Шрифт NoticeIII — Символьный шрифт с метками для одежды
Notice3, это заключительный символьный шрифт из трилогии шрифтов Notice. Третья его версия, состоит из символов меток для одежды — не стирать, не гладить, не отжимать и тому подобных. В отличии от предыдущих версий «Notice», у третьей версии, я сделал тоньше рамку.
Связано это с тем, что при стандартной ширине рамки, внутренний символ становился не читаемым. Пришлось увеличить «воздух», вокруг значка. Кроме того, в метках для одежды, обычно используются более мелкие значки — это ещё был один довод в пользу тонкой рамки.
Шрифт NoticeIII
Первая редакция шрифта Notice3, была выпущена в 2008 году, и с тех пор состав знаков шрифта не менялся. Дожив до 2020 года, шрифт остаётся до сих пор популярным, однако многие символы шрифта потеряли свою актуальность. По этому было принято решение переиздать текущую версию шрифта, которая получила новое название NoticeIII, с обозначением версии римскими цифрами.
К сожалению, NoticeIII, полностью не совместим с версией Notice3, по этому поддержка старого шрифта полностью прекращена — используйте только новую версию.
Собственно, переиздание NoticeIII, это первая ласточка и перевыпуску должна подвергнуться вся серия шрифтов.
Расшифровка символов для одежды, с использованием знаков шрифта NoticeIII:
Изменения в версии NoticeIII
Новая версия шрифта NoticeIII, содержит не только обновлённый состав актуальных символов для одежды, но и в качестве дополнительного набора, содержаться значки используемые в США, доступные в графических редакторах по средством функций Stylistic Set ‘ss01’ и Stylistic Alternate. Все символы были подвержены небольшим улучшениям, с целью увеличить их читабельность.
расположение знаков в шрифте:
Внимание! Все логотипы и торговые марки принадлежат их законным владельцам!
- Исходный формат: OpenType
- Символьный набор: только на Basic Latin
- Кернинг: отсутствует
- Поддержка фич: ‘salt’ и ‘ss01’
- Условия распостраниия: бесплатно
- © 2020 год
8 Скачать шрифт NoticeIII [ размер файла: 38kb ]
Cоглашение
Другие шрифты из серии Notice:
Шрифт Notice2 — набор навигационных символов
Текстовые символы—ArcGIS Pro | Документация
Текстовые символы отображают надписи, аннотации, заголовки, динамический текст, описания, выноски, условные обозначения, масштабные линейки, метки сетки, таблицы и другую текстовую информацию на картах и макетах. Ключевое отличие между текстовыми и всеми другими типами символов – точечными, линейными и полигональными – заключается в том, что текстовые символы могут иметь только один слой.
Ключевое отличие между текстовыми и всеми другими типами символов – точечными, линейными и полигональными – заключается в том, что текстовые символы могут иметь только один слой.
Они определяют, как выглядит текст и могут использоваться для категоризации названий объектов. Например, размер текстового символа для названия города может отражать численность проживающего в нем населения. При настройке текстового символа можно выбрать шрифт, размер и цвет, но вы также можете работать с дополнительными свойствами текстовых символов, чтобы получить такие эффекты, как выноска, линейная выноска (с направляющей линией или без нее), текст внутри значков шоссе или других маркеров, текст с заливкой, с гало или с тенью.
Подсказка:
Свойства текста содержат опции для изменения шрифта, стиля, форматирования и эффектов. Надпись изображается текстовыми символами, но на основе атрибутов объектов, и имеет дополнительные свойства размещения и разрешения конфликтов.Шрифты
Шрифты являются графическими представлениями текста, выполненными разными размерами, весами, цветами и стилями. В каждое семейство шрифтов входит один или несколько стилей. В зависимости от шрифта стили могут включать нормальный, полужирный, курсив, комбинацию этих вариантов или что-то еще. Стили находятся в ниспадающих списках Имя шрифта и Стиль шрифта. Вариативные шрифты содержат именованные экземпляры стилей шрифтов, их также можно настроить дополнительно.
В каждое семейство шрифтов входит один или несколько стилей. В зависимости от шрифта стили могут включать нормальный, полужирный, курсив, комбинацию этих вариантов или что-то еще. Стили находятся в ниспадающих списках Имя шрифта и Стиль шрифта. Вариативные шрифты содержат именованные экземпляры стилей шрифтов, их также можно настроить дополнительно.
Поддерживаемые шрифты включают:
Вариативные шрифты
Вариативные шрифты — это современные шрифты открытого типа, которые позволяют настраивать вариации шрифтов, такие как толщина, ширина, наклон и т.д. Доступные преднастроенные стили, оси вариаций, а также диапазоны их значений зависят от самого шрифта.
Одним из примеров вариативного шрифта является Bahnschrift. На анимации ниже показано, как при перемещении бегунка меняется вариация веса шрифта.
Размер шрифта текста
ArcGIS Pro использует масштабируемые программным обеспечением шрифты для отображения текста. Это позволяет отображать надписи и аннотации в различных масштабах карт, сохраняя при этом все их свойства отображения. Пример масштабируемого программного шрифта – Arial (Open Type).
Пример масштабируемого программного шрифта – Arial (Open Type).
При отображении текста реальная высота текстовых символов у разных шрифтов различная. Символы шрифтов измеряются от самой верхней части букв до самой нижней части букв, как показано на следующей диаграмме:
Знакоместо – это рамочка, охватывающая отдельные символы. Если символ текста не занимает всю высоту предназначенной для него ячейки, то размер такого символа будет меньше, чем заданный размер точки.
Измерение размера шрифта в пунктах
Пункт – это стандартная единица измерения высоты и ширины символов. Пункты можно вводить для полных или половинчатых размеров. С помощью этой таблицы вы можете переводить размеры из пунктов в дюймы. Примечание переводчика: в одном дюйме 2.54 сантиметра.
Таблица конвертации пунктов в дюймы
| Точки | Дюймы |
|---|---|
1 | 0. |
12 (1 пайка) | 0.166 |
18 | 0.250 |
24 | 0.332 |
36 | 0.500 |
72 (6 паек) | 1.000 |
Горизонтальное и вертикальное выравнивание
Для текстового символа в однострочных или многострочных блоках текста можно настроить выравнивание по горизонтали и по вертикали. При надписывании вы не сможете настроить выравнивания, потому что они настраиваются механизмом надписывания.
При надписывании вы не сможете настроить выравнивания, потому что они настраиваются механизмом надписывания.
Выравнивание по горизонтали управляет тем, как будет выровнен многострочный текст, а также как однострочный и многострочный текст будет растягиваться или сжиматься при редактировании. Например, если выровненная по левому краю строка текста увеличивается в длину, левая часть текста остается на месте, а он расширяется вправо. В том же сценарии строка текста с выравниванием по центру будет растянута вокруг центральной точки.
Выравнивание по горизонтали включает:
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Выравнивание по ширине
Выравнивание по вертикали управляет тем, как будет размещен текст относительно геометрии базовой линии.
В таблице ниже приведены опции выравнивания по вертикали и примеры. В этом примере линия представляет собой базовую линию текста.
Текстовые выноски, с направляющими линиями или без них
Наиболее часто употребляемыми типами выносок являются собственно выноски и фоновые выноски. Оба типа состоят из двух частей: границы вокруг текста и направляющей линии, продолжающейся от текста до точки на карте. Рамка служит для визуального отделения текста от прочей информации, имеющейся на карте, а линии выноски позволяют разместить текст в стороне от объекта или места на карте, к которому он относится. Выноски всегда имеют и рамку, и направляющую линию, тогда как для фоновых выносок существует возможность включить или отключить рамку, линию выноски и черту.
Допуск линии выноски
Если говорить о линиях выноски, допуском линии выноски называется минимальное расстояние между точкой якоря линии выноски и текстом, при котором эта линия выноски будет отображаться. Если расстояние между точкой якоря линии выноски и текстом будет меньше допуска, то линия выноски отображаться не будет. Для изменения этого расстояния измените сдвиг надписи.![]()
Если вы используете динамические надписи, якорная точка линии выноски находится на подписываемом объекте. Уменьшите допуск линий выноски, если вы хотите, чтобы они появлялись у надписей, находящихся относительно близко к надписываемым объектам. И наоборот, увеличьте допуск линий выноски, если вы хотите, чтобы эти линии отображались только у надписей, находящихся относительно далеко от надписываемых объектов.
При работе с аннотациями вы можете передвигать текст ближе или дальше от якорной точки. Если вы пододвигаете текст ближе к якорной точке,то линия выноски пропадает, когда расстояние между точкой и текстом станет меньше допуска. При отдалении текста от якорной точки направляющая появится снова, когда расстояние станет больше допуска.
Составная выноска
Составная выноска — это продвинутый вариант выноски, у которой есть дополнительные части, расположенные отдельно от границ символа выноски. Эти части размещаются в 9 местах относительно центрального элемента с помощью тега форматирования <PART> и контролируются по отдельности параметрами выравнивания и сдвигов. Составная выноска также поддерживает использование вертикальной азбуки Морзе. Обычно такие выноски используются в аэронавигационных диаграммах.
Составная выноска также поддерживает использование вертикальной азбуки Морзе. Обычно такие выноски используются в аэронавигационных диаграммах.
На рисунках ниже показаны составные выноски с их частями, которые располагаются как внутри выноски, так и снаружи нее.
Текст на дорожных знаках или другие точечные символы
Использование точечных символов в качестве фона к текстовым выноскам дает совсем другой эффект, чем отображение выноски или фоновой выноски. Фоновые точечные символы обычно используются для обозначения автомагистралей, имеющих нумерацию; такие символы могут указывать на тип (категорию) автомагистрали. Дополнительно, эти символы могут быть масштабируемыми в соответствии с размером текстовой строки. Это используется в случаях, если автомагистрали одинаковой категории обозначены неодинаковым количеством цифр.
Связанные разделы
Отзыв по этому разделу?
300+ символов для использования в социальных сетях и интернете
Интернет переполнен сообщениями и постами, которые многие уже просто не замечают. Как сделать ваш текст более привлекательным? Таким, чтобы сразу цеплял глаз заскучавшего пользователя?
Как сделать ваш текст более привлекательным? Таким, чтобы сразу цеплял глаз заскучавшего пользователя?
Символы и смайлики — самый простой способ выделить определенную часть текста, например, заголовок, призыв к действию и так далее.
Символы, которые вы найдете ниже, поддерживаются всеми новыми версиями браузеров, так что используйте их, где вашей душе угодно.
►►► Несколько примеров, где можно использовать данные символы:
- посты, комментарии, шапки профилей в социальных сетях: Фейсбук, Инстаграм, Вконтакте и так далее;
- чаты, форумы и мессенджеры;
- вебсайты и блоги;
- заголовки и текст в почтовых рассылках.
- заголовки сообществ в некоторых соц.сетях
Если вам хотелось бы, чтобы ваш инстаграм аккаунт был бы более популярным, то вы можете помочь ему в этом.
Ниже вы найдете большой список символов (более 300!!) на любой вкус и цвет. Не забудьте добавить статью в закладки, чтобы всегда иметь под рукой полный список ❗
Кстати, вам может быть также интересно почитать:
Ну а теперь, к нашей теме!
Список символов
1Погода
☀ – солнце ☁ – облака, тучи ☃ – снеговик ☄ – комета ★ – черная звезда ☽ – растущая луна ☼ – белое солнце ☂ – дождь, зонт ☇ – молния ☈ – гроза ☆ – белая звезда ☾ – убывающая луна ☉– опять солнце ⁂ — снежинки
2Буквы в кружках
Заглавные: ⒶⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏ
Маленькие: ⓐⓑⓒⓓⓔⓕⓖⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧⓨⓩ
3Цифры в кружках
① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩
⓵ ⓶ ⓷ ⓸ ⓹ ⓺ ⓻ ⓼ ⓽ ⓾
⓪ ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ➉
⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳
⓿ ❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ⓫ ⓬ ⓭ ⓮ ⓯ ⓰ ⓱ ⓲ ⓳ ⓴
4Римские цифры
Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ Ⅹ Ⅺ Ⅻ
ⅰ ⅱ ⅲ ⅳ ⅴ ⅵ ⅶ ⅷ ⅸ ⅹ ⅺ ⅻ
5Сердечки и милые значки
♡ ღ ❥ ❤ ♥ ❣ ❢ ❦ ❧ ➳ ❣ ஐ இ ఞ ఎ യ
6Цветы и снежинки
✽ ✾ ✿ ✥ ❀ ❁ ❃
❄ ❅ ❆ ❇ ❈ ❉ ❊ ✢ ✣ ✤ ❋ ٭ ✱ ✲ ✳ ✴ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ⁂
7Звездочки
✪ ★ ☆ ✫ ✬ ✭ ✮ ✯ ✰ ⋆ ✧ ✩ ✵ ✦ ⋆ ╰☆╮✡ ۞
8Сообщения и почта
✉ ✍ ✎ ✏ ✐ ✑ ✒
9Ножницы
✁ ✂ ✃ ✄
10Рука, указательный палец
11Стрелки
↔↕←↖↑↗→↘↓↙˿≪«»↨
⇦⇧⇨⇩⇐⇑⇒⇓⇔⇕⇖⇗⇘⇙⇚⇛
⇄⇅⇆⇇⇈⇉⇊
↺↻↰↱↲↳↴↵↶↷
←↑→↓➜➝➞➟➡➥➦➨
➩➪➯➱➲⋖⋗⋘⋙⋚⋛⋜⋝≤≥≦≧≨≩≪≫≲≳
⇜⇝↫↬↚↛↜↝↞↟↠↡↢↣↤↥↦↧⇢⇣⇪
12Крестики и галочки
Крестики: ☒ ☓ ✕ ✖ ✗ ✘
Галочки: ☑ ✓ ✔
Кресты: ☩ ☨ ☦ ✙ ✚ ✛ ✜ ✝ ✞ ✠ † ┿
13Круги и окружности
∅ ❂ ○ ◎ ● ◯ ◕ ◔ ◐ ◑ ◒ ◓ ⊗ ⊙ ◍ ◖◗ ◉ ⊚ ʘ ⊕ ⊖ ⊘ ⊚ ⊛ ⊜ ⊝
14Треугольники
▲◣◢ ◥▼△▽ ⊿◤◥ △ ▴ ▵ ▶ ▷ ▸ ▹ ► ▻ ▼ ▽ ▾ ▿ ◀ ◁ ◂ ◃ ◄ ◅ ◬ ◭ ◮
15Квадраты и блоки
☰ ☲ ☱ ☴ ☵ ☶ ☳ ☷ ░ ▒ ▓ ▌█ ▉ ▇ ▆ ▅ ▄ ▃ ▂
16Телефоны
✆ ☎ ☏
17Смайлики
㋛ ソ ッ ヅ ツ ゾ シ ジ ッ ツ シ ン 〴 ت ☺ ☻ ☹ (•̪●) ๏̯͡๏
18Знаки зодиака
♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓
19Шахматные фигуры
♔ ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟
20Ноты и музыка
♪ ♫ ♩ ♬ ♭ ♮ ♯ ° ø
21Карты и масти
♠ ♡ ♢ ♣ ♤ ♥ ♦ ♧
22Прочие символы
Не нашли любимый символ? Отправьте его в комментарии и мы обязательно добавим его в статью.
Эта статья была первоначально опубликована в 2014 году. Текст и некоторые символы были отредактированы, поэтому дата публикации изменена на более свежую.
Надеюсь, что вы нашли то, что искали. Не забудьте сохранить статью в закладки и поделиться ей со своими друзьями.
Кстати, более частому появлению ваших постов в ленте подписчиков можно помочь с помощью сервиса GetFans. При этом вы получите не только увеличение охвата, но и увеличение конверсии, если что-то продаёте.
