50 лучших бесплатных адаптивных слайдеров изображений jQuery 2022
Это сборник лучших JQuery слайдеры изображений. Если вы дизайнер, эти параметры слайдера будут очень полезны для вашего проекта.
У посетителей веб-сайта очень короткий период концентрации внимания, и они будут нажимать на что-то или читать только то, что им кажется захватывающим!
Именно с этой целью среди многих веб-сайтов бесплатные адаптивные слайд-шоу изображений приобрели популярность для галерей изображений.
В Интернете вы можете увидеть, как они используются в некоторых блогах и на веб-сайтах. Слайдеры изображений отличный способ привлечь всех, кто посещает ваш блог, а также сделать ваш блог красивым.
Кроме того, добавление слайдеров может придать привлекательный вид вашему уже простому веб-сайту. И вам не нужно беспокоиться о работе ползунков, потому что большинство из них хорошо работают и на мобильных устройствах.
Когда дело доходит до слайдеров изображений, существуют тысячи вариантов, но вот самые удивительные слайдеры изображений jQuery что мы нашли отличным:
Swiper
Swiper — это самый простой и удобный сенсорный слайдер, который может добавить привлекательности вашему сайту. Он очень удобен для браузера и работает с большинством браузеров, а также отзывчив.
Он очень удобен для браузера и работает с большинством браузеров, а также отзывчив.
Люди хорошо знакомы с опцией смахивания, что также делает ее удобной для пользователя.
Получить шаблон
Циклон слайдерПолзунок циклона можно легко использовать, он прост, но очень полезен. Он имеет упрощенный рабочий процесс, который может помочь вам добавить слайды, установить его свойства, выбрать шаблон и опубликовать.
Он также имеет расширенную систему шаблонов, которая позволяет пользователям настраивать ее в соответствии с установленным приоритетом.
Получить шаблон
Капитан ползунокРабота ползунка капитана почти как кусок пирога. Ползунок поставляется с некоторыми простыми настройками, такими как анимация, скорость и т. д., а также имеет возможность использования нескольких ползунков.
Кроме того, сортировщик слайдеров с помощью перетаскивания ajax упрощает изменение порядка слайдов.
Получить слайдер
Уточнить слайдПростой слайдер jQuery, который имеет преимущество CSS для добавления 3D-анимации слайдов когда это возможно, этот подключаемый модуль является одним из лучших для отображения отзывчивых, блестящих анимаций и другого графического содержимого.
Улучшите визуальную привлекательность своего веб-сайта с помощью этого простого и элегантного слайдера.
Получить шаблон
Адаптивная сетка изображенийПлагин адаптивной сетки изображений отлично подходит для создания адаптивной сетки, которая может менять изображения через равные промежутки времени.
Слайдер будет творить чудеса для визуальной привлекательности вашего веб-сайта, поскольку появление случайных изображений привлечет внимание посетителей.
Получить шаблон
Уно СлайдерПлагин Uno Slider jQuery предоставляет вам широкий выбор функций, а также неограниченное количество переходных изображений. Некоторые функции будут включать мобильный интерфейс оптимизации с сенсорным экраном, анимированные слои и другие.
Получить слайдер
FractionSliderПлагин FractionSlider jQuery лучше всего подходит для слайдеров изображений или текста и помогает вам анимировать различные элементы на слайде, контролируя каждый аспект времени и анимации.
Затухание и переходы — это некоторые из методов, которые вы можете настроить в определенном направлении.
Получить шаблон
галереяВ прошлом году Galleria была популярна благодаря предоставлению высококачественных галерей изображений на различные веб-сайты. Он бесплатен без каких-либо ограничений, дает полноэкранный вид, на 100% отзывчив и поставляется с двумя различными вариантами темы, светлой и темной!
Получить шаблон
Минимальный адаптивный слайдерВ соответствии со своим названием плагин Minimal Responsive Slider крошечный, легкий и создает очень отзывчивый слайдер, используя элементы внутри контейнера. Он чрезвычайно удобен для браузера и работает со всеми версиями известных браузеров.
В качестве бонуса слайдер также поддерживает несколько слайд-шоу.
Получить шаблон
ВАУ слайдерЭтот отзывчивый слайдер изображений jQuery имеет несколько фантастических визуальных эффектов, среди которых Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem Seven и многие другие.
WOW Slider полностью адаптивен, поддерживает сенсорное управление, прост в настройке WordPress и готов к SEO.
