javascript — Slick Slider: недостаточно слайдов для прокрутки
Задать вопрос
Вопрос задан
Изменён 1 год 11 месяцев назад
Просмотрен 647 раз
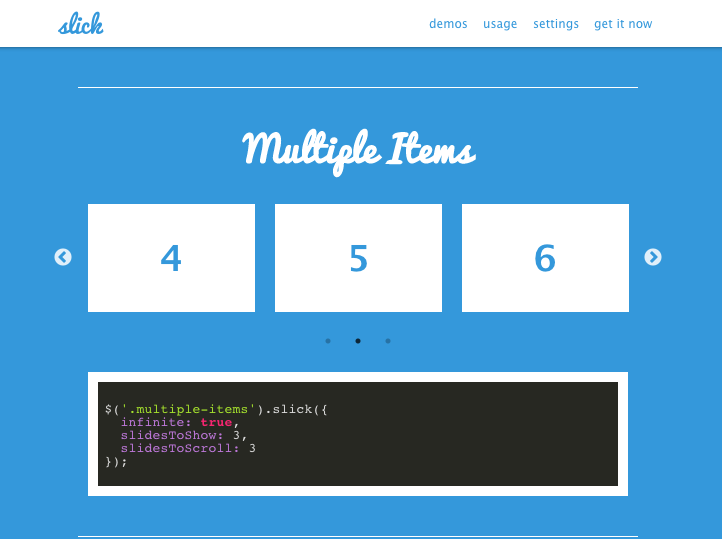
Есть slick-слайдер с параметрами slidesToShow: 3, slidesToScroll: 1. Если слайдов больше трёх, то всё работает корректно:
$('.slider').slick({
infinite: true,
speed: 1500,
slidesToShow: 3,
slidesToScroll: 1
}).slide {
padding: 30px;
border: 1px solid red;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> <script type="text/javascript" src="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.min.js"></script> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div>
Но если оставить только три слайда, пропадают элементы управления и прокрутка блокируется:
$('.slider').slick({
infinite: true,
speed: 1500,
slidesToShow: 3,
slidesToScroll: 1
}).slide {
padding: 30px;
border: 1px solid red;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.css"/> <script type="text/javascript" src="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.min.js"></script> <div> <div>1</div> <div>2</div> <div>3</div> </div>
Можно ли заставить slick-слайдер прокручивать то количество слайдов, которое дано к показу? Или придётся использовать другой слайдер?
- javascript
- html
- css
- jquery
- slick.
 js
js
Можно попробовать при недостатке слайдов клонировать имеющиеся и добавить их в слайдер
$('.slider').on('init reInit',function(e,slick){
if(slick.slideCount<=slick.options.slidesToShow){
slick.slickAdd(slick.$slides.clone())
}
})
$('.slider').slick({
infinite: true,
speed: 500,
slidesToShow: 3,
slidesToScroll: 1
}).slide {
padding: 30px;
border: 1px solid red;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.css"/> <script type="text/javascript" src="//cdn.jsdelivr.net/npm/[email protected]/slick/slick.min.js"></script> <div> <div>1</div> <div>2</div> <div>3</div> </div>
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Новая подборка из 25 фотогалерей и слайдеров на jQuery – Dobrovoimaster
Здравствуйте всем!
Совсем не давно я выкладывал не большую подборку из пяти фотогалерей и слайдеров на jQuery. Это как вы понимаете минимум от того, что создано и реализовано на данный момент. Не берусь сказать сколько существует галерей, слайдеров и фотоальбомов, различных форм и способов исполнения, думается мне, что очень и очень много, так как каждый веб-разработчик, веб-дизайнер нет — нет да и обращается к этой теме. Пытливые умы не дают рукам покоя, находя все новые и новые решения.
