Как проверить время загрузки сайта + методы увеличения скорости работы
+7 (347) 229-48-58+7 (812) 241-18-57+7 (495) 240-91-55+7 (343) 386-18-28
Отправить заявку
Один из важных факторов, влияющих на продвижение (особенно — в Google), — скорость загрузки сайта. Это касается как открытия отдельных страниц, так и работы ресурса в целом.
Как проверить скорость загрузки сайта:
- www.webpagetest.org — самый популярный сервис. Позволяет выбрать конкретный город и браузер для проверки скорости работы сайта. Отчет — шикарный:
Есть разделение на первичную и повторную (включая механизм кэширования) загрузки. На графике по отрезкам можно определить, какие именно элементы больше влияют на скорость.
- tools.pingdom.com/fpt/ — более простой, но также полезный вариант.
Из преимуществ:
- Подсчет веса страницы.
- Возможность сортировки загружаемых файлов.
- sitespeed.
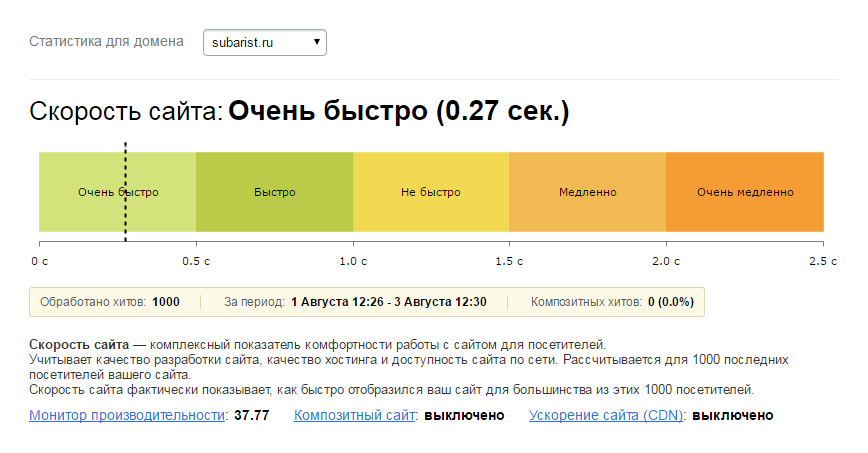
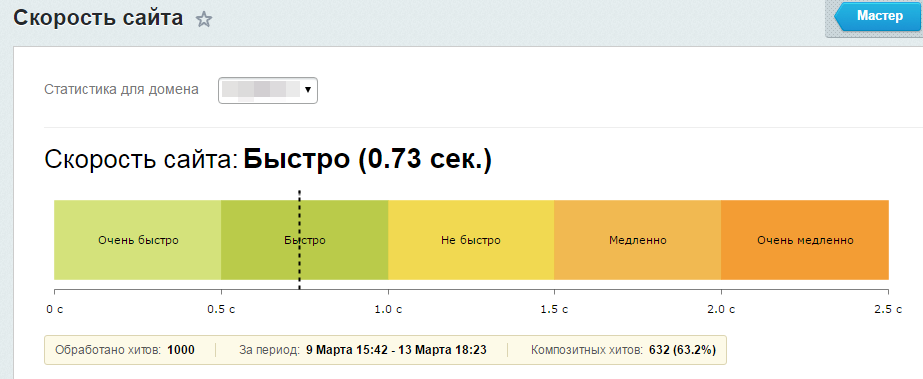
 ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
- developers.google.com/speed/pagespeed/insights/ — а вот это уже инструмент другого характера. Точных миллисекунд в Google решили не называть, но зато есть оценка по 100-балльной шкале и подробные советы:
И еще пару советов:
- Не стоит пугаться, когда сервисы тестирования скорости загрузки сайта называют вам разные цифры — у всех не могут быть одинаковые алгоритмы, поэтому допустимы погрешности даже в несколько секунд.
- Нужно различать время отклика сайта и полную загрузку страницы — это совсем разные цифры.
- Для интернет-магазинов и медиа-порталов нормальным можно считать время до 4 сек., для прочих «легких» сайтов — до 3.
Если после анализа скорости сайта средний показатель превышает эти числа, то пора переходить к действиям.
- Оптимизация изображений. Используйте любой толковый редактор (в идеале — Adobe Photoshop) + специальный софт для сжатия без потери качества (наш выбор — FileOptimizer).
- Перенесите все скрипты и таблицы стилей в отдельные файлы.
- «Почистите» код сайта: в нем не должно быть лишних пробелов, отступов и тысяч символов комментариев. Только так, чтобы разработчики потом не запутались 😉
- Избегайте громоздких флэш-объектов и подгрузки внешних файлов (не касается счетчиков посещаемости).
- Включите кэширование и GZip сжатие в файле .htaccess.
Если все сделать правильно, то ваш сайт будет «летать»! Однако это только часть продвижения. Для комплексной оптимизации обращайтесь к нам любым удобным способом — специалисты студии «ЛидерВеб» хотят, чтобы поисковики заметили ваш ресурс как можно раньш!
Теги: SEO-оптимизация
< Предыдущая запись
Следующая запись >
Подпишись
на наши лучшие материалы
- Расчет себестоимости часа работы сотрудника в веб-студии04.
 04.2016
04.2016 - Секреты эффективного копирайтинга: боремся с мифами01.11.2013
- Как писать тексты для сайтов?20.09.2013
- Тендер на разработку и продвижение сайта25.06.2013
- Какая реклама самая эффективная – подробная статистика в сравнении25.06.2013
Есть вопросы?
