Как узнать время ответа сервера — Сollaborator
Узнать время ответа сервера можно с помощью панелей веб-мастеров, сторонних инструментов и даже в браузере. Если после запроса к серверу страница генерируется дольше чем 200 мс, используйте разные методы уменьшения этого показателя.
Что такое время ответа сервера?Время ответа сервера, показатель TTFB (Time to First Bite) — это время, которое проходит с момента, как ваш браузер отправил запрос к сайту (например, вы открыли главную страницу Google) до его ответа (сайт прислал браузеру первый байт данных), т.е. до начала формирования страницы.
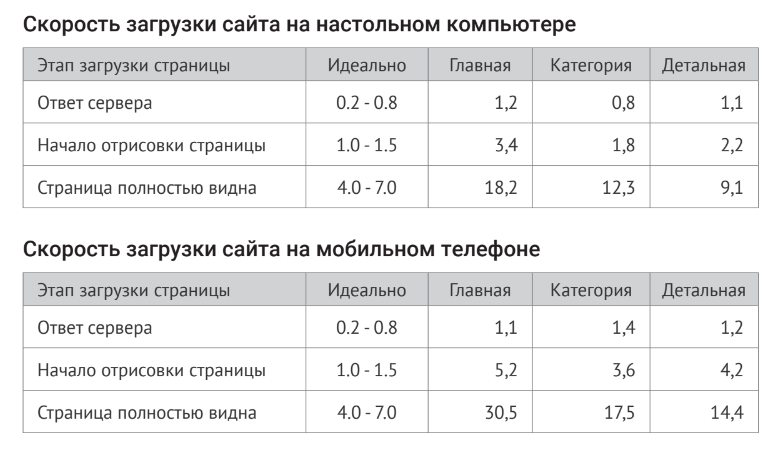
Какая норма ответа сервера?- До 200 миллисекунд — отличный результат, редкие сайты показывают такие цифры;
- От 200 до 600 миллисекунд — хорошо, время ответа многих сайтов находится в этом диапазоне
- 1 секунда и больше — нужно оптимизировать работу сайта.
Больше всего на время ответа влияет:
- перегруженность сайта плагинами, модулями;
- неоптимизированные запросы и не использующие индексы, которые делает ваш сайт к базе данных;
- PHP-код вашего сайта, который написан неэффективно;
- сайт делает запросы к внешним ресурсам на стороне сервера;
- нагруженность темы или шаблона вашего сайта;
- высокая загруженность самого сервера.

После запроса со стороны браузера сервер обращается к базе данных, после чего начинается генерация страницы. Чем больше при этом используется скриптов и стилей, тем дольше будет происходить формирование ожидаемого контента. Время отклика сервера — период от браузерного запроса до загрузки первого байта страницы на экране. Не стоит путать это понятие со скоростью загрузки самой страницы.
Чтобы узнать время ответа сервера, обратитесь к панелям вебмастеров Google Analytics и Яндекс.Вебмастер.
Google Analytics
Аналитика Google – это удобный и функциональный инструмент для получения детальной статистики по всем посетителям сайта. Она также позволит узнать скорость загрузки вашего сайта. Для этого необходимо:
