11 бесплатных шрифтов с кириллицей
1. Arimo
Дизайнер: Стив Мэттэсон – увлеченный дизайнер из штата Колорадо. Более 25 лет Мэттисон разрабатывает шрифты, самыми крупными проектами стали дизайны для Android, Citrix, Microsoft, Nextel и Xbox.

Типы: Regular, Regular Italic, Bold, Bold Italic
Лицензия: Apache License, Version 2.0
Скачать шрифт
Arimo – без засечек, разработанный специально для работы с Arial. Шрифт слегка сжат по ширине. При небольшом кегле буквы тонкие и классические. Изящные черты достигаются при увеличении размера символов. Шрифт адаптирован для чтения на экране и отлично подойдет для документов на разных платформах.
2. PT Sans
Дизайнер: Дизайнеры Александра Королькова, Ольга Умпелева и Владимир Ефимов.

Типы: Regular, Regular Italic, Bold, Bold Italic
Лицензия: Open Font License
Скачать шрифт
Разработка PT Sans – часть проекта, посвященного 300-летию реформы русского алфавита. Шрифт имеет базовые очертания и классические пропорции. Он распространяется бесплатно, но может быть включён в коммерческие проекты. PT Sans предназначен для официальной и деловой переписки, нормативно-технической документации, обслуживает печатные издания и информационные ресурсы. Хорошо смотрится в печатном и электронном варианте.
3. Vollkorn
Дизайнер: Фридрих Альтаузен – немецкий графический дизайнер.
Типы: Regular, Regular Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Black, Black Italic
Лицензия: Open Font License
Скачать шрифт
Vollkorn имеет крупные, брусковые засечки без скругления. Шрифт меняет свои очертания в зависимости от размера, но всегда смотрится заметно. Его удобно использовать как в теле текста, так и для выделения отдельных фрагментов или заголовков. Как первый проект дизайнера Фридриха Альтаузена шрифт предназначен для ежедневного написания и имеет открытую лицензию.
4. Noto Sans
Дизайнер: Google
Типы: Regular, Regular Italic, Bold, Bold Italic
Лицензия: Apache License, Version 2.0
Скачать шрифт
Google разработал Noto как универсальное семейство, которое призвано избавить интернет от нечитаемых символов – маленьких прямоугольников, которые встречал каждый. На данный момент шрифт поддерживает латинские, кириллические и греческие символы и охватывает более 30 скриптов.
Шрифт происходит от Droid, о котором мы писали ранее, не имеет засечек и визуально совместим высотой и толщиной штрихов с разными языками. Отлично подходит для использования в интернете.
5. Fira Sans
Дизайнер: Компания Carrois Apostrophe. Студия работает над корпоративными шрифтами. С 1975 года дизайнеры разработали стиль для Suzuki, TYPO3, the Neue National Galerie, and the Museo de Art de Ponce и других.
<i>Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Black, Black Italic
Лицензия: Open Font License
Скачать шрифт
Fira Sans – шрифт с классическими очертаниями, без засечек. Такой тип подойдет для написания основного текста, так как подходит для широкого диапазона экранов телефонов. Разработчики предъявили большие требования к разборчивости символов и рендерингу.
6. Certa Sans
Дизайнер: Глен Жан – российский дизайнер из Уфы.

<i>Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Italic, Medium, Medium Italic, Bold, Bold Italic, Extra Bold, Black, Black Italic
Лицензия:Creative Commons Attribution-NoDerivs License (CC BY-ND)
Скачать шрифт
Certa Sans – шрифт без засечек в 16 начертаниях. Бесплатно доступны два начертания: Medium и Medium Italic, остальные стоят 25$ за тип. Шрифт без засечек, формы грубые, машинные. Certa Sans подойдет для набора большого объема текста.
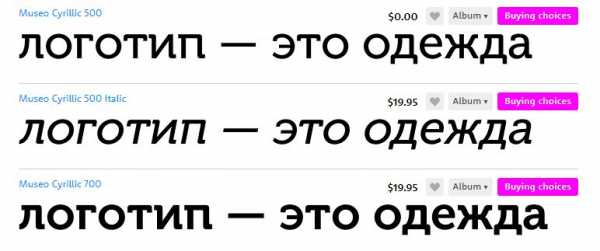
7. Museo Cyrillic
Дизайнер: Голландская компания exljbris Font Foundry предлагает свои услуги по созданию шрифтов более 15 лет.