Задайте их мне!
Александр Щурков
Аккаунт-директор
Отправить заявкуЕсть работа для нас?
Свяжитесь с нами, чтобы получить
Или отправьте заявку
с нашего сайта
Отвечаем за 15 минут в рабочее время (пн-пт с 9:00-17:00 МСК)
Отправить заявку
Ускорение загрузки сайта, цены ᐉ Оптимизация скорости загрузки страниц
Ускорение загрузки сайта, цены ᐉ Оптимизация скорости загрузки страницУскорение загрузки сайта
Скорость загрузки сайта один из важных факторов ранжирования сайта у поисковых систем. Поисковикам важно дать самый точный и самый быстрый ответ.
Из чего состоит загрузка страницы?
Загрузка страницы сайта – сложный процесс, состоящий из разных последовательных действий. Чтобы не утомлять вас, мы выделили только самое важное:
Чтобы не утомлять вас, мы выделили только самое важное:
Время создания страницы
В терминах Яндекс Метрики (отчет можно найти в Отчеты → Стандартные отчеты → Мониторинг → Время загрузки страниц) это “Время до отрисовки”. Это время от начала перехода на страницу до момента, когда страница начинает отрисовываться в браузере. Именно это значение субъективно воспринимается посетителем как скорость загрузки сайта. Обычно оно занимает не более двух секунд.
Время отрисовки страницы
В терминах Яндекс Метрики это “Время до загрузки DOM” — время от начала перехода на страницу до полной загрузки страницы со всеми ее компонентами (изображения, CSS, скрипты и т. п.). Это время, через которое страница становится доступна для взаимодействия с пользователем.
Что приводит к медленной загрузке сайта?
Ошибки программирования
Их допускают уже на этапе разработки сайта или при его «оптимизации». Например, подключение скриптов и стилей в шаблоне – код подключения был нестандартный, подключили стандартный, сократили время загрузки стилей и скриптов.
Неоптимальное использование сайта
Администратор или контент-менеджер может загружать слишком «тяжелые» изображения и, если их сжатие не выполняется автоматически, загрузка страниц замедлится.
Особенности настройки системы
Использование отдельных компонентов или настроек может снижать производительность в разы. Работу сайта замедляет неправильная организация информационных блоков, использование большого числа агрегирующих выборок и т.д.
Настройки кеширования
Оптимизация настроек кеширования помогает экономить ресурс сервера и сохранять нормальный уровень производительности сайта даже при высокой посещаемости или в периоды пиковых нагрузок.
Зачем нужно ускорение?
1Ваш сайт зарабатывает деньги, но вы хотите увеличить доход.
2Вы хотите, чтобы ваш бренд, компанию воспринимали с большим доверием.
3У вас сайт-СМИ и вы хотите продавать больше рекламы, не теряя аудиторию.
4Вашей компании (продукту) не хватает премиальности.
5Вы тратите деньги на рекламу, а сайт не продает, много отказов.
6Ваш сайт проигрывает сайтам конкурентов в поисковой выдаче.
7У вас плохая лояльность клиентов, мало повторных покупок (обращений).
8Доля мобильных пользователей у вашего сайта велика, а конверсия очень низкая.
Научно доказано, что психология человека не приемлет время загрузки медленнее 1 секунды. Поэтому ускорение нужно любому сайту! Скорость загрузки сайта для мобильной аудитории значительно ниже, а её доля постоянно растёт. Поэтому быстрая загрузка вашего сайта на ПК с быстрым интернетом ничего не говорит о реальном опыте ваших клиентов.
География не имеет значения!
Наша команда работает со всеми странами СНГ, Европы и даже с другими континентами
Увеличение скорости загрузки сайта
• Увеличение продаж товаров или услуг. При большом ожидании клиент просто закрывает страницу и уходит к конкурентам.
• Повышение посещаемости площадки. Пользователь сможет быстрее найти ответ на свой вопрос и, скорее всего, вернется на сайт еще раз.
• Выход сайта на верхние позиции в ТОПе. Скорость открытия страницы учитывается при ранжировании (оценке) сайта.
Вы получите:
Увеличение конверсии сайта до 25% за счёт роста скорости
Оптимальные настройки сайта, которые помогут сохранить результат на длительный срок
Рекомендации по дальнейшей работе, которые помогут избежать ошибок в дальнейшем
Стоимость увеличение скорости сайта, цена под ключ
Бизнес
от 900 BYN*
- BYN
- USD
- RUB
- EUR
- Ремесленничество
- Сайт визитка
- Средний бизнес
- Сайт-каталог
- Крупный бизнес
- Интернет-магазин
- Международные компании
- Портал
Сроки от 15 дней
Разовая оплата
Стандарт
от 600 BYN*
- BYN
- USD
- RUB
- EUR
- Ремесленничество
- Сайт визитка
- Средний бизнес
- Сайт-каталог
- Крупный бизнес
- Интернет-магазин
- Международные компании
- Портал
Сроки от 10 дней
Разовая оплата
Старт
от 450 BYN*
- BYN
- USD
- RUB
- EUR
- Ремесленничество
- Сайт визитка
- Средний бизнес
- Сайт-каталог
- Крупный бизнес
- Интернет-магазин
- Международные компании
- Портал
Сроки от 8 дней
Разовая оплата
*стоимость в иностранной валюте указана по курсу НБ РБ
Данное предложение не является публичной офертой, индивидуальную информацию уточняйте у Вашего личного менеджера
Номер телефона
Нажимая на кнопку «Отправить», вы даете свое согласие на обработку персональных данных в соответствии с целями указанными в Политике обработки персональных данных
SPEED
Нужна консультация?