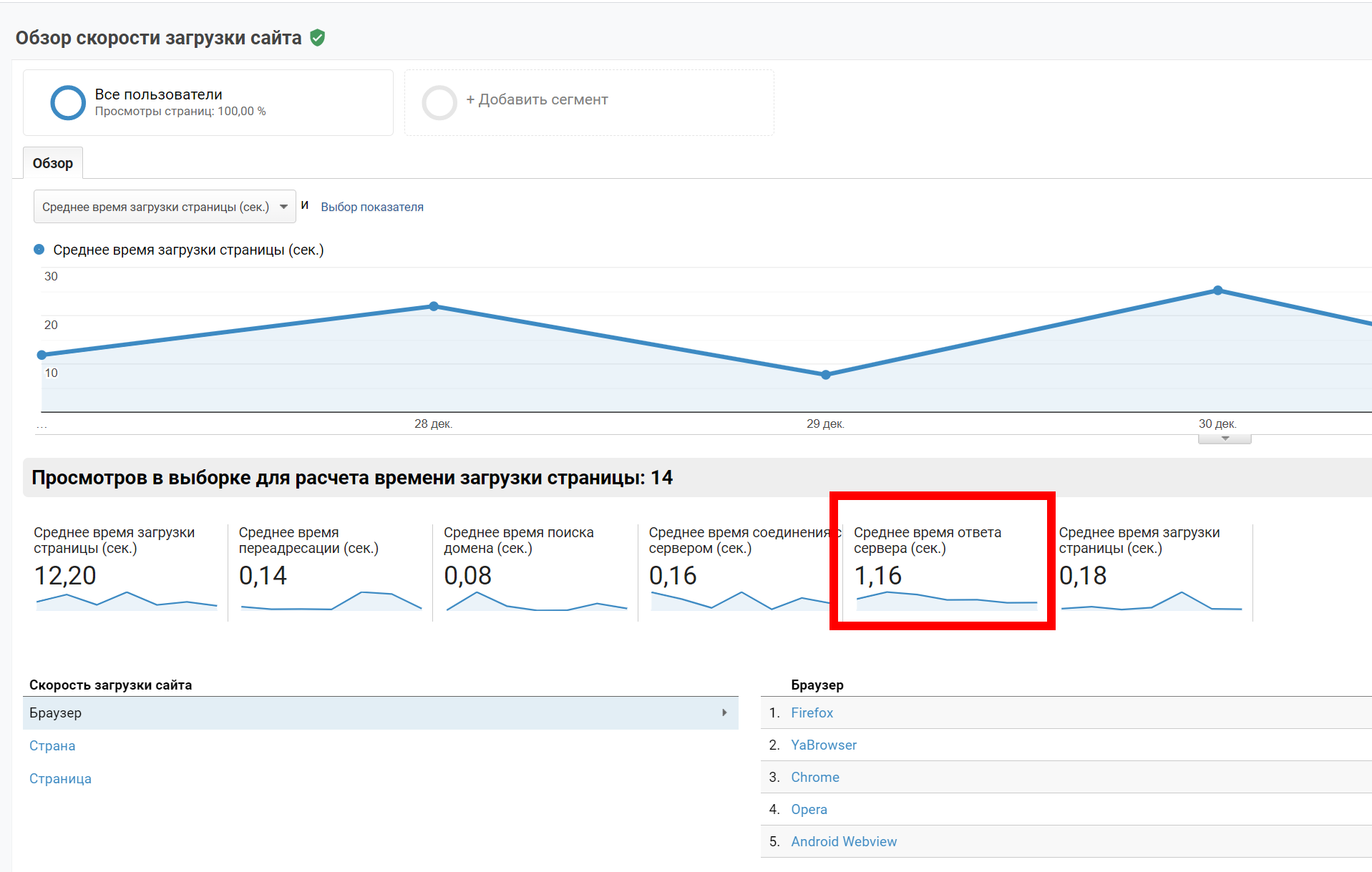
Шаг 1. Обратиться в раздел «Поведение» → «Скорость загрузки сайта» → вкладка «Обзор»:
Среднее время ответа сервера — тот показатель который вам нужен.
Перейти в инструмент Google Analytics →
Яндекс.ВебмастерШаг 1. Переходим в инструмент Яндекс.Вебмастер →
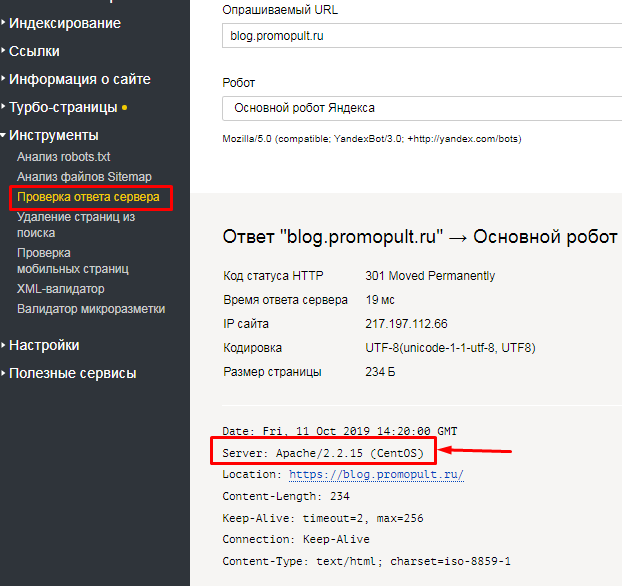
Шаг 2. В разделе «Инструменты» выбираем «Проверка ответа сервера».
Шаг 3. Вставляем в поле URL-адрес, выбираем поискового бота, и жмем «Проверить»
Через некоторое время получаем следующий результат проверки:
Как узнать время ответа сервера с помощью браузера?Шаг 1. Нажмите в браузере клавишу F12 или вызовите контекстное меню и выберите пункт «Просмотреть код» — сочетание клавиш Ctrl+Shift+I (вызов панели разработчика). В нашем примере это браузер Google Chrome.
Шаг 2. Перейдите во вкладку «Network» а далее в «Doc».
Шаг 3. Не выключая панель разработчика перезагрузите страницу.
Шаг 4. В столбце «Name» выберите название страницы.
Шаг 5. В следующем меню, выберите вкладку «Time».
В следующем меню, выберите вкладку «Time».
Параметр Waiting (TTFB) — это и есть время ответа сервера, между запросом и ответом.
Инструменты для проверки время ответа сервераРассмотрим несколько инструментов, которыми также можно воспользоваться чтобы узнать время ответа сервера.
PageSpeed InsightsЭтот инструмент подает показатели скорости загрузки и рекомендации по их улучшению. Для того, чтобы узнать время ответа сервера сделайте следующее:
Шаг 1. Перейдите на сайт инструмента PageSpeed Insights →
Шаг 2. Вставьте в поле URL-адрес сайта/страницы и нажмите «Анализировать».
Шаг 3. Дождитесь пока закончится анализ и получите следующее:
WebpagetestУдобный и функциональный сервис для проверки TTFB с возможностью выбора браузера и местоположения. Возможность выбрать ГЕО – нужная функция во многих случаях.
Шаг 1. Перейдите на сайт Webpagetest.org →
Шаг 2. Введите URL-адрес сайта/страницы.
Шаг 3. Выберите ближайший сервер, ваш браузер и нажмите «Start».
