10 бесплатных шрифтов для вашего проекта — Дизайн на vc.ru
Как часто у вас была ситуация, когда нужно подобрать классный шрифт для проекта, но процесс затягивался? Вроде бы ничего сложного, всего лишь найти подходящий шрифт, дело двух минут!
17 611 просмотров
Только вот найти хороший шрифт действительно трудно, нужно потратить немало времени и сил, чтобы найти тот самый шрифт. Я облегчил вам ситуацию и собрал свой топ десять лучших шрифтов для Фигмы и Фотошопа.
Смотрите также видео на эту тему 🙂
Стоп! У меня еще есть классные новости, я запустил свой сайт, где буду публиковать все самое важное. Там будут выходить новые статьи, видео, можно посмотреть мои работы и заказать мои услуги. Всех жду!
http://verholomchuk.cc/
1. GOVER — FREE SANS SERIF FONT
Автор: Zea Fonts
Gover — это современный дисплейный шрифт, созданный Zea Fonts . Он сочетает в себе футуристический и городской стиль и включает в себя обычный стиль в верхнем регистре, а также стиль трафарета в нижнем регистре.
2. PROJEKT BLACKBIRD — FREE SANS SERIF FONT
Автор: Leonit Gashi
Projekt Blackbird — бесплатный шрифт без засечек, созданный Леонитом Гаши. Этот шрифт идеально подойдет для заголовка на вашем сайте, приложении или постере. Это бесплатный гротеск, который хорошо дополнит ваш дизайн и сделает его более уникальным. Поэтому, обязательно попробуйте использовать этот шрифт в своих проектах.
3. Soul Maze — Free Font
Автор: Made Type
Soulmaze — это коллекция экранных шрифтов, состоящая из 5 начертаний. Этот шрифт подойдет для многих проектов: журналы, логотипы, брендинг, фотографии, плакаты, реклама и так далее. Поскольку это болдовый шрифт, он отлично подходит для заголовков. Также можно поиграться со стилем шрифта, автор в презентации показывает вариант использования шрифта с обводкой и это круто выглядит!
4. CYRENE — FREE FONT
CYRENE — FREE FONT
Автор: Риккардо Агостинелли
Cyrene — это бесплатный элегантный шрифт без засечек, который отличается своей изысканностью. Идеально подходит для брендинга, плакатов, журналов, логотипов, названий и многого другого, впрочем, как и прошлые. Поскольку шрифт тонкий хорошо сможет передать женственность, натуральность и легкость. Поэтому, если вы создаете продукт для женской аудитории — присмотритесь к этому шрифту, так как он хорошо сработает.
5. Rany Typeface
Автор: Ran Mingwei
Rany Sans Serif Font — это семейство шрифтов без засечек. Представляет собой простой современный шрифт, названный по никнейму автора. Поскольку шрифт простой он хорошо подойдет для многих задач: логотипа, заголовка, веб-страницы, пользовательского интерфейса мобильного устройства. Шрифт напоминает семейство Raleway из-за характерной “W”.Так что, если вам нужен самый простой шрифт для вашего проекта, возьмите семейство шрифтов Rany Sans.
6. Glamora Font
Glamora Font
Автор: Ollie Hardman
Glamora — это гламурный шрифт с засечками, вдохновленный классическими заголовками публикаций и титульными страницами, опубликованными в эпоху ар-деко. Шрифт Glamora предлагает два стиля как в трафаретном, так и в обычном вариантах, включая прописные и строчные буквы. Идеально подходит для печати и веб-дизайна, Шрифт также подходит для заголовков блогов, логотипов, публикаций, плакатов и приглашений. Попробуйте шрифт, возможно, это будет тот самый подходящий шрифт!
7. MOLEN — FREE DISPLAY FONT
Авторы: Pixel Surplus, Nurron Shodiqin
Molen — это бесплатная однотонная версия Molenilo, динамического шрифта с обратным контрастом, разработанного Nurrontype. Его уникальный бруталистский стиль отлично подходит для создания ярких заголовков, брендинга и рекламных материалов. Это очень классный шрифт, вы можете использовать его в проектах исторической тематики, в постерах и всем, что связано с искусством. У меня есть проект для исторического города, где я использовал шрифт Molen, можете оценить:
8. Qaligo Luxury Serif Font
Qaligo Luxury Serif Font
Авторы: Graphic Design Freebies, Youthlabs Studio
Qaligo — это роскошный шрифт с засечками, вдохновленный современной типографикой. Кстати, это многоязычный шрифт и он поддерживает кириллицу.
Шрифт универсальный, поэтому вы можете использовать его для различных задач и проектов. Больше всего он подойдет для оформления журналов, логотипов, постеров и заголовков. Попробуйте этот шрифт в использовании и поймете, подходил он для вашего проекта или нет!
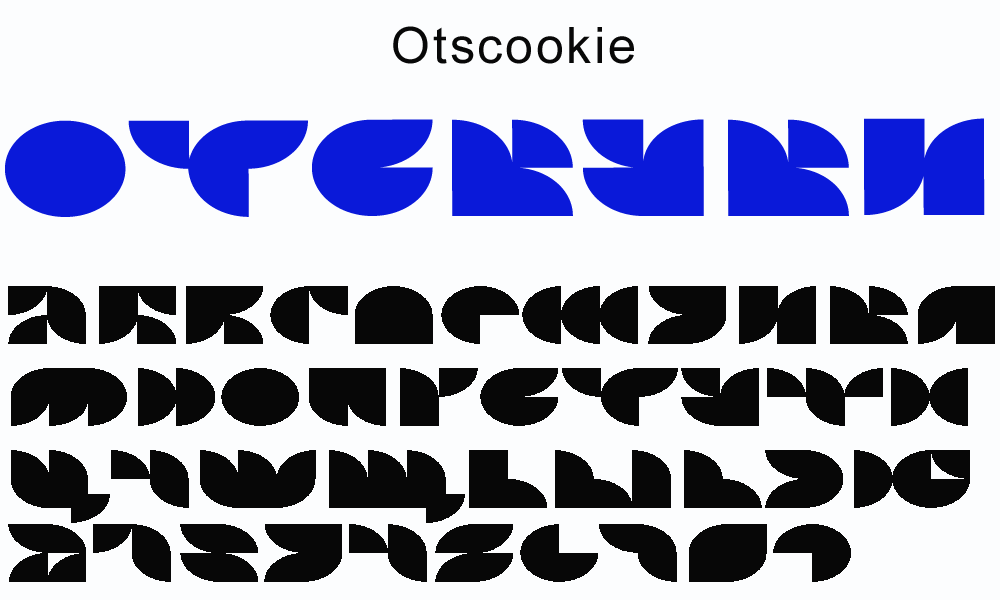
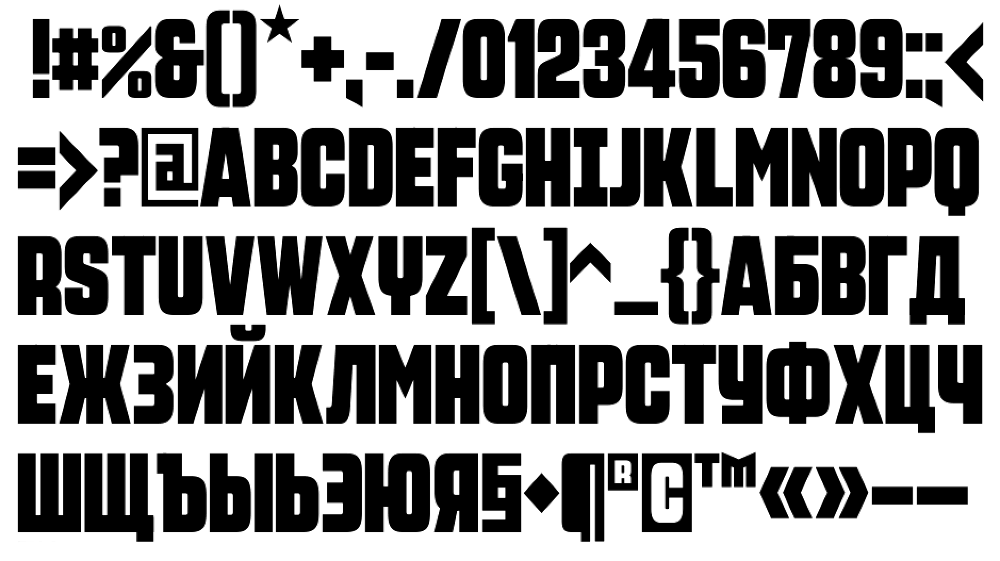
9. SK Concretica
Авторы: Andy Karter, Tikhon Reztcov
SK Concretica — это экспериментальный шрифт для набора текста и текстовых массивов. Шрифт вдохновлен работами великих мастеров шрифтового дизайна. SK Concretica пронизан духом модернизма и монументализма, из-за этого он так и называется. В этом шрифте есть все необходимое для графического дизайнера: базовый набор символов (латиница и кириллица), альтернативные стили как для букв, так и для знаков, стрелок и многого другого.
10. Casanova Serif Display Free Font
Авторы: Haris Purnama Putra, Egi Ahmad Mufid
Casanova Serif — это шрифт с засечками в современном стиле с альтернативами и лигатурами, которые позволяют создавать потрясающие логотипы, цитаты, сообщения, сообщения в блогах, брендовые проекты, изображения из журналов и многое другое. Шрифт очень эстетический, поэтому может передать ощущение легкости и натуральности. Поэтому, попробуйте его в использовании.
+ Бонусный кириллический шрифт
11. Pangram Sans v2.0 — Free Font
Авторы: Mat Desjardins, Valerio Monopoli
Pangram Sans — мощная и обширная геометрическая рабочая лошадка. Он был разработан так, чтобы быть смелым, тонким и гибким.
Скачать шрифты👇🏻
Все шрифты из нового видео можно скачать здесь 👇🏻
🟢 https://t.me/denisfiles/23?single🟢
❤ Если вам понравилась статья то поддержите ее лайком, а я продолжу делиться полезным о дизайне 🙂
✌🏻 Также я открыт к сотрудничеству Телеграм Intagram YouTube Behance
Навигационный шрифт Белгорода – Паратайп
Шрифт белгородских адресных табличек — один из самых красивых наших проектов 2020 года. Но выглядит он совершенно нетипично для навигационного шрифта. В этой статье рассказываем, как появился шрифт Belgorod и почему он такой.
Задача
С этим проектом к нам обратилась белгородская студия М207, которая по поручению мэрии города занималась разработкой адресных табличек. В процессе обсуждения прототипа возникла идея: для того, чтобы сделать таблички своеобразными и именно белгородскими, не добавлять на них графику, герб или рамку, а решить эту задачу с помощью шрифта.
Таким образом, шрифт должен был работать сразу в двух направлениях:
- Быть навигационным, то есть очень хорошо читаться с большого расстояния
- Отражать характер Белгорода
У каких городов есть собственный шрифт?
Официально шрифты для навигационных или туристических целей в России есть (на 2021 год) у пяти городов. Это Москва, Пермь, Екатеринбург, Белгород и Ижевск. Неофициальные шрифты есть у Челябинска и Иркутска.
Что такое навигационные шрифты и почему есть вариант лучше, чем Arial или Myriad?
Чем навигационные шрифты отличаются от всех остальных? В первую очередь – пропорциями. Навигационный шрифт должен хорошо читаться издалека. А значит, буквы должны выглядеть максимально крупными (насколько позволяет площадь таблички), не слипаться между собой, а их форма должна быть такой, чтобы читателю было сложно принять одну букву за другую (например, С за О). Как правило, у навигационного шрифта большие межбуквенные расстояния, открытые формы букв, а ещё он жирнее, чем шрифт для длинного текста. Широкие буквы выглядят крупнее, чем узкие той же высоты, но тут нужно искать баланс между видимым размером и реальной максимальной длиной таблички.
Широкие буквы выглядят крупнее, чем узкие той же высоты, но тут нужно искать баланс между видимым размером и реальной максимальной длиной таблички.
Названия улиц в городской навигации часто набирают ОДНИМИ ЗАГЛАВНЫМИ буквами, потому что они выше строчных. Но если набрать название строчными, то в целом у слова может получиться более узнаваемая форма, т. к. за счёт выносных элементов она будет отличаться от прямоугольника. Правда, чтобы в таком случае плюсы от узнаваемости формы перевесили минусы от уменьшения размера, строчные буквы в шрифте должны быть очень крупными.
Поэтому обычно навигационный шрифт — это шрифт без засечек, с открытыми формами знаков, увеличенными межбуквенными расстояниями и крупными строчными буквами. Именно к таким пропорциям нужно было добавить белгородский характер.
Белгородский характер — что это?
Белгород – город с долгой историей. Первые поселения существовали там примерно с VIII века. Но из-за стратегического расположения на границе он несколько раз был полностью разрушен. Последний раз это случилось в Великую Отечественную войну. Это значит, что после 1943 года от застройки Белгорода не осталось почти ничего, сейчас в центре города есть всего несколько старых зданий. Город был перестроен почти с нуля в 40-е–60-е годы XX века. Поэтому в центре встречаются очень широкие улицы.
Последний раз это случилось в Великую Отечественную войну. Это значит, что после 1943 года от застройки Белгорода не осталось почти ничего, сейчас в центре города есть всего несколько старых зданий. Город был перестроен почти с нуля в 40-е–60-е годы XX века. Поэтому в центре встречаются очень широкие улицы.
