Page Speed Test — Проверьте свой сайт Загрузка Скорость Интернет
ИНТЕРНЕТ СТР СКОРОСТЬ ИНСТРУМЕНТ ПО SMALLSEOTOOLS
Монитор скорости вашего сайта с помощью этого инструмента Сайта Page Speed Test по Малого SEO инструментов
Как владелец веб-сайта или веб-мастеру, это очень важно, чтобы проверить скорость сайта, потому что это может иметь большое влияние на общий пользовательский опыт.
Все мы знаем, что люди имеют очень мало терпения при просмотре на разных сайтах, они хотят, чтобы получить всю необходимую им информацию в оснастке. Это причина, почему мы разработали этот бесплатный веб-скорость инструмент тестирования.
Это наша цель, чтобы помочь владельцам веб-сайтов в анализе времени сайт нагрузки и, как улучшить производительность. Этот инструмент Веб-сайт Speed Test можно определить, какие из ваших страниц быстро или слишком медленно.
Там нет никаких специальных навыков, необходимых для использования этого сайта инструмента теста скорости, потому что это очень удобно. Вы только должны ввести URL, который вы хотите запустить для тестирования скорости страницы, нажмите на кнопку «Проверить», и вы получите результаты сразу.
Вы только должны ввести URL, который вы хотите запустить для тестирования скорости страницы, нажмите на кнопку «Проверить», и вы получите результаты сразу.
Мы хотели бы предоставить всем владельцам веб-сайтов и веб-мастера очень полезный инструмент, который может помочь им оптимизировать свой сайт и привлечь больше посетителей сайта, поэтому мы разработали для пользователей эту страницу тест скорости инструмента.
Почему вы должны использовать наш веб-сайт СКОРОСТЬ ИНСТРУМЕНТ?
Мы в Малый SEO инструменты хотим предоставить всем нашим пользователям наиболее эффективные и надежные инструменты, которые можно использовать для поисковой оптимизации.
Наша команда разработчиков создала эту страницу тест скорости инструмент, чтобы помочь всем владельцам веб-сайтов в том, чтобы их посетители сайта будут иметь лучший опыт при просмотре своих веб-страниц. Время Сайт нагрузки очень важно, потому что большинство людей имеют нулевой терпимости к медленной загрузке страницы или веб-сайт.![]()
Используйте этот инструмент Веб-сайт Speed Test, если у вас высокий показатель отказов, он покажет вам, какие страницы необходимо улучшить для легкой навигации. Это единственный способ, чтобы держать вас посетителей дольше оставаться на своем сайте, который также может помочь вам генерировать доход, если вы продаете товары или предлагать услуги.
Есть много владельцев веб-сайтов, которые уже испытали, что они теряют много денег, потому что их потенциальные клиенты не находятся на месте из-за низкой производительности и медленное время сайт нагрузки. Очевидная причина в том, что они никогда не пошли на тест скорости страницы и никогда не обращали никакого внимания этот сайт задержки загрузки.
ЧТО САЙТ СКОРОСТЬ?
«Веб-сайт Speed» также известен как «Сайт Load Time» это относится к количеству времени, которое пользователь должен потратить, чтобы показать все содержимое конкретной веб-страницы. Это также время, когда веб-браузер, требуется, чтобы получить информацию с сервера.
Интернет-пользователи не хотят ждать слишком долго, поэтому скорость веб-сайта является одним из важнейших компонентов, когда речь идет о классификации PageSpeed Insights.
Эта страница Сайта тест скорости инструмент является единственным инструментом, вам нужно проверить, является ли ваш веб-страницы загружаются быстро или нет. Он может предоставить вам всю необходимую информацию, которая связана со временем сайт нагрузки. Этот веб-сайт нагрузка проверяет тест инструмента все из разных изображений в файлы.
Всегда помните, что веб-сайт, который имеет более быстрое время загрузки веб-сайта гарантированно получить положительные результаты.
