Слайдер на сайте, что это и как его использовать?
В последнее время люди, занимающиеся веб-дизайном часто сталкиваются с понятием слайдер для сайта. Что он собой представляет? Зачем на сайтах нужны слайдеры? Какими технологиями пользуются при их создании? Ответы на эти вопросы представлены далее.
Сегодня на веб-сайтах большой популярностью пользуются различные слайдеры. Чисто визуально слайдеры на сайтах являются блоками на странице, в пределах которых с установленной периодичностью происходит демонстрация анонсов новостей, статей или изображений.
Почему на сайтах пользуются слайдерами? Во-первых, эти элементы являются визуально привлекательными для посетителей веб-сайта, а также они стимулируют интерес целевых пользователей к различным материалам, размещенным на сайте. Во-вторых, благодаря использованию слайдеров можно сэкономить место, так как один блок слайдера, позволяет продемонстрировать несколько анонсов. Ведь при других вариантах для их размещения потребовалось бы отдельное место на странице.
Слайдер с технической стороны
С технической стороны слайдер для сайта это обычный программный код, который создается на HTML, CSS, Javascript. В настоящее время распространены готовые бесплатные и платные слайдеры для веб-сайтов. Кроме того ест возможность для заказа их индивидуального изготовления в компаниях, которые занимаются веб-разработками и веб-дизайном.
Как использовать сладйер?
Слайдеры для сайтов отличаются различным функционалом. Простейшие слайдеры работают в режиме последовательного просмотра, более сложные дают возможность для «перелистывания» страницы вручную, перехода на материал или показ полноразмерного изображения и многое другое. Однако в большинстве случаев слайдеры работают по аналогичному алгоритму.
 Вывод слайдов в требуемом месте веб-страницы прописан в HTML-коде, за визуальное оформление отвечает CSS, а за работу Javascript сценарий, например функции библиотеки jQuery.
Вывод слайдов в требуемом месте веб-страницы прописан в HTML-коде, за визуальное оформление отвечает CSS, а за работу Javascript сценарий, например функции библиотеки jQuery.Слайдеры для сайтов разрабатываются с учетом различных параметров, и особое внимание уделяется тому, чтобы слайдер соответствовал особенностям CMS, которая используется. Для популярных CMS, таких как WordPress и Joomla, уже имеется множество готовых решений, платных и бесплатных.
Слайдеры для веб-сайтов не относятся к обязательным элементам оформления, без них можно вполне обойтись. Однако сегодня они пользуются популярностью у посетителей и разработчиков, поэтому практически на каждом современном новостном портале или сайте представительства размещен слайдер.

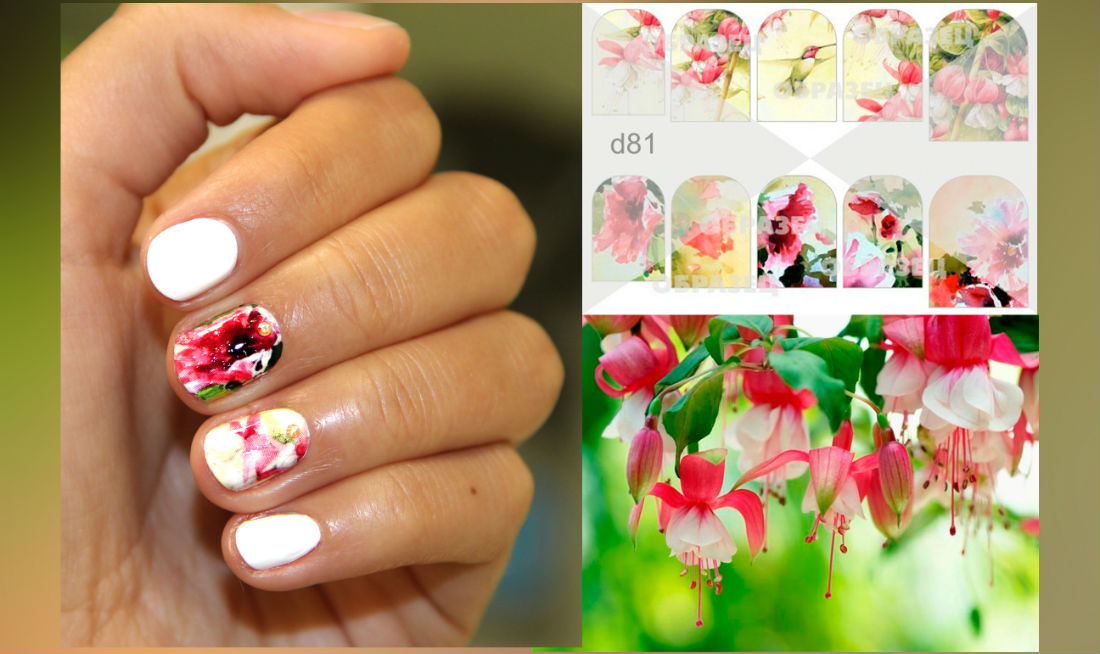
Слайдеры для ногтей. Как сделать модный дизайн?
