как и зачем с ней работать — статьи на Skillbox
Дизайн создает первое впечатление о продукте и выстраивает эмоциональные связи между производителем и покупателем. Важную роль в этом процессе играет типографика, а именно — шрифты, которые используются в оформлении продукта.
Типографика — искусство оформления наборного текста. Ее законы, правила и нормы основываются на том, как читатель воспринимает визуальную информацию. В разных языках — разные правила набора. Например, в русском языке тире отбивается неразрывным пробелом с двух сторон, в английском — не отбивается совсем. Хорошая типографика незаметна, но делает чтение приятным и удобным.
До XIX века шрифты использовались в основном для книгопечатания. С появлением афиш, вывесок и объявлений шрифты стали неотъемлемой частью бизнеса и рекламы. Изменились и задачи: шрифт должен не только красиво выглядеть на бумаге, но и привлекать внимание потенциального клиента, легко читаться на любой поверхности и при разной освещенности.
Ежедневно мы видим сотни шрифтов: на вывесках, дорожных указателях, в торговых центрах, на рекламных баннерах, упаковках товаров и сайтах.
Представьте, что на свете был бы лишь один шрифт. Как бы мы отличали «Пятерочку» от «Магнита», «Бородинский хлеб» от «Николаевского», «Медузу» от «Комсомолки»? Только по названию: каждый раз нам бы пришлось читать название целиком.
Типографика помогает выделяться среди конкурентов, доносить пользу своего бизнеса до клиентов, вызывать определенные эмоции, формировать ассоциации. Без типографики не получится эффективно расположить текст на сайте, сделать вывеску или баннер, оформить пост в соцсетях, сверстать листовку и визитку. Посмотрите на сайт Revolut. Простое и четкое предложение «Лучше, чем ваш счет в банке», написанное открытым гротеском, располагает к тому, чтобы как минимум продолжить и листать дальше.

Правильно подобранный и набранный шрифт со временем начинает работать на узнаваемость торговой марки и бренда. Например, большинство банков используют на сайте шрифты без засечек. Чтобы выделиться, мобильный банк «Точка» для главных объектов на странице и заголовков использует шрифт с засечками.

По внешнему стилю и характеру построения шрифты можно разделить на четыре группы.
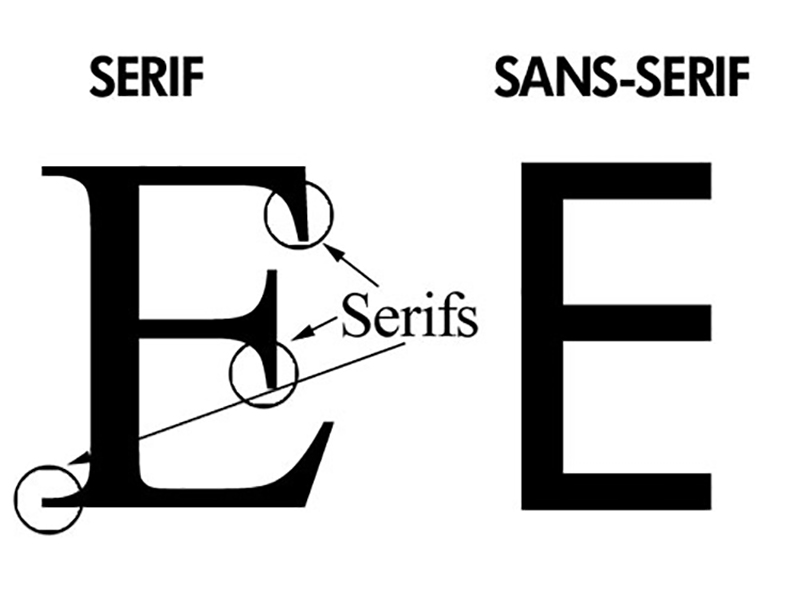
Антиква — так называют шрифты с засечками. Нередко в названии шрифтов этой группы можно найти слово serif (лат. засечка). Засечки — это короткие штрихи, которые обрамляют основные элементы букв. Антикву используют для набора основного текста в книгах и оформления текстов, заголовков в интернете.

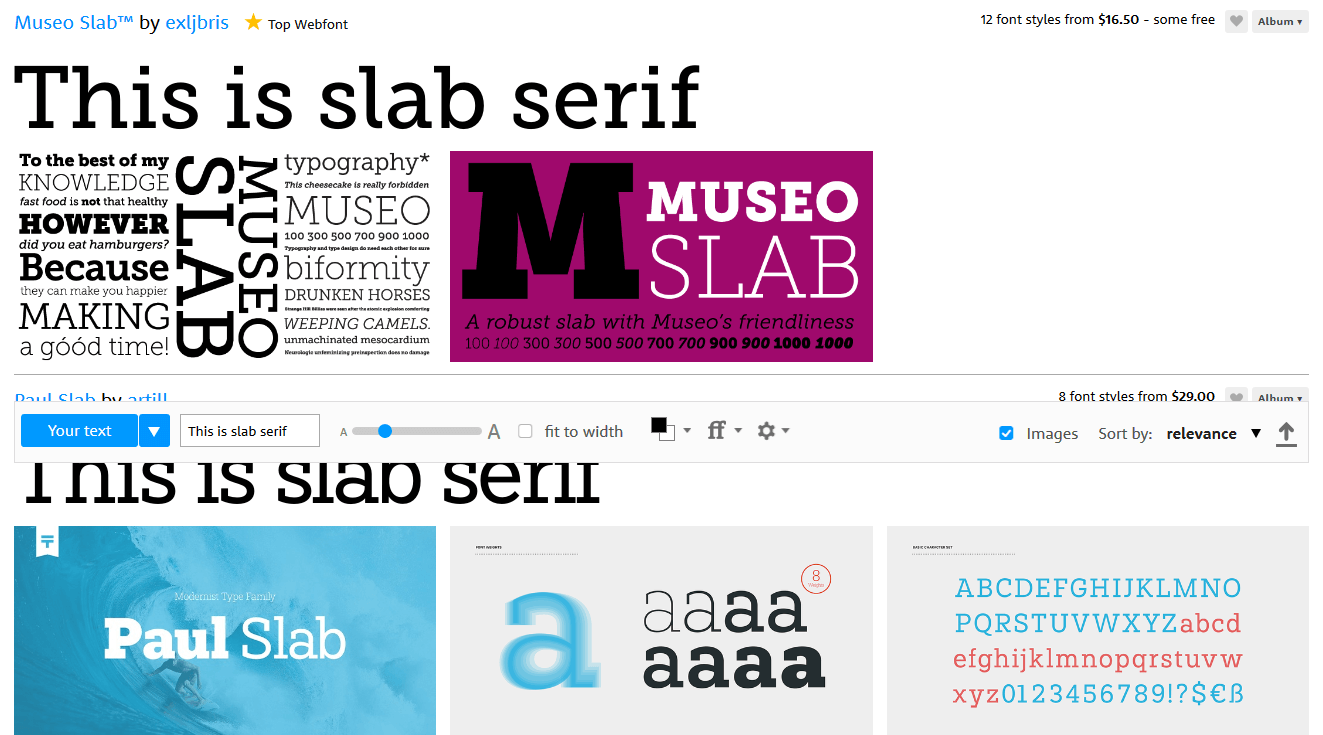
Брусковый шрифт — подтип антиквы, с элементами гротеска. У брускового шрифта есть засечки, но не округлые изящные, а мощные рубленые, словно высеченные из камня. Такие шрифты впервые возникли в Англии и применялись в начале XIX века. Сначала ими набирали титульные страницы и заголовки, но в XX веке их начали активно использовать для газетного набора.

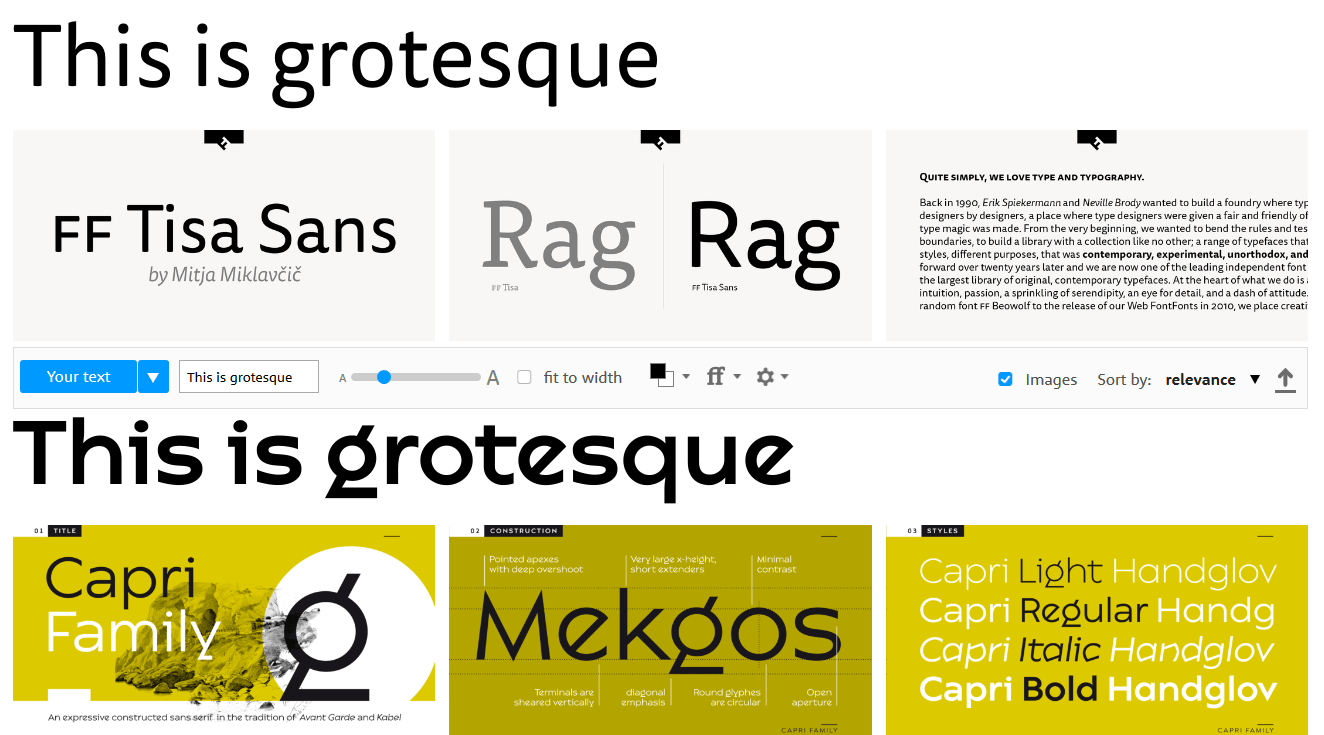
Гротеск — шрифт без засечек. В названии этих гарнитур часто встречается сочетание sans serif (лат. без засечек). Они появились в конце XVIII века и изначально применялись в рекламе как акцидентные. В XX веке с развитием новой школы типографики их начали использоваться для набора текста.

Акцидентный шрифт — самая многочисленная категория шрифтов. Сюда входят шрифты, которые не подходят для набора основного текста: рукописные, имитация готических и славянских шрифтов. Они предназначены для заголовков и небольших отрывков текста: цитат или фактоидов. Дизайнеры используют акцидентные шрифты, чтобы передать настроение или эмоцию.

У каждого шрифта — свои настроение, ритм и динамика. Он может быть шутливым, строгим, игривым, дружелюбным или, наоборот, холодным. В книге «О шрифте» Эрик Шпикерман сравнивает шрифты с людьми, предметами, явлениями и эмоциями. Шрифт — это язык коммуникации, так же, как русский, английский, китайский. Автор сохраняет эту мысль в каждой главе, раскрывает ее с разных сторон, проводит аналогии между шрифтом и человеческими эмоциями.
Чтобы выбрать шрифт для логотипа или сайта, определите, какое настроение вы хотите передать. В этом вам помогут следующие вопросы:
- Какой имидж у вашей компании?
- Какие качества ценят клиенты?
- Какие качества вашей компании вы хотите подчеркнуть: надежность, креативность, стабильность?
- Опишите свой бренд в трех словах. Какие бы это были слова?
- Кто ваш идеальный клиент?
Если шрифт и содержание продукта, услуги не соответствуют друг другу, не сочетаются с основным дизайном, это создает визуальный диссонанс для конечного потребителя. Шрифт, как и цвет, оказывает психологическое воздействие на человека. Чтобы выбрать хороший шрифт, следуйте простым правилам.
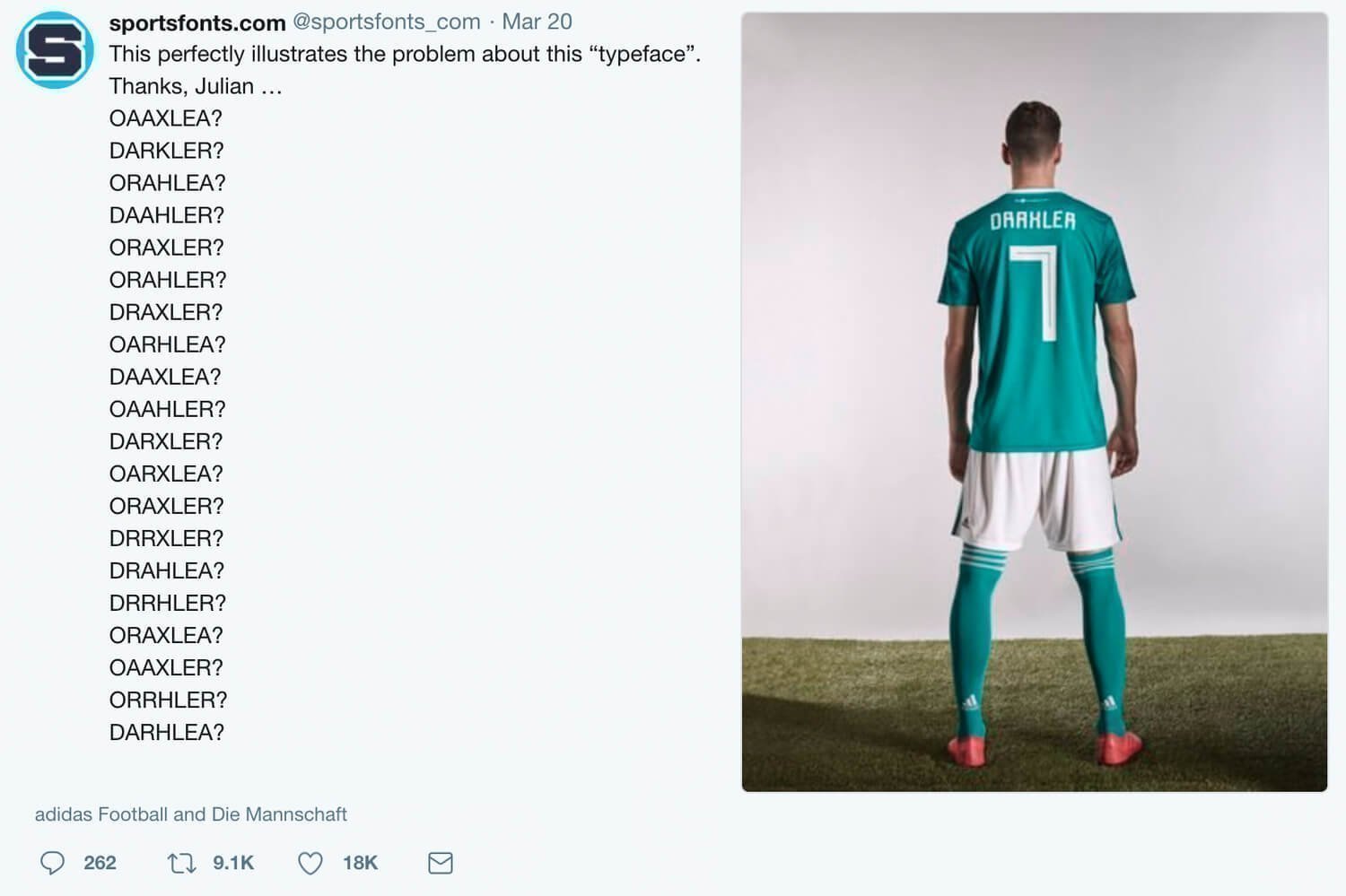
Не используйте причудливые шрифты. Если у вас недостаточно опыта и знаний, не используйте необычные, плохо читаемые шрифты. Будьте проще, чтобы не случился шрифтовой скандал, как на чемпионате мира по футболу в России.
Adidas, один из спонсоров чемпионата мира, поставлял экипировку для большинства команд. Специально для этой формы компания разработала шрифт, которым писали фамилии игроков. Вряд ли его можно назвать хорошим.

Для сравнения посмотрите на шрифты Nike, второго по величине спонсора чемпионата. У компании другой подход к типографике: для каждой команды Nike разрабатывает оригинальную гарнитуру.

