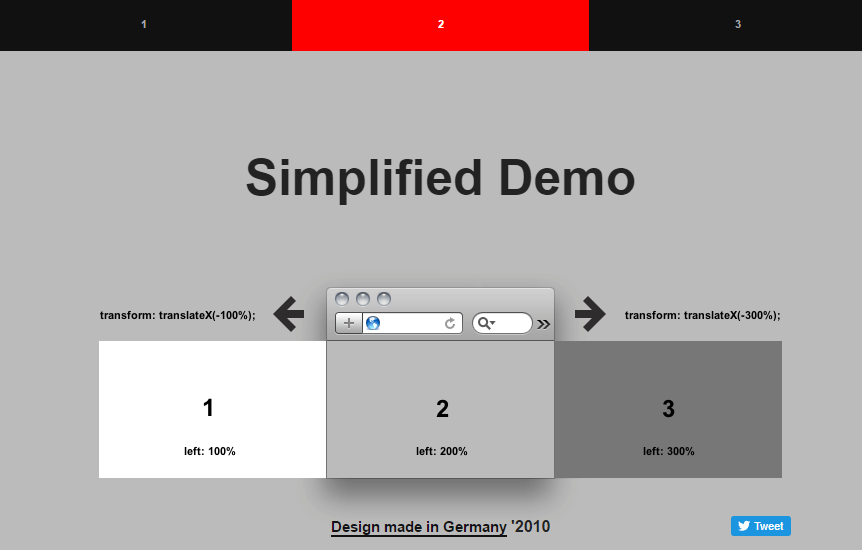
Наконец, нам надо сделать так, чтобы полоса изображений перемещалась слева направо. Если ширина контейнера
@keyframes slidy {
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
Каждое изображение на слайдере будет заключено в div и будет перемещаться на 5%.
.slider figure {
position: relative; width: 500%;
animation: 30s slidy infinite;
font-size: 0;
padding: 0;
margin: 0;
left: 0;
}
Часть 2.
Мы сделали мега-крутой слайдер без javascript. А давайте, прежде чем пойти почивать на лаврах, добавим в него кнопки управления. Точнее, не в него (с ним мне уже лень возиться), а создадим новый.
Так, наш HTML код:
<div> <div> <img alt="" src="alladin.jpg"> </div> <div> <img alt="" src="mulan.jpg"> </div> <div> <img alt="" src="beauty.jpg"> </div> </div>
Теперь позаботимся об анимации наших слайдов. К сожалению, для разного числа слайдов она будет отличаться:
/* для слайдера из двух слайдов */
@keyframes slider__item-autoplay_count_2 {
0%{opacity:0;}
20%{opacity:1;}
50%{opacity:1;}
70%{opacity:0;}
100%{opacity:0;}
}
/* для слайдера из трех слайдов */
@keyframes slider__item-autoplay_count_3 {
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из четырех слайдов */
@keyframes slider__item-autoplay_count_4 {
0%{opacity:0;}
8% {opacity:1;}
25% {opacity:1;}
33% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из пяти слайдов */
@keyframes slider__item-autoplay_count_5 {
0%{opacity:0;}
7% {opacity:1;}
20%{opacity:1;}
27% {opacity:0;}
100%{opacity:0;}
}
Печально, не так ли? Кроме того, не забудьте, что для Оперы, Хрома, ИЕ, и Мозиллы нужно написать все тоже самое, но с соответствующим префиксом. Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
.slider_count_3 .item {
-moz-animation: slider__item-autoplay_count_3 15s infinite;
-webkit-animation: slider__item-autoplay_count_3 15s infinite;
-o-animation: slider__item-autoplay_count_3 15s infinite;
animation: slider__item-autoplay_count_3 15s infinite;
}
.item:nth-of-type(2) {
-moz-animation-delay:5s;
-webkit-animation-delay:5s;
-o-animation-delay:5s;
animation-delay:5s;
}
.item:nth-of-type(3) {
-moz-animation-delay:10s;
-webkit-animation-delay:10s;
-o-animation-delay:10s;
animation-delay:10s;
}
Как видите, для первой пары нулевое смещение не меняется. Кроме того, смещение не зависит от количества слайдов, поэтому его можно описать один раз для максимального числа слайдов. Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
.slider:hover .item {
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Наконец, мы с вами добрались до переключения наших слайдов. Как известно, есть целый ряд событий, позволяющих менять свойства элемента при помощи CSS. Для клика мыши нам могут помочь псевдоклассы :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :target засоряет историю браузера и требует наличие тега a; псевдокласс :checked запоминает состояние до ухода со страницы, и, в случае радиокнопок, может быть выбран только у одного элемента в группе. Воспользуемся этим. Вставим перед <div> следующий HTML код
<input type="radio" name="imagetape"> <input type="radio" name="imagetape"> <input type="radio" name="imagetape">
А после <div>:
<div>
<label for="selector1">1</label>
<label for="selector2">2</label>
<label for="selector3">3</label>
</div>
CSS код
/* Стиль слайдеров в состоянии "не выбран" */ .slider .item ~ .item { opacity: 0.0; } /* Стиль слайдеров в состоянии "выбран" */ .slider input:nth-of-type(1):checked ~ .item:nth-of-type(1), .slider input:nth-of-type(2):checked ~ .item:nth-of-type(2), .slider input:nth-of-type(3):checked ~ .item:nth-of-type(3), .slider input:nth-of-type(4):checked ~ .item:nth-of-type(4), .slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) { opacity: 1.0; }
Мы использовали переключение свойства opacity слайда-контейнера с картинкой. Это связано с тем, что в div-контейнер, в отличие от элемента img, можно поместить любую дополнительную информацию (например, название слайда). Конечно, если бы мы пользовались Javascript, мы могли бы воспользоваться атрибутом data. Но мы с вами договорились, помните?)) Для слайдов укажем свойства transition, чтобы переключение происходило плавно, а не рывками.
