ТОП 10 лучших шрифтов для сайта в 2020 году
Многие владельцы бизнеса и начинающие дизайнеры задаются вопросом, какой выбрать шрифт для того или иного сайта. Какой популярен в этом году, какой принесет доверие посетителей, а какой подарит положительные эмоции… Ответы на все эти вопросы мы постарались собрать в данной статье.
Шрифт очень важен, благодаря ему сайт может казаться солидным и вызывающим доверие, или наоборот отпугивать посетителей. Например, можно иметь на сайте большое количество профессиональных качественных фотографий, идеально написанный текст, но все восприятие от этого можно испортить неправильно подобранным шрифтом. В итоге вся работа, вложенная в сайт, будет напрасной.
Рукописный шрифт явно не подходит для сайта юридической компании
В мире существует огромное количество разнообразных шрифтов: с засечками, без засечек, прописные, жирные и т.д. Для некоторых, они будут казаться одинаковыми и не играть особой роли, но на самом деле в качественном веб-дизайне шрифт очень важен.
Значит встает вопрос, как подобрать тот самый идеальный шрифт для сайта? Как не ошибиться в выборе и от чего отталкиваться при выборе. Стоит ли выбирать бесплатный шрифт для сайта, или нужно обязательно его покупать. Надеемся, что данная статья поможет выбрать нужный вариант.
Тяжелый официальный шрифт с засечками не подходит детскому магазину сладостей
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
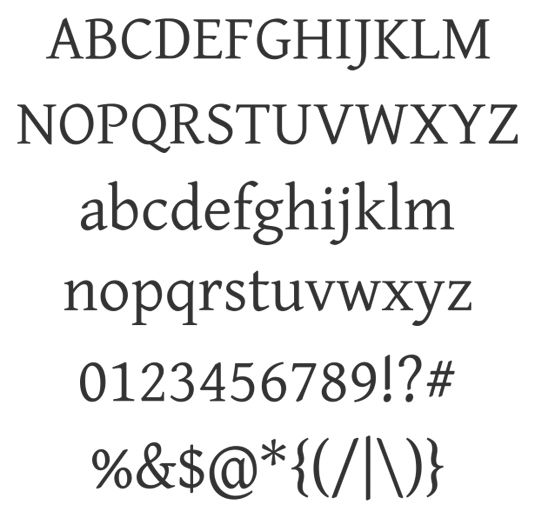
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
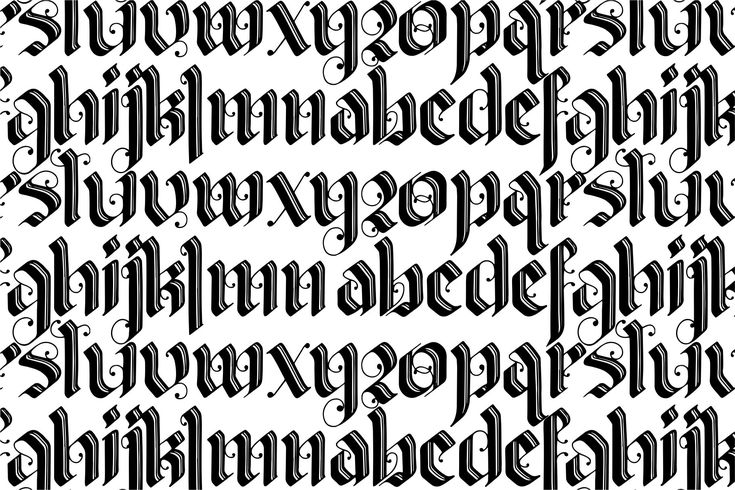
Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.
Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.
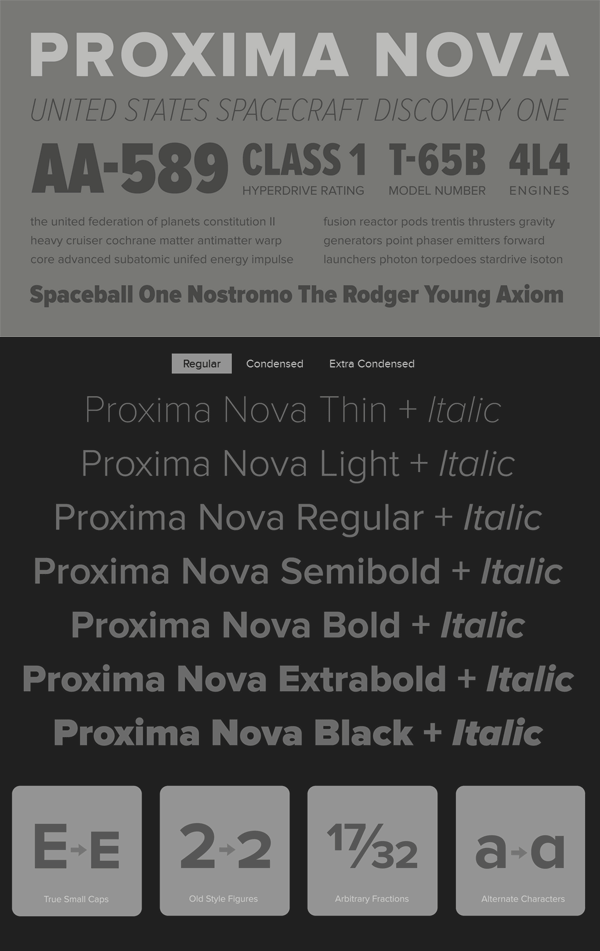
Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.
Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
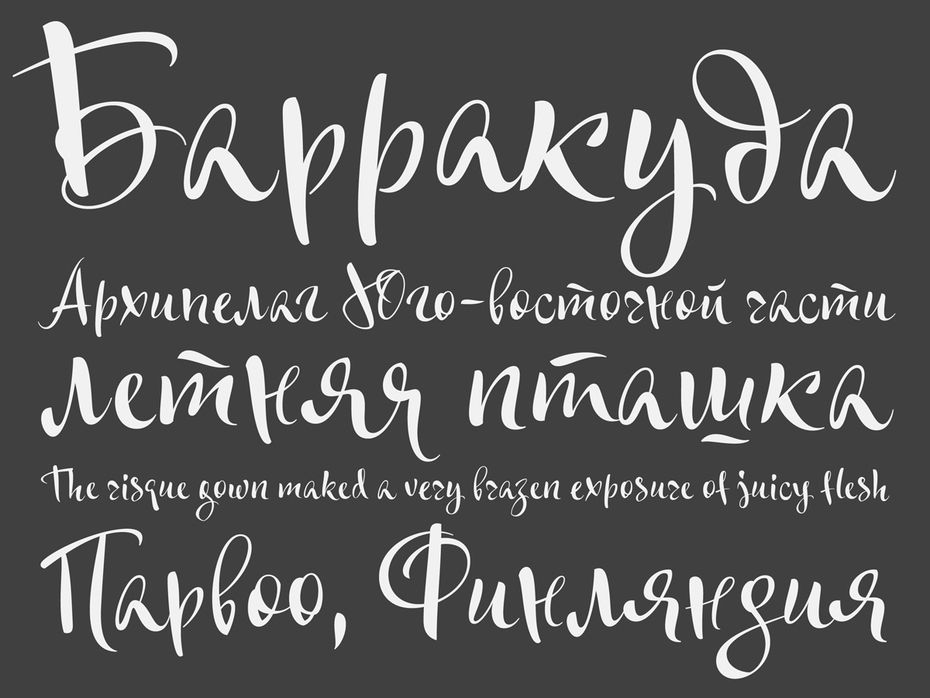
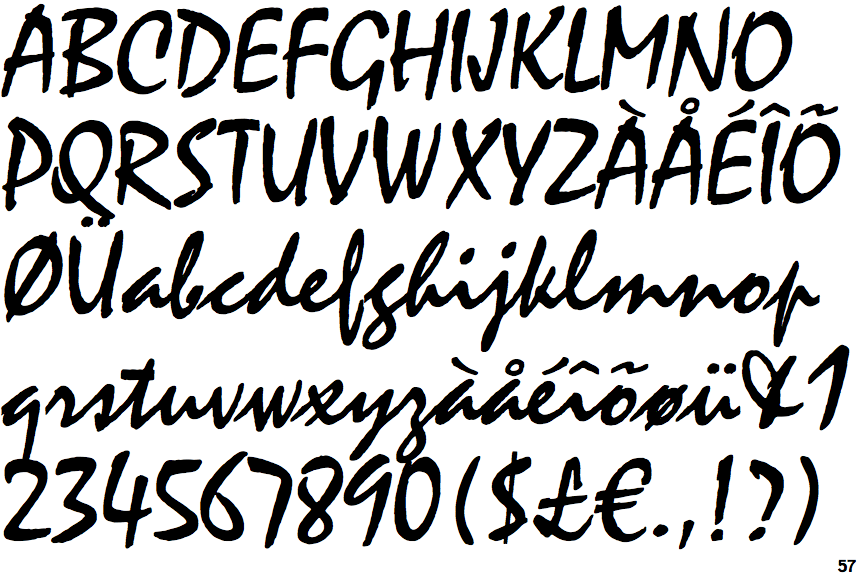
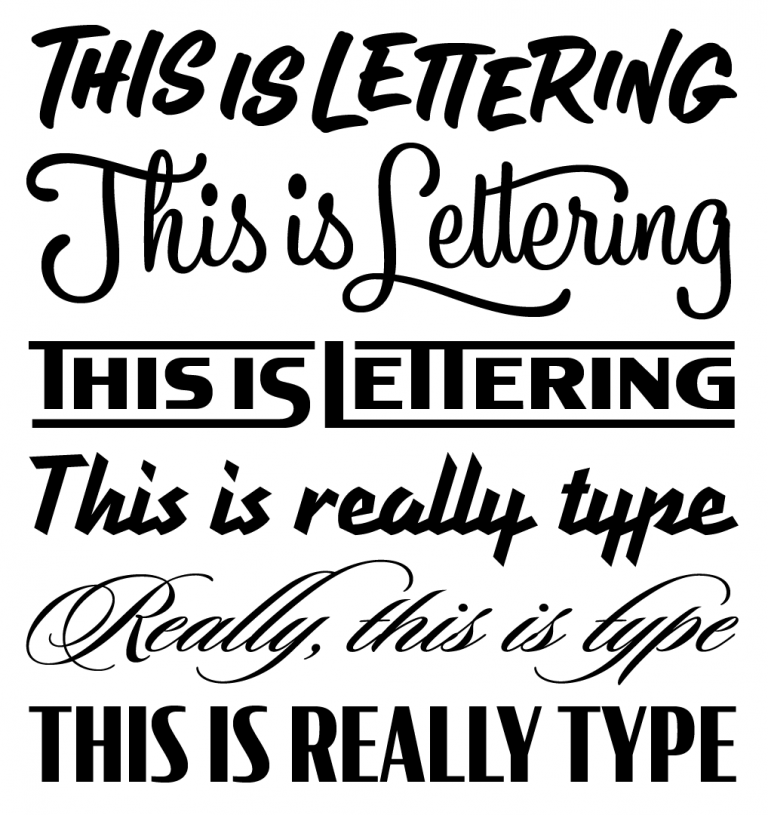
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.
Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.
Рекомендации по выбору шрифта
| С засечками | классический официальный, подходит для текстов и заголовков |
| Готический | используется только для заголовков |
| Slab-serif | для модных проектов, подходит только для заголовков |
| Без засечек | современный, который может использоваться везде |
| Рукописный | лучше использовать в неофициальных документах в заголовках |
| Декоративный | используется только для декорирования определенных участков текста |
Главное правило: Не используйте более 3 типов шрифтов в одном проекте, если для этого нет веских причин
Данное правило связано с тем, что почти все станицы сайта состоят из одних обязательных элементов: заголовка, основного текста и дизайнерских элементов (сноски, цитаты, описания изображений).