Тест займет от десятка секунд до нескольких минут. Интересующая нас характеристика будет отображаться в самом первом столбце – First Byte:
Классно то, что Webpagetest позволяет использовать дополнительные настройки. Например, можно выбрать тип подключения (по кабелю, кастом, несколько вариаций 3G, 4G и LTE, DSL) и многое другое:
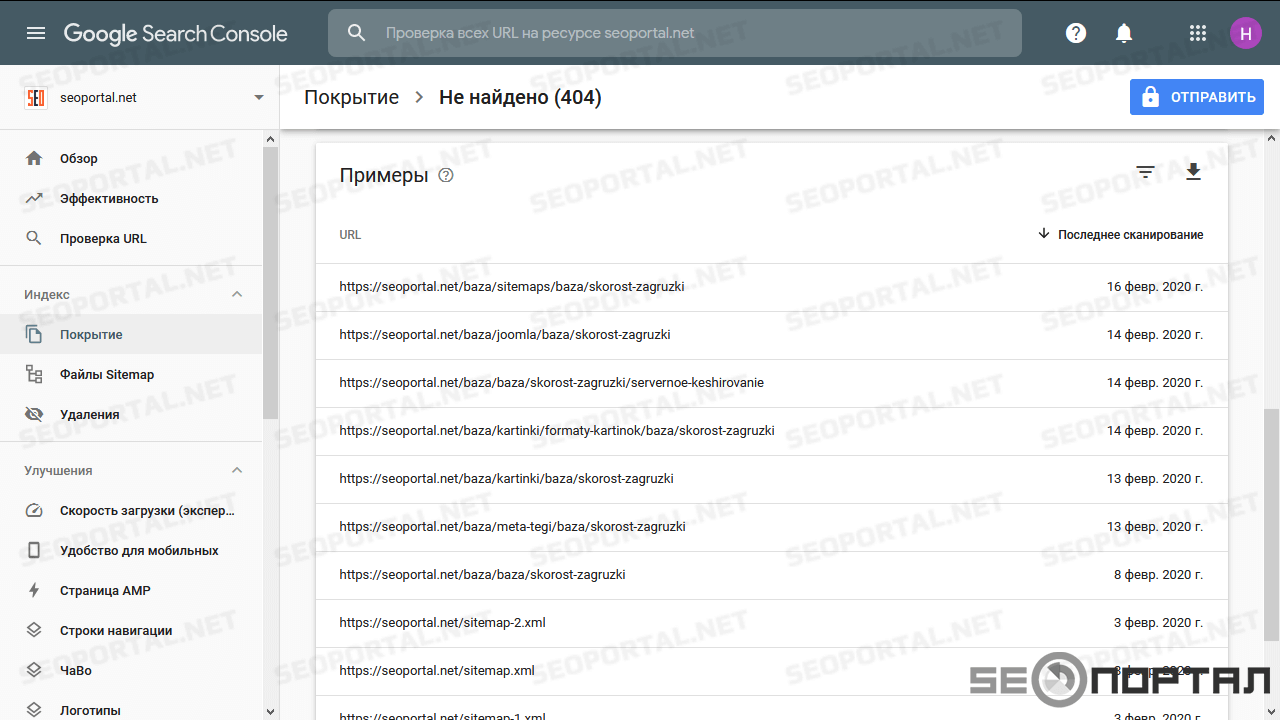
Netpeak SpiderВажно! Обязательно проверяйте время до получения первого байта не только на главной, но и на других ключевых страницах, особенно в карточках и категориях.
Даже если главная выдает неплохой TTFB, сайт все равно может загружаться очень медленно.
Полезный и качественный инструмент, который используется для полноценной SEO-оптимизации и проведения соответствующего аудита. Удобство этого инструмента в том, что он сканирует TTFB сразу на всех страницах сайта, подсвечивая самые медленные из них в окне результатов анализа. Чтобы проверить время ответа сервера, достаточно указать домен и выбрать поиск по всему сайту:
Перейти на сайт Netpeak Spider →
Как уменьшить время ответа сервераДаже если это значение входит в допустимые рамки, всегда рекомендуется сократить его еще больше. Этому способствуют несколько способов:
1. Проверка базы данных. При каждом запросе к серверу происходит обращение к базе данных сайта. В хостинг-панели сайта отсортируйте таблицы по размеру и определите, какие из них больше всего весят.
Перед очисткой таблиц сделайте резервную копию базы данных. Откройте таблицы по очереди, чтобы очистить из них ненужные строки. Например, старые кэши от плагинов, лишние опции, мусорные файлы. В WordPress эту задачу можно поручить отдельным плагинам, например WP-Optimize. Но, как показывает практика, они справляются с очисткой базы данных не всегда на 100%.
2. Создание кэша страниц. При последующем обращении к серверу страница не будет создаваться заново с помощью ряда запросов. В ответ браузеру будет предложена ее ранее сохраненная копия, что значительно сэкономит время. В WordPress для этой цели можно использовать плагин Hyper Cache.
3. Производительность сервера. Чтобы ответ поступал как можно скорее, рекомендуется использовать выделенный IP или VPS (Virtual Private Server или выделенный сервер). Бесплатный хостинг или сервер с низкой производительностью отдает ответ значительно дольше.
4. Кэширование скриптов. Это так называемые акселераторы PHP, создающие резервные копии команд.
5. Использование сторонних сервисов. Иногда для получения данных внутренний сервер обращается к стороннему не подконтрольному источнику, который принимает участие в построении ответа. От него отклик может идти долго или вовсе меняться, как итог — ответ сервера на вашем сайте замедлится. Совет: использовать запросы только к внутренним ресурсам.
Проверка длительности серверного отклика — первый шаг к созданию сайта с быстро загружаемыми релевантными страницами. Тестируйте этот показатель не только на главной странице, но и в разделах, карточках товаров, категориях. После достижения нужного результата переходите к следующему шагу — уменьшению скорости загрузки страницы.
