Как сделать самый тонкий шрифт
У меня есть шрифт в photoshop:
и когда я ставлю font-weight: 100 , результат тоже bold .
Font-size:72px, font-family:"Montseratt"
Когда я меняю шрифт font-weight с 300 на 400 , также меняются и изменения (для шрифта font-weight: 100, 200, 300 то же самое). Я предполагаю, что это означает, что свойство работает, но как я могу сделать шрифт тоньше, чем значение, которое может установить это свойство
Поделиться Источник Maks 07 мая 2018 в 06:11
2 ответа
2
ты можешь это сделать.
вы делаете опечатку это
font-family: 'Montserrat', sans-serif;нет font-family:"Montseratt"
body {
font-family: 'Montserrat', sans-serif;
font-size: 50px;
}
.thin {
font-weight: 100;
}
.normal {
font-weight: 400;
}<link href="https://fonts.googleapis.com/css?family=Montserrat:100,400" rel="stylesheet">
<p>THIN<p>
<p>NORMAL</p>Поделиться patelarpan 07 мая 2018 в 06:53
0
p.normal { font-weight: normal; } p.thick { font-weight: bold; } p.thicker { font-weight: 900; }
это может вам помочь
Поделиться Kumar Praveen 07 мая 2018 в 06:15
Похожие вопросы:
Самый тонкий шрифт в Java году
хотелось бы знать, какой шрифт самый тонкий в Java. У меня ограниченное пространство для отображения символов, поэтому я хотел бы взять самый тонкий шрифт. Я имею в виду заданный размер шрифта,…
У меня ограниченное пространство для отображения символов, поэтому я хотел бы взять самый тонкий шрифт. Я имею в виду заданный размер шрифта,…
Какой шрифт находится в поле поиска?
Пожалуйста, быстро ознакомьтесь с этим сайтом: http://go.frenchlabs.net / Я хочу получить шрифт, который используется в поле поиска. Как ты думаешь, что это? Мне нравится, как это очень тонкий…
Как использовать тонкий шрифт roboto в qml
Я пытаюсь использовать тонкий робот шрифта в QML в Linux.I должны установить смелые,тонкие и легкие шрифты на ubuntu. Другие программы, такие как openoffice, показывают мне только roboto. Как я могу…
Как сделать жирный шрифт тонким, используя CSS, Javascript или jQuery?
Если я использую шрифт и у меня нет полужирной версии, я мог бы использовать тег text-shadow , добавив контур, чтобы сделать тонкий шрифт более жирным. Но у меня есть только жирный шрифт, и я хочу…
Как называется тонкий системный шрифт в iOS 7?
Как называется тонкий системный шрифт в iOS 7? Есть ли способ использовать его, как UIFont systemFontOfSize: ?
Как установить шрифт текста как системный тонкий в Swift?
Я хочу установить текст метки как системный тонкий. Прочитал в StackOverflow и нашел такой ответ: labelDescriptionView.font = UIFont(name: System-Thin, size: 15.0) но это не сработало. Как я могу…
Как указать веб-безопасный пользовательский шрифт по умолчанию, если шрифт google недоступен
Ради дизайна я люблю использовать очень большие шрифты в заголовках (около 70-85 пикселей) Чтобы это не переполняло страницу, мне нужен очень тонкий шрифт. Я нашел Poiret One в Google fonts, и он…
Как сделать/отображения шрифтов-шрифт удивительный «thin»?
SSCCE JSFiddle здесь. Я использую этот и этот шрифт от font-awesome на своей веб-странице. Но знаки меньше-чем и больше-чем кажутся действительно толстыми. Я дал им размер 90px, потому что именно…
Я дал им размер 90px, потому что именно…
Какой самый узкий шрифт в iOS
Я пытаюсь найти самый узкий шрифт, который я могу использовать в iOS. Пространство экрана ограничено, и я хочу что-то, что я могу использовать в размере 11 пунктов, все еще сохраняя 8 символов на…
Я ищу самый дешевый и тонкий способ создать новую ветку на удаленном от мастера устройстве. Мой вариант использования прост — с помощью автоматизации мне нужно создать новую ветку на удаленном…
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу. Допускается применение вложенных тегов <small>, при этом размер шрифта будет меньше с каждым вложенным уровнем, но не может быть меньше, чем 1.
На размер шрифта влияет не только заданный атрибут size тега <font>, но и выбор гарнитуры шрифта. Шрифт Arial выглядит крупнее, чем шрифт Times, а шрифт Verdana чуть больше шрифта Arial. Учитывайте эту особенность при выборе шрифта и его размеров. Для более точного управления размером текста используйте стили.
Синтаксис
<small>Текст</small>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Аналог CSS
font-size
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег SMALL</title> </head> <body> <p><big><big>Большая кошка</big></big></p> <p>Из семейства кошачьих самая большая кошка это совсем не <small>лев</small>, как можно было бы подумать исходя из титула «царя зверей». А уссурийский тигр, вес которого достигает 300 килограмм. Тигр уступает по <small>размерам</small> и <small>весу</small> только другому наземному хищнику, белому медведю.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста, оформленного с помощью тега <small>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Тег SMALL</title> </head> <body> <footer> Звоните нам по телефону <small>(416)</small> 555-666-667 </footer> </body> </html>
Изменение размера шрифтана iPhone, iPad или iPod touch
В программах «Почта», «Контакты», «Календарь», «Телефон», «Заметки» и других, поддерживающих функцию «Динамический шрифт», можно изменять размер шрифта.