Выбор шрифта для сайта
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
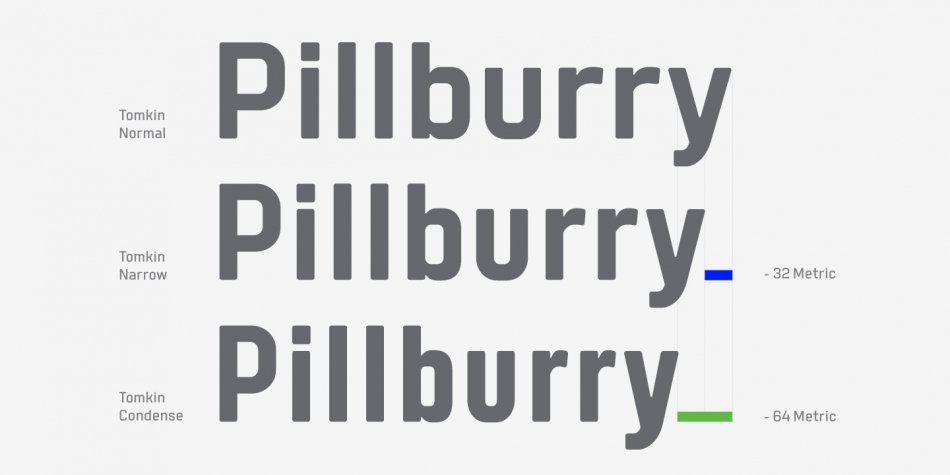
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
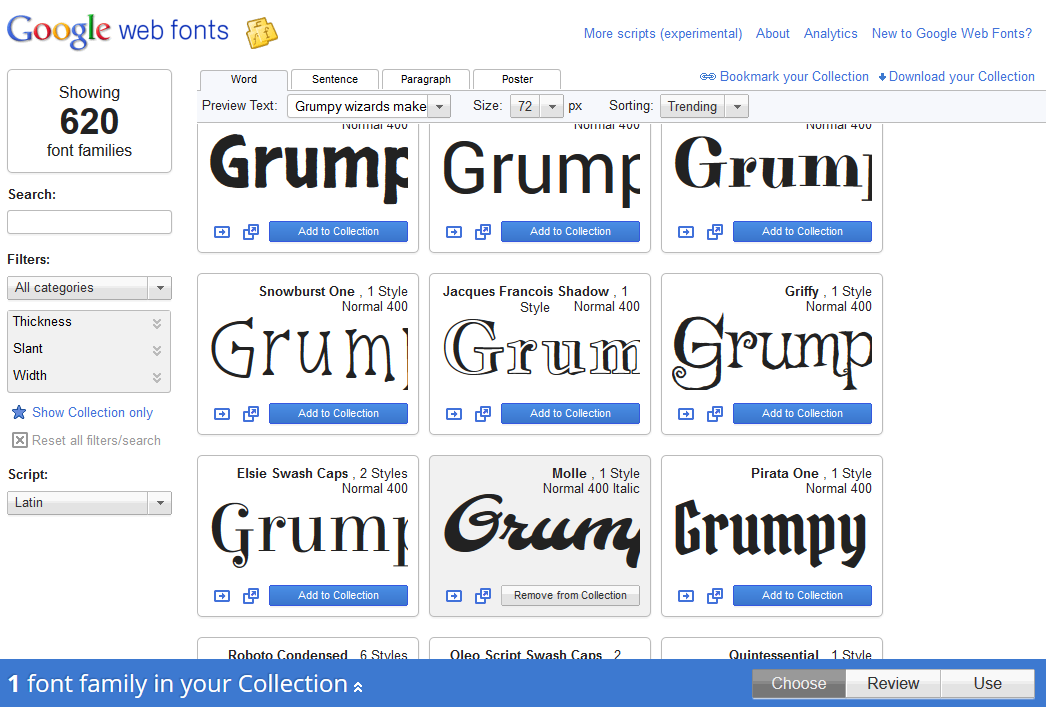
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
ТОП 10 лучших бесплатных шрифтов:
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан 🙂
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Бесплатен в Google Fonts, поддерживает кириллицу.
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Yanone Kaffeesatz
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Итог
Подобрать действительно хороший шрифт для сайта нелегко. Многие веб-дизайнеры постигают эту «науку» годами, развиваясь также в смежных профессиях, например в верстке макетов газет и журналов для типографии. И только постигнув все это, специалист будет видеть своим профессиональным взглядом какой шрифт стоит подобрать для того или иного веб-сайта.
Но даже если вы не профессионал, можно просто придерживаться правил, описанных в данной статье. И тогда подбор шрифта для сайта станет понятным и не таким сложным. Главное не забывайте про посыл, который должен нести сайт своим посетителям. На основе этого выберите несколько вариантов шрифтов и начинайте их тестировать и удалять те, которые совершенно точно не подходят. Смело убирайте из списка те которые слишком долго загружаются, которые имеют проблемы совместимости с браузерами и которые имеют только одну возможную толщину.
В итоге вы остановитесь на том самом идеальном шрифте, которые идеально дополнит ваш сайт. Удачи!
33 лучших веб-шрифта (и безопасных веб-шрифтов) для вашего веб-сайта
После долгих и изнурительных поисков лучших веб-шрифтов и веб-шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans
Чтобы помочь вам найти подходящие шрифты для вашего веб-сайта, мы собрали все лучшие веб-шрифты и лучшие веб-шрифты, которые вы можете использовать для просмотра.
Содержание статьи
- 1 Веб-шрифты и веб-шрифты: в чем разница? —
- 1.1 Какой из них следует использовать в веб-дизайне?
- 1.2 What об индивидуальной эстетике шрифта?
- 2 Когда использовать шрифты с засечками в веб-дизайне —
- 2.
 1 Лучшие веб-шрифты с засечками:
1 Лучшие веб-шрифты с засечками: - 2.2 ] Лучшие веб-шрифты с засечками:
- 2.
- 3 Когда использовать шрифты без засечек в веб-дизайне —
- 3.1 Лучшие веб-шрифты без засечек:
- 3.2 Лучшие веб-шрифты без засечек:
- 4 Когда использовать декоративные шрифты в веб-дизайне —
- 4.1 Лучшие декоративные веб-безопасные шрифты:
- 4.2 Лучшие декоративные веб-шрифты:
- 5 Или вы можете просто использовать Comic Sans —
- 5.0.0.1
Нужна помощь в разработке вашего сайта?
- 5.0.0.1.1 Наше сообщество талантливых дизайнеров всегда готово помочь.
- 5.0.0.1
Нужна помощь в разработке вашего сайта?
Веб-шрифты и веб-шрифты: в чем разница?
—
Прежде чем мы начнем, давайте проясним небольшую терминологию. В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно скачать? Один известен как «веб-шрифт», а другой — «веб-шрифт»:
- Безопасные веб-шрифты: также известные как «системные шрифты» или «браузерные шрифты», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и браузерах.

- Веб-шрифты: хотя и нечеткие, веб-шрифты относятся ко всем шрифтам, которые не веб-безопасным шрифтам, особенно коммерческим и независимо разработанным шрифтам.
Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты не так легко доступны, и, как правило, вам придется загружать и устанавливать их сами.
Иллюстрация OrangeCrushКакой из них следует использовать в веб-дизайне?
У обоих есть свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которое является средой, о которой идет речь в этой статье, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта. Это не большая разница, но если вы хотите сократить каждую потерянную миллисекунду, они имеют значение.
Обратной стороной веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это набор шрифтов, которые постоянно добавляются и расширяются. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов. Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
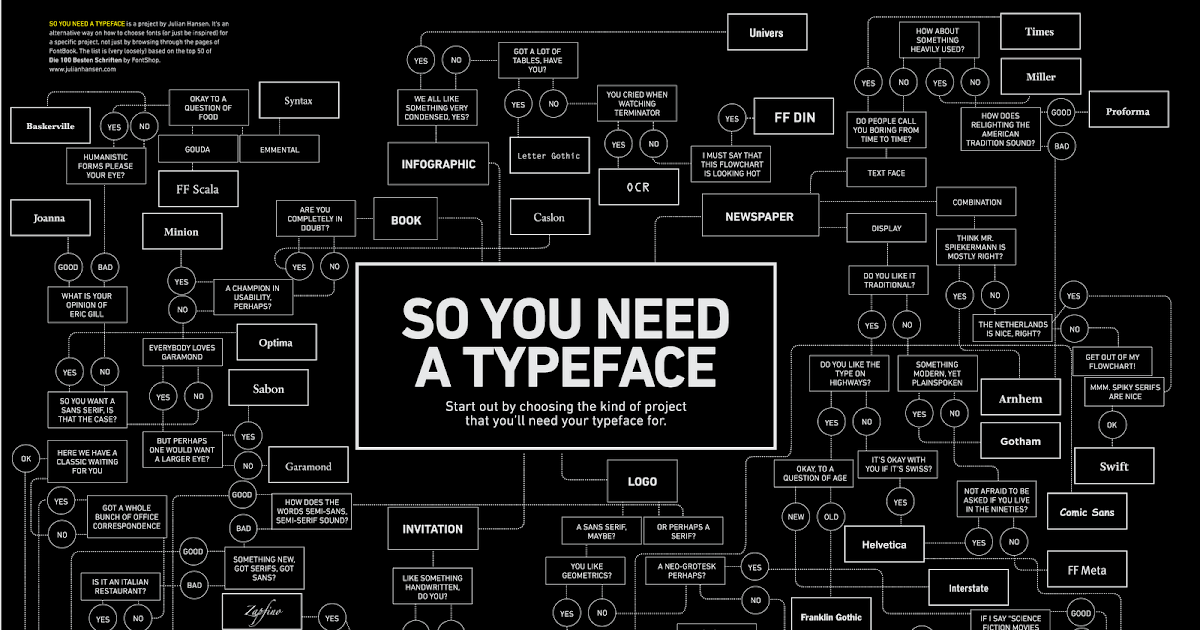
Если у вас возникли проблемы с принятием решения, воспользуйтесь этой полезной блок-схемой от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» в значении «веб-безопасные шрифты»).
Via Hackernoon.What об индивидуальной эстетике шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-шрифтами — не единственное ваше решение. Вы также должны решить, какой стиль типографики подойдет вашему бренду и функциям сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
В этом руководстве мы разбиваем их все на три категории, основанные на эстетике шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, в нашем подробном руководстве по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» стороне спектра. Это делает их отличными для профессиональных и официальных брендов, но немного противоречивыми для дружеских и повседневных брендов, если они не настроены соответствующим образом.
Ищете ли вы лучший веб-шрифт или веб-шрифт, засечки лучше всего подходят для брендов, которые хотят подчеркнуть авторитет, изысканность и класс. У них классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или брендами, которые хотят выглядеть именно таким образом. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто используют для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично подходят для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe по-прежнему используют веб-шрифты с засечками для своих цифровых статей. И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
Размер и стиль шрифтов также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-шрифты с засечками:
]] Лучшие веб-шрифты с засечками:
Латинским типом. Загрузите его здесь. Изготовлен литейным заводом atipo. Загрузите его здесь. Автор Zetafonts. Загрузите его здесь. By Craft Supply Co. Загрузите его здесь.]
Латинским типом. Загрузите его здесь. Автор Creativetacos. Загрузите его здесь.Когда использовать шрифты без засечек в веб-дизайне
—
Шрифты без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек более просты и беззаботны. Они не выглядят так, как шрифты с засечками. Sans serifs — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям, что «мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, публикаций в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы.![]() Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому очень важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). шрифт) для вас.
Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому очень важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). шрифт) для вас.
Лучшие веб-шрифты без засечек:
Лучшие веб-шрифты без засечек:
Автор Webhance Studio. Загрузите его здесь. Автор Zeune Type Foundry. Загрузите его здесь. Автор: Майк Аббинк и Bold Monday. Загрузите его здесь. Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть шрифтами с засечками или без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Декоративные гарнитуры имеют богатый дизайн; они должны быть художественными или стилистическими, с большим упором на то, как они выглядят, чем на то, что они говорят. Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для того, чтобы создавать зрелище.
Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для того, чтобы создавать зрелище.
Декоративные шрифты лучше всего подходят для выделения и акцентов, например заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Поскольку декоративные веб-шрифты подходят для всех стилей и характеров, они отлично работают в сочетании с более простыми шрифтами с засечками или без засечек. Но никогда не жертвуйте удобочитаемостью ради внешнего вида. Декоративные шрифты — это только развлечение, пока читатель не сможет понять, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Лучшие декоративные веб-шрифты:
Автор Faras. Загрузите его здесь. Автор Rometheme. Загрузите его здесь. Автор Kreafolk. Загрузите его здесь. Автор Serdaribut. Загрузите его здесь. Автор Artefak Project. Загрузите его здесь.Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое влияет как на то, как посетители используют ваш сайт, так и на то, как они воспринимают ваш бренд. Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Если это решение покажется вам слишком сложным, вы всегда можете просто использовать Comic Sans. В конце концов, какая вам польза от смертных, когда вы можете ходить среди богов?
Нужна помощь в разработке вашего сайта?
Наше сообщество талантливых дизайнеров всегда готово помочь.

Как и где выбрать шрифт для сайта – База знаний Timeweb Community
Какой шрифт выбрать для своего сайта – вопрос кажется простым, но только на первый взгляд. Как известно, в дизайне мелочей не бывает. И то, что сначала кажется не особо важным, в дальнейшем может сыграть важную роль.
