Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Habr
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в
Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
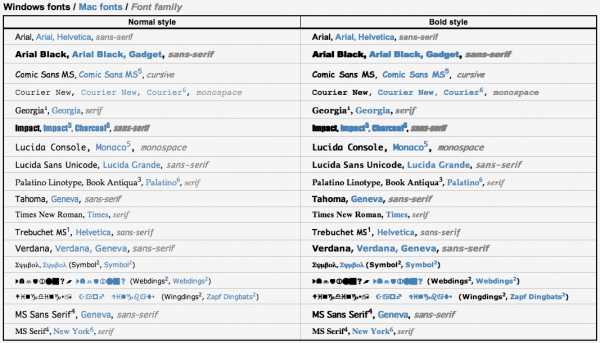
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
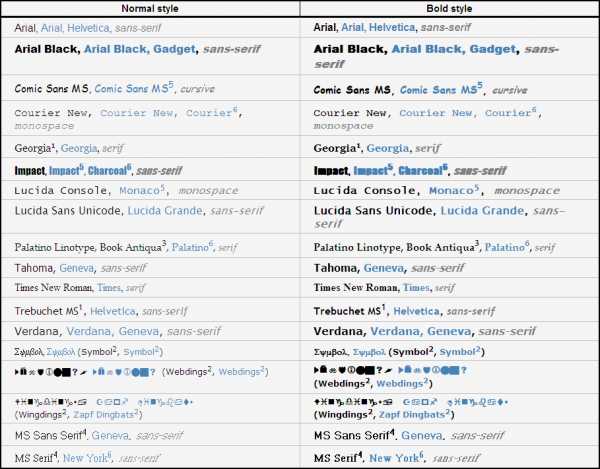
Mac OS X 10.4.8, Firefox 2.0, ClearType включён

Windows Vista, Internet Explorer 7, ClearType включён

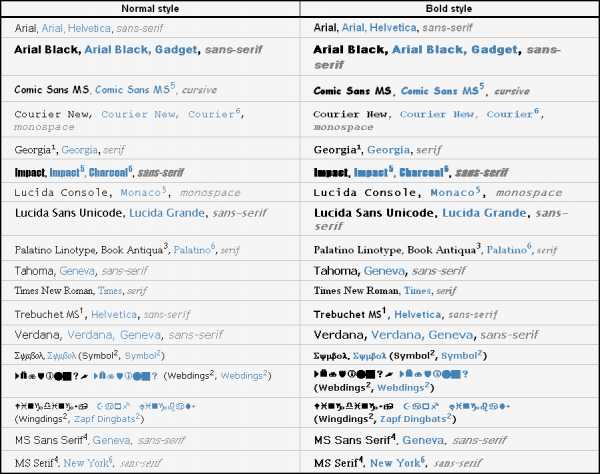
Windows XP, Internet Explorer 6, ClearType включён

Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно

Linux (Ubuntu 7.04 + Gnome), Firefox 2.0

Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
habr.com
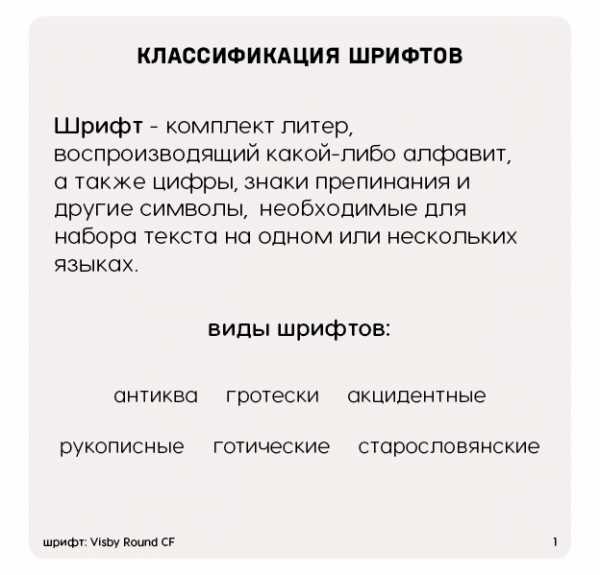
Наглядная классификация шрифтов
Рома Столбов создал наглядную классификацию шрифтов, наглядно разложив всю информацию по полочкам.
В инструкцию вошли все шрифты, начиная от антиквы, заканчивая старославянскими.
























