Как скрыть текст в html коде
Как скрыть текст в HTML?
Способы скрытия текста включают сопоставление цветов шрифта и фона, размещение изображения поверх текста, использование CSS для позиционирования текста за пределами экрана, установку размера шрифта на 1 или 0 или скрытие ссылки путем связывания только точки или другого маленького символа. Не весь скрытый текст считается вводящим в заблуждение.
Как сделать что-то скрытое в HTML?
Полностью скрыть элементы можно 3 способами:
- через отображение свойств CSS, например дисплей: нет;
- через видимость свойства CSS, например видимость: скрыта;
- через скрытый атрибут HTML5, например <промежуток скрыт>
Как скрыть комментарии в HTML-коде?
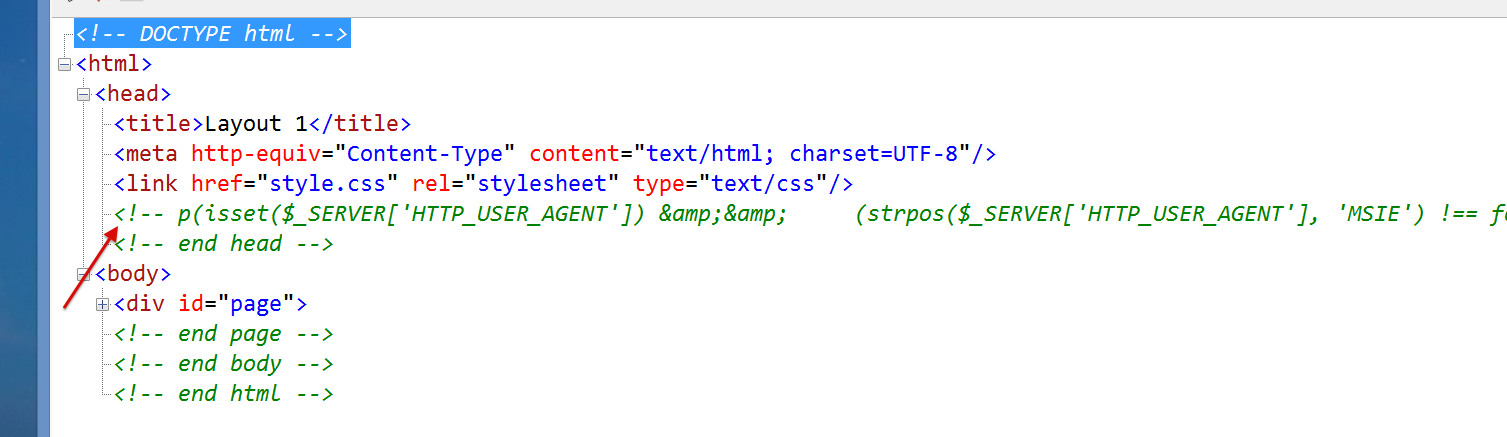
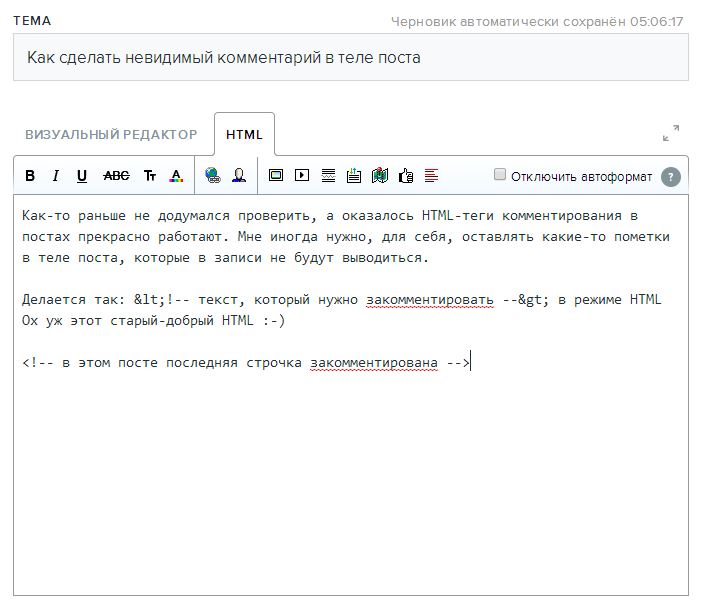
Чтобы создать скрытые комментарии в HTML, добавьте <! — и завершите его знаком ->. Все, что попадает внутрь, скрыто. Эти комментарии полезны для тех, кому нужно снова сослаться на код, что позволяет им легко понять код.
Как вы проверяете скрытый текст?
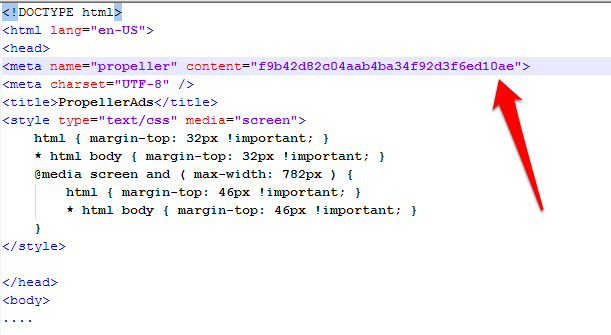
Используя функцию CTRL + A, вы можете выделить содержимое, чтобы отобразить скрытый текст на странице, или даже проанализировать исходный код страницы. Хотя отключение файлов CSS выполнит ту же работу, но с помощью атрибутов цвета шрифта в теге шрифта HTML можно по-прежнему скрыть содержимое веб-страницы.
Читает ли Google скрытый текст?
Google отображает веб-страницу, чтобы приблизительно определить то, что может увидеть пользователь. Если контент скрыт за ссылкой «читать дальше», чтобы контент был виден на странице, тогда ничего страшного. Если пользователь видит это, Google тоже может это видеть.
Что скрыто в HTML?
Определение и использование
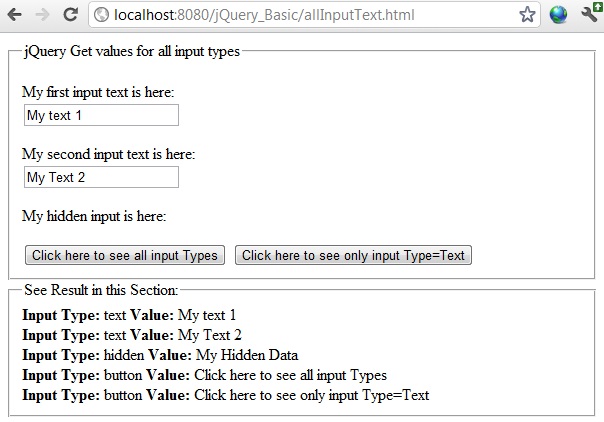
<Input type = «hidden»> определяет скрытое поле ввода. Скрытое поле позволяет веб-разработчикам включать данные, которые не могут быть просмотрены или изменены пользователями при отправке формы. В скрытом поле часто хранится запись в базе данных, которую необходимо обновить при отправке формы.
В чем разница между видимостью и отсутствием скрытия?
display: none означает, что рассматриваемый тег вообще не будет отображаться на странице (хотя вы все равно можете взаимодействовать с ним через dom). … visibility: hidden означает, что, в отличие от display: none, тег не отображается, но для него выделяется место на странице. Тег отображается, его просто нет на странице.
Что такое скрытый атрибут в HTML?
Определение и использование
Скрытый атрибут — это логический атрибут. Если он присутствует, он указывает, что элемент еще не актуален или больше не актуален. Браузеры не должны отображать элементы с указанным атрибутом hidden.
Что такое комментарий в HTML?
Тег комментария используется для вставки комментариев в исходный код. Комментарии не отображаются в браузерах. Вы можете использовать комментарии для объяснения своего кода, которые могут помочь вам при редактировании исходного кода позже.
