Добавление шрифтов на веб-сайт
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:40:12 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.
- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
Веб-шрифты из Adobe Fonts можно использовать на веб-сайтах, в HTML-рассылках, в статьях в формате AMP Google, а также во многих проектах других типов, поддерживающих веб-шрифты.
Выбор шрифтов для использования
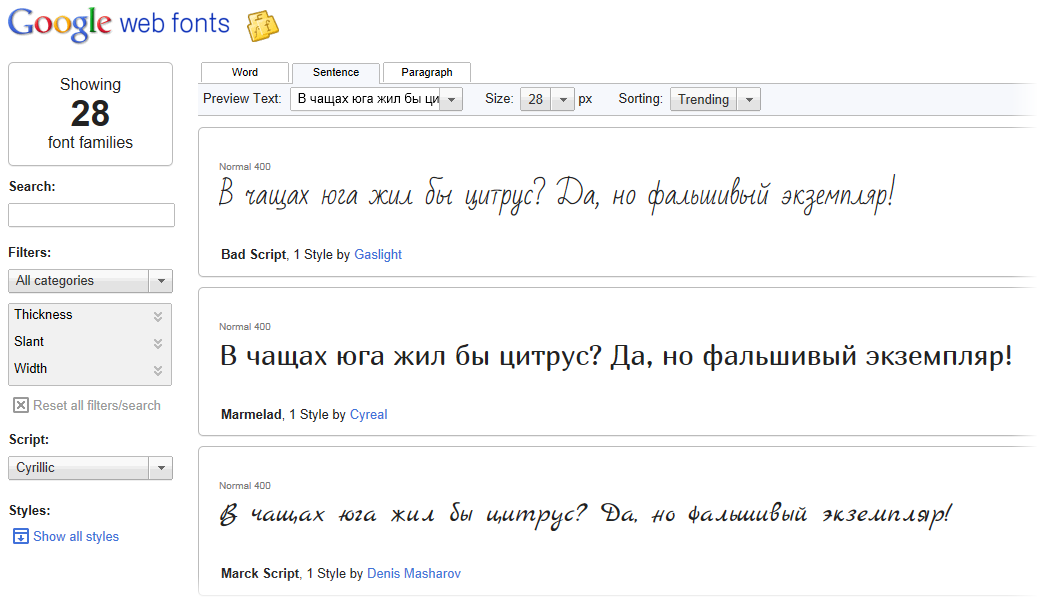
Начните с просмотра библиотеки шрифтов. Необходимую языковую поддержку можно выбрать в раскрывающемся меню ЯЗЫКИ И ПИСЬМЕННОСТИ.
Используйте теги или фильтры, чтобы настроить список шрифтов. Используйте наши теги естественного языка для подбора шрифтов, соответствующих настроению проекта. Шрифты также можно фильтровать по классификации (например, с засечками или без засечек), свойствам (x-высота, ширина или толщина) или по языку.
Создание веб-проекта
Если желаемый шрифт найден, нажмите кнопку </>, чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть название шрифта, чтобы открыть страницу семейства и отобразить все типы насыщенности и стили шрифта, доступные для использования. Затем нажмите </> «Добавить в веб-проект» в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» можно назвать веб-проект и выбрать шрифты для включения.
- Щелкните меню и выберите «Создать проект».
- Назовите веб-проект.
- Используйте флажки, чтобы выбрать типы насыщенности и стили шрифта, включаемого в проект.

- Создайте проект.
Позже вы сможете вносить изменения в настройки проекта на странице Мои шрифты Adobe Fonts.
Далее вам будет предоставлен код вставки для загрузки шрифтов на веб-сайт. Различные варианты описаны на странице справки по кодам вставки. При этом код вставки по умолчанию отлично работает для большинства проектов.
Скопируйте код вставки и добавьте его к тегу <head> на своем веб-сайте.
Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку </> на другом семействе шрифтов, затем в меню выберите название вашего проекта (вместо «Создать проект»).
Настройка веб-проекта
Веб-проект и все добавленные к нему шрифты будут указаны на странице Мои шрифты Adobe Fonts.
