46 Слайдеры и скроллеры Javascript
Слайдеры и скроллеры — это некоторые из элементов, которые могут нам больше всего помочь при создании веб-сайта., и это то, что Javascript наполняет сеть возможностями, не говоря уже о том, если мы потянем jQuery для его сопровождения.
После прыжка я оставляю вам не менее 46 слайдеров и скроллеров, сделанных на Javascript, которые работают как шарм. либо как автономные плагины, либо как плагины jQuery, поэтому их легко наносить и они очень наглядны.
Рекомендуется на 100%.
Источник | 1-й веб-дизайнер
Подпишитесь на наш Youtube-канал
Индекс
- 1 1. jquery Скроллер миниатюр, демонстрация
- 2 2. JCoverflip, Демо
- 3 3. СЛАЙДЕР МОНЕТ
- 4 4. loopedSlider, Демо
- 5 5. Слайдер Nivo
- 6 6. Автоматический слайдер изображений с CSS и jQuery, демонстрация
- 7 7. Lof SiderNews, Демо
- 8 8.

- 9 9. jqFancyTransitions, Демо
- 10 10. jQuery Blinds Slideshow с использованием CSS-спрайтов.
- 11 11. Множественное перекрестное затухание изображений, демонстрация
- 12 12. BarackSlideshow, Демо
- 13 13. Floom: Слайд-шоу MooTools с эффектом жалюзи, Демо
- 14 14. Slide Thumbs, демонстрация
- 15 15. Анимация слайд-шоу с панорамированием с помощью jQuery, демонстрация
- 16 16. Красивый слайдер jQuery, Демо
- 17 17. Портфолио мультимедиа jQuery, демонстрация
- 18 18. Coda-Slider, Демо
- 19 19. Галерея слайдеров, демонстрация
- 20 20. Ultimate JavaScript Slider and Scroller, Демо
- 21 21. Easy Slider, демонстрация
- 22 22. Pikachoose, Демо
- 23 23. Анимированные слайд-шоу JavaScript, демонстрация
- 24 24. Agile Carousel, демонстрация
- 25 25. noobSlide
- 26 26. Скроллер содержимого SAG
- 27 27. s3Slider, Демо
- 28 28.
 Галерея, Демо
Галерея, Демо - 29 29. InnerFade
- 30 30. Контент-слайдер с пользовательским интерфейсом jQuery, демонстрация.
- 31 31. GalleryView, Демо
- 32 32. SlideItMoo, Демо
- 33 33. jQuery Scrollable, демонстрация
- 34 34. Ultimate JavaScript Scroller и Slider, Демо
- 36 36. jCarousel, Демо
- 37 37. Слайдер с автоматическим воспроизведением избранного контента, демонстрация
- 38 38. Компонент YUI Carousel, демонстрация
- 39 39. AnythingSlider, Демо
- 40 40. Старт / стоп слайдер, демонстрация
- 41 41. SmoothGallery.
- 42 42. Слайд-шоу 2
- 43 43. Слайдер в стиле iTunes с jQuery, Демо.
- 44 44. Красивое и доступное слайд-шоу с использованием jQuery, демонстрация
- 45 45. Красивая галерея слайд-шоу в стиле Apple, демонстрация
- 46 46. Хороший слайдер контента, демонстрация
6. Автоматический слайдер изображений с CSS и jQuery, демонстрация
7.
 Lof SiderNews, Демо
Lof SiderNews, Демо20. Ultimate JavaScript Slider and Scroller, Демо
23. Анимированные слайд-шоу JavaScript, демонстрация
24. Agile Carousel, демонстрация
33. jQuery Scrollable, демонстрация
37. Изящный слайдер избранного контента с автоматическим воспроизведением, Демо
39. AnythingSlider, Демо
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Слайдер HTML и CSS Без JavaScript
Сайты Google CSS (от CSS1 до CSS3) > Слайдер HTML и CSS Без JavaScript
Мои любимые плагины JavaScript для анимации слайдеров | by FAMМои любимые плагины JavaScript для анимации слайдеров | по ФАМ | Level Up CodingЛучшие инструменты слайдера для внешнего интерфейса вашего приложенияBy FAMСлайдеры очень популярны в наши дни. Они представляют много данных в легкой форме, которая не вызывает дискомфорта у пользователя из-за количества информации. Наличие хороших ссылок в некоторых местах полезно, когда вам нужно добавить стороннюю систему в ваше приложение 😉. В этой статье я собрал свои фавориты! Swiper — это современный и бесплатный мобильный сенсорный слайдер с аппаратным ускорением переходов и выдающимся собственным поведением. Swiper — самый современный мобильный