Изменение размера шрифта
- Выберите «Настройки» > «Экран и яркость» и установите флажок «Размер текста».

- Перетащите ползунок, чтобы выбрать требуемый размер шрифта.
Дополнительное увеличение размера шрифта
- Выберите «Настройки» > «Универсальный доступ» и установите флажок «Дисплей и размер текста».
- Чтобы выбрать увеличенный шрифт, нажмите «Увеличенный текст».
- Перетащите ползунок, чтобы выбрать требуемый размер шрифта.
Если сделать текст слишком крупным, может быть сложно нажимать кнопки или пользоваться другими функциями в программах. Вернитесь в нужное меню настроек и отрегулируйте размер шрифта.
Дополнительная информация
Дополнительные сведения о функциях универсального доступа и их использовании см. в разделе «Универсальный доступ» руководства пользователя для соответствующего устройства iOS.
Дата публикации:
Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд.
 Мне нравится его жирный вариант и ощущение наклона.
Мне нравится его жирный вариант и ощущение наклона.При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.

Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
Данная публикация является переводом статьи «10 Great Google Font Combinations You Can Copy» , подготовленная редакцией проекта.
html — Как сделать самый тонкий шрифт
У меня в фотошопе есть шрифт:
А когда я устанавливаю font-weight: 100, результат тоже bold.
Font-size:72px, font-family:"Montseratt"
Когда я меняю font-weight с 300 на 400, шрифт также меняется (для шрифта font-weight: 100, 200, 300 то же самое). Полагаю, это означает, что свойство работает, но как сделать шрифт тоньше, чем значение, которое свойство может установить
0
Maks 7 Май 2018 в 09:11
2 ответа
Лучший ответ
Ты можешь сделать это.
вы делаете опечатку, это
font-family: 'Montserrat', sans-serif;неfont-family:"Montseratt"
body {
font-family: 'Montserrat', sans-serif;
font-size: 50px;
}
.thin {
font-weight: 100;
}
.normal {
font-weight: 400;
}<link href="https://fonts.googleapis.com/css?family=Montserrat:100,400" rel="stylesheet">
<p>THIN<p>
<p>NORMAL</p>2
patelarpan 7 Май 2018 в 07:03
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
Это может помочь вам
0
mplungjan 7 Май 2018 в 06:24
50208004%d1%82%d0%be%d0%bd%d0%ba%d0%b8%d0%b9 %d1%88%d1%80%d0%b8%d1%84%d1%82 %d1%80%d0%b0%d1%81%d1%82%d0%b5%d0%bd%d0%b8%d0%b9 PNG образ | Векторы и PSD-файлы
день независимости бангладеш
1500*1500
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
я выбираю быть геймером потому что в реальной жизни ничего эпического не происходит
1200*1200
бумбокс с разноцветными музыкальными нотами
1200*1200
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
аудио кассета плоский дизайн
1200*1200
все радужные цвета морщинистый фольги
1200*1200
голова льва ретро очки векторная иллюстрация король лев
5000*5000
набор векторных продаж этикетки
800*800
ретро аудио кассета вектор
5000*5000
набор векторных продаж этикетки
800*800