<i>Типы: Museo Cyrillic 100, Museo Cyrillic 100 Italic, Museo Cyrillic 300, Museo Cyrillic 300 Italic, Museo Cyrillic 500, Museo Cyrillic 500 Italic, Museo Cyrillic 700, Museo Cyrillic 700 Italic, Museo Cyrillic 900, Museo Cyrillic 900 Italic
Скачать шрифт
Museo Cyrillic – еще один шрифт из семейства Museo, знаменитого своими засечками. Оригинальное начертание делает его акцентивным. Museo Cyrillic сможет выделить заголовок или важную цитату, привлекая внимание засечками необычной формы. За счет мелких деталей не рекомендуется для использования в теле текста. Бесплатно начертание Museo Cyrillic 500.
8. Casper
Дизайнер: Михаил Череда – молодой российский дизайнер из Екатеринбурга.
Типы: Italic, Regular, Bold, Bold Italic
Лицензия: SIL OFL 1.1
Скачать шрифт
Создатель позиционирует шрифт как акцидентный. Особенностью Casper является наличие декоративных элементов в конструкции букв и знаков. Шрифт не имеет засечек, символы легкие, подвижные. Дизайнер представил два вида написания цифр и добавил в гарнитуру широкий набор символов: ординалы, лигатуры, глифы, валютные и математические знаки. Casper подходит для импользования в рекламных буклетах, цитатах, крупных заголовках.
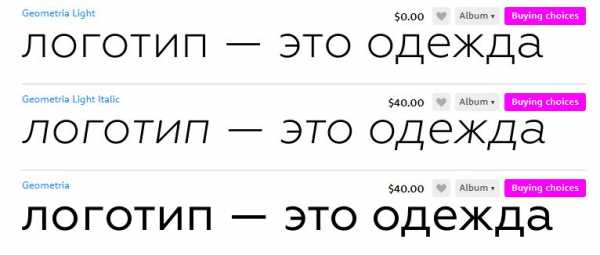
9. Geometria
Дизайнер: Гаянэ Багдасарян, Вячеслав Кириленко

Типы: Thin Italic, Thin, Medium Italic, Medium, Light, Light Italic, Italic, Regular, Heavy Italic, Heavy, Extra Light Italic, Extra Light, Extra Black Light, Extra Black, Bold, Bold Italic
Скачать шрифт
Шрифт Geometria соответствует названию и имеет точные, строгие формы. Интересную деталь имеют прописные буквы: их талия слегка завышена. Geometria – это нескучно, шрифт подойдет для визиток, презентаций, календарей или интерфейсов. Бесплатно начертание Geometria Light.
10. Raleway
Дизайнер: Мэтт Макинерни, Пабло Импаллари и Родриго Фуэнзалид.

Типы: Thin, Thin Italic, Extra-Light, Extra-Light Italic, Light, Light Italic, Regular, Regular Italic, Medium, Medium Italic, Semi-Bold, Semi-Bold Italic, Bold, Bold Italic, Extra-Bold, Extra-Bold Italic, Black, Black Italic.
Лицензия: Open Font License
Скачать шрифт
Raleway – представитель акцидентных шрифтов, предназначенный для использования в заголовках.
11. Open Sans
Дизайнер: Стив Мэттэсон – дизайнер из штата Колорадо. Более 25 лет Мэттисон разрабатывает шрифты.
<i>Типы: Light; Light Italic; Regular; Regular Italic; Semi-Bold; Semi-Bold Italic; Bold; Bold Italic; Extra-Bold; Extra-Bold Italic.
Лицензия: Apache License, Version 2.0
Скачать шрифт
Open Sans – шрифт с простыми формами без засечек. Начертание букв плавное и широкое. Пакет оптимизирован для печатных, веб и мобильных интерфейсов.
Подборку подготовила копирайтер Логомашины — Алена Коваленко
logomachine.ru — дизайн логотипов и не только
spark.ru
40 новых бесплатных шрифтов


что открываете эту красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Выбор редакции AdMe.ru
Для создания действительно крутых проектов иногда не хватает одной важной детали — хорошего шрифта. Мы собрали для вас именно такие. Каждый из них в умелых руках способен на многое. Пользуйтесь с умом!
Кириллица
Березки