▼ ▼ ▼ ▼ ▼ ▼
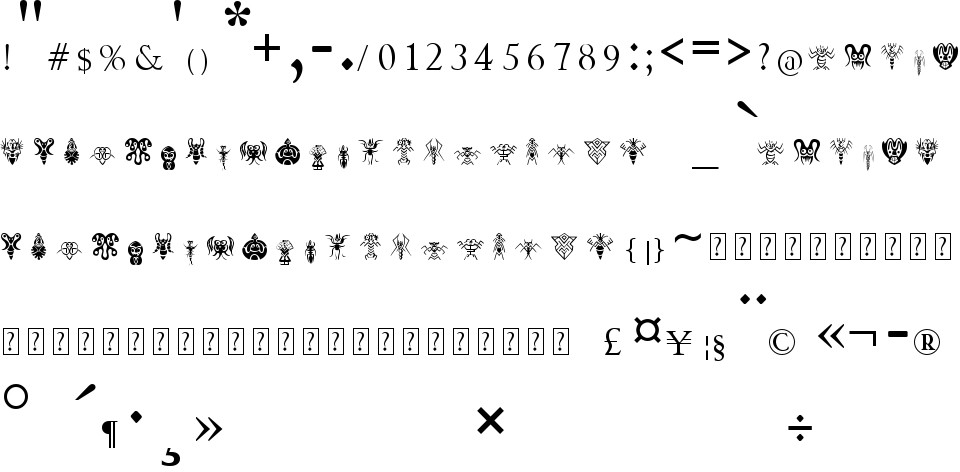
Таблица символов шрифта Директ
Основная латиница
!Восклицательный знак0021
«Двойная кавычка (универсальная)0022
%Знак процента0025
‘Апостроф (одинарная кавычка)0027
(Левая круглая скобка0028
)Правая круглая скобка0029
—Дефис-минус002D
/Косая черта002F
0Арабская цифра ноль0030
1Арабская цифра один0031
2Арабская цифра два0032
3Арабская цифра три0033
4Арабская цифра четыре0034
5Арабская цифра пять0035
6Арабская цифра шесть0036
7Арабская цифра семь0037
8Арабская цифра восемь0038
9Арабская цифра девять0039
;Точка с запятой003B
<Знак меньше003C
>Знак больше003E
?Знак вопроса003F
@Символ собака0040
AЛатинская заглавная буква A0041
BЛатинская заглавная буква B0042
CЛатинская заглавная буква C0043
DЛатинская заглавная буква D0044
EЛатинская заглавная буква E0045
FЛатинская заглавная буква F0046
GЛатинская заглавная буква G0047
HЛатинская заглавная буква H0048
IЛатинская заглавная буква I0049
JЛатинская заглавная буква J004A
KЛатинская заглавная буква K004B
LЛатинская заглавная буква L004C
MЛатинская заглавная буква M004D
NЛатинская заглавная буква N004E
OЛатинская заглавная буква O004F
PЛатинская заглавная буква P0050
QЛатинская заглавная буква Q0051
RЛатинская заглавная буква R0052
SЛатинская заглавная буква S0053
TЛатинская заглавная буква T0054
UЛатинская заглавная буква U0055
VЛатинская заглавная буква V0056
WЛатинская заглавная буква W0057
XЛатинская заглавная буква X0058
YЛатинская заглавная буква Y0059
ZЛатинская заглавная буква Z005A
[Левая квадратная скобка005B
\Обратная косая черта005C
]Правая квадратная скобка005D
^Знак вставки (циркумфлекс)005E
_Нижнее подчёркивание005F
aЛатинская строчная буква a0061
bЛатинская строчная буква b0062
cЛатинская строчная буква c0063
dЛатинская строчная буква d0064
eЛатинская строчная буква e0065
fЛатинская строчная буква f0066
gЛатинская строчная буква g0067
hЛатинская строчная буква h0068
iЛатинская строчная буква i0069
jЛатинская строчная буква j006A
kЛатинская строчная буква k006B
lЛатинская строчная буква l006C
mЛатинская строчная буква m006D
nЛатинская строчная буква n006E
oЛатинская строчная буква o006F
pЛатинская строчная буква p0070
qЛатинская строчная буква q0071
rЛатинская строчная буква r0072
sЛатинская строчная буква s0073
tЛатинская строчная буква t0074
uЛатинская строчная буква u0075
vЛатинская строчная буква v0076
wЛатинская строчная буква w0077
xЛатинская строчная буква x0078
yЛатинская строчная буква y0079
zЛатинская строчная буква z007A
{Левая фигурная скобка007B
|Вертикальная линия007C
}Правая фигурная скобка007D
Дополнительная латиница-1
¤Знак валюты00A4
©Знак авторского права00A9
«Открывающая левая кавычка «ёлочка»00AB
®Зарегистрированный товарный знак00AE
°Знак градуса00B0
´Знак ударения00B4
¶Знак абзаца00B6
»Закрывающая правая кавычка «ёлочка»00BB
Кириллица
ЁКириллическая заглавная буква ё0401
ЂКириллическая заглавная буква дьже0402
ЃКириллическая заглавная буква гэ0403
ЄКириллическая заглавная буква якорное Е0404
ЅКириллическая заглавная буква дзе0405
ІКириллическая заглавная буква и десятеричное0406
ЇКириллическая заглавная буква йи0407
ЈКириллическая заглавная буква йе0408
ЉКириллическая заглавная буква ле0409
ЊКириллическая заглавная буква нье040A
ЋКириллическая заглавная буква гервь040B
ЌКириллическая заглавная буква кэ040C
ЎКириллическая заглавная буква у краткое040E
ЏКириллическая заглавная буква дже040F
АКириллическая заглавная буква а0410
БКириллическая заглавная буква бэ0411
ВКириллическая заглавная буква вэ0412
ГКириллическая заглавная буква гэ0413
ДКириллическая заглавная буква дэ0414
ЕКириллическая заглавная буква е0415
ЖКириллическая заглавная буква же0416
ЗКириллическая заглавная буква зэ0417
ИКириллическая заглавная буква и0418
ЙКириллическая заглавная буква и краткое0419
ККириллическая заглавная буква ка041A
ЛКириллическая заглавная буква эл041B
МКириллическая заглавная буква эм041C
НКириллическая заглавная буква эн041D
ОКириллическая заглавная буква о041E
ПКириллическая заглавная буква пэ041F
РКириллическая заглавная буква эр0420
СКириллическая заглавная буква эс0421
ТКириллическая заглавная буква тэ0422
УКириллическая заглавная буква У0423
ФКириллическая заглавная буква эФ0424
ХКириллическая заглавная буква ха0425
ЦКириллическая заглавная буква цэ0426
ЧКириллическая заглавная буква че0427
ШКириллическая заглавная буква ша0428
ЩКириллическая заглавная буква ща0429
ЪКириллическая заглавная буква твёрдый знак042A
ЫКириллическая заглавная буква ы042B
ЬКириллическая заглавная буква мягкий знак042C
ЭКириллическая заглавная буква э042D
ЮКириллическая заглавная буква ю042E
ЯКириллическая заглавная буква я042F
аКириллическая строчная буква а0430
бКириллическая строчная буква бэ0431
вКириллическая строчная буква вэ0432
гКириллическая строчная буква гэ0433
дКириллическая строчная буква дэ0434
еКириллическая строчная буква е0435
жКириллическая строчная буква же0436
зКириллическая строчная буква зэ0437
иКириллическая строчная буква и0438
йКириллическая строчная буква и краткое0439
кКириллическая строчная буква ка043A
лКириллическая строчная буква эл043B
мКириллическая строчная буква эм043C
нКириллическая строчная буква эн043D
оКириллическая строчная буква о043E
пКириллическая строчная буква пэ043F
рКириллическая строчная буква эр0440
сКириллическая строчная буква эс0441
тКириллическая строчная буква тэ0442
уКириллическая строчная буква у0443
фКириллическая строчная буква эф0444
хКириллическая строчная буква ха0445
цКириллическая строчная буква цэ0446
чКириллическая строчная буква че0447
шКириллическая строчная буква ша0448
щКириллическая строчная буква ща0449
ъКириллическая строчная буква твёрдый знак044A
ыКириллическая строчная буква ы044B
ьКириллическая строчная буква мягкий знак044C
эКириллическая строчная буква э044D
юКириллическая строчная буква ю044E
яКириллическая строчная буква я044F
ёКириллическая строчная буква ё0451
ђКириллическая строчная буква дьже0452
ѓКириллическая строчная буква гэ0453
єКириллическая строчная буква якорное е0454
ѕКириллическая строчная буква дзе0455
іКириллическая строчная буква и десятеричное0456
їКириллическая строчная буква йи0457
јКириллическая строчная буква йе0458
љКириллическая строчная буква ле0459
њКириллическая строчная буква нье045A
ћКириллическая строчная буква гервь045B
ќКириллическая строчная буква ке045C
ўКириллическая строчная буква у краткое045E
џКириллическая строчная буква дже045F
ҐКириллическая заглавная буква г с подъемом0490
ґКириллическая строчная буква г с подъемом0491
Знаки пунктуации
‑Неразрывный дефис2011
‒Цифровое тире2012
–Среднее тире2013
—Длинное тире2014
‘Открывающая одинарная кавычка2018
’Закрывающая одинарная кавычка2019
“Закрывающая двойная кавычка201C
”Правая двойная кавычка201D
„Нижняя двойная открывающая кавычка201E
•Точка маркер списка2022
…Многоточие2026
Символы валют
Буквоподобные символы
№Знак номера2116
™Знак торговой марки2122
Стрелки
←Стрелка влево2190
↑Стрелка вверх2191
→Стрелка направо2192
↓Стрелка вниз2193
Математические операторы
≈Почти равный2248
Геометрические фигуры
◼Черный квадрат в середине25FC
Алфавитные формы представления
fiЛатинская строчная лигатура FiFB01
Поиск
Категория
ЛюбаяГотическиеДругиеКельтскиеПрописныеСовременныеСредневековыеИллюзорныеC завитушкамиДекоративныеДругиеЗападныеИскаженныеКиношныеКомиксныеКонтурныеМилитариМультфильмыПревосходныеРазъеденныеРетроСовременныеСтарой школыТехноТрёхмерныеУстрашающиеФутуриЦифровыеИностранныеАрабскиеБенгальскиеБирмаВьетнамскиеГреческиеГрузинскиеДругиеИзраильскиеКириллическиеКитайскиеКорейскиеЛаосскиеЛатинскиеМексиканскиеМонгольскиеРусскиеСиллабическиеТаитянскиеТибетскиеЦ. -ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические
-ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические
Tаблица символов ЛюбаяЕвропейские алфавитыЛатинскийБазовая латиницаЛатиница-1 дополнительнаяРасширенная латиница-AРасширенная латиница-BРасширенная латиница-ЦРасширенная латиница-ДДополнительное расширение латиницыДекоративные варианты буквМалые варианты символовСимволы полной и половинной шириныКириллицаКириллицаДополнение к кириллицеРасширенная Кириллица-AРасширенная Кириллица-БГреческое письмоГреческое письмоРасширение греческого письмаАрмянское письмоКоптское письмоГрузинское письмоГрузинское письмоГрузинское дополнениеАфриканские рукописные шрифтыЭфиопское письмоЭфиопское письмоЭфиопское расширенное письмоЭфиопское дополнениeДругие африканские рукописные шрифтыН’КООсмания (Осман Юсуф Кенадида)Древнеливийское письмоВаиCредне-восточные рукописные шрифтыАрабское письмоАрабское письмоАрабское дополнениeАрабское декоративное письмо-ААрабское декоративное письмоИвритСирийское письмоТаана (мальдивское письмо)Aмериканские рукописные шрифтыУнифицированное слоговое письмо канадских коренных жителейПисьмо чероки (чироки)Дезерет (мормонское письмо)Филиппинские рукописные шрифтыБухид, мангиан (Филиппины)Письмо хануну (разновидность деванагари) (Филиппины)Тагальская письменностьТагбануа (Филиппины)Индийские рукописные шрифтыБенгальское, ассамское письмоДеванагари (индийское слоговое письмо)Гуджаратское письмоГурмукхи (синдхское, пенджабское письмо)Каннада (каннада)ЛепхаЛимбуМалайское письмоОл ЧикиПисьмо ория (одри, уткали) (Индия)СаураштраСингальское письмоСилоти НагриТамильское письмоПисьмо телугуЮго-восточные азиатскиеБалийскийБугийскийЦхамКайаКхмерское письмоКхмерские символыЛаосское письмоБирманское письмоНовый Тайский ЛeРеджангскаяСуданскийТайский ЛеТайское (сиамское) письмоВосточно-азиатские рукописные шрифтыИдиографы ханДальневосточные унифицированные иероглифыДальневосточные унифицированные иероглифы, расширение-АДальневосточные унифицированные иероглифы pасширениe-БИдеографы, совместимые с дальневосточными языкамиИдеографы, совместимые с дальневосточными языками — ДополнениеКамбунPадикалы и ударенияДополнительные ключи к иероглифамКандзи (ключи к иероглифам)ККЯ-штрихиОписания идеограммКитайский алфавитКитайское слоговое письмоРасширение к бопомофо (Китай)Японский алфавитХирагана (японское письмо)Катакана (японское письмо)Катакана, фонетическое расширениеКорейский алфавитКорейское слоговое письмоХангул джамо (корейские буквы)Корейское совместимое письмоСлоговое письмо ицзу (и)Слоговое письмо ицзу (и)Корни письма ицзу (и)Центрально-азиатские рукописные шрифтыКхароштхиMонгольское письмоПагспаТибетское письмоДругие рукописные шрифтыФонетический алфавит Шовиан (Бернард Шоу)Cтаринные рукописные шрифтыДревнегреческийСтароитальянские числаДревнегреческая музыкальная нотацияКлинописьКлинописьКлинообразные цифры и знаки препинанияУгаритская клинописьЛинейный bЛинейная слоговая азбука БЛинейные идеограммы БДругие старинные рукописные шрифтыЭгейские числаДревние символыКарийскoе письмоСчетные палочкиКиприотская слоговая азбукаГлаголическое письмоГотическое письмоЛицианЛидийское письмоОгамическое письмо (древнеирландское)Староитальянскoе письмоФестский дискФиникийское письмоРуническое письмоПунктуацияЗнаки пунктуацииЗнаки пунктуацииДополнительнaя пунктуацияИдеографические символы и знаки препинанияИдеографические символы и знаки препинанияДекоративные дальневосточные формыВертикальные формыЗакрытые и квадратныеБуквы и цифры в кружочкахДальневосточные буквы и месяцы в кружочкахДальневосточные совместимые символыДиакритические знакиДиакритические знакиОбъединённые диакритические знаки для символовОбъединённые диакритические знаки — дополнениeДиакритические знаки половинной шириныФонетические символыФонетические знакиФонетические расширенияФонетические расширения — дополнениeКатакана, фонетическое расширениесимволы для тоновСимволы изменения пробелаMатематические символыЧисла и цифрыЧисловые формыВерхние и нижние индексыБуквоподобные символыБуквоподобные символыМатематические буквенно-цифровые символыCтрелки и операторыСтрелкиДополнительные стрелки-АДополнительные стрелки-БМатематические операторыМатематические операторыДополнительные математические операторыРазличные математические символы-АРазличные математические символы-БГеометрические символыГеометрические фигурыЧасти рамок (бывшая псевдографика)Заполняющие знакиTехнические символыЗначки управляющих кодовРазличные технические знакиЗначки оптического распознавания символовCимволыРазличные символыШрифт БрайляСимволы графической разметки текстаРазличные символыРазличные символы и стрелкиТай Ксуан ДжингСимволы гексограмм И-Цзина (Китай)Mузыкальные нотыДревнегреческая музыкальная нотацияВизантийские музыкальные символыМузыкальные символыДенежные символыИгровые символыМаджонг плиткиДомино плиткиЛичное пользованиеСпециальные символыМеткиСелекторы варианта начертаниРазличные дополнительные модификаторы
Oсобенные глифы ЛюбыеУдарения (частичные)Ударения (полные)ЕвроCмайликиСимволы игральных картMузыка
Pасширенный поиск Поиск
Cтиль шрифта ЛюбойHегативPегулярныйЖирныйЗачеркнутыйКосойКурсивныйОбьведенныйПодчеркнутый
Насыщенность шрифта ЛюбаяУльтра-светлыйЭкстра-светлыйСветлыйПолу-светлыйСредний (нормалный)Полу-жирныйЖирныйЭкстра-жирныйУльтра-жирный
Ширина шрифта ЛюбаяУльтра-сжатыйЭкстра-сжатыйСжатыйСредне-сжатыйСредний (нормальный)Полу-розширенныйРозширенныйЭкстра-розширенныйУльтра-розширенный
Классификация шрифта ЛюбойНе квалифицированныйЗасечки в старом стилеТрадиционные засечкиСовременные засечкиПолужирные засечкиБрусковые засечкиЗарезервированныйСвободные засечкиБез засечекОрнаментальныеРукописныеСимвольные
Unicode-символы, которые можно использовать вместо иконок
Иногда необходимо добавить иконку в ваш дизайн, но вам не хочется вставлять дополнительные изображения или целый шрифт иконок, такой как Font Awesome? Тогда у нас есть для вас хорошие новости — есть обширная библиотека доступных иконок и символов уже в вашем браузере.![]() Она называется Unicode, и это стандарт, который присваивает уникальные идентификаторы для постоянно растущего числа (в настоящее время более 110 000) символов и иконок.
