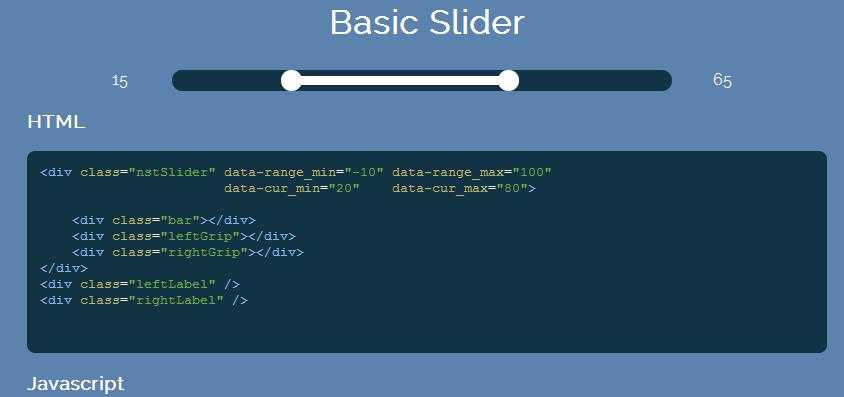
Похожие видео ролики → PHP: Делаем слайдер на чистом JavaScript
Навигатор по видео
- Технологии цифровизации
- Искусственный интеллект 123
- Бизнес-анализ, BPM, BI, CPM, 448
- Большие данные — Big Data 77
- CRM, SRM, клиенты, маркетинг 709
- Управление предприятием, ERP, MES 459
- Логистика, склад, WMS, TMS 752
- Управление производством 332
- Ремонты, ТОиР, ТО, EAM 552
- Управление проектами 207
- Проектирование и моделирование, САПР, CAD/CAM/CAE, 3D 666
- Моделирование, цифровой двойник, BIM 605
- Управление жизненным циклом продукции, PLM 301
- Управление технологическим процессом, АСУ ТП, SCADA 1394
- Документоборот, СЭД, ECM 793
- Торговля, кассы, маркировка, маркетплейсы 452
- Финансы и бухгалтерия, FIN 900
- Управление персоналом, HRM, НСM 108
- ITSM, ITIL, CobiT, Service Desk 236
- Роботизация RPA 241
- Контакт-центр, колл-центр, Call center 76
- Интернет вещей, встраиваемые системы, умный город, IoT 190
- Сервера и сети 372
- Системы хранения данных 52
- ЦОД, центр обработки данных 232
- Интернет, Порталы, CMS 261
- Cloud-сервисы, облака 578
- Безопасность 1855
- Предотвращение утечки данных, DLP 217
- Антивирусное ПО 306
- Мобильные технологии, Приложения 212
- Коммуникации, голосовые технологии, мессенджеры, боты 216
- Видеонаблюдение, видеоаналитика, видеоконференцсвязь 60
- Геоинформационные системы 889
- Навигация и мониторинг 118
- Робототехника 38
- Презентации и новинки 443
- ИТ-аутсорсинг 4
- Советы 20
- Цифровизация по отраслям
- Банки, финансы 145
- Строительство 120
- Жилищное хозяйство 29
- Ресторан, общепит 60
- Телекоммуникации и связь 32
- Гостиницы, отели, салоны 40
- Здравоохранение и медицина 75
- СМИ 1
- Библиотеки 9
- Сельское хозяйство, АПК 75
- Транспорт 25
- Электронная/онлайн школа 7
- Разработка ПО и приложений
- DevOps, Software Testing & QA 1072
- Разработка на Java 991
- Разработка на Python 409
- Разработка 1С 969
- Разработка на PHP 809
- Разработка на C# 985
- Разработка IoT 409
- Разработка на C / C++ 22
- Database, СУБД 41
- Веб-дизайн 102
- Разработка на Go 97
- События и мероприятия
- Интервью 590
- Подкасты 41
- Вебинары 1862
- Отзывы 119
- Хакатоны 377
- Конкурсы 21
- ЯБ2018 82
- Карьера и образование
- Карьера 198
- Образование 223
- Курсы, онлайн-курсы 156
- Цифровая экономика
- Цифровизация 2652
- Цифровизация: другой взгляд 33
- Разное
- Мир вокруг 40
- Обзоры 13
- Game Zone 16
- Юмор 11
- ИТ-вкусно готовить 9
- ITBION.
