Слайдеры и слайдшоу » Страница 4
Эффект шторок для изображений
Сегодня сделаем на чистом CSS3 смену изображений через эффект шторок — раздвигающихся панелей. Идея заключается в использовании фоновых изображений для панелей и их анимации при клике по <label>.
Elastislide — слайдер
Плагин elastislide — это слайдер, который реагирует на изменение размеров окна браузера и подстраивается под него. Таким образом обеспечивается работа на экранах любых размеров. А также elastislide использует плагин jQuery Touchwipe Plugin, который позволяет листать изображения пальцем на iPhone, iPad или iPod Touch.
prettyGallery — слайдер
prettyGallery — очередной слайдер изображений с навигацией по слайдам. Внешне неказист, но оформить с помощью CSS можно всё что угодно.
Прокрутка изображений
Горизонтальная или вертикальная прокрутка миниатюр изображений. Использует jQuery и опционально easing плагин для эффектов.
Автопрокрутка новостей
Автоскроллер — автопрокрутка новостей, как по вертикали, так и по горизонтали. Реализовано на базе плагина jcarousellite. Который мы кстати уже использовали для прокрутки текста, а в данном примере листаются изображения.
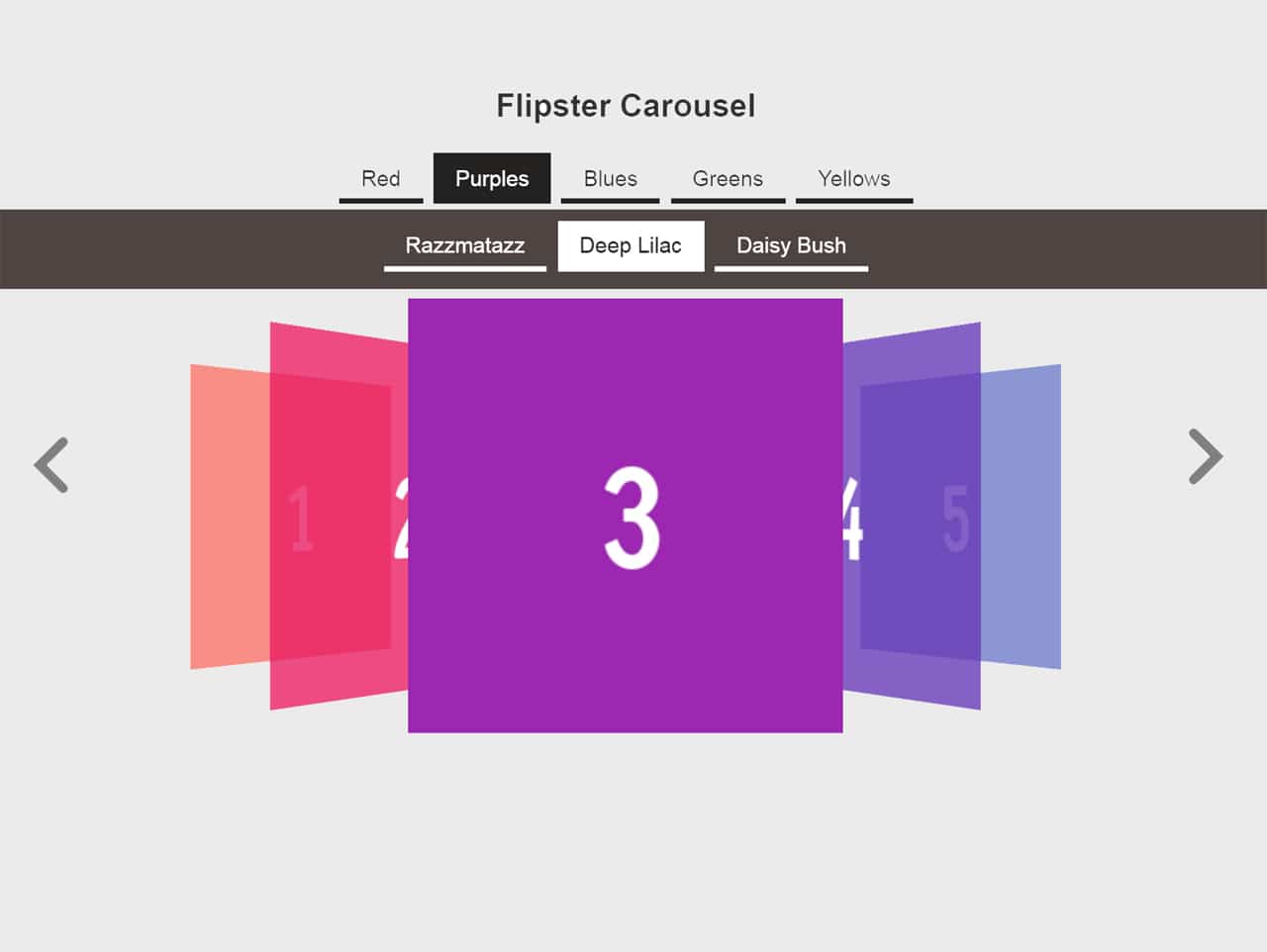
Числовое слайдшоу