infogra.ru
CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘fantasy’: декоративные шрифты, для названий и т.д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного и того же шрифтового семейства. Обычно это жирный стиль (bold) или курсив (italic), часто встречается также стиль «жирный курсив» (bold italic), реже — капитель (малые прописные буквы — small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания специальных стилей (для шрифтов, которые поддерживают несколько вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
www.w3.org
Как найти нужный шрифт, не зная его названия? / Habr
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Но я загрузил маленькую картинку.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
Identifont
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Вольный и упрощенный перевод статьи — Identify That Font.
habr.com
Семейство шрифтов — Википедия
Материал из Википедии — свободной энциклопедии
В HTML и xHTML семейство шрифтов (font face или font family) определяет, какой шрифт будет использоваться браузером для отображения текста на веб-странице.
Семейство шрифтов (font family) и другие презентационные атрибуты шрифта могут быть использованы в HTML-коде в каскадных таблицах стилей (CSS) или с помощью устаревшего HTML-элемента font.
.text { font-family: times, serif; font-size:14pt; font-style:italic; }
<p> Пример текста, отформатированного с помощью класса в таблице CSS. </p> <p> Пример текста, отформатированного с помощью встроенного в тег CSS-кода. </p> <p><i><font face="times, serif" size="3"> Пример текста, отформатированного с помощью устаревшего HTML-элемента font. </font></i></p>
В CSS font family (или face в HTML) состоит из набора связанных шрифтов, сгруппированных в семейства. Например, семейство Times включает в себя различные размеры шрифта, стили (такие как роман и курсивом) и жирность (нормальный и жирный шрифт). Браузер может использовать только шрифты, установленные на компьютер, что иногда приводит к искажению оформления. Поэтому разработчики HTML-кода могут перечислять несколько шрифтов в порядке значимости. Как показано выше, список шрифтов разделяется запятыми. Чтобы избежать неожиданных результатов, желательно в конце списка указывать одно из общих семейств шрифтов, доступное с помощью HTML и CSS на всех компьютерах по умолчанию. Если ни один из перечисленных шрифтов не будет доступен браузеру, то он применит свой шрифт по умолчанию, автоматически. В разных браузерах это разный шрифт, но в большинстве современных браузеров пользователь может самостоятельно изменить настройки шрифта, используемого по умолчанию. Это можно сделать на свой вкус или по причине ограничений здоровья или возможностей пользователя (например, можно увеличить размер шрифта при слабом зрении).
Следующие семейства шрифтов по умолчанию доступны через HTML и CSS на любой машине[1]:
| Семейство | Пример отображения (зависит от браузера) |
|---|---|
| serif | The quick brown fox jumps over the lazy dog. 0123456789 |
| sans-serif | The quick brown fox jumps over the lazy dog. 0123456789 |
| cursive | The quick brown fox jumps over the lazy dog. 0123456789 |
| fantasy | The quick brown fox jumps over the lazy dog. 0123456789 |
| monospace | The quick brown fox jumps over the lazy dog. 0123456789 |
Под Windows API эти семейства определяются как Roman, Swiss, Script, Decorative и Modern, соответственно.
Вместо семейства шрифтов можно использовать именованный шрифт (например, Хэйсэй Mincho W9), но результат зависит от шрифтов, установленных на компьютере пользователя. Имена шрифтов должны быть заключены в кавычки, если они содержат пробелы. Внешний вид будет зависеть от браузера и шрифтов, установленных в системе[1]. Например, Internet Explorer от Microsoft по умолчанию всегда отображает Times New Roman как шрифт с засечками, а Helvetica и Arial без засечек.
| Шрифт | Пример (зависит от установленных шрифтов) |
|---|---|
| Antiqua | The quick brown fox jumps over the lazy dog. 0123456789 |
| Arial | The quick brown fox jumps over the lazy dog. 0123456789 |
| Avqest | The quick brown fox jumps over the lazy dog. 0123456789 |
| Blackletter | The quick brown fox jumps over the lazy dog. 0123456789 |
| Calibri | The quick brown fox jumps over the lazy dog. 0123456789 |
| Comic Sans | The quick brown fox jumps over the lazy dog. 0123456789 |
| Courier | The quick brown fox jumps over the lazy dog. 0123456789 |
| Decorative | The quick brown fox jumps over the lazy dog. 0123456789 |
| Fraktur | The quick brown fox jumps over the lazy dog. 0123456789 |
| Frosty | The quick brown fox jumps over the lazy dog. 0123456789 |
| Garamond | The quick brown fox jumps over the lazy dog. 0123456789 |
| Georgia | The quick brown fox jumps over the lazy dog. 0123456789 |
| Helvetica | The quick brown fox jumps over the lazy dog. 0123456789 |
| Impact | The quick brown fox jumps over the lazy dog. 0123456789 |
| Minion | The quick brown fox jumps over the lazy dog. 0123456789 |
| Modern | The quick brown fox jumps over the lazy dog. 0123456789 |
| Monospace | The quick brown fox jumps over the lazy dog. 0123456789 |
| Palatino | The quick brown fox jumps over the lazy dog. 0123456789 |
| Roman | The quick brown fox jumps over the lazy dog. 0123456789 |
| Script | The quick brown fox jumps over the lazy dog. 0123456789 |
| Swiss | The quick brown fox jumps over the lazy dog. 0123456789 |
| Times New Roman | The quick brown fox jumps over the lazy dog. 0123456789 |
| Verdana | The quick brown fox jumps over the lazy dog. 0123456789 |
ru.wikipedia.org
Шрифты для сайта в CSS
Здравствуйте уважаемые начинающие веб мастера.
В этой статье мы узнаем, какие шрифты применяются в интернете, и как они оформляются свойствами CSS.
Какие из них одинаково отображаются во всех браузерах, и операционных системах, и какие нужно внедрять через сервис, обеспечивающий это корректное отображение.
И конечно же посмотрим, как внедрить свободный шрифт на сайт управляющийся CMS WordPress.
В интернете огромное количество шрифтов, объединённых в несколько семейств. Чтобы рассмотреть их все, скорее всего, потребуется ещё один такой сайт, как мой.
Наверное поэтому, обычно мы видим на веб страницах лишь несколько образцов шрифта и вот почему.
Дело в том, что есть такое явление, как кроссбраузерность, то есть возможность какого либо элемента, одинаково отображаться во всех имеющихся в интернете браузерах.
И не только в браузерах. Для шрифтов в это понятие входят все операционные системы. Поэтому гарантировать, что какой либо шрифт отобразиться одинаково, абсолютно на всех экранах мониторов, невозможно.
Чтобы избежать явных различий при отображении шрифта, вместе с названием, обычно указывается семейство, в которое он входит.
И если какой либо браузер или операционная система его не поймут, то в 99% случаев, они покажут шрифт из того же семейства, что не особо испортит дизайн страницы.
Конечно, такое положение со шрифтами нельзя назвать нормальным, и оно не осталось без внимания умных ребят из команды Google.
Ими был создан сервис, или библиотека, «Google Fonts», который изменил ситуацию в лучшую сторону, но о нём в конце статьи.
Там же покажу ещё несколько аналогичных сервисов, с которых можно будет так-же скачать шрифты и установить их на свой сайт.
А пока я представлю список тех шрифтов, которые входят в наиболее распространённые ОС, а значит в большинстве случаев отобразятся так как положено.
1. Семейство sans-serif — шрифты без засечек, с прямыми чётко прописанными контурами.
| а) Arial | Шрифты для сайта |
| б) Arial Black | Шрифты для сайта |
| в) Tahoma | Шрифты для сайта |
| г) Verdana | Шрифты для сайта |
| д) Lucida Sans Unicode | Шрифты для сайта |
| е) Trebuchet MS | Шрифты для сайта |
| ж) MS Sans Serif | Шрифты для сайта |
| з) Impact | Шрифты для сайта |
| е) Century Gothic | Шрифты для сайта |
2. Семейство serif — шрифты с засечками.
| а) Times New Roman | Шрифты для сайта |
| б) Georgia | Шрифты для сайта |
| в) Palatino Linotype | Шрифты для сайта |
| г) MS Serif | Шрифты для сайта |
| д) Sylfaen | Шрифты для сайта |
| е) Garamond | Шрифты для сайта |
| ж) Century | Шрифты для сайта |
3. Семейство monospace — моноширинные шрифты.
| а) Courier New | Шрифты для сайта |
| б) Lucida Console | Шрифты для сайта |
| в) Consolas | Шрифты для сайта |
| г) Courier New | Шрифты для сайта |
4. Семейство cursive.
| а) Сomic Sans MS | Шрифты для сайта |
| б) Monotype Corsiva | Шрифты для сайта |
| в) Mistral | Шрифты для сайта |
Теперь посмотрим, как задаются шрифты в таблицах стилей. Сначала выбирается селектор, в области которого мы собираемся задать определённый шрифт.
Это может быть тег <body>, если мы захотим задать шрифт для всей страницы, могут быть теги <h>, или <p>, если шрифты будут задаваться для заголовков или абзацев.
Задаются шрифты при помощи свойства CSS font-family, а в значении указывается название шрифта.
p{
font-family: "Monotype Corsiva" Cursive;
}
Как я уже говорил, после названия шрифта, через пробел, указывается семейство шрифта.
Делается это для того, чтоб если какой либо из браузеров посетителей Вашего сайта не сможет отобразить именно тот шрифт, которым написан Ваш сайт, он отобразит шрифт из того же семейства.
И ещё одно правило. Если название шрифта состоит из нескольких слов, то при написании в стиле, его нужно заключать в кавычки, если слово одно – без кавычек.
Попробуйте разные шрифты, и в будущем будете знать, какой из них использовать для своего сайта.
Размер и цвет шрифта
Рассмотрим, как в CSS задаётся размер и цвет шрифта. Размер шрифта задаётся в пикселях (px), реже в процентах (%), и совсем редко в единицах(em) и пунктах (pt).
Базовый размер шрифта составляет: 16px, 100%, 1em, 12pt. Значит, если нам потребуется увеличить, или уменьшить шрифт, мы будем двигаться от этих данных в сторону увеличения, или уменьшения.
Свойство для задания размера шрифта называется font-size, и давайте установим его для всех абзацев, допустим, в 18px.
p{
font-size: 18px;
}
Так же можно задать это свойство заголовку h2, в том случае, если размер заголовка нужно ещё увеличить
h2{
font-size: 50px;
}
Цвет шрифта задаётся свойством color
p{
color: #cc7722;
}
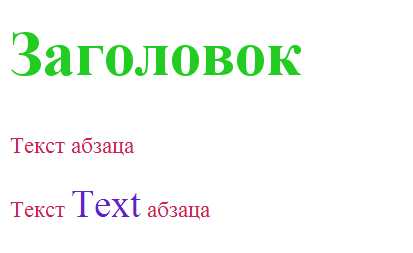
Можно так же задать размер и цвет какому либо слову или предложению расположенному внутри абзаца, используя тег <span> и атрибут style
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
p{
color: #cc2152;
font-size: 18px;
}
h2{
color: #22cc21;
font-size: 50px;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Текст абзаца</p>
<p>Текст <span>Text</span> абзаца</p></body>
</html>
Тег <span> вводит в html код встроенные стили. Чуть ниже рассмотрим, как то же самое делается при помощи классов.
Теперь посмотрим, как отобразит этот код браузер.

