Создание эффектов текста в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 23, 2020 02:11:15 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.
Ввод текста по контуру
Выполните одно из следующих действий.
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Индикатор базовой линии инструмента «Текст» (слева) и инструмент «Текст» с индикатором базовой линии на контуре (справа)Введите текст. Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.

Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .
Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.
Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Ввод текста внутри замкнутого контура
Выберите инструмент «Горизонтальный текст» .
Поместите курсор внутри контура.
Когда курсор инструмента «Текст» будет окружен пунктирными круглыми скобками , щелкните, чтобы вставить текст.
Перемещение контура с текстом
Выберите инструмент «Выделение контура» или «Перемещение» , затем щелкните контур и перетащите его на новое место. Если используется инструмент «Выделение контура», убедитесь в том, что курсор не принял I-образную форму со стрелкой , и что текст не перемещается вдоль контура.
Изменение формы контура с текстом
Выберите инструмент «Стрелка» .
Щелкните узловую точку на контуре и воспользуйтесь маркером для изменения его формы.

Текст можно деформировать, чтобы создать специальный эффект. Например, можно придать ему форму дуги или волны. Выбранный стиль деформации является атрибутом текстового слоя — его в любой момент можно изменить, при этом изменится и форма деформации. Параметры деформации предоставляют полное управление ориентацией и перспективой эффекта деформации.
Нельзя деформировать текстовые слои, к которым применен формат «Псевдополужирный» или используются шрифты без контурных данных (например растровые шрифты).
Пример текста, деформированного стилем «Рыба»Деформация текста
Выберите текстовый слой.
Выполните одно из следующих действий.
Для деформации текста в текстовом слое можно воспользоваться командой «Деформация». Выберите «Редактирование» > «Трансформирование контура» > «Деформация».
Выберите стиль деформации из всплывающего меню «Стиль».
Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.

При желании укажите значения дополнительных параметров деформации.
Отмена деформации текста
Выделите текстовый слой, к которому была применена деформация.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров или выберите команду меню «Слой» > «Текст» > «Деформировать текст».
Выберите «Нет» во всплывающем меню «Стиль» и нажмите кнопку «ОК».
С символами текста можно работать как с векторными фигурами, преобразовав их в рабочий контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры. После создания рабочего контура из текстового слоя можно сохранить его и работать с ним так же, как и с любым другим контуром. Символы контура нельзя редактировать как текст, однако исходный текстовый слой остается нетронутым и доступен для редактирования.
Выделите текстовый слой и выберите меню «Текст» > «Создать рабочий контур».
Нельзя создавать рабочие контуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
При преобразовании текста в фигуру текст замещается слоем с векторной маской. Ее можно редактировать и применять к слою стили, но нельзя редактировать символы в слое как текст.
Выделите текстовый слой и выберите меню «Текст» > «Преобразовать в фигуру».
Нельзя создавать фигуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
При использовании инструментов «Горизонтальный текст-маска» или «Вертикальный текст-маска» создается выделение по форме текста. Выделение текста появляется на активном слое и может быть перемещено, скопировано, залито и обведено, как любое другое выделение.
Выберите слой, на котором должно появиться выделение. Для получения наилучших результатов создайте границу выборки на обычном слое изображения, а не на текстовом.
 Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.
Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке.
При вводе текста на активном слое появится красная маска. После нажатия кнопки «Применить» граница выделения текста появится на изображении активного слоя.
Для придания тексту на изображении глубины можно добавить отбрасываемую тень.
На панели «Слои» выберите текстовый слой.
Нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите в появившемся списке пункт «Тень».
Если возможно, разместите диалоговое окно «Стиль слоя» так, чтобы было видно и слой, и тень.
Настройте параметры по своему вкусу.
 Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.
Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.Когда тень полностью соответствует требованиям, нажмите кнопку «ОК».
Чтобы использовать такие же настройки тени в другом слое, удерживая клавишу «Alt», перетащите слой «Тень» на панели «Слои» на другой слой. Когда кнопка мыши будет отпущена, Photoshop применит в этом слое те же атрибуты тени.
Текст можно заполнить изображением, применив к слою изображения, расположенному выше текстового слоя на панели «Слои», обтравочную маску.
Откройте файл, содержащий изображение, которое необходимо поместить внутрь текста.
Выберите в палитре инструментов инструмент «Горизонтальный текст» или «Вертикальный текст».
Щелкните вкладку «Символ», чтобы панель «Символ» переместилась на передний план, или, если панель не открыта, выберите меню «Окно» > «Символ».

На панели «Символ» выберите шрифт и другие атрибуты текста. Лучше выбрать большие, полужирные, толстые буквы.
Щелкните курсор вставки в окне документа и введите желаемый текст. После этого нажмите клавиши «Ctrl» + «Ввод» (Windows) или «Command» + «Return» (Mac OS).
Щелкните вкладку «Слои», чтобы панели «Слои» переместилась на передний план, или, если эта панель не открыта, выберите меню «Окно» > «Слои».
Если слой изображения является задним планом, дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его в обычный слой (необязательно).
Задний план заблокирован и не позволяет перемещать его на панели «Слои». Чтобы разблокировать задний план, его необходимо превратить в обычный слой.
(Необязательно) Можно переименовать слой в диалоговом окне «Новый слой». Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и преобразовать слой изображения.
На панели «Слои» перетащите слой изображения таким образом, чтобы он оказался непосредственно над текстовым слоем.

Выделив слой изображения, выберите меню «Слой» > «Создать обтравочную маску». Внутри текста появится изображение.
Выберите инструмент «Перемещение» и перетащите изображение так, чтобы оно заняло нужное положение внутри текста.
Чтобы переместить текст, а не изображение, выберите текстовый слой на панели «Слои» и воспользуйтесь инструментом «Перемещение».
Справки по другим продуктам
- Воспроизведение операции для файла
- Общие сведения о фигурах и контурах
- Смещение базовой линии
- Деформация элемента
- Сегменты, компоненты и точки контура
- Общие сведения о фигурах и контурах
- Об эффектах и стилях слоев
- Слои-маски с обтравочными масками
- Ввод текста
- Форматирование символов
Вход в учетную запись
Войти
Управление учетной записью
Перекричать Impact.
 Часть 2. Мракобесие и джаз. | by Egor S | Дизайн-кабак
Часть 2. Мракобесие и джаз. | by Egor S | Дизайн-кабакЧасть 2. Мракобесие и джаз.
В прошлой серии мы детально изучили нашего противника, узнали историю появления и восхождения Импакта на трон мемов, выявили слабые и сильные стороны шрифта, отметили важные характеристики и особенности. Закончили мы на том, что поставили задачу невозможного проекта революции. Обязательно прочитайте первую часть, если пропустили:
Перекричать Impact
Часть 1. Дерзкий проект
designpub.ru
Настало время решать поставленную задачу и создать шрифт для мемов.
Не желая победить, не победишь. Но одного желания мало, нужны стратегия и тактика. В голове должно быть хотя бы примерное видение конечного результата.
По нашему замыслу, чтобы победить Импакт, нужно усилить его сильные стороны и избавиться от слабых. Обозначенные минусы незначительны и некритичны, они могут исчезнуть сами собой, а плюсы мы будем усиливать.
План простой: доводим все до предела. И шагнем за горизонт.
И шагнем за горизонт.
Ультра-широкие вертикальные штрихи. Сделаем штрихи ультра-ультра-широкими.
Узкие полуапроши и малые внутрибуквенные просветы. Уменьшим количество воздуха вокруг и внутри букв до минимума.
Высота строчных. В Импакте высота строчных примерно равна 3/4 от высоты прописных. Мы пойдем дальше и сделаем высоту строчных равной высоте прописных — сделаем юникейс (unicase font).
Короткие выносные элементы. Укоротим выносные элементы в ноль.
Формы букв, стремящиеся к прямоугольнику. Сделаем все буквы почти прямоугольными. Максимизируем количество чернил на единицу площади.
Ровный горизонтальный ритм. Сделаем ритм вертикальных штрихов еще точнее.
В итоге мы попробуем создать шрифт, в котором ни из-под базовой линии, ни линии капса, ничего не торчит. Допустимая высота строки при наборе станет меньше, а прямоугольный, кирпичный, контур слов поможет превращению текста в объект, контрастирующий с любым неоднородным фоном.![]()
Кто-то скажет, что это безумие. Возможно. Но, только безумие и отвага способны победить гений Импакта.
Гордо поднимем над головой знамя с бессмертной фразой Ромы Воронежского:
«Любая идея, не доведенная до абсурда, считается потерянной»
и откроем Глифс!
Чтобы с чего-то начать, определим пропорции будущего шрифта: ширину и высоту букв. Строчные по высоте будут равны прописным, поэтому пропорции мы определяем сразу для всего алфавита.
Разные буквы будут иметь разную ширину. Например Ж будет явно шире К, но все они должны стремится к некоторому эталонному значению, а большая часть букв и цифр будут ему точно соответствовать. Поэтому за эталон определим латинскую букву H, которая своей формой отлично походит на прямоугольник. А по прямоугольнику легко определить эталонные пропорции.
Для зауженного заголовочного гротеска высота буквы должна быть значительно больше ширины. Кегельная площадка литер должна представлять из себя вертикально вытянутый прямоугольник.
Из классических пропорций на ум сразу приходит золотое сечение. Это отношение меньшей стороны к большей как 5 к 8, или через коэффициент 1.63.
Пятисекундный тест показывает, что и в Импакте реализовано именно такое соотношение сторон буквы H.
Золотое сечение в латинской H в шрифте «Импакт»: 5 по ширине и 8 по высоте.Хорошая попытка, Импакт! Но мы тоже будем использовать золотое сечение в своем проекте. Оно еще никогда и никого не подводило.
В Глифсе проще начать с латиницы. А потом на ее основе сделать кириллицу плюс другие знаки. В латинице мы сначала сделаем прописные, а потом — строчные.
Начнем с глифа латинской H. Построим эту букву, учитывая выбранные пропорции.
Высоте прописных в Глифсе по умолчанию 700 у.е. Не будем спорить, в мире условных единиц это не принципиально. Имея пропорцию, легко вычислить, что при такой высоте ширина должна быть равна ~ 430 у.е (700 делим на 1.63).
Зададим вертикальный штрих шириной 200 у.е. Второй вертикальный штрих сделаем такой же. На просвет между вертикальными штрихами остается 30 у.е.
Будем считать, что воздух справа и слева от буквы должен быть примерно равен воздуху внутри буквы. Поэтому ставим левый и правый полуапроши в значение 15 у.е., поделив 30 у.е. пополам. Вплоть до этапа кернинга для простоты будем выставлять всем глифам такие же значения.
Строим латинскую H.Горизонтальный штрих построим на глаз, периодически зажимая клавишу «Пробел» и смотря, какой высоты перекладинка подходит для такой ширины вертикальных штрихов. Хочется контраста между горизонтальным и вертикальным штрихом. Большого, но не очень. Опытным путем подбираем ширину горизонтального штриха в 125 у.е.
Поднимаем перекладинку чуть выше геометрического центра для оптической компенсации. Выстраиваем по ней направляющие, которые потом помогут нам построить среднюю линию в других буквах.
Совет.
Направляющие через контекстное меню можно превратить в глобальные (будут отображаться для всех глифов) или копировать из одного глифа в другой.
Поскольку шрифт предназначается для мемов, в использовании с обводкой, а по сути в условиях обратки, то полезно смотреть буквы не только черным по белому, но и наоборот — белым по черному. Во втором случае векторные контуры кажутся еще более массивными.
Очень плотные пропорции.Отлично. Переходим к округлым буквам.
