mSearch3 при ajax подргузке товаров, не грузится слайдер для погрузившихся товаров. / Русскоязычное сообщество MODX
Приветствую всех!Подскажите плиз кто сталкивался с подобным как решили или может есть мысли какие-то как решить данную проблему. Не работает подгрузка слайдера msGallery в превью товара когда подгружаю через Ajax.
Вывожу товары вот так:
[[!mFilter2?
&limit=`999`
&parents=`38`
&element=`msProducts`
&tpls=`tpl.msProducts.row.common-load`
&includeThumbs=`small`
&includeContent=`1`
&class=`msProduct`
&optionFilters=`{
"status-public:LIKE":"в продаже"
}`
&sort=`createdon:desc`
&tplOuter=`tpl. filter-out.common-admin`
&aliases=`
msoption|object_type==object_type,
`
&filters=`
msoption|object_type:checkbox,
msoption|street-name:checkbox,
msoption|cian-on:checkbox,
msoption|avito-on:checkbox,
msoption|adstatus_avito:checkbox,
msoption|ServicesEnum:checkbox,
msoption|ipoteka:checkbox,
msoption|bedroom:checkbox,
msoption|decoration:checkbox,
msoption|in-home:checkbox,
createdby:fullname,
`
&tplFilter.outer.msoption|object_type=`tpl.mFilter2.filter.outer5-type-objects2`
&tplFilter.outer.msoption|street-name=`tpl.mFilter2.filter.outer5-street`
&tplFilter.
filter-out.common-admin`
&aliases=`
msoption|object_type==object_type,
`
&filters=`
msoption|object_type:checkbox,
msoption|street-name:checkbox,
msoption|cian-on:checkbox,
msoption|avito-on:checkbox,
msoption|adstatus_avito:checkbox,
msoption|ServicesEnum:checkbox,
msoption|ipoteka:checkbox,
msoption|bedroom:checkbox,
msoption|decoration:checkbox,
msoption|in-home:checkbox,
createdby:fullname,
`
&tplFilter.outer.msoption|object_type=`tpl.mFilter2.filter.outer5-type-objects2`
&tplFilter.outer.msoption|street-name=`tpl.mFilter2.filter.outer5-street`
&tplFilter.
row.msoption|street-name=`tpl.mFilter2.filter.checkbox5-street`
&tplFilter.outer.msoption|adstatus_avito=`tpl.mFilter2.filter.outer2_avito`
&tplFilter.row.msoption|adstatus_avito=`tpl.mFilter2.filter.checkbox2_avito`
&tplFilter.outer.msoption|ServicesEnum=`tpl.mFilter2.filter.outer2_cian`
&tplFilter.row.msoption|ServicesEnum=`tpl.mFilter2.filter.checkbox2_cian`
&tplFilter.outer.msoption|ipoteka=`tpl.mFilter2.filter.outer2-ipoteka`
&tplFilter.row.msoption|ipoteka=`tpl.mFilter2.filter.checkbox2-ipoteka`
&tplFilter.outer.msoption|bedroom=`tpl.mFilter2.filter.outer4`
&tplFilter.row.msoption|bedroom=`tpl.mFilter2.filter.checkbox4`
&tplFilter.outer.msoption|decoration=`tpl.mFilter2.filter.outer2`
&tplFilter.row.msoption|decoration=`tpl.mFilter2.filter.checkbox2`
&tplFilter.outer.msoption|in-home=`tpl.