Вот так средствами css, можно манипулировать размером шрифта. Точно так же можно задать размер во всех других единицах измерений, но мы не будем на этом останавливаться подробно.
Главное их знать, чтоб в дальнейшем, если придётся работать с каким либо кодом, иметь представление, что за значение указано в свойстве font-size.
Жирный и курсивный шрифт
Толщина шрифта задаётся свойством font-wieght, которое принимает следующие значения:
1. normal — нормальный;
2. bold — полужирный;
3. bolder — жирнее родителя;
4. lighter — тоньше родителя;
5. от 100 до 900 — цифровое значение, не обладает кроссбраузерностью;
p{
font-weight: bold;
}
Курсив задаётся свойством font-style, принимающим значение – italic.
p{
font-style: italic;
}
Чтобы иметь возможность выделять жирным или курсивом различные участки текста, нужно создать селекторы классов c этими свойствами, и при помощи тега <span> вставлять их в нужные места.
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
.nev{
font-weight: bold;
}
.mix{
font-style: italic;
}
</style>
</head>
<body>
<p>Текст абзаца <span>Текст абзаца</span> Текст абзаца</p>
<p>Текст абзаца <span>Текст абзаца</span> Текст абзаца</p></body>
</html>
Посмотрим результат.
Растянутый и сжатый шрифт
У шрифта можно изменить расстояние между символами и словами.
Для изменения расстояния между символами применяется свойство css letter-spacing
<p>Заголовок</p>
<style>
p{
letter-spacing: 10px;
}
</style>
Результат:
Заголовок
Для изменения расстояния между словами применяется свойство word-spacing
<p>Большой заголовок</p>
<style>
p{
word-spacing: 20px;
}
</style>
Результат:
Большой заголовок
Оба эти свойства принимают и отрицательные значения, т.е. со знаком минус, действие которых уменьшает расстояния заданные шрифту по умолчанию.
Дополнительные шрифты
А теперь, как и было обещано, познакомимся, и научимся пользоваться сервисом Google Fonts
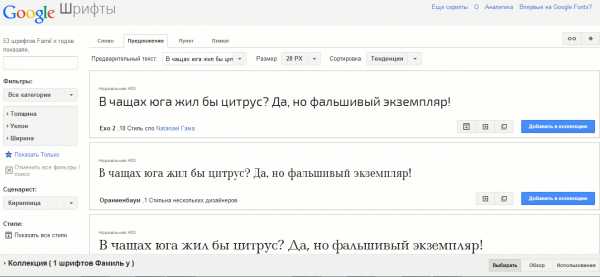
Представляю скриншот Главной страницы сервиса в Chrome, с русским интерфейсом.
Правда интерфейсы популярных сервисов постоянно обновляются, но только в сторону улучшения и упрощения.