Самая округлая из всех округлых это латинская буква О. Для ее построения у нас уже есть вертикальный и горизонтальный штрихи. Осталось определиться с радиусом закругления.
Тут стоит вспомнить, что все буквы должны заполнять прямоугольник по максимуму. То есть, как предлагал сам Джеффри Ли, заливать бумагу чернилами по полной программе. Поэтому радиус сделаем побольше.
Подбираем и запоминаем на будущее размеры квадрата скругления кривых в овалах.
Непонятное объяснение факта.
В общем случае векторизация кривых происходит внутри прямоугольника, на диагонали которого находятся крайние точки сегмента кривой. В нашем случае прямоугольник вырождается до квадрата.
Будем использовать размеры, которые больше ширины горизонтального штриха (125 у.е.), но меньше вертикального (200 у.е.). Отдавая предпочтения круглым цифрам и опираясь на собственное плохое чувство вкуса, выбираем 150 у.е.
Радиус скругления при этом указываем 60% (или 90 у.е.). Радиус скругления мы будем определять как длину усиков кривых Безье по отношению к стороне квадрата скругления. Большой радиус — усики длиннее, малый — короче.
Латинская O. Почти прямоугольник.В Глифсе для автоматизации рутинного задания радиусов скругления кривых есть специальный инструмент:
8 кнопочек и все дают разные результаты.Восемь кнопочек между двумя крайними значениями шкалы процентов делят заданный диапазон на равные промежутки. Каждая кнопка вытягивает усики кривых на соответствующее количество процентов.
Для справки. У этого инструмента есть еще расширенный режим, позволяющий задавать разные длины для горизонтальных и вертикальных усиков, но в нашем случае это не понадобиться. У нас скругления идут внутри квадрата и симметричны.
Выбрав все точки глифа (Ctrl+A), нажмем третью справа кнопку инструмента (60%) и Глифс автоматически установит длину усиков в 90 у.е. для всех выбранных сегментов.
Внутренний просвета овала у O оставляем без скругления. В большинстве случаев при таком узком просвете мелкие детали контура будут теряться, а сам просвет деградировать до простого прямоугольника. Так зачем излишне мудрствовать? К тому же это придает шрифту определенный характер: круглый снаружи, острый внутри!
Поскольку эта буква получается по сути не округлая, а прямоугольная, то не компенсируем высоту О выносами вверх и вниз. Контур проходит точно по базовой линии и линии высоты прописных.
Для удобства дальнейшей работы полученные метрики (жаль, что не все) в Глифсе можно записать в специальный интерфейс. Чтобы не забыть, например.
Чтобы не забыть, например.
Теперь разберемся с наклонными штрихами. Для этого построим латинскую A. Сделаем ее максимально прямоугольной, но сохраним ощутимый наклон.
Ширину наклонного штриха для оптической компенсации задаем 210 у.е.
Ножки буквы раздвигаем так, чтобы в самом низу расстояние между ними стало равно 60 у.е., выше средней линии — 30 у.е., а в самом верху только 10 у.е. Таким образом мы как бы сохраняем площадь внутрибуквенного просвета как у H: если где-то мы его расширяем, то в другом месте делаем меньше.
Смотрим, что получилось, и подгоняем A до приемлемого вида:
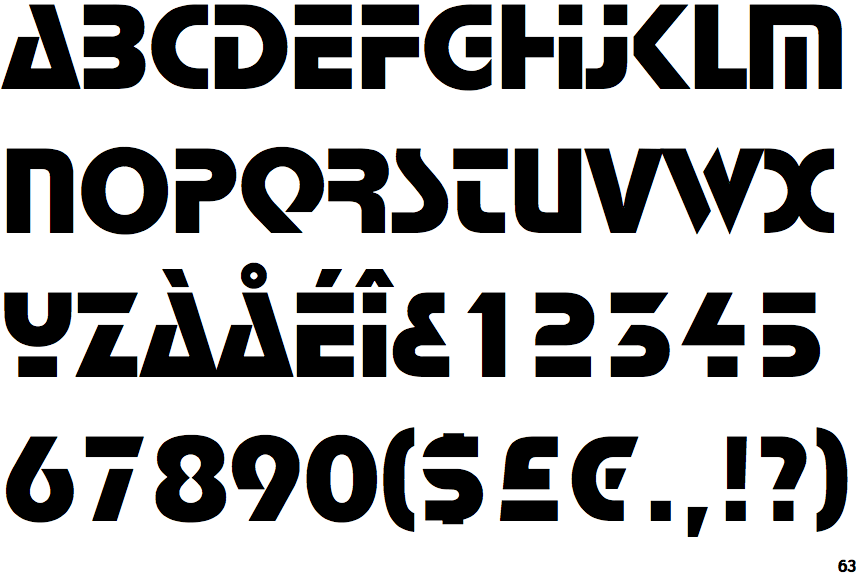
Вот таким образом мы определили основные метрики, с помощью которых строим остальные прописные латиницы:
Рассмотрим некоторые интересные моменты в конструкции этих глифов.
У B, E, F, R, K и G средняя перекладинка на том же уровне, что и у H. А в глифе B нижний полуовал больше верхнего.
А в глифе B нижний полуовал больше верхнего.
В глифе G узкий просвет позволил выступить горизонтальному штриху в середине буквы только на 15 у.е. Что не хорошо, но терпимо.
Обратите внимание на место соединения овала с вертикальным штрихом справа снизу. Для увеличения засечки ширина контура после скругления уменьшена ровно вдвое, до 100 у.е. Этот прием создания более крутого входа овала в вертикальный штрих возьмем на вооружение и будем использовать в строчных буквах.
Просветы между косыми (и прямыми) штрихами в буквах M, N, V, W, X по аналогии с A в широкой своей части стремятся 60 у.е. Только у буквы K сверху 50 у.е., а снизу — 60. У глифа Y сверху чуть шире — 70 у.е.
Нам нужно было максимально сжать эти буквы по ширине, не дать им расправить крылья. Постоянно держим в голове цель: набор должен быть плотным, буквы должны стремиться к форме прямоугольника, а внутрибуквенный и межбуквенный просветы должны стремиться к значению 30 у. е. по ширине.
е. по ширине.
Горизонтальные выносы у J и L делаем максимально короткими, также приближая эти буквы к прямоугольнику.
Из Q вместо хвостика строим горизонтальный вынос как у отраженной J, а саму Q сокращаем по высоте и поднимаем на базовую линию:
Просвет для C делаем равным по высоте перекладинке у H.
Бесплатный совет. Сохраняйте преемственность отдельных элементов и модульность значений. Копируйте блоки из одного глифа в другой или делайте на их основе компоненты, вынося контуры в отдельные, неэкспортируемые глифы. При появлении новой метрики, попробуйте сначала одно из уже имеющихся значений, и если ничего не подходит, только тогда выбирайте новое.
Важно также определиться с базовым модулем, умножение на который будет давать все другие метрики. В нашем случае это 15 у.е., уже известная нам половина от базового внутрибуквенного просвета H.
Соответственно для самых различных расстояний и отступов мы будем использовать значения в 30, 60, 90, 150 у.е. и т.д. Это удобно для быстрых расчетов и придает определенную математическую чистоту и гармонию.
В букве S находим симметрию и форму плавного изгиба:
Закончив прописные, переходим к строчным.
Мысль по ходу дела. В юникейс-шрифте строчные по высоте равны прописным и в каком-то смысле их можно воспринимать как альтернативные начертания для прописных.
Строим буквы, используя метрики прописных. Не забываем убрать все выносные элементы и добавить побольше округлых форм, чтобы строчные по стилю немного отличались от прописных. Это поможет нам в будущем.
Рассмотрим состав строчных глифов поближе.
a, b, d, g, h, m, n, p, q и u строим с более крутым входом овалов в вертикальные штрихи.
Верхние выносные штрихи укорачиваем до верхушек букв, а укороченные овалы выравниваем под общую высоту.
Строчная с — это закрытая форма прописной C.
Нижние выносные элементы у g, j, p, q и y подтягиваем вверх до базовой линии.
У k верхний наклонный штрих делаем с закруглением, а нижнюю ножку чуть оттопыриваем для оптической компенсации.
Избавляемся от острых углов в буквах v, w, x, y и z, имитируя курсив и делая отсылку к историческим корням строчных знаков. Добавляем для z перекладинку. Минимум воздуха, помните?
Используем компонентный подход. d — это отраженная b, q — это отраженная p.
Строчную s делаем более сжатой по вертикали, чем S, выдавливая из нее воздух и сопли.
Обрезаем каплю у r так же, как это сделано в Импакте. Что мы дураки что ли, не использовать хорошие практики?!
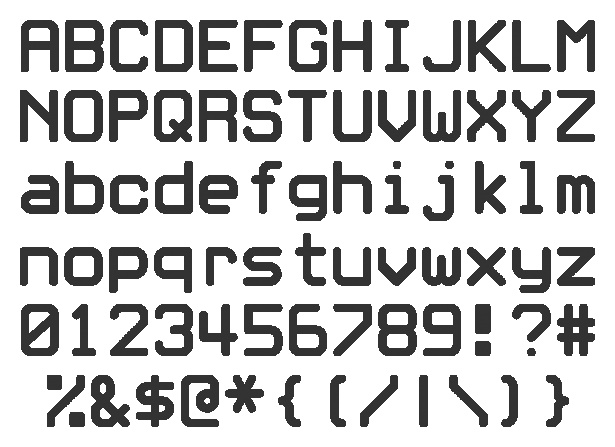
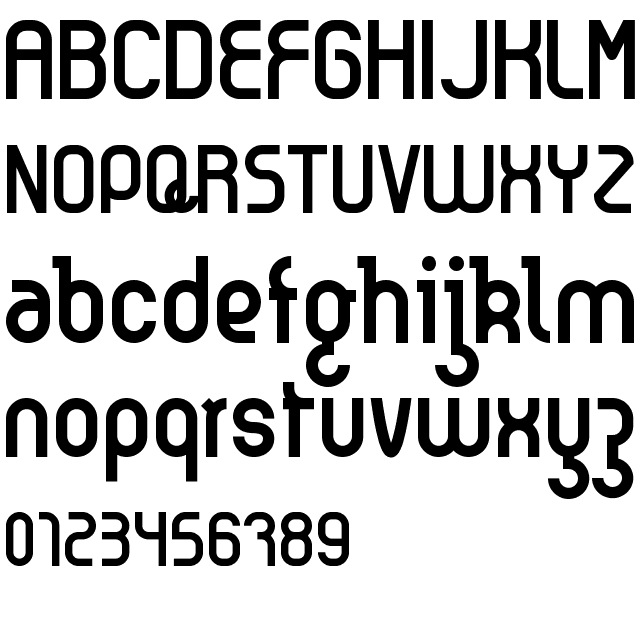
В итоге получаем что-то такое.
ЛатиницаПанграмма из прописных и строчныхРазобравшись с латиницей, можно сделать расширенную латиницу, добавив буквы с диакритикой.
Алгоритм простой:
- Строим диакритические знаки.
- Размечаем латиницу и знаки специальными якорями.
- Автоматически генерируем расширенную латиницу.
- …
- PROFIT!!!
В Глифсе все комбинаторные глифы (глифы диакритических знаков) содержат в названии слово «comb». В каждой из языковых групп сначала строим глифы с этим суффиксом, потом размечаем всё якорями, и только в конце генерируем все остальные отсутствующие глифы группы.
Составные глифы расширенной латиницы получаются в результате компоновки буквы латиницы с диакритическим знаком или с другой буквой:
Избыточный совет. Компоненты в Глифсе — это глифы, которые можно импортировать в другие глифы для построения составных глифов.