ПОЧЕМУ ЭТО ВАЖНО Для того чтобы использовать СКОРОСТЬ?
Мы рекомендуем всем владельцам веб-сайтов использовать этот тест скорости страницы сайта, чтобы узнать, сколько времени ваш веб-страницы, как правило, требует нагрузки.
В настоящее время, есть много факторов, которые могут повлиять на скорость страницы, особенно с расширенными возможностями, которые добавляются к веб-страницам, включая:
- Слайды
- Анимации
- Высокое качество изображения
- видео высокого разрешения
- Внешние приложения и т.
 д ..
д ..
Имейте в виду, что время загрузки веб-сайта очень важно для ваших посетителей веб-сайта. Большинство из них было бы ожидать, сайт для загрузки чуть менее 2 секунд. В противном случае, они будут покинуть страницу и перейти на следующий сайт. Так что не забудьте использовать по крайней мере один раз этот тест скорости страницы.
Чтобы предотвратить это, вы всегда должны проверить свои страницы с помощью этого теста скорости страницы, как это может помочь оптимизировать свой сайт, увеличивая посетителей вашего сайта. Поскольку более довольных пользователей, вы получите, тем выше вероятность того, что вы будете иметь хороший рейтинг страницы.
ПОДРОБНЕЕ О PAGE SPEED INSIGHTS Checker
Качество контента и быстрая скорость загрузки веб-сайт является ключом к успешной веб-сайт. Скорость Страница не только приносит удовлетворения пользователя, но это также является показателем того, насколько эффективным веб-сайта, когда речь идет о производительности.
Для владельца сайта или администратора, это необходимо, чтобы сделать их сайт привлекательным и удобным, как это может увеличить помощь трафик на сайте и получение доходов. Этот веб-сайт тест скорости инструмент может быть большим подспорьем для них, особенно для сайтов, которые имеют высокий показатель отказов. Потому что при регулярном испытании веб-скорости, это дает владельцу веб-сайта представление о том, как веб-сайт выполняет в Интернете. Результаты этого теста скорости сайта могут предоставить им всю информацию, что они должны быть в состоянии сделать необходимые действия, чтобы помочь улучшить скорость страницы Google, а также общую производительность.
Этот веб-сайт тест скорости инструмент может быть большим подспорьем для них, особенно для сайтов, которые имеют высокий показатель отказов. Потому что при регулярном испытании веб-скорости, это дает владельцу веб-сайта представление о том, как веб-сайт выполняет в Интернете. Результаты этого теста скорости сайта могут предоставить им всю информацию, что они должны быть в состоянии сделать необходимые действия, чтобы помочь улучшить скорость страницы Google, а также общую производительность.
Пути повышения GOOGLE PAGE SPEED
Ниже перечислены некоторые полезные советы о том, как улучшить скорость страницы Google:
Используйте соответствующий размер изображения – при добавлении изображений на веб-странице, они должны иметь соответствующий размер, так как крупногабаритные изображения могут замедлить скорость сайта.
Используйте Сжатие инструменты – Есть много программного обеспечения сжатия, которые доступны в Интернете сегодня, которые вы можете использовать при сжатии больших файлов. Это может помочь вам сохранить байты и улучшить PageSpeed Insights.
Это может помочь вам сохранить байты и улучшить PageSpeed Insights.
Используйте инструмент Minifier для HTML, CSS и JavaScript – это полезно для оптимизации веб-сайта и увеличения скорости страницы. Для этого можно использовать специализированный инструмент для преуменьшать HTML, CSS, JavaScript и коды, это самый быстрый способ, чтобы удалить ненужные символы, такие как запятые и пробелы в сценарии. После Минимизация кода, идти на тест скорости страницы, так что вы можете получить представление, насколько эффективно это HTML и CSS Минимизация.
