Таблица символов шрифта для хоккейного клуба ЦСКА
- Abc
- &%±
- Åðž
- ABCD
#$%&
1234
Латиница
ABCDEFGHIJKLMNOPQRSTUVWXYZКириллица
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯЦифры
0123456789Основная латиница
!Восклицательный знак0021
#Решётка0023
%Знак процента0025
&Амперсанд0026
(Левая круглая скобка0028
)Правая круглая скобка0029
*Звёздочка002A
+Плюс002B
,Запятая002C
—Дефис-минус002D
.Точка002E
/Косая черта002F
0Арабская цифра ноль0030
1Арабская цифра один0031
0032
3Арабская цифра три0033
4Арабская цифра четыре0034
5Арабская цифра пять0035
6Арабская цифра шесть0036
7Арабская цифра семь0037
8Арабская цифра восемь0038
9Арабская цифра девять0039
:Двоеточие003A
;Точка с запятой003B
<Знак меньше003C
=Знак равно003D
>Знак больше003E
?Знак вопроса003F
@Символ собака0040
AЛатинская заглавная буква A0041
BЛатинская заглавная буква B0042
CЛатинская заглавная буква C0043
0044
EЛатинская заглавная буква E0045
FЛатинская заглавная буква F0046
GЛатинская заглавная буква G0047
HЛатинская заглавная буква H0048
IЛатинская заглавная буква I0049
JЛатинская заглавная буква J004A
KЛатинская заглавная буква K004B
LЛатинская заглавная буква L004C
MЛатинская заглавная буква M004D
NЛатинская заглавная буква N004E
OЛатинская заглавная буква O004F
PЛатинская заглавная буква P0050
QЛатинская заглавная буква Q0051
RЛатинская заглавная буква R0052
SЛатинская заглавная буква S0053
TЛатинская заглавная буква T0054
UЛатинская заглавная буква U0055
VЛатинская заглавная буква V0056
WЛатинская заглавная буква W0057
XЛатинская заглавная буква X0058
YЛатинская заглавная буква Y0059
ZЛатинская заглавная буква Z005A
[Левая квадратная скобка005B
\Обратная косая черта005C
]Правая квадратная скобка005D
^Знак вставки (циркумфлекс)005E
_Нижнее подчёркивание005F
aЛатинская строчная буква a0061
bЛатинская строчная буква b0062
cЛатинская строчная буква c0063
dЛатинская строчная буква d0064
eЛатинская строчная буква e0065
fЛатинская строчная буква f0066
gЛатинская строчная буква g0067
hЛатинская строчная буква h0068
iЛатинская строчная буква i0069
jЛатинская строчная буква j006A
kЛатинская строчная буква k006B
lЛатинская строчная буква l006C
mЛатинская строчная буква m006D
nЛатинская строчная буква n006E
oЛатинская строчная буква o006F
pЛатинская строчная буква p0070
qЛатинская строчная буква q0071
rЛатинская строчная буква r0072
sЛатинская строчная буква s0073
tЛатинская строчная буква t0074
uЛатинская строчная буква u0075
vЛатинская строчная буква v0076
wЛатинская строчная буква w0077
xЛатинская строчная буква x0078
yЛатинская строчная буква y0079
zЛатинская строчная буква z007A
{Левая фигурная скобка007B
}Правая фигурная скобка007D
Дополнительная латиница-1
«Открывающая левая кавычка «ёлочка»00AB
¶Знак абзаца00B6
»Закрывающая правая кавычка «ёлочка»00BB
Кириллица
ЁКириллическая заглавная буква ё0401
АКириллическая заглавная буква а0410
БКириллическая заглавная буква бэ0411
ВКириллическая заглавная буква вэ0412
ГКириллическая заглавная буква гэ0413
ДКириллическая заглавная буква дэ0414
ЕКириллическая заглавная буква е0415
ЖКириллическая заглавная буква же0416
ЗКириллическая заглавная буква зэ0417
ИКириллическая заглавная буква и0418
ЙКириллическая заглавная буква и краткое0419
ККириллическая заглавная буква ка041A
ЛКириллическая заглавная буква эл041B
МКириллическая заглавная буква эм041C
НКириллическая заглавная буква эн041D
ОКириллическая заглавная буква о041E
ПКириллическая заглавная буква пэ041F
РКириллическая заглавная буква эр0420
СКириллическая заглавная буква эс0421
ТКириллическая заглавная буква тэ0422
УКириллическая заглавная буква У0423
ФКириллическая заглавная буква эФ0424
ХКириллическая заглавная буква ха0425
ЦКириллическая заглавная буква цэ0426
ЧКириллическая заглавная буква че0427
ШКириллическая заглавная буква ша0428
ЩКириллическая заглавная буква ща0429
ЪКириллическая заглавная буква твёрдый знак042A
ЫКириллическая заглавная буква ы042B
ЬКириллическая заглавная буква мягкий знак042C
ЭКириллическая заглавная буква э042D
ЮКириллическая заглавная буква ю042E
ЯКириллическая заглавная буква я042F
аКириллическая строчная буква а0430
бКириллическая строчная буква бэ0431
вКириллическая строчная буква вэ0432
гКириллическая строчная буква гэ0433
дКириллическая строчная буква дэ0434
еКириллическая строчная буква е0435
жКириллическая строчная буква же0436
зКириллическая строчная буква зэ0437
иКириллическая строчная буква и0438
йКириллическая строчная буква и краткое0439
кКириллическая строчная буква ка043A
лКириллическая строчная буква эл043B
мКириллическая строчная буква эм043C
нКириллическая строчная буква эн043D
оКириллическая строчная буква о043E
пКириллическая строчная буква пэ043F
рКириллическая строчная буква эр0440
сКириллическая строчная буква эс0441
тКириллическая строчная буква тэ0442
уКириллическая строчная буква у0443
фКириллическая строчная буква эф0444
хКириллическая строчная буква ха0445
цКириллическая строчная буква цэ0446
чКириллическая строчная буква че0447
шКириллическая строчная буква ша0448
щКириллическая строчная буква ща0449
ъКириллическая строчная буква твёрдый знак044A
ыКириллическая строчная буква ы044B
ьКириллическая строчная буква мягкий знак044C
эКириллическая строчная буква э044D
юКириллическая строчная буква ю044E
яКириллическая строчная буква я044F
ёКириллическая строчная буква ё0451
Знаки пунктуации
‐Дефис2010
‑Неразрывный дефис2011
‒Цифровое тире2012
–Среднее тире2013
—Длинное тире2014
•Точка маркер списка2022
Геометрические фигуры
◼Черный квадрат в середине25FC
откуда берутся шрифты и как их используют бренды
Текст окружает нас повсюду: и в интернете, и в городской среде. Мы редко сознательно разглядываем шрифты, но именно они задают фразе эмоциональный тон, влияют на скорость чтения и на узнаваемость брендов.