Готовы предоставить полную консультацию по условиям и
всем интересующим вопросам работы с нашей компанией!
+375 (29) 390-56-65 zakaz@silverweb. by
by
Посмотрите наши кейсы по увеличению скорости загрузки сайтов
Больше кейсов
Бонусы и скидки для ускорение сайта
1
*при единовременном платеже всей суммы услуги. Для новых клиентов
2
*1 вариант логотипа (Без корректировки), при создании сайта с уникальным дизайном
3
*На любой тариф виртуального хостинга UNIX
+
Заявка на обратный звонок
Нажимая на кнопку «Отправить», вы даете свое согласие на обработку персональных данных в соответствии с целями указанными в Политике обработки персональных данных
10 способов повысить скорость веб-сайта
Тим Хейн, 15 ноября 2022 г. может негативно повлиять на ранжирование страницы в результатах поиска (SERP) и отрицательно сказаться на пользовательском опыте (UX). Вот что может замедлять работу ваших страниц и как вы можете начать увеличивать скорость страницы.
Почему скорость страницы важна для SEO?
Исследования нейронной сети Google показывают, что когда время загрузки страницы увеличивается с 1 секунды до 3 секунд, вероятность того, что посетитель просто покинет сайт до завершения загрузки, возрастает на 32%. И чем медленнее страница, тем выше вероятность того, что посетитель сайта покинет сайт из-за разочарования. Поскольку Google хочет, чтобы пользователи получали максимальное удобство при использовании Поиска, он сделал скорость загрузки страницы фактором ранжирования. Это означает, что если вы хотите хорошо ранжироваться по целевым ключевым словам, вам необходимо следить за скоростью страницы. После инвестиций в привлекательный веб-сайт с качественным контентом последнее, что вам нужно, — это низкая скорость загрузки страницы, убивающая ваш рейтинг.
И чем медленнее страница, тем выше вероятность того, что посетитель сайта покинет сайт из-за разочарования. Поскольку Google хочет, чтобы пользователи получали максимальное удобство при использовании Поиска, он сделал скорость загрузки страницы фактором ранжирования. Это означает, что если вы хотите хорошо ранжироваться по целевым ключевым словам, вам необходимо следить за скоростью страницы. После инвестиций в привлекательный веб-сайт с качественным контентом последнее, что вам нужно, — это низкая скорость загрузки страницы, убивающая ваш рейтинг.
Примечание о скорости страницы по сравнению со скоростью веб-сайта : Хотя скорость страницы относится к скорости отдельной страницы, скорость сайта относится к скорости выборки различных страниц сайта, которая используется для оценки общей скорости сайт. Наличие хорошо оптимизированной скорости страниц на вашем сайте, естественно, приведет к более высокой общей скорости сайта.
Итак, как узнать, влияет ли скорость загрузки вашей страницы на SEO вашего сайта?
Существует множество инструментов, которые можно использовать для проверки скорости страницы. Только Google предлагает несколько бесплатных инструментов, таких как Google Search Console, Lighthouse и PageSpeed Insights, которые предоставляют ценную информацию о скорости загрузки страниц. Используйте их, чтобы увидеть, как быстро загружаются элементы страницы. (Вот как Lighthouse и PageSpeed Insights разбиваются, когда дело доходит до измерения производительности сайта.)
Что может повлиять на скорость страницы SEO?
Несколько различных внутренних и внешних элементов могут влиять на скорость загрузки страницы. Если вы столкнулись с длительным временем загрузки, ищите этих возможных виновников.
Файлы CSS и JavaScript
Файлы CSS позволяют продемонстрировать изображения вашего бренда на вашем сайте с уникальным стилем и макетом, а JavaScript оживляет веб-страницы интерактивностью. Оба могут значительно улучшить работу в Интернете.
Оба могут значительно улучшить работу в Интернете.
Однако использование слишком большого количества таблиц стилей и скриптов на вашем сайте может привести к медленной загрузке. И чем они сложнее и ресурсоемче, тем больше они будут влиять на скорость вашей страницы.
JavaScript также может вызывать проблемы с отображением, из-за чего поисковым роботам будет сложнее правильно сканировать и индексировать часть контента на вашем сайте.
Плагины
Плагины обеспечивают дополнительную интерактивность и функциональность страницы. Однако, как и в случае со скриптами, слишком большое количество плагинов может замедлить загрузку страницы. Кроме того, устаревшие или плохо поддерживаемые плагины могут представлять угрозу безопасности и приводить к проблемам совместимости. Менее известные плагины от небольших команд разработчиков особенно подвержены этим проблемам.
Крупные изображения
Изображения могут значительно улучшить содержание вашего сайта, сделав его более привлекательным и привлекательным. Однако использование больших изображений на ваших страницах также может увеличить время загрузки, особенно если их много.
Однако использование больших изображений на ваших страницах также может увеличить время загрузки, особенно если их много.
Неоптимизированные изображения являются одной из основных причин медленной загрузки. Чем больше размер файла изображения, тем дольше вы можете ожидать его загрузки. На заре Интернета, когда скорость соединения была низкой, а сайты должны были быть небольшими, оптимизация изображений была необходимым шагом. Теперь, когда на современных веб-сайтах так много элементов, влияющих на вес страницы, их легко не заметить.