Это как вы понимаете минимум от того, что создано и реализовано на данный момент. Не берусь сказать сколько существует галерей, слайдеров и фотоальбомов, различных форм и способов исполнения, думается мне, что очень и очень много, так как каждый веб-разработчик, веб-дизайнер нет — нет да и обращается к этой теме. Пытливые умы не дают рукам покоя, находя все новые и новые решения.
Узрев у читателей повышенный интерес к этой теме, мне хотелось бы сосредоточить ваше внимание на новых и интересных техниках построения галерей изображений с помощью jQuery, а так же других javascript слайдер-плагинов. Давайте вместе с вами, уважаемые читатели, посмотрим и заценим более полную подборку из 25 различных фотогалерей и слайдеров. В обзоре представлено краткое описание особенностей функционала галерей, а так же ссылки на сайты разработчиков, и примеры работы плагинов.
Обновление от 09.05.2017
И так, смотрим, выбираем и используем понравившиеся на своих проектах:
Galleriffic
Оф. Сайт | Demo
Сайт | Demo
Galleriffic является JQuery плагином, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Camera Slideshow
Оф.Сайт | Demo
Camera Slideshow плагин jQuery, который также может использоваться в качестве плагина WordPress. Он поставляется с 33 встроенными темами, но вы также можете вносить свои изменения, потому что в слайд-шоу включен файл CSS, в котором вы легко можете настроить нужные части.
GalleryView
Demo | Скачать
Pretty Photo
Оф.Сайт | Demo
Pretty Photo является JQuery клоном лайтбокс. Он не только поддерживает изображения, но и видео, флэш, YouTube, фреймы и Ajax. Это полномасштабный лайтбокс медиа.
LoopedSlider
Оф. Сайт | Demo
Сайт | Demo
LoopedSlider это слайд-шоу плагин JQuery, который с виду очень простой, но в то же время упакован полезным набором функций, которые помогут начинающим и опытным разработчикам, при создании элегантного, и удобного слайд-шоу.
Demo
PhotoNav Showcase это не галерея и не слайдер, это специальный Javascrip для панорамного просмотра изображений с возможностью прокрутки по горизонтали. Иногда бывает очень даже полезным иметь возможность просмотра больших изображений с помощью панорамной прокрутки.
iPhote-like Image Resizing
Оф.Сайт | Demo
iPhote-like Image Resizing из названия видно, что это ничто иное, как масштабирование изображений не посредственно в браузере, с помощью javascript.
Cover Flow Image Gallery
Оф.Сайт | Demo
Cover Flow Image Gallery интереснейшая галерея изображений с элементами слайд-шоу с использованием AJAX.
qGallery
Оф.Сайт | Demo
qGallery является простым в использовании прототипом на основе скрипта галереи. Вся обработка изображений производится с помощью скрипта, поэтому вам не придется беспокоиться о загрузке изображений на сервер. Все изображения для полномасштабного просмотра создаются на лету и хранятся в кэше каталога на сервере, чтобы сохранить мощность обработки на сервере.
Image Flow
Оф.Сайт | Demo
Image Flow — в галерее использована технология Cover Flow Apple, знатоки Safari поймут и заценят. JavaScript создаетт эффект Cover Flow без каких-либо заметных дефектов. Навигация с помощью клавиатуры (клавиши со стрелками), мышью прокруткой и поддерживается перетаскивание изображений. Красивая и мощная панорама, очень здорово для использования, тем кому оно конечно надо.
Thickbox Prototype
Оф. Сайт | Demo
Сайт | Demo
Thickbox Prototype это прототип VisualLightBox, который является свободным программным обеспечением, он поможет вам легко создавать свои фотоальбомы, веб-галереи для веб-сайтов в стиле лайтбокс. Наложение эффекта происходит в несколько кликов, без написания не единой строчки кода. Для редактирования изображений, не используется JavaScript, HTML кодирование или CSS, просто нажмите кнопку, чтобы получить веб-фотогалерею в готовом виде, так утверждают авторы программы.