Нажмите кнопку «Изменить проект», чтобы изменить насыщенность и стили шрифтов, полностью удалить семейство веб-шрифтов из проекта или указать параметр font-display. Кроме того, можно изменить набор символов в редакторе веб-проекта, определяющий языковую поддержку проекта.
Восточноазиатские шрифты должны предоставляться с динамическим подмножеством, при этом другие шрифты имеют варианты языковых подмножеств «По умолчанию», «Все символы» или «Пользовательское языковое подмножество». На странице справки Поддержка и подмножества языков представлена дополнительная информация о разных вариантах.
В проект можно включить любые функции OpenType, установив флажок «Функции OpenType». При установке этого флажка также отображается список таких возможностей, доступных для данного семейства веб-шрифтов, как лигатуры, альтернативные символы или уменьшенные прописные буквы.
Параметры font-display позволяют задавать режим загрузки веб-шрифтов в браузере и применение их на веб-сайте. Более подробную информацию можно найти на странице справки о параметрах font-display.
По окончании настройки проекта нажмите «Сохранить изменения», чтобы сохранить проект. Обновления будут доступны на веб-сайте через несколько минут.
Применение шрифтов в CSS
На странице веб-проекта указаны название семейства CSS-шрифтов, числовое значение насыщенности и стиль шрифта для каждого шрифта в проекте. Используйте эти названия семейства шрифтов в CSS, чтобы применить шрифты к тексту.
Используйте эти названия семейства шрифтов в CSS, чтобы применить шрифты к тексту.
Справки по другим продуктам
- Почему мои веб-шрифты используются с use.typekit.net?
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Безопасные шрифты — Учебник CSS — schoolsw3.com
❮ Назад Далее ❯
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и устройствах.
Резервные шрифты
Тем не менее, нет 100% полностью веб-безопасных шрифтов. Всегда есть вероятность, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в свойство font-family. Если первый шрифт не работает, браузер попробует следующий, и следующий, и так далее. Всегда заканчивайте список общим именем семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и sans-serif. Второй и третий шрифты являются резервными копиями, на случай, если первый не найден.
p {
font-family: Tahoma, Verdana, sans-serif;
}
Попробуйте сами »
Лучшие веб-безопасные шрифты для HTML и CSS
Ниже приведен список лучших веб-безопасных шрифтов для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Tahoma (без засечек)
- Helvetica (без засечек)
- Trebuchet MS (без засечек)
- Times New Roman (с засечками)
- Georgia (с засечками)
- Garamond (с засечками)
- Courier New (моноширинный)
- Brush Script MT (рукописный)
Примечание: Прежде чем публиковать свой сайт, всегда проверяйте, как ваши шрифты отображаются в разных браузерах и устройствах, и всегда используйте резервные шрифты!
Arial (sans-serif)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ. Arial также является шрифтом по умолчанию в Google Docs.
Arial также является шрифтом по умолчанию в Google Docs.
Arial — один из самых безопасных веб-шрифтов, и он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (sans-serif)
Verdana — очень популярный шрифт. Verdana легко читается даже для небольших размеров шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