Всплывающие окна
Всплывающие окна полезны для направления трафика на целевые страницы или предоставления CTA и специальных предложений. Однако они также печально известны замедлением загрузки страниц. Вам нужно будет подумать, насколько эффективны ваши всплывающие окна и стоят ли они замедления скорости загрузки страницы.
Скорость веб-сервера
Когда кто-то посещает веб-сайт, он открывает файлы с удаленного сервера. Чем медленнее сервер, тем медленнее загружаются активы сайта в браузере посетителя. Экономия денег на более дешевом пакете хостинга или сервере может показаться хорошей идеей, но на самом деле это может принести больше вреда, чем пользы. Планы хостинга, в которых отсутствуют выделенные ресурсы, медленное время отклика сервера или ресурсы, распределенные по нескольким серверам, могут негативно повлиять на производительность веб-сайта.
Чем медленнее сервер, тем медленнее загружаются активы сайта в браузере посетителя. Экономия денег на более дешевом пакете хостинга или сервере может показаться хорошей идеей, но на самом деле это может принести больше вреда, чем пользы. Планы хостинга, в которых отсутствуют выделенные ресурсы, медленное время отклика сервера или ресурсы, распределенные по нескольким серверам, могут негативно повлиять на производительность веб-сайта.
Цепочки перенаправлений
Перенаправления — это действительно удобный инструмент для перемещения трафика по вашему веб-сайту, но каждый из них заставляет браузер посещать дополнительную страницу, увеличивая время загрузки последней страницы. Когда перенаправления связаны вместе в цепочке перенаправлений, время загрузки увеличивается еще больше. И чем больше редиректов в цепочке, тем медленнее общая скорость загрузки.
Цепочки перенаправления часто возникают случайно, поскольку архитектура сайта продолжает расширяться. Цепочки перенаправления также могут навредить пользовательскому опыту и растратить краулинговый бюджет вашего сайта. Поэтому, поскольку ваш сайт продолжает расширяться, рекомендуется помнить о цепочках переадресации и регулярно сканировать ваш сайт, чтобы определить, какие из них могли появиться.
Поэтому, поскольку ваш сайт продолжает расширяться, рекомендуется помнить о цепочках переадресации и регулярно сканировать ваш сайт, чтобы определить, какие из них могли появиться.
Каковы наиболее важные показатели скорости страницы?
Тесты скорости сообщают о различных показателях. Поскольку Google является доминирующей поисковой системой, и наша цель — занять высокие позиции в результатах поиска, я собираюсь рассказать о некоторых показателях, которые Google использует для измерения скорости и производительности сайта. Это не единственные показатели скорости страницы, но для наших целей они наиболее эффективны.
Core Web Vitals
В 2020 году Google выпустил Core Web Vitals. Этот набор показателей позволяет веб-администраторам узнать, как работает их сайт с точки зрения просмотра. Эти показатели особенно полезны для определения того, как ускорить загрузку веб-страницы.
Вы можете использовать Google Search Console для просмотра отчетов Core Web Vitals для мобильных и настольных компьютеров. Эти отчеты показывают URL-адреса, которые являются хорошими, нуждаются в улучшении или плохими. Если у вас есть плохие URL-адреса или они нуждаются в улучшении, он также предоставляет список проблем вместе с затронутыми URL-адресами. Нажмите на проблему, чтобы узнать больше о проблеме и затронутых URL-адресах.
Эти отчеты показывают URL-адреса, которые являются хорошими, нуждаются в улучшении или плохими. Если у вас есть плохие URL-адреса или они нуждаются в улучшении, он также предоставляет список проблем вместе с затронутыми URL-адресами. Нажмите на проблему, чтобы узнать больше о проблеме и затронутых URL-адресах.
Данные Core Web Vitals вашего сайта можно найти в PageSpeed Insights или Google Lighthouse.
В PageSpeed Insights ваши основные веб-жизненные показатели будут отражать реальный пользовательский опыт. Google Lighthouse использует лабораторные данные в дополнение к реальным пользовательским данным.
В верхней части отчетов PageSpeed Insights показаны ваши показатели Core Web Vitals:
- Крупнейшая отрисовка содержимого (LCP) : Сколько времени требуется для загрузки страницы. Идеальный LCP составляет 2,5 секунды или меньше.
- Задержка первого ввода (FID): Сколько времени требуется, чтобы пользователи могли взаимодействовать с вашей страницей.
 В идеале это должно быть 100 миллисекунд или меньше.
В идеале это должно быть 100 миллисекунд или меньше. - Совокупное смещение макета (CLS) : Насколько сильно смещаются элементы страницы при загрузке. Это должно быть 0,1 или меньше.
- Первая отрисовка содержимого (FCP) : Сколько времени требуется, пока пользователь не увидит что-то на экране. Оценка 1,8 секунды или меньше будет держать вас в зеленом цвете.
- Взаимодействие до следующей отрисовки (INP) : количество времени между действием пользователя и откликом страницы. 200 мс или меньше считается хорошим.
- Время до первого байта (TTFP) : количество времени между первоначальным запросом браузера и получением первого байта от сервера. Стремитесь к 800 мс или меньше.
Щелкните любую метрику в PageSpeed Insights, чтобы перейти на соответствующую страницу web.dev, где подробно объясняется, что представляет собой каждая метрика и почему она важна.
Показатели PageSpeed Insights Metrics
Очевидно, что эту страницу можно улучшить, поэтому она имеет наивысший приоритет .
После раздела Core Web Vitals вы найдете дополнительные показатели индекса PageSpeed, в том числе:
- Индекс скорости : скорость отображения содержимого во время загрузки страницы. Менее 3,4 секунды будут держать вас в зеленом поле.