.slider .item {
-moz-transition: opacity 0. 2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
Остановка анимации всех слайдов и кнопок при выборе любого слайда осуществим при помощи следующего CSS кода:
.slider input:checked ~ .item {
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Для поддержки некоторых старых браузеров мы не анимируем первый слайд, установив для него opacity : 1.0, но при этом мы поимеем проблему: при плавном переключении двух других слайдов между собой, первый слайд просвечивает. Для ликвидации этого бага устанавливаем задержку transition-delay для всех слайдов, кроме выбранного, а для него сделаем z-index больше, чем у всех остальных слайдов:
.slider .item {
opacity: 1.0;
-moz-transition: opacity 0. 0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаем свой контекст для блока <div> путем задания минимально, необходимого для видимости, z-index:
.slider { position: relative; z-index: 0; }
Вот собственно говоря и все. Осталось только спозиционировать наши элементы с помощью нижеследующего CSS кода и можно радоваться:
.slider {
position: relative;
z-index:0;
}
.slider input
{
display: none;
}
.slider label
{
bottom: 10px;
display: inline-block;
z-index: 2;
width: 26px;
height: 27px;
background: #f4f4f5;
border: 1px solid #e6e6e6;
border-bottom-color: #bfbfbf;
border-radius: 4px;
box-shadow: inset 0 1px 0 #ffffff, 0 1px 2px #000000;
text-align: center;
cursor: pointer;
font: 14px/27px arial, tahoma;
color: #333;
}
.slider .selector_list
{
position: absolute;
bottom: 15px;
right: 15px;
z-index: 11;
}
.slider .item {
position: relative;
width:100%;
}
. slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
Вот такой адаптивный слайдер без Javascript на CSS3 у вас должен получиться в итоге.
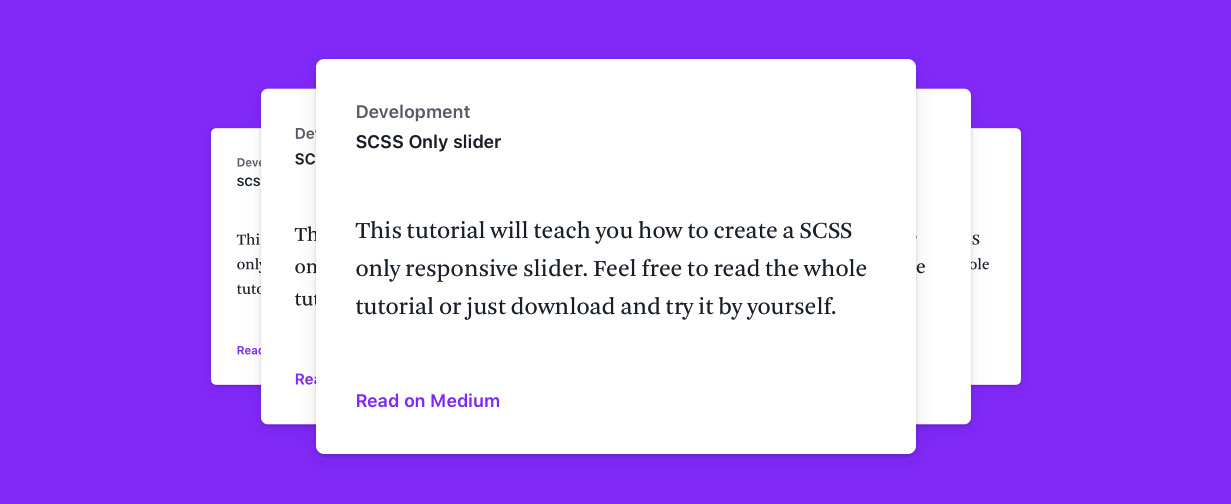
Лучшие фреймворки без библиотеки JavaScript JavaScript Slider
Содержание
- 1 5. Tiny Slider
- 2 4. лукавый
- 3 3. Slidr.js
- 4 2. Flickity
- 5 1. Swiper
- 6 Похвальные грамоты
- 6.1 поколотить
Есть плагины для слайдеров, совместимые с jQuery, однако в соответствии с требованиями вашего проекта или тем, как вы работаете, вы захотите внедрить в свое приложение слайдер, который зависит не от какой-либо платформы, а от самой библиотеки. Таким образом, вы не будете полагаться на анимацию jQuery (которая в большинстве случаев используется только тогда, когда браузер не поддерживает анимацию CSS3) или другую подобную библиотеку.