Как сделать поле для комментариев в HTML?
Просто заполните пустые поля или удалите ненужные атрибуты.
- Тег <form>. Описание всех атрибутов см. В спецификациях тегов HTML-формы. …
- Тег <textarea>. Этот тег определяет поле комментария в форме.
Как комментировать HTML с клавиатуры?
По умолчанию в Linux / Windows для английской клавиатуры используется сочетание клавиш Ctrl + Shift + / для переключения блочного комментария и Ctrl + / для переключения строчного комментария. Если вы зайдете в Preferences-> Key Bindings — Default, вы можете найти все ярлыки, ниже — строки для комментариев.
Что такое скрытая ссылка?
Скрытые ссылки — это просто ссылки на вашей странице, которые не видны пользователю. Некоторые разработчики делают это, потому что не хотят отображать ссылку в пользовательском интерфейсе, если они не коснутся какой-то точки кода, где она требуется. … … Скрытая ссылка — это ссылка на веб-странице, которую вы, пользователь, не видите.
Как найти скрытый текст на картинке?
Просмотр изображения как текста
Текст может быть скрыт внутри изображения, когда текстовый файл объединяется с изображением с помощью командной строки. В этом случае просмотр текста не составит большого труда. Щелкните изображение правой кнопкой мыши, выберите «Открыть с помощью» и выберите «Блокнот». Возможно, вам потребуется нажать «Выбрать программу по умолчанию», чтобы увидеть Блокнот в качестве опции.
В этом случае просмотр текста не составит большого труда. Щелкните изображение правой кнопкой мыши, выберите «Открыть с помощью» и выберите «Блокнот». Возможно, вам потребуется нажать «Выбрать программу по умолчанию», чтобы увидеть Блокнот в качестве опции.
Как просмотреть скрытый контент?
Чтобы увидеть скрытые файлы на устройстве Android вашего ребенка, перейдите в папку «Мои файлы», затем в папку хранилища, которую вы хотите проверить — «Хранилище устройства» или «SD-карта». Оказавшись там, нажмите ссылку «Еще» в правом верхнем углу. Появится запрос, и вы можете установить флажок, чтобы показать скрытые файлы.
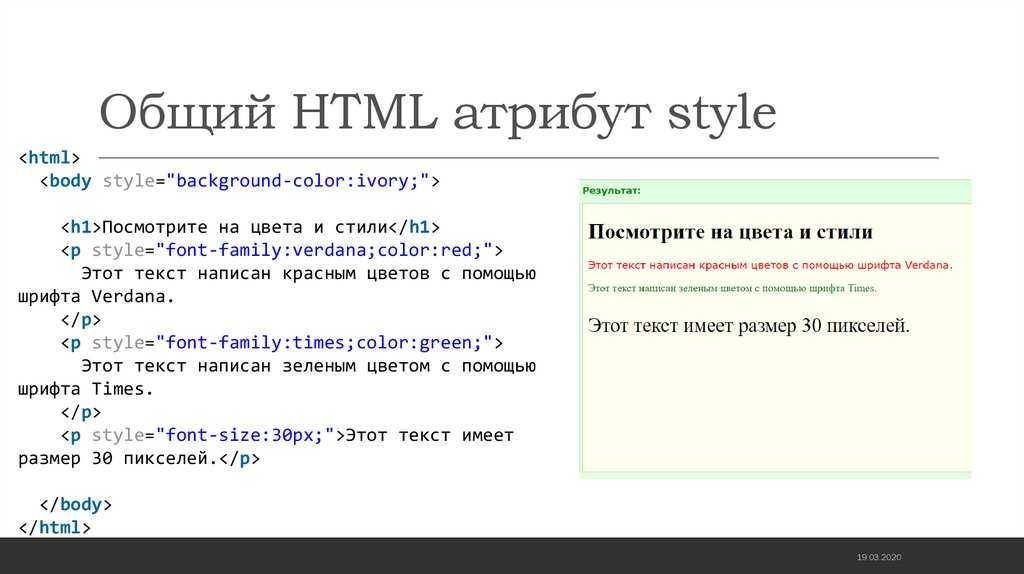
Как написать невидимый текст
Желание скрыть часть контента может возникать по разным причинам. Выяснять, для чего скрывают текст, картинки и другие элементы страницы, не станем, лучше узнаем, как написать невидимый текст, спрятать фотографию, баннер, ссылку различными способами. Для реализации большинства методов потребуются минимальные знания в области программирования и HTML-разметки.
Для реализации большинства методов потребуются минимальные знания в области программирования и HTML-разметки.
Как скрыть текст на сайте
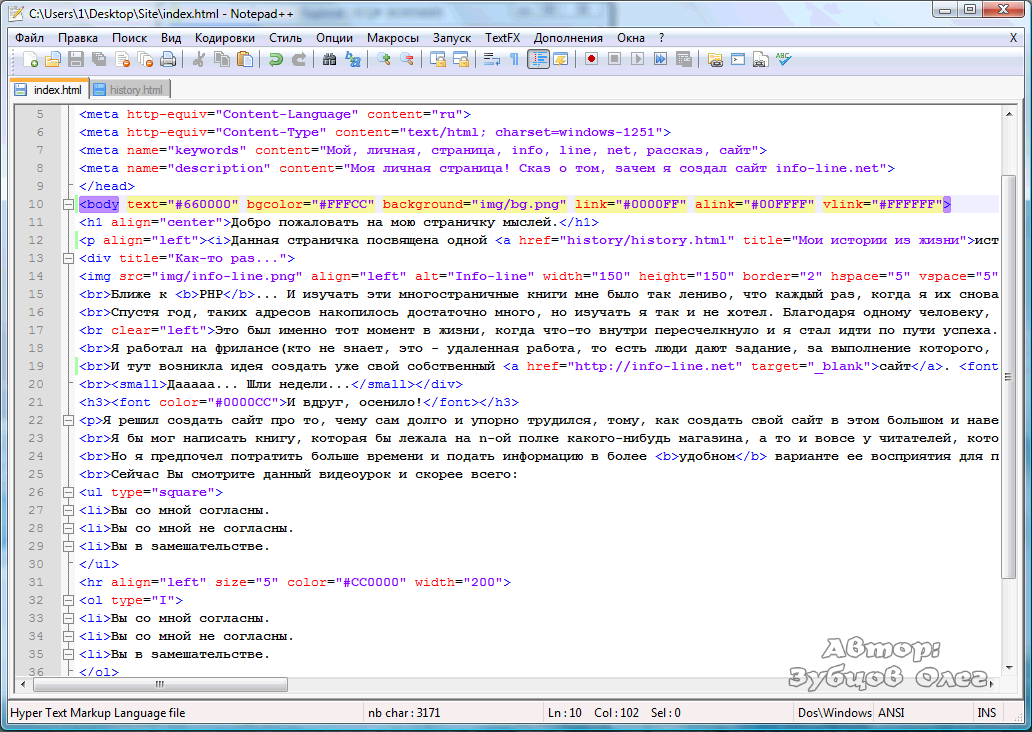
Используем HTML-код
Чтобы при помощи HTML создать скрытый текст, нужно открыть исходный код страницы, найти скрываемое слово или предложение и установить цвет шрифта таким же, как цвет фона страницы. После загрузки страницы в браузере текст сольется с фоном и станет невидимым. Также предложения можно сделать практически невидимыми путем изменения размера шрифта до очень маленького. Еще один вариант: скрыть текст под изображением, которое дополнительно может сливаться с фоном и быть из-за этого невидимым.
Используем DHTML
Динамический HTML-код состоит из обычного HTML, каскадных таблиц стилей и элементов языка сценариев. Он позволяет вносить изменения в содержимое страниц без их перезагрузки. Для реализации задуманного пользователю потребуется создать небольшой код CSS и установить его в теле страницы между тегами body. Каскадные таблицы стилей дают практически безграничные возможности в плане изменения внешнего вида контента. В примере текст скрыт, но при нажатии на кнопку он появляется. Если пользователю требуется только скрыть контент, то часть кода можно удалить.