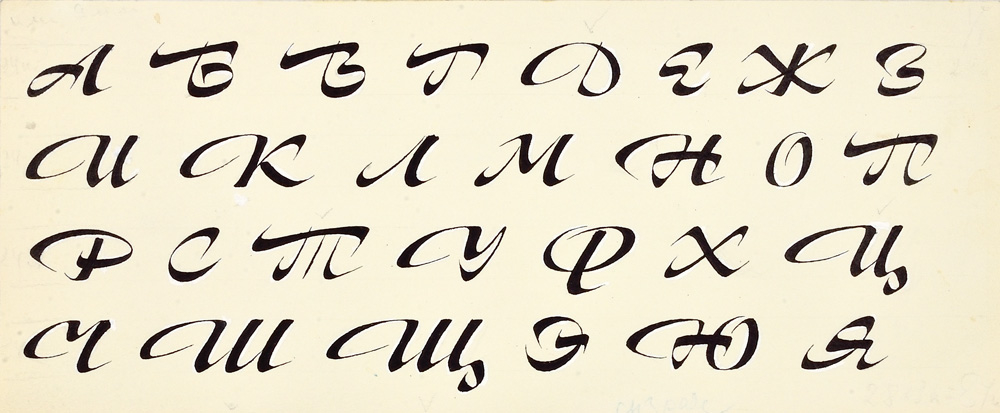
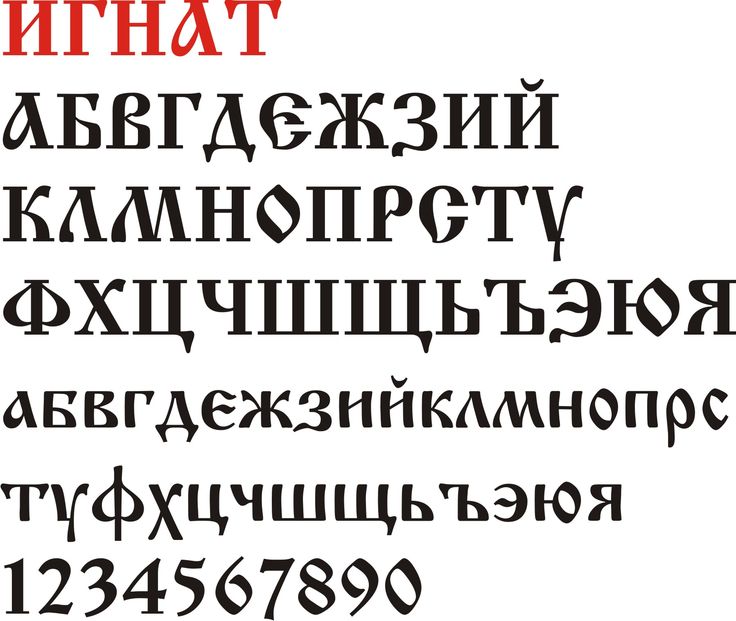
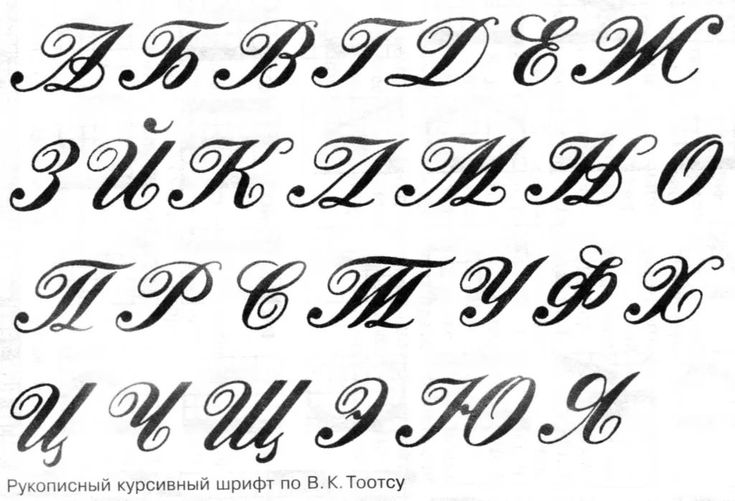
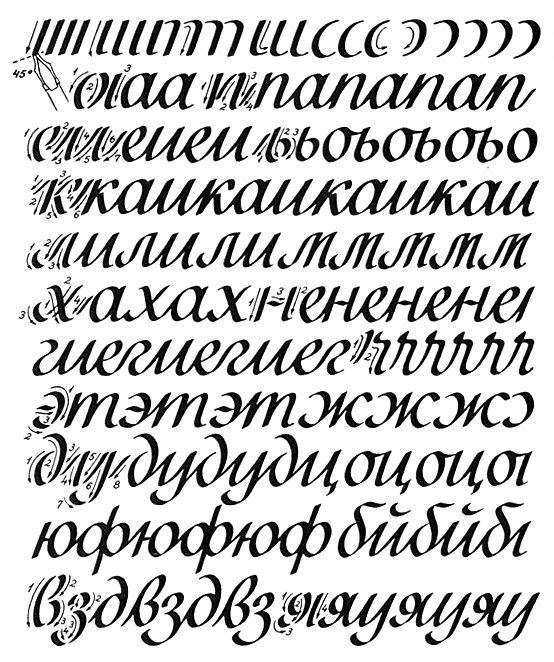
Кроме того, город находится на юго-западной границе России, очень близко к Украине и её каллиграфической традиции — одному из вариантов скорописи. Правда, скоропись в её реальном историческом виде мало подходит для навигации в современном городе.
Скоропись XVII векаПоэтому в белгородский шрифт нужно было добавить каллиграфических мотивов, но не в явной форме. Характерный пример шрифта, основанного на каллиграфии, но при этом современного и без привязки к конкретному историческому периоду – это Dolly студии Underware. Именно такую каллиграфию можно внедрить в современный шрифт.
underware.nl/fonts/dolly/prefaceБелгород — один из самых чистых и ухоженных городов в России. Нам было важно передать стремление его жителей к красоте и любовь к своему городу. А ещё сделать так, чтобы таблички создавали ощущение исторического города, но при этом естественно выглядели на современных зданиях.
Нам было важно передать стремление его жителей к красоте и любовь к своему городу. А ещё сделать так, чтобы таблички создавали ощущение исторического города, но при этом естественно выглядели на современных зданиях.
Синтез истории и навигации
Бывают ли навигационные шрифты с явным историческим характером? Да, например, шрифт Герарда Унгера Capitolium – редкий случай использования антиквы в навигации. Capitolium был сделан специально для исторического центра Рима, чтобы соответствовать античной архитектуре и римским монументальным надписям.
Но вряд ли антиква в чистом виде будет хорошо смотреться в Белгороде, который не имеет такой характерной исторической застройки. А где ещё в максимально функциональных шрифтах встречаются засечки или что-нибудь похожее? В шрифтах для мелкого кегля: чтобы в буквах высотой 1–2 миллиметра были лучше видны окончания штрихов, там часто делают утолщения, немного похожие на засечки.
У навигационных и мелкокегельных шрифтов довольно много общих черт, ведь, по сути, и там и там нужно сделать буквы визуально крупнее, чтобы их легче было прочитать. Вот что получается, если сравнить мелкокегельные и навигационные шрифты.
Общее:
- Пропорции букв: высокие строчные знаки и короткие выносные элементы
- Открытые формы букв
- Увеличенные межбуквенные расстояния
- Увеличенная жирность
Отличия:
- Искажения в форме мелкокегельных шрифтов, чтобы скомпенсировать возможные проблемы при печати
- Наличие/отсутствие ярко выраженных ловушек для краски
 Материал из лекции Алисы Савуа и Дорины Созе на конференции ATypI
Материал из лекции Алисы Савуа и Дорины Созе на конференции ATypIОдин из самых самых интересных примеров мелкокегельных шрифтов, сделанных уже в цифровую эпоху – Minuscule (Thomas Huot-Marchand, 2001). У него несколько вариантов рисунка для печати кеглем от 2 до 6 пунктов: чем мельче должен быть шрифт, тем резче и упрощённее становятся формы знаков.
В начертании для самого мелкого размера буква «о» превращается в квадратик (вторая строка сверху)При этом начертание, предназначенное для высоты буквы в миллиметр, очень эффектно выглядит при сильном увеличении.
Айдентика и навигация в замке Auxonne во Франции, в главной роли то самое начертание шрифта Minuscule.А это как раз то, что нужно для сочетания функциональности и характера! Поэтому мы решили сделать шрифт таким, чтобы издалека он выглядел абсолютно функциональным (за счёт навигационных пропорций), а при рассматривании вблизи проявлялись бы исторические и каллиграфические черты.
В итоге формулировка задачи получилась такая:
- Навигационные пропорции.

- Намёк на историю и благородство из-за отсылки к римскому монументальному письму — разноширинность заглавных букв и едва наметившиеся засечки.
- Каллиграфическая основа — гуманистический минускул (европейский почерк эпохи Возрождения, который лежит в основе всех антикв).
- Повод использовать строчные буквы — чтобы плюсы их применения (более характерная форма слова, небанальность решения в целом) перевешивали возможные минусы (меньший размер букв по сравнению с набором одними прописными). Поэтому строчные очень крупные, но при этом достаточно узкие. А прописные довольно широкие, т.е. используя строчные, мы как бы экономим место на табличке.
Работа над шрифтом
Первые эскизы белгородского навигационного шрифта. Рассказ о них можно послушать здесьЛучший способ разрабатывать шрифт для конкретной цели — сразу тестировать его в реальном макете. Начиная с первого десятка букв, из которых можно было собрать два или три названия белгородских улиц, дизайнеры из М207 делали прототипы адресных табличек с новым шрифтом. Таким образом, можно было моментально корректировать буквы или макеты. У них в студии появилась целая стена с примерами старых табличек и тестовыми версиями новых.
Таким образом, можно было моментально корректировать буквы или макеты. У них в студии появилась целая стена с примерами старых табличек и тестовыми версиями новых.
Например высоту верхнего выносного элемента буквы «б» мы подбирали на реальном макете, чтобы хвост «б» точно не пересекался со словом «улица», расположенным над названием. Для этого пришлось найти реальное название улицы, в котором буква «б» шла бы второй или третьей по порядку. Так среди тестовых табличек появилась улица Губкина.
Если бы это был переулок Губкина, а не улица, то хвост «б» пришлось бы делать короче 🙂Кроме букв, в навигационном шрифте очень важны цифры и стрелки, а ещё могут понадобиться надстрочные формы букв — чтобы набирать адреса типа 10А или 23Б. В Белгороде есть дома с литерами Ж, З и даже М и Н.
При работе над цифрами оказалось, что в городе довольно много домов с длинными дробными номерами. Основные цифры в шрифте — легко читаемые, но широкие, в дробных номерах они занимают слишком много места. Есть два способа сделать дробный номер компактнее: либо использовать дробные цифры (уменьшенные и стоящие на разном уровне), либо сделать специальный комплект цифр — в полный рост, но более узких. Оказалось, что оба варианта дают примерно одинаковую экономию места, поэтому мы остановились на высоких узких цифрах — они крупнее, а значит, лучше читаются с большого расстояния.
Есть два способа сделать дробный номер компактнее: либо использовать дробные цифры (уменьшенные и стоящие на разном уровне), либо сделать специальный комплект цифр — в полный рост, но более узких. Оказалось, что оба варианта дают примерно одинаковую экономию места, поэтому мы остановились на высоких узких цифрах — они крупнее, а значит, лучше читаются с большого расстояния.
В итоге получился необычный (для навигационного) и очень красивый шрифт.
Вот некоторые его характерные особенности:
- Сложные, живые формы букв вместо привычных для навигации упрощённых.
- Небольшой контраст тонких и толстых штрихов и едва заметные засечки. Благодаря этому издалека шрифт кажется открытым гротеском, а вблизи становится похожим на антикву.
- Наклонные оси овалов и другие следы гуманистической каллиграфии, особенно заметные в строчных буквах.
- Слегка оквадраченные овалы, чтобы сделать буквы чуть крупнее.
Знаковый состав шрифта Belgorod
Чтобы уложиться в бюджет и сроки, мы не стали делать те знаки, которые, скорее всего, не понадобятся для адресных табличек и туристической навигации, и подобрали такие параметры шрифта, которые позволили обойтись одним начертанием. Разработка шрифта в целом заняла три месяца, но способ тестирования на реальных макетах позволил работать над шрифтом и табличками параллельно, а не начинать делать аншлаги только после сдачи шрифта.
Разработка шрифта в целом заняла три месяца, но способ тестирования на реальных макетах позволил работать над шрифтом и табличками параллельно, а не начинать делать аншлаги только после сдачи шрифта.
Мешает ли характер белгородского шрифта удобочитаемости? Нет, потому что характер проявляется только в мелочах, при этом у шрифта есть весь функционал навигационного. Например, если мы сравним белгородский шрифт со знакомым всем Arial, то увидим, что при одинаковой высоте прописной буквы он выглядит гораздо крупнее, а значит, его можно прочитать с большего расстояния.
При сравнении первого прототипа табличек с итоговым макетом тоже заметно, что буквы стали крупнее, хотя размер таблички не увеличился.
Для разных улиц и типов домов есть три типа макетов. Буквы вырезаны из матового акрила и приклеены к светлой основе.
Первые несколько табличек повесили на дома уже в конце 2020 года. В 2021 году аншлаги поменяли разом на всех государственных учреждениях, а на всех остальных домах новые таблички появляются постепенно.
Поделиться этим
Кириллица в Google Fonts: переходные антиквы
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики. Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
- Юрий Остроменцкий
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
- Илья Рудерман
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
В предыдущих сериях:
Динамические антиквы
Геометрические гротески
Гуманистические гротески
Неогротески
Что такое переходные антиквы?
Шрифты с засечками, сочетающие признаки старостильных антикв (например, влияние логики письма широким пером) с элементами антикв нового стиля (влияние процессов рисования и гравировки). К этой категории можно отнести антиквы барокко, неоклассицизма и некоторые из их более свободных современных интерпретаций. Переходные антиквы можно узнать по умеренной апертуре, графической связи курсива с прямым начертанием и осям овалов переменного наклона (которые также бывают вертикальными).
Оглавление
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 | |
| 6 | |
| 7 | |
| 8 | |
| 9 | |
| 10 | |
| 11 |
Эбен Соркин (Sorkin Type)
Merriweather проектировался как текстовый шрифт, который будет удобно читать с экрана. В нём, если верить описанию, сочетаются «теплота Ренессанса» и востребованная сегодня экономичность.
Нарисован в пару к гуманистическому гротеску Merriweather Sans с похожей структурой начертаний (но без кириллицы).
Практика В Merriweather высокие строчные, простая графика и открытые формы — всё это хорошо сказывается на читабельности. Шрифт убористый: засечки массивные, но короткие, сами знаки компактные с короткими выносными. Благодаря лаконичным деталям и современному подходу к пропорциям (ширины прямых и овальных знаков сближены) Merriweather не выглядит историческим.
Шрифт поддерживает 145 языков с письменностями на основе латиницы и кириллицы (в последней есть болгарский, сербский, чувашский и башкирский варианты знаков).
В Merriweather широкая касса: пропорциональные старостильные и обычные цифры, готовые дроби, комплекты верхних и нижних индексов, числителей и знаменателей, знаки валют, математические и другие прикладные символы.
Начертания 4 степени насыщенности от Light до Black с курсивами.
Кириллица С достаточно естественными конструкциями знаков.
Базовые пропорции отличаются от латиницы — прямые знаки очень широкие: в них увеличены и меж-, и внутрибуквенные пространства, удлинены засечки.
Баланс прямых и овальных знаков в кириллице нарушен, ритмическая структура выглядит непоследовательной — и это основная проблема шрифта.
Из частностей: далеко отлетел правый штрих в Ы. В Л и в У отличаются окончания нижних штрихов, которые принято делать одинаковыми, хотя в строчных знаках этой проблемы нет.
Немного падает влево б, хвост выглядит слишком лёгким.
В более насыщенных начертаниях проблемы усугубляются: не хватает массы в окончаниях У, Лл, б. М — слишком широкая.
В курсиве засечка на нижнем выносном элементе ф выглядит нелогичной рядом с р. Свисающему элементу в ц и щ не хватает длины плеча. Я — как и в курсиве, так и в прямых начертаниях — немного неуклюжая.
Есть проблемы с диакритикой в украинском языке.
Наш совет
Merriweather — простой и практичный шрифт, он хорошо работает на экране и экономит место. Увы, по структуре кириллица значительно хуже латиницы — если и пользоваться ей, то только прописными и только в лёгких начертаниях.
К оглавлению
Росс Миллс, Джон Хадсон, Пол Хэнслоу (Tiro Typeworks)
STIX (Scientific and Technical Information eXchange) — семейство для использования в научно-технических публикациях — появилось благодаря объединению американских институтов, создателей консорциума STI Pub. В семейство входят математический и текстовый шрифты — на Google Fonts доступен только последний, а математический можно скачать на Github.
В семейство входят математический и текстовый шрифты — на Google Fonts доступен только последний, а математический можно скачать на Github.
Практика Рисунок текстового шрифта основан на Times New Roman, однако подход к деталям и параметрам переосмыслен.
