Как сделать слайдер с помощью animation и keyframes? HTML и CSS
Вопрос задан
Изменён 1 год 6 месяцев назад
Просмотрен 273 раза
Слайдер из 8 картинок. Нужно, чтоб автоматически каждая картинка 3 секунды стояла на месте и листалась в течение 2 секунд. И так 8 раз. Здесь нужно правильно прописать код
@keyframes slider, но не знаю как правильно.
<div>
<figure>
<img src="static/1.jpg">
<img src="static/2.jpg">
<img src="static/3.jpg">
<img src="static/4.jpg">
<img src="static/5.jpg">
<img src="static/6.jpg">
<img src="static/7.jpg">
<img src="static/8.jpg">
</figure>
</div>
#slider{
overflow: hidden;
width: 800px;
height: 500px;
border: 2px solid rebeccapurple;
margin: 0 auto;
}
#slider figure{
position: relative;
width: 800%;
margin: 0;
left: 0;
animation: 40s slider infinite;
}
#slider figure img{
float: left;
width: 20%;
}
@keyframes slider{
0% { left: 0; }
20% { left: 0; }
33.
3% { left: -100%; }
53.3% { left: -100%; }
66.6% { left: -200%; }
86.6% { left: -200%; }
66.6% { left: -300%; }
79.9% { left: -300%; }
100% { left: 0; }
}
- html
- css
- анимация
- слайдер
Получилось. 3 секунды картинка стоит на месте, за 2 секунды перелистывается.
3 / 40 x 100 = 7.5
2 / 40 x 100 = 5
0% + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 + 7.5 + 5 = 100%
Поправлены два селектора CSS на следующее:
#slider figure img
{
float: left;
width: 800px;
}
@keyframes slider
{
0% { left: 0; }
7.5% { left: 0; }
12.5% { left: -100%; }
20% { left: -100%; }
25% { left: -200%; }
32.5% { left: -200%; }
37.5% { left: -300%; }
45% { left: -300%; }
50% { left: -400%; }
57.5% { left: -400%; }
62.5% { left: -500%; }
70% { left: -500%; }
75% { left: -600%; }
82.5% { left: -600%; }
87.5% { left: -700%; }
95% { left: -700%; }
100% { left: 0; }
}
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как создать слайдер (карусель).
 Основы bootstrap 3 для начинающих. Урок №18
Основы bootstrap 3 для начинающих. Урок №18Главная » Основы Bootstrap 3 » Как создать слайдер (карусель). Основы bootstrap 3 для начинающих. Урок №18
27.09.2016
Всем привет!
В сегодняшнем уроке вы научитесь создавать слайдер (карусель)
В Boostrap 3 есть подготовленный код со всеми необходимыми стилями. За 5 минут у вас на сайте будет готовый слайдер, плюс ко всему, еще и адаптивный.
<!-- Карусель --> <div data-interval="3000" data-ride="carousel"> <!-- Индикаторы для карусели --> <ol> <!-- Перейти к 0 слайду карусели с помощью соответствующего индекса data-slide-to="0" --> <li data-target="#myCarousel" data-slide-to="0"></li> <!-- Перейти к 1 слайду карусели с помощью соответствующего индекса data-slide-to="1" --> <li data-target="#myCarousel" data-slide-to="1"></li> <!-- Перейти к 2 слайду карусели с помощью соответствующего индекса data-slide-to="2" --> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- Слайды карусели --> <div> <!-- Слайды создаются с помощью контейнера с классом item, внутри которого помещается содержимое слайда --> <div> <img src="izobrazhenie.png"> <h3>Слайд №1</h3> <div> <h4>Заголовок 1 слайда</h4> <p>Текст (описание) 1 слайда...</p> </div> </div> <!-- Слайд №2 --> <div> <img src="izobrazhenie.png"> <h3>Slide 2</h3> <div> <h4>Second slide label</h4> <p>Aliquam sit amet gravida nibh, facilisis gravida odio.</p> </div> </div> <!-- Слайд №3 --> <div> <img src="izobrazhenie.png"> <h3>Slide 3</h3> <div> <h4>Third slide label</h4> <input type="submit" value="Регистрация"> </div> </div> <!-- сюда добавляем еще код слайдера--> </div> <!-- Навигация для карусели --> <!-- Кнопка, осуществляющая переход на предыдущий слайд с помощью атрибута data-slide="prev" --> <a href="#myCarousel" data-slide="prev"> <span></span> </a> <!-- Кнопка, осуществляющая переход на следующий слайд с помощью атрибута data-slide="next" --> <a href="#myCarousel" data-slide="next"> <span></span> </a> </div>
Чтобы добавить еще слайды, вам нужна строка №42, и после за комментированного текста «сюда добавляем еще код слайдера», вставляем вот такой код слайда:
<!-- Слайд №4 --> <div> <img src="…"> <h3>Slide 4</h3> <div> <h4>Second slide label</h4> <p>Aliquam sit amet gravida nibh, facilisis gravida odio.</p> </div> </div>
А также добавляете в строку №10 вот этот код:
<!-- Перейти к 3 слайду карусели с помощью соответствующего индекса data-slide-to="3" --> <li data-target="#myCarousel" data-slide-to="3"></li>
Это нужно для вот этого:
Результат проделанной работы:
посмотреть демонстрацию
Можно добавить к слайдеру свои CSS стили (о том, как добавить свои стили я расскажу в конце курса):
h3{
margin: 0;
color: #666;
font-size: 52px;
font-family: "trebuchet ms", sans-serif;
}
.item{
background: #333;
text-align: center;
}
Вот и все, ничего сложного нет!
Удачи всем и жду вас на следующих уроках. Подписывайтесь на обновления блога.
Добавить комментарий
Slider HTML
Как разработать HTML для слайдера!
В этом видео вы узнаете, как разрабатывать слайдеры HTML!
Смотрите также: Как сделать слайдер изображений в HTML?
HTML-слайдер — потрясающий стиль!
Это видео, которое показывает, как работают слайдеры на странице!
HTML-код слайдера
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должен отображаться HTML-код слайдера:<дел> <раздел><ул>
 Сан-Франциско, Калифорния и округ Марин
Сан-Франциско, Калифорния и округ Марин jpg" alt="Цепной мост Сечени" title="Цепной мост Сечени"/>Будапешт
jpg" alt="Цепной мост Сечени" title="Цепной мост Сечени"/>Будапешт Лондон
Лондон








