Обзор технологий скроллинга / Хабр
Анимации, имеющие отношение к скроллингу веб-страниц, существуют уже многие годы. В последнее время подобные анимации стали распространённее. Возможно, дело тут отчасти в том, что устройства, используемые для работы в интернете, стали мощнее. Эти устройства способны нормально обрабатывать и выводить больше визуальных эффектов, чем раньше.
Существует множество технологий, связанных со скроллингом. Цель этой статьи заключается в том, чтобы дать обзор таких технологий и инструментов, которые помогут подобрать и создать то, что нужно в каждой конкретной ситуации. Я разделил бы технологии скроллинга на две широкие категории. В первую входят технологии для реализации специфических механизмов скроллинга, во вторую — технологии скроллинга общего назначения.
Технологии для реализации специфических механизмов скроллинга
В CSS существует несколько простых стандартных эффектов скроллинга, поддерживаемых современными браузерами. В некоторых случаях их применения может быть достаточно для того чтобы обеспечить особенные нужды некоего проекта.
В некоторых случаях их применения может быть достаточно для того чтобы обеспечить особенные нужды некоего проекта.
▍CSS-свойство position: sticky
Если вам нужно, чтобы некий элемент не прокручивался бы вместе с остальным содержимым страницы, то при стилизации этого элемента достаточно применить свойство position: sticky. Это — простой и понятный приём, его поддержка встроена в современные браузеры. Но для того, чтобы это работало бы в IE и в некоторых мобильных браузерах, понадобится полифилл. Если вам интересна эта тема — взгляните на данный материал.
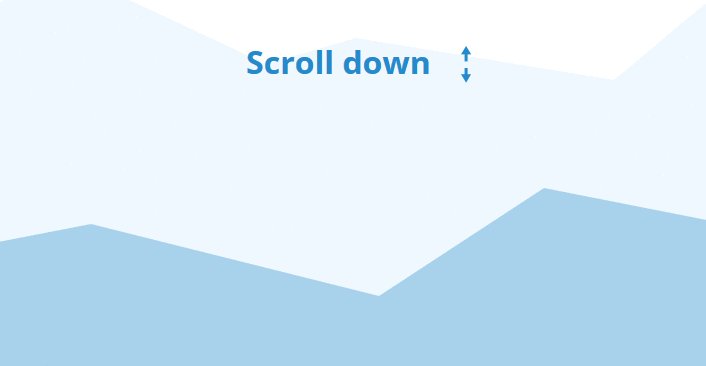
Синий элемент «упирается» в верхнюю часть контейнера и не прокручивается вместе с остальными элементами
Вот демонстрация такого скроллинга.
▍Эффект параллакса
 Данный приём хорошо описан в этом материале. Существует и немало примеров его реализации. Например — этот. Для меня главный минус этого приёма заключается в том, что сложно понять то, какие значения, дающие правильный эффект параллакса, нужно использовать для настройки перспективы и трансформаций.
Данный приём хорошо описан в этом материале. Существует и немало примеров его реализации. Например — этот. Для меня главный минус этого приёма заключается в том, что сложно понять то, какие значения, дающие правильный эффект параллакса, нужно использовать для настройки перспективы и трансформаций.Вот демонстрация эффекта параллакса.
▍Прокрутка с привязкой к определённым точкам
Использование скроллинга с точками привязки позволяет браузеру автоматически настраивать положение элементов, перемещая их в определённую позицию после того, как пользователь завершил обычную операцию скроллинга. Это может оказаться полезным в случаях, когда нужно, чтобы после завершения прокрутки некий элемент находился бы целиком в поле зрения пользователя. Однако соответствующий API пока ещё нестабилен, поэтому постарайтесь пользоваться самыми свежими его реализациями и с осторожностью относитесь к применению этого подхода к скроллингу в продакшне.
Если пользователь, прокручивая содержимое, уводит элемент за верхнюю границу контейнера, браузер автоматически изменит положение элемента так, чтобы он был бы виден целиком
Вот демонстрация работы скроллинга с точками привязки.