Каскадные таблицы стилей дают практически безграничные возможности в плане изменения внешнего вида контента. В примере текст скрыт, но при нажатии на кнопку он появляется. Если пользователю требуется только скрыть контент, то часть кода можно удалить.
Как скрыть текст на странице в DHTML
При помощи стилей можно прятать ссылки, предложения, текстовые блоки, таблицы, изображения, используя свойства скрываемого объекта. Например, свойства opacity, visibility, display, position, clip-path позволяют скрывать объекты разными способами.
Способы скрытия объектов
Способы скрытия объектов
Используем JavaScript
Код скрипта можно вписывать как в заголовок, так и в тело страницы между тегами head или body соответственно. Главное, не забыть обозначить начало и конец кода. Для этого пользуются тегами script.
Сначала надо написать функцию, которая будет скрывать контент.
Функция для скрытия контента в JavaScript
Далее в нужном месте кода страницы следует запросить вывод результата работы скрипта.
Вывод результата работы скрипта
При помощи данного скрипта была скрыта большая часть статьи. Ссылка «Подробнее» необходима для отображения спрятанного контента и одновременного скрытия самой ссылки после появления текста, так как в ней отпала необходимость.
Ссылка ‘Подробнее’ в JavaScript
Еще один пример. Этот скрипт нужно вставить в тело страницы в нужном месте. После загрузки страницы в браузере пользователь увидит две кнопки: «Скрыть» и «Показать». Нажав на соответствующую, он увидит или скроет alalala. Если вас заинтересовал вопрос, как сделать тег невидимым, то вам следует внимательнее относиться к написанию кода. Правильно написанные и использованные теги не отображаются браузерами, поэтому скрывать их нет необходимости.
Скрипт скрытый текст на сайте
Скрипт скрытый текст в основном используется при создание сайта с большим объёмом содержания страницы, или для сокрытия определённой информации, которая нужна только заинтересованным пользователям, и они её соответственно откроют и посмотрят.
Хочу сразу предупредить об одном довольно важном моменте — вся информация помещённая в «скрытый текст» не читается роботами-поисковиками, и соответственно не индексируется. Поэтому старайтесь помещать в данный скрипт только тот текст, информация которого не является особо важной.
Первый вариант скрипта скрытый текст.
Если вы хотите использовать на одной странице более одного такого скрипта, то код из первого блока далее прописывать не обязательно, а во втором блоке обязательно сделайте изменения в (‘var’) , т.е. в первом скрипте можете оставить как есть, а в последующих добавляйте цифры, например: (‘var002’) и т.д.
Только изменения нужно делать во всех (‘var’) — в каждом коде их по 3-и штуки. Если вы не будете делать эти изменения, то при нажатии одного из скрипта — сработают все и весь скрытый текст отобразится. Будьте внимательны!
Второй вариант скрипта скрытый текст.
У второго примера есть свои преимущества, и первый из них, — это позволено указывать в скрипте определённое количество знаков для показа видимой области скрытого текста.
Вторым плюсом является изменение названия ссылки Читать далее на Закрыть при её нажатие, то есть у нас всегда отображается только одна ссылка, которая автоматически меняет свой текст.
Если ваш текст по количеству знаков не превышает указанное число в скрипте, то и ссылка для показа полного текста отображаться соответственно не будет.
И третье преимущество в том, что для каждого последующего блока, гдн есть необходимость скрыть текст, вам не нужно прописывать дополнительный код, как это в первом примере. Копируете свой блок, меняете текстовую и любую другую информацию, и все они будут работать без взаимодействия друг с другом.
Изменения в скрипте для видимой области.
Третий вариант скрипта скрытый текст
Это мой самый любимый вариант скрипта скрытого текста, где скрытая часть плавно раскрывается и закрывается.
Важно !
Особенностью этого скрипта скрытого текста является то, что он способен скрыть всю тексовую информацию находящуюся после первого параграфа.
Поэтому необходимо тег <p> . </p> в самом начале прописывать всегда. Количество слов в первом параграфе не учитывается скриптом и вы сами по объёму слов регулируете видимую часть.
Скачать скрипт скрытый текст
Скрытый текст скрипт, как скрыть текст
Скрипт скрытый текст в основном используется при создание сайта с большим объёмом содержания страницы, или для сокрытия определённой информации, которая нужна только заинтересованным пользователям, и они её соответственно откроют и посмотрят.
Хочу сразу предупредить об одном довольно важном моменте — вся информация помещённая в «скрытый текст» не читается роботами-поисковиками, и соответственно не индексируется. Поэтому старайтесь помещать в данный скрипт только тот текст, информация которого не является особо важной.
Демо
Первый вариант скрипта скрытый текст.
Данный код помещаете в нужное для вас место на вашей странице, где вы хотите разместить данную информацию и скрыть этот текст.
htmlCOPY
<!-- Первый блок --> <script type="text/jаvascript"> function displ(ddd) { if (document.getElementById(ddd).style.display == 'none') {document.getElementById(ddd).style.display = 'block'} else {document.getElementById(ddd).style.display = 'none'} } </script> <!-- Второй блок --> <p><a href="jаvascript: displ('var')"><b>Читать далее...</b></a></p> <div> <p>Ваша скрытая текстовая информация</p> <p><a href="jаvascript: displ('var')"> <b>Закрыть текст.</b></a></p> </div>
Если вы хотите использовать на одной странице более одного такого скрипта, то код из первого блока далее прописывать не обязательно, а во втором блоке обязательно сделайте изменения в (‘var’), т.е. в первом скрипте можете оставить как есть, а в последующих добавляйте цифры, например: (‘var002’) и т.д.
Только изменения нужно делать во всех (‘var’) — в каждом коде их по 3-и штуки. Если вы не будете делать эти изменения, то при нажатии одного из скрипта — сработают все и весь скрытый текст отобразится. Будьте внимательны!
Если вы не будете делать эти изменения, то при нажатии одного из скрипта — сработают все и весь скрытый текст отобразится. Будьте внимательны!
Второй вариант скрипта скрытый текст.
У второго примера есть свои преимущества, и первый из них, — это позволено указывать в скрипте определённое количество знаков для показа видимой области скрытого текста.
Вторым плюсом является изменение названия ссылки Читать далее на Закрыть при её нажатие, то есть у нас всегда отображается только одна ссылка, которая автоматически меняет свой текст.
Если ваш текст по количеству знаков не превышает указанное число в скрипте, то и ссылка для показа полного текста отображаться соответственно не будет.
И третье преимущество в том, что для каждого последующего блока, гдн есть необходимость скрыть текст, вам не нужно прописывать дополнительный код, как это в первом примере. Копируете свой блок, меняете текстовую и любую другую информацию, и все они будут работать без взаимодействия друг с другом.
Изменения в скрипте для видимой области.
JSCOPY
limit: 250, // количество знаков в видимой области ellipsis: '...', // отображаемые знаки в конце текста видимой области
Третий вариант скрипта скрытый текст
Это мой самый любимый вариант скрипта скрытого текста, где скрытая часть плавно раскрывается и закрывается.
Важно !
Особенностью этого скрипта скрытого текста является то, что он способен скрыть всю тексовую информацию находящуюся после первого параграфа.
Поэтому необходимо тег <p> … </p> в самом начале прописывать всегда. Количество слов в первом параграфе не учитывается скриптом и вы сами по объёму слов регулируете видимую часть.
Скачать скрипт скрытый текст
Скачать
Пока ждёте таймер, — поддержите проект и посмотрите рекламу.
Как скрыть текст только на CSS
Допустим, у нас есть блочный элемент: параграф или блок div.