Галактика

Фантазер

Docker

www.adme.ru
10 лучших ресурсов с бесплатными шрифтами (кириллица есть)
В дизайнерской среде всегда существует спрос на хорошие шрифты. Каждый стремится найти что-то новенькое и пополнить свою коллекцию.
Мы поделимся с вами списком из десяти наших любимых ресурсов с бесплатными шрифтами для скачивания.
Если у вас есть свои хорошие источники, делитесь с нами в комментариях 🙂
Будем благодарны за дополнения к списку.

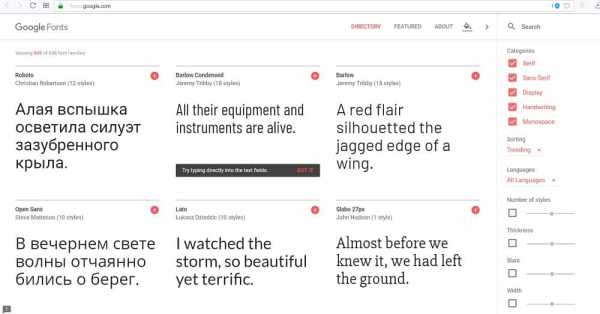
Да, у Google есть потрясающая коллекция высококачественных шрифтов, которые абсолютно бесплатны и с открытым исходным кодом. Вы можете загружать и даже изменять шрифты. Этот ресурс радует не только изобилием шрифтов, но и простым интерактивным интерфейсом.
Предварительный просмотр шрифта: Есть
Архив: 821 семейство шрифтов
Кириллица

Веб-сайт с бесплатными шрифтами для коммерческого использования.
Предварительный просмотр шрифта: Есть
Архив: более 2000
Кириллица

Приятный интерфейс, удобная навигация. Здесь собрана обширная база данных бесплатных и высококачественных шрифтов от более чем 2000 дизайнеров.
Предварительный просмотр шрифта: Есть
Архив: более 32 000
Кириллица

На этом ресурсе собрано очень много удивительных шрифтов, но придётся перелопатить гору дизайнерского креатива. Начните с простого поиска по бесплатным шрифтам. Многие шрифты (но не все) открыты для коммерческого использования.
Предварительный просмотр шрифта: Есть

Отличное место для поиска неординарных шрифтов, но, к сожалению, не все они бесплатны.
Предварительный просмотр шрифта: Нет
Кириллица

На этом сайте может не так уж много шрифтов, но те, что есть, просто потрясающие. Шрифты из FreeTypography действительно оригинальные и стильные.
Стоит отметить, что только немногие из них разрешено использовать в коммерческих целях.
Предварительный просмотр шрифта: Нет
Архив: более 250
Кириллица

Качество и количество – вот то, что порадует вас на этом сайте. А удобная навигация делает ресурс по-настоящему крутым. У вас есть возможность быстро просматривать десятки шрифтов и загружать их.
Предварительный просмотр шрифта: Есть
Архив: более 14 000
Кириллица

Более 14000 бесплатных шрифтов доступных для коммерческого использования. Тысячи шрифтов доступных для личного использования и презентаций. Вы можете скачивать до 50 шрифтов в день, лимит увеличится до 200 с премиум-аккаунтом.
Предварительный просмотр шрифта: Есть
Архив: более 60 000
Кириллица

Font Freak позволяет легко загрузить все бесплатные шрифты (9000+) одним щелчком мыши. Если честно, здесь много мусора, но можно найти и что-то стоящее.
Предварительный просмотр шрифта: Есть
Архив: более 9000
Кириллица (платно)

Магазин дизайнерского контента. Здесь вы не найдете раздел бесплатных шрифтов, но у них есть раздел «Бесплатные товары», где каждую неделю появляется несколько новых продуктов, в том числе и шрифты.
Проверяйте его раз в неделю, и вы сможете бесплатно раздобыть замечательный шрифт.
Предварительный просмотр шрифта: Есть
Надеемся, наша подборка поможет вам найти те шрифты, которые дополнят ваши веб и графические проекты и сделают их яркими и запоминающимися.
Ну, а если вы ищите шаблоны для флаеров и листовок, просто кликните сюда.
А ещё, у нас есть бесплатные шаблоны для инфографики, наборы базовых иконок и иконок для соцсетей.
Сохраняйте в закладки и делитесь с друзьями 🙂
Удачи!
rusability.ru
Кириллические русские шрифты для Windows