- Время до интерактивности (TTI) : Сколько времени требуется странице, чтобы стать полностью интерактивной. Google говорит, что нужно стремиться менее чем за 5 секунд.
- Общее время блокировки : Как долго страница блокируется для ввода пользователем. Зеленый здесь под 200 мс.
Если вы видите, что страница работает плохо, вы можете попытаться устранить проблему. Вот 10 способов оптимизировать скорость страницы.
Как оптимизировать скорость страницы
1. Сжатие и оптимизация изображений
Если вы хотите увеличить скорость загрузки страницы, начните со сжатия и оптимизации изображений. Уменьшение размера файла изображения естественным образом уменьшает размер страницы и, следовательно, время загрузки.
Существует множество инструментов, которые можно использовать для сжатия изображений, например TinyPNG или Attrock. Если вы используете WordPress, вам доступно несколько плагинов для оптимизации изображений, таких как Smush, EWWW Image Optimizer и Imagify.
Использование правильного типа файла, изменение размера изображений и избавление от GIF-файлов могут помочь уменьшить вес страницы.
2. Вырезать ненужные плагины
Если на вашем сайте WordPress установлено более дюжины плагинов, подумайте, какие из них можно удалить. Некоторые плагины более ресурсоемки, чем другие, поэтому вам, возможно, придется провести некоторое тестирование, чтобы выяснить, какие из них могут больше всего замедлять работу вашей страницы.
Проверьте плагины вашего сайта, поговорите с другими заинтересованными сторонами и определите, какие из них действительно необходимы.
Если плагин представляет сомнительную ценность для вашего веб-сайта или если он может принести пользу в будущем, но не делает этого прямо сейчас, его отключение или удаление может иметь смысл. Также подумайте, можете ли вы заменить несколько плагинов с разными функциями одним плагином, который делает все это.
Также подумайте, можете ли вы заменить несколько плагинов с разными функциями одним плагином, который делает все это.
3. Очистите свой код
Процесс оптимизации скорости страницы — это хорошая возможность проанализировать код вашего сайта и убрать все ненужные символы или строки. Каждая небольшая часть неиспользуемого или ненужного кода, который вы удалите, поможет ускорить ваш сайт, хотя это может быть незаметно. Будьте внимательны при работе с кодом. Создайте резервную копию, прежде чем вносить какие-либо изменения, и сосредоточьтесь на задаче, чтобы избежать ошибок.
4. Сократите HTML, CSS и JavaScript
Поскольку HTML, CSS и JavaScript могут иметь такое большое влияние на скорость загрузки страницы, их минимизация и очистка могут дать страницам ускорение.
Чтобы минимизировать код, удалите лишние символы, счетчики, пробелы или другие элементы кода, которые могут быть ненужными. Конечным результатом должен быть более чистый код, меньший размер файлов и более быстрая загрузка страниц.
5. Сжатие CSS, JavaScript и HTML
После очистки кода рассмотрите возможность его сжатия, чтобы он занимал меньше места. HubSpot рассказывает, как сжимать HTML-файлы здесь. Для файлов CSS и JavaScript доступно несколько компрессоров (и несколько комбинаций минификаторов и компрессоров). Поработайте со своим веб-разработчиком, чтобы определить, какое решение может быть лучшим для вашей организации.
6. Объединение CSS и JavaScript
Помимо минимизации, объединение таблиц стилей и файлов JavaScript может уменьшить количество запросов к серверу. Каждый запрос к серверу задерживает загрузку страницы. Для сайтов и страниц с кучей запросов это сильно повлияет на производительность.
7. Внедрение кэширования в браузере
Кэширование помогает браузерам сохранять информацию, чтобы, когда посетитель возвращается на страницу, браузеру не приходилось заново загружать всю страницу. Он работает, сохраняя копии файлов вашего сайта (таких как таблицы стилей CSS, изображения и JavaScript) в браузере пользователя, чтобы их можно было быстрее доставить во время последующих посещений.
Разработайте политику кэширования, определяющую, какие ресурсы могут кэшироваться, как долго и кем.
8. Удаление цепочек перенаправления
В этой статье описывается, как найти и удалить цепочки перенаправления. Лучше всего отслеживать перенаправления и всегда ссылаться на конечный целевой URL, чтобы снизить вероятность возникновения цепочек перенаправлений в будущем.
9. Используйте CDN
Еще один способ оптимизировать скорость страницы — использовать сеть доставки контента (CDN), иногда также называемую сетью распространения контента.
CDN распространяет копии статического контента вашего веб-сайта на географически распределенные серверы по всему миру. Это уменьшает географическое расстояние между потенциальными посетителями и сервером, сокращая задержку и сокращая время до первого байта.
10. Найдите более быстрый хостинг
На самом деле вы можете сделать очень мало, чтобы увеличить время загрузки веб-страницы, и реальность такова, что проблема не всегда будет на вашей стороне. Ваш хостинг-провайдер играет важную роль в производительности вашего сайта. Вполне возможно, что проблемы со скоростью вашего сайта могут быть результатом плохой работы хостинга, а не плохо оптимизированных страниц.
Ваш хостинг-провайдер играет важную роль в производительности вашего сайта. Вполне возможно, что проблемы со скоростью вашего сайта могут быть результатом плохой работы хостинга, а не плохо оптимизированных страниц.
Если вы уже сделали все возможное для оптимизации скорости страницы, но ваши страницы все еще загружаются недостаточно быстро, возможно, пришло время поискать более быстрый хостинг. Ищите хостинг, ориентированный на производительность, который предлагает выделенный хостинг, чтобы вам никогда не пришлось делиться своими потенциальными ресурсами хостинга с другими сайтами.
