Слайдер с превью jquery. Подборка адаптивных слайдеров. Адаптивный слайдер для WordPress
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3 , можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – плагин современного слайдера — карусели
Slick
– свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру.
Содержит эффект перехода «затухание », интересную возможность «режим в центре », ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0
.
0
.
Поддержка возможности drag and drop
включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусель
Owl carousel
– слайдер с поддержкой сенсорных экранов и технологии drag and drop
, легко встраиваемый в HTML
— код.
Примеры | Скачать
3D галерея — карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.js и jQuery
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android .
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
jCarousel
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры | Скачать
Scrollbox — jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
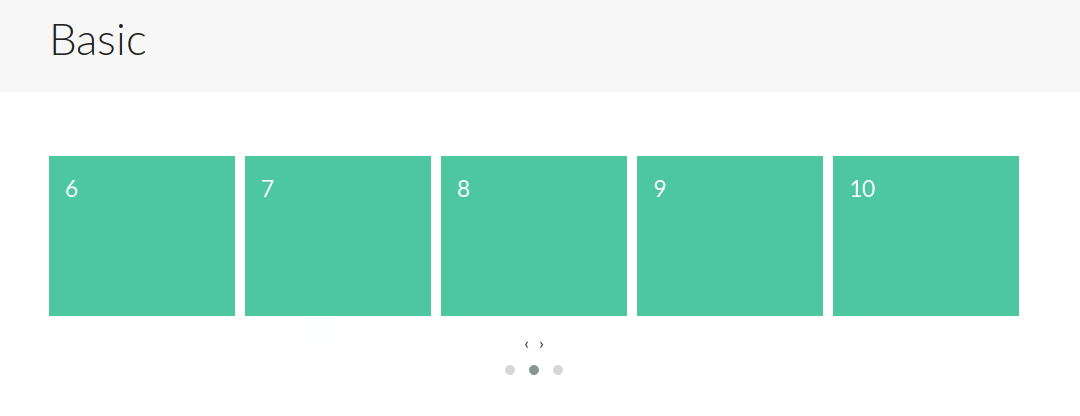
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel , сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel , при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусель
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes
. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
Amazing Carousel
Amazing Carousel – адаптивный слайдер изображений на jQuery . Поддерживает множество систем управления сайтами, такие как WordPress , Drupal и Joomla . Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Адаптивный, или если хотите, отзывчивый веб-дизайн сейчас не просто очередной дизайнерский тренд, это уже некий стандарт разработки сайтов, обеспечивающий универсальность веб-сайтов, гармоничное визуальное восприятие на экранах различных пользовательских устройств. Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль.
По причине многообразия предлагаемых инструментов, я составил небольшой обзор наиболее заметных разработок адаптивных jQuery слайдеров изображений, появившихся в самое последнее время и распространяемых без каких-либо ограничений, т.е. абсолютно бесплатно.
WOW Slider
Адаптивный jQuery слайдер изображений с великолепным набором визуальных эффектов (повороты, вылеты, размытие, спирали, жалюзи и т.д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты. На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин WordPress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
HiSlider
HiSlider — HTML5, Jquery слайдер и галерея изображений, абсолютно бесплатный плагин для личного пользования на сайтах под управлением популярных систем — WordPress, Joomla, Drupal. С помощью этого простого, но довольно функционального инструмента, вы сможете без особого труда создавать на страницах своих сайтов, удивительные и яркие слайд-шоу, эффектные презентации и анонсы новых сообщений. Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: , видео с YouTube и Vimeo, гибкие пользовательские настройки и т.д…
Nivo Slider
Nivo Slider — старый-добрый, хорошо известный всем кто в теме, один из самых красивых и простых в использовании слайдер изображений. Плагин JQuery Nivo Slider является бесплатным для загрузки и дальнейшего использования, распространяется под лицензией MIT. Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Что касается функционала, с этим всё в полном порядке. Для работы используется библиотека jQuery v1.7+, красивые эффекты переходов, простые и очень гибкие настройки, адаптивный макет, автоматическая обрезка изображения и многое другое.
Идея слайдера была навеяна разработчикам, хорошо известным всем стилем представления продукции Apple, где несколько небольших предметов(картинок) меняются по клику на выбранную категорию с простеньким эффектом анимации. Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Slit Slider
Полноэкранный слайдер изображений на JQuery и CSS3 + подробный учебник по интеграции плагина на страницы сайта. Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Elastic Content Slider
Слайдер содержания, который автоматом регулируется по ширине и высоте в зависимости от размеров родительского контейнера, в котором расположен. Довольно простой в исполнении и гибкий в настройках слайдер работающий на JQuery, с навигацией в нижней части, при изменении размера экрана в сторону уменьшения, навигация выводится в виде иконок. Очень подробная документация(урок по созданию) и живые примеры использования.
3D Stack Slider
Экспериментальный вариант слайдера, который демонстрирует изображения с переходами из плоскости 3D. Изображения разбиты на две горизонтальные стопки, с помощью стрелок навигации осуществляется смена и переход каждой последующей картинки в состояние просмотра. В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
Очень простой, 100% адаптивный и полноэкранный jQuery слайдер изображений. Работа слайдера основана на CSS переходах(свойство transition) в связке с магией jQuery. Значение max-width по умолчанию установлено на 100%, по-этому размер картинок будет изменяться в зависимости от изменений размеров экрана. Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
Minimal Slides
Название говорит само за себя, это пожалуй один из самых легковесных и минималистичных jQuery слайдеров изображений, которые мне встречались(плагин в 1kb). ResponsiveSlides.js -крошечный плагин JQuery, который создает слайд-шоу, используя элементы внутри контейнера. Работает с широким диапазоном браузеров, включая все версии IE — знаменитого тормоза прогресса, от IE6 и выше. В работе используются CSS3 переходы в связке с javascript, для надёжности. Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
Camera
Camera — бесплатный JQuery плагин для организации слайд-шоу на страницах сайтов, легкий слайдер с множеством эффектов переходов, с 100% адаптивным макетом, и очень простыми настройками. Замечательно впишется на экраны любых пользовательских устройств(мониторы ПК, планшеты, смартфоны и мобильные телефоны). Возможность демонстрации встроенного видео. Автоматическая смена слайдов и ручное управление с помощью кнопок и блока миниатюр изображений. Практически полноценная галерея картинок в компактном исполнении.
bxSlider jQuery
Ещё один, довольно простой адаптивный слайдер на jQuery. В слайдах можно размещать любой контент, видео, изображения, текст и другие элементы. Расширенная поддержка сенсорных экранов. Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
FlexSlider 2
FlexSlider 2 — Обновленная версия одноименного слайдера, с улучшенной скоростью реагирования, минификацией скрипта, и сведением к минимуму перекомпоновки/перерисовки. Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Galleria
Хорошо известный и довольно популярный, адаптивный плагин jQuery для создания высококачественных галерей и слайдеров изображений. Интерфейс слайдера, благодаря его панели управления визуально напоминает привычный видеоплеер, в состав плагина входит несколько разных тем оформления. Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Blueberry
Простой без наворотов бесплатный JQuery слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry является экспериментальным JQuery плагином с открытым исходным кодом. Минималистичный дизайн, никаких эффектов, только плавно всплывающие картинки сменяющие друг друга через определенный промежуток времени. Всё очень просто, поставил, подключил и вперёд…
jQuery popeye 2.1
Очень компактный jQuery слайдер изображений с элементами Lightbox. Благодаря своим гибким размерам, очень просто встраивается в любой контейнер, в одиночную запись в виде миниатюр, при наведении курсора мыши или клике на которые, активируется лайтбокс с увеличенной картинкой и элементами управления. Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Отличное решение для сайтов с большим объёмом информации.
Sequence
Бесплатный адаптивный слайдер с расширенными CSS3 переходами. Минималистичный стиль, 3 темы оформления, Каждый кадр скользит в горизонтальном направлении появляясь в центре картинка уходит влево, подпись вправо, миниатюры дублируются в нижнем правом углу. Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Swipe
Совсем уж простецкий слайдер картинок и по функционалу и по настройкам, из настроек присутствует изменение скорости смены слайдов, подключение ручного режима(активируются кнопки управления), непрерывный показ слайдов. Данный слайдер имеет право быть и меня он привлек лишь тем, что он есть, для себя ничего особо интересного в этой разработке не нашёл, может плохо искал)))
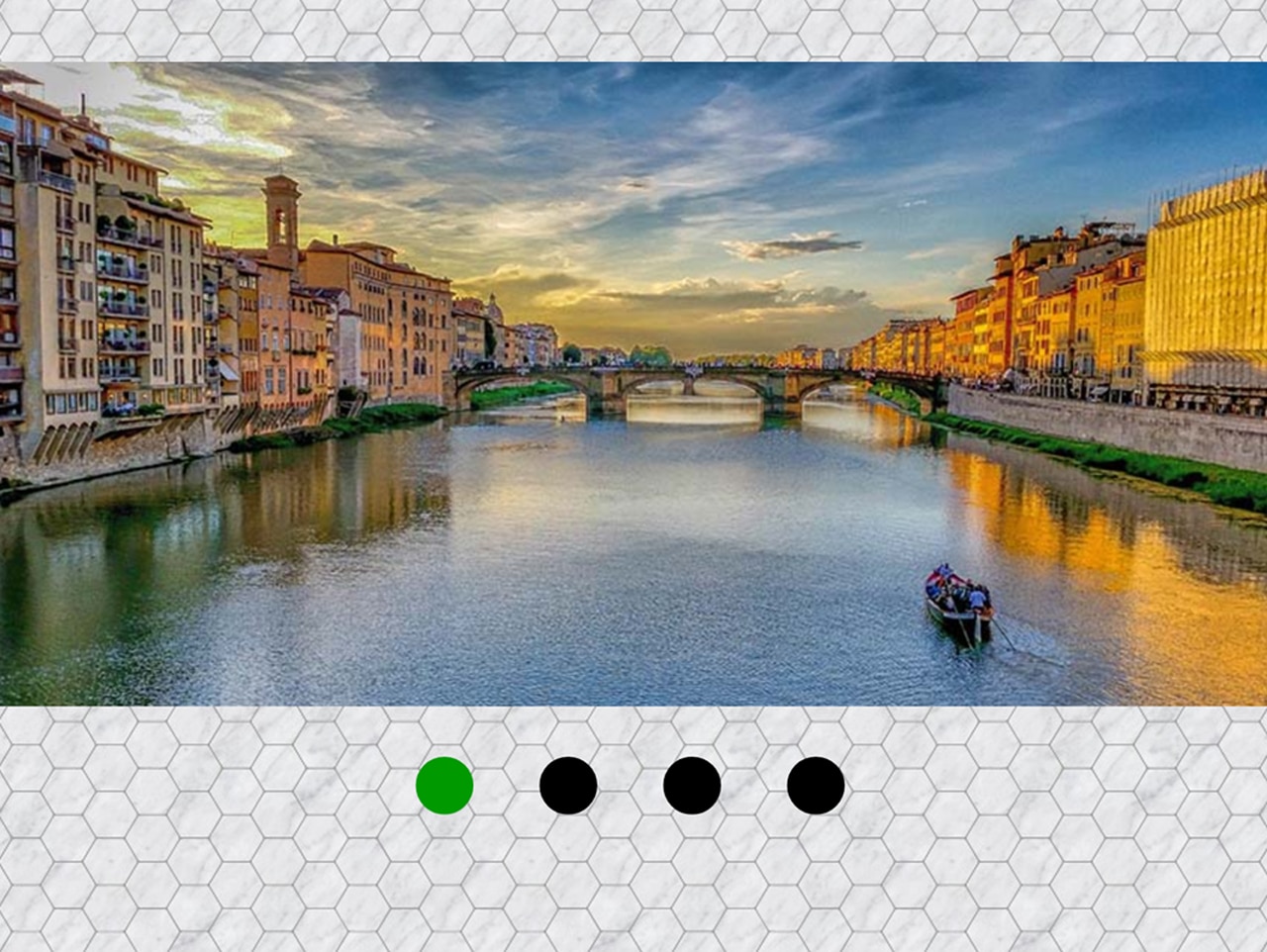
Responsive Image Slider
Красивый такой, адаптивный слайдер изображений от Владимира Кудинова сотоварищи. Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
FractionSlider
Бесплатный JQuery слайдер плагин с эффектом параллакса для изображений и текст-слайдов. Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
Обзор получился довольно обширным, но недостаточно информативным из-за большого количества рассматриваемых продуктов. Все подробности и детальные описания функциональных возможностей того или иного плагина, вы сможете узнать непосредственно на страницах разработчиков. Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Когда-нибудь задумывались над тем, чтобы было бы неплохо иметь возможность работать с русифицированными шаблонами? Просто задумайтесь на минутку. Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти . Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
С Уважением, Андрей
Галерей изображений
в виде слайдера . Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда с каждой вновь открытой демкой надежна найти что-то приличное таяла на глазах. В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и галереи .
Среди них есть как адаптивные галереи изображений так и галереи .
Кстати, в предыдущем топике я делал подборку плагинов галерей для WordPress так что если у вас есть сайт на WordPress думаю она вам будет крайне интересна.