Чтобы упростить задачу, мы собрали 5 лучших слайдеров, которые не имеют никакой зависимости. Наслаждайтесь нашим топом!
Наслаждайтесь нашим топом!
Github
Tiny Slider — это ванильный слайдер javascript, который можно использовать для любых целей. Он вдохновлен Owl Carousel и работает на Firefox 12+, Chrome 15+, Safari 4+, Opera 12.1+, IE8 +. Основными функциями Tiny Slider являются:
- карусель / галерея
- отзывчивый
- фиксированная ширина
- вертикальный слайдер
- водосточный желоб
- кромка (в центре)
- петля
- перемотка
- скользить по
- настроить элементы управления / навигация
- LazyLoad.
- Автовоспроизведение.
- авто высота.
- сенсорная поддержка.
- перетаскивание мышью
- клавиши со стрелками.
- доступность для людей, использующих навигацию с помощью клавиатуры или программы чтения с экрана.
- ответ на изменение видимости.
- пользовательские события.
- вложенный слайдер.
Github
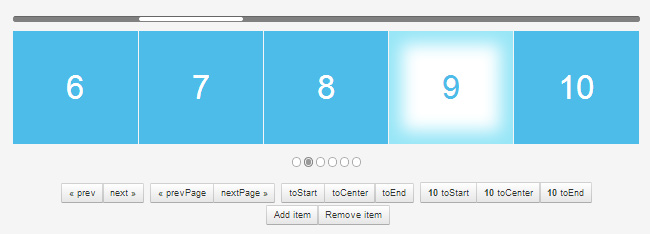
Sly — это библиотека JavaScript для однонаправленной прокрутки с поддержкой навигации по элементам. Основными особенностями Sly являются:
Основными особенностями Sly являются:
- прокрутка колесиком мыши.
- полоса прокрутки (перетаскивание ручки или нажатие на полосу прокрутки).
- панель страниц.
- различные кнопки навигации.
- перетаскивание содержимого мышью или касанием.
- автоматическая езда на велосипеде по элементам или страницам
- много супер полезных методов.
Это все строится вокруг обычая высоко оптимизированный рендеринг анимации с requestAnimationFrame и ускорением позиционирования с помощью графического процессора для браузеров, которые его не поддерживают.
Github
Slidr.js — это очень простая и легкая библиотека javascript для добавления переходов между слайдами на страницу. Это абсолютно агностик, это означает, что не полагается на работу другой библиотеки. Он предлагает поддержку Chrome 26.0, Firefox 20.0, Safari 5.1.7, IE 10, Opera 16.0 и ограниченную поддержку IE8 / 9. Некоторые из наиболее известных функций:
- Добавьте столько слайдов, сколько хотите, и даже поместите их друг в друга.

- Динамическое изменение размера, поэтому оно адаптируется к размеру содержимого, если вы этого не хотите.
- Навигация по клавиатуре, вы можете перемещать курсор поверх слайдера и нажимать клавиши со стрелками.
- Также поддерживается сенсорная навигация для мобильных устройств. Чтобы изменить слайды, проведите пальцем влево, вправо, вверх или вниз.
Github
Flickity — это полезная библиотека, которая позволяет создавать сенсорные, гибкие карусели. Если вы создаете приложение с открытым исходным кодом по лицензии, совместимой с Лицензия GNU GPL v3, Вы можете использовать Flickity в соответствии с условиями GPLv3. Вы можете использовать Flickity с ванильным JS: новый Flickity (Elem). Конструктор Flickity () принимает два аргумента: элемент карусели и объект параметров.
Github
Swiper — один из самых современных современных мобильных готовых сенсорных слайдеров с аппаратным ускорением переходов и удивительным нативным поведением. Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных / нативных / гибридных приложениях. Разработанный в основном для iOS, но также отлично работает на последних версиях Android, Windows Phone 8 и современных настольных браузерах.
Разработанный в основном для iOS, но также отлично работает на последних версиях Android, Windows Phone 8 и современных настольных браузерах.
Swiper не совместим со всеми платформами, это современный сенсорный слайдер, который ориентирован только на современные приложения / платформы для обеспечения лучшего опыта и простоты. Так что если вам все еще нужна поддержка старых браузеров, вы можете найти ее в Swiper2 Branch.
Похвальные грамоты
поколотить
Github
Wallop — это больше, чем просто слайдер, это минимальная библиотека размером 4 КБ для показа скрывать вещи (в основном изображения). Главные особенности этой крошечной библиотеки:
- Мобильный сначала
- Прогрессивное улучшение
- Переходы / анимации все в CSS
- Минимальный JavaScript
- гибкий Масштабируемость
- Пользовательские события и API доступны
- 4KB минимизировано
- Свободная зависимость
Если вы знаете другую библиотеку слайдеров без каких-либо зависимостей, пожалуйста, поделитесь ею с сообществом в поле для комментариев.