Сервис Google Fonts
Немного поясню, что и куда. В левой колонке (Filters) можно выбрать из коллекции шрифты определённой толщины наклона и ширины букв, затем в «Сценарист» (Script) выбрать язык.
Кнопка «Показать все стили» (Styles), откроет различные доступные варианты у каждого шрифта.
Потом, прокручивая коллекцию, выбираем нужный шрифт, и нажимаем «Добавить в коллекцию» (Add to Collection), после чего, в самом низу, во вкладке «Коллекция» (Collection), в скобках появиться запись «1 шрифт» (1 font family).
Откроем её, щёлкнув по треугольнику, чтоб убедиться в точности выбора, и если всё нормально, щёлкаем «Использование» (Use), которая переводит на вторую страницу.
Тут уже настройки именно выбранного нами шрифта.
1. Выберите стили которые Вы хотите (Choose the styles you want).
2. Выберите набор символов который Вы хотите (Choose the character sets you want).Выбираем «Кириллица» (Cyrillic)
Дальше, в пунктах 3 и 4 дан код шрифта, который нужно вставить в код страницы сайта.
Посмотрим, как это делается. Код пункта 3 вставляется в тег <head>, а код пункта 4 — в селектор блока, для которого этот шрифт задаётся.
Ещё один очень интересный прибамбас находиться в пункте 3 справа, и называется он «See an example» (смотрите пример), так и называется.
Перейдя по этой ссылке, Вы окажитесь на странице с рекомендациями, по поводу того, как к выбранному шрифту добавить различные эффекты: тень, неон, пламя и так далее. Всего на данный момент 26 эффектов.
Каждый из них может украсить заголовок сайта, записи, да и вообще любой заголовок и любую букву.
Кстати, если Вы захотите использовать шрифт только для одной буквы, заглавной например, то и такой облегчённый вариант предусмотрен.
Добавляются они очень просто. В код представленный в пункте 3, добавляется пара слов, и все, эффект установлен.
В инструкции всё подробно расписано и показано, так что повторяться не буду. Выбирайте, добавляйте и вставляйте код так как показано выше.
Всё шрифт,как говориться, внедрён. Можно посмотреть, как он отображается. Хотя особо переживать по этому поводу не стоит.
Сервис выложит шрифт на сайт именно в том виде, и с тем эффектом, который Вы выбрали. На всех компьютерах, которые откроют Вашу страницу.
И на времени загрузки страницы, это практически не отразится.
А теперь посмотрим, как внедряется шрифт из библиотеки Google Fonts, на сайт управляющийся CMS WordPress.
Сделать это можно прямо из панели управления (одно из неоспоримых достоинств этой CMS).
Заходим в Панель управления > Внешний вид > Редактор, и находим в php-файлах темы, файл с тегом head.
