BT Content Slider – слайдер контента Joomla — 2022
Зачастую все привыкли видеть слайдеры исключительно в роли блока, отображающего изображения с дополнениями в виде текста и ссылки на какие-либо материалы. Но на этот раз каждый из желающих может получить куда более универсальный инструмент, который способ на отображение полноценных превью новостей, со структурой, схожей на обычные посты с картинкой, кратким описанием и прочим.
К тому же, BT Content Slider можно настроить так, что он будет отображать целую подборку новостей в статичном виде, не оставаясь похожим на слайдер вообще. Благодаря тому, что этот слайдер контента Joomla обладает обширными настройками, его можно использовать в самых разных целях. Чтобы полностью оценить достоинства модуля, стоит рассмотреть его возможности подробнее.
Функционал BT Content Slider
Само собой, достоинств, как у слайдера, это расширение имеет много, но если корректировать некоторые настройки, можно получить неплохую ленту новостей, которая будет неподвижной и сможет отображать огромное количество материалов одновременно. Панель управления модулем, состоит из 4 вкладок, и благодаря этому достаточно просто управлять всем, ведь разложены пункты интуитивно понятно. В базовых настройках можно работать с суффиксом класса модуля, его заголовком, а также задавать ссылку на сам заголовок. Далее настраивается навигация (если отключить её и автозапуск, можно получить ленту новостей без эффекта переключения слайдов). Но все это вполне стандартные параметры, лучше обратить внимание на то, чем же этот слайдер контента выделяется на фоне других.
Панель управления модулем, состоит из 4 вкладок, и благодаря этому достаточно просто управлять всем, ведь разложены пункты интуитивно понятно. В базовых настройках можно работать с суффиксом класса модуля, его заголовком, а также задавать ссылку на сам заголовок. Далее настраивается навигация (если отключить её и автозапуск, можно получить ленту новостей без эффекта переключения слайдов). Но все это вполне стандартные параметры, лучше обратить внимание на то, чем же этот слайдер контента выделяется на фоне других.
Дополнительные возможности BT Content Slider состоят в том, что у него есть возможность размещать загруженные в него материалы и горизонтально, и вертикально одновременно. Это дает возможность на расположение целого ряда новостных превью в два ряда, и их количество может состоять из нескольких десятков. Введу этого, ленту новостей такого типа можно вывести по какую – либо сторону сайта, представляя своим посетителям все самое актуальное в наглядном виде. К этому добавляется:
- Работа со всеми категориями Joomla, а также есть возможность загрузки К2 материалов;
- Ручная установка количества строк и столбцов для отображения материалов;
- Широкий выбор источников материалов, включая некоторые компоненты, подкатегории и прочее;
- Выбор фильтра, порядка вывода содержимого, есть возможность отключения вывода загруженного изображения, исключение определенных материалов из категории и много чего другого.

Для того, чтобы полноценно разобраться во всех настройках, понадобится время, поскольку это очень тонко настраиваемый модуль. Тем не менее, именно эта черта делает его уникальным в своем роде, ведь бесплатные расширения, зачастую, не имеют и половины того, что может данный слайдер для контента. Его легко использовать в различных целях, так что установка данного модуля, заменит и стандартный слайдер и функциональную доску вывода свежих новостей.
Уникальный слайдер контента Joomla
Если вам хочется иметь под рукой мощный и хорошо настраиваемый инструмент для отображения ленты новостей или простых изображений, то данный продукт хорошо подходит на эту роль. Он прост в настройке, хоть и имеет много пунктов, он быстро работает и не нагружает сайт, вообще не влияя на скорость его работы. С таким решением любой проект станет на порядок лучше.
Слайдер контента — Приложения — Русская поддержка Invision Community
Download Buy Слайдер контента
Installing Installing the app
Russian lang
In process. ..
..
Support Support Topic
Setting Setting Слайдер контента
Setting Слайдер контента
После установки приложения «Слайдер рекомендованного контента» для Invision Community необходимо произвести базовые настройки. Для этого перейдите в раздел настроек: админцентр -> Кастомизация -> Рекомендуемый контент -> Настройки:
Здесь вы можете:
- Отключить/включить слайдер.
- Включить возможность обрезать миниатюры.
- Игнорировать изображения по перечисленным URL-адресам.
После чего можно перейти в основной раздел добавления слайдеров — Менеджер слайдеров. Нажмите кнопку «Создать» для создания своего первого слайдера. Перед вами откроется страница с тремя вкладками настроек.