Слайдер-дизайн – это удобный способ создать сложный рисунок на ногтях за несколько секунд! Как работать со слайдерами? Читайте в этой статье!
Мастера часто сталкиваются с проблемой создания дизайнов, то не хватает времени, то художественных навыков или опыта. В этом случае, слайдер спасет ситуацию и поможет создать сложный рисунок за несколько секунд! Кроме того, в этом сезоне дизайн со слайдерами это тренд, захвативший instagram-аккаунты мастеров.
Какие дизайны со слайдерами сейчас в моде?
Невероятно популярны слайдеры с леттерингом и нанесение слайдеров на подложку в виде фольги, блесток, крупного глиттера и градиента.
Как крепить слайдеры?
- Сделайте маникюр привычным способом.
- Покройте ногти базовым и цветным покрытием. В зависимости от придуманного дизайна можно покрыть ногти только базой.
- Аккуратно вырежьте слайдер по контуру.

- Поместите слайдер в воду или на смоченный водой ватный диск.
- Отделите плёнку слайдера от бумажной подложки и при помощи пинцета поместите на ноготь.
- Аккуратно разровняйте слайдер по поверхности ногтя.
- В случае, если слайдер нанесен на всю ногтевую пластину, следует забафить торец ногтя.
- Закрепите слайдер топовым покрытием.
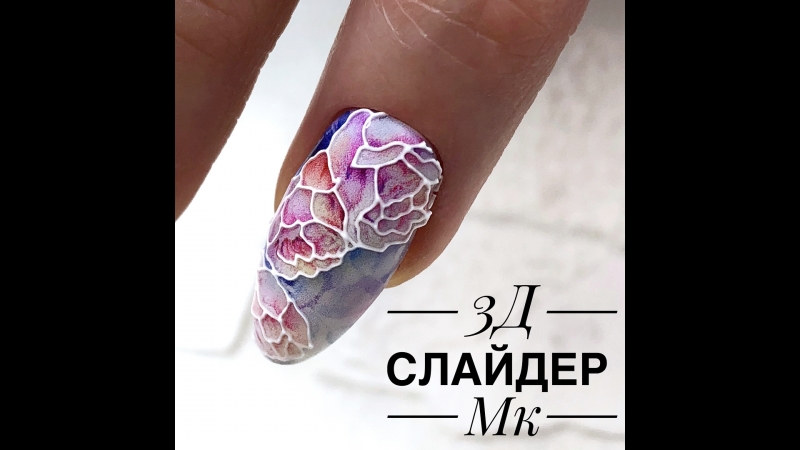
А можно фото-мастер-класс по слайдер-дизайну?
Конечно! Вдохновившись трендовым маникюром, мы подготовили для вас мастер-класс со вкусным слайдер-дизайном 🙂
1. Подготавливаем основу
- обезжириваем ногти;
- наносим базу;
- сушим в UV лампе;
- покрываем ногти бирюзовым гель-лаком;
- сушим в лампе.
2. Создаем дизайн
- отпечатываем фольгу на липком слое цветного гель-лака;
- вырезаем слайдер по контуру и кладем его на мокрый ватный диск или салфетку;
- через 5 секунд аккуратно снимаем слайдер с бумажной подложки пинцетом;
- кладем на ноготь и разравниваем слайдер.

3. Завершаем дизайн
- наносим топовое покрытие;
- сушим в UV лампе 2 мин;
- при необходимости продублируйте второй слой топового покрытия;
- сушим в UV лампе 2 мин.
А есть видео-мастер-класс?
Мы подобрали для вас видео Маши Create и Art Nail по созданию слайдер-дизайна, а ссылки на товары из видео в описании.