Она называется Unicode, и это стандарт, который присваивает уникальные идентификаторы для постоянно растущего числа (в настоящее время более 110 000) символов и иконок.
Это не означает, что у вас есть выбор сотен тысяч икон, хотя. Это зависит от браузера, который рендерит их, и он использует шрифты, которые установлены в системе, чтобы сделать это. В этой статье мы собрали ряд наборов символов, которые доступны в Windows, Linux, OS X, Android и IOS. Вы можете использовать их в своем дизайне сегодня!
Совет: Существует хорошая статья, которая объясняет все, что нужно знать о кодировках и Unicode, которую мы рекомендуем для прочтения каждому разработчику ПО.
Как использовать эти иконки
Иконки, приведенные в таблицах ниже, являются обычными символами, которые Вы можете скопировать и вставить как если бы они являлись буквами алфавита. Но если кодировка, используемая для сохранения файлов HTML/CSS не UTF-8 они не будут отображаться. Именно поэтому мы ввели HTML escape-код, который будет работать всегда. Вот то, что вам нужно сделать, чтобы использовать эти иконки:
Вот то, что вам нужно сделать, чтобы использовать эти иконки:
- Найдите иконку, которая вам нравится. Мы предоставили малые и большие превью.
- Скопируйте код.
- Вставьте её в HTML, как обычный текст. В CSS вы можете использовать их как значение свойства content. В JS, PHP и других языках программирования, вы можете использовать их как обычный текст в строках.
- Вы можете настроить иконки, установив размер шрифта, цвет, текст и тени, также как обычный текст.
Иконки
| Название | Превью | Код | |
|---|---|---|---|
| Smiley | ☺ | ☺ | ☺ |
| Warning Sign | ⚠ | ⚠ | ⚠ |
| Hot Springs | ♨ | ♨ | ♨ |
| Wheelchair | ♿ | ♿ | ♿ |
| Recycle | ♻ | ♻ | ♻ |
| 8-Ball | ➑ | ➑ | ➑ |
| High Voltage | ⚡ | ⚡ | ⚡ |
| White Star | ☆ | ☆ | ☆ |
| Black Star | ★ | ★ | ★ |
| White Heart | ♡ | ♡ | ♡ |
| Black Heart | ❤ | ❤ | ❤ |
| Coffee | ☕ | ☕ | ☕ |
| Airplane | ✈ | ✈ | ✈ |
| Hourglass | ⌛ | ⌛ | ⌛ |
| Clock | ⌚ | ⌚ | ⌚ |
| Black Scissors | ✂ | ✂ | ✂ |
| White Scissors | ✄ | ✄ | ✄ |
| Crown | ♕ | ♕ | ♕ |
| Anchor | ⚓ | ⚓ | ⚓ |
| Cross | ✝ | ✝ | ✝ |
| Black-White Circle | ◑ | ◑ | ◑ |
| Eight Note | ♪ | ♪ | ♪ |
| Beamed Eighth Notes | ♫ | ♫ | ♫ |
| Four Balloon-Spoked Asterisk | ✣ | ✣ | ✣ |
| Circled White Star | ✪ | ✪ | ✪ |
| White Star | ✰ | ✰ | ✰ |
| White Four Pointed Star | ✧ | ✧ | ✧ |
| Black Four Pointed Star | ✦ | ✦ | ✦ |
| Ballot Box Check | ☑ | ☑ | ☑ |
| Check Mark | ✔ | ✔ | ✔ |
| Cross Mark | ✘ | ✘ | ✘ |
| Pencil | ✎ | ✎ | ✎ |
| Writing Hand | ✍ | ✍ | ✍ |
| Female | ♀ | ♀ | ♀ |
| Male | ♂ | ♂ | ♂ |
| Black Telephone | ☎ | ☎ | ☎ |
| White Telephone | ☏ | ☏ | ☏ |
| Envelope | ✉ | ✉ | ✉ |
| Telephone Location | ✆ | ✆ | ✆ |
Стрелки в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Leftwards Arrow | ← | ← | ← |
| Rightwards Arrow | → | → | → |
| Upwards Arrow | ↑ | ↑ | ↑ |
| Downwards Arrow | ↓ | ↓ | ↓ |
| Left Right Arrow | ↔ | ↔ | ↔ |
| Up Down Arrow | ↕ | ↕ | ↕ |
| Right And Left Arrows | ⇄ | ⇄ | ⇄ |
| Up And Down Arrows | ⇅ | ⇅ | ⇅ |
| Down-Left 90deg Arrow | ↲ | ↲ | ↲ |
| Down-Right 90deg Arrow | ↳ | ↳ | ↳ |
| Up-Left 90deg Arrow | ↰ | ↰ | ↰ |
| Up-Right 90deg Arrow | ↱ | ↱ | ↱ |
| North West Arrow To Corner | ⇱ | ⇱ | ⇱ |
| South East Arrow To Corner | ⇲ | ⇲ | ⇲ |
| Leftwards Arrow To Bar | ⇤ | ⇤ | ⇤ |
| Rightwards Arrow To Bar | ⇥ | ⇥ | ⇥ |
| Anticlockwise Semicircle Arrow | ↶ | ↶ | ↶ |
| Clockwise Semicircle Arrow | ↷ | ↷ | ↷ |
| Anticlockwise Circle Arrow | ↺ | ↺ | ↺ |
| Clockwise Circle Arrow | ↻ | ↻ | ↻ |
| Wide-Headed Rightwards Arrow | ➔ | ➔ | ➔ |
| Downwards Zigzag Arrow | ↯ | ↯ | ↯ |
| North West Arrow | ↖ | ↖ | ↖ |
| Heavy South East Arrow | ➘ | ➘ | ➘ |
| Heavy Rightwards Arrow | ➙ | ➙ | ➙ |
| Heavy North East Arrow | ➚ | ➚ | ➚ |
| Dashed Rightwards Arrow | ➟ | ➟ | ➟ |
| Dotted Leftwards Arrow | ⇠ | ⇠ | ⇠ |
| Black Rightwards Arrowhead | ➤ | ➤ | ➤ |
| Leftwards White Arrow | ⇦ | ⇦ | ⇦ |
| Rightwards White Arrow | ⇨ | ⇨ | ⇨ |
| Left Angle Quotation Mark | « | « | « |
| Right Angle Quotation Mark | » | » | » |
| Right Black Pointer | ► | ► | ► |
| Left Black Pointer | ◀ | ◀ | ◀ |
| Up Black Pointer | ▲ | ▲ | ▲ |
| Down Black Pointer | ▼ | ▼ | ▼ |
| Right White Pointer | ▷ | ▷ | ▷ |
| Left White Pointer | ◁ | ◁ | ◁ |
| Up White Pointer | △ | △ | △ |
| Down White Pointer | ▽ | ▽ | ▽ |
| Bow Arrow | ➴ | ➴ | ➴ |
Спецсимволы в юникоде
| Name | Preview | Code | |
|---|---|---|---|
| Numero | № | № | № |
| Copyright | © | © | © |
| Registered | ® | ® | ® |
| Trademark | ™ | ™ | ™ |
| Estimated | ℮ | ℮ | ℮ |
| Bullet | • | • | • |
| Middle Dot | · | · | · |
Валюта в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Евро | € | € | € |
| Рубль | ₽ | ₽ | ₽ |
| Гривна | ₴ | ₴ | ₴ |
| Казахстанский тенге | ₸ | ₸ | ₸ |
| Фунт | £ | £ | £ |
| Лира | ₤ | ₤ | ₤ |
| Йена | ¥ | ¥ | ¥ |
| Цент | ¢ | ¢ | ¢ |
| Валюта | ¤ | ¤ | ¤ |
Иконки погоды
| Название | Превью | Код | |
|---|---|---|---|
| Degree | ° | ° | ° |
| Small Sun | ☀ | ☀ | ☀ |
| Big Sun | ☼ | ☼ | ☼ |
| Cloud | ☁ | ☁ | ☁ |
| Umbrella | ☔ | ☔ | ☔ |
| Snowflake 1 | ❆ | ❆ | ❆ |
| Snowflake 2 | ❅ | ❅ | ❅ |
| Snowflake 3 | ❄ | ❄ | ❄ |
Указатели в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Pointer Left Black | ☚ | ☚ | ☚ |
| Pointer Right Black | ☛ | ☛ | ☛ |
| Pointer Left White | ☜ | ☜ | ☜ |
| Pointer Up White | ☝ | ☝ | ☝ |
| Pointer Right White | ☞ | ☞ | ☞ |
| Pointer Down White | ☟ | ☟ | ☟ |
Знаки зодиака в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Овен | ♈ | ♈ | ♈ |
| Телец | ♉ | ♉ | ♉ |
| Близнецы | ♊ | ♊ | ♊ |
| Рак | ♋ | ♋ | ♋ |
| Лев | ♌ | ♌ | ♌ |
| Дева | ♍ | ♍ | ♍ |
| Весы | ♎ | ♎ | ♎ |
| Скорпион | ♏ | ♏ | ♏ |
| Стрелец | ♐ | ♐ | ♐ |
| Козерог | ♑ | ♑ | ♑ |
| Водолей | ♒ | ♒ | ♒ |
| Рыбы | ♓ | ♓ | ♓ |
Карточные символы в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Clubs Black | ♠ | ♠ | ♠ |
| Hearts Black | ♥ | ♥ | ♥ |
| Diamonds Black | ♦ | ♦ | ♦ |
| Spades Black | ♣ | ♣ | ♣ |
| Clubs White | ♤ | ♤ | ♤ |
| Hearts White | ♡ | ♡ | ♡ |
| Diamonds White | ♢ | ♢ | ♢ |
| Spades White | ♧ | ♧ | ♧ |
Шахматные фигуры в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| King White | ♔ | ♔ | ♔ |
| Queen White | ♕ | ♕ | ♕ |
| Rook White | ♖ | ♖ | ♖ |
| Bishop White | ♗ | ♗ | ♗ |
| Knight White | ♘ | ♘ | ♘ |
| Pawn White | ♙ | ♙ | ♙ |
| King Black | ♚ | ♚ | ♚ |
| Queen Black | ♛ | ♛ | ♛ |
| Rook Black | ♜ | ♜ | ♜ |
| Bishop Black | ♝ | ♝ | ♝ |
| Knight Black | ♞ | ♞ | ♞ |
| Pawn Black | ♟ | ♟ | ♟ |
Игра в кости
| Название | Превью | Код | |
|---|---|---|---|
| Dice Roll One | ⚀ | ⚀ | ⚀ |
| Dice Roll Two | ⚁ | ⚁ | ⚁ |
| Dice Roll Three | ⚂ | ⚂ | ⚂ |
| Dice Roll Four | ⚃ | ⚃ | ⚃ |
| Dice Roll Five | ⚄ | ⚄ | ⚄ |
| Dice Roll Six | ⚅ | ⚅ | ⚅ |
Математические символы в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Infinity | ∞ | ∞ | ∞ |
| Plus Minus | ± | ± | ± |
| Less-Than Or Equal To | ≤ | ≤ | ≤ |
| More-Than Or Equal To | ≥ | ≥ | ≥ |
| Not Equal To | ≠ | ≠ | ≠ |
| Division | ÷ | ÷ | ÷ |
| Multiplication x | × | × | × |
| Heavy Multiplication x | ✖ | ✖ | ✖ |
| Superscript One | ¹ | ¹ | ¹ |
| Superscript Two | ² | ² | ² |
| Superscript Three | ³ | ³ | ³ |
| Circled Plus | ⊕ | ⊕ | ⊕ |
| Circled Multiplication | ⊗ | ⊗ | ⊗ |
| Logical AND | ∧ | ∧ | ∧ |
| Logical OR | ∨ | ∨ | ∨ |
| Delta | ∆ | ∆ | ∆ |
| Pie | ∏ | ∏ | ∏ |
| Sigma (SUM) | ∑ | ∑ | ∑ |
| Omega | Ω | Ω | Ω |
| Empty Set | ∅ | ∅ | ∅ |
| Angle | ∠ | ∠ | ∠ |
| Parallel | ∥ | ∥ | ∥ |
| Perpendicular | ⊥ | ⊥ | ⊥ |
| Almost Equal To | ≈ | ≈ | ≈ |
| Triangle | △ | △ | △ |
| Circle | ○ | ○ | ○ |
| Square | □ | □ | □ |
Дроби
| Название | Превью | Код | |
|---|---|---|---|
| One Quarter (1/4) | ¼ | ¼ | ¼ |
| One Half (1/2) | ½ | ½ | ½ |
| Three Quarters (3/4) | ¾ | ¾ | ¾ |
| One Third (1/3) | ⅓ | ⅓ | ⅓ |
| Two Thirds (2/3) | ⅔ | ⅔ | ⅔ |
| One Eight (1/8) | ⅛ | ⅛ | ⅛ |
| Three Eights (3/8) | ⅜ | ⅜ | ⅜ |
| Five Eights (5/8) | ⅝ | ⅝ | ⅝ |
| Seven Eights (7/8) | ⅞ | ⅞ | ⅞ |
Римские цифры в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Roman Numeral One | Ⅰ | Ⅰ | Ⅰ |
| Roman Numeral Two | Ⅱ | Ⅱ | Ⅱ |
| Roman Numeral Three | Ⅲ | Ⅲ | Ⅲ |
| Roman Numeral Four | Ⅳ | Ⅳ | Ⅳ |
| Roman Numeral Five | Ⅴ | Ⅴ | Ⅴ |
| Roman Numeral Six | Ⅵ | Ⅵ | Ⅵ |
| Roman Numeral Seven | Ⅶ | Ⅶ | Ⅶ |
| Roman Numeral Eight | Ⅷ | Ⅷ | Ⅷ |
| Roman Numeral Nine | Ⅸ | Ⅸ | Ⅸ |
| Roman Numeral Ten | Ⅹ | Ⅹ | Ⅹ |
| Roman Numeral Eleven | Ⅺ | Ⅺ | Ⅺ |
| Roman Numeral Twelve | Ⅻ | Ⅻ | Ⅻ |
Есть некоторые различия рендеринга этих символов в различных операционных системах. Это вызвано различными семействами шрифтов, которые используются. Кроме того, iOS и Android заменяют некоторые символы Unicode на смайлики, так что не забудьте проверить добавленные символы, чтобы убедиться, что этого не произойдет и иконки показываются, как предполагалось.
Это вызвано различными семействами шрифтов, которые используются. Кроме того, iOS и Android заменяют некоторые символы Unicode на смайлики, так что не забудьте проверить добавленные символы, чтобы убедиться, что этого не произойдет и иконки показываются, как предполагалось.