Мы редко сознательно разглядываем шрифты, но именно они задают фразе эмоциональный тон, влияют на скорость чтения и на узнаваемость брендов.
Знания в типографике актуальны не только для узких специалистов. Они пригодятся маркетологам, предпринимателям и менеджерам: если вы собственноручно набираете тексты или затрудняетесь оценить готовый дизайн. Я рассмотрю способы оформления надписей, виды шрифтов, правила их сочетания и тренды в брендинге.
Какими бывают шрифты
Обычно оформление текста начинается с выбора шрифтов. Их все можно разделить на пять групп:
А это критерии их различия:
- У антиквы значительно разная толщина штрихов и наличие засечек.
- У гротесков – единая толщина и отсутствие засечек.
- Брусковые шрифты – это ребята с простыми широкими засечками и малозаметной разницей в толщине штрихов. Промежуточный вариант между антиквой и гротеском.
- У рукописных (еще их называют псевдорукописными, каллиграфическими или скриптами) – сглаженные углы и присутствие соединительных штрихов.

- Декоративные – это плод больного или здорового воображения художников. Они никаким правилам не подчиняются.
Теперь давайте пройдемся по всем и посмотрим на примеры.
Антиквы
Это первое типографическое достижение человечества. Для латинского алфавита антикву разработали в 15 веке. Шрифту предшествовало письмо от руки: поэтому у всех букв есть засечки, а начертания основаны на дуктальном принципе – есть тонкие и толстые линии, как от движения пера.
В 17 веке в эпоху барокко антиква трансформировалась – контраст толщин увеличивался, линии становились более жесткими и механистичными, внешне буквы все более отдалялись от рукописных.
В конце 18 века для французских революционных плакатов начали создавать антиквы нового стиля. Сейчас такие шрифты часто используют в заголовках и логотипах.
Гротески
Они с нами сравнительно недавно. В 19 веке их начали активно применять для газетных заголовков, плакатов и афиш – такие буквы были четко различимы издалека. К началу 20 века их стали брать и для набора больших текстов: форма начертания тут проще, чем в антикве, и печать обходилась дешевле.
К началу 20 века их стали брать и для набора больших текстов: форма начертания тут проще, чем в антикве, и печать обходилась дешевле.
Сейчас гротески повсеместно нас окружают и никакого удивления не вызывают.
Конструктивисты экспериментировали с гротесками в 30-е годы, пытаясь превратить буквы в геометрические фигуры. Им больше нравились квадраты и прямоугольники, но в наше время особенно популярны шрифты на основе круга.
Антитеза конструктивизму – гуманистические гротески:
В 50-х годах возникли неогротески. Они развивались в традициях швейцарской школы – это стандартные, незаметные, функциональные шрифты, обычно имеющие много вариантов начертаний.
Другие шрифты
Брусковые буквы развиваются с 19 века. Для гротеска в них слишком явная разница толщин и мощные засечки. Для антиквы – разница толщин слишком маленькая, а засечки слишком грубые. В итоге вышел гибрид – странный, но симпатичный.
Еще есть рукописные шрифты (скрипты), их ни с чем не спутать. До изобретения клавиатуры человеку важна была скорость письма, поэтому буквы имеют упрощенную форму и соединения друг с другом – все это характерно и для шрифтов, вдохновленных письмом от руки.
До изобретения клавиатуры человеку важна была скорость письма, поэтому буквы имеют упрощенную форму и соединения друг с другом – все это характерно и для шрифтов, вдохновленных письмом от руки.
Наконец, декоративные шрифты – это все, что не вписывается ни в какие рамки.
Сейчас новые шрифты создаются каждый день, но, как видите, для старых я тоже нашла современные примеры. Многие гарнитуры стали своеобразной классикой, и крупные компании с удовольствием их используют. А вот новые шрифты имеют свойство устаревать – чем сложнее их форма, тем быстрее наш мозг улавливает паттерн и привыкает к нему. И повторное появление шрифта у другого бренда вызовет ощущение дежавю. Поэтому выбирать стоит или старые проверенные шрифты, или совсем свеженькие.