все радужные цвета морщинистый фольги
1200*1200
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
Элемент мазка кистью флаг Бангладеш
5000*5000
игра над типографикой дизайн футболки
4000*4000
непрерывный рисунок линии старый радио музыка знак винтажный вектор одна линия искусство простота иллюстрация минималистичный дизайн
4667*4667
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
кассетаОдна непрерывная линия рисования музыкальный инструмент
4667*4667
80 е брызги краски дизайн текста
1200*1200
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
непрерывный рисунок одной линии старого телефона винтаж 80 х 90 х годов стиль вектор ретро дизайн минимализм с цветом
3967*3967
ретро радуга сердце
1200*1200
мемфис бесшовной схеме 80s 90 все стили
4167*4167
green environmental protection pattern garbage can be recycled green clean
2000*2000
фон в стиле ретро текст
1200*1200
радуга кататься на роликах
1200*1200
Ручная роспись борода ба zihu большая борода
1200*1200
Персонаж из партии 80 х годов
1200*1200
горилла наушники с иллюстрацией ретро
5004*5004
80 е в стиле ретро мода цвет градиент арт дизайн
1200*1200
милая ретро девушка 80 х 90 х годов
800*800
Мемфис бесшовная текстура
4000*4000
неоновая девушка стильный png изображения
1200*1200
Кассета для вечеринок в стиле ретро 80 х
1200*1200
НЛО поймать рыбака ретро векторная иллюстрация
5000*5000
вектор иллюстрации розовых роликовых коньков на белом фоне
1200*1200
Горилла маска ретро жесткий вечеринка векторная иллюстрация
5000*5000
жираф закат вектор иллюстрация
5000*5000
студент отмечает что примечание образования плоский цветной значок вектора значок ба
5556*5556
80 х годов мода цвет неоновый эффект слово дизайн
1200*1200
одна непрерывная линия рисования кассеты ленты векторной иллюстрации минималистский дизайн одной линии искусства
4667*4667
горилла наушники с иллюстрацией ретро
5000*5000
лейбл онлайн трансляций с ярко синими розовыми неоновыми цветами и современным дизайном
1200*1200
все радужные цвета морщинистый фольги
1200*1200
винтаж Мемфис цвет геометрическое радио
1200*1200
игра текст вы выигрываете ретро эффект глюк
1200*1200
3d номер 80 золотая роскошь
5000*5000
Бангладешский флаг и фестиваль
1500*1500
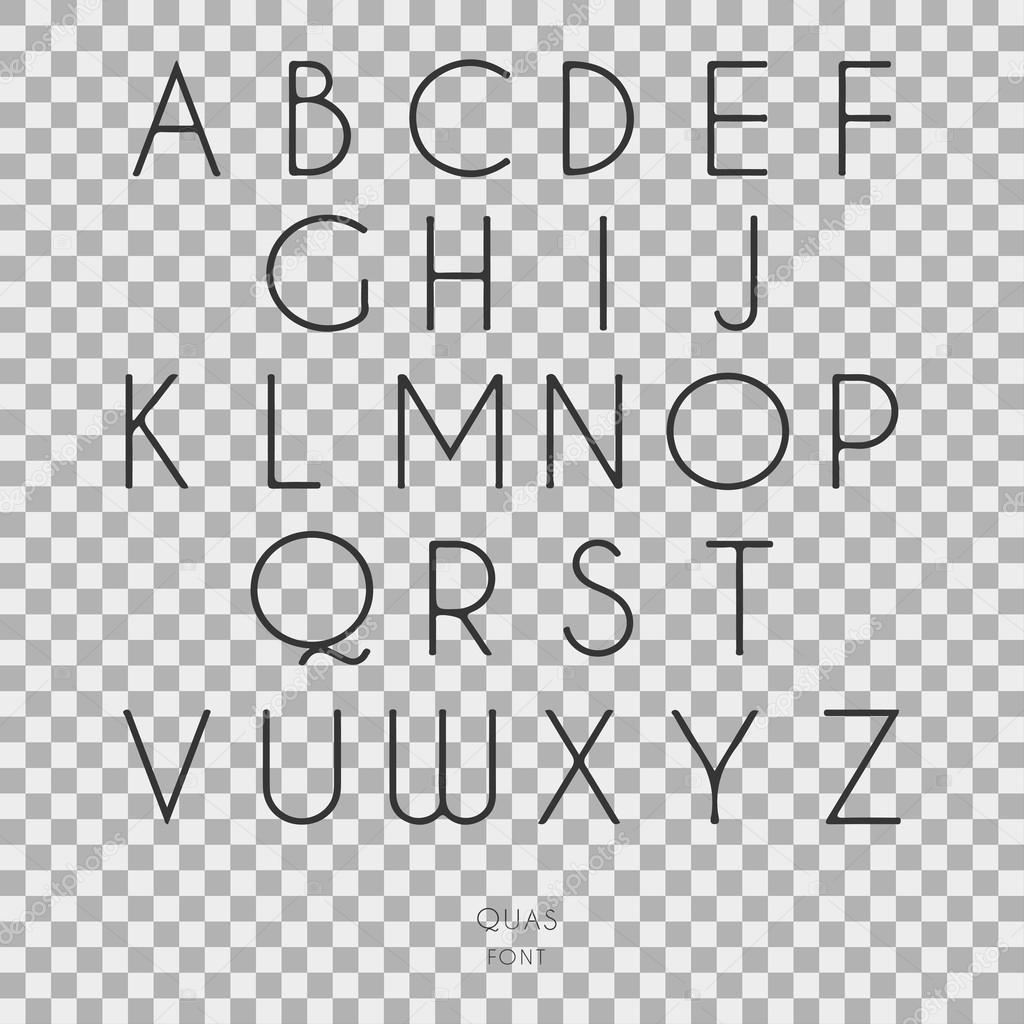
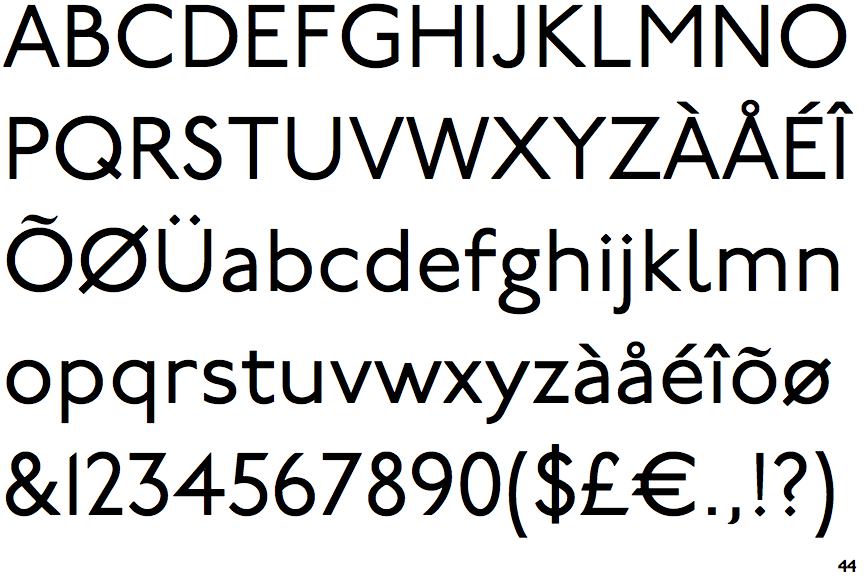
Разработка шрифтов
Формально, шрифт это специальные символы — «():;» буквы — A-Z, А-Я и несколько видов начертания. Если просто взять усредненный шрифт и немного деформировать его, изменится только форма букв, но посыл останется прежним или просто умрёт. Потому что шрифт это больше, чем просто символы. Его пропорции, толщина штрихов, наклон — это иносказательный язык для эмоционального обращения к восприятию клиента. Когда элементы шрифта не противоречат друг-другу, когда несут точно сформулированный месседж, бренду даже не нужен логотип. Его запомнят как Marlboro и Google — просто по уникальному начертанию названия.
