Что такое карта сайта и как правильно сделать sitemap xml
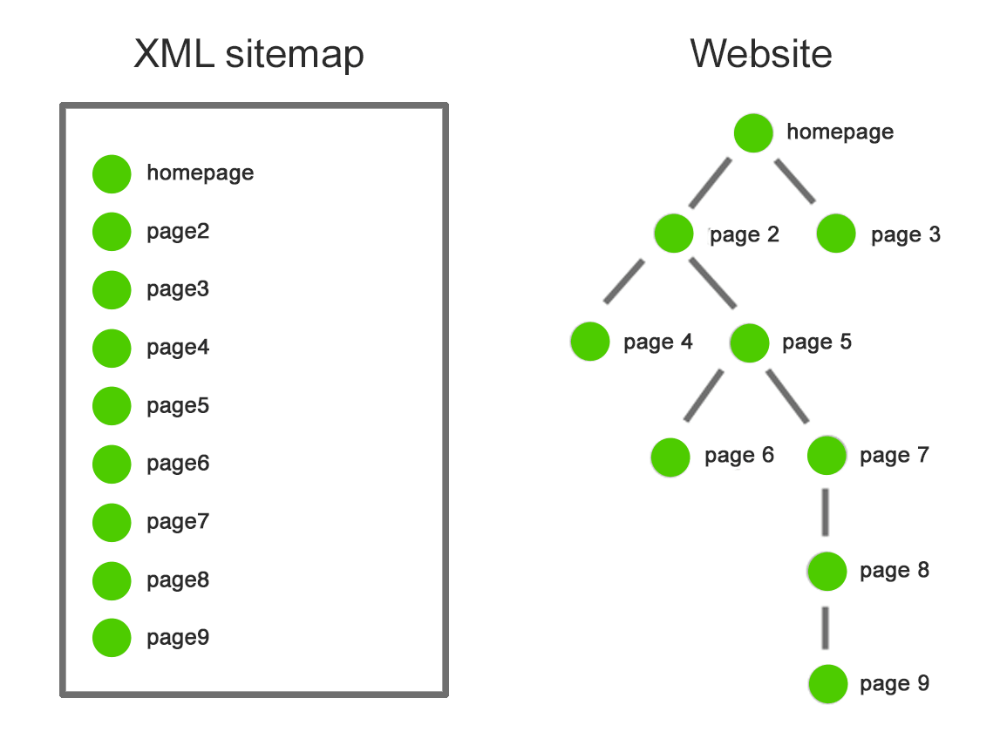
Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
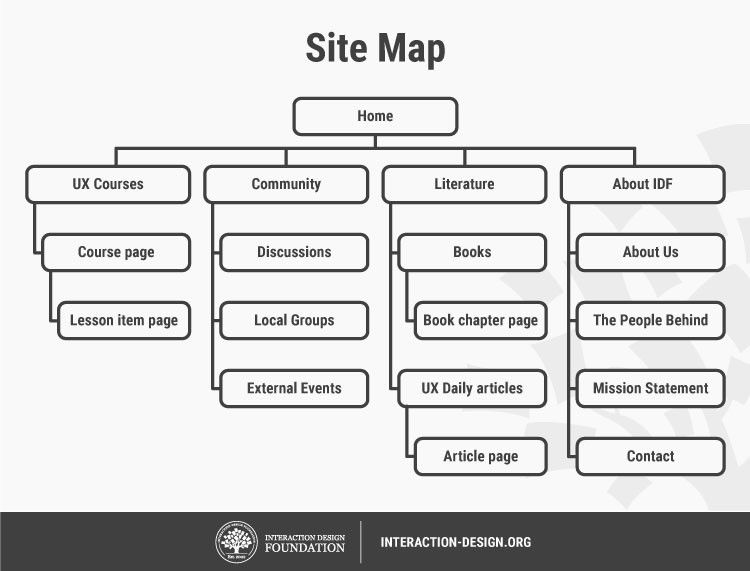
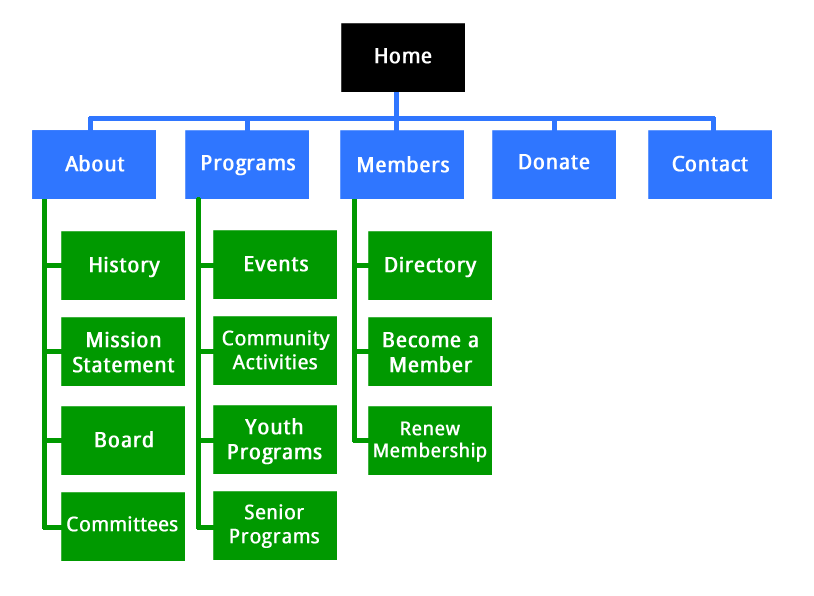
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
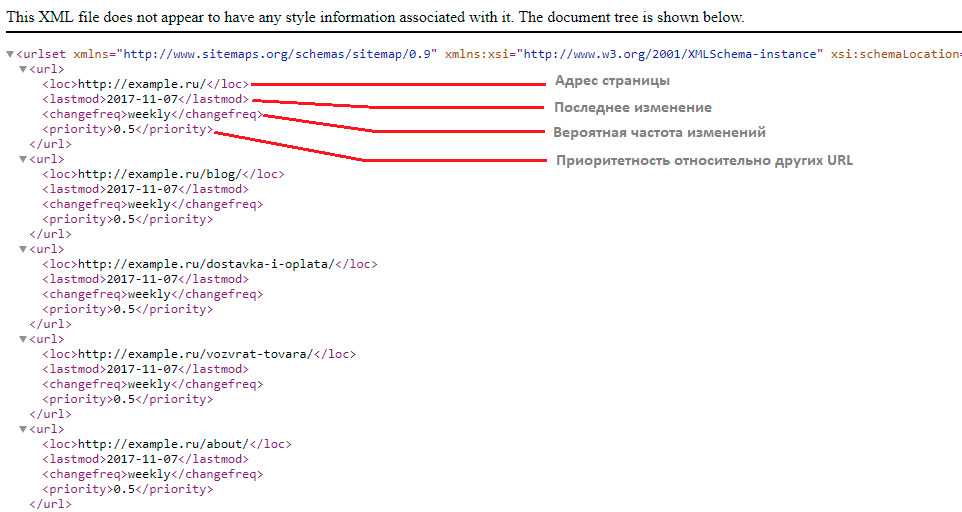
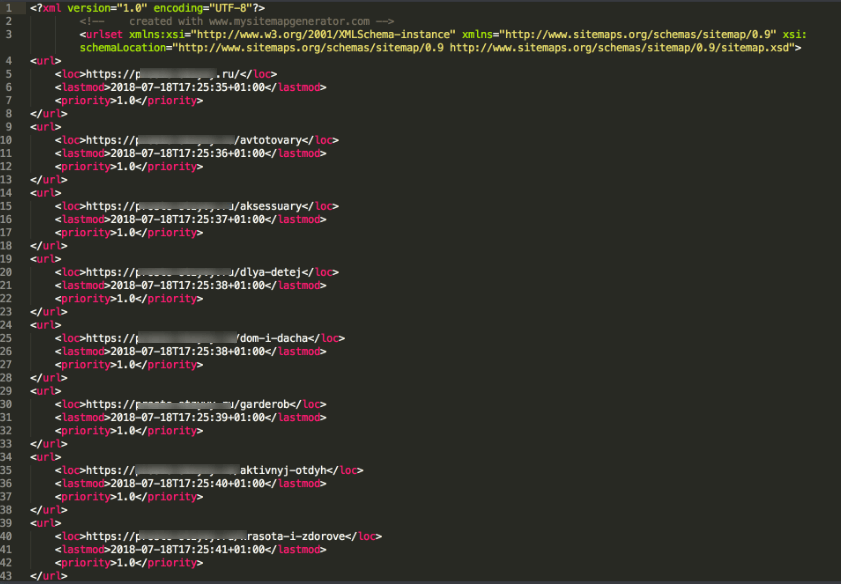
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://mysite.ru/</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> <changefreq>always</changefreq> <priority>1.0</priority> </url> <url> <loc>http://mysite.ru/category/</loc> <lastmod>2014-09-18T18:57:09+04:00</lastmod> <changefreq>hourly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://mysite.ru/page/</loc> <lastmod>2014-09-18T18:59:37+04:00</lastmod> <changefreq>daily</changefreq> <priority>0.6</priority> </url> </urlset>
Где используются следующие обязательные теги:
- <urlset> — родительский тег, в него заключаются все url-адреса;
- <url> — тег, в котором указываются сведения о конкретном url-адресе;
- <loc> — в данном теге указывается непосредственно url.