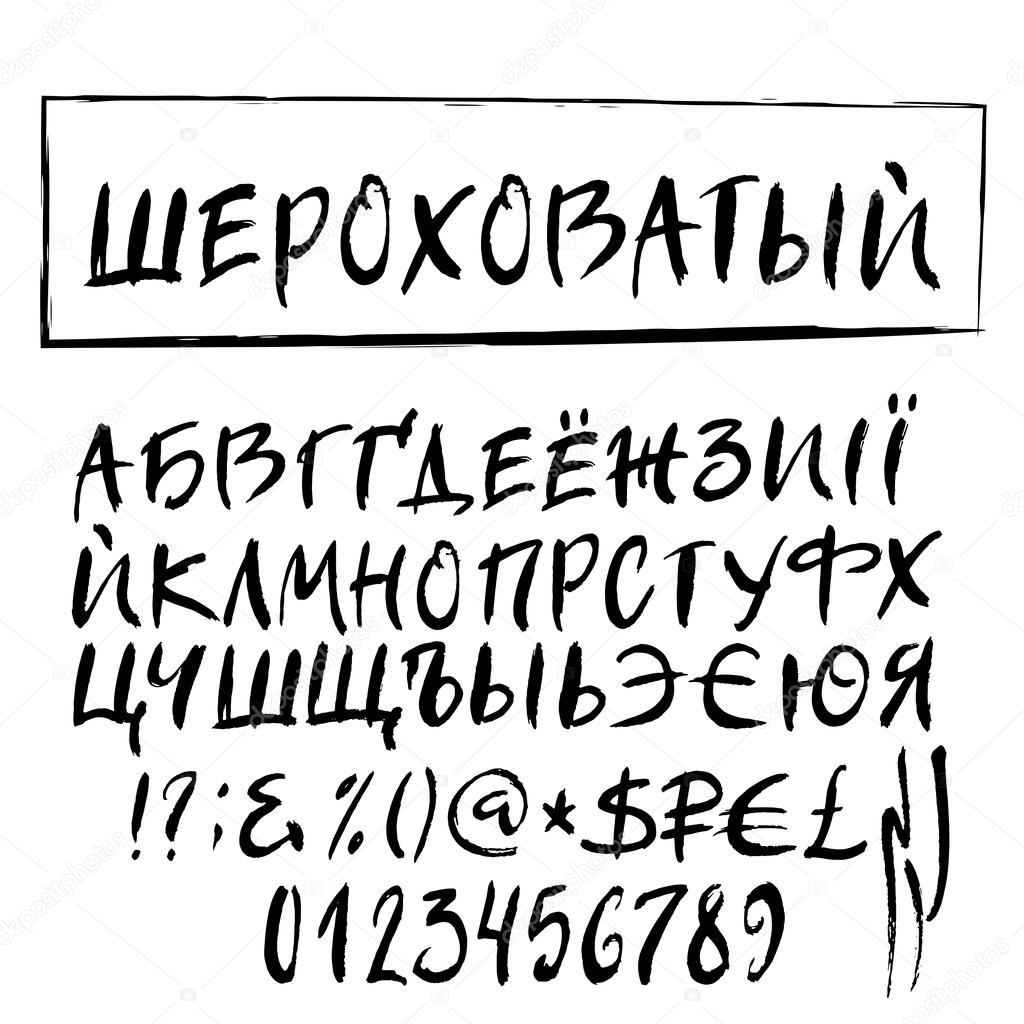
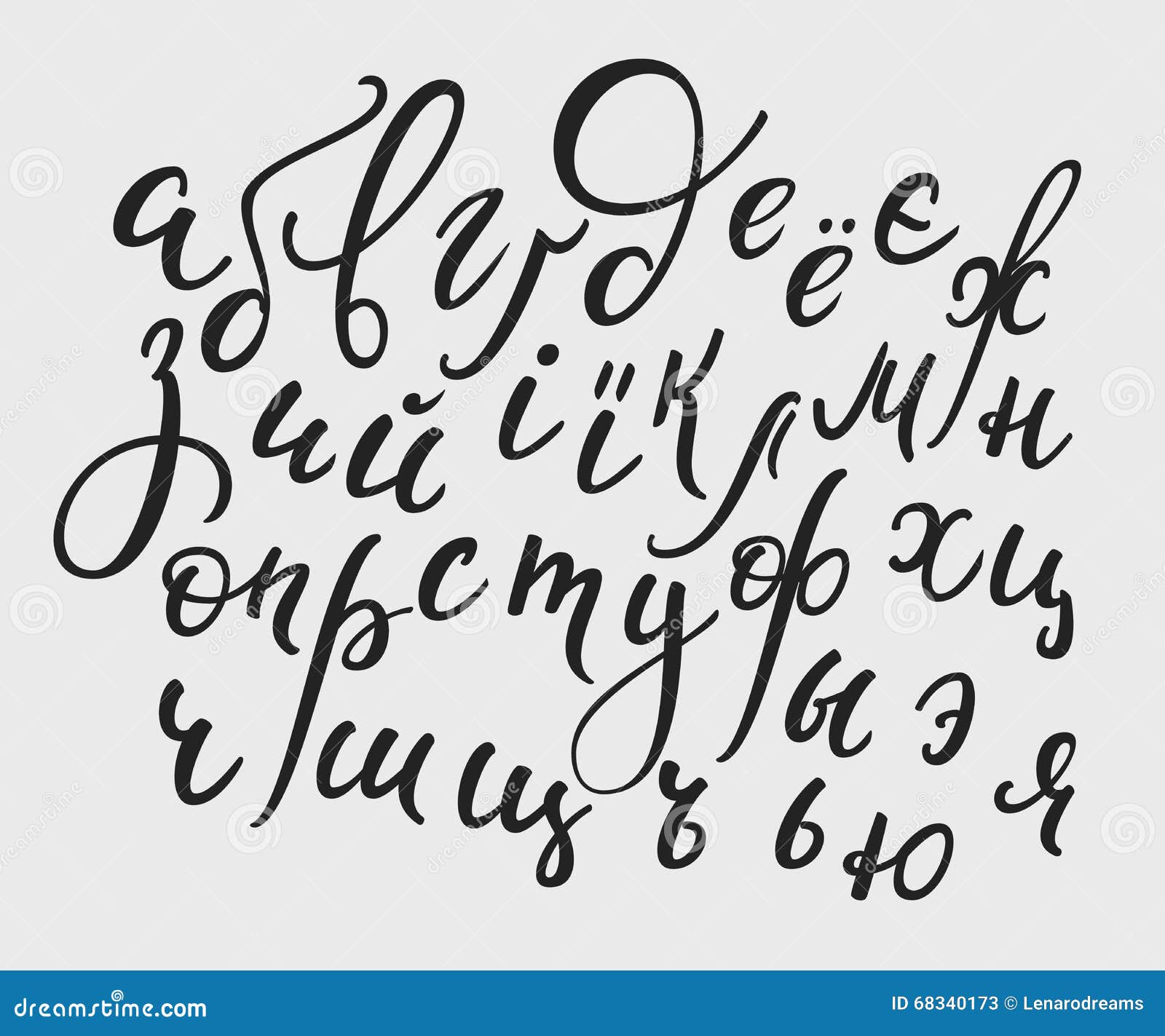
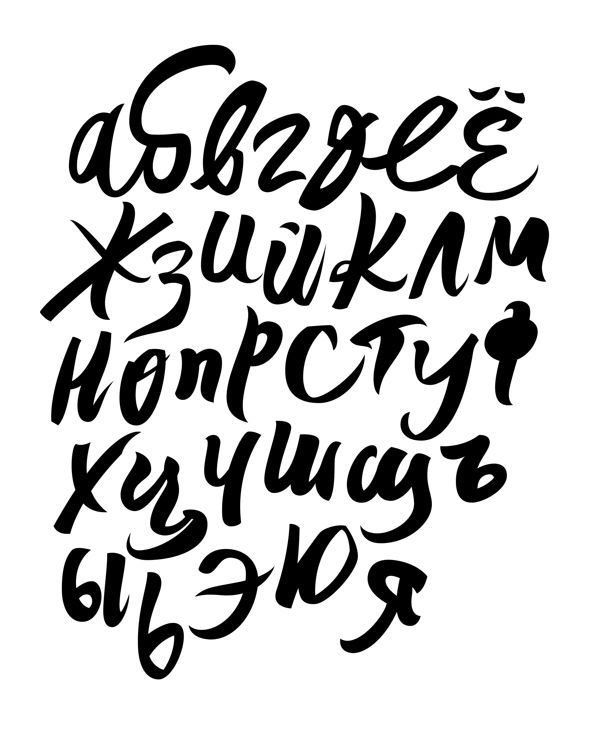
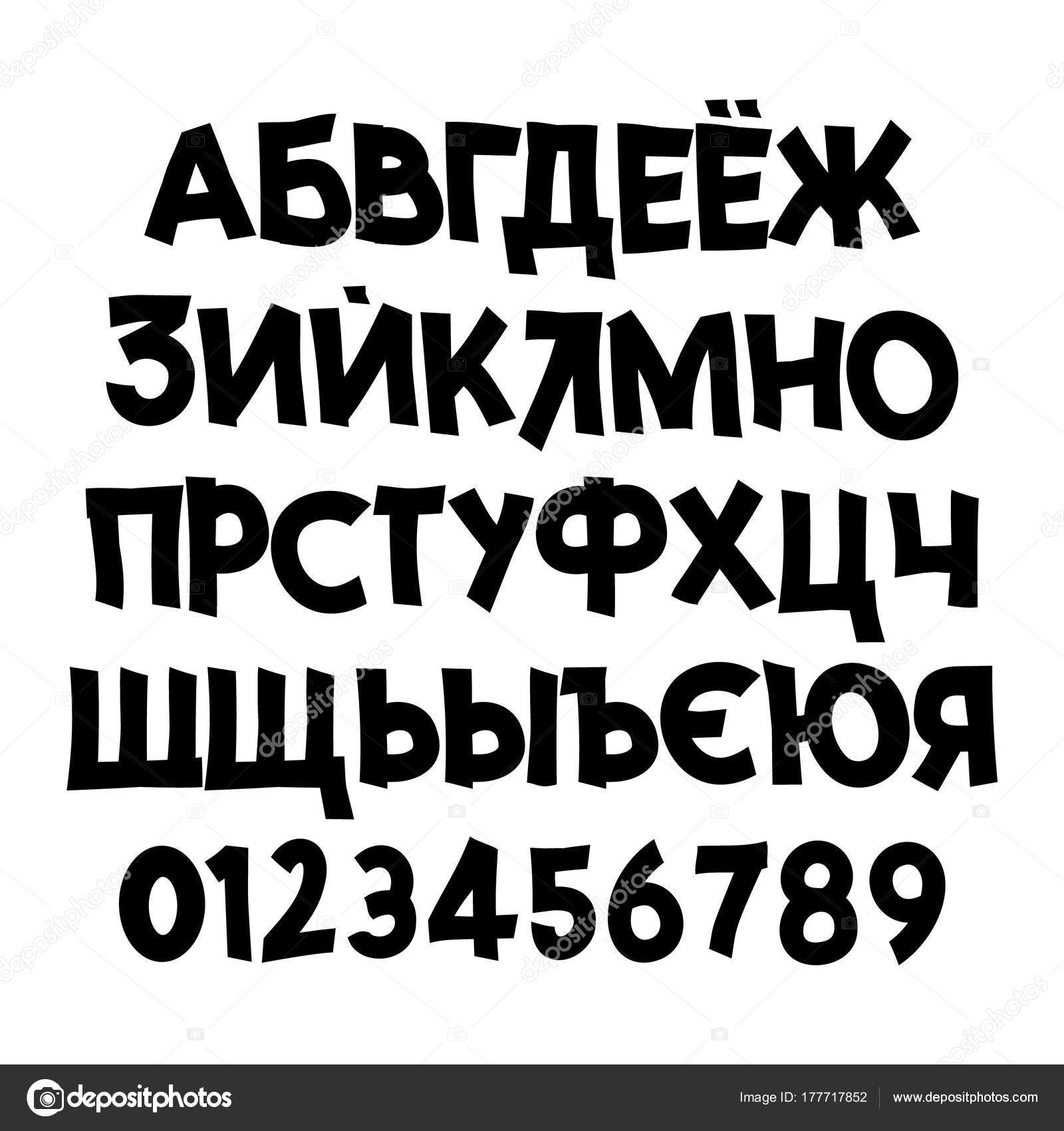
Особенности кириллицы
Я намеренно рассмотрела виды шрифтов на латинице, потому что с русским языком дела обстоят сложнее. С легкой руки Петра I кириллица взяла за основу западноевропейскую форму графем, и наши буквы с тех пор не очень гармонично выглядят.
Многие знаки почти полностью соответствуют латинице, но наряду с ними есть «ю», «ж» и «щ», которые значительно шире других букв. Поэтому компоновать русскоязычные фразы в столбцы, например, совсем трудно. И в целом вариации между буквами у нас более явные – они усложняют любую шрифтовую композицию. Это одна из причин, почему многие отечественные бренды предпочитают называться на латинице.
На просторах интернета гуляют кириллизации иностранных логотипов авторства Ильи Калимулина. Они качественно сделаны и наглядно иллюстрируют мои слова.
В примерах мы имеем дело с транслитерацией. Если бы названия были образованы от русских слов, было бы еще веселее. Русские слова более длинные, чем латинские, мы читаем их дольше. Впрочем, всегда есть пример немецкого языка со словами на целую строку – просто нужно брать лаконичные шрифты.
