5 способов распознать шрифт с картинки
Екатерина Малахова, редактор-фрилансер, написала статью специально для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь 🧐
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
И получаем список шрифтов.
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.
Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Профильные сообщества в сети
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
Для этого пригодятся форумы и сообщества, посвященные типографике:
Какой бы способ вы ни выбрали, важнее всего по возможности позаботиться о качестве картинки для распознавания. Размер и разрешение должны быть достаточными, чтобы можно было различить характерные особенности шрифта. Стоит дополнительно свериться с требованиями к изображению и отредактировать его, если нужно.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Поиск шрифта по картинке — лучшие бесплатные онлайн сервисы
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, удачная цветовая схема, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Есть какие-то инструменты, о которых мы не рассказали в статье? Мы с нетерпением ждем ваших отзывов и предложений по этому поводу. Оставляйте комменты и используйте шрифты с удовольствием!
Другие полезные статьи по теме
Лучшие шаблоны сайтов
Как сделать логотип: 7 полезных советов
Бесплатные векторные изображения – 30 лучших сайтов
Веб дизайн книги: 10 лучших книг для новичков
Добавляем шрифты Google Fonts на HTML сайт
Какая бесплатная программа для сжатия фото идеально подойдет для вашего сайта?
Выбираем редактор фото онлайн для работы и творчества: 5 лучших примеров
Купить хостинг за $1
Определить шрифт по картинке онлайн
Бывает, видишь шрифт, но не знаешь его название.
Если это текст на сайте, то название шрифта всегда можно определить из кода сайта. Если же картинка, то гарантии нет, но есть вероятность – она зависит качества картинки, качества сервиса и распространенности шрифта.
| Инструмент | Есть ли кириллица | Требования к картинке | Умен ли распознаватель | Сколько шрифтов в базе |
|---|---|---|---|---|
| WhatTheFont | есть | Распознается довольно мелкий шрифт | Хоть и считывает мелкий шрифт, но находит далеко не все | 130 000 |
| WhatFontIS | нет | Шрифт должен быть большим | Находит многие шрифты, не найденные WhatTheFont. Если их дать крупно. Если их дать крупно. | 600 000 |
| Font Squirrel | нет | Шрифт должен быть большим | Алгоритм заявлен как хороший, но на практике мало что находит. | Это агрегатор с 4-х сайтов: WhatTheFont, Fontspring, Font Squirrel, Fontzillion. |
| FontSpring | нет | Шрифт должен быть большим | Такой же, как Font Squirrel, но шрифтов меньше. | 69 000 |
| Fontmassive | есть | Здесь можно задать вопрос людям, приложив картинку | ||
| Quora | нет | Здесь можно задать вопрос людям, приложив картинку | ||
| нет | Здесь можно задать вопрос людям, приложив картинку | |||
| xfont.ru fontov.net fonts2u.com | есть | Это просто коллекции русских шрифтов, по которым можно поискать русский шрифт вручную | ||
| Identifont | нет | Сомнительный способ определить шрифт по наводящим вопросам | ||
| Fonts Ninja | есть | Этот расширение для Chrome. Оно определяет шрифт не с картинки, а просто шрифт любого текста на любом сайте. Оно определяет шрифт не с картинки, а просто шрифт любого текста на любом сайте. | ||
WhatTheFont
Это давний сервис, но единственное его преимущество на данный момент – возможность распознать мелкий шрифт. В него можно загрузить даже макет сайта, и если шрифт хоть чуть больше основного, он нормально загрузится и считается.
В общем, требования к картинке довольно мягкие – это не обязательно должен быть логотип в хорошем разрешении, состоящий из крупных букв, но даже просто макет с мелкими буквами.
Остальные сервисы воспринимают только картинки большого размера с крупным шрифтом.
Итак, попробуем воспользоваться сервисом.
Мы будем расшифровывать довольно крупный шрифт, просто чтобы остальные сервисы тоже могли сработать на этой картинке. Картинка 960×640 пикселей.
- Переходим сюда https://www.myfonts.com/WhatTheFont/
- Перетаскиваем из проводника картинку на открывшуюся область: Перетащили картинку, появилась рамка
- Появляется рамка, она охватывается предлагаемую для распознавания область картинки, ее можно передвинуть и сузить либо расширить.