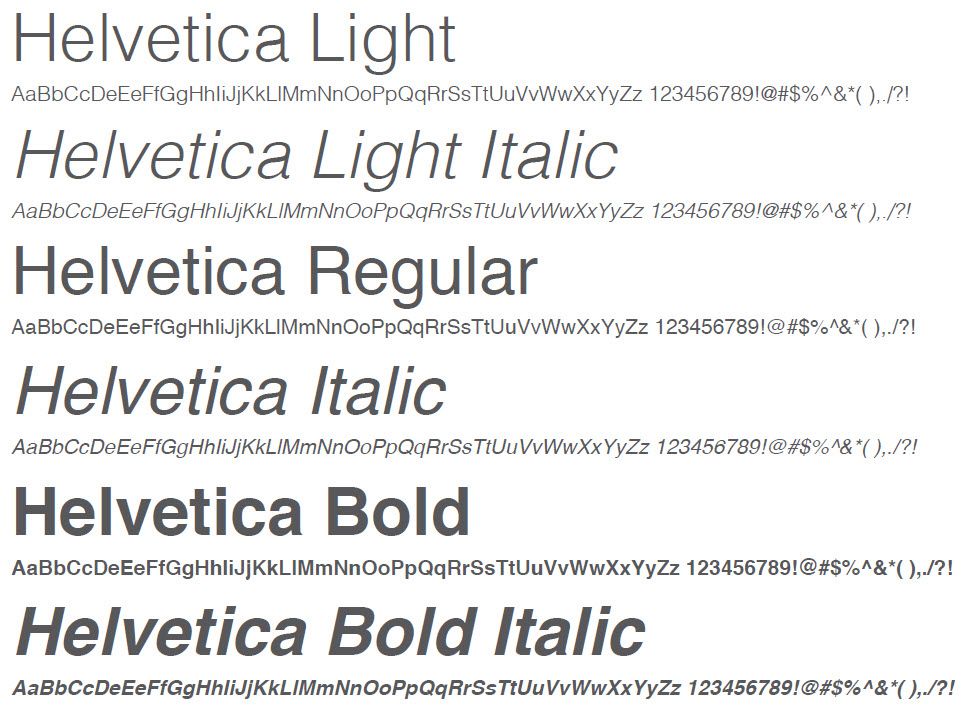
Helvetica (sans-serif)
Helvetica — шрифт любят дизайнеры. Подходит для многих видов бизнеса.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (sans-serif)
Tahoma — шрифт имеет меньше пространства между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (sans-serif)
Trebuchet MS — был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (serif)
Times New Roman — один из самых узнаваемых шрифтов в мире. Он выглядит профессионально и используется во многих газетах и «новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (serif)
Georgia — элегантный шрифт с засечками. Он очень удобочитаем при разных размерах шрифта, поэтому является хорошим кандидатом для мобильного адаптивного дизайна.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (serif)
Garamond — классический шрифт, используемый для многих печатных книг. Он имеет вневременной вид и хорошую читабельность.
Он имеет вневременной вид и хорошую читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (monospace)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется при кодировании дисплеев, и многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для киносценариев.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (cursive)
Шрифт Brush Script MT — был разработан для имитации рукописного ввода. Это элегантно и утонченно, но может быть трудно читать. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также проверьте все доступные Google Шрифты и как их использовать.
❮ Назад Далее ❯
Создайте свои собственные наборы @font-face » Font Squirrel
Загрузить шрифты A
Прямое преобразование с минимальной обработкой. | ОПТИМАЛЬНЫЙ Рекомендуемые настройки производительности и скорости. | ЭКСПЕРТ… Вы сами решаете, как лучше всего оптимизировать шрифты. | |
| Форматы шрифтов: | WOFF WOFF2 | EOT Lite EOT Сжатый | СВГ |
| Подсказка истинного типа: | Шрифт Белка | Сохранить существующий | TTFАвтоподсказка |
| Визуализация: | Исправить таблицу GASP | Удалить кернинг Данные кернинга полосы | |
| Вертикальные показатели: | Автоматическая настройка вертикальных показателей | Без регулировки | Пользовательская настройка: |
| Восхождение: | Спуск: Введите положительное число. | LineGap: | |
При вводе номеров пользовательских показателей убедитесь, что они основаны на значении Em Square, приведенном ниже. | |||
| Исправление отсутствующих глифов: | Дефис | ||
| X-высота Соответствие: Изменение размера в соответствии с x-высотой выбранного шрифта. | Нет % | Ариал Вердана Требюше | Грузия Таймс Нью Роман Курьер |
| Защита: | WebOnly™ Отключить использование рабочего стола | ||
| Подмножество: | Базовое подмножество Западные языки | Пользовательское подмножество. .. ..Поддержка пользовательского языка | Нет подмножества |
| Кодировка символов: | Мак Роман | ||
| Тип символов: | Нижний регистр Заглавные буквы Номера Пунктуация | Валюта Типографика Математические символы Альтернативная пунктуация | Нижние акценты Верхние акценты Диакритические знаки |
| Язык: | Албанский боснийский Каталонский Хорватский Кириллица Чешский датский голландский Английский Эсперанто эстонский | Фарерский французский Грузинский немецкий Греческий Иврит Венгерский Исландский итальянский Латышский Литовский Малагасийский | Мальтийский Норвежский польский Португальский румынский Сербский Словацкий словенский Испанский Шведский Турецкий |