Перечислим настройки:
Основное
- Название слайдера.
- Показать название слайдера.
 Если включено, это название будет отображаться над слайдером.
Если включено, это название будет отображаться над слайдером. - Показать кнопки Предыдущий/Следующий. Сбоку слайдера появятся кнопки пролистывания слайдов.
- Показать страницы. Если включено, внизу слайдера появятся навигационные точки.
- Показать заголовок контента. Внизу каждого слайда появится его заголовок.
- Расстояние между изображениями в пикселях.
- Ограничение длины заголовка. Вы можете указать максимальное количество символов отображаемых заголовков.
- Ширина изображения/слайда (в пикселях).
- Высота изображения/слайда (в пикселях).
- Не указывать ссылку. Вы можете активировать переход по ссылке со слайдов на указанный URL-адрес.
- Скрыть на мобильных устройствах. Настройка скрывает слайдер на мобильных устройствах (max-width: 767px).
- Стандартное изображение. Это изображение будет отображено в слайде, если слайд не имеет своего собственного изображения.

Слайдер
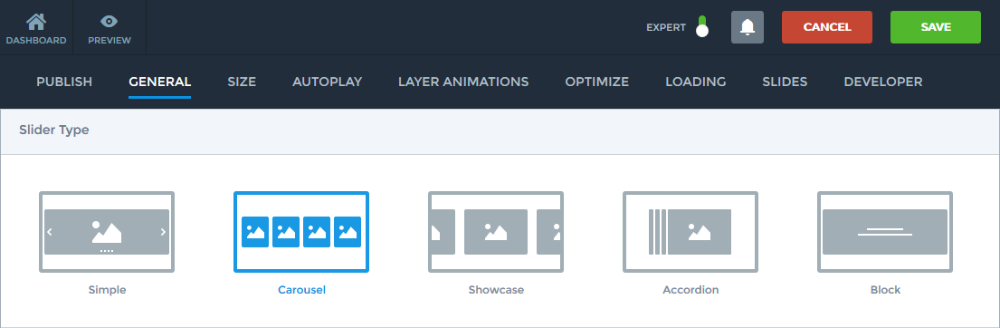
- Стиль слайдера — Горизонтальный/вертикальный и Исчезающие слайды.
- Количество контента в слайдшоу. Общее количество слайдов в слайдере.
- Максимум слайдов. Максимальное количество показываемых слайдов. Размер слайдов будет увеличен, если карусель станет больше оригинального размера.
- Минимум слайдов. Минимальное количество слайдов, которые будут показаны. Слайды будут уменьшены, если карусель станет меньше оригинального размера.
- Плавность. Вы можете выбрать эффект изменения скорости анимации.
- Автовоспроизведение. Включив эту настройку слайдер будет прокручиваться автоматически.
- Скорость. Длительность перехода между слайдами (в мс).
- Длительность. Количество времени (в мс) между каждым автопереходом.
- Режим бегущей строки. Слайды будут перемещаться в режиме бегущей строки.
Контент
- Автоматически получать контент из.
 Настройка, позволяющая выбрать приложение, контент которого будет добавляться в слайдер. Доступны приложения: Страницы, Форумы, Галерея, Загрузки.
Настройка, позволяющая выбрать приложение, контент которого будет добавляться в слайдер. Доступны приложения: Страницы, Форумы, Галерея, Загрузки. - Сортировка. Блок настроек сортировки слайдов в слайдере.
После создания слайдера вы увидите специальный код вставки созданного слайдера в шаблоны темы сообщества.
В настройках виджета вы можете указать список страниц, на которых будет отображаться слайдер.
Добавление слайдов
После создания слайдера необходимо добавить слайды. Разместите виджет в выделенной области, перед вами появится блок с кнопкой, которая переместит вас на страницу менеджера слайдами.
Из этой области вы можете сортировать/удалять/создавать слайды.
Сортировка слайда происходит путём захвата и перемещения слайдов.
Content Slider Block — красивое отображение слайдера. — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Продемонстрируйте слайдер-карусель профессионально. Этот плагин добавляет новый блок в редактор блоков, с помощью которого вы можете создать профессионально выглядящий слайдер контента!
Это очень эффективно для красивого представления слайдера. Есть много вариантов, которые вы можете использовать, чтобы украсить слайдер-карусель любым цветом, который вам нравится.
Демонстрации
Особенности
- Полностью настраиваемый: здесь доступны все параметры, необходимые для оформления витрины по вашему вкусу.