Разместить сайт на хостинге
1. Заголовки и текст
Для сайта оптимально выбрать два шрифта – один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Если двух шрифтов для выполнения нужных задач не хватает, и нужно использовать больше, то тогда придерживайтесь правила: не больше четырех шрифтов на странице.
Пример: заголовки – Verdana, текст – Arial.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. С засечками или без?
Обычно шрифты с засечками (короткими штрихами на концах букв; так называемые serif-шрифты: Times New Roman, Garamond, Georgia) используются в печати. На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста. При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
Считается, что любые правила можно нарушать, так что шрифты с засечками на сайте использовать можно… но очень-очень аккуратно и в исключительных случаях. Например, шрифтом с засечками можно набрать заголовок, чтобы сделать его еще более отличающимся от основного текста.
Кстати, есть еще шрифты monospace (Courier, Lucida Console, Monaco). Они похожи на шрифты для пишущей машинки, а сейчас используются для оформления кода.
3. Сочетание цветов
В отношении шрифтов действует такое же правило, как и в отношении общей цветовой гаммы сайта — используйте цветовой круг, и будет вам счастье. Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Естественно, тестируйте сочетаемость цветов не только между собой, но и на сайте, на том фоне, который вы выбрали. Особенно если фон не однотонный.
4. Выделение
Выделять текст можно не только цветом, но и выделением (текст — белый, выделение черным). Важно обратить внимание на контрастность — чем она выше, тем проще прочитать текст. Поэтому так легко воспринимать черные буквы на белом фоне и так сложно читать текст темно-серого цвета на светло-сером фоне.
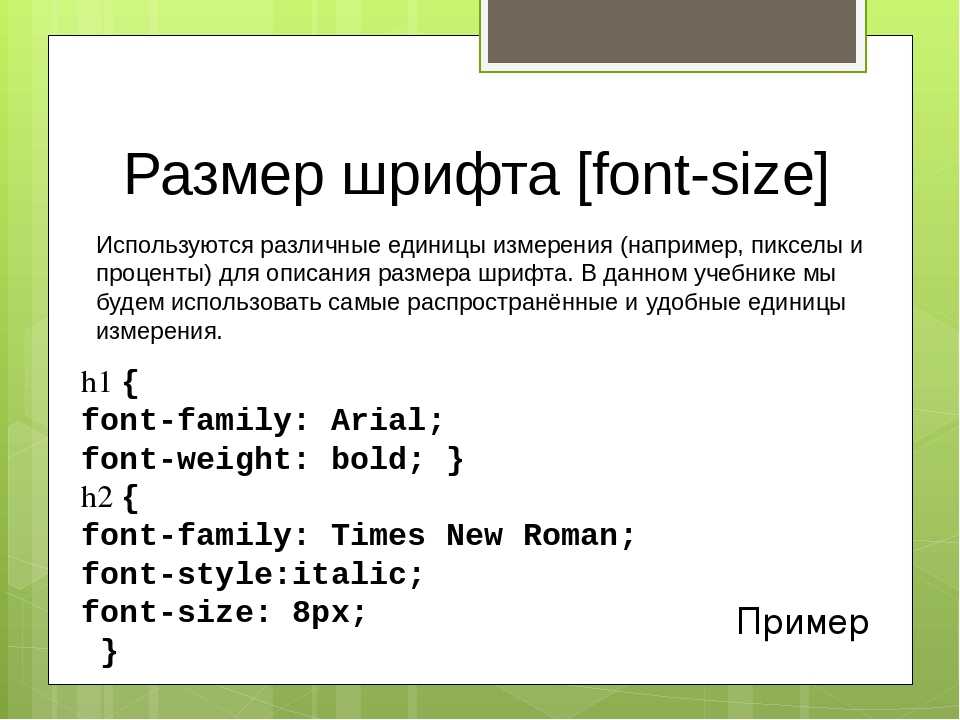
5. Размер
Размер шрифта должен позволять без труда читать его.
В идеале это 12-14 пунктов; минимально — 10, максимально — 16.
Источники шрифтов
При выборе шрифта не забывайте про лицензию — ворованные шрифты грозят не только муками совести, но и проблемами с законом (а оно вам надо?). Сейчас существует множество разных бесплатных шрифтов, и вы легко найдете что-то подходящее для вашего сайта. Итак, где искать бесплатные шрифты.
Google Fonts
https://fonts.google.com/
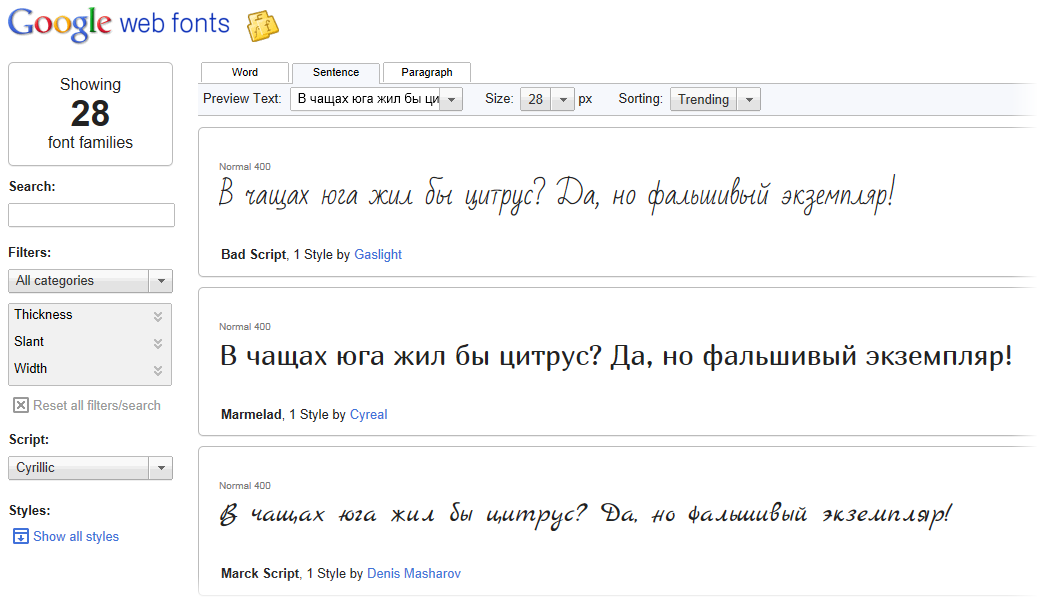
Один из самых известных сборников бесплатных шрифтов. Присутствует латиница, кириллица и другие популярные и не очень языки; всего 900 семейств. Есть несколько фильтров — например, можно отсортировать шрифты по толщине букв, наклону или ширине.
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
https://www.fontspace.com/
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
https://www.1001freefonts.com/
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “Famous” (знаменитое) можно найти шрифты из «Парка Юрского периода» или «Черепашек-ниндзя».
FontStruct
https://fontstruct.com/
Ресурс для тех, кто хочет создать шрифт самостоятельно. Если такого желания нет, то можно заглянуть в галерею, где есть созданные другими пользователями шрифты.
Font Squirrel
https://www.fontsquirrel.com/
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами (Almost Free Fonts), где продаются шрифты с очень хорошей скидкой.
DaFont
https://www.dafont.com/
Здесь можно найти бесплатные шрифты для личного и коммерческого использования. Есть интересная категория шрифтов “Foreign look”, которые стилизованы под буквы из алфавитов разных стран: русские, арабские, азиатские и другие.
Urban Fonts
https://www.urbanfonts.com/
Здесь есть платные и бесплатные шрифты — вторые выделены в отдельный раздел “Free”.
Abstract Fonts
http://www.abstractfonts. com/
com/
Еще одна коллекция с постоянно пополняющимися шрифтами.
А если ищете какие-нибудь оригинальные платные шрифты, посмотрите в MyFonts. Там довольно большая коллекция всевозможных шрифтов.
Заключение
Выбор шрифта — важный момент при создании собственного сайта. Не нужно впадать в крайности — слишком простые шрифты (особенно в заголовках) могут смотреться скучно, слишком сложные (фантазийные) — мешать восприятию самой фразы.
P.S.
Тем, кто интересуется шрифтами и типографикой, рекомендую посмотреть фильм Helvetica:
20 лучших бесплатных ресурсов по шрифтам для веб-дизайнеров
Шрифты Google
Adobe Edge
Dafont.com
1001fonts.com
Шрифт Белка
Пространство шрифта
1001 бесплатный шрифт
Fonts2u.com
Font Palace
Fontfabric.com
Городские шрифты
Шрифты101
Потерянный тип
Font Struct
Шрифты
Fonts. artill.de
artill.de
Typedepot
Игиномарин
NeoGrey
Библиотека шрифтов
Использование простых, но стильных шрифтов по всему сайту, как и другие факторы, значительно способствует привлечению аудитории. Хотя Интернет наводнен множеством веб-сайтов, с которых вы можете скачать бесплатные, а также платные премиальные шрифты, но сколько из них вы можете просмотреть. Итак, чтобы упростить процесс, мы изрядно потрудились, чтобы составить список лучших веб-сайтов, которые предлагают портфолио бесплатных шрифтов (в том числе несколько премиум-шрифтов), начиная с винтажных шрифтов и заканчивая шрифтами с засечками, включая скрипты.
В наших предыдущих публикациях мы также обсуждали около 20 веб-сайтов, на которых можно получить бесплатные векторные дизайны, изображения и значки. Здесь, в программе для веб-дизайна Templatetoaster, просмотрите 20 лучших сайтов с бесплатными шрифтами для веб-дизайнеров:
Это один из лучших веб-сайтов, который вы можете просматривать, чтобы получить потрясающий выбор шрифтов абсолютно бесплатно. Существует до 708 семейств шрифтов для поиска, и фильтры могут быть установлены в соответствии с «толщиной», «наклоном» или «шириной».
Существует до 708 семейств шрифтов для поиска, и фильтры могут быть установлены в соответствии с «толщиной», «наклоном» или «шириной».
Это еще один веб-сайт, который возглавляет наш список. Он предлагает огромную коллекцию веб-шрифтов абсолютно бесплатно. Вы можете просматривать более 500 категорий шрифтов, и для загрузки вам не нужно иметь там учетную запись. Edge Web Fonts работает на Typekit, коммерческом сервисе Adobe.
Ищете новые и свежие шрифты бесплатно в Интернете? Это идеальный веб-сайт для просмотра. Ознакомьтесь с удивительным выбором шрифтов из множества категорий, от 3d, размытых, затененных, комических и черных до ретро.
Здесь вы можете просмотреть тысячи шрифтов, которые на 100% бесплатны для коммерческого использования. Шрифты можно искать по «классификации», «тегам» или «размеру семейства». Вы даже можете мгновенно проверить предварительный просмотр и сразу загрузить его.
Шрифты можно искать по «классификации», «тегам» или «размеру семейства». Вы даже можете мгновенно проверить предварительный просмотр и сразу загрузить его.
Он предлагает вам до 28495 бесплатных шрифтов для Mac и Windows, которые используются веб-дизайнерами со всего мира. Если вы ищете Cursive, Script, Handwriting или Tattoo, все это доступно здесь.
С «1001freefonts» больше не будет проблем с загрузкой тысяч бесплатных шрифтов. Он утверждает, что имеет лучшую коллекцию шрифтов, доступную для коммерческого и личного использования. Начните просматривать и скачивайте прямо сейчас!
20 лучших бесплатных ресурсов по шрифтам для веб-дизайнеров. Нажмите, чтобы твитнуть
Хотя относительно менее популярный веб-сайт, но по-прежнему предлагает большой выбор удивительных шрифтов, которые можно разделить на 8 типов. Вы можете бесплатно скачать их как для Windows, так и для Mac.
Это идеальный веб-сайт для просмотра в Интернете выбора шрифтов Open Type и True Type. Он предлагает королевскую коллекцию бесплатных шрифтов без «регистрации» как для Mac, так и для Windows. Ознакомьтесь с FAQ по установке.
Он предлагает королевскую коллекцию бесплатных шрифтов без «регистрации» как для Mac, так и для Windows. Ознакомьтесь с FAQ по установке.
В нем есть коллекция уникальных шрифтов, как платных, так и бесплатных. В отличие от других веб-сайтов, на нем меньше категорий для просмотра, и вы даже можете подписаться на список рассылки. Все шрифты бесплатны, кроме «Baron». Шрифты можно использовать для мобильных приложений, шаблонов веб-сайтов, PDF-файлов и многого другого.
TemplateToaster имеет сотни доступных шрифтов.
Просмотрите на urbanfonts.com премиум и бесплатные шрифты и бесплатные дингбаты. Ознакомьтесь с более чем 8000 бесплатных шрифтов, и некоторые из них являются пробными версиями только для коммерческого использования. Для загрузки доступных шрифтов не нужно регистрироваться.