Проверьте эффективность своего веб-сайта с помощью SEO-аудита
Боретесь за то, чтобы ваш веб-сайт занимал высокие позиции в результатах поиска? Наша услуга SEO-аудита на 200+ баллов может быть именно тем, что вам нужно, чтобы привести SEO в нужное русло.
Проведенный профессионалами в области поисковой оптимизации с многолетним опытом, наш SEO-аудит может помочь вам выявить слабые места, создать действенные элементы и устранить недостатки, такие как медленная загрузка страниц, которые могут сдерживать способность вашего сайта ранжироваться. Запишитесь на бесплатную консультацию по SEO, чтобы узнать больше.
Запишитесь на бесплатную консультацию по SEO, чтобы узнать больше.
НАЧНИТЕ РЕЙТИНГ СЕГОДНЯ
Получите бесплатную консультацию по SEO
Заполните форму для бесплатного анализа сайта.
Имя *
Фамилия *
Электронная почта компании *
Сколько вы хотите инвестировать в SEO? *
— Пожалуйста, выберите — Я еще не уверен / Мне нужна помощь с этим $2,999 — 5,000 / месяц $5,000 — 10,000 / месяц $10,000 — 20,000 / месяц $20,000+ / месяц
Как быстро должен загружаться мой сайт?
Вернуться к сообщениям
24 ноября 2019 г.
By Blue Corona
Узнайте среднее время загрузки страницы и как увеличить скорость сайта
Как быстро должен загружаться мой сайт?
Если вам нужен быстрый ответ, рекомендуемое Google время загрузки страницы составляет менее двух секунд: «Две секунды — это порог приемлемости веб-сайта электронной коммерции. В Google мы стремимся к менее чем полсекунды».
В Google мы стремимся к менее чем полсекунды».
Скорость имеет значение, особенно когда речь идет об обслуживании клиентов. Именно по этой причине фаст-фуд стал основным продуктом питания, по этой причине Amazon Prime процветает благодаря немедленной доставке, и именно по этой причине я дал вам краткий ответ в первом абзаце этой статьи.
Ниже вы узнаете все тонкости скорости веб-сайта/веб-страницы, в том числе что это такое, почему это важно, как она измеряется, где устанавливается текущая полоса и как вы можете оптимизировать свой собственный сайт, чтобы сделать его быстрее .
Что такое время загрузки страницы (или скорость веб-страницы) и как оно измеряется?
Вообще говоря, время загрузки страницы веб-сайта — это время, которое требуется пользователю, чтобы просмотреть содержимое после того, как он попал на веб-страницу.
Однако ответ на самом деле не такой четкий и сухой. Высказывание «мой сайт загружается за X.X секунд» не соответствует действительности.
- Веб-страницы не загружаются все сразу — они загружаются по частям
- Скорость веб-сайта варьируется от веб-страницы к веб-странице и от пользователя к пользователю, в зависимости от атрибутов каждой страницы и браузера пользователя, устройства и скорости Интернета
Если вы хотите получить более подробную информацию, скорость веб-страницы можно разделить на две разные категории: First Contentful Paint (FCP) и DOMContent Loaded (DCL).
Что такое First Contentful Paint веб-страницы (FCP)?
First Contentful Paint (FCP) — это время, которое требуется вам, чтобы увидеть первую часть контента на веб-странице после того, как вы на нее попали.
Обычно веб-страницы загружают каждый элемент по отдельности, а не все одновременно. Вы когда-нибудь нажимали на веб-страницу и обнаруживали, что верхняя половина загружена, а нижняя все еще работает? Или вы попали на веб-страницу, где сначала появляются некоторые части, а затем более подробные? Тогда вы испытали First Contentful Paint (FCP).
Что такое загруженный DOMContent веб-страницы (DCL)?
Различные части веб-страницы не загружаются одновременно. DOMContent Loaded (DCL) — это время, необходимое для загрузки каждого бита кода вверху и внизу веб-страницы. Это включает в себя все, что есть в First Contentful Paint (FCP), и все, что последует за ним.
Как измеряется скорость веб-страницы?
Вам нужно перестать думать о скорости вашего сайта как о фиксированном числе. Почему? Потому что есть разница в том, что говорят вам объективные данные, и в том, как они воспринимаются в реальном мире.
Лучше всего об этом сказал Google:
«…нагрузка — это не отдельный момент времени — это опыт, который ни одна метрика не может полностью зафиксировать. Во время загрузки есть несколько моментов, которые могут повлиять на то, воспринимает ли пользователь ее как «быструю», и если вы просто сосредоточитесь на одном, вы можете пропустить неприятные события, которые случаются в остальное время».
Вот пример: допустим, два человека заходят на одну и ту же веб-страницу с разных устройств и с разной скоростью интернета. Во время обоих посещений веб-странице требуется одинаковое количество времени для полной загрузки. Однако первый пользователь может увидеть, что изображения загружаются сразу, если не все сразу. Второму пользователю предоставляется пустой белый экран до тех пор, пока не загрузится вся страница, что заставляет пользователя задаться вопросом, работает ли она вообще.
Как видите, у разных пользователей разный опыт.
Какое среднее время загрузки страницы для веб-сайтов в США?
Итак, как быстро должен загружаться сайт? Если вы привыкли думать о скорости страницы в секундах, я дам вам следующее: согласно недавнему отчету о скорости страницы без отказов, среднее время загрузки веб-сайта в 2019 году составляет 15 секунд.