Используйте Рычаги Browser Caching Browser – это может помочь создать кэш для кучу информации, чтобы браузер не перезагружать всю страницу всякий раз, когда пользователь возвращается к этой конкретной веб-страницы.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Как ускорить сайт в WordPress
Современные сайты должны быть не только стильными, лаконичными и понятными, но и быстрыми. Если ваш веб-ресурс отстаёт хотя бы по одному из этих критериев — это отразится на лояльности посетителей и в конечном счёте на выручке. В статье расскажем, как ускорить сайт, созданный на WordPress.
Если ваш веб-ресурс отстаёт хотя бы по одному из этих критериев — это отразится на лояльности посетителей и в конечном счёте на выручке. В статье расскажем, как ускорить сайт, созданный на WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Что такое скорость загрузки сайта
Когда мы открываем сайт в браузере, проходит какое-то время, прежде чем контент на странице целиком загрузится. Это может происходить очень быстро: 1–2 секунды, и тогда нам кажется, что всё открылось мгновенно. А может дольше – от 5 секунд. Тогда мы понимаем, с сайтом что-то не так и, скорее всего, закроем его, чтобы не тратить своё время.
С технической точки зрения загрузка сайта состоит из нескольких этапов. Чем меньше занимает каждый из них — тем выше итоговая скорость.
TTFB (Time To First Bite) — время до первого байта. Когда пользователь попадает на страницу, его браузер отправляет серверу HTTP-запрос.
 Сервер, в свою очередь, отдаёт первый байт страницы. Этот интервал между запросом и отдачей первого байта должен быть минимальным.
Сервер, в свою очередь, отдаёт первый байт страницы. Этот интервал между запросом и отдачей первого байта должен быть минимальным.Время отрисовки страницы — первым делом сервер загружает HTML-файл страницы. Это «голая» структура с минимумом контента. На этом этапе пользователь видит общие очертания: где расположены заголовки, изображения и так далее.
Время загрузки контента — заключительный этап, на котором страница загружается целиком вместе со всеми остальными CSS- и JS-файлами, изображениями и кнопками.
Ускорение загрузки сайта заключается в том, чтобы проработать каждый из этих этапов: оптимизировать код и серверные параметры.
Зачем нужно ускорять сайты
Скорость загрузки влияет не только на UX (восприятие пользователями), но и на ранжирование в поисковых сетях. Рассмотрим подробнее.
Если сайт грузится дольше 3 секунд:
- Возрастают «отказы»
 Если вместо перечня и описания услуг, они видят белую страницу или не до конца прогрузившуюся структуру — большинство из них просто перейдут на другой сайт в первые 15 секунд. Это и называется «отказом».
Если вместо перечня и описания услуг, они видят белую страницу или не до конца прогрузившуюся структуру — большинство из них просто перейдут на другой сайт в первые 15 секунд. Это и называется «отказом». - Уменьшается конверсия. Конверсия — это соотношение числа посетителей, которые выполнили целевое действие (купить, подписаться, зарегистрироваться и т. п.), к общему числу пользователей, просмотревших страницу. Так, если за неделю на ваш блог зашло 400 человек, а на электронную рассылку подписались 15, конверсия будет 3,75% (15/400). Чем больше людей покинут страницу из-за низкой скорости, тем ниже будет эффективность.
- Ухудшается позиция в выдаче. В числе многих факторов поисковики Яндекс и Google оценивают скорость загрузки сайта. Предпочтение отдаётся быстрым сайтам. Медленным же гораздо сложней попасть в топ-10 первых ссылок на странице поиска.