Тест на время ответа сервера является первостепенной мерой по SEO-продвижению сайта.
Для успешного ранжирования этот показатель на каждой странице не может превышать 200 мс. Оптимально, чтобы он был еще в 3-4 раза меньше. Чтобы узнать ответ сервера, используйте панели вебмастеров или сторонние ресурсы.
Для уменьшения этого показателя:
- очистите базу данных от мусора и ненужных опций;
- создайте кэши страниц и бинарных кодов PHP-соединений;
- перейдите на сервер с высокой производительностью;
- удалите обращения к сторонним ресурсам;
- уменьшите количество запросов к серверу.
Чтобы сократить время ответа сервера в WordPress, применяйте плагины кэширования, очистки данных и проверки запросов к серверу.
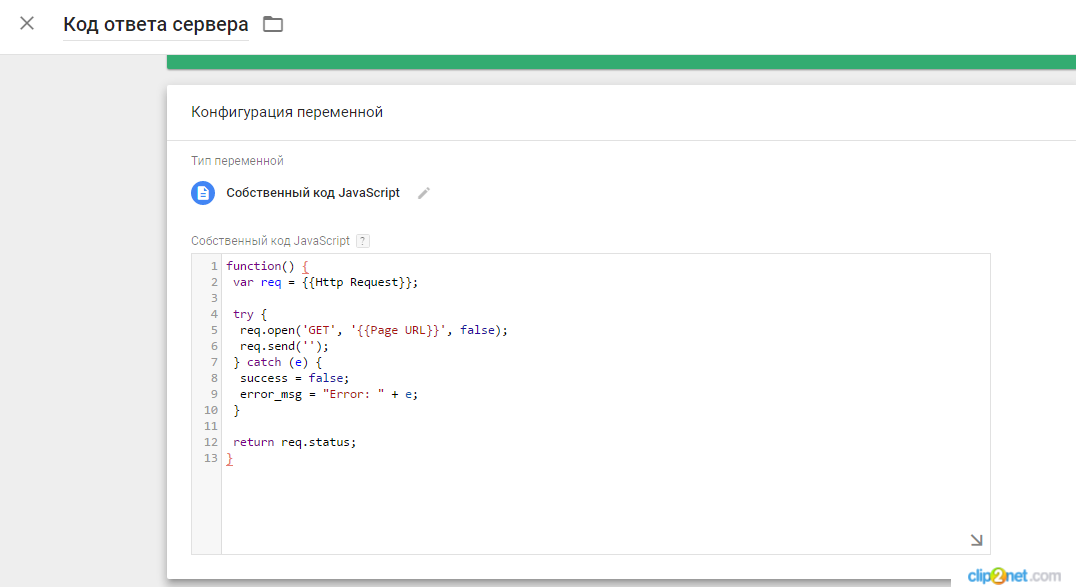
Читайте также наш материал, как проверить код ответа сервера.
Похожие вопросы
Ольга Горбенко
Практикующий SEO-специалист
Время ответа сервера и получения первого байта | Скорость загрузки сайта
Высокое значение времени ответа сервера может значительно уменьшать скорость загрузки сайта. Чтобы этого не допустить, необходимо провести ряд оптимизаций и при необходимости обеспечить сайт дополнительными ресурсами сервера.
Чтобы этого не допустить, необходимо провести ряд оптимизаций и при необходимости обеспечить сайт дополнительными ресурсами сервера.
Содержание
Что такое время ответа сервера?
После поступления HTTP-запроса веб-ресурса от клиента (браузера) сервер его обрабатывает, формирует и отправляет клиенту HTTP-ответ. Промежуток времени, в течение которого это происходит, называется время ответа сервера.
Время ответа сервера — величина, определяющая скорость формирования HTTP-ответа.
Что такое время получения первого байта?
Также время ответа сервера известно как время получения первого байта (First Byte Time, Time to First Byte, TtFB).
Время получения первого байтаВремя ответа сервера определяет, сколько занимает загрузка кода HTML для отображения страницы.
Google Developers
Каким должно быть время ответа сервера?
Понятие время ответа сервера стало популярным после появления сервиса PageSpeed Insights, который явно указывает на проблему при высоком значении данной величины.
Согласно рекомендациям в правилах PageSpeed Insights, время ответа сервера должно занимать не более 0.2 секунды:
Уменьшите время ответа сервера, чтобы оно составляло не более 200 мс.
Google Developers
Значение до 200 мс является реально достижимым для любого сайта, но зависит от большого числа факторов.
Как проверить время ответа сервера?
Проверка скорости ответа сервера осуществляется с помощью ряда соответствующих инструментов.
Сервис анализа скорости загрузки PageSpeed Insights
Самым простым и действенным способом проверить скорость ответа сервера сайта является вышеупомянутый сервис PageSpeed Insights.
Если значение величины превышает 200 мс, сервис отобразит рекомендацию «Сократите время ответа сервера», в подробностях к которой будет указано значение, определённое при проверке:
1. Долгий ответ сервера2. Приемлемое время ответа сервераИнструменты разработчика в браузере
Время получения первого байта (TTfB) веб-страницы или любого её ресурса можно узнать в браузере с помощью инструментов для разработчиков. В браузерах Chrome и Firefox это осуществляется во вкладке Network (Сеть):
TTfB в Google ChromeTTfB в Mozilla FirefoxСервис аналитики Яндекс.