Используйте простые и стандартные шрифты. Не слушайте тех, кто говорит, что стандартные шрифты это скучно. С их помощью можно создавать сильные знаки. Пример простой типографики: логотип студии DILETTANT. Денис Башев набрал его с помощью Arial.
 Даже Arial может выглядеть хорошо. Лучше пусть текст будем скучным, чем уродливым или нечитабельным.
Даже Arial может выглядеть хорошо. Лучше пусть текст будем скучным, чем уродливым или нечитабельным.
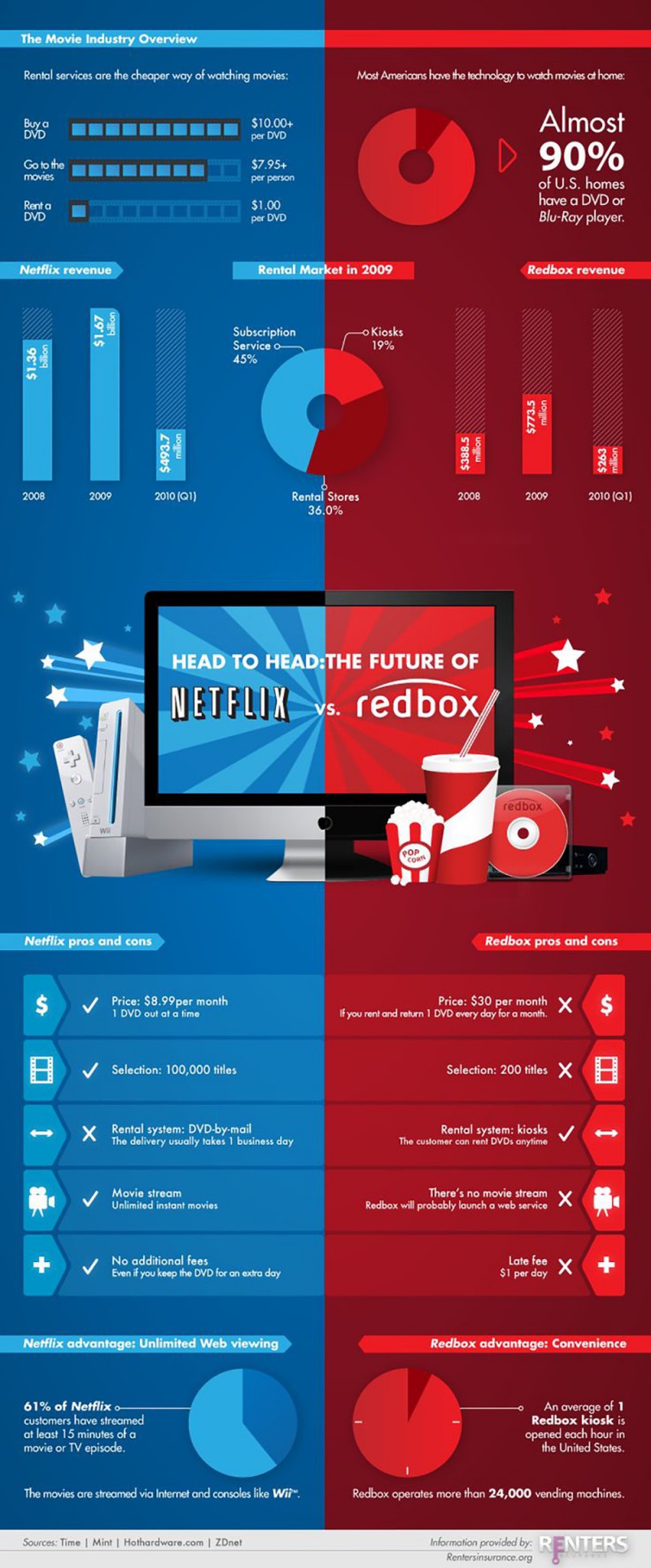
Не ориентируйтесь на конкурентов. По статистике Tasty Placement, 63% мировых брендов используют гротески, из них треть — Helvetica. Это не значит, что вы должны писать все тексты на сайте и упаковке тем же шрифтом. Контраст не должен быть кардинальным. Достаточно взять шрифт с более яркими выносными элементами или другим типом засечек, выбрать более открытый гротеск, заменить шрифт на антикву или брусковый.
Недавно Netflix отказался от чрезмерно популярного гротеска Gotham и разработал собственный шрифт Netflix Sans. По первоначальным подсчетам, это позволит компании сэкономить несколько миллионов долларов на покупке лицензии шрифта.

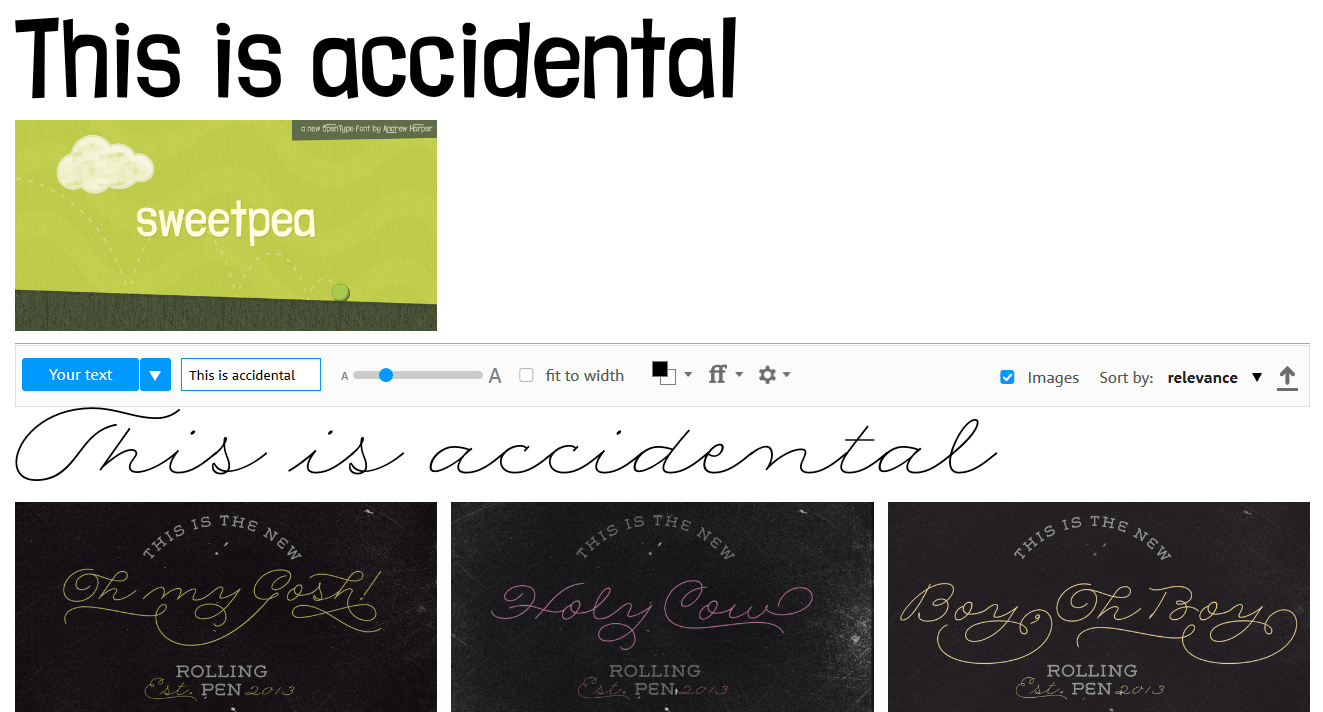
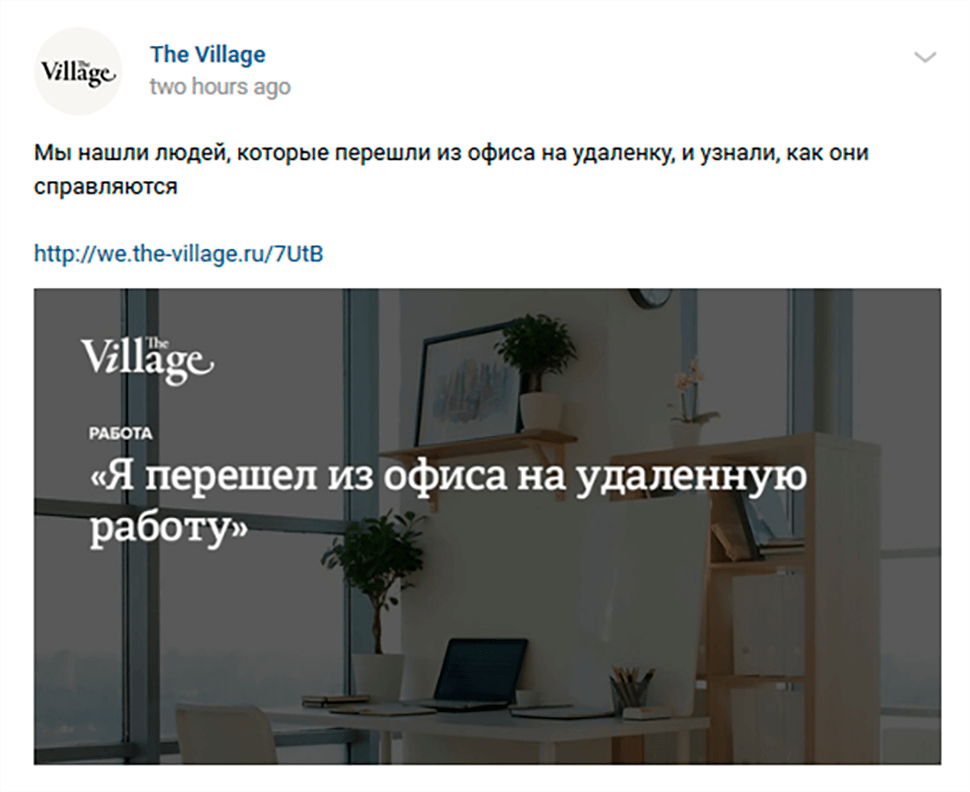
Хороший пример того, как можно выделиться среди конкурентов, — это рынок медиа. В соцсетях большинство СМИ оформляет картинки гротесками, но посты The Village заметнее благодаря антикве.

Издание Meduza использует отдельные шрифты для разных рубрик: для новостей — антиква, для историй — гротеск.

Используйте не более двух шрифтов. Если вы только начинаете заниматься типографикой, не экспериментируйте с большим количеством шрифтов. Одного-двух обычно достаточно, чтобы аккуратно расположить текст на странице. Переизбыток шрифтов превращает текст в неразборчивую мазню и разрушает композицию.
 На картинке пять разных шрифтов — это утомляет. О цветовых решениях даже не говорим.
На картинке пять разных шрифтов — это утомляет. О цветовых решениях даже не говорим.
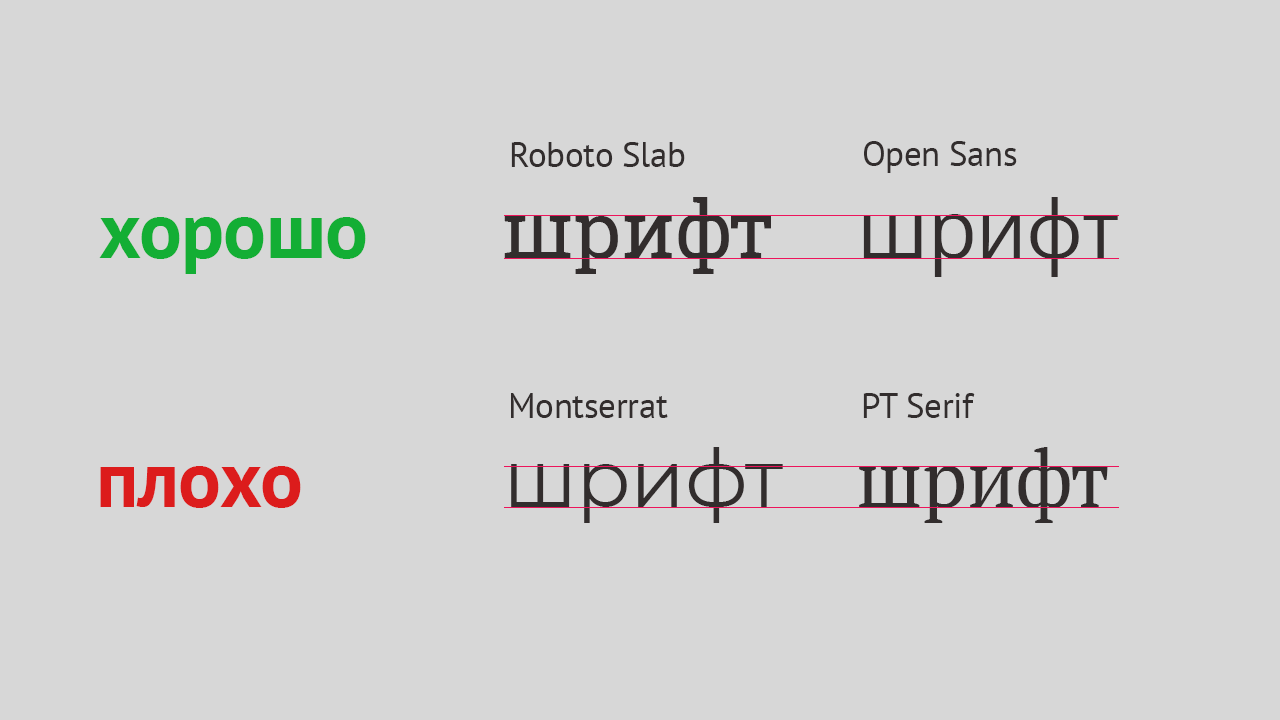
Главное требование при выборе шрифтовой пары — сохраняйте контраст. Гротеск хорошо сочетается с антиквой, брусковая антиква — с моноширинным гротеском. Старайтесь не использовать два слишком похожих шрифта: теряется контраст между заголовками и основным текстом.
Вторая по распространенности ошибка: несколько кеглей в одном тексте. Для хорошей типографики достаточно одного шрифта и трех-четырех кеглей: для основного текста, заголовка, подзаголовков и цитат.
 Издание «Такие дела» использует для лонгридов два шрифта: гротеск для заголовков, антикву для основного текста. Вопросы журналиста выделяют болдом.
Издание «Такие дела» использует для лонгридов два шрифта: гротеск для заголовков, антикву для основного текста. Вопросы журналиста выделяют болдом.Начинающему дизайнеру сложно разобраться, какие шрифты сочетаются, а какие нет. Можно ли, например, совместно использовать Times New Roman и Arial (нет, нельзя). Специальные сервисы помогут понять, какие шрифты хорошо работают вместе, а какие лучше не ставить рядом.
Font Pair — сервис позволяет посмотреть, как сочетаются между собой основные шрифты Google Fonts. Вы можете комбинировать шрифты для классического стиля «антиква — антиква» и для современного дизайна «гротеск — гротеск».
Typotheque — идеальный инструмент для работы со шрифтами на латинице. Кириллических начертаний здесь немного — всего 37, зато латинских — 72. Кроме этого, есть еще шрифты для арабского, иврита и греческого.
Just My Type — инструмент позволяет загрузить шрифты из сервисов TypeKit, H&FJ и проверить на совместимость.
Fast Print — шпаргалка для дизайнеров по совместимости шрифтов Google Fonts. Работает как таблица Пифагора: выбираете два шрифта и смотрите, какой цвет стоит на их пересечении. Белый — шрифты хорошо сочетаются; светло-серый — нежелательно сочетать эти шрифты; темно-серый — следует избегать сочетания этих шрифтов.
Вбить в Google «бесплатные шрифты скачать» несложно. И в этом нет ничего плохого — бесплатной гарнитурой тоже можно аккуратно оформить текст. Но есть важный момент, о котором многие забывают: проверка лицензии шрифта. Большинство шрифтов подходит только для личного и некоммерческого использования.
Некоторые даже бесплатные шрифты нельзя использовать для бизнеса. Обычно у них есть лицензия на персональное или образовательное использование. Бывают шрифты с ограничением по количеству использований в печати или на сайтах. Поэтому в любом случае проверьте лицензию, чтобы защитить себя и клиента.
Google Fonts — самый известный сайт со шрифтами для личного и коммерческого использования. Их можно встроить на сайт или скачать для работы в графических редакторах.
Webfonts — русскоязычный ресурс с большой библиотекой бесплатных качественных шрифтов для работы в Adobe Photoshop или текста на сайте.
Dafont — одна из наиболее богатых коллекций бесплатных шрифтов. Вы наверняка найдете подходящий вариант среди20 тыс. наименований, представленных на сайте.
1001 Free Fonts — широкий выбор бесплатных шрифтов и аналогов официальных.
Typography — cайт, посвященный созданию логотипов и типографике в целом. Помимо интересных и полезных рекомендаций, вы также найдете здесь немало красивых и качественных шрифтов.
Font Space — сайт с рукописными и акцидентными шрифтами.
Fonts Online — на сайте удобный поиск с категориями шрифтов и сортировкой по языкам. Здесь вы найдете аналоги глаголицы, готического и римского письма, рукописные и акцидентные шрифты.
Font Base — приложение, которое позволяет брать шрифты в аренду, систематизировать шрифты по папкам и проектам, разрабатывать свои начертания. Подписка стоит3 доллара в месяц.
Бесплатные шрифты — группа во «ВКонтакте» с бесплатными шрифтами.
Типографика — основа, с которой стоит начинать в дизайне. На курсе «Веб дизайн с 0 до PRO» вы сможете подробнее узнать, как с помощью типографики создавать узнаваемый дизайн и привлекать внимание пользователей, как подбирать шрифтовые пары, верстать текст по сетке и делать его удобным для чтения.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Занимательная инфографика — CMS Magazine
Помните, с каким придыханием еще какие-то пять лет назад многие произносили слово «инфографика»? Нужно дать пользователю четкие инструкции на сайте? Как это сделать?! Инфографика! Иллюстрируем годовой отчет или презентацию? Инфографика! Нужен контент с вирусным потенциалом? Ответ тот же: инфографика!
Сейчас страсти немного поутихли, однако, чего скрывать: многим дизайнерам еще есть куда расти, не все еще успели прокачать свои инфографические скилы. Но не стоит расстраиваться. В Сети можно найти массу полезных материалов. Так на днях на портале Rusability мы обнаружили сразу несколько публикаций на эту тему. С разрешения редакции мы решили их объединить и предложить вашему вниманию.
Итак, сегодня речь пойдет о том, как выбрать шрифт и цвет инфографики, как правильно сделать расстановку и выровнять элементы на макете.