mFilter2.filter.outer2_home`
&tplFilter.row.msoption|in-home=`tpl.mFilter2.filter.checkbox2_home`
&tplFilter.outer.msoption|cian-on=`tpl.mFilter2.filter.outer2_cian-on`
&tplFilter.row.msoption|cian-on=`tpl.mFilter2.filter.checkbox2`
&tplFilter.outer.msoption|avito-on=`tpl.mFilter2.filter.outer2_avito-on`
&tplFilter.row.msoption|avito-on=`tpl.mFilter2.filter.checkbox2`
&ajaxMode=`scroll`
&maxLimit=`10`
&filterOptions=`{
"more_tpl": "<button class=\"btn btn-default btn_more btn-see-more items-middle\"><span class=\"flaticon-add-3\"></span>
<span>Показать еще</span></button>",
"selected_tpl": "<a href=\"#\" data-id=\"_id_\" class=\"mse2_selected_link search-hashtags-item flex items-middle\"><div class=\"title\">_title_</div><div class=\"small-close\"></div></a>",
"selected_wrapper_tpl": "",
"selected_filters_delimeter": "",
"selected_values_delimeter": ""
}`
]]В чайке вывожу слайдер через msGallery. В первичных результатах все отображается и работает нормально, когда подгружаю через Ajax вот так &ajaxMode=`scroll` или вот так &ajaxMode=`default`, слайдер перестает работать в погрузившихся результатах. Это же касается и вывода iframe в модальном окне вызовом по ссылке, ситуация идентичная. Куда посмотреть? Что упустил или как исправить?
В первичных результатах все отображается и работает нормально, когда подгружаю через Ajax вот так &ajaxMode=`scroll` или вот так &ajaxMode=`default`, слайдер перестает работать в погрузившихся результатах. Это же касается и вывода iframe в модальном окне вызовом по ссылке, ситуация идентичная. Куда посмотреть? Что упустил или как исправить?
Спасибо, хорошего всем дня!
Michael
09 июня 2022, 12:42
1 272
-2
9
Простой слайдер для HTML сайта jQuery +DEMO
- jQuery плавающий контейнер
- Ajax Explorer
Дата создания:
Обновлён:
Оставить отзыв
Скачать / DEMO
Видео: EasySlideMe
- Подробности
Лучший простой слайдер для сайта
Часто возникают ситуации, когда сайт перегружен различными библиотеками: CSS, JS и прочими файлами, которые иногда делают его слишком объемным.
Смотрите также: Slick слайдер для сайта jQuery +DEMO
Простота и удобство, приятный дизайн и минимальное количество кода, файлов и времени на его установку. Все, что тебе будет необходимо – задействовать библиотеку jQuery, Java Script код слайдера, его стили и HTML. Главным преимуществом данного слайдера для сайта является минимализм используемых ресурсов, простые анимации смены слайдов, минимально нагружающих процессор конечного пользователя и простота установки.
Как подключить простой слайдер для сайта в любой html странице?
Для начала нужно скачать исходные файлы (ссылка ниже). Затем распаковать их и найти файлы *.js , прикрепить их к странице следующим образом. Зайди на свой хостинг, скачай файл, куда требуется поместить слайдер и редактируй его страницу обычным редактором.:
<script src="/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="/slider.js" type="text/javascript"></script>
ВНИМАНИЕ! Если у тебя на странице уже используется библиотека jQuery, то повторно её не нужно подгружать.
Прикрутим файл стилей на страницу:
<link rel="stylesheet" href="/slider.css" type="text/css" />
Далее смотрим сам код слайдера:
<div>
<div>
<a href="#">
<div title="Перейти к > Victoria Justice - Gold [1080p HD]">
<div>Victoria Justice - Gold</div>
<div>• Перейти к материалу</div>
</div>
</a>
<a href="#">
<div title="Перейти к > Tiesto - Wasted [1080p HD]">
<div>Tiesto - Wasted</div>
<div>• Перейти к материалу</div>
</div>
</div>
</div>
Ты видишь несколько контейнеров, в которых лежат ссылка и изображение. Мне было необходимо, чтобы изображение в слайдере подгонялось в полную ширину и высоту, так как я использую различные изображения и они имеют как вертикальную, так и горизонтальную ориентацию. Нашел выход в том, что сделал изображение фоном контейнера, прикрутив к нему стиль background-size: cover. В результате у меня получилось то, что задумывал, но ты можешь изменить его, для своего случая.
Нашел выход в том, что сделал изображение фоном контейнера, прикрутив к нему стиль background-size: cover. В результате у меня получилось то, что задумывал, но ты можешь изменить его, для своего случая.
Совет: если у тебя уже прикручен файл стилей и JS, то просто скопируй из соответствующих файлов код в свои, чтобы лишний раз не грузить хостинг и пользователей.