 Метрика
МетрикаСреди огромного количества аналитических данных, предоставляемых сервисом Яндекс.Метрика, есть мониторинг скорости загрузки веб-страниц, позволяющий отследить практически все временные интервалы загрузки сайта, а также проверить скорость ответа сервера.
Это полезная аналитическая информация по скорости загрузки сайта автоматически предоставляется для всех веб-страниц, на которых установлен счетчик.
Чтобы перейти к странице мониторинга скорости загрузки страниц сайта в Яндекс.Метрике:
- Перейдите на главную страницу сервиса.
Для этого необходимо быть авторизованным в аккаунте Яндекса. - Выберите нужный счетчик.
Он должен быть установлен на сайте. - Кликните Отчеты.
Откроется контекстное меню. - Выберите Стандартные отчеты → Мониторинг → Время загрузки страниц.
Под временем ответа сервера в Яндекс.Метрике подразумевается время получения первого байта (учитываются интервалы передачи HTTP-запроса и ответа).
Сервис проверки скорости загрузки WebPagetest
WebPagetest — один из самых популярных сервисов для проверки скорости загрузки веб-страниц, позволяющий легко определить значение времени получения первого байта как для страницы, так и для каждого отдельного её ресурса.
После анализа страницы сайта сервис отобразит степень оптимизации её скорости загрузки и значения всех интересующих нас величин, в числе которых First Byte Time:
Значение First Byte Time для страницыВ разделе «Waterfall View» представлен временной график очередности загрузки ресурсов проверенной веб-страницы. По клику по названию определённого ресурса во всплывающем окне будет отображена дополнительная информация, среди которой есть значение Time To First Byte, в данном случае отражающее именно время ответа сервера без учета времени отправки запроса. Чтобы узнать время получения первого байта для ресурса, необходимо сложить значения Time To First Byte и Request Start (время отправки запроса):
Значение First Byte Time для ресурса страницыТакже всю интересующую нас информацию по каждому ресурсу проверенной веб-страницы можно увидеть в виде таблицы на странице отчета в разделе «Request Details»:
Таблица Request DetailsОт чего зависит скорость ответа сервера?
google.com/speed/docs/insights/Server»>Большое время ответа может быть связано с десятками факторов: логика приложения, медленная работа с базой данных, маршрутизация, программная платформа, библиотеки, нехватка процессорной мощности или памяти.
Google DevelopersУсловно разделим упомянутые факторы на категории и рассмотрим их в частности. На скорость ответа сервера влияют:
- Тип хостинга
- Определяет мощность сервера, нагрузку на сервер, программное обеспечение и доступные ресурсы.
- Мощность сервера
- Зависит от аппаратного обеспечения, определяющего скорость обработки данных.
- Нагрузка на сервер
- Повышается с ростом посещаемости сайта.
- Настройки сервера
- Зависят от используемого на сервере программного обеспечения.
- Особенности сайта
- Определяют число и сложность операций, выполняемых сервером при обработке запросов.
Как уменьшить время ответа сервера?
Уменьшить время ответа сервера и получения первого байта до минимума можно посредством оптимизации сервера и самого сайта:
Тип хостинга
<div class="seog-tooltip-more-link"><a href="/terminy/hosting">Подробнее</a></div> »>Хостинг — услуга предоставления виртуального пространства для размещения сайта в Интернете.
Существует 3 вида хостинга:
- виртуальный хостинг,
- виртуальный выделенный сервер,
- выделенный сервер.
Тип хостинга может влиять на скорость загрузки сайта в целом и время ответа сервера в частности: по мере роста посещаемости увеличивается число запросов к серверу, в результате он может обрабатывать их медленнее. Поэтому менять тип хостинга следует либо поэтапно, либо сразу размещать сайт на виртуальном выделенном сервере, если не стоит финансовый вопрос.
Виртуальный хостинг
Самый бюджетный вариант хостинга, подходящий для большинства новых сайтов, которые не создают большой нагрузки на сервер.
Виртуальный хостингВиртуальный хостинг подразумевает размещение сайта на сервере, содержащем множество других сайтов-соседей. Все эти сайты используют ресурсы сервера, конкурируют между собой, и иногда рост посещаемости одного или нескольких сайтов увеличивает нагрузку на сервер, тем самым «тормозя» его работу, в результате чего от низкой скорости обработки данных сервером все сайты могут грузиться очень медленно.
Все эти сайты используют ресурсы сервера, конкурируют между собой, и иногда рост посещаемости одного или нескольких сайтов увеличивает нагрузку на сервер, тем самым «тормозя» его работу, в результате чего от низкой скорости обработки данных сервером все сайты могут грузиться очень медленно.
Долгий ответ сервера для сайта, размещенного на виртуальном хостинге, может быть по независящим от сайта причинам.
Подводя итог: виртуальный хостинг подходит для небольшого сайта с малой посещаемостью или сайта на этапе развития. Если по мере роста посещаемости сайта увеличивается время ответа сервера, то необходимо переносить сайт на виртуальный выделенный сервер.
Виртуальный выделенный сервер
Виртуальный выделенный сервер, также называемый VPS (Virtual Private Server) или VDS (Virtual Dedicated Server), является эмулятором выделенного сервера. Это оптимальный вид хостинга для серьезных веб-проектов, исключающий возможность не зависящей от сайта нагрузки на сервер, т. к. под сайт выделяется определённое тарифом количество его ресурсов.
к. под сайт выделяется определённое тарифом количество его ресурсов.