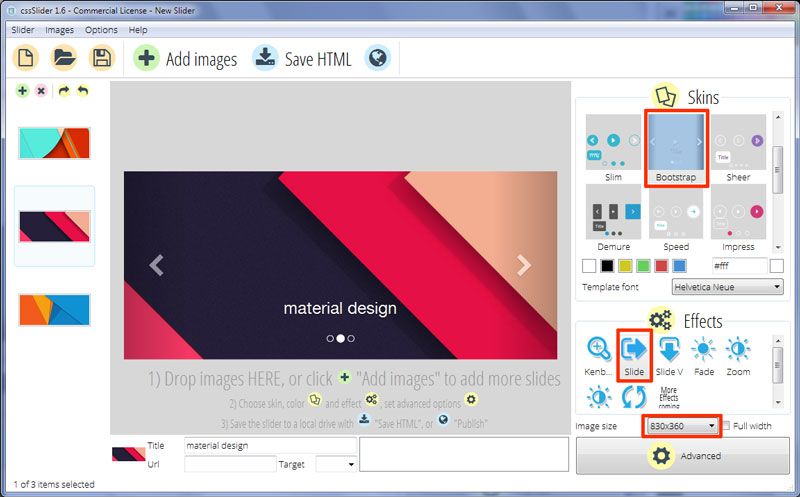
 Затем выберите эффект Glass Parallax в правом нижнем углу.
Затем выберите эффект Glass Parallax в правом нижнем углу.

 Не стесняйтесь обращаться к нам, если у вас есть другая проблема или вопрос.
Не стесняйтесь обращаться к нам, если у вас есть другая проблема или вопрос.  Смело звоните, пишите или пишите.
Смело звоните, пишите или пишите. Могу я просто отправить вам html-страницу по электронной почте? Также, когда вы говорите «Пожалуйста, убедитесь, что папка с файлами ползунка доступна». Вы говорите о Data1 и Engine1?
Data0 и Engine0 также были загружены на сайт.
Могу я просто отправить вам html-страницу по электронной почте? Также, когда вы говорите «Пожалуйста, убедитесь, что папка с файлами ползунка доступна». Вы говорите о Data1 и Engine1?
Data0 и Engine0 также были загружены на сайт.

 Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.