Это похоже на кирпичики, из которых можно создавать новые комбинации и экономить время. Еще раз рекомендую изучить и применять компонентый подход.
Звучит может быть сложно, но на практике все намного проще. Главное всё делать в правильном порядке.
Итак, строим диакритические знаки: круги, тильды, умляуты, бреве и прочие.
Ширину штриха выбираем поменьше: не 200 у.е., а только 150 у.е. Это нужно, чтобы эти знаки визуально не спорили с буквами, а дополняли их.
Другой вопрос — на каком расстоянии от буквы ставить диакритику. Выбираем стандартные для нас 30 у.е.
Когда все знаки готовы, пройдемся по каждому и нажмем комбинацию Cmd+U для расстановки якорей. Это такие оранжевые ромбики.
Якоря помогают совмещать компоненты в сложносоставных глифах и использовать автоматическое взаимное выравнивание. Где-то это центральные точки, где-то угловые. Некоторые лежат на базовой линии, некоторые находятся за высотой прописных. Все зависит от конкретного глифа.
В общем случае править ничего не надо, Глифс сам знает, где должны стоять якоря.Но если хочется, то можно и подвигать.Главное, чтобы вы понимали, что вы делаете.
После этого проходимся комбинаций клавиш Cmd+U по всем глифам уже построенной латиницы и тоже расставляем якоря.
Теперь буквы латиницы и знаки диакритики готовы к совмещению. Выбираем в каждой из языковых групп отсутствующие глифы и жмем кнопку «Генерировать». Глифс, используя координаты одноименных якорей как точки совмещения букв и диакритических знаков, сам построит составные глифы.
Сюрприз-сюрприз! Не все символы расширенной латиницы получаются автоматически. По некоторым надо пройтись и подправить их вручную. А некоторые — построить с нуля.
Вот что мы увидим сразу после автогенерации глифов:
Душевные метания. В ходе разработки может появиться идея сделать тотальный юникейс, при котором даже диакритические знаки находятся между линией капса и базовой линией.
Для тестирования такого варианта создадим копию латинской A, меньше оригинальной на сумму высоты диакритического знака и отступа от него. Совместим карлика с загогулинами и оценим результат:
Очевидно, что от этой идеи придется отказаться, ибо это совсем уже край и ничего святого. Но игриво. Но в наборе такие буквы слишком выделяются и первоначальная задумка сделать монолитный брусок слова в итоге не находит своего воплощения.
Разработка расширенной латиницы — это монотонная и медитативная работа. Здесь важно не потерять фокус на желаемом результате и не допустить ошибку. Упорство и труд — все перетрут!
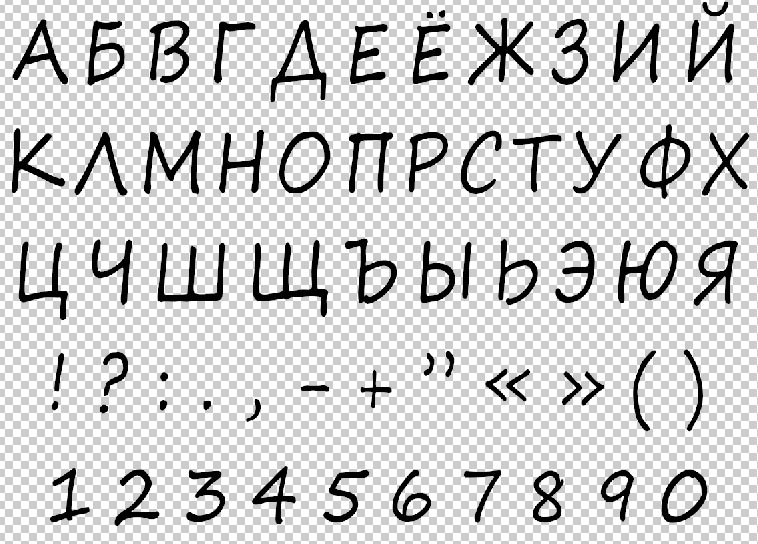
Когда латиница дорисована, мы можем переходить к кириллице.
По озвученному выше алгоритму для кириллицы сначала строим бреве для буквы Й. А потом генерируем часть кириллических символов, идентичных латинице.
Глифс автоматически импортирует латинские буквы в виде компонентов в соответствующие кириллические глифы.
Достроим оставшиеся буквы, от прописных к строчным.
У Б немного (кратно 15 у.е.) укоротим носик для оптической компенсации.
У букв Д, Ц и Щ делаем короткие ноги и хвосты.
По общей стратегии мы должны были или подтянуть хвосты с ногами над базовой линией, или совсем их отрезать. Но в данном случае и то и другое решение нам не подходят.
Если поднять ноги и хвосты, то такой небольшой зазор между нижним горизонтальной штрихом и базовой линией очень режет глаз. Если проводить ампутацию, то при таком коротком выступе справа буква Щ будет считываться как Ш, что недопустимо.
Поэтому максимально укорачиваем нижние выносные элементы у этих букв и делаем вид, что все нормально.
Ж собираем из двух К. Так лучше не делать, но иногда можно.
И у нас не просто отраженная N. Опускаем визуальный центр соединительного штриха ниже базовой талии. Этим мы подчеркнем каллиграфическую логику построения этой буквы.
Этим мы подчеркнем каллиграфическую логику построения этой буквы.
Рисуя букву У, учитываем, что в месте соединения наклонных штрихов не должно получиться темное пятно.
Вы только посмотрите, какая страшная в этом месте У в Импакте! Это просто кошмар. Как минимум в этой букве победа одержана.
Сверху — Импакт. Снизу — наш ответ-привет Джеффри Ли.Высоту овала у Ь, Ъ, Ы выравниваем по латинской h.
Строя Э, следим за длиной язычка. Она должна быть длинней, чем у З.
В кириллице 25 строчных букв из 33 по конструкции повторяют прописные. В латинице всего 6.
Обязательно посетите источник изображения: http://www.paratype.ru/e-zine/issue02/knowhow.htmЗдесь наше решение скруглять углы в строчных начинает играть нам на руку не только в случае с латиницей, но и избавляет от однообразности форм в кириллице:
Даже в букве к найдем местечко округлым формам.
В строчной м, в результате попытки совместить угол наклона и скругление, зазор между штрихами получается только 45 у.е. Не идеально, но достаточно.
Как и в строчных латиницы, в большинстве строчных кириллицы тоже делаем острый вход овалов в вертикальные штрихи.
Ремарочка. Поскольку у нас юникейс-шрифт, нам важно, чтобы строчные символы отличались от прописных. Кроме скругления острых углов именно такой острый вход позволяет сделать это различие существенным.
Сравните, например, эти пары прописных и строчных:
Таким образом число букв, одинаковых по форме в рамках кириллицы у нас сводится к минимуму.
Переходим к расширенной кириллице.
Расширенную кириллицу собираем как и расширенную латиницу: действуя чисто интуитивно, генерируем часть знаков автоматически, а оставшиеся знаки дорабатываем вручную.
Делаем наборы Adobe Extended и просто Extended.
Здесь мы опять вынуждены отойти от концепции единой высоты всех глифов в пользу различимости и читаемости. Верхние и нижние выносные элементы не загоняем под линию капса и выше базовой, но при этом делаем максимально короткими.
Верхние и нижние выносные элементы не загоняем под линию капса и выше базовой, но при этом делаем максимально короткими.
И помним, что у строчных вариантов букв есть скругления:
В итоге получаем следующий набор:
Adobe Extendedи
ExtendedПри построении знаков расширенной кириллицы максимально используем компонентный подход и логику отступов, выступов и расстояний, полученную и отработанную на предыдущих этапах.
Стараемся изо всех сил! Однако, некоторые буквы заставляют подумать и поломать голову над конструкцией своей формы:
Через тернии к звездам, в результате получаем итоговую кассу кириллицы:
Отлично. Можно заняться цифрами.
Исходя из постановки задачи мы не будем рисовать ни старостильные, ни табличные, ни другие комплекты цифр. Остановимся на обычных 10 арабских цифрах.
Ноль получаем из латинской O, добавляя в контур внутреннего просвета скругление.
Да, ранее мы договорились этого не делать.
Но этот уговор был для букв, а не для цифр. К тому же в нашем случае это не минус, а плюс. И вот почему.
O, o и ноль.В любом шрифте важна четкая различимость похожих друг на друга по форме букв и символов. Особенно в навигационных шрифтах.
В хорошем шрифте человек не должен ошибаться, читая З как Э или как цифру 3. Аналогичная история с буквами I, l и цифрой 1. Желательно не допускать путаницы и в буквах O, o и цифре 0.
Если мы допускаем, что у нас строчная o эквивалентна прописной O, то хотя бы ноль у нас должен отличаться от них хоть чем-нибудь. И внутреннее скругление как стилистический прием может нам помочь в этом.
Можно, конечно, было сделать ноль с косой чертой или точкой в серединке. Но при наших узких просветах этот вариант не ок.

Ну, а раз ноль у нас со скруглением, то этот прием надо распространить и на остальные цифры.
Горизонтальная черта у 4 срифмована с окончанием овала у 3 и 5.
Вход овала у 6 и 5 такие же как в элементах строчных букв, острый.
Построив цифры, проверим проблемные комбинации знаков и убедимся, что они обладают хотя бы минимальной различимостью.
У тройки язычок короче, чем у З.Тут совсем все хорошо.Идем дальше. Осталось добить знаки препинания, математические знаки, скобочки и прочую мелочь.
Ширина пробела штука хитрая и зависит от характера и пропорций шрифта. Универсальной формулы ее определения нет, но есть ориентиры, от которых можно начинать плясать.
Напримеро, Ян Чихольд в книге «Образцы шрифтов» рекомендует делать «измеримое расстояние между словами… примерно вдвое шире трети от высоты буквы n».
В нашем случае это 700 у. е., поделенных на 3 и умноженных на 2, т.е. ~ 470 у.е. Даже с учетом полуапрошей соседствующих с пробелом букв это очень много. Очевидно, что такая дырища между словами нам не подходит. И все потому что высота строчных у нас умышленно завышена, а внутрибуквенный просвет умышленно уменьшен. Эта формула подходит к более стандартным по пропорциям шрифтам.
е., поделенных на 3 и умноженных на 2, т.е. ~ 470 у.е. Даже с учетом полуапрошей соседствующих с пробелом букв это очень много. Очевидно, что такая дырища между словами нам не подходит. И все потому что высота строчных у нас умышленно завышена, а внутрибуквенный просвет умышленно уменьшен. Эта формула подходит к более стандартным по пропорциям шрифтам.
Есть и другие предложения. Например, отталкиваться от ширины строчной i. В нашем случае это 230 у.е. с учетом полуапрошей. Это уже больше похоже на правду для зауженного гротеска.
В конечном итоге задача в определении ширины пробела заключается в подборе достаточного значения, при котором отдельные слова считывались бы как отдельные элементы, но при этом не теряли связи между собой в общей строке.
Пробуем писать слова, тестируем разные варианты и опытным путем соглашаемся с шириной пробела в 200 у.е.
Строим пунктуацию.
Точку делаем размерами 150 на 150 у.е.
На основе точки строим двоеточие, точку с запятой, восклицательный и вопросительный знаки, многоточие и другие символы.
Длинное и короткое тире, а также дефис выравниваем по средней линии латинской H.
Длинное тире по ширине делаем равным латинской M, короткое — латинской N, а дефис — 300 у.е (на глаз и ровное круглое число).
По этой же средней линии выставляем кавычки-ёлочки.