1. Unite Gallery
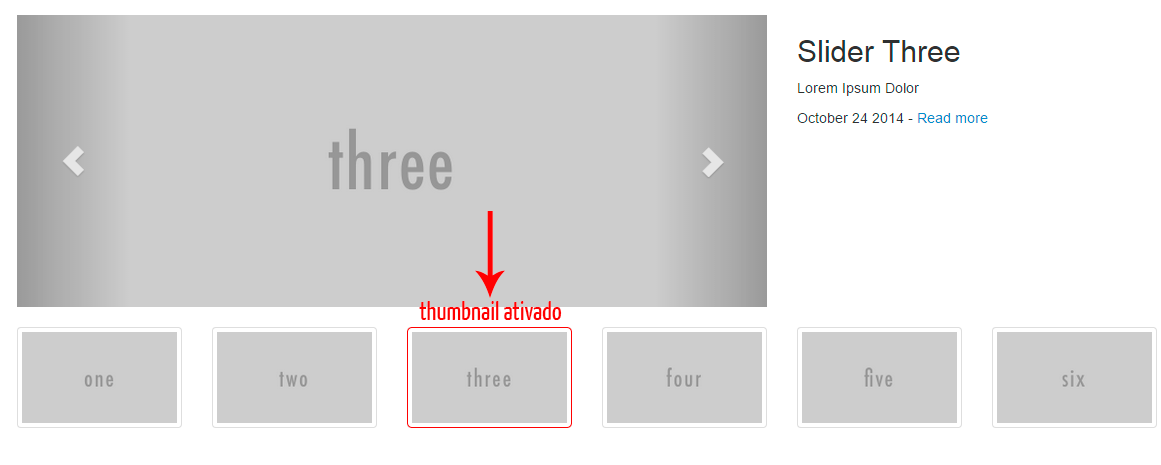
Бесплатная, адаптивная фото и видео галерея на основе библиотеки jQuery. При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим количеством качественных тем оформления, а так же, что немаловажно, есть возможность писать собственные темы оформления.2. Responsive Image Gallery with Thumbnail Carousel
Адаптивная галерея изображений с функцией отключения карусели превьюшек. Подстраивается под размер вашего экрана, есть прелоадер подгрузки изображений.4. Full Page Image Gallery with jQuery
Еще одна полноэкранная галерея изображений . Ее особенностью и “изюминкой” есть перемещение увеличенного полноэкранного изображения в зависимости от положения мышки.
Бар миниатюр в нижней части экрана прокручивается автоматически когда пользователь перемещает мышь.
5. Slider Gallery With jQuery
Идеально подойдет для разбивки галерей на альбомы. При выборе альбома будут показаны миниатюры со слайдером изображений .6. Galleria
Это хорошо спроектированная адаптивная галерея изображений , способная показывать фото и видео галереи из Flickr, Picasa, YouTube и др. Поддержка мобильных устройств и возможность работать в полноэкранном режиме. Есть возможность отображения подписей. Есть платныеОт автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.
Несколько интересных функций:
Как создать сайт самому?
SEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.
Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.
Парочка примечательных функций:
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
И JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.
Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».
Но только не этот. All In One Slider можно назвать «все включено».
Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.
Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…
Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.
Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.
С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».
Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.
На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.
jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.
В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.
На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
16. Zozo Accordion – Адаптивный тачскрин слайдер
Еще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.
Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.
Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.
Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.
В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
jQuery CSS слайдер изображений с использованием плагина NivoSlider .
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице .
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
Слайдер с эффектом приближения. Примеры бесплатных JQuery слайдеров для изображений
В интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами.
Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов позволяет существенно сэкономить время. Все что нужно, это указать ссылку на JavaScript и CSS-файлы , а затем применить эффект к нужным HTML-элементам .
Также можно установить собственные настройки и CSS-стили . Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами для создания каруселей и слайдеров.
Distractful – jQuery-плагин для создания сенсорного полноэкранного слайдера контента
Адаптивный полноэкранный слайдер карусель jQuery контента с поддержкой сенсорных экранов. Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3 :
Neoslide: простенький и расширяемый плагин jQuery-карусели
Простой и расширяемый jQuery-плагин , который позволит вам использовать полностью настраиваемый слайдер на любой веб-странице:
Hslider: плагин адаптивной галереи изображений на всю ширину страницы
Еще один плагин для демонстрации изображений при помощи адаптивной карусели jQuery с элементами управления и настраиваемой длительностью задержки:
Carousel 3D: плагин jQuery-карусели с трехмерными эффектами вращения
Sleek Slider: адаптивная jQuery-карусель на весь экран
Миниатюрная и привлекательная jQuery-карусель для демонстрации контента и изображений с различными видами навигации (SVG-стрелки с миниатюрами изображений, элементы пагинации или вкладки ):
PaW Carousel: адаптивная карусель на базе jQuery
PaW Carousel (v2) представляет собой миниатюрный плагин для создания адаптивных, простых каруселей jQuery с выводом миниатюр изображений:
Carousel Sharer: jQuery-карусель для репостов в социальные сети
Carousel Sharer – это jQuery-плагин , который позволяет демонстрировать несколько товаров в ряд, и дает возможность посетителям делиться вашими товарами в Facebook , Twitter , Google+ и Pinterest :
Simply Carousel: минималистичная адаптивная карусель изображений
Simply Carousel представляет собой миниатюрный и быстрый jQuery-плагин , который позволяет создавать гибкие адаптивные слайдеры и карусели изображений:
Slides: адаптивная jQuery-карусель и слайд-шоу с поддержкой сенсорных устройств
Slides – миниатюрный jQuery-плагин для создания адаптивных каруселей для сайта jQuery с миниатюрами, стрелочной навигацией и возможностью использовать собственные элементы управления. Реализована поддержка сенсорных экранов:
Карусель для контента на jQuery
Простая адаптивная jQuery-карусель с функциями автоматического воспроизведения, элементами управления и даже callback-функциями :
Slick: адаптивная и гибкая jQuery-карусель
Slick представляет собой «свежий » плагин для создания настраиваемых, адаптивных и оптимизированных под мобильные устройства jQuery каруселей и слайдеров, способных работать с любыми HTML-элементами :
bxSlider: слайдер HTML-контента на jQuery
bxSlider – один из лучших jQuery-слайдеров контента, доступных на сегодняшний день. Этот плагин отлично подойдет для организации слайд-шоу:
CarouFredSel: гибкий и мощный плагин jQuery-карусели
jQuery.carouFredSel представляет собой плагин, который превращает любой HTML-элемент в карусель контента. В нем можно прокручивать один или несколько элементов одновременно как горизонтально, так и вертикально. Также можно включить автоматическое воспроизведение и сделать прокрутку бесконечной:
Циклическая карусель контента на jQuery
Карусель, в которой каждый клик будет раскрывать новый блок контента. Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Cloud Carousel: 3D-карусель на Javascript
Эта карусель позволяет создать реалистичную перспективу. Многие 3D карусели jQuery применяют эффект перспективы лишь к размеру изображения, а не к его расположению, что приводит к диспропорции элементов на странице:
Elastislide: адаптивная карусель на jQuery
Elastislide представляет собой адаптивную jQuery-карусель , которая подстраивается под экраны любого размера. Вставка карусели в контейнер с гибкой шириной сделает «резиновой » и саму карусель:
jCarousel Lite
С помощью этого плагина вы сможете просматривать изображения или HTML-элементы в виде слайдера. Он весит всего 2Кб, но при этом позволяет использовать собственные настройки:
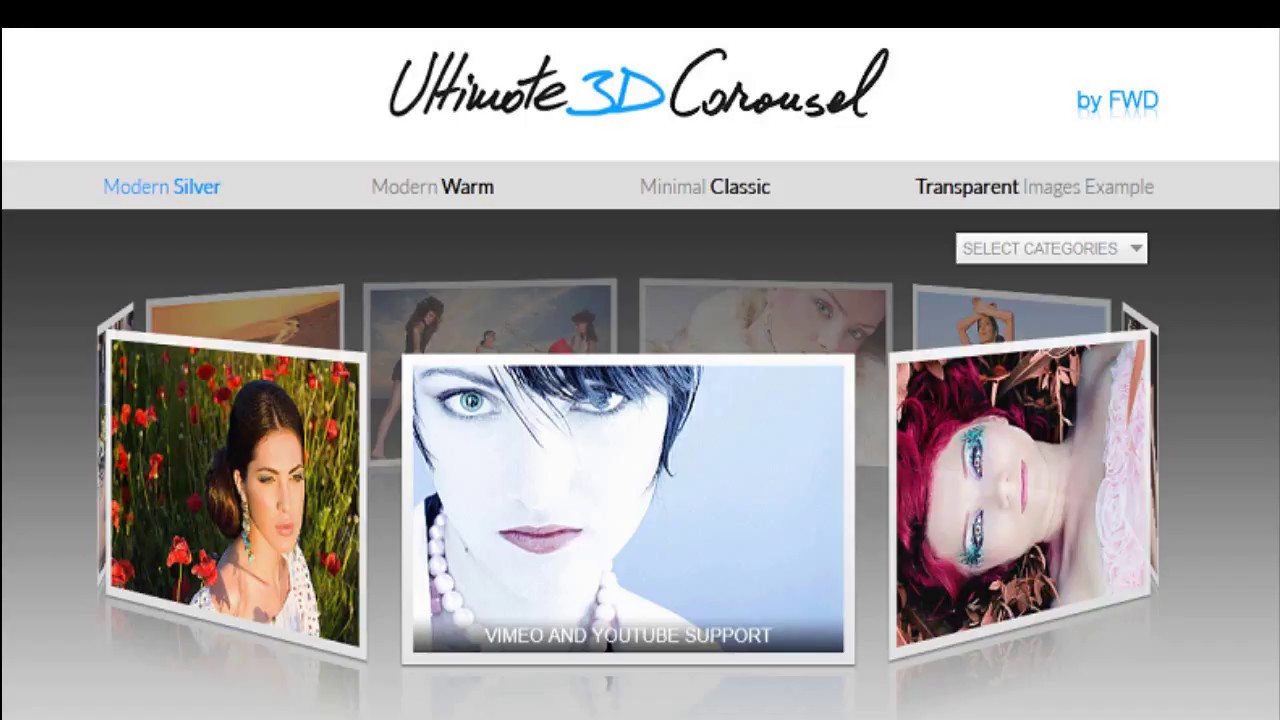
3D Carousel
Создайте 3D карусель jQuery из изображений с эффектами тени и анимацией, реагирующей на положение курсора:
Плагин JQuery carousel
Настройки этого плагина позволяют определить, сколько элементов будет отображено в карусели, после чего плагин адаптирует ее под нужную ширину:
Вращающийся слайдер изображений на jQuery
Ассиметричный слайдер изображений с небольшим дополнением: при прокрутке изображений они слегка поворачиваются. За счет небольшого смещения элементов слайдер приобретает необычную форму:
JQuery Feature Carousel
Этот плагин предназначен для отображения рекомендованных статей на главной странице, но его также можно использовать для любого другого контента. Он позволяет одновременно показывать до трех изображений, в то время как остальные элементы jQuery карусели контента скрыты:
jQuery Infinite Carousel
Представляет собой jQuery-плагин , который позволяет демонстрировать неограниченное количество изображений и видеороликов в карусели. В отличие от остальных каруселей, Infinite Carousel показывает элементы бесконечным циклом без необходимости пользоваться навигацией:
jQuery-плагин Liquid Carousel
Liquid Carousel представляет собой плагин, предназначенный для создания «текучих » дизайнов. Каждый раз, когда контейнер адаптивной карусели jQuery изменяется в размере, количество отображаемых элементов подстраивается под новую ширину:
Jquery MS Carousel
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
jQuery CSS слайдер изображений с использованием плагина NivoSlider .
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице .
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap Slider
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
2. Product Preview Slider
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.
3. Expandable Image Gallery
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
4. Fotorama
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.
5. Immersive Slider
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.
6. Leastjs
Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.
7. Sliding Panels Template
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.
8. Squeezebox Portfolio Template
Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.
9. Shuffle Images
Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.
10. Free jQuery Lightbox Plugin
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.
11. PgwSlider – Responsive slider for jQuery
PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.
12. Scattered Polaroids Gallery
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.
13. Bouncy Content Filter
Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.
14. Simple jQuery Slider
Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
15. Glide JS
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.
16. Fullscreen drag-slider with parallax
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров , галерей и каруселей.
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Слайдеры для сайта вторая часть.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
— это слайдер изображений с потрясающими визуальными эффектами и анимациями.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Аккордеон изображений с помощью css3.
Это адаптивная галерея которая оптимизирована для тач-устройств.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании , я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания , сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п…
Оф.Сайт | Demo
Полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Parallax Slider
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery является отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
— это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
— это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе .
Это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
— это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
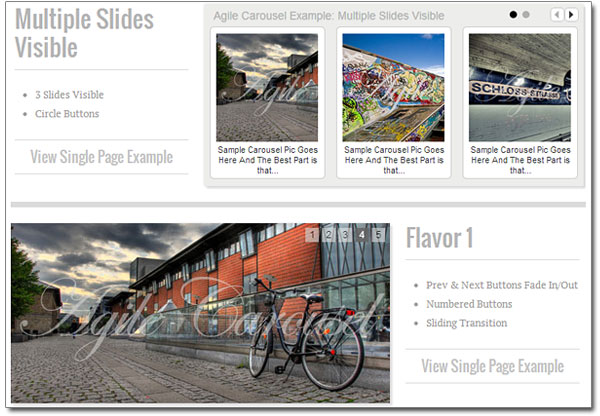
JavaScript Slideshow for Agile Development
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
— jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
— простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
Является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
— это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
— полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
— слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
— это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
Проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox -это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы . Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
— это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
— плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
Оф.Сайт | Demo
Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
Является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
| Demo
Новое в версии 2.4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
| Demo
Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то…
Слайдер изображений Owl Carousel 2
В этой статье мы рассмотрим настройку и установку новой версии адаптивного слайдера изображений Owl Carousel 2 работающую на всех устройствах.
Новая версия слайдера включает в себя порядка 60 опций для настройки карусели, полную поддержку всех мобильных устройств, а именно удобное перелистывание одним касанием пальца.
Owl Carousel 2 использует аппаратное ускорение CSS3 Translate3d поддерживаемое всеми современными браузерами, а так же есть поддержка старых CSS2 браузеров.
Теперь Owl Carousel 2 поддерживает плагины для расширения функционала. Благодаря этой возможности вы можете исключить из плагина ненужные модули или наоборот добавить необходимые.
Слайдер картинок Owl Carousel 2 — установка, настройка, описание
Неважно новичок вы или продвинутый пользователь, начать работать с каруселью изображений
Owl Carousel 2 легко!Новые возможности
- Бесконечное перелистывание
- Выравнивание элементов по центру
- Умная скорость перелистывания
- Настраиваемые отступы между элементами
- Полностью настраиваемый адаптивный вид
- Различная высота элементов
- Обратный вызов при определенном событии
- Поддержка RTL
- Поддержка видеохостингов YouTube/Vimeo (с извлечением превью видео)
- Якоря для навигации
- Совмещение элементов
- и много другое…
Совместимость
Owl Carousel 2 не совместимая с первой версией плагина. Идея и принцип работы карусели остался прежний и она имеет много общего с Owl Carousel 1, но основной код был переписан с нуля и разработчик очень гордится всеми новыми возможностями.