Оригинальный Times New Roman предназначался для качественной печати на хорошей бумаге, отсюда высокий контраст и тонкие засечки. Большинство современных вариаций основаны на заголовочных версиях оригинала — в них Times не только приобрел изящные детали, но и стал гораздо более легким, и его обновленные параметры не вполне подходят для набора.
STIX Two Text же опирается именно на текстовые образцы и оптимизирован для набора в размерах 10–12 пунктов. У него крупные строчные знаки, сниженый контраст, чуть большая открытость, а начертания разной насыщенности гармонизированы лучше, чем во многих примерах современного Times Roman.
В составе STIX есть все для набора базовой научной и математической информации: пропорциональные и табличные варианты обычных и старостильных цифр, дроби, наборы числителей и знаменателей, верхние и нижние индексы, математические знаки. Более широкий инструментарий предоставляет Stix Two Math, доступный на Github.
Более широкий инструментарий предоставляет Stix Two Math, доступный на Github.
Помимо латиницы шрифт поддерживает кириллицу и греческий, для всех письменностей есть капитель.
Начертания 4 степени насыщенности от Regular до Bold с курсивами плюс вариативный шрифт с осью насыщенности.
Кириллица По конструкции аналогична Times (благодаря чему кажется привычной и нейтральной), но сделана лучше.
Но пропорции прямых знаков в строчном ряду перекомпенсированы, и прямые выглядят слишком широкими по сравнению с овальными.
Общие ритм и характер набора в кириллице совсем не такие, как в латинице.
Маловата голова Я, даже в R она выглядит крупнее. Скругления над свисающими элементами Цц Щщ Дд — лишние.
Наш совет
STIX Two Text — функциональный шрифт, который может быть полезен в работе с научной информацией. По рисунку и параметрам он выигрывает у Тimes, но из-за проблем с базовыми пропорциями в кириллице мы не можем однозначно рекомендовать его как замену.
По рисунку и параметрам он выигрывает у Тimes, но из-за проблем с базовыми пропорциями в кириллице мы не можем однозначно рекомендовать его как замену.
К оглавлению
Клаус Эггерс Сёренсен
Playfair Display — акцидентный шрифт, сделанный под впечатлением от работ Джона Баскервиля, Уильяма Мартина и шотландских антикв в целом, но конкретного исторического прототипа у него нет.
Практика Рисунок текстового шрифта основан на Times New Roman, однако подход к деталям и параметрам переосмыслен.
Высокие строчные знаки с короткими выносными элементами и низкие прописные служат для плотного заголовочного набора с минимальным интерлиньяжем. При совместном наборе строчными и прописными «цвет» получается равномерным.
В составе Playfair Display: лигатуры, пропорциональные старостильные и обычные цифры, готовые дроби, комплекты верхних и нижних индексов, числителей и знаменателей, знаки валют, математические и служебные символы.
Начертания 6 насыщенностей от Regular до Black с курсивами + вариативный шрифт.
У курсива крутой угол наклона и декоративные прописные с каплями и росчерками.
Капитель доступна как в отдельном семействе Playfair Display SC, так и в составе обычного Playfair Display.
Кириллица Без явных стилистических провалов, но к ряду знаков есть вопросы.
Лёгкий и несколько ломаный хвост в б и неуверенный характер овалов в ф (хочется продлить их тонкие сегменты).
Конструкция к, хоть несколько архаичная, выглядит оправданной в таком шрифте, но форме ветвей также недостаёт изящества.
Длинный горизонтальный штрих в Ъъ; разная длина плеча у свисающих элементов в ц, щ и лишнее скругление над ними.
С ростом насыщенности характер овалов меняется, масса скрывает некоторые проблемы, но появляются новые: недостаточно места языку в э, я слишком лёгкая справа, нехватка массы хвоста б заметна ещё сильнее. М узкая как в более насыщенных, так и в светлых начертаниях.
М узкая как в более насыщенных, так и в светлых начертаниях.
З неустойчива — её нижнее окончание недостаточно закручено, а полуовалы разбалансированы и выглядят кривыми. Между ними — маленькая, не артикулированная петля. Схожие решения в окончаниях нижнего штриха Э и З могли бы выстроиться в более чёткую систему.
Очень различаются строчная и прописная Кк, в латинице конструкции синхронизированы. Разный характер арок в Ч и ч. Кириллица в шрифте страдает от некоторой непоследовательности решений.
Широкая У, Д рядом с ней выглядит узкой, вдобавок у Д неуклюжая форма левого штриха. В середине слова — дыра, для заголовочного шрифта это критично.
Наш совет
Акцидентное семейство может пригодиться как заголовочный шрифт в пару к Georgia, но кириллица в нём далеко не идеальна, пользоваться ей нужно очень осторожно.
К оглавлению
Александра Королькова, Ольга Умпелева, Владимир Ефимов
PT Serif — часть общедоступной системы Public Type. Поддерживает кириллицу для более чем семидесяти языков. В систему также входят шрифт PT Sans и семейство PT Serif Caption для набора в мелких кеглях.
Практика В PT Serif крупные открытые строчные знаки, невысокий контраст — по рисунку и параметрам шрифт согласован с PT Sans. Массивные клиновидные засечки и оптические компенсаторы работают на читаемость. Треугольные окончания штрихов рифмуются с засечками и поддерживают лаконичный характер шрифта.
Параметры PT Serif Caption оптимизированы для набора текста в мелких кеглях: более крупные и широкие строчные знаки, массивные штрихи, упрощённые детали и сниженный контраст.
В составе шрифта один набор табличных цифр, несколько готовых дробей и базовый минимум математических знаков.
Начертания 2 насыщенности Regular и Bold с курсивами.
В PT Serif Caption — только Regular и курсив.
Кириллица Качественная, по конструкциям и характеру соответствует латинице.
По сравнению с PT Sans, кириллица PT Serif более удачная — лучше выдержаны пропорции прямых и овальных знаков в курсиве.
Наш совет
PT Serif — качественный практичный шрифт для текстового применения, хорошо читается с экрана и подойдёт даже для самых мелких кеглей. Составит идеальную пару с PT Sans — он тоже достаточно светлый, а дополнительный воздух пойдёт набору на пользу.
К оглавлению
Антиквенная часть проекта, которым Google попытался решить проблему нехватки шрифтов для некоторых языков и письменностей. В планах — покрытие всего Юникода так, чтобы все знаки гармонично сочетались друг с другом.
Дополнительно к текстовому Noto Serif Google выпустили акцидентный Noto Serif Display с аналогичными конструкциями, но большим контрастом.
Практика Noto Serif — практичный, компактный шрифт со сближенными пропорциями знаков, он не будет занимать лишнее место в наборе. Строчные знаки высокие и в меру открытые, засечки массивные, овалы приквадрачены для увеличения внутрибуквенного пространства, такой шрифт должен хорошо читаться и в мелких размерах.
Строчные знаки высокие и в меру открытые, засечки массивные, овалы приквадрачены для увеличения внутрибуквенного пространства, такой шрифт должен хорошо читаться и в мелких размерах.
При определённой рациональности рисунка — вертикальные оси и угловатость овалов — окончания штрихов гуманистичны, будто сформированы пишущим инструментом.
В Noto Serif один набор стандартных табличных цифр, дроби, математические символы, знаки валют. Есть пиктограммы, стрелки, линейки, орнаменты и паттерны.
Начертания На Google Fonts доступны начертания Regular и Bold с курсивами.
У Noto Serif Display — 9 степеней насыщенности от Thin до Black.
Кириллица Очень плохая, начиная с базовых пропорций — Noto Serif развивает тренд с очень широкими прямыми строчными в кириллице.
Очевидно, что п слишком широка по сравнению как с латинскими прямыми знаками, так и с овалами кириллических, это справедливо для всех прямых знаков — ритм строчной кириллицы сломан.
Дыра в паре ул — в шрифте проблемы с межбуквенными расстояниями. У л крайне размашистый, слишком динамичный левый штрих с каллиграфическим окончанием. у — несмотря на то что это копия латинского знака — также вызывает вопросы из-за свисающего элемента с тонким окончанием штриха. Архаичные широкие ж, к с развесистыми ветвями тоже не выглядят уместными в текстовом шрифте. Я разбалансирована — большая голова с поджатой ногой.
В насыщенных начертаниях каплям не хватает массы — в латинице такой проблемы нет. В двух местах (юч/ца) образовались дыры. Проблемы с базовыми пропорциями — у ю широкая левая часть и узкая правая. Слишком резко уходит вверх соединительный штрих в ч — в прописном знаке эта дуга более плавная.
Скругление над свисающими элементами в цдщ — лишнее.
Слова неравномерной плотности, с более светлыми и более тёмными участками. Странное лёгкое окончание штриха в У. В Д — ломаный левый штрих, лишнее скругление над одним из свисающих элементов. Маленький узкий овал в Ь.
Странное лёгкое окончание штриха в У. В Д — ломаный левый штрих, лишнее скругление над одним из свисающих элементов. Маленький узкий овал в Ь.
И это только часть проблем и странностей во всех начертаниях и стилях Noto Serif.
Наш совет
Кириллицу Noto Serif использовать нельзя — качество шрифта, к сожалению, не соответствует амбициозности проекта.
К оглавлению
Франк Грисхаммер
Текстовая антиква для экранов и печати. Source Serif Pro создан с оглядкой на шрифты Пьера Симона Фурнье, но не является реконструкцией и не выглядит историческим. Спроектирован в пару к гротеску Source Sans, но самодостаточен и может работать отдельно от него
Практика Source Serif Pro разрабатывался для экранов, и его лаконичные детали помогают добиться хорошей читабельности. Шрифт компактный и довольно светлый (но совсем плотного интерлиньяжа стоит избегать) — соответствует Source Sans по пропорциям и цвету набор.
К работам Фурнье отсылают характерные детали — например, засечки в b или w — при общей нейтральности опора на исторический материал добавляет шрифту характера.
Широкий знаковый состав в латинице, греческом и кириллице (у последней есть болгарский и сербский варианты знаков), капитель для всех трёх письменностей, верхние буквенные индексы в латинице. Также в составе комплекты табличных и пропорциональных цифр — обычных и старостильных, дроби, наборы числителей и знаменателей, верхних и нижних индексов, математические символы, лигатуры, знаки валют, стрелки и пиктограммы.
Начертания 6 степеней насыщенности от Extra Light до Black с курсивами.
Кириллица В целом качественная и естественная, вопросов к ней немного.
Слишком диагональный штрих в д, особенно в тонких начертаниях.
Хвост б в лёгких и средних выглядит немного ломаным, а в насыщенных — становится тяжеловат.
Наш совет
Универсальный текстовый шрифт с приемлемой кириллицей. Здесь она лучше, чем в парном гротеске Source Sans. Шрифт светлый и с просторными выносными — плотный интерлиньяж в наборе ему не подойдёт.
К оглавлению
Вера Евстафьева, Вероника Буриан, Ирен Влачоу, Хосе Скалионе (Type Together)
Шрифт сделан для Google Play Books и изначально предназначался для использования в электронных книгах, но позже был переработан в гарнитуру для широкого применения — от печати до мобильных приложений.
Практика Предполагаемое применение в электронных книгах и задача обеспечения хорошей читабельности в разных кеглях и ограниченном разрешении определили параметры шрифта: невысокий (в текстовых размерах) контраст, массивные засечки, свободные пропорции и умеренная апертура знаков.
При всей практичности и нейтральности Literata не выглядит безликой — она дружелюбная и уютная, а её размеренный ритм способствует длительному чтению.
Особенность Literata — вертикальный курсив (с наклоном в 2 градуса), который хорошо ложится в пиксельную сетку экранов и электронных книг. Как следствие, выделительные функции легли на выразительную графику знаков: рисунок курсива заметно отличается от прямого начертания.
У Literata широкий знаковый состав, шрифт поддерживает расширенную латиницу (плюс китайский пиньинь и вьетнамский язык), греческую письменность и кириллицу, везде с капителью. Есть лигатуры, служебные символы, много знаков валют.
Цифры — обычные пропорциональные по умолчанию, табличные и старостильные, комплект готовых дробей, наборы числителей и знаменателей, верхних и нижних индексов, математические знаки.
Начертания 8 степеней насыщенности от Extra Light до Black с курсивами.
Доступен вариативный шрифт с осями насыщенности и оптического размера.
В статических начертаниях у каждой степени насыщенности есть диапазон оптических размеров: от 18 до 60 пунктов.
Кириллица Сделана Верой Евстафьевой, автором шрифта Amalta из нашей коллекции. Получился качественный и естественный шрифт: ни конструкции, ни рисунок, ни ритм не вызывают вопросов.
Пространство для улучшения — диакритика в наборе на украинском языке.
Наш совет
Продуманное, развитое шрифтовое семейство с качественной кириллицей, которое не только подойдёт для электронных книг, но особенно органично будет именно в длинных текстах.
К оглавлению
Стив Мэттесон
Антиква с метриками как у Times New Roman и концепцией аналогичной гротеску Arimo того же автора. Шрифт отлично читается с экрана и должен пригодиться разработчикам, нуждающимся в метрически совместимых шрифтах для межплатформенных продуктов.
Практика Графика знаков, с одной стороны, продиктована необходимостью работать с пиксельной сеткой экранов в ограниченном разрешении: расположение штрихов стремится к ортогональному, с минимумом изгибов и диагоналей — это видно в особой форме арок, полуовалов, окончаний штрихов. Той же цели служит и небольшой угол наклона в курсиве.
Той же цели служит и небольшой угол наклона в курсиве.
При этом открытость, приквадраченная форма овалов и арок, помимо технической функции, положительно влияют на читаемость: помогают впустить в знаки больше воздуха.
Все эти нюансы не могли не сказаться на характере шрифта — он очень своеобразный, в отличие от Times New Roman, в силу массового использования воспринимаемого как нейтральный, — а значит, не настолько универсальный.
Широкий знаковый состав и языковая поддержка — латиница, кириллица, греческий, иврит. Цифры — только табличные, есть дроби, наборы верхних и нижних индексов, математические символы, стрелки, рамки и пиктограммы.
Начертания Как и в Times New Roman, здесь 2 насыщенности Regular и Bold с курсивами.
Кириллица Невысокого качества. Начнём с пропорций: по сравнению с латиницей прямые знаки выглядят слишком широкими рядом с овальными.
Нетипичная для кириллицы конструкция Кк сама по себе не табу, но для такого решения должна быть причина. Более простая конструкция ф также могла бы лучше соответствовать техническим требованиям к рисунку шрифта.
Более простая конструкция ф также могла бы лучше соответствовать техническим требованиям к рисунку шрифта.
У свисающих элементов в д, ц, щ короткое плечо, а сами свисающие длинноваты. Прямая отставленная нога в л с лёгким окончанием. Очень широкая кратка над й — такая же, как в прописном знаке. Сплющенный маленький полуовал в ь, ы, ъ.
Узкая Б, не хватает объёма овалу. Маленький треугольник с высоким местом соединения штрихов У. Ч разбалансирована по вертикали: верхняя часть выглядит большой. Широкая левая часть с перекладиной в Ю.
Принципиально разные конструкции ъ и ь — они часто различаются в курсиве, но не так радикально. Неудачен левый штрих л с очень лёгким невыраженным окончанием.
Есть недостатки в межбуквенных расстояниях — вероятно, обусловленные необходимостью следовать метрикам Times New Roman при другом рисунке знаков.
Наш совет
Из-за яркого характера Tinos может работать вместо Times New Roman только в некоторых случаях и только в латинице. Кириллицы, способной заменить Times New Roman, к сожалению, не получилось.