Далее нам достаточно задать класс блочному элементу и для этого класса прописать свойство со значением: display: none;.
Это классический пример, когда веб-мастера хотят скрыть текст от пользователей, но при этом оставляют его для поисковиков ( и это не совсем грамотный вариант ).
html и cssCOPY
<style> .skryt{ display: none; } </style> <p>Текст, который нужно скрыть</p>
И последний вариант на css заключается в следующем: вместо свойства display мы пропишем параметр opacity: 0; либо visibility: hidden; ( примеры ниже ).
Только в этом случае не забывайте, что на месте скрытого текста у вас на странице будет пустота занимающая тот объём, который составляет ваша скрытая часть.
Александр Мастерковhtml и cssCOPY
<style> .skryty {opacity: 0;} </style> <p>Текст, который нужно скрыть</p> ----*** Либо так ***---- <style> .skryty2 {visibility: hidden;} </style> <p>Текст, который нужно скрыть</p>
Здравствуйте!
На странице нужно разместить три таких скрипта скрытого текста из первого варианта. Скрипт первого блока разместил перед </body>.
Скрипт второго блока разместил в трех местах на одной странице, с изменением var.
Получилось var, var002, var003. Первый скрипт работает, два других — нет.
Здравствуйте!
Покажите пожалуйста, где у меня написано, что первый блок с кодом нужно размещать в любом месте перед </body>?
Понял и ошибку нашел. Вроде мелочь, а скрипт не работал. Сейчас хорошо.
Спасибо.
Большое спасибо за помощь!
Скрипт скрытый текст очень помог с расписанием уроков на сайте.
Добрый вечер!
Помогите, пожалуйста! Очень очень нужно!!!
Подскажите, как в первом примере убрать кнопку Читать далее, если текст раскрылся?
Добрый вечер!
Для этих целей ( скрытие кнопки, ссылки при открытом тексте ) существует второй вариант скрипта скрытый текст.
Здравствуйте.
А в данных примерах можно заменить текст читать далее и закрыть на иконки например?
Здравствуйте!
Разумеется можно!
В скрипте скрытый текст вместо текста читать далее … пропишите код картинки:
htmlCOPY
<img src="путь к картинке" alt="" />
Если это иконка от Бутстрап и т.п., то прописывайте нужный для неё код таким же образом ( вместо картинки ).
3 вариант рулит )))
Спасибо за подборку скриптов скрытого текста и за толковые разъяснения )))
Подскажите, пожалуйста, можно ли сделать так, чтобы скрытый текст открывался и закрывался соответствующей кнопкой (кнопками), но при этом весь текст индексировался бы?
Раньше вроде поисковики не фиксировали информацию, которая заключена в скрытом тексте, то есть в display: none;
Алгоритмы у них каждый раз меняются и здесь нужно проверять, ставить и смотреть.
Добавить комментарий
Ещё четыре способа скрыть и показать элементы при помощи HTML и CSS — CSS-LIVE
Перевод статьи Four More Ways To Hide & Show Elements with HTML and CSS с сайта demosthenes. info, c разрешения автора — Дадли Стори.
info, c разрешения автора — Дадли Стори.
Приквел к этой статье – «Четыре способа заставить элементы исчезнуть (и появиться) при помощи CSS» – был сосредоточен на классических техниках для скрытия элементов на странице; на этот раз используются методы, которые работают в современных браузерах, с некоторыми ограничениями для IE. Используется разметка, которая похожа на разметку из предыдущего примера:
<figure id="oymyakon"> <img src="nastya.jpeg" alt> <figcaption>Nastya, photographed by Sean Archer</figcaption> </figure> <p>Located deep in Siberia, the village of Oymyakon holds the title of the coldest permanently inhabited place on Earth, tied with Verkhoyansk.<p>From December to February, the weather in the tiny village (population 500) plummets to -50°F (-45C), with a record low of -90°F (-68C) registered in 1933. At those temperatures, a naked human left outside would freeze to death in under a minute…
CSS будет таким:
body {
color: #fff;
background: url(px. png)
png) #333;
line-height: 1.4;
font-size: 1.1rem;
}
figure#oymyakon {
float: right; width: 50%;
font-size: 0;
}
figure#oymyakon img {
width: 100%auto;
box-shadow: 0 0 12px rgba(0,0,0,.3);
}
figure#oymyakon figcaption {
text-align: center;
font-size: 1rem;
font-style: italic;
margin-top: 1rem;
}
В этой статье я применяю разные техники для скрытия элемента <figure>: можно протестировать эти методы в интерактивном примере в начале оригинальной статьи или перейдя по этой ссылке на CodePen.
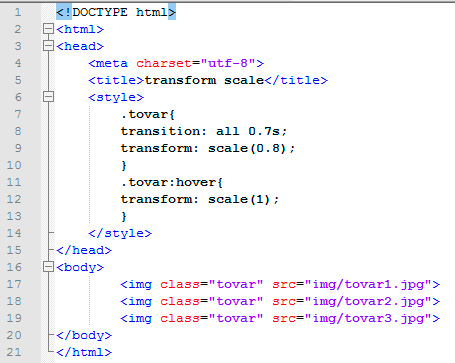
Масштабирование элемента в 0
figure#oymyakon { transform: scale(0); }
Очевидно, если вы делаете что-то бесконечно маленьким, это «что-то» в итоге исчезнет. Стоит отменить, что изначальная область элемента сохранится, потому что действие трансформации по сути похоже на поведение элемента с position: relative;
Возврат значения scale в значение 1 заставит элемент появиться снова; этот переход также может быть анимирован.
Минусы: Поддерживается во всех современных браузерах, но только начиная с IE9+. Нельзя применять к строчным элементам. Для старых версий браузеров требуются префиксы.
<figure id="oymyakon" hidden>
Хотя визуально он действует так же, как display: none, этот элемент фиксирует состояние элемента
При установке элементу, hidden указывает, что элемент еще не имеет или уже не имеет непосредственного отношения к текущему состоянию страницы.
Атрибут hidden уже используется для таких HTML5-элементов, как details. В отличие от других описанных здесь методов, атрибут hidden скрывает элемент от любых способов представления, включая печать, мобильные и скринридеры. Поддерживается всеми современными браузерами, за исключениями одного.
Минусы: Всё ещё не поддерживается в IE, хотя это легко решается в CSS при помощи селектора по атрибуту:
[hidden] { display: none; }
figure#oymyakon { height: 0; overflow: hidden; }
Традиционное решение. Фактически «схлопывает» элемент по вертикали и делает его невидимым; работает при условии, что у элемента нет видимой границы. Стоит отметить, что некоторое пространство на странице для скрытого элемента, вероятно, будет «забронировано»: несмотря на то, что у элемента нет высоты, у него всё ещё есть ширина и, возможно, поле, которые могут продолжать влиять на макет страницы.
Фактически «схлопывает» элемент по вертикали и делает его невидимым; работает при условии, что у элемента нет видимой границы. Стоит отметить, что некоторое пространство на странице для скрытого элемента, вероятно, будет «забронировано»: несмотря на то, что у элемента нет высоты, у него всё ещё есть ширина и, возможно, поле, которые могут продолжать влиять на макет страницы.
Минусы: Не применяется к строчным элементам. Значение height не может быть анимировано, хотя max-height может.
Фильтр размытия
figure#oymyakon { filter: blur(100px); }
Новейший подход, который вообще не будет работать в IE (по крайней мере на данный момент). И всё же blur – интересный вариант, который стоит рассмотреть на будущее.. Достаточное размытие делает элемент полностью невидимым, а при уменьшении значения blur до 0 элемент снова оказывается «в фокусе»
Соображения:
- размытие небольшого текста работает лучше чем изображения
- Размытые изображения могут добавить оставшейся части страницы оттенок цвета, в зависимости от их относительного размера и значения
blur.