Перевод статьи
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Page not found (404)
Toggle navigation-
Packs
- Значок пакеты недавно Загрузил
- Самых популярных значок пакеты
- Эксклюзивные наборы значков
-
категории
- Сельское хозяйство Иконки
- Животные Иконки
- Аватар и смайлики Иконки
- Красота и мода Иконки
- Бизнес и финансы Иконки
- Мультфильм Иконки
- Кино, телевидение и фильмы Иконки
- Одежда и аксессуары Иконки
- Преступление и безопасность Иконки
- Культура, религия и фестивали Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Электронная торговля и покупки Иконки
- Электронные устройства и оборудование Иконки
- Файлы и папки Иконки
- Флаги и карты Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Gym и Fitness Иконки
- Здравоохранение и медицина Иконки
- Промышленность и инфраструктура Иконки
- Инфографика Иконки
- Дети Иконки
- люблю Иконки
- Разное Иконки
- Музыка и мультимедиа Иконки
- Сеть и связь Иконки
- Недвижимость и строительство Иконки
- Школа и образование Иконки
- Наука и технологии Иконки
- SEO и Web Иконки
- Sign и Symbol Иконки
- Социальные медиа и логотипы Иконки
- Спорт и игры Иконки
- Инструменты, строительство и оборудование Иконки
- Транспорт и транспортные средства Иконки
- Путешествия, отели и каникулы Иконки
- Пользовательский интерфейс и жесты Иконки
- Погода и сезоны Иконки
-
стили значков
- 3D Иконки
- Badge Иконки
- Filled outline Иконки
- Flat Иконки
- Glyph Иконки
- Handdrawn Иконки
- Long shadow Иконки
- Outline Иконки
- Photorealistic Иконки
-
Популярные поиски
- Instagram Иконки
- Vk Иконки
- телефон Иконки
- Папки Иконки
- деньги Иконки
- Социальные Иконки
- Facebook Иконки
- Telegram Иконки
- Viber Иконки
- корзина Иконки
- Whatsapp Иконки
- стрелка Иконки
- Youtube Иконки
- дом Иконки
- Phone Иконки
- люди Иконки
- почта Иконки
- папки Иконки
- человек Иконки
- доставка Иконки
- галочка Иконки
- папка Иконки
- музыка Иконки
- Mail Иконки
- компьютер Иконки
- вк Иконки
- Steam Иконки
- Instagram Иконки
- сайт Иконки
- фото Иконки
- Log in
- Register
404 Icon by Laura Reen
16 лучших бесплатных символьных шрифтов
Разработанный Германом Цапфом в 1978 году, хорошо известный набор символьных шрифтов Zapf Dingbats на протяжении многих лет доставлял нам массу удовольствия.
Больше всего запомнился рассказ Дэвида Карсона о том, как в 1994 году, когда он работал над Ray Gun, он целиком поставил интервью с Брайаном Ферри в Zapf Dingbats, так как Карсон нашел это интервью «скучным».
Но как бы сильно мы ни любили Zapf Dingbats, мы, дизайнеры, всегда ищем альтернативы, чтобы сделать нашу типографику универсальностью.Итак, хотите ли вы использовать бесплатный набор символов традиционным способом или расширить границы дизайна, как Карсон, вот несколько альтернатив, которые могут пригодиться …
Символьный шрифт Stroke 7 был Вдохновленный iOS 7Пользовательский символьный шрифт с масштабируемыми векторными значками, тонкий штриховой дизайн Stroke 7 был вдохновлен iOS 7. Иконочный шрифт включает 202 символа, каждый из которых выполнен в очень современном стиле, который прекрасно дополнит различные проекты.
Обновите свои шрифты с помощью этого набора, вдохновленного технологиями Созданный Rebecca Fonts, набор шрифтов Symbols1 определенно получил технологический поворот. Символы Symbols1, состоящие из 25 символов, которые переводятся с основного латинского алфавита, в основном ориентированы на компьютерные значки, такие как загрузка времени песка и курсоры. Но с символами солнца и облаков есть стремление к природе, чтобы уравновесить ситуацию.
Символы Symbols1, состоящие из 25 символов, которые переводятся с основного латинского алфавита, в основном ориентированы на компьютерные значки, такие как загрузка времени песка и курсоры. Но с символами солнца и облаков есть стремление к природе, чтобы уравновесить ситуацию.
Все символы в наборе Glyphyx One, созданные ветераном шрифтового дизайна Ником Кертисом, связаны с транспортом.От автомобилей до мотоциклов, от такси до вертолетов — этот символьный шрифт идеально подходит для информационной графики.
Cobogós представляет от простейших форм до более сложных геометрических элементов.Cobogó является источником вдохновения для цифрового шрифта Dingbat Cobogó, разработанного бразильским графическим дизайнером Гильерме Луиджи. Символы были созданы из синтеза пронизывающих элементов, найденных на фотографиях Джозивана Родригеса для его книги «Кобого из Пернамбуку».
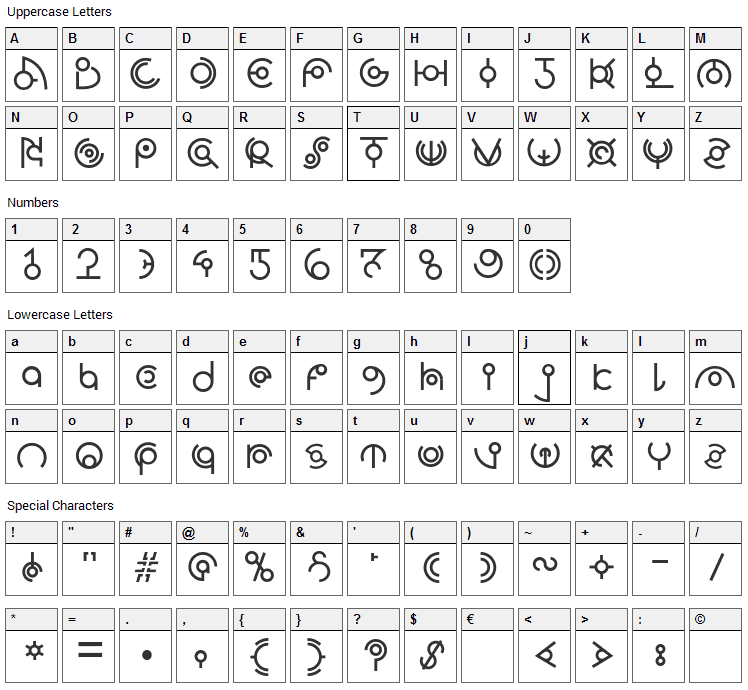
Дмитрий Голоуб хотел улучшить символы на карте миланского метро.
Этот бесплатный символьный шрифт представляет собой блестящую коллекцию пиктограмм, по-видимому, улучшающих схемы, уже представленные на карте миланского метро.Разработанный московским дизайнером Дмитрием Голоубом, есть коллекция в верхнем и нижнем регистрах, а также числовая серия.
Великолепный символический шрифт, вдохновленный каллиграфией.Дизайнер Ага Силва — преобразованный дизайнер шрифтов и каллиграф. Начав как архитектор и работая полный рабочий день в архитектурном бизнесе, она открыла для себя радость использования погружной ручки, и некоторые из этих творческих способностей привели к созданию ряда символьных шрифтов, включая этот.
Получите более 155 высококачественных значков с помощью этой бесплатной загрузки с Web Hosting HubСозданный Web Hosting Hub, этот набор из более чем 1500 высококачественных значков легко использовать с Bootstrap, другими фреймворками CSS и в любых веб-проектах.Они также работают в программном обеспечении для настольных компьютеров, таком как Adobe Photoshop или Microsoft Word.
Креативный дизайнер Сандер Бауманн предлагает этот набор из 49 символов для бесплатной загрузкиВ эту бесплатную коллекцию голландский креативный дизайнер Сандер Бауманн включил часто используемые символы для общественных услуг, таких как туалеты, телефон, скорая помощь, лифт, информация и т. Д. ресторан, кафе, курение, ребенок, значок корзины, душ, стойка администратора, коллекция стрелок и многое, многое другое.
Выбирайте из множества крутых снежинок, стрелок и геометрических фигурЭтот набор символов разработан командой Typotheticals.С более чем 120 символами на выбор, набор состоит в основном из снежинок и стрелок, а также из нескольких геометрических фигур, добавленных для хорошей меры.
PizzaDude — датский дизайнер, живущий в Копенгагене, чье имя взято из фильма Тома Хэнкса «Бурбс». С 1998 года он неустанно создает шрифты, которых сейчас более 400. В конце 2002 года PizzaDude решил делать коммерческие шрифты, но время от времени все еще создает бесплатные шрифты. Он считает свой стиль свободным, непринужденным и глупым.PizzaDude Bullets включает в себя смайлики, стрелки, глаза, звезды и ничего вам не стоит.
Подобно набору Efon, эта ароматная коллекция из 63 бесплатных символьных шрифтов была разработана Леви Халмосом. Невероятно, что он сделал такую красиво оформленную коллекцию шрифтов, которые можно бесплатно загрузить.
Хейдон Пикеринг — веб-дизайнер из Норвича, Англия, специализирующийся на CSS, типографике, семантическом HTML и адаптивном дизайне. Он был одним из первых новаторов, выпустивших полностью бесплатный встраиваемый шрифт значков для дизайнеров веб-интерфейса.Он по-прежнему доступен для бесплатной загрузки, и это все еще стоит того.
В сообщении в блоге на веб-сайте Пикеринга он рассматривает многие преимущества использования веб-шрифтов (вместо изображений) для визуализации значков в вашем дизайне пользовательского интерфейса. И чтобы помочь вам в дальнейшем, он создал эту фантастическую коллекцию из 60 глифов, специально предназначенных для дополнения и классификации текстовых подсказок, таких как гиперссылки, элементы навигации и кнопки.
Предоставлено московским дизайнерским агентством Just Be Nice Studio. В этом наборе из 90 бесплатных символьных шрифтов есть несколько прекрасных изображений часто необходимых символов, включая значки почты, Wi-Fi и местоположения.
Современные пиктограммы — это шрифт, разработанный в начале 2011 года для дизайнеров интерфейсов и программистов. Пиктограммы готовы к работе в Интернете, поэтому вы можете установить файл OpenType для макетов Photoshop и вставить код @ font-face в свой CSS, чтобы встроить их прямо на свою веб-страницу.
Современные пиктограммы предназначены для работы на веб-сайтах с размером до 18 пикселей, но лучше всего с разрешением более 24 пикселей. Это необходимо для всех дизайнеров, тем более что в настоящее время это бесплатно.
Клей Nr.Seven — это набор текстурированных баннеров, который можно загрузить бесплатно. Он был разработан для поддержки шрифта blackletter с фиксированной толщиной штриха, представляющей собой клейкую бумажную ленту; предлагая характеристики, аналогичные характеристикам широкого пера.
Лично я считаю, что баннеры более адаптируемы, чем шрифт blackletter, и могут использоваться в различных стилях дизайна. Сам шрифт заменяет повторяющиеся символы альтернативными глифами. Если вас интересует Adhesive Nr. Seven Blackletter также можно приобрести отдельно на MyFonts.com.
А вот пара, за которую, возможно, стоит заплатить …
Vintage Wedding предлагает широкий выбор форм. Несмотря на название, этот шрифт подходит для приглашений на детский душ, валентинок и многих других сделанных на заказ приложений.
Большая коллекция из 432 значков разделена на четыре категории для покупки. Символы можно использовать в элегантной винтажной манере, сохраняя при этом современную атмосферу. Здесь можно найти такие редкие и красивые предметы, как фонограф или культовые очки.
Шрифт включает в себя множество разнообразных элементов, которые помогут создавать композиции из цветов, выбирать памятные вазы и даже наряжать жениха и невесту.
Семейство Acta, изначально разработанное для чилийской газеты в 2010 году, представляет собой чистую и свежую систему шрифтов, доступную в трех стилях с большим количеством лигатур и альтернативных вариантов. Несмотря на то, что литейный завод предлагает шрифт лучше всего подходит для газет и журналов, я предлагаю вам протестировать новую удобную для Интернета функцию.
Полная система типов Acta включает в себя Acta и Acta Display шести весов с соответствующим курсивом. Этот шрифт представляет собой удивительную коллекцию привлекательных элегантных элементов. Вы заметите, что Acta — не самая дешевая альтернатива Дингбату, но возможность выбора и гибкость стоит вложенных средств.
Этот пост был расширен и обновлен сотрудниками Creative Bloq.
40+ высококачественных бесплатных символьных шрифтов для дизайнеров
Впечатляющие на вид символьные шрифты в последнее время появляются по всей сети, и количество шрифтов, предназначенных для использования в качестве значков, символов и глифов, увеличивается с каждым днем.Фактически, многие веб-сайты уже заменили свои изображения односимвольным шрифтом — GitHub является одним из примеров.
Используя символьные шрифты, вы, по сути, заменяете растровые изображения на своем сайте гладкими векторными изображениями. Таким образом, это означает, что вы можете свободно изменять размер шрифтов символов в соответствии с любым разрешением экрана, не беспокоясь о потере качества. Имея это в виду, мы хотели бы поделиться с вами следующим списком , более 50 высококачественных и бесплатных символьных шрифтов .
Рекомендуемая литература: 70+ бесплатных наборов иконок, которые должны быть в закладках
Знаки Символы
@ Сандер Бауманн
Обозначения 1
Создатель: Ребекка
Символика ралли
Создатель: 2D опечатка
Glyphyx One
Создатель: Nick’s Fonts
Foundation Icon Fonts 2
Создатель: Zrub
Ikoo
Создатель: dasmuse
Иконки социальных сетей
Создатель: Джелио Димитров
Signify Lite
Создатель: Тони Томас
Handy Icons
Создатель: Натан Браун
Handy Icons Vol2
@ Натан Браун
Шрифт значка приложения
Создатель: Хейдон Пикеринг
Символы
Создатель: Мартин Фогель
Free Icon Web Font
Создатель: Хейдон Пикеринг
Entypo
Создатель: Дэниел Брюс
Веб-символы
Создатель: Just Be Nice Studio
Современные пиктограммы
Создатель: Джон Казерта
Общие значки Heydings
Создатель: Хейдон Пикеринг
Heydings Controls
Создатель: Хейдон Пикеринг
Шрифт JustVector Social Icons
Создатель: Алекс Питти
Kalocsai Flowers
Создатель: Леви Халмос
Эфон
Создатель: Нан Сакураи
PopticsOneExtras
Создатель: abstractfonts
Глифик Два
Создатель: Nick’s Fonts
Символы WM
Создатель: WillyMac
Символы здравоохранения
Создатель: Джим Кьелло
МодельIcono BMX
Создатель: Rasdesign
Символы социальных сетей 2
Создатель: Ребекка
Набор иконок Breezi
Создатель: Breezi
Болотный мир Мальвы
Создатель: Дэни Фостер Херринг
Депрессивный значок шрифта
Создатель: Rasdesign
Peax Drawn Icons
Создатель: Peax Webdesign
Бесплатные иконки
Создатель: Peax Webdesign
Жирный шрифт социальных сетей
Создатель: Socialh
Иконки космической игры
Создатель: Дэниел Морлок
Смотрите, дроиды!
Создатель: Iconian Fonts
Символы отдыха DNR
Создатель: Министерство природных ресурсов Миннесоты
Видя звезды
Создатель: Blue Vinyl
Guifx v2 Транспорты
Создатель: Guifx
Набор иконок Raphaël Icon Set
Создатель: Дмитрий Барановский
Информационные биты
Создатель: fonthead
Пиктоник
IcoMoon
Современные пиктограммы
Создатель: Джон Казерта
Типиконы
Sketch: идеальный рабочий процесс для иконок.Действительно быстрый и последовательный способ использования… | Питер Берреклот | Дизайн + эскиз
Это составляет основной принцип моего метода. Преимущества этого:
- Управление только одним базовым символом. Буквально один. Это очень легко копировать между проектами.
- Нет необходимости импортировать SVG / PNG и размещать их вручную. Каждый раз он идеально размещается в середине артборда.
- Поскольку все ваши значки хранятся извне в файле шрифта, ваш проект остается очень чистым, и каждый может использовать один и тот же ресурс.
Edit: переопределения стали еще проще
Совет: если вы используете шрифт Material Icon, каждому глифу присваивается имя. Таким образом, вы можете ввести это как переопределение. См. Несколько примеров ниже.
Но не для всех шрифтов. Только если автор иконки любезно назвал их.
«Удалить» «Отменить» «Поделиться»Если в названии значка материала есть несколько слов (например, «добавить корзину»), используйте символы подчеркивания («add_shopping_cart»). Тогда все будет хорошо.
Чтобы использовать рабочий процесс, вы должны иметь возможность вставить правильный символ в поле переопределения символа.В Sketch нет возможности просматривать глифы, как в других приложениях. Но в каждый Mac встроен удобный браузер Glyph. Это называется Fontbook.
Font Book — идеальный браузер для глифов значков шрифтов.Запустите удобный браузер глифов.