Двоеточие и точку с запятой ровняем, например, по овалу мягкого знака. Это общая отметка для элементов правой части многих строчных знаков.
В слэше сохраняем угол наклона из латинской A. Обратный слэш строим как отраженный компонент слэша.
В Импакте вопросительный знак очень характерный и какой-то странный. Благодаря почти ровному левому краю он плотно прилипает к концу строки, но по форме больше похож на обрюзгшую P. Дичь какая-то. Мы пойдем более очевидным путем.
Дичь какая-то. Мы пойдем более очевидным путем.
Далее строим математические символы,
стрелочки,
амперсанд и другие знаки.
Завершаем построение знаками валют. Знак рубля добавляем через меню «Glyph / Добавить глифы…»
Отрисовываем основные знаки валют.
По завершению мы получаем кассу из ~580 глифов. На самом деле, не так и уж много для шрифта.
Теперь все это добро надо откернить и отхинтовать.
Задача кернинга как процесса — подобрать оптимальные межбуквенные расстояния за счет расстановки уникальных полуапрошей и создания таблицы сдвигов этих полуапрошей в между определенными парами букв.
Кернить будем в несколько этапов.
Сначала зададим полуапроши. Зашитые в файл шрифта кернинговые таблицы значений игнорируются в некоторых программах и не включаются по умолчанию в вебе.
Совет. Чтобы включить кернинг и другие опентайп-возможности шрифта на веб-странице, используйте специальные CSS-правила.
Поэтому для начала важно правильно расставить полуапроши для тех случаев, когда кернинг попросту не поддерживается.
В новой вкладке Глифса пишем текст типа «HHHAHHH», ставим курсор перед латинской A и выставляем для нее полуапроши таким образом, чтобы межбуквенное расстояние во всем ряду было максимально однообразным по площади светлого. Обойдемся минимумом и установим полуапроши и слева и справа в ноль.
Отрицательные значения полуапрошей не запрещены, но лучше не надо.
Далее, нажав сочетание клавиш Fn+Влево, на месте A мы увидим следующую букву из общей кассы знаков. Выставляем полуапроши для этой буквы и повторяем процедуру для всех букв.
Если буква создана с применением компонентов и наследует значение полуапрошей, то пропускаем ее.
На заметку любителям вариаций.
Другой вариант создать оптимальное пространство между буквами без применения кернинга — это использование лигатур.В Глифсе создавать их очень просто. Например, вы хотите сделать лигатуру ff. Создайте глиф с именем «f_f» и дважды добавьте в него компонент буквы f. Настройте нужное расстояние между объединенными буквами, укажите полуапроши и класс кернинга (если нужно).
Далее идете в окно настроек шрифта, во вкладку «ОТ-фича».
На самой нижней панели окна сначала жмёте кнопку «Обновить», а потом «Компилировать».
Глифс сам создаст за вас необходимые записи опентайп-фич и включит их в файл при генерации готового шрифта.
Опентайп-фичи — это вагон и маленькая тележка специй для вашего шрифтового бульона! По-быстрому разобраться с синтаксисом и возможностями поможет поверенная книга.
Следующих шаг — кернинг с применением классов.
Подгонка букв друг к другу — работа однообразная. Многие буквы имеют слева или справа похожий контур и с одними и теми же соседями ведут себя похожим образом. Например, скорее всего латинскую A надо будет ставить на одинаковое расстояние и от V, и от W, не так ли?
Например, скорее всего латинскую A надо будет ставить на одинаковое расстояние и от V, и от W, не так ли?
Для таких случаев были изобретены кернинговые классы. Логика следующая: распределяем буквы по классам, значения кернинга задаем между классами, а все буквы, входящие в эти классы, будут автоматически наследовать эти значения. При этом для каждой буквы в классе можно сделать исключение при назначении дистанции до отдельной буквы или другого класса.
Все буквы по форме занимаемой площади можно условно поделить на округлые (О, D, S), треугольные (A, V, T) и прямоугольные (H, E, N). Используя такое представление о форме буквы, принято создавать соответствующие классы и кернить их между собой.
Поскольку в нашем шрифте даже округлые буквы стремятся к форме прямоугольника, то мы будем считать их тоже прямоугольными. Это упрощает нам задачу и классов получится меньше.
Это упрощает нам задачу и классов получится меньше.
Для определения классов в шрифте надо смотрим на всю палитру глифов с высоты птичьего полета и выявляем те символы, которые по контуру выбиваются из общего набора. Именно они создают избыточные пустоты и неприятные нахлёсты, с которыми борется кернинг.
Определим следующие классы:
— «А» для букв типа A и производных от нее с диакритикой;
— «V» для букв типа V, W, T и производных от них с диакритикой;
— «b» для букв типа b, у которых справа чуть больше белого;
— «d» для букв типа d, у которых слева чуть больше белого.
Используя уже известное нам сочетание клавиш Fn+Влево (или Вправо), пробежимся по всем символам шрифта и расставим для них кернинговые классы. Класс задается на серой информационной плашке в самом низу, слева и справа. Слева — это класс для левой стороны буквы, справа — для правой.
Проставив классы, набираем соответствующие буквосочетания и керним классы между собой. Выбираем значения, кратные 15 у.е.: 30, 45, 60 у.е.
Если кликнуть на иконку замочка, и после этого ввести новое значения, то можно создать исключение для данной пары классов/глифов.
Третий этап — кернинг им. Джованни Лемонада. Извлекаем из закладок браузера ссылку http://lemonad.livejournal.com/74426.html и выполняем описанные в посте инструкции—копируем со страницы приведенные сочетания букв и знаков во вкладку глифса и выставляем кернинг для всех приведенных пар.
По окончанию кернинга пар, назначаем соответствующим глифам еще три класса: «quotedbl» (под кавычки и им подобные глифы), «period» (под точку и её подобные) и «hyphen» (под дефис и ему подобные).
Другими словами, откернив знак точки, назначаем ей класс «period». Этим мы закрепляем за этим классом значение. Потом назначаем символам, похожим на точку этот же класс «period». Это будут символы запятой и многоточия. Добавленные в класс символы начинают принимать значение кернинга класса.
Это будут символы запятой и многоточия. Добавленные в класс символы начинают принимать значение кернинга класса.
Математические знаки и служебные символы в рамках нашей задачи можно не кернить, достаточно задать им одинаковые полуапроши в 15 у.е.
Полученную таблицу кернинга пар можно посмотреть в специальном окошке.
Рекомендую пробежаться по ней взглядом, чтобы удалить нулевые смещения, закрыть открытые классы, да и просто убедиться, что все хорошо.
В результате при наборе мы должны наблюдать ровный и четкий горизонтальный ритм.
Теперь можно переходить к хинтовке.
Хинтовка требует понимания, зачем вы вообще ее делаете. Мы же хотим сделать отображение знаков более четким в мелких кеглях.
В настройках шрифта (Cmd+I) указываем ширину вертикальных и горизонтальных стемов (штрихов). Автоматически генерируем зоны выравнивания и удаляем все, кроме тех, что относятся к базовой линии и линии высоты прописных и строчных. Эти параметры нужны для работы алгоритма автоматической хинтовки Глифса.
Эти параметры нужны для работы алгоритма автоматической хинтовки Глифса.
Полностью полагаться на автомат смысла нет, поэтому для всех глифов выполняем следующую процедуру.
Открываем глиф, жмем правую кнопку и в контекстном меню выбираем «Автохинтовка». Глифс автоматически прохинтует эту букву.
Если полученный результат для этого глифа нас устраивает, идем дальше. В противном случае расставляем хинтовку самостоятельно, удаляя и добавляя горизонтальные и вертикальные хинты.
Чтобы добавить хинт, надо выделить соответствующие точки (или точку) контура и использовать пункты из контекстного меню «Добавить… хинт».
Чтобы удалить хинт, надо кликнуть на метку с метриками хинта, тем самым выбрав его, и нажать клавишу «Delete» на клавиатуре.
Повторяем процедуру для всех глифов.
Исключение делаем для глифов, которые полностью собраны из компонентов других глифов.
Главное не заморачиваться на деталях и хинтовать только основные штрихи, не трогая мелкие детали и выступы. В нашем случае хинтовка различных мелких деталей в виду их небольших размеров относительно всей буквы просто не даст результата.
В нашем случае хинтовка различных мелких деталей в виду их небольших размеров относительно всей буквы просто не даст результата.
Результат хинтовки проверяем в продуктах Эдоби. Например, в Фотошопе или Индизайне, экспортируя шрифт в специальную папку (Cmd+E).
Графический редактор перезапускать не надо, шрифты автоматически подцепятся из этой папки и обновятся после экспорта. Чтобы увидеть изменения, достаточно перевести текстовый слой в режим редактирования.
При помощи функции экспорта можно сгенерировать шрифт в OTF, TTF и различные веб-форматы.
Когда все готово, остается только тестировать.
Тестировать шрифт лучше с самых первых этапов разработки. Стоит периодически экспортировать файл и проверять, как он ведет себя в реальных условиях. Набирать панграммы, слова, тексты, заголовки.
В этом есть какая-то визуальная магия, когда ты видишь, как набор векторных контуров постепенно превращается в игру белого и черного, средство выражения смысла, эмоции, характера. Когда из ничего вдруг возникает продукт многоразового употребления и полезный инструмент.
Когда из ничего вдруг возникает продукт многоразового употребления и полезный инструмент.
Тестировать лучше на тех примерах, которые отражают суть шрифта, его задачу и предназначение. Если вы делаете шрифт для печати, то важно смотреть, как он ведет себя на бумаге.
В нашем случае это мемы.
Перед релизом бывает полезно отложить шрифт на недельку, месяц или полгода в темный ящик. Пусть полежит, побродит, поквасится, настоится.
В ходе разработки глаз замыливается и нужно время, пока мозг подзабудет эту работу, чтобы взглянуть на нее свежим взглядом и увидеть то, что раньше скрывалось из вида. Где-то контур не тот, где-то закралась ошибка, а где-то захочется увидеть совсем другой пластический ход.
Но будьте осторожны! Как и ремонт жилья, закончить шрифт не возможно, его можно только зарелизить. Всегда будет желание добавить поддержку еще одного языка или новые опентайп-фичи.
Но мир не будет ждать вечно. Каждому событию своё время. Поэтому умейте остановиться, когда шрифт уже решает поставленную задачу. Помните, зачем все это делается.
Помните, зачем все это делается.
Самое сложно и приятное в разработке шрифта — это дать ему имя. Это почти как ребенка назвать. Или лодку. Или тауэр.
Не торопитесь с названием. Дайте имени самому найти вас.
Присматривайте несколько вариантов, и помните, что правильное слово может осенить вас совершенно неожиданно. Кого-то озарение посещает во время утреннего кофе, к кому-то муза приходит только ночью, а кто-то видит ответы во сне.
Задавайте себе вопросы.
Как может называться шрифт, который создан чтобы победить Импакт?
Как назвать будущего героя всех мемов?
Кто осмелился бросить вызов бессмертному интернет-богу?
Конечно… «Мемасик»! THE MEMESIQUE FONT
Открываем настройки шрифта и победоносно финишируем, занося имя гарнитуры в соответствующее поле.
состоится презентация шрифта «Мемасик» и вместо нас будут говорить стволы!
Перекричать Impact
Часть 3. Скачать шрифт «Мемасик» бесплатно, без СМС и регистрации
designpub. ru
ru
Все термины типографики — полный гайд
Когда специалисты по исследованиям, разработчики, дизайнеры и заинтересованные стороны совместно работают над проектом, как правило каждый из них может по-разному интерпретировать некоторые термины типографики. Этот гайд поможет вам разобраться в значении самых распространенных, а иногда и ошибочных понятиях.