Как выбрать шрифт для инфографики?
Типографика — это обширная область знаний. Люди тратят годы на изучение всех ее премудростей и тем не менее всегда остается что-то, с чем им еще предстоит познакомиться. В этой статье мы лишь кратко коснемся основных принципов подбора шрифтов.
Читабельность
Наверное самое главное правило при выборе шрифтов — это обеспечение читабельности теста, просто исходя из того, что основное предназначение текстовых материалов — это передача информации через органы зрения. Поэтому как бы эффектно не смотрелись мелкие буквы или новый художественный шрифт и как бы вам не хотелось еще сильнее уменьшить интерлиньяж и втиснуть 10 строчек в блок, рассчитанный только на 5, если в результате страдает читабельность, то лучше откажитесь от этого шага.
Причина проста: если вашу инфографику невозможно будет читать, не напрягая зрения, считайте, что эту битву за популярность вы проиграли.
Шрифты
Выбирая шрифты для своего очередного проекта, второе правило, о котором всегда стоит помнить — «Не перемудрите!». Например, многие дизайнеры очень не любят Helvetica за то, что он используется сегодня слишком часто. И с этим нельзя не согласиться. Тем не менее мало кто задумывался, почему Helvetica так популярен. На самом деле, ответ очень прост: это очень хороший шрифт. Какой бы дизайн вы не делали, шансы, что Helvetica вам не подойдет стремятся к нулю. Этот шрифт можно использовать и для мелкого текста, и для крупного, и для создания титров, и субтитров, и заголовков, и подзаголовков — для любого текстового материала.
Поэтому, когда возникает вопрос использовать или не использовать популярный шрифт, который идеально подходит для вашей работы, подумайте, стоит ли отказываться от хорошего варианта только из-за своих принципов.
На самом деле не существует формулы, которая позволяла бы подбирать шрифты правильно. Очень часто самое лучшее решение — взять несколько вариантов, которые, как вам кажется, могут сработать, а затем сравнить их между собой. У шрифтов есть одно хорошее свойство. Если вы достаточно долго работаете с ними, то постепенно начинаете быстро ориентироваться, что лучше подойдет в том или ином случае.
Согласно статистике, в 90% случаев пользователь не задумывается о том, каким шрифтом написан текст. Если он может его легко прочитать, то этого вполне достаточно. Тем не менее, не стоит забывать о том, что также как дресс-код определяет характер мероприятия, шрифт определяет характер контента, помогая читателю понять, с каким материалом ему придется иметь дело: креативным, серьезным, брендовым или бизнес-контентом.
Среди всех существующих на сегодняшний момент типов шрифтов можно выделить 4 основных:
Строгие бизнес-шрифты
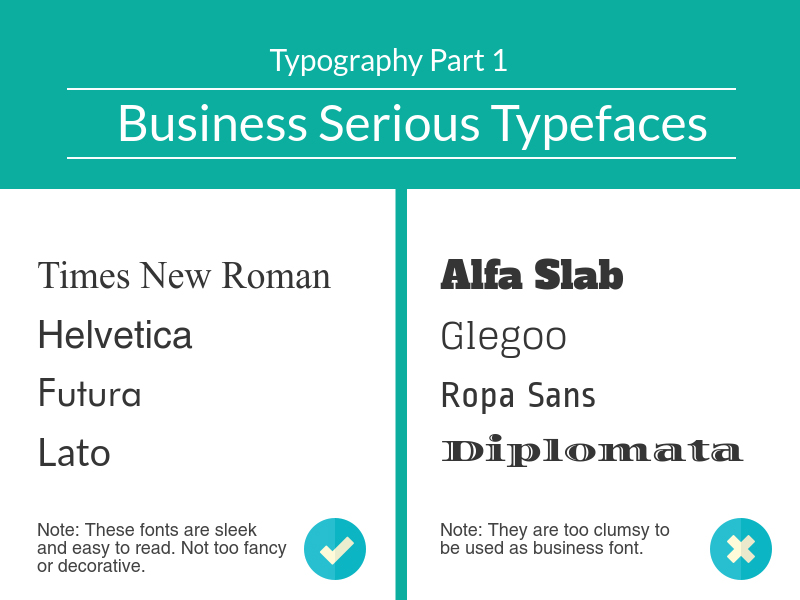
Как видно из названия, такие гарнитуры используются для строгих, деловых текстов. Скажем, если вы делаете инфографику на основе квартальной финансовой отчетности для потенциальных клиентов компании или вам требуется убедить руководство инвестировать средства в новую маркетинговую кампанию — то выбирайте именно этот стиль.
Как многие из вас, наверняка, знают, шрифты с засечками лучше подходят для печатной продукции, а шрифты без засечек — для интернет-проектов.
Шрифты с засечками и без засечек

На изображении ниже в левой колонке шрифт Time New Roman относится к категории шрифтов с засечками, все остальные — без засечек. Все они идеально подходит для создания бизнес-проектов: элегантно смотрятся, хорошо читаются и не являются слишком вычурными или излишне декорированными.
Напротив, в правой колонке собраны более грубые шрифты, которые не стоит использовать при оформлении бизнес-текстов.
Бизнес-шрифты

Креативные шрифты
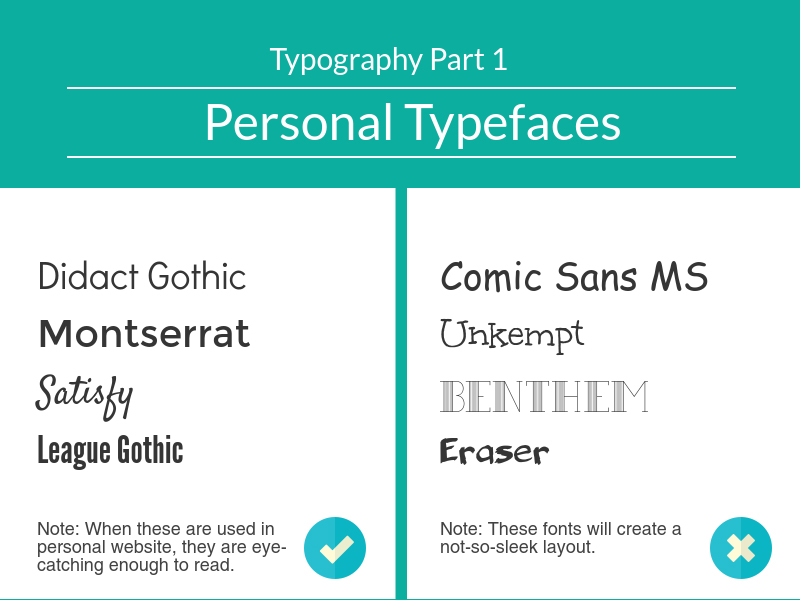
Этот стиль, как также видно из названия, для разного рода креативных проектов. Допустим, вы хотите рассказать о своем оригинальном хобби или оформить приглашение на свадьбу, тогда ваш выбор — креативный шрифт.
И опять же на рисунке ниже в левой колонке отобраны более яркие варианты, которые будут одновременно и хорошо читаться, и сразу обратят на себя внимание. С правой стороны представлены шрифты также очень оригинальные, но из-за плохой читабельности их лучше не использовать или использовать очень аккуратно.
Креативные шрифты

При выборе креативных стилизованных шрифтов стоит помнить об одном: несмотря на то, что они отлично привлекают внимание, простые вещи всегда смотрятся более стильно и эффектно. Плюс читабельность также всегда должна оставаться в приоритете.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Шрифты для брендинга
Как уже говорилось, шрифты позволяют читателю узнать ваш контент среди сотни тысяч других. Поэтому в какой-то степени выбор шрифта — это не менее важная задача, чем выбор названия для продукта или компании.
Шрифты позволяют показать индивидуальность вашего проекта. Так что, если цель — создать определенную атмосферу и в тоже время не переборщить с оформлением, то неплохим вариантом будет выбор какого-нибудь непопулярного шрифта. Также это позволит вам выделиться среди сотен тысяч других работ, выполненных с помощью Time New Roman или Arial.
Несколько наиболее интересных вариантов можете посмотреть на рисунке ниже в левой колонке. Шрифты из правой колонки смотрятся не так элегантно, но безусловно их также можно использовать.
Шрифты для личного брендига

Минималистические шрифты
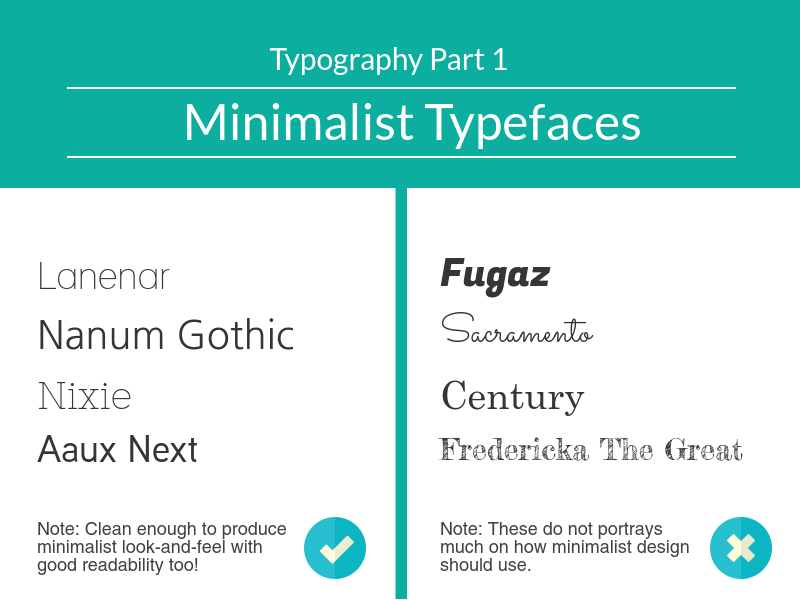
Простой дизайн с большим количеством свободного пространства и без лишней графики с каждым днем завоевывает все большие территории. Не удивительно, что многие стремятся использовать его в своих работах.
Итак, какие следует выбирать шрифты, если вы хотите, чтобы ваш контент ассоциировался с четкостью, прямотой и простотой.
На рисунке ниже в левом столбце изображены более подходящие шрифты. В правой колонке соответственно наоборот.
Минималистические шрифты

Сочетание шрифтов
Редко, когда для проекта выбирают только один шрифт. Обычно хочется использовать большее количество вариантов. Тем не менее существует негласное правило — брать для работы не более 2 разных шрифтов или четырех шрифтовых вариаций. В последнем случае имеется в виду размер, стиль написания и цвет.
Итак, как правильно сочетать шрифты между собой. Для начала давайте разберем основные классификации шрифтов.
Четыре основные классификации
-
Шрифты с засечками и без засечек, о которых мы уже раньше упоминали. Шрифты с засечками в отличие от шрифтов без засечек — имеют на конце штрихов букв дополнительные завершающие элементы. Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д.
-
Декоративные шрифты — относительно молодая категория шрифтов. С их помощью очень хорошо получается передавать настроение. Особенно они хороши, если требуется показать элегантность и первоклассность. Эти шрифты отлично подойдут для брендинга. Их можно использовать для текстов на упаковках, этикетках, постерах и т.д..
-
Скрипты — это курсивные или рукописные шрифты, украшенные всевозможными завитушками, в большей или меньшей степени. Они очень стильные и элегантные. Ассоциируются с уютом, мягкостью и классикой. Поэтому великолепно подойдут для классической рекламы или, например, оформления свадебных приглашений.

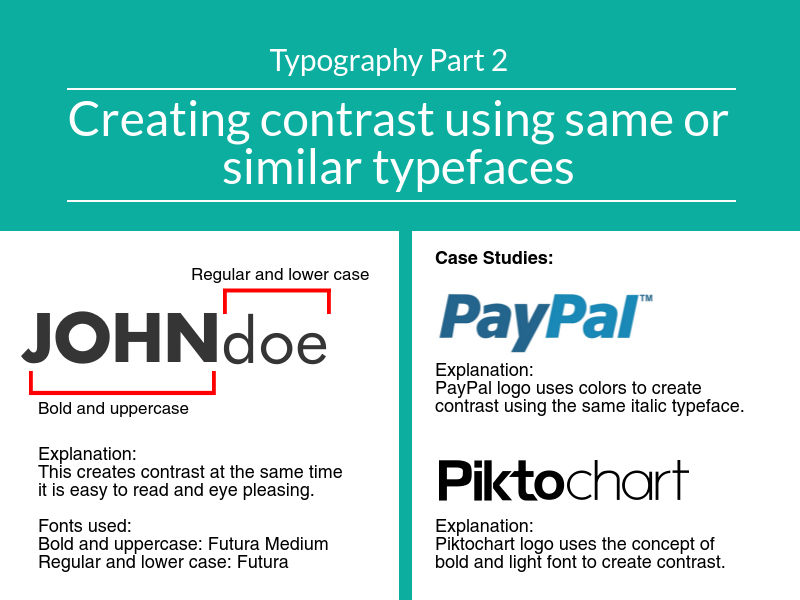
Как создать контраст, используя один шрифт
Даже выбирая один шрифт, вы ничего не теряете. В вашем арсенале все еще остаются различные стили написания, цветовая гамма и размер. Например, вы вполне можете взять жирный шрифт Futura Medium и сочетать его с таким же, но более тонким шрифтом Futura для создания контраста между заголовками и подзаголовками.
Аналогично можно вместо стиля написания использовать цвет.
Одинаковый шрифт, разный стиль и цвет

Выбираем шрифты из одной категории
Если использовать совершенно разные шрифты в одном проекте — это немного не в вашем стиле, то вы вполне можете сочетать шрифты из одной категории.
В этом случае для создания контраста между заголовками, подзаголовками и основным текстов вы можете работать, например, с размеров и гарнитурой в пределах одной категории. Взять для заголовка шрифт Lovers Quarrel больший по размеру, а для основного текста Loved by the King меньший по размеру.
Аналогично вместо размера вы можете использовать различные стили написания или цвет.
Используем шрифты одной категории
Выбираем шрифты исходя из контекста
Можно выбирать шрифты и сочетать их между собой в зависимости от темы инфографики. Давайте рассмотрим несколько примеров.
Например, если нужно передать решительность, энергичность и смелость, то вы можете выбрать такие шрифты без засечек, как Montserrat и Lanenar.
Наоборот для красивых романтичных свадебных фотографий лучше подойдут шрифты с засечками Satisfy и Marcellus SC.
Для придания тексту стильности и элегантности можно взять декоративный шрифт Almendra SC и шрифт без засечек Helvetica.
Подбираем шрифты исходя из контекста
Опять же, здесь нельзя вывести одну формулу на все случаи жизни. В какой-то ситуации достаточно выбрать два шрифта без засечек, и работа будет выглядеть великолепно. В другой для передачи идеи потребуется использовать шрифты из разных категорий. На самом деле не важно, насколько похоже выглядят шрифты, важно насколько одинаковое или неодинаковое впечатление они производят, что, конечно же, в основе своей зависит от общего дизайна проекта. Поэтому если для реализации вашей идеи, вам требуются абсолютно разные шрифты, можете смело их использовать.
Размер шрифта
Как правило, с выбором размера шрифта для основного текста, никогда не возникает проблем. Стандартными являются 12-14px, как оптимальные для восприятия текстовой информации. Ситуация несколько усложняется, когда речь заходит о заголовках.
Насколько большими следует делать заголовки? Это зависит от многих вещей. Наверное, самое правильное решение — выбрать такой размер, при котором буквы будут ровно настолько крупными, насколько это требуется. Что это значит? Это значит, что следует попробовать несколько вариантов и выбрать именно тот, при котором текст становится достаточно большим, чтобы привлечь внимание читателя и не пикселем больше. Если, конечно, огромные буквы не являются частью вашей идеи.
Иерархия
Заголовки по определению должны быть написаны крупным шрифтом. Так как они являются важной частью любой инфографики. Но всегда ли мы обязаны выделять заголовки таким образом? И да, и нет. Конечно, они, как правило, всегда являются самыми крупными элементами на странице. Но это не единственный способ того, как вы можете привлечь внимание читателя. Цвет, стиль и расположение также можно использовать для построения четкой визуальной иерархии.
Интерлиньяж
Интерлиньяж или расстояние между строчками оказывает сильное влияние на читабельность текста. Плохо подобранный интерлиньяж может уничтожить ваш дизайн, какой бы великолепный шрифт вы не использовали. Соответственно правильно заданный интерлиньяж
позволяет придать тексту более читабельный и аккуратный вид, даже если сам шрифт оставляет желать лучшего.
К счастью, выбор интерлиньяжа — не самая трудная задача. Существует одно простое правило — расстояние между строчками должно быть всегда больше интервала между словами, чтобы при чтении глаза скользили по горизонтали (вдоль строки), а не по вертикали (вниз по абзацу).
Интерлиньяж также следует обязательно увеличивать, если вы увеличиваете длину строки. Это необходимо для сохранения читабельности текста. То есть расстояние между строчками должно всегда изменяться вместе с изменением их длины. Меньше длина — меньше интерлиньяж, больше длина — больше интерлиньяж. Все очень просто.
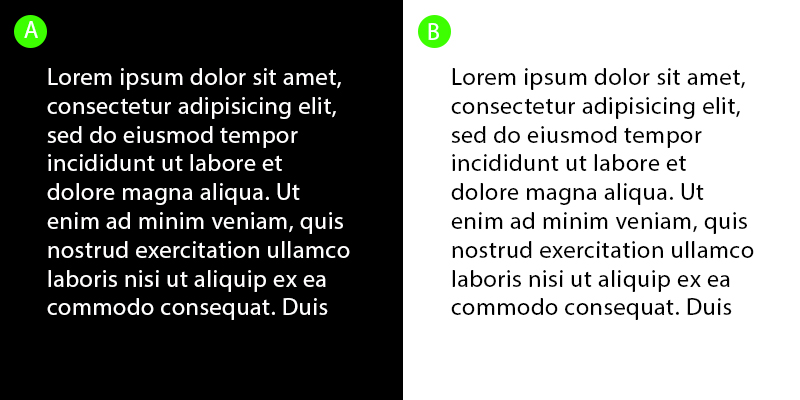
Интерлиньяж очень сильно зависит от цвета текста и фона. Если вы имеете дело с белым текстом на черном фоне, то интерлиньяж следует увеличить, а толщину самого шрифта уменьшить. И наоборот.
Интерлиньяж

На рисунке текст и с правой и с левой стороны написан одинаковым шрифтом и задано одинаковое расстояние между строк. Тем не менее, слева буквы кажутся толще, а интерлиньяж меньше.
Также чем меньше буквы, тем ближе друг другу должны располагаться строчки. Крупный шрифт, наоборот, требует больший интерлиньяж.
Трекинг
Трекингом называют расстояние между буквами. Как правило, им редко пользуются, когда работают над оформлением основного текста. Обычно его применяют к заголовкам и подзаголовкам. Часто в инфографике трекинг используют для выравнивания текстовых строк в блоке или для слов, написанных капителью, чтобы буквы смотрелись крупнее.
Трекинг

Цвет
Цвет — это очень важная часть любого дизайна, особенно когда речь идет о создании необходимого контраста между фоном и текстом, чтобы сохранить читабельность букв. Известно, что самый лучший вариант — это черный текст на белом или светлом фоне. Тем не менее, вы вольны выбирать для своей работы любое сочетание цветов. Главное, чтобы сохранялась достаточная контрастность между фоном и текстом
И, напоследок, отличный видеоролик с кинетической типографикой для любителей шрифтов и всего, что с ними связано.
Оригинал статьи.