- Различный фон: установите различные типы фона, такие как сплошной, градиентный и изображение.
 Оставьте пустыми заголовок, описание, кнопку и прозрачный цвет наложения, чтобы сделать слайдер изображения.
Оставьте пустыми заголовок, описание, кнопку и прозрачный цвет наложения, чтобы сделать слайдер изображения. - Настройки элементов: измените настройки элементов, такие как показать скрытый заголовок, описание, кнопку. Кроме того, измените настройки их типографики.
Особенности Pro
Граница:
Время задержки: Параметр времени задержки в автовоспроизведении.
Отключить при взаимодействии: Отключить параметр при взаимодействии в автовоспроизведении.
Обратное направление: Опция обратного направления в автовоспроизведении.
Пауза по нажатию мыши Enter: Пауза по нажатию мыши Введите параметр в автовоспроизведении.
Остановка на последнем слайде: Опция остановки на последнем слайде в автовоспроизведении.

Свободный режим: Опция Свободный режим при перетаскивании.
Sticky: Опция Sticky в свободном режиме.
Эффекты: Исследуйте другие эффекты, такие как Cube, Coverflow, Flip, Cards.
Клавиатурное управление: Slide с клавиатурным управлением.
Скользить по колесику мыши: Скользить по колесику мыши.
Устройство нумерации страниц: Показать/скрыть нумерацию страниц на разных устройствах (планшетах и мобильных устройствах).
Навигационное устройство: Показать/скрыть навигацию на разных устройствах (планшетах и мобильных).
Фон: Вариант стиля фона для оболочки слайдера.
Padding: Вариант стиля заполнения для обертки ползунка.
Шорткод: Вариант шорткода для использования где угодно.

Как использовать
Обратная связь
- Понравился этот плагин? Ненавидеть это? Хотите новую функцию? Отправьте мне отзыв
⭐ Ознакомьтесь с родительским плагином этого плагина —
🔥 b Blocks — Лучшие коллекции блоков Гутенберга для WordPress.
⭐ Ознакомьтесь с другими нашими плагинами для WordPress —
🔥 Html5 Audio Player — лучший плагин для аудиоплеера для WordPress.
🔥 Html5 Video Player — Лучший плагин видеоплеера для WordPress.
🔥 PDF Poster — полнофункциональный плагин для просмотра PDF для WordPress.
🔥 StreamCast — Полнофункциональный плагин Radio Player для WordPress.
🔥 3D Viewer — Отображение интерактивных 3D-моделей в Интернете.
- По умолчанию, фоновое изображение
- Пользовательское положение контента
- Ползунок изображения
- Все настройки
Этот плагин предоставляет 1 блок.
- Слайдер содержания Отображать слайдер красиво.
От редактора Gutenberg:
- Перейдите в блок WordPress/редактор Gutenberg
- Поиск Блок ползунка содержимого
- Нажмите на блок слайдера содержимого , чтобы добавить блок
Загрузка и загрузка:
- Загрузка Content Slider Block 9Плагин 0020 ( .zip файл )
- В области администрирования перейдите в меню Плагины и нажмите Добавить новый
- Нажмите Загрузить плагин и выберите файл
content-slider-block.zipи нажмите Установить сейчас - Активируйте плагин и наслаждайтесь!
Вручную:
- Загрузите и загрузите плагин Content Slider Block в
/wp-content/plugins/каталог - Активируйте плагин через меню Плагины в WordPress
Бесплатен ли блок слайдера контента?
Да, Content Slider Block — это бесплатный блочный плагин Гутенберга.

Работает ли это с любой темой WordPress?
Да, он будет работать с любой стандартной темой WordPress.
Могу ли я изменить настройки блока?
Да, вы можете изменить настройки блока с правой боковой панели редактора блоков Gutenberg.
Сколько раз я могу повторно использовать блок?
Вы можете использовать неограниченное количество раз, когда захотите.
Где я могу получить поддержку?
Вы можете разместить свои вопросы на форуме поддержки здесь
Отлично справляется со многими вводными задачами.
Возможность перетаскивать слайды, чтобы расположить их по порядку, была бы огромной. Это предотвратило бы необходимость удалять и заново создавать два слайда только для того, чтобы изменить их положение.
Кроме того, возможность добавить URL-адрес видео в качестве источника слайдов также изменит правила игры. И то, и другое сделает его легким для платной версии за 10 долларов.