Работа Owl Carousel 2 была успешно протестирована в следующих браузерах и на мобильных устройствах:
Google Chrome
Mozilla Firefox
Opera
Microsoft IE7/8/10/11
Apple iPad Safari
Apple iPod4 Safari
Nexus 7 Chrome
Samsung Galaxy S4
Nokia 8s Windows8
Library
Последнюю версию плагина можете скачать по ссылке:
Owl Carousel 2.0.0-beta.2.4
Owl Carousel 2.2.1
Owl Carousel 2.3.4
Скомпилированная и уменьшенная версия. Файлы плагина, изображения и CSS стили включены.
Установка слайдера изображений на сайт
Подключите библиотеку jQuery и файлы плагина Owl Carousel. Минимальная версия библиотеки jQuery 1.7 или выше, эта версия включена в архив.
<!-- Основной файл стилей --> <link rel="stylesheet" href="owl-carousel/owl.carousel.css"> <!-- Тема по умолчанию --> <link rel="stylesheet" href="owl-carousel/owl.theme.default.min.css"> <!-- Библиотека jQuery 1.7+ --> <script src="jquery-1.9.1.min.js"></script> <!-- Сам плагин слайдера --> <script src="owl-carousel/owl.carousel.js"></script>
Установка HTML кода
Никакой специальной HTML разметки не требуется для работы слайдера. Все что вам нужно сделать это обернуть блоки в div теги (owl работает с любым типом элементов) внутри контейнера <div>. Класс «owl-carousel» является обязательным, иначе будут неверно присвоены стили из файла owl.carousel.css.
<div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> <div> Ваш контент </div> ... </div>
Вызов плагина
Инициализируем функции плагина и наша карусель для изображений готова.
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
Адаптивный слайдер изображений Owl Carousel Slider. Имеет достаточно большое количество настроек, прост в установке и работе.Основные параметры Owl Carousel 2
В этом примере я установил следующие опции: loop:true (бесконечное перелистывание), margin:10 (отступ со всех сторон) и nav:true (кнопки навигации). Плагин работает со всеми типами DOM элементов. Во всех примерах используется элемент …, но вы можете использовать какой либо другой элемент div/span/a/img.Листай
Перетаскивай
Адаптивный
Чистый CSS3
Быстрый
Простой
Бесплатный
Обновляемый
Настраиваемый
Бесконечный
Авто ширина
Адаптивный формат карусели изображений
Листай
Перетаскивай
Адаптивный
Чистый CSS3
Быстрый
Простой
Бесплатный
Обновляемый
Настраиваемый
Бесконечный
Авто ширина
Параметр responsive позволяет задавать количество и размер элементов на странице в зависимости от ширины окна браузера. Попробуйте изменить ширину браузера, чтобы увидеть, что происходит с элементами и кнопками навигации.
responsive : {
// Ширина окна браузера от 0 и больше
0 : {
option1 : value,
option2 : value,
...
},
// Ширина окна браузера от 480 и больше
480 : {
option1 : value,
option2 : value,
...
},
// Ширина окна браузера от 768 и больше
768 : {
option1 : value,
option2 : value,
...
}
}
Что нужно знать об адаптивном слайдере Owl Carousel 2
- Ширина окна браузера задается только в цифровом виде (как в примере): ‘480’.
- Слайдер Owl Carousel имеет встроенную поддержку сортировки параметров ширины браузера, но лучше указывать ширину по по возрастанию начиная от самого маленького экрана до самого широкого.
- Значения в опции responsive всегда имеют приоритет перед раннее установленными параметрами отображения.
- Для разных устройств или разрешений экрана можно задать любой вид отображения слайдера, включить или выключить навигацию и т.д.
- По умолчанию опция responsive включена и слайдер элементов растягивается на всю ширину родительского элемента (даже если не поддерживаются CSS3 media queries в браузерах IE7/IE8 и т. п.).
- Если вам необходимо отключить адаптивный показ слайдера установите следующее значение опции responsive:false.
$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
responsiveClass:true,
responsive:{
0:{
items:1,
nav:true
},
600:{
items:3,
nav:false
},
1000:{
items:5,
nav:true,
loop:false
}
}
})
Опции для параметра responsive:
responsiveClass
Опциональный параметр. Добавляет класс ‘owl-reponsive-‘ + ‘ширина окна’ к главному элементу.
responsiveBaseElement
По умолчанию все реагирующие триггеры событий это ширина окна. Эта опция дает вам возможность изменить его на свой собственный класс/id например responsiveBaseElement:».myCustomWrapper»
responsiveRefreshRate
Скорость обновления. Это задержка в 200мс после того как вы изменили ширину окна браузера и изменением размеров элементов (пересчета ширины элементов/клонирования элементов и т.д.) По умолчанию скорость обновления 200мс. Думаю, это самая оптимальная скорость, но под свои нужды вы можете изменить ее.
Не все параметры плагина можно использовать в адаптивном виде, ниже список доступных.
Список опций для параметра responsive
- items
- loop
- center
- mouseDrag
- touchDrag
- pullDrag
- freeDrag
- margin
- stagePadding
- merge
- mergeFit
- autoWidth
- autoHeight
- nav
- navRewind
- slideBy
- dots
- dotsEach
- autoplay
- autoplayTimeout
- smartSpeed
- fluidSpeed
- autoplaySpeed
- navSpeed
- dotsSpeed
- dragEndSpeed
- responsiveRefreshRate
- animateOut
- animateIn
- fallbackEasing
- callbacks
- info
Параметры активизирующиеся только при после загрузки плагина
- startPosition
- URLhashListener
- navText
- dotData
- lazyLoad
- lazyContent
- autoplayHoverPause
- responsiveBaseElement
- responsiveClass
- video
- videoHeight
- videoWidth
- nestedItemSelector
- itemElement
- stageElement
- navContainer
- dotsContainer
Карусель для вордпресс. Самый удачный jQuery плагин карусели. Основные преимущества Kiwi Logo Carousel
Плагинов для онлайн торговли. Он поможет вам создать успешный онлайн магазин всего за несколько часов.
Создавая свой сайт с собственным дизайном с нуля, чтобы получить все необходимые онлайн магазину функции, придётся заплатить сотни долларов разработчикам, но с плагином WooCommerce все, что требуется — выбрать провайдера хостинга и тему для сайта .
Плагин WooCommerce полностью бесплатен, но, возможно, вы пожелаете использовать и другие плагины, чтобы расширить возможности своего магазина.
В этом посте собраны лучшие слайдеры товаров для плагина WooCommerce , которые сделают ваш сайт удобнее и профессиональнее.
WooCommerce Product Slider
Начнём с этого бесплатного слайдера товаров WooCommerce . Он полностью , поэтому будет идеально работать на любых устройствах.Можно настроить плагин под все свои требования, к примеру изменить цвета . Можно изменить стили слайдера как с вмешательством в его -файл, так и не трогая код. Плагин содержит красивые эффекты, стрелки для навигации и нумерацию страниц.
Стоимость: Бесплатно
WooCommerce Product Slider/Carousel/Grid
Это премиум WooCommerce слайдер товаров , который заставит ваш магазин выглядеть потрясающее.Благодаря полностью адаптивному дизайну слайдер будет правильно отображаться на маленьких экранах мобильных устройств. Можно делить товары по категориям, отображать в виде сетки или бегущей ленты. Слайдер можно использовать, чтобы отображать рекомендованные товары, что значительно увеличит количество продаж.
Этот плагин предлагает четыре готовых к использованию виджета, а также предоставляет возможность разместить слайдер или сетку с товарами в любое место сайта.
Стоимость: $22
WooSlider — слайдер / карусель товаров Woocommerce
Этот мощный WooCommerce слайдер товаров создан разработчиками самого плагина WooCommerce. С этим плагином можно разместить слайдер как в онлайн магазине, так и в WordPress посте. Можно настраивать количество товаров для отображения в слайдере, а также разместить кнопку «добавить в корзину». Можно настраивать дизайн слайдера, добавлять категории товаров и вставлять ссылки в названия предметов.Внимание! Данный плагин — дополнение к , который стоит $49.00–$149.00.
Стоимость: $29.00–$99.00
Woo Slider
Woo Slider создаст для вас красивую ленту с товарами . Можно легко добавить плагин, используя редактор WordPress, виджет или визуальный конструктор страниц.Плагин предоставляет три готовых к использованию макета, а в ленте можно отображать как изображения, так и видео . Благодаря «ленивой загрузке » лента не увеличит время загрузки сайта. Также присутствует нумерация страниц и реализована навигация.
Можно настроить цвета виджета, используя палитру, а также добавлять категории и теги к товарам.
Стоимость: $19
Yith WooCommerce Product Slider
Yithemes уже долгое время создаёт дополнения для WooCommerce. Эти плагины и темы для онлайн торговли современные и всегда обновлённые, и этот плагин не исключение.Премиум версия этого слайдера имеет
Заключение
Со слайдером любой вебсайт будет выглядеть красивее, а если использовать его как витрину, то магазин будет больше привлекать внимание покупателей и будет выглядеть более профессионально.Все вышеназванные плагины от WooCommerce достаточно хороши, чтобы поднять ваш онлайн магазин на новый уровень.
Если вы хотите показать отзывы клиентов, последние записи в блогах, лучшие изображения или представить членов своей команды, для этого существуют определенные плагины WordPress для показа слайдеров и каруселей.
Но прежде чем мы представим 8 самых горячих плагинов на рынке Envato в этом году, возможно, следует уточнить разницу (или ее отсутствие) между плагином слайдера и карусели. Некоторые говорят, что между ними мало различий, так как они оба реализуют одинаковые функции: отображают несколько изображений в формате слайд-шоу, предлагая некоторые элементы управления, такие как стрелки на предыдущие/следующие изображения, эскизы и иногда эффекты перехода между слайдами.
Другие настаивают на том, что, важное различие между ними состоит в том, что слайдер скользит по горизонтали или по вертикали, а карусель поворачивает изображения на оси, причем изображение всегда обращено к зрителю. В то время как споры продолжаются, мы рассмотрим оба варианта как взаимозаменяемые и займемся описанием 8-ми лучших плагинов слайдеров и каруселей 2018 года на CodeCanyon.
1. Foxy — WooCommerce Product Image Gallery Slider Carousel
Плагин прост в использовании, быстро настраивается и результат отлично выглядит – идеальный слайдер для отображения продуктов WooCommerce.
Особенности включают:
- более 150 различных вариантов
- полностью адаптивный
- режим предварительного просмотра
- 8 шаблонов
- и другие функции.
2. WP Slick Slider и Image Carousel Pro
Пользователи Visual Composer захотят серьезно рассмотреть плагин WP Slick Slider. Имея почти 100 предопределенных макетов, вы найдете все, что захотите ничего не кодируя.
Особенности включают:
- адаптивность и прокрутка
- перетаскивание мышью и бесконечный цикл
- мощный инструмент генерации коротких кодов.
Некоторые из стилей дизайна включают:
- переменную ширину
- режим центровки.
3. Master Slider — Touch Layer Slider WordPress Plugin
Неудивительно, почему Master Slider является многолетним фаворитом на CodeCanyon. Адаптивный сенсорный слайдер предлагает более 70 шаблонов, которые легко настраиваются и просты в использовании.
Полезная функция в этом плагине – возможность встраивать HTML-форматированный текст, ссылки, изображения или видео непосредственно в каждый слайд, а затем независимо оживлять каждый слой.
Другие замечательные функции:
- визуальный конструктор drag-and-drop
- легко отображать галерею изображений как слайдер
- способность загружать и отображать галереи из таких сервисов, как Flickr и WooCommerce
- и еще больше функций.
4. Slider Pro — Responsive WordPress Slider Plugin
Slider Pro обеспечивает чистый и интуитивно понятный пользовательский интерфейс в области администрирования и плавную навигацию для конечных пользователей.
Интересная функция – это функция глубокой привязки, в которой каждое изменение слайда обновит URL-адрес в навигационной панели браузера с соответствующим URL-ом.
Другие замечательные функции:
5. RoyalSlider — Touch Content Slider for WordPress
Самый загруженный слайдер в CodeCanyon, Royal Slider для WordPress упакован неотразимыми функциями. Используемый такими известными компаниями, как Coca Cola и Land Rover, этот плагин делает практически все, что вы захотите от слайдера.
Наиболее привлекательной особенностью является полноэкранная функция с поддержкой полноэкранного HTML5. Идеально подходит для показа фотографии высокого разрешения.
Другие замечательные функции:
- допускается использование нескольких ползунков на странице, даже с разными скинами
- поддержка навигации по сенсорному экрану
- адаптивный дизайн
- вертикальные или горизонтальные миниатюры, маркеры или вкладки для навигации
- и другие функции.
6. Logos Showcase — Multi-Use Responsive WP Plugin
Плагин Logos Showcase специально предназначен для пользователей, которые хотят создать сетку изображений с внешними или внутренними ссылками или должны отображать список логотипов клиентов или спонсоров.
Превосходная функция в Logos Showcase – это возможность отображения логотипов в черно-белой версии с возможностью отображения с оригинальным цветом путем зависания, если это необходимо.
Другие функции:
- выбор из трех различных способов отображения изображений
- управление скоростью перехода и автоматической прокруткой включено
- контроль размера логотипа по умолчанию
- возможность устанавливать URL-адреса для каждого логотипа, который может открываться на той же странице или на новой
- и еще больше.
7. All Around — Responsive WordPress Content Slider / Carousel, Creative and Fun Sliding Plugin
All Around, как следует из названия, является действительно хорошо округленным слайдером. Он дает вам чистую, адаптивную конструкцию, ряд предопределенных вариантов стилизации и поддержку обменных жестов для сенсорных экранов.
Он даже поддерживает видео!
Особенности плагина:
- полностью адаптиный
- 6 готовых стилей
- поддерживает видео
- вертикальный или горизонтальный
- поддерживает несколько слайдеров на одной странице
- режим автоматического воспроизведения
- и другие.