Рукописный русский шрифт DS Note
СкачатьРусский шрифт ChinaCyr на китайский манер
СкачатьГотический кириллический шрифт goth
Вампирский кириллический шрифт с каплями крови
СкачатьКириллический шрифт в техасском стиле Invest
СкачатьПрописной кириллический шрифт Still time
СкачатьРусский техно шрифт, состоящий из точек
СкачатьБесплатный кириллический шрифт для Photoshop
СкачатьЗомби шрифт кириллица
СкачатьАккуратный кириллический шрифт
СкачатьБесплатный русский шрифт для windows
СкачатьПростой кириллический шрифт, сделанный методом обводки
СкачатьКириллический шрифт в стиле quake
СкачатьПрикольный бесплатный русский шрифт
СкачатьБесплатный русский техно шрифт podd
СкачатьПрописной кириллический славянский шрифт
Кириллический шрифт как на электронных часах
СкачатьЖирный русский шрифт frankC
СкачатьСтильный русский шрифт в стиле печатной машинки
СкачатьКрупный кириллический шрифт
СкачатьРусский шрифт в стиле восемнадцатого века
СкачатьСтарославянский кириллический шрифт yermak
СкачатьБесплатный русский шрифт davidaC
СкачатьПриятный жирный кириллический шрифт
СкачатьКрасивый русский шрифт DS uncial
СкачатьКлассический кириллический шрифт BedrockC
СкачатьРусский шрифт в стиле старорусского написания Beresta
СкачатьКрасивый кириллический шрифт Beastim
СкачатьСтильный жирный русский шрифт DS stamper
Очень красивый кириллический шрифт в арабском стиле DS arabic
СкачатьСтильный кириллический шрифт DS stain
СкачатьКириллический Техно шрифт Terminator (размер 24пт)
СкачатьДекоративный кириллический шрифт Ecmann
СкачатьРусский кириллический шрифт DexterC
СкачатьРусский очень красивый шрифт прописью Birch
Скачать«Горящий» русский кириллический шрифт Blaze
СкачатьКреативный прописной русский шрифт Burlak
СкачатьКалиграфический русский шрифт Calligraph
СкачатьИнтересный кириллический шрифт DS eraser2
Скачать
Если вам понравилась эта статья с русскими шрифтами, вы можете посмотреть другую сборку русских кириллических шрифтов. Все шрифты на моем сайте вы можете посмотреть, пройдя по ссылке. Также вы можете скачать все шрифты одним архивом, нажав на кнопку скачать после этой статьи!
bayguzin.ru
Безопасные шрифты. Verdana, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS. Верстальщику о шрифтах.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье Безопасные шрифтовые CSS стеки для рунета.
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи Безопасные шрифтовые CSS стеки для англоязычных текстов.
Информация была взята с ресурса http://www.xiper.net/
lamp-dev.ru
Плохая и хорошая кириллица / Habr
Удивительно, как мало дизайнеры в нашей стране знают о собственных буквах. На западе любое дизайнерское образование начинается с основы — шрифта и типографики. В обязательном порядке преподают каллиграфию, историю шрифта и дают хорошую типографическую подготовку. Не буду вдаваться в подробности, почему умение обращаться с буквами так сильно отражается на качестве работы дизайнера, но поверьте — влияние впечатляет.В нашей стране с образованием дизайнеров туго, а шрифтового образования и нет вовсе. Один лишь только курс Ильи Рудермана в БВШД пытается хоть как-то исправить эту печальную картину.
Шрифтовое приданное у нас — не подарок. Молодая кириллица, еще не до конца сформировавшаяся и потерпевшая за свою историю много кардинальных перемен, требует еще многовековой отточки профессионалами. Тем не менее, это наша история и ее надо знать, беречь и обходиться с ней крайне осторожно.
Западные дизайнеры не чувствуют наши буквы и делают порой серьезные ошибки. У них отлично получается латиница, но точности контура маловато для качественной шрифтовой работы — надо чувствовать. На мой взгляд, самая качественная западная кириллица у Luc(as) de Groot. Даже крупные и именитые западные агентства выпускают на рынок шрифты с никуда не годной кириллицей, что еще сильнее показывает всю драматичность ситуации. Я выборочно расскажу о том, что мне попадалось на глаза.
Шрифт МТС
Недавно заметил новый шрифт в рекламной продукции МТС. Не знаю, как он называется и кто его автор, но подозреваю, что сделан он был зпадными шрифтовиками по заказу Wolff Olins. Кириллица в нем просто чудовищна.
Первое, что бросается в глаза — ужасная ошибка — обратный контраст в и. Соединительный штрих в этой букве, отчего-то, толще основных штрихов, чего можно достичь банальным отражением латинской N и что является недопустимым в кириллице. Да и вообще, горизонтальные штрихи в н, ю, з, и все разные. Отдельного внимания заслуживает б, хвост которой обрублен чуть ли не на половине буквы, а правый верхний бок, почему-то подмят. Кавычки грубы и неотесанны, а может быть и вообще просто взяты из другого шрифта.
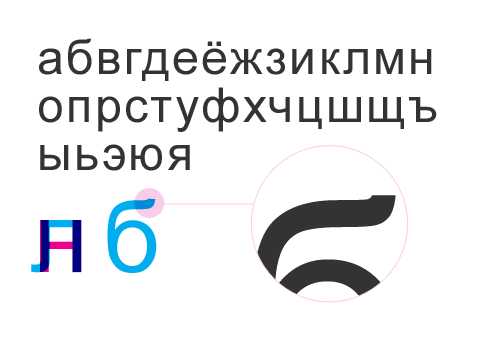
Шрифт Frank от Newlyn
Не так давно мне попался на глаза новый шрифт Frank, созданный в компании Newlyn, известной своими работами по айдентике. В этом шрифте появилась и кириллица, но лучше бы ее там не было.