В теме TwentyTen — это файл header.php. В коде этого файла, после тега </title> обычно расположен блок с подключающими тегами <link>
Вот в самом начале этого блока, сразу после тега </title>, и нужно вставить код из пункта 3, показанный выше.
Обновляем файл — шрифт внедрён, и в дальнейшем на Ваше усмотрение.
Если Вы хотите, чтобы все определённые заголовки Вашего сайта, отображались данным шрифтом, то нужно в файле style.css, в том же редакторе, найти селектор заголовков, допустим h2{}, и вставить в него название и семейство шрифта (пункт 4).
Если Вы захотите выделить данным шрифтом часть текста, или какое либо слово в статье, то этот текст или слово нужно заключить в следующий код:
<span>Примерно так</span>
Результат:
Если же Вам захочется всю статью отобразить таким шрифтом, то нет проблем. Заключайте в это код весь имеющийся текст.
И напоследок ещё два сервиса, с которых можно взять бесплатные шрифты для сайта, аналогично вышеописанному.
fontstorage.com — Большая библиотека шрифтов на многих языках.
www.xfont.ru — Самая большая библиотека русскоязычных шрифтов.
Подробнее, как поменять шрифты в шаблоне WordPress TwentyTen, можно посмотреть в статье Редактируем тему оформления
Желаю творческих успехов.
В следующей части этой статьи научимся создавать свои собственные, уникальные шрифты и применять их на своём сайте.
Перемена
Петя всего-навсего сказал «Привет!», а Люся мысленно сыграла свадьбу и родила троих детей.
Селекторы CSS. < < < В раздел > > > Выравнивание и красная строка в CSS
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
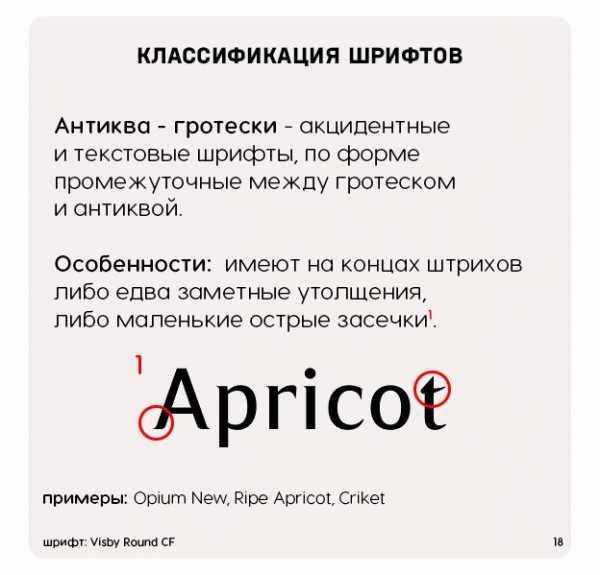
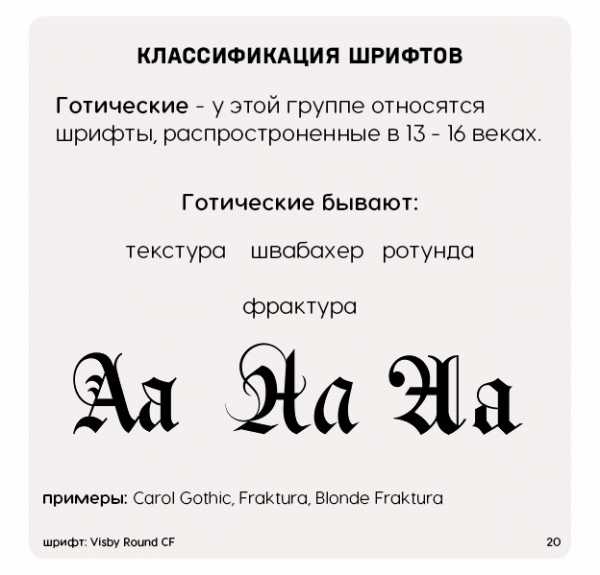
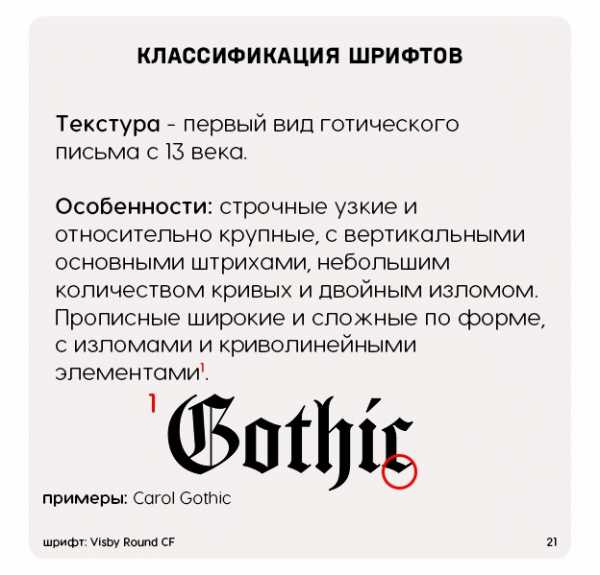
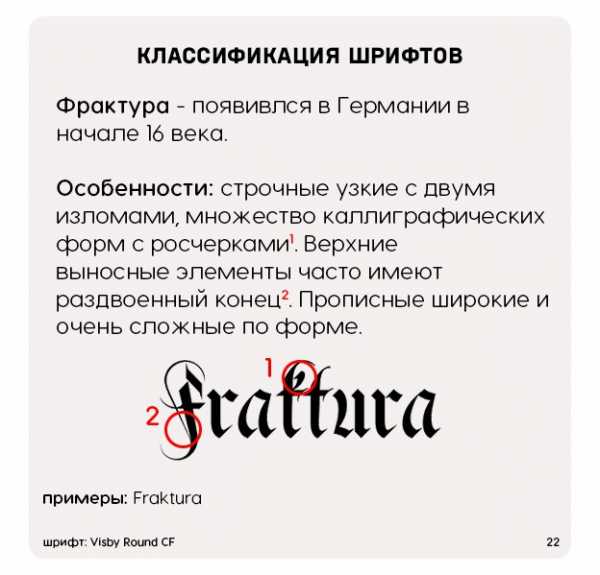
Классификация шрифтов
На первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в классификации шрифтов просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
Все шрифты делятся на четыре большие группы, как времена года или стороны света:
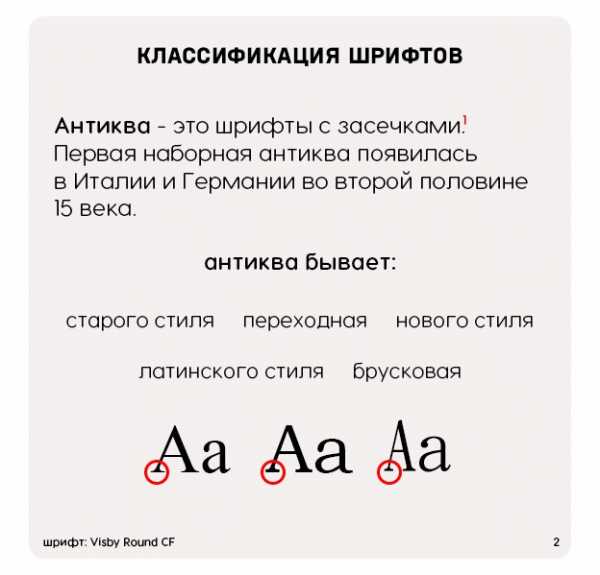
- Антиква (с засечками)
- Гротеск (без засечек)
- Рукописные (имитирующие человеческий почерк)
- Акцидентные (для заголовков и плакатов)
Антиква
Стиль: академический, классический, традиционный, консервативный, элегантный.
Применение: деловые газеты, научные статьи, книги, учебники, документация.
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
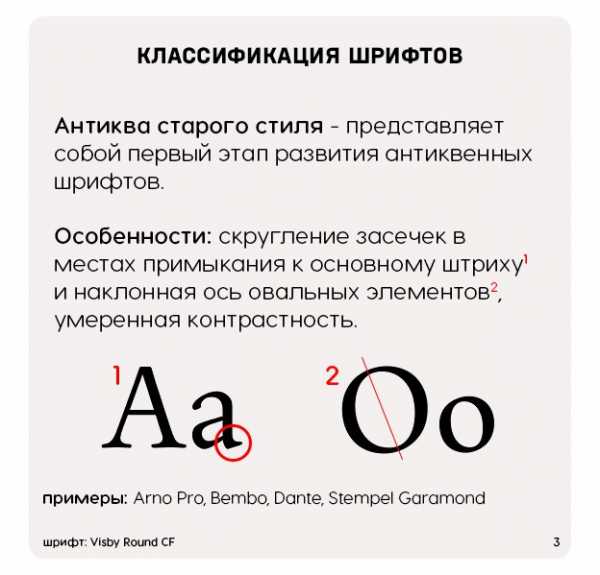
Антиква старого стиля
Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность.