Если просто взять усредненный шрифт и немного деформировать его, изменится только форма букв, но посыл останется прежним или просто умрёт. Потому что шрифт это больше, чем просто символы. Его пропорции, толщина штрихов, наклон — это иносказательный язык для эмоционального обращения к восприятию клиента. Когда элементы шрифта не противоречат друг-другу, когда несут точно сформулированный месседж, бренду даже не нужен логотип. Его запомнят как Marlboro и Google — просто по уникальному начертанию названия.
Разберем основные типы шрифтов
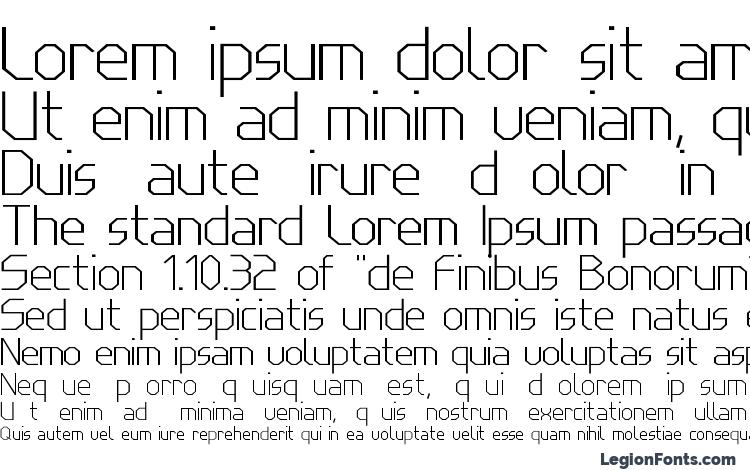
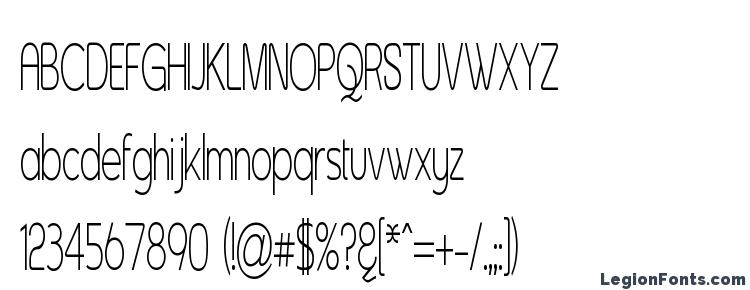
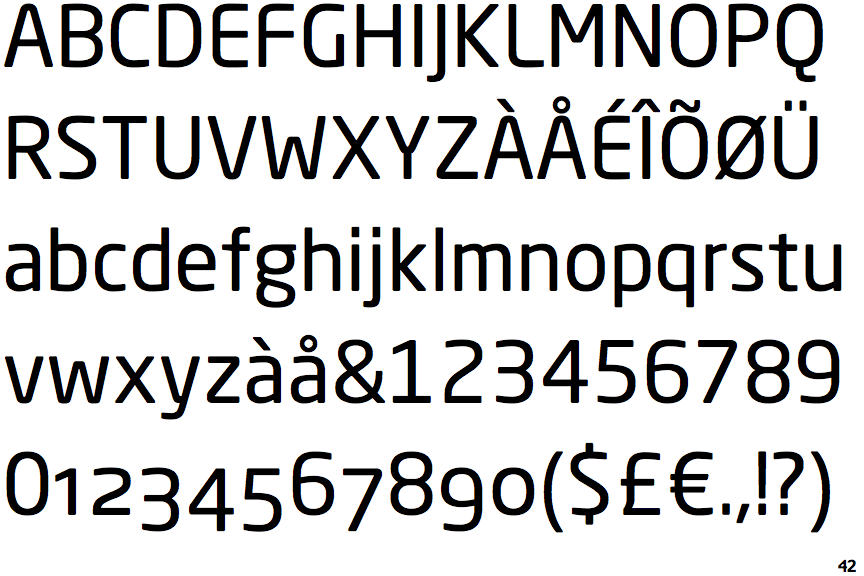
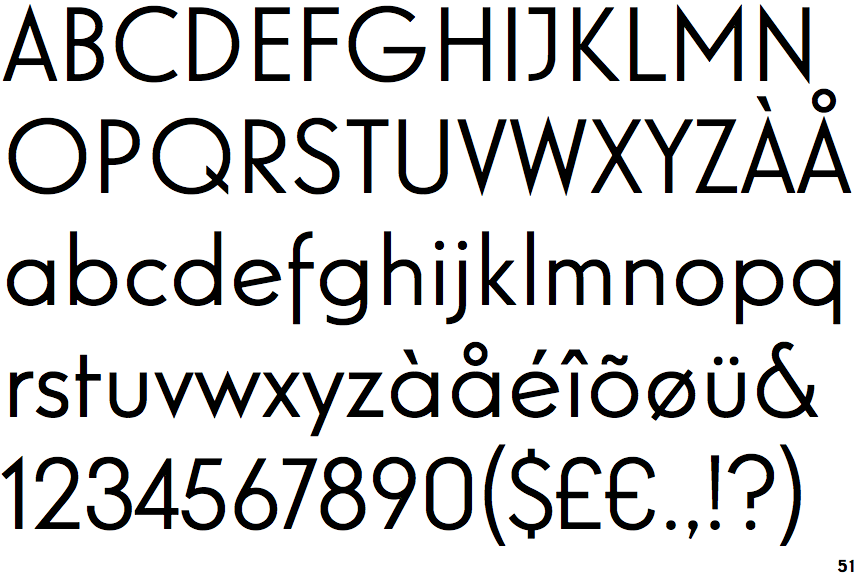
Шрифты без засечек — передают массовость и технологичность бренда. Ориентированы на молодую ЦА, подходят для журналов, машин, новых брендов сигарет, бытовой и промышленной техники. Шрифты без засечек с тонким начертанием ассоциируются с показами мод, выставками современного искусства, премиальными и эстетичными продуктами.