- Чем выше значение
blur, тем больше требуется вычислительных циклов для его достижения; достаточно высокие значения могут существенно загрузить графический процессор, что делает эту технику нецелесообразной для мобильных устройств на данный момент. - Поддерживается только в последней версии Firefox (35 версия – прим. перев.) (хотя есть возможность использовать SVG в качестве запасного варианта)
- Всё ещё требует браузерных префиксов для Chrome и Safari.
- Как уже было указано, не будет работать ни в каких версиях IE.
С этими и другими методами, рассмотренными в прошлой статье, у вас есть полный набор инструментов для создания элементов, которые появляются и исчезают на странице. Важно понимать, что не существует единственной «правильной» или «лучшей» техники: бывает лишь наиболее подходящий инструмент для конкретной задачи. Это относится и к JavaScript, у которого есть собственные методы для добавления и удаления элементов в DOM.
P.S. Это тоже может быть интересно:
Скрытие текста
Скрытие текста ContentsIndex 🔎︎
Можно использовать поля и разделы для скрытия или отображения текста в документе при выполнении определенного условия.
Перед тем как скрывать текст, необходимо создать переменную для использования в условии скрытия текста.
Создание переменной
Поместите курсор в документе и выберите команду Вставка — Поля — Дополнительно.
Откройте вкладку Переменные и в списке Тип выберите пункт «Задать переменную».
- org/HowToStep» dir=»auto»>
В списке Формат выберите пункт «Standard».
Введите в поле Имя имя для переменной, например, Скрытие.
В поле Значение введите значение для переменной, например, 1.
Чтобы переменная в документе скрывалась, установите флажок Невидимый.
Нажмите кнопку Вставить, затем кнопку Закрыть.
Скрытие текста
- org/HowToSection» dir=»auto»>
Поместите курсор в том месте документа, куда требуется добавить текст.
Выберите команду Вставка — Поля — Дополнительно и откройте вкладку Функции.
В списке Тип выберите пункт «Скрытый текст».
В поле Условие введите оператор. Например, с помощью ранее определенной переменной введите Скрыть==1.
- org/HowToStep» dir=»auto»>
В поле Скрытый текст введите текст, который нужно скрыть.
Нажмите кнопку Вставить, затем кнопку Закрыть.
Скрытие абзаца
Поместите курсор в том месте абзаца, куда требуется добавить текст.
Choose Insert — Field — More Fields and click the Functions tab.
В списке Тип выберите пункт «Скрытый абзац».

В поле Условие введите оператор. Например, с помощью ранее определенной переменной введите Скрыть==1.
Нажмите кнопку Вставить, затем кнопку Закрыть.
You must enable this feature by removing the check mark Hidden Paragraphs in the dialog LibreOffice — PreferencesTools — Options — LibreOffice Writer — View. When the check mark is set, you cannot hide any paragraph.
Скрытие раздела
Выделите в документе текст, который требуется скрыть.

Choose Insert — Section.
В области Скрыть установите флажок Скрыть, а затем в поле Условие введите требуемое выражение. Например, с помощью ранее определенной переменной введите Скрыть==1.
Нажмите кнопку Вставить.
Please support us!
Как скрыть текст сообщения в Телеграме на Айфоне
Из всего многообразия приложений для обмена сообщениями Телеграм, на данный момент, лучший. И тут даже дело не в конфиденциальности или в удобстве использования, а в том, насколько часто мессенджер обновляется. Новые фишки в телеге появляются чуть ли не каждый месяц. В одном из предыдущих апдейтов здесь появилась новая полезная фича — возможность скрывать текст сообщения. Через некоторое время наши читатели стали задаваться вопросом — а как скрыть текст сообщения в Телеграм, у нас, мол, не работает. Мы решили полностью разобраться в этом вопросе и рассказать вам о том, как устроена эта функция.
Новые фишки в телеге появляются чуть ли не каждый месяц. В одном из предыдущих апдейтов здесь появилась новая полезная фича — возможность скрывать текст сообщения. Через некоторое время наши читатели стали задаваться вопросом — а как скрыть текст сообщения в Телеграм, у нас, мол, не работает. Мы решили полностью разобраться в этом вопросе и рассказать вам о том, как устроена эта функция.
Разбираемся в работе функции Скрытый текст в Телеграме.
Не успели мы освоить прошлые фишки Телеграм, как подоспели новые. В ТелеграмИнсайдер мы превращаться не планируем, но не сказать о новых функциях тоже не можем. Если вы еще не слышали про видеостикеры и улучшенную анимацию в чатах, милости прошу к статье автора AppleInsider.ru Ивана Герасимова. Коллега подробно рассказал обо всех нововведениях, которые могут вас заинтересовать.
Крутые телеграм-каналы, на которые стоит подписаться.
Как скрывать текст в Телеграм на Айфоне
Суть новой фишки заключается в том, что сейчас вы можете скрыть сообщение или часть сообщения от второго пользователя. Предположим, вы сидите в чате, где пользователи обсуждают разные сериалы. Одни пользователи давно посмотрели 4-ю серию, другой еще к 1-ой не приступал. Чтобы не убегать переписываться в личные сообщения, они могут просто скрыть их от посторонних глаз. Удобно? Очень!
Предположим, вы сидите в чате, где пользователи обсуждают разные сериалы. Одни пользователи давно посмотрели 4-ю серию, другой еще к 1-ой не приступал. Чтобы не убегать переписываться в личные сообщения, они могут просто скрыть их от посторонних глаз. Удобно? Очень!
Вот так выглядит Скрытый текст в сообщениях в Телеграм.
Есть другой сценарий использования. Допустим, вы хотите, чтобы собеседник не смог прочитать сообщение на экране уведомлений. Вам важно, чтобы тот сначала зашел в диалог, появился в сети и только потом прочитал. Теперь это можно организовать — на заблокированном экране такие сообщения все еще остаются скрытыми.
Родной для нас всех iMessage уже давно научился так делать, но в массы мессенджер все равно не проник. Может быть где-то на Западе ей и пользуются, но в России с фирменным мессенджером от Apple пока туго.
Чтобы скрыть текст сообщения в Телеграм на iPhone, вам понадобится:
- Открыть Телеграм и перейти в нужный вам чат.

- Далее написать сообщение и выделить текст, который хотите скрыть.
- В открывшемся контекстном меню нажать на стрелочку вправо.
- Затем тапнуть на BIU и нажать кнопку Скрытый.
- Отправить сообщение в диалог или чат.
Не очень-то удобно реализовали функцию, согласитесь?
По началу у пользователей возникла путаница из-за отсутствия кнопки Скрытый в контекстном меню приложения. Никто и подумать не мог, что для этого необходимо будет нажать на специальную кнопку. Теперь, надеюсь, у всех все встало на свои места. Пользуйтесь!
Имейте в виду, что фишка будет работать только на тех смартфонах, где установлен Телеграм предпоследней версии. Если вы еще не обновлялись, бегом в App Store. А вообще, по-хорошему, давно бы пора включить автоматическое обновление приложений.
Интересно, что на macOS написать сообщение со скрытым текстом у меня не вышло. Это выглядит очень странно, особенно с учетом, что в недавнем обновлении клиент для Mac всерьез прокачался. Как только фишка появится, мы обновим этот пост.
Как только фишка появится, мы обновим этот пост.
Не подписаны на наш Яндекс.Дзен? Вы же все пропустите!
Как скрыть текст уведомлений в Телеграм на Айфоне
Также в Телеграм на iOS есть еще одна крайне полезная фича. С ее помощью вы можете скрыть содержимое уведомлений на заблокированном экране Айфона. Это, на мой взгляд, гораздо полезнее баловства со скрытием части текста.
Конечно, лучше всего не давать свой смартфон другим. Ну, вот только представьте ситуацию. Вы оставили телефон на тумбочке и его случайно взял ребенок. Вдруг Кинопоиск рекламирует вам новый сезон какого-нибудь ужастика. Лично мне очень не хотелось бы, чтобы такой контент видели дети.