К оглавлению
Фридрих Альтгаузен
Текстовый шрифт предназначен для использования на экранах и печатных носителях. Название Vollkorn переводится как «цельнозерновой» и отсылает к старому немецкому термину Brotschrift («хлебный шрифт») — так во времена ручного набора называли шрифты для решения повседневных задач.
Практика Насыщенный шрифт с толстыми штрихами и массивными засечками — из-за такой сравнительной темноты набор по характеру напоминает высокую печать с характерным растискиванием краски: рисунок и параметры придают шрифту исторический оттенок. Вместе с открытостью знаков, просторными межбуквенными расстояниями и использованием оптических компенсаторов это обеспечивает хорошую различимость и читабельность в мелких размерах.
При этом графика насыщена нюансами, засечки и окончания штрихов сложной формы — автор предлагает использовать Vollkorn и в заголовках. Дополнительный инструмент для акцидентного набора — стилистические альтернативы.
Eсть декоративный вариант прописных знаков (только в латинице).
Широкий знаковый состав в латинице, греческом, кириллице (с локальными вариантами знаков), для всех письменностей есть капитель. Старостильные (по умолчанию) и обычные цифры — как табличные, так и пропорциональные, со стилистическими вариантами. Дроби, верхние и нижние индексы, математические символы, знаки валют, рамки, стрелки и пиктограммы.
В статичных начертаниях (и в латинице, и в кириллице) не слиты некоторые контуры.
Начертания 6 степеней насыщенности от Regular до Black с курсивами плюс вариативный шрифт. С ростом насыщенности шрифт не просто набирает массу, но становится шире: штрихи утолщаются, мало затрагивая внутрибуквенное пространство.
Кириллица По рисунку и общему ощущению не менее архаична, чем латиница: Кк с изогнутыми ветвями вполне могли бы копировать латинскую конструкцию с прямыми штрихами, неуверенная ф остановилась посередине между конструкциями из одного и двух овалов. Маленьким выглядит овал в б — здесь нет необходимости в настолько сильной компенсации.
Разный характер штрихов в прописной и строчной Чч. Очень широкая кратка над й — такая же, как в прописном знаке.
Ломаная нога в Я, знак выглядит узким, голове не хватает объёма.
Сплюснутые маленькие полуовалы в ЬЫЪ. Много лишних скруглений между основными штрихами и перекладинами: внутри Пп (также Дд Лд Шш и пр.), в плече над свисающими элементами в Цц и родственных знаках.
Наш совет
Кириллицу в Vollkorn стоит использовать только в мелких кеглях, так её проблемы (и технический брак статичных начертаний) будут почти незаметны. Да и параметры шрифта больше подходят для такого набора.
Да и параметры шрифта больше подходят для такого набора.
К оглавлению
Ксения Ерулевич (Cyreal)
Шрифт создан под впечатлением от сказок Льюиса Кэрролла, отсюда его характер — в хорошем смысле старомодный, причудливый и дружелюбный. Автор предполагает использовать его для набора и акциденции.
Практика В Alice одно начертание с типичными для текстового шрифта параметрами: крупные и открытые строчные знаки, широкие пропорции, свободные межбуквенные расстояния.
Встречаются оригинальные конструкции знаков и каллиграфические окончания штрихов — они ограничивают текстовое применение шрифта; он вряд ли подойдёт для набора длинных текстов в мелких кеглях. Контуры при увеличении несколько ломаные — но такое отсутствие стерильности и гладкости даже на руку характеру Alice.
В шрифте базовый минимум лигатур, знаков валют, пунктуации и один набор пропорциональных цифр.
Кириллица Вполне качественная, хоть и своеобразная: в ней намеренно заложены конструктивные странности, придающие шрифту характер.
Местами страдает техническое качество.
Съехал влево свисающий элемент в строчной џ. Сбой в кривой над свисающим элементом в Ӌ.
Наш совет
Шрифт подойдёт для акциденции и крупных кеглей — там, где будет востребован его сказочный характер. Осторожнее с расширенной кириллицей: в ней встречаются технические ошибки.
К оглавлению
Ольга Карпушина (Cyreal)
Lora — современная текстовая антиква с каллиграфическими корнями. Характер шрифта, по описанию авторов, делает его уместным в наборе актуальной прозы или эссе об искусстве.
Практика Характерные для текстового шрифта параметры Lora — невысокий контраст и открытость знаков — сочетаются с каллиграфическими деталями, прежде всего засечками, копирующими логику письма широким пером. По конструкциям и распределению масс шрифт претендует на универсальность, но каллиграфические элементы добавляют ему характера и делают шрифт более специализированным инструментом.
В Lora выразительный курсив с небольшим углом наклона, что должно хорошо сказаться на отображении на экране. Шрифт оптимизирован для экранного применения, но будет отлично работать и в печати.
В составе Lora — латиница и кириллица (включая болгарский вариант), пропорциональные и табличные цифры, математические символы, знаки валют, минимум дробей и верхних индексов.
Начертания 4 насыщенности от Regular до Bold с курсивами плюс вариативный шрифт с осью насыщенности.
Кириллица Качественная, c уместными конструкциями и последовательным применением каллиграфической логики к деталям.
Наш совет
Lora — текстовый шрифт для экрана и печати, выразительный и с качественной кириллицей. Можно смело пользоваться Lora там, где её каллиграфические корни будут уместны.
Изменение интервалов в тексте
Word для Microsoft 365 Outlook для Microsoft 365 Word 2021 Outlook 2021 Word 2019 Outlook 2019 Word 2016 Outlook 2016 Word 2013 Outlook 2013 Word 2010 Outlook 2010 Word 2007 Outlook 2007 Еще. ..Меньше
..Меньше
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
-
Выделите текст, который требуется изменить.
- org/ListItem»>
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Кернинг знаков, размер которых превышает заданный
Кернингом называется регулировка расстояния между двумя знаками. Идея заключается в том, чтобы придать более точному вид результату за счет уменьшения интервала между знаками, которые хорошо подходят (например, «A» и «V»), и увеличения интервала между знаками, которые не подходят.
-
Выделите текст, который требуется изменить.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
Установите флажок Кернинг для знаков размером, а затем введите нужный размер в поле пунктов и более.
Изменение масштаба текста по горизонтали
При изменении масштаба форма знаков меняется в соответствии с указанным процентным значением. Масштаб текста изменяется путем его сжатия или растяжения.
Масштаб текста изменяется путем его сжатия или растяжения.
-
Выделите текст, который вы хотите сжать или растянуть.
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
Введите нужное процентное значение в поле Масштаб.
Процентные доли выше 100 процентов растягивают текст.
 Сжатие текста в процентах ниже 100 %.
Сжатие текста в процентах ниже 100 %.
Изменение междустрочных интервалов
Чтобы увеличить или уменьшить пространство между строками текста в абзаце, лучше всего изменить стиль абзаца.
-
Найдите стиль, который вы используете, в коллекции «Стили» на вкладке «Главная».
-
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
-
В центре диалогового окна находятся кнопки междустрочного интервала, с которые можно выбрать один, 1,5x или двойной интервал.
 Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
Если вы хотите применить к стилю более конкретные междустрочными интервалами, нажмите кнопку Формат в левом нижнем углу диалогового окна Изменение стиля и выберите пункт Абзац. В этом вы можете выбрать или установить более конкретный междустрок.
Дополнительные сведения об изменении стилей в Word см. в этой теме.
См. также
-
Использование стилей в Word — бесплатный 10-минутный обучающий видеоролик.
-
Изменение размера шрифта
- org/ListItem»>
Настройка полей страницы
-
Изменение горизонтального выравнивания текста на странице
-
Изменение междустрочного интервала в Word
Остались вопросы о Word?
Задайте их в разделе сообщества Answers, посвященном Word.
Помогите нам улучшить Word
У вас есть предложения по улучшению Word? Дайте нам знать, предоставив нам отзыв. Дополнительные сведения см. в Microsoft Office.
чем различаются шрифты и как выбрать нужный — журнал брендингового агентства Repina branding
Brand-wiki
При чтении мы воспринимаем не только смысл текста, но и визуальный образ, который создают буквы. Надпись — это полноценное изображение. А выбор шрифта — непростая дизайнерская задача.
Надпись — это полноценное изображение. А выбор шрифта — непростая дизайнерская задача.
07 — 04 / 2021
Рассказываем, чем различаются шрифты, какой эмоциональный посыл они могут нести и какие параметры влияют на легкость чтения.
Шрифты и гарнитуры
Шрифт — это конкретный набор символов, который мы используем для печати. Сходные по стилю шрифты объединяются в семейства — гарнитуры. Внутри гарнитуры шрифты различаются начертаниями: могут быть курсивными, жирными, тонкими, широкими или узкими. Например, Helvetica — это гарнитура, а Helvetica Bold — шрифт.
В обиходе гарнитуру часто называют шрифтом. Но лучше использовать термины правильно. Иногда начертаний очень много: полужирные, тонкие, узкие… Например, в гарнитуре Acumin доступно целых 90 шрифтов!
И тут точность формулировок критически важна. Если попросить напечатать текст «шрифтом Acumin», будет совершенно непонятно, какое именно начертание нужно.
Чем различаются шрифты
Буквы всегда должны оставаться узнаваемыми, иначе их будет трудно читать. Поэтому ключевые различия шрифтов заключаются в деталях.
Поэтому ключевые различия шрифтов заключаются в деталях.
Наличие или отсутствие засечек
Засечки — это перпендикулярные выступающие элементы.
Когда нужно использовать одновременно два шрифта, часто выбирают один с засечками, а другой — без них. Они максимально отличаются друг от друга, поэтому хорошо смотрятся вместе:
Также пары могут составлять из двух шрифтов без засечек, которые различаются по пластике:
Контрастность шрифта
Контрастность шрифта — разница между основными и соединительными штрихами. Если одни штрихи значительно тоньше других, это шрифт с высокой контрастностью. Если все штрихи одинаковые — контрастность отсутствует. Взгляните на предыдущий пример: шрифт в надписи Milk Chocolate контрастный, а в названии Hershey’s — нет.
Апертура
Апертура — это открытость знаков. Оценить ее можно по буквам, образующим незамкнутую фигуру — проще всего по букве «С». Если она больше напоминает незамкнутый круг, апертура маленькая, а если похожа на полукруг — апертура большая.
Обычно шрифты с большой апертурой смотрятся дружелюбно и располагающе, их часто можно увидеть в логотипах:
Насыщенность
Насыщенностью называют толщину линии по отношению к размеру буквы. Например, жирные начертания (Bold или Black) обладают большей насыщенностью, чем Regular.
Соотношения ширины и высоты знаков
Шрифты бывают широкие и узкие. Это можно оценить, например, по букве «О». Если она тяготеет к кругу, шрифт широкий, а если представляет собой вытянутый вертикально овал — узкий.
Узкие шрифты смотрятся строго и солидно, их любят использовать бренды премиум-класса.
Все, кому нужен серьезный имидж, могут использовать узкие шрифты: банки, образовательные учреждения, IT-компании.
Наклон основных штрихов
Шрифты бывают прямые, курсивные и наклонные. Прямые — это обыкновенные шрифты, которые мы обычно используем. Курсив напоминает письмо от руки, буквы в нем наклонены вправо, более округлые и часто имеют соединительные штрихи. А наклонный шрифт не подразумевает изменение формы букв, они просто поворачиваются под углом вправо.
А наклонный шрифт не подразумевает изменение формы букв, они просто поворачиваются под углом вправо.
Курсивными или наклонными бывают целые гарнитуры или отдельные начертания. Обычно эти начертания обозначаются как Italic, для наклонного шрифта иногда используют название Oblique.
Наклон осей овалов
Это отдельный параметр, актуальный для контрастных шрифтов. Он связан с особенностями письма, которые повлияли на разработку первых шрифтов — оси овалов в них слегка наклонены влево.
Соотношение ширины разных букв
Бывают разноширинные, равноширинные и моноширинные шрифты. В разноширинных знаки значительно различаются между собой — буква «Щ» в них будет очень широкой, а буква «У» — узкой. В равноширинных они будут различаться меньше — узкие буквы будут чуть шире, а широкие — чуть сжаты. В моноширинных шрифтах знаки тоже полностью не равны по ширине, но равны их кегельные площадки — ячейки, в которых расположены знаки.
Поэтому моноширинные шрифты используются редко, они образуют неравномерные интервалы между знаками в слове. В айдентике, рекламе и веб-дизайне шрифты либо разноширинные, либо равноширинные.
В айдентике, рекламе и веб-дизайне шрифты либо разноширинные, либо равноширинные.
Наборные и акцидентные шрифты
Шрифты различаются по своим функциями: они могут быть наборными — для печати длинных текстов — или акцидентными — для заголовков. В первых важна легкость чтения, а вторые должны привлекать внимание читателя. Это условное деление: некоторые шрифты могут одновременно служить и наборными, и акцидентными.
К сугубо акцидентным относят шрифты со сложной формой букв, которые трудно было бы читать в мелком тексте:
Виды шрифтов
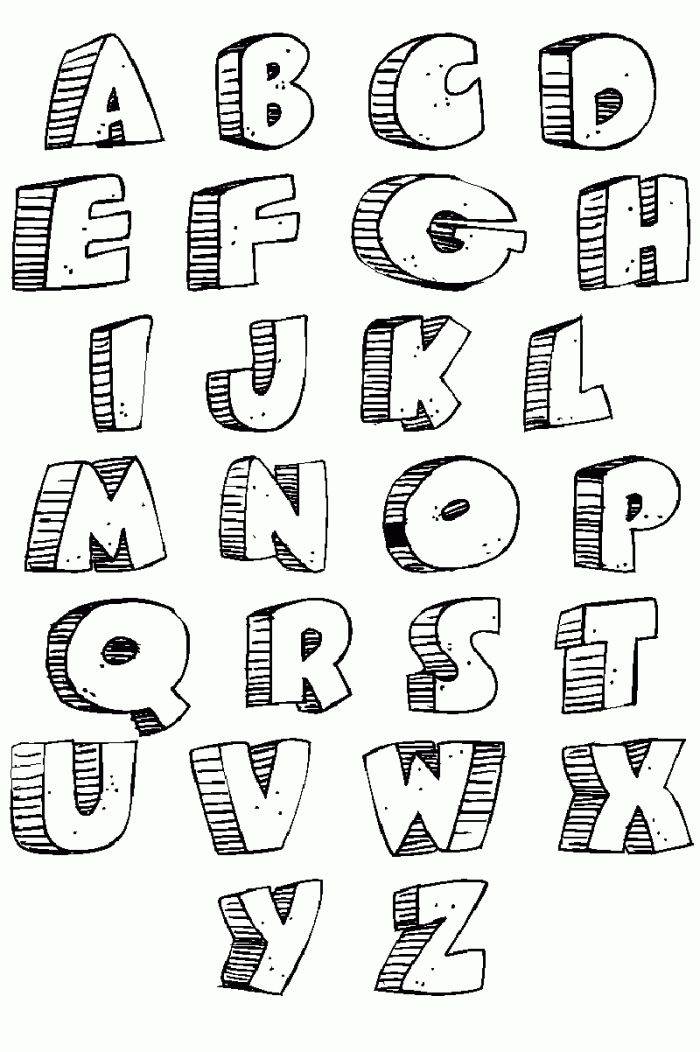
По принципам построения букв можно выделить пять групп шрифтов. Это антиквы — контрастные шрифты с тонкими засечками, брусковые — с толстыми засечками, гротески — без засечек, рукописные — имитирующие письмо от руки и декоративные — художественно оформленные.