 RU
RU- Биоинформационные технологии и медицина 64
- Кластеры, технопарки 131
- Стартапы 55
SavePearlHarbor
Убогая реализация или воля случая похоронила уйму перспективных стартапов, продуктов и технологических решений. Но были и обратные ситуации — когда бесполезные и упоротые на первый взгляд продукты приносили своим создателям миллионы и покоряли сердечки пользователей. Вспоминаем самые яркие из них, а также разбираем, почему им это удалось.
Не буду писать длинное вступление. Лишь скажу, что постарался собрать действительно значимые и необычные случаи, демонстрирующие, что нет плохих идей, есть их никудышная реализация. При этом, я сразу исключил из списка:
Явления, которые сложно назвать полноценным продуктом или стартапом, даже если они жестоко и безудержно вирусились. Например, здесь не будет всяких мемов вроде Grumpy Cat, хоть коммерциализация суровой котейки и принесла хозяйке миллионы долларов.

Кикстартерские вундервафли. Потому что там полно недопродуктов, которые замусорили бы собой всю статью.
Игры. У игр есть особые читы на вирусность, так что включать их в список будет не совсем честно.
Итак, теперь погнали.
Первопроходец. Миллионы баксов на странных людях (и немного на юморе).
Начнем с самого хрестоматийного примера. В середине 1970-х годов калифорнийский рекламщик Гэри Даль осознал три вещи:
Многие люди не любят домашних животных. Ну знаете, всяких собачек, кошечек и прочих черепашек в коробочке. Потому что от них грязь, шум, гам, суета и вообще это лишняя ответственность (а у некоторых вообще аллергия на шерсть).
В мире ооочень много странных людей, а среди них у многих есть склонность что‑нибудь коллекционировать.
Зачастую это одни и те же люди.
Специально для подобной целевой аудитории Гэри выпустил свое ноу‑хау — камня‑питомца под брендом PetRock!
Интересно, Гэри Даль в этот момент понимает, что втирает людям какую‑то дичь?
Идея пришла в голову Гэри, когда он в баре выслушивал, как его друг жалуется ему на свою непослушную собаку, за которой еще и весьма непросто ухаживать.
Хотя я в корне не согласен с другом Гэри (как можно не любить милых зверушек??), самому Гэри нужно отдать должно. Он зацепился за идею и проделал большую работу по ее превращению в коммерческий виральный продукт.
Были за копейки куплены обычные такие овальные камни с какого‑то американского пляжа. После этого началась работа над позиционированием.
Во‑первых, была продумана концепция. Для каждого камешка сделали специальную упаковку, напоминающую собачью переноску. По бокам даже проделали дырочки для вентиляции (ну чтобы «питомец» не задохнулся при транспортировке). К камню прилагалась инструкция, где помимо прочего указывалось, какие команды умеет выполнять питомец. Например, команду «катись» — без шуток, там так было написано.
Коробка с соломой и вентиляцией обеспечивала питомцу комфортную транспортировку по почте, а мануал в комплекте помогал с адаптацией в новой доме. Oh my… я правда это пишу?
Гэри Даль представил свой продукт в августе 1975, а уже к Рождеству он заработал несколько миллионов долларов.
Тем не менее, уже через несколько лет компания обанкротилась, потому что фаундер не подумал о стратегическом контроле. В итоге, PetRock не выдержал конкуренции с похожими продуктами, но с новыми фичами — например, персонализацией камня под запрос.