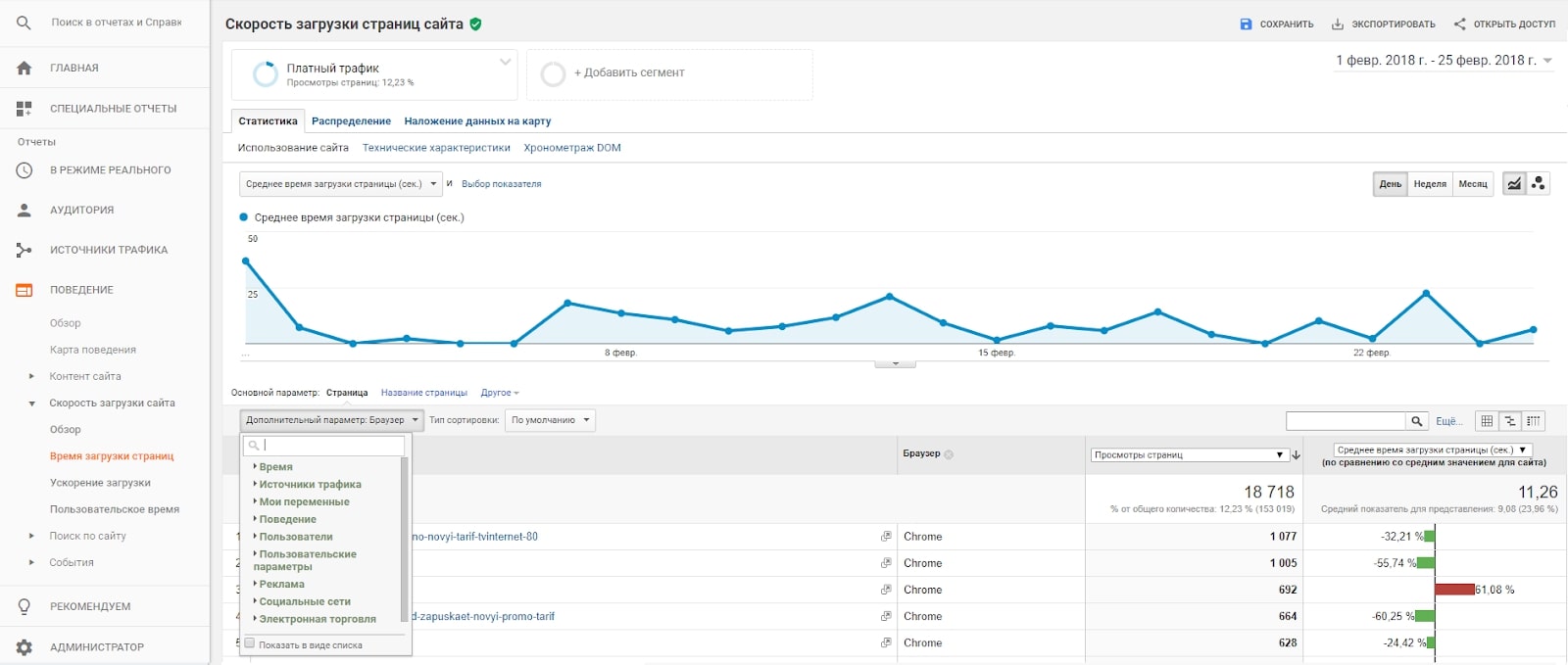
Как узнать скорость загрузки сайта
Определить скорость загрузки сайта можно по-разному:
Проанализировать данные вкладки Network (Сеть) в консоли разработчика.
 Подробнее об этом способе мы рассказывали в статье Почему мой сайт работает медленно и что делать.
Подробнее об этом способе мы рассказывали в статье Почему мой сайт работает медленно и что делать.Воспользоваться специальными сервисами Be1, PR-CY, Google PageSpeed.
Если вы начинающий веб-мастер и не готовы тратить время на то, чтобы разобраться, можно оценить скорость загрузки визуально.
Откройте сайт с нескольких разных устройств с автономным соединением. Если на одном страница загрузилась быстро, а на другом — медленно, вероятно, дело не в самом сайте, а в скорости интернета.
Также стоит помнить о том, что мобильная и полная (десктопная) версия сайта загружаются с разной скоростью. Если на компьютере всё открывается быстро, это не гарантирует того, что и на смартфоне будет то же самое. С учётом того, что всё больше людей сидят в интернете со смартфонов — скорости мобильной версии нужно уделить особое внимание.