Как видите, работать со слайдерами очень просто! Попробуйте один раз и почувствуйте всю прелесть шикарного дизайна за несколько секунд.
Сегодня часто в веб-дизайне можно столкнуться с таким понятием как слайдер для сайта. В настоящее время различные слайдеры на сайтах стали очень популярны. Если говорить в общем, то визуально слайдер для сайта представляет собой блок на странице, в пределах которого с определенной периодичностью демонстрируются анонсы статей или новостей либо изображения. Почему применяются слайдеры на сайтах? Во-первых, они визуально привлекательны для посетителей сайта и стимулируют интерес целевой аудитории к тем или иным материалам сайта. Во-вторых, они позволяют сэкономить место, ведь в одном блоке слайдера можно демонстрировать сразу несколько анонсов, которые в другом случае пришлось бы размещать отдельно, тем самым занимая дополнительное место на странице. Со стороны технической реализации слайдер для сайта является ничем иным как программным кодом, создаваемым с помощью HTML, CSS, а также Javascript. Функционал слайдеров для сайтов может быть разным: самые простые слайдеры могут работать в режиме только последовательного просмотра, слайдеры посложнее предоставят возможность «перелистнуть» страницу вручную, перейти на материал или полноразмерное изображение и т. д. Впрочем, общий алгоритм работы любого слайдера всегда примерно одинаков. В функциях, отвечающих за работу слайдера, указывается скорость перелистывания слайдов, задаются условия показа предыдущего/следующего слайда или слайда по номеру, задается визуальное оформление слайдов и эффекты перелистывания. При этом за «вывод» слайдов в нужном месте страницы отвечает HTML-код, за внешний вид слайдера — CSS, а непосредственно за работу слайдера — сценарий Javascript, в частности, функции библиотеки jQuery. При разработке слайдеров для сайтов учитываются разные параметры, среди которых повышенное внимание уделяется соответствию слайдера особенностям используемой на сайте CMS (системы управления контентом). Для наиболее популярных CMS, например, CMS WordPress и CMS Joomla!, уже разработано много готовых решений, как бесплатных, так и платных. Чтобы установить готовый слайдер на сайт, много времени и усилий не потребуется. Достаточно файлы слайдера поместить в соответствующую папку сайта (зависит от CMS), а затем в нужном месте страницы сайта вызвать те функции, что отвечают за отображение слайдера. При этом обычно есть возможность доработать дизайн слайдера, чтобы вписать его в существующий дизайн сайта. Слайдеры для сайтов не являются обязательными элементами дизайна, без них вполне можно обойтись. С другой стороны, они настолько завоевали любовь и разработчиков, и посетителей, что уже трудно представить себе современные новостные порталы или же сайты представительского типа без слайдеров. Теги: |
Сегодня часто в веб-дизайне можно столкнуться с таким понятием как слайдер для сайта. Что это такое? Зачем необходимы слайдеры для сайтов? Какие технологии используются для их создания? Об ответах на все эти вопросы пойдет речь далее. В настоящее время различные слайдеры на сайтах стали очень популярны. Если говорить в общем, то визуально слайдер для сайта представляет собой блок на странице, в пределах которого с определенной периодичностью демонстрируются анонсы статей или новостей либо изображения. Почему применяются слайдеры на сайтах? Во-первых, они визуально привлекательны для посетителей сайта и стимулируют интерес целевой аудитории к тем или иным материалам сайта. Во-вторых, они позволяют сэкономить место, ведь в одном блоке слайдера можно демонстрировать сразу несколько анонсов, которые в другом случае пришлось бы размещать отдельно, тем самым занимая дополнительное место на странице. Со стороны технической реализации слайдер для сайта является ничем иным как программным кодом, создаваемым с помощью HTML, CSS, а также Javascript. Сегодня можно как найти уже готовые платные и бесплатные слайдеры для сайтов, так и заказать их индивидуальное изготовление в компаниях, специализирующихся на веб-разработке, например, в студиях веб-дизайна. Функционал слайдеров для сайтов может быть разным: самые простые слайдеры могут работать в режиме только последовательного просмотра, слайдеры посложнее предоставят возможность «перелистнуть» страницу вручную, перейти на материал или полноразмерное изображение и т. д. Впрочем, общий алгоритм работы любого слайдера всегда примерно одинаков. В функциях, отвечающих за работу слайдера, указывается скорость перелистывания