Строчная ф черезвычайно узка, шириной почти с н. Строчная ш тоже узка, а вот д, наоборот, достаточно широкая — ей немного не хватило до ш. Странный хвост б, оканчивающийся раньше положенного и сужающийся в том месте, где должен расширяться. Левая нога л тоже имеет незаконченную форму и как бы «поджала свою лапку». Кратка в й слабовата и слишком отлетела от буквы.
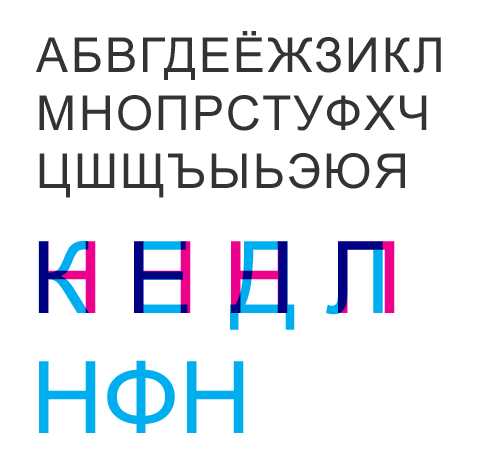
Ну и конечно же, Arial
Сейчас в России самым распространенным шрифтом является Arial. Его популярности мы обязаны Windows, в котором Arial стоит по умолчанию. В далеком 82-м году компания Monotype сделала его для Microsoft в замен всемирно-популярного шрифта Helvetica, за использование которой требовалось платить лицензионные отчисления. Arial, по своей сути, вторичен и полностью копирует Helvetica, за исключением некоторых моментов. Латиница у шрифта Arial очень даже хорошая, а вот кириллицу делали западные шрифтовики, не чувствуя наших особенностей. Ничего такого кошмарного и вопиющего, конечно, нет, но к самому популярному в стране шрифту и претензии должны быть соответствующие.
Итак, озвучу некоторые тонкости:

Основные ошибки в пропорциях. Некоторые буквы слишком узкие, а некоторые очень широкие. Прописная К очень узкая, Е — широкая. Л, как и Д тоже узкая и имеет слишком незначительные отличия от П, что может усложнять восприятие или вовсе обернуться ошибкой при плохой печати. Изгиб левой ноги Л должен начинаться выше и идти плавнее, а не быть прямой палкой с крючком на конце. Ф очень маленькая. Ее среднюю стойку надо немного выносить вверх и вниз, а овал увеличивать.