Как повысить скорость сайта
Если сайт открывается недостаточно быстро, мы рекомендуем провести аудит по следующим параметрам:
- структура сайта;
- HTTP-запросы;
- размер CSS и JS;
- изображения;
- версия php;
- кэширование;
- gzip-сжатие;
- хостинг.

Разберём, как именно они влияют и как можно их улучшить.
1. Структура сайта → оптимизировать
Как говорилось выше, сначала сервер отдаёт браузеру HTML-страницу (структуру) и только потом загружает внешние файлы (изображения, стили, скрипты). Если в начале HTML-кода подключены другие файлы, они блокируют его загрузку. Сервер, встретив их, не может вернуться к ним позже, после того, как прогрузит структуру. Он начинает обрабатывать другие запросы — и в результате скорость загрузки снижается.
Чтобы этого не происходило, начало кода должно содержать только те данные, которые нужны для первичной/основной прорисовки контента. Загрузку всех второстепенных внешних CSS и JS нужно отложить (разместить в конце кода).
Это можно сделать вручную или с помощью плагинов WordPress.
2. HTTP-запросы → сократить количество
Каждый файл, из которого состоит код страницы, загружается с помощью отдельного HTTP-запроса. Чем их больше, тем медленнее работает сайт.
Чтобы сократить количество файлов, их можно объединить. Для этого откройте любой текстовый редактор и последовательно вставьте код каждого файла в том порядке, в каком они влияют на контент. В идеале вместо большого количества отдельных .css- и .js-файлов, для каждой страницы должен быть один основной.
3. CSS и JS → минимизировать
Чем больше лишних незначительных элементов (пробелов, переносов строк) в коде, тем медленнее он загружается. Чтобы убрать их, можно воспользоваться онлайн-сервисами CSS Minifier, JavaScript Compression Tool и т. п. Просто загрузите файл, и инструменты автоматически очистят код от лишних знаков и таким образом оптимизируют их.
4. Изображения → оптимизировать
Оптимизация скорости загрузки сайта во многом зависит от того, сколько весят изображения, ведь это самый тяжёлый тип контента (в сравнении с текстовыми кодами и динамическими скриптами). Мы посвятили работе с изображениями отдельную инструкцию.
5. Версия php → обновить
Если версия php, установленная для вашего сайта, устарела, это тоже может замедлять скорость обработки скриптов. Сейчас повсеместно используются 7.1–7.4. Узнать и изменить версию php на хостинге можно с помощью инструкции.
Сейчас повсеместно используются 7.1–7.4. Узнать и изменить версию php на хостинге можно с помощью инструкции.
6. Кэширование → включить
Кэширование — позволяет экономить время на обработку запросов. Так, если оно включено, сервер просто отдаёт браузерам пользователей файлы из кэша, а не генерирует их каждый раз заново. Мы рассказывали о том, как включить кэширование с помощью плагинов WordPress и в файле .htaccess.
7. Gzip-сжатие → настроить
На хостинге REG.RU по умолчанию включено сжатие для статичных файлов. Подробнее о настройках gzip можно узнать в статье.
8. Хостинг → увеличить тариф
Иногда медленная загрузка сайта — сигнал того, что вы исчерпали возможности вашего тарифа. Если сайт популярен и его посещают тысячи пользователей, а вы используете тариф с низким CPU, сервер просто не справляется с обработкой запросов. Мы рекомендуем выбирать VIP-тарифы с максимальными параметрами CPU. Читайте о том, как изменить тариф, в инструкции.
Как ускорить загрузку сайта на WordPress
Если ваш сайт создан на CMS WordPress для оптимизации скорости загрузки можно использовать плагины. Они помогут улучшить некоторые моменты (например, настроить асинхронную загрузку скриптов) автоматически.