Файлы EasySlideMe:
Скачать файл 1
DEMO
- css
- jquery
- js
Отзывов пока нет
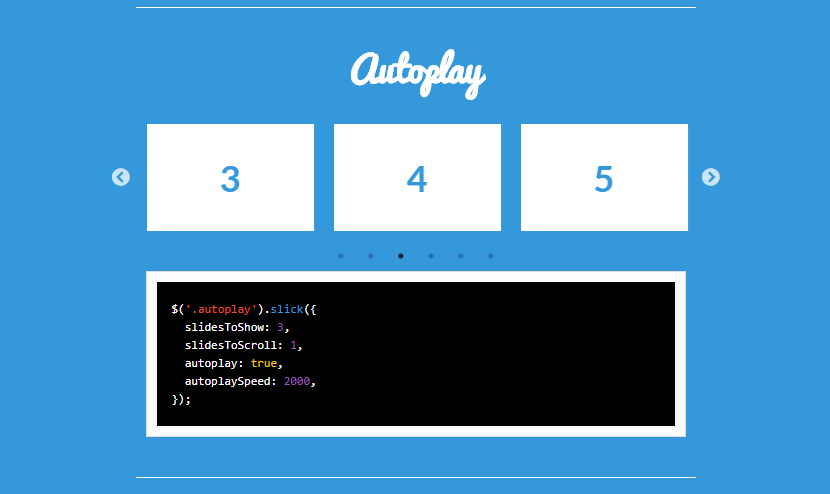
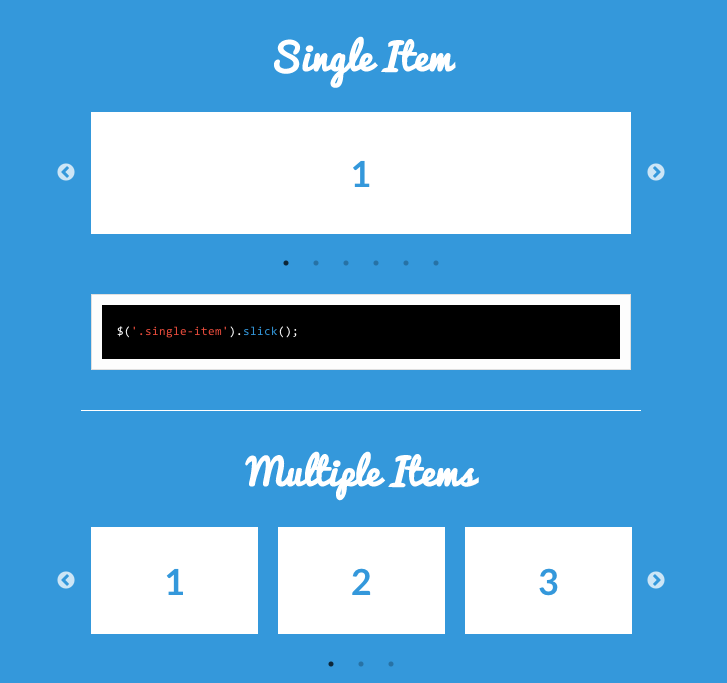
Slick Slider — последняя демонстрация, которую нельзя пропустить!
Slick Slider: обучающее видео!
В этом видео показано, как создать свой собственный адаптивный слайдер Slick Slider!
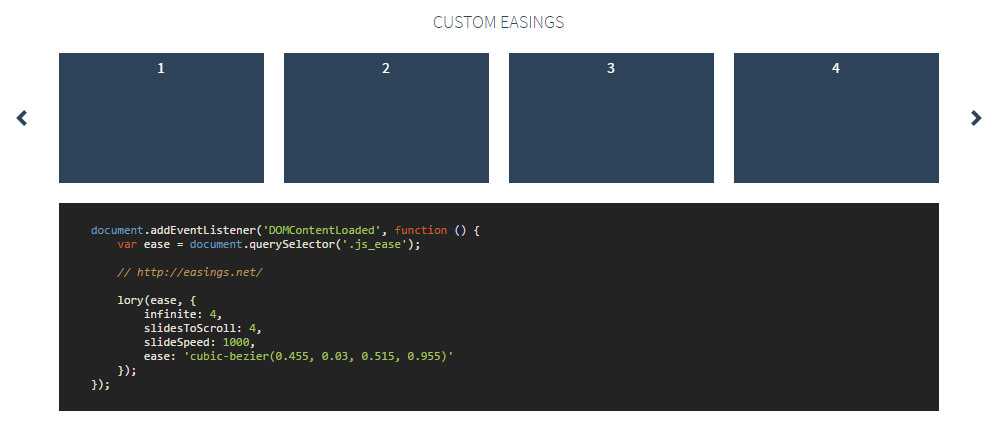
Slick Slider – очаровательный стиль!