- Нажмите CMD + Пробел и введите Fontbook в Spotlight.
- Найдите свой иконочный шрифт в Fontbook.
- Перейдите к View> Repertoire на панели инструментов, чтобы увидеть все глифы.
- Установите размер в правом верхнем углу в удобном масштабе.Я использую 18–24 пикселей.
- Скопируйте и вставьте свой глиф из шрифтовой книги в поле переопределения символа Sketch.
Fontbook — отличный браузер для глифов. Поскольку он является внешним по отношению к окну Sketch, вы можете просматривать и сравнивать результаты без переключения контекстов. Мне еще предстоит найти более простое и удобное решение.
Sketch и Fontbook могут быть друзьями.Приведенный выше метод отлично подходит для быстрого размещения значков, но для него требуются параметры размера и цвета. Вот как я это делаю. Я дублирую свои базовые символы, переименовываю и изменяю их размер, чтобы создать несколько дополнительных символов с различными комбинациями стилей.
В то время как это создает дополнительных опций на выбор, я также ограничиваюсь только несколькими опциями . На самом деле это хорошо, потому что это приводит к большей последовательности. Ограничение — мать всего дизайна!
Красивые и последовательные базовые стили.Хранилище
Я создал страницу с названием «Символы / Значки». Здесь находятся все базовые символы (см. Меню страницы в верхнем левом углу выше).
Сохранение наборов символов на отдельных страницах — это то, что я делаю как часть своего рабочего процесса.Это делает вещи очень организованными, более того, это упрощает «импорт» ваших наборов значков в новые проекты — я могу перетащить всю эту страницу в другой документ Sketch, и он их импортирует. Это делается очень быстро.
Эта страница становится очень легкой библиотекой, которую я могу использовать во всех документах. Стили остаются очень последовательными.
Соглашение об именахEdit: Sketch теперь поддерживает библиотеки, поэтому вы можете сохранять свои предустановки значков во внешнем файле!
размер глификона / цвета
Это соглашение об именах работает для меня, потому что символы хорошо сортируются в меню.
Я использую имя папки «Глификоны», а не «Иконки», чтобы отделить их от любых других ресурсов значков, которые могут проникнуть в мой проект. «Икона» — очень распространенное имя.
Размеры: xs, sm, md, lg, xl, xxl и т. Д.
Цвета: темный, светлый, средний, основной, успех, опасность, предупреждение.
Имя примера: glyphicon / light xl
Я считаю эти классы очень гибкими. Они также соответствуют классам, используемым в Bootstrap, которые использует наша команда дизайнеров и разработчиков.Они их поймут.
Установите цвет фона для быстрой визуальной подсказки. Результирующее меню. Цветовая кодировка и организованность.Совет: я установил цвет фона монтажных областей таким же, как цвет значка. Это необходимо для того, чтобы цвета были видны в меню «Вставить символ». Если фон не установлен, предварительный просмотр будет пустым. (Убедитесь, что вы также отключили «Включить в экспорт»!).
Затем вы можете изменить цвет или размер вашего базового символа, используя раскрывающийся список «Заменить символ» на боковой панели.Даже если вы измените базовый символ, глиф останется неизменным (текстовые поля должны быть помечены одинаково).
Базовые символы действуют как предустановки.Nerd Fonts — агрегатор культовых шрифтов, коллекция глифов / значков и средство исправления шрифтов
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 год
22
23
24
25
26
27
28 год
29
30
31 год
32
33
34
35 год
36
37
38
39
40
41 год
42
43 год
44 год
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
./font-patcher
использование: font-patcher
[-h] [-v] [-s] [-l] [-q] [-w] [-c] [- осторожно]
[--removeligs] [--postprocess [ПОСТПРОЦЕСС]]
[--configfile [КОНФИГУРАЦИЯ]] [--пользовательский [ПОЛЬЗОВАТЕЛЬСКИЙ]]
[-ext [РАСШИРЕНИЕ]] [-out [OUTPUTDIR]]
[--progressbars | --no-progressbars] [--fontawesome]
[--fontawesomeextension] [--fontlinux] [--octicons]
[--powersymbols] [--pomicons] [--powerline]
[--powerlineextra] [--material] [--weather]
шрифт
Nerd Fonts Font Patcher: исправляет данный шрифт с помощью глифов, связанных с программированием и разработкой.
* Веб-сайт: https: // www.nerdfonts.com
* Версия: 2.1.0-альфа
* Веб-сайт разработки: https://github.com/ryanoasis/nerd-fonts
* Журнал изменений: https://github.com/ryanoasis/nerd-fonts/blob/master/changelog.md
позиционные аргументы:
font Путь к шрифту для исправления (например, Inconsolata.otf)
необязательные аргументы:
-h, --help показать это справочное сообщение и выйти
-v, --version показать номер версии программы и выйти
-s, --mono, --use-single-width-glyphs
Следует ли генерировать глифы как с одинарной шириной, а не с двойной шириной (по умолчанию - с двойной шириной)
-l, --adjust-line-height
Следует ли регулировать высоту линии (попытаться центрировать разделители линий электропередач более равномерно)
-q, --quiet, --shutup
Не генерировать подробный вывод
-w, --windows Ограничить внутреннее имя шрифта до 31 символа (для совместимости с Windows)
-c, --complete Добавить все доступные символы
--careful Не перезаписывать существующие глифы, если обнаружены
--removeligs, --removeligatures
Удаляет лигатуры, указанные в файле конфигурации JSON
--postprocess [ПОСТПРОЦЕСС]
Укажите сценарий для постобработки
--configfile [КОНФИГУРАЦИЯ]
Укажите путь к файлу конфигурации JSON (см. Пример: src / config.sample.json)
--custom [ПОЛЬЗОВАТЕЛЬСКИЙ] Указать собственный шрифт символа. Все новые глифы будут скопированы без масштабирования.
-ext [РАСШИРЕНИЕ], --расширение [РАСШИРЕНИЕ]