Антиквы
Самые первые шрифты начали создавать в XV веке, и это были антиквы. Они повторяют конструкцию букв, написанных пером: у них есть засечки и заметная разница толщины основных и соединительных штрихов.
Большинство антикв хороши для чтения длинных текстов. Засечки показывают линию строки, а контрастность помогает легко различать буквы.
Ранние шрифты с засечками, появившиеся в период Ренессанса, называют антиквами старого стиля. Они отличаются умеренной контрастностью, асимметричными засечками и наклоном осей овалов. Эта форма букв сформировалась при использовании ширококонечного пера, которое дает разную толщину линии в зависимости от угла поворота.
Такие шрифты выглядят изящно и утонченно:
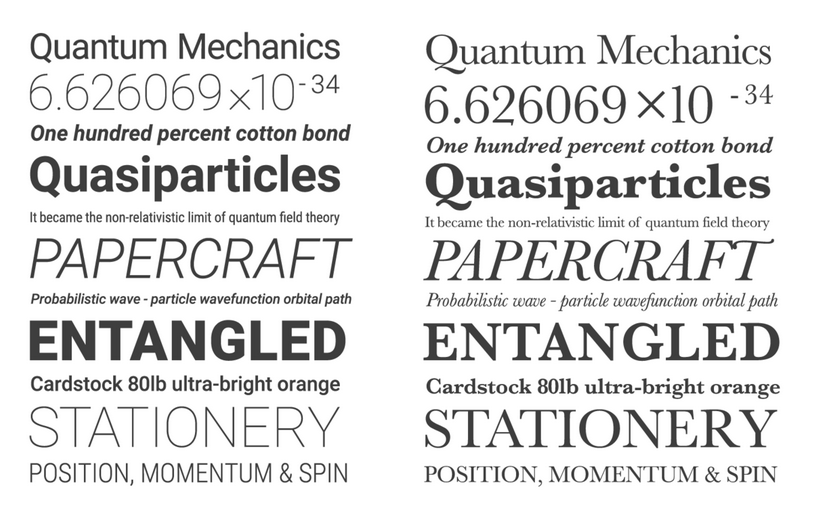
Со временем засечки становились более симметричными, а контрастность — более выраженной. Такие шрифты называются переходными антиквами, их начали использовать в XVII веке. Это строгие шрифты, которые подходят для официальных документов. Всем известная гарнитура Times New Roman — это и есть переходная антиква.
К концу XVIII века появляются антиквы нового стиля. В них разница между основными и соединительными штрихами максимально выражена, а ось букв строго вертикальная. Эти антиквы уже напоминают письмо не ширококонечным, а остроконечным пером.
Эти антиквы уже напоминают письмо не ширококонечным, а остроконечным пером.
Такие шрифты смотрятся стильно и изысканно, но чаще используются как акцидентные. В легкости чтения они уступают другим антиквам, потому что соединительные штрихи крайне тонкие и с трудом заметны в маленьком размере.
Брусковые шрифты
Эти шрифты появились в в XIX веке. Они напоминают антикву, но контрастность у них небольшая, а засечки — массивные и широкие.
Брусковые шрифты могут использоваться как наборные или как акцидентные.
Гротески или рубленые шрифты
У гротесков нет засечек и почти отсутствует разница в толщине штрихов — если она и есть, то совсем незначительная. Рубленые шрифты появились в конце XIX века и использовались как акцидентные: массивные буквы были видны издалека и хорошо привлекали внимание.
Сейчас гротески применяют и для заголовков, и для набора основного текста.
Первые рубленые шрифты принято называть старыми гротесками. Они равноширинные, имеют заметный контраст между штрихами, вытянутую форму букв и маленькую апертуру. Старые гротески выглядят строго, создают четкий визуальный ритм, и хорошо подходят для коротких надписей.
Старые гротески выглядят строго, создают четкий визуальный ритм, и хорошо подходят для коротких надписей.
В 30-х годах прошлого века появились геометрические гротески. Буквы напоминают простые фигуры — круги, квадраты или треугольники. Поскольку форму букв стремились максимально упрощать, это неконтрастные шрифты. Они соответствуют эстетике конструктивизма.
Геометрические гротески смотрятся лаконично и современно:
Примерно в то же время стали использовать гуманистические гротески — похожие на антикву, только без засечек. Это разноширинные шрифты, в них заметен контраст между штрихами, знаки открытые. Такие надписи выглядят приветливо и неформально.
В 50-е годы XX века начали появляться закрытые равноширинные шрифты с широкими буквами и почти без контраста. Их назвали неогротески или новые гротески. Самый известный пример — гарнитура Helvetica.
Это нейтральные шрифты, они призваны быть функциональными, легко читаемыми и незаметными.
Рукописные шрифты или скрипты
Это шрифты, имитирующие письмо от руки каким-либо пишущим инструментом — пером, кистью, маркером, ручкой или мелом. Форма букв в них обычно более округлая, острых углов меньше, часто есть соединительные штрихи между буквами. Также для скриптов обычно характерен наклон осей букв вправо — от легкого до интенсивного.
Форма букв в них обычно более округлая, острых углов меньше, часто есть соединительные штрихи между буквами. Также для скриптов обычно характерен наклон осей букв вправо — от легкого до интенсивного.
Изредка скрипты бывают наборными, но обычно это акцидентные шрифты.
Декоративные шрифты
В эту группу входят шрифты, которые нельзя отнести к гротескам, антиквам, бруксковым или рукописным. Буквы могут принимать любую причудливую форму, иметь разный размер, наклон, текстуру.
Непривычная форма букв чаще всего вызывает трудности при чтении, поэтому большинство декоративных шрифтов подходят только для заголовков.
Настраиваемые параметры текста
Работа над типографикой не ограничивается выбором шрифта. Есть еще несколько параметров, которые можно менять в графических редакторах: кегль, кернинг, трекинг, интерлиньяж.
Кегль — это размер шрифта, он измеряется в пунктах. Размер считается с учетом выносных элементов — например, «хвостика» буквы «у» или «шляпки» буквы «б». Поэтому при одинаковом кегле шрифты из разных гарнитур могут казаться разного размера — у одних более длинные выносные элементы, чем у других.
Поэтому при одинаковом кегле шрифты из разных гарнитур могут казаться разного размера — у одних более длинные выносные элементы, чем у других.
Кернинг — это расстояние между конкретными парами символов. Он бывает метрическим и оптическим. В первом случае расстояния вычисляются автоматически по правилам, заложенным в шрифте. Во втором случае кернинг учитывает форму букв.
Некоторые расстояния при применении метрического и оптического кернинга могут совпадать, а другие будут существенно различаться. Посмотрите на пример ниже: между буквами «к», «е» и «р» при оптическом кернинге расстояние заметно меньше:
Кернинг также можно настраивать вручную — иногда это позволяет добиться лучшего визуального эффекта в заголовках, логотипах или крупных надписях. Для ручного изменения кернинга выделяют конкретную пару букв и меняют расстояние между ними.
Если нужно поработать с расстоянием не между конкретными буквами, а между всеми сразу, речь идет о трекинге. При его изменении все буквы раздвигаются на указанное расстояние, с учетом изначальных интервалов. Трекинг увеличивают, например, при наборе заголовков заглавными буквами, чтобы знаки не слипались.
При его изменении все буквы раздвигаются на указанное расстояние, с учетом изначальных интервалов. Трекинг увеличивают, например, при наборе заголовков заглавными буквами, чтобы знаки не слипались.
На внешний вид текста также влияет интерлиньяж — расстояние между строками. По умолчанию он равен 120% от кегля шрифта. Уменьшают его редко, иначе выносные элементы букв могут пересекаться и создавать путаницу. Читать очень плотный текст неудобно. Так что дизайнеры либо оставляют интерлиньяж автоматическим, либо увеличивают его. Оптимальные значения зависят от конкретной гарнитуры и назначения текста.
В работе над текстом дизайнер учитывает много нюансов. Именно от деталей зависит, будет ли надпись привлекать внимание и вызывать позитивные ассоциации, а длинный текст — легко читаться с нужного расстояния.
Типографика помогает донести до аудитории, современный бренд или традиционный, динамичный или стабильный, веселый или серьезный. Каким бы ни был месседж, шрифт имеет значение.
Закажите фирменный стиль
в агентстве Repina branding
Запросить стоимость
Блог
Мы любим слушать и любим говорить. Читайте наш журнал о брендинге и дизайне
Brand-wiki
Создание дизайна упаковки: задачи, принципы и этапы
Brand-wiki
Ребрендинг и редизайн: в чем разница
Brand-wiki
Брендбук, логобук, гайдлайн, в чем разница?
Запрос коммерческого
предложения
Брендинг для
Компании Продукта РитейлаВаши контакты
При заполнении формы, вы получите предложение в течение 30 минут. Запрос по другим каналам связи обрабатывается до 2-х рабочих дней.
Я согласен получать рассылку новостей агентстваНажимая на кнопку «Получить предложение» вы подтверждаете, что вы ознакомились полностью с актуальной Информационной политикой на настоящем сайте, полностью согласны с ее положениями и выдали ООО «Репина брендинг» все согласия, указанные в вышеупомянутой Информационной политике
Споры веб-дизайна: действительно ли нужно использовать шрифты без засечек?
Типографика
Типографика
Очень долго существовала теория о том, что шрифты с засечками для печатных проектов, а без засечек — для дизайна веб-сайтов. Но с появлением экранов с широким разрешением и большими возможностями печати, это правило больше и не правило вовсе.
Но с появлением экранов с широким разрешением и большими возможностями печати, это правило больше и не правило вовсе.
Предпочитаете ли вы шрифты с засечками, или без них (а может комбинацию из двух), основной задачей при выборе шрифтов для цифрового дизайна прежде всего должна быть читаемость и разборчивость.
Все просто, вам надо выбрать шрифт, формы которого легко читаются на экране. Частично это связано с тем, где он используется. Например, размер и размещение текста, а затем уже стиль шрифта, который вы выбираете.
Когда употреблять шрифты без засечек
Наверняка многим из вас не понравился этот заголовок. Вы то точно уверены, что такой шрифт идеален для веб-сайтов. И это было правдой несколько лет назад.
Хотя все еще есть случаи, когда Sans Serif нужен:
- для дисплеев с низким разрешением;
- в случаях когда читатели — дети;
- при большом количестве цветов или не контрастных паттернах;
- когда текст маленький или узкий.

Поприветствуйте экраны с широким разрешением
Что сильнее всего разрушает миф об использовании шрифта без засечек в веб-дизайне так это появление экранов с высокой четкостью. Больше точек на один дюйм экрана делает четче все, в том числе и типографику.
Подумайте об этом вот в каком ключе. Книги на многих электронных носителях загружаются со шрифтами с засечками. И их совершенно легко читать. Потому что разрешение экрана достаточно резкое для обработки линий и штрихов в таком шрифте.
Уже в начале 2012 года, Якоб Нильсен из Nielsen Norman Group, которые фокусируются на исследовании и улучшении UX, отметил, что экраны с хорошим качеством меняют общий вид принципов типографики в веб-дизайне. Вот вывод из этого исследования:
«Старый принцип юзабилити для интернет-типографики был прост: придерживаться шрифтов без засечек. Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводила к размытым буквам.
… К сожалению, новый принцип не такой четкий, как старый. Исследование читаемости не позволяет сделать окончательный вывод на счет того, действительно ли шрифты без засечек лучше, чем с засечками?. … Почти все крупные печатные газеты, журналы и книги используют шрифты с засечками, так люди привыкли читать длинные тексты в их стиле. Однако, основываясь на данных исследования, разница в чтении шрифтов с засечками и без, не так и велика. А значит нет особых преимуществ в пользу использования одного или другого, так что вы можете выбирать по иному принципу — например, в зависимости от брендинга, настроения или определенной концепции типографского стиля.».
Но сейчас мы начинаем наблюдать, что все больше дизайнеров используют эту идею.
Читаемость
Читаемость — это возможность легко прочитать написанное. Есть множество факторов, которые ей способствуют, включая интересный контент (или нет), и как все это выглядит, когда собирается в единый текст. О последнем мы волнуемся больше всего, когда дело доходит до типографики.
О последнем мы волнуемся больше всего, когда дело доходит до типографики.
В общем, вы можете надолго залипнуть, когда дело касается эстетики и удобства чтения. Если вы можете сказать, что сайт пытается донести с первого взгляда — он читаемый.
- The Readability Test Tool: вставьте URL, и проверьте читаемость текста.
- Readability Score: введите текст и получите данные о том, насколько хорошо читается ваш текст.
- Readability: Сделайте любой сайт приятным для чтения.
Разборчивость
Разборчивость относится к качеству написания, и ясности написанного текста. Хорошую типографику должно быть легко читать. Выбор шрифта зависит от разборчивости. (Подумайте о почерках, и какой из них вы назовете разборчивым, а какой нет. Тоже самое с цифровыми буквами).
Когда дело касается разборчивости, каждая буква должна четко отличаться от других. Учитывая все факторы, включите все, от фактической формы обычного и жирного написания, маленьких и заглавных букв, расстояние между ними, использование засечек или другого орнамента.
Одно из основных правил читаемости — шрифты должны быть более круглые, отчетливые, с большой Х-высотой, адекватным и последовательным расстоянием между буквами, и простым характером.
Советы по выбору шрифтов
Вы все еще зациклены на применении шрифта без засечек для вашего следующего проекта? Вот несколько советов для выбора лучшего варианта без засечек.
- Выбирайте шрифты, буквы которого четко разделены: отойдите на шаг от монитора и посмотрите на шрифт, который выбрали. Вы легко можете разобрать отдельные буквы? Выбор шрифта с хорошим расстоянием, делает его легко читаемым на любом размере экрана, особенно на очень маленьких, или, наоборот, очень больших.
- Остановите свой выбор на средней насыщенности: шрифты с обычной шириной штриха. Слишком тонкие или слишком толстые шрифты (вспомните споры на счет iOS 7 Apple) могут сложно читаться. Для основного текста выбирайте что-то среднее между средней и универсальной шириной штриха.
 Применение толстых и тонких штрихов может вызвать некоторые проблемы.
Применение толстых и тонких штрихов может вызвать некоторые проблемы. - Посмотрите на качество шрифта: скачивание любого старого шрифта для веба, может не дать вам того результата, который нужен для проектов. Придерживайтесь шрифтов авторитетных авторов. И внимательно изучите его на экране. Вы можете увеличить его в 200 — 500 раз от фактического размера и при этом получить хорошее изображение? Благодаря таким ресурсам, как Adobe Typekit и Google Fonts, существует большое количество доступных шрифтов для интернета, которые помогут создать хорошее впечатление вашему проекту. И хотя вы не всегда можете сочетать шрифты для печати и цифровых проектов, ищите тот стиль, который подчеркнет вид и восприятие вашего бренда.
- Акцидентные (орнаментные) шрифты следует использовать с осторожностью: они могут быть отличным дополнением к проекту, но лучше используйте их намеренно, с какой-то определенной целью (они очень часто не разборчивые).
- Посмотрите на все доступные опции: выбирайте не скучный шрифт.
 Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый.
Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый. - Выбирайте правильное настроение: независимо от стиля шрифта, который вы выбираете, убедитесь, что он соответствует настроению вашего проекта. Есть много факторов, но о них лучше рассказать в другой статье.
- Смешивайте и сочетайте: используйте комбинации шрифтов с засечками и без в одном дизайне, один из которых для заголовка, а другой для основного текста.
Заключение:
Что вы думаете об использовании шрифтов без засечек в интернете? Готовы ли дать ему шанс? Примеры из этой статьи показывают, как отличной веб-типографике не обязательно нужно быть без засечек.
Не забудьте нажать на примеры, чтобы лучше рассмотреть, как люди используют шрифты с засечками в различных формах и с большим успехом.
свежак
Deadsign
Твиты от @deadsignru
Типографика
30 Jun 2020
Типографика
12 Mar 2020
Типографика
27 Feb 2019
33 популярных широких шрифта, которые сделают ваш дизайн выделяющимся
Последнее обновление 27 июня 2022 г.
Будь то цифровой дизайн или промышленные товары, размер имеет значение. Вы хотите убедиться, что то, что вы видите, это то, что вы получаете. Сколько раз вы видели рекламу в Интернете только для того, чтобы разочароваться, когда наконец взяли ее в руки? Хотите верьте, хотите нет, то же самое можно сказать обо всем цифровом.
Получение фотографии или макета, которые совсем не похожи на образец, может расстроить. Поскольку онлайн-элементы иногда получают физический продукт, изменение масштаба может изменить огромный аспект результата. Например: логотип, который отлично смотрится на вашем ноутбуке, может выглядеть размытым или пиксельным при печати.
В заключение, если вы хотите выделиться, размер решает все. Хотите убедиться, что вы заставляете головы поворачиваться? Иди по-крупному. Пусть эти широкие шрифты покажут вам, как это делается.
1. Шрифт Tokyo Typeface Шрифт TokyoTypeface
Созданный под влиянием традиционных японских печатей Inkan, этот декоративный шрифт от Hipfonts позволит вам создавать дизайны латинскими буквами, но с желанной восточной атмосферой.
Скачать Tokyo Typeface
2. Scarlex Scarlex
Scarlex — это уникальный дисплейный шрифт, который одновременно выглядит ретро, современно и футуристично. Он был вдохновлен научно-фантастическими фильмами и книгами 1960-х годов. Шрифт идеально подходит для плакатов научных исследований, фильмов, плакатов, фирменных этикеток, дизайна автомобильных шрифтов, футболок, брендинга, обложек книг и многого другого. Если вы хотите придать своему дизайн-проекту индивидуальность, то Scarlex определенно должен быть на вашем радаре.
Скачать Scarlex
3. Mammoth Mammoth
Mammoth — это широкий шрифт без засечек, готовый расширить границы вашего дизайна. Благодаря его современному виду вы можете использовать его для любого проекта, требующего смелого и четкого заявления.
Вы можете использовать его для многочисленных проектов, таких как мода, журналы, логотипы, брендинг, фотографии, приглашения, приглашения на свадьбу, цитаты, заголовок блога, плакаты, рекламные объявления, открытки, книги, веб-сайты и т. д. Эта загрузка включает в себя обычные и общие версии, такие как а также строчные буквы для каждого. Вы можете смешивать и сочетать схему и обычную версию, чтобы придумать уникальный дизайн.
д. Эта загрузка включает в себя обычные и общие версии, такие как а также строчные буквы для каждого. Вы можете смешивать и сочетать схему и обычную версию, чтобы придумать уникальный дизайн.
Протестируйте этот шрифт, набрав здесь
Размер
Межбуквенное расстояние
Высота линии
Скачать Mammoth
4. Воскресенье Воскресенье
Воскресенье — теплый и привлекательный шрифт, созданный для воздействия. Если вы хотите сделать заголовок, логотип, принт, футболку, чехол для телефона, кружку или просто крутой дизайн, воскресенье доставляет. Благодаря своему игривому характеру этот шрифт можно использовать для современного и винтажного дизайна. Я надеюсь, вам понравится использовать его так же, как мне было весело делать его превью.
Скачать Sunday
Протестируйте этот шрифт, набрав здесь
Размер
Межбуквенное расстояние
Высота линии
5.
 Neretto Neretto
Neretto NerettoNeretto — жирный, широкий шрифт со слегка состаренным видом. Содержит два файла шрифтов открытого типа с косыми чертами, лигатурами, стилистическими альтами и полным набором глифов.
Download Neretto
6. Turismo CF Modern Turismo
Взяв за основу модели 1960-х и 1920-х годов, модель в потрясающем бизнес-классе, с потрясающим весом и автомобильным типом 0 Connary Fagen 9010 или индустриальные темы.
Скачать Turismo CF Modern
7. Brooklyn Brooklyn
Brooklyn — классический широкий шрифт, не слишком толстый и не слишком тонкий. Создает чистые, современные заголовки, логотипы и многое другое.
Загрузить Brooklyn
8. Ezra Ezra
Ezra — это широкий шрифт, но с небольшим изгибом, который действительно подчеркивает смелый вид. Особенности альтернативы и многоязычная поддержка.
Загрузить Ezra
9. Helena Helena
Helena — это широкий шрифт, идеально подходящий для промышленных, модных, редакционных и корпоративных нужд с его трехмерной тенью. Идеально подходит для заголовков, логотипов, вывесок и многого другого.
Скачать Helena
10. Kooka Kooka
Kooka — это широкий шрифт с тремя вариантами толщины, который идеально подходит для придания классного стиля ретро. Это определенно причудливо, очень весело и действительно уникально!
Скачать Kooka
11. Wide Load WideLoadFont
Вдохновленный свободой и смелостью знаменитого Route 66, WDCo отлично выглядит и отлично работает сам по себе. в сочетании с фотографиями или графикой.
Download Wide Load
12. STOUT StoutWV
Это семейство шрифтов Nicholas Miner состоит из двух шрифтов: Regular для более изысканного дизайна и Rough для придания более органичного вида.
Download STOUT
13. NF ULTRA NFUltra
Narrators Studio с гордостью представляет этот ультрасовременный геометрический шрифт без засечек, который готов расширять границы возможного благодаря своим особенностям и экстраординарным возможностям.
Скачать NF ULTRA
14. Шире WideModern
Этот геометрический сверхширокий шрифт без засечек от Paul Glazkov укорочен и готов бросить вызов чему угодно. тексты к основным заголовкам.
Download Wider
15. Шрифт Westkreep WestKreepTF
Если вам нужны очень широкие символы, этот традиционный шрифт из Pedro Alexandre Teixeira возьмет все нужные ноты.
Скачать шрифт Westkreep
16. Семейство шрифтов Boxen BoxenTF
Быстро и легко переходите от полужирного к светлому, используя это обширное семейство шрифтов, которое включает 5 шрифтов и 2 текстуры бумаги.
Загрузить семейство шрифтов Boxen
17. Шрифт Extendo ExtendoFont
Не бойтесь быть смелыми с этим уникальным драгоценным камнем без засечек на Цифровые товары TriLion . Работаете ли вы над ретро-дизайном или вам нужно что-то более современное, этот набор поможет вам надолго.
Загрузить шрифт Extendo
18. Stendo Extended Light StendoExt
Купите этот легкий нео-ретро широкий шрифт от Stypeface , и вы не только поможете, но и получите выгодную сделку. Детский сад Manchitas для брошенных детей в Эквадоре.
Скачать Stendo Extended Light
19. Фермерский кооператив Фермерский кооператив
Причудливый, маленький и раскрашенный вручную, вы почувствуете себя перенесенным на старые фермерские рынки в этом уникальном творении Very Cool Studio .
Download Farmer’s Co-op
20.
 Porter PorterSerif
Porter PorterSerifЭтот экранный шрифт с засечками Daniel Nisbet вдохновлен трудолюбивыми шрифтами середины XIX века.
Скачать Портер
21. Шрифт Robodron Robodron
Шагните в будущее с этим футуристическим шрифтом из Sentavio . Используйте его для научной фантастики, игр или технических тем для личных или коммерческих проектов.
Скачать шрифт Robodron
22. Extenda Extenda
Семейство шрифтов без засечек переменной ширины от Zetafonts , оно состоит из всех видов шрифтов: логотипы, 12 шрифтов, которые вы можете использовать. на веб-сайты, приглашения и одежду.
Загрузить Extenda
23. Шрифт UTC Nomad NomadVF
Union Type Co . предлагает вам этот расширенный, блочный, экранный шрифт, который соответствует вашим амбициям.
Загрузить шрифт UTC Nomad
24. Horizon HorizonFont
Этот широкий шрифт без засечек из Alberto Fontense доступен в двух стилях: обычный и контурный, для всех ваших нужд.
Скачать Horizon
25. Widebody Sans WideBodySans
С увеличенным горизонтальным масштабом, этот широкоформатный sans от Corey Moen идеально подходит для делового, спортивного и эффектного образа. просто любая тема.
Загрузить Widebody Sans
26. Поршень ПоршеньЭто ретро-предложение с заглавными буквами от MDAVIDWEEKS вернет вас в более простые времена, но при этом сохранит свежую и современную атмосферу.
Загрузить Piston
27. Расширенный шрифт Joyride JoyrideLogo
Ищете что-то простое, но привлекающее внимание? Тогда этот гротеск переменной ширины от Type Juice идеально подойдет вам.
Download Joyride Extended Typeface
28. Шрифт Bloke Display BlokeDF
Возрождение классического металлического шрифта Miller & Richard из Vintage Type Co . напоминает о вневременной индустриальной эпохе, которая вдохновила оригинал.
Загрузить шрифт Bloke Display
29. Шрифт Halon (БЕСПЛАТНО)Этот techno sans из Yvonne Simmermacher можно применять ко всем типам заголовков и даже логотипов — от заголовков и даже логотипов к проектам. названия игр. Он состоит из 3 стилей (Обычный, Светлый, Жирный).
Скачать шрифт Halon
30. Wolf’s Bane Super-Expanded (БЕСПЛАТНО)Iconian Fonts предлагает вам этот сильный шрифт с засечками, который будет отлично смотреться в редакционных статьях, комиксах, мультфильмах, кинопостерах и многом другом.
Скачать Wolf’s Bane Super-Expanded
31. Акцентный шрифт (БЕСПЛАТНО)
Акцентный шрифт (БЕСПЛАТНО) Этот экспериментальный шрифт из Nelson Balaban подходит для заголовков или коротких текстов. Бесплатно для коммерческого и личного использования.
Скачать Акцентный шрифт
32. Project Space (БЕСПЛАТНО)Легко создавайте научно-фантастические концепции с помощью этого современного экранного шрифта от Ver Wave . Включает латиницу, кириллицу и символы для написания математических уравнений.
Download Project Space
33. Тип OTR (БЕСПЛАТНО)Вы получите 2 стиля (широкий и обычный) с этим геометрическим гротеском с правильными пропорциями от Bastien Tessane .
Загрузка типа OTR
Теги: acumin pro широкий шрифт скачать бесплатно агентство fb черный широкий шрифт амплитуда широкий шрифт arial широкий шрифт армия широкий шрифт asenine широкий шрифт скачать asenine широкий шрифт скачать бесплатно аудио широкий шрифт скачать аудио широкий шрифт бесплатно скачать браслет широкий шрифт пляж широкий шрифт лучший широкий шрифт лучший широкие шрифты biome std широкий жирный шрифт biome std широкий жирный шрифт скачать бесплатно bomber tv широкий шрифт bunken tech sans std широкий шрифт бесплатно скачать burbank большой широкий шрифт castorgate широкий шрифт изменить windows 7 система шрифтов широкий долото широкий шрифт clarendon широкий шрифт бесплатный код 128 широкий штрих-код код шрифта 39azalea широкий 3 шрифт css шрифт шире Dax широкий шрифт двойной широкий шрифт скачать бесплатно скачать шрифт широкий латинский druk широкий шрифт druk широкий шрифт скачать бесплатно druk широкий тяжелый шрифт druk широкий тяжелый шрифт скачать бесплатно druk широкий средний шрифт druk широкий средний шрифт бесплатно евроза широкий тяжелый шрифт скачать широкий шрифт Fairplex широкий шрифт Fairplex бесплатно ff clan web pro широкий шрифт бесплатно скачать шрифт novecento sans широкий шрифт novecento широкий бесплатный шрифт novecento широкий бесплатно скачать шрифты, похожие на Times New roman, но более широкий греческий широкий шрифт бесплатно греческий широкий шрифт бесплатно скачать влияние широкий шрифт воздействие широкий шрифт бесплатно скачать удар широкий курсивный шрифт скачать бесплатно кг глаза широко открыты шрифт кришна широкий шрифт kruti dev 040 широкий шрифт kruti dev 100 широкий шрифт скачать latin ct не широкий бесплатный шрифт скачать латинский широкий шрифт d бесплатно маркер войлок широкий шрифт маркер войлочный широкий шрифт бесплатно матричный широкий шрифт mcm hellenic широкий шрифт бесплатно novecento sans широкий жирный шрифт novecento sans широкий жирный шрифт скачать бесплатно novecento sans широкий книжный шрифт novece nto sans широкий книжный шрифт скачать бесплатно novecento sans wide font family скачать бесплатно novecento sans широкий шрифт бесплатно novecento sans широкий нормальный шрифт скачать бесплатно novecento широкий жирный шрифт novecento широкий жирный шрифт скачать бесплатно novecento широкий шрифт dafont novecento широкий шрифт скачать бесплатно novecento широкий шрифт семейства novecento широкий шрифт скачать бесплатно novecento широкий шрифт бесплатно novecento широкий шрифт скачать бесплатно novecento широкий бесплатный шрифт скачать novecento широкий светлый шрифт novecento широкий светлый шрифт скачать бесплатно novecento широкий нормальный шрифт скачать pare широкий шрифт postoni широкий шрифт роялти бесплатно шрифты продолжение 100 широкий шрифт короткий и широкий шрифты проснулся черный шрифт широко проснулся шрифт широкие жирные шрифты широкие шрифты широкие шрифты 2019широкий рукописный шрифт широкий латинский шрифт широкий латинский шрифт история широкий латинский обычный шрифт широкий шрифт без засечек широкий рукописный шрифт широкий шрифт с засечками20 лучших расширенных шрифтов (расширенных и широких) для графического дизайна
Если вы ищете лучшие расширенные шрифты, лучшие расширенные шрифты или лучшие широкие шрифты, эта функция для вас!
Мы часто слышим, что размер не имеет значения, но в контексте дизайна и текста размер может означать разницу между попаданием и промахом. И в отрасли, которая так движима прибылью и актуальностью, цель каждого творческого человека и предпринимателя состоит в том, чтобы эффективно донести любое сообщение, которое они хотят продать.
И в отрасли, которая так движима прибылью и актуальностью, цель каждого творческого человека и предпринимателя состоит в том, чтобы эффективно донести любое сообщение, которое они хотят продать.
спонсируемое сообщение
Какой бы ни была ваша причина обратиться к лучшим расширенным шрифтам, мы поможем вам сузить круг выбора, чтобы вы не только стали более сильным рассказчиком, но и нашли средство, которое лучше всего поможет вам передать свой контент. Мы также предлагаем лучшие расширенные шрифты.
Начнем!