| Таблицы Unicode: | Базовая латынь латиница-1 суп Валютные символы | Пунктуация Расширенная латиница-A | Расширенная латиница-B Расширенная латиница + |
| Отдельные символы: | |||
| Диапазоны Unicode: | Значения, разделенные запятыми. | ||
| Предварительный просмотр подмножества: | |||
| Функции OpenType: Это будет включать глифы замены OpenType, которые соответствуют вашему текущему подмножеству. | Сохранить все функции | Список функций запятой Пример: smcp , онум , соль Примечание: включая liga выше, будут подмножества всех элементов типа лигатуры, включая лига , длиг , гидроразрыв и т. | |
| Сведение OpenType: Если функции доступны, генератор объединит их в шрифт. | Маленькие заглавные буквы Шапки к см. Колпачки Цифры старого стиля Подкладка Цифры Табличные цифры Пропортл. Цифры Разрезанный ноль Стилистические альтернативы | Набор стилей 1 Набор стилей 2 Набор стилей 3 Набор стилей 4 Набор стилей 5 Набор стилей 6 Набор стилей 7 Набор стилей 8 Набор стилей 9 Набор стилей 10 | Набор стилей 11 Набор стилей 12 Набор стилей 13 Набор стилей 14 Набор стилей 15 Набор стилей 16 Набор стилей 17 Набор стилей 18 Набор стилей 19 Стильный набор 20 |
| CSS: | Кодировка Base64 Встроить шрифт в CSS | Ссылка на стиль Семейная поддержка в CSS | Имя файла CSS |
| Дополнительные параметры: | Суффикс названия шрифта | Em Квадратное значение | Настройка интервала между глифами В единицах площади em |
| Ярлыки: | Запомнить мои настройки | ||
| Соглашение: | Да, шрифты, которые я загружаю, по закону подходят для веб-встраивания. Font Squirrel добросовестно предлагает эту услугу. Пожалуйста, соблюдайте лицензионное соглашение для ваших шрифтов. | ||
Лучшие бесплатные веб-шрифты
Шрифты, которые вы выбираете для своего веб-сайта WordPress, играют огромную роль в общем дизайне. Это ни в коем случае не запоздалая мысль. Просто измените все свои заголовки на Comic Sans, если вам нужно увидеть доказательства! Хорошо, это немного радикально. Но с типографикой даже самое маленькое изменение может иметь большое значение. Благодаря Интернету (и особенно Google) существует множество бесплатных веб-шрифтов, которые помогут вам выбрать лучший. Также легко внедрить эти шрифты на ваш веб-сайт WordPress с помощью плагинов типографики WordPress. Итак, если вы ищете немного вдохновения или хотите обновить шрифт своего текущего сайта, я настоятельно рекомендую вам просмотреть список ниже, чтобы изучить некоторые из лучших веб-шрифтов, которые может предложить мир дизайна.
- 1 Лучшие бесплатные веб-шрифты
- 2
Вот 40 лучших веб-шрифтов (и они бесплатны!)
- 2.1 1. Робото
- 2.2 2. Дисплей Playfair
- 2.3 3. Откройте Санс
- 2,4 4. Монтсеррат
- 2,5 5. Мерриуэзер
- 2,6 6. Лато
- 2,7 7. Бебас Нойе
- 2,8 8. Ното Санс
- 2,9 9. Источник без профи
- 2.10 10. Освальд
- 2.11 11. ПТ Санс
- 2.12 12. Рубик
- 2.13 13. Нунито Санс
- 2.14 14. Фира Санс
- 2,15 15. Работа Санс
- 2.16 16. Поппинс
- 2.17 17. Джозефин Санс
- 2.18 18. Убунту
- 2.19 19. ПТ с засечками
- 2.20 20. Мули
- 2.21 21. Арво
- 2,22 22. Кислород
- 2,23 23. Рейлвей
- 2,24 24. Ното с засечками
- 2,25 25. Нунито
- 2,26 26. Архив
- 2,27 27. Абрил Фэтфейс
- 2,28 28. Экзо 2
- 2,29
29.