jQuery плагин — number slideshow — при наведении на порядковый номер слайда, происходит его отображение. Когда курсор вне зоны слайдера, то картинки меняются автоматически. То есть стандартное слайдшоу.
Cycle — Слайдер
Слайдер под названием cycle (по названию плагина, на базе которого сделано слайдшоу). Довольно стильный и аккуратный, также используются эффекты easing.
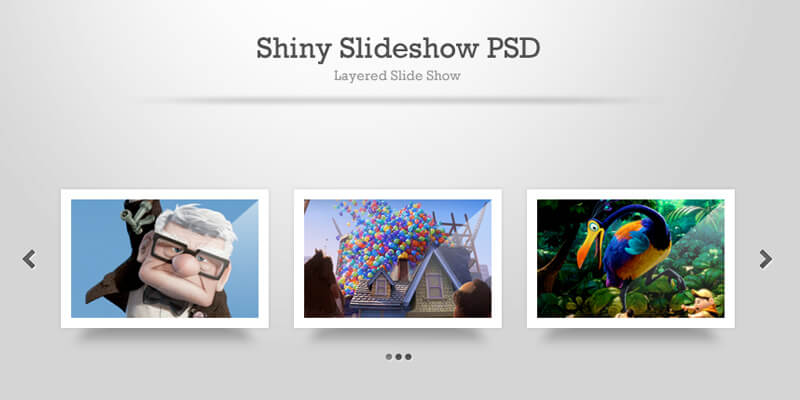
Floom — слайдшоу
Слайдшоу floom использующее библиотеку mootools 1.3+.
Diapo — слайдшоу
Diapo — это слайдшоу требующая jQuery 1.4+, а также для увеличения функциональности дополнительные jQuery плагины.
Orbit — плагин слайдшоу
Отличный jQuery плагин для создания слайдшоу на сайте.
Плагин слайдера RSS новостей
Данный плагин позволит с легкостью интегрировать новости или RSS ленты на вашу страничку ввиде динамического слайдера. То есть возможно два варианта добавления новостей: вручную, через html разметку или загружать новости из RSS канала с автоматическим созданием разметки html. Имеется в плагине и одна полезная фишка — предварительный просмотр новостей, выполненный ввиде всплывающей подсказки.
Простое слайдшоу
Популярные статьи
Реклама
Опрос
В редакторе кода я предпочитаю тему оформления
Темную
Светлую
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Orbit: Плагин слайдера jQuery | Детская площадка от ZURB
Выделите меня.