Переходная антиква
Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.

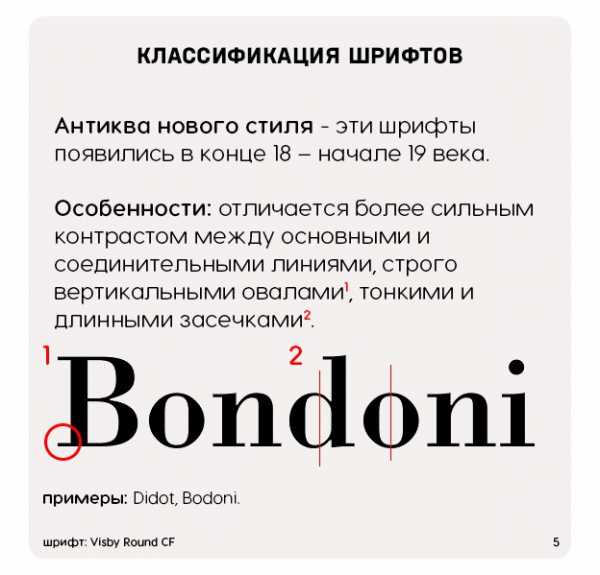
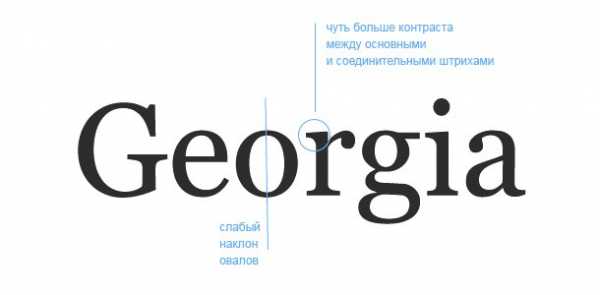
Антиква нового стиля
Отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками.