Рисуем инфографику: как выбрать цвет?
Самая большая ошибка при выборе цветовой палитры — использование слишком большого количества цветов. Старайтесь их заменять — оттенками.
Цветовая палитра непосредственно влияет на восприятие информации
Вы никогда не задавались вопросом, как правильно называются те или иные цвета. Например, синяк на руке иссиня-черного цвета или черновато-синего? Или если оранжевым мы называем оранжевый цвет, то морковный цвет это какой? Стоит признать, что при работе с цветами мы очень часто отталкиваемся от своих ощущений и представлений, поэтому все наши оценки очень субъективны и приблизительны.
Тем не менее, несмотря на всю субъективность наших ощущений, нельзя не согласиться, что все цвета в той или иной степени одинаково влияют на наше настроение и восприятие информации. Можно привести сотни исследований в доказательство этому утверждению. Другими словами, правильно выбранная цветовая палитра потенциально увеличивает наши шансы на то, что материал будет правильно воспринят целевой аудиторией.
Немного теории
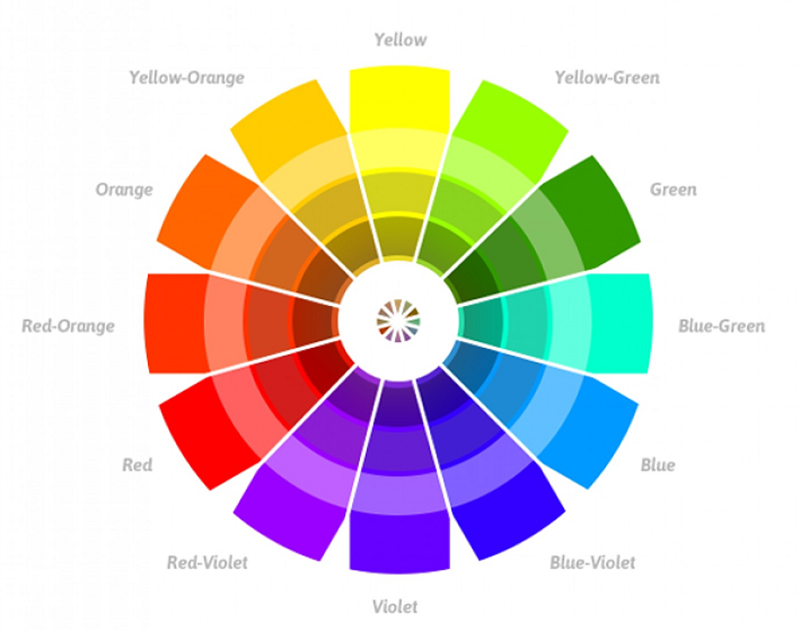
Цветовой круг или цветовое колесо — это инструмент, позволяющий лучше понять цвет и взаимоотношение между разными цветами. Первую цветовую диаграмму построил еще Исаак Ньютон в 1666 году, и с тех пор ученые и художники создали огромное количество различных вариантов ее исполнения. Многие люди до сих пор спорят, какой из них является самым правильным. На практике у каждой модели есть свои преимущества.
Наиболее распространенным считается колесо, состоящее из 12 цветов. Но также вы можете встретить 6-24-48-96-частные цветовые круги.
Цветовой круг

Каждый цвет, используемый в цветовом круге, имеет свое название.
-
Основные или первичные цвета (Primary Colors): красный, желтый, синий. Согласно классической теории цвета основные цвета — это три пигментных цвета, которые невозможно получить путем смешивания других цветов. Все остальные цвета являются производными от них и при смешивании дают черный цвет.
-
Дополнительные или вторичные цвета (Secondary Colours): зеленый, оранжевый, фиолетовый. Эти цвета получаются в результате смешивания двух основных цветов.
-
Вспомогательные или третичные цвета (Tertiary Colours): желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Эти цвета образуются при смешивании основного и дополнительного цвета. Именно поэтому их названия состоят из двух слов: сине-зеленый, красно-фиолетовый, желто-оранжевый и т.д.
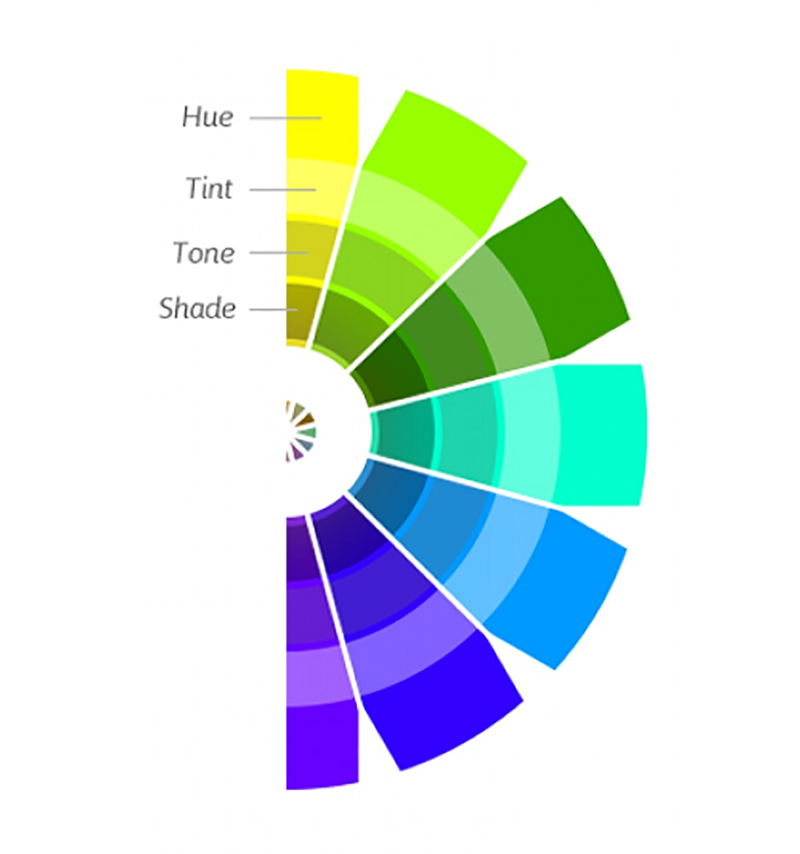
Также хочется пару слов сказать о таких понятиях, как тон, тень, оттенок и тональность.
Тон — самая чистая или самая яркая форма цвета. Это цвета, не смешанные ни с белым, ни с черным, ни с серым цветами. На цветовом колесе они располагаются по внешнему кругу.
Оттенок — это тон, смешанный с белым цветом в самой разной пропорции. Чем больше белого цвета участвует, тем бледнее получается оттенок. Оттенки размещаются на цветовом колесе сразу после тонов.
Тональность — цвет, который получается при смешивании тона с чистым серым цветом, также в любой пропорции. Тональность можно найти на цветовом круге сразу под оттенками.
Тень — смесь тона с черным цветом. Также, как и в случае с белым и серым цветом, черный цвет можно использовать в любом количестве. Тень располагается на самом последнем (внутреннем) круге цветового колеса.
Тон, оттенок, тень, тональность

Правила выбора цветовых палитр
Теперь, когда мы немного разобрались с основными понятиями, давайте вернемся к цветовым палитрам. Итак, каких правил следует придерживаться при выборе цветов для инфографики:
-
Выбирайте 2 главных цвета и никогда не используйте более 4 одновременно. В данном случае действует правило — чем меньше, тем лучше.
-
Выбирайте 1-2 основных цвета (чистые и выразительные). И используйте для остальных элементов дополняющие (комплементарные) цвета (менее яркие и выразительные).
-
Если возникает сильное желание добавить еще один цвет — постарайтесь вместо этого использовать оттенки существующих.
-
Оставляйте достаточное количество свободного пространства, чтобы глаза могли отдыхать.
Используйте корпоративные цвета
Если вы занимаетесь инфографикой, имеющей непосредственное отношение к компании, в которой работаете, например, готовите материал для нового маркетингового проекта, то одним из лучших и безопасных способов выбора цветовой гаммы будет воспользоваться руководством компании по корпоративному стилю. Возьмите цвет бренда в качестве основного и на его основе подберите дополняющие цвета.
Обе инфографики были разработаны дизайнером Нелли Соеджанто. Слева — Redpepper. Справо — Coca-Cola.

Как выбрать дополняющие цвета?
Проще всего для подбора дополняющих цветов использовать так называемые генераторы цветов. Сегодня в интернете существует множество таких приложений. Как правило, все они бесплатные и достаточно простые в обращении программы. Например, программа Coolors. Все что вам требуется — это ввести в нее цвет и подождать, пока приложение подберет к нему возможные варианты.
Используйте оттенки
Если вы не уверены, что выбранная палитра вам подходит, поэкспериментируйте с оттенками. Например, запустите ColorSchemer Online, возьмите более светлую и более темную гаммы, выберите несколько разных вариантов и попробуйте их скомпоновать.
Выбирайте цвета, исходя из контекста
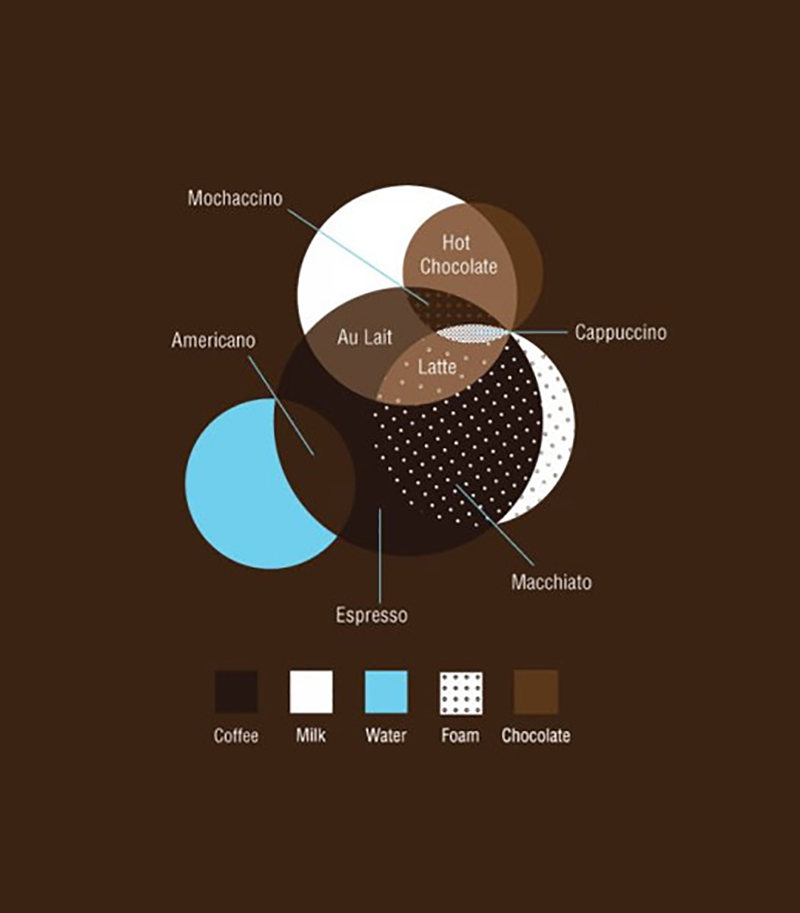
Еще один способ подобрать цвет для инфографики — отталкиваться от темы, которую вы собираетесь затронуть в своей работе. Например, если вы собрались рассказать о кофе, то будет отличной идеей использовать различные оттенки кофейного цвета и дополняющие цвета. Также вы можете ориентироваться на предметы и объекты, которые будут задействованы в инфографике и выбрать цвета, который наиболее часто с ними ассоциируется. Большой плюс такой инфографики — в том, что она будет очень легко читаться и запоминаться.
Тематические цвета

При использовании тематических цветов можно попробовать выбрать цветовую палитру из большого количества готовых цветовых схем в интернете. Например, в приложении Adobe Color CC представлено множество пользовательских тематических пресетов.
Как уже говорилось ранее, цвета позволяют подчеркнуть идею, заложенную в контенте, и способствуют лучшему восприятию графической информации. Поэтому выбирая цвета, исходя из темы своей работы, вы делаете инфографику более информативной.
Ищите вдохновение у природы
Выбирая цвета для своего будущего проекта, вы также можете попробовать поискать вдохновения у природы. Например, подобрать цветовые гаммы, основываясь на определенном времени года. Взять цвет деревьев, неба, моря и т. д., характерный для того или иного сезона. Выберите два основных тона, а далее воспользуйтесь возможностями программы Coolors. Также можно поэкспериментировать с тенями и оттенками. Главное не используйте более 4 разных цветов одновременно.
Осень
Цвета природы 1

Зима
Цвета природы 2

Весна
Цвета природы 3

Лето
Цвета природы 4

Такой способ подбора цветов очень хорошо использовать, например, для сезонных маркетинговых проектов. Для этой же цели можно также поэкспериментировать с цветами, которые ассоциируются с определенными праздниками и фестивалями. Это гарантированно вызовет нужное настроение и эмоции у читателей и сделает инфографику более понятной и легко запоминающейся.
Цвета праздников

Оригинал статьи.

Рисуем инфографику: расстановка элементов на странице
Правильная расстановка элементов на странице при создании инфографики играет не менее важное значение для привлечения внимания зрителя, чем цвет или шрифт. Ключевым моментом для достижения простоты, элегантности и эффектности является грамотное построение макета и использование достаточного количества свободного пространства.
Что значит свободное пространство?
Свободное пространство, как следует из самого названия — это область холста, не занятая никакими визуальными элементами. К нему относятся всевозможные внутренние и внешние отступы, пустое место между колонками, расстояние между текстовыми блоками, иконками и т. д.
Почему свободное пространство играет такую важную роль?
Страница, заполненная текстом и картинками от и до, кажется перегруженной. Такой контент трудно читать, так как трудно понять, на каком элементе следует сосредоточить свое внимание в первую очередь. Другими словами, свободное пространство позволяет управлять вниманием читателя, помогает ему лучше воспринимать информацию, а также дает возможность сбалансировать дизайн и придать работе нужный характер.
Свободное пространство
Основные типы макетов
Когда вы начинаете работать над инфографикой, основная задача — это рассказать историю, используя текст и графику. Соответственно при построении макета следует отталкиваться от того, какой именно историей вы хотите поделиться.
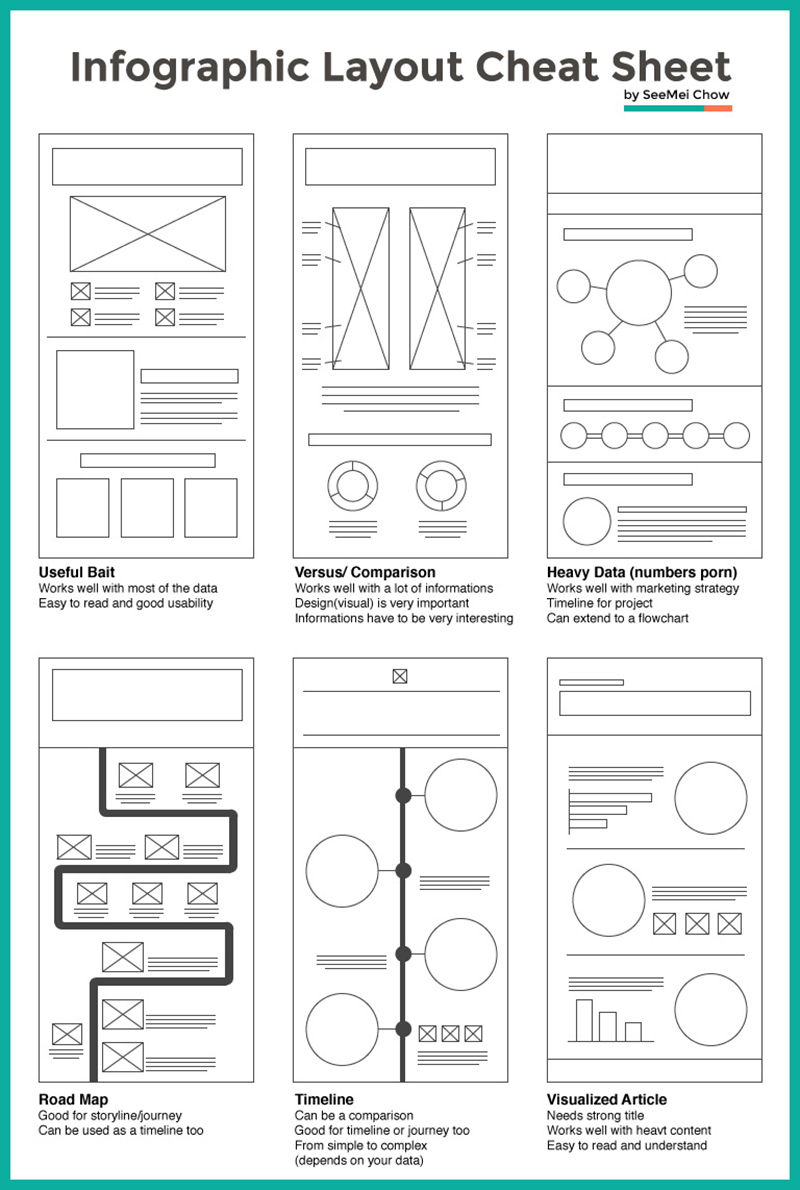
Можно выделить 6 основных типов макетов для инфографики.
Макеты для инфографики
Эффективная приманка
Подходит для огромного количества самых разных типов данных. Этот макет можно применить, например, для создания перечня документов по стандартизации, который потом можно будет распечатать и регулярно использовать в работе. Если материал включает в себя несколько подтем, то такой макет позволит вам разбить его на отдельные части и тем самым улучшит восприятие информации.
Отличительные особенности:
-
основной акцент делается на передачу информации, а не на дизайн;
-
можно распечатать и регулярно использовать;
-
легко читается.

Сравнение/противопоставление
Обычно такой макет делит страницу вертикально на две равные части и используется для сравнительного анализа двух предметов, идей или мест. Например, двух составляющих одного процесса, двух точек зрения на одну проблему, двух продуктов с одинаковой сферой применения и т.д.
Отличительные особенности:
-
для восприятия информации важен хороший дизайн;
-
хорошо работает даже с большими объемами информации;
-
требует наличия интересного релевантного контента.

Большие числа
Этот макет используется при работе со статистическими данными, графиками и диаграммами.
Отличительные особенности:
-
хорошо справляется большими объемами данных;
-
строится на основе графиков и диаграмм;
-
требует хорошего дизайна:
-
может быть расширен до блок-схемы;
-
можно использовать для создания графика проекта;
-
хорошо работает в связке с маркетинговой стратегией.