- Расширенный шрифт Brodaers
- Оливиар Курсив Расширенный
- Акира Расширенный
- Расширенный Модиус
- Глендейл — Экстремальный расширенный шрифт Sans
- Ганирус
- Трафарет Bularie
- Гнусный — современная засечка
- Амфибия
- Нейтро-дисплей
- Расширенный Eneas
- Будь серьезен — Расширенный шрифт без засечек
- NF ULTRA — шрифт расширенного дисплея
- Stretch Pro — футуристический шрифт
- Высокий крейсер | Современный и полужирный гротеск
- Красиво вкусно
- Артегра Софт
- Елена Дисплей
- Гибкий
- Семейство шрифтов Bernoru Sans
ЛУЧШИЕ РАСШИРЕННЫЕ ШРИФТЫ – НЕОГРАНИЧЕННОЕ ЗАГРУЗКИ: более 50 миллионов шрифтов и элементов дизайна
спонсорское сообщение
Загрузите все необходимые расширенные шрифты и многие другие элементы дизайна, доступные по ежемесячной подписке при подписке на Envato Elements. Подписка стоит 16,50 долларов в месяц и дает вам неограниченный доступ к огромной и постоянно растущей библиотеке из более чем 50 миллионов элементов, которые можно загружать так часто, как вам нужно (включая стандартные эффекты и наборы элементов)!
Подписка стоит 16,50 долларов в месяц и дает вам неограниченный доступ к огромной и постоянно растущей библиотеке из более чем 50 миллионов элементов, которые можно загружать так часто, как вам нужно (включая стандартные эффекты и наборы элементов)!
Расширенный шрифт Brodaers
Начиная с этого списка, Envato Brodaers Expanded Font . Коренастый, округлый и, как и ожидалось, расширенный, этот выбор является звездным решением для дизайнерских проектов, которые требуют сильного, но профессионального заявления. Он разборчив, лишен острых краев и обладает мягкой эстетикой, несмотря на свою массивность. Что не любить?
Загрузить сейчас
спонсорское сообщение
Oliviar Italic Expanded
Oliviar Italic Expanded — еще один отличный выбор для дизайнеров, желающих оптимизировать расширенный, но профессиональный шрифт. Этот минималистичный шрифт без засечек, состоящий из 7 прекрасных начертаний, будет процветать, куда бы вы его ни поместили. Публикации, одежда, плакаты, заголовки — выбор за вами!
Публикации, одежда, плакаты, заголовки — выбор за вами!
Загрузить сейчас
Акира Расширенный
Одна из самых сложных находок в списке, Akira Expanded — это стильный вариант, который идеально подходит для высококлассных дизайнерских проектов. Острый, современный и толстый, этот находка Creative Market является визуальным победителем во многих отношениях.
Загрузить сейчас
Modius Extended
Modius Extended — это расширенный пользовательский шрифт, сочетающий в себе простоту и смелость. Доступный в 2 весах, дизайнеры могут максимально использовать как обычный, так и жирный шрифт, в зависимости от эстетических требований проекта. Все заглавные без засечек, с таким набором шрифтов можно многое сделать.
Загрузить сейчас
спонсируемое сообщение
Glendale – Extreme Expanded Sans
Glendale – Extreme Expanded Sans – это простой шрифт без гротеска с отчетливой строчной формой. С новым, уникальным и оптимизирующим тонкими линиями и неровными краями этот шрифт интересен настолько, насколько это вообще возможно. Эта находка, идеально подходящая для плакатов и ярких дизайнерских проектов, обязательно заставит зрителей посмотреть дважды.
С новым, уникальным и оптимизирующим тонкими линиями и неровными краями этот шрифт интересен настолько, насколько это вообще возможно. Эта находка, идеально подходящая для плакатов и ярких дизайнерских проектов, обязательно заставит зрителей посмотреть дважды.
Загрузить сейчас
Ganirus
Одним из наиболее полных пакетов шрифтов в списке является Ganirus . В комплекте с цифрами, прописными и строчными буквами, знаками препинания и символами, а также многоязычной поддержкой, этот пакет имеет обычный, курсивный, расширенный и расширенный курсив. Используйте это для дизайна одежды, плакатов, брендинга и многого другого!
Загрузить сейчас
Трафарет Bularie
Envato’s Bularie Stencil демонстрирует футуристический подход к расширенным шрифтам. Этот трафаретный шрифт также содержит прописные и строчные буквы, знаки препинания, цифры и многое другое. Он уникален и интересен. Идеально подходит для заголовков и графики в социальных сетях, дизайнерам будет интересно экспериментировать с этим выбором.
Идеально подходит для заголовков и графики в социальных сетях, дизайнерам будет интересно экспериментировать с этим выбором.
Загрузить сейчас
Nefarious – Modern Serif
Существует не так много расширенных шрифтов, которые могут претендовать на звание классных, но Envato Nefarious — Modern Serif can. Этот набор шрифтов, достаточно расширенный и тонкий, содержит современные шрифты с засечками, которые будут прекрасно смотреться в журналах, издательских проектах, редакционных статьях и других подобных местах. От инициатив по брендингу до маркетинговых материалов, этот продукт легко пользуется популярностью благодаря своей универсальности.
Загрузить сейчас
Amfibia
Amfibia — это мягкий гротескный шрифт без засечек, доступный в 5 вариантах ширины: узкий, сжатый, обычный, расширенный и широкий. Пышная, игривая и молодежная, эта находка — лучший выбор для проектов, связанных с детскими книгами и игрушками. Это также потрясающее решение для дизайна продуктов розничной торговли, здесь у креативщиков есть много возможностей для экспериментов.
Это также потрясающее решение для дизайна продуктов розничной торговли, здесь у креативщиков есть много возможностей для экспериментов.
Загрузить сейчас
Neutro Display
Neutro Display — это жирный дисплейный шрифт без засечек, который легко создает агрессивную, но элегантную атмосферу в современной интерпретации. Разборчивый, тонкий и по своей сути профессиональный, это один из чистых вариантов в списке. Хотя этот шрифт будет процветать везде, где вы ему позволите, эта находка лучше всего сияет в усилиях по брендингу и заголовках.
Загрузить сейчас
Eneas Expanded
Один взгляд на Eneas Expanded , и уже легко получить эту мультяшную энергию из ее эстетики. Этот рукописный шрифт с длинными и волнистыми линиями идеально подходит для дизайна публикаций, проектов, связанных с театром, и кампаний, ориентированных на детей.
Загрузить сейчас
Be Serious — Expanded Sans
Envato Be Serious — Expanded Sans может показаться формальным, но на самом деле это полная противоположность. Еще один набор шрифтов, вдохновленный рукописным шрифтом, который лучше всего подходит для дизайна одежды и аналогичных товаров. Игривый и молодежный, этот медиатор будет сиять везде, где вы ему позволите!
Еще один набор шрифтов, вдохновленный рукописным шрифтом, который лучше всего подходит для дизайна одежды и аналогичных товаров. Игривый и молодежный, этот медиатор будет сиять везде, где вы ему позволите!
Загрузить сейчас
NF ULTRA — шрифт для расширенного отображения
Еще один крупный и расширенный шрифт в списке — NF ULTRA . Геометрический шрифт без засечек, растянутый до предела, знаком каждому любителю кино. Это предложение, которое в основном можно увидеть на афишах фильмов в кинотеатрах, является отличным выбором для креативщиков, желающих сделать смелое заявление своей целевой аудитории.
Загрузить сейчас
Stretch Pro — футуристический шрифт
Stretch Pro — футуристический шрифт — отличный выбор для дизайнеров, изучающих уникальные бренды и новые методы повествования. Эта находка Creative Market с неровными краями и толстыми линиями по сути представляет собой базовый шрифт Helvetica с изюминкой. Привлекательный, разборчивый и новый каждый дюйм, этот шрифт — лучшее решение для креативщиков, желающих произвести впечатление своим дизайном.
Привлекательный, разборчивый и новый каждый дюйм, этот шрифт — лучшее решение для креативщиков, желающих произвести впечатление своим дизайном.
Загрузить сейчас
Высокий крейсер | Modern & Bold Sans
Как и многие варианты в списке, High Cruiser | Modern & Bold Sans — это современный полужирный шрифт без засечек, заглавные буквы, который естественным образом вызывает агрессивный визуальный эффект. Игривая, преднамеренная и причудливая, эта эстетика чаще всего встречается на наклейках и в кампаниях, ориентированных на молодежь.
Загрузить сейчас
Красиво вкусно
Дизайнерские вырезки Красиво вкусно именно то, на что это похоже — красиво вкусно. Этот набор включает варианты Sans Serif Regular и Script Regular и состоит из современного семейства шрифтов, которое будет процветать в любом дизайнерском проекте, который у вас может быть. Идеально подходящий для множества визуальных задач, этот выбор столь же универсален, как и большинство вариантов здесь.
Загрузить сейчас
Artegra Soft
Как сказано в описании этого продукта, « Artegra Soft основан на перфекционистских геометрических формах Artegra San». Этот медиатор со смягченными глифами и закругленными углами вмещает 9веса и многоязычная поддержка. Такой же профессиональный, как и игровой, творческие люди также смогут легко использовать этот набор по максимуму.
Загрузить сейчас
Helena Display
В Envato Helena Display нет ничего тонкого, и это именно то, что нравится дизайнерам в этом наборе. Эта находка с расширенным шрифтом без засечек будет легко выделяться благодаря квадратным краям и теням. Идеально подходит для постеров, материалов для социальных сетей и многого другого. Понятно, почему креативщики часто обращаются к этому набору.
Загрузить сейчас
Flexible
Для шрифта Creative Market Flexible нет лучшего названия, чем то, которое у него уже есть. Этот набор, любимый толпой вариативный шрифт, поставляется с расширенной опцией, которая позволяет дизайнерам выбирать ширину и высоту каждой буквы. Мощный, визуально привлекательный и замечательный, трудно не оставить сообщение, когда вы используете этот шрифт.
Этот набор, любимый толпой вариативный шрифт, поставляется с расширенной опцией, которая позволяет дизайнерам выбирать ширину и высоту каждой буквы. Мощный, визуально привлекательный и замечательный, трудно не оставить сообщение, когда вы используете этот шрифт.
Загрузить сейчас
Bernoru Sans Font Family
Как и многие претенденты в списке, семейство Bernoru Sans Font Family — это полужирный шрифт с шестью весами. Благодаря прописным и строчным буквам, многоязычной поддержке и выделенным курсивом версиям существующих весов здесь есть во что влюбиться. Используйте его для любого дизайнерского проекта, который у вас есть, и посмотрите, как этот выбор отправит вам сообщение!
Загрузить сейчас
Часто задаваемые вопросы
Какой расширенный шрифт используется для высококлассных дизайнерских проектов?
Akira Expanded — это стильный вариант, идеально подходящий для высококлассных дизайнерских проектов. Острый, современный и толстый, этот находка Creative Market является визуальным победителем во многих отношениях.
Острый, современный и толстый, этот находка Creative Market является визуальным победителем во многих отношениях.
Какой расширенный шрифт является набором рукописных шрифтов?
Envato’s Be Serious — Expanded Sans — это набор шрифтов, вдохновленный рукописным шрифтом, который лучше всего подходит для дизайна одежды и аналогичных товаров. Игривый и молодежный, этот медиатор будет сиять везде, где вы ему позволите.
Helena Display от Envato идеально подходит для материалов в социальных сетях, постеров и многого другого. Понятно, почему креативщики так часто обращаются к этому набору.
Еще лучшие шрифты для графического дизайна
В общем, 20 лучших расширенных шрифтов — это отличный выбор, призванный помочь вам передать суть вашего сообщения. Интернет не лишает нас недостатка в расширенных шрифтах, но мы надеемся, что наш список помог вам сузить свой выбор!
Какие ваши любимые расширенные шрифты в списке? Дайте нам знать об этом в комментариях!
Широкие шрифты, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть
ФОРМАТ
Посмотреть Аграндир Гранд Блэк
Аграндир Гранд Блэк
Посмотреть шрифт Agrandir
Шрифт Agrandir
Посмотреть Легкий Берег
Легкий берег
Посмотреть Скидка 50% на все шрифты!
Скидка 50% на все шрифты!
Посмотреть Западный лес
Западный лес
Посмотреть букву X
Буква X
Посмотреть шрифты Craftwork 🍃
Шрифты для творчества 🍃
View Crumpler — дисплейный шрифт с засечками
Crumpler — дисплейный шрифт с засечками
Действительно Санс
Посмотреть МДЛР 04
МДЛР 04
Посмотреть FTR
Эксперимент типа просмотра {04}
Тип эксперимента {04}
Посмотреть коллекцию из 25 шрифтов Sans
Коллекция из 25 шрифтов Sans
Просмотр CRUMPLER — Отображаемый шрифт с засечками
CRUMPLER — дисплейный шрифт с засечками
Посмотреть Бесплатный современный шрифт
Бесплатный современный шрифт
Посмотреть веб-сайт The Northern Block—Type Foundry
Веб-сайт The Northern Block—Type Foundry
Посмотреть Леттерматик
Леттерматик
Посмотреть мировое богатство
Всемирное богатство
Просмотреть Phonk Sans™
Фонк Санс™
Посмотреть Алфавит Магали
Магали Алфавит
Посмотреть кларнет широкий 0.
 2
2Широкий кларнет 0,2
Просмотр JW.Sans доступен для предварительного заказа
JW.Sans Доступен для предварительного заказа
Посмотреть широкоформатный шрифт без засечек
Широкоформатный шрифт без засечек
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Широкие шрифты, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть
ФОРМАТ
Посмотреть Легкий Берег
Легкий берег
Посмотреть Западный лес
Западный лес
Посмотреть кларнет широкий 0.
 2
2Широкий кларнет 0,2
Просмотреть Phonk Sans™
Фонк Санс™
Посмотреть широкоформатный шрифт без засечек
Широкоформатный шрифт без засечек
Посмотреть вайп шрифта Velobar
Стирка для шрифта Velobar
Посмотреть NF Ультра
НФ Ультра
Просмотреть бесплатный шрифт Radwave
Бесплатный шрифт Radwave
Посмотреть хорошие новости
Хорошие новости
Посмотреть широкоформатный шрифт без засечек #2
Широкоформатный шрифт без засечек #2
Посмотреть Аграндир Гранд Блэк
Аграндир Гранд Блэк
Посмотреть опечатка!
- » data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Просмотр шрифта флаера — Live
Шрифт для флаера — живой
Посмотреть стикеры
Стикеры
Просмотр подсчета
Подсчет
Просмотр SUPR широкий
СУПР Широкий
Просмотр дисплея Gella — система типов
Дисплей Gella — система типов
Просмотр эксперимента с макетом радиуса
Эксперимент с радиусной компоновкой
Посмотреть шрифт Agrandir
Шрифт Agrandir
View Widebody Sans в прямом эфире!
Широкоформатный Санс в прямом эфире!
Смотреть Чистые руки и добрые сердца
Чистые руки и добрые сердца
Посмотреть дисплей Gella
Дисплей Gella
Представление Spectr — Эксперимент с компоновкой
«Спектр» — экспериментальный макет
Зарегистрируйтесь, чтобы продолжить или войти в войну
Загрузка больше…
Скачать 2393 Wide+Fonts Fonts — Envato Elements
Скачать 2393 Wide+Fonts Fonts — Envato ElementsRefine
Refine Recine 9050PRENTPRINE 9000ARPENTSPINE 9000ANTINTINGENTPINTS 9000ALPINE 9000SNT -905STPRINCENTS 9000STRENTSINGERPINCENTSIRMANT.