Как правило, VPS-хостинга бывает предостаточно для сайта любого уровня, т. к. он обеспечивает сайт определёнными тарифом ресурсами и подразумевает возможность их расширения по мере необходимости.
Выделенный сервер
Самый дорогостоящий тип хостинга, при котором в аренду сдаётся физический сервер целиком. Как правило, для содержания сайта такая услуга не требуется.
Выделенный серверАппаратное обеспечение и мощность сервера
Мощность сервера определяет его аппаратное обеспечение, а именно:
- количество ядер процессора (CPU),
- объем оперативной памяти (RAM),
- объем и тип жесткого диска.
В частности, при выборе хостинга рекомендуется обращать внимание на обеспеченность серверов SSD-дисками, которые являются более производительными по сравнению с морально устаревшими HDD-дисками.
При выборе VPS-хостинга процессор, объем оперативной памяти и жесткого диска определяются тарифом.
Программное обеспечение и настройка сервера
Установленное программное обеспечение и грамотная его настройка могут значительно влиять на скорость обработки запросов сервером.
Большинство динамических сайтов для генерации своих страниц используют PHP, оптимизация работы которого позволяет увеличить скорость обработки данных.
Версия PHP
Чем выше версия PHP, тем скорее выполняется соответствующий код. Но следует иметь ввиду, что некоторые скрипты сайта могут быть написаны под более раннюю версию PHP и не будут функционировать при активации новой версии.
Выбор версии PHP предусмотрен в панели управления хостингом:
Выбор версии PHP в ISPmanagerВыбор версии PHP в cPanelЕсли возможность выбора не предоставляется, следует обратиться в службу технической поддержки хостинг-провайдера.
Акселераторы (прекомпиляторы) PHP
Это модули PHP, активация которых позволяет увеличить скорость выполнения PHP-скриптов за счет кэширования скомпилированного байт-кода.
Как правило, акселераторы PHP уже предустановлены и активированы на серверах виртуального хостинга.
На VPS и выделенных серверах акселераторы, как и другие дополнительные модули PHP, необходимо устанавливать и активировать по требованию или самостоятельно, в зависимости от тарифа и хостинг-провайдера.
Степень нагрузки на сервер
Нагрузка на сервер растёт вместе с числом HTTP-запросов, которые на него поступают.
Чем выше посещаемость сайта, тем выше нагрузка на сервер.
Как правило, при естественном росте популярности сайта его посещаемость растёт постепенно и с течением времени это будет отражаться на времени ответа сервера, замедляя скорость загрузки сайта.
Если все этапы оптимизации скорости обработки запросов сервером были выполнены, то решением является смена типа хостинга: если в текущий момент используется услуга виртуального хостинга, то необходимо перенести сайт на виртуальный выделенный сервер (VPS). Если сайт уже размещен на VPS-хостинге, то требуется расширить предоставленные для сайта ресурсы.
Особенности генерации страниц сайта
На время ответа сервера может влиять сложность генерации веб-страниц.
Статические сайты
Статические веб-страницы хранятся на сервере в исходном виде: серверу не требуется тратить свои ресурсы на их формирование.
Схема передачи статической страницы:
- клиент отправляет запрос на страницу,
- сервер определяет страницу и отправляет клиенту.
Динамические сайты
Динамические страницы генерируются на сервере и сложность их формирования может повышать нагрузку на сервер.
Схема передачи динамической страницы:
- клиент отправляет запрос на страницу;
- сервер обращается к определённому числу файлов, генерирующих страницу;
- происходит обращение к базе данных определённое для страницы число раз;
- сгенерированная страница отправляется клиенту.
Количество скриптов (п. 2) и обращений к серверу баз данных (п. 3) в процессе генерации определяет нагрузку на сервер. А при большом количестве запросов к серверу одновременно (при большой посещаемости сайта) эта нагрузка увеличивается в разы.
3) в процессе генерации определяет нагрузку на сервер. А при большом количестве запросов к серверу одновременно (при большой посещаемости сайта) эта нагрузка увеличивается в разы.
Снизить нагрузку на сервер, образующуюся в процессе генерации динамических страниц, поможет их серверное кэширование, при котором копии сгенерированных страниц сохраняются на сервере и отдаются при запросах в течение определённого времени. Серверное кэширование активируется в настройках применяемой CMS или с помощью сторонних расширений.
Выводы и заключение
- Время ответа сервера должно составлять не более 0.2 секунды.
- При нехватке ресурсов время ответа сервера может значительно превышать значение в 0.2 секунды, тем самым сильно замедляя загрузку сайта.
- Оптимизируйте время ответа сервера посредством:
- настройки программного обеспечения сервера,
- активации кэширования динамических страниц на сервере.
- Если работа сайта и ПО сервера оптимизированы, но время получения первого байта слишком велико, то необходимо обеспечить сайт дополнительными ресурсами посредством смены типа хостинга или расширения тарифа.

Google PageSpeed Insights — время ответа сервера
Google PageSpeed Insights — время ответа сервера
Обновлено Среда, 21 июля 2021 г. / Категория Веб-хостинг
Время отклика сервера — это показатель, используемый Google для расчета времени, необходимого для загрузки HTML из нашей бессерверной сетевой задержки между тестовым сервером Google и нашим сервером. Google считает сервер «медленным», если время отклика превышает 200 мс.
Это часто вводит в заблуждение веб-разработчиков и веб-администраторов. Когда вы читаете «Время отклика сервера», вы думаете, что это, должно быть, сервер работает медленно и никак не связан с самим веб-сайтом.