SmoothGallery
Оф.Сайт | Demo
SmoothGallery по своему функционалу, это слайдер и полноценная галерея изображений с управлением в автоматическом, и ручном режиме, с возможностью вывода заголовков, и анонсов статей.
Imago Ajax Image Gallery
Оф.Сайт | Demo
Imago Ajax Image Gallery еще одна замечательная галерея для изображений выполненная с помощью Javascript и CSS. Смело можете просматривать и делиться своими фотографиями на Flickr, SmugMug или на вашем собственном сайте, Imago обработает и покажет их в лучшем виде.
Смело можете просматривать и делиться своими фотографиями на Flickr, SmugMug или на вашем собственном сайте, Imago обработает и покажет их в лучшем виде.
Coin Slider
Оф.Сайт | Demo
Coin Slider Слайдер jQuery с уникальными эффектами перехода. Он имеет гибкие параметры конфигурации и совместим с IE6 +, Firefox 2+, Safari 2+, Google Chrome 3+ и Opera 9+. Также прекрасно ладит с iOS и Android.
mooCircle
Оф.Сайт | Demo
mooCircle своеобразная «листалка» изображений, с управлением в ручном режиме, выполненная с оригинальным эффектом смены картинок.
mooFlow
Оф.Сайт | Demo
mooFlow фотогалерея с использованием javaScript-фреймворка MooTools. Думаю любителям динамики и элементов анимации, понравится метод демонстрации изображений применяемый в этой галерее.
Slideshow 2
Оф.Сайт | Demo
Slideshow 2 новая версия слайд — шоу для анимационного представления изображений на ваших сайтах, все выполнено очень просто, надежно и со вкусом.
Fotorama image slider
Оф.Сайт | Demo
Fotorama — Слайдер изображений, простой, но в то же время очень мощный инструмент. Вы можете использовать в WordPress, для этого существует отдельный плагин. Чтобы помочь вам настроить Fotorama, у разработчиков подготовлен небольшой видеоурок. Fotorama это изящный способ показать ваши фотографии или любые другие изображения. Плагин предоставляется абсолютно бесплатно.
RhinoSlider
Оф.Сайт | Demo
RhinoSlider jQuery слайдер изображений, который предоставляет возможность настройки вашей версии перед загрузкой. Это может значительно сократить время, затрачиваемое на настройку. Конечно, вы можете загрузить весь пакет, но я думаю, что лучше всего использовать генератор.
Конечно, вы можете загрузить весь пакет, но я думаю, что лучше всего использовать генератор.
Spacegallery
Оф.Сайт | Demo
Spacegallery — Слайдер изображений с 3D-интерфейсом, который загружает новые изображения при нажатии на существующий. Слайдер имеет настраиваемые границы, длительность анимации, высоту перспективы и многое другое.
Spry Photo Gallery
Demo
Spry Photo Gallery отличная фото галерея с различными способами вывода изображений для демонстрации пользователям.
Sliding Boxes
Оф.Сайт | Demo
Sliding Boxes представление изображений выполнено по принципу скользящей или раздвижной анимации окна с картинкой, с выводом подписи к изображению и краткого анонса статьи.
Sideways
Оф.Сайт | Demo
Sideways — Полноэкранная галерея изображений, которая потрясающе смотрится, особенно на широкоэкранных дисплеях. Включает в себя как просмотрщик миниатюр, так и навигацию непосредственно по изображениям с помощью стрелок.
Включает в себя как просмотрщик миниатюр, так и навигацию непосредственно по изображениям с помощью стрелок.
Photo Gallery
Demo
Прекрасный образчик компактной фотогалереи. Изображения выводятся в виде миниатюр в отдельном окне, просмотр полноразмерных картинок не выходит за рамки окна галереи.