Далее, следуют необязательные теги:
- <lastmod> — этот тег заключает в себе дату последнего изменения страницы;
- <changefreq> — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — указывает приоритет определенной страницы, относительно других страниц сайта от 0,1 – низкий приоритет, до 1 – высокий приоритет.
Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
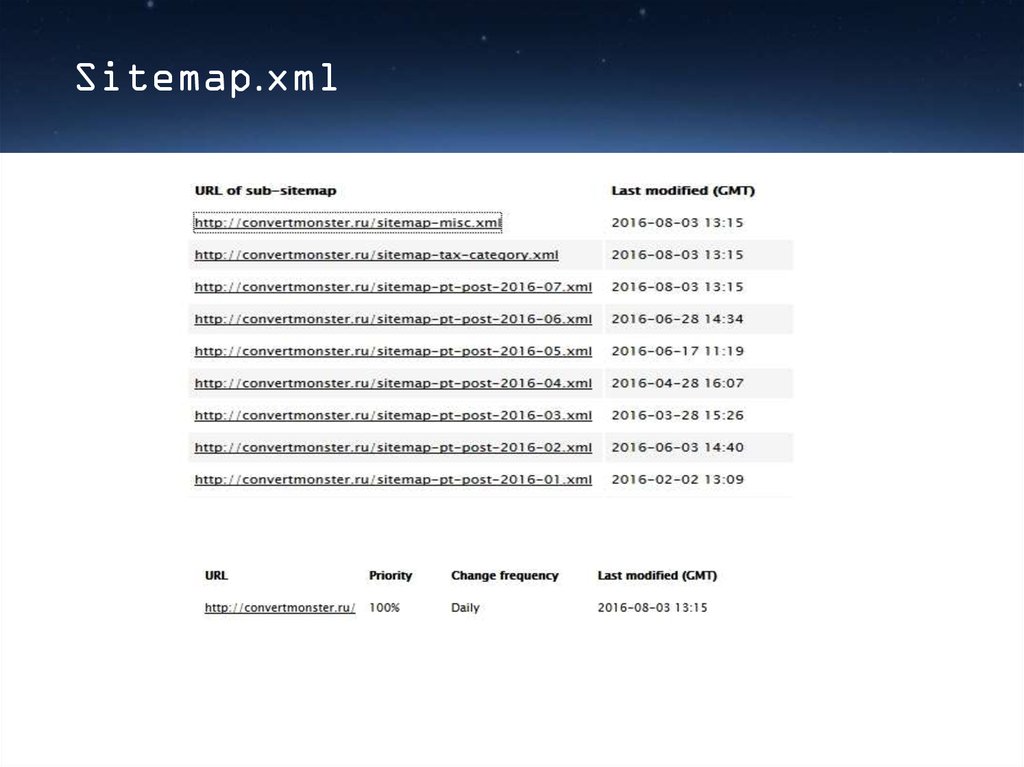
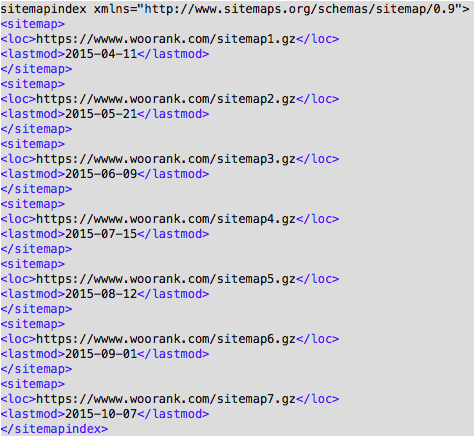
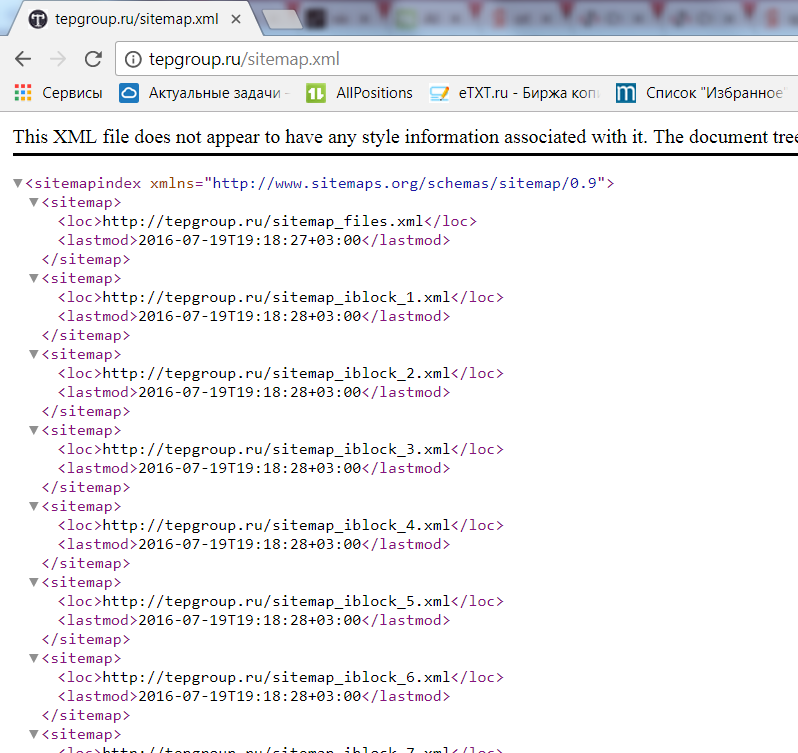
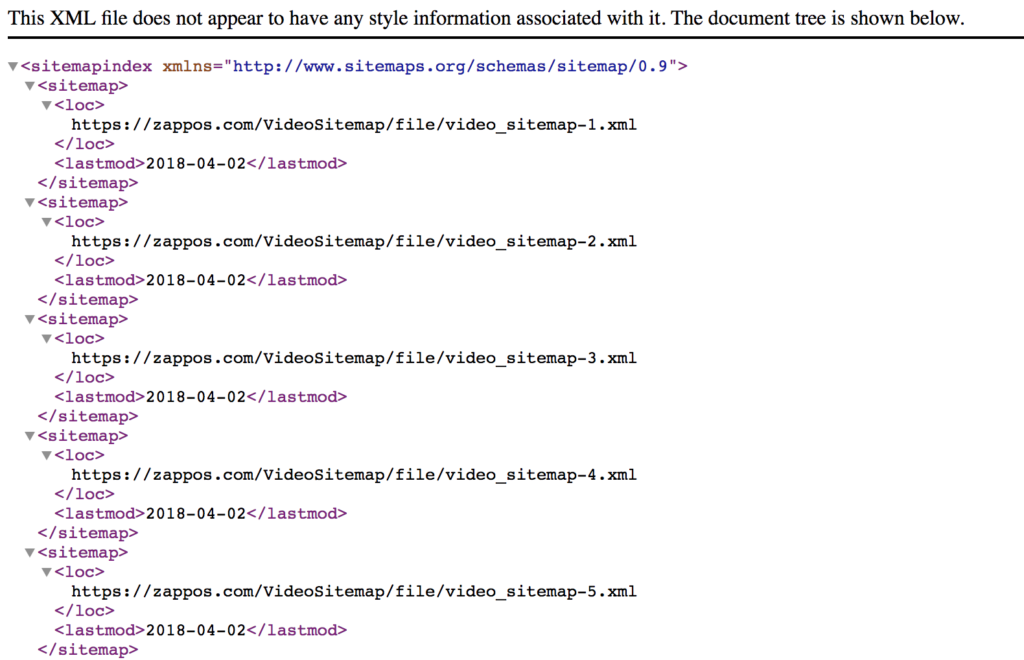
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap01.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap02.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> </sitemapindex>
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
- <sitemapindex> — родительский тег, в который заключаются адреса всех карт сайта;
- <sitemap> — тег, в котором заключается параметры для каждой карты сайта.
Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
1. http://mysite.ru/ 2. http://mysite.ru/page/ 3. http://mysite.ru/page1/
Все просто. В файле sitemap.txt построчно перечисляются все необходимые ссылки. Карта сайта в формате txt — это «вариант для ленивых». Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
Sitemap: http://mysite.ru/sitemap.xml
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
- Генерация карты сайта силами системы управления сайта, если CMS имеет подобную встроенную возможность.

- Скачать карту сайта со стороннего онлайн сервиса. Существует множество online генераторов карт сайта с различным возможностями и ограничениями. Напрмер xml-sitemaps.com обладает возможностью настройки параметров карты сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты сайта
- Автоматическое создание sitemap карты сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).