 Барлоу
Барлоу - 2.30 30. Слабо 27px
- 2,31 31. Алео
- 2,32 32. Зыбучие пески
- 2,33 33. Купер Хьюитт
- 2,34 34. Страус Санс
- 2,35 35. IBM Plex Sans
- 2,36 36. Баклан
- 2,37 37. Алегрейя Санс
- 2,38 38. Либре Франклин
- 2,39 39. Либре Баскервиль
- 2,40 40. Спартанская лига
- 3 Как насчет скриптовых шрифтов?
- 4 Несколько быстрых советов по сочетанию шрифтов
- 5 Последние мысли
Лучшие бесплатные веб-шрифты
Подпишитесь на наш канал Youtube
Вот 40 лучших веб-шрифтов (и они бесплатны!)
1. Робото
Roboto задуман как сочетание геометрических форм и плавных изгибов. Он создает естественный ритм чтения и хорошо работает в качестве заголовка, заголовка или основного текста. Сокращенная версия Roboto Condensed также чрезвычайно популярна.
Он создает естественный ритм чтения и хорошо работает в качестве заголовка, заголовка или основного текста. Сокращенная версия Roboto Condensed также чрезвычайно популярна.
Получить шрифт
2. Дисплей Playfair
Playfair находится под влиянием смены технологий письма и печати конца 18 века; когда перья были заменены остроконечными стальными ручками. На него также повлиял шрифт Джона Баскервилля и шрифт Уильяма Мартина для «Boydell Shakspeare». Это отлично подходит для названий и заголовков.
Получить шрифт
3. Открытый гротеск
Разработан как хороший нейтральный шрифт. Open Sans очень удобен и удобен для чтения. Подходит для заголовков, заголовков или основного текста.
Получить шрифт
4. Монтсеррат
Первоначально этот шрифт был создан Julieta Ulanovsky. Ее вдохновение для дизайна шрифта исходило от всех красивых вывесок и плакатов, которые она видела в Монтсеррате, районе Буэнос-Айреса. Он прекрасно смотрится на коротких заголовках с крупными буквами заглавными буквами.
Он прекрасно смотрится на коротких заголовках с крупными буквами заглавными буквами.
Получить шрифт
5. Мерриуэзер
Этот шрифт с засечками очень приятно читать в основном тексте на всех типах экранов, потому что он был создан для Интернета. Он также отлично работает для заголовков.
Получить шрифт
6. Лато
Lato был специально разработан для корпоративного использования. Он имеет профессиональный вид, который хорошо подходит для использования в различных размерах. Его полукруглые детали также придают ему теплоту, которая нравится многим.
Получить шрифт
7. Бебас Нойе
Этот шрифт без засечек «все прописные» чрезвычайно популярен и не зря считается одним из лучших бесплатных веб-шрифтов. Он создает потрясающие дисплеи для заголовков вашего сайта!
Получить шрифт
8. Ното Санс
Noto Sans уникален тем, что он был создан, чтобы отлично выглядеть на разных языках. Из-за горизонтального интервала между буквами он отлично смотрится в основном тексте и на страницах с большим количеством контента.
Из-за горизонтального интервала между буквами он отлично смотрится в основном тексте и на страницах с большим количеством контента.
Получить шрифт
9. Источник Sans Pro
Source Sans Pro был разработан в первую очередь с учетом пользовательских интерфейсов. Это будет отличный шрифт меню, но его также можно использовать для других вещей, таких как основной текст.
Получить шрифт
10. Освальд
Этот шрифт без засечек — прекрасный шрифт для Интернета, потому что он был сформирован, чтобы соответствовать пиксельной сетке цифровых экранов. Это узкий шрифт, который не займет много места, поэтому он отлично подходит для больших заголовков с большим количеством текста.
Получить шрифт
11. ПТ Санс
PT Sans является частью проекта под названием «Общедоступные шрифты Российской Федерации», призванного сделать отображение текста на нескольких языках единым (по аналогии с Noto Sans). Этот шрифт хорош для нескольких целей.
Этот шрифт хорош для нескольких целей.
Получить шрифт
12. Рубик
Шрифт rubik был разработан Филиппом Хьюбертом и Себастьяном Фишером для создания шрифта без засечек со слегка закругленными углами, в котором буквы идеально вписываются в квадраты кубика Рубика. Шрифт отлично подходит как для заголовков, так и для основного текста.