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Как стать Frontend-разработчиком: дорожная карта 2022
Содержание
- Internet.
- HTML.
- CSS.
- JavaScript.
- Пакетные менеджеры.
- CSS-архитектура.
- CSS-препроцессоры.
- Инструменты сборки.
- Фреймворки.
- Modern CSS.
- Компоненты.
- CSS-фреймворки.
- Тестирование.
- Типизация.
- GraphQL.
- Генераторы статических сайтов.
- Фреймворки для разработки мобильных приложений.
- Фреймворки для разработки десктопных приложений.

- Скачать карту.
Internet
Как работает Internet
Интернет — это глобальная сеть компьютеров, которые соединяются и обмениваются данными с помощью стандартизированных протоколов, например, HTTP или HTTPS.
Что такое HTTP
HTTP — это протокол связи. С его помощью реализуют модель «клиент-сервер».
Как работает браузер
Браузер — это приложение, которое отображает веб-страницы на экране.
Как работает DNS
DNS переводит доменные имена в IP-адреса. Например, имя сайта mysite.com становится 125.0.0.1
HTML
Базовая верстка
HTML — это язык гипертекстовой разметки. Он придает веб-странице структуру, которую вы можете стилизовать с помощью CSS и сделать интерактивной с помощью JavaScript.
Формы и валидация
Перед отправкой данных на сервер важно убедиться, что все элементы формы заполнены в правильном формате. Это называется проверкой формы на стороне клиента.
Практики верстки
С помощью лучших практик вы сможете писать код, понятный другим разработчикам.
CSS
Базовые стили
CSS или каскадные таблицы стилей — это язык, используемый для оформления веб-страницы.
Создание макетов
Макеты позволяют размещать элементы на веб-страницах.
- Float
- Grid
- Flexbox
- Position
- Display
- Box model
Отзывчивый дизайн
Отзывчивый дизайн позволяет адаптировать веб-страницы для всех размеров экрана. Например, медиазапросы CSS.
Например, медиазапросы CSS.
JavaScript
Синтаксис и базовые конструкции
JavaScript позволяет добавить интерактивность на веб-страницы. Например, слайдеры, модальные окна и так далее.
DOM и манипуляции с DOM
Объектная модель документа (DOM) — это программный интерфейс для документов HTML и XML. Он позволяет обновлять структуру, содержимое и стиль документа. С DOM мы можем легко получить доступ к тегам, идентификаторам, классам, атрибутам.
API
API помогают взаимодействовать программам, которые написаны на разных языках. Например, API Яндекс карт помогает разработчику размещать на своих веб-страницах картографические сервисы.
Концепции JavaScript
Изучите такие понятия:
- Область видимости
- Асинхронность
- Строгий режим
Система контроля версий позволяет контролировать изменения исходного кода. Почти все они основаны на командах GIT
Почти все они основаны на командах GIT
Для работы с GIT используют командную строку или сервисы:
- GitHub
- GitLab
- BitBucket
Пакетные менеджеры
Менеджеры пакетов позволяют управлять зависимостями, которые необходимы вашему проекту для правильной работы.
npm
npm — это менеджер пакетов для языка программирования JavaScript для Node.js.
yarn
yarn — это система упаковки программного обеспечения, разработанная Facebook в 2016 году для среды выполнения JavaScript Node.js.
CSS-архитектура
БЭМ
Методология «блок, элемент, модификатор» — это соглашение об именовании классов в HTML и CSS. БЭМ разработали в Яндекс. Его цель — помочь разработчикам лучше понять взаимосвязь между HTML и CSS в конкретном проекте.
SMACSS
SMACSS — это справочное руководство по стилю.
OOCSS
OOCSS — это инструмент для неоднократного использования кода.
Больше полезных материалов вы найдете на нашем телеграм-канале «Библиотека фронтендера»
Интересно, перейти к каналу
CSS-препроцессоры
Препроцессоры CSS позволяют использовать в CSS переменные, наследование, миксины, функции и математические операции.
SASS
SASS — это язык сценариев препроцессора, который компилируется в CSS. Он позволяет вам писать поддерживаемый CSS и предоставляет такие функции, как переменные, вложенность, миксины, расширения, функции, циклы, условные операторы.
PostCSS
PostCSS — это инструмент для преобразования стилей с помощью JS-плагинов. Эти плагины могут анализировать ваш CSS, поддерживать переменные и миксины, транспилировать будущий синтаксис CSS, встроенные изображения и многое другое.
Эти плагины могут анализировать ваш CSS, поддерживать переменные и миксины, транспилировать будущий синтаксис CSS, встроенные изображения и многое другое.
Инструменты сборки
Инструменты сборки выполняют повторяющиеся задачи и автоматизируют рабочий процесс. Обычно это запуск серверов разработки, компиляция кода (например, SCSS в CSS), запуск линтеров, обслуживание файлов с локального порта на компьютере и многое другое.