Чтобы скрыть уведомления на заблокированном экране iPhone, следуйте инструкции:
- Откройте Телеграм.
- Откройте вкладку Настройки в правом нижнем углу.
- Затем перейдите во вкладку Уведомления и звуки.
- Далее перейдите в Личные чаты.

- Выключите тумблер напротив Показывать текст.
Настраиваем скрытые уведомления в Телеграме на Айфоне.
Готово. Теперь все уведомления из Телеграм будут приходить в скрытом формате. Вместо текста сообщений будет высвечиваться лишь надпись Новое сообщение. Если хотите сделать то же самое со всеми приложениями, обратите внимание на материал коллег.
Плюс, здесь же можно настроить показ уведомлений на каналы и чаты. В них порой содержится еще больше информации, которую лучше скрыть от посторонних глаз.
Нашел способ знакомиться с людьми через Apple Watch.
Остались вопросы? Смело задавайте их в нашем Телеграм-чате или в комментариях ниже, мы обязательно вам поможем.
TelegramОбзоры приложений для iOS и MacСоветы по работе с Apple
Переполнение содержимого — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
В этом уроке мы рассмотрим другую важную концепцию в CSS — переполнение. Переполнение это то, что случается когда слишком много контента содержится внутри блока. В этом гайде вы изучите что это и как этим управлять.
Переполнение это то, что случается когда слишком много контента содержится внутри блока. В этом гайде вы изучите что это и как этим управлять.
| Необходимые условия: | Базовая компьютерная грамотность, Установка базового ПО, базовые знания работы с файлами, основы HTML (Введение в HTML), и общее представление о том, как работает CSS (study Введение в CSS.) |
|---|---|
| Цель: | Понять, что такое переполнение и как с ним работать. |
Мы уже знаем, что всё в CSS — блоки, и что мы можем ограничивать размер этих блоков, присваивая им определённое значение посредством width и height (или inline-size и block-size). Переполнение — это то, что случается, когда у вас слишком много контента в блоке, так что он не помещается в данный ограниченный размер. CSS даёт нам различные инструменты для управления переполнением, и это также полезная концепция для понимания на этой ранней стадии. Вы будете встречаться с переполнением достаточно часто, когда пишите CSS, особенно когда глубже погрузитесь в CSS раскладку.
Вы будете встречаться с переполнением достаточно часто, когда пишите CSS, особенно когда глубже погрузитесь в CSS раскладку.
Рассмотрим два примера, демонстрирующих поведение CSS по умолчанию при возникновении переполнения.
Первый пример — это блок, который был ограничен установленным параметром height. Затем мы добавили контент, превышающий выделенное пространство. Контент вышел за пределы поля и попал в абзац ниже.
Второй пример — слово в блоке. Блок оказался слишком маленьким для этого слова, и поэтому оно выходит за его пределы.
Вы можете задаться вопросом, почему CSS работает так неаккуратно, отображая контент за пределами предназначенного для него блока. Почему бы не скрывать выходящий за пределы контент? Почему бы не масштабировать размер блока, чтобы он соответствовал размеру содержимого?
По возможности, CSS не скрывает контент, потому что это может привести к потере данных. Проблема состоит в том, что вы можете не заметить исчезновение данных. Посетители сайта тоже могут не заметить этого. Если кнопка отправки формы исчезнет и никто не может заполнить форму, это может стать большой проблемой! Поэтому, вместо того, чтобы скрывать выходящий за границы блока контент, CSS явно его отображает. Так вы с большей вероятностью увидите проблему при разработке. В худшем случае это заметит посетитель сайта и сообщит вам об этом.
Посетители сайта тоже могут не заметить этого. Если кнопка отправки формы исчезнет и никто не может заполнить форму, это может стать большой проблемой! Поэтому, вместо того, чтобы скрывать выходящий за границы блока контент, CSS явно его отображает. Так вы с большей вероятностью увидите проблему при разработке. В худшем случае это заметит посетитель сайта и сообщит вам об этом.
Если вы ограничиваете поле с помощью параметров width или height, CSS доверяет вам и считает, что вы знаете, что делаете. CSS предполагает, что вы управляете ситуацией и предусматриваете возможность возникновения переполнения. В общем случае, ограничение размера блока проблематично, если он содержит текст. В этом месте может быть больше текста, чем вы ожидали или его размер может быть больше (например, если пользователь увеличил размер шрифта).
В следующих двух уроках объясняются различные подходы управления размерами, которые позволяют уменьшить вероятность возникновения переполнения. Однако, если вам нужен фиксированный размер блока, вы также можете контролировать поведение переполнения.
Однако, если вам нужен фиксированный размер блока, вы также можете контролировать поведение переполнения.
Свойство overflow позволяет взять под контроль переполнение элемента и подсказать браузеру, как он должен себя вести. Значение overflow по умолчанию – visible, что означает — «показывать контент, когда он выходит за границы блока».
Чтобы обрезать контент выходящий за пределы блока, вы можете установить overflow: hidden. Это свойство делает именно то, о чём говорит: скрывает выходящий за пределы контент. Помните, что это может сделать часть содержимого невидимым. Используйте данное значение только в том случае, если скрытие содержимого не вызовет проблем.
Возможно, что при возникновении переполнения вместо скрытия вы захотите отобразить полосы прокрутки. При использовании overflow: scroll браузеры с видимыми полосами прокрутки всегда будут отображать их, даже если содержимого недостаточно для возникновения перекрытия. Это позволяет сохранить целостность раскладки, так как полосы прокрутки не будут появляться и пропадать в зависимости от количества содержимого в контейнере.
Это позволяет сохранить целостность раскладки, так как полосы прокрутки не будут появляться и пропадать в зависимости от количества содержимого в контейнере.
Удалите часть содержимого из поля ниже. Обратите внимание, что полосы прокрутки остаются, даже если прокрутка не требуется.
В приведённом выше примере нам нужно прокручивать содержимое только по оси y, однако мы получаем полосы прокрутки по обеим осям. Вы можете использовать свойство overflow-y (en-US), которое позволяет прокручивать содержимое только по оси y.
Вы также можете установить прокрутку по оси x с помощью overflow-x (en-US), но это не рекомендуемый способ отображения длинных слов! Если у вас есть длинное слово в маленьком поле, вы можете использовать свойства word-break или overflow-wrap. Кроме того, некоторые методы, описанные в разделе Изменение размеров в CSS, могут помочь вам создавать блоки, которые лучше масштабируются с различным объемом содержимого.
Как и в случае со scroll, вы получаете полосу прокрутки независимо от того, достаточно ли содержимого для её появления.
Примечание: вы можете точно задать прокрутку по осям x и y, используя свойство overflow, передав два значения. Первое значение будет относиться к overflow-x, а второе — к overflow-y. Если передать одно значение, то overflow-x и overflow-y получат одинаковые значения. Например, overflow: scroll hidden устанавливает overflow-x в scroll и overflow-y в hidden.
Если вы хотите, чтобы полосы прокрутки отображались только тогда, когда содержимого больше, чем может поместиться в поле, используйте overflow: auto. Это позволяет браузеру автоматически определять, следует ли отображать полосы прокрутки.
В приведённом ниже примере уменьшите количество содержимого так, чтобы оно поместилось в поле. Вы должны увидеть, что полосы прокрутки исчезнут.
Вы должны увидеть, что полосы прокрутки исчезнут.
Когда вы используете значение overflow, такое как scroll или auto, вы создаете контекст форматирования блока (BFC). Содержимое блока, для которого вы установили параметр overflow приобретает автономную раскладку. Контент вне блока не может проникнуть в блок, и ничто не может вылезти из этого блока в окружающее его пространство. Это дает возможность прокручивать содержимое, так чтобы оно не выходило за пределы блока.