▍Плавная прокрутка
Плавный скроллинг поддерживается средствами браузера при прокрутке страницы до определённого раздела с использованием метода window.scrollTo() в JavaScript, или даже с применением CSS-свойства scroll-behavior. В настоящее время для реализации плавного скроллинга со сглаживанием движений колеса мыши требуются специальные JavaScript-библиотеки. Но при применении таких библиотек нужно обеспечить их нормальное взаимодействие с другими технологиями скроллинга. Кроме того, использование плавного скроллинга — это далеко не всегда хорошая идея.
Технологии скроллинга общего назначения
В настоящее время нет способа, применяя лишь CSS, запускать какие-либо анимации скроллинга общего назначения, основываясь на позиции прокрутки (хотя имеется предложение, в соответствии с которым в отдалённом будущем в нашем распоряжении могут появиться некие анимации, основанные на технологиях скроллинга общего назначения).
scroll.▍Использование API Intersection Observer
API IntersectionObserver позволяет с успехом решать различные задачи, связанные со скроллингом, в том случае, если всё, что нужно для запуска анимации, — это знание о том, видим ли элемент в области просмотра, а так же о том, какая именно часть элемента видима. Это делает API IntersectionObserver отличным инструментом для запуска анимации, сопровождающей появление элемента на экране. Но, даже так, некоторые эффекты очень сложно (хотя и можно) реализовать с помощью этого API. Например — это запуск разных анимаций в зависимости от направления движения элемента.
▍Использование события scroll
scroll, открываются очень большие возможности. Этот приём позволяет, при прокрутке, воздействовать на элемент при любом положении элемента относительно границ области просмотра. Используя событие scroll, можно очень точно, в соответствии с нуждами проекта, задавать позиции начала и окончания анимации.Учитывая это, нужно отметить, что данный подход к анимации скроллинга может создать немалую нагрузку на систему. Так происходит в том случае, если разработчик не заботится о производительности и не ограничивает частоту обработки события scroll. Кроме того, в распоряжении программиста, который решит пользоваться событием  Именно поэтому часто, вместо того, чтобы реализовывать механизмы обработки события
Именно поэтому часто, вместо того, чтобы реализовывать механизмы обработки события scroll самостоятельно, есть смысл применить специализированную библиотеку, авторы которой уже позаботились и о влиянии обработки события scroll на производительность, и об API. Некоторые из этих библиотек даже способны помочь разработчику при возникновении проблем с размерами элементов
Инструменты для создания механизмов скроллинга общего назначения
Существует несколько мощных библиотек для реализации скроллинга, которые нацелены на то, чтобы дать разработчику полный контроль над анимациями, выполняемыми при прокрутке страниц, а так же на то, чтобы как можно сильнее облегчить разработчику жизнь, не заставляя его самостоятельно заниматься сложными вычислениями.
▍ScrollMagic
Библиотека ScrollMagic даёт нам сравнительно простой API, позволяющий создавать различные эффекты при скроллинге. Эта библиотека может работать совместно с различными библиотеками для анимации, наподобие GSAP и Velocity.js. Правда, в последние несколько лет эта библиотека недостаточно хорошо поддерживается. Это привело к тому, что была создана библиотека ScrollScene.
Эта библиотека может работать совместно с различными библиотеками для анимации, наподобие GSAP и Velocity.js. Правда, в последние несколько лет эта библиотека недостаточно хорошо поддерживается. Это привело к тому, что была создана библиотека ScrollScene.
▍ScrollScene
ScrollScene — это, в сущности, обёртка, которая направлена на то, чтобы повысить удобство работы с библиотекой ScrollMagic и (или) с API IntersectionObserver. Здесь используется собственная версия ScrollMagic, которая отличается лучшей поддержкой, чем обычный вариант библиотеки. Тут имеются и дополнительные возможности, наподобие проигрывания видео и поддержки контрольных точек, влияющих на анимацию. Кроме того, эта библиотека использует GSAP.
▍ScrollTrigger
Библиотека ScrollTrigger — это официальный GreenSock-плагин для GSAP. Эта библиотека отличается большим набором возможностей, её API кажется мне самым простым из API существующих библиотек для скроллинга. Используя эту библиотеку, вы полностью контролируете то, где именно начинается и заканчивается анимация скроллинга, вы можете анимировать при прокрутке всё что угодно (WebGL, canvas, SVG, DOM), можете закреплять элементы на время выполнения анимации. Этим возможности данной библиотеки не ограничиваются. Кроме того, эту библиотеку поддерживает GreenSock, получить помощь по её использованию можно на форумах GreenSock.