Получить шрифт
13. Нунито Санс
Этот шрифт без засечек является неокругленной версией Nunito. Это популярный шрифт для пользовательских интерфейсов, и он отлично подходит для таких вещей, как информационные панели, меню ресторанов и прайс-листы.
Получить шрифт
14. Фира Санс
Этот популярный веб-шрифт изначально был разработан для Mozilla FirefoxOS, чтобы обеспечить четкую читаемость на всех размерах экрана. Используйте его как современный тип для различных целей.
Получить шрифт
15. Работа без
Этот шрифт без засечек разработан как упрощенный веб-шрифт, который отлично смотрится на всех экранах. Используйте больший вес для больших объемных заголовков и обычный вес для легко читаемого основного текста.
Используйте больший вес для больших объемных заголовков и обычный вес для легко читаемого основного текста.
Получить шрифт
16. Поппинс
Poppins — это современный геометрический шрифт без засечек, основанный на дизайне Devanagari, который подчеркивает геометрическую форму круга этого красивого шрифта. Не стесняйтесь использовать этот шрифт как для заголовков, так и для основного текста для дизайна, который очень приятен для глаз.
Если вы не заметили, этот шрифт также используется в нашем блоге.
Получить шрифт
17. Жозефин Санс
Этот шрифт является сестрой Josefin Slab (тоже отличный шрифт). Он был разработан, чтобы быть геометрически элегантным и добавить винтажный вид. Используйте отрицательный интервал между буквами для больших заголовков, и вы можете сохранить хороший интервал между буквами по умолчанию, который он обеспечивает для основного текста.
Получить шрифт
18. Убунту
Ubuntu — это шрифт без засечек, созданный для Интернета и предназначенный для использования в качестве шрифта общего назначения. Подходит для заголовков, заголовков, кнопок и основного текста.
Подходит для заголовков, заголовков, кнопок и основного текста.
Получить шрифт
19. PT с засечками
PT Serif — это новое дополнение к семейству PT Sans, поэтому они хорошо работают вместе как пара шрифтов. Это гармоничный тип, который подходит почти для всего.
Получить шрифт
20. Мули
Этот шрифт без засечек отлично подходит для веб-сайтов с минималистичным дизайном. Это лучше всего работает для больших заголовков, но также может работать и для основного текста.
Получить шрифт
21. Арво
Arvo — это шрифт с геометрическими засечками, предназначенный для использования в качестве «смешанного» шрифта для различных целей. Его можно использовать для заголовков, заголовков и основного текста.
Получить шрифт
22. Кислород
Этот шрифт без засечек был создан Верноном Адамсом с учетом пользовательских интерфейсов. Он разработан таким образом, чтобы он был четким и разборчивым, поэтому он отлично смотрится на экранах всех размеров. Используйте его для основного текста, пунктов меню и кнопок!
Используйте его для основного текста, пунктов меню и кнопок!
Получить шрифт
23. Рейвэй
Raleway — элегантный и тонкий шрифт без засечек, который, вероятно, лучше всего подходит для заголовков, субтитров и заголовков.
Получить шрифт
24. Ното с засечками
Как и Noto Sans, Noto Serif создан для того, чтобы отлично смотреться в Интернете на нескольких языках, и представляет собой отличный многоцелевой шрифт, который прекрасно смотрится на всех экранах. Используйте его с Noto Sans в качестве идеального сочетания шрифтов.
Получить шрифт
25. Нунито
Nunito — это слегка закругленный шрифт без засечек, который очень хорошо подходит для типографики на больших экранах. Это популярный шрифт для пользовательских интерфейсов. Использование обычного веса для больших заголовков выглядит очень красиво.
Нунито
26. Архив
Archivo — это гротескный (старый) шрифт без засечек, который имеет приятный технический вид. Особенно красиво он смотрится в Интернете в качестве шрифта заголовков.
Особенно красиво он смотрится в Интернете в качестве шрифта заголовков.
Получить шрифт
27. Абрил Фэтфейс
Как следует из названия, Abril Fatface — тип «крупнее». Он задуман как переработка классических стилей Didone. В частности, британские и французские рекламные плакаты XIX века. Этот шрифт удивительно элегантен и, вероятно, лучше всего подходит для названий и заголовков.