Они помогут улучшить некоторые моменты (например, настроить асинхронную загрузку скриптов) автоматически.
WordPress — оптимизация загрузки сайта
Мы выбрали 2 популярных плагина, которые комплексно решают проблему скорости: PageSpeed Ninja и Autoptimize.
Рассмотрим, как установить их в административной панели и что делать потом.
- 1.
Откройте административную панель WordPress по инструкции.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина: PageSpeed Ninja или Autoptimize и следуйте инструкции в нужной вкладке.
PageSpeed Ninja
Autoptimize
- 4.
Нажмите Установить и Активировать:
- 5.
В разделе «Настройки» выберите PageSpeed Ninja:
- 6.
Во вкладке «Общие» отображается оценка оптимизации десктопной и мобильной версии сайта, а также интерфейса.

- 7.
Включите следующие первоочередные настройки, раскрывая все вкладки и передвигая ползунок вправо. Когда всё будет готово: нажмите Сохранить в правом верхнем углу страницы:
- Gzip compression и Gzip compression in .htaccess
- Caching in .htaccess
- Caching, Experimental Caching и DNS Prefetch
- Merge embedded styles → In head only
- Minify CSS Method → RESS + CSSTidy
- Minify style attributes, Cross-files optimization, Keep extra link tag attributes, Keep extra style tag attributes
- Merge whitespaces, Remove default attributes, Remove IE conditionals
- Cross-files optimization, Keep extra script tag attributes
- Optimization (Images)
Готово, после настройки сайт будет загружаться быстрее.
- 4.
Нажмите Установить и Активировать:
- 5.
В разделе «Настройки» выберите Autoptimize:
- 6.
Откройте вкладку
- 7.
Повторите то же самое во вкладке «Изображения». Мы рекомендуем включить функцию «Ленивая загрузка», чтобы картинки не прогружались до того момента, пока пользователь до них не долистал страницу.
Готово, вы оптимизируете JS-скрипты и изображения. Это положительно отразится на скорости загрузки.
В этой статье мы рассмотрели ускорение сайта на WordPress. Это довольно сложная техническая тема с большим количеством нюансов. Поэтому по вопросам оптимизации лучше обращаться к разработчикам сайта или в SEO-агентства, которые предлагают технические аудиты скорости загрузки.
Помогла ли вам статья?
Да
раз уже помогла
Скорость страницы и SEO: полное руководство
Что такое скорость страницы?
Скорость страницы — это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими факторами, включая сервер сайта, размер страницы и сжатие изображения.
Скорость загрузки страницы определяется несколькими факторами, включая сервер сайта, размер страницы и сжатие изображения.
Тем не менее:
«Скорость страницы» не так проста, как кажется.
Это потому, что существует множество различных способов измерения скорости страницы. Вот три самых распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице. Это самый простой способ определить скорость загрузки страницы.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-либо попадали на страницу и смотрели на белый экран в течение нескольких секунд, это TTFB в действии.
Первая осмысленная отрисовка/первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ее ресурсов, чтобы пользователь мог прочитать содержимое этой страницы.
Допустим, у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.
Это долго… если вы ТОЛЬКО посмотрите, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше отражает то, как пользователи на самом деле взаимодействуют с вашей страницей во время ее загрузки.
Например, давайте снова посмотрим на страницу, которой требуется 10 секунд, чтобы загрузить все ресурсы страницы.
Несмотря на то, что для загрузки всей страницы требуется некоторое время, когда пользователь впервые попадает на страницу, он получает «Первое осмысленное рисование» через 1,5 секунды.
Это означает, что они могут начать взаимодействовать с вашей страницей практически мгновенно. Итак, для пользователя ваша страница работает быстро.
Суть?
Существует множество различных способов измерения скорости страницы. И нет «правильной» метрики, которая превзошла бы все остальные. Все они имеют плюсы и минусы.