Следующим в списке идет fonts101.com, который предлагает обширную коллекцию из более чем 40 000 простых, но стильных бесплатных шрифтов. Вы можете просто найти шрифт, отсортированный по категориям «Вид сверху», «Самые загруженные» или «Последние стили шрифтов». Участники могут зарегистрироваться, чтобы получить все быстро.
Участники могут зарегистрироваться, чтобы получить все быстро.
Хотя он менее популярен, но это отличный источник эксклюзивных шрифтов, которыми пользуются почти 50 авторов по всему миру. Различные известные бренды, такие как Disney, Nike и Starbucks, также используют шрифты, доступные здесь.
Готовы ли вы создавать, публиковать и загружать шрифты в Интернете? Fontstruct.com – идеальная платформа для этого. Это абсолютно бесплатно и просто. Ознакомьтесь с замечательной коллекцией шрифтов и используйте их в любом приложении.
Не очень популярен, но fontsplace.com – надежное место для веб-дизайнеров, где можно получить как бесплатные, так и платные шрифты. Ознакомьтесь с широким выбором шрифтов: от 3D, Casual, Brush и Christmas до Graffiti и Magazine.
Лучший конструктор сайтов с перетаскиванием
Профессиональные веб-дизайнеры также не очень ценят его, но вы можете найти и загрузить некоторые из привлекательных шрифтов бесплатно. Попробуйте Sketch Block, Wombat, Yaa Type, Zwodrei и Sketch Gothic вместе с другими.
Попробуйте Sketch Block, Wombat, Yaa Type, Zwodrei и Sketch Gothic вместе с другими.
По сути, это небольшая дизайнерская студия, расположенная в Болгарии. Они сосредоточены на предоставлении уникальных шрифтов, которые можно использовать как в личных целях, так и в коммерческих целях для различных приложений. Нет необходимости создавать учетную запись для загрузки доступных шрифтов.
Занимая немного нижнее место в нашем списке, iginomarini.com/fell позволяет загружать хорошую коллекцию современных и винтажных шрифтов для творческого использования. Хотя вы не можете загрузить шрифты напрямую, но можете щелкнуть некоторые внешние ссылки, доступные для некоторых отличных шрифтов возрождения.
Достойный веб-сайт neogrey.com предлагает не только стильные шрифты, но и широкий выбор логотипов и дизайнов обложек. Несмотря на то, что доступных шрифтов не так много, они идеально подходят для личного использования.
И последнее, но не менее важное в нашем списке, Fontlibrary. org предлагает вам только 6 категорий для просмотра. Доступно несколько сотен веб-шрифтов, которые можно без труда использовать для ряда приложений. Вы можете получить шрифты для разных языков, от арабского, кириллицы, вьетнамского, турецкого, греческого и тайского до западноевропейских.
org предлагает вам только 6 категорий для просмотра. Доступно несколько сотен веб-шрифтов, которые можно без труда использовать для ряда приложений. Вы можете получить шрифты для разных языков, от арабского, кириллицы, вьетнамского, турецкого, греческого и тайского до западноевропейских.
Итак, это были 20 лучших веб-сайтов, предлагающих бесплатные и премиальные шрифты, чтобы повысить гибкость веб-дизайнеров по всему миру. Возможно, есть ряд других доступных источников, которые мы могли упустить. Не стесняйтесь оставлять свой комментарий, если у вас есть что-то важное, а мы здесь упустили. Создайте свой собственный сайт с помощью автономного конструктора сайтов TemplateToaster.
Лучший инструмент для дизайна веб-сайтов с сотнями доступных шрифтов
Источник записи: https://blog.templatetoaster.com
Веб-лицензии для платных шрифтов могут стоить вам дорого
Использовать платные шрифты в вебе бывает неоправдано дорого. Веб-лицензия, в отличие от настольной лицензии, подразумевает не покупку файлов шрифта, а аренду @font-face версии этого шрифта, причем стоимость аренды зависит от посещаемости вашего сайта. Самая главная опасность платных шрифтов в том, что это не разовые, а постоянные затраты.
Самая главная опасность платных шрифтов в том, что это не разовые, а постоянные затраты.
Отличия в лицензиях
Настольная лицензия (desktop license): Вы один раз покупаете ttf-файлы шрифта, устанавливаете их себе на компьютер и можете неограниченно использовать в графических редакторах или на печати.
Если вы сконвертируете купленный шрифт для использования в вебе, то это будет нарушением настольной лицензии, т.к. файлы шрифта не остаются только на вашем компьютере, а загружаются на компьютер посетителя вашего сайта. Поэтому популярные конвертеры, типа fontsquirrel, блокируют преобразование платных шрифтов.
Веб-лицензия (webfont license): Вы не покупаете шрифт, вы берете его в аренду. При аренде вам дают ссылку на подключение шрифта к вашей странице (как в Google Fonts) и вы оплачиваете количество обращений по этой ссылке. Существует несколько моделей оплаты:
Можно оплатить заранее определённое количество просмотров (pageviews) без ограничений по времени.
 При такой оплате нужно приобретать каждое начертание шрифта отдельно: например, Normal, Italic, Bold, Bold Italic. Каждая загрузка страницы будет крутить счётчик числа обращений к шрифту. Когда количество оплаченных просмотров будет заканчиваться, вам придет сообщение с просьбой докупить ещё. Если вы не продлили аренду, то шрифт перестанет загружаться — позаботьтесь об адекватной замене системным шрифтом! Но можно настроить автопродление подписки, деньги будут списываться автоматически а посетители вашего сайта всегда будут видеть правильные шрифты.
При такой оплате нужно приобретать каждое начертание шрифта отдельно: например, Normal, Italic, Bold, Bold Italic. Каждая загрузка страницы будет крутить счётчик числа обращений к шрифту. Когда количество оплаченных просмотров будет заканчиваться, вам придет сообщение с просьбой докупить ещё. Если вы не продлили аренду, то шрифт перестанет загружаться — позаботьтесь об адекватной замене системным шрифтом! Но можно настроить автопродление подписки, деньги будут списываться автоматически а посетители вашего сайта всегда будут видеть правильные шрифты.Для сайта с небольшой посещаемостью такой способ подписки вполне приемлем, предоплаченного количества посещений хватит надолго. Но если у вас нагруженный ресурс, то деньги будут улетать с большой скоростью.
Можно оплатить ежемесячную подписку на шрифт. Стоимость подписки будет зависеть от максимального количества просмотров вашего сайта в месяц. Например, вы берёте подписку на план c ограничением, например, в 1 500 000 просмотров в месяц.
 Если в какой-то месяц количество посещений вашего сайта превысит ограничение, вам будет предложено перейти на более дорогой тарифный план. Для особо нагруженных сайтов существуют планы подписок с возможностью размещения файлов шрифта на своих серверах.
Если в какой-то месяц количество посещений вашего сайта превысит ограничение, вам будет предложено перейти на более дорогой тарифный план. Для особо нагруженных сайтов существуют планы подписок с возможностью размещения файлов шрифта на своих серверах.Некоторые сервисы предлагают ежемесячные подписки с неограниченным количеством шрифтов и их начертаний для сайта, но с единственным ограничением на количество просмотров в месяц.
Стоит отметить, что если платный шрифт у вас не используется на странице, но объявлен в css, то каждая загрузка такой страницы будет крутить счетчик показов шрифта.
Цены
Предположим нам нужно купить Helvetica Neue в четырех начертаниях: Normal, Italic, Bold, Bold Italic для сайта с 1,5 млн. просмотров в месяц.
Для сравнения настольной и веб-лицензии: на cайте издательства Linotype по настольной лицензии этот набор обойдется в 116€. Веб-шрифт на 1 500 000 просмотров у Линотайпа обойдется в 309€. В год уже получается 3708€. Это 5133$ в год — невероятно много.
Это 5133$ в год — невероятно много.
На MyFonts.com уже дешевле — 279$ за 1 500 000, что есть 3348$ в год.
В случае ежемесячной оплаты с ограничением по максимальному количеству Fonts.com просит 78€ (100$) в месяц за 2,5 млн. просмотров. Уже лучше: мы не ограничены количеством начертаний, у нас есть запас на рост посещаемости и всё это стоит 1200$ в год.
Самым выгодным вариантом является Adobe Typekit c его предложением 40$ в месяц за 2 млн. просмотров. Это 480$ в год. Цена уже более менее адекватная, но на неё всё равно согласится не каждый, учитывая, что можно найти бесплатный аналог и избежать этих затрат.
Как видим, цены на одно и то же могут отличаться в 10 раз.
Выводы
Стоимость использования платных шрифтов на нагруженных проектах за несколько лет (а то и месяцев) может превысить стоимость создания дизайна самого сайта.
Так как выбор шрифтов — ответственность дизайнеров, им следует знать, что:
Использование бесплатных шрифтов упрощает жизнь верстальщикам и владельцам сайта.

Настольной лицензии недостаточно. Если вы передаёте заказчику шрифты, купленные по настольной лицензии, то это только для того, чтобы заказчик смог пользоваться вашими исходниками. Заказчик не имеет права конвертировать их в веб-шрифты.
Если дизайнер хочет использовать платный шрифт, ему следует поинтересоваться у заказчика о посещаемости сайта и предупредить о вероятных затратах на использование платных шрифтов, чтобы потом не было сюрпризов.
Веб-версии шрифтов дешевле арендовать у крупных шрифтовых порталов, чем напрямую у издательств.
Поделиться
Твитнуть
Плюсануть
Поделиться
Телеграфировать
Сочетание шрифтов: как найти идеальное
Выбор шрифтов для вашего онлайн-дизайна может быть сложным. И легко потратить много времени на разработку веб-дизайна, заменяя шрифт за шрифтом, так и не достигнув цели. Давайте рассмотрим все, что вам нужно знать о сочетании шрифтов.
Как и во многих других частях дизайна, в типографике есть рекомендации, которые упрощают поиск идеальных сочетаний шрифтов. Мы покажем вам, как смешивать шрифты, и предложим несколько отличных комбинаций для вашего бизнеса.
Мы покажем вам, как смешивать шрифты, и предложим несколько отличных комбинаций для вашего бизнеса.
1. Используйте шрифты с разными интонациями
Текст может выражать эмоции. Шрифты, которые мы используем, влияют на наши мысли. Многие шрифты — серьезные и профессиональные, а другие — приятные и неформальные. Характер шрифта раскрывает смысл текста, который он отображает. При выборе шрифтов для веб-сайта сочетание различных интонаций с типографикой создает потрясающие визуальные контрасты.
При выборе комбинации шрифтов учитывайте то, что будет представлено на веб-сайте. Счастливый шрифт подходит для фирмы по производству игрушек, но может выглядеть странно на веб-сайте юридической компании. И наоборот: серьезные шрифты с засечками могут показаться слишком тяжелыми для чего-то беззаботного.
Один из наиболее важных факторов, который следует учитывать, — шрифт, который вы будете использовать для заголовков и основного текста. Уровни заголовков обеспечивают большую свободу действий в стилизованных шрифтах, потому что они имеют более крупный масштаб. Для основного текста с меньшим размером текста требуется шрифт, на который приятно смотреть.
Для основного текста с меньшим размером текста требуется шрифт, на который приятно смотреть.
Не бойтесь использовать интонационно противоположные шрифты в макетах вашего сайта: иногда контраст может вызвать интерес.
2. Используйте пары шрифтов, которые отличаются, но не слишком сильно
Избегайте смешивания шрифтов в заголовках, практически идентичных тем, которые используются в основном тексте. Используйте несколько шрифтов, которые визуально различны, но дополняют друг друга.
Что произойдет, если мы объединим шрифт с каллиграфическими элементами, такими как, например, Great Vibes, и шрифт с засечками, такой как Merriweather? В результате в дизайне отсутствует баланс и создается неприятное ощущение слишком резкого контраста.
Завитки и петли Great Vibes — успокаивающие и утонченные. Northwood — это неформальный шрифт с засечками и хвостами, тогда как Merriweather — серьезный формальный шрифт, который транслирует это через форму букв с засечками. Здесь контраст слишком силен, чтобы комбинация удачно сработала.
Давайте попробуем более приятную комбинацию шрифтов. В заголовке используйте Vollkorn, немного забавный шрифт. Используйте Open Sans, более нейтральный и простой шрифт без засечек. Эта комбинация работает хорошо, потому что, несмотря на разницу в шрифтах, тонкость обоих делает их визуально совместимыми.
3. Используйте три или меньше различных шрифтов
В большинстве дизайнов вы будете применять один веб-шрифт для заголовка и другой для основного текста. Надписи от руки и более стилизованные шрифты также могут использоваться в макете для творческих целей. Независимо от того, насколько вас искушают все доступные бесплатные шрифты, вам нужно использовать всего три шрифта для одного сайта.