слайдов, задаются условия показа предыдущего/следующего слайда или слайда по номеру, задается визуальное оформление слайдов и эффекты перелистывания. При этом за «вывод» слайдов в нужном месте страницы отвечает HTML-код, за внешний вид слайдера — CSS, а непосредственно за работу слайдера — сценарий Javascript, в частности, функции библиотеки jQuery. При разработке слайдеров для сайтов учитываются разные параметры, среди которых повышенное внимание уделяется соответствию слайдера особенностям используемой на сайте CMS (системы управления контентом). Для наиболее популярных CMS, например, CMS WordPress и CMS Joomla!, уже разработано много готовых решений, как бесплатных, так и платных. Чтобы установить готовый слайдер на сайт, много времени и усилий не потребуется. Достаточно файлы слайдера поместить в соответствующую папку сайта (зависит от CMS), а затем в нужном месте страницы сайта вызвать те функции, что отвечают за отображение слайдера. При этом обычно есть возможность доработать дизайн слайдера, чтобы вписать его в существующий дизайн сайта. Слайдеры для сайтов не являются обязательными элементами дизайна, без них вполне можно обойтись. С другой стороны, они настолько завоевали любовь и разработчиков, и посетителей, что уже трудно представить себе современные новостные порталы или же сайты представительского типа без слайдеров. Теги: |
Что нужно знать о типах слайдеров?
Слайдер можно найти практически на любом сайте. Любите вы их или ненавидите, слайдеры — это невероятно универсальные элементы дизайна . В результате веб-дизайнеры используют их для различных дизайнерских задач. Чтобы сделать слайдер более удобным для размещения на веб-сайте, существует различных типов слайдеров . В этой статье мы собираемся изучить все, что нужно знать о типах слайдеров.
Что такое слайдер?
Тип слайдера определяет внешний вид слайдера.Например, он решает, сколько слайдов вы видите вместе. Например, обычные типы слайдеров отображают по одному слайду за раз. Тип ползунка также может управлять поведением ползунка.
Какие бывают типы слайдеров?
Самый распространенный тип слайдера — это «простой» вид слайдера. Этот слайдер показывает по одному слайду за раз, для просмотра посетителем. Это помогает им сосредоточиться на сообщении по одному, что делает этот тип идеальным для заголовков или галерей.По сути, вы можете использовать этот простой слайдер для любых целей.
Этот слайдер показывает по одному слайду за раз, для просмотра посетителем. Это помогает им сосредоточиться на сообщении по одному, что делает этот тип идеальным для заголовков или галерей.По сути, вы можете использовать этот простой слайдер для любых целей.
Другой распространенный тип — слайдер в виде карусели. Этот слайдер представляет многих слайдов для посетителя . В результате каждый слайд получает ограниченное пространство, но посетитель может просматривать слайдер быстрее. Люди часто используют такие карусели для демонстрации продуктов или сообщений в блогах.
Карусель слайдеров, показывающая множество слайдов рядом друг с другомКакие типы слайдеров можно найти в Smart Slider 3?
Smart Slider 3 — это самый универсальный слайдер для WordPress и Joomla.Он обладает удивительными функциями, поэтому удовлетворит любые потребности . С Smart Slider 3 вы можете создавать великолепные слайдеры для своего сайта. Вы также можете использовать популярные дизайнерские эффекты, такие как параллакс или Кен Бернс. Более того, существует множество различных типов слайдеров, позволяющих выбрать наиболее подходящий для ваших нужд.
Вы также можете использовать популярные дизайнерские эффекты, такие как параллакс или Кен Бернс. Более того, существует множество различных типов слайдеров, позволяющих выбрать наиболее подходящий для ваших нужд.
В Smart Slider 3 доступны следующие типы слайдеров:
- Simple (также доступна в бесплатной версии)
- Блок (также доступен в бесплатной версии)
- Карусель
- Витрина
Простой тип
Тип простого слайдераSmart Slider 3 выглядит точно так же, как и широко известные слайдеры.Он показывает по одному слайду за раз, поэтому он не отвлекает посетителя. Люди обычно используют эти ползунки большого или полного размера. Это дает достаточно места
Что такое слайдер? Как добавить слайдер в WordPress?
В терминологии веб-дизайна термин Slider используется для слайд-шоу, добавленного на веб-страницу. Доступно множество плагинов для слайдеров WordPress, которые позволяют вам создавать свои собственные слайдеры и добавлять их на свою домашнюю страницу, целевые страницы, сообщения или куда угодно.