Дорожная карта
Если вы хотите визуализировать какой-нибудь процесс, то вам следует выбрать именно этот тип макета. Скриншоты и эскизы отлично дополнят общую картину.
Отличительные особенности:
-
дизайн может быть очень простой;
-
макет пользуется популярностью в социальных сетях;
-
также можно использовать для построения графика проекта, сюжетной линии или маршрута движения.

Таймлиния
Если вашу историю можно условно представить в виде списка событий в хронологическом порядке, то лучше всего использовать за основу макет в виде таймлинии. Компании обычно выбирают этот вариант, если готовят ежегодный отчет или хотят рассказать о своих достижениях и этапах развития.
Отличительные особенности:
-
может быть использован также для сравнения, построения графика проекта или маршрута;
-
в зависимости от материала может быть и простым, и сложным;
-
требует наличия интересного релевантного контента.

Визуализированная статья
Если вы хотите поговорить о сложных вещах или рассказать длинную историю, самый лучший способ — добавить побольше графики. Визуализированная статья использует именно такой подход. То есть в ней акцент делается больше на графическую составляющую, чем на текстовую.
Отличительные особенности:
-
отлично справляется с большими объемами данных;
-
хорошо подходит для передачи сложного материала или длинных историй;
-
легко читается и воспринимается;
-
требует наличия «сильных» заголовков.

Существует огромное количество различных макетов для инфографики. Описанные выше шесть схем являются лишь основными вариантами. Их, безусловно, можно изменять: упрощать, усложнять или комбинировать друг с другом. Все зависит от объема имеющейся информации и задач инфографики.
В любом случае, какой бы макет вы не выбрали, не забывайте оставить на странице достаточное количество свободного места, чтобы ваша инфографика могла дышать.
Оригинал статьи.