Менеджеры задач
Менеджер задач — это инструмент для упрощения некоторых рутинных задач разработки, таких как автоматизация компиляции sass/scss, объединение ресурсов, анализ исходного кода и горячая перезагрузка локального сервера.
Например:
- npm scripts
- gruntjs
- gulp
Сборщики
Сборщик модулей — это инструменты, которые объединяют сценарии JavaScript и зависимости в один файл.
Например:
- Webpack
- Esbuild
- Rollup
- Parcel
- Vite
Линтеры
Это инструменты для анализа кода и обнаружения ошибок.
Например:
- ESLint
- JSLint
- JSHint
Фреймворки
Фреймворки — библиотеки, которые помогают в разработке программного продукта.
React
React — самая популярная внешняя библиотека JavaScript для создания пользовательских интерфейсов. React можно использовать на сервере с помощью Node и запускать мобильные приложения с помощью React Native.
Angular
Angular — это среда для разработки интерфейсов. Она включает в себя набор библиотек с функциями маршрутизации, управления формами, взаимодействия клиент-сервер и многое другое.
Она включает в себя набор библиотек с функциями маршрутизации, управления формами, взаимодействия клиент-сервер и многое другое.
Vue.js
Vue.js — это среда JavaScript с открытым исходным кодом для создания пользовательских интерфейсов и одностраничных приложений. Основное внимание уделяется фронтенд-разработке.
Modern CSS
Styled-components
Это библиотека CSS-in-JS, которая позволяет писать обычный CSS и присоединять его к компонентам JavaScript.
CSS Modules
Файлы CSS, в которых все имена классов по умолчанию имеют локальную область действия.
Styled JSX
Это библиотека CSS-in-JS. Стили одного компонента не влияют на другие компоненты. Это позволяет добавлять, изменять и удалять стили и не беспокоится о побочных эффектах.
Emotion
Это библиотека для написания стилей CSS с помощью JavaScript.
Компоненты
С помощью компонентов создают многократно используемые элементы. Они изолированы от остального кода. Например, кнопки, иконки, аватары.
HTML-шаблоны
HTML-элемент <template> представляет собой механизм для хранения HTML-кода, который не должен отображаться сразу после загрузки страницы. Но он может быть создан после или во время выполнения сценария JavaScript.
Custom Elements
Пользовательские элементы инкапсулируют функциональность на HTML-странице.
Shadow DOM
Позволяет сохранить структуру, стиль и поведение разметки, чтобы разные части не конфликтовали, а код оставался красивым и чистым.
CSS-фреймворки
Фреймворк CSS позволяет создавать веб-страницы, с помощью присвоения соответствущих классов тегам HTML. С их помощью создают любую структуру веб-страницы.
С их помощью создают любую структуру веб-страницы.
- Bootstrap
- Bulma
- Tailwind CSS
- Chakra UI
- Material UI
- Radix UI
Тестирование
Тестирование необходимо для проверки правильной работы приложения.
Для тестирования можно использовать следующие инструменты:
- Jest
- react-testing-library
- Cypress
- Enzyme
Типизация
Типизация помогает разработчикам писать код с меньшим количеством ошибок с помощью присвоения данным типов. Типизация позволяет найти ошибки типов в коде и удалять их во время компиляции.
TypeScript
TypeScript — это строго типизированный язык программирования, основанный на JavaScript.
Flow
Flow — это инструмент для статической проверки типов данных. С его помощью можно искать ошибки типов в программах на JavaScript.
GraphQL — это язык запросов для API и среда выполнения для этих запросов.
Apollo
Apollo — это платформа для создания сети данных и сервисов на основе языка запросов GraphQL. Разработчики сервиса называют его суперграф.
Relay
Relay — это клиент JavaScript, который используется для получения данных GraphQL в приложениях React.
Генераторы статических сайтов
Генератор статических сайтов — это инструмент, который создает полноценный статический HTML-сайт на основе исходных данных и набора шаблонов.
- Next.js
- Gatsby.js
- Nuxt.
 js
js - Vuepress
- Jekyll
- Hugo
- Gridsome
- Eleventy
Фреймворки для разработки мобильных приложений
- React Native
- Native Script
- Flutter
- Ionic
Фреймворки для разработки десктопных приложений
- Electron
- Tauri
Современная фронтенд-разработка требует знаний и навыков нескольких языков программирования, использования фреймворков и инструментов.
***
Следуйте карте, чтобы прокачивать навыки и повышать востребованность на рынке труда.
Дорожная карта Фронтенд-разработчика на русском языкеКарту можно посмотреть здесь.
***
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.js и напишете свой интернет-магазин;
- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.