- Создание карты сайта вручную.
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.
Полезные статьи. Как загрузить sitemap.xml на сайт. LTD Beget.
В этой статье мы расскажем, что необходимо сделать после того, как вы сгенерировали файл sitemap.xml для вашего сайта с помощью нашего сервиса.
Так как вы уже сгенерировали и скачали карту сайта по ссылке из письма или по кнопке «Скачать» в разделе Sitemap, то теперь вам осталось только:
- Отключить плагин в CMS, который может перегенерировать карту сайта
- Загрузить файл на сайт
- Сообщить поисковым системам, где найти карту сайта
Отключение плагинов, которые могут перегенерировать карту сайта
Во многих CMS используются специальные плагины, которые могут перегенерировать карту сайта.
Мы расскажем про то, какие плагины используются в различных CMS для автогенерации карты сайта, а так же о том, как их отключить.
WordPress
Joomla
OpenCart
DLE
PrestaShop
ModX Evo
Drupal
1С-Битрикс
WordPress
Начиная с версии 5.5, в WordPress по умолчанию встроен механизм генерации файла sitemap.xml, поэтому нам необходимо его отключить.
Для этого необходимо выполнить ряд действий:
- В админ-панели перейти в раздел Настройки
- Затем перейти в подраздел Чтение
- Поставить галочку в пункте Попросить поисковые системы не индексировать сайт
Также в WordPress есть несколько очень популярных плагинов, которые могут перегенерировать карту сайта:
-
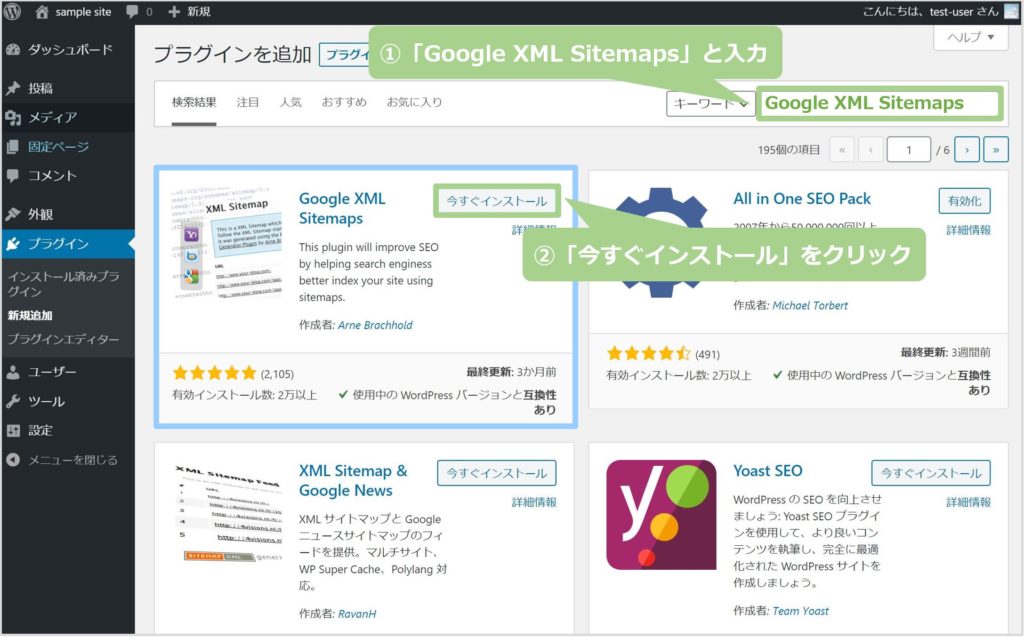
- Google XML Sitemaps
- Yoast SEO
- All in One SEO
Отключить плагин можно следующим образом:
- Откройте раздел Плагины
- Напротив нужного плагина нажмите Деактивировать
Если плагин, который вы используете, отвечает не только за генерацию карты сайта,
но и за другой функционал (такими плагинами являются Yoast SEO и All in One SEO),
можно не отключать их целиком, а выключить только их работу с sitemap. xml.
xml.