Слайд-шоу изображений с полупрозрачными подписями
Оф.Сайт | Demo
На этом пожалуй и остановимся. Мы рассмотрели большую подборку из различных галерей изображений, какие из них лучше или хуже, это решать только вам уважаемые читатели. Хочу напомнить еще раз, что методы создания галерей или слайдеров изображений не ограничиваются этим обзором, технологии не стоят на месте, дизайнеры и веб-разработчики разных мастей работают, создают что то новое и интересное. Надеюсь, что разводил писанину не зря и кому нибудь пригодятся мои выкладки по этой интереснейшей теме.
Удачи и всех благ.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
bootstrap-slider-without-jquery — пакет npm | Snyk
Все уязвимости безопасности принадлежат производственных зависимостей прямых и косвенных пакеты. Уязвимости 0022 10.0.0
Популярный
- C
- H
- M
- L 9005 0
- М
- Д
Ваш проект подвержен уязвимостям?
 Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.Начните бесплатно
Еженедельные загрузки (1050)
Скачать тренд
- Звезды GitHub
- 3К
- 1,16 тыс.
- Авторы
- 110
Популярность прямого использования
TOP 30% Пакет npm bootstrap-slider-without-jquery получает в общей сложности
1050 загрузок в неделю. Таким образом, мы забили
Уровень популярности bootstrap-slider-without-jquery должен быть распознан.
На основе статистики проекта из репозитория GitHub для npm пакет bootstrap-slider-without-jquery, мы обнаружили, что он снялся 2995 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые проблемы
- 98
- Открытый PR
- 3
- Последняя версия
- Последняя фиксация
- 2 года назад
Дальнейший анализ состояния обслуживания bootstrap-slider-without-jquery на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта для bootstrap-slider-without-jquery является
это
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определен
- Возраст
- Зависимости
- 0 Прямые
- Версии
- 2
- Установочный размер
- 566 КБ
- Распределенные теги
- 1
- Количество файлов
- 63
- Обслуживающий персонал
- 1
- Типы TS
- Нет
bootstrap-slider-without-jquery имеет более одного последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Слайдер без jQuery — причудливая карусель на 100% CSS3
Канал
Венеция, Италия
Каннареджо район
Самый северный из шести исторических сестиери (районов) Венеции.
Дорсодуро
Дорсодуро — один из шести сестиери Венеции, северная Италия.
Яркие дома
Венеция, Италия
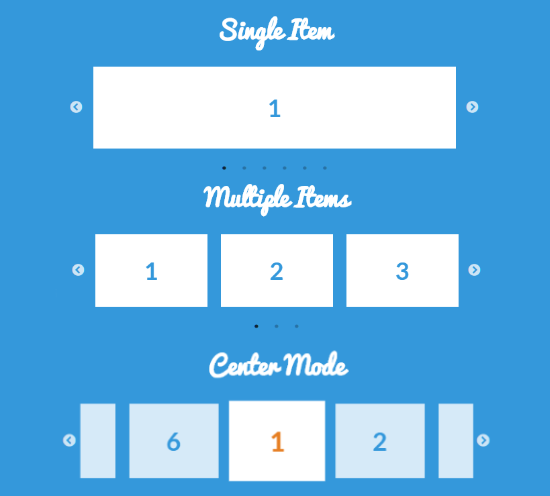
Живые демонстрации
100% CSS3 Slider?
Создавайте потрясающие слайдеры изображений полностью на CSS. Без jQuery, без JavaScript, без значков изображений, без программирования! Он удивительно гладкий, легкий, отзывчивый и готов к работе с сетчаткой. Отлично работает на всех современных устройствах и браузерах. Доступны переходы Fade, Slide, Zoom, Ken Burns и некоторые скины. Загрузите бесплатное средство для создания слайдеров для Windows и Mac прямо сейчас!
Отлично работает на всех современных устройствах и браузерах. Доступны переходы Fade, Slide, Zoom, Ken Burns и некоторые скины. Загрузите бесплатное средство для создания слайдеров для Windows и Mac прямо сейчас!
Скачать для Win Скачать для Mac
Привлекательные темы
Выберите скины, цвета и эффекты из вашей потрясающей библиотеки, которая интегрирована и готова к работе.