Шрифты с засечками — отсылают к традициям, означают солидность и преемственность поколений. Подходят для типографских изданий, библиотек, музеев, государственных учреждений, брендов со средневозрастной и пожилой ЦА. Для всего монументального и не слишком зависимого от тенденций.
Квадратные шрифты — суперпопулярные в 90-х для бытовой электроники. Хорошие примеры — лого Bridgestone и тайтл фильма Terminator. Если прищурить глаза, то покажется что буквы в этих шрифтах похожи на квадраты со скругленными краями. Применяются во всём, что связано с высокотехнологичными продуктами, товарами и производствами. Главное — не делать его в точности как в 90-х, иначе ваш бренд будет ассоциироваться с дешёвой китайской электроникой.
Рукописные шрифты — обычно создаются на основе сканов почерка какого-нибудь известного человека. Ими оформляют открытки, коробки конфет и торты. Если вы хотите привлечь сентиментальностью и домашним уютом, печатайте рукописным шрифтом. Но ещё лучше, если вы напишите рукописным шрифтом — каллиграфы KOLORO создадут уникальный рукописный шрифт специально для вашего бренда.
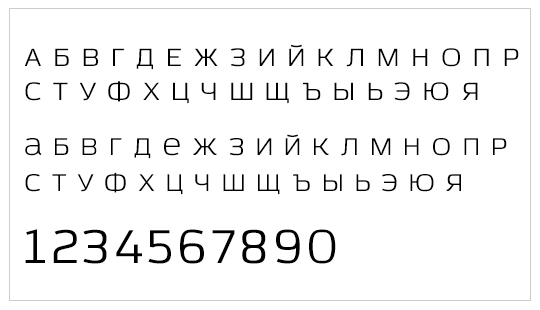
Моноширные шрифты — подходят для неграфических интерфейсов и сред программирования. Легко форматируются. В дизайне применяются для создания ассоциативного ряда, поскольку стали частью компьютерной эстетики. Распространенные шрифты для сайта, админки и всего программно-компьютерного.
тонких шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные
бесплатные шрифты
Связанные стили
Курсив
Необычный
Скрипт
Симпатичный
Рукописный ввод
Sans Serif
Полужирный
0 Fun
0
Логотип
Контур
Подпись
Декоративный
Элегантный
Плакат
Базовый
Высокий дисплей
Light
9000Конденсированный
Чистый
Девчачий
Разборчивый
Причудливый
Монолайн
Геометрический
Узкий
Futuristic
Techno
Lines
Headline
Sci-Fi
Simple
Skinny
Коммерческое использование
Сортировать по
- Популярное
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
Обычный11872 загрузки
Для личного пользования Бесплатно
315. 4k загрузок
4k загрузок
Для личного пользования Бесплатно
4895 загрузок
Для личного пользования Бесплатно
Bold134,4k загрузок
Для личного пользования Бесплатно
38110 загрузок
Для личного пользования Бесплатно
5146 загрузок
Для личного пользования Бесплатно
3604 загрузки
Для личного пользования Бесплатно
1378 загрузок
Для личного пользования Бесплатно
89949 загрузок
Для личного пользования Бесплатно
20020 загрузок
Для личного пользования Бесплатно
Обычный34966 загрузок
Для личного пользования Бесплатно
16530 загрузок
Для личного пользования Бесплатно
16357 загрузок
Для личного пользования Бесплатно
2938 загрузок
Для личного пользования Бесплатно
9151 загрузок
От 1 до 15 из 941 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
Толстый и тонкий
Высокий Тонкий
Thin Cursive
Thin Script
Thin Modern
Thin Sans Serif
Thin Serif
Тонкая татуировка
Тонкий почерк
Симпатичный- 931 Тонкий Жирный Тонкий
Элегантный Тонкий
Тонкий Дисплей
Тонкий Основной
Тонкий Сжатый
Тонкий Декоративный
Тонкий фантазийный
Тонкий
ТонкийТонкий девчачий
Тонкий монолайн
Тонкий узкий
Тонкий плакат
Тонкий футуристический
Тонкий логотип
Тонкий Sci-Fi
- 9000 9000 Тонкий контур 9000 + бесплатные шрифты 16000 + коммерческие шрифты 3000 + Дизайнеры
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Помощь
- Контакты
- Торговая марка
- Конфиденциальность
- 10 Условия DMCA
- Карта сайта
© 2006-2021 FontSpace
тонких рукописных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
370
Связанные стили
Cursive
Fancy
Script
Cute
Bold
Fun
Modern
Wedding
Подпись
Kids
Funky
Holiday
Party
Artsy
Scribble
Sweet
Girkyly
Высокий
Школа
Линии
Рисунки
Дети
Класс
Монолайн
Глупый
Wild
Crazy
Pen
Интересно
Коммерческое использование
Сортировать по