Для Yoast SEO необходимо выполнить следующие действия:
- Откройте раздел Yoast SEO
- В подразделе Общие перейдите на вкладку Возможности
- В списке найдите пункт XML-карта сайта и переключите его в положение Выкл
- Нажмите на кнопку Сохранить изменения внизу страницы
Для All in One SEO работа с картой сайта отключается так:
- Откройте раздел All in One SEO
- Перейдите в подраздел Карты сайта
- В блоке Общая карта сайта нажмите на переключатель Включить карту сайта
- Нажмите на кнопку Сохранить изменения
Joomla
В Joomla нет встроенного инструмента для генерации карты сайта, но есть специальные плагины, которые можно установить дополнительно. Из самых популярных плагинов можно назвать:
- JLSitemap
- jSitemap
- Xmap
- mapX
- OSMap
Если у вас используется на сайте один из этих плагинов,
то его необходимо отключить. Для этого необходимо выполнить ряд действий:
Для этого необходимо выполнить ряд действий:
- Перейдите в раздел Система
- В блоке Управления выберите раздел Расширения
- Поставьте галочки слева от нужных плагинов
- Нажмите кнопку Отключить
OpenCart
- Откройте раздел Модули/Расширения
- Затем откройте подраздел Модули/Расширения
- Выберите тип расширения Каналы продвижения
- Напротив модуля Google Sitemap нажмите на красную иконку, чтобы деактивировать плагин
Если вы устанавливали модуль Yandex Sitemap Module, его также нужно отключить.
После отключения необходимо в файле .htaccess в папке вашего сайта найти следующую строку:
RewriteRule ^sitemap.sitemap.xml$ uploads/sitemap.xml [L]
PrestaShop
В PrestaShop для генерации карты сайта используется официальный модуль Google sitemap.
В версии PrestaShop 1.7 данный модуль предустановлен. Чтобы его отключить, вам необходимо выполнить ряд действий:
- Перейдите в раздел Модули
- Перейдите в подраздел Module Manager
- В поисковой строке введите Google sitemap и нажмите на иконку лупы
- Напротив найденного модуля нажмите на иконку со стрелкой вниз
- Затем нажмите кнопку Отключить
В версиях PrestaShop 1.6 данный модуль не предустановлен. Если вы его установили самостоятельно, чтобы его удалить, вам нужно сделать следующее:
- Перейдите в раздел Модули
- Перейдите в подраздел Модули и Сервисы
- В поисковой строке введите Google sitemap и нажмите на иконку лупы
- Напротив найденного модуля нажмите на иконку со стрелкой вниз
- Выберите самый последний пункт Удалить
ModX Revolution
В ModX Revolution по умолчанию не установлены плагины и не настроена генерация карты сайта,
но если вы производили настройку самостоятельно,
генерацию карты необходимо будет отключить.
Для генерации карты сайта могут использоваться следующие дополнения:
- Сниппет pdoSitemap из модуля pdoTools
- Модуль GoogleSiteMap
- Модуль getResources
Чтобы отключить их использование на сайте, мы можем отключить публикацию ресурса (документа), отвечающего за генерацию карты сайта. Для этого необходимо выполнить ряд действий:
- Нажмите на иконку со стрелкой, направленной вправо
- Во вкладке Ресурсы найдите нужный нам ресурс и выберите его
- В открывшемся окне редактирования ресурса найдите справа блок Публикация
- Отключите пункт Опубликован в этом блоке и нажмите Сохранить
Так как ресурс добавляется вручную пользователем, то и название у него может быть произвольным. Это значит, что только вы знаете, как называется ресурс, ответственный за генерацию карты сайта.
ModX Evolution
В ModX Evolution для генерации карты сайта используется специальный сниппет Sitemap. Он не является встроенным,
поэтому будет установлен на сайте, только
если вы самостоятельно установили и настроили его.
Чтобы его отключить, вам необходимо выполнить ряд действий:
Он не является встроенным,
поэтому будет установлен на сайте, только
если вы самостоятельно установили и настроили его.
Чтобы его отключить, вам необходимо выполнить ряд действий:
- В списке ресурсов в левой части панели администратора сайта откройте ресурс с картой сайта
- Перейдите на вкладку Настройка страницы
- Снимите галочку с пункта Публиковать
- Нажмите кнопку Сохранить + продолжить
Так как ресурс добавляется вручную пользователем, то и название у него может быть произвольным. Это значит, что только вы знаете, как называется ресурс, ответственный за генерацию карты сайта.
Drupal
Для генерации карты сайта в CMS Drupal используется модуль XML sitemap. Он не установлен по умолчанию, но если вы его использовали, то его нужно будет отключить. Для этого необходимо выполнить ряд действий.
В версиях Drupal 8 и более новых:
- Перейдите в раздел Расширения
- Затем откройте подраздел Удалить
- Поставьте галочки напротив плагинов XML Sitemap Custom и XML Sitemap Engines
- Нажмите Удалить и подтвердите удаление
- Вновь введите в поле поиска sitemap
- Точно так же удалите плагин XML Sitemap
В Drupal 7:
Здесь нам нужно будет сначала отключить модуль, если он включен:
- Перейдите в раздел Модули
- Найдите на странице блок XML sitemap
- Снимите галочки со всех модулей, кроме XML sitemap
- Нажмите Сохранить конфигурацию
- Вновь найдите блок XML sitemap
- Снимите галочку для XML sitemap
- Вновь нажмите Сохранить конфигурацию
После отключения модуля его необходимо удалить. Для этого:
Для этого:
- На странице раздела Модули перейдите в подраздел Удалить
- Поставьте галочки напротив всех модулей, кроме XML sitemap
- Нажмите Удалить и подтвердите удаление
- Теперь поставьте галочку для XML sitemap
- Вновь нажмите Удалить и подтвердите удаление
1С-Битрикс
В Bitrix есть встроенный модуль для генерации карты, который также поддерживает автогенерацию. Нам нужно ее отключить. Для этого необходимо выполнить ряд действий:
- Перейдите в раздел Маркетинг
- Затем перейдите в подраздел Поисковая оптимизация
- Выберите пункт Настройка sitemap.xml
- Выберите ваш сайт
- Снимите все галочки в пунктах Автогенерация в разделах Инфоблоки и Форумы
Загрузка файла на сайт
Существует два простых способа загрузить файлы на удаленный сервер:
- С помощью нашего файлового менеджера
- С помощью FTP
Загрузка через файловый менеджер
Для загрузки карты сайта на сервер мы воспользуемся нашим файловым менеджером Sprut. io. Для нашей задачи удобнее всего перейти в него через раздел Сайты:
io. Для нашей задачи удобнее всего перейти в него через раздел Сайты:
- Перейдите в раздел Сайты
- Напротив нужного нам сайта найдите иконку
- Кликните на нее — откроется файловый менеджер Sprut.io, и вы окажетесь в директории сайта
- Перейдите в директорию public_html
Загружаем архив
Теперь, когда вы открыли с помощью файлового менеджера директорию вашего сайта, мы можем приступить к загрузке архива с файлом sitemap.xml.