Используя эту библиотеку, вы полностью контролируете то, где именно начинается и заканчивается анимация скроллинга, вы можете анимировать при прокрутке всё что угодно (WebGL, canvas, SVG, DOM), можете закреплять элементы на время выполнения анимации. Этим возможности данной библиотеки не ограничиваются. Кроме того, эту библиотеку поддерживает GreenSock, получить помощь по её использованию можно на форумах GreenSock.
▍Библиотека, достойная упоминания: Locomotive Scroll
Библиотека Locomotive Scroll не стремится к реализации столь же широкого набора возможностей, как другие библиотеки, о которых мы говорили. Её основная цель — реализация плавной прокрутки. Используя её, кроме того, можно анимировать некоторые свойства DOM-объектов, используя атрибуты data-*, или пользоваться обработчиком onscroll для анимирования объектов других видов.
Сравнение технологий и инструментов
Вот сравнение технологий скроллинга.
| API Intersection Observer | Плавная прокрутка | Точки привязки в CSS | CSS-эффект параллакса | CSS-свойство position: sticky | |
| Закрепление элементов | — | — | — | — | + |
| Эффект параллакса | — | — | — | + | — |
| Управление динамикой анимации | ± | — | — | ± | |
| Использование контрольных точек | ± | — | + | — | — |
| Динамическая пакетная обработка элементов | + | — | — | — | — |
| Поддержка эффектов горизонтального скроллинга | + | + | + | + | + |
| Подходит для продакшна (хорошая браузерная поддержка) | ± | ± | ± | + | ± |
| Полная свобода в анимировании | — | — | — | — | — |
| Поддержка разработчиком | n/a | n/a | n/a | n/a | n/a |
| Работа с DOM, Canvas, WebGl, SVG | + | — | — | — | — |
| Поддержка изменения размеров элементов | + | + | + | + | + |
| Ограничивает анимацию только релевантным разделом | + | + | + | — | + |
| Различает направления скроллинга | ± | — | — | — | — |
| Технология, встроенная в браузер | + | + | + | + | + |
Вот сравнение рассмотренных библиотек.
| ScrollTrigger | Locomotive Scroll | ScrollScene | ScrollMagic | |
| Закрепление элементов | + | ± | + | + |
| Эффект параллакса | + | + | + | + |
| Управление динамикой анимации | + | ± | ± | ± |
| Использование контрольных точек | + | ± | ± | ± |
| Динамическая пакетная обработка элементов | + | — | + | — |
| Поддержка эффектов горизонтального скроллинга | + | + | + | + |
| Подходит для продакшна (хорошая браузерная поддержка) | + | ± | + | + |
| Полная свобода в анимировании | + | ± | + | + |
| Поддержка разработчиком | + | + | + | — |
| Работает с DOM, Canvas, WebGl, SVG | + | ± | + | + |
| Поддержка изменения размеров элементов | + | + | + | ± |
| Ограничивает анимацию только релевантным разделом | + | — | ± | ± |
| Различает направления скроллинга | + | ± | + | + |
| Технология, встроенная в браузер | — | — | — | — |
Итоги
Для реализации некоторых особых механизмов скроллинга, вроде закрепления элементов и эффекта параллакса, может быть достаточно стандартных возможностей CSS. По меньшей мере — это так при условии использования полифиллов для браузеров, которые соответствующие возможности CSS не поддерживают.
По меньшей мере — это так при условии использования полифиллов для браузеров, которые соответствующие возможности CSS не поддерживают.
Я обычно, для настройки скроллинга, рекомендую использовать библиотеку ScrollTrigger. Она позволяет достичь всего, на что способен чистый CSS, а так же — многого другого. Эта библиотека берёт на себя заботу о браузерной поддержке тех или иных технологий, облегчает выполнение вычислений, что позволяет тому, кто её использует, просто заниматься своими делами.