- Популярное
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
Обычный11872 загрузки
Для личного пользования Бесплатно
315. 4k загрузок
4k загрузок
Для личного пользования Бесплатно
38114 загрузок
Для личного пользования Бесплатно
89949 загрузок
Для личного пользования Бесплатно
16530 загрузок
Для личного пользования Бесплатно
16357 загрузок
Для личного пользования Бесплатно
2938 загрузок
Для личного пользования Бесплатно
8631 загрузок
Для личного пользования Бесплатно
Обычные8274 загрузки
Для личного пользования Бесплатно
8447 загрузок
Для личного пользования Бесплатно
4227 загрузок
Для личного пользования Бесплатно
1276 загрузок
Для личного пользования Бесплатно
1985 загрузок
Для личного пользования Бесплатно
10795 загрузок
Для личного пользования Бесплатно
Bold7675 загрузок
От 1 до 15 из 378 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
тонких курсивных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Штраф
136
Связанные стили
Каллиграфия
Курсив
Необычный
Надпись
Надпись
Симпатичный
Рукописный ввод
Модерн
Логотип
Свадьба
Кисть
Подпись
Элегантный
Красивый
Тонкий
Женственный
Monoline
Подключено
Light
Swash
Pen
Коммерческое использование
Сортировать по
- Популярное
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
38108 загрузок
Для личного пользования Бесплатно
16530 загрузок
Для личного пользования Бесплатно
16357 загрузок
Для личного пользования Бесплатно
2938 загрузок
Для личного пользования Бесплатно
8630 загрузок
Для личного пользования Бесплатно
8447 загрузок
Для личного пользования Бесплатно
1276 загрузок
Для личного пользования Бесплатно
1985 загрузок
Для личного пользования Бесплатно
Bold7675 загрузок
Для личного пользования Бесплатно
17254 загрузки
Для личного пользования Бесплатно
7364 загрузки
Для личного пользования Бесплатно
1333 загрузки
Для личного пользования Бесплатно
297 загрузок
Для личного пользования Бесплатно
Обычные74923 загрузки
Для личного пользования Бесплатно
32673 загрузок
От 1 до 15 из 136 результатов
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Связаться с
- Бренд
- Конфиденциальность
- Условия
- DMCA 9000pace4
- Карта сайта
- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разное
Cool
Каллиграфия
Курсив
Надпись
Шрифт
Рукописный ввод
Sans Serif
0old- 931000
Логотип
Декоративный
Элегантный
Плакат
Закругленный
Красивый
Тонкий
Базовый
Светлый
9000 ЧистыйСветлый
- 1
26
тонких современных шрифтов | FontSpace
ЗагрузитьСвязанные стили
Дисплей
Разборчивый
Футуристический
Techno
Геометрический
Заголовок
Обычный
Simpl e
Sci-Fi
Stylish
Tech
Condensed
Future
Magazine
Monoline
Узкое использование
2 9000
Сортировать по
- Популярное
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
4895 загрузок
Для личного пользования Бесплатно
Полужирный134.
 4k загрузок
4k загрузокДля личного пользования Бесплатно
38108 загрузок
Для личного пользования Бесплатно
3604 загрузки
Для личного пользования Бесплатно
20020 загрузок
Для личного пользования Бесплатно
9150 загрузок
Для личного пользования Бесплатно
642 загрузки
Для личного пользования Бесплатно
7106 загрузок
Для личного пользования Бесплатно
7681 загрузок
Для личного пользования Бесплатно
642.1k загрузок
100% бесплатно
Обычный646,3k загрузок
Для личного пользования Бесплатно
3155 загрузок
Для личного пользования Бесплатно
Обычный49988 загрузок
Для личного пользования Бесплатно
1713 загрузок
100% бесплатно
Курсив1577 загрузок
От 1 до 15 из 160 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Fonts
Тонкий шрифт | Thin font скачать
- Новые шрифты
- 1001 Бесплатные шрифты
- Google шрифтов
- Семейство шрифтов
- Регистр
- Логин
Предварительный просмотр Размер Шрифты X Предварительный просмотр Закрыть
Маленький Средний Большой 203550 Шрифты 205 1
2345678910.
14 ..