Здесь вы можете наблюдать за работой слайдера на странице!
Slick Slider Code
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должен отображаться Slick Slider:<дел> <раздел><ул>





 filter-out.common-admin`
&aliases=`
msoption|object_type==object_type,
`
&filters=`
msoption|object_type:checkbox,
msoption|street-name:checkbox,
msoption|cian-on:checkbox,
msoption|avito-on:checkbox,
msoption|adstatus_avito:checkbox,
msoption|ServicesEnum:checkbox,
msoption|ipoteka:checkbox,
msoption|bedroom:checkbox,
msoption|decoration:checkbox,
msoption|in-home:checkbox,
createdby:fullname,
`
&tplFilter.outer.msoption|object_type=`tpl.mFilter2.filter.outer5-type-objects2`
&tplFilter.outer.msoption|street-name=`tpl.mFilter2.filter.outer5-street`
&tplFilter.
filter-out.common-admin`
&aliases=`
msoption|object_type==object_type,
`
&filters=`
msoption|object_type:checkbox,
msoption|street-name:checkbox,
msoption|cian-on:checkbox,
msoption|avito-on:checkbox,
msoption|adstatus_avito:checkbox,
msoption|ServicesEnum:checkbox,
msoption|ipoteka:checkbox,
msoption|bedroom:checkbox,
msoption|decoration:checkbox,
msoption|in-home:checkbox,
createdby:fullname,
`
&tplFilter.outer.msoption|object_type=`tpl.mFilter2.filter.outer5-type-objects2`
&tplFilter.outer.msoption|street-name=`tpl.mFilter2.filter.outer5-street`
&tplFilter. jpg" alt="Blueberry"/>
jpg" alt="Blueberry"/>



 Остальные настройки остаются по умолчанию.
Остальные настройки остаются по умолчанию. 0 — это браузер, который я использовал для описания, которое я дал, и в Safari 5.1.10 (6534.59.10), ползунок jquery slick мигает после того, как каждое изображение попадает в кадр. оба используются на Mac OSX.
0 — это браузер, который я использовал для описания, которое я дал, и в Safari 5.1.10 (6534.59.10), ползунок jquery slick мигает после того, как каждое изображение попадает в кадр. оба используются на Mac OSX. Логичный способ изменить размер изображения
заключается в уменьшении изображения пропорционально, чтобы ни одна часть исходной фотографии не была обрезана. Есть ли у Slick Slider возможность для пользователя уменьшить фотографию пропорционально? Меня удержали от покупки этого Slick Slider из-за отсутствия этой опции. Пожалуйста, объясните, какой альтернативный способ может предоставить этот гладкий слайд. Не могу найти инструкции по использованию этого приложения.
Логичный способ изменить размер изображения
заключается в уменьшении изображения пропорционально, чтобы ни одна часть исходной фотографии не была обрезана. Есть ли у Slick Slider возможность для пользователя уменьшить фотографию пропорционально? Меня удержали от покупки этого Slick Slider из-за отсутствия этой опции. Пожалуйста, объясните, какой альтернативный способ может предоставить этот гладкий слайд. Не могу найти инструкции по использованию этого приложения. Кстати, недавно у меня была версия гладкой карусели с неограниченным количеством веб-сайтов.
Кстати, недавно у меня была версия гладкой карусели с неограниченным количеством веб-сайтов. У меня слик 3.4. Могу ли я получить новый слик 7.0?
У меня слик 3.4. Могу ли я получить новый слик 7.0?
 Можно ли это сделать?
Можно ли это сделать?
 по умолчанию = правда
по умолчанию = правда по умолчанию = 6
по умолчанию = 6