Типографика — ключевой компонент практически в любой сфере цифрового взаимодействия. Ее сложность и специфическая терминология часто вызывают путаницу. Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы, но важно знать некоторые термины, чтобы ваши коллеги правильно вас понимали. Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
- сделать шрифт удобным для восприятия (и, следовательно, повысить уровень юзабилити),
- улучшить внешний вид текста и сделать так, чтобы оформление сайта выглядело более профессионально,
- создать более целостный образ бренда, и
- сократить дорогостоящие правки и итерации.

Мы составили список терминов в зависимости от частоты их использования в UX-дизайне и учли те, которые люди неправильно понимают и путают.
Гарнитура (Typeface, другое название — семейство шрифтов (font family)): набор букв и символов, которые предназначены для совместного отображения в виде слов и чисел.
Гарнитура — это группа, к которой принадлежит конкретный шрифт. Arial, Calibri и Helvetica — примеры гарнитур. Слово «гарнитура» имеет отношение к лицевой стороне физических буквенных блоков. Типографы устанавливали их внутрь печатных машин для создания публикаций. В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов.
 Типограф мог составить из них строки текста на листе для печати публикации. (Фото: Стефан Швайхофер, Pixabay)
Типограф мог составить из них строки текста на листе для печати публикации. (Фото: Стефан Швайхофер, Pixabay)Некоторые гарнитуры необходимо покупать у правообладателя, другие есть в открытом доступе. При выборе гарнитуры для вашего дизайна важно учитывать, будет ли она безопасной. Если шрифт не является веб-безопасным, текст может не загружаться должным образом. Обычно это приводит к тому, что дизайнер создает изображение с использованием нужного шрифта (если нет другого выхода) для того, чтобы он отображался корректно. Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Шрифт (Font): определенный набор отдельных стилизованных букв в рамках гарнитуры, например:
- Garamond Regular, жирный, 12 пикселей
- Arial, курсив, 6 пикселей
Шрифт не следует путать с гарнитурой или семейством шрифтов (см. ниже). Хотя эти термины часто используются как синонимы, по сути это не одно и то же. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт.
ниже). Хотя эти термины часто используются как синонимы, по сути это не одно и то же. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт.
Оформление шрифта (Font decoration, или оформление текста, text decoration): создание линии над текстом, линии подчеркивания и перечеркивание текста.
Оформление шрифта отличается от понятий шрифтового эффекта (например, теней), стиля (курсив, прописные буквы и пр.), начертания (как вариант: тонкий, полужирный) и его ширины (например, узкий, растянутый).
Шрифтовой эффект (Font effect) применяется к буквам или строкам текста для создания большей наглядности.
Общие эффекты включают в себя скосы, внутренние контуры (линии внутри границ каждой буквы), внешние контуры (линии за пределами границ каждой буквы) и тени. Обычно они используются для создания декоративных слов или в тексте очень большого размера (например, в заголовках или подзаголовках).
Стиль шрифта (Font style): определенный вариант внешнего вида шрифта (например, “Roman” шрифта “Times New Roman”).
Вот некоторые примеры: регистр (прописные, строчные, малые прописные) и наклон (прямой, курсив). Эти параметры, как правило, не зависят от начертания, ширины и размера шрифта (см. ниже). Во многих случаях стиль шрифта указывается в его названии.
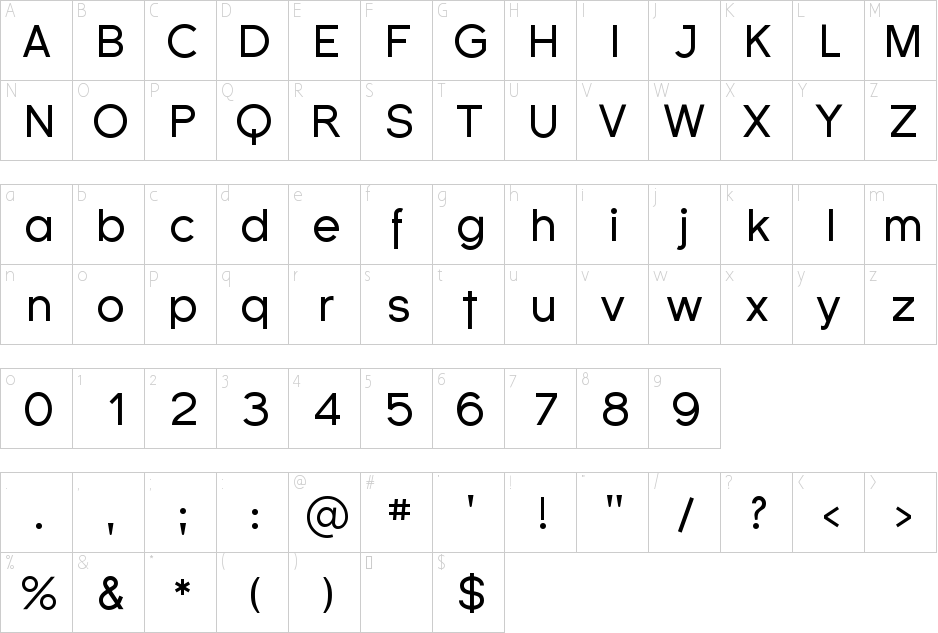
Засечки (Serif): небольшой крючкообразный элемент, который напоминает ступню, встречается на краях букв в некоторых гарнитурах. Шрифт с засечками (serif font) — это шрифт, в котором у каждой буквы есть засечки на краях.
Без засечек (Sans-serif): у букв отсутствуют какие-либо дополнительные элементы . Шрифт без засечек (Sans-serif font) — это шрифт, в котором у букв нет засечек.
Шрифт без засечек (Sans-serif font) — это шрифт, в котором у букв нет засечек.
До начала эры цифровых технологий считалось, что засечки значительно улучшают восприятие букв. Сейчас шрифты без засечек стоят наравне, а иногда являются даже более четкими и удобными для чтения, чем шрифты с засечками, особенно на цифровых экранах. (Дело в том, что засечки плохо отображались на экранах с низким разрешением, но, к счастью, с приходом современных компьютеров и мобильных телефонов такой проблемы больше не существует.)
Эти два стиля шрифта оказывают влияние и на тон веб-сайта. Шрифты без засечек часто характеризуют его как: современный, модный, холодный и безличный; в то время как с помощью шрифтов с засечками сайт может восприниматься как традиционный, теплый, дорогой и старомодный. Эти ассоциации могут варьироваться в зависимости от выбранного шрифта.
Буква “A”, сравнение шрифтов: PT Sans (без засечек) и PT Serif (с засечками)Начертание шрифта (Font weights): толщина линий каждой буквы.
Примеры: тонкий (thin), ультратонкий (ultrathin), легкий (light), стандартный (regular), средний (medium), полужирный (semi-bold), жирный (bold), более жирный (extra bold), очень жирный (black) и ультражирный (ultra black).
Ширина шрифта (Font width): ширина каждой буквы, определяемая самым широким расстоянием между крайними линиями этой буквы (не путать с начертанием шрифта (см. выше) или кернингом (см. ниже)).
Примеры: сжатый (condensed), сверхсжатый (extra condensed), узкий (narrow), растянутый (extended), сверхрастянутый (ultraextended) и широкий (expanded).
Ширина может быть указана в названии шрифта, но не всегда. Например, Helvetica Neue Thin сам по себе более сжатый шрифт, чем Helvetica Neue Regular, однако в названии нет слова “сжатый”. Создатели шрифтов могут целенаправленно сжимать его в стилистических целях. Например, у Helvetica Neue Condensed Bold такое же начертание, как у Helvetica Neue Bold, но он выглядит заметно более узким.
Начертание шрифта определяет толщину буквенных линий (слева), ширина шрифта показывает ширину всей буквы независимо от толщины ее линийОбратный отступ (Hanging Indent): первая строка текста в абзаце находится левее, чем следующие строки.
Как правило, обратный отступ используется, чтобы выделить ключевые фразы или термины, а иногда может быть полезен при просмотре списков. Термины в данной статье являются примером обратных отступов.
Межбуквенный интервал (Letter Spacing) (другое название — трекинг (tracking)): расстояние между самыми широкими точками каждого символа (не путайте с кернингом (см. ниже)), которое чаще всего применяется ко всему слову, строке или абзацу.
Кернинг (Kerning): уменьшенное горизонтальное пространство между последовательными символами, которое часто применяется к определенной группе букв.
Иногда кернинг называют “воздухом” между буквами. В большинстве случаев у каждого шрифта есть свой стандартный интервал, однако его можно изменить, чтобы визуально текст выглядел пропорционально.
Кернинг определяет пространство между линиями каждой буквы, а межбуквенный интервал связан с пространством между самыми широкими точками каждой буквы.
Интерлиньяж (Leading) (другие названия: высота строки (line height) или межстрочный интервал (line spacing)): вертикальный интервал между строками текста, определяемый расстоянием между базовыми линиями.
Базовая линия — это основа каждой буквы, которая не включает выносной элемент (он встречается у строчных букв, например “p” и “q”).
Интерлиньяж — это расстояние между соседними текстовыми строками, которое измеряется от их базовых линий (не включая выносные элементы, например, в строчной букве p).Лигатура (Ligature): единый символ, который образуется тогда, когда две или более буквы соприкасаются.
Лигатура может использоваться для создания фирменной символики, выполнять роль декоративного элемента или выступать в качестве буквенного символа в некоторых языках.
Гадзук (Gadzook): графический элемент или украшение, которое соединяет две буквы лигатуры.
Висячая строка (Orphan): очень короткая часть текста (обычно одно слово), которая располагается в отдельной строке после его разрыва.
Чтобы избежать такого эффекта, подумайте о разрыве строки (не разрыв абзаца (см. ниже)) в другой части предложения. В этом случае слово не будет оставаться в одиночестве, как “бедный родственник”. Текст лучше воспринимается, если в последней строке остается больше двух слов. По возможности необходимо это учитывать.
По возможности необходимо это учитывать.
Разрыв строки (Line break): разделитель в блоке текста, который обозначает конец одной строки и начало следующей; не путать с разрывом абзаца (см. ниже).
Тэг <br/> создает разрывы строк в HTML в качестве замены мягкого “Enter” на клавиатуре (примечание. мягкий “Enter” — это сочетание клавиш Shift+Enter, при одновременном нажатии которых происходит разрыв строки).
Разрыв абзацев (Paragraph break): разделитель в блоке текста, который означает конец одного абзаца и начало другого. Часто расстояние между двумя абзацами по вертикали больше, чем между строками текста внутри абзаца.
Разрывы абзацев часто прописываются в HTML как теги <p> </p> в качестве замены жесткого “Enter” на клавиатуре (примечание. жесткий “Enter” — это клавиша Enter, при нажатии которой происходит разрыв абзацев).

Заключение
Термины типографики могут показаться трудными для понимания, но это только на первый взгляд. Поделитесь этим гайдом (и другим нашим руководством, которое называется Термины графического дизайна) со своей командой. Это поможет всем вам разобраться в понятиях типографики и улучшить коммуникацию. Такое общение приведет вас к более продуктивным обсуждениям, сокращению правок и, в конечном итоге, к лучшей реализации дизайна в целом.