 .. Я текстовый шрифт CSS3. Я крутой Заголовок: Я могу использовать ссылки, в стиле или любую другую разметку 🙂
.. Я текстовый шрифт CSS3. Я крутой Заголовок: Я могу использовать ссылки, в стиле или любую другую разметку 🙂Быстрая настройка
Код
Итак, для начала вам понадобится jQuery и плагин Orbit (сначала убедитесь, что jQuery подключен).
Теперь мы можем быстро подключить нужный нам CSS:
И, наконец, давайте покопаемся в разметке.
Теперь пара замечаний, прежде чем двигаться дальше…
- Во-первых, Orbit динамически определит высоту и ширину вашего набора изображений и соответствующим образом масштабирует их, но убедитесь, что все ваши изображения имеют одинаковый размер или изображения большего размера. будет выглядывать по бокам.
- Во-вторых, вы заметите, что «id» родительского div является «featured», но это не обязательно. Когда вы вызываете плагин Orbit, вы устанавливаете свой собственный селектор, и применяется волшебный класс «орбита».
Все, что нам нужно сделать сейчас, это активировать плагин Orbit.
Вот и все. Орбита реализована и готова к работе со всеми настройками по умолчанию. Если вы хотите увидеть больше параметров или очистить ползунок, перейдите на вкладку «Дополнительные параметры» выше.
Все еще хотите эту версию?
Эта версия Orbit устарела. Если вы разработчик, ознакомьтесь с Foundation, нашей интерфейсной средой для быстрого прототипирования.
Перейти в Фонд →Или скачать старый комплект
История версий
1.3.0 (25.01.2012): Добавьте пользовательские события, чтобы разрешить управление через пользовательский JavaScript. Исправлена проблема с прерывистой загрузкой в Chrome. Исправлены проблемы с IE. Переработан код, чтобы сделать его более читабельным. Окончательная версия вне Фонда.
1.2.3 (17.03.2011): Исправлен ряд проблем, в том числе:
- Исправлена ошибка ложных параметров
- Теперь может быть только 1 слайд без ошибок
- Реорганизованная загрузка комплекта, чтобы изолировать «демонстрационные» детали и основной код 9.
 0026
0026 - Включен jQuery 1.5.1
- Мы отредактировали некоторые документы вокруг слайдов «Содержание»
1.2.1 (03.02.2011): Изменены стили заголовков, чтобы они не ломались на ползунках разного размера, и добавлена документация о позиционировании, отличном от относительного. Также исправлена загрузка zip для Windows.
1.2 (20.01.2011): Совместимость с контентом, новая анимация загрузки, миниатюрная навигация для маркеров, анимированные заголовки, больше нет скрытого переполнения в контейнере, реструктурирована разметка и js, изменен базовый пользовательский интерфейс, добавлен обратный вызов, пауза при наведении курсора, улучшенное взаимодействие с таймером и повторное тестирование в браузере.
1.1 (04.09.2010): Добавлена маркированная навигация, ссылки на изображения, полные HTML-заголовки, анимация загрузки и улучшенная совместимость с браузером.
1.0 (выпуск):
Дополнительные параметры
Neato Options
Теперь, конечно, вам нужны другие интересные функции, такие как HTML-заголовки, маркерная навигация (теперь также с миниатюрами) или использование контента вместо изображений. Давайте дадим вам подробную информацию о том, как заставить их работать.
Давайте дадим вам подробную информацию о том, как заставить их работать.
Все параметры плагина
Здесь перечислены все параметры плагина со значениями по умолчанию. Опции закомментированы справа. Сходить с ума.
Полные HTML-заголовки
Orbit теперь имеет полноценные HTML-заголовки, так что вы можете добавлять стили, ссылки, списки и все, что душе угодно.
- Добавьте диапазон с классом «орбита-заголовок» и идентификатором по вашему собственному выбору после ползунка div. Поместите любой HTML-код, который вы хотите видеть в заголовке внутри. Они блочного уровня, так что все пойдет.