Какие технологии вы используете при настройке скроллинга в своих проектах?
Оставьте скроллинг сайта в покое — Дизайн на vc.ru
Простая инструкция, которая поможет избавиться от ошибок при разработке нового, супермодного и контринтуитивного скроллинга. Примеры плохой прокрутки на сайтах топовых студий России.
6113 просмотров
Скроллинг — простая и отзывчивая часть многих интерфейсов, но почему-то дизайнеры думают, что над этой функцией можно издеваться. Я всегда испытываю чувство легкой ненависти к ребятами, которые мудрят со стандартной функциональностью скролла — прокруткой: спрячут, покажут, анимируют, закрепят, сделают сверху — ужас какой-то.
Я всегда испытываю чувство легкой ненависти к ребятами, которые мудрят со стандартной функциональностью скролла — прокруткой: спрячут, покажут, анимируют, закрепят, сделают сверху — ужас какой-то.
Содержимое страницы должно идти легко, без анимированных проблем. К сожалению, время сейчас модное, зимой ходят с подворотами, а интерфейсы делают контринтуитивными.
Интерфейс должен быть интуитивно понятен, иметь обратную связь, быстро схватываться при беглом взгляде и не путать пользователя. Там множество всяких нюансов, но я буду говорить только об обратной связи. Я терпеть не могу любой интерфейс, который плохо отзывается на мои действия.
Думаю, каждого пользователя раздражает сайт или приложение, которые тормозят или работают не так, как представляется. Особенно это касается скроллинга.
Не усложняйте
CreativePeople
У первого примера ход скроллинга сначала слишком малый, а после — стандартный. Скроллингом мы переходим с главной на внутреннюю страницу, а обратно уже не попасть — так делать нельзя. Если я пришел сюда через одну функцию, не заставляйте меня возвращаться через другую.
Если я пришел сюда через одну функцию, не заставляйте меня возвращаться через другую.
Не удаляйте, будет хуже
У AIC просто очень плохой сайт:
Ну и спецэффекты, Aic.
Медленные и «интересненькие» слайдеры должны были умереть в 2012 году. Бесконечно долго ждать загрузки невозможно. У слайдера на главной очень много лишней анимации. Скроллинг вообще отсутствует, поведение страницы неочевидно. Один из худших сайтов.
Покажите хоть что-нибудь
Спецпроект Avito
Скроллинг нельзя скрывать, а если уж скрываете — дайте четкую обратную связь. На примере выше вообще непонятно, как двигать содержимое страницы. Анимация не подсказывает, куда я иду и что меня ждет.
Это спецпроект Avito, который стал интересен как пример плохого сторителлинга. Из-за плохого скролла я даже не заметил, что это история какой-то там камеры. Делайте нормальную функциональность, чтобы людям было не только интересно, но и удобно читать.
Упрощайте
Пример хорошей прокрутки, но сомнительной навигации.
Hungry Boys
Ребята из Hungry Boys спрятали скроллинг, но сделали функциональность интуитивно отзывчивой. Это очень хороший пример «нестандартного» скроллинга — анимация приятная и быстрая.
Усложняйте, если умеете
Вот пример того, как можно сделать скроллинг и вообще сёрфинг по сайту интересным.
Старая версия сайта студии Олега Чулакова
В студии Чулакова сделали «сложно», но хорошо. Гулять по сайту приятно и понятно. Однако анимация сильно обращает на себя внимание, а это первый признак плохого скроллинга. Сейчас они вообще все упростили до стандартной функциональности — молодцы.
Хороший скроллинг не обращает на себя внимание.
Пользователь не должен задумываться над тем, как просматривать содержимое страницы, как прокручивать страницу. У нас в интернете и так полным-полно проблем с интерфейсами. Давайте оставим в покое стандартную функцию любого браузера?
У нас в интернете и так полным-полно проблем с интерфейсами. Давайте оставим в покое стандартную функцию любого браузера?
Может, стоит обратить внимание на навигацию, или представление информации, подумать о верстке, интерфейсных проблемах сайта. Скролл — не главная проблема, которую срочно надо решить. Вернее, проблемы со скроллами уже давно решили, не создавайте новых.