Для этого вам необходимо:
- Нажать на кнопку Загрузить файлы в верхней части файлового менеджера
- В открывшемся окне нажать Browse… и выбрать архив
- Нажать кнопку Загрузить
Как только в поле Статус отобразится иконка , а индикатор загрузки покажет 100%, архив будет загружен на сервер.
Распаковываем архив
После загрузки вы сможете сразу же его разархивировать и получить сам файл sitemap. xml. Для этого нужно:
xml. Для этого нужно:
- Кликнуть правой кнопкой по загруженному архиву
- Выбрать пункт меню Распаковать архив
- Нажать Ок
- Дождаться завершения операции
Если архив вам больше не потребуется, то вы можете удалить его.
Загрузка через FTP
Для загрузки по FTP мы будем использовать FTP-клиент Filezilla. В данной статье мы разберем именно процесс загрузки, так как подключение к серверу уже описано в нашей статье.
Вам необходимо:
- Выполнить подключение к серверу виртуального хостинга
- Перейти в директорию сайта в правом окне программы
- В левом окне найти файл карты сайта, расположенный на вашем компьютере
- Нажать на него правой кнопкой мыши и выбрать Закачать на сервер
Уведомление поисковых систем о новой карте сайта
Чтобы поисковые системы Яндекс и Google узнали о том, что на вашем сайте появилась карта сайта и проиндексировали ее, нужно им об этом сообщить. О том как это сделать вы можете узнать в инструкциях этих сервисов:
О том как это сделать вы можете узнать в инструкциях этих сервисов:
- Инструкция для Яндекса
- Инструкция для Google
Теперь вам осталось только дождаться, когда роботы поисковых систем проиндексируют содержимое карты вашего сайта!
Удачной работы! Если возникнут вопросы — напишите нам, пожалуйста, тикет из Панели управления, раздел «Помощь и поддержка».
полное руководство • Yoast
Если вы используете метатеги мета-роботов на своих страницах, вы можете дать поисковым системам инструкции о том, как вы хотите, чтобы они сканировали или индексировали части вашего веб-сайта. На этой странице представлен обзор всех различных значений, которые вы можете иметь в метатеге robots, что они делают и какие поисковые системы поддерживают каждое значение.
Различные значения метатегов роботов
Следующие значения («параметры») могут быть размещены по отдельности или вместе в content атрибут тега (через запятую), чтобы контролировать, как поисковые системы взаимодействуют с вашей страницей.
Прокрутите вниз, чтобы узнать, какие поисковые системы поддерживают определенные параметры.
- индекс
- Разрешить поисковым системам добавлять страницу в свой индекс, чтобы ее могли найти люди, выполняющие поиск.
- Примечание: Если директивы, относящиеся к индексации, отсутствуют, предполагается, что это значение по умолчанию.
- без индекса
- Запретить поисковым системам добавлять эту страницу в свой индекс и, следовательно, запретить им показывать ее в своих результатах.
- Примечание: Неофициальные сообщения от Google предполагают, что, если для страницы установлено значение
noindexв течение длительного периода времени, она также может рассматриваться так, как если бы для нее также было установлено значениеnofollow. Точная механика этого неясна, и неясно, ведут ли себя аналогично другие поисковые системы. - следовать
- Сообщает поисковым системам, что они могут переходить по ссылкам на странице для обнаружения других страниц.

- Примечание: Если нет директив, касающихся перехода по ссылкам, предполагается, что это значение по умолчанию.
- nofollow
- Сообщает роботам поисковых систем не «одобрять» (пропускать капитал через) любые ссылок на странице. Обратите внимание, что сюда входят всех ссылок на странице, включая, например, ссылки в элементах навигации, ссылки на изображения или другие ресурсы и т. д.
- Примечание: Неясно (и несовместимо между поисковыми системами), предотвращает ли этот атрибут поисковые системы от по ссылкам или просто запрещает им присваивать какое-либо значение этим ссылкам. На самом деле, Google будет следовать им для целей обнаружения (но не передачи справедливости).
- нет
- Ярлык для
noindex, nofollow. - все
- Ярлык для индекса
, следуйте. - Примечание: Предполагается по умолчанию на всех страницах и ничего не делает, если указано.

- индекс изображения
- Запретить поисковым системам индексировать изображения на странице.
- Примечание: Если изображения связаны напрямую из другого места, поисковые системы все равно могут их индексировать, поэтому лучше использовать HTTP-заголовок X-Robots-Tag.
- без архива
- Запрещает поисковым системам отображать кэшированную копию этой страницы в списках результатов поиска.
- нокаш
- То же, что и
noarchive, но используется только MSN/Live. - нет фрагмента
- Запрещает поисковым системам показывать фрагмент текста или видео (например,
метаописание) этой страницы в результатах поиска, и запрещает им показывать кэшированную копию этой страницы в списках результатов поиска. - Примечание. Фрагменты могут по-прежнему отображать миниатюру изображения, если также не используется
noimageindex. - nositelinkssearchbox
- Запрещает поисковой системе показывать встроенное окно поиска для вашего сайта.

- нет страниц читать вслух
- Запрещает поисковой системе читать содержимое вашей страницы вслух с помощью голосовых сервисов/результатов.
- без перевода
- Запрещает поисковым системам отображать перевод страницы в результатах поиска.
- макс-фрагмент:
[число] - Устанавливает максимальное количество символов для метаописания.
- Примечание: Отсутствие этого тега может привести к подразумеваемому значению
0. Значение по умолчанию-1следует установить, чтобы подразумевать «без ограничений». - max-video-preview:
[число] - Устанавливает максимальное количество секунд для видео в предварительном просмотре.
- Примечание: Отсутствие этого тега может привести к подразумеваемому значению
0. Значение по умолчанию-1должно подразумевать «без ограничений». - максимальный предварительный просмотр изображения:
[настройка] - Устанавливает максимальный размер изображения для предварительного просмотра (
нет,стандартилибольшой).
- Примечание: Пропуск этого тега может привести к подразумеваемому значению
none. - рейтинг
- Указывает, что страница содержит материалы для взрослых.
- недоступен_после
- Сообщает поисковым системам дату/время, после которых они не должны показывать его в результатах поиска; «временная» версия
noindex. - Примечание: Должен быть в формате
RFC850(например,Понедельник, 15 августа 2005 г., 15:52:01 UTC). - нояка
- Запрещает фрагменту результатов поиска использовать описание страницы из каталога Яндекса.
- Примечание: Поддерживается только Яндекс.
-
нойдир - Блокирует Yahoo от использования описания этой страницы в каталоге Yahoo в качестве фрагмента для вашей страницы в результатах поиска.
- Примечание: Поскольку Yahoo закрыла свой каталог, этот тег устарел, но время от времени вы можете с ним сталкиваться.

Какая поисковая система поддерживает какие значения метатегов robots?