Среднее время загрузки самых популярных веб-сайтов в Google составляет менее трех секунд, и, учитывая, что 57% людей покидают страницу, загрузка которой занимает более трех секунд, у вас есть огромная возможность увеличить трафик веб-сайта, просто увеличив скорость сайта. . Люди нетерпеливы, а с появлением микромоментов хотят всего НЕМЕДЛЕННО.
. Люди нетерпеливы, а с появлением микромоментов хотят всего НЕМЕДЛЕННО.
Не только скорость сайта варьируется от пользователя к пользователю, но и средняя скорость страницы также варьируется от отрасли к отрасли:
- Автомобильная промышленность: 6,3 секунды
- Потребительские товары: 6,6 секунды
- Финансы: 5,9 секунды
- Здравоохранение: 5,4 секунды
- Медиа и развлечения: 5,5 секунды
- Розница: 6,3 секунды
- Технология: 6,7 секунды
- Путешествие: 6 секунд
Почему среднее время загрузки страницы имеет значение как для настольных компьютеров, так и для мобильных устройств
Почему скорость веб-сайта имеет значение? Ознакомьтесь со статистикой времени загрузки веб-сайта:
- После загрузки страницы пользователи формируют мнение за 0,05 секунды.
- Почти 70% потребителей признают, что скорость страницы влияет на их вероятность совершить покупку
- Только 15% веб-сайтов работают с приемлемой скоростью страницы
- 57% посетителей покидают сайт, если загрузка занимает более 3 секунд
- Три из четырех главных сигналов SEO UX зависят от скорости страницы
Сложите их вместе, и вот что вы получите:
Скорость веб-сайта имеет значение для SEO . В 2010 году Google сделал скорость веб-сайта фактором ранжирования. По их собственным словам:
В 2010 году Google сделал скорость веб-сайта фактором ранжирования. По их собственным словам:
«Ускорение работы сайтов важно не только для владельцев сайтов, но и для всех пользователей Интернета. Более быстрые сайты приносят довольных пользователей, и наши внутренние исследования показали, что, когда сайт отвечает медленно, посетители проводят на нем меньше времени. Но более быстрые сайты не просто улучшают взаимодействие с пользователем; последние данные показывают, что повышение скорости сайта также снижает эксплуатационные расходы». — Гугл
Подумай об этом. Google хочет предоставить абсолютные ЛУЧШИЕ результаты поиска, а высокий показатель отказов (отказ = кто-то попадает на вашу веб-страницу, недоволен и сразу же «отскакивает» обратно к результатам поиска) является признаком того, что веб-страница не соответствует требованиям. потребности пользователя.
Фактор скорости сайта имел значение только для настольных устройств до января 2018 года, когда было объявлено, что те же стандарты будут использоваться для мобильных устройств.
Скорость имеет значение для коэффициента конверсии . По данным Google, 53% посетителей мобильных сайтов покидают страницу, которая загружается дольше трех секунд, что увеличивает показатель отказов и снижает коэффициент конверсии.
Скорость имеет значение для вашей прибыли —
Они даже создали нагрузочный тест веб-сайта , который показывает , сколько дохода крадет у вас скорость вашего сайта. Например, если бы этот веб-сайт увеличил скорость своего веб-сайта с 5 секунд до двух секунд, он мог бы увеличить доход на 48,39 долларов США.4.
Увеличьте его еще до 1,5 секунд, и этот сантехник может увеличить доход более чем на 100 000 долларов.
PageSpeed Insights от Google в реальном времени и что они означают
Если вам интересно, как быстро загружается веб-сайт, зайдите на Google PageSpeed Insights. Это инструмент, который поможет вам выяснить, как другие видят ваш веб-сайт и сколько времени в среднем требуется для загрузки вашего веб-сайта, путем усреднения времени FCP и DCL пользователей.
Затем Google классифицирует страницы как быстрые, средние и медленные. Как это делается, глядя на медианное значение FCP и DCL. Но разные пользователи испытывают разное время загрузки, потому что не все устройства, интернет-провайдеры и браузеры одинаковы.
Например, представьте, что два человека заходят на одну и ту же веб-страницу со смартфона; мы назовем их Боб и Джо.
- Джо, интернет-провайдером которого является Verizon, переходит на веб-сайт с помощью браузера Google Chrome на телефоне Android.
- Боб, интернет-провайдером которого является AT&T, переходит на веб-сайт с помощью браузера Safari на iPhone.

- Джо видит, как первое изображение на сайте появляется через 0,42 секунды.
- Боб (используя другой браузер и другого интернет-провайдера) видит первое всплывающее изображение через 1,8 секунды.
Какая скорость веб-страницы является точной?
Ну и оба.
Чтобы учесть все переменные, связанные со скоростью страницы, Google усредняет время загрузки каждого отдельного пользователя — независимо от браузера, устройства и интернет-провайдера — и каталогизирует его. Каждой метрике присваивается скорость Fast, Slow или Average, в зависимости от того, где она находится в распределении:
- Быстро: Среднее значение метрики находится в трети самых быстрых загрузок страниц.
- Медленно: Среднее значение метрики находится в самой медленной трети всех загрузок страниц.
- Среднее значение: Среднее значение метрики находится в средней трети всех загрузок страниц.

Общая оценка скорости рассчитывается путем просмотра категорий для каждой метрики:
- Быстро: Если каждая метрика страницы является Быстрой.
- Медленно: Если какая-либо метрика страницы имеет значение Медленно.
