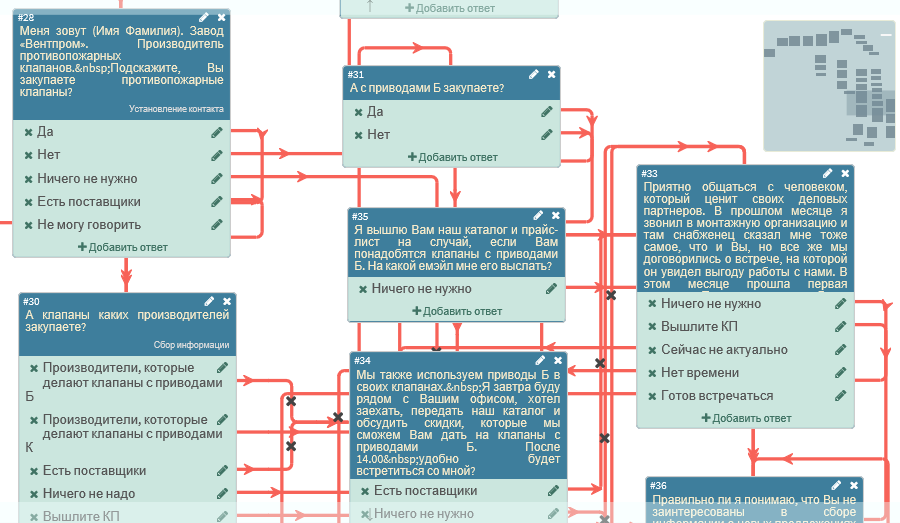
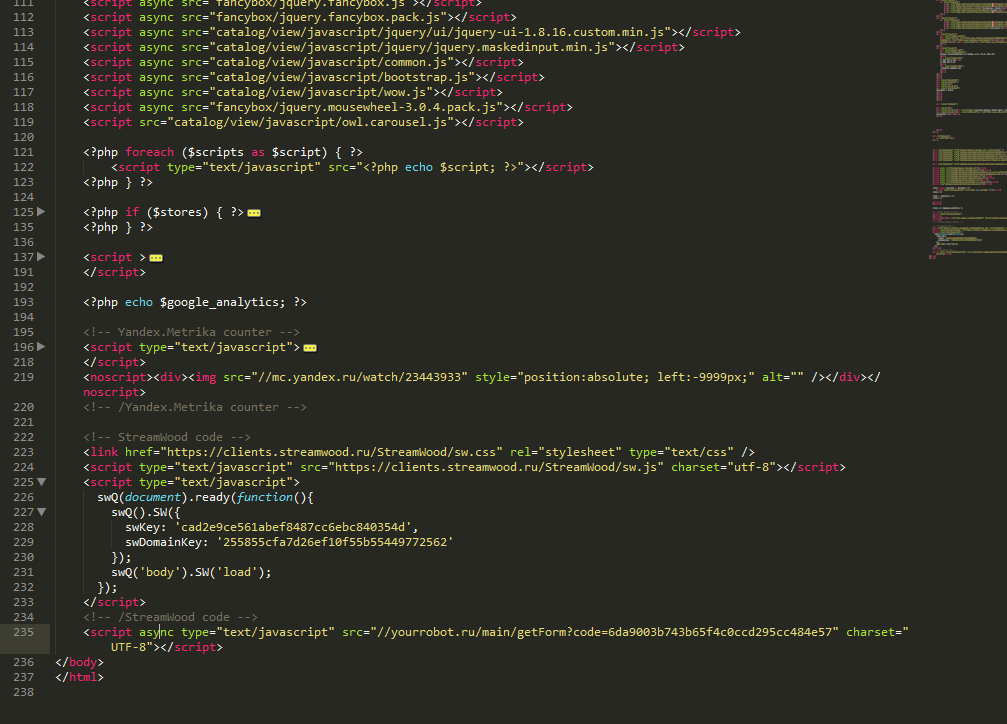
Cкрипт, для увеличения картинки при нажатии — Вопрос от полный нубас
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16602)
- Платные услуги (2146)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1440)
- Редактор страниц (236)
- Каталоги (809)
- Блог (дневник) (113)
- Фотоальбомы (434)
- Видео (255)
- Форум (578)
Продвижение сайта
- Монетизация сайта (221)
- Раскрутка сайта (2460)
Управление сайтом
- Работа с аккаунтом (5344)
- Поиск по сайту (427)
- Меню сайта (1767)
- Домен для сайта (1538)
- Дизайн сайта (13485)
- Безопасность сайта (1486)
- Доп.