Строчная л, в отличии от прописной, наоборот, слишком широкая — шириной с н. А хвост у б, который является одной из самых красивых деталей в кириллице — жестоко обрублен и слишком уж прямолинейно выгнут.
Все это кажется мелочами, но для кириллицы это чуждо, некрасиво и, порой, мешает чтению.
Есть и в нашей стране герои
Героев этих не то, чтобы страна, а хотя бы отечественные дизайнеры должны знать в лицо, потому что многие из них отдали годы (а кто-то и десятилетия) своей жизни такому, крайне непопулярному в нашей стране, но очень трудоемкому делу, как шрифтовой дизайн. Дело это абсолютно неприбыльное, но погрузившийся в него дизайнер уже не может выбраться из этого увлекательного занятия.
Тагир Сафаев
Руководитель авторской шрифтовой мастерской в ВАШГД. Автор кириллических версий многих известных вам шрифтов, таких как Officina, Swift, FreeSet и другие. Сделал и много заказных шрифтов, которые мы видим во многих журналах.
Александр Тарбеев
Руководитель авторской шрифтовой мастерской, известный педагог. Так же автор множества кириллизаций и заказных шрифтов. Из его работ мне больше всего нравится Afisha Serif, который использует для набора своих журналов издательский дом «Афиша».
Владимир Ефимов
Арт-директор компании Паратайп. Автор множества шрифтов и кириллизаций, таких как Charter, Newton или Kis. Известный педагог и автор множества статей про шрифты. В частности, его статью в журнале «кАк» я использовал при описании проблем шрифта Arial.
Юрий Гордон
Владелец студии Letterhead. Автор множества коммерческих шрифтов и известной «Книги про буквы от А до Я». Активно ведет свой дневник и колонку в журнале «кАк» про шрифты и свои опыты с буквами. Разрабатывал шрифт Artemius.
Илья Рудерман
Наверное, самый известный на западе российский шрифтовой дизайнер. Автор множества коммерческих шрифтов. Часто делает кириллические версии по заказу именитых зарубежных шрифтовиков. Куратор уникального в России курса «Шрифта и типографики».
Валерий Голыженков
Совладелец студии Letterhead. Известный графический и шрифтовой дизайнер. Автор множества шрифтов. Преподаватель БВШД.
Вера Евстафьева
Бывший шрифтовик Студии Лебедева, выпустивший в свет много ярких шрифтов и ныне работающая фрилансером. Из ее работ мне больше всего нравится Direct.
Александра Королькова
Начальник отдела шрифтового дизайна студии Паратайп. Автор известного PT Sans, многих других шрифтов и книги «Живая типографика».
Есть и еще специалисты, но по сути, это единственные люди в нашей стране, которые занимаются шрифтовым дизайном. Этих людей я считаю единственными в мире дизайнерами, способными нарисовать качественный кириллический шрифт. О них я упомянул не ради рекламы, а чтобы сообщество дизайнеров знало, к кому обращаться за качественными шрифтами и чье имя, стоящее рядом с названием шрифта может гарантировать хорошую кириллицу.
habr.com
Cyrillic fonts — directory of free fonts that you can download
Skip navigation Toggle navigation- Fonts
- Categories
- Help
- Contacts
- English
- Български
- Hrvatski
- Čeština
- Deutsch
- Nederlands
- Español
- Suomi
- Français
- Magyar
- Bahasa Indonesia
- Italiano
- Polski
- Română
- Русский
- Українська
- 3D fonts
- Alternative fonts
- Art fonts
- Brand fonts
- Comics fonts
- Cyber fonts
- Cyrillic fonts
- Decorative fonts
- Eastern fonts
- Fonts for graffiti
- Fonts from films
- Free fonts
- Gothic fonts
- Handwritten fonts
- Holiday fonts
- Horror fonts
- LCD fonts
- Letter fonts
- Outline fonts
- Retro fonts
- Russian fonts
- Sans-Serif fonts
- Scratched fonts
- Stencil fonts
- Unusual fonts
- Vintage fonts
- Western fonts
Preview text:
Text color:
Background:
Swap colors
Fonts ›allfont.net