- В среднем: Все остальные случаи.
Почему веб-сайт медленно загружает страницу?
Представьте, что два бегуна соревнуются в беге на 50 ярдов. У одного бегуна новейшая облегченная ходовая часть, а другому приходится нести 100-фунтовый вес. При прочих равных условиях, как вы думаете, какой из бегунов покажет более быстрое время?
Если вы угадали тот, у которого нет лишнего веса, вы правы.
Веб-страницы работают так же.
Большая часть времени загрузки страницы — фактически 80 % — уходит на отрисовку всех различных закодированных элементов на странице. Каждый элемент на вашем сайте имеет определенный «вес». Это включает в себя все, от таблиц стилей и плагинов до контактных форм и изображений. Чем больше неоптимизированных элементов на ваших веб-страницах, тем они «тяжелее». Чем он «тяжелее», тем дольше будет рендериться.
Чем больше неоптимизированных элементов на ваших веб-страницах, тем они «тяжелее». Чем он «тяжелее», тем дольше будет рендериться.
Итак, каков средний вес веб-страниц в США? 3,2 МБ.
Как уменьшить среднее время загрузки страницы моего веб-сайта?
Если вы хотите сократить время загрузки страницы для всех пользователей, попробуйте найти, исправить и оптимизировать следующее:
- Веб-сайт не отвечает (не оптимизирован для мобильных устройств)
- Много 301 редиректов
- Включение сжатия
- Медленное время отклика сервера
- Кэширование веб-сайтов для изображений и ресурсов
- Слишком много ресурсов или элементов на странице
- Неоптимизированные изображения
- Неоптимизированный CSS
- Много кодов JavaScript, блокирующих рендеринг
- Использование синхронной версии скрипта
- Слишком много плагинов
- Веб-сайт не отвечает или область просмотра имеет неправильный размер
- Слишком маленький размер шрифта
- Типографика, неудобная для поисковых систем
Чтобы получить конкретные советы для вашего веб-сайта, введите URL-адрес вашего веб-сайта в инструмент Google PageSpeed Insights. Это даст вам оценку скорости страницы и даст вам советы по оптимизации скорости страницы, характерные для вашего сайта.
Это даст вам оценку скорости страницы и даст вам советы по оптимизации скорости страницы, характерные для вашего сайта.
Однако, вот несколько общих советов, которые могут быть использованы большинством сайтов:
- Оптимизируйте изображения – Сжимайте изображения. Существует множество программ и методов, которые вы можете использовать, но одним из самых простых является программа под названием Smush.it.
- Оптимизируйте свой контент – Чем меньше у вас элементов на странице, тем светлее будут ваши веб-страницы. Чтобы сделать ваши страницы легче, объедините свои файлы, чтобы уменьшить количество HTTP-запросов, включая объединение сценариев и объединение CSS в единую таблицу стилей.
- Чаще кэшируйте свой веб-сайт . Каждый раз, когда кто-то посещает вашу страницу, ваш веб-сайт должен загружать все элементы с нуля, если только он не кэшируется. Кэширование веб-сайта — это действие по созданию «моментального снимка» вашего веб-сайта и сохранению данных на устройстве пользователя для использования в будущем.
 После того, как вы кэшируете веб-страницу, браузер веб-сайта должен загружать обновленные или новые фрагменты страницы только при повторном посещении сайта, что увеличивает время загрузки страницы даже при медленном подключении к Интернету.
После того, как вы кэшируете веб-страницу, браузер веб-сайта должен загружать обновленные или новые фрагменты страницы только при повторном посещении сайта, что увеличивает время загрузки страницы даже при медленном подключении к Интернету. - Заархивируйте. — вызов метода сжатия gzipping может уменьшить вес веб-страницы на 70%.
- Избегайте перенаправлений на целевые страницы . Хотя перенаправления 301 не обязательно навредят вашему присутствию в Интернете, слишком большое их количество может замедлить работу вашего веб-сайта. По словам Google, «поскольку перенаправления вызывают дополнительный цикл HTTP-запрос-ответ и добавляют дополнительную задержку в оба конца, важно свести к минимуму количество перенаправлений, выдаваемых вашим приложением».
11 инструментов, помогающих сократить время загрузки страницы
Так как же уменьшить среднее время загрузки страницы? Используйте следующие инструменты:
ИЗМЕРЕНИЕ:
- Проверка веб-страницы
- Пингдом
- Консоль поиска Google
- Калькулятор скорости страницы Google
- YSlow.
 org
org
СЖАТИЕ ИЗОБРАЖЕНИЙ:
- Изменение размера изображения в Photoshop
- Пиксель
- Web Resizer
ТЕХНИЧЕСКАЯ ОПТИМИЗАЦИЯ:
- Общий кэш W3
- CloudFlare
- Компрессор YUI
Ваш сайт слишком медленный? Вам может понадобиться новый дизайн веб-сайта
Дизайн вашего веб-сайта может навредить вам, если он не полностью оптимизирован для скорости веб-сайта. Если вы сделали все возможное для оптимизации существующего веб-сайта, но по-прежнему видите «медленный» анализ скорости страницы, я настоятельно рекомендую вам провести аудит веб-сайта у профессионала. Они найдут то, что вы не сможете найти, и направят вас на правильный путь к успеху в скорости страницы.
Об авторе: Редакция Blue Corona полна решимости помочь вам увеличить число потенциальных клиентов и объем продаж, оптимизировать расходы на маркетинг и выделить ваш бренд, передавая наши знания.

 ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов: