Как вставить символы в фотошопе. Есть ли в Photoshop CS6 глифы? Дополнительные текстовые опции
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое

4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
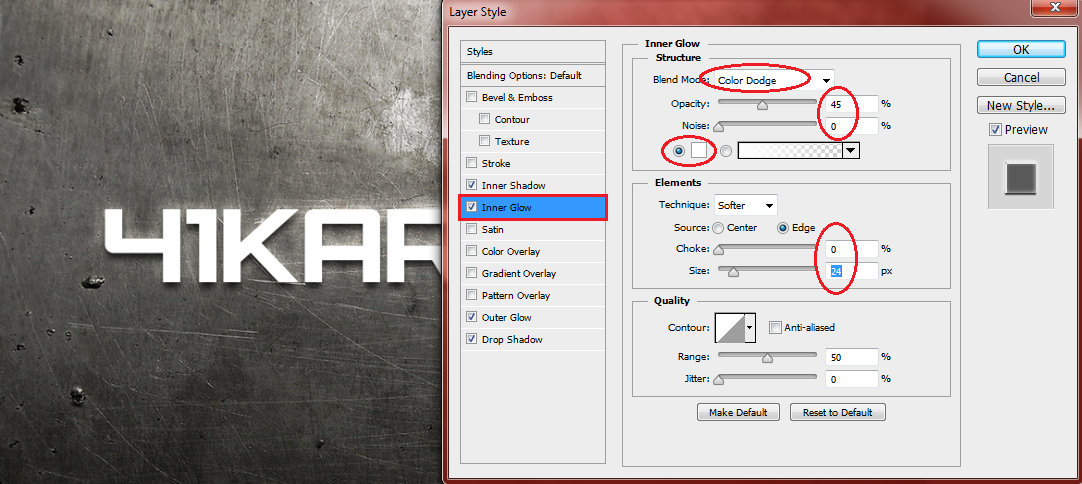
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу

04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
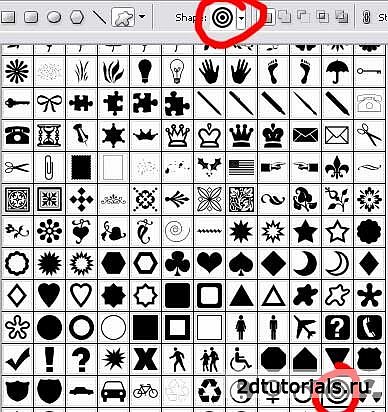
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Всем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
мой взгляд) способ, хотя можно несколько изменить порядок действий и
вводить символы, не открывая Таблицу символов . Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т.к. нет необходимости прибегать к таблице символов Windows.
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений (от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала , вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок» , не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга . По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом , потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами , Кернинг регулирует расстояние между двумя конкретными символами .![]() Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга :
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга , вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом .
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии . Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Cтили текста в Photoshop CS6
Одной из удивительных новых возможностей Photoshop CS6 является функция настройки стилей текста. С её помощью вы можете назначить стили как для абзацев, так и для символов. Она помогает существенно сэкономить время при работе со множественными текстовыми слоями или с большими текстовыми блоками. Сегодняшний наш урок объяснит, как эта функция действует, и как она может быть использована для улучшения рабочего процесса форматирования текста.
Итак, что же такое стили текста?
Стили текста—это группы атрибутов для форматирования текста, это означает, что каждый стиль хранит информацию о определенной структуре текста. Они включает в себя два типа:
- Стили символов (Character Styles): контролируют настройки таких атрибутов, как размер шрифта, цвет, кернинг, направление текста и т.д. (атрибуты панели символов Character panel).
- Стили абзацев (Paragraph Styles): контролируют как настройки для символов, так и настройки для атрибутов абзацев, такие как отступы и интервалы, выравнивание, переносы и т.д. (атрибуты в панели абзацев Paragraph panel).
Таким образом, в то время как стили абзаца распространяются на целый абзац, стили символов используются для форматирования выделенного текста в пределах абзаца, например помогают сделать некоторые слов жирным шрифтом или курсивом.
Прежде чем приступить к работе со стилями, давайте взглянем на панели, с которыми мы будем работать. Эти панели можно найти в меню Окно (Window) или в Текст (Type) -> Панели (Panels):
Эти панели можно найти в меню Окно (Window) или в Текст (Type) -> Панели (Panels):
Панель абзацев (Paragraph Panel) и панель символов (Character Panel)
Панель абзацев (Paragraph Panel)— панель настроек, в которой можно изменять атрибуты форматирования абзацев.
Панель символов (Character Panel)— панель настроек, в которой можно изменять атрибуты форматирования символов.
Панель стилей абзацев (Paragraph Styles Panel) и панель стилей символов (Character Styles Panel)
Панель стилей абзацев (Paragraph Styles Panel)—панель, где хранятся и где могут быть изменены стили для абзацев.
- Сбросить настройки / Отменить изменения
- Применить изменения к стилю абзаца
- Создать новый стиль абзаца
- Удалить стиль абзаца
- Панель меню
Панель стилей символов (Character Styles Panel)—панель, где хранятся и где могут быть изменены стили для символов.
- Сбросить настройки / Отменить изменения
- Применить изменения к стилю символов
- Создать новый стиль символов
- Удалить стиль символов
- Панель меню
Таким образом, в то время как первые две панели используются для изменения значений, две последние используются для управления стилями, в которых хранятся эти значения.
Устанавливаем стили текста
Чтобы создать стили текста, вам нужно создать текст, а затем либо отформатировать его и назначить стиль, который включает в себя все атрибуты, применяемые к этому тексту, либо просто создать стиль, а затем выполнить его форматирование.
Для того, чтобы добавить текст, выберите Инструмент Текст (Type Tool (T)) или вставьте какой-нибудь текстовый шаблон, для этого перейдите в меню Текст (Type) -> Вставить Lorem Ipsum (Paste Lorem Ipsum) (это является новой функцией в Photoshop CS6).
Создаём стили абзацев (Paragraph Styles)
Как правило, лучше начинать с создания стилей абзаца, так как они имеют дело с большим количеством текста в документе. После этого, вы можете создать стили символов для выделенного текста в отформатированных абзацах.
Поэтому начнем с добавления некоторых основных настроек для форматирования созданного текста.
Пример:
В панели символов (Character Panel) мы изменим такие значения, как цвет и размер шрифта.
В панели абзацев (Paragraph Panel) настроим значения пробелов и отступов.
Откройте панель Стили абзацев (Paragraph Styles): для этого перейдите в меню Окно ( Window) -> Стили абзацев (Paragraph Styles) или выберите Шрифт (Type) -> Панели ( Panels) -> Стили абзацев (Paragraph Styles)). Вы заметите, что в этой панели уже установлен стиль по умолчанию под названием «Основные абзацы» (Basic Paragraph). Если вы видите также знак «+» рядом с ним, не беспокойтесь, мы поговорим о нём чуть позже.
Чтобы создать новый стиль абзаца, выделите сначала хотя бы один символ. Затем нажмите кнопку Создать новый стиль абзаца (Create New Paragraph Style) внизу на панели Стилей абзаца.
ИЛИ щелкните стрелку на панели меню в верхнем правом углу и выберите Новый стиль абзаца (New Paragraph Style). Просто имейте в виду, что в панели меню есть все необходимые опции.
Новый созданный стиль абзаца будет называется «Стиль абзаца 1 » (Paragraph Style 1).
Изменение стилей абзацев
Теперь у вас есть новый стиль абзаца на панели, вы можете просматривать и изменять его настройки в любое время.
Чтобы изменить стиль абзаца, нужно либо дважды кликнуть на его имя в панели Стили абзаца (Paragraph Styles panel), либо выбрать его, а затем перейти в Параметры стилей (Style Options) на панели меню.
Таким образом вы откроете диалоговое окно стилей абзаца (Paragraph Style Options) , в котором вы можете изменить различные параметры стиля.
Обратите внимание, что с помощью первых трёх вкладок слева можно настраивать символы, а все остальные вкладки отвечают за настройки абзацев.
Первое, что вам нужно сделать—это переименовать стиль, так чтобы название имело смысл. Это сделает использование стилей намного легче.
Мы переименовали наш стиль на «Body».
Примечание: значения в диалоговом окне установлены те, которые вы назначили тексту перед созданием стиля.
Теперь изменяем необходимые настройки.
Вам не нужно, чтобы вносить все изменения сразу же, вы всегда можете открыть это диалоговое окно и поработать над настройками.
Как только вы закончите, нажмите кнопку OK. Изменения будут сохранены в стиле, который вы создали, теперь вы может применять их к соответствующему тексту или текстовому слою.
Если у вас стоит знак «+», просто нажмите иконку Сбросить настройки/Отменить изменения (Clear Override) внизу панели. Мы вернемся к этим значкам позже.
Несколько стилей абзацев
Вы можете создать столько стилей абзаца, сколько вы хотите и применять их к различным параграфам в вашем тексте.
Используется Инструмент Текст (Type Tool), чтобы выделить параграф, к которому вы хотите применить новый стиль абзаца.
Пример:
Создание стиля абзаца для заголовков.
Отформатируйте выбранный пункт так, как вам нравится.
Здесь мы изменили шрифт, размер и цвет шрифта панели символов (Charactrer Panel).
И некоторые другие значения в панели параграфов (Paragraph Panel)
При активном стиле параграфа нажмите кнопку Создать новый стиль абзаца (Create new Paragraph Style) внизу панели Стили абзаца (Paragraph Style). Теперь новый стиль будет отображаться в панели.
Дважды щелкните по новому стилю, чтобы переименовать его и внести любые другие изменения. Мы дали ему название «Headings».
Обратите внимание, что все значения изменились на новые.
Теперь у нас два различных стиля в панели Стили абзаца (Paragraph Styles panel), и каждый из них применяется к различным абзацам внутри одного текстового блока.
Выбор стилей абзацев
Вот простые техники, которые помогут вам при выборе стиля:
1 — установить курсор инструмента Текст (Type Tool) внутри текста, к которому применяется стиль, и соответствующий стиль абзаца будет автоматически выбран в панели стилей абзацев.
Когда курсор находится внутри текста со стилем «Вody», стиль абзаца будет автоматически выбран в панели стилей абзацев.
А если вы поместите курсор внутрь абзаца Heading 1, будет выбран стиль «Headings» .
Когда стиль выбран, вы можете дважды щелкните по нему, чтобы изменить его параметры.
2 — лучше всего активировать текстовые слои, выбрав любой другой (не текстовый) слой , затем дважды щелкните стиль, который вы хотите изменить в панели стилей абзацев.
Это позволит убедиться, что изменения будут влиять только на нужные области, и что стиль не будет применяться к любой другой части текста.
Применение стилей абзацев
Если вы хотите применить стиль абзаца к неотформатированному абзацу, Вам необходимо:
1 — Выбрать нужный абзац (убедитесь, что это именно абзац, а не текст внутри абзаца).
Пример:
Применение стиля «Headings» для «Heading2».
2 — Щелкнуть по имени стиля, чтобы применить его к выбранному пункту.
Стиль со всеми его настройки будут применены при помощи одного щелчка мыши.
Изменение настроек стиля абзаца
Всякий раз, когда вы хотите изменить стиль абзаца, убедитесь, что он выбран правильно.
1 — Дважды щелкните на выбранный стиль абзаца.
2 — измените значения стиля абзаца (Paragraph Style Options) в диалоговом окне.
Пример:
-Изменение гарнитуры и размера шрифта для стиля абзаца «body».
-изменение значения расстояния между строками.
Как только вы нажмёте ОК, вы заметите, что эти изменения будут применяться ко всем абзацам со стилем «Body»
Дополнительные изменения в стилях
Если вы измените любой из атрибутов вне диалогового окна стилей абзацев (Paragraph Styles Options) или примените стиль абзаца к форматированному тексту, появится знак «+» рядом с именем стиля.
Пример:
Изменение цвета текста одного из абзацев стиля «Вody» на синий.
После того, как мы внесли дополнительные изменения, появился знак «+» рядом с названием абзаца «Вody».
Знак + означает, что текстовые параметры не соответствуют первоначальным настройкам стиля, или что есть дополнительные изменения.
Есть три пути решения для переопределения:
1 — Слияние стилей абзацев и дополнительных изменений:
Если вы хотите добавить изменения текущему стилю, так чтобы они заменили настройки этого стиль, вы можете нажать кнопку Redefine Paragraph Style by merging Overrides (иконка внизу панели стилей абзаца) или выбрать на панели меню и выберите Redefine Style.
2 — Удаление дополнительных изменений:
Если вы хотите избавиться от любой коррекции, и вернуться к настройкам оригинального стиля, выберите стиль и нажмите кнопку Очистить изменения (Clear Override) внизу панели Стилей абзаца или нажмите на панели меню Clear Override.
3 — Оставить дополнительные изменения
Если вы не хотите добавлять изменения в стиле или удалять их, вы можете просто оставить знак +
Дублирование стилей абзацев
Если вам нужно изменить некоторые атрибуты стиля, затем сохранить стиль с изменениями как новый, вы можете дублировать этот стиль, а не создавать его с нуля.
Для этого выберите имя стиля в палитре Стили абзаца (Paragraph Styles), и нажмите в панели меню на Дублировать стиль (Duplicate Style).
Копия появится на панели, так что вы можете выбрать её и изменить её параметры.
Это очень удобно, когда у вас куча стилей с различными настройками, и вам нужно изменить только одну из них.
Удаление стилей абзацев
Если вы хотите избавиться от стиля абзаца, нужно выбрать нужный стиль, а затем нажать кнопку Удалить текущий стиль абзаца (Delete current Paragraph Style) (значок внизу панели Стили абзаца) или выберите Удалить стиль (Delete Style) на панели меню.
Это позволит удалить стиль, но сохранит применяемые настройки.
Это основные моменты, которые касаются стилей абзаца. Работа со стилями символов очень похожа, за исключением того, что вы будете иметь дело с текстом внутри абзаца, а не с самим абзацем.
Заключение
Надеемся, что теперь у вас появилось хотя бы какое-то представление о стилях теста и о том, как их можно использовать для улучшения рабочего процесса.
Будем рады узнать, что вы думаете об этой функции. А если у вас есть другие интересные советы и идеи о том, как её использовать, пожалуйста, поделитесь с нами.
По материалам textuts
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Есть ли в Photoshop CS6 глифы? Группа инструментов «Текст».
 Настройки Стандартные настройки фотошопа в вкладке символ
Настройки Стандартные настройки фотошопа в вкладке символ04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Всем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
мой взгляд) способ, хотя можно несколько изменить порядок действий и
вводить символы, не открывая Таблицу символов . Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т.к. нет необходимости прибегать к таблице символов Windows.
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта (©), или степени (5²) или дроби (¼). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ¼. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программеИ так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Для большинства пользователей приложения Word- этот вопрос решается очень просто. В текстовом редакторе Word нажать «Вставка» -> «Символ» . Выпадет окно, в котором можно выбрать символы . При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.
- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2 – сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.
Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов. Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
- Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.

Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.
- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко. Активными будут только те, которые поддерживает выбранный шрифт.
- Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы поддерживает латинский, греческий и кириллический алфавит. Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.

A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Adobe Photoshop CS6 — тест 19
Главная / Офисные технологии / Adobe Photoshop CS6 / Тест 19 Упражнение 1:Номер 1
Какой из инструментов применен для создания такого текста (см.рис. ниже)?
Ответ:
 (1) Заливка 
 (2) Градиент 
 (3) Стили 
 (4) Образцы 
Номер 2
Для чего задают "Стили"?
Ответ:
 (1) чтобы определить совокупность всех параметров оформления текста, присущих данному его отрезку 
 (2) чтобы задать цвет символов текста 
 (3) чтобы задать однотипное оформление всех абзацев 
 (4) чтобы задать кегль и гарнитуру текста  
Номер 3
Какие атрибуты текста нельзя изменить в Adobe Photoshop?
Ответ:
 (1) гарнитуру шрифта 
 (2) начертание шрифта 
 (3) кегль 
 (4) пуансон 
Упражнение 2:
Номер 1
Какие из перечисленных ниже инструментов нельзя применить к тексту?
Ответ:
 (1) Стили 
 (2) Расширения 
 (3) Градиент 
 (4) Образцы 
Номер 2
Какой инструмент применялся для создания такого текста (см.рис. ниже)?
Ответ:
 (1) Горизонтальный текст 
 (2) Быстрая маска 
 (3) Горизонтальный текст-маска 
 (4) Волшебная палочка 
Номер 3
Какие из перечисленных ниже инструментов применялись при создании такого текста (см. рис. ниже)?
Ответ:
 (1) Горизонтальный текст 
 (2) Горизонтальный текст-маска 
 (3) Волшебная палочка 
 (4) Быстрая маска 
Упражнение 3:
Номер 1
Какой фильтр применен для написания текста по кругу (см. рис. ниже)?
Ответ:
 (1) Исправление перспективы 
 (2) Оформление 
 (3) Полярные координаты 
 (4) Пластика 
Номер 2
Какие параметры текста нельзя изменить в Adobe Photoshop?
Ответ:
 (1) Гарнитуру 
 (2) Начертание 
 (3) Каплевидный элемент 
 (4) Соединительный штрих 
 (5) Трекинг 
 (6) Кернинг 
Номер 3
Каким инструментом можно отредактировать форму кривой для размещения текста (см.рис. ниже)?
Ответ:
 (1) Перо 
 (2) Выделение контура 
 (3) Рука 
 (4) Стрелка 
Упражнение 4:
Номер 1
В каком режиме нарисован контур для размещения текста (см. рис. ниже)?
Ответ:
 (1) Пикселы 
 (2) Фигура 
 (3) Контур 
 (4) в любом из вышеперечисленных 
Номер 2
Что визуально происходит с текстом, когда вы увеличиваете интерлиньяж?
Ответ:
 (1) абзац выделяется на общем фоне (т.к. смориться более темным) 
 (2) абзац выделяется на общем фоне (т.к. смориться более светлым) 
 (3) визуально ничего не меняется 
 (4) уплотняются строчки текста по вертикали 
Номер 3
В каких единицах измерения задают размер шрифта (кегль) в Adobe Photoshop?
Ответ:
 (1) пункты 
 (2) пикселы 
 (3) пики 
 (4) миллиметры 
Упражнение 5:
Номер 1
В какой из палитр вы можете изменить цвет текста?
Ответ:
 (1) Цвет 
 (2) Образцы 
 (3) Стили 
 (4) Контуры 
Номер 2
Какой возможности деформации текста нет в окне Деформировать текст?
Ответ:
 (1) Рыбий глаз 
 (2) Надутый 
 (3) Волна 
 (4) Цветком 
Номер 3
Можно ли текст в Adobe Photoshop перевести в кривые?
Ответ:
 (1) да, командой Шрифт-Преобразовать в кривые 
 (2) нет 
 (3) только векторный текст 
 (4) только растровый текст 
Упражнение 6:
Номер 1
Что происходит с текстом, при его сохранении командой Сохранить как?
Ответ:
 (1) он сохраняется с расширением *FON 
 (2) текст становится растровой картинкой (изображением) 
 (3) текст становится векторной картинкой (изображением) 
 (4) он сохраняется с расширением *TTF 
Номер 2
Какой шрифт применен для текста на рис.ниже?
Ответ:
 (1) декоративный 
 (2) гротеск (рубленый) 
 (3) брусковый 
 (4) антиква 
Номер 3
Шрифт "Мир ПК" на рис. ниже:
Ответ:
 (1) декоративный 
 (2) гротеск (рубленый) 
 (3) брусковый 
 (4) антиква 
Упражнение 7:
Номер 1
Большое количество установленных на ПК шрифтов:
Ответ:
 (1) не влияет на работу ПК 
 (2) ускоряет работу ПК 
 (3) замедляет работу ПК 
 (4) замедляет открытие приложений и файлов? 
Номер 2
Какой вариант гарнитуры задает наиболее толстый и тяжелый вариант шрифта?
Ответ:
 (1) Regular 
 (2) Bold 
 (3) Italic 
 (4) Bold Italic 
Номер 3
Какой инструмент применяется для расположения текста на траектории?
Ответ:
 (1) Выделение контура 
 (2) Стрелка 
 (3) Перо 
 (4) Рука 
Упражнение 8:
Номер 1
Где можно задать семейство (гарнитуру) шрифтов?
Ответ:
 (1) на палитре Символ 
 (2) на вкладке Стили символов 
 (3) на палитре Абзац 
 (4) на вкладке Стили абзацев 
Номер 2
Для чего служит развернутый на рисунке ниже список?
Ответ:
 (1) он задает кернинг шрифта 
 (2) он задает трекинг шрифта 
 (3) он задает степень сглаживания шрифта 
 (4) он задает интерлиньяж шрифта 
Номер 3
Для чего предназначен, указанный на рисунке ниже инструмент?
Ответ:
 (1) он задает кернинг 
 (2) он задает хинтинг 
 (3) он задает интерлиньяж 
 (4) он задает трекинг 
Упражнение 9:
Номер 1
Для чего служит, указанный на рисунке ниже инструмент?
Ответ:
 (1) он задает кернинг 
 (2) он задает хинтинг 
 (3) он задает трекинг 
 (4) он задает интерлиньяж 
Номер 2
Что происходит в процессе кернинга текста?
Ответ:
 (1) редактируются пропорции шрифта 
 (2) корректировка межлитерного интервала в парах литер в словах 
 (3) меняется расстояние между строчками 
 (4) меняются межсимвольные пробелы 
Номер 3
В чем отличие трекинга текста от кернинга текста?
Ответ:
 (1) трекинг это другое название для кернинга, слова являются синонимами 
 (2) трекинг, в отличие от кернинга, задается не для пары, а для нескольких символов и в Adobe Photoshop характеризует величину межсимвольного пробела в группе символов 
 (3) трекинг одинаково меняет пробелы для всех выделенных символов, а кернинг — неодинаково 
 (4) за счет изменения пробелов между буквами трекинг делает текст визуально светлее, а кернинг — темнее 
Упражнение 10:
Номер 1
Где задают трекинг и кернинг?
Ответ:
 (1) на палитре Символ 
 (2) на палитре Абзац 
 (3) на палитре Контуры 
 (4) на палитре Стили 
Как добавить новый шрифт в фотошоп cs6.
 Как установить новый шрифт в Photoshop? Что лучше выбрать
Как установить новый шрифт в Photoshop? Что лучше выбратьПользуясь программой Adobe Photoshop, у большинства возникает необходимость оформить текст каким-нибудь нестандартным шрифтом, не из того набора, что есть изначально в фотошопе. В принципе стандартный набор тоже не мал, изначально есть довольно много интересных вариантов. Но всё равно хочется более интересных вариантов и тем более в стандартном наборе имеется много шрифтов, неподходящих для кириллических символов. В данной статье я покажу как установить шрифты для фотошопа и как их можно найти в интернете для бесплатного скачивания.
В стандартном наборе фотошопа есть шрифты, предназначенные только для текста, написанного символами какого-то определённого языка, например, английскими, а есть универсальные шрифты, т. е. ими вы можете оформить любой текст. И, скачивая шрифты, нужно смотреть, для какого текста они предназначены (русский, английский и пр.) или же просто пробовать устанавливать все понравившиеся и проверять.
Если шрифт не поддерживает нужные символы, то он будет отображаться вот так:
В этом примере оба текста написаны шрифтом Candles, но текст вверху написан кириллицей. Соответственно, шрифт Candles не поддерживает кириллические символы.
Как найти шрифты для фотошопа?
Найти нужные шрифты для установки в Adobe Photoshop можно 2-мя путями.
Вариант №1. Поиск бесплатных шрифтов на различных сайтах в интернете
Суть этого способа заключается в том, что вам нужно будет покопаться в интернете в поисках нужных шрифтов, да ещё и чтобы скачивались без проблем. Зато вариантов можно найти огромное количество и бесплатно!
Итак, чтобы найти шрифты достаточно в поисковой строке (например, Google) набрать запрос вида “скачать шрифты для фотошоп” (или аналогичный) и походить по сайтам из поисковой выдачи. Шрифты вы сможете найти, вероятнее всего, на одном из первых сайтов.
Будьте внимательны и никогда не скачивайте шрифты, если за это действие просят отправить СМС сообщение, подтвердить телефон и пр. Это в 99.9% случаев мошенники!
Это в 99.9% случаев мошенники!
Этот способ не так удобен как вариант №2, предложенный ниже, потому что нужно искать шрифты по интернету, НО! Зато скачать шрифты можно бесплатно и довольно быстро. А вариант №2 позволяет скачать большинство шрифтов только за деньги.
Вариант №2. Поиск через официальный магазин typekit.com
Есть возможность установить шрифты с официального магазина typekit.com, перейти в который можно прямо из списка шрифтов фотошопа:
Откроется магазин, откуда можно выбрать нужный шрифт и установить.
Основная проблема одна — бесплатно оттуда можно скачать слишком мало вариантов. Большая часть шрифтов доступна только по платной подписке. Сами загружаемые шрифты будут синхронизироваться через приложение Adobe Creative Cloud. Здесь ещё один нюанс: если у вас установлена пиратская версия фотошопа, то это приложение может вообще не запускаться и тогда новые шрифты, скачанные из магазина, никак нельзя будет подгрузить в фотошоп.
Как установить загруженные шрифты?
Шрифты, скачанные из интернета (это относится только к варианту 1, когда вы скачивали их с различных сайтов в интернете) будут либо в архиве (обычно формата ZIP, но могут быть и в других типах архивов), либо прямо как отдельные файлы со шрифтами.
Если шрифт скачан в архиве, то его нужно сначала распаковать. ZIP архив распаковывается прямо через встроенный архиватор Windows.
Подробнее о работе с архиваторами рассказано
Устанавливать шрифты проще простого.
Вариант №1
Откройте раздел “Шрифты” в Windows. Его можно найти через поиск, набрав “Шрифты”.
О том как пользоваться поиском в Windows рассказано
Или же открыть “Панель управления”, перейти в раздел “Оформление и персонализация” и выбрать “Шрифты”.
Теперь осталось просто перетянуть скачанные вами файлы шрифтов из папки в окно “Шрифты”.
В результате установка шрифтов будет выполнена.
Вариант №2
Кликните правой кнопкой мыши по скачанному файлу со шрифтом и выберите “Установить”. Это нужно проделывать, соответственно, отдельно с каждым шрифтом. Поэтому если вы скачали сразу несколько шрифтов, проще воспользоваться вариантом №1.
Это нужно проделывать, соответственно, отдельно с каждым шрифтом. Поэтому если вы скачали сразу несколько шрифтов, проще воспользоваться вариантом №1.
После установки шрифтов, остаётся только открыть их список в самом фотошопе и вы сразу увидите там новые шрифты, которые только что установили.
Заключение
Как видим, шрифты устанавливаются очень просто. Если вам вдруг не хватает стандартного фотошопного набора шрифтов, то сможете легко найти другие шрифты в интернете для бесплатного скачивания. Это не составит никакого труда.
В наше время многие желают быть замеченным и оригинальным. Этого же хочется и в работе с графическими элементами. Чтобы разнообразить изображения, где требуется применение фотошопа, мы предлагаем использовать различные красивые шрифты. Их можно загрузить с компьютера прямиком в программу для работы с изображениями.
Способы загрузки шрифтов
Итак, чтобы загрузить красивые шрифты в фотошоп, вам нужно выполнить следующие операции:
- Для начала заходим на диск, на котором установлена ОП. Обычно это бывает диск С.
- Далее переходим в папку Program Files, потом Common Files, Adobe и Fonts.
- Копируем в конечную папку нужные файлы шрифтов для работы в Photoshop.
- Запускаем программу. Теперь вы можете пользоваться шрифтами, которые вы загрузили в фотошоп.
Установленные шрифты будут отображаться только в программе Photoshoр. Если вы хотите загрузить шрифты, чтобы они отображались и в других программах помимо фотошопа, воспользуйтесь этим способом.
- Нажимаем кнопку Пуск в левом нижнем углу и переходим в меню Панели управления.
- Выбираем пункт Оформление и темы.
- Щелкаем по пункту Шрифты, там будут все установленные ранее шрифты.
- В стандартном варианте вида панели открываем папку Шрифты.
- Выбираем пункт Установить шрифты.
- В открывшемся окне выбираем нужный диск и папку, где лежат шрифты, которые вы хотите добавить в программу для работы.

- Выбираем нужные виды шрифтов, щелкаем «»ок»» и шрифты будут добавлены.
При желании, вы можете создать целую коллекцию подходящих шрифтов и хранить их в папке на своем компьютере. И загружать в фотошоп по мере необходимости.
Как загрузить шрифты в фотошоп cs6 знают не все пользователи Интернета. В этой статье Вы узнаете о программе, которая позволяет получать уникальные изображения к авторским продуктам. Благодаря главным функциям инструмента, можно добиться высокой уникальности любой фотографии за счет оригинальных шрифтов. А это влияет на развитие бизнеса и процесса заработка через Интернет.
Здравствуйте друзья! В данной статье вы узнаете о том, как загрузить шрифты в photoshop различными версиями программы. Ведь шрифты влияют на уникальность изображения. Несомненно, добавлять текстовые знаки можно разными методами, но вариант, представленный ниже, подойдёт лучше всего.
Для начала, необходимо скачать в Рунете установочный файл photoshop, чтобы продолжить работу. Скачивается инструмент довольно просто: В любом браузере надо написать название вашего программного обеспечения, и посмотреть какие сайты предлагаются для установки. Скрин 1.
После перехода на определенный ресурс, вы увидите указания (как загрузить шрифты в фотошоп)по следующим действиям и следуйте требованиям.
После того, как средство для обработки файлов мы установили, необходимо выяснить, как загрузить шрифты в фотошоп. Разработчики сайтов не оставили без внимания данную утилиту. Если воспользоваться поисковыми системами, то можно увидеть, что скачать любой шрифт допустимо бесплатно. Существует проект, который даёт такую возможность. Скрин. 2.
После скачивания символики на рабочий стол, появляется архивный файл, который рекомендуется распаковать в указанное место на компьютере.
Когда вы распакуете архив, должна появиться папка с файлами, где и находиться сам шрифт. Обычно файл со шрифтом легко устанавливается и не требует дополнительных усилий от пользователей. Нажатием всего лишь одной кнопки появляется скачанный символ шрифта. Скрин. 3.
Нажатием всего лишь одной кнопки появляется скачанный символ шрифта. Скрин. 3.
Нажимая на кнопку установить, можно добавить новый шрифт в фотошоп cs6, либо в другую версию данного продукта. Загрузка текстовых знаков происходит мгновенно и впоследствии можно проверить шрифтовые показатели.
Как проверить шрифты в фотошоп cs5Если шрифты, установленные вами, не отображаются, не сомневайтесь, провести проверку очень легко. Откройте любую версию средства изменения файлов. Далее создайте поле для редактирования. У вас появиться окно, в которое потребуется вставить произвольный текст. Скрин. 4.
Как видно на рисунке, шрифт Earwig Factory, который мы устанавливали, был успешно добавлен. Символы обозначаются английскими буквами, и оформление радует глаза. Вот таким способом, вы можете создавать красивые картинки с текстами практически из разной категории символов и их успешно проверять.
ЗаключениеИтак, утилита по обрабатыванию фото, даёт реальную возможность загрузить шрифты в фотошоп и добавлять другие изображения. Практика показывает, что с помощью подобной технологии, многие новички уже добились успеха в данном направлении.
Добавление нового шрифта, сделает картинку довольно привлекательной. Если вы ещё не знаете, как добавить новый шрифт в фотошоп, изучайте только достоверную информацию, которая поможет сделать работу правильным образом.
Не забывайте использовать все ресурсы Интернета, чтобы достичь высоких значений по уникальности картинок. Всего вам доброго!
С уважением, Иван Кунпан.
P.S. На блоге есть статьи на и с программой онлайн фотошоп — . При желании, Вы можете их посмотреть.
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Тема урока: как установить шрифты в Фотошоп . Урок ведется на примере версии CS6, но его можно применять для CS5 и других версий.
Чтобы добавить шрифты в редактор, их нужно иметь на своем компьютере. Просто скачайте их с любого сайта, предоставляющего такую возможность. Но будьте внимательны при выборе – далеко не все шрифты поддерживают кириллицу, то есть русский алфавит.
Просто скачайте их с любого сайта, предоставляющего такую возможность. Но будьте внимательны при выборе – далеко не все шрифты поддерживают кириллицу, то есть русский алфавит.
Чтобы шрифты корректно отображались в Adobe Photoshop, следует выбирать их с расширением.ttf (TrueType) либо.otf (OpenType), Из них самый распространенный первый.
Способы установки шрифтов
Устанавливаются шрифты в системную папку компьютера, иногда – в саму программу. Встречается противоречивая информация, куда их лучше добавлять. Одни утверждают, что не следует добавлять в системную папку, так как она переполняется, и все редакторы с текстовой поддержкой станут медленно работать. Другие считают, что не стоит перегружать Photoshop новыми установками, чтобы он быстрее работал. И те и другие правы – и редактор и ОС утяжеляются при большом объеме файлов. Чтобы этого не случилось, можно использовать специальные программы. Пусть каждый выбирает для себя оптимальный вариант.
В любом случае скачанный из сети Интернет архив нужно предварительно разархивировать.
Собственный установщик шрифта
Метод безотказно работает в системах Windows и Vista.
Вариант 1 . Открываем файл со шрифтом – вверху есть кнопка Установить. Нажимаем ее – шрифт попадает в системную папку и становится доступным для всех текстовых редакторов.
Если кнопка неактивна, значит такой шрифт уже есть в папке.
Вариант 2. Не открывая файл выделяем его, и правой кнопкой мыши вызываем контекстное меню. В нем выбираем команду Установить. Произойдет загрузка в системную папку.
Эти методы хороши, когда нужно вставить 1 – 3 шрифта. При большем их количестве лучше использовать другие способы.
В системную папку ОС
В системе ХР идем Пуск → Панель управления → Шрифты. В открывшемся окне: Меню → Файл → Установить шрифт. Появляется возможность найти нужный файл на компьютере. Находим и производим установку.
В ОС Windows библиотека шрифтов находится в папке Fonts, в которую можно попасть двумя способами. По пути:
По пути:
- Пуск→ Панель управления → Оформление и персонализация → Шрифты.
- Мой компьютер→ Диск С → Windows →Fonts.
Если компьютер управляется MAC OS, папку Fonts нужно искать в каталоге Library.
В Linux-системах папка с тем же названием находится на уровень ниже — в каталоге share в фолдере usr. Путь будет таким: /usr/share/fonts.
Папку нашли. Открываем ее и вставляем шрифты.
Перетаскиванием. Рядом с папкой Fonts открываем папку со шрифтами. Выделяем нужный файл или несколько, зажимаем мышкой и тянем в Fonts.
Копированием . Выделяем нужные файлы, копируем их клавишами Ctrl+C или нажимаем на выделенное правой мышкой и в контекстном меню выбираем Копировать. Можно выбрать и команду Вырезать, если не собираетесь оставлять эти шрифты в этой папке.
Затем идем в папку Fonts, жмем правой мышкой на белое поле между файлами (не на файл!), выбираем команду Вставить.
Как установить шрифты в редактор Photoshop
В сам Фотошоп можно вставить файлы других форматов, не только TrueType.
Можно использовать способ копирования, описанный выше, с той разницей, что вставлять их нужно в системную папку самого редактора. Находится она по пути: диск С → Program Files → Common Files → Adobe → Fonts. Они будут работать в Photoshop, но для других программ останутся недоступными.
Совет: после установки шрифты в Фотошоп появятся сразу. Если этого не произошло, перезапустите редактор.
Использование менеджер-программ
Существуют различные проги, которые позволяют легко активировать большое количество шрифтов разных, даже нестандартных форматов, и деактивировать, когда они уже не нужны.
Основным из преимуществ можно назвать то, что они не создают нагрузку ни на операционную систему, ни на Photoshop. Вот названия некоторых из них:
- Adobe Type Manager;
- Hpfonts;
- Adobe Type Manager Deluxe;
- Fonts Expert.
Шрифт — это графическая форма знаков алфавитной системы письма.![]() То есть шрифт это не сами буквы, а их дизайн. Он может быть жирный, наклонный, вытянутый, рукописный, квадратный, округлый и каким еще только не может быть. Не путайте с . В последнем случае это средство нанесения букв и их редактирование.
То есть шрифт это не сами буквы, а их дизайн. Он может быть жирный, наклонный, вытянутый, рукописный, квадратный, округлый и каким еще только не может быть. Не путайте с . В последнем случае это средство нанесения букв и их редактирование.
Установив себе на компьютер операционную систему (ОС), она уже обладает целым арсеналом шрифтов. В основном это те, которые использует сама ОС для своего оформления, а также ряд стандартных, ставших общепринятыми, такие как: Times New Roman и Arial. Если вы использовали какой-либо продукт от компании Adobe, то тогда будет автоматически установлен большой набор шрифтов от этой компании. Любые другие приложения для компьютера также могут полнить вашу библиотеку шрифтов.
В итоге, того, что предложила ОС недостаточно, особенно когда имеешь дело с дизайном и графикой. Вот и вы, если установили фотошоп, то это уже означает, что необходимо искать и устанавливать новые шрифты. А как это сделать я сейчас научу.
Когда вы ищите новые шрифты, важно обратить внимание на то, чтобы они поддерживали кириллицу , т.е. русский язык. Тут возникнут сложности и разочарования, потому что ситуация сложилась так, что русскоязычных в десятки раз меньше. А среди английских есть такие классные, что просто слюнки текут, но использовать для русскоязычного текста их нельзя.
Инструкция по установке шрифтов
Вообще, они устанавливаются не в конкретную программу. Например, фотошоп имеет доступ к общей библиотеке шрифтов. Это значит, что те, что установлены в самой ОС, они же и будут отображаться в фотошопе. Поэтому главная задача суметь открыть библиотеку и добавить туда понравившиеся шрифты .
Предположим, что вы нашли подходящий. Он должен быть в формате otf или ttf и имеет вот такое оформление:
Обратите внимание, если он поддерживает кириллицу, то тогда на превью будут изображены три русские буквы «Абф». Также по буквам можно понять, как выглядит его начертание.
Итак, вот как нужно устанавливать:
1 ШАГ
Нажмите правой кнопкой по файлу и в выпадающем меню выберите Копировать
.
2 ШАГ
Открываем библиотеку шрифтов. Она находится в папке Windows — Fonts . Обычно адресная строка имеет такой вид: C:\Windows\Fonts.
3 ШАГ
Нажмите на любом свободном пространстве в пределах открытого окна правой кнопкой и выберите из выпадающего списка Вставить . Начнется непродолжительная установка.
ГОТОВО!
Все установлено. Открывайте любую программу, будь то фотошоп, или, например, текстовый редактор. Главное, запомните как называется шрифт, чтобы найти его из списка.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Photoshop cs6 как буквы сделать объемными. Объемный текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т. п., поэтому данное действие лучше делать по окончанию работы.
п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4 .
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится!
Создаем документ А4.
Делаем надпись при помощи инструмента Tool . Размер шрифта 300 pt . Цвет букв Вы можете выбрать произвольный. У меня #d85366 .
Применяем стили слоя к надписи. Layer / Layer Style . В открывшемся окне выполняем настройки:
Далее дублируем слой с текстом (Ctrl+J ) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.
Делаем тень.
Создаем новый слой внизу в панели Layers . Делаем выделение нижнего слоя с текстом (удерживая Ctrl , кликаем по слою) и заливаем выделение черным цветом.
Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical.
Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E . В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).
Изменим стили слоя перевернутого текста.
И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.
Переходим к работе с тенью.
Edit / Transform . Далее удерживая клавишу Ctrl , деформируем тень, смещая угловые точки.
Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.
Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur ) и прозрачность слоя 65%
Инструментом Marquee выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee . То же проделываем с верхней частью фона.
Сделаем отражение более естественным.
Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee на 100% прозрачности. Заливаем градиентом новый слой.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.![]()
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Как красиво писать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки.![]() Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья.
 Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».

- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».

- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого».
 В данном меню очень скудный выбор характеристик.
В данном меню очень скудный выбор характеристик. - Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора.![]() Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Инструмент нестандартной формы в Photoshop
Инструмент нестандартной формы
Вы найдете инструмент Custom Shape Tool, вложенный в другие инструменты Photoshop Shape, в том же месте на панели инструментов. По умолчанию отображается инструмент «Прямоугольник», но если вы щелкните по нему и удерживайте кнопку мыши нажатой, появится всплывающее меню со списком других инструментов, доступных в этом месте. Инструмент Custom Shape Tool находится внизу списка:
По умолчанию отображается инструмент «Прямоугольник», но если вы щелкните по нему и удерживайте кнопку мыши нажатой, появится всплывающее меню со списком других инструментов, доступных в этом месте. Инструмент Custom Shape Tool находится внизу списка:
Щелкните и удерживайте инструмент «Прямоугольник», затем выберите инструмент «Пользовательская форма» во всплывающем меню.
Если у вас уже выбран один из других инструментов «Форма», вы можете быстро выбрать инструмент «Пользовательская форма» на панели параметров. Вы увидите серию из шести значков, каждая из которых представляет отдельный инструмент «Форма». Инструмент Custom Shape Tool — последний значок справа (этот значок выглядит как капля):
Если другой инструмент «Форма» уже активен, инструмент «Пользовательская форма» можно выбрать на панели параметров.
Выбор нестандартной формы
После того, как мы выбрали инструмент Custom Shape Tool, нам нужно выбрать фигуру, которую мы хотим нарисовать.Миниатюра предварительного просмотра формы появится на панели параметров справа от значка инструмента Custom Shape Tool. На миниатюре отображается текущая выбранная произвольная форма:
Миниатюра предварительного просмотра отображает выбранную в данный момент произвольную форму.
Чтобы выбрать другую форму, щелкните эскиз предварительного просмотра. Это откроет Shape Picker , в котором отображаются все формы, из которых мы сейчас можем выбирать. Photoshop на самом деле имеет гораздо больше форм, чем то ограниченное количество, которое мы представляем вначале.Мы скоро увидим, как загрузить другие фигуры:
Щелкните эскиз предварительного просмотра, чтобы открыть средство выбора формы.
Чтобы выбрать фигуру, просто щелкните ее миниатюру, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть средство выбора формы. Или, , дважды щелкните на миниатюре, чтобы выбрать фигуру и закрыть для вас окно выбора формы. Я выберу форму Сердца:
Я выберу форму Сердца:
Выбор формы сердца в палитре форм.
Выбор цвета для формы
После того, как вы выбрали форму, выберите для нее цвет, щелкнув образец цвета справа от слова Цвет на панели параметров:
Щелкните образец цвета, чтобы выбрать цвет для нестандартной формы.
Photoshop откроет палитру цветов , чтобы мы могли выбрать нужный цвет. Так как я выбрал форму сердца, я выберу красный в качестве своего цвета. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выберите цвет формы в палитре цветов.
Выберите опцию «Слои формы»
Как я уже упоминал в предыдущем уроке, Photoshop позволяет нам рисовать три очень разных типа фигур с помощью инструментов «Фигура». Мы можем нарисовать векторных фигур , которые не зависят от разрешения и полностью масштабируемы без потери качества изображения (тот же тип фигур, который мы рисуем в такой программе, как Illustrator).Мы также можем нарисовать контуров , которые представляют собой просто контуры фигур, или мы можем нарисовать пиксельных фигур , где Photoshop заполняет форму цветными пикселями. В большинстве случаев мы хотим рисовать векторные фигуры, и для этого нам нужно выбрать опцию Shape Layers на панели параметров. Это левый значок в группе из трех значков в крайнем левом углу панели параметров:
Выберите параметр «Слои фигур» на панели параметров, чтобы рисовать векторные фигуры.
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите курсор в сторону от начальной точки.По мере перетаскивания Photoshop отображает контур того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем растяните остальную часть формы.
Отпустите кнопку мыши, чтобы завершить форму, и в этот момент Photoshop заполнит ее цветом, который вы выбрали на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца немного искажена.Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop не пытается сохранить правильные пропорции или соотношение сторон фигуры, когда мы ее рисуем. Я нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить фигуру и попробовать еще раз.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, щелкните документ, удерживайте кнопку мыши нажатой и начните перетаскивать фигуру, как обычно. Как только вы начнете перетаскивание, нажмите и удерживайте клавишу Shift на клавиатуре и продолжайте перетаскивание.Как только вы нажмете (и удержите) клавишу Shift, вы увидите, как контур фигуры принимает правильное соотношение сторон:
Удерживая Shift, вытаскиваете фигуру, чтобы нарисовать ее с правильными пропорциями.
Когда вас устраивает размер формы, отпустите кнопку мыши, затем отпустите клавишу Shift (убедитесь, что вы отпустили клавишу Shift после того, как отпустили кнопку мыши). Photoshop снова заполняет его цветом:
Отпускайте клавишу Shift только после того, как отпустите кнопку мыши.
Я снова нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить форму, затем я выберу другую форму, щелкнув эскиз предварительного просмотра на панели параметров, чтобы откройте средство выбора формы. На этот раз я выберу ноты:
Щелкните миниатюру музыкальных нот, чтобы выбрать форму.
Чтобы нарисовать музыкальные ноты, я щелкаю внутри документа, чтобы установить начальную точку, и, удерживая кнопку мыши нажатой, я начинаю перетаскивать от начальной точки.Как только я начал перетаскивать, я нажимаю и удерживаю клавишу Shift , чтобы заставить форму принять правильные пропорции, продолжая перетаскивать:
Удерживая Shift, я перетаскиваю, чтобы сохранить правильные пропорции нот.
Я отпущу кнопку мыши, чтобы завершить форму, и Photoshop заполнит ее тем же цветом, который я выбрал для предыдущей формы:
Новая форма залита тем же цветом, что и предыдущая.
Далее мы узнаем, как изменить цвет существующей формы и как загрузить все дополнительные пользовательские формы Adobe, включенные в Photoshop!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Изменение цвета существующей формы
Что, если бы я хотел, чтобы моя новая форма была другого цвета, чем предыдущая? Я мог бы просто выбрать другой цвет на панели параметров, прежде чем рисовать новую форму, но так же легко изменить цвет фигуры после того, как мы ее нарисовали.Каждая новая настраиваемая фигура, которую мы рисуем, помещается на свой собственный слой Shape на панели «Слои», и каждый слой формы имеет свой собственный значок образца цвета , который отображает текущий цвет формы. Чтобы изменить цвет, дважды щелкните образец цвета:
Дважды щелкните образец цвета слоя Shape, чтобы изменить его цвет.
Photoshop повторно откроет палитру цветов, чтобы мы могли выбрать новый цвет. Я выберу фиолетовый:
Выберите новый цвет для фигуры в палитре цветов.
Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов, и точно так же Photoshop изменит цвет формы для нас:
Мы можем изменить цвет любой векторной фигуры в любое время.
Загрузка дополнительных наборов форм
Как я уже упоминал, в Photoshop есть больше нестандартных форм, из которых мы можем выбирать, чем те, которые нам даны для начала. Нам просто нужно загрузить их в себя, и мы делаем это, щелкнув миниатюру предварительного просмотра формы на панели параметров, чтобы открыть средство выбора формы, а затем щелкнув маленькую стрелку в верхнем правом углу средства выбора формы:
Щелкните маленькую стрелку в правом верхнем углу палитры фигур.
Это открывает меню с различными параметрами, а в нижней части меню находится список дополнительных наборов фигур , которые были установлены вместе с Photoshop. Каждый из этих наборов представляет собой набор форм, которые имеют общую тему, например Животные , Музыка , Природа и т. Д. Некоторые из перечисленных здесь наборов являются новыми в Photoshop CS5 (это версия, которую я использую), но большинство из них доступны в любой последней версии Photoshop:
Все эти дополнительные наборы фигур включены в Photoshop, но их нужно загружать вручную.
Если вы знаете, какой набор содержит нужные вам формы, вы можете выбрать его, щелкнув его имя в списке. Однако проще просто загрузить их все сразу, что мы можем сделать, выбрав Все из верхней части списка:
Выберите «Все», чтобы загрузить все дополнительные пользовательские формы в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми или добавить новые вместе с оригиналами.Выберите Приложение , которое сохранит исходные формы и добавит новые после них:
Выберите «Добавить», чтобы загрузить новые формы в Photoshop, сохранив при этом оригиналы.
И теперь, если мы откроем средство выбора формы, щелкнув миниатюру предварительного просмотра формы на панели параметров, мы увидим все новые формы, из которых нам нужно выбрать! Я немного расширил Средство выбора формы, чтобы мы могли видеть больше эскизов фигур. Используйте полосу прокрутки справа от средства выбора формы для прокрутки всего списка:
Средство выбора формы теперь загружено со всеми пользовательскими формами, которые Adobe включила в Photoshop.
Вот случайная выборка некоторых из множества доступных нам форм:
Средство выбора формы теперь загружено со всеми пользовательскими формами, которые Adobe включила в Photoshop.
Какими бы полезными ни были многие из этих готовых нестандартных форм, вполне возможно, что даже после их загрузки мы все равно не найдем форму, которая нам нужна для конкретного дизайна, над которым мы работаем, и именно здесь В этом заключается реальная сила пользовательских форм Photoshop, потому что Photoshop позволяет нам создавать любую форму, которую мы хотим, с нуля! Обязательно ознакомьтесь со всем, что вам нужно знать о создании, сохранении и использовании ваших собственных коллекций пользовательских фигур, в нашем руководстве по созданию собственных фигур!
Как вставить специальные символы в Photoshop
Как вставлять символы специальных текстовых символов в Photoshop CS6.Вы хотите ввести специальные символы текста, но не можете найти, где добавить символ в свой документ. К сожалению, в Photoshop CS6 нет меню символов, как мир. На клавиатуре также нет специальных символов. Иногда вам может потребоваться вставить специальный символ или символы, например: Авторское право: ©, Зарегистрированный ® или Торговый знак ™ или любые специальные символы (♠ ♬ ♪ ☭ ☁ ☼ ♥ ♥ «☺» ¤ ª ß ⅔ ⍵ ⍺ ① ☹ ♞ ♚ º и т. Д. ..) или символы валюты (¥, £, ¢ и т. д.). Этот учебник был протестирован в Window 7 и Window 8 с Photoshop CS 6, CS5, CS4
.Шаг 1: Запустите Photoshop CS6
Шаг 2: Создайте новый документ, перейдя в меню Файл -> Выбрать Новый
Новое диалоговое окно в Photoshop CS6
Шаг 3: Используйте инструмент «Текст» для добавления текста (Как сделать вертикальный текст в Photoshop CS6)
Шаг 4: В Windows перейдите к Start -> Введите « Character map », чтобы открыть карту символов по умолчанию в окне
.Открыть карту символов в Windows 7
Введите, вы увидите поле карты символов
Шаг 4: Выберите символ, затем щелкните выберите и затем щелкните Копировать
В этом уроке я выберу Copyright Symbol
.выберите карту персонажей
Шаг 5:
Перейдите к документу в Photoshop CS6 и щелкните , вставьте или нажмите Ctrl + V
У вас будет специальный символьный символ
символ авторских прав в фотошопе
Спасибо за чтение.Извините за мой плохой английский !
FAQ
ОБНОВЛЕНИЕ: захватывающие новости здесь!
Я рад наконец сообщить, что присоединяюсь к Adobe! Мои кисти теперь доступны только участникам Creative Cloud, и я буду тесно сотрудничать с командой Photoshop, чтобы продолжить работу над кистями. Вы можете узнать больше об этом в блоге Photoshop здесь.
Когда мы можем ожидать, что ваши кисти снова станут доступны?
Мои кисти теперь доступны только подписчикам Creative Cloud и больше нигде не будут доступны.
Я купил кисть после 20 сентября 2017 года и слишком долго ждал, чтобы загрузить кисти. Как я могу получить возврат?
Нет. Если вы приобрели кисти на KyleBrush.com, я не могу вернуть деньги. Как участник Creative Cloud теперь вы получите эксклюзивный доступ к моим кистям без дополнительной платы.
Да. Единственный способ получить доступ к дополнительным кистям — это платное членство в Creative Cloud.
Я не являюсь участником Creative Cloud, но у меня есть CS5 / CS6, и я все равно хочу купить кисти Кайла — почему я больше не могу?
Единственный способ получить доступ к моим кистям — это членство в Creative Cloud.Для меня это действительно захватывающая возможность предоставить кисти широкому сообществу Creative Cloud и позволяет мне использовать облако, чтобы сразу же делать новые кисти и улучшения кистей. А как член Creative Cloud вы получаете выгоду от дополнительных ресурсов и обновлений, таких как эти кисти.
KyleBrush.com скоро будет закрыт, и вы не сможете покупать кисти на моем сайте. Мои кисти доступны только подписчикам Creative Cloud, использующим версию MAX Photoshop CC.Платные участники смогут получить доступ к кистям через опцию меню кистей Photoshop.
Однако вы все равно сохраните доступ к ранее приобретенным кистям.
Какова будущая дорожная карта Kylebrush?
Я продолжу работу над кистями и сделаю их доступными для подписчиков Creative Cloud, как только они будут готовы.
Будут ли кисти Кайла поставляться бесплатно с моей подпиской? Надо ли платить за кисти?
Нет, кисти не нужно платить.Как участник Creative Cloud, вы получаете дополнительные ресурсы и обновления, такие как эти кисти, без каких-либо дополнительных затрат.
Я отправил запросы по конкретным вопросам и не получаю ответа. Мне нужна поддержка A.S.A.P.!
Здесь вы можете обратиться в службу поддержки Adobe за помощью.
Я потерял ранее загруженные файлы. Как мне их восстановить? Мои кисти не работают — кто может мне помочь?
Если вы используете CS5 или CS6, мы не можем предоставить вам ранее приобретенные кисти.Однако, если вы являетесь участником Creative Cloud, вы можете легко загрузить кисти снова. Вы можете получить доступ к кистям в версии Photoshop MAX через опцию меню кистей Photoshop.
Что делать, если я потеряю установочные файлы кисти?
Если вы используете CS5 или CS6, мы не можем предоставить вам ранее приобретенные кисти. Однако, если вы являетесь участником Creative Cloud, вы можете легко загрузить кисти снова. Вы можете получить доступ к кистям в версии Photoshop MAX через опцию меню кистей Photoshop.
Моя предыдущая покупка не отображается в моей библиотеке Gumroad. Что я делаю?
Я больше не предлагаю щетки через Gumroad; это также означает, что ранее загруженные файлы больше не могут быть восстановлены.
Мои кисти теперь будут доступны только для подписчиков Creative Cloud, доступ к которым будет осуществляться через выпуск Photoshop CC, анонсированный на MAX, через параметр меню кистей Photoshop.
Будут ли работать кисти в Adobe Photoshop Sketch на моем iPad?
Да! Точнее, в Photoshop файлы ABR были улучшены для работы с любыми инструментами с кистями: ластиками, инструментами размазывания, кистями Mixer и инструментами карандаша.В Sketch можно эффективно импортировать только файлы кистей (но не кисти, инструменты размазывания, ластики или карандаши с псевдонимами).
Более подробную информацию об использовании кистей в эскизе Photoshop можно найти здесь. По любым вопросам, касающимся использования кистей Photoshop Кайла в Adobe Sketch, обращайтесь по адресу [email protected]
Будут ли работать кисти в Photoshop CS4?
Нет, мои наборы кистей предназначены для Photoshop CS5 или выше (CS6, CC). Это означает, что они будут работать в Photoshop CS5, CS6 и всех версиях CC (Creative Cloud).Они не будут работать в Affinity, SAI, Gimp, Clip Studio и т. Д. — они созданы для Photoshop.
Я использую Ps CS5 / CS6, будут ли кисти в формате .abr работать с моим продуктом?
Да. Кисти будут работать, но вы не получите никакой поддержки для этих версий. Поддержка CS5 и CS6 осуществляется только через форумы.
Как загрузить кисти в Photoshop?
Чтобы получить помощь по загрузке кистей в Photoshop, следуйте этим инструкциям.
Могу ли я увидеть превью мазков кисти (шпаргалки)?
Да! Ознакомьтесь с этими ссылками ниже.
Как организовать кисти?
С выпуском Photoshop CC за октябрь 2017 г. теперь можно упростить организацию кистей в Photoshop. Вы можете перетаскивать, чтобы изменить порядок, создавать папки и подпапки, масштабировать предварительный просмотр мазка кисти, переключать новые режимы просмотра и сохранять предварительные настройки кисти с непрозрачностью, потоком, режимом наложения и цветом.
Какая версия Photoshop мне нужна, если я хочу использовать ваши кисти?
Все мои кисти, за исключением серии Tilterrific (их всего три, и они упакованы отдельно, поэтому не доставляют никаких проблем!), Работают с Photoshop CS5, CS6 и всеми версиями Creative Cloud.
Будут ли ваши кисти работать с GIMP или любым другим программным обеспечением, кроме Photoshop?
Нет, мои наборы кистей не являются файлами .abr и поэтому предназначены только для использования в Photoshop.
Я загрузил кисти, и ни одна из них не похожа на шпаргалку! Все они выглядят плоскими или неправильными…
Здесь возникают проблемы с настройками Photoshop — вы можете легко сбросить их, следуя этим инструкциям.
Мои кисти внезапно перестали работать правильно! Все выглядит странно, или Photoshop забывает, что я загружал в последний раз, когда использовал приложение.
Здесь возникают проблемы с настройками Photoshop — вы можете легко сбросить их, следуя этим инструкциям.
Могу я поделиться этими кистями с друзьями?
НЕТ. Мои кисти теперь доступны только участникам Creative Cloud в рамках вашей платной подписки. У ваших друзей должна быть собственная подписка на Creative Cloud для доступа и использования моих кистей.
Для кистей, приобретенных ранее, вы приобрели однопользовательскую лицензию при покупке моих кистей.Ваши друзья, должно быть, купили собственные наборы кистей.
Могу я использовать ваши кисти для коммерческих работ?
Абсолютно — поощряю! Однако вы можете не перепродавать или распространять сами кисти.
Почему наборы кистей сохраняются как файлы .tpl, а не файлы .abr?
Наборыинструментов (расширение .tpl) превосходят наборы настроек кистей (файлы .abr) для расширенных пользовательских кистей, потому что набор инструментов будет последовательно сохранять такие настройки, как направление кисти, непрозрачность кисти, режим кисти и текстура.
Помогите! Я не вижу всех кистей в моем списке, таких как масляные кисти, масляная пастель, блендеры или карандаши Tilterrific!
Убедитесь, что рядом с параметром «Показать все предустановки инструментов» установлен флажок. Вы найдете эту опцию в меню «Инструменты» (тот же маленький значок шестеренки, который вы использовали для доступа к опции «Загрузить настройки инструмента» при первой загрузке кистей).
Это древний секрет семьи Вебстеров — извините, но я не могу сказать.
фигур в Photoshop | PSD чувак
Пользовательские формы Photoshop — это векторных фигур , которые можно сохранить в Photoshop как предустановленный тип.Чтобы создать форму, используйте инструмент «Перо» , инструмент «Перо», или инструмент «Прямоугольник», «Эллиптический инструмент», «Линия» и т. Д.
Поскольку это вектор , размер настраиваемой формы можно изменять без потери качества. Итак, эти формы стрелки в Photoshop также можно использовать для печати.
В сегодняшнем списке я собрал фигур в Photoshop со стрелками, для всех энтузиастов Photoshop. Загрузите файл CSH , и вы готовы использовать эти крутые формы стрелок.
ТвитнутьЗагрузите бесплатно эти удивительные формы стрелок и используйте их в своих проектах. В этот список входят фигур Photoshop со стрелками, в формате CSH (пользовательские формы).Некоторые элементы также содержат изображения PNG со стрелками, которые можно использовать, если у вас нет Photoshop.
Создавайте крутые иконок со стрелками для своего блога с помощью этих бесплатных стрелок . Есть все виды стрелок, такие как изогнутые стрелки, каракули стрелки, нарисованные от руки стрелки и т. Д.
Формы стрелок (БЕСПЛАТНО)
Стрелки каракули (CSH, ABR и PNG)
Стрелки нестандартной формы
Формы стрелок (больше не доступны)
Формы стрелок | БЕСПЛАТНО CSH
Формы стрелок (больше не доступны)
Форма стрел
Иконки со стрелками
Стрелки Photoshop Фигуры
Стрелки фанки csh и png файлы
Стрелки Photoshop Фигуры
Если вы ищете текстовые символы стрелок, ознакомьтесь с этим огромным списком стрелок.Вы найдете там все типы стрелок: ⬅ символ стрелки влево, символ стрелки вправо 🢂, символ стрелки вверх 🡩, символ стрелки вниз 🡫, символ двойной стрелки ⬌, символ изогнутой стрелки ⟳, круглая стрелка, полукруглая стрелка, символ стрелки вниз ⤋ , милый символ стрелки 🏹 💘🔰 и т. д.
Символы стрелок
Создавайте фигур в Photoshop быстро и легко! Этот набор содержит 1 PSD-файл со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения .Пакет также содержит экшен Photoshop, который можно использовать для создания пользовательских фигур .
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
Как делать символы в фотошопе. Есть ли глифы в Photoshop CS6? Что вы создадите
Используйте панель «Глифы» для вставки знаков препинания, надстрочного, подстрочного, символов валюты, чисел, специальных символов и глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст> Панели> Глифы или Окно> Глифы.
Панель символов
A. Недавно использованные слоты для символов | B. Выбор семейства шрифтов | C. Выбор стиля | D. Выбор категории шрифта | E. Слоты для глифов | F. Уменьшить | G. Ползунок масштабирования | H. Увеличить | I. Уменьшение масштаба глифов | J. Увеличение глифов |
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место для вставки глифа с помощью инструмента «Текст».
- Дважды щелкните глиф на панели «Глифы».
- Панель «Глифы» поддерживает латинский, греческий и кириллический алфавиты. Ограниченная поддержка иврита, арабского языка и других сложных шрифтов, например индийского.
- Для каждого шрифта глифы сгруппированы по различным категориям, таким как базовая латиница, расширенная латиница A, расширенная латиница B, числа, валюты, символы и т. Д.
- Глифы также упорядочены в зависимости от поддерживаемых ими функций OpenType, таких как альтернативы, орнаменты, расширенные лигатуры, числители, знаменатели, наборы стилей, моноширинные числа, порядковые числа и многие другие.
A. Категория шрифта | B. Скрипт | C. Функции OpenType
- Панель «Глифы» автоматически находит альтернативы для первого выбранного символа в фрагменте текста.
- Слоты для глифов со сплошным черным прямоугольником в правом нижнем углу указывают на то, что для этого конкретного глифа есть параметры. Эти параметры можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните, удерживая клавишу Alt или Option.Перетащите указатель мыши на вариант глифа и отпустите, чтобы вставить его в активный слой.
Слот для символа со сплошным черным прямоугольником в правом нижнем углу
Варианты символов
Информация о глифе
- Ползунок в нижней части диалогового окна позволяет увеличивать или уменьшать размер глифов на панели.
- Меню шрифтов — это расширенное меню, содержащее те же элементы, что и на панелях «Символ» и «Параметры».Однако поиск шрифтов не поддерживается.
- Если на слое «Текст» выделено несколько шрифтов, шрифт не отображается на панелях «Символ», «Параметры» и «Глифы».
- Вы можете работать с панелью «Глифы» без инициализации текстового слоя.
По мере добавления глифов в документ они автоматически добавляются к недавно использованной строке глифов в верхней части панели «Глифы». Недавно использованная линия глифов:
- может содержать до 25 различных символов.Когда предел в 25 символов превышен, новые глифы добавляются слева, а предыдущие удаляются справа.
- содержит те же символы. Символы не меняются при запуске программы в разное время.
- сохраняет стиль глифа и игнорирует его стиль на панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифов в соответствии со значениями на панелях «Символ» и «Параметры».
04.07.2016 27.01.2018
Из этого урока вы узнаете, как создавать плоские плоские значки социальных сетей.
Что вы будете создавать:
Мы начнем создавать плоские значки с фоном, затем добавим эффекты к значкам, чтобы придать им оригинальность, а затем нарисуем длинные тени. Чтобы повторить этот урок, вам понадобится Photoshop CS3 или новее.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http: // fontawesome.io /
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL + G) и назовите ее «Фон».
Шаг 2
Залейте фон цветом # e7e9ea от до инструментом Bucket Tool .
Шаг 3
Чтобы добавить больше эффектов к фону, мы добавим градиент.Щелкните значок Adjustment Layer и выберите Gradient ( Gradient ), используйте следующие настройки:
Layer Blend Mode Soft Light ( Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите ее «символы».
Шаг 5
Прежде чем мы начнем, нам нужно настроить меню Линейки и Сетки ( Линейки и сетки) … Перейдите в меню Просмотр линейки ( Просмотр — Линейки ) и View-Show-Grids ( View — Показать — Сетки ) … Вот мои настройки для Lineeks и Grids (их можно открыть, перейдя в Edit-Preference :
Чтобы создать направляющую линию , вам просто нужно щелкнуть и перетащить ее с линейки. Чтобы создать вертикальную направляющую, перетащите курсор от вертикальной линейки и наоборот.Вот как я разделил холст (каждый значок 50 × 50 пикселей и расстояние между каждым значком 25 ppi ):
Шаг 6
В этом уроке мы работаем со шрифтом Awesome, вы можете добавлять пользовательские значки для своего сайта. Обычно это делается путем размещения шрифта CSS на вашем сайте, но, поскольку мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать, из шпаргалки. Зайдите на страницу, выберите иконку, которую хотите нарисовать.Я использовал иконки для следующих сайтов (социальных сетей): Twitter; facebook; Tumblr; Google+; Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Кормить.
Шаг 7
Как только вы найдете значок, который хотите использовать, скопируйте его ( Выделите его, затем щелкните правой кнопкой мыши — скопируйте )
Затем вернитесь в Photoshop и выберите инструмент Текст ( Текст инструмент) на панели инструментов. Измените настройки шрифта как показано на картинке:
Теперь вставьте только что скопированный значок.( Щелкните правой кнопкой мыши и вставьте )
Шаг 8
Повторяйте предыдущий шаг, пока не вставите все значки, которые хотите использовать.
Шаг 9
Создайте новую группу и переименуйте ее в «icon bg», поместите группу под группой «символы».
Шаг 10
Создайте новый слой и поместите его в группу, созданную на предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Использование инструмента Прямоугольник со скругленными углами ( Прямоугольник Инструмент «Форма круга») (расположен на панели инструментов под Инструментом «Текст») Я создал фон значка,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +: # e44940 ;
Instagram: # 9bd29d ;
Youtube: # f4504c ;
Twitch: # a96db6 ;
Dropbox: # 81d5ed ;
Deviantart: # 6e8e61 ;
Pinterest: # f25f5f ;
Skype: # 67d5f4 ;
Канал: # e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета по своему усмотрению — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с закругленными углами, вы можете выбрать другую форму, например квадрат или круг. Чтобы создать идеальный круг или квадрат, не забудьте удерживать клавишу SHIFT во время их создания.
Шаг 12
Если вы довольны результатом на данном этапе, можете двигаться дальше, но если вы хотите придать живость иконкам, давайте продолжим улучшать. Начнем со слоя в стиле Тень (Drop Shadow). Откройте группу «символы», выберите один из значков и щелкните значок Fx -Shadow (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое — Копировать стиль стоя (- Копировать стиль слоя) … Затем выберите остальные слои значков, щелкните правой кнопкой мыши — Вставить стиль слоя .
Шаг 14
Теперь давайте добавим внутреннюю тень к фону каждого значка.Откройте группу «icons bg», выберите слой с иконкой, нажмите на иконку Fx -Inner Shadow (Fx-Inner Shadow ) … Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Эффект блеска». Измените цвет переднего плана на # ffffff ; и с помощью инструмента Rectangular Marquee Tool создайте несколько прямоугольников, половину размера значков (приблизительно 50 × 25 пикселей ).Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), уменьшите непрозрачность слоя до 20% и заполняют перед 80% .
Шаг 16
Отключите видимость слоя «Эффект глянца». Создайте новый слой и назовите его «Длинная тень». Этот шаг немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Эффект глянца».
Шаг 17
Возьмите инструмент Polygonal Lasso Tool и начните создавать прямоугольную тень, касающуюся края значка только с правой нижней стороны, затем проведите диагональную линию, пока она не достигнет правого нижнего края фона значка, проведите прямую линию до достигнет центра фона, затем соедините линии.На изображении более четко видно, как нарисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность слоя с тенью до 10%. и заливка ( Fi ll ) до 0% .
Теперь щелкните значок Fx и выберите Overlay цветов ( Color Overlay) … Используйте следующие параметры:
Теперь выберите Overlay gradient ( Gradient Overlay) и используйте следующие настройки:
Окончательные результаты:
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
На панели инструментов есть группа под кнопкой с буквой «Т». Открываем любым способом:
- , щелкнув черный нижний правый угол значка;
- щелчком по иконке правой кнопкой мыши
Вы можете активировать текст, нажав клавишу T (русская E) на клавиатуре. И неважно, какая раскладка клавиатуры в этот момент … Удерживая клавишу Shift, нажатие клавиши «T» несколько раз поочередно активирует все четыре инструмента этой группы.
Рис. 1. Toolset Text
Здесь все интуитивно понятно.
- По горизонтали — для создания обычной записи в горизонтальном положении.
- Вертикально — этикетка размещается сверху вниз.
- и 4. Создавайте быстрые маски с горизонтальным и вертикальным выделением.
Чаще всего используется горизонтальное направление.
Панель инструментов группы Текст
При активном инструменте верхняя панель управления выглядит так:
Рис.2. Верхняя панель инструментов Текст
В версиях Photoshop CS6 появилось меню «Шрифт», которое содержит несколько вариантов настроек. Об этом пойдет речь в другой статье. Теперь посмотрим на настройки верхней панели управления.
Внимание! Перед набором надписи лучше задать все настройки верхней панели для инструментов Текст в Фотошопе. Но можно будет внести изменения позже, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис. 2 — сохранение параметров … Очень удобная функция для сохранения установленных настроек (название шрифта, его размер и т.д.), если к ним периодически приходится возвращаться или перед растеризацией текстового слоя.
Щелкните маленькую стрелку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Откроется второе окно, в котором можно указать имя параметра. Нажимаем ОК. Редактор запоминает настройки.
Фиг.3. Сохранение настроек текста в Photoshop
В списке появляется новая строка … Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис. 4. Сохраненные параметры
Теперь, чтобы поставить на панель все значения, которые были при сохранении, нужно щелкнуть по этой строчке.
Чтобы удалить строку, щелкните ее правой кнопкой мыши и выберите «Удалить».
- Над цифрой 2 на рис. 2 — изменение ориентации текста … Нажатие кнопки с буквой Т и стрелками — направление надписи меняется с горизонтального на вертикальное и наоборот.Не забывайте, что этот текстовый слой должен быть активен в палитре слоев.
- Над цифрой 3 рис. 2 — гарнитура … При нажатии на кнопку со стрелкой открывается весь список шрифтов, доступных на компьютере. Вы можете выбрать тот, который хотите, из списка или ввести его в окно вручную, а затем нажать Enter.
- Над цифрой 4 рис. 2 — стиль шрифта … Кнопка со стрелкой открывает список стилей, поддерживаемых выбранным шрифтом. Если кнопка неактивна, то выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис. 2 — кегль шрифта , он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикселей. Любое из ваших значений можно ввести в окно вручную, после чего нажать Enter. Достаточно ввести только цифры, и редактор автоматически подставит буквы «pt».
Размер можно выбрать следующим образом: переместите курсор в левую часть окна, когда он принимает форму пальца со стрелками, удерживайте его левой мышью и перетащите вправо, чтобы увеличить размер или влево, чтобы уменьшить его.В поле цифровое значение изменится. Как только вы отпустите кнопку мыши, размер текста изменится.
- Над цифрой 6 на рис. 2 — стиль шрифта … При нажатии на эту кнопку открывается список стилей, которые поддерживает выбранный шрифт: курсив, полужирный, полужирный … Не все шрифты поддерживают стили полного списка, поэтому может быть разное количество вариантов. Если кнопка неактивна, то выбранный шрифт поддерживает только один предложенный стиль.
- Над цифрой 7 на рис. 2 — выравнивание текста по одной стороне или по центру.Кнопки работают так же, как в документе Word … Настройки находятся в панели «Абзац». Об этом читайте ниже.
- Над цифрой 8 на рис. 2 — выбор цвета … Поле показывает цвет, который будет применен к тексту. Вы можете изменить его, щелкнув это окно и выбрав любое другое в открывшейся палитре. Если текст уже был введен, то сначала его нужно выделить.
- Над цифрой 9 на рис. 2 — текст деформации … Нажмите на эту кнопку, затем откройте стили и перед нами различные варианты деформации.Экспериментируйте.
Рис. 5. Текст деформации
- Над цифрой 10 рис. 2 — открывает / закрывает панелей Символ, Параграф … Подробнее об этом.
Символ панелей, пункт
Панели «Символ» и «Абзац» в Photoshop открываются с помощью кнопки на верхней панели управления или на правой панели. Если их нет на правой панели, попутно включите меню «Окно» — выберите «Символ» или «Абзац». Соответствующие значки появятся на правой панели.Если выбраны оба, появятся два значка одной и той же группы, но когда вы откроете любой из них, в окне появятся две вкладки для удобного переключения между этими панелями.
Внимание! Панель «Символ» при работе с инструментами группы «Текст» имеет приоритет над панелью «Абзац».
Рис. 6. Символ панелей, пункт
Символ панели
Некоторые настройки на этой вкладке дублируют функции верхней панели управления и уже упоминались.Не будем повторяться. Значения в них будут такими же, которые вы указали в верхней панели — шрифт, размер и т. Д.
Остальные указаны на Рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между линиями.
- Кернинг для исправления расстояния между двумя символами. Например, из всего текста только два символа нужно сдвинуть ближе или дальше друг от друга. Ставим курсор между ними, открываем список и выбираем нужный вариант, либо вводим вручную в окно.
- Межсимвольный интервал для установки расстояния между символами в тексте.
- Вертикальный масштаб для увеличения / уменьшения высоты символов установлен в процентах. Номер вводится в окно вручную. Знак% ставить не обязательно, Photoshop установит его автоматически, как только вы нажмете Enter.
- Масштабировать по горизонтали: растягивает / сжимает строчку. Как и предыдущий параметр, вводится в процентах.
- Смещение базовой линии. Удобная функция при вводе математических формул и других обозначений с надстрочным и подстрочным индексом.Это позволяет вам поднимать / опускать часть строки или слова. Эта часть должна быть выделена в первую очередь. Значение вводится в окно вручную. Следующая строка — псевдопараметры — дает аналогичные возможности.
- Псевдопараметры. Настройки шрифта в этой строке хорошо видны — полужирный, курсив, заглавные буквы и т. Д.
- Лигатуры, то есть символы, полученные путем объединения нескольких букв или символов, то есть их объединения в один символ. Очень редко используется. Будут активны только те, которые поддерживаются выбранным шрифтом.
- Открывает список языков для проверки орфографии.
Панель абзацев
Установка параметров абзацев, таких как отступ, перенос и т. Д.
Рис. 7. Панель абзацев
В первой строке дублируются первые три кнопки с верхней панели управления. О них мы уже говорили. Остальные кнопки, скорее всего, будут недоступны. Следующие три кнопки в этой строке предназначены для выравнивания нижней строки текста, а последняя — для выравнивания по всей ширине.
Второй блок имеет три окна, в которых вы можете установить в пикселях отступы от правого или левого края и отступ первой строки.
Третий блок содержит отступы до или после абзаца
Следующий блок включает / отключает автоматическое сшивание.
Панель инструментов обычно является наиболее часто используемой панелью. Эта панель появляется в левой части экрана при запуске Photoshop. В любой момент при работе с программой выбирается инструмент. Чтобы упростить работу с палитрой, я составил список основных инструментов на русском и английском языках… Вы также можете подробно прочитать о том, как работает каждый инструмент и как они объединены в группы.
Список инструментов на русском и английском языках
Часто бывает необходимо быстро перевести термины панели инструментов на русский язык. Здесь я объединил русское и английское названия команд панели инструментов. Также указаны и горячие клавиши, с помощью которых можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента указывает на наличие подменю инструмента.Если вы наведете курсор на инструмент, отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов можно логически объединить в пять больших групп. Это группы «Выделение», «Обрезка», «Ретушь», «Раскрашивание», «Рисование и текст». Рассмотрим подробнее каждую группу. Это набор инструментов для версии Photoshop CS3.
1. Группа инструментов «Выделение» (Selection tools)
Эта группа содержит инструменты для выделения областей различной формы, перемещения выделенной области, быстрого и точного выделения областей неправильной формы.
Набор инструментов Marquee используется для выделения прямоугольных, овальных, однорядных и одноколоночных областей.
Инструмент «Перемещение» перемещает выделенные области, слои и направляющие.
Набор инструментов «Лассо» используется для создания рисованных, многоугольных (с прямыми краями) и магнитных (привязанных) областей выделения.
Инструмент «Быстрое выделение» Быстрое выделение позволяет быстро «раскрасить» выделение с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» выделяет области одинакового цвета.
2.Группа инструментов «Кадрирование» (Crop and Slice tools)
Здесь представлены инструменты для кадрирования изображения и создания фрагментов.
Инструмент «Обрезка» обрезает изображения.
Инструмент «Срез» создает срезы.
Инструмент «Выбор фрагмента» выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов вы можете удалить дефекты изображения, стереть и восстановить изображение, настроить резкость и размытие, оттенок и насыщенность.
Инструмент «Точечная восстанавливающая кисть» удаляет пятна и предметы.
Инструмент «Восстанавливающая кисть» удаляет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» удаляет дефекты в выбранной области изображения с помощью образца или узора.
Инструмент «Красные глаза» удаляет красные блики, вызванные съемкой со вспышкой.
Инструмент «Клонировать штамп» рисует с образцом изображения.
Используйте инструмент «Узорчатый штамп», чтобы рисовать, используя часть изображения в качестве узора.
Инструмент «Ластик» стирает пиксели и восстанавливает части изображения до состояния последнего сохранения.Подробнее об инструменте «Ластик» можно прочитать в посте «».
Инструмент «Ластик фона» стирает области изображения до прозрачности путем перетаскивания.
Инструмент «Волшебный ластик» стирает сплошные области изображения до прозрачности одним щелчком мыши.
Инструмент «Размытие» (Blur) смягчает резкие края изображения.
Инструмент «Резкость» увеличивает резкость мягких краев изображения.
Инструмент «Размытие» размазывает данные на изображении.
Инструмент «Осветление» осветляет области изображения.
Инструмент «Диммер» (Burn) затемняет участки изображения.
Инструмент «Губка» изменяет насыщенность области.
4. Группа инструментов «Рисование» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цветов, стилизации изображений.
Инструмент «Кисть» наносит мазки кистью. Подробнее об инструменте «Кисть» можно прочитать в посте «».
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» заменяет выбранный цвет на другой.
Инструмент «Архивная кисть» рисует копию выбранного состояния или снимка в текущем окне изображения.
Инструмент «Кисть истории искусства» рисует стилизованные мазки, имитирующие различные художественные стили, с использованием выбранного состояния или снимка.
Инструменты «Градиент» создают линейные, радиальные, конические, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» заполняет области аналогичного цвета основным цветом.
5. Группа инструментов «Рисование» и «Текст» (инструменты рисования и набора текста)
Эта группа содержит инструменты для выделения контура, печати текста, создания произвольных форм.
Инструмент «Выбор контура» выделяет фигуры или сегменты, отображая опорные точки, направляющие линии и направляющие точки.
Инструмент «Текст» создает текст на изображении. Подробнее об инструментах для работы с текстом можно прочитать в посте ««.
Инструмент «Маска текста» создает области выделения в виде текста.
Набор инструментов «Перо» позволяет рисовать контуры с гладкими краями.
Набор инструментов «Фигура» и инструмент «Линия» рисуют фигуры и линии на обычном или фигурном слое.
Инструмент «Пользовательская форма» создает пользовательские фигуры, выбранные из списка пользовательских фигур.
что будет в итоге
В этом уроке мы создадим набор иконок в Photoshop. Набор значков должен иметь одинаковый фон и тему. Для обучения создадим иконки с солнышком, снежинкой и иконкой RSS. Давайте начнем.
1. Подготовка рабочей зоны
Шаг 1
Начнем с создания нового документа размером 350 на 350 пикселей. Щелкните белый квадрат рядом с настройкой Фоновое содержимое (Фоновое содержимое), чтобы выбрать новый цвет фона для сцены.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона сцены (# e0e0e2).
Шаг 3
Всегда хорошо, когда работа выстроена с самого начала. Создайте группу слоев и назовите ее «Солнце» (Солнце). Здесь будут размещены все слои, связанные с созданием значка солнца.
2. Создайте базу
Шаг 1
Инструментом «Прямоугольник со скругленными углами» (Инструмент «Прямоугольник со скругленными углами») нарисуйте прямоугольник размером 83 x 64 пикселей и установите радиус 8 пикселей.Для более точного результата воспользуйтесь панелью Properties, (Свойства). Здесь вы можете просто ввести точные размеры.
Шаг 2
Удерживая Shift, нарисуйте еще один прямоугольник с закругленными углами. Эта новая форма будет добавлена к предыдущей. Установите его размер 36 x 36 пикселей с радиусом 3 пикселя.
Шаг 3
Нажмите ctrl + T, чтобы трансформировать фигуру, а затем щелкните и перетащите за пределы ограничивающей рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив ее и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что диалоговое окно подтверждения информирует вас о том, что форма превратится в обычный контур. Это означает, что вы больше не сможете редактировать его с помощью панели «Свойства».Просто нажмите «Да» (Да).
Поместите фигуру, как показано на рисунке ниже.
Вот результат в масштабе 100%.
Нарисуйте похожую фигуру поверх предыдущей, но на 1 пиксель меньше. Вы можете сделать это, продублировав форму, а затем изменив ее точки или просто создав новую форму.
Шаг 8
Установите цвет на # 57adf8.
Шаг 9
Дважды щелкните фигуру и затем примените Outline (Stroke) и Gradient Overlay (Gradient Overlay), используя следующие настройки.
Используйте следующую цветовую схему градиента. Чтобы открыть редактор градиента и изменить настройки градиента, нажмите на предварительный просмотр градиента.
Шаг 10
Уменьшить уровень fill (Fill) до 11%.Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основанием. Активируйте инструмент «Кисть» (Brush Tool) (B) и затем нарисуйте тень под значком.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (B), добавьте более сильную тень чуть ниже кончика значка.
Шаг 3
Удерживая нажатой клавишу CTRL, щелкните меньший эскиз, чтобы выбрать меньшую форму. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Rigidity (Hardness) -0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl + D) и уменьшите масштаб непрозрачность слоя (Непрозрачность).
Шаг 5
Создайте новый слой и снова выберите меньшую основу значка.Залейте выделение градиентом от белого к черному. Измените режим наложения слоя (Режим наложения) на Перекрытие (Перекрытие), а затем уменьшите его непрозрачность , непрозрачность (Непрозрачность).
Шаг 6
Добавьте еще один слой. Сделайте большое эллиптическое выделение внизу значка и затем, удерживая Ctrl, щелкните базовый слой, чтобы пересечь его. Залейте выделение градиентом от белого к черному. Измените режим смешивания (Режим наложения) на «Экран» Экран и уменьшите его непрозрачность (Непрозрачность).
Так выглядит результат в масштабе 100%.
Шаг 7
Удерживая Ctrl, щелкните миниатюру базового слоя. Создайте новый слой поверх, затем выберите Редактирование> Обводка (Edit> Stroke). Установите голубой цвет и шириной (ширина) 1 пиксель.
Ниже вы можете увидеть разницу до и после добавления штриха внутри значка.
Шаг 8
Добавьте маску к слою обводки. Залейте его черным, чтобы скрыть все пути. Нарисуйте белые линии, чтобы показать их. Итак, теперь мы выделили край иконки.
На изображении ниже вы можете подробно увидеть выбор кромки.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Цветовой баланс) над значком. Мы используем его для изменения цвета фона.
Чтобы упростить управление нашими слоями, давайте изменим имя слоя на Изменение цвета (средство смены цвета).
Шаг 10
Залейте маску корректирующего слоя черным цветом. Выберите основание значка и залейте его белым цветом. Таким образом, корректирующий слой влияет только на иконку. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы значка и измените параметры в корректирующем слое Цветовой баланс (Цветовой баланс) отдельно.
4. Добавить значки к значкам
Шаг 1
Для нашего первого значка мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Внутренняя тень) и Внутреннее свечение (Внутреннее свечение), используя следующие настройки. Используйте цвет # 7b6708 и установите оба режима наложения: , Умножение, (Умножение).
Шаг 3
Используйте светло-желтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого желтого цвета в верхней части солнца.
Шаг 5
Нарисуйте тонкую светлую фигуру в правом верхнем углу от солнца, чтобы выделить его. Удалите излишки мягким ластиком для естественного вида.
Шаг 6
Шаг 7
Выделите обе векторные фигуры и скопируйте их: Ctrl + C, а затем Ctrl + V.Поверните новые формы на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Inner shadow (Inner Shadow) с цветом # b48f0b и External Glow (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, щелкнув значок глаза рядом со слоем.Нарисуйте больше желтых треугольников, как показано ниже.
Добавьте круговую форму к центру треугольников и установите режим контура. Вычтите переднюю фигуру (Вычесть).
Мы закончили, поэтому давайте вернем блики и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую желтую круглую форму позади солнца. Вы можете сделать это вручную с помощью мягкой кисти или сначала нарисовать круг, а затем смягчить его с помощью фильтра. Размытие по Гауссу (Размытие по Гауссу).
Как создавать собственные кисти в Photoshop
Инструмент «Кисть» в Photoshop — один из самых универсальных, и его можно использовать во многих приложениях. Он уже поставляется с множеством полезных кистей, предварительно загруженных в программу, и вы можете найти еще больше в Интернете. Но иногда вам просто нужно быть более креативным и иметь полный контроль. Вы так не думаете?
Не волнуйтесь, еще одна замечательная вещь в Photoshop — это то, что вы можете создавать свои собственные кисти.Позвольте мне показать вам, как это сделать.
Что такое кисть?
Перво-наперво, что такое щетка? Это инструмент, используемый для рисования штрихов. Вы можете найти его на панели инструментов или активировать с помощью горячей клавиши: B.
Этот инструмент очень гибкий, потому что вы можете настроить его форму, размер, непрозрачность и множество других параметров на панели Presets. Это увеличивает количество вариантов далеко за пределами первого набора вариантов, который вы видите в первом меню.
Тем не менее, бывают случаи, когда вам нужно что-то, чего вы просто не можете найти предустановленным.Например, вы можете превратить свою подпись или свой логотип в кисть, разве это не может быть более личным, чем это, верно? Всего за несколько шагов вы сможете этого добиться.
Кисть для создания подписи
Откройте изображение, содержащее вашу подпись или логотип, например, это может быть отсканированная бумага или версия логотипа в формате JPG, созданная в другой программе. Теперь, когда он открыт, активируйте инструмент Marquee, чтобы выбрать изображение. Просто нажмите и перетащите выделение вокруг него и убедитесь, что вы не захватываете что-либо еще с изображения.
Затем перейдите в Menu> Edit> Define Brush Preset, и появится новое окно, в котором вы можете назвать свою кисть. Введите любое имя, которое хотите, предпочтительно то, что поможет вам идентифицировать его позже, и нажмите ОК.
Примечание: В окне Brush Name вы увидите миниатюру с предварительным просмотром вашей кисти, вы заметите, что цвет (если он был) потерян, потому что кисти имеют оттенки серого, поэтому он выиграл ‘ t зарегистрировать цвета оригинала.Вы, конечно, можете наносить любой цвет, когда используете его.
Теперь у вас есть новая кисть для подписи. Когда бы вы ни захотели его использовать, просто выберите инструмент «Кисть», затем откройте раскрывающееся меню на панели параметров. Вы также можете выбрать его на панели «Наборы кистей», к которой можно перейти из меню «Окно», если оно еще не открыто.
Использование специальной кисти
Вам может быть интересно, почему вам нужно превратить его в кисть, а не просто разместить как изображение.Это потому, что он дает вам доступ ко всем настройкам и элементам управления инструмента кисти. Просто откройте панель «Кисть», и вы сможете менять цвет, размер и интервал — все, что вам нужно для создания узоров, водяных знаков и многого другого!
Вот так просто превратить любое изображение в индивидуальную кисть. Но как насчет того, чтобы создать его с нуля?
Создание новой специальной кисти
Сначала откройте белый холст и нарисуйте фигуру, которую хотите превратить в кисть.Для этого вы можете использовать любой из инструментов Shape или даже другие кисти. Например, сделаю простую искорку. Для этого мне нужны четыре линии с помощью инструмента «Линия» и круглая кисть с очень мягкими краями в центре, чтобы она имела эффект свечения.
Помните, что цвет не регистрируется, поэтому не имеет значения, какие цвета вы используете для рисования фигуры. Просто знайте, что ничего белого не будет частью кисти, так как оно будет отображаться как прозрачное. Теперь, чтобы превратить его в кисть, просто следуйте шагам, которые вы делали раньше.Меню> Правка> Определить набор настроек кисти. Нажмите назовите его.
Теперь ваша кастомная кисть готова, возьмите ее из меню, как любую другую кисть. Его очень легко создать, но его использование может быть настолько сложным, насколько вам нужно, поскольку у него много возможностей. Позвольте дать вам несколько советов, чтобы извлечь из этого максимальную пользу.
Советы и хитрости
Вы можете быстро получить доступ к некоторым из наиболее часто используемых свойств кисти, таким как размер, жесткость и непрозрачность, на панели параметров или получить гораздо больший контроль, открыв панель кисти.Независимо от того, создали ли вы кисть или она поставляется с Photoshop, вы можете настроить ее предустановки на панели кистей.
Краткий обзор предустановок, которые я считаю более полезными:
Наконечник кисти: Помимо размера и жесткости, которые вы также можете найти на панели параметров, здесь вы также можете настроить округлость и угол наклона кисти.
Рассеяние: это так просто, как следует из названия. С помощью этой опции вы можете расположить кисть более случайным образом, таким образом, рассеивая ее.
Вы также можете изменить режим наложения кисти в раскрывающемся меню. Это изменяет способ взаимодействия мазка кисти с объектом непосредственно под ним, который может быть изображением или предыдущим мазком кисти. Однако я предпочитаю оставить его как Нормальный и поместить новые мазки кисти на отдельный слой, а затем изменить режим наложения слоя, чтобы я всегда мог вернуться и изменить его позже, если потребуется.
Непрозрачность и текучесть: Оба они относятся к количеству краски, которую вы наносите.Однако с непрозрачностью краска не добавится, если вы пройдете по одной и той же области много раз, пока вы не отпустите щелчок и не начнете заново. В то время как поток все равно будет добавлять краску.
К тебе
Я надеюсь, что вы нашли этот урок полезным и дайте волю своему творчеству с помощью собственных кистей!
40+ лучших кистей Photoshop 2021 года
Сегодня мы представляем вам коллекцию лучших кистей Photoshop для создания потрясающих дизайнов, как профессионал, без лишних затрат.
Мы точно знаем, что дизайнеры любят собирать всевозможные кисти. Вот почему мы постарались включить в этот пост набор кистей Photoshop, которые будут полезны при создании различных типов дизайна, включая все, от рисования до раскрашивания, раскраски, текстурирования, затенения и многого другого.
Мы собрали как бесплатные кисти для Photoshop, так и высококачественные премиум-варианты на любой бюджет.
Более 1 миллиона кистей, действий и ресурсов для дизайна Photoshop с неограниченной загрузкой
Загрузите сотни потрясающих кистей, экшенов и надстроек Photoshop с членством на Envato Elements.Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Изучите кисти Photoshop
Что такое кисть Photoshop?
Кисти — важная часть палитры инструментов Photoshop. В отличие от большинства других графических редакторов, где для рисования можно использовать только кисти, кисти Photoshop универсальны. Вы можете использовать их не только для рисования и раскрашивания, но также для стирания, клонирования и даже создания выделения и наложений.
Кисти Photoshop также бывают разных дизайнов и форм. Например, есть кисти с текстурами травы, снега, брызгами краски и многим другим. Существуют также кисти Photoshop, предназначенные для определенных целей, например, для ретуши фотографий.
Вам нужно вручную установить кисть Photoshop? Ознакомьтесь с нашими советами по установке кисти Photoshop — все, что вам нужно знать.