- Добавьте выбранный вами идентификатор диапазона в атрибут data-caption соответствующего тега изображения.
Проверить это:
Хотите оживить эти подписи? Просто измените параметр captionAnimation (fade, slideOpen, none).
Пулевая навигация
Великолепная новая навигация по маркерам так же проста, как передача параметра при вызове функции Orbit. Маркерная навигация изначально представляет собой неупорядоченный список с возрастающими числами, но для примера и комплекта мы заменили их красивыми маленькими круглыми маркерами (но изменить это — просто изменить CSS так, как вам нравится).
Маркерная навигация изначально представляет собой неупорядоченный список с возрастающими числами, но для примера и комплекта мы заменили их красивыми маленькими круглыми маркерами (но изменить это — просто изменить CSS так, как вам нравится).
Вы хотите миниатюры ваших изображений?
Orbit теперь может отображать миниатюры для навигации по пулям! Сначала вам нужно создать миниатюру, сохранить ее где-нибудь в каталоге файлов. Ниже приведен HTML/JS/CSS, чтобы заставить его работать:
Использование содержимого
Орбита теперь совместима с контентом! Его можно смешивать с изображениями, но просто убедитесь, что ваш контент находится в теге «div» и имеет фон определенного типа (в противном случае изображения за ним станут видимыми). Чтобы ваш контент выглядел красиво, обязательно задайте ему фон (чтобы другие изображения в Orbit не выделялись за ним). Просто вставьте его прямо в разметку вот так:
Использование только содержимого?
 orbit div» и установите для него точную ширину и высоту в пикселях, которые вы хотите!
orbit div» и установите для него точную ширину и высоту в пикселях, которые вы хотите!Загрузить Orbit
Эта версия Orbit устарела. Если вы разработчик, ознакомьтесь с нашим фондом Rapid Prototyping Framework Foundation. Он загружен потрясающими инструментами, такими как наш приятель Orbit, наш потрясающий модальный Reveal и многими, многими другими! Начните здесь строить везде.
Посетите Foundationили загрузите старый комплект
История версий
1.3.0 (25.01.2012): Добавьте пользовательские события, чтобы разрешить управление с помощью пользовательского JavaScript. Исправлена проблема с прерывистой загрузкой в Chrome. Исправлены проблемы с IE. Переработан код, чтобы сделать его более читабельным. Окончательная версия вне Фонда.
1.2.3 (17.03.2011):
- Исправлена ошибка ложных параметров
- Теперь может быть только 1 слайд без ошибок
- Реорганизованная загрузка комплекта, чтобы изолировать «демонстрационные» детали и основной код .
- Включен jQuery 1.5.1
- Мы отредактировали некоторые документы вокруг слайдов «Содержание»

1.2.1 (03.02.2011): Изменены стили заголовков, чтобы они не ломались на ползунках разного размера, и добавлена документация о позиционировании, отличном от относительного. Также исправлена загрузка zip для Windows.
1.2 (20.01.2011): Совместимость с контентом, новая анимация загрузки, миниатюрная навигация для маркеров, анимированные заголовки, больше нет скрытого переполнения в контейнере, реструктурирована разметка и js, изменен базовый пользовательский интерфейс, добавлен обратный вызов, пауза при наведении курсора, улучшенное взаимодействие с таймером и повторное тестирование в браузере.
1.1 (04.09.2010): Добавлена маркированная навигация, ссылки на изображения, полные HTML-заголовки, анимация загрузки и улучшенная совместимость с браузером.
1.0 (выпуск): Первоначальный дизайн и код, включая таймер, навигацию по направлениям, анимацию затухания и скольжения и общее великолепие
Достижение совершенства
Придание блеска Orbit
Orbit выглядит фантастически из коробки (так сказать), но для того, чтобы действительно отполировать, требуется еще пара кусочков любви, особенно горячая загрузка до того, как изображения появятся, и исправление для некоторых менее удачливых браузеров (IE ).