Стратегический контролем называют комплекс мер по защите своей бизнес‑модели от конкурентов на длительный период времени. Например, это могут быть патенты, уникальные секретные ноу‑хау (вроде рецепта Coca‑Cola) или сложно воспроизводимые процессы.
В случае PetRock единственным рабочим вариантом, судя по всему, был патент на изобретение. Представили себе лицо чиновника патентного бюро, столкнувшегося с таким запросом?
Идейные последователи, но с картошкой вместо камней.
Историей PetRock явно вдохновлялся 24-летний мобильный разработчик Алекс Крейг. Только вместо сложностей с уходом за питомцем он решил потроллить современные коммуникации.
В итоге получился стартап Potato Parcel, который за 9,99$ позволял пользователю отправить кому‑нибудь картофелину с надписью не длиннее 140 символов. Ну то есть, буквально отправить на картошке среднестатистическое сообщение из соцсети. Ну или Твит, тут кому что ближе. Позже добавили премиальные клубни — например, за 14,99$ можно было изобразить на корнеплоде чье‑нибудь лицо.
Ну то есть, буквально отправить на картошке среднестатистическое сообщение из соцсети. Ну или Твит, тут кому что ближе. Позже добавили премиальные клубни — например, за 14,99$ можно было изобразить на корнеплоде чье‑нибудь лицо.
Весьма годная монетизация желания друзей потроллить друг друга абсурдными подарками.
Уже через год (2016 г.) компанию продали какому‑то мелкому инвестору. Хотя компания не приносит очень много выручки (удивительно, да?), у нее есть стабильный доход и просто космическая маржинальность. Что совсем не мудрено, учитывая себестоимость их продукта.
Компания жива до сих пор и прекрасно себя чувствует. Вообще, это отличный пример грамотной работы с виральным но не очень долговечным продуктом. Компания раскрутилась на картофелинах, а сейчас предлагает целую линейку различных стебных и угарных подарков — гифтбоксы (в том числе с картофелем внутри, но не только), всякие смешные тортики и вполне себе обыденные мимимишные подарочные карточки. У них даже B2B направление есть на сайте.
Уютный уголок для токсиков.
Кто только не пытался сделать убийцу Tinder, Badoo и Hinge (получилось, прямо скажем, не очень). А вот в отдельных нишах индустрии онлайн‑знакомств есть много разных любопытных образчиков.
Если копнуть, то найдутся: дейтинг для фермеров, для евреев, и даже для клоунов и для призраков (wat?), как и много других приложений для определенной «ниши икс». Но одно приложение сильно выделяется на общем фоне. Отличается оно тем, что подбирает пару на базе… ненависти.
Нет, не ненависти друг к другу, это было бы совсем странно (хотя, что‑то в этом есть, да?), а на основе общих негативных чувств к каким‑то людям, вещам или явлениям.
Приложение называется Hater. После регистрации пользователю предлагается просвайпать несколько тематик, которые ему подкидывает алгоритм. Допустим, узкие галстуки, пешие походы или Канье Уэста. Свайп влево, если любите или относитесь нейтрально, свайп вправо — если терпеть не можете.
Брендан Альпер ушел из Goldman Sachs, чтобы стать комиком. Изначально Hater был просто кеком из его стендапа, где он прожаривал дейтинговые сервисы. Однако, посмотрев на реакцию зрителей, Альпер понял, что нужно запускать.
Hater запустился в 2017 году и сразу же поднял более 1 млн $ венчурных инвестиций. Уже в первый год приложение скачали более 1 млн раз. Вот уж действительно — пранк вышел из под контроля!
Эх, не зря все‑таки Альпер работал в Голдман Сакс, там он точно познал все грани ненависти и токсичности.
С миру по пикселю.
Один из двух моих любимых кейсов. Любимый — потому что по своему гениальный.
Скажите честно, вас хоть посещала мысль а‑ля «вот бы все люди дали бы мне по 1 копейке, им бы ничего это не стоило, а я бы стал миллионером». Так вот, когда в 2005 году студенту бизнес‑школы Ноттингемского университета Алексу Тью нужно было гасить студенческий кредит, ему тоже пришла в голову подобная мысль.