У нас не только много длинных слов, но еще и мало коротких – артикли вообще отсутствуют. Из-за этого в длинных текстах часто возникает необходимость переносов, образуются висячие строки – несколько слов, которые не вписались в отведенное место на странице или в разделе. Это либо ухудшает внешний вид текста, либо прибавляет работы дизайнерам.
Это либо ухудшает внешний вид текста, либо прибавляет работы дизайнерам.
Социокультурные фишки в дизайне и маркетинге: на западе, на востоке и в России
Англоязычный текст на вид – гладкий, стройный, нейтральный. Русскоязычный текст никогда не будет нейтральным: у нас есть неформатные буквы и неформатные слова. Иногда это хорошо, иногда – не очень.
Я люблю русский язык. Всегда радуюсь, когда вижу названия российских компаний на русском и считаю это правильным. Но важно осознавать отличия кириллицы от латиницы.
Не во всех шрифтах, которые можно скачать в интернете, доступны кириллические версии. Обращайте на это внимание, если планируете писать текст на русском.
Комбинации шрифтовых пар
Иногда на конкретном баннере или веб-странице используют один шрифт, но чаще их несколько. Оптимальный вариант: пара, в которой один из шрифтов выполняет роль акцидентного (привлекает внимание), а другой – более простой и базовый, для донесения подробной информации.