Перед тем как придумывать очередной контринтуитивный скролл, задайте себе пару вопросов:
- Зачем я это делаю?
- Для кого?
- Какую задачу будет решать?
- Не хочу ли показать, что я классный?
Если адекватных ответов в пользу нового и модного скролла нет — забейте на свои грязные желания. Решите другие вопросы.
У меня все.
4 типа креативных шаблонов прокрутки веб-сайтов
В веб-дизайне путешествие может быть таким же приятным, как и пункт назначения.
Окунитесь в мир шаблонов прокрутки. Креативные шаблоны прокрутки позволяют регулировать темп, доставку и интерактивность контента. Учитывая, что наше внимание в Интернете сократилось примерно до 8 секунд, восхитительный опыт прокрутки, безусловно, продлевает интерес пользователей.
Креативные шаблоны прокрутки позволяют регулировать темп, доставку и интерактивность контента. Учитывая, что наше внимание в Интернете сократилось примерно до 8 секунд, восхитительный опыт прокрутки, безусловно, продлевает интерес пользователей.
В этом посте мы рассмотрим самый распространенный и проверенный временем паттерн прокрутки. Как объясняется в бесплатной электронной книге Web UI Patterns 2016 Vol.1, каждый шаблон является творческим, но проверенным годами усовершенствования.
Итак, как узнать, какие ситуации требуют каких шаблонов? Мы рассмотрим примеры, варианты использования и рекомендации для:
- Длинная прокрутка
- Исправлена длинная прокрутка
- Бесконечная прокрутка
- Параллаксная прокрутка со вкусом
Начнем!
1. Длинная прокрутка
Le Mugs
Take It
Beoplay 328
280002 Flickr
Проблема
На сайте так много эклектичного контента, что в многостраничном формате будет слишком сложно ориентироваться.
Сайт хочет рассказать историю плавно и линейно.
Решение
Создайте одностраничный сайт с длинной прокруткой, чтобы собрать весь контент в одном месте. Это отлично работает для сайтов социальных сетей и других сайтов с пользовательским контентом, где часть удовольствия заключается в просмотре всего сразу, а контент разнообразен и его трудно классифицировать, потому что он постоянно обновляется.
Популярность мобильного браузера поддерживает длинную прокрутку, поскольку меньшие размеры экрана требуют большей прокрутки.
В сочетании с бесконечной прокруткой, описанной ниже, длительная прокрутка может создать ощущение полного погружения в просмотр. Если пользователи ищут что-то конкретное, более структурированная система навигации, такая как Amazon, работает лучше, но для удобства поиска длинная прокрутка является самой быстрой и увлекательной для пользователей.
Наконечники
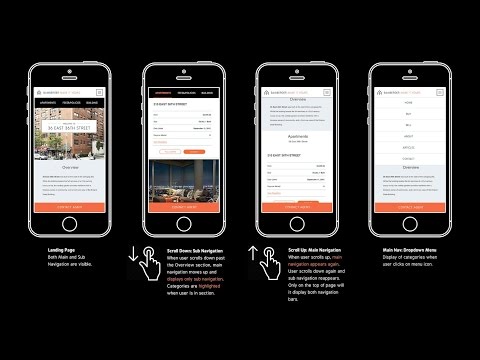
- Использовать липкую навигацию.
 Дезориентация и невозможность вернуться назад — врожденные недостатки долгой прокрутки, но фиксированное меню позволяет пользователям свободно перемещаться.
Дезориентация и невозможность вернуться назад — врожденные недостатки долгой прокрутки, но фиксированное меню позволяет пользователям свободно перемещаться. - Долгая прокрутка может негативно сказаться на SEO, но этого можно избежать, следуя совету Нила Пателя из Quicksprout.
- Не запускайте автозапуск тяжелых медиафайлов, таких как видео, так как в изобилии они резко замедляют загрузку.
- Вам не обязательно придерживаться одностраничного формата с длинной прокруткой: часто сайты имеют центральную домашнюю страницу с длинной прокруткой, которая ссылается на традиционные второстепенные страницы, такие как отдельные страницы профиля Facebook и Twitter.
- Для однократной длительной прокрутки определенных разделов страницы попробуйте фиксированный метод, описанный ниже.