Интересно, хочу попробовать
Swiper Demos
🎉 Meet all new Swiper Studio — No-code Swiper builder 🎉
v
8. 4.2
4.2
Theme
SponsorsBecome a sponsor
- Default
- Navigation
- Pagination
- Pagination dynamic
- Ход пагинации
- Доля пагинации
- Пользовательская нумерация страниц
- Полоса прокрутки
- Вертикальная
- Интервал между
- Слайдов на просмотр
- Slides per view auto
- Centered
- Centered auto
- Css mode
- Freemode
- Scroll container
- Grid
- Slides per column
- Nested
- Grab cursor
- Infinite loop
- Infinite loop with slides per группа
- Слайды на группу пропустить
- Эффект затухания
- Эффект куба
- Эффект обложки
- Эффект флип
- Карты эффектов
- Креативный эффект
- Keyboard control
- Mousewheel control
- Autoplay
- Dynamic slides
- Manipulation
- Thumbs gallery
- Thumbs gallery loop
- Multiple swipers
- Hash navigation
- History
- Rtl
- Parallax
- Lazy load images
- Отзывчивые контрольные точки
- Относительные контрольные точки
- Автовысота
- Масштаб
- Виртуальные слайды
- Пользовательский плагин
- Скользящее меню
- Изменить направление
- Просмотр слайдов
- Перемотка назад
Вы можете загрузить все эти демонстрации и подключиться к коду с GitHub здесь
Открыть в новом окне
CoreReactVueAngularSvelteSolidНавигация
Открыть в новом окне
CoreReactVueAngularSvelteОткрыть в новом окне
CoreReactVueAngularSvelteOpen in new window
CoreReactVueAngularSvelteOpen in new window
CoreReactVueAngularSvelteOpen in new window
CoreReactVueAngularSvelteOpen in new window
CoreReactVueAngularSvelteOpen in new window
CoreReactVueAngularSvelteVertical
Open in new window
CoreReactVueAngularSvelteSpace between
Открыть в новом окне
CoreReactVueAngularSvelteСлайдов на просмотр
Open in new window
CoreReactVueAngularSvelteSlides per view auto
Open in new window
CoreReactVueAngularSvelteCentered
Open in new window
CoreReactVueAngularSvelteCentered auto
Open in new window
CoreReactVueAngularSvelteCss mode
Open in new window
CoreReactVueAngularSvelteFreemode
Открыть в новом окне
CoreReactVueAngularSvelteКонтейнер прокрутки
Open in new window
CoreReactVueAngularSvelteGrid
Open in new window
CoreReactVueAngularSvelteSlides per column
Open in new window
CoreReactVueAngularSvelteNested
Open in new window
CoreReactVueAngularSvelteGrab cursor
Open in new window
CoreReactVueAngularSvelteБесконечный цикл
Открыть в новом окне
CoreReactVueAngularSvelteБесконечный цикл со слайдами на группу
Open in new window
CoreReactVueAngularSvelteSlides per group skip
Open in new window
CoreReactVueAngularSvelteEffect fade
Open in new window
CoreReactVueAngularSvelteEffect cube
Open in new window
CoreReactVueAngularSvelteEffect coverflow
Open in новое окно
CoreReactVueAngularSvelteПереворот эффектов
Открыть в новом окне
CoreReactVueAngularSvelteКарты эффектов
Open in new window
CoreReactVueAngularSvelteEffect creative
Open in new window
CoreReactVueAngularSvelteKeyboard control
Open in new window
CoreReactVueAngularSvelteMousewheel control
Open in new window
CoreReactVueAngularSvelteAutoplay
Open in new window
CoreReactVueAngularSvelteДинамические слайды
Открыть в новом окне
CoreReactVueAngularSvelteМанипуляция
Open in new window
CoreReactVueAngularSvelteThumbs gallery
Open in new window
CoreReactVueAngularSvelteThumbs gallery loop
Open in new window
CoreReactVueAngularSvelteMultiple swipers
Open in new window
CoreReactVueAngularSvelteOpen in new window
CoreReactVueAngularSvelteИстория
Открыть в новом окне
CoreReactVueAngularSvelteRtl
Open in new window
CoreReactVueAngularSvelteParallax
Open in new window
CoreReactVueAngularSvelteLazy load images
Open in new window
CoreReactVueAngularSvelteResponsive breakpoints
Open in new window
CoreReactVueAngularSvelteRatio breakpoints
Open in new window
CoreReactVueAngularSvelteAutoheight
Открыть в новом окне
CoreReactVueAngularSvelteМасштаб
Открыть в новом окне
CoreReActVueAngularSvelteВиртуальные слайды
Открыть в новом окне
CorereActvueangularsvelteCustom Plugin
Открыть в новом окне
CoreOpen Window
Core.