При сочетании шрифтов нужно учитывать пропорции и геометрию букв (ширину, высоту, округлость), различие в ширине разных букв между собой. Еще важна степень открытости знаков (апертура). Ее можно легко оценить по букве «с». Хорошо, когда по каким-то из этих пунктов шрифты похожи.
Но должна быть и видимая разница. Поэтому категорически избегать стоит сочетания шрифтов, принадлежащих к одной группе. Не надо брать две антиквы старого стиля или два неогротеска – они вместе будут смотреться грязно.
Давайте посмотрим на популярные варианты шрифтовых комбинаций.
Гротеск / антиква
Это самое излюбленное сочетание. Такие шрифтовые пары делать просто, потому что гротеск от антиквы кардинально отличается отсутствием засечек. Так что заголовок с текстом никто не спутает. Остается только найти шрифты, которые имеют между собой какое-то сходство.
Гротеск обычно ставят в качестве заголовка: он толстенький и сразу бросается в глаза. А для большого текста удобнее антиква, потому что засечки создают собой линию строки, и читать легче.
Иногда заголовок печатают антиквой нового стиля, она цепляет взгляд за счет сильного различия в толщине штрихов.
Гротеск / гротеск
Раз уж гротески в современном мире стали пригодны не только для заголовков, а для любого текста, можно этим воспользоваться и совсем антикву выкинуть.