 функции (1308)
функции (1308)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Почтовые формы (319)
- Статистика сайта (198)
 постинг (213)
постинг (213)- Мини-чат (91)
Вебмастеру
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- скрипт
- увеличение-по-клику
Изменение категории |
 07.2015
07.2015голоса: 0
…
увеличение » Скрипты для сайтов
ZooMove — масштабирование изображений
jQuery плагин, который позволяет динамически менять масштаб изображения при наведении курсора мыши. Перемещая курсор, можно также зуммировать различные участки изображения.
Увеличить и уменьшить значение в поле input
Увеличивание и уменьшение значения в поле input с помощью кнопок плюс и минус. Может пригодиться в интернет-магазинах для указания количества единиц покупаемого товара. Требует наличия библиотеки jQuery.
Loupe — лупа
Легкий (около 1кб) jQuery плагин увеличения изображения. Проще говоря, обычная лупа.
«Расширитель» кода
На сайтах которые по своей специфике нуждаются в предоставлении в статьях или сообщениях исходного кода какого-либо языка программирования, в частности, как например, и наш сайт, остро встает необходимость в более экономном использовании пространства веб-страницы. То есть размещенный на странице слишком длинный код вынуждает посетителя, которому в данный момент его содержание не важно, прокручивать довольно долго страницу вниз, так сказать к самой «соли». Можно конечно разбивать код на
То есть размещенный на странице слишком длинный код вынуждает посетителя, которому в данный момент его содержание не важно, прокручивать довольно долго страницу вниз, так сказать к самой «соли». Можно конечно разбивать код на
Анимация элементов списка
Простой эффект поочередного увеличения и уменьшения размера шрифта у элементов списка.
Плагин для создания портфолио
Используется jQuery плагин jmFullWall для получения действительно впечатляющих портфолио из фотографий.
Lightbox Plus — превью картинок
Лайтбокс (lightbox) очень здоровский скрипт для отображения изображений на странице. В этом уроке будет рассмотрен изменненый скрипт на базе лайтбокса. Особенности: изображение можно расширить, если изображение больше текущего размера окна браузера, размер изображения автоматически подгоняется под размер окна, можно наложить на изображение другую картинку (например, new — новинка), изображение можно увеличить с помощью колесика мышки и его можно перетаскивать.
Easy zoom плагин
Плагин для увеличения отдельных элементов изображения при перемещении курсора по нему.
Увеличение иконки при наведении
Эффект почти такой же, как и у Apple Dock — иконка увеличивается в размерах при наведении. Реализуется только на CSS? поэтому плавности не будет, как если бы мы использовали jQuery.
jMagnify — эффект выделения элементов текста
Плагин jMagnify для выделения элементов текста с использованием различных эффектов
Эффект увеличения изображений
Эффект увеличения изображения при наведении на него мышкой, и появление текста описывающего это изображение.
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
React.js
Vue.js
Angular.js
другое
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
| «»» | |
| frame_resizer.py | |
| Ник Фландерс | |
| Создает новый каталог со всеми изображениями в данном каталоге | |
| Размер | изменен на 800 x 600 для экономии места при отображении в формате | .