Выравнивание инфографики: важно или не стоит заострять внимание?
Одна из самых важных вещей, о которой следует помнить при работе над инфографикой — это выравнивание элементов на странице. Выравнивание оказывает значительное влияние на то, как мы воспринимаем информацию, позволяет структурировать и упорядочить контент и таким образом избежать путаницы при чтении.
В предыдущих статьях по инфографике мы рассказывали о таких важных элементах дизайна, как типографика и составление шрифтовых пар, цвет и подбор цветовых палитр, макеты и их использование. Сегодня в продолжении данной серии статей мы затронем тему выравнивания. Попробуем ответить на один из самых «древних» дизайнерских вопросов — почему важно выравнивать контент и как правильно это делать?
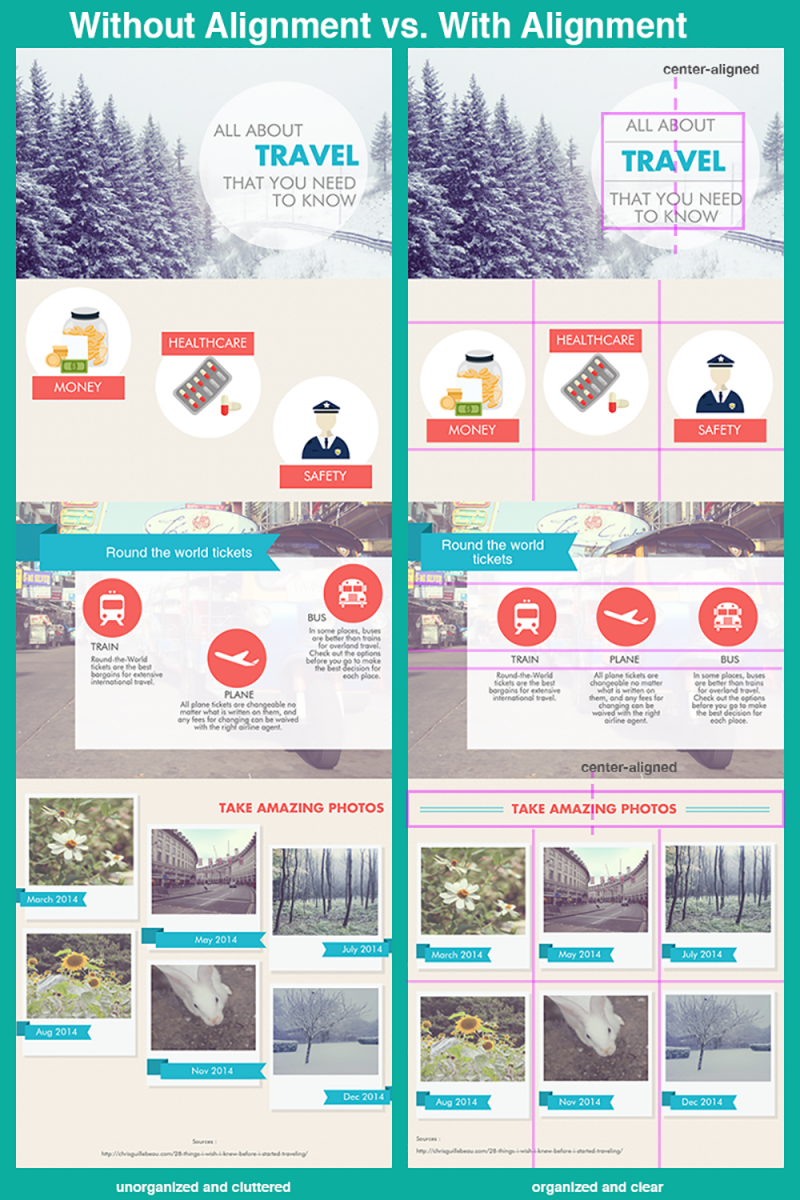
Итак, как уже было сказано выше: при работе над инфографикой жизненно необходимо правильно выравнивать элементы, так как это позволяет избежать путаницы при чтении материала. Давайте на примере разберемся, почему так происходит. На рисунке ниже приводится сравнение двух инфографик: с выравниванием и без него.
Инфографика с выравниванием и без
Как видите, выравнивание элементов (заголовков, текстовых вставок, картинок, иконок и т. д.) делает инфографику более структурированной и привлекательной. Позволяет создать более четкий упорядоченный дизайн, соединяющий все элементы в единое целое. Такие работы намного легче и приятнее читать.
Основные принципы выравнивания
Выравнивание графических объектов: по центру или по краю?
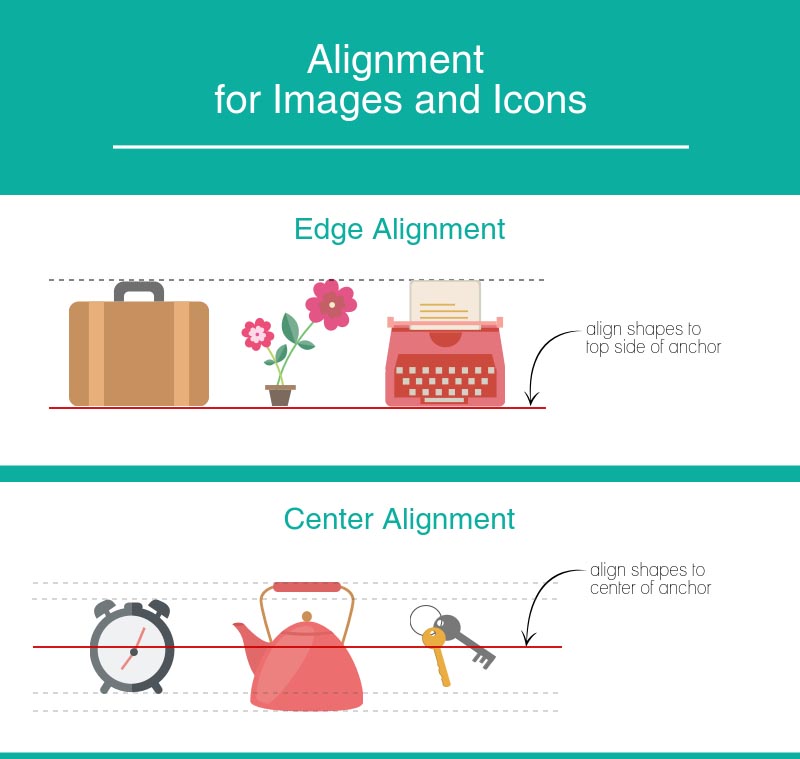
Существует два основных способа выравнивания графических объектов (изображений, иконок, диаграмм и графиков). Мы все о них хорошо знаем — это выравнивание по краю и по центру. Вопрос в другом: когда следует применять какой способ? Вот, несколько рекомендаций:
-
объекты с ровными краями можно выравнивать по краю;
-
если вам нужно выравнять группу, состоящую из объектов разного размера, то лучше это сделать по центру.
Взгляните на примеры, приведенные ниже. Объекты на рисунке выравнены по горизонтали. Однако теже самые правила можно использовать и при вертикальном выравнивании.
Выравнивание графических объектов
Выравнивание текста: 4 основных способа
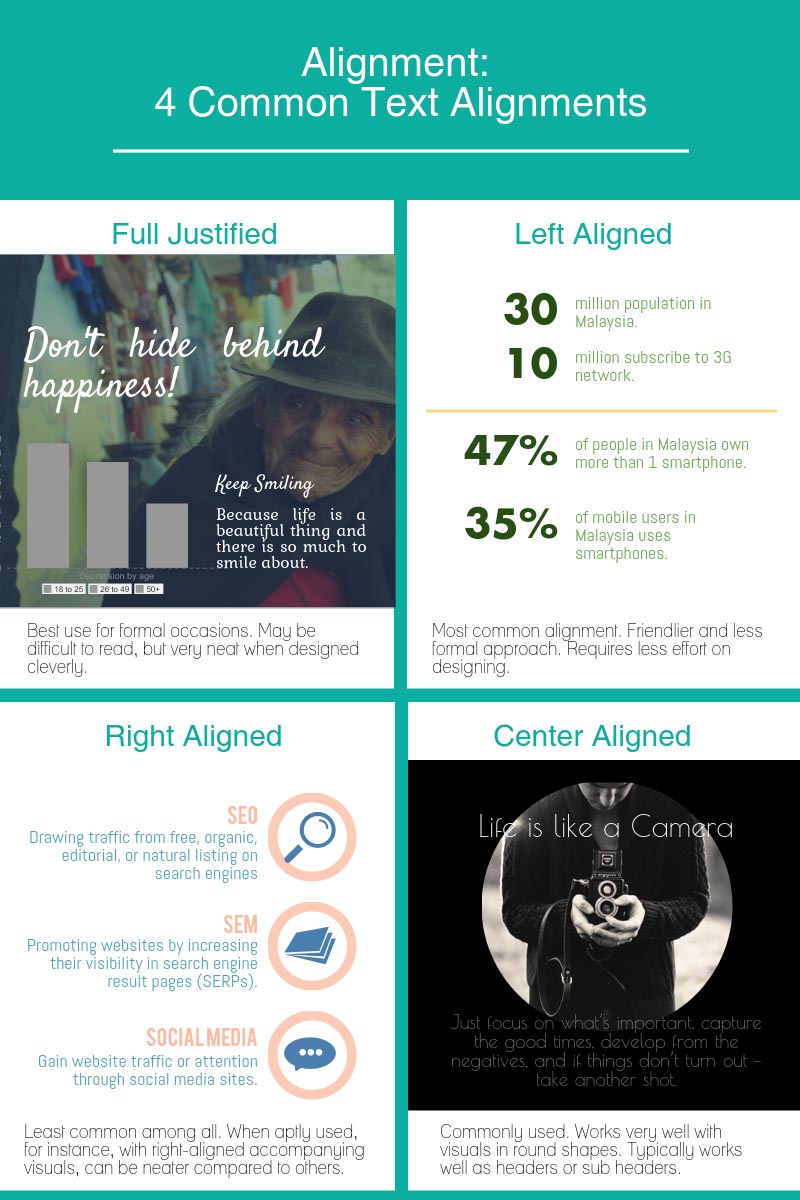
Выбор способа для выравнивания текста очень сильно зависит о того, что именно вы хотите сказать читателю и какой тон беседы хотите задать. Также очень большое влияние на вариант выравнивания может оказывать общий дизайн вашей инфографики. Тем не менее, существует 4 основные способа, как можно выравнять текст и при этом не боятся, что зритель потеряется, когда будет просматривать вашу работу.
Выравнивание текста
-
Выравнивание с обеих сторон. Лучше всего подходит для формальных (официальных) сообщений и заявлений. Часто такой текст трудно читать, поэтому этот способ выравнивания нужно использовать с умом.
-
Выравнивание по левому краю. Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну.
-
Выравнивание по правому краю. Используется реже всего. Чтобы было проще читать, такой текст использовать его в паре с визуальными элементами, расположенными с правой стороны.
-
Выравнивание по центру. Еще один популярный способ. Очень хорошо смотрится с паре с графическими объектами круглой формы (или любой другой непрямоугольной формы). Как правило, это самый распространенный вариант для выравнивание заголовков и подзаголовков.
Заключение
Итак, если вы правильно выравняете элементы на странице, то это сделает вашу работу более структурированной, упорядоченной и привлекательной.
Графические объекты, как правило, выравнивают двумя способами: по краям или по центру. Если вы не уверены, какой именно вариант лучше использовать, попробуйте ответить себе на 2 вопроса. В каком случае объекты на странице будут смотреться более органично? И какой вариант в большей мере обеспечивает оптимальное количество свободного пространства между ними?
А также помните о рекомендациях: объекты разные по размеру лучше выравнивать по центру, а ровные по краям можно выравнять по краю.
Что касается текста, то здесь существует 4 возможных способа для выравнивания:
-
выравнивание с обеих сторон, больше подходящее для официальных заявлений;
-
выравнивание по левому краю, менее формальное и самое популярное;
-
выравнивание по правому краю;
-
и выравнивание по центру, которое очень часто применяют для заголовков и подзаголовков.
Как и со многими другими элементами дизайна, для выравнивания не существует четких правил применения. Все выше сказанное, не является правилом, как таковыми и носит чисто рекомендательный характер. Тем не менее, как показывает практика, если следовать этим рекомендациям, то вы сможете создавать более эстетически привлекательные и понятные работы. Так что, если вы хотите, чтобы ваши проекты пользовалась успехом, возможно, имеет смысл почаще прислушиваться к этим советам.
Оригинал статьи.
Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
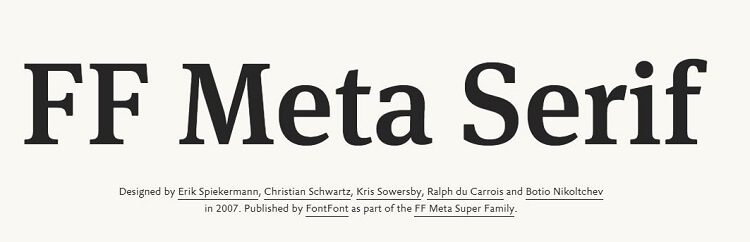
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
1. Arimo
Дизайнер: Стив Мэттэсон – увлеченный дизайнер из штата Колорадо. Более 25 лет Мэттэсон разрабатывает шрифты, самыми крупными проектами стали дизайны для Android, Citrix, Microsoft, Nextel и Xbox.
Типы: Regular, Regular Italic, Bold, Bold Italic
Лицензия: Apache License, Version 2.0
Скачать шрифт
Arimo – без засечек, разработанный специально для работы с Arial. Шрифт слегка сжат по ширине. При небольшом кегле буквы тонкие и классические. Изящные черты достигаются при увеличении размера символов. Шрифт адаптирован для чтения на экране и отлично подойдет для документов на разных платформах.
2. PT Sans
Дизайнер: Дизайнеры Александра Королькова, Ольга Умпелева и Владимир Ефимов.
Типы: Regular, Regular Italic, Bold, Bold Italic
Лицензия: Open Font License
Скачать шрифт
Разработка PT Sans – часть проекта, посвященного 300-летию реформы русского алфавита. Шрифт имеет базовые очертания и классические пропорции. Он распространяется бесплатно, но может быть включён в коммерческие проекты. PT Sans предназначен для официальной и деловой переписки, нормативно-технической документации, обслуживает печатные издания и информационные ресурсы. Хорошо смотрится в печатном и электронном варианте.
3. Vollkorn
Дизайнер: Фридрих Альтаузен – немецкий графический дизайнер.
Типы: Regular, Regular Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Black, Black Italic
Лицензия: Open Font License
Скачать шрифт
Vollkorn имеет крупные, брусковые засечки без скругления. Шрифт меняет свои очертания в зависимости от размера, но всегда смотрится заметно. Его удобно использовать как в теле текста, так и для выделения отдельных фрагментов или заголовков. Как первый проект дизайнера Фридриха Альтаузена шрифт предназначен для ежедневного написания и имеет открытую лицензию.
4. Noto Sans
Дизайнер: Google
Типы: Regular, Regular Italic, Bold, Bold Italic
Лицензия: Apache License, Version 2.0
Скачать шрифт
Google разработал Noto как универсальное семейство, которое призвано избавить интернет от нечитаемых символов – маленьких прямоугольников, которые встречал каждый. На данный момент шрифт поддерживает латинские, кириллические и греческие символы и охватывает более 30 скриптов.
Шрифт происходит от Droid, о котором мы писали ранее, не имеет засечек и визуально совместим высотой и толщиной штрихов с разными языками. Отлично подходит для использования в интернете.
5. Fira Sans
Дизайнер: Компания Carrois Apostrophe. Студия работает над корпоративными шрифтами. С 1975 года дизайнеры разработали стиль для Suzuki, TYPO3, the Neue National Galerie, and the Museo de Art de Ponce и других.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Black, Black Italic
Лицензия: Open Font License
Скачать шрифт
Fira Sans – шрифт с классическими очертаниями, без засечек. Такой тип подойдет для написания основного текста, так как подходит для широкого диапазона экранов телефонов. Разработчики предъявили большие требования к разборчивости символов и рендерингу.
6. Certa Sans
Дизайнер: Глен Жан – российский дизайнер из Уфы.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Italic, Medium, Medium Italic, Bold, Bold Italic, Extra Bold, Black, Black Italic
Лицензия:Creative Commons Attribution-NoDerivs License (CC BY-ND)
Скачать шрифт
Certa Sans – шрифт без засечек в 16 начертаниях. Бесплатно доступны два начертания: Medium и Medium Italic, остальные стоят 25$ за тип. Шрифт без засечек, формы грубые, машинные. Certa Sans подойдет для набора большого объема текста.
7. Museo Cyrillic
Дизайнер: Голландская компания exljbris Font Foundry предлагает свои услуги по созданию шрифтов более 15 лет.
Типы: Museo Cyrillic 100, Museo Cyrillic 100 Italic, Museo Cyrillic 300, Museo Cyrillic 300 Italic, Museo Cyrillic 500, Museo Cyrillic 500 Italic, Museo Cyrillic 700, Museo Cyrillic 700 Italic, Museo Cyrillic 900, Museo Cyrillic 900 Italic
Скачать шрифт
Museo Cyrillic – еще один шрифт из семейства Museo, знаменитого своими засечками. Оригинальное начертание делает его акцентивным. Museo Cyrillic сможет выделить заголовок или важную цитату, привлекая внимание засечками необычной формы. За счет мелких деталей не рекомендуется для использования в теле текста. Бесплатно начертание Museo Cyrillic 500.
8. Casper
Дизайнер: Михаил Череда – молодой российский дизайнер из Екатеринбурга.
Типы: Italic, Regular, Bold, Bold Italic
Лицензия: SIL OFL 1.1
Скачать шрифт
Создатель позиционирует шрифт как акцидентный. Особенностью Casper является наличие декоративных элементов в конструкции букв и знаков. Шрифт не имеет засечек, символы легкие, подвижные. Дизайнер представил два вида написания цифр и добавил в гарнитуру широкий набор символов: ординалы, лигатуры, глифы, валютные и математические знаки. Casper подходит для импользования в рекламных буклетах, цитатах, крупных заголовках.
9. Geometria
Дизайнер: Гаянэ Багдасарян, Вячеслав Кириленко
Типы: Thin Italic, Thin, Medium Italic, Medium, Light, Light Italic, Italic, Regular, Heavy Italic, Heavy, Extra Light Italic, Extra Light, Extra Black Light, Extra Black, Bold, Bold Italic
Скачать шрифт
Шрифт Geometria соответствует названию и имеет точные, строгие формы. Интересную деталь имеют прописные буквы: их талия слегка завышена. Geometria – это нескучно, шрифт подойдет для визиток, презентаций, календарей или интерфейсов. Бесплатно начертание Geometria Light.
10. Raleway
Дизайнер: Мэтт Макинерни, Пабло Импаллари и Родриго Фуэнзалид.
Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic.
Лицензия:Open Font License
Скачать шрифт
Raleway – представитель акцидентных шрифтов, предназначенный для использования в заголовках.
11. Open Sans
Дизайнер: Стив Мэттэсон – дизайнер из штата Колорадо. Более 25 лет Мэттисон разрабатывает шрифты.
Типы: Light; Light Italic; Regular; Regular Italic; Semi-Bold; Semi-Bold Italic; Bold; Bold Italic; Extra-Bold; Extra-Bold Italic.
Лицензия: Apache License, Version 2.0
Скачать шрифт
Open Sans – шрифт с простыми формами без засечек. Начертание букв плавное и широкое. Пакет оптимизирован для печатных, веб и мобильных интерфейсов.
Подборку подготовила копирайтер Логомашины — Алена Коваленко
Тест шрифтов
Поддерживаемые символыВсеAllgemeine InterpunktionAllgemeine indische ZiffernAlphabetische PräsentationsformenArabischArabisch, ErgänzungArabisch, erweitert-AArabische Präsentationsformen-AArabische Präsentationsformen-BArmenischBasis-LateinischBengalischBirmanischBirmanisch, erweitert-ABlockelementeBopomofoBopomofo, erweitertBraille-ZeichenBuchstabenähnliche SymboleBuginesischBuidCJK-Ideogramme, KompatibilitätCJK-KompatibilitätCJK-KompatibilitätsformenCJK-Radikale, ErgänzungCJK-StricheCJK-Symbole und -InterpunktionChamCherokeeCherokee SupplementDevanagariDingbatsGeometrische FormenGeorgischGeorgisch, ErgänzungGlagolitischGriechisch und KoptischGriechisch, ZusatzGujaratiGurmukhiHalbbreite und vollbreite FormenHangeul-JamoHangeul-Jamo, KompatibilitätHangeul-SilbenzeichenHanunóoHebräischHigh Surrogates (privater Bereich)HiraganaHoch- und tiefgestellte ZeichenI-Ging-HexagrammeIPA-ErweiterungenIdeographische BeschreibungszeichenJavanischKanbunKangxi-RadikaleKannadaKatakanaKatakana, Phonetische ErweiterungenKayah LiKhmerKhmer-SymboleKleine FormvariantenKomb. diakr. Zeichen für SymboleKomb. diakr. Zeichen, ErgänzungKombinierende diakritische ZeichenKombinierende halbe diakritische ZeichenKoptischKyrillischKyrillisch, ErgänzungKyrillisch, erweitert-AKyrillisch, erweitert-BLaotischLateinisch, erweitert-ALateinisch, erweitert-BLateinisch, erweitert-CLateinisch, erweitert-DLateinisch, weiterer ZusatzLateinisch-1, ErgänzungLatin Extended-ELimbuLisuMalayalamMathematische OperatorenModifizierende TonzeichenMongolischMyanmar Extended-BNKoNeu-Tai-LueOgamOl ChikiOptische ZeichenerkennungOriyaPfeilePhagspaPhonetische ErweiterungenPhonetische Erweiterungen, ErgänzungPrivate Use ZoneRahmenzeichnungRejangRunenSamaritanischSinghalesischSpacing Modifier LettersSpeziellesSteuerzeichenSyloti NagriSymbole für SteuerzeichenSyrischTai LeTai VietTamilischTeluguThaanaThailändischTibetischTifinaghUmschlossene CJK-Zeichen und -MonateUmschlossene alphanumerische ZeichenVariantenselektorenVedische ErweiterungenVereinh. Silbenz. kanad. Ureinw., erw.Vereinh. Silbenzeichen kanad. UreinwohnerVereinheitlichte CJK-IdeogrammeVereinheitlichte CJK-Ideogramme, Erweiterung AVerschiedene SymboleVerschiedene Symbole und PfeileVerschiedene mathematische Symbole-AVerschiedene mathematische Symbole-BVerschiedene technische ZeichenVertikale FormenWährungszeichenYi-RadikaleYi-SilbenzeichenZahlzeichenZusätzliche InterpunktionZusätzliche Mathematische OperatorenZusätzliche Pfeile-AZusätzliche Pfeile-BÄthiopischÄthiopisch, ZusatzÄthiopisch, erweitertÄthiopisch, erweitert-A
ЛицензияВсеБесплатно для коммерческого использованияБесплатно для персонального использования
лучшие из лучших / Блог компании ua-hosting.company / Хабр
В этой статье — великолепная подборка из 55 бесплатных шрифтов, которые были отобраны из тысяч предлагаемых на сегодняшний день в сети Интернет. Коллекции шрифтов, перечисленных ниже, можно скачать и использовать в различных проектах.Для удобства шрифты поделены на 8 категорий, вы можете выбрать необходимую из списка:
Serif fonts
1. Droid Serif
Семейство шрифтов Droid Serif в первую очередь предназначено для удобного чтения на небольших экранах.
2. Butler
Это микс семейств шрифтов Dala Floda & Bodoni. Был создан для того, чтобы немного модернизировать шрифты с засечками. Отлично подходит для плакатов, большого размера книг. В общей сложности семейство Butler содержит 334 символов.
Ссылка для скачивания
3. Arvo
Arvo — это семейство шрифтов, которое подходит как для вывода на дисплей, так и для печати. Разработано Антоном Коовитом для чтения, Arvo в каталоге Google Font — бесплатный открытый шрифт (OFL).
4. Crimson Text
Бесплатное семейство шрифтов, созданное специально для книжного производства с нотками старинных шрифтов Garamond-esque. Crimson Text — разработан немецким дизайнером, проживающим в Торонто, Себастьяном Кош. Crimson — прекрасная альтернатива традиционному Garamond-esque, с выразительным курсивом, прекрасно сочетается с геометрическими засечками, такими как Futura или Avenir.
5. Aleo
Aleo — полукруглый с гладкой структурой шрифт, придающий нотки индивидуальности, но при этом удобочитаемый. Бесплатное семейство шрифтов, которое включает в себя шесть стилей, 3 насыщенности шрифта / weight (Light, Regular и Bold) с соответствующим курсивом. Шрифт был разработан Alessio Laiso.
6. Cormorant
Cormorant — это экстравагантный шрифт с засечками, наследие исторических шрифтов французского пуансониста и издателя Клода Гарамона. Был нарисован вручную Кристианом Тальманом. «Острые резкие засечки, опасно гладкие кривые», такой шрифт лучше всего использовать для заголовков или в текстах больших размеров (плакаты). Читабелен как при выводе на экран, так и в печатном виде. Cormorant поддерживает кириллицу, каждый из стилей представлен в пяти насыщенностях Light, Regular, Medium, Semibold, Bold.
7. Brela
Brela — это гуманистический шрифт с засечками, предназначенный исключительно для редакционного дизайна. Шрифт был разработан испанским креативным агентством Makarska Studio, одинаково хорош при использовании в текстах с небольшим кеглем и для написания заголовков.
Скачать Brela Regular
8. Libre Baskerville
Libre Baskerville — это веб-шрифт, созданный американской фирмой ATF (American Type Founders 1941 год). Шрифт с высокой x, ему свойственна меньшая контрастность, что позволяет использовать его для чтения на экране.
9. Jura
Шрифт Jura — необычно элегантный шрифт с отличительными деталями, такими как округлые клиновидные засечки. Он хорошо выглядит при больших и маленьких размерах текста. Бесплатный шрифт был создан британским дизайнером Эдом Мерриттом.
10. Fenix
Fénix — это шрифт с засечками и грубыми штрихами, он прекрасен для чтения, для текстов с небольшим размером кегля. Шрифт под названием птицы счастья — работа Фернандо Диаса, дизайнера уругвайского литейного завода TipoType.
11. Luthier
Luthier — это современный шрифт с характерными резкими засечками и высоким контрастом, наличие двух видов насыщенности + курсив. Хорошо подходит для заголовков, для основного текста, для серьезных интеллектуальных проектов. Бесплатный шрифт был создан живущим в Барселоне дизайнером Адрианом Гомесом.
Free sans-serif шрифты
12. Aganè
Шрифт Aganè — это чистый без засечек шрифт, разработанный швейцарским графическим дизайнером, специалистом UI Данило де Марко. Свободный для персонального и коммерческого пользования, Aganè — это результат вдохновения такими шрифтами как Noorda Font, FF Transit и Frutiger. Оптимизированный для удобочитаемости даже при небольших размерах кегля. Доступен в 4 насыщенностях: light, regular, bold и extra bold. Aganè является лауреатом премии IF Design 2017 года.
13. Titillium Web
Как для бесплатного шрифта, у Titillium очень респектабельная родословная, которая берет свое начало с дизайн-проекта итальянской академии di Belle Arti di Urbino. Каждый учебный год десятки студентов работают над проектом, развивают его, совершенствуют шрифт путем анализа предоставленных данных от дизайнеров, которые используют этот шрифт в своих работах. Он острый, современный и поставляется в широком диапазоне насыщенностей. Лучше всего он подходит для написания заголовков.
14. League Gothic
League Gothic — это сжатый без засечек, вдохновленный классическим шрифтом Alternate Gothic # 1, шрифт изначально был разработанным Моррисом Фуллером Бентоном для American Type Founders Company в 1903 году. Это возрождение старой классики, новая версия забытого старого.
15. Chivo
Chivo — гротескный шрифт, он идеально подходит для заголовков и других надписей, которыми вы хотите привлечь внимание. Уверенный, элегантный, он предлагается в четырех насыщенностях с использованием курсива. Этот бесплатный шрифт — работа Эктора Гатти и команды Omnibus-Type.
16. Comfortaa
Comfortaa — это округлый геометрический шрифт без засечек, предназначенный для текстов с большим размером кегля. Создан был инженером-конструктором Технического университета в Дании Johan Aakerlund. Это простой, красивый шрифт, который включает в себя большое количество различных символов.
17. Noto Sans
Noto Sans (от «No more tofu») относится к семейству бесплатных шрифтов, которое охватывает более 800 языков и оперирует свыше 110 тыс. символами, не пропущен ни один из символов, заложенных в системе Юникод.
18. HK Grotesk Hanken
HK Grotesk — шрифт без засечек, создание которого — продукт вдохновения классическими гротескными шрифтами, такими как Akzidenz Grotesk, Univers, Trade Gothic и Gill Sans. Он был разработан Hanken Design Co с целью создания дружественного и удобочитаемого шрифта, который подходил бы для текста с небольшим кеглем. Недавно была добавлена кириллица.
19. Aileron
Aileron — это универсальный нео-гротескный шрифт без засечек, что-то между Helvetica и Univers. Был создан Sora Sagano, дизайнер компании Tipotype. Он призван обеспечить читателям высокий уровень визуального комфорта.
20. Ubuntu
Этот бесплатный шрифт был специально создан компанией Dalton Maag по заказу Canonical в дополнение к операционной системе Linux для использования в персональных компьютерах, планшетах и смартфонах.
21. Clear Sans
Clear Sans — это универсальный шрифт, разработанный Intel для комфортного вывода на экран. Подходит и для печати, и для использования в сети. Он универсален, в сдержанном стиле (без засечек) шрифт с поддержкой OpenType.
22. Source Sans Pro
Выпущенный в 2012 году, Source Sans Pro был первым семейством шрифтов с открытым исходным кодом для Adobe, его популярности можно позавидовать. Это классический гротескный шрифт с простым, непритязательным дизайном разработан дизайнером компании Adobe Паулом Хантом.
Handwriting fonts
23. Nickainley
Nickainley — этот шрифт с классическими нотками и винтажным ощущением, предполагает множество возможных вариантов использования, включая логотипы, дизайны футболок, фирменные бланки и банеры. Этот бесплатный шрифт был создан индонезийским агентством Seniors Studio.
24. Pacifico
Pacifico — это удобный забавный рукописный шрифт, вдохновением послужила американская серф-культура 1950 годов. Этот шрифт с открытым исходным кодом разработан покойным дизайнером Верноном Адамсом, который скончался в прошлом году. Вернон закончил магистратуру по дизайну шрифтов в Университете Рединга и жил в Калифорнии.
25. Cute Punk
Cute Punk — это яркий, молодежный и полностью современный подход к рукописным шрифтам. Это работа Флоу, дизайнера и иллюстратора из Братиславы, Словакия.
26. Futuracha
Один из самых странных рукописных шрифтов, Futuracha может хорошо сработать при правильном применении в дизайне. Своеобразный, идиосинкразический подход применен в этом рукописном шрифте, Futuracha был создан под вдохновением от классических шрифтов Джона Баскервиля и Futura Book. Это бесплатное семейство шрифтов включает в себя численные символы — греческие и латинские. Futuracha можно использовать в креативных заголовках, логотипах или типографских иллюстрациях.
27. Yellowtail
Yellowtail — классический рукописный шрифт, старая школа 1930 годов, таких как Gillies Gothic и Kaufmann. Разработан был типографическим институтом Astigmatic, смесь связующих и несвязанных буквенных форм придает ему уникальный внешний вид и в то же время обеспечивает удобочитаемость.
Винтажные и ретро шрифты (vintage and retro fonts)
28. Cheque
Cheque — изначально был студийным проектом Мирела Белова, в нем нотки геометрических фигур и классический, винтажный образ. Он используется в заголовках версии Regular и Black бесплатны как для личного, так и для коммерческого пользования.
29. Bauru
Bauru- душевный ретро шрифт, надпись вызывает ностальгирующие чувства, суммирует ушедшее время жизни. Один из лучших бесплатных ретро-шрифтов, хорошо работает для создания плакатов, рекламы, логотипа. Bauru был разработан бразильским арт-директором и иллюстратором Пьером Паоло.
30. LOT
LOT — один из самых толстых, крутых, ретро-бесплатных шрифтов. Стилизованные надписи в блогах и рекламе, на плакатах и в журналах в стиле 1970, 1980 годов. LOT — гладкий новый винтажный стиль с коллекцией толстых геометрических букв. Располагает 78 символами, бесплатный шрифт LOT хорош для разработки логотипов, для заголовков.
31. Streetwear
Окунутся в ретро атмосферу? Запросто! Шрифт Streetwear — крутой, смелый шрифт в стиле ретро-моды и -спорта 1960, 1970 годов. Универсальный и веселый одновременно. Подходит для логотипов, плакатов, упаковки и дизайна футболок.
32. Paralines Font
Paralines Font — шрифт в ретро-футуристическом стиле. Здесь своеобразно использованы параллельные линии, такая техника вдохновляет дизайнеров, шрифт подходит для любого проекта, передает настроение 1970 начала 1980 годов.
33. Hamurz
Бесплатный шрифт Hamurz — хипстерский ретро стиль с грубыми краями и округлыми формами. Созданный Bagus Budiyanto, он может применяться для создания логотипов, заголовков, рисунков на футболках, значках или на печатных изданиях.
Brush fonts
34. Leafy
Leafy — бесплатный ручной работы шрифт. Содержит более 90 символов, нарисован Крисиджанисом Мезулисом. Идеально подходит для любого дизайна.
35. Playlist
Playlist отлично подходит для иллюстраций на товарах (плакаты, футболки), рисованный шрифт в стиле сухой кисти, который состоит из трех вариантов: скрипт, шапки и орнамент.
36. Sophia
Бесплатный шрифт Sophie для декоративного оформления, легкий, дружелюбный и безмолвно-веселый. Рукописный шрифт со сладким декоративным бонусом)
37. Reckless
Reckless — шрифт для поднятия настроения, включает прописные латинские символы. Хорош для создания эффекта акварельных красок для печати и для веб проектов. Был создан российским дизайнером Надей Спасибенко.
38. Kust
Kust — это рукописный шрифт, слегка искаженными штрихами. Он был представлен в нарисованном виде — на твердой бумаге черными чернилами толстой кистью дизайнером Leva Mezule.
39. Brux
Шрифт Brux с оригинальным подходом к рукописным шрифтам, он довольно жесткий, с чертами формальности, вызывает ощущение шрифта, нарисованного под трафарет.
Шрифты в стиле тату (tattoo fonts)
40. Betty
Betty — один из тех бесплатных шрифтов, которые возвращают в прошлое, когда у каждого «настоящего мужчины» был якорь моряка и «дама сердца», наколотая на бицепсе.
41. Angilla
Angilla — чрезвычано свежий и стильный tattoo шрифт, работа шведского дизайнера Måns Grebäck.
42. Serval
Бесплатный шрифт Serval — это жилистый, колючий зверь со своеобразным дизайном.
43. MOM
MOM — это шрифт, в стиле американской старой школьной татуировкой, дань уважения великим художникам-татуировщикам прошлого.
44. Original Gangsta
Бескомпромиссный стиль в каждом символе шрифта Original Gangsta. Нет милосердию, Gangsta — это жесткий шрифт для брутальных надписей.
Шрифты в стиле графити (graffiti fonts)
45. Ruthless Dripping One
Ruthless Dripping One — один из немногих бесплатных шрифтов в стиле граффити, который выглядит реалистично. Большинство бесплатных шрифтов-граффити — в действительности стилизованные шрифты без чувства искусства, стиля и игривости, которые так важны для городской уличной арт-сцены.
46. Urban Jungle
Трафареты — это фокус современного уличного искусства. В Urban Jungle смешаны традиционные трафареты с добавлением текстуры, что мгновенно окунает в атмосферу улицы, яростной улицы.
47. Blow Brush
Blow Brush вдохновлен хип-хопом и городской культурой, от него исходит энергия и смелость. Причудливый, но при этом разборчивой и функциональный шриф.
48. Sister Spray
Бесплатный шрифт Sister Spray по красивому грязный шрифт с распылителя: буквы, цифры и кучу брызг, пятен и штрихов.
49. Tag Type
Tag Type вдохновлен граффити-тегами, содержит буквы верхнего и нижнего регистра, цифры и знаки препинания. Шрифт создан украинским дизайнером Энди Панченко.
Необычные шрифты (unusual fonts)
50. Gilbert
Шрифт назван в честь дизайнера-создателя радужного флага Гилберта Бейкера, который умер в 2017 году, он был активистом LGBTQ и художником, известен тем, что создал знаковый флаг радуги. Gilbert доступен в стандартном векторном формате, цветном формате OpenType-SVG и анимированной версии.
51. Jaapokki
Jaapokki — красивый шрифт без засечек с чистыми линиями, большим набором символов и необычными элементами, отлично подходит для заголовков, плакатов, логотипов. Он имеет множество вариантов, со шрифтом можно смело экспериментировать.
52. Carioca Bebas
Свежий, фруктовый, красочный шрифт. Carioca — это новое, веселое создание. Этот восхитительный бесплатный шрифт был разработан в рамках трехмесячного экспериментального проекта аргентинских графических дизайнеров Тано Верона и Яи Салинаса.
53. Le Super Serif
Шрифт Le Super Serif — это редкая вещь: типографский эксперимент голландского дизайнера Тийса Янссена. Модный заглавный шрифт на современный западный лад. Шрифт имеет 88 лигатур и несколько «специальных» альтернативных символов.
54. Pelmeshka
Бесплатный шрифт Pelmeshka — новый поворот, уникальная вариация шрифтов для тем о еде. Идеально подходит для любого дизайна. Смешной, дружелюбный и оригинальный стиль этого шрифта — работа русского дизайнера Кирилла Михайлова.
55. Tiny Hands
Этот бесплатный шрифт посвящен эксцентричному почерку, принадлежащему Дональду Трампу. Он был создан типографом Марком Дэвисом, как забавная сатиры, но в то же время его спкойно можно использовать для мультфильма или комикса.
Какой бы дизайн и шрифт для своего сайта, проекта вы не выбрали, необходимо заранее подумать о его надежном размещении и хранении. Наши специалисты помогут вам подобрать оптимальный вариант, согласно потребностям и возможностям, будь то хостинг за 0,99 $ или дорогостоящая инфраструктура корпоративного класса. Будьте уверены в том, что ваша информация размещена в надежном дата-центре премиум класса, а ценовая политика предоставления услуг — волшебна. Акции — еще одни шаг навстречу нашим пользователям.
На правах рекламы.Акция! Только сейчас получите до 4-х месяцев бесплатного пользования VPS (KVM) c выделенными накопителями в Нидерландах и США (конфигурации от VPS (KVM) — E5-2650v4 (6 Cores) / 10GB DDR4 / 240GB SSD или 4TB HDD / 1Gbps 10TB — $29 / месяц и выше, доступны варианты с RAID1 и RAID10), полноценным аналогом выделенных серверов, при заказе на срок 1-12 месяцев, условия акции здесь, cуществующие абоненты могут получить 2 месяца бонусом!
Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
Подборка шрифтов от мировых дизайнеров
Если вам не подошел ни один из первой части, то вот вторая. Пользуйтесь.
Создатель: французский шрифтовой дизайнер и издатель Клод Гарамон
Тип использования: открытая лицензия