Измените тип файла шрифта для создания (например, ttf, otf)
-out [OUTPUTDIR], --outputdir [OUTPUTDIR]
Каталог для вывода файла исправленного шрифта в
--progressbars Показывать индикаторы выполнения в процентах для каждого набора символов
--no-progressbars Не отображать индикаторы выполнения в процентах по набору символов.
Символьные шрифты:
--fontawesome Добавить Font Awesome Glyphs (http: // fontawesome.io /)
--fontawesomeextension
Добавить символы расширения Font Awesome (https://andrelzgava.github.io/font-awesome-extension/)
--fontlinux, --fontlogos
Добавить шрифт Linux и другие глифы с открытым исходным кодом (https://github.com/Lukas-W/font-logos)
--octicons Добавить символы Octicons (https://octicons.github.com)
--powersymbols Добавить символы питания IEC (https://unicodepowersymbol.com/)
--pomicons Добавить символы помикона (https://github.com/gabrielelana/pomicons)
--powerline Добавить символы Powerline
--powerlineextra Добавить символы Powerline (https: // github.com / ryanoasis / powerline-extra-symbols)
--материал, --материалдизайнконы, --mdi
Добавить значки материального дизайна (https://github.com/templarian/MaterialDesign)
--погода, --погода
Добавить значки погоды (https://github.com/erikflowers/weather-icons)
Классные символы и классные шрифты
Просто щелкните символ, чтобы скопировать.
★ ☆ ✡ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ⁂ ⁎ ⁑ ✢ ✣ ✤ ✥ ✱ ✲ ✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❇ ❈ ❉ ❊ ❋ ❄ ❆ ❅ ⋆ ≛ ᕯ ✲ ࿏ ꙰ ۞ ⭒ ⍟ ⭐ 🌠 🌟 💫 ✨ 🌃 🔯
© ® ™ ℠ ℡ ℗ ‱ № ℀ ℁ ℅ ℆ ⅍ ☊ ☎ ☏ ⌨ ✁ ✂ ✃ ✄ ✆ ✇ ✈ ✉ ✎ ✏ ✐ ✑ ✒ ‰ § ¶ ✌️ ☝️ ☞ ☛ ☟ ☜ ☚ ✍️
¢ $ € £ ¥ ₮ ৲ ৳ ௹ ฿ ៛ ₠ ₡ ₢ ₣ ₤ ₥ ₦ ₧ ₨ ₩ ₪ ₫ ₭ ₯ ₰ ₱ ₲ ₳ ₴ ₵ ¥ ﷼ ¤ ƒ
〈 〉 《 》 「 」 『 』 【 】 〔 〕 ︵ ︶ ︷ ︸ ︹ ︺ ︻ ︼ ︽ ︾ ︿ ﹀ ﹁ ﹂ ﹃ ﹄ ﹙ ﹚ ﹛ ﹜ ﹝ ﹞ ﹤ ﹥ ( ) < > { } 〖 〗 〘 〙 〚 〛 « » ‹ › 〈 〉 〱
♔ ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟ ♤ ♠ ♧ ♣ ♡ ♥ ♢ ♦
♩ ♪ ♫ ♬ ♭ ♮ ♯ ° ø ≠ ≭
° ℃ ℉ ϟ ☀ ☁ ☂ ☃ ☉ ☼ ☽ ☾ ♁ ♨ ❄ ❅ ❆ ☇ ☈ ☄ ㎎ ㎏ ㎜ ㎝ ㎞ ㎡ ㏄ ㏎ ㏑ ㏒ ㏕
↕ ↖ ↗ ↘ ↙ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡ ↢ ↣ ↤ ↥ ↦ ↧ ↨ ↩ ↪ ↫ ↬ ↭ ↮ ↯ ↰ ↱ ↲ ↳ ↴ ↶ ↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃ ⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊ ⇋ ⇌ ⇍ ⇎ ⇏ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝ ⇞ ⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪ ⌅ ⌆ ⌤ ⏎ ▶ ☇ ☈ ☊ ☋ ☌ ☍ ➔ ➘ ➙ ➚ ➛ ➜ ➝ ➞ ➟ ➠ ➡ ➢ ➣ ➤ ➥ ➦ ➧ ➨ ➩ ➪ ➫ ➬ ➭ ➮ ➯ ➱ ➲ ➳ ➴ ➵ ➶ ➷ ➸ ➹ ➺ ➻ ➼ ➽ ➾ ⤴ ⤵ ↵ ↓ ↔ ← → ↑ ⌦ ⌫ ⌧ ⇰ ⇫ ⇬ ⇭ ⇳ ⇮ ⇯ ⇱ ⇲ ⇴ ⇵ ⇷ ⇸ ⇹ ⇺ ⇑ ⇓ ⇽ ⇾ ⇿ ⬳ ⟿ ⤉ ⤈ ⇻ ⇼ ⬴ ⤀ ⬵ ⤁ ⬹ ⤔ ⬺ ⤕ ⬶ ⤅ ⬻ ⤖ ⬷ ⤐ ⬼ ⤗ ⬽ ⤘ ⤝ ⤞ ⤟ ⤠ ⤡ ⤢ ⤣ ⤤ ⤥ ⤦ ⤪ ⤨ ⤧ ⤩ ⤭ ⤮ ⤯ ⤰ ⤱ ⤲ ⤫ ⤬ ⬐ ⬎ ⬑ ⬏ ⤶ ⤷ ⥂ ⥃ ⥄ ⭀ ⥱ ⥶ ⥸ ⭂ ⭈ ⭊ ⥵ ⭁ ⭇ ⭉ ⥲ ⭋ ⭌ ⥳ ⥴ ⥆ ⥅ ⥹ ⥻ ⬰ ⥈ ⬾ ⥇ ⬲ ⟴ ⥷ ⭃ ⥺ ⭄ ⥉ ⥰ ⬿ ⤳ ⥊ ⥋ ⥌ ⥍ ⥎ ⥏ ⥐ ⥑ ⥒ ⥓ ⥔ ⥕ ⥖ ⥗ ⥘ ⥙ ⥚ ⥛ ⥜ ⥝ ⥞ ⥟ ⥠ ⥡ ⥢ ⥤ ⥣ ⥥ ⥦ ⥨ ⥧ ⥩ ⥮ ⥯ ⥪ ⥬ ⥫ ⥭ ⤌ ⤍ ⤎ ⤏ ⬸ ⤑ ⬱ ⟸ ⟹ ⟺ ⤂ ⤃ ⤄ ⤆ ⤇ ⤊ ⤋ ⭅ ⭆ ⟰ ⟱ ⇐ ⇒ ⇔ ⇶ ⟵ ⟶ ⟷ ⬄ ⬀ ⬁ ⬂ ⬃ ⬅ ⬆ ⬇ ⬈ ⬉ ⬊ ⬋ ⬌ ⬍ ⟻ ⟼ ⤒ ⤓ ⤙ ⤚ ⤛ ⤜ ⥼ ⥽ ⥾ ⥿ ⤼ ⤽ ⤾ ⤿ ⤸ ⤺ ⤹ ⤻ ⥀ ⥁ ⟲ ⟳
☮ ☸ ♈ ♉ ☪ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓ ☤ ☥ ☧ ☨ ☩ ☫ ☬ ☭ ☯ ☽ ☾ ✙ ✚ ✛ ✜ ✝ ✞ ✟ † ⊹ ‡ ♁ ♆ ❖ ♅ ✠ ✡ ✢ 卍 卐 〷 ☠ ☢ ☣ ☦
♥ ♡ ❥ ❣ ❦ ❧ დ ღ ۵ ლ ও ლ ❤️️ 💙 🧡 💚 💛 💜 🖤 💗 💓 💔 💟 💕 💖 ❣️ 💘 💝 💞
✓ ✔ ✗ ✘ ☓ ∨ √ ✔️ ✅ ❎ ❌ 💯 ✇ ☐ ☑ ☒ 〤 〥
♀ ♂ ☹ ☺ ☻ ☿ 〠 ヅ ツ ㋡ 웃 유 ü Ü ت シ ッ ㋛ ꑇ ꐦ ꐠ ꐡ ꐕ ꌇ ꌈ ꉕ ꈋ ꈌ ꆛ ꆜ ꃼ ☠ ☃ 〲 〴 ϡ ﭢ ⍢ ⍣ ⍤ ⍥ ⍨ ⍩ ὃ ὕ ὣ Ѷ Ӫ ӫ ⚣ ⚤ ⚥ ⚦ ⚧ ⚨ ⚢
· — — — — — ‗ ‘ ’ ‚ ‛ « ” „ ‟ • ‣ ․ ‥ … ‧ ′ ″ ‴ ‵ ‶ ‷ ❛ ❜ ❝ ❞ ʹ ʺ ʻ ʼ ʽ ʾ ʿ ˀ ˁ ˂ ˃ ˄ ˅ ˆ ˇ ˈ ˉ ˊ ˋ ˌ ˍ ˎ ˏ ː ˑ ˒ ˓ ˔ ˕ ˖ ˗ ˘ ˙ ˚ ˛ ˜ ˝ ˠ ˡ ~ ¿ ﹐ ﹒ ﹔ ﹕ ! # $ % & * , . : ; ? @ 、 。 〃 〝 〞 ︰
π ∞ Σ √ ∛ ∜ ∫ ∬ ∭ ∮ ∯ ∰ ∱ ∲ ∳ ∀ ∁ ∂ ∃ ∄ ∅ ∆ ∇ ∈ ∉ ∊ ∋ ∌ ∍ ∎ ∏ ∐ ∑ — ∓ ∔ ∕ ∖ * ∘ ∙ ∝ ∟ ∠ ∡ ∢ ∣ ∤ ∥ ∦ ∧ ∨ ∩ ∪ ∴ ∵ ∶ ∷ ∸ ∹ ∺ ∻ ∼ ∽ ∾ ∿ ≀ ≁ ≂ ≃ ≄ ≅ ≆ ≇ ≈ ≉ ≊ ≋ ≌ ≍ ≎ ≏ ≐ ≑ ≒ ≓ ≔ ≕ ≖ ≗ ≘ ≙ ≚ ≛ ≜ ≝ ≞ ≟ ≠ ≡ ≢ ≣ ≤ ≥ ≦ ≧ ≨ ≩ ≪ ≫ ≬ ≭ ≮ ≯ ≰ ≱ ≲ ≳ ≴ ≵ ≶ ≷ ≸ ≹ ≺ ≻ ≼ ≽ ≾ ≿ ⊀ ⊁ ⊂ ⊃ ⊄ ⊅ ⊆ ⊇ ⊈ ⊉ ⊊ ⊋ ⊌ ⊍ ⊎ ⊏ ⊐ ⊑ ⊒ ⊓ ⊔ ⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜ ⊝ ⊞ ⊟ ⊠ ⊡ ⊢ ⊣ ⊤ ⊥ ⊦ ⊧ ⊨ ⊩ ⊪ ⊫ ⊬ ⊭ ⊮ ⊯ ⊰ ⊱ ⊲ ⊳ ⊴ ⊵ ⊶ ⊷ ⊸ ⊹ ⊺ ⊻ ⊼ ⊽ ⊾ ⊿ ⋀ ⋁ ⋂ ⋃ ⋄ ⋅ ⋆ ⋇ ⋈ ⋉ ⋊ ⋋ ⋌ ⋍ ⋎ ⋏ ⋐ ⋑ ⋒ ⋓ ⋔ ⋕ ⋖ ⋗ ⋘ ⋙ ⋚ ⋛ ⋜ ⋝ ⋞ ⋟ ⋠ ⋡ ⋢ ⋣ ⋤ ⋥ ⋦ ⋧ ⋨ ⋩ ⋪ ⋫ ⋬ ⋭ ⋮ ⋯ ⋰ ⋱ ⁺ ⁻ ⁼ ⁽ ⁾ ⁿ ₊ ₋ ₌ ₍ ₎ ✖ ﹢ — + — / = ÷ ± ×
Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ Ⅹ Ⅺ Ⅻ Ⅼ Ⅽ Ⅾ Ⅿ Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ Ⅹ Ⅺ Ⅻ Ⅼ Ⅽ Ⅾ Ⅿ ↀ ↁ ↂ ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ➉ ➊ ➋ ➌ ➍ ➎ ➏ ➐ ➑ ➒ ➓ ⓵ ⓶ ⓷ ⓸ ⓹ ⓺ ⓻ ⓼ ⓽ ⓾ ⓿ ❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹ ₀ ₁ ₂ ₃ ₄ ₅ ₆ ₇ ₈ ₉ ⓪ ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⑰ ⑱ ⑲ ⑳ ⑴ ⑵ ⑶ ⑷ ⑸ ⑹ ⑺ ⑻ ⑼ ⑽ ⑾ ⑿ ⒀ ⒁ ⒂ ⒃ ⒄ ⒅ ⒆ ⒇ ⒈ ⒉ ⒊ ⒋ ⒌ ⒍ ⒎ ⒏ ⒐ ⒑ ⒒ ⒓ ⒔ ⒕ ⒖ ⒗ ⒘ ⒙ ⒚ ⒛ ㈠ ㈡ ㈢ ㈣ ㈤ ㈥ ㈦ ㈧ ㈨ ㈩ ㊀ ㊁ ㊂ ㊃ ㊄ ㊅ ㊆ ㊇ ㊈ ㊉ 0 1 2 3 4 5 6 7 8 9 ⁱ ₐ ₑ ₒ ₓ ₔ
⅟ ½ ⅓ ⅕ ⅙ ⅛ ⅔ ⅖ ⅚ ⅜ ¾ ⅗ ⅝ ⅞ ⅘ ¼ ⅐ ⅑ ⅒ ↉ % ℅ ‰ ‱
≤ ≥ ≦ ≧ ≨ ≩ ⊰ ⊱ ⋛ ⋚ ≂ ≃ ≄ ≅ ≆ ≇ ≈ ≉ ≊ ≋ ≌ ≍ ≎ ≏ ≐ ≑ ≒ ≓ ≔ ≕ ≖ ≗ ≘ ≙ ≚ ≛ ≜ ≝ ≞ ≟ ≠ ≡ ≢ ≣
⌀ ⌂ ⌃ ⌄ ⌅ ⌆ ⌇ ⌈ ⌉ ⌊ ⌋ ⌌ ⌍ ⌎ ⌏ ⌐ ⌑ ⌒ ⌓ ⌔ ⌕ ⌖ ⌗ ⌘ ⌙ ⌚ ⌛ ⌜ ⌝ ⌞ ⌟ ⌠ ⌡ ⌢ ⌣ ⌤ ⌥ ⌦ ⌧ ⌨ ⌫ ⌬ ⌭ ⌮ ⌯ ⌰ ⌱ ⌲ ⌳ ⌴ ⌵ ⌶ ⌷ ⌸ ⌹ ⌺ ⌻ ⌼ ⌽ ⌾ ⌿ ⍀ ⍁ ⍂ ⍃ ⍄ ⍅ ⍆ ⍇ ⍈ ⍉ ⍊ ⍋ ⍌ ⍍ ⍎ ⍏ ⍐ ⍑ ⍒ ⍓ ⍔ ⍕ ⍖ ⍗ ⍘ ⍙ ⍚ ⍛ ⍜ ⍝ ⍞ ⍟ ⍠ ⍡ ⍢ ⍣ ⍤ ⍥ ⍦ ⍧ ⍨ ⍩ ⍪ ⍫ ⍬ ⍭ ⍮ ⍯ ⍰ ⍱ ⍲ ⍳ ⍴ ⍵ ⍶ ⍷ ⍸ ⍹ ⍺ ﹘ ﹝ ﹞ ﹟ ﹡ 〶 ␛ ␡ ␚ ␟ ␘ ␠  ␋ ␌ ␍ ␎ ␏ ␐ ␑ ␒ ␓ ␔ ␕ ␖ ␗ ␙ ␜ ␝ ␞ ␀ ␁ ␂ ␃ ␄ ␅ ␆ ␇ ␈ ␉ ␊ ␢ ␣ ⎋ ᴴᴰ
❏ ❐ ❑ ❒ ▀ ▁ ▂ ▃ ▄ ▅ ▆ ▇ ▉ ▊ ▋ █ ▌ ▐ ▍ ▎ ▏ ▕ ░ ▒ ▓ ▔ ▬ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▭ ▮ ▯ ☰ ☲ ☱ ☴ ☵ ☶ ☳ ☷ ▰ ▱ ◧ ◨ ◩ ◪ ◫ ∎ ■ □ ⊞ ⊟ ⊠ ⊡ ❘ ❙ ❚ 〓 ◊ ◈ ◇ ◆ ⎔ ⎚ ☖ ☗
◄ ▲ ▼ ► ◀ ◣ ◥ ◤ ◢ ▶ ◂ ▴ ▾ ▸ ◁ △ ▽ ▷ ∆ ∇ ⊳ ⊲ ⊴ ⊵ ◅ ▻ ▵ ▿ ◃ ▹ ◭ ◮ ⫷ ⫸ ⋖ ⋗ ⋪ ⋫ ⋬ ⋭ ⊿ ◬ ≜ ⑅
│ ┃ ╽ ╿ ╏ ║ ╎ ┇ ︱ ┊ ︳ ┋ ┆ ╵ 〡 〢 ╹ ╻ ╷ 〣 ☰ ☱ ☲ ☳ ☴ ☵ ☶ ☷ ≡ ✕ ═ ━ ─ ╍ ┅ ┉ ┄ ┈ ╌ ╴ ╶ ╸ ╺ ╼ ╾ ﹉ ﹍ ﹊ ﹎ ︲ ⑆ ⑇ ⑈ ⑉ ⑊ ⑄ ⑀ ︴ ﹏ ﹌ ﹋ ╳ ╲ ╱ ︶ ︵ 〵 〴 〳 〆 ` ᐟ — ⁃ ⎯ 〄
﹄ ﹃ ﹂ ﹁ ┕ ┓ └ ┐ ┖ ┒ ┗ ┑ ┍ ┙ ┏ ┛ ┎ ┚ ┌ ┘ 「 」 『 』 ˩ ˥ ├ ┝ ┞ ┟ ┠ ┡ ┢ ┣ ┤ ┥ ┦ ┧ ┨ ┩ ┪ ┫ ┬ ┭ ┮ ┯ ┰ ┱ ┲ ┳ ┴ ┵ ┶ ┷ ┸ ┹ ┺ ┻ ┼ ┽ ┾ ┿ ╀ ╁ ╂ ╃ ╄ ╅ ╆ ╇ ╈ ╉ ╊ ╋ ╒ ╕ ╓ ╖ ╔ ╗ ╘ ╛ ╙ ╜ ╚ ╝ ╞ ╡ ╟ ╢ ╠ ╣ ╥ ╨ ╧ ╤ ╦ ╩ ╪ ╫ ╬ 〒 ⊢ ⊣ ⊤ ⊥ ╭ ╮ ╯ ╰ ⊦ ⊧ ⊨ ⊩ ⊪ ⊫ ⊬ ⊭ ⊮ ⊯ ⊺ 〦 〧 〨 ˦ ˧ ˨ ⑁ ⑂ ⑃ ∟