Великолепное состояние плавной загрузки
Для тех, кто ищет идеальную полировку, мы упростили создание простого состояния загрузки для вашего слайдера. В любом месте вашего CSS просто добавьте следующее объявление (просто замените «featured» на идентификатор вашего ползунка и используйте соответствующие ширину и высоту ваших собственных изображений):
Примечание: Нам нужно применить CSS к вашему уникальному идентификатору ползунка, потому что плагин не будет знать идентификатор до тех пор, пока он не загрузится. Добавление этого CSS предотвратит появление вспышек нестилизованного контента до того, как плагин завершит загрузку. Эти стили есть в демонстрационном CSS в комплекте.
Неотносительное позиционирование
Принцип работы Orbit заключается в том, что ваш контейнер на самом деле обертывается другим контейнером (по нескольким причинам), но это означает, что если вы позиционируете ползунок «абсолютно» или хотите центрировать его с помощью «поля: 0 авто», и вы примените их к вашему идентификатору слайдера (#featured в этом примере), это не сработает. Лучший способ решить эту проблему — поместить все элементы позиционирования в свой идентификатор и «div.orbit-wrapper».
Лучший способ решить эту проблему — поместить все элементы позиционирования в свой идентификатор и «div.orbit-wrapper».
Примечание: Вы также можете просто расположить родительский контейнер ползунка Orbit, если он есть 😉
Исправление IE (Блерг!)
Как мы все знаем, IE не лучший друг дизайнера или разработчика, но мы постараемся облегчить вам задачу. Orbit версии 1.1 работает в IE7+, но, поскольку преобразования CSS3 или RGBA недоступны, нам нужно проделать некоторую магию, чтобы исправить фон таймера и подписи по умолчанию. Самый простой способ решить эти проблемы — скрыть таймер и использовать проприетарное альфа-решение Microsoft. Используйте следующее условное объявление в заголовке вашего документа.
Загрузить Orbit
Эта версия Orbit устарела. Если вы разработчик, ознакомьтесь с нашим фондом Rapid Prototyping Framework Foundation. Он загружен потрясающими инструментами, такими как наш приятель Orbit, наш потрясающий модальный Reveal и многими, многими другими! Начните здесь строить везде.
или загрузите старый комплект
Сейчас на GitHub
Мы разместили Orbit на GitHub, чтобы упростить обслуживание кода и отслеживание проблем. Впредь регистрируйте проблемы через GitHub 🙂
jquery-slider · Темы GitHub · GitHub
Вот 38 публичных репозиториев соответствует этой теме…
Стивенвандерски / bxslider-4
Звезда 4,2кАрсланАмир / Ui-компонент-JQuery-PreviewSlider
Звезда 9Ричард1320 / Bare-Bones-слайдер
Звезда 8Цингоин / jquery-слайд
Звезда 3Голдгейтлайт / jQuery-цена-диапазон-ползунок-с-вводом-пользователем
Звезда 3небольшой / сплитслайдер
Звезда 2webdatavisualdev / магический салон
Звезда 2Джонатанпд / слайд-jquery
Звезда 2Парижафро / бимса
Звезда 1пррпл / Prrple-слайдер
Звезда 1андрейматин / jquery.
 tiles-слайдер Звезда
1
tiles-слайдер Звезда
1моллюскорг / настольный светильник
Звезда 1Джейкобксперес / полноэкранный слайдер содержимого jquery
Звезда 1Турикнокс / magento-дома-слайдеры
Звезда 1xmissra / MixSlider
Звезда 1Шонмакки / jquery-tabbed-слайдер-пользовательский интерфейс
Звезда 1ЛиСонгА / Простой WEP-симулятор
Звезда 1ришой / jQuery-слайдер
Звезда 0Салахудин31 / Веб-сайт
Звезда 0иа-степанов / пульс
Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
jquery-слайдер
страницу темы, чтобы разработчикам было легче узнать о ней.