Многие дизайнеры используют в своих проектах суперсемейство шрифтов. Суперсемейство — это семейство шрифтов, связанное с одним или несколькими другими семействами. Это может включать в себя стилистические различия, такие как курсив, легкие и тяжелые, версии с засечками и без засечек, среди прочего. Самое приятное в супер семействах то, что они избавляют от игры в догадки относительно соответствия шрифтов, потому что они созданы для совместной работы.
Самое приятное в супер семействах то, что они избавляют от игры в догадки относительно соответствия шрифтов, потому что они созданы для совместной работы.
Отдельные шрифты могут использоваться по-разному при использовании суперсемейств. Взгляните на эти варианты суперсемейства Roboto. Разница между Thin 100 Italic и Regular 400 не заметна.
Большинство шрифтов классифицируются в суперсемейства, что означает, что у вас есть много альтернативных шрифтов, с которыми можно экспериментировать, используя один и тот же стиль.
4. Сообщите о визуальной иерархии с помощью сочетания шрифтов
Визуализируйте структуру вашей коммуникационной иерархии, используя различные дизайны, размеры и цвета шрифтов. Вы можете использовать типографику для передачи визуальной информации об относительной важности других частей вашего контента. Заголовки должны быть наиболее заметными, за ними следуют подзаголовки и основной текст. Используйте свои комбинации шрифтов, чтобы добавить четкое ощущение структуры вашему тексту.
5. Используйте размер шрифта, чтобы указать порядок
Большой шрифт выделяет главное, а остальные постепенно уменьшающиеся размеры шрифтов на странице создают информационную иерархию. Все буквы в верхнем регистре — отличный способ выделить важные элементы, такие как призывы к действию. Можно использовать все заглавные буквы в умеренных количествах; однако избегайте того, чтобы текст выглядел злым и враждебным.
Большинство начинающих дизайнеров интегрируют разные размеры шрифтов, чтобы установить визуальную иерархию, но есть и другие способы демонстрации визуального масштаба.
6. Экспериментируйте с разным весом шрифтов
Относительная важность показывается большим весом шрифта, в то время как меньший вес предполагает более низкую ступеньку в иерархии важности информации. Даже пример суперсемейства Roboto демонстрирует, что с помощью всего лишь одного шрифта можно добиться многого, изменив его вес.
7. Меняйте цвет шрифта
Хотя вы, конечно же, не хотите использовать калейдоскоп контрастных цветов в своем дизайне, но изменение оттенков вашего текста может помочь выделить определенные термины. Для заголовков используются более интенсивные цвета, такие как красный и фиолетовый. Более светлая версия контрастирует с более темной версией, представляя текст, который следует прочитать в первую очередь. Убедитесь, что цвета шрифта, с которыми вы экспериментируете, не теряются на фоне.
Для заголовков используются более интенсивные цвета, такие как красный и фиолетовый. Более светлая версия контрастирует с более темной версией, представляя текст, который следует прочитать в первую очередь. Убедитесь, что цвета шрифта, с которыми вы экспериментируете, не теряются на фоне.
8. Засечки
Шрифты с засечками, которые хорошо читаются при печати, появились в конце 1700-х годов и изначально предназначались для удобочитаемости.
Засечка — это тонкая линия или штрих, добавленный к букве. Шрифты без засечек имеют множество визуальных подсказок, которые помогают читателям следить за ними. Шрифты с засечками повышают эффективность сканирования, особенно в длинных блоках текста, например в книгах.
В начале компьютерной эпохи разрешение экрана было слишком низким для шрифтов на основе засечек, чтобы отображать их, это создавало большие проблемы. Сегодня графические дизайнеры могут использовать множество шрифтов с засечками благодаря современным дисплеям с высоким разрешением.
Всегда комбинируйте шрифт с засечками со шрифтом без засечек. Шрифты с засечками часто слишком похожи, что приводит к неприятному для глаза совпадению шрифтов. Шрифты с засечками очень адаптивны.
Ниже приведены некоторые из наиболее частых и полезных шрифтов, встречающихся в письменном тексте. Они легко читаются в различных размерах, что делает их идеальными как для основного текста, так и для заголовков.
Идея сочетания шрифтов: EB Garamond и Montserrat
Комбинируйте шрифт EB Garamond с засечками и шрифт Montserrat без них для заголовка, уменьшайте его размер для основного текста. Шрифты с засечками в длинных блоках текста работают лучше, когда они меньше.
Идея сочетания шрифтов: Libre Baskerville и Raleway
Более четкие засечки и угловатость Libre Baskerville контрастируют с тонкими линиями Raleway.
9. Без засечек
Отсутствие лишних черточек отличает шрифт без засечек от шрифта с засечками. Шрифты без засечек можно использовать для абзацев или основного текста меньшего размера, или их можно комбинировать со шрифтами с засечками в заголовках.
Есть несколько шрифтов, о которых стоит подумать, когда дело доходит до комбинаций шрифтов. Давайте рассмотрим наиболее распространенные виды шрифтов и некоторые творческие возможности, которые вы можете использовать сегодня.
Идея сочетания шрифтов: Open Sans и Lato
Такие шрифты, как Open Sans и Helvetica, некоторые дизайнеры могут считать старомодными, но они, все равно, широко известны. Open Sans — это базовый шрифт, который хорошо работает с другими шрифтами. Считайте, что это как ванильное мороженое: основа, на которой можно состряпать множество других вкусных штук.
Попробуйте использовать Open Sans в заголовке и Lato в основном тексте. В остальной части документа используется другой шрифт без засечек.
10. Экранные шрифты
Если вам нужно привлечь внимание людей, идеально подойдут экранные шрифты (display fonts). Обычно, они пишутся красивыми и сложными буквами — например, большими и жирными или редкими и тонкими. Используйте шрифты, специально предназначенные для первых экранов, если вы хотите, чтобы ваш дизайн выделялся и производил яркое впечатление.
Идея сочетания шрифтов: Bubblegum Sans и Open Sans
Bubblegum Sans имеет яркие формы букв, которые хорошо сочетаются с нейтральностью Open Sans.
Идея сочетания шрифтов: Poiret One и Lato
Poiret One — отличный современный шрифт, если вы хотите придать своему дизайну ноту утонченности. Его тонкие надписи в стиле ар-деко и тонкие линии делают Poiret One отличным современным шрифтом. Этот шрифт выглядит фантастически рядом с более скромным шрифтом, например, таким как Lato. Вместе они создают очень приятный контраст.
11. Моноширинные шрифты
В моноширинном шрифте все символы имеют одинаковую ширину. Закрепленный параметр пространства по горизонтали отличает их от шрифтов разной ширины, придавая моноширинным шрифтам ощущение связности. Моноширинные шрифты давно популярны из-за их простоты и возможности адаптации даже к ранним дисплеям с низким разрешением.
Идея сочетания шрифтов: IBM Plex Mono и PT Sans
IBM Plex Mono — это современный шрифт с визуальной идентификацией, идеально подходящий для стартапов и других организаций, связанных с технологиями. Он был создан как дань уважения IBM. Шрифты без засечек, такие как этот, приятнее для глаз и дают лучшее ощущение контраста с фоном.
Он был создан как дань уважения IBM. Шрифты без засечек, такие как этот, приятнее для глаз и дают лучшее ощущение контраста с фоном.
Идея сочетания шрифтов: Roboto Mono и Roboto
Многие дизайнеры предпочитают Roboto за его отличную читабельность. Эта комбинация шрифтов, сочетающая Roboto Mono с его обычной версией, очень комфортная для глаза.
Типографика необходима для веб-дизайна
Создать прочное присутствие в Интернете непросто. Следует учитывать несколько факторов. Подбирайте пары шрифтов для своего проекта с таким же вниманием, как и цветовую палитру картины. Выбранные вами шрифты и то, как вы их стилизуете, их удобочитаемость — все это влияет на взаимодействие пользователей с вашим веб-сайтом и их опыт. Подберите лучшие шрифты, которые отражают индивидуальность вашего проекта и предлагают посетителям самый приятный способ познакомиться с ним.
Просмотр новых и популярных веб-шрифтов
Перейти к основному содержанию
В нашей обширной библиотеке шрифтов представлен ряд стилей, которые подойдут практически для любого проекта.
Выберите один из классических дизайнов, таких как
Новая Гельветика®,
Новый Фрутигер®,
Univers® Next и
ITC Avant Grade Gothic®.
Или проверьте, что горячо, чтобы оставаться в курсе тенденций. Постоянно добавляются новые шрифты.
Просмотреть все веб-шрифты
Самые популярные
Новые веб-шрифты
Отмычки
Новичок в веб-шрифтах? Попробуйте эти:
Text Fonts | |
|---|---|
Avenir® Next | Egyptian Slate™ |
Neue Frutiger® | Joanna® Sans Nova |
Шрифты дисплея |
|---|
Вопросы о веб-шрифтах? | ||
|---|---|---|
Что такое веб-шрифт? Шрифт, оптимизированный для правильного воспроизведения различных размеров в веб-среде. | Можно ли использовать веб-шрифты для печати?Нет. Веб-шрифты лицензированы для динамической загрузки с защищенного сервера на рабочий стол тех, кто просматривает веб-сайт. Однако вы можете приобрести настольный шрифт того же дизайна, который можно использовать в печатных проектах. | Какие веб-шрифты Monotype самые популярные? Порядок самых популярных веб-шрифтов может меняться от месяца к месяцу. Однако следующие семейства шрифтов регулярно входят в десятку наиболее часто используемых веб-шрифтов:
Авенир Далее,
ФФ ДИН,
Футура,
ITC Франклин Готика,
Мириады,
Нойе Фрутигер,
Новая Гельветика,
Проксима Нова,
Обменяйте Gothic Next и Univers Next. |
Можно ли использовать любой шрифт на веб-сайте?Нет. Большинство шрифтов, доступных на Fonts.com, также доступны для лицензирования веб-шрифтов, но не все. Доступные безопасные веб-шрифты обозначены символом земного шара рядом с названием шрифта. Некоторые шрифты более подходят для использования в Интернете, чем другие. Чрезмерный вес, преувеличенный дизайн и т. д. могут плохо воспроизводиться на экране. | Какие шрифты лучше всего подходят для веб-сайта?Дизайны, которые имеют следующие атрибуты: открытые счетчики (пробелы внутри букв, таких как о, е, В или D), большие отверстия (отверстие между счетчиком и внешней стороной глифа, например, в e или c) и умеренный контраст толщины штриха символа. Засечки должны быть достаточно большими, чтобы их можно было воспроизводить в небольших размерах. | |
Часто задаваемые вопросы о веб-шрифтах
Как используются веб-шрифты, приобретенные на Fonts. com? com?Веб-шрифты позволяют встраивать шрифты в веб-страницу с использованием правила @font-face, поэтому абзацы и заголовки текста могут быть оформлены как веб-шрифт. Вы будете обслуживать веб-шрифт со своего собственного сайта и связывать его в CSS. | Могу ли я использовать веб-шрифты на нескольких веб-сайтах и/или доменах?Да, если несколько веб-сайтов и/или доменов принадлежат одному владельцу лицензии, а количество просмотров страниц не превышено. Агентства, такие как дизайнерские агентства или хостинг-провайдеры, отвечающие за веб-сайты нескольких клиентов, не может использовать одну лицензию на веб-шрифты для веб-сайтов нескольких клиентов. |
Можно ли встраивать веб-шрифты в мобильное приложение или цифровую рекламу? Нет. Существуют отдельные лицензионные соглашения, которые необходимо приобретать либо для мобильного приложения, либо для цифровой рекламы.
Доступные шрифты обозначаются символом рядом с названием шрифта. | Сколько веб-шрифтов доступно на Fonts.com?В настоящее время Fonts.com предлагает десятки тысяч веб-шрифтов, доступных от Monotype, а также от широкого круга независимых дизайнеров и литейщиков. Выбирайте из классики, такой как Neue Helvetica® и Avenir® Next, или из трендовых дизайнов, таких как Proxima Nova и Foundry Sterling™. Дополнительные шрифты добавляются на регулярной основе. Заходите почаще, чтобы узнать, что нового! |
Нужно ли защищать шрифты, которые я размещаю самостоятельно? Да, есть два минимальных требования: предотвратить нелицензионный доступ третьих лиц, то есть хотлинкинг, и запретить прямую загрузку веб-шрифтов.