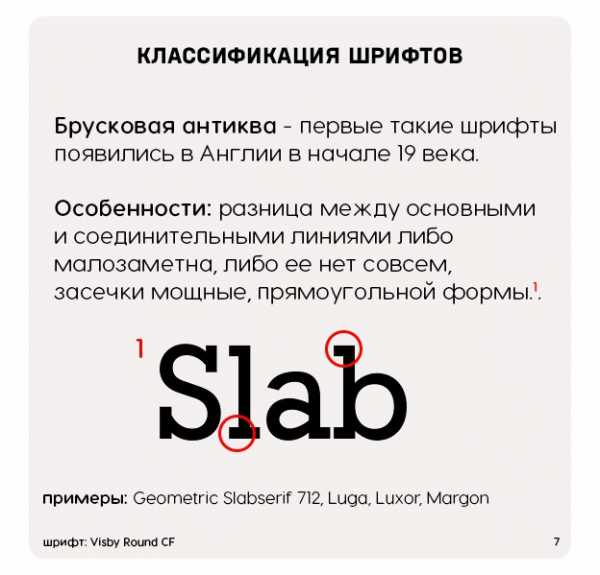
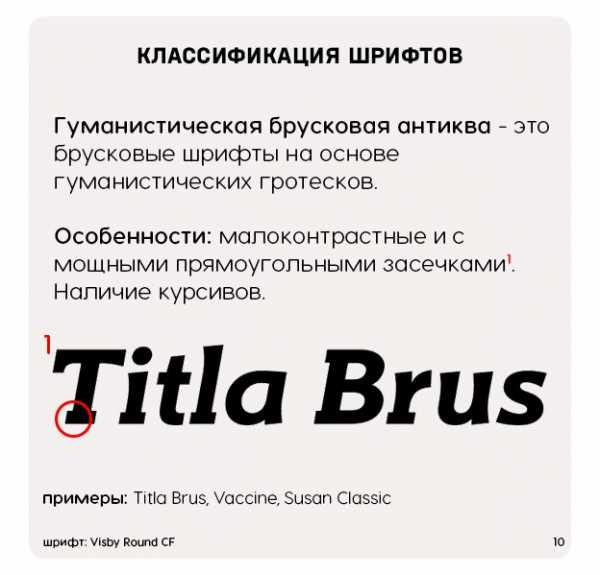
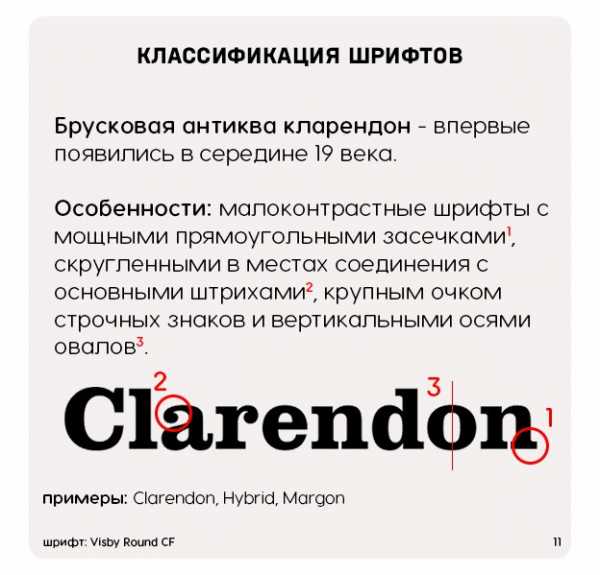
Брусковая антиква
Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Как, например:
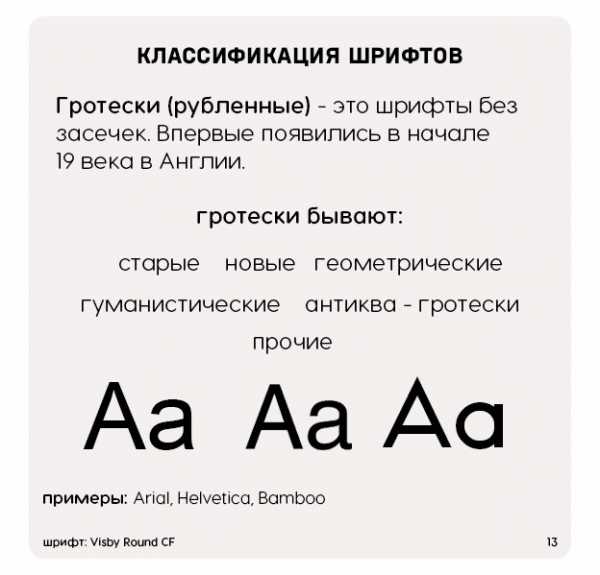
Гротеск
Стиль: современный, легкий, нейтральный, функциональный.
Применение: деловые, технические и электронные документы, учебная литература, архитектура, интернет и цифровые технологии.
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA.
Старые гротески
Переходное звено в шрифтовой эволюции от антиквы до гротеска, буквы с небольшим контрастом. Примеры: Franklin Gothic, Akzidenze Grotesk