| цифровая фоторамка | |
| «»» | |
| система импорта | |
| импорт ОС | |
| импорт математики | |
| из импорта PIL Изображение | |
| def update_progress (завершено, сообщение = нет, ширина = 40): | |
| «»» | |
| Отображение индикатора выполнения задачи, выполненной на заданный процент | |
| :param Completed: процент выполненных задач (с закрытым интервалом [0, 1]) | |
| :param message: предыдущее сообщение для отображения перед индикатором выполнения | |
| :param width: ширина индикатора выполнения | |
| «»» | |
| , если сообщение None: | |
| message_str = «» | |
| иначе: | |
| message_str = сообщение | |
done_width = int(math. ceil(completed * width)) ceil(completed * width)) | |
| sys.stdout.write(«\r» + message_str + «[{}]».format(» » * (ширина — 1)) + » » + str(int(completed * 100)) + «%») | |
| sys.stdout.write(«\r» + message_str + » » + ‘\u2588’ * (done_width + 1)) | |
| # константы для максимальной высоты и ширины для изменения размера изображений до | |
| ШИРИНА = 800 | |
| ВЫСОТА = 600 | |
| # проверить синтаксис командной строки | |
, если len(sys. argv) != 2: argv) != 2: | |
| print(«Синтаксис: python frame_resizer.py <каталог изображений>«) | |
| системный выход (1) | |
| каталог = sys.argv[1] | |
| # убедиться, что целевой каталог доступен | |
| , если не os.path.exists(каталог): | |
| print(«Невозможно найти каталог: «, каталог) | |
| системный выход (1) | |
| output_dir = каталог + «/измененный размер» | |
, если не os. path.exists(output_dir): path.exists(output_dir): | |
| os.mkdir(output_dir) | |
| print(«\nИзменение размера изображений в», директории, «\n») | |
| # логировать все ошибки, которые будут отображаться при завершении скрипта | |
| error_log = [] | |
| img_files = os.listdir(каталог) | |
| img_files.remove(«размер изменен») | |
| для индекса, infile в enumerate(img_files): | |
| внешний файл = выходной_каталог + «/» + входной файл | |
, если не os. path.exists(outfile): path.exists(outfile): | |
| попытка: | |
| im = Image.open(каталог + «/» + входящий файл) | |
| Соотношение | = мин.(ШИРИНА/им.ширина, ВЫСОТА/им.высота) |
| im.thumbnail((im.size[0] * соотношение, im.size[1] * соотношение), Image.ANTIALIAS) | |
| im.save(outfile, «JPEG») | |
| кроме IOError: | |
| error_log.append(«невозможно создать изображение с измененным размером для ‘%s'» % infile) | |
| # отображать индикатор выполнения | |
| update_progress((index + 1) / len(img_files), message=»Изменение размера») | |
| # проверить, не удалось ли изменить размер каких-либо изображений | |
| , если len(error_log) == 0: | |
| print(«\n\nВсе изображения успешно изменены!») | |
| еще: | |
| print(«\n\nПри изменении размера произошли следующие ошибки:») | |
| для ошибки в error_log: | |
| печать (ошибка) |
windows — пакетный скрипт для изменения размера изображений
Задавать вопрос
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 60 тысяч раз
Мне нужна помощь в написании пакетного сценария для изменения размера группы изображений . jpg.
jpg.
У меня мало опыта работы с пакетными сценариями. Но эта задача будет выполняться на компьютере с Windows, поэтому я подумал, что пакетный сценарий может быть хорошим способом.
Мне всегда интересно узнать об альтернативных идеях и подходах или узнать об элементах, о которых я не подумал.
Ниже я перечислил основные шаги/потребности сценария:
1) Изображения расположены в папке и все (или должны быть) 500 x 500. 2) Мне нужно скопировать и вставить изображения в новую папку, где они будут размер изменен до 250х250. 3) Затем мне нужно повторить шаг 2, но на этот раз изменить размер до 125 x 125.
- окна
- оболочка
- пакетный файл
- jpeg
- изменение размера изображения
1
После установки ImageMagick для Windows вы можете использовать инструмент командной строки magick , например
magick.exe mogrify -resize 250x250 -path 250x250/ *.png *.jpg magick.exe mogrify -resize 125x125 -path 125x125/ *.png *.jpg
Примечание. Убедитесь, что ваша команда magick.exe находится в вашей системной переменной PATH , и вы указываете на существующие или созданные папки назначения (например, mkdir 250x250/125x125/ в приведенном выше случае).
Для Linux/Ubuntu см.: Как легко изменить размер изображений с помощью командной строки?
3
Использовать средство изменения размера изображения для Windows:
1
вы можете проверить scale.bat который может изменять размер изображений без необходимости установки дополнительного программного обеспечения — он использует только встроенные возможности Windows:
@эхо выключено
установить "исходная_папка = c:\images"
установить "result_folder_1 = c:\res1"
установить "result_folder_2 = c: \ res2"
для %%a в ("%source_folder%\*jpg") сделать (
call scale.

 функции (1308)
функции (1308)