Есть несколько способов выполнить эти требования. | Могу ли я воспользоваться функциями OpenType® в Интернете?Использование функций OpenType в Интернете прошло долгий путь с тех пор, как мы впервые предложили веб-шрифты. Однако то, что возможно сегодня, по-прежнему зависит от браузера. Например, некоторые функции, которые работают в одном браузере, могут не отображаться в другом. Функции OpenType можно определить по отдельным шрифтам, отображающим страницы. |
Как лицензировать веб-шрифты?Fonts.com предлагает два типа лицензий на веб-шрифты: Pay Once и Pay As You Go. Только один из этих двух может использоваться для данного веб-шрифта. Две модели лицензирования работают следующим образом: Платите один раз Вы покупаете ежемесячный лимит просмотров страниц для своих веб-шрифтов. Пока выделенное количество просмотров страниц не превышено, лицензию не нужно продлевать. Например, если вы приобрели лицензию, покрывающую 20 000 просмотров страниц в месяц, вы будете оставаться в рамках этой лицензии до тех пор, пока количество просмотров не превысит 20 000 просмотров в месяц. Pay As You Go Вы приобретаете предоплаченные просмотры страниц, которые можно использовать с течением времени. Это означает, что вы будете вносить предоплату за количество просмотров страниц. Вам нужно будет купить больше после того, как ваш сайт будет просмотрен столько раз. Например, если вы покупаете 300 000 просмотров страниц, когда ваши веб-страницы, использующие веб-шрифты, были просмотрены 300 000 раз, вам нужно будет приобрести новый предоплаченный пакет просмотров страниц. |
41 лучший бесплатный веб-шрифт
Ищете великолепные бесплатные веб-шрифты? Мы знаем, что пробираться через океан шрифтов в Интернете отнимает много времени, поэтому мы собрали лучшие бесплатные веб-шрифты прямо здесь, чтобы вы могли начать.
Конечно, самые лучшие примеры обычно не бесплатны. Для них существуют различные методы, которые вы можете использовать для получения и лицензирования отличных веб-шрифтов, включая модели на основе подписки, такие как Typekit и Fontspring, которые могут похвастаться библиотеками качественных шрифтов, которые становятся все более популярными среди профессиональных дизайнеров.
Для них существуют различные методы, которые вы можете использовать для получения и лицензирования отличных веб-шрифтов, включая модели на основе подписки, такие как Typekit и Fontspring, которые могут похвастаться библиотеками качественных шрифтов, которые становятся все более популярными среди профессиональных дизайнеров.
Однако, если у вас ограниченный бюджет или вы просто хотите поэкспериментировать с небольшим проектом, существует множество хороших веб-шрифтов, доступных бесплатно, если вы знаете, где искать. Вот тут-то и появляется этот список лучших бесплатных веб-шрифтов.
Ниже вы найдете широкий выбор веб-шрифтов, поэтому здесь должно быть что-то подходящее для любого проекта. Хочу больше? Не забудьте ознакомиться с нашим полным списком бесплатных шрифтов (откроется в новой вкладке) для дизайнеров.
01. Фаджалла Один
Fjalla One содержит тысячи глифов- Скачать здесь (открывается в новой вкладке)
Среднеконтрастный дисплей без засечек Fjalla One был тщательно разработан и адаптирован к ограничениям экрана, и, несмотря на характеристики отображения, его можно успешно использовать в широком диапазоне размеров. Красивый дизайн, нетрудно понять, почему Fjalla One представлен на более чем 410 000 веб-сайтов.
Красивый дизайн, нетрудно понять, почему Fjalla One представлен на более чем 410 000 веб-сайтов.
02. M+ 1p
Этот набор отличается утонченным и непринужденным дизайном- Скачать здесь (открывается в новой вкладке)
M+ 1p — это набор из проекта M+ Outline Fonts Project (открывается в новой вкладке), который разработал суперсемейство бесплатных веб-шрифтов, состоящее из четырех подсемейств. . Для M+ 1p команда создала пропорциональный шрифт с семью насыщенностями от тонкого до черного. Благодаря своей четкой форме и гладким концам, эти буквы должны быть утонченными и в то же время непринужденными.
03. До Хён
До Хён вдохновлена вырезанными вручную китчевыми виниловыми буквами- Скачать здесь
Вдохновленный старыми и китчевыми виниловыми буквами, вырезанными вручную на акриловых листах, Do Hyeon представляет собой разделенный латинский и корейский шрифт. В этом наборе согласные и гласные визуально связаны, и шрифт даже подбирает правильный согласный для соседнего с ним гласного. Довольно умно.
Довольно умно.
04. Паланкин
Паланкин имеет семь гирь плюс более тяжелое семейство дисплеев- Скачать здесь (откроется в новой вкладке)
Семейство текстовых шрифтов на латинице и деванагари, совместимое с Юникод, разработанное для эпохи цифровых технологий, Palanquin — это универсальное семейство шрифтов, которое обеспечивает баланс между типографскими соглашениями и визуальным чутьем. Он состоит из семи весов текста и может быть расширен за счет более тяжелого семейства дисплеев Palanquin Dark.
Если вы хотите внести свой вклад в проект Palanquin, вы можете найти его здесь, на GitHub (откроется в новой вкладке).
05. Ostrich Sans
Ostrich Sans — великолепный современный шрифт без засечек, доступный в различных стилях и размерах- Скачать здесь (откроется в новой вкладке)
Бесплатный веб-шрифт The League of Moveable Type Ostrich Sans — великолепный современный шрифт без засечек с очень длинным грифом. Семейство поставляется в комплекте с несколькими стилями и весом, включая черточки, закругленные, сверхлегкие, нормальные и черные.
Семейство поставляется в комплекте с несколькими стилями и весом, включая черточки, закругленные, сверхлегкие, нормальные и черные.
06. PT Sans
PT Sans создан на основе русских шрифтов без засечек второй половины ХХ века- Скачать здесь (откроется в новой вкладке)
PT Sans был разработан для проекта Public Types of Russian Federation. Бесплатный веб-шрифт PT Sans, созданный на основе русских шрифтов без засечек второй половины ХХ века, также включает в себя отличительные черты современного гуманистического дизайна.
PT Sans разработан Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым и выпущен компанией ParaType в 2009 году.0012
Бесплатный веб-шрифт Fira Sans был создан легендарным шрифтовым дизайнером Эриком Шпикерманном при дополнительном участии Carrois Type Design. Семейство Fira, разработанное для интеграции с характером Mozilla FirefoxOS, направлено на удовлетворение потребностей в удобочитаемости для большого количества телефонов, отличающихся качеством экрана и визуализацией.
08. Монтсеррат
Монтсеррат вдохновлен городской типографикой региона Буэнос-Айреса- Скачать здесь
Джульета Улановски создала этот шрифт, потому что хотела сохранить красивую типографику, которую она видела на уличных вывесках в Монтсеррате, Буэнос-Айрес. По мере развития района старые плакаты и вывески теряются. Этот шрифт распространяется под лицензией с открытым исходным кодом и в некоторой степени способствует сохранению городской типографики исторического региона.
09. Abril Fatface
Идеально подходит для заголовков- Скачать здесь (откроется в новой вкладке)
Abril Fatface является частью большого семейства шрифтов, включающего 18 начертаний, предназначенных для всех видов использования. Fatface обладает сильным и элегантным внешним видом, что делает его ярким заголовком. Обычно он сочетается с Lato, Open Sans и Droid Sans.
10. Дисплей Playfair
Отлично подходит для работы в труднодоступных местах- Скачать здесь (откроется в новой вкладке)
если места мало. Он хорошо работает с Джорджией, и вы также увидите, что он используется с Освальдом, Лато и Арво.
Он хорошо работает с Джорджией, и вы также увидите, что он используется с Освальдом, Лато и Арво.
11. GT Walsheim
GT Walsheim — популярный выбор для блогов о дизайне- Скачать здесь (открывается в новой вкладке) разработан Ноэлем Леу и выпущен в 2010 году на швейцарском литейном заводе Grilli Type.
Вы должны заплатить за полное семейство шрифтов, но Grillit Type любезно предлагает GT Walsheim в качестве бесплатной пробной версии, так что вы можете попробовать перед покупкой.
12. Мерриуэзер
Хороший выбор для длительного чтения на экране- Скачать здесь (открывается в новой вкладке)
Если удобочитаемость на экране является приоритетом в вашем проекте, вы можете обратиться к Merriweather, который был разработан специально для этой цели. Merriweather постоянно развивается, и вы можете запросить функции и быть в курсе событий, проверяя блог создателя Эбена Соркина (открывается в новой вкладке).

13. Josefin Sans
Josefin Sans отражает шведский стиль дизайна- Загрузить здесь
Josefin Sans был нарисован с учетом винтажного шведского дизайна и имеет геометрическую элегантную эстетику. Буква z имеет характерную «прическу», вдохновленную новым универсальным шрифтом Newut от Андре Балдингера.
14. Gravitas One
Этот веб-шрифт идеально подходит для заголовков и вкладок- Скачать здесь (открывается в новой вкладке)
Дизайн Riccardo De Franceschi, Gravitas One создан по образцу британского толстого лица ‘ — тяжелый рекламный шрифт, созданный во время промышленной революции в Англии.
Этот шрифт будет отлично смотреться в среднем и крупном масштабе; идеально подходит для заголовков, вкладок и ярких заголовков.
15. Jura
Jura выпускается в четырех вариантах веса, поэтому подойдет практически везде!- Загрузите здесь (откроется в новой вкладке)
Дэниел Джонсон хотел создать латинский алфавит, используя те же штрихи и кривые, что и глифы Кая Ли.
 Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.
Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.16. League Gothic
The League of Moveable Type представляет еще один звездный веб-шрифт Gothic получила новую жизнь благодаря The League of Moveable Type.Благодаря заказу WND.com, веб-шрифт был переработан и обновлен при участии Мики Рича, Тайлера Финка и Даннси, которые предоставили дополнительные глифы.
17. Fjord
Fjord идеально подходит для веб-контента- Скачать здесь (открывается в новой вкладке)
тексты мелким шрифтом. Это будет отлично смотреться для вашего более длинного контента в Интернете, поскольку он имеет прочную конструкцию, заметные засечки, низкоконтрастную модуляцию и длинные элегантные верхние и нижние элементы относительно высоты «x».
18. Amaranth
Поэкспериментируйте с Amaranth и посмотрите, что подойдет для вашего сайта. . Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает!
. Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает!19. Gentium Basic
Бесплатный веб-шрифт Gentium Basic разработан как многоязычное начертание- Скачать здесь Gentium Basic и Gentium Book Basic доступны как бесплатные веб-шрифты, но они ограничены набором латинских символов.
20. Open Sans
Этот бесплатный веб-шрифт четкий, чистый и оптимизирован для Интернета и мобильных устройств- Скачать здесь Этот бесплатный веб-шрифт выглядит вертикально, с открытыми формами букв и нейтральным, но дружелюбным внешним видом, обеспечивающим универсальность. Бесплатный веб-шрифт Signika был разработан с учетом ясности
- Скачать здесь (открывается в новой вкладке)
Следуя традиции, установленной такими компаниями, как Meta и Tahoma, Анна Гедри разработала Signika с учетом указателей и навигации, где ключевую роль играет ясность.
 Этот бесплатный веб-шрифт представляет собой шрифт без засечек с низкой контрастностью и большой высотой по оси x, качества, которые хорошо отображаются на экране. Его широкий набор символов включает маленькие заглавные буквы, пиктограммы и стрелки.
Этот бесплатный веб-шрифт представляет собой шрифт без засечек с низкой контрастностью и большой высотой по оси x, качества, которые хорошо отображаются на экране. Его широкий набор символов включает маленькие заглавные буквы, пиктограммы и стрелки.22. Josefin Slab
Высота x этого бесплатного веб-шрифта равна половине его высоты заглавных букв- Скачать здесь (открывается в новой вкладке)
Опираясь на тенденцию к геометрическим шрифтам в стиле 1930-х годов с некоторым добавлением скандинавского колорита, характерный плоский шрифт с засечками Сантьяго Ороско придает отчетливое ощущение «пишущей машинки» своему аналогу без засечек, и этот бесплатный веб-шрифт возможно, лучше всего подходит для демонстрации. Необычно то, что высота x Josefin вдвое меньше высоты его заглавных букв.
23. Forum
Этот бесплатный веб-шрифт особенно эффективен для заголовков, написанных только заглавными буквами- Загрузить здесь (откроется в новой вкладке)
Как следует из названия, это большой шрифт с засечками в древнеримском стиле, который особенно характерен тем, что в акцидентном шрифте для заголовков используются заглавные буквы, хотя он стильно работает как регистр предложений.
 текстовое начертание чуть большего размера. Элегантные пропорции этого бесплатного веб-шрифта напоминают классическую архитектуру с полукруглыми арками, горизонтальными карнизами и вертикальными колоннами.