Ну, это не так просто. Есть много переменных, связанных со временем отклика сервера, загрузкой самого сервера, сетевой маршрутизацией, потреблением ресурсов вашей собственной учетной записи cPanel, количеством выполняемых запросов к базе данных и т. д.
Медленен ли сервер или содержимое моей страницы?
Вы можете запустить тест Page Insights на странице входа в cPanel, чтобы проверить производительность сервера для очень простой страницы: http://mydomain. com /cpanel/.
com /cpanel/.
Запуск этого теста дает вам истинное представление о производительности сервера. Это полностью убирает ваш сайт, ваши ресурсы и все остальное из поля зрения. Если это возвращается дольше 1 секунды, вы знаете, что проблема связана с самим сервером. Хотя мы активно работаем над тем, чтобы все серверы оставались с низкой нагрузкой, если вы заметите, что это продолжается более 15 минут, обратитесь в службу технической поддержки.
Если результат возвращается, «Ваш сервер ответил быстро» — вы можете в значительной степени исключить, что сервер работает медленно» и что должно быть что-то, связанное с вашим сайтом, что вызывает замедление.
Итак, сайт каким-то образом заставляет сервер медленно отвечать. Некоторые вещи, которые нужно проверить:
- Убедитесь, что вы не превысили лимит ресурсов: cPanel > Использование ЦП и одновременных подключений: Отсюда вы можете проверить использование производительности вашей учетной записи.
 Если вы обнаружите, что учетная запись «ограничена» или постоянно работает очень близко к 100% потреблению ресурсов, вам может потребоваться обновить свою учетную запись до большего количества ресурсов.
Если вы обнаружите, что учетная запись «ограничена» или постоянно работает очень близко к 100% потреблению ресурсов, вам может потребоваться обновить свою учетную запись до большего количества ресурсов.
- Попробуйте отключить все ваши плагины и повторно запустить тест: Если одновременно работают десятки плагинов, это может привести к задержкам в работе сайта; попробуйте отключить их все и повторно запустить тест, чтобы увидеть, улучшится ли или даже изменится ли время отклика.
- Попробуйте загрузить сайт в браузере: странно, но действительно ли сайт загружается и кажется медленным? Это вяло? Самым важным тестом, очевидно, является то, как сайт ощущается и загружается. Посетители вашего сайта не заметят разницы между временем отклика в 200 мс или 600 мс. Однако они заметят, если ваши изображения имеют размер 2 МБ каждое, и их загрузка может занять целую вечность.
PageSpeed Insights от Google — отличный инструмент, который может указать вам правильное направление для повышения производительности вашего сайта. Но его не следует использовать отдельно при определении производительности. И, конечно же, вы не должны использовать одну метрику, чтобы определить, что сервер вызывает медлительность. Есть много переменных, которые необходимо учитывать.
Но его не следует использовать отдельно при определении производительности. И, конечно же, вы не должны использовать одну метрику, чтобы определить, что сервер вызывает медлительность. Есть много переменных, которые необходимо учитывать.
Я рекомендую вам попробовать другие сайты, чтобы измерить производительность:
- https://www.webpagetest.org/
- https://www.pingdom.com/
- https://gtmetrix.com/
Сочетание всех этих факторов может помочь определить причину медлительности и часто дает вам хорошее представление о производительности вашего сайта.
Кроме того, интересно запустить тест на самом тесте и заметить, что даже собственные серверы Google «медленно отвечают»: http://developers.google.com.
Не можете найти нужные ответы? Проверьте эти другие методы поддержки!
Общайтесь с нами на платформе LiveChat5 способов сократить время отклика сервера
Автор: Rigor 29 сентября 2017 г. Узкие места сервера обычно не являются причиной медленной загрузки, но это не означает, что невосприимчив к времени ответа сервера , влияющему на работу вашего пользователя. Фактически, время загрузки сервера может представлять угрозу для производительности вашего сайта. Если вы еще не посвятили время оптимизации этой области, сейчас самое время начать.
Фактически, время загрузки сервера может представлять угрозу для производительности вашего сайта. Если вы еще не посвятили время оптимизации этой области, сейчас самое время начать.
Как вы определяете время ответа сервера?
Короче говоря, время ответа сервера (SRT) — это количество времени, которое требуется веб-браузеру для получения ответа. Часы начинают отсчет, как только веб-браузер делает запрос, и часто измеряется временем до первого байта (ttfb).
Согласно Google PageSpeed Insights, время отклика вашего сервера должно быть менее 200 мс.
Прежде чем начать
Водопадные диаграммы Rigor помогут вам определить, сколько времени требуется вашему серверу, чтобы ответить на запрос веб-браузера.
Первым делом. Мы рекомендуем собирать данные о вашей текущей эффективности, чтобы вы точно знали, как у вас дела. Используйте эти контрольные данные позже, чтобы увидеть полное влияние изменений, которые вы вносите. Полнофункциональные инструменты, такие как Rigor Synthetic Monitoring, упрощают сбор необходимых данных и их отображение в удобном для понимания формате.
Пять способов сократить время отклика сервера
Когда у вас есть данные о вашей текущей производительности, пришло время предпринять шаги, чтобы максимально сократить время отклика вашего сервера. Вот пять способов сделать это.
1. Проверьте свой хостинг
Время, потраченное на ожидание ответа сервера, увеличивает время загрузки последней страницы.