Простота в использовании
Удобный для пользователя, вы просто назначаете различные шаблоны, цвета и переходы из библиотеки на свой собственный слайдер. Совершенно не требуется понимания программирования. Вам не нужно будет вводить ни строчки кода!
Абсолютный слайдер CSS
Забудьте о любом JavaScript — этот слайдер изображений создан исключительно с использованием CSS и HTML
100 % Pure CSS
cssSlider основан исключительно на CSS (без JavaScript, без jQuery), поэтому он будет воспроизводиться в любом веб-браузере без каких-либо дополнительных библиотек сценариев.
Чрезвычайно настраиваемый
Запустите конструктор сайтов css Slider в двух разных режимах настроек: базовом и расширенном. Выберите один из многочисленных встроенных макетов, чтобы все было по-настоящему просто, или погрузитесь в редактирование настроек любым удобным для вас способом для полного контроля.
Retina-ready
Ползунок маркеров, воспроизведение/пауза, предыдущий/следующий и другие элементы управления имеют векторный шрифт значков, что делает их независимыми от размера монитора и отлично подходит для дисплеев с высоким разрешением Retina.
Автоматическая обрезка и изменение размера
Нет необходимости в отдельных приложениях для редактирования изображений. cssSlider немедленно обрезает ваши фотографии и изменяет их размер в соответствии с указанным вами размером!
Ползунок без jQuery
Забудьте о тяжелом и медленном jQuery, содержащем много неиспользуемого кода
Перетаскивание
Благодаря функции перетаскивания cssSlider не может быть проще в использовании. Перетаскивайте и удаляйте изображения, меняйте порядок, вставляйте ползунки за считанные секунды.
Перетаскивайте и удаляйте изображения, меняйте порядок, вставляйте ползунки за считанные секунды.
Эффект КенБернса и Базовый макет слайдера без Jquery
Этот скин имеет простой, минималистичный вид, чистый и гостеприимный. В дизайне используется только CSS, без JQuery или Javascript, что делает его невероятно быстрой загрузкой, полностью адаптивным и может использоваться на самых разных платформах, даже с отключенным javascript.
В нем используются два оттенка бледно-голубого и темно-серого, что не дает ему выглядеть слишком строгим и простым.
Вокруг слайдера нет рамки, что означает, что изображения занимают центральное место. При наведении курсора на изображение отображаются две навигационные стрелки. Кажется, что они встают на место сверху, с плавным исчезновением. Это эффект медленного и плавного перехода. Стрела темно-серого цвета с тонким наконечником. Он сидит на бледно-голубом круге. При наведении курсора на стрелку кружок становится белым, а наконечник стрелки смещается влево и вправо. Движение привлекает внимание и побуждает пользователя нажать на него.
Движение привлекает внимание и побуждает пользователя нажать на него.
Нажав на одну из стрелок, пользователь циклически просматривает изображения.
В левом нижнем углу находится заголовок, состоящий из двух заголовков. Они оба имеют серый текст на синем прямоугольнике с закругленными углами. Прямоугольник заголовка имеет более темный оттенок синего, а прямоугольник подзаголовка — сероватый, очень светло-синий.
Заголовок подпрыгивает сверху и останавливается, перекрывая прямоугольник подзаголовка. Подзаголовок прыгает снизу. Текст внутри подпрыгивает еще больше, создавая реалистичное ощущение, что прямоугольники остановились, а внутренний текст в ответ сотрясся. Это очень привлекательный и привлекательный переход, который по-прежнему сохраняет простой и чистый стиль дизайна шаблона.
Используемый шрифт — Open Sans Condensed, гуманистический шрифт без засечек, нейтральный, простой и в то же время дружелюбный.
Внизу каждого слайда есть несколько синих кругов.

 8.1/slick/slick.css"/>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/
8.1/slick/slick.css"/>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/