Лучший выборGraphic Beats — это набор кистей Photoshop, созданный специально для творческих людей. Он включает в себя различные стили кистей, которые вы можете использовать для создания творческих работ и дизайнов.
Набор включает 330 уникальных кистей в 5 различных категориях, включая штрихи, галочки, брызги и многое другое.
Почему это лучший выбор
Поскольку все типы кистей упакованы в один комплект, эта коллекция поможет вам сэкономить массу времени, которое тратится на поиск и загрузку высококачественных кистей по отдельности.
Как следует из названия, в этой коллекции представлены нарисованные вручную кисти Photoshop с уникальными стилями и текстурами, которые идеально подходят для всех видов набросков, иллюстраций и многого другого.В паке 20 разных кистей.
Это набор уникальных кистей Photoshop, предназначенных для иллюстраторов и дизайнеров. Он включает в себя 34 кисти, предназначенные для выполнения различных типов творческой работы с затенением, а также поставляется с 12 текстурами.
Огромный набор чернильных кистей, с помощью которых вы можете рисовать и разрабатывать всевозможные творческие иллюстрации. Эта кисть была создана вручную профессиональным художником. На создание этого набора кистей у них ушло 500 часов. Кисти также полностью масштабируемы.
В этот набор входит 44 уникальных кисти для Photoshop и набор из 15 текстур, которые можно использовать для создания профессионального дизайна. Каждая кисть чувствительна к давлению, и ее лучше всего использовать с блокнотами для рисования.
Вы можете использовать этот пакет кистей Photoshop для создания стильных фонов, текстур и узоров для различных дизайнов. Он включает в себя набор уникальных геометрических кистей и 10 редактируемых векторных файлов.
Это бесплатный набор кистей, которые можно использовать в цифровых иллюстрациях и рисунках.Это бесплатный образец из премиального набора. Прокрутите целевую страницу до конца, чтобы скачать бесплатно.
Это набор из 25 творческих кистей для цифровых художников. Он включает в себя карандашные кисти, которые вы можете использовать для рисования эскизов, карандашных рисунков и рисунков в Photoshop. В нем есть как жесткие, так и мягкие карандашные кисти.
Если вы поклонник полутоновых рисунков в стиле ретро-комиксов, этот набор кистей вам пригодится. В нем более 20 кистей с полутоновыми линиями.Они идеально подходят для добавления текстуры и оттенков вашим рисункам.
Это массивный набор из 66 кистей для штампов Photoshop с длинными чернильными мазками. Кисти доступны в высоком разрешении, и они наиболее подходят для различных манипуляций с фотографиями, наложения и создания декоративных рисунков.
Этот пакет кистей Photoshop включает набор креативных кистей для обводки, которые можно использовать для рисования современных произведений искусства, художественного текста и заголовков.
Он содержит 27 различных мазков кисти с различными рисунками и стилями.Вы также можете бесплатно использовать их в личных и коммерческих проектах.
Эта коллекция предлагает достойный набор кистей для любого дизайнера, который ищет уникальные кисти с ограниченным бюджетом. Возможность использовать их в коммерческих проектах также является дополнительным бонусом.
Эта коллекция, вдохновленная различными типами кистей и акриловых красок, включает в себя 100 кистей Photoshop, которые вы можете использовать для создания аутентичного дизайна, как настоящий профессионал. Они совместимы с Photoshop CS1 и выше.Размеры кистей варьируются от 400 до 2500 пикселей.
Это коллекция кистей Photoshop для всех художников и дизайнеров, которые любят работать с дизайнами в стиле акварели. В пакет входят 35 кистей Photoshop, 38 пастельных узоров, брызги и множество векторных элементов.
Точечные кисти — это тип кисти, обычно используемый иллюстраторами и дизайнерами. Этот пакет поставляется с набором профессиональных кистей для Photoshop и Illustrator. Он включает 32 кисти PS и 30 кистей Illustrator.
Используйте этот набор бесплатных кистей Photoshop для создания стильных фонов и эффектов для ваших веб-сайтов, приложений, плакатов и листовок. Этот бесплатный набор кистей включает 15 различных кистей.
Этот набор бесплатных кистей Photoshop идеально подходит для создания творческих фонов и украшений, особенно для поздравительных открыток и свадебных приглашений. В комплекте 14 бесплатных кистей с разными стилями и дизайнами.
В этот комплект входит 30 уникальных кистей Photoshop со стильными и современными рисунками брызг чернил.Кисти совместимы с Photoshop CS2 и выше. Они идеально подходят для создания обложек книг, шаблонов социальных сетей и фонов.
Это коллекция уникальных и элегантных цветочных кистей для Photoshop. В набор входит 15 уникальных кистей с различными стилями цветочных рисунков, включая реалистичные рисунки лилий, роз и одуванчиков.
В этот пакет кистей Photoshop входит 45 уникальных кистей для штампов с каллиграфическими рисунками. Он идеально подходит для создания декоративной среды и макетов для презентаций.
Благодаря реалистичному дизайну брызг муки, этот набор кистей Photoshop будет весьма полезен при создании уникальных фонов и дизайнов для социальных сетей, особенно для дизайнов, связанных с едой, гостиницами и ресторанами.
Еще один набор красивых цветочных кистей Photoshop с 15 уникальными дизайнами кистей. Эти кисти идеально подходят для создания дизайнов канцелярских принадлежностей, орнаментов, дизайнов одежды и многого другого.
Набор из 65 кистей Photoshop с различными рисунками мазков.Кисти в этом бесплатном наборе сделаны с рисованными иллюстрациями. Они выделят ваш дизайн из толпы.
Брызги от брызг обычно используются в дизайне плакатов и флаеров, а также во многих других. Это пакет бесплатных кистей Photoshop для рисования брызг, которые можно использовать со всеми видами дизайна. В его состав входит 12 различных кистей.
Коллекция из 30 уникальных кистей Photoshop с креативными рисунками мраморной тушью. Они полностью совместимы со всеми версиями Photoshop от CS2 и выше.Они доступны в разрешении 2500 пикселей.
Эта коллекция креативных и красивых кистей Photoshop включает 45 различных дизайнов штампованных кистей с различными стилями разделителей. Они идеально подходят для создания декоративных элементов, рамок и многого другого для ваших плакатов, поздравительных открыток, листовок и канцелярских принадлежностей.
Огромный набор из 100 кистей Photoshop с изображением снежинок. Этот пакет поставляется в двух разных версиях, чтобы сделать его совместимым как со старыми, так и с новыми версиями Photoshop.
В этом наборе кистей Photoshop представлены изображения дождя в различных стилях. Вы можете легко добавить к своим проектам эффект быстрой погоды с помощью этих кистей Photoshop дождь. Вы также можете использовать фильтры Shapen и Blur для улучшения эффектов.
Кисти для акварели довольно популярны среди дизайнеров. Набор качественных акварельных кистей просто необходим, когда дело доходит до создания поздравительных открыток и плакатов. В этот набор входит 50 стильных акварельных кистей Photoshop различных форм и стилей, которые подходят для различных дизайнерских проектов.
Это полный набор инструментов для создания всевозможных акварельных рисунков. Он поставляется с 54 акварельными кистями Photoshop, 36 бесшовными узорами и 108 стилями слоев. В качестве бонуса он также включает кисти, символы и узоры для Illustrator.
Этот полный комплект включает все необходимое для создания профессиональных эффектов дыма в Photoshop. В нем есть 12 форм дыма PNG, 6 кистей, 12 узоров и многое другое. Все бесплатно!
Это бесплатный образец набора кистей премиум-класса.Он включает в себя 6 бесплатных кистей Photoshop с тонкими гранжевыми текстурами.
Подобно утечкам света, боке — это тип эффекта, который обычно используется, чтобы сделать снимки на открытом воздухе более красивыми. Этот пакет включает 80 различных кистей Photoshop для создания и добавления стильного эффекта боке к вашим собственным фотографиям.
Эта коллекция акварельных кистей Photoshop пригодится для создания стильных поздравительных открыток и пригласительных билетов. Он включает 75 уникальных кистей Photoshop, в том числе 60 цветочных кистей.
Ищете кисть для создания аутентичного эффекта брызг? Тогда эта коллекция кистей именно для вас. Этот набор включает 50 кистей Photoshop с глянцевым покрытием, которые можно легко настроить, чтобы они отлично смотрелись с акриловой краской, кровью или тематическими рисунками.
Эта коллекция включает 10 уникальных кистей Photoshop с цифровыми эффектами потока. Они идеально подходят для создания стильных фонов и текстур для веб-сайтов и сообщений в социальных сетях.
Практикуйтесь в использовании всевозможных мазков для создания узоров и эффектов с помощью этого набора из 30 кистей Photoshop штрихов.Он также идеально подходит для создания декоративного дизайна.
Еще один набор кистей Photoshop с цифровыми геометрическими рисунками. Он включает 10 абстрактных кистей, которые можно использовать для создания уникальных эффектов, фонов, векторных иллюстраций и многого другого.
Набор акварельных кистей с множеством различных стилей мазков. В набор входит 40 различных типов кистей, и он больше всего подходит для создания поздравительных открыток и картин.
Это уникальный набор абстрактных кистей с 87 различными стилями движений.Эти кисти пригодятся для создания эффектов дыма в Photoshop.
Если вы поклонник кистей с брызгами, то вам понравится этот набор кистей Photoshop. Он включает 30 кистей с брызгами в стиле акварели. В качестве бонуса он также поставляется с 3 текстурами акварельной бумаги холодного отжима.
Создавайте потрясающие эффекты космической туманности с помощью этого набора кистей Photoshop. С помощью 16 различных стилей космических кистей вы можете создавать удивительные фоны, плакаты, флаеры и многое другое с помощью этих кистей.
Коллекция из 109 кистей Photoshop, которые можно использовать для создания стильных изображений и эффектов в стиле «дым». По словам дизайнера, их достаточно легко раскрасить. В пак также есть набор градиентов дыма.
Мы знаем, что акварельных кистей никогда не бывает достаточно. В этот пакет входят еще 69 профессионально созданных кистей, которые вы можете добавить в свою растущую коллекцию кистей Photoshop.
Это уникальная коллекция кистей Photoshop со стильным дизайном, выполненным чернилами.Он включает в себя в общей сложности 61 кисть в 4 различных наборах, включая капли, капли, валики и мазки кистью.
Если вам нравится работать над дизайнами, связанными с акриловым стилем, эту коллекцию кистей Photoshop вы должны немедленно скачать. В набор входят 27 кистей, вдохновленных акрилом и гуашью. Они совместимы с Photoshop CS3 и выше.
Коллекция уникальных кистей с широким диапазоном стилей, включая шейдер рассеяния, текстурированные, четкие линии, зернистость и пунктир, декоративные кисти и многое другое.Он включает в себя 10 кистей, совместимых с Photoshop, и 35 кистей для Illustrator.
В этом наборе более 100 уникальных кистей, которые предоставят вам множество возможностей выбора при создании текстур и дизайнов в стиле гранж и ретро.
Этот набор кистей для затенения создан специально для иллюстраторов и дизайнеров, которые любят работать с кистями из натурального материала. Он включает 40 уникальных кистей, чувствительных к давлению.
С помощью этого пакета кистей Photoshop вы можете создавать различные типы текстур, рисунков и дизайнов в стиле ретро.Поставляется с 50 уникальными кистями и набором из 50 текстур в векторном формате.
Создание потрясающих эффектов наложения будет простым делом, когда у вас будет эта коллекция акварельных кистей. Он поставляется с 64 различными стилями кистей с размерами от 850 до 1200 пикселей.
Это необычный набор кистей Photoshop, который включает в себя 30 кистей с аэрозольной краской и 17 акриловых кистей с брызгами в одном наборе. Он идеально подходит для создания эффектов и текстур.
Кисти в этом наборе имеют уникальные геометрические формы.С более чем 80 различными стилями кистей на выбор, вы можете использовать этот пакет для создания стильных иллюстраций и дизайнов плакатов, листовок и фонов.
Коллекция стильных кистей Photoshop с 30 различными эффектами частиц. Он идеально подходит для создания стильных эффектов частиц на фоне вашего веб-сайта и даже в печатном дизайне.
Набор кистей Photoshop ручной работы с уникальными эффектами потертости. Эти кисти идеально подходят для придания винтажности вашим рисункам.
Это коллекция кистей для иллюстраторов и художников. Он поставляется с 32 кистями для полутоновых и точечных штампов, которые придают вашим иллюстрациям винтажный вид. Он также включает в себя 8 кистей художника для растушевки.
Как установить кисть Photoshop
Что делает кисти Photoshop еще более полезными, так это то, что приложение позволяет добавлять сторонние пользовательские кисти в вашу коллекцию. Вот как это сделать.
- После того, как вы скачали кисть Photoshop, она будет внутри ZIP-файла.Сначала извлеките файлы из этого ZIP-файла.
- Найдите файл .ABR в извлеченной папке. Это файл, содержащий все пользовательские кисти.
- Чтобы установить кисть, откройте Photoshop, перейдите в меню Edit и выберите Preset Manager
- Нажмите кнопку Загрузить в диспетчере предварительных настроек, затем найдите и откройте файл ABR, который вы только что загрузили на жесткий диск.
- После импорта кистей они будут доступны для использования в каждом инструменте Photoshop.
Вы также можете ознакомиться с нашей коллекцией лучших кистей Procreate, чтобы узнать о других отличных элементах, которые хорошо сочетаются с этим передовым приложением.