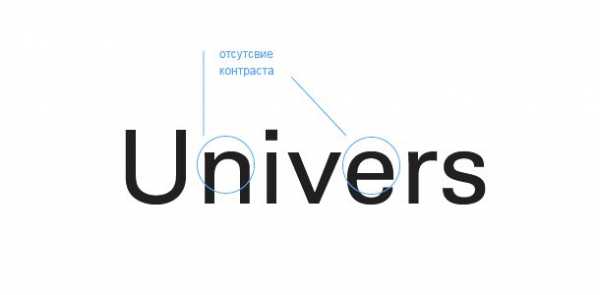
Новые гротески
Самые нейтральные, одноширинные шрифты почти без контраста. Примеры: MS Sans Serif, Arial, Helvetica, Univers.

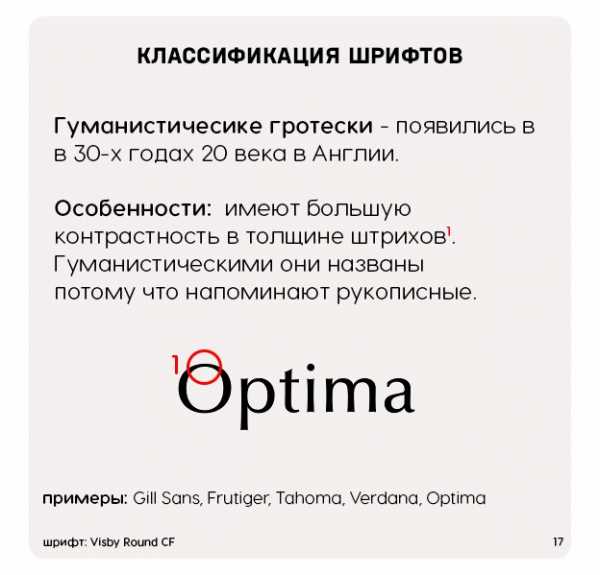
Гуманистические гротески
Имеют большую контрастность в толщине штрихов. И гуманистическими они названы не случайно, а потому что напоминают рукописные (пером). Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.

Геометрические гротески
Как ясно из названия, строятся на основе геометрических форм. Пример: Futura, Geometria.

Рукописные шрифты
Стиль: поэтический, художественный, декоративный.
Применение: оформление приглашений, альбомов, изысканные заголовки, вывески, поздравительные открытки.
Представьте себе сосредоточенного китайского мастера, выводящего пером иероглифы. Да, рукописные шрифты прекрасны, непостоянны и изящны, как восток. Они кружат своими росчерками, как турецкие дервиши, и чаще похожи на арабскую вязь и иероглифы. В рукописных шрифтах слишком много непостоянства, поэтому они кажутся человечнее и могут служить классической поэзии (как, например, формальные) и современному уличному искусству (как неформальные). Но слишком много на них не прочитаешь — в больших объемах они становятся приторными, как халва. Рукописные шрифты легко отличить по окончанию sсript в названии.
Формальные рукописные
Чаще всего это курсив, с большим количеством вензелей, эдакое шрифтовое барокко.

Неформальные рукописные
Не такие старомодные как формальные и в принципе, похожи на большинство почерков современного человека, не обладающего каллиграфическим навыком. Примеры: Mistral и Brush.

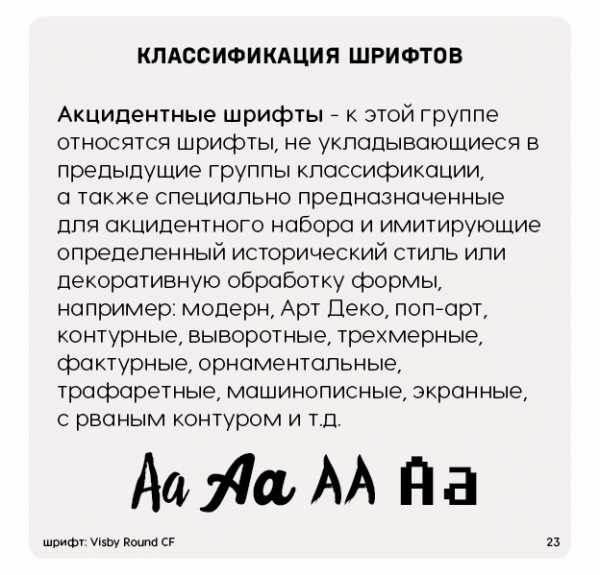
Акциндентные шрифты
Стиль: декоративный, народный, фантазийный.
Применение: реклама, вывески, логотипы, заголовки.
Это все странные, стилизованные, художественные, дизайнерские и слегка ненормальные шрифты. Читать с их помощью большие объемы текста – получится едва ли. Они лишь могут обрамлять его, быть эдакой вишенкой на торте. Акцидентные не знают правил, их начертания ограничиваются только фантазией дизайнера. Их уместно сравнить с пестрым многообразием юга: экзотической флорой и фауной джунглей или магическими орнаментами африканских племен. Реклама, вывески, заголовки, логотипы, словом все, что умещается в двух-трех словах — вот ареал обитания этой группы.

uxguide.ru