◉ ○ ◌ ◍ ◎ ● ◐ ◑ ◒ ◓ ◔ ◕ ◖ ◗ ❂ ☢ ⊗ ⊙ ◘ ◙ ◚ ◛ ◜ ◝ ◞ ◟ ◠ ◡ ◯ 〇 〶 ⚫ ⬤ ◦ ∅ ∘ ⊕ ⊖ ⊘ ⊚ ⊛ ⊜ ⊝ ❍ ⦿
ʌ ɑ: æ е ə ɜ: ɪ я: ɒ ɔ: ʊ u: аɪ аʊ eɪ oʊ ɔɪ eə ɪə ʊə б d ж грамм час j k л м п ŋ п р s ʃ т tʃ θ ð v ш z ʒ dʒ
ą č ЧАС час я Ň Р Ť Ŵ Ž Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩα β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω
㊊ ㊋ ㊌ ㊍ ㊎ ㊏ ㊐ ㊑ ㊒ ㊓ ㊔ ㊕ ㊖ ㊗ ㊘ ㊙ ㊚ ㊛ ㊜ ㊝ ㊞ ㊟ ㊠ ㊡ ㊢ ㊣ ㊤ ㊥ ㊦ ㊧ ㊨ ㊩ ㊪ ㊫ ㊬ ㊭ ㊮ ㊯ ㊰
ぁ あ ぃ い ぅ う ぇ え ぉ お か が き ぎ く ぐ け げ こ ご さ ざ し じ す ず せ ぜ そ ぞ た だ ち ぢ っ つ づ て で と ど な に ぬ ね の は ば ぱ ひ び ぴ ふ ぶ ぷ へ べ ぺ ほ ぼ ぽ ま みㄱ ㄲ ㄳ ㄴ ㄵ ㄶ ㄷ ㄸ ㄹ ㄺ ㄻ ㄼ ㄽ ㄾ ㄿ ㅀ ㅁ ㅂ ㅃ ㅄ ㅅ ㅆ ㅇ ㅈ ㅉ ㅊ ㅋ ㅌ ㅍ ㅎ ㅏ ㅐ ㅑ ㅒ ㅓ ㅔ ㅕ ㅖ ㅗ ㅘ ㅙ ㅚ ㅛ ㅜ ㅝ ㅞ ㅟ ㅠ ㅡ ㅢ ㅥ ㅦ ㅧ ㅨ ㅩ ㅪ ㅫ ㅬ ㅭ ㅮ ㅯ ㅰ ㅱ ㅲ ㅳ ㅴ ㅵ ㅶ ㅷ ㅸ ㅹ ㅺ ㅻ ㅼ ㅽ ㅾ ㅿ ㆀ ㆁ ㆂ ㆃ ㆄ ㆅ ㆆ ㆇ ㆈ ㆉ ㆊ
😂 😄 😃 😀 😊 😉 😍 😘 😚 😗 😙 😜 😝 😛 😳 😁 😔 😌 😒 😞 😣 😢 😭 😪 😥 😰 😅 😓 😩 😫 😨 😱 😠 😡 😤 😖 😆 😋 😷 😎 😴 😵 😲 😟 😦 😧 😈 👿 😮 😬 😐 😕 😯 😶 😇 ☺️ 😏 😑 🙃 🙄 ☹️ 🤐 🤑 🤒 🤓 🤔 🤕 🙁 🙂 🤗 🤣 🤠 🤥 🤤 🤢 🤧 🤡 🤖 🖤 💛 💙 💜 💚 🧡 ❤️️ 💔 💗 💓 💕 💖 💞 💘 💝 ❣️ 💌 💋 😺 😸 😻 😽 😼 🙀 😿 😹 😾 🙈 🙉 🙊 💀 👽 👹 👺 🤩 🤨 🥺️ 🤯 🤪 🤬 🤮 🤫 🤭 🧐 🥰️ 🥵️ 🥶️ 🥴️ 🥳️ 🥲 🥸
👶 👦 👧 👨 👩 👼 🤰 🤳 👸 🤴 🧔 🕺 💃 🥷 🕴️ 👻 🎎 ☃️ ☠️ 👁🗨 🗿 👲 👂 👀 👃 👅 👄 👁 🫁 🫀 👤 👥 🗣 🫂 💬 💭 🗨 🗯 🧒 🧑 🧕 🤱 🦵️ 🦶️ 🦷️ 🦴️ 👪 👨👦 👨👦👦 👨👧 👨👧👦 👨👧👧 👨👩👦 👩👦 👩👦👦 👩👧 👩👧👦 👩👧👧 👨👨👦 👨👨👦👦 👨👨👧 👨👨👧👦 👨👨👧👧 👨👩👦👦 👨👩👧 👨👩👧👦 👨👩👧👧 👩👩👦 👩👩👦👦 👩👩👧 👩👩👧👦 👩👩👧👧 💏 👩❤️💋👨 👨❤️💋👨 👩❤️💋👩 💑 👩❤️👨 👨❤️👨 👩❤️👩 🤵 🤵♂️ 🤵♀️ 🧑🦳 👨🦳️ 👩🦳️ 🧑🦱 👨🦱️ 👩🦱️ 🧑🦲 👨🦲️ 👩🦲️ 🧓 👴 👵 🧑🦰 👨🦰️ 👩🦰️ 👱 👱♂️ 👱♀️ 👰 👰♂️ 👰♀️ 🧑🎄 🎅 🎅 🙆 🙆♂️ 🙆♀️ 🙅 🙅♂️ 🙅♀️ 💁 💁♂️ 💁♀️ 🙋 🙋♂️ 🙋♀️ 🤷 🤷♂️ 🤷♀️ 🙍 🙍♂️ 🙍♀️ 💆 💆♂️ 💆♀️ 💇 💇♂️ 💇♀️ 🙎 🙎♂️ 🙎♀️ 🤦 🤦♂️ 🤦♀️ 👮 👮♂️ 👮♀️ 👷 👷♂️ 👷♀️ 🧏 🧏♂️ 🧏♀️ 💂 💂♂️ 💂♀️ 🕵 🕵️♂️ 🕵️♀️ 🙇 🙇♂️ 🙇♀️ 🚶 🚶♂️ 🚶♀️ 🏃 🏃♂️ 🏃♀️ 🧙 🧙♂️ 🧙♀️ 🧚 🧚♂️ 🧚♀️ 🧛 🧛♂️ 🧛♀️ 🧜 🧜♂️ 🧜♀️ 🧝 🧝♂️ 🧝♀️ 🧞 🧞♂️ 🧞♀️ 🧖 🧖♂️ 🧖♀️ 👳 👳♀️ 👳♀️ 🧗 🧗♂️ 🧗♀️ 🧘 🧘♂️ 🧘♀️ 🧟 🧟♂️ 🧟♀️ 🦸️ 🦸♂️️ 🦸♀️️ 🦹️ 🦹♂️️ 🦹♀️️ 👯 👯♂️ 👯 🚵 🚵♂️ 🚵♀️ 🚴 🚴♂️ 🚴♀️ ⛹ ⛹️♂️ ⛹️♀️ 🏊 🏊♂️ 🏊♀️ 🏄 🏄♂️ 🏄♀️ 🤹 🤹♂️ 🤹♀️ 🏋 🏋️♂️ 🏋️♀️ 🏌 🏌️♂️ 🏌️♀️ 🤸 🤸♂️ 🤸♀️ 🚣 🚣♂️ 🚣♀️ 🤽 🤽♂️ 🤽♀️ 🤾 🤾♂️ 🤾♀️ 🧑🍼 👨🍼 👩🍼 🧑🎓 👨🎓 👩🎓 🧑🎤 👨🎤 👩🎤 🧑🍳 👨🍳 👩🍳 🧑🚒 👨🚒 👩🚒 🧑🤝🧑 👫 👬 👭 🧑🦽 👨🦽 👩🦽 👨🦼 👩🦼 🧑🦼 🧑🎨 👨🎨 👩🎨 🧑🦯 👨🦯 👩🦯 🧑🚀 👨🚀 👩🚀 🧑🌾 👨🌾 👩🌾 🧑⚖️ 👨⚖️ 👩⚖️ 🧑🔧 👨🔧 👩🔧 🧑💼 👨💼 👩💼 🧑⚕️ 👨⚕️ 👩⚕️ 🧑💻 👨💻 👩💻 🧑🔬 👨🔬 👩🔬 🧑🏫 👨🏫 👩🏫 🧑🏭 👨🏭 👩🏭 🧑✈️ 👨✈️ 👩✈️
🎍 🎒 🎓 🎏 🎆 🎇 🎐 🎑 🎃 🎄 🎁 🎋 🎉 🎊 🎈 🎌 🔮 🎥 📷 📹 📼 💿 📀 💽 💾 💻 📱 ☎️ 📞 📟 🛰 📠 📡 📺 📻 🔊 🔉 🔈 🔇 🔔 🔕 📢 📣 ⏳ ⌛️ ⏰ ⌚️ 🔓 🔒 🔏 🔐 🔑 🔎 💡 🔦 🔆 🔅 🔌 🔋 🔍 🛁 🛀 🚿 🚽 🔧 🔩 🔨 🚪 🚬 💣 🔫 🔪 💊 💉 💰 💴 💵 💷 💶 💳 💸 📲 📧 📥 📤 ✉️ 📩 📨 📯 📫 📪 📬 📭 📮 📦 📝 📄 📃 📑 📊 📈 📉 📜 📋 📅 📆 📇 📁 📂 ✂️ 📌 📎 ✒️ ✏️ 📏 📐 📕 📗 📘 📙 📓 📔 📒 📚 📖 🔖 📛 🔬 🔭 📰 🎨 🎬 🎤 🎧 🎼 🎵 🎶 🎹 🎻 🎺 🎷 🎸 👾 🎮 🃏 🎴 ️🀄️ 🏺 📿 🕋 ⚒️ ⚔️ ⚖️ ⚗️ ⚙️ ⌨️ 🕶 ⏱ ⏲ ☂️ ⚜️ ⚰️ ⚱️ ⛏ ⛑ ⛓ ⛩ ⛱ 🎰 🎩 👑 👒 💼 👜 👝 👛 👓 🎀 🌂 💄 💍 💎 👣 🌡 🎖 🎗 🎙 🎚 🎛 🎞 🎟 🏅 🏔 🏕 🏖 🏵 🏷 📸 📽 🕉 🕊 🕯 🕰 🕳 🕸 🕹 💩 🖇 🖊 🖋 🖌 🖍 🖥 🖨 🖱 🖲 🖼 🗂 🗃 🗄 🗑 🗒 🗓 🗜 🗝 🗞 🗡 🗳 🗺 🛋 🛌 🛍 🛎 🛏 🛠 🛡 🛢 👟 👞 👡 👠 👢 👕 👔 👚 👗 🎽 👖 👘 👙 🏮 🎪 🎭 📍 ⛽️ 🥂 🥃 🥄 🥁 🛒 🧠 🧣 🧤 🧥 🧦 🧢 🧭️ 🧱️ 🧳️ 🧨️ 🧧️ 🥎️ 🥏️ 🥍️ 🧿️ 🧩️ 🧸️ ♟️ 🧵 🧶 🥽 🥼 🥾 🥿️ 🧮️ 🧾️ 🧰️ 🧲️ 🧪️ 🧫️ 🧬️ 🧴️ 🧷️ 🧹️ 🧺️ 🧻️ 🧼️ 🧽️ 🧯️ 💈 🍼 🛼 🫖 🪄 🪖 🪞 🪤 🪆 🪢 🪜 🪘 🪝 🪟 🩴 🪥 🪛 🪅 🪧 🪠 🪡 🪶 🪃 🪣 🪗 🪚 🪙
💐 🌸 🌷 🍀 🌹 🥀 🌻 🌺 🍁 🍃 🍂 🌿 🌾 🍄 🌵 🌴 🌲 🌳 🌰 🌱 🌼 🌐 🌞 🌝 🌚 🌑 🌒 🌓 🌓 🌔 🌕 🌖 🌗 🌘 🌜 🌛 🌙 🔥 💧
♾️ ♀️ ♂️ ⚧️ ⚕️ ➰ ➿ 💲 💱 © ️ ®️ ™ ️ 〰️ 🔠 🔡 🔤 ℹ️ 🆗 🆕 🆙 🆒 🆓 🆖 📶 🎦 🚻 🚹 🚺 🚼 🚾 🚮 🅿️ ♿️ Ⓜ️ 🛂 🛄 🛅 🛃 🆑 🆘 🆚 🚫 🚭 🔞 📵 🚯 🚱 🚳 🚷 🚸 ⛔️ ⚠️ 🛑 🚧 ✳️ ❇️ ❎ ✅ ✴️ 💟 📳 📴 🅰️ 🅱️ 🆎 🅾️ 💠 ♻️ 🏧 🚰 💹 〽️ ❌ ⭕️ ❗️ ❓ ❕ ❔ 🕛 🕧 🕐 🕜 🕑 🕝 🕒 🕞 🕓 🕟 🕔 🕠 🕕 🕖 🕗 🕘 🕙 🕚 🕡 🕢 🕣 🕤 🕥 🕦 1⃣ 2⃣ 3⃣ 4⃣ 5⃣ 6⃣ 7⃣ 8⃣ 9⃣ 0⃣ 🔟 🔢 # ️⃣ 🔣 ⏭ ⏮ ⏯ * ️⃣ ⏸ ⏹ ⏺ ⏏️ ☢️ ☣️ ➕ ➖ ✖️ ➗ ♥ ️ ♦ ️ ♣ ️ ♠ ️ 💮 💯 💫 💥 💢 💦 💤 💨 ✔️ ☑️ 🔘 🔗 🔱 🔲 🔳 ⬜️ ⬛️ ◼️ ◻️ ◾️ ◽️ ▪️ ▫️ 🔺 ⚫️ ⚪️ 🔴 🔵 🔻 🔶 🔷 🔸 🔹 ⁉️ ‼ ️ 🔰 🆔 * ️⃣ 🛗 ☮️ 🛐 🕎 ✝️ ✡️ ☦️ ☪️ ☯️ ☸️ ⚛️ ♈️ ♉️ ♊️ ♋️ ♌️ ♍️ ♎️ ♏️ ♐️ ♑️ ♒️ ♓️ ⛎ 🔯 🇦 🇧 🇨 🇩 🇪 🇫 🇬 🇭 🇮 🇯 🇰 🇱 🇲 🇳 🇴 🇵 🇶 🇷 🇸 🇹 🇺 🇻 🇼 🇽 🇾 🇿 🈁 🈯️ 🈳 🈵 🈴 🈲 🉐 🈹 🈺 🈶 🈚️ 🈷️ 🈸 🈂️ 🉑 ㊙️ ㊗️
☕️ 🍵 🍶 🍺 🍻 🍸 🍹 🍷 🍴 🍕 🍔 🍟 🍗 🍖 🍝 🍛 🍤 🍱 🍣 🍥 🍙 🍘 🍚 🍜 🍲 🍢 🍡 🍳 🍞 🍩 🍮 🍦 🍨 🍧 🎂 🍰 🍪 🍫 🍬 🍭 🍯 🍎 🍏 🍊 🍋 🍒 🍇 🍉 🍓 🍑 🍈 🍌 🍐 🍍 🍠 🍆 🍅 🌽 🌶 🌭 🌮 🌯 🍾 🍿 🥝 🥑 🥔 🥕 🥒 🥜 🥐 🥖 🥞 🥓 🥙 🥚 🥘 🥗 🥛 🥥 🥦 🥨 🥩 🥪 🥣 🥫 🥟 🥠 🥡 🥧 🥤 🥢 🥭️ 🥬️ 🥯️ 🧂️ 🥮️ 🦞️ 🧁️ 🫕 🫒 🫓 🫔 🫑 🫐 🧋
🚢 ⛵️ 🚤 ⚓️ 🚀 ✈️ 💺 🚁 🚂 🚊 🚉 🚞 🚆 🚄 🚅 🚈 🚇 🚝 🚋 🚃 🚎 🚌 🚍 🚙 🚘 🚗 🚕 🚖 🚛 🚚 🚨 🚓 🚔 🚒 🚑 🚐 🚲 🚡 🚟 🚠 ⛴ 🚜 🚏 🛣 🛤 🛥 🛩 🛫 🛬 🛳 🎫 🚦 🚥 🎠 🎡 🎢 🛴 🛹️ 🛵 🛶 🛷 🛸 🛻
🐶 🐺 🐱 🐭 🐹 🐰 🐸 🐯 🐨 🐻 🐷 🐽 🐮 🐗 🐵 🐒 🐴 🐑 🐘 🐼 🐧 🐦 🐤 🐥 🐣 🐔 🐍 🐢 🐛 🐝 🐜 🐿 🐞 🐌 🐙 🐚 🐠 🐟 🐬 🐳 🐋 🐄 🐏 🐀 🐃 🐅 🐇 🐉 🐎 🐐 🐓 🐕 🐖 🐁 🐂 🐲 🐡 🐊 🐫 🐪 🐆 🐈 🐩 🐾 🦀 🦁 🦂 🕷 🦃 🦄 🦐 🦑 🦋 🦍 🦊 🦌 🦏 🦇 🦅 🦆 🦉 🦎 🦈 🦓 🦒 🦔 🦕 🦖 🦝️ 🦙️ 🦛️ 🦘️ 🦡️ 🦢️ 🦚️ 🦜️ 🦟️ 🐻❄️ 🦭 🐃 🪱 🦬 🪳 🦣 🦤 🐈⬛ 🦗 🦫 🪲 🪰
👍 👎 👌 👊 ✊ ✌️ 👋 ✋ 👐 👆 👇 👉 👈 🙌 🙏 💪 🖖 🖐 ☝️ 👏 ✍️ 🤘 🖕 🤞 🤙 🤛 🤜 🤚 🤝 🤟 🤲 🤌 💅
⬆️ ⬇️ ⬅️ ➡️ ↗️ ↖️ ↘️ ↙️ ↔️ ↕️ 🔄 ◀ ️ ▶ ️ 🔼 🔽 ↩️ ↪️ ⏪ ⏩ ⏫ ⏬ ⤵️ ⤴️ 🔀 🔁 🔂 🔃 🔝 🔚 🔙 🔛 🔜
🏠 🏡 🏫 🏢 🏣 🏥 🏦 🏪 🏩 🏨 💒 ⛪️ 🏬 🏤 🌇 🕌 🕍 🌆 🏯 🏰 ⛺️ 🏭 🗼 🏘 🏞 🏟 🏙 🏚 🏛 🏗 🛖 🪦
🎲 🎯 🏈 🏀 ️⚽️ ⚾️ 🎾 🎱 🏉 🎳 ️⛳️ 🏁 🏇 🏆 ⛷ ⛸ 🏏 🏐 🏑 🏒 🏓 🏸 🏹 🏂 🏍 🏎 🤺 🥅 🥇 🥈 🥉 🥊 🥋 🤼 🤼♂️ 🎣 🥌
🇯🇵 🇰🇷 🇩🇪 🇨🇳 🇺🇸 🇫🇷 🇪🇸 🇮🇹 🇷🇺 🇬🇧 🇦🇿 🇦🇺 🇦🇼 🇦🇴 🇦🇱 🇦🇲 🇦🇸 🇦🇹 🇦🇪 🇦🇬 🇦🇫 🇦🇮 🇦🇩 🇦🇷 🇧🇴 🇧🇷 🇧🇳 🇧🇲 🇧🇹 🇧🇸 🇧🇾 🇧🇿 🇧🇼 🇧🇪 🇧🇫 🇧🇬 🇧🇭 🇧🇮 🇧🇯 🇧🇦 🇧🇧 🇧🇩 🇨🇻 🇨🇼 🇨🇺 🇨🇿 🇨🇾 🇨🇲 🇨🇰 🇨🇱 🇨🇷 🇨🇴 🇨🇩 🇨🇦 🇨🇬 🇨🇫 🇨🇮 🇨🇭 🇩🇯 🇩🇲 🇩🇰 🇩🇴 🇩🇿 🇪🇹 🇪🇷 🇪🇬 🇪🇪 🇪🇨 🇫🇴 🇫🇮 🇫🇯 🇬🇹 🇬🇳 🇬🇲 🇬🇵 🇬🇷 🇬🇶 🇬🇺 🇬🇼 🇬🇾 🇬🇫 🇬🇭 🇬🇮 🇬🇪 🇬🇩 🇬🇦 🇭🇺 🇭🇷 🇭🇳 🇭🇰 🇭🇹 🇮🇪 🇮🇩 🇮🇷 🇮🇶 🇮🇳 🇮🇱 🇮🇸 🇯🇴 🇯🇲 🇰🇬 🇰🇪 🇰🇭 🇰🇮 🇰🇼 🇰🇿 🇰🇾 🇰🇳 🇰🇲 🇰🇵 🇱🇰 🇱🇷 🇱🇸 🇱🇹 🇱🇻 🇱🇺 🇱🇾 🇱🇮 🇱🇨 🇱🇧 🇱🇦 🇲🇼 🇲🇻 🇲🇴 🇲🇪 🇲🇬 🇲🇩 🇲🇦 🇲🇳 🇲🇲 🇲🇷 🇲🇶 🇲🇹 🇲🇸 🇲🇾 🇲🇽 🇲🇿 🇲🇱 🇲🇰 🇲🇵 🇳🇮 🇳🇦 🇳🇱 🇳🇴 🇳🇵 🇳🇿 🇳🇺 🇳🇪 🇳🇨 🇳🇬 🇴🇲 🇵🇸 🇵🇰 🇵🇾 🇵🇼 🇵🇭 🇵🇬 🇵🇪 🇵🇦 🇵🇷 🇵🇹 🇵🇱 🇶🇦 🇷🇪 🇷🇸 🇷🇴 🇷🇼 🇸🇲 🇸🇦 🇸🇧 🇸🇨 🇸🇩 🇸🇬 🇸🇪 🇸🇮 🇸🇻 🇸🇿 🇸🇾 🇸🇽 🇸🇹 🇸🇸 🇸🇳 🇸🇱 🇸🇰 🇸🇷 🇸🇴 🇹🇴 🇹🇿 🇹🇹 🇹🇲 🇹🇳 🇹🇱 🇹🇷 🇹🇻 🇹🇬 🇹🇫 🇹🇯 🇹🇭 🇹🇨 🇺🇿 🇺🇾 🇺🇬 🇺🇦 🇻🇺 🇻🇳 🇻🇨 🇻🇪 🇻🇬 🇻🇮 🇼🇸 🇾🇪 🇿🇦 🇿🇼 🇿🇲 🇦🇶 🇦🇽 🇧🇱 🇧🇶 🇨🇨 🇨🇽 🇪🇭 🇪🇺 🇫🇰 🇫🇲 🇬🇬 🇬🇱 🇬🇸 🇮🇨 🇮🇲 🇮🇴 🇯🇪 🇲🇨 🇲🇭 🇲🇺 🇳🇫 🇳🇷 🇵🇫 🇵🇲 🇵🇳 🇸🇭 🇹🇩 🇹🇰 🇹🇼 🇻🇦 🇼🇫 🇽🇰 🇾🇹 🇦🇨 🇧🇻 🇪🇦 🇨🇵 🇩🇬 🇭🇲 🇲🇫 🇸🇯 🇹🇦 🇺🇲 🏴 🏴 🏴 🇺🇳 🚩 🏳 🏴 🏳️🌈 🏴☠️️ 🏳️⚧️
| Описание | Нажмите, чтобы скопировать |
|---|---|
| Символ пробела нулевой ширины (ZWSP) | |
| Столярка нулевой ширины (ZWJ) Символ | |
| Символ нулевой ширины без стыков (ZWNJ) | |
| Метка слева направо (метка LTR / LRM) | |
| Метка справа налево (RTL Mark / RLM) | |
Использование более быстрых символов Unicode для декоративных значков.- Пользователи мобильных устройств ненавидят медленные сайты!