Так вот, когда в 2005 году студенту бизнес‑школы Ноттингемского университета Алексу Тью нужно было гасить студенческий кредит, ему тоже пришла в голову подобная мысль.
И он придумал, когда можно ее воплотить в жизнь.
Он зарегистрировал вебсайт, на котором было полотно размером 1000×1000 пикселей. Он назвал сайт The Million Dollar Homepage, и стал продавать каждый пиксель по 1 доллару. Распродавать места на сайте решили блоками минимум по 100×100 пикселей (иначе страница превратится в месиво, в котором логотипов компаний не будет видно). Также в каждый блок можно было вставить гиперссылку на сайт.
Вот так выглядел сайт в 2005 г. Если присмотреться, то можно найти логотипы весьма солидных корпораций.
Million Dollar Homepage быстро стала вирусной. Уже к концу года все места на сайте были выкуплены. Глядя на такой неожиданно ажиотажный спрос, Алекс Тью решил выставить последние 1000 пикселей на аукцион на Ebay. В итоге он заработал 1 млн долларов + 38 тыс.
Многие эксперты и журналисты критиковали идею — мол, «кому нужен сайт, сплошь состоящий из рекламы?». Другие же отмечали, что именно это и делает идею гениальной. Пожалуй, соглашусь со вторыми.
P. S. Создатель Million Dollar Homepage наверно жалеет, что в то время еще не существовало NFT. С другой стороны, зачем ему о чем‑то жалеть, ведь он на ровном месте срубил более миллиона баксов. Можно я тоже, пожалуйста, о таком пожалею?
Самый функциональный мессенджер.
Пожалуй, мой любимый пример.
Помню, лет 7–8 назад мы с друзьями словили с него неиллюзорных кеков. Я ещё тогда думал: «Почему это придумал не я?». Вероятно, вы тоже про него слышали.
Итак. В 2014 году один из клиентов пришел к израильскому разработчику Ору Арбелю и попросил быстро накодить простенький инструмент, который позволил бы ему легко пингануть своего личного ассистента.
Через 8 часов было готово приложение Yo.
У приложения была всего одна функция. Можно было отправлять вашим «контактам» из него слово «Yo», которое отображалась на экране смартфона в виде уведомления. Еще можно было настроить звуковой эффект, тогда уведомление сопровождалось словом Yo, произнесенным весьма упоротым голосом. Полное погружение, так сказать.
Yo невероятно быстро стало хитом AppStore. Количество скачиваний перевалило за миллион за пару месяцев, фаундер смог привлечь несколько миллионных раундов инвестиций, а в 2016 г. Yo и вовсе висело на 4-м месте всего AppStore.
Вот поистине гениальный продукт, а не эти ваши чаты-джипити.
Более того, в какой‑то момент разработчик решил расширять функционал и внедрять новые фичи. Например, отправлять геолокации, хэштеги и ссылки на сайты. Такой функционал стал пользоваться спросом у блогеров — например, они рассылали подписчикам уведомления со ссылкой на новое видео. Также Yo запустила API, так что некоторые компании стали интегрировать функционал в свои системы. Например, во время Чемпионата мира по футболу 2014 года организатор кидал «Йоу» болельщикам, когда забивался очередной гол. А американский FedEx решим таким способом сообщать, что посылка доставлена клиенту.
Например, во время Чемпионата мира по футболу 2014 года организатор кидал «Йоу» болельщикам, когда забивался очередной гол. А американский FedEx решим таким способом сообщать, что посылка доставлена клиенту.
А еще поговаривают, что разработчик встроил в Yo функционал оповещения об угрозе ракетных обстрелов. Приложение ведь все‑таки израильское.
P. S. Также есть похожее приложение, которое вместо «Yo» присылает «Hodor». Ну а что, почему нет?
Бонус — два мобильных приложения, которые я обязан здесь упомянуть.