Garamond — это семейство шрифтов с засечками в старом стиле, которые часто встречаются в книгах и журналах. Клод Гарамон создал его еще в 16 веке. Дизайнеры до сих пор используют его разработку, дополняют ее и создают новые шрифты. Например, так появились Adobe Garamond, ITC Garamond и EB Garamond.
Скачать
Создатель: Fontfabric
Тип использования: открытая лицензия

Uni Sans — это семейство шрифтов без засечек. Его придумал Svet Simov, основатель Fontfabric, а помогали ему коллеги — Ani Petrova и Vasil Stanev.
У Uni Sans 14 разных начертаний, четыре из которых распространяются бесплатно. Он подходит для печати, логотипов, шрифта на сайте, цифровой рекламы и приложений.
Посмотреть сайт создателя
Скачать
Создатель: дизайнер Стив Мэттисон
Тип использования: лицензия Apache

Open Sans — семейство шрифтов с прямым штрихом без засечек, которое Стив Мэттисон разработал по заказу Google. Гарнитура содержит полный набор латинский, греческих и кириллических символов. Подходит для печати, хорошо смотрится в вебе и мобильных интерфейсах.
Посмотреть сайт создателя
Скачать
Создатель: дизайнер Мэтт Макинерни
Тип использования: открытая лицензия

Raleway — семейство шрифтов без засечек, которое хорошо подходит для заголовков. Мэтт Макинерни разработал только первый вариант начертания, а созданием остальных уже занимались другие дизайнеры. Семейство приобрело популярность в 2015 году, когда известные дизайнеры стали использовать его в вебе.
Посмотреть сайт создателя
Скачать
Создатель: дизайнер Эрик Шпикерманн
Тип использования: открытая лицензия

Fira Sans — это гротескный шрифт без засечек, который принадлежит к семейству Fira. Его разработал дизайнер Эрик Шпикерманн вместе с коллегами из студии «Carrois» для операционной системы Firefox. У шрифта 16 начертаний разной жирности, поэтому его удобно применять в заголовках, подзаголовках и основном тексте.
Посмотреть сайт создателя
Скачать
Создатель: голландский дизайнер Альберт-Ян Пол
Тип использования: платный, лицензия принадлежит библиотеке шрифтов «FontFont»

DIN Pro входит в семейство шрифтов без засечек FF DIN, которое Альберт-Ян Пол создал в 1995 году. Он взял за основу немецкие стандарты DIN-Mittelschrift и DIN-Engschrift, которые входят в общий стандарт DIN 1451, и были определены еще в 1931 году.
FF DIN подходит для рекламы и упаковки, редакционной и издательской деятельности, создания логотипов, брендинга и плакатов. Кроме латинского, семейство шрифтов частично поддерживает кириллическое и греческое начертания. FF DIN входит в коллекцию нью-йоркского MoMA.
Посмотреть сайт создателя
Создатель: Адриан Фрутигер
Тип использования: платная лицензия от компании Linotype.

Avenir Next Cyr — гарнитура из семейства Avenir, создана в 1988 году и основана на геометрических гротесках 1920-го года, например, таких, как Futura. Avenir часто используют в приложениях, печати и при разработке логотипов.
Посмотреть сайт правообладателя
Создатель: Apple
Тип использования: открытая лицензия с ограниченным использованием

San Francisco — бесплатная шрифтовая гарнитура типа новый гротеск. Apple представили ее 18 ноября 2014 года, как новый системный шрифт Apple Watch, а позже стали использовать в MacOS и iOS.
 Интерфейс Apple Watch с использованием гарнитуры San Francisco
Интерфейс Apple Watch с использованием гарнитуры San FranciscoИсточник
Посмотреть сайт создателя
Скачать
Создатели: дизайнеры Вячеслав Кириленко и Гаянэ Багдасарян из Browfox
Тип использования: платная лицензия от Browfox

Geometria — семейство геометрических гротесков без засечек с чистыми контурами и равномерным набором. У 16 шрифтовой гарнитуры 16 начертаний, и она поддерживает 835 символов на 72 языках, куда входят несколько комплектов цифр и знаков валют, альтернативные глифы, лигатуры и знаки пунктуации для двух регистров.
Посмотреть Instagram создателей
Создатели: Владимир Ефимов и Ольга Чаева
Тип использования: платная лицензия от Paratype.

Pragmatica — шрифтовая гарнитура, разработанная на основе ранних гротесков. Ее создавали дизайнеры компании Paratype с 1989 по 2004 год: Владимир Ефимов разработал базовые начертания, а Ольга Чаева — восемь дополнительных. Pragmatica хорошо подходит для книжного и журнального набора и рекламы.
Посмотреть сайт создателей
Создатели: греческий дизайнер Kostas Bartsokas и Fontfabric
Тип использования: открытая лицензия

Zona Pro — семейство геометрических шрифтов без засечек. У него 16 начертаний, 2 из которых распространяются бесплатно. При создании гарнитуры Kostas Bartsokas основывался на геометрических стилях 1920-х годов с чистыми и легко читаемыми формами. Zona Pro подходит для статического дизайна, логотипов, заголовков, и основного текста сайта.
Посмотреть профиль создателя на Behance
Скачать
Создатель: дизайнер Murat Yüksel
Тип использования: открытая лицензия для личного и коммерческого использования

Auch — семейство шрифтов без засечек, которое распространяется бесплатно.
Это мультиязычная гарнитура с тремя начертаниями, которая поддерживает прописные и строчные буквы, цифры и специальные символы. Auch можно использовать для создания заголовков, текстовых блоков, брендинга и инфографики.
Посмотреть профиль создателя на Behance
Скачать
Создатель: шрифтовой дизайнер Stan Partalev и Fontfabric
Тип использования: открытая лицензия

Colus — бесплатный шрифт от Fontfabric. При его создании дизайнер вдохновлялся надписями, высеченными из камня и дерева. Colus поддерживает латиницу и кириллицу, и подходит для заголовков и логотипов.
Посмотреть профиль создателя на Behance
Скачать
Создатель: греческий дизайнер Kostas Bartsokas и Fontfabric
Тип использования: открытая лицензия для двух начертаний

Averta — семейство шрифтов из 48 начертаний, два из которых можно использовать бесплатно. Гарнитура напоминает ранние европейские гротески и американские готические шрифты. Averta поддерживает более двухсот языков с расширенным набором латинских, кириллических, греческих и вьетнамских символов.
Скачать
Создатель: дизайнер Денис Машаров.
Тип использования: открытая лицензия

Forum — семейство шрифтов с засечками и классическими пропорциями. Это многоязычная гарнитура, поддерживает латиницу и кириллицу. Forum можно использовать для основного текста или заголовков.
Посмотреть интервью с Денисом Машаровым от Design Prosmotr
Скачать
Если вам не хватает навыков, чтобы подобрать шрифт для проекта, советуем прочитать статью о типографике и книгу о шрифте. А чтобы комплексно развиваться в дизайне, приходите на курс Skillbox. Там вы научитесь создавать макеты, шрифты, логотипы и айдентику.
Курс «Графический дизайнер с 0 до PRO»
Станьте графический дизайнером за 8 месяцев. Научитесь создавать логотипы и айдентику и начните работать с клиентами со всего мира.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Выбор шрифтов, используемых в вашей визитной карточке, может существенно повлиять на ее восприятие. Сделайте дизайн своей карты выдающимся с помощью этого 15 бесплатных шрифтов высокого качества.
Поиск идеального шрифта (ов) для использования в вашей визитной карточке может быть пугающим и совершенно ошеломляющим. В конце концов, типография, которую вы используете, может создать или сломать сравнение вашей визитной карточки с другими. Просто выбрав сценарий вместо засечек, можно изменить мир к лучшему.Чтобы помочь в процессе выбора шрифта, мы собрали сводку лучших пятнадцати шрифтов, которые подходят для различных визитных карточек. Просто нажмите на предоставленные ссылки и загрузите файлы .ttf или .otf для использования в вашей визитной карточке.
Если у вас нет доступа к эксклюзивному программному обеспечению для дизайна, в этот список включены пять шрифтов, которые также доступны в нашей бесплатной программе Shutterstock Editor. С помощью этой простой в использовании программы каждый может создать простой, но привлекательный дизайн, в том числе визитные карточки.Просто следуйте этому руководству, чтобы вы смогли создать впечатляющую визитную карточку.
Читайте дальше, чтобы найти пятнадцать высококачественных шрифтов, которые работают с различными визитными карточками, а также три дизайна визитных карточек, которые вдохновят ваш следующий проект.
1. Барлоу
Barlow, разработанный Джереми Трибби, имеет вдохновленные гротеском формы букв со слегка округлым внешним видом. Этот универсальный шрифт наполнен до краев восемнадцатью вариантами шрифта, от тонкого до черного.Используйте этот шрифт для эффектной обработки заголовка и соедините его с его стилями «Конденсат» или «Полуконденсат» для создания единой визитной карточки.
Загрузите шрифт Barlow в Google Fonts здесь.

2. Bebas Neue
Bebas Neue, разработанный Ryoichi Tsunekawa, отличается сжатой формой букв и геометрической стилизацией. Обладая пятью весами от тонкого до жирного, Bebas Neue чрезвычайно универсален и может использоваться в самых разных проектах. Соедините этот сжатый шрифт без засечек с одним из вариантов веса или возьмите его немного дальше и контрастируйте с расширенным шрифтом без засечек или с засечками.
Нет доступа к программному обеспечению для проектирования? Вы можете легко найти Bebas в Редакторе Shutterstock на вкладке Шрифт , когда активирован инструмент Текст (A) .
Скачать шрифт Bebas Neue на Font Squirrel можно здесь.

3. Любимый сценарий
Для визитных карточек, которые нуждаются в женском или творческом повороте, Beloved Script — это ваш новый прием. Этот элегантный и каллиграфический шрифт придает причудливый штрих вашему дизайну, оставаясь при этом разборчивым.Сравните петельные буквы с геометрическим рисунком без засечек, таким как Montserrat или Beloved Sans.
Скачать шрифт Beloved Script для Adobe Fonts можно здесь.

4. BioRhyme
Моновес, но в то же время благоприятный характер BioRhyme, берет из Бретона тонкие стилистические признаки, сохраняя при этом более расширенный вид. Этот шрифт с засечками также поставляется с многочисленными символами и вариантами букв, которые отлично подходят для создания потрясающего заголовка в дизайне вашей следующей визитки.
Загрузите шрифт BioRhyme на Font Squirrel здесь.

5. Чернее
Blacker, модный клиновой засечек, разработанный Zetafonts, продвигает традиционный стиль прямоугольных засечек на шаг вперед. Хотя этот шрифт бесплатный, он определенно не лишен вариаций шрифта; Загрузите Blacker, чтобы получить доступ к двадцатью четырем вариациям этого универсального шрифта. Этот клин с засечками может использоваться сам по себе как привлекательный заголовок или в сочетании с упрощенным без засечек, чтобы сделать потрясающий засечек на ступеньку выше.
Скачать шрифт Blacker на Dafont можно здесь. Бесплатно для личного использования.

6. Юра
Jura — это шрифт без засечек, вдохновленный глифами Кая Ли, известными своими квадратными формами. Этот исторический шрифт включает буквы греческого и кириллического алфавита, а также различные веса. Retrofuturistic характер Jura делает его идеальным для тех, кто хочет включить научно-фантастические прикосновения к своим визитным карточкам.
Вы можете легко использовать Jura, зайдя в Shutterstock Editor и добавив текст поверх вашего дизайна с помощью инструмента Text (A) и выбрав Jura на вкладке Font .
Загрузите шрифт Jura в Google Fonts здесь.

7. Либре Баскервиль
Созданный Impallari Type, Libre Baskerville черпает вдохновение из исторического и всемирно известного шрифта Baskerville. Его профессиональные, но традиционные буквы делают этот шрифт отличным дополнением к дизайну вашей следующей визитки.
Загрузите шрифт Libre Baskerville в Google Fonts здесь.

8. Merriweather
Стиль с засечками от Merriweather хорошо читается при применении к профессиональным визиткам.Этот шрифт разборчивый при любом размере текста и поставляется с восемью вариантами шрифта, подходящими для всех приложений.
Загрузите шрифт Merriweather в Google Fonts здесь.

9. Метрополис
Этот современный шрифт без засечек, разработанный Крисом Симпсоном, имеет монотонную буквенную форму и геометрический внешний вид. Упакованный с восемнадцатью вариантами шрифтов, вы можете использовать этот универсальный шрифт, чтобы сделать смелое, но современное утверждение в любом из ваших заголовков или копию.
Скачать шрифт Metropolis на Font Squirrel можно здесь.

10. Монтсеррат
Montserrat, классический геометрический шрифт без засечек, разработанный Джулиетой Улановской, имеет большое влияние в традиционном районе Буэнос-Айреса. Универсальность этого шрифта работает на множестве дизайнов, особенно визитных карточек. Позвольте этому без засечек взять прожектор типа или использовать его, чтобы украсить мелкие детали, такие как контактная информация.
Монтсеррат также можно найти в Shutterstock Editor на вкладке «Шрифт », когда активирован инструмент « Текст (A) ».
Скачать шрифт Montserrat на Google Fonts можно здесь.

11. Нервная
Иногда визитным карточкам нужен намек на текстуру и креативность. Этот шрифт кисти, разработанный Bagas Ardiatma, добавляет рукописный, но смелый штрих к любой обработке заголовка на вашей визитной карточке.
Скачать шрифт Nervous на Dafont можно здесь. Бесплатно для личного использования.

12. Pirata One
Pirata One, дисплейный шрифт, разработанный Родриго Фуэнзалида и Николасом Масси, сочетает в себе вдохновение от бланков и сжатых букв.Этот готический текстурный шрифт глубоко обогащен историческим влиянием и продолжает использоваться во многих проектах сегодня. Усильте свой следующий дизайн визитной карточки с помощью этого уникального шрифта.
Загрузите шрифт Pirata One в Google Fonts здесь.