можно использовать на всех типах веб-сайтов, однако чаще всего они используются на веб-сайтах для бизнеса или профессиональных веб-сайтах с портфолио.Одним из явных преимуществ использования слайдера является то, что владельцы веб-сайтов могут разместить весь свой важный контент в визуально привлекательном и интерактивном слайд-шоу вверху страницы перед основным контентом. Это позволяет пользователям быстро видеть основные моменты и принимать меры.
Слайдеры могут запускать слайд-шоу автоматически без ввода данных пользователем, перемещая слайды в заранее определенный интервал времени. Слайдеры также могут реагировать на действия пользователя, например, щелкать или смахивать, чтобы просмотреть следующий или предыдущий слайд. Кроме того, ползунки также могут иметь кнопки или миниатюры, которые пользователи могут щелкнуть, чтобы просмотреть определенный слайд в ползунке.
При использовании слайдера на сайте WordPress пользователю следует учитывать ряд вещей.
Во-первых, слайдеры обычно загружают изображения и контент на слайды, это может немного замедлить работу вашего сайта. Также плагины слайдеров используют JavaScript, в частности jQuery, которые загружаются отдельно как скрипты. Это также влияет на скорость загрузки страницы.
Еще одна проблема при использовании слайдера в WordPress — готовность к мобильным устройствам. Если ваш сайт WordPress использует адаптивную тему, то использование неадаптивного слайдера нарушит макет сайта на разных устройствах и экранах.Некоторые плагины слайдеров, например Soliloquy, пытаются минимизировать эти недостатки, оптимизируя скорость загрузки слайдера и используя адаптивный дизайн для слайдера.
Плагин адаптивного слайдера может настраивать контейнер слайдера и его содержимое (например, изображения, видео, текст), чтобы они соответствовали размеру экрана или устройству, на котором он просматривается.
Дополнительная литература
Настройки слайдера — Размер — Документация Smart Slider
Вкладка «Размер» находится на странице настроек слайдера.
Размер слайдера
Ширина, высота
Устанавливают размер слайдера. Кроме того, это будет размер, который вы можете изменить в редакторе слайдов.
Скрыть на Pro
Вы можете скрыть ползунок на включенных устройствах. ПК, планшет и мобильный телефон включены по умолчанию.
Предельная ширина ползуна
☝️ Примечание: Эта опция доступна на Просто и Только типы блоков.Ограничивает ширину слайдера и предотвращает его слишком большое увеличение.По умолчанию он ограничивает ширину установленной шириной ползунка. Посмотрите видео о настройках слайдера, чтобы увидеть разницу
- Большой рабочий стол Pro Вы можете установить пользовательское ограничение ширины слайда для большого рабочего стола.
- Рабочий стол Вы можете установить пользовательское ограничение ширины слайда для рабочего стола.
- Большой планшет Pro Вы можете установить пользовательское ограничение ширины слайда для большого планшета.

- Планшет Вы можете установить пользовательское ограничение ширины слайда для планшета.
- Большой мобильный Pro Вы можете установить пользовательское ограничение ширины слайда для большого мобильного устройства.
- Mobile Вы можете установить пользовательское ограничение ширины слайда для мобильных устройств.
Например, если вы создаете слайдер размером 1000×500 пикселей, то:
- с включенным ограничением ширины слайдера ползунок будет иметь размер 1920×500 пикселей на мониторе fullHD
- с выключенным ограничением ширины слайдера ползунок будет иметь размер 1920×960 пикселей на мониторе fullHD
Размер слайда Pro
☝️ Примечание: Этот раздел доступен на Карусель и Только типы слайдеров! Узнайте о доступных вариантах в их документации.Точки останова
Точки останова определяют, когда ваш слайдер переключается на другое устройство. Smart Slider 3 использует точки останова CSS, поэтому он проверяет ширину браузера, а не фактическое устройство, на котором он просматривается.
Smart Slider 3 использует точки останова CSS, поэтому он проверяет ширину браузера, а не фактическое устройство, на котором он просматривается.