 видимость
видимостьОткрыть в новом окне
CoreReactVueAngularSvelteПеремотать назад
Открыть в новом окне
CoreReactVueAngularSvelteРедактировать эту страницу на GitHub
2022
© Swiper by
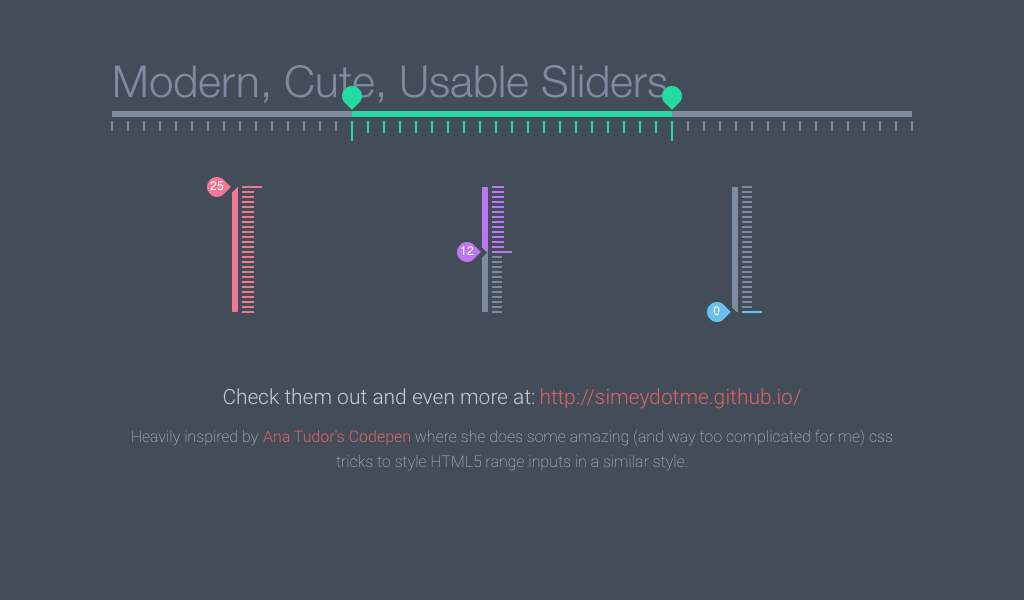
34 Слайдеры диапазона JavaScript
Коллекция бесплатных ванильных слайдеров диапазона JavaScript примеров кода. Обновление коллекции апреля 2020 года. 24 новинки.
- Ползунки диапазона CSS
- Ползунки диапазона jQuery
О коде
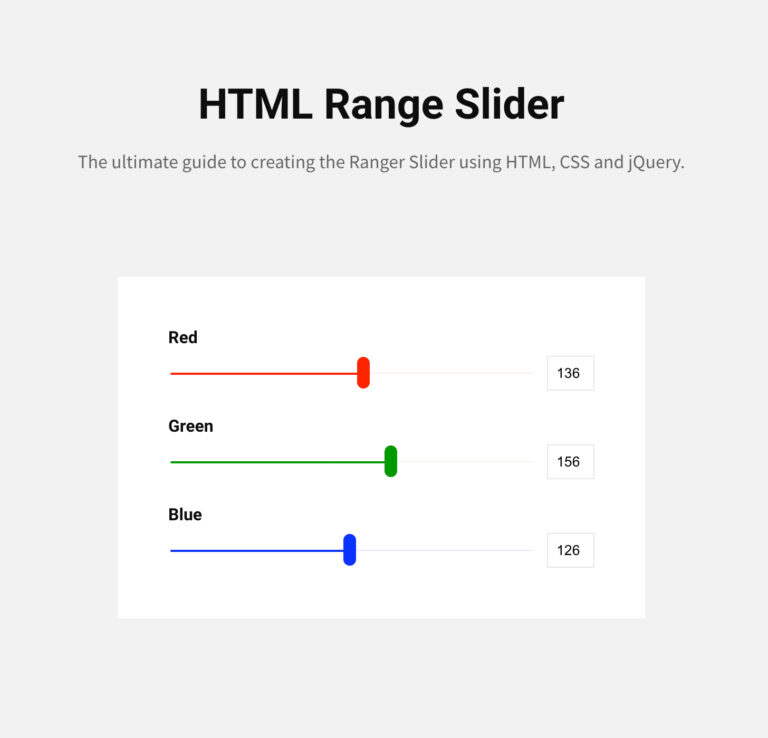
Диапазон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ввод слайдера тепловой карты CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Таблетки диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок любви
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Ввод диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Ввод пользовательского диапазона
Ввод пользовательского диапазона со значениями привязки, сделанными с помощью GSAP Draggable.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Пользовательский веб-компонент — ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Ползунок диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate.css
О коде
Ползунок пользовательского диапазона
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Датчик волнистых чисел
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Neumorphic Ranges с шариковой ручкой
Еще одно интересное неоморфное исследование.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайдеры диапазона с вращающимся счетчиком
Следите за тем, как цифры встают на свои места, когда вы настраиваете эти ползунки диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Резиновый слайдер v2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: nouislider.js, gsap.js
О коде
Ползунок диапазона Яркость
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Ползунок диапазона с текстом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок пользовательского диапазона со значениями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок ярости
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайдер для одноколесного велосипеда
Ввод диапазона, где фигурка находится на одноколесном велосипеде, колесо которого является ручкой. Наблюдайте за тем, как он торгует вразнос, и на флаге отображается значение, когда вы перетаскиваете колесо влево и вправо.