Вместо этого сосредоточьтесь на повышении скорости загрузки страницы для ВСЕХ показателей, которые вы найдете.
Почему скорость страницы важна для SEO?
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Короче говоря:
Медленная загрузка веб-сайта может повредить вашему рейтингу в Google.
Вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
Официальных заявлений по этому поводу не делали. Но учитывая, что они сообщают обо всех этих метриках в своем инструменте PageSpeed Insights, я понимаю, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Вот как можно улучшить скорость загрузки вашего сайта.
Лучшие практики
Сжатие изображений
Я ставлю это первым, потому что обычно это самый большой выигрыш.
Ведь изображения обычно занимают 50-90% размера страницы.
(И скорость загрузки)
Например, посмотрите на этот отчет о скорости страницы со страницы моего сайта:
Как вы можете видеть, 86,2% размера страницы приходится на изображения:
Итак, чем больше вы можете сжимайте изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, то я настоятельно рекомендую плагин WP Smush:
Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress. И, по крайней мере, по словам создателей плагина, это может уменьшить размер вашего файла изображения на 14,2%.
Не используете WordPress? Существует еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от прошлых дней, большинство инструментов сжатия сейчас либо используют сжатие без потерь, либо только снижают качество изображения до едва заметного уровня.
Например, здесь, в Backlinko, мы сжимаем 100 % изображений. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите свой код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- УСБ
- JavaScript
- И любой другой код, найденный на вашей странице
Ваш первый шаг должен состоять в том, чтобы очистить любой раздутый код, который у вас есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых больше нет на вашем сайте. Или из-за некачественной работы разработчика.
Этот дополнительный код может быть связан с функциями, которых больше нет на вашем сайте. Или из-за некачественной работы разработчика.
В любом случае: чем чище ваш код, тем быстрее все будет загружаться.
(Да, это рифмуется 🙂 )
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один из советов, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображение в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы делите сервер с миллионом других веб-сайтов.
Существует миллион веб-хостов. Так что конкретного порекомендовать не могу.
Но я могу сказать, что как общее правило: когда дело доходит до хостинга, вы получаете то, за что платите.
Итак, если вы серьезно относитесь к повышению скорости загрузки вашего сайта, возможно, пришло время перейти на премиум-хостинг или на выделенный сервер.
Активировать кэширование браузера
Это позволяет пользователям сохранять части вашей страницы в кэше браузера.
Таким образом, когда они в следующий раз посетят ваш сайт, он будет загружаться НАМНОГО быстрее.
К сожалению, это не ускорит загрузку вашей страницы для новых посетителей. Но это отлично подходит для повышения скорости загрузки для людей, которые посещали ваш сайт раньше.
Вы можете настроить кеширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрение CDN
Сеть доставки контента (CDN) — один из самых простых способов повысить скорость загрузки вашего сайта.
CDN работают, выясняя, где физически находится ваш посетитель… и затем обслуживая ресурсы вашего сайта с сервера, расположенного рядом с ними.
Тестирование с помощью инструментов для тестирования скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пришло время посмотреть, как у вас дела.
И я рекомендую проверить скорость вашей страницы с помощью двух разных инструментов.
Первый — Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможностей.
Недавно они добавили функцию, которая сообщает о том, сколько времени требуется, чтобы ваш сайт загружался для реальных пользователей (используя данные браузера Google Chrome).
Что СУПЕР полезно.
Одно предупреждение: иногда вы обнаружите, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Подавать изображения в форматах следующего поколения».
Однако эти форматы «нового поколения» не поддерживаются большинством браузеров (включая Safari и Firefox). Поэтому, если вы переключитесь на эти форматы следующего поколения, пользовательский опыт вашего сайта пойдет насмарку.
Тем не менее, в этом инструменте есть масса полезных идей. И я рекомендую реализовать как можно больше.
Далее у нас есть WebPageTest.org.