В этой таблице показано, какие поисковые системы поддерживают какие значения. Обратите внимание, что документация, предоставляемая некоторыми поисковыми системами, скудна, поэтому есть много неизвестных.
| Robots value | Yahoo | Bing | Ask | Baidu | Yandex | |
|---|---|---|---|---|---|---|
| Indexing controls | ||||||
| index | Д* | Д* | Д* | ? | Д | Д |
| без индекса | Д | Д | Д | ? | Y | Y |
| noimageindex | Y | N | N | ? | N | N |
| Нужно ли переходить по ссылкам | ||||||
| Следовать | Y* | Y* | Y* | ? | Д | Д |
| nofollow | Д | Д | Д | ? | Да | Да |
| нет | Да | ? | ? | ? | Н | Д |
| все | Д | ? | ? | ? | N | Y |
| Элементы управления фрагментами/предварительным просмотром | ||||||
| без архива | Y | Y | Y | ? | Д | Д |
| нокаш | Н | Н | Д | ? | Н | Н |
| nosnippet | Д | Н | Д | ? | N | N |
| nositelinkssearchbox | Y | N | N | N | N | N |
| nopagereadaloud | Y | N | N | N | N | N |
| notranslate | Y | N | N | ? | N | N |
max-snippet: [number] | Y | Y | N | N | N | N |
max-video-preview: [number ] | Д | Д | Н | Н | N | N |
max-image-preview: [setting] | Y | Y | N | N | N | N |
| Miscellaneous | ||||||
| rating | Y | N | N | N | N | N |
| недоступен_после | Y | N | 0 ? | Н | Н | |
| noodp | N | Y** | Y** | ? | Н | Н |
| нойдир | Н | Д** | Н | ? | N | N |
| noyaca | N | N | N | N | N | Y |
* Most search engines have no specific documentation for this, but we’re предполагая, что поддержка исключения параметров (например, nofollow ) подразумевает поддержку положительного эквивалента (например, следует за ).
** Хотя атрибуты noodp и noydir все еще могут «поддерживаться», этих каталогов больше не существует, и вполне вероятно, что эти значения ничего не делают.
Правила для конкретных поисковых систем
Иногда вам может понадобиться предоставить конкретные инструкции для конкретной поисковой системы, но не для других. Или вы можете предоставить совершенно разные инструкции для разных поисковых систем.
В этих случаях вы можете изменить значение атрибута content на конкретную поисковую систему (например, googlebot ).
Примечание: Учитывая, что поисковые системы просто игнорируют инструкции, которые они не поддерживают или не понимают, очень редко требуется использовать несколько метатегов robots для установки инструкций для определенных поисковых роботов.
Конфликтующие параметры и файлы robots.txt
Важно помнить, что метатеги robots работают иначе, чем инструкции в файле robots. txt, и конфликтующие правила могут привести к непредвиденным последствиям. Например, поисковые системы не смогут увидеть ваши
txt, и конфликтующие правила могут привести к непредвиденным последствиям. Например, поисковые системы не смогут увидеть ваши метатеги , если страница заблокирована через robots.txt .
Вам также следует позаботиться о том, чтобы не задавать конфликтующие значения в вашем метатеге robots (например, использовать параметры index и noindex ), особенно если вы устанавливаете разные правила для разных поисковых систем. В случае конфликта обычно выбирается наиболее ограничительная интерпретация (т. е. «не показывать» обычно лучше «показывать»).
Добавление noindex или nofollow для сообщения или страницы — это очень просто, если вы используете WordPress. Прочтите, как использовать Yoast SEO, чтобы пост не попадал в результаты поиска.
Ресурсы поисковых систем
- Официальная документация Google по метатегу robots
- У Bing есть страница справки для веб-мастеров
- У Яндекса есть страница справки по метатегам HTML
Джоно Алдерсон
Джоно — наш руководитель отдела поисковой оптимизации и член нашей руководящей команды. Он цифровой стратег, маркетолог и разработчик полного стека. Он занимается техническим SEO, новыми технологиями и стратегией бренда.
Он цифровой стратег, маркетолог и разработчик полного стека. Он занимается техническим SEO, новыми технологиями и стратегией бренда.
Далее!
- Событие
WordCamp Турин 2023
14 — 15 апреля 2023 г. Команда Yoast посещает, организует и спонсирует WordCamp Torino 2023. Нажмите здесь, чтобы узнать, будем ли мы там, кто будет там и многое другое! Узнайте, где вы можете найти нас дальше » - SEO-вебинар
Новостной вебинар Yoast SEO — 25 апреля 2023 г.
25 апреля 2023 г. Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
Что такое карта сайта? Как создать оптимизированную для SEO карту сайта
Что такое карта сайта?
Карта сайта — это план вашего веб-сайта, который помогает поисковым системам находить, сканировать и индексировать все содержимое вашего веб-сайта. Файлы Sitemap также сообщают поисковым системам, какие страницы вашего сайта наиболее важны.
Существует четыре основных типа карт сайта:
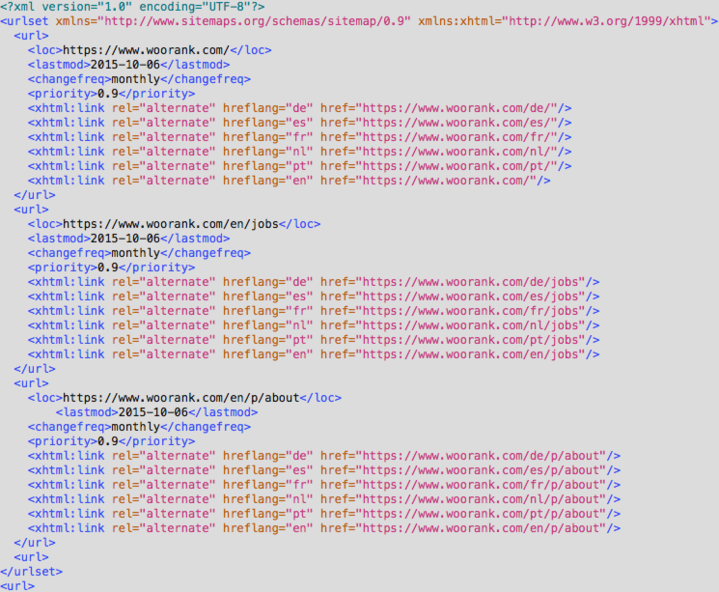
- Обычная карта сайта в формате XML: Это, безусловно, самый распространенный тип карты сайта. Обычно это XML-карта сайта, которая ссылается на разные страницы вашего сайта.
- Карта сайта для видео: используется специально, чтобы помочь Google понять видеоконтент на вашей странице.
- Карта сайта для новостей: помогает Google находить контент на сайтах, одобренных для Новостей Google.
- Карта сайта для изображений: помогает Google найти все изображения, размещенные на вашем сайте.
Почему важны файлы Sitemap?
Поисковые системы, такие как Google, Yahoo и Bing, используют вашу карту сайта для поиска различных страниц на вашем сайте.
Как говорит Google:
«Если страницы вашего сайта имеют правильные ссылки, наши поисковые роботы обычно могут обнаружить большую часть вашего сайта».
Другими словами: возможно, вам НЕ НУЖНА карта сайта. Но это определенно не повредит вашим усилиям по SEO. Так что есть смысл их использовать.
Так что есть смысл их использовать.
Есть также несколько особых случаев, когда карта сайта действительно пригодится.
Например, Google в основном находит веб-страницы по ссылкам. И если ваш сайт совершенно новый и имеет только несколько внешних обратных ссылок, то карта сайта ОГРОМНА, чтобы помочь Google найти страницы на вашем сайте.
Или, может быть, у вас есть сайт электронной коммерции с 5 миллионами страниц. Если у вас нет внутренней ссылки ИДЕАЛЬНО и у вас есть тонна внешних ссылок, Google будет сложно найти все эти страницы. Вот где на помощь приходят карты сайта.