8. Ultra Portfolio — WordPress
Ultra Portfolio будет в первую очередь привлекать пользователей, которые заинтересованы в создании портфолио с включенными функциями слайдера. Он предлагает большое количество вариантов компоновки и действительно обеспечивает гибкость и функциональность.
Наиболее привлекательной особенностью этого слайдера является возможность управления анимационными эффектами и их скоростью.
Другие замечательные функции:
- неограниченные макеты
- интеграция WooCommerce
- интеграция Google Font
- возможность управления количеством столбцов для различных разрешений экрана и их ширины. (2, 3, 4, 5 или 6 столбцов)
- и другие функции.
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3 , можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – плагин современного слайдера — карусели
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки » для мобильных устройств, и, в режиме «перетаскивания » для десктопной версии.
Содержит эффект перехода «затухание », интересную возможность «режим в центре », ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0 .
Поддержка возможности drag and drop
включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусель
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop , легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
3D галерея — карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.js и jQuery
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android .
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
jCarousel
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры | Скачать
Scrollbox — jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel , сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel , при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусель
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes . По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
Amazing Carousel
Amazing Carousel – адаптивный слайдер изображений на jQuery . Поддерживает множество систем управления сайтами, такие как WordPress , Drupal и Joomla . Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт Стильный слайдер-карусель записей, товаров, видео и изображений. Вы сможете настроить внешний вид слайдера. Вы сможете выбрать что должно отображаться в карусели, записи, товары, изображения или видео. Вы сможете настроить отображение карусели для мобильных устройств. Вы сможете включить навигацию, выбрать размер изображений, указать количество колонок в карусели и т.д. Всё очень просто и быстро! Смотрите далее!
Для товаров Woocommerce вы сможете настроить отображение цены, рейтинга, заголовка, кнопки “Добавить в корзину” , скидки. Можно добавить кнопку для быстрого просмотра товара в лайтбокс окне. Можно добавить товары из категории, метки или выбрать определённые товары.
Плагин карусель слайдер WordPress
Установить плагин Carousel Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый , введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Carousel Slider – All Slides . Здесь будут отображаться все созданные карусели. Чтобы создать новую карусель, нажмите вверху на кнопку – Add New .
Далее, на странице создания карусели, возле параметра “Slide Type” , вам нужно выбрать, что будет отображаться в карусели, записи, товары, видео или изображения. Я покажу вам как настроить карусель для товаров Woocommerce.
Query Type, здесь вам нужно выбрать откуда будут выводиться товары, из категорий, меток, либо сами выберите определённые товары.
– Product per page, укажите сколько товаров должно отображаться в карусели.
– Show Title, показывать заголовок товара.
– Show Price, показывать цену товара.
– Show Cart Button, показывать кнопку “Добавить в корзину” .
– Show Sale Tag, показывать скидку товара.
– Show Wishlist Button, показывать кнопку “Добавить в избранное” , если у вас установлен плагин .
– Show Quick View, показывать кнопку “Быстрый просмотр” .
– Title Color, выберите цвет заголовка товаров.
– Button Background Color, цвет фона кнопок.
– Button Text Color, цвет текста в кнопке.
– Carousel Image size, можно выбрать размер изображений.
– Lazy load image, можно включить функцию постепенной загрузки изображений.
– Slide By, по умолчанию в карусели сдвиг слайдера на один товар.
– Margin Right(px) on item, размер границ карусели в пикселях.
– Inifnity loop, можно продублировать последний и первый элементы, чтобы получить иллюзию петли.
– Navigation, включить навигацию.
– Dots, включить отображение точек в карусели, которые показывают количество товаров.
– Navigation & Dots Color, цвет пуль (точек).
– Navigation & Dots Color: Hover & Active, цвет активных пуль и при наведении.
– Autoplay, включить авто-воспроизведение карусели.
– Autoplay Timeout, задержка перед авто-воспроизведением.
– Autoplay Speed, скорость авто-воспроизведения.
– Autoplay Hover Pause, включить паузу при наведении.
– Colums, количество колонок в карусели.
– Colums: Desktop, количество колонок на компьютере.
– Colums: Small Desktop, количество колонок на маленьком компьютере.
– Colums: Tablet, количество колонок на планшете.
– Colums: Small Tablet, количество колонок на маленьком планшете.
– Colums: Mobile, количество колонок на мобильных устройствах.
– Укажите вверху название карусели и нажмите на кнопку – Опубликовать .
Данный плагин использует легкий Jquery скрипт горизонтальной карусели.
Скачали его более 5 тыс. раз, хотя оценка не очень высокая (3.5). Тем не менее, модуль весьма актуальный, поддерживает последнюю версию WordPress 4.2.2. Вы можете задать директорию на сайте, где хранятся изображения для слайдера. К сожалению, возможности добавить описание картинкам и ссылки нет.
Особенности Tiny Carousel Horizontal Slider:
- Легкая настройка.
- Поддержка всеми браузерами + адаптивность.
- Шорткоды для вставки в посты/страницы блога.
- Поддержка навигации клавишами, пауза при наведении мышкой.
- Настройка числа изображений и интервала их переключения.
В целом, плагин максимально прост, подойдет для демонстрации логотипов клиентов, где не нужна ссылка для перехода на сайт. Или также он может использоваться для декоративной функции — показа ваших работ, например.
Именно этот плагин я в итоге и выбрал, поскольку он позволяет добавлять для логотипов ссылки. Во всем остальном это традиционный горизонтальный слайдер.
Скачали модуль более 20 тысяч раз, версия официально поддерживается до 4.1.5 (нормально протестировал на 4.2.2). Общая оценка модулю весьма высокая — 4.7 баллов. Он построен на библиотеках bxSlider и Simple Page Ordering. Работает по аналогии с обычными записями блога, используя таксономию: в отдельном разделе создаете элементы логотипов и задаете им принадлежность в определенному слайдеру (как посты и категории).
Основные преимущества Kiwi Logo Carousel:
- Поддерживает создание нескольких разных слайдеров на странице, причем для каждого будут свои картинки и свои настройки.
- Имеется эффект черно-белых логотипов, которые становятся цветными при наведении.
- Возможность вставки горизонтальной карусели через PHP функцию или шорткод (для постов/статей).
- Настройка порядка следований логотипов в слайдере путем перетаскивания (Drag and drop) элементов в админке вордпресс.
Одним из плюсов модуля значится адаптивность. К сожалению, с этим возникли определенные проблемы. Я отметил в настройках соответствующие опции, а слайдер при этом работал странно: обычно уменьшаются картинки или число элементов карусели, а здесь просто изменялась область отображения.
Easy Logo Slider
Плагин не особо новый, но по описанию вполне подходил для решения моей задачи — есть логотипы со ссылками и горизонтальный слайдер.
Скачиваний более 8 тысяч, хотя и оценка всего лишь 3.8. Последняя поддерживаемая версия указана WordPress 3.9.6. Работать с модулем достаточно просто, основные его фишки:
- Простота использования и небольшой вес скрипта.
- Адаптивность.
- Автослайдер и пауза при наведении.
- Возможность добавлять ссылки и описания для логотипов.
- Создание более одного горизонтального слайдера с разными опциями.
«Проблема» Easy Logo Slider в том, что вы не можете выключить автоматическую прокрутку картинок — то есть карусель работает постоянно. По крайней мере я в настройках этого не нашел. Хотя все остальное (в особенности интерфейс) выглядит достаточно неплохо.
Плагин использует jQuery и библиотеку carouFredsel. Отличительная его — автоматический вывод последних записей из нужной вам категории WordPress. То есть можно сделать горизонтальную карусель с лучшими (избранными) статьями.
У меня на разрабатываемом сайте модуль использовался для отображения из раздела «важных событий». Настраивается Carousel Horizontal Posts Content Slider легко, но вы сможете использовать его только один раз. Скачали плагин более 10 тысяч раз, оценка — 4 из 5-ти. Обновлялся в этом году и поддерживает версию вордпресс 4.1.5 (я тестировал на 4.2.2).
Основные фишки плагина:
- Адаптивность, поддержка всех браузеров.
- Наличие стрелочек навигации или пагинации (+настройки).
- Есть шорткод для вставки в посты и страницы.
- Возможность локализации.
- Поддержка мультисайтовости и SEO, хотя, если честно, непонятно в чем это проявляется.
- Задание размеров элементов карусели (здесь в отличии от Kiwi Logo Carousel даже при фиксированных размерах блоков адаптивность отлично работает).
- Наличие эффектов для слайдера.
Есть для модуля и платная Pro версия с гораздо большим числом настроек, но с ней я не работал. Если же резюмировать возможности Carousel Horizontal Posts Content Slider, то понравилась адаптивность, а минусом есть отсутствие возможности создать несколько горизонтальных каруселей. Также не понравилось, что отступы между некоторыми элементами в шаблоне заданы с тегом BR, поэтому пришлось их удалять из самого PHP файла (а это не есть хорошо).
Logo Slider
Чуть было не забыл про модуль, с которого все начиналось. Плагин Logo Slider достаточно популярный (10тыс. загрузок) и актуальный (подходит для WP 4.2.2) с высокой оценкой в 4.3 балла.
В принципе, по функциональности мне здесь все подходило:
- Простой и легкий скрипт горизонтальной карусели.
- Поддержка адаптивности.
- Перетаскивание Drag & Drop элементов слайдера.
- Выбор разных типов стрелочек навигации.
- Параметры настройки высоты, ширины, эффектов карусели.
- Возможность указывать ссылки для логотипов.
- Включение/выключение автоматического слайдера.
Добавить плагин можно и в посты блога с помощью шорткода, и в шаблон через PHP функцию. Ну, прям все необходимое здесь есть.
А не подошел мне модуль потому что для горизонтальной карусели логотипов мне нужно было чтобы «перелистывание» происходило ровно на 1 логотип влево, а здесь (насколько я помню) сменялось сразу несколько. Теоретически можно было покопаться в коде плагина и этот момент подправить, но я выбрал поиск другого решения. Кстати, в бесплатной версии сможете создать всего лишь один слайдер логотипов.
Slick
Напоследок хотелось бы сказать о разных скриптах и библиотеках.
Некоторые из плагинов выше (и большинство других в репозитории WordPress) использует готовые скрипты и библиотеки. Slick — одно из таких решений. Если вы хорошо разбираетесь в веб-разработке, то можете попробовать подключить данный скрипт напрямую в вордпресс через шаблон. Если умеете создавать WordPress плагины, то и вовсе сможете разработать свое уникальное решение. Я, в принципе, находил пару плагинов с использованием библиотеки Slick, но количество скачивания в 50-100 раз, мягко говоря, не впечатляет. У такого решения могут быть глюки, проблемы с обновлением или дыры безопасности.
Итого. Для разрабатываемого сайта я использовал 2 модуля. Слайдер логотипов реализовал с помощью плагина Kiwi Logo Carousel, хотя там и была проблема с адаптивностью. Также для этой цели можно смело использовать Logo Slider. С задачей выводить горизонтальную карусель из выбранных постов блога справился модуль Carousel Horizontal Posts Content Slider. Пришлось подправить немного отображение его элементов на сайте, но зато с адаптивностью здесь никаких проблем.
Если вы знаете еще какие-то работающие и толковые плагины слайдеры логотипов или горизонтальные карусели, пишите в комментариях.
Ротатор картинок для WordPress — плагин «Веселая карусель. Самый удачный jQuery плагин карусели
Данный плагин использует легкий Jquery скрипт горизонтальной карусели.
Скачали его более 5 тыс. раз, хотя оценка не очень высокая (3.5). Тем не менее, модуль весьма актуальный, поддерживает последнюю версию WordPress 4.2.2. Вы можете задать директорию на сайте, где хранятся изображения для слайдера. К сожалению, возможности добавить описание картинкам и ссылки нет.
Особенности Tiny Carousel Horizontal Slider:
- Легкая настройка.
- Поддержка всеми браузерами + адаптивность.
- Шорткоды для вставки в посты/страницы блога.
- Поддержка навигации клавишами, пауза при наведении мышкой.
- Настройка числа изображений и интервала их переключения.
В целом, плагин максимально прост, подойдет для демонстрации логотипов клиентов, где не нужна ссылка для перехода на сайт. Или также он может использоваться для декоративной функции — показа ваших работ, например.
Именно этот плагин я в итоге и выбрал, поскольку он позволяет добавлять для логотипов ссылки. Во всем остальном это традиционный горизонтальный слайдер.
Скачали модуль более 20 тысяч раз, версия официально поддерживается до 4.1.5 (нормально протестировал на 4.2.2). Общая оценка модулю весьма высокая — 4.7 баллов. Он построен на библиотеках bxSlider и Simple Page Ordering. Работает по аналогии с обычными записями блога, используя таксономию: в отдельном разделе создаете элементы логотипов и задаете им принадлежность в определенному слайдеру (как посты и категории).
Основные преимущества Kiwi Logo Carousel:
- Поддерживает создание нескольких разных слайдеров на странице, причем для каждого будут свои картинки и свои настройки.
- Имеется эффект черно-белых логотипов, которые становятся цветными при наведении.
- Возможность вставки горизонтальной карусели через PHP функцию или шорткод (для постов/статей).
- Настройка порядка следований логотипов в слайдере путем перетаскивания (Drag and drop) элементов в админке вордпресс.
Одним из плюсов модуля значится адаптивность. К сожалению, с этим возникли определенные проблемы. Я отметил в настройках соответствующие опции, а слайдер при этом работал странно: обычно уменьшаются картинки или число элементов карусели, а здесь просто изменялась область отображения.
Easy Logo Slider
Плагин не особо новый, но по описанию вполне подходил для решения моей задачи — есть логотипы со ссылками и горизонтальный слайдер.
Скачиваний более 8 тысяч, хотя и оценка всего лишь 3.8. Последняя поддерживаемая версия указана WordPress 3.9.6. Работать с модулем достаточно просто, основные его фишки:
- Простота использования и небольшой вес скрипта.
- Адаптивность.
- Автослайдер и пауза при наведении.
- Возможность добавлять ссылки и описания для логотипов.
- Создание более одного горизонтального слайдера с разными опциями.