Squarespace
UXPIN Tour
Проблема
. Сайт мог извлечь выгоду из -за того, что он не захол. многостраничная структура.
Сайт мог извлечь выгоду из -за того, что он не захол. многостраничная структура.
Решение
Фиксированные сайты с длинной прокруткой отображают информацию, которая в противном случае могла бы потребовать нескольких разделов в одном разделе с длинной прокруткой. Эффект похож на «прокрутку внутри прокрутки».
Советы
- Решая, что включить в раздел с фиксированной прокруткой, убедитесь, что вы выбираете только тот контент, который соответствует единой теме или категории. Например, каждая часть раздела Squarespace с фиксированной прокруткой посвящена объяснению того, как «Создать красивый веб-сайт» для различных типов бизнеса.
- Поместите CTA в конце каждого кадра с фиксированной прокруткой.
- Как показывает страница обзора продукта UXPin, вы также можете добавить «индикатор выполнения прокрутки» в верхнюю панель навигации. Шаблон помогает добавить больше ощущения темпа, если у вас больше 3-4 кадров.

Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно! 3. Infinite ScrollingTrue Tube
Tumblr
By Kato
Imgur
Problem
Content is better organized on a одна страница, но слишком много, чтобы загрузить все сразу.
Решение
Благодаря шаблону бесконечной прокрутки контент загружается по мере необходимости, чтобы обеспечить более динамичную работу. Бесконечная прокрутка оказывается полезной для одностраничных сайтов с более чем несколькими экранами контента, особенно с мультимедийными галереями.
Бесконечная прокрутка создает ритм для сайтов социальных сетей, где пользователи постоянно развлекаются новым контентом, не нажимая и не ожидая.![]()
Проблема с бесконечной прокруткой заключается в том, что пользователи теряют свое место, хотя есть способы обойти это. Прилепленная навигация — лучший способ предоставить пользователю мобильность в почти бесконечном море контента.
Советы
- В дополнение к липкой навигации существуют и другие способы помочь дезориентироваться при бесконечной прокрутке. Опция перехода к разделу, как и в Tumblr, позволяет пользователям вернуться к началу, если они заблудились.
- Бесконечная прокрутка может быть объединена с нумерацией страниц для более точного поиска. Например, Facebook позволяет пользователям искать временные рамки по годам.
- Не ограничивайтесь традиционным кругом загрузки — ваш выбор значка — это возможность усилить индивидуальность вашего сайта. Facebook, Tumblr, Imgur и другие имеют настраиваемые индикаторы загрузки.
The Walking Dead
Oakley: Airbrake MX
The Boat (SBS)
McWhopper
Problem
Пользователи недостаточно вовлечены в длинные форматы прокрутки.
Решение
Придайте сайту с длинной прокруткой эффект параллакса. Этот шаблон, известный в индустрии видеоигр на протяжении десятилетий, относится к слоям двухмерного изображения, движущимся с разной скоростью при прокрутке, т. е. к переднему плану и фону, движущимся с разной скоростью, или к разным слоям фона. Эффект создает завораживающее трехмерное ощущение.
Эффект параллакса открывает более творческие аспекты прокрутки, особенно в сочетании с анимацией, запускаемой прокруткой. Этот стиль подходит для сайтов, рассказывающих истории, создавая более захватывающий и стимулирующий опыт с лучшими визуальными эффектами.
«Ходячие мертвецы» используют параллакс и другие методы прокрутки (т. е. нетипичное направление, поскольку кадры перемещаются слева направо при прокрутке вниз), чтобы углубить повествование. Хотя это и не обязательно, дифференцированный фон делает просмотр прокрутки более приятным. Это также имеет смысл для контекста сайта, поскольку персонаж реагирует на прокрутку.
Советы
- Чтобы получить помощь по кодированию сайтов с параллаксом, прочитайте статью Дэйва Гамаша на Medium.
- Следите за временем загрузки. Упрощенный быстрый сайт все же лучше, чем экстравагантный медленный сайт.
Дальнейшие действия
Если вы нашли этот пост полезным, ознакомьтесь с полной электронной книгой Web UI Patterns 2016 Volume 1.