Что хорошо в WebPageTest, так это то, что он загружает вашу страницу в реальном браузере. И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
Узнать больше
Примеры использования скорости для мобильных устройств. Ускорьте загрузку страниц: 3 подробных примера, которые показывают, как повышение скорости может привести к более высокому рейтингу и увеличению органического трафика.
Что вам нужно знать
Все мы прилагаем кропотливые усилия для повышения скорости страницы в надежде получить выгоду от повышения рейтинга.
Говорят, что Google уделяет первостепенное внимание скорости, когда дело доходит до ранжирования результатов поиска, давая быстрым сайтам преимущество перед сайтами, которые загружаются дольше.
Так может ли время загрузки страницы влиять на SEO?
Если да, то насколько сильный у него сигнал?
Мы ответим на эти вопросы, когда будем исследовать заявления о скорости страницы как факторе ранжирования Google.
Утверждение: скорость страницы является фактором ранжирования
Говорят, что страницы, которые соответствуют определенному порогу скорости, выигрывают от повышения рейтинга в результатах поиска Google.
Скорость измеряется временем, которое требуется для загрузки страницы после того, как пользователь щелкнет ссылку на странице результатов поисковой системы (SERP) — особенно сейчас, когда Core Web Vitals оценивает загрузку, интерактивность и визуальную стабильность.
Google предлагает инструмент под названием PageSpeed Insights для измерения времени загрузки, что еще больше подпитывает заявления о том, что скорость является фактором ранжирования.
Эти заявления также основаны на знании того, что Google стремится обслуживать страницы, обеспечивающие превосходное взаимодействие с пользователем.
Это позволяет легко поверить, что более быстрые страницы имеют преимущество в поиске.
Более приятно, когда страница загружается сразу после нажатия на нее — в этом и заключалась идея AMP.
Поисковая выдача, полная молниеносных ссылок, звучит как удовлетворительное решение, но она может исключить более релевантные страницы, загрузка которых занимает больше времени.
Вот где аргумент о том, что скорость страницы является фактором ранжирования, начинает разваливаться.
Google снова и снова говорит, что релевантность является фактором ранжирования номер один.
Если бы быстрые страницы автоматически повышались, они могли бы обслуживаться раньше контента, который дает лучший ответ на запрос пользователя.
Это оказало бы медвежью услугу поисковикам, так как жертвует качеством в ущерб скорости.
Короче говоря, есть заявления за и против скорости страницы как фактора ранжирования.
Вес этого предполагаемого сигнала горячо обсуждается в индустрии SEO.
Давайте посмотрим на улики в следующем разделе и проясним несколько недоразумений.
Доказательства скорости страницы как фактора ранжирования
Скорость была фактором ранжирования Google еще с 2010 года.
Объявление от апреля 2010 года подтверждает, что поисковый алгоритм Google начнет учитывать скорость при ранжировании результатов поиска:
«Как и мы, наши пользователи придают большое значение скорости — вот почему мы решили учитывать скорость сайта в наших поисковых рейтингах».
Это обновление применяется к результатам поиска на компьютере, и то, что считается быстрым на компьютере, может загружаться сравнительно медленно на мобильном устройстве.
Безусловно, мобильные поисковые системы все еще получали разочаровывающе медленные страницы — то есть почти десять лет спустя.
В июле 2018 года Google сделал скорость страницы фактором ранжирования результатов мобильного поиска.
В объявлении компании говорится:
«Пользователи хотят быстро находить ответы на свои вопросы, и данные показывают, что людей действительно заботит скорость загрузки их страниц. Команда Search объявила, что скорость будет сигналом ранжирования для поиска на компьютере в 2010 году, а с этого месяца (июль 2018 года) скорость страницы также будет фактором ранжирования для мобильного поиска».
Google продолжает принимать во внимание скорость страницы при предоставлении результатов поиска, хотя компания подтверждает, что исходный сигнал был заменен сигналом качества страницы.