..- Open Sans Condensed Thin
3 файла шрифтов
.ttf
19315 Загрузки
Скачать - Лекарства Тонкие
.ttf
18398 Загрузки
Скачать - Roboto thin Thin
16 файлов шрифтов
.ttf
20926 Загрузки
Скачать - Oswald Thin
15 файлов шрифтов
.TTF
19088 Загрузки
Скачать - Лимузины шампанского Тонкие
4 файла шрифтов
.ttf
19672 Загрузки
Скачать - Into Cond Light Thin
2 файла шрифтов
.otf
102139 Загрузки
Скачать - CAVIAR DREAMS Thin
4 файла шрифтов
.ttf
15702 Загрузки
Скачать - Josefin Sans Thin
10 файлов шрифтов
.
 ttf
ttf19877 Загрузки
Скачать - WeblySleek UI Thin
6 файлов шрифтов
.ttf
14096 Загрузки
Скачать - eurofurence light Thin
6 файлов шрифтов
.ttf
40536 Загрузки
Скачать - Скрипт кликера Тонкий
.ttf
16395 Загрузки
Скачать - Amatic SC Thin
2 файла шрифтов
.ttf
16019 Загрузки
Скачать - Семейство шрифтов Germano Thin
4 файла шрифтов
.otf
14806 Загрузки
Скачать - Obcecada Serif Font Thin
2 файла шрифтов
.ttf
47792 Загрузки
Скачать
1
2345678910.
14 ..
..© 2021 — Лучшие бесплатные шрифты — Лучшие шрифты
20 бесплатных тонких шрифтов для элегантного дизайна
Если вам нужен бесплатных тонких шрифта для элегантного дизайна, вы обратились по адресу! Эти шрифты имеют легкий дизайн и будут красиво смотреться в разных проектах, от современных до ретро.
Эти тонкие шрифты прекрасно подходят для свадебных приглашений, плакатов, открыток, иллюстраций, логотипов и т. Д.
Просмотрите все эти бесплатные тонкие шрифты и посмотрите, какие из них подходят вашему стилю. Все эти шрифты можно скачать бесплатно и использовать в некоммерческих проектах. Некоторые из них также доступны в коммерческих целях, но, пожалуйста, прочтите лицензию перед их использованием.
Этот замечательный шрифт был придуман Монсом Гребеком. Это бесплатное программное обеспечение для личных проектов.Вы также можете использовать его для коммерческих проектов, если приобретете лицензию.
Этот красивый шрифт обязательно привлечет внимание пользователя. Шрифт был разработан Монсом Гребеком и доступен бесплатно для некоммерческих проектов.
Вы можете бесплатно скачать и использовать этот шрифт, а также использовать его в некоммерческих целях. Этот шрифт был разработан NimaVisual с удивительно легким дизайном, который обязательно будет замечен. Этот шрифт включает 3 стиля, 3 толщины.
Вот красивый шрифт, созданный Монсом Гребеком. Этот шрифт распространяется как бесплатное ПО для личных проектов. Также есть коммерческая лицензия, доступная для покупки.
Этот стиль шрифта включает 4 прекрасных стиля, 380 глифов с различными международными символами. Он был разработан Катсей Язвинской, и вы можете скачать бесплатную демонстрационную версию для личного дизайна по этой ссылке.
Это еще один замечательный шрифт с тонким дизайном, который можно сразу скачать и использовать.
 Этот шрифт был хорошо разработан Herofonts, и вы можете бесплатно использовать его в некоммерческих проектах.
Этот шрифт был хорошо разработан Herofonts, и вы можете бесплатно использовать его в некоммерческих проектах.Красивый шрифт с рукописным стилем, созданный Монсом Гребеком. Загрузите и используйте этот шрифт в своих текущих или будущих проектах. Это бесплатно для личных проектов, но можно приобрести коммерческую лицензию.
Этот шрифт имеет уникальный дизайн с зацикленными символами в рукописном стиле. Этот шрифт был создан Bolt Cutter Design, и его можно бесплатно использовать как в личных, так и в коммерческих целях.
Вот еще один потрясающий дизайн шрифта от Måns Grebäck. Прочтите файл лицензии, поскольку он доступен бесплатно для личного использования.
Это великолепный шрифт, который можно использовать в личных целях. Этот шрифт был создан Монсом Гребеком, и он прекрасно подойдет для вашего дизайна.
Замечательный шрифт с тонким дизайном, созданный Yellow Design Studio. Этот шрифт лицензирован как бесплатное ПО для некоммерческих проектов.
Это потрясающий шрифт, который доступен бесплатно для личных проектов. Если вы хотите использовать его в коммерческих проектах, требуется приобретенная лицензия.
Вот очень креативный шрифт с декорированным дизайном, созданный Билли Аргелом. Эта бесплатная лицензия лицензирована как бесплатное ПО для некоммерческих проектов.
Этот удивительный скриптовый шрифт имеет красивый тонкий дизайн, который прекрасно подойдет для различных проектов. Прочтите файл лицензии, чтобы убедиться, что вы используете его так, как задумал автор.
Этот шрифт можно использовать бесплатно в личных проектах, в некоммерческих целях. Он был разработан Джонатаном С. Харрисом, и его можно скачать по этой ссылке.
Этот потрясающий шрифт лицензирован как бесплатное программное обеспечение для некоммерческого дизайна. Однако, если вы хотите использовать его в коммерческих целях, доступна платная лицензия.

Это креативный шрифт с высоким легким дизайном, который обязательно заметят.Вы можете скачать и интегрировать его в различные проекты как в личных, так и в коммерческих целях. Этот шрифт прекрасно подойдет для постеров, листовок и различных дизайнов.
Вот замечательный шрифт, который можно сразу скачать и использовать в различных проектах. Этот шрифт доступен бесплатно как для коммерческого, так и для некоммерческого дизайна.