«Проблема» Easy Logo Slider в том, что вы не можете выключить автоматическую прокрутку картинок — то есть карусель работает постоянно. По крайней мере я в настройках этого не нашел. Хотя все остальное (в особенности интерфейс) выглядит достаточно неплохо.
Плагин использует jQuery и библиотеку carouFredsel. Отличительная его — автоматический вывод последних записей из нужной вам категории WordPress. То есть можно сделать горизонтальную карусель с лучшими (избранными) статьями.
У меня на разрабатываемом сайте модуль использовался для отображения из раздела «важных событий». Настраивается Carousel Horizontal Posts Content Slider легко, но вы сможете использовать его только один раз. Скачали плагин более 10 тысяч раз, оценка — 4 из 5-ти. Обновлялся в этом году и поддерживает версию вордпресс 4.1.5 (я тестировал на 4.2.2).
Основные фишки плагина:
- Адаптивность, поддержка всех браузеров.
- Наличие стрелочек навигации или пагинации (+настройки).
- Есть шорткод для вставки в посты и страницы.
- Возможность локализации.
- Поддержка мультисайтовости и SEO, хотя, если честно, непонятно в чем это проявляется.
- Задание размеров элементов карусели (здесь в отличии от Kiwi Logo Carousel даже при фиксированных размерах блоков адаптивность отлично работает).
- Наличие эффектов для слайдера.
Есть для модуля и платная Pro версия с гораздо большим числом настроек, но с ней я не работал. Если же резюмировать возможности Carousel Horizontal Posts Content Slider, то понравилась адаптивность, а минусом есть отсутствие возможности создать несколько горизонтальных каруселей. Также не понравилось, что отступы между некоторыми элементами в шаблоне заданы с тегом BR, поэтому пришлось их удалять из самого PHP файла (а это не есть хорошо).
Logo Slider
Чуть было не забыл про модуль, с которого все начиналось. Плагин Logo Slider достаточно популярный (10тыс. загрузок) и актуальный (подходит для WP 4.2.2) с высокой оценкой в 4.3 балла.
В принципе, по функциональности мне здесь все подходило:
- Простой и легкий скрипт горизонтальной карусели.
- Поддержка адаптивности.
- Перетаскивание Drag & Drop элементов слайдера.
- Выбор разных типов стрелочек навигации.
- Параметры настройки высоты, ширины, эффектов карусели.
- Возможность указывать ссылки для логотипов.
- Включение/выключение автоматического слайдера.
Добавить плагин можно и в посты блога с помощью шорткода, и в шаблон через PHP функцию. Ну, прям все необходимое здесь есть.
А не подошел мне модуль потому что для горизонтальной карусели логотипов мне нужно было чтобы «перелистывание» происходило ровно на 1 логотип влево, а здесь (насколько я помню) сменялось сразу несколько. Теоретически можно было покопаться в коде плагина и этот момент подправить, но я выбрал поиск другого решения. Кстати, в бесплатной версии сможете создать всего лишь один слайдер логотипов.
Slick
Напоследок хотелось бы сказать о разных скриптах и библиотеках.
Некоторые из плагинов выше (и большинство других в репозитории WordPress) использует готовые скрипты и библиотеки. Slick — одно из таких решений. Если вы хорошо разбираетесь в веб-разработке, то можете попробовать подключить данный скрипт напрямую в вордпресс через шаблон. Если умеете создавать WordPress плагины, то и вовсе сможете разработать свое уникальное решение. Я, в принципе, находил пару плагинов с использованием библиотеки Slick, но количество скачивания в 50-100 раз, мягко говоря, не впечатляет. У такого решения могут быть глюки, проблемы с обновлением или дыры безопасности.
Итого. Для разрабатываемого сайта я использовал 2 модуля. Слайдер логотипов реализовал с помощью плагина Kiwi Logo Carousel, хотя там и была проблема с адаптивностью. Также для этой цели можно смело использовать Logo Slider. С задачей выводить горизонтальную карусель из выбранных постов блога справился модуль Carousel Horizontal Posts Content Slider. Пришлось подправить немного отображение его элементов на сайте, но зато с адаптивностью здесь никаких проблем.
Если вы знаете еще какие-то работающие и толковые плагины слайдеры логотипов или горизонтальные карусели, пишите в комментариях.
11.01.15 310.6KВ настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3 , можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – плагин современного слайдера — карусели
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки » для мобильных устройств, и, в режиме «перетаскивания » для десктопной версии.
Содержит эффект перехода «затухание », интересную возможность «режим в центре », ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0 .
Поддержка возможности drag and drop
включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусель
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop , легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
3D галерея — карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.js и jQuery
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android .
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
jCarousel
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры | Скачать
Scrollbox — jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel , сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel , при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусель
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes . По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
Amazing Carousel
Amazing Carousel – адаптивный слайдер изображений на jQuery . Поддерживает множество систем управления сайтами, такие как WordPress , Drupal и Joomla . Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Здравствуйте друзья!
В последнее время уже несколько раз ко мне обращались с вопросом, какой плагин позволяет сделать ротатор картинок на сайте (для WordPress).
Сам я ротатор не использую, но людям то помочь надо. Иначе зачем я тогда сделал этот сайт.
Короче, я сделал небольшой анализ различных плагинов и нашел то, что нужно.
Это плагин для WordPress — «Веселая карусель».
Мало того, что он красиво перелистывает картинки на Вашем сайте, так он еще и дает краткое описание статьи, к которой относится картинка, а также если Вы кликните мышкой по картинке, то перейдете на саму статью.
Пример работы плагина можно посмотреть .
Это очень удобно.
А теперь давайте разберемся, где его взять и как установить и настроить.
1. Установка плагина.Устанавливается плагин стандартно методом переноса папки с файлами в папку plugins/ вашего сайта. Подробнее о способах установки плагинов на движок WordPress можно прочитать в .
2. Настройка плагина.Итак, мы скачали и установили плагин на наш сайт. И не забыли активировать его!!!
Теперь заходим в админ панель нашего сайта. В самом низу главной панели инструментов появился пункт «RC Plugins» (там еще забавный значок гамбургера). Вот туда и заходим.
Мы попадаем в панель настроек плагина.
А теперь по порядку.
Первое поле: «Искать картинки в папке». В нем записан путь к папке, в которой будут храниться картинки. По умолчанию он предлагает нам название папки, но тут же пишет, что ее не существует. Нужно ее создать.
Думаю, что каждый уже умеет пользоваться программой FileZilla. Заходим на сайт и создаем папку в том месте, которое указано в поле настроек плагина.
Следующее поле — размер картинки. Задаем размер картинки в пикселях. А теперь важный момент.
Если Вы хотите, чтобы Ваши картинки хорошо смотрелись (не растягивались и не сжимались), то Вам нужно будет создавать картинки для ротатора именно такого размера, который Вы указали здесь.
Следующая настройка — имя картинки. Здесь есть несколько вариантов именования картинки, чтобы она привязалась к определенному посту.
Следующая настройка — «Добавить к . Тут можно добавить стилевое оформление для ротатора. Чтобы не копаться в стилевых файлах. Можно прямо в это поле прописать все стили.
Ну и последние настройки — настройки отображения. Там мы указываем, какие картинки использовать в ротаторе и сколько их использовать. Там нет ничего сложного — разберетесь сами.
После изменения настроек не забываем сохранять их.
3. Вставка кода ротатора на сайт.После того, как мы установили плагин, настроили его, нам осталось только указать движку, где конкретно показывать ротатор.
Для этого в нужном месте -кода нашего сайта вставляем следующий код:
Вот и все. Теперь у Вас на сайте есть стильный ротатор.
Если вы хотите показать отзывы клиентов, последние записи в блогах, лучшие изображения или представить членов своей команды, для этого существуют определенные плагины WordPress для показа слайдеров и каруселей.
Но прежде чем мы представим 8 самых горячих плагинов на рынке Envato в этом году, возможно, следует уточнить разницу (или ее отсутствие) между плагином слайдера и карусели. Некоторые говорят, что между ними мало различий, так как они оба реализуют одинаковые функции: отображают несколько изображений в формате слайд-шоу, предлагая некоторые элементы управления, такие как стрелки на предыдущие/следующие изображения, эскизы и иногда эффекты перехода между слайдами.
Другие настаивают на том, что, важное различие между ними состоит в том, что слайдер скользит по горизонтали или по вертикали, а карусель поворачивает изображения на оси, причем изображение всегда обращено к зрителю. В то время как споры продолжаются, мы рассмотрим оба варианта как взаимозаменяемые и займемся описанием 8-ми лучших плагинов слайдеров и каруселей 2018 года на CodeCanyon.
1. Foxy — WooCommerce Product Image Gallery Slider Carousel
Плагин прост в использовании, быстро настраивается и результат отлично выглядит – идеальный слайдер для отображения продуктов WooCommerce.
Особенности включают:
- более 150 различных вариантов
- полностью адаптивный
- режим предварительного просмотра
- 8 шаблонов
- и другие функции.
2. WP Slick Slider и Image Carousel Pro
Пользователи Visual Composer захотят серьезно рассмотреть плагин WP Slick Slider. Имея почти 100 предопределенных макетов, вы найдете все, что захотите ничего не кодируя.
Особенности включают:
- адаптивность и прокрутка
- перетаскивание мышью и бесконечный цикл
- мощный инструмент генерации коротких кодов.
Некоторые из стилей дизайна включают:
- переменную ширину
- режим центровки.
3. Master Slider — Touch Layer Slider WordPress Plugin
Неудивительно, почему Master Slider является многолетним фаворитом на CodeCanyon. Адаптивный сенсорный слайдер предлагает более 70 шаблонов, которые легко настраиваются и просты в использовании.
Полезная функция в этом плагине – возможность встраивать HTML-форматированный текст, ссылки, изображения или видео непосредственно в каждый слайд, а затем независимо оживлять каждый слой.
Другие замечательные функции:
- визуальный конструктор drag-and-drop
- легко отображать галерею изображений как слайдер
- способность загружать и отображать галереи из таких сервисов, как Flickr и WooCommerce
- и еще больше функций.
4. Slider Pro — Responsive WordPress Slider Plugin
Slider Pro обеспечивает чистый и интуитивно понятный пользовательский интерфейс в области администрирования и плавную навигацию для конечных пользователей.
Интересная функция – это функция глубокой привязки, в которой каждое изменение слайда обновит URL-адрес в навигационной панели браузера с соответствующим URL-ом.
Другие замечательные функции:
5. RoyalSlider — Touch Content Slider for WordPress
Самый загруженный слайдер в CodeCanyon, Royal Slider для WordPress упакован неотразимыми функциями. Используемый такими известными компаниями, как Coca Cola и Land Rover, этот плагин делает практически все, что вы захотите от слайдера.
Наиболее привлекательной особенностью является полноэкранная функция с поддержкой полноэкранного HTML5. Идеально подходит для показа фотографии высокого разрешения.
Другие замечательные функции:
- допускается использование нескольких ползунков на странице, даже с разными скинами
- поддержка навигации по сенсорному экрану
- адаптивный дизайн
- вертикальные или горизонтальные миниатюры, маркеры или вкладки для навигации
- и другие функции.
6. Logos Showcase — Multi-Use Responsive WP Plugin
Плагин Logos Showcase специально предназначен для пользователей, которые хотят создать сетку изображений с внешними или внутренними ссылками или должны отображать список логотипов клиентов или спонсоров.
Превосходная функция в Logos Showcase – это возможность отображения логотипов в черно-белой версии с возможностью отображения с оригинальным цветом путем зависания, если это необходимо.
Другие функции:
- выбор из трех различных способов отображения изображений
- управление скоростью перехода и автоматической прокруткой включено
- контроль размера логотипа по умолчанию
- возможность устанавливать URL-адреса для каждого логотипа, который может открываться на той же странице или на новой
- и еще больше.
7. All Around — Responsive WordPress Content Slider / Carousel, Creative and Fun Sliding Plugin
All Around, как следует из названия, является действительно хорошо округленным слайдером. Он дает вам чистую, адаптивную конструкцию, ряд предопределенных вариантов стилизации и поддержку обменных жестов для сенсорных экранов.
Он даже поддерживает видео!
Особенности плагина:
- полностью адаптиный
- 6 готовых стилей
- поддерживает видео
- вертикальный или горизонтальный
- поддерживает несколько слайдеров на одной странице
- режим автоматического воспроизведения
- и другие.
8. Ultra Portfolio — WordPress
Ultra Portfolio будет в первую очередь привлекать пользователей, которые заинтересованы в создании портфолио с включенными функциями слайдера. Он предлагает большое количество вариантов компоновки и действительно обеспечивает гибкость и функциональность.
Наиболее привлекательной особенностью этого слайдера является возможность управления анимационными эффектами и их скоростью.
Другие замечательные функции:
- неограниченные макеты
- интеграция WooCommerce
- интеграция Google Font
- возможность управления количеством столбцов для различных разрешений экрана и их ширины. (2, 3, 4, 5 или 6 столбцов)
- и другие функции.
Мега подборка JQuery Sliders (slideshow) и Multimedia Gallery плагинов для сайта.
Может быть, вы видели сайты с прекрасным дизайном, на которых имеется слайдер контента, который отображает доступные продукты или услуги и задаетесь вопросом как это делается? Это делается с помощью JQuery. jQuery скрипт карусели — будет показывать элементы (фото и другие данные) в непрерывно замкнутом цикле. В этой статье собрано огромное количество JQuery Slider (slideshow) и Multimedia Gallery плагинов для сайта, которые способны показывать не только картинки, но и видео ролики, а также текст или комбинированные блоки контента. Эти скрипты помогут создать различные слайд-шоу карусельного вида, где вы сможете переключать изображения при помощи стрелочной навигации или просто наблюдать рекламные материалы в режиме автопроигрывания. В некоторых из этих скриптов есть разнообразные варианты с возможностью выбора из горизонтально или вертикально ориентированных типов, количества фото или инфоблоков в слайдере, различные эффекты переходов, настройки скорости движение или смены блоков и прочие полезные функции. Использовав такие слайдеры основанные на JQuery-скриптах из этой статьи, ваш блог или сайт приобретет интересный динамичный и современный вид.