Что делает Breakpoints еще более точным, так это то, что Smart Slider 3 проверяет не только ширину браузера, но и высоту, поэтому при повороте телефона в альбомную ориентацию будет отображаться мобильный макет. Вот пример того, почему ориентации так важны.У iPhone X разрешение CSS 375×812 пикселей, а у iPad Pro 9,7 дюйма — разрешение CSS 768×1024 пикселей. Если учитывать только ширину браузера, альбомный вид iPhone X считается планшетом (поскольку он больше 768 пикселей. (это наиболее распространенная вертикальная ширина планшета). По высоте также можно определить iPhone X как мобильное устройство, поэтому вы можете увидеть мобильный макет своего слайдера, а не планшетный.
Точки останова позволяют идеально настроить макет слайда.Используя Resizer, вы можете проверить, подходят ли точки останова по умолчанию для вашего слайдера, и при необходимости отрегулировать их.
Планировка
Макетыопределяют размер и адаптивное поведение слайдера во внешнем интерфейсе.
Узнайте больше о доступных макетах в их документации: Boxed, Fullwidth, Fullpage Pro.
Нестандартный размер Pro
⚠️ Предупреждение: Настройка Нестандартный размер для слайдера правильно вообще не простая и эта особенность не нужен для большинства слайдеров. Вы можете использовать эту опцию, чтобы изменить соотношение сторон для каждого устройства. Например, если у вас есть слайдер 1200×600 пикселей, по умолчанию он будет 375×187 пикселей на мобильном телефоне шириной 375 пикселей. Установив Custom Size , вы можете увеличить ползунок, например, до 375×400 пикселей.
— Документация Smart Slider
На страницу настроек слайдера можно перейти, щелкнув слайдер на панели инструментов или на странице группы слайдеров.
- 1
Навигация по хлебным крошкам
С помощью навигации Breadcrumb вы можете легко вернуться на панель инструментов с помощью ползунка, который вы редактируете в данный момент.
- 2
Добавить слайд
Здесь вы можете добавлять новые слайды в свой слайдер.
Доступные типы слайдов
- Изображение: Вы можете добавить один или несколько новых слайдов изображений в свой слайдер.
- Пустой: Вы можете создать пустой слайд, на котором вы можете создавать собственное содержимое.
- Сообщение: Вы можете добавить сообщение WordPress или статью Joomla. Контент загружается статически, поэтому он не изменится, если вы настроите источник.
- Статическое наложение: Вы можете добавить статическое наложение к своему слайдеру. Статический оверлей похож на пустой слайд, но он отображается поверх всех других слайдов вашего слайдера.
 Вы можете использовать там любые слои, например, чтобы создать заголовок для слайдера.
Вы можете использовать там любые слои, например, чтобы создать заголовок для слайдера. - Динамические слайды: Вы можете создать слайд из выбранного динамического источника.
- 3
Список слайдов
Здесь вы можете найти список ранее добавленных слайдов. Щелкните слайд, чтобы перейти в редактор слайдов.
Здесь также можно изменить порядок слайдов, просто перетащив слайд в нужное место.
- 4
Горка навесная
При наведении курсора на слайд становятся доступны дополнительные параметры.
Массовые действия скольжения
- Дублировать: Дублирует все выбранные слайды.Копии будут созданы в текущем слайдере.
- Копия: Вы можете скопировать все выбранные слайды на другой слайдер.
- Удалить: Вы можете удалить все выбранные слайды с ползунка.

- Опубликовать: Вы можете опубликовать все выбранные слайды.
- Отменить публикацию: Вы можете отменить публикацию всех выбранных слайдов. Неопубликованные слайды не будут отображаться в предварительном просмотре или во внешнем интерфейсе.
- Выбрать все: Выбрать все слайды в слайдере.
- Не выбирать: Снимает выделение со всех слайдов.
- Выбрать опубликовано: Выбирает все опубликованные слайды.
- Выбрать неопубликованные Выбирает все неопубликованные слайды.
Слайд-меню
- Дублировать: Вы можете продублировать слайд. Копия будет создана в текущем слайдере.
- Копия: Вы можете скопировать слайд на другой слайдер.

- Опубликовать / Отменить публикацию: Вы можете изменить опубликованный статус слайда. Неопубликованные слайды не будут отображаться в предварительном просмотре или во внешнем интерфейсе.
- Генератор редактирования: Если ваш слайд является динамическим, вы можете перейти на его страницу конфигурации.
☝️ Примечание: - Установить как первое: По умолчанию ползунок начинается с слайда, который находится в первой позиции. С помощью этой опции вы можете заставить слайдер начинаться с другого слайда, даже если он не находится в первой позиции.