И то, и другое сделает его легким для платной версии за 10 долларов.
Я пытался перейти на версию Pro и списался дважды. Ссылка на кнопку не работала. Форма обратной связи на сайте не работает. Ужасный опыт. Не рекомендую.
очень просто очень эффективно пожалуйста, продолжайте обновлять его С уважением
Рекомендуемый плагин с полезными функциями и очень удобным использованием. Однако, чтобы использовать его, мне не хватает двух важных функций: Блок контента (заголовок, описание, кнопка) обычно нуждается в цвете фона (с переменной прозрачностью и переменным отступом), если фотография за ним в слайдере слишком неровная, чтобы прочитать текст. И, на мой взгляд, плагин должен учитывать значения по умолчанию для выбора цвета, в моем случае всегда указанные через functions.php (тема поддерживает пользовательскую цветовую палитру). Это единственный способ убедиться, что доступны только необходимые цвета (применяется к тексту, фону и кнопке). Мартин
Прочитать все 4 отзыва «Блок слайдера контента — красивое отображение слайдера». является открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
является открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
- bPlugins_LLC
- Шарль Кормье
3.0.9
- Исправлен конфликт активации free-pro.
3.0.8
- Фикс для многоразового блока.
3.0.7
- Добавить функцию перевода
3.0.6
- Исправление положения контента на небольших устройствах
3.0.5
- Исправить проблему со ссылкой на кнопку
3.0.4
- Обновление библиотеки
3.0.3
- Исправить ошибку CSS
3.0.2
- Исправление зазора между столбцами
- Добавить параметр для цели ссылки (я или новая вкладка)
3.0.1
- Повышение производительности
3.0.0
- Перетаскиваемый контент
2.0.2
- Исправление ошибок
- Повышение производительности
2.
 0.1
0.1- Повышение производительности
2.0.0
- Отдельные параметры для текста слайда и цвета кнопок
1.0.3
- Дезинфицирует содержимое
1.0.2
- Исправление ошибок
1.0.1
- Исправление выравнивания ползунка
1.0.0
- Начальная версия
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Ползунок контента | База знаний Beaver Builder
Модуль ползунка содержимого можно представить себе как слайд-шоу строк, в котором каждый слайд имеет любой или все из следующих компонентов::
- Фон (цветной, фото, видео или нет)
- Наложение (текст, текст + фото, текст + видео или нет)
- Текст или ссылка на кнопку
Вот пример слайда с фотофон и наложение текста и кнопка:
Наложение текста может иметь собственный цвет фона или не иметь его. На меньшем
устройства, навигация и наложение отображаются под фоновым фото:
На меньшем
устройства, навигация и наложение отображаются под фоновым фото:
Вот пример слайда с фотофоном и наложением с текстом и фото:
В зависимости от настроек и ширины экрана текст может располагаться слева или справа фотографии или выравнивание по вертикали.
Примечание: При небольшой ширине экрана накладываемая фотография отображается над содержимым. и фоновое изображение скрыто, как показано на следующем снимке экрана.
Для навигации можно использовать стрелки, точки, и то, и другое или не использовать. Стрелки (наложенные на фоновом изображении) и точки (под содержимым) отображаются в скриншот выше.
Использование модуля Content Slider
Модуль Content Slider может хорошо работать, когда вы хотите построить
относительно небольшой набор слайдов с наложенным контентом вручную, в отличие от
автоматическое создание слайдов с сообщениями, страницами или пользовательским типом сообщений,
в этом случае вы должны использовать модуль Slider Posts.
Одно из возможных применений — если у вас есть несколько призывов к действию, которые вы хотите показывать в серии. На скриншоте с кнопкой выше можно было отображать направления деятельности компании или серию специальных предложений с слайдер контента.
Важно помнить, что основное изображение в модуле Content Slider в фоновом режиме, поэтому он подвержен тем же проблемам, что и фоновые изображения. в строках и столбцах, а именно изображение может быть обрезано, поэтому оно не показывает, что вы планировали, и изображение может не выглядеть хорошо на каждом размере устройства. Настройки Content Slider не позволяют позиционировать фоновое изображение или изображения для небольших устройств, поэтому нужно внимательно проверять каждый слайд и возиться с изображениями в редакторе изображений, а не через настройки Beaver Builder.
См. раздел о связанных модулях ниже.
Настройки модуля Content Slider
Модуль Content Slider предлагает большее количество опций для стилей и
содержание.