Из года в год возможности HTML5, CSS3 и JQuery увеличиваются. В настоящее время сценарии, основанные на сотрудничестве этих 3 гигантов являются более предпочтительными, чем другие. И это вполне предсказуемо ; Есть разные причины. Прежде всего, большинство современных браузеров поддерживают новые возможности CSS3. Во-вторых, каждый такой блок имеет визуально-привлекательной запасной вариант для устаревших браузеров. В-третьих, большая часть современных слайдеров построена на кроссбраузерных макетах. Наконец, как правило, такие сценарии не тормозят ваш проект.
Когда дело доходит до возможностей JQuery слайдеров, то список возможностей варьируется от разработчика к разработчику. Иногда даже бесплатные скрипты могут предложить большую кучу вариантов, которые не только обеспечены инструментами для уникальной настройки, но и позволят вам более эффективно управлять данными, что позволяет с помощью HTML, также получить содержание с сайтов YouTube, Vimeo, Flickr и так далее.
Так что не спешите покупать скрипты, может быть, вы можете найти свободный компонент, который будет полностью соответствовать вашим требованиям и сохранит ваши деньги.
Веб-дизайнеры всегда рвут на себе волосы, чтобы найти самые свежие плагины и произвести впечатление на своих веб-серферов, завоевать популярность среди пользователей, которых, как правило, все сложнее чем — либо удивить. С JQuery вы сможете создавать динамические эффекты для слайд-шоу на сайтах. Для тех из вас, которые все еще не знаю, что такое JQuery — это кросс-браузерная библиотека JavaScript, предназначенная для упрощения сценариев на стороне клиента HTML.
В этой статье собрано для вас огромное количество примеров JQuery Слайд-шоу и мультимедиа галерей. Поэтому посмотрите эту коллекцию и превратите ваше скучное слайдшоу в интерактивную презентацию!
Плагин от компании yootheme — включает в себя:
- Slideshow контент слайд-шоу с привлекательными эффектами перехода.
- Slideset — витрина
- Галерея — галерея с автоматическим созданием миниатюр в выбранных папках с изображениями. Очень элегантно!
- Карта — карта с маркерами и всплывающими окнами.
- Аккордеон — Классический аккордеон
- Лайтбокс — Лайтбокс который поддерживает изображения, HTML и мультимедийный контент.
- Media Player — HTML5 аудио и видеоплеер.
Концепция проста. Если вы хотите добавить галереи изображений внутри ваших статей — сначала установите корневую папку для всех галерей в настройках. Теперь используйте кнопку в визуальном редакторе, чтобы создать галерею и там начать загрузку изображений. При необходимости можно редактировать описание.
jCarousel это плагин JQuery для управления списком элементов в горизонтальном или вертикальном порядке. Она обеспечивает полнофункциональный и гибкий набор инструментов для навигации в HTML.
Хотите знать, как получить максимальную отдачу от различных профессиональных плагинов JQuery? По ссылке подробный учебник, который не только разъясняет технику с использованием таких существенных дополнений, как jQuery 2D Transformation Plugin и jQuery Mousewheel Plugin, но и демонстрирует, как обычный слайдер изображений может извлечь выгоду из его использования. Вы познакомитесь с:
- стандарт разметки;
- Стили CSS для создания масок и угловые элементы;
- JavaScript код для анимации вращения и многое другое.
Учебник делает простые принципы управление эффектом, который добавляет управление с помощью ползунка.
Владельцы новостных порталов и онлайн-журналов — это учебник, который вы определенно не можете пропустить. Статья проливает свет на общие правила построения хорошо структурированного компактно-расположенного виджета для отображения последних новостей. Виджет мудро разделен на 2 функциональные части. Первый охватывает список статей в то время как вторая часть предназначена для наглядной демонстрации, что включает в себя изображение и краткое описание.
Хотите получить больше, чем просто простой слайдер контента? Тогда это легкий, но мощный плагин JQuery был разработан специально для вас. С помощью этого компонента вы сможете:
- добавить всплывающие подсказки к изображениям в слайдер;
- назначить подписи и содержание HTML;
- включить эскизы и использовать их в качестве дополнительной навигации;
- активировать динамическую высоту для лучшего визуального представления и многое другое.
Это небольшой высокого класса сценарий на базе кросс браузерных макетов, который поставляется с некоторыми фантастическими эффектами, включая основные (ломтики, увядание, поворот, размытие) и некоторых продвинутых (домино, коллаж, фото). И если вы не являетесь технически продвинутым человеком, который ищет таких основных функций, как:
- красивые готовые скины;
- способность изящно интегрироваться в старых браузерах;
- поддержка сенсорных экранов;
- совместимость браузера.
Тогда этот плагин JQuery должны быть в вашем инструментарии.
Разработчик руководствуется понятием, что презентации ваших изображений должны быть визуально-приятным и привлекающие внимание. А для того, чтобы достичь длительного благоприятного впечатления есть слайд-шоу, которое будет отличаться от других по крайней мере, уникальным эффектом — переход в мозаичном стиле. В учебнике показано, как быстро и эффективно построить обычное слайд-шоу с таким эффектом.
Хотите знать, как быстро добавить авто-передвижной эффект в слайд-шоу с помощью только нескольких строк кода? Тогда ваше внимание на эту небольшую, но информативную статью, что не только описывает некоторые интересные советы и трюки, но и позволяет загружать слайд-шоу сценарий, который вы можете добавить в свой проект сразу.
Как обычно, разработчик сильно полагается на выигрышную комбинацию HTML5, CSS3 и JQuery — остается в выигрыше и получает волшебство.
Давайте воспользуемся такой неотъемлемой и готовой к использованию библиотеки JQuery как плагин для переворачивания картинок. Компонент помогает не только добавить дополнительную фишку к слайд-шоу, но и дает Веб-сайтам немного интерактивности.
Краткий обзор стандартного метода создания простого слайдера изображений, который позволяет добавлять описания изображения и подписи и предоставляет пользователям базовую цифровую навигацию, но она включает в себя бесплатный универсальный JQuery слайдер, который будет отлично работать с всеми вашими проектами.
Слайдер в веб-проекте в третьем измерении с такими особенностями, как:
- фантазии шаблоны
- тонкие 3D переходы;
- опции для настройки автозапуска, номер петли, продолжительность слайд и т.д.;
- Элементы пользовательского интерфейса и индикаторы.
Это, несомненно, станет эффективным решением для ваших предстоящих веб-проектов.
Nivo слайдер показывает изображений с корректировкой высоты изображении с функциями:
- эффекты перехода — нарезки, раздвижные, выцветание и размытие;
- гибкие настройки;
- совместимость с различными браузерами;
- автоматическая обрезка изображения.
Этот надежный JQuery основан на XML галереи с возможностями доработки. Таким образом вы можете использовать его в любом проекте, внести различные изменения и даже улучшить его, если это необходимо. особенности:
- 3d эффекты перехода;
- подписи и ссылки;
- установка автозапуска.
Простой слайдер контента, которая решит все ваши проблемы, поставляется с такими функциями, как:
- динамические слайд-шоу;
- CSS3 переходы;
- быстрая и легкая настройка;
Цель заключается в демонстрации изображения с помощью множества мелких эскизов, которые вы в состоянии двигаться с помощью ползунка. В основе — легкий JQuery, HTML разметка и стили CSS3 это, конечно, не будет нагружать ваш проект.
Этот компонент объединяет функционал галереи изображений и слайд-шоу, поставляется с такими функциями, как:
- несколько скинов и различных макетов для уникальной настройки;
- поддержка различных мобильных устройств;
- поддержка Flickr, Picasa и Facebook;
- просмотры на полный экран;
- простой в использовании WordPress админ-панели.
Является полностью многофункциональным скриптом, который доступен не только в JS, но и в WordPress версии. Это позволяет эффективно взаимодействовать с Youtube и Flickr.
Позволяет заполнить всю доступную область контентом, что делает его центром внимания. идет с такими функциями, как:
- полоса прокрутки;
- 2 эффектов перехода;
- Поддержка AJAX;
- поддержка навигации с помощью клавиатуры;
- автозапуск и петли.
12 шаблонов и более 104 эффектов перехода и дополнительных опций, это легкий сценарий порадует Вас:
- YouTube поддержка;
- Vimeo поддержка;
- QuickTime;
- PrettyPhoto;
- LightBox.
К сожалению, автор не поддерживает его больше, но это может быть все еще действительно хорошая сделка.
На основе мощной и гибкой структуры JQuery, это слайд-шоу может быть легко использована в качестве стандартной карусели, что приятно демонстрирует вам мультимедийные данные. Многочисленные варианты вместе с 4-мя различными ориентациями отображения, с обширным инструментарием для настройки.
- автоматический поворот;
- Панель управления;
- настройки для непрозрачности;
- дополнительная темная тема;
Nivo Slider представляет собой легкий плагин JQuery слайдер для создания хороших перспективных прокруток изображения.
AviaSlider это плагин JQuery с очень уникальными эффектами перехода.
Pikachoose представляет собой легкий плагин Jquery
JQuery Лайтбокс клон, очень похож на оригинальный лайтбокс с несколько другой особенностью и полной документацией.
JQuery слайдер с тремя различными функциями и отображения сторон, полностью настраиваемых размеров, скорости задержки и с хорошей документацией.
Это крутая JQuery Фотогалерея и плагин для отображения изображений в виде галереи
EOGallery — веб анимированные слайд-шоу галереи на JQuery.
Pirobox является легким сценарием JQuery Лайтбокс.
JQuery слайдер изображений с уникальными эффектами.
Galleriffic многофункциональный JQuery плагин, который был оптимизирован для обработки большого объема изображений в то же время с сохранением пропускной способности.
jPhotoGrid простой список изображений и подписей — превращает их в стильную сету фотографий, которые можно легко перемещать и масштабировать изображения.
Galleria является галереей изображений структура, которой очень проста в использовании, но загружается с расширенными возможностями настройки — разработчики создали набор инструментов на основе общих художественных запросов.
jQuery.popeye 2.0 является передовым сценарием галерей изображений. Это очень полезно, когда пространство ограничено, экономя пространство при отображении коллекцию изображений и предлагает вашим пользователям приятный и элегантный способ, чтобы показать больше ваших изображений, не выходя из потока текущей страницы.
Это простой, но мощный. плагин Галереи , который поддерживает множество переходных видеоэффектов, прелоадеры изображения, с подписями.
YoxView является простой в использовании и многофункциональный лайтбокс типа средств массовой информации и просмотра изображений JQuery плагин. Он поддерживает большинство популярных форматов медиа (изображения, видео, встроенного содержания, фреймов, Flash и многое другое), он изменяет содержание, чтобы поместиться внутри окна браузера.
Вот улучшенная версия популярного Micro галереи , добавлены новые функции. В частности функция автоматического воспроизведения, возможность добавлять описания для каждого изображения, и режим цикла. Обратите внимание, что функция автоматического воспроизведения может быть установлена только при включенной опции. Чтобы добавить описания для изображений, просто поместите текст внутри тега alt изображения.
slideViewerPro является прямым потомком популярнойплагина JQuery slideViewer . slideViewerPro является полностью настраиваемым JQuery галереtq изображений. Каждая галерея генерирует определенной пользователем количество эскизов, которые могут скользить автоматически.
piroBox небольшой (только 12.5kb) универсальный плагин галереи, с возможностью выбора из пяти различных стилей. Вы можете просмотреть галерею или как слайд-шоу или в виде сетки одиночных изображений.
Pikachoose представляет собой легкий плагин JQuery, что позволяет более простой презентации фотографий с дополнительным возможностью слайд-шоу, кнопки навигации и автоматическое проигрывание.
PrettyPhoto является JQuery лайтбокс клоном, который поддерживает не только изображения, но и поддерживает видео, Flash, YouTube и плавающие фреймы. Это в основном полномасштабной СМИ lightbox.It очень прост в установке, но очень гибким, если вам нужно настроить его немного (не все мы). Плюс сценарий совместим в каждом крупном браузере, даже IE6!
Он также поставляется с полезных API, так prettyPhoto может быть запущен из практически в любом месте (да, это включает в себя флэш-память).
Идея этой галереи является интеграция видео и аудио в качестве типичных образов. Галерея построена с использованием XML для определения элементов в галерее и класс PHP с XSL стилей преобразования данных. XML файл определяет расположение элементов и их миниатюр. Для видео файлов, вы можете добавить более одного источника или определить ссылку на видео YouTube.
Полноэкранная галерея изображений с функцией управления.
Polaroid Photobar Галерея , как следует из названия, дает для вашего Галерея популярный Polaroid вид. Ваши изображения альбомы расширятся до наборов слегка повернутых миниатюр, которые появляются на наведении. В полном виде изображений пользователь может перемещаться по фотографии или просто выбрать другой эскиз, который будет отображаться.
jbgallerys функция, чтобы показать один большой файл, несколько изображений, несколько галерей, слайд-шоу, в качестве фона сайта, а в режиме «диалога» или в качестве общей всплывающего окна.
Она состоит из двух основных меню: первая имеет кнопки музыкальный плеер, а другой прямые ссылки на одиночных изображений. Начиная с версии 2.0, он имеет меню «комплекс», который был вдохновлен Flickr слайдер оборудованные слайд-шоу, что позволяет пользователю прокручивать эскизы. Он также предлагает общественности API для удаленного управления компонент, так что было бы легче связать также с более сложной меню.
Это потрясающий полная страница галереи с прокруткой миниатюр и прокрутки предварительного просмотра в полноэкранном режиме. Идея состоит в том, чтобы иметь эскизы панели в нижней части страницы, которая прокручивается автоматически, когда пользователь перемещает мышь. Когда миниатюрами щелчке она движется к центру страницы и изображения в полноэкранном режиме загружается в фоновом режиме. Теперь пользователь может перемещаться вверх и вниз, и изображение будет получить прокручивается автоматически, что дает ему возможность увидеть все изображения.
Tilted Content Slideshow — отличное супер слайдшоу! Дата создания март 2014года! Интерактивные 3D-эффекты и многое другое отличное украшение для вашего сайта!