сенсорный слайдерSwiper — это самый современный бесплатный мобильный сенсорный слайдер с аппаратным ускорением переходов и потрясающим естественным поведением.swiperjs.com ПоддержкаОн поддерживает современные библиотеки и фреймворки, такие как Angular, ReactJs, Svelt, VueJS и т. д. Его внимание сосредоточено на современных приложениях и платформах, чтобы обеспечить лучший опыт и простоту. ДемонстрацииДемонстрации SwiperSwiper — это самый современный бесплатный мобильный сенсорный слайдер с аппаратным ускорением переходов и потрясающим естественным поведением.swiperjs.com
Slidr.js — это легкая библиотека JavaScript. slidr.js — добавить эффекты слайда.Особенности — **Добавьте сколько угодно слайдов** — *даже поместите их друг в друга.* — **Динамическое изменение размера** — *адаптирует…www.bchanx.com
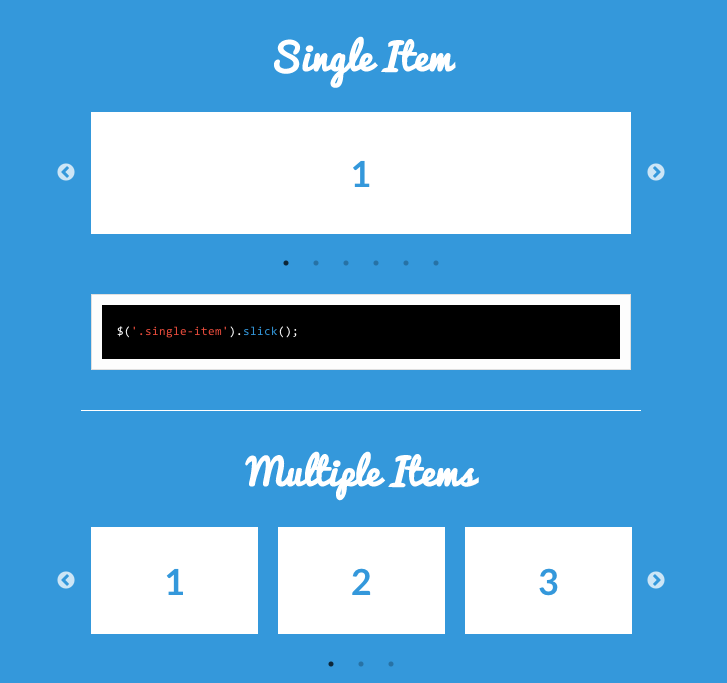
Адаптивный слайдер с множеством опций для настройки вашего слайдера. slick — последняя карусель, которая вам когда-либо понадобитсяslick — адаптивный плагин jQuery-карусели, который поддерживает несколько точек останова, переходы CSS3, сенсорные события/перелистывание…kenwheeler.github.io Демонстрацииslick — последняя карусель, которая вам когда-либо понадобитсяslick — адаптивный плагин jQuery-карусели, который поддерживает несколько точек останова, переходы CSS3, сенсорные события/пролистывание…900wheeler. github.io github.io
Библиотека JavaScript. Он ориентирован только на однонаправленную прокрутку. SlyБиблиотека JavaScript для однонаправленной прокрутки с поддержкой навигации по элементам.darsa.in Если вашему приложению нужна только эта одномерная анимация, то это может быть вашим идеальным выбором.
Одна из хороших существующих карусельных библиотек с опцией vanilla js. Подходит для приложений WordPress и приложений, использующих jQuery и простой JavaScript. FlickityПрямая ссылка на файлы Flickity в unpkg. Установить с помощью npm: npm install flickity Установить с помощью Bower: bower install…flickity.metafizzy.co
ДемонстрацииAPIМетоды — это действия, выполняемые экземплярами Flickity. В jQuery методы следуют шаблону пользовательского интерфейса jQuery $carousel.flickity(… В jQuery методы следуют шаблону пользовательского интерфейса jQuery $carousel.flickity(…flickity.metafizzy.co Мне нравятся первый и второй слайдеры. Первый богат предложениями и возможностями, которые он вам предоставляет. Второй вариант также дает невероятные результаты при небольшом размере Это минималистское решение, и мне это нравится.0072 А ты?
Если вам нравится читать мои статьи… ♥️ Если вам нравится читать мои статьи… ♥️Если вам нравится чтобы читать мои статьи … ♥️ Вы можете быть первыми, кто получит информацию о выходе любой из моих статей…famzil.medium.com
Если вы заинтересованы в том, чтобы стать платным участником , вы можете использовать мою реферальную ссылку. Увидимся в следующий раз ^^ Дорогой читатель, спасибо, что ты есть в моей жизни. |


 Визуализированный HTML-код будет выглядеть следующим образом:
Визуализированный HTML-код будет выглядеть следующим образом:  3 Копирование и вставка оглавления (TOC)
3 Копирование и вставка оглавления (TOC)

 ..
..  Это хорошо, так как сейчас высок процент мобильных пользователей. Этот ползунок предназначен для использования в мобильных или гибридных приложениях.
Это хорошо, так как сейчас высок процент мобильных пользователей. Этот ползунок предназначен для использования в мобильных или гибридных приложениях. Он независим и не зависит от работы других библиотек. Идеальный выбор, если вы ищете простоту и небольшой размер приложения.
Он независим и не зависит от работы других библиотек. Идеальный выбор, если вы ищете простоту и небольшой размер приложения.