Получить шаблон
bxSliderПокажите свой медиаконтент с помощью этого bxslider jQuery, который имеет множество параметров конфигурации, которые позволят вам контролировать такие аспекты, как скорость, бесконечный цикл и т. д.
BxSlider полностью адаптивен и имеет несколько режимов эффектов затухания. Кроме того, он также обеспечивает поддержку сенсорных экранов.
Получить шаблон
СоваКарусельСлайдер OwlCarousel всегда будет идти в ногу со временем и каждый раз будет радовать своих пользователей. Слайдер предоставляет своим посетителям непрерывный статический и динамический контент простым, но эффективным способом.
Получить шаблон
ГоркаDiapo — еще один простой слайдер с опцией слайд-шоу, который будет поддерживать ваш рабочий веб-сайт и показывать видео и аудио помимо статических изображений. Слайдер удобен для браузера и представляет собой простой и привлекательный вариант слайдера для использования.
Слайдер удобен для браузера и представляет собой простой и привлекательный вариант слайдера для использования.
Получить шаблон
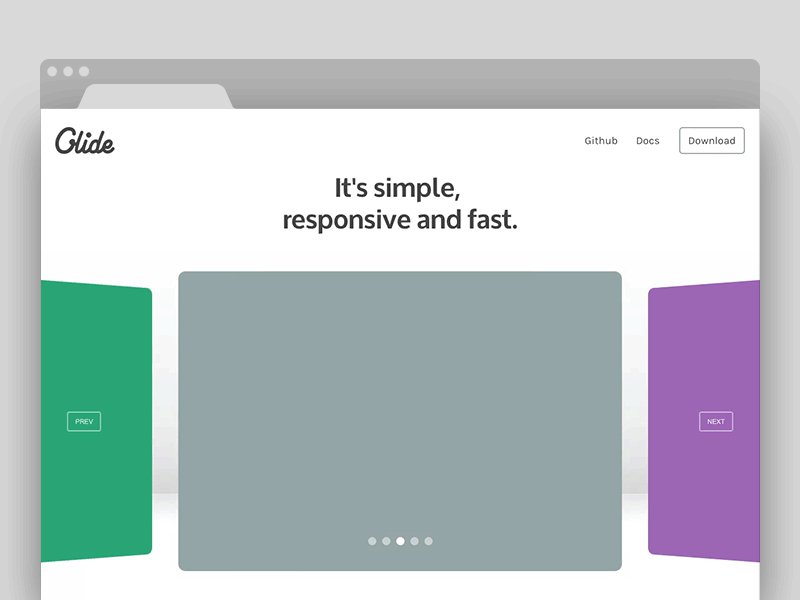
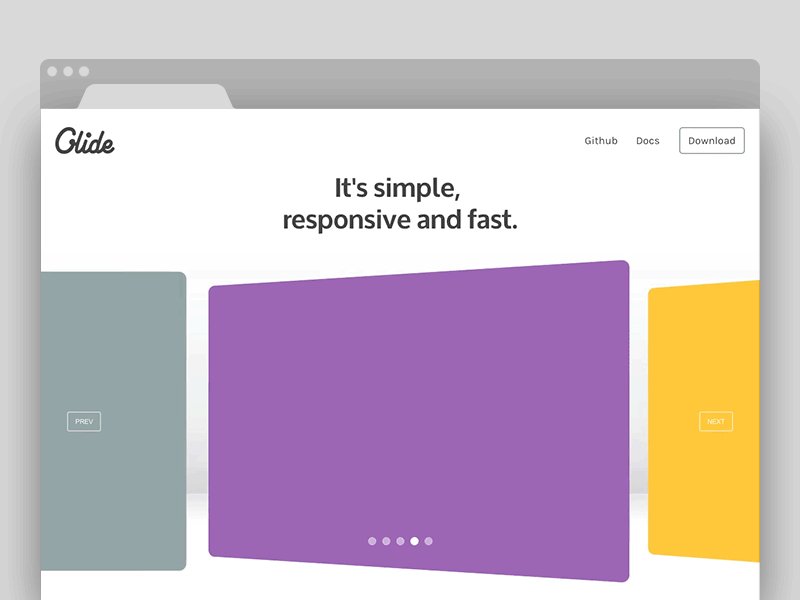
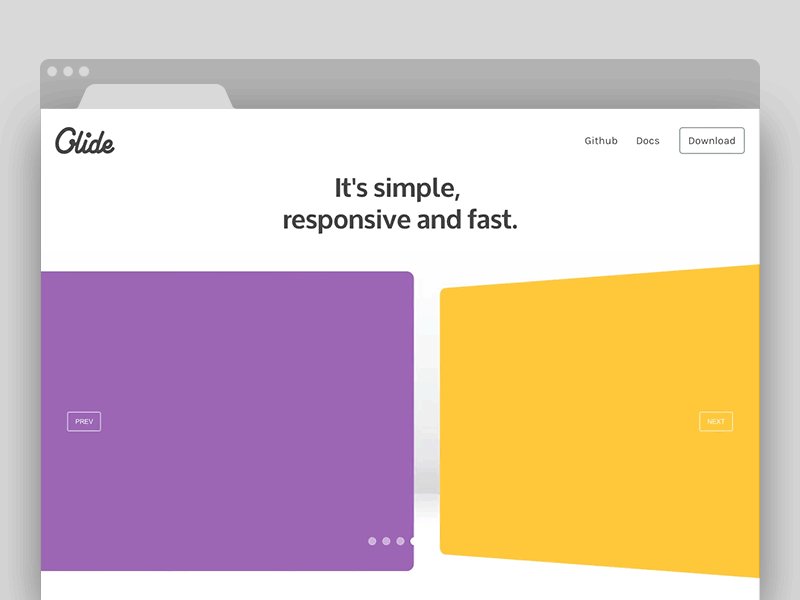
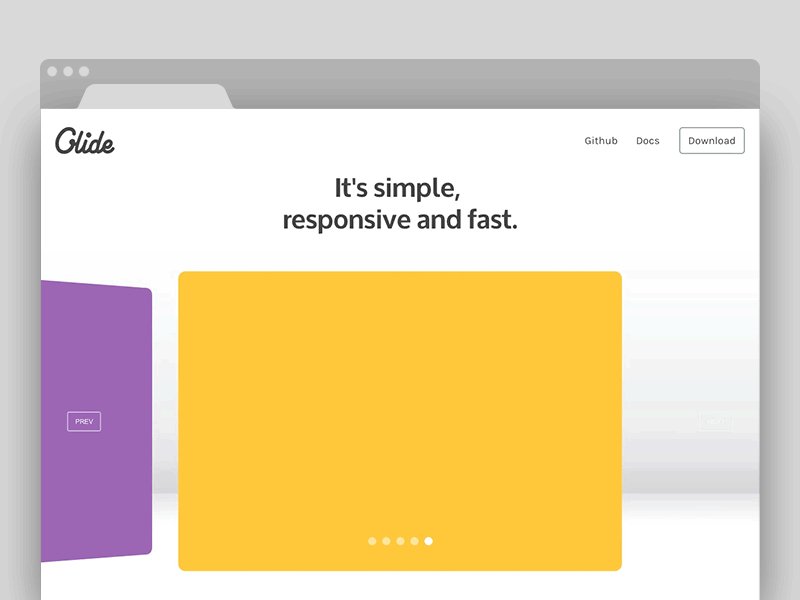
Отзывчивый слайдер jQueryВеликолепно выглядящий современный вариант слайдера jQuery, который вы можете скачать и использовать бесплатно в любом проекте. Это полностью адаптивный слайдер для создания мокапов.
Ползунок будет находиться внутри основного элемента. Вы можете использовать в своем разделе героя, где вы можете написать свой слоган и детали и показать продукт внутри рамки, что делает его полным решением для современного дизайна.
Взгляните на демо здесь
Получить шаблон
Уоллоп СлайдерСлайдер Wallop Слайдер jQuery помогает ускорить загрузку страниц. Слайдер имеет отзывчивый макет слайдера с простым дизайном и минимальным кодом JavaScript.
Получить шаблон
СлайсбоксОчень запоминающийся слайдер изображений от Codrops, созданный множеством 3D-эффектов. Slicebox очень удобен для браузера, и с помощью этого слайдера можно реализовать множество творческих проектов.
Slicebox очень удобен для браузера, и с помощью этого слайдера можно реализовать множество творческих проектов.
Получить шаблон
Jssor Отзывчивый слайдерJssor Responsive Slider — это полнофункциональный слайдер, который хорошо работает на веб-сайтах, которым необходимо отображать изображения.