Получить шрифт
28. Экзо 2
Exo 2 — это новая версия Exo, разработанная Натанаэлем Гамой. Этот современный шрифт имеет техничный и футуристический вид. В отличие от Exo, Exo 2 также отлично подходит для основного текста.
Получить шрифт
29. Барлоу
Barlow вдохновлен общественностью Калифорнии (номерные знаки, знаки, автобусы и т. д.). Дизайн слегка округлый и имеет сжатые версии, которые создают отличные заголовки, не занимая много места.
Получить шрифт
30. Слабо 27px
Slabo 27px — это уникальный шрифт, который (как и родственный шрифт Slabo 13px) специально оптимизирован для просмотра с размером в пикселях, указанным в его названии. Это делает его отличным веб-шрифтом для четких, слегка сжатых и легко читаемых заголовков.
Это делает его отличным веб-шрифтом для четких, слегка сжатых и легко читаемых заголовков.
Получить шрифт
31. Алео
Aleo — это шрифт с засечками, похожий на популярный шрифт Lato. Он разработан с гладкими и полукруглыми деталями, что делает его хорошим выбором для заголовков и основного текста.
Получить шрифт
32. Зыбучие пески
Это шрифт без засечек, который по-прежнему популярен в Интернете. Он имеет геометрический дизайн, который отлично подходит для заголовков.
Получить шрифт
33. Купер Хьюитт
Этот современный шрифт без засечек разработан с уникальными геометрическими арками, которые хорошо сочетаются с его сжатым отображением. Этот шрифт отлично смотрится со всеми заглавными буквами в качестве заголовков, но его также можно использовать и для обычного основного текста.
Получить шрифт
34. Страус Санс
Ostrich Sans — современный шрифт без засечек, который отлично подходит для заголовков, логотипов и заголовков.
Получить шрифт
35. IBM Plex Sans
Этот современный шрифт был специально разработан, чтобы отразить дух бренда IBM. Он имеет нейтральную и дружелюбную привлекательность, которую можно использовать для различных целей на вашем веб-сайте.
Получить этот шрифт
36. Баклан
Этот уникальный шрифт был разработан (в основном нарисован) с нуля Кристианом Тальманном. Чтобы подчеркнуть тонкости шрифта, используйте этот шрифт на своем веб-сайте для больших изображений, таких как заголовки.
Получить шрифт
37. Алегрея Санс
Этот шрифт без засечек изначально был разработан для литературы, поэтому он очень хорошо работает в качестве основного текста благодаря гармоничному интервалу между абзацами.
Получить шрифт
38. Либре Франклин
Этот шрифт без засечек является современной версией классического шрифта Franklin Gothic. Используйте его для заголовков или основного текста. Работает очень хорошо, если используется в качестве текста заголовка и в сочетании с Libre Baskerville в качестве основного текста.
Работает очень хорошо, если используется в качестве текста заголовка и в сочетании с Libre Baskerville в качестве основного текста.
Получить этот шрифт
39. Либре Баскервиль
Этот красивый веб-шрифт представляет собой высококачественный шрифт, который кажется идеальным для уникального и читаемого основного текста. Хорошо работает в паре с Libre Franklin.
Получить этот шрифт
40. Спартанская лига
League Spartan — это полужирный шрифт без засечек, который хорошо подходит для создания сильных и красивых заголовков и заголовков.
Получить шрифт
Как насчет скриптовых шрифтов?
Если вы обнаружили, что в списке отсутствуют рукописные (или рукописные) шрифты, вы не ошиблись. Но это не значит, что нет хороших бесплатных программ (Mali, Indie Flower, Pacifico и Dancing Script и многие другие). Вы также можете ознакомиться с этим списком красивых бесплатных шрифтов премиум-класса.
Несколько быстрых советов по сочетанию шрифтов
Когда вы хотите обновить типографику вашего веб-сайта, рекомендуется подумать о том, как разные шрифты работают вместе.

 typekit.net?
typekit.net?
 Могут быть одиночными шестнадцатеричными значениями и/или диапазонами, разделенными дефисами. Пример: «0021-007E,00E7,00EB,00C7,00CB»
Могут быть одиночными шестнадцатеричными значениями и/или диапазонами, разделенными дефисами. Пример: «0021-007E,00E7,00EB,00C7,00CB» д.
д.