Вы хотите, чтобы ваши страницы загружались как можно быстрее для ваших пользователей, поэтому первое, что вам нужно, это иметь достаточно ресурсов для обработки вашего трафика. Если вам не хватает ресурсов, то дополнительный трафик приводит к увеличению времени SRT, а это означает, что ваш сервер обрабатывает меньшее количество пользователей за определенный период.
2. Тщательно выбирайте веб-сервер
Хотя Apache — отличный и привлекательный вариант, вы можете получить лучшие результаты, используя что-то другое, например Nginx или OpenLiteSpeed. Хотя сравнение многих доступных вариантов может показаться ошеломляющим, потратив немного времени в начале, вы окупитесь позже, поскольку вы сможете лучше справляться с изменениями в потребностях вашего сервера.
3. Оптимизируйте свои веб-серверы
После того, как вы выбрали веб-сервер для использования, вам необходимо его настроить. Хотя заманчиво пойти по простому пути и использовать настройки по умолчанию, один размер не подходит для всех. Выбирая этот вариант, вы рискуете использовать неоптимальную конфигурацию для ваших нужд и моделей использования.
К сожалению, каждая конфигурация веб-сервера отличается от другой, поэтому не существует универсального решения для оптимизации веб-сервера. Обратитесь к документации, относящейся к вашему, для получения дополнительной информации о том, как добиться наилучшей производительности.
Свяжитесь с представителем Rigor и получите БЕСПЛАТНУЮ пробную версию платформы Rigor.
4. Уменьшите раздувание
Если вы используете систему управления контентом (CMS), такую как WordPress или Magento, ваш сайт будет накапливать раздувание, если тщательно не управлять им. Даже если вы не используете CMS, вы все равно рискуете, добавляя контент (например, изображения, новые страницы контента и т. д.) на свой сайт с течением времени. Таким образом, отбраковывайте вещи, которые вам не нужны. Оптимизируйте свои изображения, объедините свои ресурсы и включите сжатие, так как файлы меньшего размера — ваши друзья, когда речь идет о снижении SRT.
д.) на свой сайт с течением времени. Таким образом, отбраковывайте вещи, которые вам не нужны. Оптимизируйте свои изображения, объедините свои ресурсы и включите сжатие, так как файлы меньшего размера — ваши друзья, когда речь идет о снижении SRT.
5. Оптимизируйте свою базу данных
Убедившись, что ваша база данных может извлекать данные максимально эффективно, вы ускорите время загрузки своего сайта в целом, а не только страницы, отображаемой в данный момент браузером. Медленные запросы — это причина номер один, почему сервер медленно отвечает на запрос, поэтому вам следует потратить время на определение способов предотвращения узких мест.
Оптимизация сервера — это глубокая тема, конкретные шаги которой зависят от того, какой сервер вы используете. Хорошие места для начала при оптимизации включают:
- Перепишите ваши запросы так, чтобы они возвращали только то, что вам нужно, и были написаны с учетом производительности (например, используйте соединения вместо циклов)
- Использование индексов при необходимости или целесообразности
- Изменение схемы для надлежащей группировки таких объектов, как таблицы, представления и хранимые процедуры
Кроме того, вы можете уменьшить нагрузку на свою базу данных, используя внешние кэши, чтобы переложить нагрузку на внешний интерфейс.
Выводы
Когда вашей целью является максимально быстрое обслуживание страниц, важно обращать внимание на SRT, даже если они не являются основной причиной замедления. Оптимизация серверной части гарантирует бесперебойную работу внешнего интерфейса. Тщательная оценка ваших потребностей в хостинге, настройка ваших веб-серверов, уменьшение раздувания и оптимизация ваших баз данных — вот способы, с помощью которых вы можете работать в направлении SRT менее 200 мс на запрос.
См. также: 5 обязательных функций лучших инструментов синтетического мониторинга
Для получения дополнительной информации о том, как Rigor может помочь вам контролировать и оптимизировать скорость и производительность ваших приложений и веб-сайтов, свяжитесь с членом нашей команды сегодня для бесплатной пробной версии.
Начать бесплатную пробную версию
оптимизация внешнего интерфейса, оптимизация, ответ сервера, время сервера, веб-производительность
Rigor
Rigor — это единственное решение для мониторинга цифрового взаимодействия (DEM), предназначенное для поиска, исправления и предотвращения дефектов веб-производительности с целью улучшения взаимодействия с пользователем и повышения доходов предприятия.


 Даже если главная выдает неплохой TTFB, сайт все равно может загружаться очень медленно.
Даже если главная выдает неплохой TTFB, сайт все равно может загружаться очень медленно. Для успешного ранжирования этот показатель на каждой странице не может превышать 200 мс. Оптимально, чтобы он был еще в 3-4 раза меньше. Чтобы узнать ответ сервера, используйте панели вебмастеров или сторонние ресурсы.
Для успешного ранжирования этот показатель на каждой странице не может превышать 200 мс. Оптимально, чтобы он был еще в 3-4 раза меньше. Чтобы узнать ответ сервера, используйте панели вебмастеров или сторонние ресурсы. 

 Если вы обнаружите, что учетная запись «ограничена» или постоянно работает очень близко к 100% потреблению ресурсов, вам может потребоваться обновить свою учетную запись до большего количества ресурсов.
Если вы обнаружите, что учетная запись «ограничена» или постоянно работает очень близко к 100% потреблению ресурсов, вам может потребоваться обновить свою учетную запись до большего количества ресурсов.