Руководство содержит более 140 примеров для 38 полезных шаблонов пользовательского интерфейса.
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!Нашли это полезным? Поделиться с
UXPin — это платформа для разработки продуктов, которую используют лучшие дизайнеры планеты. Пусть ваша команда легко
проектируйте, сотрудничайте и презентуйте от низкоточных каркасов до полностью интерактивных прототипов.
Начните бесплатный пробный период
Определите возможности и вызовы для увеличения влияния систем проектирования и DesignOps на предприятия.
Скачать электронную книгу бесплатно
Подписывайтесь на нашу новостную рассылку
- Бесплатно Электронные книги
- Бесплатные комплекты пользовательского интерфейса
- Изделия для дизайна
Мы бережно защищаем ваши данные — как описано в Политике конфиденциальности.
Окончательный контент
электронные книги Блоги Вебинары- Конфиденциальность
- © 2010 — 2023 UXPin Sp. о.о.
Вот почему все их любят — Usersnap
Веб-сайты с длинной прокруткой, то есть сайты, которые позволяют вам прокручивать вниз в течение длительного периода времени, существуют уже много лет.
Причина? Пользователи любят их!
Это не изменится, поэтому в этой статье мы хотели дать вам несколько советов и рекомендаций. Потому что длинная или бесконечная прокрутка сама по себе не означает, что пользователь проведет много времени на вашем сайте.
Получайте удовольствие от чтения и прокрутки 😉
Что изменилось благодаря веб-сайтам с длинной или бесконечной прокруткой Раньше веб-сайты следовали тем же правилам, что и газеты: самый важный контент должен был быть сверху.![]() Для этого даже существовало выражение: выше сгиба.
Для этого даже существовало выражение: выше сгиба.
Это по-прежнему относится к рекламе в Facebook и тизерам сообщений в блогах. Тизер определяет, нажмет ли пользователь на запись в блоге или на рекламу в Facebook или нет.
Но именно в этом и заключается разница: щелкнув что-то, пользователь принимает осознанное решение. При прокрутке пользователь просто продолжает делать то, что он или она уже делает. Сознательным решением было бы прекратить прокрутку.
Таким образом, аргумент в пользу содержимого верхней части страницы применим к веб-сайтам лишь частично. Первая страница может содержать основную претензию и, возможно, тизер, но может не содержать всей соответствующей информации.
Вы можете увидеть разницу с первого взгляда:
Веб-сайт Apple 1997 года.
Веб-сайт Apple 2016 года. Наоборот, это развлекает пользователя. По крайней мере, если это сделано правильно. Чем дольше пользователь остается на вашем сайте, тем больше вероятность того, что он отреагирует на ваш призыв к действию.
Пользователи продолжают прокручивать страницу до тех пор, пока контент им интересен. Чем больше контент становится неактуальным для пользователя, тем выше вероятность того, что он прервет сеанс.
Еще одна причина популярности веб-сайтов с длинной прокруткой — растущее использование мобильных устройств. Прокрутка особенно удобна на маленьком экране по сравнению с использованием кнопок для навигации по веб-сайту.
Длинная прокрутка и рассказывание историйПеред дизайнерами и маркетологами стоит задача рассказать историю с помощью своего веб-сайта.
Для этого существует множество возможностей дизайна и эффектов. Примерами являются анимация или прокрутка параллакса (подробнее об этом чуть позже).
Чередование различных типов контента, текста, изображений, видео и гифок — еще одна вещь, которая делает длинную прокрутку более привлекательной.
Чувство контроляДлительная прокрутка дает пользователям ощущение контроля, что чрезвычайно важно для удовлетворения пользователей.
Пользователи могут перемещаться по сайтам с длинной прокруткой в своем собственном темпе: они могут оставаться на релевантном контенте или продолжать прокручивать, если контент им не интересен.
Параллаксная прокрутка и анимация могут частично контролироваться пользователем, что дает ему или ей чувство контроля.