Наблюдайте за тем, как он торгует вразнос, и на флаге отображается значение, когда вы перетаскиваете колесо влево и вправо.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок с заливкой и настраиваемыми делениями
Ползунок с заполнением дорожки, настраиваемыми делениями и метками минимума/максимума.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок рейтинга
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js, draggable.js, morphsvgplugin.js, inertiaplugin.js
О коде
Реалистичный слайдер с несколькими ручками #8
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Слайдер с несколькими ручками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Слайдер трансформирующихся эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js, draggable3.js, morphsvgplugin.js, inertiaplugin.js
js, draggable3.js, morphsvgplugin.js, inertiaplugin.js
О коде
Регулятор диапазона с GSAP
Простой ползунок диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Ползунок диапазона
Ползунок диапазона ванильный JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: nouislider.css, nouislider.js
О коде
Глючный эластичный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: tweenmax.js
О коде
Регулятор температуры для умного дома
Концепция температуры воды в умном доме.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax. js
js
О коде
Многодиапазонный ползунок
Нет зависимостей. Клавиатура доступна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Многодиапазонный ползунок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайдеры с плоским диапазоном
Анимированный ползунок с плоским диапазоном с помощью noUiSlider.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: nouislider.js
О коде
Кросс-браузерный диапазон ввода по вертикали Поддерживается
Вертикальные кросс-браузерные поддерживаемые HTML-элементы диапазона ввода, без зависимости от библиотеки, без поворота преобразования.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тип ввода Диапазон #3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тип ввода Диапазон #6
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Пример слайдера JavaScript Код
Учебное пособие по слайдеру JavaScript — просто и быстро!
Разработайте полностью адаптивный JS Slider простым и быстрым способом. Просто посмотрите видео, чтобы узнать, как это сделать.
Просто посмотрите видео, чтобы узнать, как это сделать.
Пример слайдера Javascript
Здесь вы можете познакомиться с потрясающими эффектами перехода, которые можно применить к вашему слайдеру Javascript!
Код Javascript слайдера
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должен отображаться слайдер Javascript:<дел> <раздел><ул>
 jpg" alt="Canal" title="Canal"/>Венеция, Италия
jpg" alt="Canal" title="Canal"/>Венеция, Италия Самый северный из шести исторических сестьери (районов) Венеции
Самый северный из шести исторических сестьери (районов) Венеции Ponte della Costituzione (англ.: Мост Конституции)
Ponte della Costituzione (англ.: Мост Конституции) Дорсодуро — один из шести сестиери Венеции, северная Италия.
Дорсодуро — один из шести сестиери Венеции, северная Италия. Венеция, Италия
Венеция, Италия Венеция, Италия
Венеция, Италия Венеция, Италия
Венеция, Италия

 1
1 jpg" alt="Район Каннареджо"/>2
jpg" alt="Район Каннареджо"/>2 3
3 4
4 5
5 6
6 7
7 Никаких причудливых всплывающих и отвлекающих фокусов, простой свайп. Таким образом, зритель не отвлекается и сосредотачивается непосредственно на картинке впереди.
Никаких причудливых всплывающих и отвлекающих фокусов, простой свайп. Таким образом, зритель не отвлекается и сосредотачивается непосредственно на картинке впереди. Это просто, это эффективно, это приятно для глаз, и это подчеркивает то, что имеет значение, изображение.
Это просто, это эффективно, это приятно для глаз, и это подчеркивает то, что имеет значение, изображение. Приложенный пример), я пробовал его в вашем приложении, но не очень гибкий, чтобы увеличивать и контролировать размер шрифта. У вас есть другие продукты?
Приложенный пример), я пробовал его в вашем приложении, но не очень гибкий, чтобы увеличивать и контролировать размер шрифта. У вас есть другие продукты? д.), а затем возвращаетесь на «ДОМАШНЮЮ», слайдер ведет себя странно, пока вы не обновите страницу. Я надеюсь, что вы можете взглянуть на это и выяснить обходной путь? Товар мне нравится и я хочу его купить. Спасибо!
д.), а затем возвращаетесь на «ДОМАШНЮЮ», слайдер ведет себя странно, пока вы не обновите страницу. Я надеюсь, что вы можете взглянуть на это и выяснить обходной путь? Товар мне нравится и я хочу его купить. Спасибо! Если у вас все еще есть эта проблема, сообщите нам об этом.
Если у вас все еще есть эта проблема, сообщите нам об этом.  Кажется, в вашем коде html/js есть ошибка.
Попробуйте удалить jquery src, как показано в прикрепленном файле.
Если у Вас есть вопросы, пожалуйста свяжитесь с нами.
Кажется, в вашем коде html/js есть ошибка.
Попробуйте удалить jquery src, как показано в прикрепленном файле.
Если у Вас есть вопросы, пожалуйста свяжитесь с нами.  Могу ли я добавить как минимум еще 4 отдельных текстовых поля?
Могу ли я добавить как минимум еще 4 отдельных текстовых поля? js
js js
js ..
.. д.
д.





 Простой JS API для использования везде.
Простой JS API для использования везде. Простой JS API для использования везде.
Простой JS API для использования везде. Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения. Убедитесь, что у вас установлен Angular CLI.
Убедитесь, что у вас установлен Angular CLI.