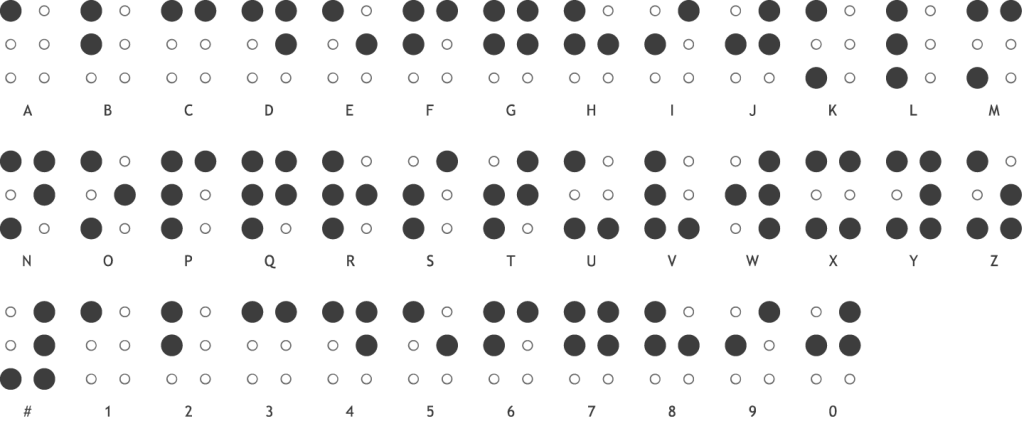
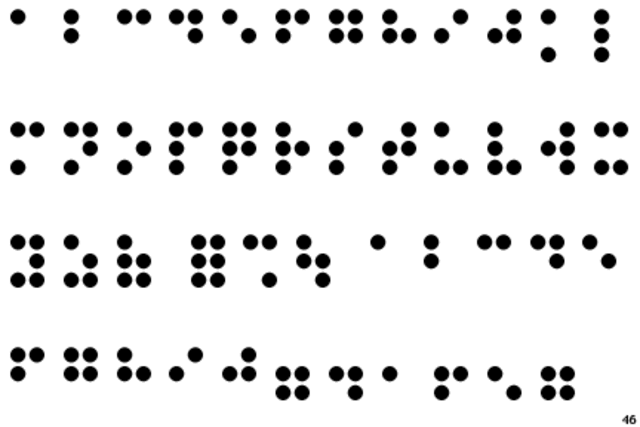
Доци
всем привет!
можешь прочитать это?
если вы можете прочитать это, продолжайте.
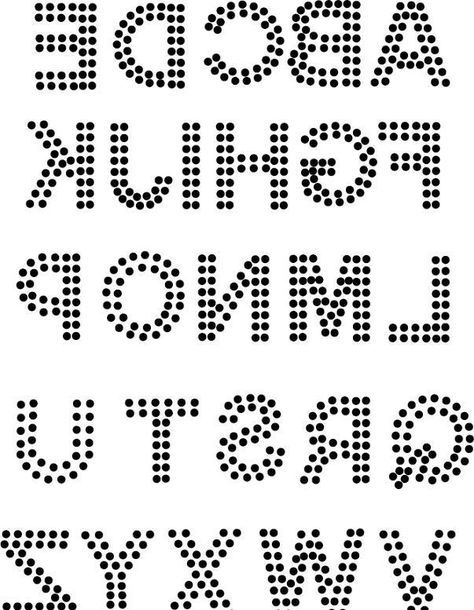
этот раздел постепенно научит вас читать дотсы.
шрифт dotsies состоит только из точек.
вот несколько слов в точках: хорошая работа .
наведите указатель мыши или коснитесь светлого подчеркивания, чтобы увидеть, что они говорят.
с этого момента некоторые буквы будут в точках.
переместите мышь или коснитесь их подчеркивания, когда вам нужно.
если вы можете получить все путь к снизу, вы будете читать шрифт dotsies.
верить в или нет, но вы уже сделали в большой прогресс!
вы есть на вашем пути к тому, что сделали только немногие люди .
верхняя точка означает , верно? давайте т ке м ш у.
a nd нижняя точка e , so l e t’s hid e m тоже.
S E GR A Y UND E RLIN E S A R E G E TTIT е мов е й е м.
ты с A N Still Mov E Your Mous E UND E R или прикосновение L E TT E RS до E XPOS E M. M.
самый распространенный консон a nt это t . прощай т .
хорошо, w e ‘v e go tte n избавиться от t hr ee mos t обычный l ette rs.
четыре t h mos t общий l e t t e r is 5 o 9.
if y o u g o t t his f a r y o u a r e d0014 o ing r e a lly w e ll!
o nly t w o m o r e , a nd h a lf o f a ll the l e t t e rs will b e hidd e n!
т ч а т ‘s b e c a us e the six m o s t c o mm o n l e t t e rs o ccur h a lf the t im e .
l e t t e rs i a nd n a r e 0014 n e x t . T H A T W A S N ‘ T T O O B A D, R I O B A D, R I O B A D, R I O B A D, R I O B A D, R I O B A D, R I O B A D, R I O ?
h e r e a r e a gr e a t c o upl e l i n e s fr o m s t e v e j o bs:
«l i f e c a n b e much br o a d e r o n c e y o u d i sc o v e r o n e s i mpl e f a с т ; t h a t e v e ry t h i n g a r o u n d y o u t h a t y o u c a ll l i f e w a s m a d e up by p e o pl e n о см а р т e r t h a n y o u.
the m i n u t e y o u u n d e rs t a n d t h a t , y o u c a n p o k e l i f e ; у о у в a n ch a n g e i t , y o u c a n m o ld i t , e MBR A C E I T , M A K E Y O UR M A RK UP O N I I I I I I I I I I I .
л д т ‘с. T S, B E F O R E A DD I N G L E T T E T T E T T E T T E .
у о у пр о б а bly k n o w a , e , a n d o pr e t t y w e ll, s o n o м o r e h i n t s f o r m.
a ls o , i i s pr e t t y e a sy a n d l o o ks l i k e a n i , s o n o h i n t s f o r i n o w.
y o u a r e d o i N G V E RY W E LL I F Y O U’V E G O T G O T T
8 E T E 9. 9. 9. 9. 9. 9. 9. 9. 9. 9. 9. 9. . и р.
9. 9. 9. 9. 9. 9. 9. 9. 9. 9. 9. . и р.L E T ‘S D O N O M O R E T H I 9 N T H I 9 N T H I 9 N T H . т и с e v e rywh e r e .
i f w e d o n o n h i n t s, w e c a n m o v e o н т o м o р е л е т е рупий
t h i s c o uld b e a g o o d t i m e t o g o t или m e m o r i z e . c o m/d o t s i e 9068.
c o m/d o t s i e 9068.
o r, i f y o u’r e e n j o y i n g jus t r e a d i n g t h i s w a y, t h a t ‘s g o o d a ls o .
с и с т з д n e x t l e t t e r. i t i s a n e a sy o n e 9.
i t l o o k s l i k e a s m a ll s н а к е . s e e h o w i t s i t s i n t h e m i ddl и .
l e t t e r h i s a f t e r s o n t h e fr e qu e n cy l i s t .
h i s h a rd e r t h a n s bu t i s h i g h e r t h a n i .
d i d i m e n t i o n y o u a r e d o i n g f a n t a s t i c a lly w e ll?
o n ly t w o m o r e , a n d a b o u t t h r e e f o ur t h s w i ll b e d o t s i e с !
r k i n d o f l o o k s l i k e a n r, w i t h t h e h o l e a t t h e t o p.
r i s n o t r a r e s o d o n ‘ t e r r o r w h e n r e a d i n g i t .
d i s a d o t a b o v e t h e e , o f c o u р с е .
i n d e e d , d w a s 5 9 d d e d u n d e r t h e m i d d l e .
Отличная работа до сих пор! Напишите мне в Твиттере @DotsiesFont и скажи мне свои мысли! Если вы хотите продолжить что-то менее интенсивное, попробуйте прочитать рассказ. здесь. Или, если вам понравился урок, продолжайте:
e xc e ll e n t , t h a t t a k e s c a r e o f t h r e e f o u r t h s o f l e т т е р с .
a f t e r t h e n e x t g r o up w e ‘ll b e a t a b o u t n i n e t y p e r c e n t !
n o w d o t h e f i r s t t w o t a bl e s o n м д м о р I Z E . C O M/ D O T S I E S.
C O M/ D O T S I E S.
d o t h e s i x t h a n d s e v e n т ч т a bl e s t o o , s i n c e t h e y c o r r e s p o n d .
t h a t s h o ul d h e lp y o u b e c o mf o r t a bl e w i t h t h e f i r s t t e n l e t t e r s .
n o w w e c a n s t a r t t u r n i n g s o m e h i n t s o и далее.
l e t ‘ s r e m o v e s b e c a u s e i t ‘ s s o s i mpl и .
n o w s o l o n g t o h h i n t s f o r n o w.
o n ly t w o m o r e l e f t , a n d w e ‘ r e a t s e v e n t y f i v e p e r c e n t .
r h a s t h e h o l e a t t h e t o p, s o l e t ‘ s r e m o v e i t .
a n d d i s t h e s i n gl e d o t , s o l e t ‘ s d e l e t e i t s h i n t
w o w, n o w t h r e e f o u r t h s o f т ч д л д t t e r s a r e d o t s i e s .
t h a t i s f a n t a s t i c! б д s u r e t o t e ll u s o n t w i t t e р .
i t i s d o w n h i ll f r o m h e р е .
d o t h e t h i r d t a bl e o n m e m o r i z e .c o m/ d o t s i е с .
t h a t w a y w e c a n a d d t h e n e x t f i v e a ll a t o n c e .
т з е у а р е л, в, у, м а н д 9
o k, s o h o w i s t h i s ? у о у ‘ г д n o w u p t o n i n e t y p e r c e n т !
t h e l a s t e l e v e n l e t t e r s a r e u s e d s u r p r i s i n g l y r a r e l y.
т ч e l a s t s i x a r e o n l y u s e d t w o p e r c e n t o f t h e t i м и .
s o m e h a v e a r g u e d t h e y s h o u l d b e r e m o v e d f r o m t h e a l p h a b e t .
l e t ‘ s s e e w h e r e w e a r e n o w : a b c d e fg h i jk l m n o pq r s t u v w xyz.
n o t b a d ! у о у а р e d o i n g s p l e n d i d l y i f y o u ‘r e r e a d i n g t h i s !
р д a c h a r o u n d t o y o u r b a c k a n d g i v e y o u r s e l f a g o o d р а т .
o r m a yb e e v e n a q u i c k m a s с а г е .
o k, s t o p m a S S A G I N G Y O U R S 888 R S 8888 9. . h i n t s o ff!
W E ‘ L L D o T H E N H E N H E 8888 898889888988898889888988888 гг. T W o T A B L E S Q U 8 8. 8. 8. 8. 8. 8. 8. 8. 8. 8. 8. 8. 8. .
8. 8. 8. 8. 8. 8. 8. 8. .
o n c e y o u k n o w m o s t o f t h е l e t t e r s y o u c a n o f t e n g u e s s t h e r e s t .
п о ш г или т или m e m o r i z e . c o m / d o t s i e s 9 a n d d o t h e f o u r t h t a b l e 8 e.
t h e l e t t e r s a r e f, g, y, p a п д б.
t h e y ‘ r e o f f n o w , b u t i t d o e s n ‘ t l o o k m u c h d i ф f e r e n t , e h ?
i t ‘ s t r u l y d o w n h i l l n o w . или нет l y o n e m o r e g r o u p a f t e r t h i s .
или нет l y o n e m o r e g r o u p a f t e r t h i s .
i ‘ m g o i n g t o t u r n t h e h i n t s o f f i n a m o m e n t t.
а р е y o u r e a d y ? t h e l e t t e r s i n t h a t g r o u p w e r e s o r a r e a n y w a y .
o k, t h e h i n t s a r e o f f a г и и n .
n o w , o n t o t h e v e r y l a s t g r o u p !