Прокрутка также удерживает пользователя сосредоточенным и на теме, а не заставляет его постоянно щелкать мышью. Щелчок по ссылке всегда создает задержку. Если страница загружается слишком долго, опасность ухода пользователя относительно высока. Этого не может произойти с сайтами с длинной прокруткой./cdn.vox-cdn.com/uploads/chorus_asset/file/19339065/Scrolling_Hero_Still.0.jpg)
Одной из проблем, связанных с веб-сайтами с длительной прокруткой, является структурирование контента таким образом, чтобы он имел смысл. Это также важно с точки зрения SEO.
Теоретически вам нужна только одна страница, хотя в большинстве случаев это нецелесообразно. Гораздо разумнее иметь горизонтальную панель навигации с наиболее важными категориями на вашем сайте. На главной странице Usersnap это:
Тур / Наши клиенты / Цены / Интеграции / Блог
Каждая из этих страниц состоит из разных частей, но мы решили не использовать длинные выпадающие меню.
Наша панель навигации переносит посетителя в различные разделы, из которых он или она может перемещаться дальше по сайту.
Большой проблемой при работе с сайтами с длинной прокруткой является определение оптимальной длины для пользователя.
Слишком много контента перегрузит пользователя.
Слишком много контента может перегрузить пользователей и привести к ухудшению их работы.![]() Трудно дать общие советы по этому вопросу, так как это во многом зависит от типа отрасли или ниши, в которой находится сайт. Сайты с длинной или бесконечной прокруткой более широко распространены на сайтах электронной коммерции.
Трудно дать общие советы по этому вопросу, так как это во многом зависит от типа отрасли или ниши, в которой находится сайт. Сайты с длинной или бесконечной прокруткой более широко распространены на сайтах электронной коммерции.
Анимация и зависание появились раньше, чем длинная прокрутка, но эффекты по-прежнему популярны. Причина проста: длинная прокрутка создает для пользователя развлечение и взаимодействие.
Интерактивные элементы занимают пользователей, а также создают небольшой умственный перерыв. Хорошим примером является сайт Пиратского кода: http://piratecode.ru/en/
http://piratecode.ru/en/
Этот сайт показывает анимированные волны и позволяет пользователю прокручивать страницу по горизонтали.
Параллакс и длинная прокрутка Эффект параллакса существует уже много лет. Вначале он был особенно популярен в ретро-видеоиграх, прежде чем был быстро адаптирован сообществом веб-дизайнеров.
Эффект параллакса включает различные фоны, которые движутся с разной скоростью. В результате получается псевдо 3D-эффект. Термин «параллаксис» происходит от греческого и означает «изменение».
Фантастический пример сочетания повествования, параллакса и длинной прокрутки — веб-сайт The Boat.
Графический роман Нам Ле о побеге из Вьетнама перенесен с использованием технологий современного веб-дизайна.
Вы можете посмотреть видео ниже, но я предлагаю вам посетить сайт, чтобы вы могли просмотреть его самостоятельно.
Эффект параллакса все еще немного ограничен на мобильных устройствах, но вскоре это должно измениться благодаря усовершенствованиям Ajax. Параллакс — это эффект, который развлекает пользователей и поэтому становится все более важным.
Подведение итогов. Веб-сайты с длинной прокруткой зарекомендовали себя как неотъемлемая часть Интернета. Пользователям они нравятся, а компании имеют возможность предоставлять своим пользователям различный контент и предложения.![]()
Тем не менее, они сопряжены с проблемами, так как только контент, который постоянно актуален и представлен с помощью звездного веб-дизайна, заставит пользователя прокручивать страницу вниз.
Вот обзор плюсов и минусов сайтов с длинной прокруткой:
PRO:
- Интерактивное повествование
- Низкий показатель отказов
- Более высокое погружение
ПРОТИВ:
- Сложности для SEO
- Трудно измерить
- Контент сложно настроить
- Сложное кроссбраузерное тестирование
Мы рады услышать о вашем любимом веб-сайте с длинной прокруткой!
Мы в Usersnap надеемся, что вам понравился этот пост, и вам будет приятно, если вы подпишитесь на нас в Твиттере. Мы публикуем и предлагаем решения по веб-разработке, веб-дизайну и UAT на регулярной основе.
Usersnap — это решение для обратной связи с клиентами. Получите немедленную обратную связь от посетителей ваших веб-сайтов или веб-продуктов.