SIDEWAYS jQuery fullscreen image gallery — отточенная полноэкранная галерея слайдер с выезжающей боковой панелью заполненной минипревью и пр информацией
Simple jQuery fullscreen image gallery — полноэкранная галерея слайдер от авторов вышеуказанной SIDEWAYS является ее более простым аналогом.
Elastislide — динамическая карусель изображений, которая способна плавно адаптироваться под любой макет и под резиновую верстку включительно. Это плагин (скрипт) JQuery можно использовать как в горизонтальном так и в вертикальном направлении\положении, и заранее определенным минимальным количеством показываемых изображений.
Как приятный бонус мы получам поддержку плагином Elastislide — JQuery + + для удобного использования на сенсорных устройствах!
TN3 Галерея является JQuery галереей изображений с слайд-шоу, переходы эффекты, несколько вариантов альбома, CSS шаблоны и многое другое. Она совместима со всеми современными настольными и мобильными браузерами
TN3 Галерея является JQuery галереей изображений с слайд-шоу, переходы эффекты, несколько вариантов альбома, CSS шаблоны и многое другое. Она совместима со всеми современными настольными и мобильными браузерами.
Полноэкранная галерея с JQuery. Идея состоит в том, чтобы иметь эскиз во время показа в полноэкранном режиме, которая переворачивает при навигации через образы. Большое изображение будет скользить вверх или вниз в зависимости от настроек. Миниатюры имеют зум и и полноэкранный вариант, изображение на заднем плане появляется в полноэкранном режиме или в качестве полного изображения
Идея состоит в том, чтобы иметь контейнер нашего слайд-шоу и опции для просмотра сетки эскизов, приостановить слайд-шоу, и перемещаться по фотографиям. Сетка с миниатюрами выдвинется из верхней части и позволить пользователю перемещаться через набор миниатюр.
Slideshowify это плагин JQuery для создания слайд-шоу.
Minimit Галерея является легко настраиваемым плагином Jquery — делает галереи, слайд-шоу, карусели. Он создан для продвинутых Javascript / Jquery программистов, потому что вы должны кодировать все анимации и CSS галереи.
Craftyslide слайдшоу построен на JQuery.
Fotorama является приятной фотогалереей с совместимостью для всех компьютеров, iPhone’ов и любых мобильных устройств. Это легко установить и настроить.
Slider.js является гибридным решением, включающим эффективность переходов CSS3 и Canvas анимации на основе requestAnimationFrame.
DZSlides является одной странице-шаблоном для создания презентации в HTML5 и CSS3.
Diapo слайдшоу является проектом с открытым исходным кодом. Вы можете предложить изменения или улучшения, если вы хотите. Вы можете скачать и использовать бесплатно, вы также можете включить его в своих проектах и продавать его как часть более крупной работы.
Простой, поддерживается во всех основных браузерах. Поддержка нескольких слайдеров. Параметры выборочной навигации. Используйте любые HTML элементы в слайдах.
Skitter это плагин JQuery, который позволяет нам преобразовать неупорядоченные списки в слайд-шоу с привлекательной анимацией.
Slider Kit является сборником слайд-шоу, (например, новостей ползунков, фото галереи / слайдеры, карусели, вкладки меню) в один легкий и гибкий плагин в сочетании с готовыми к использованию скинов CSS.
slidesjs слайд-шоу плагин для JQuery,упакованные с полезным набором функций, чтобы помочь новичкам, так и опытным разработчикам создать элегантный и удобным для пользователей слайдшоу.
jqFancyTransitions JQuery плагин для отображения фотографий в виде слайд-шоу с причудливыми эффектами перехода. jqFancyTransitions совместим и полностью протестирован с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
ColorBox это плагин JQuery Лайтбокс поддерживает фото, фото группы, слайд-шоу, AJAX, iframed.
ПРОСТОЕ JQuery слайд-шоу.
плагин слайд-шоу поддерживает множество различных типов эффектов перехода. Он поддерживает паузу, автоостановку, автоподстройку, триггеры и многое другое.
Настраиваемый плагин галереи / витрины для JQuery.
При наведении курсора мыши за пределами слайд-шоу, она прокручивается. При наведении на слайд-шоу, прокрутка тормозится.
Supersized является полноэкранный фон слайд-шоу построен с использованием библиотеки JQuery.
элементы управления появляются при наведении указателя мыши на Галерее
s3Slider слайд-шоу плагин JQuery создает слайдшоу из неупорядоченного списка.
плагин JQuery позволяет добавлять красивые полноэкранные фоны для ваших веб-страниц. Она даже позволяет слайд-шоу. Слайд-шоу из разных слоев можно легко настроить. Наложение текстур может быть добавлен чтобы маскировать эффекты ухудшения качества изображения.
Supersized является полноэкранныv фон слайд-шоу, построен с использованием библиотеки JQuery.
Choco-слайдер представляет собой легкий (~ 7kb) и гибкий JQuery плагин слайдер изображений. Она требует набор изображений и использует alt теги для отображения информации о слайдах.
Picbox представляет собой легкий (около 5KB) плагин JavaScript изображений на основе слимбокс. К услугам автоматическое изменение размеров и масштабирование больших изображений, что позволяет им вписаться в браузере или рассматриваться в полном размере.
Pikachoose представляет собой легкий JQuery слайд-шоу плагин, с тоннами большими функциями! jCarousel интегрируется с Pikachoose.
slideViewer проверяет количество изображений в вашем списке, и динамически создает набор ссылок. Кроме того, нажав на изображение, нажав левую часть картины будет двигать слайды назад, и наоборот для правой части картины).
Этот слайдер JQuery делает то, что делают большинство JQuery, но добавляет хэштэг к месту окна.
Pirobox легкий JQuery Лайтбокс.
Плагин, который позволяет дизайнеру делать все, что он хочет. слайдер может загружать изображения и HTML с Ajax.
Идея состоит в том, чтобы изначально некоторые небольшие эскизы поворачиваются и помещаются в форме синусоиды. При нажатии на миниатюру, мы можем посмотреть среднего размера версию.
кроссбраузерный слайдер.
Он показывает некоторые изображения с заголовком и от заголовка в каждом слайде и позволяет навигации по слайдам, используя эскизы, которые также содержат заголовок.
Для создания слайд-шоу на полном экране.
при скольжении фотографии они немного поворачиваются их и задерживают скольжение каждого элемента.
Галерея изображений слайд-шоу
В этом углубленном учебнике веб-разработки, вы узнаете, как создать полезную и доступное через Интернет слайд-шоу и виджет для вашего сайта с помощью HTML, CSS и JavaScript (JQuery).
Цель состоит в том, чтобы упростить процесс создания профессиональных галереи изображений для Интернета и мобильных устройств.
Идея состоит в том, чтобы показать полноэкранный версию рисунка изображения, вращая два блока в трехмерном пространстве. Лица блоков, повернутых на передний план покажет полноэкранное изображение.
Легко добавить простой и понятный яваскрипт слайд-шоу на вашем сайте. Слайд-шоу хорошо интегрируется в любой дизайн, поддерживает много возможностей для опытных пользователей.
слайд-шоу галерея витрина на вашем сайте WordPress.
Оригинальный лайтбокс скрипт. Восемь лет спустя — все еще мощный и популярный!
Slimbox является 4 KB визуальный клон популярного Лайтбокс 2, написана с использованием MooTools . Она была разработана, чтобы быть очень маленьким и эффективным.
Shadowbox полностью написан на JavaScript и CSS и настраивается . Использовав Shadowbox, авторы сайта могут использовать широкий ассортимент инструментов в всех основных браузерах без перехода пользователей отосновной страницы.
Поддерживает фотографии, группировку, слайд-шоу, AJAX, Inline, и iframed содержание. Легкий: 10KB из JavaScript (менее 5KBs сжатый). Внешний вид контролируется с помощью CSS, поэтому он может быть перестроен. Полностью ненавязчивый, параметры задаются в JS и не требуют никаких изменений в существующей HTML. Предварительно загружает изображения в фото группы. В настоящее время используется более чем на 1,9 млн сайтов .
Этот плагин и виджет позволяет создавать динамические, управляемые слайд-шоу или презентации для вашего сайта
wp-carouselslideshow это плагин, который позволяет отображать слайд-шоу на вашем сайте.
background-slideshow плгин для WP использует JQuery слайдер с полноразмерными фоновыми изображениями.
Это плагин, который позволяет отображать флэш-слайд-шоу на вашем сайте и также позволяет использовать его в качестве виджета.
Этот плагин для WordPress преобразует встроенную в галерею в простое и гибкое слайд-шоу. Он использует слайдер изображения FlexSlider JQuery, и требует нулевой конфигурации от пользователя.
Плагин Слайд-шоу дает шорткод под названием [slideshow], который тянет все вложения изображений и форматирует их в красиво спроектированное слайд-шоу.
Пусть ваш блог будет более элегантным с Skitter Слайд-шоу!
Плагин gpp-slideshow для WordPress позволяет создавать слайд-шоу в минималистском изображении.
Отображает все фотографии, прикрепленные к записи / страницы, как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash
Вы можете комбинировать 27 переходов и 8 эффектов замедления! Выбор между стрелкой и пронумерованой навигацией.
Плагин создает пользовательский тип записи для ваших слайдов и позволяет пользователю создавать простые слайд-шоу с прикольными эффектами перехода, таких как — увядание, прокрутка, масштабирование и многое другое. На данный момент можно только создание единого слайд-шоу на странице
Blaze Слайд-Шоу это плагин, который позволяет отображать слайд шоу на вашем сайте, тТакже можно использовать его в качестве виджета..
Легко создавать слайд-шоу и публиковать их в виджет. В слайд-шоу имеется более двадцати стилей стилей на выбор
NextGEN плагин галереи для WordPress с опцией слайд-шоу.
РГ Supersized позволяет легко встраивать Supersized расширения JQuery в страниц / сообщений вы хотите. После активации Вы найдете новый WP Supersized раздел в настройках, где можно управлять из опций плагина.
фотогалерея плагин с функцией слайд-шоу.
IPage Слайды позволяет отображать содержание сообщений в блоге как динамичное слайд-шоу. Вы можете выбрать для воспроизводиться автоматическое слайдшоу или вручную управлять слайдами.
Monoslideshow является флэш-слайд-шоу для просмотра изображений и видео на веб-странице. Он может быть размещен на каждом сайте, в любом размере, и заполнены любым содержимым.
Flash Gallery плагин позволяет превратить ваши обычные галереи в удивительные стены изображений.
WP-Glideshow теперь с новыми, улучшенными функциями! При желании можно добавить изображение в каждом посте или на странице. Можно выбрать один из нескольких вариантов показа изображений. Установить продолжительность слайда и эффекта для слайд-шоу! Теперь автоматическое изменение размера изображений
Попробуйте GRAND FlAGallery — мощный флэш & JQuery плагин медиа-контента. Обеспечивает всесторонний интерфейс для обработки изображений галереи, аудио и видео.
UnPointZero слайдер это плагин, который отображает слайд-шоу в ваших новостях или страницах!
promotion-slider представляет собой слайдер JQuery, который позволяет легко вставить простое слайд-шоу, или реализовать несколько вращающихся рекламных зон на веб-странице.
Слайдер поставляется с различными вариантами, которые позволяют выбирать различные источники, чтобы получить изображения, а также несколько показа. Создайте свой собственный уникальный элегантный слайдер.
Коротко о возможностях: легкий для встраивания в функции сообщений / страницы PHP для шаблонов / альбомы
Это Silverlight плагин позволяет сделать плавную интеграцию фотоальбома / галереи в вашем WordPress сайте.
Barousel это плагин JQuery позволяющий легко создавать простые карусели, где каждый слайд является изображением с возможность дополнить его связанным содержанием любого типа. Thslide это плагин JQuery позволяющий легко создавать раздвижные списки, которые можно использовать вместе с каруселью Barousel.
Step Carousel Viewer — плагин карусель позволяющий отображать изображения или любой HTML-контент с прокруткой как влево так и вправо. Пользователи могут совершить переход к какой-либо конкретной панели, или просмотреть галерею последовательно в авторежиме. Для перехода между слайдами используется анимация плавного скольжения.
Плагин карусель jQuery Feature Carousel — всегда будет отображать три изображения одновременно, а все остальные скрываются за центральным изображением. Подробные инструкции на демостранице плагина, также автору можно задать вопросы в комментариях.
Roundabout Shapes — это плагин карусель на основе JQuery, который легко превращает неупорядоченные списки и другие вложенные HTML элементы в карусели и слайдеры с огромным количеством эффектов смены кадров и вариантов перемещений элементов списков.
Circular Content карусель слайдер со встроенными разворотами слайдов в полном содержании. В любом случае рекомендую посмотреть демо и при желании воспользоваться.
CarouFredSel — хороший гибко настраиваемый плагин в двух версиях, одна версия в виде легконастраиваемого плагина для WordPress (платная на 1 сайт — 29$) другая бесплатная в виде классического скрипта с ручной настройкой кода.
jQuery UI плагин карусель изображений, достаточно оригинален и редок тк позволяет в одном из вариантов скрывать\сворачивать карусель под ее заголовком, смотрим демо.
MovingBoxes — классическаяя карусель с буллетами и стрелками для управления контентом.
Moodular V4.3 карусель совместима с сенсорным управлением и имеет богатый настройки эффекктов и элементов с возможностью предпросмотра внешнего вида и кода прямо на демостранице.
TN3 Gallery — Включает в себя слайд-шоу, эффекты перехода, вид альбома в несколько вариантов, CSS темы и многое другое.
bxSlider jQuery HTML — слайдер контента поддерживает не только фото а и любые html содержимое, сенсорный ввод, и множество прочих гибких настроек.
Интересная 3D-галерея карусель
Jquery MS Carousel 1.9 от Marghoob Suleman — один из многих многофункциональных плагинов каруселей.
jMyCarousel — простая но вполне работоспособная карусель родом из Франции.
iCarousel — исходя из названия всем все ясно.
FluidGrid flash image gallery — и еще одна полноэкранная галерея от авторов слайдеров-галерей «Simple jQuery fullscreen image gallery» и «SIDEWAYS», так же не менее интересна!