Доступно множество ползунков, которые можно разблокировать.. Кроме того, имеется более 15 эффектов перехода изображения, сенсорная поддержка и поддержка полной ширины..
Получить шаблон
jQuery GridderЭтот конкретный плагин появляется и показывает слайд с подробным объяснением изображения, на которое нажимает пользователь. Слайдер jQuery Gridder имеет отзывчивый слайдер изображения, описание слайда и обеспечивает плавную прокрутку.
Получить шаблон
Круглый слайдерЭтот плагин, также известный как круговой ползунок или радикальный ползунок, позволяет пользователю выбирать значение или множество значений круговым движением. Это особенно полезно для веб-сайтов, которые хотят, чтобы их посетители были привязаны к веб-сайту и возвращались снова и снова!
Это особенно полезно для веб-сайтов, которые хотят, чтобы их посетители были привязаны к веб-сайту и возвращались снова и снова!
Получить шаблон
FПолноэкранный вертикальный слайдерПолноэкранный вертикальный слайдер — это простой полноэкранный слайдер, в котором используется переход CSS3, за которым следует резервный вариант jQuery. Полноэкранный вертикальный слайдер стал довольно модным вариантом для одностраничных веб-сайтов и позволяет пользователю создавать несколько страниц при прокрутке.
Получить шаблон
Привет слайдерЭтот бесплатный плагин слайдера jQuery можно использовать специально для создания причудливых слайдеров изображений с переходами изображений. Hi Slider — это очень отзывчивый слайдер с множеством увлекательных шаблонов и скинов.
Получить шаблон
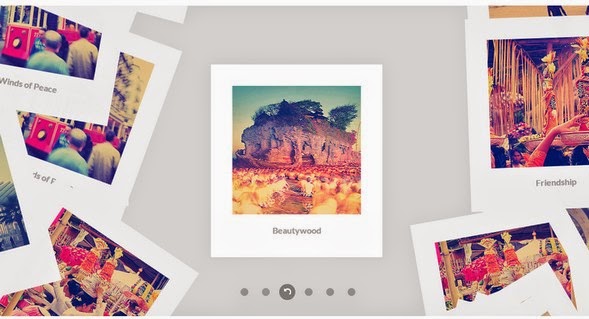
Разрозненная галерея PolaroidГалерея Scattered Polaroid представляет собой галерею разрозненных стилей с очень отзывчивым дизайном. Внешний вид слайдера привлечет много посетителей. Однако он имеет случайный переход и лучше подходит для просмотра на планшетах.
Внешний вид слайдера привлечет много посетителей. Однако он имеет случайный переход и лучше подходит для просмотра на планшетах.
Получить шаблон
JQuery Вертикальный слайдер новостейКак следует из названия, слайдер JQuery Vertical News наиболее полезен для новостных веб-сайтов, на которых слайды отображаются слева, а изображения — справа. Интерактивный способ, которым вертикальный новостной слайдер улучшает ваш контент, делает его отличным выбором!
Получить шаблон
Ползунок PGWЭтот минималистичный слайдер изображений элегантно демонстрирует слайды, включающие изображения. Слайдер PGW совместим с SEO, имеет адаптивный макет и поддерживает все популярные браузеры.
Получить шаблон
Простой слайдерКак следует из названия, простой слайдер позволяет вашим пользователям просматривать содержимое вашего слайдера, выбирая конкретное значение из диапазона значений. Все, что им нужно сделать, это просто перетащить и щелкнуть ползунок, чтобы получить определенное числовое значение. Довольно аккуратно!
Довольно аккуратно!
Получить шаблон
Ползунок временной шкалыОкончательный плагин Timeline Slider может помочь вам построить красивые временные шкалы истории. Основные конфигурации этого слайдера можно настраивать и редактировать с помощью файла таблицы стилей CSS. Слайдер поставляется с двумя скинами и плоским стилем.
Получить шаблон
Отзывчивый слайдер Parallax с прозрачными буквамиВы хотите создать великолепно выглядящие прозрачные буквы с удивительным эффектом параллакса? Вот готовый к использованию вариант дизайна, который вы можете использовать в главном разделе вашего сайта и привлечь внимание ваших пользователей.
Подключаемый модуль цикла jQueryПлагин jQuer Cycle — это плагин для слайд-шоу, который поддерживает множество эффектов перехода, паузу при наведении, автоматическую остановку, триггеры кликов и многие другие интерактивные функции, которые будут удерживать посетителей вашего сайта на крючке.