- Удалить: Вы можете удалить слайд.
- Установить как первое: По умолчанию ползунок начинается с слайда, который находится в первой позиции. С помощью этой опции вы можете заставить слайдер начинаться с другого слайда, даже если он не находится в первой позиции.
- 5
Неопубликованный слайд
Неопубликованные слайды имеют меньшую непрозрачность и серый значок x в правом нижнем углу.Вы можете отменить публикацию слайда, щелкнув значок публикации или выбрав его из контекстного меню.
- 6
Верхняя планка
На верхней панели есть полезные параметры для создания слайдера.
- Предварительный просмотр Вы можете предварительно просмотреть свой слайдер в текущих настройках. Предварительный просмотр не требует сохранения, если он не открыт на новой странице.
- Назад Вы можете вернуться на предыдущий уровень. На странице настроек слайдера это означает панель управления.
- Сохранить Вы можете сохранить изменения в ползунке.
- 7
Название и идентификатор слайдера
Здесь вы можете найти имя и идентификатор слайдера.

- 8
Вкладки настройки слайдера
Есть параметры, которые вы можете использовать для настройки слайдера по своему вкусу. Узнайте больше о параметрах в документации по настройкам слайдера.
- 9
Действия с ползунком
Нажмите кнопку «Действия», чтобы просмотреть действия ползунка.
- Изменить тип слайдера: Здесь вы можете изменить тип слайдера.
- Очистить кеш слайдера: Очищает кэш слайдера, что может быть полезно на генераторах. При сохранении ползунка кеш автоматически очищается.
- Экспорт слайдера как HTML: Вы можете экспортировать слайдер как статический HTML, CSS и JS, чтобы добавить его на автономные сайты.
- Экспорт: Вы можете экспортировать слайдер как.ss3, который можно использовать для импорта в другую установку Smart Slider 3.
- Дублировать слайдер: Вы можете продублировать весь слайдер.

- Переместить в корзину: Вы можете переместить группу в корзину для удаления.
Параметр Edit Generator доступен только для динамических слайдов! Вы можете легко отличить динамические слайды от нединамических слайдов по серой метке над названием слайда.
Динамическое скольжение (справа) и нединамическое скольжение (слева). В этом случае динамический слайд использует генератор фильтров WordPress Post by.
Смена типа слайдера
Вы можете изменить тип слайдера, нажав Действия слайдера → Изменить тип слайдера . Выберите новый тип слайдера, который вы хотите использовать, и нажмите Convert .
⚠️ Предупреждение: Изменение типа слайдера необратимо. После изменения типа слайдера , вы потеряете все настройки, связанные с типом слайдера. .Предварительный просмотр
- 1
Настройки предварительного просмотра
Здесь вы можете настроить предварительный просмотр.
- Ширина обозревателя: Ширина обозревателя, в котором должен отображаться ползунок.
- Высота браузера: Высота браузера, в котором вы хотите видеть ползунок.
- Масштаб: Предварительный просмотр можно масштабировать.
 Если вы выбираете устройство, ширина или высота которого больше, чем может поместиться в окно предварительного просмотра, система автоматически уменьшит его.
Если вы выбираете устройство, ширина или высота которого больше, чем может поместиться в окно предварительного просмотра, система автоматически уменьшит его. - Переключить ориентацию: Вы можете повернуть браузер в том месте, где находится ползунок, чтобы проверить его в другой ориентации.
- Обновить предварительный просмотр: Вы можете обновить ползунок, чтобы увидеть анимацию слоя на мобильном устройстве.
- Открыть предварительный просмотр полностью: Вы можете открыть предварительный просмотр в новой вкладке.
- Закрыть: Закрывает всплывающее окно предварительного просмотра.
- 2
Селектор устройства
Вы можете проверить свой слайдер на устройстве определенного размера, например на планшете или мобильном устройстве.
- 3
Государственный контролер
Вы можете проверить текущее состояние ползунка и почему он находится в этом состоянии.



 Сегодня можно как найти уже готовые платные и бесплатные слайдеры для сайтов, так и заказать их индивидуальное изготовление в компаниях, специализирующихся на веб-разработке, например, в студиях веб-дизайна.
Сегодня можно как найти уже готовые платные и бесплатные слайдеры для сайтов, так и заказать их индивидуальное изготовление в компаниях, специализирующихся на веб-разработке, например, в студиях веб-дизайна.