Итак, вот как настроить карту сайта… и оптимизировать ее для SEO.
Передовой опыт
Создание карты сайта
Первым шагом является создание карты сайта.
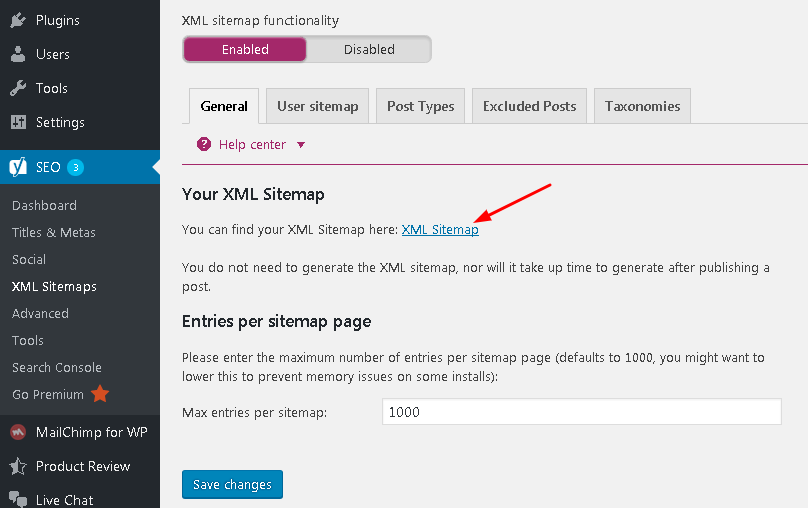
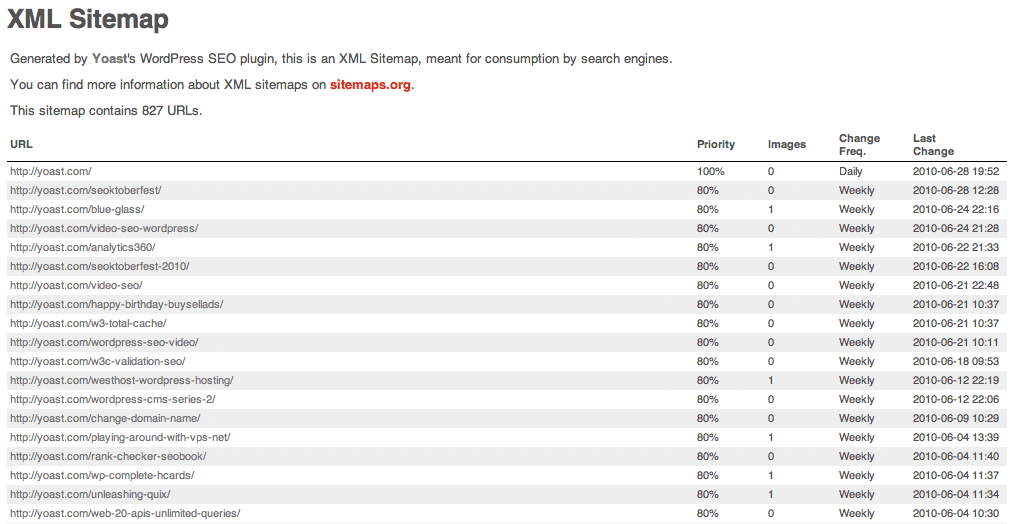
Если вы используете WordPress, вы можете получить карту сайта, созданную для вас с помощью плагина Yoast SEO.
Основное преимущество использования Yoast для создания XML-карты сайта заключается в том, что она обновляется автоматически (динамическая карта сайта).
Таким образом, всякий раз, когда вы добавляете новую страницу на свой сайт (будь то запись в блоге или страница продукта электронной коммерции), ссылка на эту страницу будет автоматически добавлена в ваш файл карты сайта:
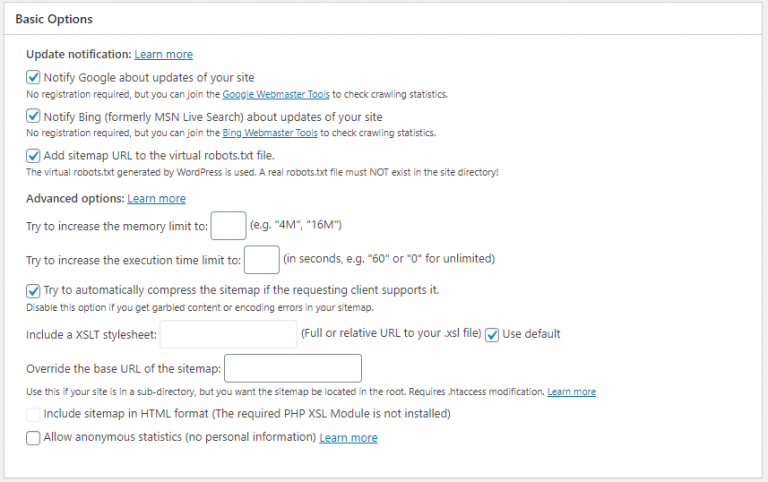
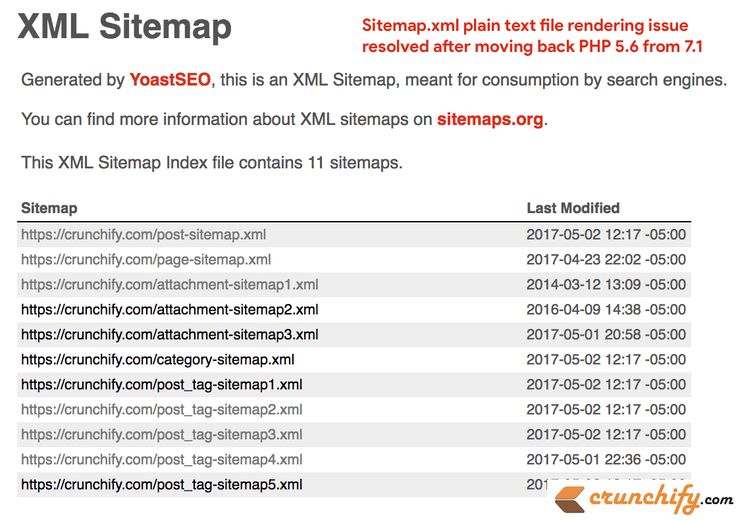
Если вы не используете Yoast, для WordPress доступно множество других плагинов (например, Google XML Sitemaps), которые вы можете использовать для создания карты сайта:
Что, если вы не используете WordPress?
Не беспокойтесь. Вы можете использовать сторонний инструмент для создания карты сайта, например XML-Sitemaps.com. Они выдадут файл XML, который вы можете использовать в качестве карты сайта.