Получить шаблон
JQuery Slider ShockjQuery Slider Shock — это полноценное и мощное расширение, которое позволит вам добавлять новый визуальный контент на любую сторону WordPress в виде плагина. Кроме того, ползунок также можно использовать для перемещения изображений и текста.
Получить шаблон
Уточнить слайдRefine slide — это очень отзывчивый и простой подключаемый модуль для создания слайд-шоу с угольными 3D-преобразованиями и переходами CSS3. Слайдер также удобен для браузера и наверняка понравится вашим посетителям.
Получить шаблон
Ползунок очисткиПростой вариант слайдера с красивым эффектом стирания. Вы можете бесплатно скачать и использовать этот слайдер на любом из проектов.
5 / 5 — (3 голосов)
Слайдеры и слайдшоу » Страница 2
Адаптивная карусель
jQuery плагин реализующий адаптивную карусель для работы с помощью мыши, касанием или клавиатурой.
FlexSlider — адаптивный слайдер
Отличный адаптивный jQuery слайдер — FlexSlider. Включает возможность навигации bullet (точками), позволяет использовать миниатюры вкупе с навигацией, возможность вставки видео в качестве слайда, опция карусели, а также плагин имеет небольшое API.
Mobilyslider — простой jQuery слайдер
Mobilyslider — простой плагин на jQuery весом всего 5Кб, при этом выглядит минималистично и стильно. Есть несколько дополнительных опции, в числе которых включение/отключение навигации, стрелок вперед/назад, авто слайдшоу, выбор вида перехода и др.
3D анимация вращения куба
Сегодня будет создавать 3D анимацию вращения используя css3 3d transform и css3 animation без использования jаvascript.
Полноэкранный разрезной слайдер
Создадим полноэкранное слайдшоу, основная идея которого состоит в том, чтобы порезать текущий открытый слайд при навигации к следующему или предыдущему.
Последовательный слайдер
Слайдер осуществляющий перелистывание сразу группы элементов ( а не каждого элемента) последовательно. Используется jQuery.
Аудио слайдшоу с jPlayer
Слайдшоу на jQuery с музыкальным сопровождением с помощью кросс платформенной библиотеки jPlayer. Смена слайдов происходит в указанные промежутки музыкальной композиции.
Rhinoslider — плагин слайдшоу
Lof JSliderNews 2.0 — плагин слайдшоу
Плагин слайдшоу базирующийся на jQuery и плагине easing. Добавлена возможность прокрутки слайдов с помощью колесика мышки. На демо страницах представлены различные варианты использования навигации по слайдам.
Добавлена возможность прокрутки слайдов с помощью колесика мышки. На демо страницах представлены различные варианты использования навигации по слайдам.
jFancyTile — слайдер с эффектом мозайки
Плагин jQuery позволяющий создать слайдер в котором смена изображений происходит ввиде мозаичного эффекта. Автоматически подстраивается под самое большое изображение и использует его размеры в качестве размеров контейнера. Однако анимация довольно сильно загружает процессор, и на слабых компьютерах эффект мозайки будет заторможен.
Слайдшоу с jmpress.js
Используя jmpress, сделаем jquery плагин для создания слайдшоу с интересными 3D эффектами для слайдов.
Скроллер изображений
Плагин — CoverScroll — осуществляющий прокрутку изображений.
Популярные статьи
Реклама
Опрос
В редакторе кода я предпочитаю тему оформления
Светлую
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
12 лучших слайдеров изображений и галерей jQuery 2022
Контент Colorlib бесплатный. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
- Алекс Ивановс
- Инструменты
Вот лучшие плагины jQuery для слайдеров изображений, доступные для бесплатной загрузки.
Разработчики и дизайнеры постоянно ищут наилучшие возможные способы интеграции визуального контента, такого как видео и фото, в дизайн веб-сайтов без ущерба для удобства пользователей и скорости загрузки веб-сайта. Выполнение этих интеграций без помощи внешних плагинов и библиотек JavaScript — сложный процесс. Самым многообещающим решением, которое мы видели в последние годы, были слайдеры изображений и галерей jQuery. Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру легко достичь предполагаемых целей веб-сайта.
Эти инструменты помогают компактно и эффективно управлять визуальным контентом. С небольшой помощью таких технологий, как PHP, Ajax и JavaScript, мы можем в полной мере использовать эти плагины jQuery для создания чистых и плавных виджетов визуального контента, которые помогут любому разработчику и дизайнеру легко достичь предполагаемых целей веб-сайта.
Поиск Google также до некоторой степени беспокоит разработчиков, которые хотят использовать плагины визуального контента jQuery. Это связано с тем, что для полной совместимости с последними стандартами поиска требуется плагин определенного типа, а также для индексации визуального контента в первую очередь.
Многие слайдеры/слайд-шоу также полностью совместимы с вашими установками WordPress. Они также предоставляют отдельные плагины для этой интеграции. Мы открыты для предложений по включению в этот список дополнительных ползунков jQuery. Будем с нетерпением ждать ваших предложений в комментариях!
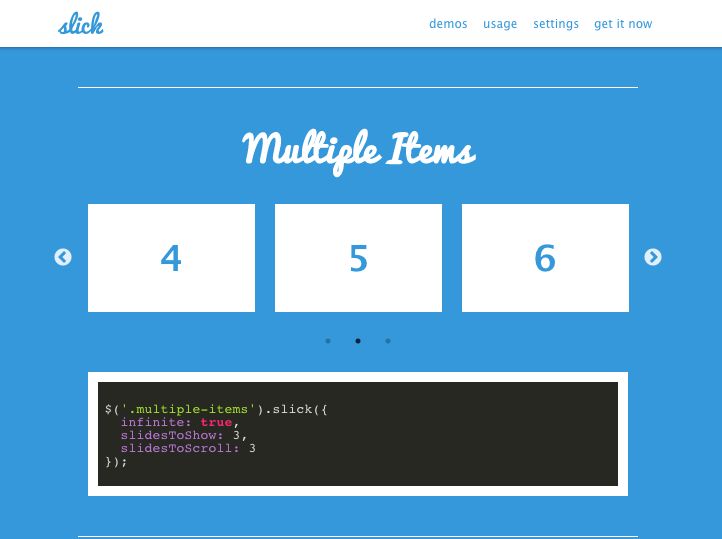
1. Свайпер
При входе на домашнюю страницу Swiper он напоминает Ionic Framework, и на то есть веские причины. Swiper — это компонент по умолчанию для возможностей слайдера в Ionic Framework. Это также ползунок по умолчанию для Framework7. Swiper — это бесплатный сенсорный слайдер для мобильных устройств. Он использует аппаратно-оптимизированные эффекты перехода и выглядит как нативная интеграция в ваши проекты iOS, Android, Windows и Desktop. Swiper дополнит мобильные приложения, мобильные веб-приложения и мобильные веб-сайты.
Swiper — это компонент по умолчанию для возможностей слайдера в Ionic Framework. Это также ползунок по умолчанию для Framework7. Swiper — это бесплатный сенсорный слайдер для мобильных устройств. Он использует аппаратно-оптимизированные эффекты перехода и выглядит как нативная интеграция в ваши проекты iOS, Android, Windows и Desktop. Swiper дополнит мобильные приложения, мобильные веб-приложения и мобильные веб-сайты.
Кроме того, Swiper использует современный макет flexbox в качестве макета слайдов. Это решает множество проблем и экономит время на расчеты размеров. Такой макет также позволяет настроить сетку слайдов с использованием чистого CSS. Swiper также поставляется с очень богатым API для создания пагинации, кнопок навигации, эффектов параллакса и многого другого.
Загрузите плагин слайдера Swiper бесплатно и проверьте, насколько хорошо он работает.
Многие плагины слайдеров WordPress используют Swiper благодаря его чистому дизайну и кодовой базе, ориентированной на производительность.
Скачать
2. Слайд-шоу презентации
Виджеты и приложения для презентаций обычно создаются с использованием собственных языков программирования в виде отдельных приложений. Но на этот раз плагин Presentation Slideshow в полной мере использует jQuery и предлагает нам тонкий плагин, который будет ощущаться как родное приложение. Хотя в традиционных презентациях для навигации используются функции клавиатуры, эта библиотека использует взаимодействие с клавиатурой и мышью для полного масштаба взаимодействия. Кодовая база для этого довольно проста. Так что со стилем особых проблем не возникнет. Выпущено Клаудией Романо от имени CodyHouse.
Скачать
3. Простой слайдер jQuery
Немного JavaScript, немного HTML5 и немного CSS3 делают этот слайдер простым. Джон Урбанк делится своей идеей простого слайдера jQuery на CodePen. Это веб-сайт, на котором разработчики и дизайнеры могут делиться своими интерфейсными творениями для изучения, оптимизации и общего использования. Демонстрация по умолчанию показывает только вариант текстового ползунка. Но с некоторыми изменениями любой может добавить визуальный контент, такой как фотографии и видео.
Демонстрация по умолчанию показывает только вариант текстового ползунка. Но с некоторыми изменениями любой может добавить визуальный контент, такой как фотографии и видео.
Скачать
4. Sequence.js
Вы всегда можете пойти дальше и украсить свой проект впечатляющим слайдером. К счастью, вам не нужно создавать что-то с нуля. Вам даже не нужно тратить ни копейки, так как все различные слайдеры галереи изображений, основанные на jQuery, которые у нас есть, можно использовать бесплатно. Да, включая Sequence.js. Но вы можете использовать этот инструмент для других целей, таких как презентации, баннеры и многое другое. Короче говоря, если вы ищете пошаговое приложение, Sequence.js — это то, что вам нужно.
Sequence.js является полностью гибким и расширяемым, работает на всех популярных устройствах и веб-браузерах. Кроме того, он поддерживает сенсорные и плавные переходы. Благодаря готовым темам и более чем тридцати параметрам и возможностям вы можете легко адаптировать Sequence. js к своим потребностям.
js к своим потребностям.
Скачать
5. Слайдер анимированных изображений SVG
Команда CodyHouse лидирует в разработке современных и адаптивных плагинов jQuery. Создавайте потрясающие слайдеры jQuery и выбирайте один из трех различных эффектов SVG для перехода от одного изображения к другому. Другое творение включает анимированный слайдер изображений SVG, в котором используется традиционный подход к скользящему изображению, усиливающий эффекты перехода SVG. Если у вас возникли проблемы с тем, чтобы заставить это работать, раздел комментариев на CodyHouse — отличное место, чтобы начать поиск ответа.
Скачать
6. Анимированный слайдер SVG Hero
CodyHouse усердно работает над тем, чтобы максимально использовать современные веб-технологии. Мы уже третье упоминание этих ребят в нашем списке, мы смотрим на еще один потрясающий SVG-оптимизированный слайдер jQuery, который использует анимацию для создания красивых эффектов слайдера. Это отлично подойдет для приложений и проектов веб-сайтов, которым нужны полностраничные слайдеры для веб-страниц или только для контента. Веб-мастер может указать различные элементы страницы и связать их на главной странице при настройке. Затем пользователь может легко просматривать элементы, усиливая эффект скользящей веб-страницы.
Это отлично подойдет для приложений и проектов веб-сайтов, которым нужны полностраничные слайдеры для веб-страниц или только для контента. Веб-мастер может указать различные элементы страницы и связать их на главной странице при настройке. Затем пользователь может легко просматривать элементы, усиливая эффект скользящей веб-страницы.
Скачать
7. Bootstrap Carousel с Ambilight
Название Bootstrap не часто встречается в нашем списке ползунков jQuery. Тем не менее, ребята из Adobe WordPress преодолевают этот барьер, предлагая уникальный плагин для слайдера, который использует эффект Ambilight, чтобы сделать слайдер более индивидуальным и привлекательным для определенной личности и аудитории. Ползунок полностью реагирует и использует изменяемый автоматический таймер для пролистывания указанных элементов ползунка.
Скачать
8. Ползунок героя
Последний плагин от CodyHouse в нашем списке — это простой Hero Slider. Этот готовый слайдер поставляется с такими функциями, как фоновое изображение и видео. Он также поставляется с возможностью выравнивания текста различными способами. Вместо простых навигационных значков используются кнопки, которые увеличивают общую вовлеченность ползунка. Кнопки предоставляют возможность добавить текст, чтобы помочь пользователям лучше понять следующую часть контента. Это, в свою очередь, побуждает их полностью пролистать слайдер.
Этот готовый слайдер поставляется с такими функциями, как фоновое изображение и видео. Он также поставляется с возможностью выравнивания текста различными способами. Вместо простых навигационных значков используются кнопки, которые увеличивают общую вовлеченность ползунка. Кнопки предоставляют возможность добавить текст, чтобы помочь пользователям лучше понять следующую часть контента. Это, в свою очередь, побуждает их полностью пролистать слайдер.
Скачать
9. Супер простой слайдер
Super Simple Slider был создан с одной целью: простота. В то время как многие слайдеры кажутся раздутыми функциями и расширяемыми параметрами, Super Simple Slider ориентирован только на одну вещь. То есть дать своим пользователям возможность отображать скользящий контент без лишнего жира. Продемонстрируйте свой визуальный контент с возможностью добавления заголовков для каждого фрагмента контента для повышения уровня вовлеченности.
Скачать
10.
 Жсор
ЖсорJssor, возможно, самая старая и самая богатая библиотека слайдеров jQuery в этом списке. Предлагая на выбор почти 400 слайд-эффектов для подписей, Jssor позволяет легко создавать адаптивные и оптимизированные для мобильных устройств слайды для любой возможной ситуации. Вы можете использовать его для скольжения контента и скольжения изображений. Для крупномасштабных проектов доступны версии как с jQuery, так и без jQuery. Вы можете использовать Jssor в реальном мире с помощью более чем 30 уникальных демонстрационных примеров, предоставленных документацией. Это позволяет пользователям экономить время и производительность по ходу работы.
Скачать
11. FlexSlider 2
WooCommerce — известное имя в сообществе WordPress, и FlexSlider набирает обороты не меньше, чем их основной продукт — WooCommerce. FlexSlider использует простой и семантический подход к разметке, чтобы облегчить разработчикам интеграцию в свои проекты и приложения. Аппаратное ускорение обеспечивает бесшовные эффекты смахивания и касания. В документации есть масса вспомогательной информации. Вы можете легко использовать FlexSlider в своем блоге WordPress с помощью отдельного плагина. Вы не найдете более современного слайдера галереи jQuery, чем этот; мы можем поручиться за это.
Аппаратное ускорение обеспечивает бесшовные эффекты смахивания и касания. В документации есть масса вспомогательной информации. Вы можете легко использовать FlexSlider в своем блоге WordPress с помощью отдельного плагина. Вы не найдете более современного слайдера галереи jQuery, чем этот; мы можем поручиться за это.
Многие плагины галереи WordPress используют FlexSlider из-за тесных связей между этим плагином и сообществом WordPress.
Скачать
12. Фликити
Flickity — это сенсорная, полностью отзывчивая, интерактивная веб- и мобильная галерея для современных разработчиков. Подходящий для создания полномасштабных слайд-шоу и галерей, современный дизайн Flickity — это то, что заставляет разработчиков возвращаться снова и снова.
Скачать
Дайте нам знать, если вам понравился пост.
Алекс Ивановс
Алекс — независимый писатель с более чем 10-летним опытом работы в области дизайна, разработки и малого бизнеса. Его работы были представлены в таких изданиях, как Entrepreneur, Huffington Post, TheNextWeb и других. Вы можете найти его личные записи в The Divine Indigo.
Его работы были представлены в таких изданиях, как Entrepreneur, Huffington Post, TheNextWeb и других. Вы можете найти его личные записи в The Divine Indigo.
jquery-slider · Темы GitHub · GitHub
Здесь 39 публичных репозиториев соответствует этой теме…
Стивенвандерски / bxslider-4
Звезда 4,2кАрсланАмир / Ui-компонент-JQuery-PreviewSlider
Звезда 10Ричард1320 / Bare-Bones-слайдер
Звезда 8Голдгейтлайт / jQuery-цена-диапазон-ползунок-с-вводом-пользователем
Звезда 4Цингоин / jquery-слайд
Звезда 3небольшой / сплитслайдер
Звезда 2webdatavisualdev / магический салон
Звезда 2Парижафро / бимса
Звезда 1пррпл / Prrple-слайдер
Звезда 1моллюскорг / настольный светильник
Звезда 1Джонатанпд / слайд-jquery
Звезда 1андрейматин / jquery.
 tiles-слайдер Звезда
1
tiles-слайдер Звезда
1DiogoBarrosКод / netflixRecreatingInterface
Звезда 1Турикнокс / magento-дома-слайдеры
Звезда 1Шонмакки / jquery-tabbed-слайдер-пользовательский интерфейс
Звезда 1ЛиСонгА / Простой WEP-симулятор
Звезда 1ришой / jQuery-слайдер
Звезда 0одежда / мертвый-простой-jquery-слайдер
Звезда 0Джейкобксперес / полноэкранный слайдер содержимого jquery
Звезда 0фебех / Изображение-слайдер
Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
jquery-слайдер
страницу темы, чтобы разработчикам было легче узнать о ней.