г или т или m e m o r i z e . c o m / d o t s i e s 906 a n d d o t h e 9.
l e t t e r s v, k, j, x, q a n d z a r e n o w d o t s i f i e d !
t h a t m e a n s e v e r y s i n г л e л e т т e r i s d o t s i f i e d a n d y o u ‘ r e a f r i g g i n e x p e р т :).
i f y o u d i d n ‘ t n o t i c e , c h e c k o u t t h e » c o m b i n e » l i n k o n m e m o r i z e . c o m .
y o u c a n u s e i t t o d o a l l t h e t a b l e s a t o n c 9068.
о к , h i n t s a r e n o w o f f f o r t h e l a s t g r o u p !
это полный шрифт dotsies без подсказок!
вы также можете заметить, что он больше не растягивается.
точки очень близки к квадратам.
а тут поменьше. поздравляю — молодец! это делает вас одним из довольно избранной группы. пообщайтесь с нами в твиттере!
Как далеко вы добрались?
Напишите мне в Твиттере @DotsiesFont
и скажи мне, что ты думаешь!
Может попробовать
чтение рассказа. Или см.
Как учиться.
Или см.
Как учиться.
Шрифт с точками внутри букв
Чтобы получить тот же эффект заголовка, вам нужно добавить точки между буквами. Что такое шрифт детского сада alphastrokes?
Pin On Lettering
Этот удивительный шрифт создан Габриэлем Вайсом.
Шрифт с точками внутри букв . 121 883 загрузки (168 вчера) 1 бесплатный комментарий для личного пользования. Это бесплатный шрифт. Этот эффект добавляет контраста и разбивает более тяжелые буквы.
Привет, уважаемые форумчане, кто-нибудь знает шрифт, который уже есть в lazarus windows xp, ноль которого имеет точку внутри, чтобы отличить его от буквы о в коде, а как i. В этом посте мы собираемся поделиться с вами шрифтом для друзей, который вы можете скачать бесплатно. Строчные шрифты имеют тонкую штриховую линию внутри букв.
Шрифт с точками | dafont. com английский французский испанский немецкий итальянский португальский. У нас есть 49 бесплатных точечных шрифтов для прямой загрузки · 1001 шрифт — ваш любимый сайт бесплатных шрифтов с 2001 г. В иностранном стиле > мексиканский.
com английский французский испанский немецкий итальянский португальский. У нас есть 49 бесплатных точечных шрифтов для прямой загрузки · 1001 шрифт — ваш любимый сайт бесплатных шрифтов с 2001 г. В иностранном стиле > мексиканский.
Сделай это снова от thinkdust 10,00 долл. США. Загрузите рекламу 100 шрифтов, графических ресурсов, действий, значков и многого другого! Этот шрифт предназначен для родителей и педагогов, которые хотят легко распечатать алфавит, чтобы их дети или ученики могли отслеживать их.
In techno > lcd 98 300 загрузок (11 вчера) условно-бесплатная. Точечный шрифт | dafont.com английский французский испанский немецкий итальянский португальский. Шрифт с нулем и точкой внутри, чтобы отличить от буквы о.
447 418 загрузок (14 вчера) 7 комментариев 100% бесплатно. Узоры и точки на € от uzimweb. Нажмите, чтобы найти 294 лучших бесплатных шрифта в стиле точек.
Пользовательские точки предварительного просмотра от balazs95. В версии как с подкладкой, так и без. «Сделай это снова» — это новый закругленный шрифт без засечек на основе трафарета с отличной языковой поддержкой, разработанный Томасом Аверином.
«Сделай это снова» — это новый закругленный шрифт без засечек на основе трафарета с отличной языковой поддержкой, разработанный Томасом Аверином.
У нас есть 100 бесплатных точечных шрифтов, которые мы предлагаем для прямой загрузки. · 1001 fonts — ваш любимый сайт бесплатных шрифтов с 2001 года. 100 бесплатных точечных шрифтов · 1001 шрифт. буквы английского алфавита правильно и эффективно. Загрузите рекламу 100 шрифтов, графических ресурсов, действий, значков и многого другого!
Мгновенная загрузка 129 бесплатных точечных шрифтов. 23 июля 2011 г., 00:31:43». У него также есть ощущение текстуры, встречающееся в природе… с первого взгляда я думаю о змеиной коже.
Каждый шрифт можно загрузить бесплатно! В растровом формате (10 px) 3248 загрузок (0 вчера) общественное достояние / gpl / офл. У нас есть 112 бесплатных шрифтов с точками для прямой загрузки. 1001 шрифт — ваш любимый сайт бесплатных шрифтов с 2001 года.
Размер точечного шрифта Эйсуке Фурукавы. Создавайте пустые строки, набирая пробел на разлинованной версии. Ознакомьтесь с нашей коллекцией телевизионных шрифтов.
Создавайте пустые строки, набирая пробел на разлинованной версии. Ознакомьтесь с нашей коллекцией телевизионных шрифтов.
Идеально подходит для обучения детей письму, эти буквы с точками легко начертить. Он содержит строки, содержащие буквы с точками, чтобы учащиеся могли отслеживать их начальную позицию и направления штрихов, показанные для каждой буквы, цифры и знака препинания. Fontsc.com создан в духе шрифтов, где творческие идеи сочетаются с прекрасным дизайном, поскольку все мы знаем, что отличный дизайн длится вечно!
Нарисованный от руки алфавит 26 букв Png Файл Сублимация Цифровая загрузка в 2021 году Как рисовать руки Надпись Алфавит Doodle Надпись
Love History Modern Script Typeface History Font Script Typeface Шрифт
Nera Бесплатный шрифт Pinspiry In 2020 Надписи на высококонтрастных розничных логотипах
Biliteracy Now – Набор шрифтов Bn – Шрифты для учителей – Набор шрифтов для учителей Набор шрифтов для учителей Растущий набор Как запоминать вещи
Пин-код от Stephanie Denton On Dessins Lettrage Police De Caractere Ручная надпись Алфавитная надпись Алфавитная ручная надпись Шрифты
Шрифт Bubble Letters Bythebutterfly Fontspace Шрифты Bubble Letter Шрифты Bubble Letters Надписи
Candy Shoppe Dots Font Svg Letters Dot Font Svg Dxf Eps Etsy Надписи Шрифты Надписи Алфавитные надписи
The New York Times Magazine 2016 11 13 Vk Com Stopthepress Типографика Дизайн Леттеринг Дизайн Фотошоп Дизайн
Bildergebnis Fuer Inside Out Шрифт Ручная надпись Искусство Надпись Дисней Шрифт бесплатно
Коллекция шрифтов в горошек Шрифты для альбомов Шрифты Bubble Letter Шрифты для учителей
Бесплатный многоуровневый шрифт Aemstel Шрифты для надписей Типографские шрифты Классные буквенные шрифты
Fe Отпечатки пальцев внутри Отпечаток пальца Dafont Words
Шрифт Letters With Dots Шрифты для надписей Шрифты для учителей Надписи
Коллекция шрифтов в горошек Dot Letters Lettering Fonts Dots
House Industries – Шрифты Типография Типографика Макет Шрифты
Скачать бесплатно Budmo Jiggler Font Hollywood Font Шрифты Типографские шрифты
Булавка на картинке
Dead Inside Chilling Font 700860 Наборы шрифтов для Хэллоуина Шрифты для Хэллоуина Греческий шрифт Веб-шрифт
Шрифт Goodline без засечек Bodytextspecialcontext Шрифты без засечек Популярные шрифты без засечек Шрифты без засечек
20 лучших романтических шрифтов — UI Creative
Романтические шрифты — это основные шрифты для свадебных приглашений, ответов на приглашения и карточек с указанием даты. Вы можете использовать эти шрифты из нашей коллекции. Проверь это!
Вы можете использовать эти шрифты из нашей коллекции. Проверь это!
1. Шрифт Winston Kohn
Наличие рукописного шрифта для романтического письма или свадебного приглашения создает впечатление, что смелая заглавная буква выглядит устойчиво, чтобы держать ваш бренд. Его верхний регистр имеет светлые точки внутри. Благодаря этому шрифт выглядит элегантно и современно. Это простое и элегантное письмо без засечек. Вы можете иметь его для различных названий проектов, в том числе для детских проектов и книг. Это чистый и четкий дизайн делает его легко читаемым. Попробуйте сделать что-то другое, выбрав правильную бумагу.
2. Шрифт Serendipity
Логотип для продюсерского дома бренда романтических фильмов нуждается в чем-то резком и полном кисти. Тонкий в первом верхнем регистре — это реализация для романтической сцены и бизнеса. Это простой и современный стиль шрифта. Он имеет вертикальную и нормальную комбинацию букв, что делает его достаточно формальным. Более подробная информация в нем производит хорошее впечатление на этот шрифт. Дизайн показывает, как ваша рука записывает это в хорошем тоне. Для имени свадебной пары это тоже хорошо. Оцените этот шрифт по идеальному цвету.
Более подробная информация в нем производит хорошее впечатление на этот шрифт. Дизайн показывает, как ваша рука записывает это в хорошем тоне. Для имени свадебной пары это тоже хорошо. Оцените этот шрифт по идеальному цвету.
Читайте также : 20 лучших романтических шрифтов. Шрифт San Serif, подобный этому, создает сильный имидж для публики. Вам нужен логотип, чтобы выполнить что-то, что принадлежит вам. Даже в стиле кисти вы должны заметить, как узлы идут один за другим. Люди не заметят, пишете вы от руки или это мгновенный шрифт, который вы получаете от UI Creative. С помощью этого романтического шрифта выделите свои карты сохранения даты на фоне остальных и с нетерпением ждите появления в файле следующих функций, таких как знаки препинания, буквы, цифры и простота установки.
4. Шрифт Risotto Bistro
Современный шрифт с засечками идеально подходит для заголовков на ваших карточках сохранения даты, а бесплатный рукописный шрифт для подписи идеален для деталей, включая имена. Он работает на ПК и Mac. Вы можете попробовать найти для этого шрифта The Great background of paper color. Не нужно снова выделять его жирным шрифтом, потому что он уже выделен жирным шрифтом. Четкая линия делает его ярким и привлекательным. Используйте этот шрифт для названия современной свадьбы или романтического романа. Наслаждайтесь этим в каждой детали вашего романтического прикосновения.
Он работает на ПК и Mac. Вы можете попробовать найти для этого шрифта The Great background of paper color. Не нужно снова выделять его жирным шрифтом, потому что он уже выделен жирным шрифтом. Четкая линия делает его ярким и привлекательным. Используйте этот шрифт для названия современной свадьбы или романтического романа. Наслаждайтесь этим в каждой детали вашего романтического прикосновения.
Читайте также: 30 лучших шрифтов для фильмов
5. Шрифт Oslo Capital
Сделано вручную. Это то, как вы его размещаете: в кромке, в профессиональном макете или в верхней части размера бумаги. Заглавная буква в слове имеет отличный стиль. Он выглядит как рукописный шрифт и упакован эксклюзивными чернилами. Попробуйте применить его к весенней свадебной тематике. Поскольку стиль выглядит как полный цветов, вы должны попробовать его. Это не только для свадебной открытки, но и подходит для шрифта парной рубашки для бренда.
6. Шрифт Perfect Paradise
Посмотрите на этот шрифт! Это похоже на то, как вы могли бы испытать простой, но похожий на фирменный стиль шрифта. Это немного смело, но прямо. Вы можете использовать его для официального свадебного приглашения. Только попробуйте украсить некоторые его части, и ваше приглашение станет сказочным. Хорошо, что у вас будут знаки препинания, буквы, цифры и дополнительные компоненты. Упрости. Не получите неправильный файл или сломанный. Так как это для вашего сладкого момента, сделайте его сладким. Вы готовы его применить? Проверьте, готовы ли вы!