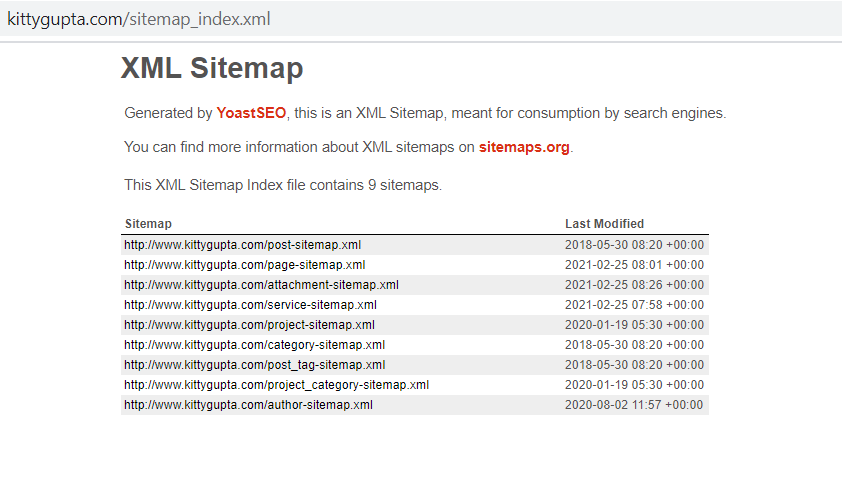
В любом случае, после создания карты сайта я рекомендую просмотреть ее вручную.
(Ваша карта сайта обычно находится по адресу site.com/sitemap.xml. Но это зависит от вашей CMS и программы, которую вы использовали для создания карты сайта)
Он должен отображать все страницы вашего сайта:
Если все выглядит хорошо, пришло время отправить карту сайта в Google.
Отправьте карту сайта в Google
Чтобы отправить карту сайта, войдите в свою учетную запись Google Search Console.
Затем перейдите в «Индекс» → «Карты сайта» на боковой панели.
Если вы уже отправили свою карту сайта, вы увидите список «Отправленных файлов Sitemap» на этой странице:
В любом случае, чтобы отправить карту сайта, введите URL-адрес вашей карты сайта в это поле:
И нажмите «Отправить».
И если все настроено, вы начнете видеть информацию о своей карте сайта на этой странице в разделе «Отправленные файлы Sitemap»:
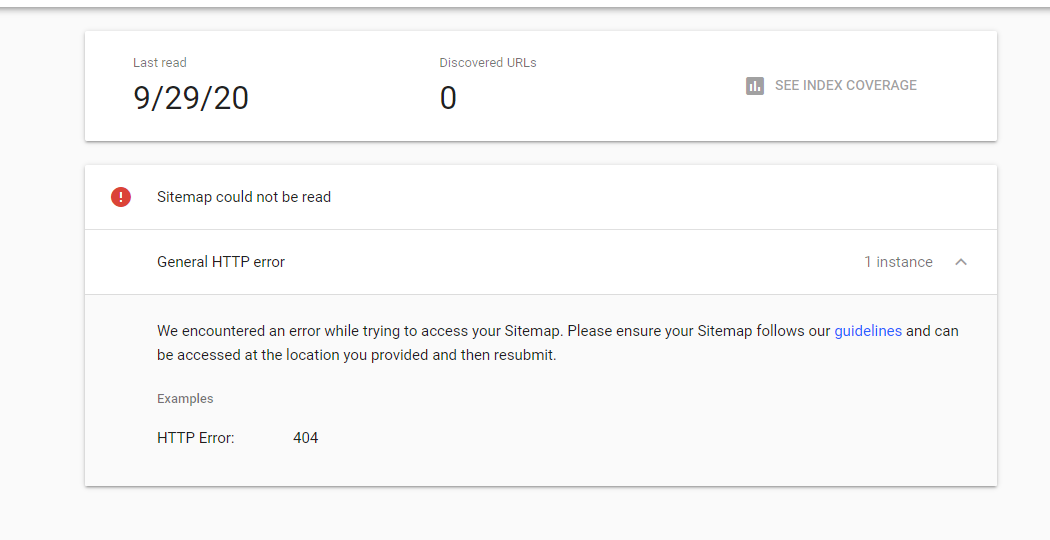
Используйте отчет о карте сайта для выявления ошибок в разделе «Отправленные файлы Sitemap»:
Если вы видите «Индекс файла Sitemap успешно обработан», значит, Google успешно просканировал вашу карту сайта.
Вы также можете щелкнуть значок маленькой гистограммы, чтобы перейти к отчету о покрытии для карты сайта:
Этот отчет показывает, сколько URL-адресов Google нашел в вашей карте сайта… и сколько из этих страниц попало в индекс Google:
Например, вы можете видеть, что моя карта сайта содержит ссылки на 116 веб-страниц. 109 «действительны» и 6 «исключены».
109 «действительны» и 6 «исключены».
Очевидно, я могу игнорировать действительные страницы.
Но я хочу проверить все «исключенные» страницы, чтобы узнать, что происходит.
Оказывается, эти 6 URL-адресов в моей карте сайта получают сообщение «Повторяющийся отправленный URL-адрес, не выбранный как канонический».
И когда я смотрю на URL-адреса, я вижу, что это страницы, которые я вообще не хочу индексировать.
Так что я должен удалить их из моей карты сайта.
Используйте карту сайта для поиска проблем с индексированием
Одна из замечательных особенностей использования карты сайта заключается в том, что она может дать вам примерную оценку:
- Сколько страниц вы ХОТИТЕ проиндексировать
- Сколько страниц проиндексировано
Допустим, ваша карта сайта ссылается на 5000 страниц.
Но когда вы смотрите в Google Search Console, на вашем сайте проиндексировано всего 2000 страниц.
Это признак того, что что-то не так. Возможно, на этих 5000 страниц много дублированного контента. Так что Google не индексирует их все.
Возможно, на этих 5000 страниц много дублированного контента. Так что Google не индексирует их все.
Возможно, количество страниц на вашем сайте превышает ваш краулинговый бюджет.
Совместите ваши файлы Sitemap и Robots.txt
Важно, чтобы ваши файлы Sitemap и Robots.txt работали вместе.
Другими словами:
Если вы фиксируете страницу в robots.txt или используете тег «noindex» на странице, вы НЕ хотите, чтобы она отображалась в вашей карте сайта.
В противном случае вы отправляете смешанные сообщения в Google.
Ваша карта сайта говорит: «Эта страница достаточно важна, чтобы сделать ее в нашей карте сайта». Но когда Googlebot попадает на страницу, они блокируются.
Карта сайта Pro Советы
Огромный сайт? Разбейте вещи на более мелкие файлы Sitemap: файлы Sitemap имеют ограничение в 50 000 URL-адресов. Поэтому, если вы запускаете сайт с кучей страниц, Google рекомендует разбить вашу карту сайта на несколько карт меньшего размера.
Будьте осторожны с датами: URL-адреса в вашей карте сайта имеют связанную с ними дату «последнего изменения».
Я рекомендую изменять эти даты ТОЛЬКО при внесении существенных изменений на ваш сайт (или добавлении нового контента на ваш сайт). В противном случае Google предупреждает, что обновление дат на неизмененных страницах может рассматриваться как тактика спама.
Не парьтесь с файлами Sitemap для видео: Video Schema в значительной степени заменила потребность в файлах Sitemap для видео. Видеокарта сайта определенно не повредит способности вашей страницы получить расширенный фрагмент видео. Но обычно это не стоит хлопот.
Не превышайте 50 МБ: Google и Bing разрешают использовать карты сайта размером до 50 МБ. Так что, пока у вас меньше 50 МБ, все в порядке.
HTML-карты сайта: это в основном эквивалент XML-карты сайта… но для пользователей.
Вам это не обязательно нужно, поскольку Google и другие поисковые системы теперь полагаются на вашу XML-карту сайта.