Антиква / антиква
Это спорное сочетание. Но если очень хочется, то можно. Чтобы между антиквами в заголовке и в основном тексте были явные различия, лучше брать новую и старую. Также можно усилить разницу с помощью разных начертаний. Я сделаю заголовок пожирнее:
Гротеск / брусковый шрифт
Поскольку брусковые шрифты – странная гибридная категория, иногда они могут заменить собой антикву, а иногда – гротеск. Для примера я выбрала родственника антиквы Baltica.
Антиква / скрипт
Скрипты в больших объемах читать тяжело. Они подходят скорее для передачи настроения, чем смысла. Рукописный шритф подойдет для односложного заголовка, чтобы придать слову сильную эмоциональную окраску. Поскольку антиква старого стиля произошла от письма пером, она отлично сочетается со скриптами.
Поскольку антиква старого стиля произошла от письма пером, она отлично сочетается со скриптами.
Скрипт / скрипт
Если вы все-таки хотите использовать скрипт для основного текста, надо обойтись без росчерков, загогулин и завитушек. Выбирайте максимально простой скрипт. И все равно не пишите им слишком большие тексты. А что касается правил сочетания с заголовком, тут все, как обычно.
Сочетания с декоративными шрифтами
Декоративные шрифты подходят только для заголовков: никто не станет читать большие тексты с ними. Чтобы не перегружать картинку, основной шрифт надо максимально упростить.
Комбинации шрифтовых начертаний
Если вам лень во всем этом разбираться, можно сделать проще. Выберите, например, Helvetica или другой нейтральный шрифт и поиграйте с опциями. Можно варьировать толщину начертаний, прописные и строчные буквы. Этого бывает вполне достаточно, чтобы структурировать информацию на странице.
Что есть в тексте, кроме шрифта
В лингвистические тонкости вдаваться не будем.
- Гарнитура. Это та штука, которую в обиходе называют шрифтом. Когда выбираете для документа Times New Roman или Arial (а я выбрала Garamond), вы определяете гарнитуру шрифта.
- Шрифтовые начертания. Это все, что внутри гарнитуры. Жирные, тонкие, курсивные, нормальные, прописные, строчные, капители (прописные буквы размером строчных) и пр. Если быть дотошной в формулировках, конкретный выбранный шрифт – это гарнитура + начертание.
Не во всех гарнитурах есть возможности выбора, но их наличие можно считать критерием качества. Чем больше опций имеется, тем более пластичен текст. У вас не будет проблем выделить важное, самое важное или второстепенное с помощью разных начертаний. Ограниченный набор опций можно простить только эксцентричным декоративным шрифтам, если они задуманы исключительно прописными, курсивными или жирными.
Если в гарнитуре нет нужного вам начертания, не насилуйте ее, а найдите другую. Противоестественные манипуляции со шрифтом ничем хорошим не заканчиваются. Частая ошибка – курсив пытаются имитировать наклоном:
- Размер – кегль. У размера шрифта есть свои единицы измерения, пункты, которые вы точно видели, редактируя документы в «Ворде». Кегль считается по крайним точкам букв в шрифте, включая выступающие элементы (хвостик у «р» или шляпка у «б»).
Единых правил выбора размеров нет. Все зависит от устройства, с которого текст будут читать, от загруженности страницы текстом и других факторов. Важно понимать, что не всегда больше – значит лучше. Например, Arial и некоторые другие гарнитуры создавали во времена, когда актуальным был кегль не больше 14. В нем мало проработаны детали, и буквы грубо смотрятся при увеличении. Поэтому масштаб тоже влияет на выбор шрифтов.
- Цвет. Он задает настроение и подчеркивает смысл понятия: «зелюков» я решила сделать зелеными.
 Для читабельности любых букв на любой плоскости важен тональный контраст: либо текст темный на светлом, либо светлый на темном.
Для читабельности любых букв на любой плоскости важен тональный контраст: либо текст темный на светлом, либо светлый на темном.
- Расстояние между строчками с вкусным названием «интерлиньяж». Межстрочный интервал в полиграфии традиционно составляет 120 % от размера букв, ради экономии бумаги. На сайтах часто делают от 140 %. А вот больше 160 % лучше не ставить нигде: за этим порогом текст уже перестает восприниматься цельной единицей информации.
- Расстояние между конкретными буквами – кернинг. Его создатель шрифта определяет для каждой отдельной пары букв. В хороших шрифтах все устроено разумно, и можно смело набирать большие тексты. А в коротких названиях и слоганах иногда есть смысл слегка подвигать буквы для дополнительного художественного эффекта. Чуть позже это увидим на примерах.
- Расстояние между всеми буквами в фрагменте текста – трекинг. Разряженный или плотный набор делают едва заметным (2–3 %), чтобы уместить много букв в нужное поле или растянуть по нему мало букв.
 Или трекинг делают более заметным (до 25 %), чтобы выделить фразу в тексте. Дополнительно разрядка может потребоваться, если вы набираете текст капсом: исходные интервалы в шрифте будут маловаты, они задуманы для сочетания заглавных букв со строчными.
Или трекинг делают более заметным (до 25 %), чтобы выделить фразу в тексте. Дополнительно разрядка может потребоваться, если вы набираете текст капсом: исходные интервалы в шрифте будут маловаты, они задуманы для сочетания заглавных букв со строчными.
Невидимая типографика: лонгриды и служебный текст
Мы разобрались с видами шрифтов, их сочетаниями и опциями, которые вы можете менять в графических редакторах, чтобы трансформировать внешний вид текста. Посмотрим, как это работает на живых брендах.
Хорошая типографика – невидимая. Эта мысль актуальна, если мы хотим быстро донести до человека кучу важной информации. Декоративные элементы тут будут только отвлекать читателя. На сайтах мы часто сталкиваемся с длинными описаниями товаров, услуг или условий сотрудничества, видим подсказки и окна с дополнительной информацией. Весь этот текст должен быть оформлен лаконично.