Не могу сказать, что они прям стали какими‑то суперуспешными продуктами, но мне очень хочется про них рассказать, потому что в свое время они довольно громко прогремели в сети.
Первое — Take Me To Heaven. Приложение считает секунды. в течение которых смартфон находится в подброшенном состоянии. Да‑да, вы правильно поняли. Идея в том, чтобы соревноваться с друзьями, кто подбросит свой телефон выше всех. Причем приложение было умное — засчитывалось именно швыряние телефона вверх. При бросании же, например, с крыши здания высвечивался error (вот же «игроки» наверно обламывались…).
При бросании же, например, с крыши здания высвечивался error (вот же «игроки» наверно обламывались…).
Особо отбитые умельцы даже мастерили специальные катапульты — чтобы не оставить соперникам шансов, так сказать.
Приложение создали не просто так, а «в знак протеста против бессмысленных покупок дорогущих смартфонов ради понтов». Так заявлял сам разработчик, но мы-то понимаем, что он просто хотел срубить легких денег на вирусной аппке.
Само собой, многие пользователи быстренько попрощались со своими гаджетами, после чего побежали жаловаться на гадкое приложение Apple и Google.
Apple его сразу же снес, а вот Google оставил.
В итоге приложение получило статус культового, приобретя небольшую группу преданных поклонников.
Можете глянуть ролик, где чувак пытается поставить рекорд в этой, скажем так, игре. Там довольно забавно.
Второе — I Am Rich. Это платное приложение стоимостью 999,99$ (вероятно, одно из самых дорогих приложений для Айфона ever). А делает оно… в общем‑то, ничего. Оно просто показывает на экране какой‑то красный драгоценный камень (довольно уродский, кстати), при нажатии на который на экране появляется аффирмация, гениальности которой позавидуют самые отъявленные инфоцыгане:
А делает оно… в общем‑то, ничего. Оно просто показывает на экране какой‑то красный драгоценный камень (довольно уродский, кстати), при нажатии на который на экране появляется аффирмация, гениальности которой позавидуют самые отъявленные инфоцыгане:
I am rich
I deserv it (именно deserv, не deserve)
I am good,
healthy & successful
Продержалось это приложение недолго. Несколько пользователей кинули репорт администрации AppStore — мол, они случайно нажали кнопку купить, после чего немного офигели со списанной суммы денег. AppStore согласился, что в приложении больше скама, чем юмора, после чего его удалил.
Само собой, I’m Rich быстро стало мемом и тоже приобрело статус культового (ну, в каком‑то плане).
Поговаривают, что чем дешевле устройство, тем гармоничней на нем смотрится приложение I Am Rich. А если экран раздолбан в хлам, то вообще красота!
Позже, уже в универе, я узнал про эффект Вэблена и понял, что приложение I Am Rich было его абсурдным гипертрофированным воплощением.
Кстати, у меня в то время был третий джейлбрейкнутый Айфон, на который я скачал это приложение абсолютно бесплатно. Выкусите, скамеры эппсторовские!
Мораль.
Любая абсурдная фигня может взлететь, если она удовлетворяет какую‑то потребность пользователя, лечит его боль. Или же позволяет ему хорошенько посмеяться и эффективно стимулирует рассказать об этом друзьям.
Это работает для всех отраслей, рынков и времен.
Если вам зашла статья, то можете поддержать меня подпиской на мой канал Disruptors. Там хватает подобного контента — в формате постов или других лонгридов. А еще там много разборов ключевых событий в бизнес‑среде, отраслях и компаниях, написанных живым нескучным языком.
🔥 7 потрясающих библиотек каруселей JavaScript
Привет всем 👋
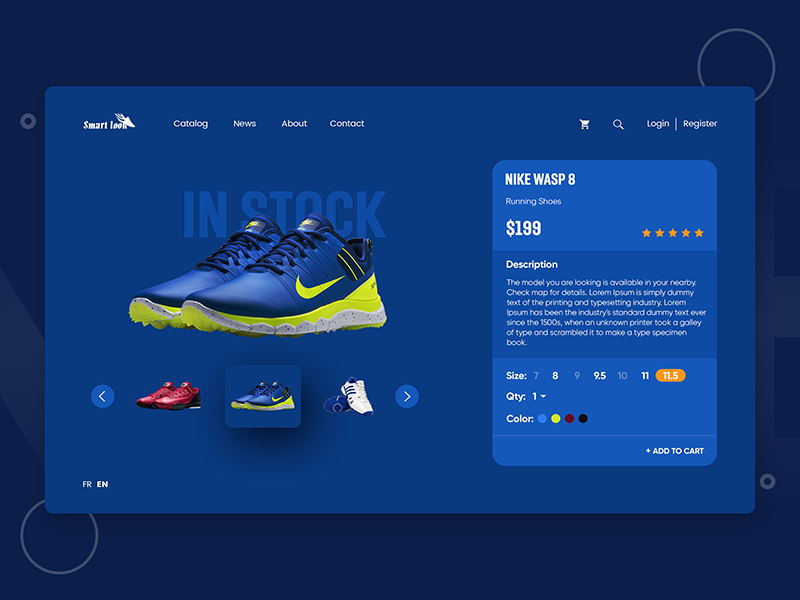
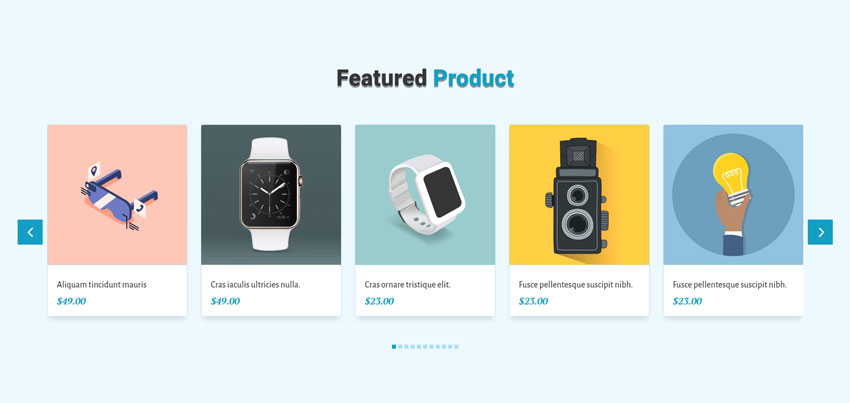
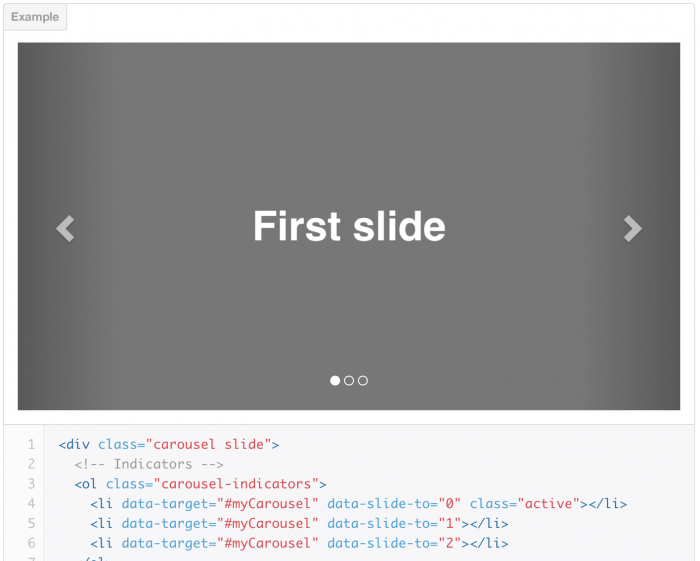
Сегодня я хотел поделиться с вами 7 потрясающими облегченными и не зависимыми библиотеками каруселей JavaScript для ваших проектов. Карусель в основном отображает изображения, продукты, логотипы, цитаты или отзывы в формате слайд-шоу. Кроме того, они доступны, и мы можем перемещать элементы в текущем представлении влево или вправо с помощью щелчка мыши, сенсорного экрана или стрелок на клавиатуре.
Я надеюсь, что вы найдете его полезным и сохраните его в закладках, чтобы вы могли легко обращаться к нему в будущем.
Кроме того, они доступны, и мы можем перемещать элементы в текущем представлении влево или вправо с помощью щелчка мыши, сенсорного экрана или стрелок на клавиатуре.
Я надеюсь, что вы найдете его полезным и сохраните его в закладках, чтобы вы могли легко обращаться к нему в будущем.
Начнем!
1. Glide.js
Слайдер и карусель JavaScript ES6 без зависимостей. Он легкий, гибкий и быстрый. Предназначен для скольжения. Не меньше, не больше.
Ссылка: glidejs.com
Демо: glidejs.com/docs
2. Splide
Splide — это легкий, мощный и гибкий слайдер и карусель, написанный на чистом JavaScript без каких-либо зависимостей. Он небольшого размера, менее 29КБ (11 КБ в сжатом виде). Он также имеет такие функции, как гибкий и расширяемый, несколько слайдов, адаптивные и поддерживающие точки останова, прием относительных единиц CSS, таких как vw, %, rem и т. д.
д.
Демонстрация: splidejs.com/thumbnail-slider
3. Swiper
Swiper — это самый современный бесплатный мобильный сенсорный слайдер с аппаратным ускорением переходов и потрясающим собственным поведением. Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных нативных/гибридных приложениях, но мы также можем использовать его на рабочем столе в качестве слайдера-карусели.
Ссылка: swiperjs.com
Демонстрация: swiperjs.com/demos
4. Flickity
Flickity — это великолепная сенсорная, отзывчивая библиотека каруселей с возможностью перелистывания. Его легко использовать. Flickity делает карусели, галереи и слайдеры живыми и легкими.
Ссылка: flickity.metafizzy.co
Демонстрация: flickity.metafizzy.co/#feature-showcase
5. Glider.
 js
jsНевероятно быстрый, невероятно маленький, полностью отзывчивый, удобный для мобильных устройств, свободный от зависимостей собственный прокручиваемый список с элементами управления пейджингом. Glider.js сохраняет возможность использовать встроенную прокрутку, создавая естественное ощущение на любом устройстве с сенсорным экраном, при этом обеспечивая базовую эстетику и функциональность карусели (отлично подходит для рабочего стола!)
Ссылка: nickpiscitelli.github.io/Glider.js
Демо: nickpiscitelli.github.io/Glider.js/#demos
7. Embla Carousel
Легкая карусельная библиотека с плавным движением и высокой точностью пролистывания. Создавайте потрясающие карусели, расширяя Embla Carousel собственными CSS и JavaScript.
Ссылка: embla-carousel.com
Демо: embla-carousel.com/examples/basic
7. Tiny Slider 2
Крошечный слайдер для любых целей, вдохновленный Owl Carousel. Owl Carousel был карусельным слайдером на основе jQuery, который сейчас УСТАРЕЛ. Крошечный слайдер имеет удивительные функции, такие как цикл, перемотка назад, слайдер, желоб, отзывчивость, отложенная загрузка и многое другое.
Owl Carousel был карусельным слайдером на основе jQuery, который сейчас УСТАРЕЛ. Крошечный слайдер имеет удивительные функции, такие как цикл, перемотка назад, слайдер, желоб, отзывчивость, отложенная загрузка и многое другое.
Ссылка: ganlanyuan.github.io/tiny-slider
Демонстрация: ganlanyuan.github.io/tiny-slider/demo
Я надеюсь, что эти библиотеки каруселей JavaScript помогут вам быстро создавать потрясающие карусели и обеспечивать все основные эстетические и функциональные возможности каруселей.