Скорость мобильной связи WordPress Обновлено
На PagePipe нет партнерских ссылок.
Чтобы читать в современных браузерах, файлы HTML / CSS должны иметь кодировку UTF-8 — схему кодирования, разработанную в 1992 году. WordPress использует utf8mb4 и на 100% обратно совместим с UTF-8. Ну и что? Какое отношение эти мелочи имеют к ускорению работы мобильных веб-сайтов?
Y Вы можете настроить значки вашего сайта, установив , Unicode, размер шрифта, цвет и тени текста, как обычный текст CSS.Название происходит от Unicode (или универсального набора кодированных символов ) Формат преобразования — 8-битный . UTF-8 — это кодировка символов, на которую приходится 88,4% всех веб-страниц.
Когда мы думаем о красивых значках шрифтов , таких как стрелки, сердечки и звезды, мы думаем о модных сервисах значков шрифтов, таких как Font Awesome или Fontello. Font Awesome — это шрифт unicode UTF-8, называемый библиотекой значков глифов. Вы можете использовать его в качестве украшения, логотипов или навигации.Поскольку это веб-шрифты, они вызывают дополнительный вес страницы и HTTP-запросы. Font Awesome и другие шрифты-иконки замедляют загрузку страницы. Это часто приводит к увеличению веса страницы и HTTP-запросов от 75 до 100 тысяч. Это замедляет работу.
Если вы разрабатываете веб-сайт , используя только простые формы, вы можете использовать символы unicode UTF-8 в качестве замены значков шрифтов. Юникоды по сути являются частью вашей операционной системы, поэтому вам не нужны никакие специальные библиотеки или подключаемые модули, и вы относитесь к ним как к обычному тексту.Например, чтобы изменить размер значка, просто измените значения размера шрифта как обычно.
☣
Детоксифицируйте Интернет. Сделайте свой сайт быстрым.
Выше приведен пример раскрашенного символа биологической опасности Unicode.
Unicode Символ «ЗНАК БИОЛОГИЧЕСКОЙ ОПАСНОСТИ» (U + 2623)
Мы используем сплошную звездочку Unicode в идентификации нашего сайта. Unicode Символ «ЧЕРНАЯ ЗВЕЗДА» (U + 2605)
Проблема с файлами изображений в виде иконок.
Использование файлов растровых изображений для создания значков меню — особенно 8-битных PNG — загружаются быстрее, чем шрифты значков Font Awesome или Genericon, которые обычно включены во многие бесплатные и платные темы. Значки изображений могут быть легкими, но все же замедлять работу вашего сайта из-за другого HTTP-запроса и времени для загрузки изображения. С изображениями у вас нет гибкости в выборе цвета и масштабирования. Альтернативные векторные изображения SVG все еще не быстрее, чем обычный текст (символы Unicode). Unicode не требует дополнительных HTTP-запросов, и его можно легко масштабировать.
Символ Юникода для значков меню («навигационных иконок»).
Для основного трехстрочного значка меню навигации, , есть два символа Unicode:
Один — китайский глиф (триграмма для неба). Он похож на значок меню навигации «гамбургер». Он доступен в виде следующего HTML-объекта:
& # 9776;
Юникод-символ для «IDENTICAL TO» (U + 2261) более надежен, чем TRIGRAM FOR HEAVEN (U + 2630) в различных операционных системах.
Математический оператор используется в большем количестве шрифтов, чем символ iChing.
Большинство рекомендуют использовать символ UNICODE UNICODE U + 2261 (8801), ≡ IDENTICAL TO, как показано ниже, а не UNICODE U + 2630 (9776) ☰ TRIGRAM FOR HEAVEN, который, похоже, имеет проблемы с поддержкой шрифтов на некоторых старых устройствах Android.
Используйте вместо этого ≡ (x2261), показанный выше, поскольку он обеспечивает лучшую поддержку (96 процентов).
Есть ли глифовый символ Unicode для обозначения поиска?
Имеется УВЕЛИЧИТЕЛЬНОЕ СТЕКЛО U + 1F50D, НАПРАВЛЯЮЩЕЕ ВЛЕВО, и СТЕКЛО U + 1F50E, НАПРАВЛЯЮЩЕЕ ВПРАВО.
Вы должны использовать (в HTML) & # 1F50D; или & # 1F50E;
Или воспользуйтесь «Телефонным магнитофоном» U + 2315: ⌕? Он похож на увеличительное стекло и, кажется, включен в стандартные шрифты, а U + 1F50D и U + 1F50E — не всегда.
Или используйте символ ⚲ (в кодировке & # 9906; или & # x26B2;)
HTML-объект (десятичный) & # 128269;
Имя в кодировке Unicode: увеличительное стекло, указывающее влево
Альтернативные названия:
Увеличительное стекло, указывающее влево
Кодовая точка (шестнадцатеричная): 0x1F50D
Кодовая точка (десятичная): 128269
http: // tutorialzine.ru / 2014/12 / you-dont-need-icons-here-are-100-unicode-symbols-that-you-can-use /
Юникоды: Иконки, стрелки, специальные символы, валюта, погода, указатели, масти карт, шахматы, математика, дроби и римские цифры.
ССЫЛКИ UNICODE
http://www.copypastecharacter.com/
http://jrgraphix.net/r/Unicode/2600-26FF
Взбесившиеся символы:
http://unicodeemoticons.com/cool_text_icons_and_pictures.htm
http: // dongerlist.com /
удачи-
Стив Тир
Инженер по производительности
Май 2021 г.
Услуги по настройке сайта PagePipe для Speed
Вместо обычных методов, мы углубляемся в основную причину вашего медленного сайта. Это оптимизация происхождения. Также известен как настройка сайта. Для этого анализируем компоненты сайта:
- Хостинг
- Тема
- Плагины
- Скрипты и сторонние сервисы.
- Библиотека изображений и мультимедиа.
- Мы минимизируем глобальную загрузку эффектов плагинов.
Узнайте больше о
Site Tuning — Get Speed!Эра символьных шрифтов — A List Apart
Повышение производительности — это постоянный процесс. Сначала мы отказались от таблиц, разделителей gif и встроенной разметки, такой как элемент , в пользу CSS, уменьшив размеры страницы и отделив стиль от макета.Затем мы узнали обо всех наших DNS-запросах, кешировании и общем количестве файлов и начали использовать спрайты CSS, перемещая множество небольших изображений из HTML в одно фоновое изображение.
Продолжение статьи ниже
Пришло время перейти к третьей эпохе оптимизации производительности: символьным шрифтам.
Встраивание символьного шрифта позволяет нам переместить некоторые из этих крошечных значков в один файл шрифта, а не в спрайт. Это дает те же преимущества кэширования и размера файла, что и спрайт CSS, а также некоторые дополнительные преимущества, которые мы только сейчас осознаем с дисплеями с высоким разрешением.В этой статье я расскажу вам о некоторых преимуществах и проблемах, с которыми вы столкнетесь при использовании символьного шрифта.
Плавный опыт # section2
По мере увеличения количества шрифтов, предназначенных для использования в качестве значков, глифов и украшений, несколько веб-сайтов с высокой посещаемостью заменили все изображения на своих сайтах односимвольным шрифтом. Одним из наиболее известных примеров является GitHub, который улучшил как свою скорость, так и удобство работы с пользователем, отбросив все свои крошечные файлы значков в пользу Octicons, единого файла пользовательского шрифта символов.
Символьные шрифты меняют блочные растровые изображения на плавные векторные изображения в вашем HTML. Это важно, потому что растровые изображения предназначены для работы с определенным разрешением, поэтому при более высокой плотности пикселей, как в современных дисплеях с высоким разрешением, изображения необходимо масштабировать, чтобы они выглядели того же размера. В результате получается что-то более «блочное». У векторов такой проблемы нет, они бесконечно масштабируются вверх или вниз для любого разрешения.
В прошлом встраивание векторной графики в HTML имело ограничения.PDF и SVG возможны, но создают проблемы совместимости. Шрифты являются векторами, и все веб-браузеры, даже IE6, могут отображать встроенные шрифты на странице HTML. Эта конвергенция технологий — встраивание шрифтов, дисплеи с высоким разрешением и поддержка браузеров — создала новую возможность для дальнейшей оптимизации производительности и удобства работы пользователей.
Когда дело доходит до доступности, символьные шрифты находятся в конфликтной ситуации: плохо работают как изображения, но довольно хорошо как текст.
Многие ранние службы символьных шрифтов отображали графику на букву в диапазоне ASCII.Набрав «w», вы получите изображение земного шара, а «m» — конверт. Это позволило легко увидеть преобразование символа в символ, просто набрав его. Проблемы возникали, когда встраивание шрифта не удавалось, в результате чего в случайных местах появлялись странные буквы, которые не имели смысла. Например, если ваша разметка должна отображать стрелку, то текст «Далее» HTML может выглядеть так:
L Далее Но если загрузка CSS, JavaScript или шрифта не удалась, вы бы увидели символ «L», а не символ стрелки влево.Вы можете разместить все резервные варианты, ввести код с помощью JavaScript или CSS : до или : после , но в конце концов пауки поисковых систем могут по-прежнему индексировать этот текст как «L Далее».
Есть способ получше.
Мы повзрослели, узнали больше об этих проблемах и решили проблему с помощью области частного использования в Unicode. Глифы в этой области не связаны с семантикой каких-либо букв алфавита. Если шрифт недоступен или не загружается, вместо буквы появится пустое поле.
Но подождите — мы можем улучшить еще больше!
Шрифтытакже имеют специальные символы, называемые лигатурами — тонкие, часто едва заметные изменения форм букв, которые используются для облегчения чтения. Возьмем, например, два последовательных символа «f». Хороший шрифт преобразует этот «ff» в одну лигатуру, где fs плавно соединяются. Есть несколько стандартных лигатур, включая ff, fl и fi. Но нет причин, по которым вы также не можете определить свое собственное. В файле шрифта это простая замена; все, что ищет лигатура, — это правильная последовательность букв.Когда они набираются, они заменяются другим глифом. Это означает, что вы можете создать строку типа «A List Apart» и преобразовать ее в значок логотипа с одним символом.
Браузеры, которые не поддерживают встраивание шрифтов, а именно пауки поисковых систем, будут индексировать необработанный нелигатурированный текст, но устройства, способные отображать шрифт и лигатуру, вместо этого покажут вам красивый векторный символ. Это лучшее из обоих миров, воплощенное на гораздо более высоком уровне, чем HTML и CSS.
Как только вы поймете, как работают лигатуры, перед вами откроется мир новых возможностей! Все эти загадочные значки, используемые в навигации, могут быть символами шрифта, но, кроме того, они могут быть лигатурами.Итак, ваша разметка HTML может выглядеть так:
- На главную
- Связаться
- О компании
- Корзина
Но полученные лигатуры могут выглядеть так:
Symbolset какое-то время экспериментировал с лигатурами и символьными шрифтами, и теперь продает пакеты символьных шрифтов с часто используемыми значками. Он также имеет отличную поддержку лигатур и демонстрацию, где вы можете просто ввести ключевые слова и сразу же посмотреть, как они привязываются к символам.Не удивляйтесь, если это заставит вас гоняться за идеями.
Использование лигатур в качестве заменителей глифов имеет практическое применение. Например, на сайте BBC News раньше в углу главной страницы были тикающие часы. Часы могли использовать Flash, но это было бы опрометчиво, учитывая отсутствие поддержки и наличие альтернатив. Другой вариант — использовать CSS для поворота изображений рук с небольшим временем JavaScript. Вместо этого BBC выбрала HTML5, используя Canvas и JavaScript, чтобы постоянно перерисовывать циферблат.
Но оба этих решения без Flash используют растровые изображения, которые не будут выглядеть так хорошо на дисплеях с высоким разрешением. Существуют библиотеки JavaScript, такие как Raphaeljs, которые могут создавать объекты SVG или VML, которые были бы красивыми и векторизованными, но поскольку они загружаются и создаются в JavaScript, они будут невидимы для пауков поисковых систем или других браузеров, не поддерживающих JavaScript.
Использование символьного шрифта вместо этого даст вам лучшее из обоих миров: доступность и векторы. Ввод 12:00 вызовет лигатуру, которая преобразуется в часы с обеими стрелками на 12.Ввод 12:01 будет другой лигатурой для соответствующего циферблата. Хотя нужно было создать множество лигатур, в результате часы будут красиво оформленной векторной графикой, которая будет работать на всех платформах. Фактически, несколько шрифтов для часов уже делают это; На http://timepiece.inostudio.de есть несколько примеров. Вперед — просмотрите исходный код, и вы убедитесь в его простоте. [Ред. примечание: мы восстановили ссылку на inostudio.de, узнав от владельца сайта, что проблема решена, и после запуска собственного сканирования.]
Подумайте обо всех мелких деталях веб-страницы, которые могут быть символьными шрифтами. Откройте свой разум возможностям. Все, от маркеров и стрелок до каналов и значков социальных сетей, можно объединить в один крошечный файл шрифта, который можно кэшировать и отображать в различных размерах без необходимости использования нескольких изображений или цветов.
Создание собственного символьного шрифта # section4
Веб-разработчики и дизайнеры хорошо разбираются в таких приложениях, как Photoshop, Fireworks и другие.Для нас переход на CSS-спрайты или фоновые изображения не был большим скачком, потому что инструменты не изменились. С символьными шрифтами в игру вступает новая программа: редактор шрифтов. Это нового зверя, которого нам нужно научиться, но это не так уж и сложно.
Более того, выпускается множество инструментов для помощи в создании символьных шрифтов. Например, Icomoon позволяет загружать файлы SVG, сопоставлять их с символами Юникода и экспортировать шрифт для использования в Интернете.
Что делать, если вы хотите сделать более конкретным и настроить дизайн, выходящий за рамки стандартных дисплеев? Есть несколько инструментов для создания собственных шрифтов.Некоторые из них являются платными профессиональными приложениями, но наиболее распространенным бесплатным инструментом является FontForge. Это немного громоздко, но есть много руководств, которые помогут вам его использовать.
Любой хороший дизайнер скажет вам, что значок или логотип будут иметь слегка различный дизайн при разных размерах, например, изменение толщины линий или даже уменьшение некоторых деталей при малых размерах. Однако с символьным шрифтом у вас не может быть альтернативного дизайна для разных размеров шрифта. Ваш дизайн в 20 пунктах должен быть таким же, как в 120 или 6 пунктах.
Если вам нужны разные дизайны с разными размерами шрифта, вам нужно продублировать значок в файле шрифта и выбрать соответствующий глиф в зависимости от использования. Это тоже проблематично, потому что вы не знаете, как на самом деле конечный пользователь будет рассматривать ваш дизайн. Увеличение размера шрифта в их браузере изначально не изменит дизайн вашего символа. Для большинства из нас это не проблема, так как многие значки утилит, которые мы сегодня используем для каналов и социальных сетей, относительно хорошо масштабируются.
Другая серьезная проблема с использованием символьного шрифта заключается в том, что вы получаете только один цвет.Вы можете поработать магию с фоновыми цветами и градиентами шрифтов, чтобы имитировать двухцветный логотип, но если ваши значки разноцветные, то текущая настройка шрифта символа вам не подойдет.
Чтобы исправить это, Apple предлагает многоцветные шрифты, которые позволят вам создавать и встраивать чистую векторную графику на любую веб-страницу. Его первый набег на эту область — шрифт Apple Color Emoji, который у вас, возможно, уже есть, если на вашем компьютере работает OSX Lion. Обратной стороной внедрения нового формата шрифтов является отсутствие поддержки браузером и инструментов для создания шрифтов, необходимых для ускорения работы, а это означает, что может пройти некоторое время, прежде чем это станет реальностью.
Добро пожаловать в новую эпоху # section6
Символьные шрифты — это следующий шаг вперед в дизайне и оптимизации веб-сайтов, и вам необходимо понимать их, чтобы работать в Интернете уже сегодня.