Атлантический океан | Ultra Wide Font
By mankoff in Шрифты
Добавить в коллекцию
Скачать
Widely
By Webvilla in Fonts
Add to collection
Download
Hellenic Wide
By WalcottFonts in Fonts
Add to collection
Download
Roclette Display Typeface
By FoxType in Fonts
Add в коллекцию
Скачать
Mr Blue Sky Font
By simonok in Шрифты
Добавить в коллекцию
Скачать
Leslab — Wide Bold Slab Serif Fonts
By konstantinestudio in Fonts
Add to collection
Download
Wanderlust — Travel Font
By _midnightgrim in Fonts
Add to collection
Download
Mammoth — Wide & Bold
By epdesigns in Fonts
Добавить в коллекцию
Download
WidestPen, шрифт, похожий на ручку, очень широкий
By sukmaraga in Fonts
Добавить в коллекцию
Скачать
Brinnan
от Typogama в шрифтах
Добавить в коллекцию
Скачать
Downey — Motating SANS
By Saridezra в Fonts
0505505050505050505050505050505055050505050505. Шрифты
ШрифтыДобавить в коллекцию0002 на Twinletter in fonts
Add to Collection
Скачать
Триумф — Sans Serif Wide Font
от Mankoff в шрифтах
Add to Collection
Docdel
2 SAN
SAN SAN. ELTED FONTES FONTES
SAN. Шрифты
Добавить в коллекцию
Скачать
Bradia Vintage
By Locomotype in Шрифты
Добавить в коллекцию
Скачать
UNDERDOG — Modern Wide Slab Serif
By HamzStudio in Fonts
Add to collection
Download
Rinjani Sans — Wide Stretch Typeface
By NEWFLIX in Fonts
Add to collection
Download
GROCHES
Автор adilbudianto в Шрифты
Добавить в коллекцию
Скачать
Arniek
Автор imoodev в Шрифты
Добавить в коллекцию
Download
Aracne
By antipixel in Fonts
Add to collection
Download
Metrisch
By formikalabs in Fonts
Add to collection
Download
Wraith
By MehmetRehaTugcu in Шрифты
Добавить в коллекцию
Скачать
TERBAANG — Space Font
Автор: alexacrib in Шрифты
Добавить в коллекцию
Download
Ottenburg Display Typeface
By FoxType in Fonts
Add to collection
Download
Montero Display Typeface
By FoxType in Fonts
Add to collection
Download
Enwicken Modern Slab-Serif Typeface
By FoxType in Fonts
Добавить в коллекцию
Скачать
Kontesa Display Typeface
от Foxtype в шрифтах
Add to Collection
Скачать
Roclette Pro Display Tirchface
By Foxtype в шрифтах
Add to Collection
Downly
2 CANDICE CALLEST
FERONT).
 By SunshineFonts in Fonts
By SunshineFonts in FontsДобавить в коллекцию
Download
Pericano Display Typeface
By FoxType in Fonts
Добавить в коллекцию
Download
Thousand Extra Wide Sans Serif
By mankoff in Fonts
Add to collection
Download
Mugio
By twinletter in Fonts
Add to collection
Download
Widy Семейство шрифтов
By taras_pasternak в Fonts
Добавить в коллекцию
Скачать
LeOsler
By antipixel в Fonts
Add to collection
Download
Daimor
By twinletter in Fonts
Add to collection
Download
ANGIN FONT
By maikohatta in Fonts
Add to collection
Download
CallimosItalic Font
By cozzdesign in Fonts
Добавить в коллекцию
Download
Austacopi Font
By enter_design in Fonts
Добавить в коллекцию
Скачать
RESTTU MULLIA FONT
от Albert_kalingga в шрифтах
Add в коллекцию
Скачать
Font
02020303030303030303030303.

Storehouse Font
By LeoSupply in Fonts
Добавить в коллекцию
Скачать
Austral Slab
от антипикселя в шрифтах
Add to Collection
Скачать
Austral SANS
от антипикселя в FONTS
Добавить в коллекцию
Скачать
. коллекцияБелуга Роуд — Декоративный Граффити Шрифт
По рисунку в Шрифты
Добавить в коллекцию
Скачать
Merogan Font
от artchiles_design in fonts
Add to Collection
Скачать
Borest Tearsface
By Flavortype в Fonts
Add To Collection
.
 Получите 7 дней неограниченных загрузок бесплатно.
Получите 7 дней неограниченных загрузок бесплатно.Начать 7-дневную бесплатную пробную версию
Wide Font — изображения и стоковые фотографии
1.396 изображения
- изображения
- FOTOS
- GRAFIKEN
- VEKTOREN
- Видео
NIEDRIGSTER PREIS
SIGNATUREBEST QUALITä
DRECHSTE
. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. Курсив шрифт с засечками — широкий шрифт, графика, клипарт, мультфильмы и символыКурсив шрифт с засечками Шрифт
breite serifenlose schrift mit abgerundeten ecken und kontur — широкий шрифт, графика, -clipart, -cartoons und -symbole für ihre lustigen und glücklichen design-projekte. — широкий шрифт — графика, -клипарт, -мультфильмы и -символАлфавит для ярких и ярких дизайн-проектов.
современный шрифт. футуристический векторный алфавит. брейте бухштабен. — широкий шрифт стоковой графики, -клипарт, -мультфильмы и -символ
Современный шрифт. Футуристический векторный алфавит. Брейте Бухштабен.
gefälschte nachrichten — широкий шрифт, стоковые фотографии и изображенияGefälschte Nachrichten
breite fette serifenlose schrift im klassischen stil — широкий шрифт, стоковые изображения, клипарты, мультфильмы и символыBreite fette serifenlose Schrift im klassischen tech
. геометрическая, спортивная, спортивная, цифровая технология, алфавит. buchstaben und zahlen für militär, tech industrie, spiel, geschäft logo-design. — широкий шрифт стоковой графики, -клипарт, -мультфильмы и -символТехно-футуристический Брайт Шрифтарт. Geometrische, Sport, Zukunft,
moderne sans serif schriftart — широкий шрифт, графика, клипарт, мультфильмы и символы schriften, schriften, vektor, großbuchstaben und zahlen. — широкий шрифт, графика, клипарт, мультфильмы и символыSatz von Display-Schriften, Schriften, Vektor, Großbuchstaben.
bestpreis web-tag, banner und ecken 3d vectorx — wide font stock-grafiken, -clipart, -cartoons und -symbole ..
..Bestpreis Web-tag, Banner und Ecken 3d vectorx und bilder
Nahaufnahme Aufmacherbriefe www Drucker weißer Hintergrund
nahaufnahme www drucker bleibuchstaben weißer hintergrund — wide font stock-fotos und bilderNahaufnahme www Drucker BleiBuchstaben weißer Hintergrund
retro bbq-einladung vorlage mit kariertem flags — wide font stock-grafiken, -clipart, -мультики и -символRetro BBQ-Einladung Vorlage mit kariertem Flags
Высокие шрифты без засечек с абгерундированными изображениями — широкий шрифт, графика, -клипарт, -мультфильмы и -символВысокие шрифты без засечек с абстрактным шрифтом
современный шрифт. футуристический векторный алфавит. большой бухгалтерский учет. — широкий шрифт, графика, клипарт, мультфильмы и символыModerne Schrift. Футуристический векторный алфавит. Гроссе Бухштабен.
breite fette buchstaben gesetzt, schweres алфавит, fett kursiv stil stil. gewicht schrift art für Fitness Studio, Auto, Rennen Oder Spiel. идеально подходит для создания логотипа, печати и дизайна баннеров. векторная типография — широкий шрифт, графика, клипарт, мультфильмы и символы
gewicht schrift art für Fitness Studio, Auto, Rennen Oder Spiel. идеально подходит для создания логотипа, печати и дизайна баннеров. векторная типография — широкий шрифт, графика, клипарт, мультфильмы и символыBreite fette Buchstaben gesetzt, schweres Alphabet, Fett kursiv…
handgeschriebene text 1 — широкий шрифт, фото и изображенияHandgeschriebene text 1
счастливый день труда в сша. вектор eps10. — широкий шрифт стоковой графики, -клипарт, -мультфильмы и -символHappy USA Labor Day Hintergrundillustration. Вектор EPS10.
schablonenplatte breite serifenlose schrift im militärstil — широкий шрифт, графика, клипарт, мультфильмы и символыSchablonenplatte breite serifenlose Schrift im Militärstil
Кириллический шрифт с засечками в обычном стиле — широкий шрифт, графика, клипарт, мультфильмы и символыКириллический шрифт с засечками Шрифт в стиле Раумстиль
Многоканальный — широкий шрифт, стоковые фотографии и изображения векторный алфавит — широкий шрифт, графика, клипарт, мультфильмы и символыMix-Schriftart.
гоночный шрифт, агрессивный и стильный дизайн. динамическая бухгалтерия, курсивный шрифт с современными засечками, спортивный алфавит. вектортипография-дизайн. — широкий шрифт стоковой графики, -клипарт, -мультфильмы и -символ Vektor-alphabet
Vektor-alphabetRacing Schrift, агрессивный и стильный дизайн….
2023 — Papierschrift mit Goldenem Glitzer auf Weißem Hintergrund — wide font stock-grafiken, -clipart, -cartoons und -symbole2023 — Papierschrift mit Goldenem Glitzer auf weißem Hintergrund
große Курсив Шрифтарт Аус. вектор-алфавит с позднейшими документами и записями — широкий шрифт, графика, клипарт, мультфильмы и символыБольшой курс обучения, аус. Вектор-алфавит с латиницей…
mischen sie die die schriftart. векторный алфавит — широкий шрифт, графика, клипарт, мультфильмы и символыMischen Sie die Schriftart.
Thicky-Schriftart
2023 — papierschrift auf blaugrünemhintergrund — широкий шрифт, графика, -cartoons und -symbole2023 — Papierschrift auf blaugrünem Hintergrund
винтажный веб-баннер vorlagen — широкий шрифт, стоковая графика, -клипарт, -мультфильмы и -символВинтажный веб-баннер Vorlagen
Hintergrund des parfümgeruchs — широкий шрифт, стоковая графика, -клипарт, -мультфильмы и -символHintergrund des Parfümgeruchs
schablonenplatte kyrillische breite serifenlose schrift im cyber-stil — wide font stock-grafiken, -clipart, -cartoons und -symbole grafiken, -clipart, -cartoons und -symboleSchablonenplatte kyrillische breite serifenlose Schrift im Militär
2023 — papierschrift mit Goldenem Glitzer für design — Blanker Hintergrund — широкий шрифт Stock-grafiken, -clipart, -cartoons und -symbole2023 — Папирусная бумага с золотым блеском для дизайна — Бланкер.
золотой документ и печать. феттголд и полиэфирная бронза в векторном латиноамериканском алфавите. schriften für veranstaltungen, акции, логотипы, баннеры, монограммы и плакаты. типография-дизайн. — широкий шрифт стоковой графики, -клипарт, -мультфильмы и -символ ..
..Золотая книга и печать. Fettgold und…
широкий пухлый ist eine kühne stilvolle schablone schrift. — широкий шрифт стоковой графики, -клипарт, -мультфильмы и -символWide Plump — это стильный стиль Schablone Schrift.
satz von Frau Gesicht Formen — широкий шрифт, графика, -клипарт, -мультфильмы и -symbole -clipart, -cartoons und -symboleКириллический шрифт без засечек с абгерунденом Ecken
Геометрический алфавит для современных логотипов автогонок, баннеров и плакатов. механическое написание, schwere kursive buchstaben, zahlen und zeichen. tolles типография-дизайн. векторзац. — широкий шрифт стоковой графики, -клипарт, -мультфильмы и -символГеометрический логотип Alphabet für Auto Race Modernes Logo,.
brite fette metallschrift. трек-стиль buchstaben sammlung für sport, auto, moto industrie design. edelstahl-типография-дизайн. — широкий шрифт, графика, клипарт, мультфильмы и символы ..
..Breite fette Metallschrift. Track-Stil Buchstaben Sammlung für…
offene wörterbuch — широкий шрифт, стоковые фотографии и изображенияOffene Wörterbuch
набор полиграфических изометрических иконок — широкий шрифт, стоковые изображения, -клипарты, -мультфильмы и -символыНабор полиграфических изометрических иконок
bunte holzbuchstaben teamarbeit — широкий шрифт стоковых фотографий и изображенийbunte Holzbuchstaben Teamarbeit
2022 — papierschrift auf gelbemhintergrund — wide font stock-grafiken, -clipart, -cartoons und -symbolePa 202
футуристический шрифт с минималистским дизайном документации для технологий и инноваций, цифровых технологий и пространства. векторная типография — широкий шрифт, графика, клипарт, мультфильмы и символыFuturistische Schrift mit minilistischem Buchstabendesign für.
rennalphabet. speed-sport-schriftart, automobiltyp for modernes dynamisches logo, überschrift, auto-auto-branding und merchandise, typografie und verpackung. breite fette kursivschrift, векторный типографский дизайн — широкий шрифт, графика, клипарт, мультфильмы и символы ..
..Rennalphabet. Speed-Sport-Schriftart, Automobiltyp für modernes…
power-schriftart eisenalphabet. металл-логотип-типография. типографский стальной дизайн. breite fette kursive buchstaben für geschwindigkeitslogo, rennüberschrift, automobilmonogramm, schriftzug und branding-typ. vektorsatz — широкий шрифт, графика, клипарт, мультфильмы и символыPower-Schriftart Eisenalphabet. Metall-Logo-Typografie….
breiter unscharferhintergrund mäßig türkis. элемент веб-сайт, презентация, приложение и другие блестящие grünliches синий. — широкий шрифт, графика, клипарт, мультфильмы и символыBreiter unscharfer Hintergrund mäßig türkis. Element Website, Präs
runde form des s-alphabet-buchstaben — vektor-illustration von hand von schwarzer farbe und malrolle auf weißem papierhintergrund gemalt — abstrakte kunst mit einzigartigen structurierten effekt und ungleichmäßigeundegelmäßikenge details stock-fi-t-wide , -клипарт, -мультики и -символRunde Form des S-Alphabet-Buchstaben — Vector-Illustration von.
die inschrift »20 jahre» auf abstraktem hintergrund — графика с широким шрифтом, -clipart, -cartoons und -symbole ..
..Die Inschrift »20 Jahre» на абстракцию Hintergrund
tolles koreanisches алфавит. Kawaii Pastel Farbe atemberaubende schriftart. breite und fette schrift for moderne comic-kunst, logo, überschrift, kreative schrift. Минималистский стиль, очень строгая документация, векторный типографский дизайн — широкий шрифт, графика, клипарт, мультфильмы и символыКорейский алфавит. Kawaii Pastel Farbe atemberaubende…
творческих геометрических алфавитов, футуристических начертаний, роботизированных начертаний для цифровых логотипов, монограмм, сверхначертаний, начертаний и типографий. Минималистский стиль без засечек, типографский дизайн с векторной геометрией. — широкий шрифт стоковой графики, -клипарта, -мультфильмов и -символовГеометрические креативы Алфавит, футуристический шрифт,…
Вечеринка в устах человека — широкий шрифт стоковой графики, -клипарта, -мультфильмов и -символовParty in Mouth of Man
винтажный журнал в викторианском стиле, классический серийный номер.
Скачать