Современные методы раскладки (описанные в разделе CSS раскладка) справляются с переполнением очень хорошо вне зависимости от того, сколько контента будет на веб-странице.
Это не всегда было нормой. В прошлом некоторые сайты были построены с блоками фиксированной высоты для выравнивания нижних границ блоков. Тем не менее эти блоки могли не иметь ничего общего между собой. Это была хрупкая конструкция. В устаревших приложениях вы можете встретить блок, в котором содержимое перекрывает другое содержимое на странице. Теперь вы понимаете, что это происходит из-за переполнения. В идеале вы должны провести рефакторинг разметки, чтобы не полагаться на блоки с фиксированной высотой.
Теперь вы понимаете, что это происходит из-за переполнения. В идеале вы должны провести рефакторинг разметки, чтобы не полагаться на блоки с фиксированной высотой.
При разработке сайта всегда помните о переполнении. Тестируйте дизайны как с большим, так и с малым количеством контента. Проверяйте различные размеры шрифта текстов. Убедитесь, что ваш CSS работает надёжно. Изменение значения overflow для скрытия содержимого или добавления полос прокрутки, должно использоваться только при необходимости (например там, где вы хотите использовать прокручиваемый блок).
В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы усвоили эту информацию, прежде чем двигаться дальше – см. Проверь свои навыки: переполнение.
В этом уроке была представлена концепция переполнения. Важно понимать, что CSS по умолчанию старается избежать обрезания выходящего за границы блока содержимого. Мы изучили, как можно справиться с возникшим переполнением, а также рассмотрели важность тестирования поведения веб-страниц как с малым количеством контента, так и с большим.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Блочная модель(The box model)
- Фон и границы
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Размеры в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашей CSS
Last modified: , by MDN contributors
Руководство по скрытию текста
Веб-разработчики используют функцию скрытого текста HTML для временного удаления любого содержимого на своих веб-страницах. Причина, по которой вы можете захотеть что-то скрыть в документах HTML, заключается в том, что вы не хотите безвозвратно удалять какой-либо конкретный текст. Вы должны использовать определенные теги или атрибуты HTML, чтобы сделать невидимым текст на вашей веб-странице.
Вы должны использовать определенные теги или атрибуты HTML, чтобы сделать невидимым текст на вашей веб-странице.
К тому времени, когда вы закончите читать эту статью, вы станете экспертом в том, как скрыть HTML-код, не удаляя его.
Содержание
- Что такое скрытый текст HTML?
- Примеры кода и синтаксис, которые необходимо знать Как скрыть текст в документах HTML
- — Создание синтаксиса
- — Дополнительная функция скрытого атрибута HTML
- — Пример кода 1:
- — Изменение визуального вывода ваших HTML-элементов по умолчанию
- — Скрытый текст HTML с использованием определенных свойств CSS
- — Использование другого метода для той же функции
- Общая проблема
- Резюме всего важного
Что такое скрытый текст HTML?
Функция скрытого текста HTML используется для временного скрытия или удаления текста с вашей веб-страницы. Вы можете использовать этот метод, чтобы удалить любой нежелательный контент с вашей веб-страницы на определенный период времени. Давайте узнаем, как это делается.
Вы можете использовать этот метод, чтобы удалить любой нежелательный контент с вашей веб-страницы на определенный период времени. Давайте узнаем, как это делается.
Примеры кода и синтаксис, чтобы узнать, как скрыть текст в документах HTML
Существует два основных метода вы можете использовать, чтобы скрыть определенный текст в HTML, и оба требуют добавления определенных атрибутов HTML. Возможность достижения одной и той же цели с помощью различных элементов и атрибутов — одна из основных функций HTML. Не всегда веб-разработчики хотят полностью удалить определенный текст из вашего HTML-документа, потому что вы можете использовать его повторно позже. Два основных метода, которые можно использовать для скрытия текста в HTML, показаны в следующем списке:
- Использование скрытого атрибута HTML
- Использование определенных свойств CSS
Хотя это не единственные два метода, которые можно использовать для создания скрытого текста HTML, знать их необходимо. Мы будем использовать конкретные примеры, которые значительно облегчат процесс обучения. Давайте подробнее рассмотрим следующий раздел этой статьи и узнаем больше о первом методе , который требует использования определенных элементов и атрибутов HTML.
Мы будем использовать конкретные примеры, которые значительно облегчат процесс обучения. Давайте подробнее рассмотрим следующий раздел этой статьи и узнаем больше о первом методе , который требует использования определенных элементов и атрибутов HTML.
— Создание синтаксиса
Это наиболее распространенный метод, с которым вы столкнетесь, когда попытаетесь скрыть какой-либо конкретный текст в вашем HTML-документе . Вы должны знать, что скрытый HTML представляет логический атрибут и указывает, что элемент HTML больше не актуален. Поскольку этот атрибут HTML является частью глобальных атрибутов HTML, вы можете включить его в большинство элементов. Браузеры не будут обращать внимание на любые элементы со скрытым атрибутом HTML в их синтаксисе .
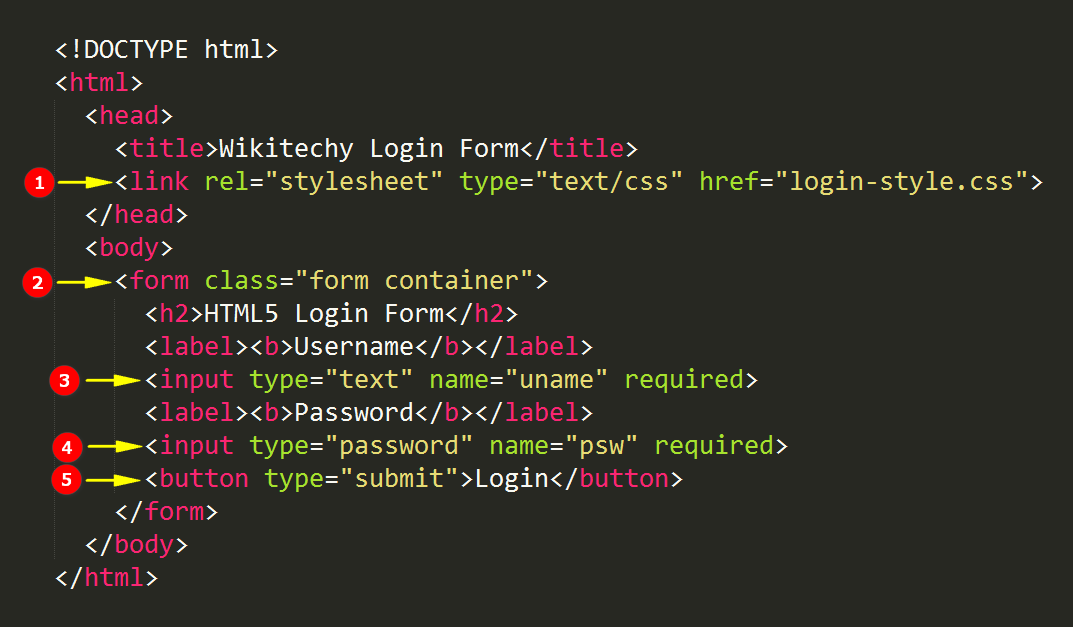
Не забудьте включить Скрытый атрибут HTML внутри открывающего тега любого элемента HTML, как показано здесь:
Этот контент важен и актуален прямо сейчас, как показано. Этот контент не важен для этой веб-страницы в данный момент, поэтому его не следует просматривать. Пользователь не увидит никакого контента, включенного сюда! |
Только Один HTML-атрибут может иметь огромное значение в вашем синтаксисе, как показано в этом примере. Этот атрибут не требует присвоения определенного значения , в отличие от многих других атрибутов HTML. Вы также должны знать, что это не единственная функция скрытого атрибута HTML. В следующем разделе этой статьи мы научим вас еще кое-чему, что вы можете сделать со скрытым атрибутом в вашем HTML-документе.