текстовое начертание чуть большего размера. Элегантные пропорции этого бесплатного веб-шрифта напоминают классическую архитектуру с полукруглыми арками, горизонтальными карнизами и вертикальными колоннами.Следующая страница: больше отличных бесплатных веб-шрифтов…
5 необходимых инструментов для творчества
(открывается в новой вкладке)
Блокнот Moleskine Classic
(открывается в новой вкладке)
(открывается в новой вкладке)
£14,99
3 )
Посмотреть (откроется в новой вкладке)
Посмотреть все цены
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Страница 1
Следующая страница Страница 2
Ник — контент-стратег и копирайтер.
 Он работал с агентствами мирового уровня, включая Superunion, Wolff Olins и Vault49.по повествованию бренда, тону голоса и вербальной стратегии для таких мировых брендов, как Virgin, Pepsi и TikTok. Ник учредил премию Brand Impact Awards в 2013 году, будучи редактором журнала Computer Arts, и остается председателем жюри. Он писал для Creative Bloq вопросы дизайна и брендинга с момента запуска сайта.
Он работал с агентствами мирового уровня, включая Superunion, Wolff Olins и Vault49.по повествованию бренда, тону голоса и вербальной стратегии для таких мировых брендов, как Virgin, Pepsi и TikTok. Ник учредил премию Brand Impact Awards в 2013 году, будучи редактором журнала Computer Arts, и остается председателем жюри. Он писал для Creative Bloq вопросы дизайна и брендинга с момента запуска сайта.Host Yourself — веб-шрифты
Если вам нравится управление, вы можете разместить Font Awesome самостоятельно, и вы можете использовать веб-шрифты + CSS, описанные ниже, или SVG + JS, чтобы добавить значки в свои проекты.
Advertisement
Мы расскажем об основах настройки веб-шрифтов и о том, как вы можете использовать определенные стили значков Font Awesome.
Перед началом работы
Убедитесь, что вы:
- Загрузите файлы Font Awesome v6 и держите их под рукой.
- Хотите использовать метод WebFonts+CSS Font Awesome.

Настройка с помощью веб-шрифтов
Внутри Font Awesome Загрузите или установите пакет, в котором вы найдете нужные файлы.
/cssсодержит основные стили и утилиты для всех семейств Font Awesome (Classic, Sharp и Brands), а также параметры стиля (Solid, Regular, Light, Duotone и Thin). Папка/webfontsсодержит все файлы шрифтов, от которых зависят файлы CSS.В нашей версии для загрузки Pro есть бесплатная и профессиональная версии каждого из них — выберите ту, которая подходит для вашего проекта, и загрузите эти файлы.
Какие файлы и папки What’s in there /fontawesome6/pro/webfontsIcons as Web Fonts to be used with CSS /fontawesome6/pro/cssCSS files for using Web Fonts /fontawesome6/free/webfontsПросто бесплатные значки в качестве веб-шрифтов для использования с CSS0060 Добавьте файлы Font Awesome в свой проект
Скопируйте папки
/webfontsи/cssв каталог статических ресурсов вашего проекта (или туда, где вы предпочитаете хранить интерфейсные ресурсы или материалы поставщиков). Не забудьте включить основной файл стилей —
Не забудьте включить основной файл стилей — /css/fontawesome.css— а также файлы CSS для любых отдельных стилей, которые вы хотите использовать, и вы можете удалить любые.cssи файлы веб-шрифтов, которые вам не нужны. планирую использовать.Скопируйте веб -сайте и CSS -активы в один из ваших каталогов проекта Вот удобная таблица, которая показывает, какие файлы передаются, с какими стилями:
Стиль Icon Доступность Web Fontame . Бренды бесплатно FA-Brands-400.*Бренды.0060fa-solid-900.*solid.cssRegular Pro only fa-regular-400.*regular.cssLight PRO только FA-Light-300. *
* Light.CSSTHIN FA-TTHIN-100.Duotone PRO только FA-Duotone-900.*Duotone.cssSharp Solid. Ссылка Font Awesome в вашем проекте0604 каждого шаблона или страницы, на которую вы планируете добавить значки. Убедитесь, что пути правильно указывают на то, куда вы поместили файлы! Вот пример html страницы со ссылками на файлы в
Только на этот раз, мы рекомендуем позволить вещам вскружить вам голову. Дважды проверьте свои пути
Убедитесь, что пути к файлам, которые вы включили в
Юсс! Вы готовы добавить значки
Как сказал Энакин, это очень круто! Все наши иконки теперь готовы выполнить ставку вашего проекта.
 Узнайте, как добавить их в свой проект, а затем используйте их силу, чтобы внести порядок и стиль в свой пользовательский интерфейс!
Узнайте, как добавить их в свой проект, а затем используйте их силу, чтобы внести порядок и стиль в свой пользовательский интерфейс!Добавьте иконки!
Альтернативная установка: использование all.css
В папке
/cssвы могли заметить файл с именемall.css. Этот файл содержит основные стили и утилиты ПЛЮС все значки во всех классических стилях в Font Awesome. (Семейство Sharp не включено в файлall.css— вам нужно добавить файлы Sharp.cssотдельно.)Это удобный файл, если вы будете использовать все стили значков. или тестировать разные стили по мере разработки вашего проекта. Но если вы используете всего пару стилей, мы не рекомендуем его для рабочих сайтов, так как загрузка всех значков и файлов не очень хороша для производительности.
Если вы хотите использовать
all.css, просто скопируйте/webfontsи файл/css/all.в каталог ресурсов вашего проекта, где хранятся другие изображения и CSS. Вы захотите сохранить их в одном каталоге. css
css Затем добавьте ссылку на файл
/your-path-to-fontawesome/css/all.cssвРеклама
Совместимость со старыми версиями
Если в вашем проекте используется старая версия Font Awesome, мы обеспечим вам обратную совместимость. Это означает, что вам не придется обновлять имена значков в вашем проекте — мы автоматически переведем все имена значков более старых версий, синтаксис стилей и ссылки на значки псевдоэлементов CSS. Вот как включить эту поддержку для предыдущей версии, которую вам нужно поддерживать:
Совместимость с версией 5
Если вы сами размещаете хостинг и используете только определенные стили, добавьте css/v5-font-face.css к файлам, указанным в вашем html
head. (Файл
(Файл all.cssвключает эти утилиты по умолчанию, поэтому вам не нужно ничего делать.)Вот пример:
Совместимость с версией 4
Если ваш проект содержит ссылки на значки Font Awesome 4, добавьте
css/v4-font-face.cssк файлам, связанным с вашим htmlголова. Затем наш CSS автоматически переведет любые имена значков Font Awesome 4 и ссылки на псевдоэлементы CSS в версию 6.Если вы используете
all.css, вам необходимо добавить файлv4-shims.js, который будет сопоставлять имена значков V4 со значками в последней версии Font Awesome, например:Если вам нужна дополнительная помощь по обновлению существующего проекта до более новой версии Font Awesome, ознакомьтесь с нашими руководствами по обновлению.
Безопасные веб-шрифты и веб-шрифты, объяснение
Если вы хотите, чтобы ваш текст правильно отображался на всех устройствах, крайне важно использовать веб-безопасные шрифты.

Представьте, что вы создаете великолепный веб-сайт, обращая особое внимание на такие детали, как интервалы, выравнивание и общий внешний вид, а затем обнаруживаете, что ваш текст выглядит по-разному на определенных устройствах. Внезапно ваш идеально разработанный дизайн омрачен неуклюжими разрывами текста или, что еще хуже, нечитаемыми символами.
Вот почему вам нужно использовать веб-безопасные шрифты.
Что такое веб-безопасные шрифты?
Безопасные веб-шрифты — это шрифты, предустановленные на большинстве компьютеров и устройств, независимо от операционной системы. Использование этих шрифтов дает вам больше шансов, что ваш текст будет отображаться так, как задумано.
Лучшие веб-безопасные шрифты для использования в ваших проектах
Рассмотрите некоторые из этих шрифтов для своих веб-страниц.
Доступные веб-безопасные шрифты
Веб-безопасные шрифты не всегда доступны. Помните — веб-безопасность относится только к тому, установлен ли шрифт по умолчанию на большинстве устройств.
 Чтобы шрифт был доступным, он также должен быть удобочитаемым для людей с нарушениями зрения и чтения.
Чтобы шрифт был доступным, он также должен быть удобочитаемым для людей с нарушениями зрения и чтения. Вообще говоря, лучшие веб-безопасные шрифты, которые также доступны:
- Arial (без засечек)
- Arial Black (без засечек)
- Tahoma (без засечек)
- Times New Roman (с засечками)
- 4
- 4
- Verdana (без засечек)
Но имейте в виду, что при использовании в веб-дизайне на доступность различных шрифтов могут влиять такие факторы, как декоративные элементы, размер и вес шрифта, цветовой контраст.
Многие декоративные шрифты и шрифты с засечками затрудняют различение букв, особенно когда шрифты имитируют почерк или курсив. Ненужные украшения и переполненные буквы могут вызывать затруднения у многих читателей и замедлять их работу.
Размер, вес и цветовой контраст также имеют большое значение. Например, тонкие шрифты очень трудно читать на экране, особенно в абзацах. И даже такие популярные шрифты, как Arial или Verdana, могут быть трудны для чтения, если существует низкий цветовой контраст между цветами шрифта и фона.

Дополнительные советы по доступной веб-типографике см. на уроке типографики Webflow University.
Дополнительные веб-шрифты
Хотя эти шрифты не отмечены золотой звездой за доступность, они входят в стандартную комплектацию операционных систем Windows и Apple. Эти веб-безопасные шрифты могут хорошо работать при использовании в паре шрифтов — с более доступным шрифтом для больших блоков текста и стандартными веб-безопасными шрифтами для таких элементов, как заголовки и заголовки.
Популярные веб-безопасные шрифты:
- Courier New (моноширинный)
- Georgia (с засечками)
- Impact (без засечек)
- Trebuchet MS (без засечек)
 Calibri — это шрифт Microsoft, поэтому он не входит в стандартную комплектацию iOS.
Calibri — это шрифт Microsoft, поэтому он не входит в стандартную комплектацию iOS.Мы не упомянули здесь каждый веб-безопасный шрифт, но будьте осторожны с заявлениями о более чем 30 безопасных веб-шрифтах. Иногда шрифты Microsoft, такие как Calibri, Cambria и Garamond, помечаются как веб-безопасные, потому что Microsoft Windows так широко используется. Однако мы не можем предполагать, что шрифты, созданные Microsoft, будут корректно отображаться во всех браузерах и на всех устройствах. В то время как ПК и Mac могут включать такие шрифты, как Comic Sans, по умолчанию, операционные системы iOS и Android могут не работать, а это означает, что эти шрифты могут не работать на мобильных устройствах.
Веб-шрифты и веб-безопасные шрифты
Как ни странно, веб-шрифты технически не являются веб-безопасными, поскольку они не устанавливаются на большинстве устройств по умолчанию. Но, как вы, наверное, заметили, веб-безопасные шрифты очень ограничены. Вот где на помощь приходят веб-шрифты.

Веб-шрифты представляют собой прекрасную альтернативу безопасным веб-шрифтам, поскольку они размещаются в Интернете, а затем загружаются браузером при отображении веб-страницы. Чтобы использовать веб-шрифты, вам необходимо загрузить шрифты на свой веб-сайт и либо самостоятельно разместить (на своем собственном сервере), либо использовать стороннюю службу доставки шрифтов, такую как Google Fonts или Adobe Fonts.
Для самостоятельного размещения вам необходимо установить шрифт, а затем написать код @font-face, который ссылается на файл шрифта в ваших собственных таблицах стилей CSS. Службы доставки шрифтов генерируют этот код для вас, так что вам просто нужно скопировать пару строк кода в ваш HTML.
В Webflow вы можете использовать интеграцию Google Fonts или Adobe Fonts, чтобы легко использовать веб-шрифты.
Как и где использовать шрифты, которые не являются веб-безопасными
Типографика сама по себе является искусством, поэтому может быть неприятно чувствовать себя ограниченным в выборе шрифтов, особенно если вам нравится создавать свои собственные шрифты.
 Но то, что шрифт не является веб-безопасным или доступен как веб-шрифт, не означает, что ему не место в сети — вам просто нужно подумать, где и как вы его используете.
Но то, что шрифт не является веб-безопасным или доступен как веб-шрифт, не означает, что ему не место в сети — вам просто нужно подумать, где и как вы его используете.Изображения и анимация
Если шрифт является частью изображения или анимации, вам не нужно беспокоиться о том, установлен ли этот шрифт на компьютерах посетителей веб-сайта. Главные изображения и текстовая анимация — отличное место, чтобы продемонстрировать свои навыки пользовательской типографики.