Supersized — хорошая полноэкранная галерея слайдер под любой размер экрана, с возможностью настроек параметров и различного контента слайдов.
HTML5 Slideshow w/ Canvas & jQuery — слайдшоу с интересным эффектом перехода наппоминающим «fade» но выглядит он значительно эффектнее, взглячните на демо.
резиновая карусель — меняет свою ширину и количество элементов в зависимости от ширины окна.
Skitter — слайдер с большим количеством переходов и нескольки вариантами преднастроенных скинов.
Слайдер Cycle 2 содержит в своем составе 27 различных эффектов настраиваемых переходов.
Классическая 3D Carousel от Eyecon
Надеюсь вы найдете для себя подходящий плагин. Если есть еще новые плагины -пишите сделаю обзор.
Хотите воспользоваться jquery или javascript слайдерами “карусель”? перед вами лучшие из них — Про успех, стратегию, карьеру и маркетинг
В веб-дизайне, применение двигающихся горизонтальных панелей, кроме этого известных как карусели и слайдеры, с целью продемонстрировать топовый контент, стало одной из популярных тенденций последних лет. Это достаточно действенный способ повышения юзабилити сайта. Помимо этого, так возможно легче привлечь интерес пользователей.
А обстоятельство, по которой данный тренд так обширно употребляется, в основном содержится в том, что показались плагины для слайдеров-каруселей на JQuery.
Они разрешают пользователям легко приобретать визуальный доступ к нескольким единицам контента. Такие объекты, как HTML-контент, изображения, видео и т.п. возможно прокручивать вперед и назад с либо без анимированных переходов.
Многие веб-дизайнеры не обожают этот подход, потому как он не всегда позволяет действенно презентовать контент, но, в случае если клиенты хотят как раз этого, то для чего же им отказывать?
Плагины, рассмотренные в данной статье, максимально упрощают процесс добавления слайдера либо карусели на сайт.
Плагины-карусели на JQuery с легкостью разрешают представить картинки и контент на сайте креативно и инновационно. Меж тем, эти плагины владеют различным функционалом. Они в большинстве случаев имеют большое количество функций и предполагают пара различных опций для настройки.
Так, в то время, когда вы станете проектировать новый проект, в обязательном порядке разглядите возможность применения JQuery плагинов-каруселей.
Slick
Всецело адаптивный. Масштабирует посредством собственного контейнера. Отдельные настройки на точке останова. Доступно применение CSS3, в случае если вам это необходимо.
Всецело функционален, в случае если нет. Свайп возможно включен. Либо отключён, тут уже на ваше усмотрение. Возможно настроить перетаскивание объектов посредством мышки, в случае если сайт просматривается с компьютера. Доступно зацикливание.
Слайдером возможно будет руководить посредством клавиш-стрелок. Вы имеете возможность добавить, удалить, установить фильтр для слайдов. Кроме этого возможно пользоваться автозапуском , стрелками, колбэками и т.д.
Slider Pro
Slider Pro адаптивен по умолчанию. Не только изображения будут превосходно масштабироваться, но и анимированные слои ( на каковые вы имеете возможность додавать любой контент) .
Cool carousels
Все карусели на этом сайте были созданы для вашего воодушевления, с применением только библиотеки JQuery и jQuery.carouFredSel-plugin. Все они были протестированы для работы на FireFox и Chrome.
Carousel
Carousel применяет простые HTML и CSS- карусели и дополняет их такими функциями как страницы перечней, скроллинг, повторение, таймер, таймеры смещений, и возможностью применять как сенсор, так и клавиатуру. Применив базисный HTML паттерн и пара базисных паттернов CSS, вы сможете создать хорошо функционирующую карусель, без необходимости обращения к JavaScript.
Microfiche.js
\
Библиотека каруселей, сделанная With Associates, ориентируется на производительность, возможность и простоту применения сенсоров.
Owl Carousel 2
JQuery плагин, с помощью управления с сенсорного экрана, разрешает создавать прекрасные и отзывчивый слайдеры- карусели.
FilmRoll
FilmRoll это весьма легкий JQuery слайдер- карусель (сжатая версия весит 12 кб), что фокусируется на одном айтеме, располагая его по центру, независимо от размеров вторых элементов карусели.
Client Testimonials Carousel
Сейчас мы делимся с вами отзывчивым и минималистическим окном с отзывами клиентов, которое возможно легко интегрировать в ваш дизайн. Помимо этого, мы рассматрели сценарий, при котором пользователь желает просмотреть больше фидбэков, исходя из этого добавили кнопку перехода на отдельную страницу с отзывами, посредством элегантной транзакции CSS3 .
ItemSlide.js — несложный и прекрасный сенсорный слайдер-карусель.
CSS3 Perspective Carousel
Необычный слайдер- карусель создан на JQuery, с применением «волшебства» CSS3.
Vimeo Carousel Gallery
Сейчас возможно показывать видео с Vimeo в виде роскошной галерии, посредством JQuery. В отличие от Youtube, Vimeo не разрешает вам создавать личные перечни воспроизведения для отображения ваших видео. Поразмыслив над данной проблемой, я создал этот плагин, что переходя по URL-адресам видео с Vimeo, разрешает вам создать карусель с информацией, поступающей от Vimeo, и так видео возможно взглянуть прямо на странице вашего сайта.
Pickli
carousel-3d : плагин jQuery для 3D слайдеров-каруселей.
Простой 3D виджет-карусель. Он поддерживает все главные браузеры, включая IE8 и 9.Для того, чтобы получить полноценный 3D-эффект, нужно применять браузеры, поддерживающие 3D-трансформации CSS. Этот виджет трудится не только с фото, но и с любым HTML элементом.
jQuery Rondell
Плагин JQuery создан специально для отображения объектов в комфортно настраиваемой карусели.
Flexisel – Адаптивный jQuery плагин для каруселей.
CarouselSS
CarouselSS, произносится как “Карусель Эс Эс”, JQuery плагин слайдеров-каруселей для HTML контента / изображений. Он применяет CSS события переходов / анимации при переключении кадров, помимо этого, он кроме этого применяет состояния, основанные на классах CSS.
SwipeView
SwipeView это супер простое ответ для бесшовных зацикленных каруселей для мобильных браузеров. Он владеет консервативной памятью, поскольку применяет лишь три элемента в одинаковый временной отрезок, трудится медлено, поскольку применяет преимущества аппаратного ускорения, а пропускная свойство плагина превосходно взаимодействует с его 1.5kb уменьшенным либо сжатым количеством.
Hero Carousel
Высоких конверсий!
Случайные статьи:
Build a Better Website
Подборка похожих статей:
43 Плагины jQuery для перемещения контента на карусели
Когда я только начинал заниматься электронной коммерцией, я отчаянно хотел предложить покупателям максимум товаров. Вот почему я заполнил главную страницу своего магазина как можно большим количеством товаров. Чем больше товаров я покажу, чем шире будет их выбор, тем больше шансов на продажу. Это то, о чем я думал.
Но по мере того, как мой инвентарь рос, домашняя страница моего магазина стала настолько загроможденной, что стала загружаться намного медленнее.С точки зрения внешнего вида он выглядел как бесконечная витрина. Когда они прокручивали мой сайт до конца, покупатели становились сонными, а не заинтересованными.
Когда количество посетителей, ушедших без покупки, достигло пика, я понял, что пора перемен. С одной стороны, я хотел, чтобы страница не была загромождена, чтобы сделать ее удобной для покупателей. Но, с другой стороны, я не хотел идти на компромисс в отношении витрины продукта. Моей целью было расположить на странице максимальное количество элементов, но компактно.
Я быстро нашел решение. Карусель была той функцией, которой не хватало в моем магазине. С его помощью я наконец смог добавить несколько продуктов в макет, не перегружая его.
Ищете новый вид скриптов карусели, которые будут отображать элементы в непрерывном цикле? Я собрал для вас несколько приятных мелочей с jQuery. Эти плагины способны создавать слайд-шоу, подобные карусели, где вы можете перемещаться по изображениям с помощью стрелочных индикаторов или просто просматривать демонстрацию в автоматическом воспроизведении.В отличие от отображения только изображений, здесь вы также найдете несколько плагинов jQuery, которые обслуживают не-изображение, например видео или текстовые блоки.
Plus в некоторых случаях у вас будет возможность выбрать горизонтальный или вертикальный порядок, диапазон положений элементов, эффекты перехода, длину таймера слайда и т. Д. Если резюмировать, такая компактная компоновка определенно отлично подходит для того, чтобы сделать ваш сайт лаконичным, хотя и шокирующим разным контентом. Так что имейте эти плагины карусели jQuery под рукой.
Если вы чувствуете, что не настолько разбираетесь в технологиях, чтобы самостоятельно добавлять карусель, мы можем предложить вам шаблонные решения с элементами jQuery, уже находящимися внутри них.
* * *
Круговая карусель содержимого с jQuery
* * *
Elastislide — гибкий плагин jQuery Carousel
* * *
CarouFredSel — гибкий и мощный плагин jQuery Carousel
* * *
Плагин бесконечной карусели jQuery
* * *
Плагин полностью адаптивной карусели изображений с jQuery и CSS3 — Tikslus Carousel
* * *
Плагин AnythingSlider для jQuery
* * *
Движущиеся ящики
* * *
Расширенный плагин jQuery
* * *
Настроение
* * *
WOW Слайдер
* * *
TN3 Галерея
* * *
Slides — плагин слайд-шоу для jQuery
* * *
bxSlider jQuery HTML-слайдер содержимого
* * *
Кроссбраузерная 3D-карусель
* * *
Awkward Showcase — подключаемый модуль jQuery
* * *
Cloud Carousel — 3D-карусель в Javascript
* * *
jsКарусель V2.0
* * *
ItemSlide.js
* * *
jКарусель Lite
* * *
dualSlider
* * *
Spacegallery — плагин jQuery
* * *
Сова Карусель 2
* * *
Слайдер для монет
* * *
jCoverflip
Плагин Liquid Carousel для jQuery
* * *
Плагин JQuery Agile Carousel
* * *
3D Карусель
* * *
Скиттер
* * *
Barousel
* * *
Маленькая карусель
* * *
Плагин jQuery Infinite Carousel
* * *
Плагин цикла jQuery
* * *
Программа просмотра ступенчатой карусели
* * *
iCarousel
* * *
Карусель функций jQuery
* * *
jQuery 3D-карусель
* * *
Монте
* * *
Кольцевой
* * *
AnoSlide
* * *
Карусель.js
* * *
ma5slider
* * *
ResCarousel
Лучшие плагины jQuery для создания функциональных и удобных для глаз каруселей
4 лучших плагина jQuery Carousel
В веб-дизайне карусель jQuery — это элемент, предоставляющий посетителям легкий и видимый доступ к нескольким элементам содержимого. Обычно это список элементов с динамической прокруткой в горизонтальном порядке, в котором предыдущий и следующий элементы частично видны.Элементы, состоящие из содержимого HTML, изображений, видео и т. Д., Можно прокручивать вперед и назад (с анимированными переходами или без них).
Использование скользящих горизонтальных панелей, известных как карусели и слайдеры, для отображения популярного контента — одна из самых сильных тенденций веб-дизайна за последние пару лет. Это очень эффективный метод повышения удобства использования веб-сайта и вовлечения пользователя. Причина этой тенденции в основном заключается в появлении jQuery, благодаря которому добавление карусели jQuery или плагина слайдера изображений jQuery на веб-сайт стало почти «прогулкой по парку».Сегодня доступно множество замечательных плагинов карусели jQuery, и довольно сложно выбрать лучший. Эта статья была создана специально, чтобы помочь вам начать работу с jQuery Carousels, но вы также можете использовать плагины jQuery Slider. Эта статья была недавно обновлена новыми плагинами карусели jQuery и всеми проверяемыми ссылками.
1) Коллекция плагинов jQuery Carousel — дополнительная информация | demo
Хотите плагин карусели, который также решает все виды слайдеров и ротаторов баннеров.Тогда универсальный ротатор баннеров может быть плагином jQuery carousel, который вы ищете. Этот плагин является премиум-вариантом, а обычная лицензия стоит 10 долларов. Этот скрипт jQuery можно настроить для работы в качестве карусели контента, ротатора баннеров, баннера эскизов, баннера со списком воспроизведения и слайдера контента. Все в одном адаптивно и адаптируется к экранам мобильных устройств.
2) 3D-карусель — Расширенная карусель jQuery — подробнее | demo
3D Carousel — мощный плагин карусели премиум-класса jQuery (обычная лицензия стоит 6 долларов) с поддержкой как разметки HTML, так и XML.С помощью этого плагина вы можете расположить набор изображений в классной карусели.
3) Маленькая карусель — подробнее | демо
Я думаю, что Tiny Carousel — хороший вариант, поскольку это бесплатный и легкий плагин для карусели. Он предлагает как горизонтальные, так и вертикальные стили скольжения карусели. Пользователь может перемещаться по крошечной карусели с помощью листания или кнопок.
4) jQuery Carousel Evolution — дополнительная информация | демо
С jQuery Carousel Evolution вы получаете настоящий плагин jQuery carousel.Этот плагин является премиум-вариантом (обычная лицензия стоит 4 доллара) и позволяет легко настроить слайдер карусели, используя разметку HTML на ваших веб-страницах. Плагин также предоставляет простой в использовании API, который позволит еще больше расширить функциональность карусели. Подобная карусель — отличный инструмент для демонстрации скриншотов веб-сайтов.
[go_portfolio id = ”flex3 ″ margin_bottom =” 50px ”] ПлагинjQuery Carousel Slideshow | FrontBackend
1.Введение
carousel-slideshow-slider — это плагин jQuery для создания отзывчивых слайдеров карусели с поддержкой сенсорного ввода. Плагин построен с использованием ES6 JavaScript и jQuery Mobile, что позволяет создавать настраиваемые ползунки.
2. Обзор подключаемого модуля
Демо
3. Как установить и использовать
carousel-slideshow-slider jQuery pluginВыполните следующие действия, чтобы установить плагин carousel-slideshow-slider jQuery на свой веб-сайт.
3.1. Внутри тега заголовка страницы должны быть необходимые файлы CSS:
Копия
3.2. Непосредственно перед тегом