Это немного смело, но прямо. Вы можете использовать его для официального свадебного приглашения. Только попробуйте украсить некоторые его части, и ваше приглашение станет сказочным. Хорошо, что у вас будут знаки препинания, буквы, цифры и дополнительные компоненты. Упрости. Не получите неправильный файл или сломанный. Так как это для вашего сладкого момента, сделайте его сладким. Вы готовы его применить? Проверьте, готовы ли вы!
Читайте также: 40 лучших шрифтов для брендинга
7. Шрифт Miranda Wolding
Романтика не только в букве, но и в действии и предмете. Напишите романтическое приветствие, используя этот шрифт. Вы можете сделать это в ведре, как памятные слова, чтобы записать. Используйте один шрифт, чтобы указать свое имя на карточках сохранения даты, а другой — чтобы добавить дату, место и другие детали вашего большого дня. Это классический, но и элегантный в том же случае. Попробуйте смешать его с его числовым и буквенным файлом. Прежде чем печатать, попробуйте найти лучший фон и формат. Он сочетает в себе базовые шрифты с кривыми и формами. Оба они разные, но остаются параллельными между шрифтами. Таким образом, они будут выглядеть аккуратно и четко и подходят для использования в качестве отображаемого заголовка. Имея толстые веса, он идеально подходит для добавления изображения и вызывает у людей интерес к чтению или просмотру.
Прежде чем печатать, попробуйте найти лучший фон и формат. Он сочетает в себе базовые шрифты с кривыми и формами. Оба они разные, но остаются параллельными между шрифтами. Таким образом, они будут выглядеть аккуратно и четко и подходят для использования в качестве отображаемого заголовка. Имея толстые веса, он идеально подходит для добавления изображения и вызывает у людей интерес к чтению или просмотру.
8. Onde Nesla
Естественный штрих с красивыми линиями делает его подходящим для любого романтического момента. Рукописная сторона выглядит четкой в каждой букве, знаке препинания и цифре. Имейте этот шрифт, чтобы выразить свою любовь, уважение и желание отношений. Для RSVP и карты сохранения даты это повышает желание получателей посетить вашу свадьбу. Комфортный способ размещения этого шрифта выглядит так, будто вы пишете его сами. Произведите хорошее впечатление на приглашении на свадьбу, это поможет им хорошо помолиться за вашу свадьбу. Даже для проведения помолвки идеально использовать этот шрифт в качестве надежды.
9. Последняя подпись
Что вы хотите иметь для приглашения на свадьбу или годовщину? После того, как вы их распечатаете, они не потребуют слишком много чернил. Это ключевой момент. Поэтому постарайтесь найти тонкий, но четкий шрифт, например Last Signature. Как только вы примените его в приглашении, особенно в романтический сезон, это избавит вас от любви к другим. Сделайте пару элементов и используйте их в качестве шрифта, который придаст невероятное ощущение. Хотя царапина выглядит в классическом стиле, она сохранится до вашего золотого и серебряного юбилея.
Читайте также: 16 лучших шрифтов для логотипа
Классический винтажный стиль шрифта. Подходит для приятного чтения текстов и замечаний заголовков. Он также используется для подтекстовых приложений с более тяжелыми весами. Этот шрифт вдохновлен шрифтами 19 века.
10. Growth Buckingham
Когда вам нужна тень и дополнительные эффекты для вашего приглашения, романтического шрифта для кино или пары, попробуйте этот шрифт. Что вы хотите написать в приглашении? Если это название, дата и место проведения мероприятия, вы можете использовать его только для того, чтобы показать и заставить читателей сосредоточиться на имени пары. Поэтому, чтобы применить этот шрифт во многих словах, вы должны комбинировать его с другим шрифтом. Это дает огромный эффект, чтобы убедить читателей сосредоточиться. Заставьте их видеть только важную часть, сузьте их точку зрения. Если вы не знаете, с чего начать, позвольте нам помочь вам принять решение.
Что вы хотите написать в приглашении? Если это название, дата и место проведения мероприятия, вы можете использовать его только для того, чтобы показать и заставить читателей сосредоточиться на имени пары. Поэтому, чтобы применить этот шрифт во многих словах, вы должны комбинировать его с другим шрифтом. Это дает огромный эффект, чтобы убедить читателей сосредоточиться. Заставьте их видеть только важную часть, сузьте их точку зрения. Если вы не знаете, с чего начать, позвольте нам помочь вам принять решение.
11. Шрифт Fraternite
Найти современный и четкий шрифт немного сложно, но Fraternite приходит вам на помощь. Вы можете использовать его, чтобы произвести опрятное впечатление. Похоже на то, что молодые люди пишут в своем дневнике. Элегантно и выглядит так, будто написано от всего сердца. Официальному случаю нужен этот стиль шрифта. Таким образом, организация вашего RSVP, свадебного приглашения и карты сохранения даты будет уместна с ним. Причина в том, что он нейтрален. Если заполнить все слова приглашения, вы можете использовать этот шрифт. Неважно, что вы хотите написать, кроме своей подписи, этот шрифт может вместить все, даже заголовок.
Если заполнить все слова приглашения, вы можете использовать этот шрифт. Неважно, что вы хотите написать, кроме своей подписи, этот шрифт может вместить все, даже заголовок.
Читайте также: 20 лучших шрифтов Extra Bold
12. Jackson Armor
Всякий раз, когда вы хотите сделать четкий стиль и слово, чтобы все могли его хорошо читать, вы можете использовать этот шрифт. Он имеет элегантную форму и может быть применен для элегантной темы. Например, если вы проводите свадебную вечеринку или церемонию, как это сделали принцесса и принц, попробуйте использовать этот шрифт в приглашении на свадьбу. Нужно не только записать имя пары, но и объяснить детали свадебного мероприятия. Измените его размер, если вам нужно что-то важное в некоторых частях, чтобы другие заметили.
13. Дрептон Олина
Найти шрифт, который выглядит так, как будто вы пишете на самом деле, сложно. Перо, касающееся бумаги, всегда отличается от человека к человеку. Они всегда имеют характер собственного почерка. Дрептон Олина делает это возможным. Вы увидите, как его форма повлияет на дизайн вашего приглашения или названия фильма. Написание романтических романов или предметов отлично смотрится с применением этого шрифта. Это потому, что клиенты были бы благодарны за то, что у них есть что-то похожее на вашу настоящую подпись. Это означает, что вы уважаете их и хотите продолжать заниматься.
Они всегда имеют характер собственного почерка. Дрептон Олина делает это возможным. Вы увидите, как его форма повлияет на дизайн вашего приглашения или названия фильма. Написание романтических романов или предметов отлично смотрится с применением этого шрифта. Это потому, что клиенты были бы благодарны за то, что у них есть что-то похожее на вашу настоящую подпись. Это означает, что вы уважаете их и хотите продолжать заниматься.
14. Фрэнки Твист
Энергичный роман можно увидеть по тому, как вы на него реагируете. Написание любовного письма кажется счастливым, особенно когда речь идет о вашем счастливом моменте с партнерами, чтобы оно было наполнено энергией. Если вы хотите показать, что вы действительно наслаждаетесь моментом вместе, примените этот шрифт к своему письму. Даже если это не письмо, вы можете использовать его для приглашения на годовщину или приглашение на помолвку. За сценарий, романтические штучки и поздравления, и каждую секунду хочется написать свое любовное чувство. Используй это. Шрифт с уникальным характером, принадлежащий семейству викторианских засечек. Типографский стиль прост и организован, но имеет другой острый угол посередине. Поэтому выглядит эксклюзивно и современно.
Используй это. Шрифт с уникальным характером, принадлежащий семейству викторианских засечек. Типографский стиль прост и организован, но имеет другой острый угол посередине. Поэтому выглядит эксклюзивно и современно.
Читайте также: 40 лучших шрифтов для фирменного дизайна
15. Шикарный Будапешт
С Днем святого Валентина! чтобы написать и выразить свою любовь, вам нужны дополнительные усилия. Не только подготовив романтические цветы и призы, но и романтическое письмо. Вы можете писать с помощью этого шрифта, в том числе использовать его для конверта. Если вы хотите организовать помолвку в этой валентинке, вы также можете использовать Chic Budapest. Он имеет тонкий и художественный стиль. Ну, может быть, это немного традиционно, но ваш энтузиаст в этот момент явно виден. Вам не нужно сомневаться в этом. сделать этот шрифт гладким, четким и крутым. Вы можете найти его только в этом стиле шрифта. Повседневный стиль нужен.
16. Cinema Vione
Выглядит аккуратно и четко, так как наносится на линию. Ты видишь это? как только вы используете этот шрифт, он имеет пропорциональный стиль, как вы написаны в книге. Линия под сделать его аккуратным и аккуратным. Вы можете использовать его для формального и случайного приглашения на романтический ужин. Этот шрифт состоит из сложных шрифтов фирменного стиля и элегантных классических шрифтов с заглавными буквами. С идеально гладкими изгибами и шелковистыми гладкими краями. Современная свадебная церемония? Хотите сделать современный стиль приглашения? Попробуйте здесь! Его фирменная кисть поражает, а также чрезвычайно удобна в больших и малых форматах. Вы можете наслаждаться естественной текстурой сбалансированного эффекта краски между шрифтами
Ты видишь это? как только вы используете этот шрифт, он имеет пропорциональный стиль, как вы написаны в книге. Линия под сделать его аккуратным и аккуратным. Вы можете использовать его для формального и случайного приглашения на романтический ужин. Этот шрифт состоит из сложных шрифтов фирменного стиля и элегантных классических шрифтов с заглавными буквами. С идеально гладкими изгибами и шелковистыми гладкими краями. Современная свадебная церемония? Хотите сделать современный стиль приглашения? Попробуйте здесь! Его фирменная кисть поражает, а также чрезвычайно удобна в больших и малых форматах. Вы можете наслаждаться естественной текстурой сбалансированного эффекта краски между шрифтами
Читайте также: 10 лучших шрифтов для информационных бюллетеней
17. Beauty Bohemian
Это стильный шрифт. Вы можете использовать его, чтобы сделать элегантное приглашение. Что касается романтической сцены, убедитесь, что вы знаете, как использовать ее в прекрасной теме подросткового романа. да, этот шрифт выглядит современно благодаря своим линиям и форме. Винтажный и элегантный стиль, который можно использовать в качестве универсальной цели. Это винтаж, но вы можете использовать его буквы и цифры, включая пунктуальные.
да, этот шрифт выглядит современно благодаря своим линиям и форме. Винтажный и элегантный стиль, который можно использовать в качестве универсальной цели. Это винтаж, но вы можете использовать его буквы и цифры, включая пунктуальные.
18. Antoni Gristhea
— шрифт с характерным мягким почерком. Очаровательные и уникальные глифы и типографика подходят для вашего приглашения на помолвку и приглашения на свадьбу. Это шрифт премиум-класса с высоким разрешением. Это семейство высокой печати с исключительным винтажем и шармом. Текстура мотивов и дополнительная иконка делают этот шрифт более особенным и стильным. Вверху и внизу шрифта есть сочетание аккуратного и плоского типографского текста.
Читайте также: 10 лучших шрифтов для печати на футболках более интересные эффекты. Сделайте контраст между фоном и шрифтом, это будет хорошо смотреться и привлекать внимание. Он состоит из простых и прямых букв. Он производит формальное и чистое впечатление. Он имеет геометрическую форму с каждой стороны.