– Дополнительная функция скрытого атрибута HTML
Чтобы показать вам разнообразие скрытого HTML-атрибута , мы продемонстрируем другой способ его реализации в вашем синтаксисе. Вы можете использовать этот атрибут внутри открывающего тега ввода HTML, чтобы включить данные, которые пользователь не может увидеть или изменить после отправки формы. Пользователи никак не могут сделать их видимыми на отображаемой веб-странице, если они каким-либо образом не изменят код.
Пользователи никак не могут сделать их видимыми на отображаемой веб-странице, если они каким-либо образом не изменят код.
— Пример кода 1:
Для создания этого синтаксиса необходимо добавить различных элементов и атрибутов , как показано в следующих примерах:
Как видите, последний элемент ввода HTML содержит скрытое значение внутри атрибута типа HTML. Поступая таким образом, вы указываете своему браузеру скрывать любой контент, загружаемый пользователем после завершения отправки.
Поступая таким образом, вы указываете своему браузеру скрывать любой контент, загружаемый пользователем после завершения отправки.
Однако обычно синтаксиса HTML недостаточно, чтобы сделать элементы привлекательными, чтобы пользователи могли их легче заметить. Вот почему в следующем разделе этой статьи мы научим вас, как изменить визуальный вывод по умолчанию ваших HTML-элементов и атрибутов.
— Изменение визуального вывода ваших HTML-элементов по умолчанию
Один из лучших способов стилизации визуального вывода ваших HTML-элементов — использование специальных Свойства стиля CSS . Написание синтаксиса CSS состоит из нескольких шагов, где вы должны написать необходимые свойства и присвоить определенное значение.
Самый простой способ сгруппировать свойства CSS — это создать определенные классы CSS, которые будут влиять на любой элемент синтаксиса HTML. Мы собираемся создать синтаксис CSS, содержащий несколько классов, определяющих стиль всех элементов HTML.
Пример кода 2:
Давайте подробнее рассмотрим следующий пример, который содержит необходимый синтаксис CSS :
| html { семейство шрифтов: Arial; } форма { ширина: 450 пикселей; } div { display: flex; нижняя граница: 9px; } метка { flex: 3; высота строки: 3; выравнивание текста: вправо; padding-right: 18px; } input, textarea { flex: 6; семейство шрифтов: Arial; размер шрифта: 1.3rem; отступ: 6px; } текстовая область { высота: 55 пикселей; } |
Как видите, этого достаточно, чтобы полностью изменить внешний вид ваших HTML-элементов. Хотя количество CSS-свойств, которые вы можете использовать, не ограничено, эксперты советуют пользователям включать только самые важные из них, чтобы они могли поддерживать порядок.
Теперь давайте посмотрим, как вы можете использовать определенные свойства и значения CSS, чтобы скрыть любой конкретный текст внутри вашего HTML-документа.
— Скрытый текст HTML с помощью определенных свойств CSS
Свойства CSS можно использовать не только для изменения внешнего вида HTML-элементов, но и для скрытия лишнего текста на веб-странице. Опять же, вы не собираетесь полностью удалять текст, а только временно скрываете его от пользователя.
Вы можете включать свойства CSS непосредственно в открывающие теги HTML . Мы собираемся показать вам несколько значений свойств CSS, которые вы можете использовать, чтобы скрыть содержимое.
В этом примере мы будем использовать Свойство отображения CSS внутри открывающего HTML-тега div:
Этот текст скрыт от пользователей |
Как видите, значение свойства CSS display установлено равным none. Это сделает текст невидимым.
— Использование другого метода для той же функции
Второй метод очень похож, поскольку требует добавления другого CSS значение свойства с той же функцией.
Все, что вам нужно сделать, это включить свойство видимости CSS, , как показано в следующем примере:
Единственная разница между этим примером и предыдущим заключается в добавлении свойства видимости CSS с его «скрытым» значением . Эти две строки кода имеют одинаковую функцию и могут быть использованы один раз, чтобы скрыть любой контент от пользователей на вашей веб-странице. Какой из них более практичный, решать только вам.
Распространенная проблема
Скрытие HTML-кода — одна из проблем, с которой сталкиваются многие эксперты и поисковые системы при создании сложного HTML-документа. Одна из причин, по которой на поисковые системы сильно влияет код скрытия в HTML , заключается в том, что спамеры наводняют свои веб-страницы определенными ключевыми словами для улучшения SEO (поисковая оптимизация).
Это означает, что основной контент на их веб-странице не будет затронут ключевыми словами, которые будут невидимы для пользователей.
Следовательно, поисковые системы и их функции были недавно улучшены, чтобы обнаруживать, когда это делают спамеры . Они обязаны принимать соответствующие меры и в некоторой степени даже наказывать определенные веб-страницы, которые заходят слишком далеко.
Новичкам следует помнить об этом, чтобы не совершить ту же ошибку и не получить штраф за то, чего они не собирались делать. Теперь вы можете применить теорию на практике, создав полный скрытый текст в HTML 9.Синтаксис 0004.
Резюме всего важного
Веб-разработчики используют функцию скрытого текста HTML для временного удаления любого содержимого на своих веб-страницах. Несмотря на то, что вы узнали все об основах скрытого текста HTML, в этой статье также были рассмотрены следующие важные моменты:
- Скрытие чего-либо с вашей веб-страницы иногда может быть полезным, однако полное удаление части синтаксиса может вызвать больше проблем.

- Любой скрытый текст в HTML-документе можно использовать повторно в будущем. Существует распространенная проблема, с которой сталкиваются поисковые системы при работе со скрытым текстом 9.0014
- Существует два основных метода скрытия любого текста на веб-странице
- Скрытый атрибут HTML имеет дополнительную функцию
- Использование определенных свойств CSS для ваших HTML-элементов всегда полезно
Попытка временно удалить что-либо с вашей веб-страницы не всегда должна быть сложным процессом. Внимательно прочитав каждый раздел этого руководства, вы готовы без особых усилий скрыть любой контент внутри вашего HTML-документа.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
Скрыть или показать элементы в HTML с помощью свойства отображения
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 28 июл, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство отображения стиля используется для скрытия и отображения содержимого HTML DOM путем доступа к элементу DOM с помощью JavaScript/jQuery.
Чтобы скрыть элемент, установите для свойства отображения стиля значение «нет».
document.getElementById("элемент").style.display = "нет";
Чтобы отобразить элемент, установите для свойства отображения стиля значение «блок».
document.getElementById("элемент").style.display = "блок";
- Шаги, чтобы показать работу свойства отображения стиля:
- Создайте несколько div и назначьте им идентификатор или класс, а затем добавьте к ним стиль.
"circle"id="circle">"rounded"id="округленный">"square"id="square"> - Width and height will set the width и высота содержимого, радиус границы 0% создаст квадратную рамку, 50% сделает круг, а 25% сделает округлую форму, а float заставит элементы div располагаться, margin-right сделает их разделенными пробелом справа.

<тип стиля ="Текст/CSS">.circle {39;высота: 130 пикселей;радиус границы: 50%;с плавающей запятой: слева;поле справа: 50 пикселей;}. Грунт {Width: 130px;высота: 130 пикселей;радиус границы: 25%;с плавающей запятой: слева;поле справа: 50 пикселей;}. square {
square { ;ширинавысота: 130 пикселей;радиус границы: 0%;с плавающей запятой: слева;поле справа: 50 пикселей;} - Background-color установит цвет фона div.
#circle {background-color:#196F3D;}#Rounded {.
}#square {background-color:58638D;} - document.getElementById выберет div с заданным идентификатором.

 У пользователя не будет никаких проблем, заметив это на веб-странице!
У пользователя не будет никаких проблем, заметив это на веб-странице!