Но не увлекайтесь этим обходным путем. Использование изображений для передачи информации может вызвать серьезные проблемы с доступностью, поскольку программы чтения с экрана не могут анализировать текст из файлов изображений. Средства чтения с экрана относятся к замещающему тексту, прикрепленному к изображениям, поэтому так важно включать подробный замещающий текст в каждое изображение, которое передает информацию.
С резервными шрифтами
Резервные шрифты позволяют использовать пользовательские шрифты на вашем веб-сайте, при этом обеспечивая возможность чтения текста большинством посетителей.
 Webflow автоматически назначает резервные шрифты для пользовательских шрифтов, но в некоторых конструкторах веб-сайтов вам потребуется установить резервные шрифты вручную.
Webflow автоматически назначает резервные шрифты для пользовательских шрифтов, но в некоторых конструкторах веб-сайтов вам потребуется установить резервные шрифты вручную.Имейте в виду, что ваш резервный шрифт не будет идеальной заменой — различия в межбуквенном интервале и толщине шрифта могут повлиять на то, как текст будет отображаться на странице.
Узнайте больше об использовании пользовательских и резервных шрифтов.
Веб-безопасность не должна быть скучной
Никто не просит вас разрабатывать дизайн всего сайта, используя только Arial. Просто помните о том, как вы используете шрифты, которые не настолько безопасны для Интернета — резервируйте их для заголовков или изображений и всегда устанавливайте резервные шрифты.
Узнайте больше об использовании пользовательских шрифтов или продемонстрируйте отличную типографскую работу, которую вы уже проделали, отправив свой сайт на Made in Webflow.
7 марта 2022 г.
Ресурсы
Интернет — Используемые шрифты
Re: Мариуполь. Reconstruction manifesto for the city 2022
Reconstruction manifesto for the city 2022Contributed by Andrij Shevchenko
Komorní Filharmonie Pardubice2021
Contributed by CJ Dunn
twali website2022
Contributed by Jonas Pelzer
Спонсор
Contributed by Mesh Scandinavia
Contributed by Illán Vega
Thierry François website2022
Contributed by Jérémy Landes (Studio Triple)
Империус. 2021
Предоставила Аделина Шайдуллина
Проверить прокат скутераc.
 2020
2020Contributed by Erik van Blokland
Staff Pick
Onomao identity2021
Contributed by BVH Type
FIGO Pet Insurance website2022
Contributed by Jan Maack
Предоставлено Филиппосом Фракогианнисом
Play Festival2022
Предоставлено ESTUDIO CRU
Веб-сайт Call On Couragec. 2022
Contributed by Rachael Kearney
Scott Kellum website2022
Contributed by Lucas Descroix
Maracanã Media2022
Contributed by ESTUDIO CRU
Кухня на районе / Local Kitchen2019
Contributed by Adelina Shaydullina
MasterChef Dubai restaurant website2020
Contributed by Emtype Foundry
Stradarium website2022
Предоставлено Аделиной Шайдуллиной
Сайт Генерационной галереи2020
Contributed by Adelina Shaydullina
Collectif Jeune Cinéma website2022
Contributed by EPRC
Great Indoors branding and website2022
Contributed by Connor Mikita
Веб-сайт Women Tell Women2022
Предоставлено UNFOUND Studio
Внешний вид Parque de la Memoriac.
 2016
2016Предоставлено командой PampaType
Выбор персонала
Ballet BCC. 2015
Contributed by Rees Morgan
Moreau Kusunoki visual identity2022
Contributed by Catarina Pereira
New Form Capital website2022
Contributed by TYPE.WELTKERN®
Smith & Lewarne portfolio website2022
Contributed by Matthijs Sluiter
Alexander Matthews visual identity2020
Contributed by Catarina Pereira
Веб-сайт Internationale Kurzfilmtage Winterthur, 2020 г.

Предоставлено Emtype Foundry
Ikigai Velázquez2022
Предоставлено Inès Davodeau
Выбор персонала
Веб-сайт Mass-2c BFA Photography и каталог. 2022
Contributed by ana santiago
Oliwia Baginska2022
Contributed by Markus Abts
HyperLab2022
Contributed by Pietro Forino
Studio Peachy2022
Contributed by Colin M Ford
Eaze delivery service2020
Contributed by Swiss Typefaces
Discovered Wildfoodsc.
 2021
2021Предоставлено Daniel McQueen (TDF)
Веб-сайт портфолио Pablo Triste2022
Предоставлено Pilar
PNEU веб -сайт2022
, внесенный в Abyme
Pectment
- 1414161411488888888888888888888888888888888888888888888888888888. 2022
Внесение вклад Лесли Лю
Будущая Лондонская Академия: Creative Leadership2022
Вклад Anastasia Balashova
9002 9002
- .0059
Contributed by Abyme
Foals –
Life Is Yours album art, track videos, website2022Contributed by Yolande Leong
Предоставлено Евгением Анфаловым
Выбор персонала
Веб-сайт Rebecca La Marre2022
Предоставлено Abyme
Internet Health Report 20222022
Contributed by Rainbow Unicorn
8 Represent website2022
Contributed by Production Type
 2022
2022Предоставлено Евгением Анфаловым
Веб-сайт портфолио Plexus Copy2022
Предоставлено Abyme
Staff Pick
Cantrip Seltzer2020
Contributed by David Jonathan Ross
poesie.xyz website2022
Contributed by Nick Lüthi
Веб-сайт портфолио Харамильо-Арангоc. 2022
Предоставлено Сэмюэлем Харамильо
Внесен в пользу Габриэля Фигейредо
ПИСЬМА
, выплаченный на EBEN SORKIN6
.
.png) 2020
2020Предоставлено по типу производства
A.Avaati2022
Предоставлено Лаурой Чоксан
- 2424210021
Visteria visual identity and website2022
Contributed by UNFOUND Studio
Points Communs theater identity2018
Contributed by BVH Type
Staff Pick
Glasfurd & Walker portfolio website2022
Предоставлено Ником де Жардином
Предоставлено harrison marshall
Следует ли использовать веб-шрифты в объявлениях HTML5?
Тема
Опыт
Типографика
Шрифты
Поскольку HTML5 и веб-шрифты становятся отраслевым стандартом для цифровой рекламы, пришло время взглянуть на некоторые часто задаваемые вопросы по веб-шрифтам.

Цифровое рекламное пространство сильно изменилось за последний год. В основном это связано с серьезным переходом от Flash к HTML5, который был принят Google и другими в качестве предпочтительной платформы для цифровой рекламы.
С этим изменением приходит совершенно новый набор лучших практик, которым эксперты посоветуют вам следовать. Одна из этих передовых практик — использовать настоящие веб-шрифты вместо других, более старых шрифтовых решений. Веб-шрифты не новы, поэтому, возможно, вы сталкивались с ними раньше, но существует много путаницы в отношении того, что же такое веб-шрифт. Итак, давайте взглянем на некоторые часто задаваемые вопросы по веб-шрифтам.
Веб-шрифты и «веб-безопасные» шрифты: что все это значит?
Простите, что вы думаете, что эти термины описывают по сути одно и то же, но на самом деле они очень разные. Давайте начнем с некоторых очень основных определений:
«Веб-безопасные» шрифты, также известные как системные: уже была установлена Helvetica, она сделала это.
 Но Helvetica не предустановлена на большинстве компьютеров и устройств, включая две наиболее часто используемые операционные системы (Windows и Android). Чтобы решить эту проблему, разработчики HTML могут указать дополнительные «резервные» системные шрифты, которые следует применять при необходимости и при наличии. Таким образом, если на устройстве не было шрифта Helvetica, ему можно было бы предложить использовать вместо него Arial® (например). Если бы в системе также не было Arial, то он мог бы либо вернуться к следующему шрифту разработчика, либо просто отображать шрифт «без засечек» по умолчанию, выбранный операционной системой. Веб-безопасные шрифты на самом деле представляют собой группы отдаленно похожих шрифтов, которые предустановлены в популярных операционных системах.
Но Helvetica не предустановлена на большинстве компьютеров и устройств, включая две наиболее часто используемые операционные системы (Windows и Android). Чтобы решить эту проблему, разработчики HTML могут указать дополнительные «резервные» системные шрифты, которые следует применять при необходимости и при наличии. Таким образом, если на устройстве не было шрифта Helvetica, ему можно было бы предложить использовать вместо него Arial® (например). Если бы в системе также не было Arial, то он мог бы либо вернуться к следующему шрифту разработчика, либо просто отображать шрифт «без засечек» по умолчанию, выбранный операционной системой. Веб-безопасные шрифты на самом деле представляют собой группы отдаленно похожих шрифтов, которые предустановлены в популярных операционных системах.Веб-шрифты: Веб-шрифты не устанавливаются на компьютеры заранее, а загружаются на устройства по запросу при загрузке фрагмента содержимого HTML5. Веб-шрифты — это отдельные файлы шрифтов, на которые есть ссылки в содержимом HTML5.
 Например, разработчики HTML5 могут попросить браузер: «Пожалуйста, загрузите файл веб-шрифта Helvetica с этого URL-адреса», вместо того, чтобы надеяться, что Helvetica может быть предварительно установлена везде, где отображается их контент, и вернуться к другому шрифту, если это не так. . Использование веб-шрифтов гарантирует, что правильный шрифт будет отображаться везде, где просматривается контент.
Например, разработчики HTML5 могут попросить браузер: «Пожалуйста, загрузите файл веб-шрифта Helvetica с этого URL-адреса», вместо того, чтобы надеяться, что Helvetica может быть предварительно установлена везде, где отображается их контент, и вернуться к другому шрифту, если это не так. . Использование веб-шрифтов гарантирует, что правильный шрифт будет отображаться везде, где просматривается контент.Веб-шрифты предоставляют множество преимуществ по сравнению с безопасными веб-шрифтами, которые мы обсудим во второй части этой статьи. Но с чисто функциональной точки зрения они позволяют вашему дизайну одинаково выглядеть практически во всех браузерах, операционных системах и устройствах.
» Использование веб-шрифтов гарантирует, что правильный шрифт будет отображаться везде, где просматривается контент. ”
Хорошо, но нельзя ли поместить в изображение любой шрифт, который я хочу?
Да, вы абсолютно правы, и дизайнеры цифровой рекламы годами использовали этот метод в качестве обходного пути.
 Они просто вставляли текст (в виде пикселей) в файл JPEG, PNG или GIF вместе с любыми другими изображениями, используемыми в дизайне, что позволяло им использовать любой шрифт, который они хотели.
Они просто вставляли текст (в виде пикселей) в файл JPEG, PNG или GIF вместе с любыми другими изображениями, используемыми в дизайне, что позволяло им использовать любой шрифт, который они хотели.Но! Пиксели, которые выглядят как текст, отличаются от веб-шрифтов. В лучшем случае они являются мостом между «веб-безопасными» шрифтами и веб-шрифтами. На практике, однако, этот подход сильно ограничен несколькими важными аспектами, а именно тем, что текст, наложенный на изображение, не является ни динамическим, ни живым.
С точки зрения рабочего процесса встраивание текста в изображения ужасно неэффективно и сильно ограничивает возможности. Использование этого подхода означает, что отдельное объявление должно быть индивидуально изменено и создано для каждого размера рекламного места. По сути, это означает, что ваша творческая команда выполняет одну и ту же работу снова и снова. И если копия изменится, то потребуется кропотливо создать целый новый набор изображений (текста!).

Проектирование в адаптивной среде HTML5 избавляет от повторяющейся работы. Применение веб-шрифтов к живому тексту не только позволяет автоматически перекомпоновывать текст при изменении макета, но также занимает всего несколько минут, чтобы обновить текст, когда клиент (неизменно) решает добавить восклицательный знак на одиннадцатом часу.
Чтобы изображения текста выглядели наилучшим образом, они также должны быть подготовлены для всех различных разрешений экрана и плотности пикселей, которые существуют для тысяч уникальных размеров экрана, используемых сегодня. Как минимум это означает, что необходимо подготовить два файла изображений — один для экранов со стандартным разрешением, а другой — для высокого разрешения. Поскольку поддерживать такое количество изображений нецелесообразно, многие конструкторы объявлений используют только одно изображение. Это означает, что либо устройства с высоким разрешением видят размытый текст, либо устройства с низким разрешением (и, как правило, более медленные) загружают в два раза больше файлов, чем им нужно для отображения текста.

- Скачать здесь Этот бесплатный веб-шрифт выглядит вертикально, с открытыми формами букв и нейтральным, но дружелюбным внешним видом, обеспечивающим универсальность. Бесплатный веб-шрифт Signika был разработан с учетом ясности

 Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
 Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона.
Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона. Реализация зависит от вас.
Реализация зависит от вас. Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.
Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.