Казалось бы, нет ничего проще – взять любой будничный шрифт без излишеств, заполнить им нужные поля и все. Но на практике вылезают всякие проблемы.
Но на практике вылезают всякие проблемы.
Представьте, что последняя строчка в тексте «Икеи» могла состоять из одного слова на три-пять букв. Такой дизайн был бы гораздо хуже. Совсем адская путаница – несколько текстов с «висячими» строчками на странице. Но в «Икее» умудрились сделать их вот такими ровными.
Поскольку блоки тут не имеют жестких границ, в «Икее» расставили переносы на новые строки на свое усмотрение, а не автоматические. Поэтому мы видим небольшие неровности слева и справа по ходу всего текста, но они теряются в общей картине. А висячих строк нет.
Когда блоки имеют более жесткие границы или текст начинается от правого края, пробелы посреди абзаца могут получиться большими и некрасивыми. Тогда экспериментируют с межбуквенным интервалом: сужают его или растягивают.
Также обратите внимание на подзаголовки на примере от «Икеи»: у нас целых 4 варианта размера текста! Это много и обычно так делать не рекомендуют. Но в данном случае идея работает, потому что вокруг много пустого места, а гарнитура шрифта не меняется.
Смотрим на другой скриншот:
Итак, здесь взяли оранжевый цвет на белом. На бумаге он мог быть бледноват, а в цифре хорошо читается за счет яркости монитора. Подсветкой обозначают выбранную категорию, потому что иначе ее никак не выделить – жирный шрифт и подчеркивания уже задействованы в тексте.
Типографика в дизайне сайта: основные понятия + секретная информация из курса «Текстерры»
На основе одной гарнитуры здесь дробят информацию на кучу смысловых единиц:
- Категории, написанные мелко – для транспорта вообще и для аэроэкспресса в частности.
- Заголовок – большой и жирный, есть названия станций – жирные и средних размеров.
- Основной текст – средних размеров и средней жирности.
- Кнопки – тоненькие буквы в рамочке.
Все задействованные инструменты позволяют очень кратко донести до пользователя нужную информацию.
Маркеры узнаваемы и не путаются, когда человек переходит на другие страницы: текущая категория будет желтенькой, посреди текста ключевые слова – жирными. Предсказуемость и единообразие – важное правило типографики. И чем больше вам нужно уместить на страницах, тем меньше поля для творчества.
Предсказуемость и единообразие – важное правило типографики. И чем больше вам нужно уместить на страницах, тем меньше поля для творчества.
Типографика с характером: логотипы и слоганы
В фирменных стилях типографика уж точно не может быть невидимой – иначе такой бренд никто не разглядит. Для логотипа и слогана нужны яркие узнаваемые надписи. Они могут дополнять картинку на логотипе или вовсе заменять ее. Давайте смотреть на хорошие примеры и приемы, использованные в них.
В логотипе Harper’s Bazaar с антиквой нового стиля взяты прописные буквы: это хорошо работает для узнаваемого заголовка, потому что слово короткое.
Следующий логотип совсем другой по характеру: тут у нас жирный узкий гротеск с едва намечающимися засечками (так бывает, ничего страшного). Буквы примыкают друг к другу вплотную, демонстрируя мужской характер.
Другой технологичный геометрический логотип с широкими буквами:
Скрипт в логотипе:
У Bosch пример шрифтовой пары из двух гротесков: толстые увесистые буквы для логотипа и легкие тонкие – для слогана.
Ребрендинг: что делает надпись современной
Очень часто именно устаревший шрифт указывает на возраст логотипа. И именно с типографикой в первую очередь экспериментируют компании, решившиеся на ребрендинг. Давайте взглянем на интересные недавние ребрендинги, а заодно выделим критерии, отличающие современные надписи от старомодных.
Посмотрим на Android. В самой компании прокомментировали, что цель ребрендинга – улучшение читабельности.
Следующая – Lamoda. Шрифт “la” слева уже кажется устаревшим. И всегда казалось, что эта “la” визуально падает со строки, но это было как-то неявно и небрежно.
«Связной» объединился с «Евросетью» и тоже провел ребрендинг.
«Касперский» изменился в сторону минимализма: прошлый логотип кажется несовременным от своей сложности и острых углов.
Тонкие буквы, как и объемные, уже не в тренде. Других проблем в старой версии Yahoo было много: “Y” немножко выпрыгивает из строки, разница “O” бросается в глаза, восклицательный знак будтно случайно наклонен. Слишком много эффектов, которые недостаточно ярко выражены.
Слишком много эффектов, которые недостаточно ярко выражены.
Последний пример – ребрендинг «Союзмультфильма». Форму букв незначительно изменили (более выраженный штрих сверху у «Ф», более узкая «М»), цвета подправили, но главное – убрали черный контур.
Итак, по примерам легко понять, какие надписи сейчас кажутся современными. Это лаконичные и легко читаемые буквы, чаще с мягкими формами. От излишеств, сложных градаций шрифта и эффектов компании отказываются – делают максимально чистые композиции с понятными акцентами.
Софт и полезные ссылки для работы с текстом
Если вы не знаете, как подступиться к оформлению текста, или устали ругаться с дизайнером, который отказывается верстать книгу в «Фотошопе», этот раздел для вас. Прежде всего, скажу, что «Фотошоп» — адски неудобная штука для оформления текста. Работать с ним можно, но только если надо написать пару предложений.
Мне даже пару предложений удобнее писать в Adobe Illustrator. Он подходит для небольших текстов на одну страничку. Если вдруг надо что-то длинное, лучше подойдет Indesign – там можно задать единые параметры, которые для всего текста будут сохраняться. Вам не придется настраивать все поля, отступы и колонки вручную. И, конечно, «поиграть со шрифтами» можно в Figma – особенно, если вам нужны надписи в интерфейсе.
Если вдруг надо что-то длинное, лучше подойдет Indesign – там можно задать единые параметры, которые для всего текста будут сохраняться. Вам не придется настраивать все поля, отступы и колонки вручную. И, конечно, «поиграть со шрифтами» можно в Figma – особенно, если вам нужны надписи в интерфейсе.
Если полный спектр возможностей редактирования вам не нужен, а просто надо прилепить красивую надпись на картинку, можно поработать в Crello. Там много кириллических версий шрифтов. Онлайн-редакторов для работы с латиницей и вовсе целое море, можно тыкать в первый попавшийся.
На просторах интернета есть сервисы для подбора шрифтовых пар автоматически. Эту опцию предлагает Canva. Но вы можете потом не найти рекомендованный шрифт в кириллической версии. Схожая опция есть на Google Type. В нем еще можно бесплатно скачивать шрифты.
Скачивать много где можно. Например, русифицированный каталог Allfont или Font Online. Да и «Гугл» без труда найдет любой шрифт, существующий в природе. Возможно, платный, только на латинице или с ограниченным набором начертаний. Поэтому стоит сразу проверить, чтобы не скачивать кучу бесполезных файлов.
Возможно, платный, только на латинице или с ограниченным набором начертаний. Поэтому стоит сразу проверить, чтобы не скачивать кучу бесполезных файлов.
Специалисты Texterra могут помочь вам решить любые дизайнерские задачи: от разработки фирменного стиля с подбором подходящего шрифта до дизайна интерфейсов, презентаций и печатной продукции. Обращайтесь за консультацией!
Семейство маркеров Lumios от My Creative Land
Примечание от Fontspring
Демонстрационные шрифты добросовестно предлагаются, чтобы помочь вам найти идеальный шрифт для вашего проекта.
Это полностью устанавливаемые файлы шрифтов, которые можно использовать в любой программе для тестирования и компиляции. Их нельзя использовать в финальном проекте (будь то личном или коммерческом) без покупки лицензии.
Демонстрационные шрифты включают базовый латинский алфавит, большинство цифр и основные знаки препинания. Функции OpenType и расширенная языковая поддержка были удалены.
Перед загрузкой согласитесь с приведенным ниже заявлением.
Я понимаю условия демонстрационного лицензионного соглашения с конечным пользователем, соглашаюсь их соблюдать и разрешаю Fontspring связываться со мной по поводу загружаемых мной демо-шрифтов. Скачать демо шрифтыПосмотреть демо EULA Свяжитесь с Фонтспринг
Разработанный Еленой Геновой, Lumios Marker представляет собой семейство нарисованных от руки шрифтов и шрифтов dingbat. Этот шрифт имеет два стиля и был опубликован My Creative Land.
Lumios — это обычный маркерный шрифт от руки, созданный с помощью Pilot Sign Pen.
Он поддерживает как расширенную латиницу, так и базовую кириллицу, дополненную кучей лигатур (латиницы и кириллицы) и их альтернативами.
В дополнение к сценарию я также создал шрифт Lumios Design Elements, который может быть полезен в дизайне бренда, дизайне поздравительных открыток и т. д.
Оба шрифта были тщательно прорисованы вручную и имеют четкие края, поэтому их можно безопасно использовать во всем графическом дизайне. программное обеспечение (включая, помимо прочего, Adobe Suite, Silhouette и Cricut Design, Affinity Designer и т. д.), а также на веб-сайтах.
программное обеспечение (включая, помимо прочего, Adobe Suite, Silhouette и Cricut Design, Affinity Designer и т. д.), а также на веб-сайтах.
Сценарий полностью преобразован в Юникод. Чтобы использовать его в Silhouette и подобных приложениях, которые не поддерживают функции OpenType (пока), вам может потребоваться использовать программное обеспечение Mac/Windows по умолчанию, такое как Font Book или Character Map, чтобы выбрать нужные вам альтернативы.
| Литейный завод | Моя творческая земля |
|---|---|
| Шрифты | 2 |
| Цена | 9,99 $ |
| Выпущено | 2019 |
| Модели | Ручной рисунок, сценарий, дингбат |
| Конструктор | Елена Генова |
Сводка по лицензии
Эта лицензия не вызывает беспокойства!
Значок Worry-Free гарантирует, что лицензия на шрифт распространяется на наиболее распространенные права и используется типичным дизайнером.
Рабочий стол
Создавайте коммерческую графику, документы и продукты.
Web Font
Встраивайте шрифты в свои веб-сайты с помощью CSS.
Приложение
Встраивание шрифтов в приложения и программное обеспечение.
Цифровая реклама
Встраивание шрифтов в цифровую (HTML) рекламу.
Манус ДЖОЭБОБ Графика 1 стиль
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с $33,00 Купить
Caflisch Script® Pro Adobe 4 стиля
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с 35 долларов США. Купить
Вайалуа Инсинье Дизайн 6 стилей
Быстрая коричневая лиса прыгает через ленивую собаку.От 24,99 долларов США Купить
Загрузка сведений о шрифте…
Marker Font — Etsy Дания
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных.