Вот еще один красивый шрифт с рукописным стилем, который лицензирован как бесплатное ПО для личных целей.Вот ссылка для скачивания.
Это замечательный шрифт с дизайном в стиле кисти. Этот шрифт обязательно привлечет внимание пользователя. Прочтите файл лицензии, чтобы убедиться, что вы используете его так, как задумал автор.
font-weight — CSS: каскадные таблицы стилей
Свойство CSS
font-weightзадает толщину (или жирность) шрифта.Доступные веса зависят от установленного в настоящее время семейства шрифтовИсходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
шрифт: нормальный; font-weight: жирный; font-weight: светлее; font-weight: жирнее; font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; // нормальный font-weight: 500; font-weight: 600; font-weight: 700; // полужирный font-weight: 800; font-weight: 900; вес шрифта: наследовать; font-weight: начальный; font-weight: не установлено;Свойство
font-weightзадается с использованием любого из значений, перечисленных ниже.Значения
-
нормальное - Нормальная толщина шрифта. То же, что
400. -
полужирный - Полужирный шрифт.
 То же, что
То же, что 700. -
зажигалка - На один относительный вес шрифта легче, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
смелее - На один относительный вес шрифта тяжелее родительского элемента.Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
<номер> -
<число>значение от 1 до 1000 включительно. Более высокие числа обозначают веса, которые жирнее (или полужирнее), чем более низкие числа. Некоторые часто используемые значения соответствуют общим именам весов, как описано в разделе «Сопоставление общих имен весов» ниже.
В более ранних версиях спецификации
font-weightсвойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900; неизменяемые шрифты действительно могут использовать только эти установленные значения, хотя мелкие значения (например.грамм. 451) будет преобразовано в одно из этих значений для неизменяемых шрифтов с использованием системы весов Fallback.CSS Fonts Level 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит переменные шрифты, которые могут использовать этот гораздо более мелкий диапазон значений веса шрифта.
Резервные веса
Если точный вес недоступен, то для определения фактически визуализированного веса используется следующее правило:
- Если заданный целевой вес находится между
400и500включительно:- Ищите доступные веса между целевым значением и
500в возрастающем порядке. - Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Ищите доступные веса между целевым значением и
- Если задан вес меньше
400, ищите доступные веса меньше целевого в порядке убывания. Если совпадений не найдено, ищите доступные веса, превышающие целевой, в порядке возрастания. - Если задан вес больше
500, ищите доступные веса больше целевого значения в порядке возрастания.Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
Значение относительного веса
Если указано
светлееилижирнее, на диаграмме ниже показано, как определяется абсолютный вес шрифта элемента.Обратите внимание, что при использовании относительного веса учитываются только четыре веса шрифта: тонкий (100), нормальный (400), полужирный (700) и жирный (900). Если у семейства шрифтов больше доступных весов, они игнорируются при расчете относительного веса.
Унаследованное значение смелеезажигалка100 400 100 200 400 100 300 400 100 400 700 100 500 700 100 600 900 400 700 900 400 800 900 700 900 900 700 Отображение общих названий весов
Числовые значения от
100до900примерно соответствуют следующим общим названиям весов (см. Спецификацию OpenType):Значение Общее название массы 100 Тонкий (волосяной покров) 200 Extra Light (Ультра легкий) 300 Свет 400 Обычный (Обычный) 500 Средний 600 Полужирный (Demi Bold) 700 Полужирный 800 Extra Bold (Ультра жирный) 900 Черный (тяжелый) 950 Extra Black (Ультра-черный) Вариативные шрифты
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в отображении имени общего веса.
 Однако некоторые шрифты, называемые вариативными шрифтами, могут поддерживать диапазон весов с более или менее мелкой детализацией, и это может дать дизайнеру гораздо более точную степень контроля над выбранным весом.
Однако некоторые шрифты, называемые вариативными шрифтами, могут поддерживать диапазон весов с более или менее мелкой детализацией, и это может дать дизайнеру гораздо более точную степень контроля над выбранным весом.Для шрифтов с переменной шириной TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Чтобы приведенный ниже пример работал, вам понадобится браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000.
HTML
<заголовок>.… было бы нехорошо встретить мегалозавра, длиной около сорока футов, который ковыляет, как слоновая ящерица, по Холборн-Хилл.
CSS
@ font-face { src: url ('https://mdn.mozillademos.org/files/16011/MutatorSans.ttf'); семейство шрифтов: 'MutatorSans'; стиль шрифта: нормальный; } метка { шрифт: 1rem моноширинный; белое пространство: nowrap; } .container { максимальная высота: 150 пикселей; переполнение-у: авто; } .образец { преобразование текста: прописные буквы; шрифт: 1.5rem 'MutatorSans', без засечек; }JavaScript
пусть weightLabel = document.querySelector ('label [for = "weight"]'); let weightInput = document.querySelector ('# вес'); let sampleText = document.querySelector ('. sample'); function update () { weightLabel.textContent = `вес шрифта: $ {weightInput.value};`; sampleText.style.fontWeight = weightInput.value; } weightInput.addEventListener ('ввод', обновление); Обновить();Люди с ослабленным зрением могут испытывать трудности с чтением текста, для которого установлено значение
font-weight, равное100(Тонкий / Волосный) или200(Очень легкий), особенно если шрифт имеет низкую контрастность цвета.