13. Playfair Display
ДисплейPlayfair, разработанный Клаусом Эггерсом Соренсеном, имеет толстые буквы с контрастными тонкими засечками. Этот классический дисплейный шрифт был вдохновлен работами Джона Баскервиля и стилизацией дизайна Scotch Roman.Используйте этот потрясающий шрифт в качестве привлекательного заголовка для вашей следующей визитной карточки или используйте его для предоставления информации в дизайне вашей карты.
Нет доступа к программному обеспечению для проектирования? Вы также можете найти шрифт Playfair Display в нашей бесплатной программе Shutterstock Editor на вкладке Font , когда выбран инструмент Text (A) .
Загрузите шрифт Playfair Display в Google Fonts здесь.

14. Зыбучие пески
Эта шрифт без засечек, разработанный Эндрю Паглинаваном, имеет геометрические буквы без засечек с закругленными концами.Характеристики Quicksand делают этот шрифт чрезвычайно универсальным в заголовках и дополняющем тексте.
Quicksand также доступен в редакторе Shutterstock, где вы можете быстро добавить его к собственным загрузкам изображений или любому дизайну, который вы создаете с помощью изображений Shutterstock. Просто перейдите к инструменту Text (A) и выберите Quicksand в раскрывающемся списке «Шрифт», чтобы использовать этот шрифт в ваших будущих проектах.
Загрузите шрифт Quicksand в Google Fonts здесь.

15.Теко
Добавьте к своим дизайнам футуристический, но минимальный штрих с помощью этого толстого шрифта без засечек. Соедините более тяжелые буквы Teko с традиционным без засечек, например Open Sans, или позвольте этому шрифту сиять во всей красе.
Загрузите шрифт Teko в Google Fonts здесь.

3 дизайна, которые вдохновят вашу следующую визитную карточку
Теперь, когда мы изучили более 15 бесплатных шрифтов, которые можно использовать для различных визитных карточек, давайте посмотрим, как эти шрифты выглядят, когда включены в дизайн карты.Для большего вдохновения, проверьте эти девять свежих идей визитной карточки.
 Макет от Андрея Маятника. Узор через магнию. Используется шрифт Metropolis.
Макет от Андрея Маятника. Узор через магнию. Используется шрифт Metropolis.
Геометрические шрифты без засечек работают лучше всего, когда они контрастируют с более органичным фоном, таким как нарисованные от руки фигуры. Пусть одна сторона сообщит о характере вашего бизнеса или бренда, а затем оставит информационную сторону минимальной, чтобы обеспечить удобочитаемость и читабельность.

Макет через Романа Мотизова.Узор от Анастасии Гевко. Используются шрифты Nervous и Montserrat.
Выбирая шрифт для своей визитной карточки, подумайте о том, как стиль шрифта сообщает, кто вы. Сценарий более случайный, но говорит о творческом характере вашего бренда, в то время как классический засечек выглядит более традиционным и профессиональным. Используйте эти знания в дополнение к выбору цвета и фона, чтобы ваша визитная карточка выделялась.
 Макет от Андрея Маятника. Используются шрифты Blacker и Barlow.
Макет от Андрея Маятника. Используются шрифты Blacker и Barlow.
Макет от Андрея Маятника.
Ищете больше вдохновения и советов в мире дизайна визиток? Проверьте эти статьи ниже:
,Выбор шрифтов для деловых документов
Урок 12. Выбор шрифтов для деловых документов
/ ru / business-communication / how-to-format-a-business-document / content /
Выбор шрифтов для деловых документов
Чтобы ваш контент был в центре вашего документа, ваш текст должен быть профессиональным и легким для чтения. Вот почему выбор правильного шрифта является такой важной частью делового письма.
Шрифты являются ключевой частью типографики , которая представляет собой искусство упорядочивания текста разборчивым и привлекательным способом.Полезно знать основы типографии, поэтому посмотрите видео ниже, чтобы узнать больше.
Как вы можете видеть на видео, типография предлагает множество творческих возможностей. Однако деловой мир обычно предпочитает более профессиональные шрифты. В этом уроке мы сосредоточимся на шрифтах, обычно используемых в деловых документах.
Ваша компания может использовать свой собственный стиль для форматирования своих документов, например, используя определенный шрифт или цветовую схему.Если это так, стиль вашей компании всегда должен иметь приоритет над советами в этом уроке.
с засечками и без засечек
Выбор правильного шрифта зависит от того, как вы хотите, чтобы ваш документ выглядел. Вы хотите, чтобы это выглядело классическим и традиционным, или вам нужно что-то более современное? Неважно, что вы ищете, его можно найти в одном из двух типов шрифта: с засечками, и без засечек.
Serif имеют небольшие штрихи, прикрепленные к основной части буквы, что придает шрифту более традиционный вид.Рекомендуемые шрифты с засечками включают в себя Cambria, Georgia и Times New Roman.
Шрифты Sans Serif не имеют маленьких штрихов к их буквам, что придает им более чистый и современный стиль. Некоторые рекомендуемые шрифты без засечек включают Arial, Calibri и Verdana.
Многие специалисты по типографии считают, что шрифты с засечками более читабельны при печати, а шрифты без засечек легче читать на экранах компьютеров. Однако другие считают, что любой тип шрифта может быть разборчивым независимо от того, где вы его используете.В конечном счете, вы должны выбрать шрифт, который наилучшим образом соответствует вашему сообщению и желаемому внешнему виду.
Размер шрифта
Эффективный размер шрифта достаточно большой, чтобы его можно было легко прочитать, но он не занимает слишком много места. Это означает, что ваш основной текст должен быть от шрифта с 10 до 12 шрифтов на , в зависимости от того, какой стиль вы хотите и какой стиль предпочитает ваша компания. Если вы не можете выбирать между размерами, 12-точечный шрифт обычно является надежным выбором, потому что он невероятно распространен в деловом мире.
Заголовки , с другой стороны, могут быть больше, чем 12-точечный шрифт, если вам нужно добавить акцент.Увеличение размера заголовка до шрифта 14 или 16 пунктов обычно более чем достаточно, чтобы выделить ваш заголовок.
Сохраняя это простым
Как мы обсуждали в нашем уроке о том, как форматировать бизнес-документ, ваше написание наиболее эффективно, когда форматирование простое . Один из способов сделать это простым — использовать один или два шрифта для каждого документа. Это поможет сделать его более сплоченным и профессиональным.
Шрифт также никогда не должен отвлекать внимание от вашего контента, поэтому избегайте глупых или декоративных шрифтов.Если шрифт отвлекает или каким-либо образом подрывает ваше сообщение, его необходимо изменить.
Давайте рассмотрим пример документа с непрофессиональными шрифтами.
Декоративные шрифты ослабили пример выше. Основной шрифт просто не подходит для делового документа. Кроме того, пример содержит несколько непрофессиональных шрифтов, которые отвлекают и не соответствуют серьезному тону сообщения.
Теперь давайте посмотрим на более отточенный пример.
Этот пример — большое улучшение! Благодаря использованию профессионального шрифта в тексте заметки, авторский контент понятен и не отвлекает.
Используемый вами шрифт может нарушить вашу деловую репутацию. Выберите шрифт, который наилучшим образом соответствует цели и стилю вашего сообщения, и у вас будет профессиональный документ, который легко прочитать.
,Если вы ищете лучших корпоративных корпоративных шрифтов для вашего следующего дизайна, визитной карточки, корпоративного блога, статьи, связанной с бизнесом, или для любого проекта, связанного с бизнесом, вы попали на правая страница
Типография — это не только красивая внешность, но и не только удобочитаемость.
Ваши посетители и зрители все замечают. Мы все знаем, какого уровня общения и совершенства можно достичь с помощью письменного текста.
Интернет наполнен кучей разных шрифтов. Те, кто не имеет дело со шрифтами и типографикой, могут чувствовать себя перегруженными количеством доступных вариантов.
 РЕКЛАМА
РЕКЛАМА Итак, чтобы сделать ваш выбор намного проще и помочь вам сделать отличную оценку для ваших клиентов и клиентов, мы представляем вам тщательно составленный список из 25 лучших корпоративных корпоративных шрифтов. Проверьте это.
1. Garamond

Garamond является одним из самых известных корпоративных шрифтов, используемых профессиональными бизнес-домами в наши дни.Разработанный двумя французскими дизайнерами, Клодом Гарамондом и Джин Дженнон, Garamond — это не один шрифт, а скорее группа шрифтов.
Garamond и семейство шрифтов считаются идеями для деловых журналов, блогов и корпоративного веб-контента.
Из-за своей удивительной читабельности и стильной корпоративной привлекательности Garamond является легким выбором для всех корпоративных нужд.
2. Haptic

Haptic — еще одно очень популярное семейство шрифтов в мире онлайн-корпораций. Это семейство шрифтов без засечек.
Haptic был разработан и оптимизирован для использования в небольших и кратких текстовых частях. Это семейство шрифтов доступно в семи различных типах веса, а также доступно на римском и курсиве.
Разработанный Хеннингом Скиббе, Haptic предлагает четырнадцать различных стилей шрифта. Для того, чтобы быстро привлечь внимание и сделать заголовок, это хороший выбор.
3. FF Meta Serif

Это может выглядеть как шрифт FF Meta, но метрики FF Meta Serif сильно отличаются от FF Meta.
Разработано опытной командой дизайнеров, а именно Эриком Спикерманом, Кристианом Шварцем и Крисом Соуэрсби. FF Meta Serif доступен в четырех различных весах: Book, Bold, Medium и Black, все доступно курсивом.
Кроме того, FF Meta Serif также включает большой диапазон или стрелки и другие специальные символы.
4. Futura

Если вы хорошо знакомы со шрифтами и онлайн-типографикой, вы наверняка слышали об имени Futura. Futura — один из немногих доступных шрифтов с геометрическим дизайном.
В целом этот дизайн будет выглядеть и создавать ощущение, что он состоит из кругов, квадратов и треугольников. Этот шедевр Пола Реннера, созданный еще в 1920-х годах, до сих пор остается одним из самых популярных корпоративных шрифтов.
5. Media Times

Один из самых стильных и элегантных шрифтов в этом списке, Media Times — отличный вариант, чтобы придать профилю вашего бизнеса профессиональный и стильный вид.
Современный и неподвластный времени дизайн этого шрифта делает его идеальным для всех видов бизнеса.Если вы стремитесь придать стильный вид и не хотите менять свой шрифт в течение длительного времени, тогда этот шрифт может быть вашим идеальным выбором.
6. Prelo

Prelo — это то, что вы обязательно должны попробовать. Prelo — это на самом деле большое семейство шрифтов без засечек, имеющее 18 различных вариантов веса, с дополнительными лигатурами, альтернативами, надстрочными индексами и заглавными буквами.
Широкий диапазон доступности также включает в себя научных сотрудников, маневров, фигур в старом стиле, фигур подкладки, ординалов.
Простой дизайн, несколько вариантов веса и современное ощущение, которое дает этот шрифт, делают Prelo обязательным для исполнения.
7. Малага

Малага может показаться немного непосильной для деловых блогов и корпоративных применений, но на самом деле ее используют одни из лучших корпоральных домов в бизнесе.
Минималистичный и эффектный дизайн очень хорошо держит читателей. Короткие подъемы и спуски, большая высота по оси x и сравнительно здоровое расстояние придают шрифту довольно профессиональный вид.
И особенно для пограничных предложений и больших заголовков, Малага может быть отличным выбором.
8. Objektiv

Другой шрифт, имеющий геометрические и симметричные образования. Четкие и острые шрифты без засечек и геометрический дизайн придают вашим текстам очень профессиональный вид и внешний вид.
Самое приятное в этом то, что даже если вам предлагают симметрию, общий вид остается чистым и простым. Это очень помогает в поддержании дружественного интерфейса.
Objektiv есть и может быть использован именно для брендинга баннеров, блогов, отображения графики и дизайна упаковки.
9. Buffet Script

Разработанный известным американским дизайнером Альфом Беккером, Buffet Script отличается своим каллиграфическим дизайном и стильным внешним видом.
Шрифт имеет программирование OpenType. Buffet Script содержит дискреционные стили и контекстные альтернативы. Внешний вид этого шрифта позволяет типографии выглядеть современно и стильно.
Если ваша цель — элегантность и стиль, то Buffet Script — это ваш бизнес.
10. Metrisch

Metrisch — это то, что вам нужно, если вам нужен очень простой и легко читаемый телесный шрифт. Этот креативный и простой дизайн довольно известен своим минималистским дизайном.
Шрифт доступен в нескольких типах веса, а также предлагает альтернативные стили. Шрифт используется в различных бизнес-логотипах и флаерах, но одинаково гибок для блогов и статей.
Устройство изменения высоты X-длины, геометрическая конструкция и чистые вертикальные вырезы делают этот шрифт отличным выбором.
11. Publico

Разработанный известным дизайнером Полом Барнсом, Publico — это очень простой и простой вид шрифта.
Разработанный теми же умами, что и Guardian Egyptian, Publico был специально разработан для газет и листовок. Это было разработано, чтобы продлиться сильно против резких условий печати.
Дизайн Publico довольно свежий, и в нем нет той старой газеты. Если вы ищете что-то простое и легкое для чтения, это отличный выбор.
12. Raxtor

Raxtor имеет очень современный и уникальный дизайн. У этого есть уникальный шрифт для заголовков, использования показа, брендинга и типа заголовка.
Шрифты Raxtor — это шрифт с прописными буквами, который также используется в веб-контенте, маркетинговом контенте и графике, например логотипах.
Этот шрифт доступен с двумя различными размерами веса, полужирным и обычным, и имеет три разных стиля; Нормальный, Курсив и Контур. Вы также получаете тип шрифта рабочего стола, а также тип веб-шрифта с шрифтом Raxtor.
13. FF Tisa

FF Tisa — также очень известный шрифт в мире онлайн-бизнеса. Единственная цель и дизайн вращались только вокруг передовых статей.
Одним из начальных шрифтов, используемых в онлайн-индустрии, был надежный дизайн FF Tisa и гибкий дизайн, который был и отчетливо виден на всех видах экранов.
Один из немногих шрифтов, которые отлично смотрятся и выглядят как на печатном, так и на цифровом пространстве, FF Tisa — отличный вариант, если вам нужен шрифт с обычным и упрощенным жирным дизайном.
14. Museo Slab

Тенденция, которой следует здесь, — это простой и округлый дизайн. Буквы имеют широкие пропорции и соответствуют популярности геометрических шрифтов без засечек.
Применяемая здесь схема и дизайн с засечками перекрытия делает весь текст очень легко читаемым. Шрифт придает мягкость буквам и дает очень простой пользовательский интерфейс.
15. Генриетта

Генриетта жирная и с засечками. Современный и современный дизайн тяжелый и привлекательный.
Шрифт довольно заметно используется с черным курсивом и предлагает настоящую энергию и изюминку. В целом, это отличный выбор для рекламных компаний.
16. Bondie

Bondie, довольно известное имя в отрасли, является отличным вариантом для всех видов бизнеса. Он предлагает как толстые, так и тонкие линии.
Созданный итальянским дизайнером Джамбаттиста Бонди, этот шрифт также дает хорошее чувство геометрических форм и острый внешний вид.
17. Trajan

Этот шрифт является горячим фаворитом графических дизайнеров во всем мире, особенно среди дизайнеров голливудских постеров.Это шрифт с засечками в стиле ретро.
Разработанный Кэрол Туомбли в 1989 году, дизайн и шрифт основаны исключительно на столицах Римской площади. Шрифты и их особенности обеспечивают универсальность дизайна и статей.
18. Bobber

Bobber — это то, что вам нужно, если вы ищете шрифт с засечками. Единственный в своем роде шрифт Bobber на самом деле разработан с учетом мотоциклов Bobber.
Отличный выбор для многомерного бизнеса, сетчатый дизайн Bobber придает вашему тексту насыщенный профессиональный вид.
19. FF Avance

FF Avance — очень элегантный и простой стиль шрифта. Асимметричный шрифт с засечками — это современный дизайн и профессиональный вид.
Современное, но стильное письмо, несколько вариантов веса и легко читаемый дизайн делают FF Avance отличным выбором для всех типов пользователей.
Если вы хотите придать спортивному и активному макету общий макет, FF Avance — отличный вариант.
20. FF Din

FF Din — это стильный и элегантный шрифт без засечек.Дизайнер Альберт Ян Пул (Albert Jan Pool) разработал шрифт еще в 1995 году.
Первым, что вы заметите в этом шрифте, является использование овальных геометрических фигур, а не старых обычных кругов. Все буквы в этом шрифте очень острые и создают элегантный вид.
21. FF Meta

Еще один член семейства шрифтов FF из списка FF Meta — очень известный корпоративный шрифт. Очень пышная форма шрифта Helvetica, буквы и символы намного легче читаются и четкие.
Шрифт выглядит очень плавным и ритмичным.Независимо от того, в каком бизнесе вы находитесь, FF Meta отлично подходит для всех ваших потребностей в блогах и брендинге.
22. Foco

Разработанный еще в конце 1900-х годов, Foco по-прежнему остается фаворитом современной эры Интернета. Нынешняя эра бизнеса состоит из стилей шрифтов и сочетаний весов, и Foco предлагает то же самое.
Четкая читаемость, простота понимания и сбалансированный вес делают Foco отличным выбором для всех видов бизнеса.
23. Bodoni Egyptian Pro

Совершенно новый стиль шрифтов с засечками, Bodoni Egyptian Pro разработан канадским дизайнером Ником Шинном.
Единственная цель разработки этого шрифта, и то, что он обеспечивает, состоит в том, чтобы убрать лишний вес букв. Если вы ищете стильные шрифты, это для вас.
24. Ось

Ось очень современна и геометрическа. Изящный дизайн и современный геометрический облик создают атмосферу города.
В основном используется в качестве шрифта логотипа, но он одинаково применим для баннеров, статей, бизнес-профилей и так далее.
25. Elegant Lux Pro

Разработанный Schoener, шрифт вполне оправдывает свое название.Шрифт выглядит и чувствует себя вдохновленным дизайном Grotesque шрифта конца 50-х годов.
Закругленные углы, элегантный вид, стильный внешний вид, минималистичный вес и удобная планировка делают этот шрифт хорошим выбором для всех видов корпоративных домов.
Заключение
Это был список из лучших бизнес-корпоративных шрифтов , доступных там. Список составлен с большим количеством мнений экспертов и обзоров бизнеса.
Выберите тот, который идеально подходит для вашей ниши бизнеса, и дайте вашему бизнесу большой бум!
Не пропустите нашу коллекцию следующих шрифтов
.Выберите один
,