Есть ли другая независимая карусельная библиотека JavaScript, которую вы хотели бы использовать для этой цели? Пожалуйста, добавьте их в комментариях ниже. Это очень помогло бы.
Если вам понравилась эта статья, обязательно поставьте ❤.
Приятного программирования!
Ванильный список • Ванильный репозиторий JavaScript
swiffyslider.js: Легкий и полнофункциональный слайдер.
 Легко настраивается для всех вариантов использования и технических стеков
Легко настраивается для всех вариантов использования и технических стековдемогитхубнпм
Адаптивный видеоплакат
Управляйте заполнителями видео с адаптивным изображением и полным контролем стиля.
демогитхубнпм
Ползунок вкладок
Простой в использовании ползунок вкладок, написанный на чистом JavaScript.
демогитхубнпм
Tiny UI Toggle
Переключение состояния элемента пользовательского интерфейса для упрощения создания компонентов, например. свернуть, аккордеон, вкладки, раскрывающийся список, диалоговое/модальное.
демогитхубнпм
Когда элементы навигации не помещаются на экране, они скрываются, и их можно прокручивать в поле зрения или с помощью элементов управления.
демогитхубнпм
Glory modal
Glory modal — плагин модального диалога, написанный на чистом JavaScript.
демогитхубнпм
Direction Reveal: показывается контент с учетом направления
Определяет направление, в котором пользователь входит или выходит из элемента, что позволяет отображать или скрывать содержимое в зависимости от этого направления.
демогитхубнпм
Tom Select: мощный настраиваемый мультиселектор
Универсальная, гибкая и расширяемая библиотека управления выбором
demogithubnpm
LetMeScroll.js: Прокрутка стала проще
LetMeScroll — это независимая библиотека Javascript, которая упрощает использование и настройку Scroll.
демогитхаб
lax.js: мощный механизм параллакса
Очень полная, но гибкая библиотека для создания анимации параллакса в зависимости от положения мыши, времени суток и, конечно же, прокрутки.
демогитхубнпм
granim.js: Анимированные градиенты
Небольшая библиотека для создания анимированных градиентов и взаимодействия с ними.
демогитхубнпм
Средство выбора даты Duet
Версия с открытым исходным кодом средства выбора даты Duet Design System
демогитхубнпм
Coloris
Легкая и элегантная палитра цветов JavaScript. Написано на ванильном ES6, без зависимостей. Доступный.
демогитхаб
FilePond: загружайте что угодно и откуда угодно
Библиотека JavaScript, которая может загружать все, что вы в нее бросаете, оптимизирует изображения для более быстрой загрузки и предлагает отличный, доступный и плавный пользовательский интерфейс.
демогитхубнпм
Pintura
Мощный редактор изображений JavaScript, который интегрируется с любым стеком
демоверсия
Luge: простой в использовании плагин для анимации
Luge — это мощная, но простая в использовании библиотека декларативной анимации с большой экосистемой плагинов.
демогитхубнпм
anime.
 js: движок анимации
js: движок анимацииAnime.js — это легкая библиотека анимации с простым, но мощным API. Он работает со свойствами CSS, SVG, атрибутами DOM и объектами JavaScript.
демогитхубнпм
Sticky-js: установка липких элементов
Sticky-js — это простая библиотека для установки липких элементов. Это также отзывчиво.
демогитхубнпм
Sal.js: библиотека анимации прокрутки
Легкая библиотека анимации прокрутки, ориентированная на производительность
demogithubnpm
yall.js: еще один отложенный загрузчик
Быстрый, гибкий и небольшой отложенный загрузчик изображений!
гитхаб
apexcharts.js: диаграмма с простым API
Современная библиотека диаграмм JavaScript для создания интерактивных диаграмм и визуализаций с помощью простого API.
демогитхубнпм
Glide: современный слайдер и карусель ES6
Glide.

 RU
RU