- Жмем синюю кнопку и получаем набор предлагаемых вариантов (очень много, все платные).
- Нужный шрифт не найден. Набор вариантов
У сервиса есть второе преимущество – в нем можно отыскать некоторые кириллические шрифты.
WhatFontIs
Этот сервис имеет самую большую поисковую базу, для поиска английского шрифта мне он понравился больше всех. Жаль, что он не поддерживает кириллицу.
- Заходим сюда https://www.whatfontis.com/
- Загружаем картинку. Сервис предлагает мышкой разделить символы, что мы и делаем.Такой возможности больше нет ни в каком сервисе. Разделяем слившиеся символы мышкой
- На следующим шаге мы еще вводим буквы с клавиатуры вручную, чтобы помочь распознавателю.
- В результате шрифт найден. Называется он Vegan Style Personal Use. Найденный шрифт
Fonts Squirrel
В этом сервисе поиск идет по 4-м сайтам, но шрифтов все равно меньше, чем в предыдущем сервисе (WhatFontIs). Наш шрифт остался не распознанным.
Наш шрифт остался не распознанным.
Кроме того, разделить буквы мышкой тут нельзя, и на нашей картинке отдельным символом распознается только буква V, остальные буквы слиты по две:
FontSpring
FontSpring – всего лишь урезанная версия Fonts Squirrel – распознаватель у них общий, но Fonts Squirrel ищет помимо шрифтов с FontSpring, шрифты с еще 3-х сайтов. Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.
Fonts Ninja
Fonts Ninja – это расширение для браузера Google Chrome. Оно предназначено для идентификации шрифта текста с сайта – именно текста, а не картинки.
После установки расширения в правом верхнем углу браузера появится зеленая кнопка. Щелкаете эту кнопку, и тогда при наведении курсора на текст веб-страницы сайта будет всплывать окно с названием и размером шрифта. Выглядит так:
Расширение NinjaРасширение пригодно для определения шрифта текста на любом языке.
IdentiFont
На этом сервисе можно попытаться распознать английский шрифт, ответив на ряд вопросов:
- Есть ли засечки
- Выберите стиль хвостика буквы Q
- Выберите стиль вертикальной линии знака $
- Выберите стиль знака &
- Выберите, на каком уровне средняя точка буквы M
- Замкнута ли правая верхняя часть цифры 4
- Какова форма точки знака вопроса
- и так далее
Где распознать русский шрифт с картинки
Большинство онлайн-сервисов распознавания с картинки определяет только английский шрифт. Распознать русский шрифт можно несколькими способами.
Распознать русский шрифт можно несколькими способами.
Воспользоваться англоязычным сервисом, загрузив туда универсальные буквы
Нужно выбрать буквы, которые одинаковы в русском и английском (например a, o, p, c, m, y, p, в, м, н, х) – распознать их как английский шрифт в том же сервисе WhatFontIs.
А затем по названию английского шрифта найти аналогичный русский шрифт.
Попробовать поискать на WhatTheFont
Там хоть и мало шрифтов, но все же есть немного кириллицы.
Спросить людей на сайте
Можно задать вопрос на сайте fontmassive.com/discuss – тут довольно живая дискуссия, обновления почти каждый час. Просто прикрепляете картинку и ждете ответа.
Сайты-коллекции русских шрифтов
Поискать по коллекциям русских шрифтов – обычно российские дизайнеры не озадачиваются созданием нового шрифта, а берут готовый. Поэтому часто шрифт можно найти по ключевым характеристикам: с засечками, без засечек, рукописные, ретро, гранж и так далее.
Несколько таких сайтов есть в таблице выше в третьей снизу строке.
Как создать ttf шрифт из сканированных изображений с помощью Fontographer
Если вы хоть немного связаны с дизайном, то знаете, что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность.
В интернете можно найти тысячи различных шрифтов, но именно это разнообразие и делает наш выбор таким мучительным… Если вам также, как и мне, хочется чего-нибудь «этакого», тогда создайте свой собственный шрифт. В этом уроке мы наглядно рассмотрим
Fontographer — это легкий в освоении, но очень мощный редактор, который позволяет создавать новые и редактировать уже имеющиеся шрифты.
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos.
Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот ссылка на саму картинку.
ШАГ 1 — Открываем изображение нашего шрифта в любом графическом редакторе (я пользуюсь Photoshop, но это не так важно). Выделяем заглавную букву «А» и копируем ее в буфер обмена. Буква А нам позже потребуется для изучения кернинга.
ШАГ 2 — Запускаем Fontographer и создаем новый шрифт (Command + N). В открывшемся окне два раза кликаем по клетке с буквой А, в результате чего появится окно создания контура (outline) буквы.
ШАГ 3 — Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template, и на экране буква будет выглядеть бледно серой.
Выбрав слой Template, передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.)
Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.)
ШАГ 4 — Выбираем слой Outline (это важно!!!) Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace.
В нашем примере точность не так важна, поэтому выбираем из меню Element команду Auto-trace… В открывшемся окне можно поиграть с настройками детализации (правее более детальный контур, левее — более сглаженный контур).
ШАГ 5 — Открываем окно Metrics, нажав Command + K или выбрав команду из меню Window. В новом окне будет находится буква, контур которой мы только что создали.
Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).
ШАГ 6 — Повторите шаги с 3 по 5, но теперь для буквы V (буква V нам необходима для изучения кернинга).
ШАГ 7 — После того, как вы создадите букву V, введите подряд символы AV в поле Text верхней части окна Metrics. В окне отобразятся обе буквы, каждая со своими отступами.
На самом деле, буквы A и V должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае, при использовании будет казаться, что расстояние между ними неприлично большое.
Подгонка этого расстояния называется кернингом. Кликните по букве V и перетяните направляющую L ближе к букве A.
ШАГ 8 — Введите буквосочетание VA в текстовую строку окна Metrics. Перетяните направляющую L буквы A ближе к символу V. Каждый раз, когда вы вводите текст в окне Metrics, Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта.
Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 — Сохранив шрифт (Command + S), вы все еще не получите TTF шрифт. Программа всего лишь запишет все ваши действия в файл со своим внутренним форматом.
ШАГ 10 — Прежде чем мы сохраним проделанную работу в TTF файл, нашему шрифту необходимо дать имя. Для этого заходим в меню Element > Font Info… Заполняем поля имени шрифта, компании разработчика, дизайнера. Кодировку можно оставить MacOS Roman.
Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте, в каком формате Fontographer предлагает сохранить шрифт (должен быть ttf), укажите папку для сохранения и жмем кнопку Generate.
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.
Подписывайтесь на наш Telegram, VK, Twitter, Instagram.
|
Файл шрифта имеет расширение ttf или otf. Чтобы добавить его в коллекцию установленных на вашем компьютере шрифтов нужно выполнить такие действия: Если для решения поставленной вами задачи недостаточно стандартных шрифтов фотошопа, можно легко добавить новый в программу Photoshop.
Установленный таким образом шрифт можно применять и в других программах, например в Word. |
Как определить шрифт по картинке — лучшие способы
Вы встречали в сети фото, на котором текст написан нестандартным шрифтом. Можно ли узнать его название, чтобы использовать с собственных проектах. Оказывается да. Рассмотрим, как определить шрифт по картинке.
Как это работает
Используйте специализированные онлайн площадки. Работа в них происходит по одному принципу:
- Загрузка фото на сайт;
- Отметьте текст;
- Ресурсы могут запросить уточнение параметров. Например, если ли утолщения в тексте;
- Начнется распознавание;
- Выберите визуально наиболее подходящий шрифт, скачайте на ПК.
Шрифт на фото расположите горизонтально. Символы отделите друг от друга. Как это сделать? Используйте графический редактор. Например Photoshop.
Для эффективного распознавания:
- Буквы не касаются одна к другой, чтобы не затруднить распознавание;
- Высота букв — сто пикселей;
- Если текста на фото много, удалите лишнее.
 Оставьте нужную надпись.
Оставьте нужную надпись.
Рассмотрим лучшие онлайн площадки для распознавания.
FontSquirrel
Англоязычная площадка площадка. После распознавания предлагает скачать шрифты с БД ресурса. На сайте перейдите:
Поместите текст в рамку. Отрегулируйте ее. Нажмите «Matcherate».
Откроется список похожих шрифтов (платные и бесплатные). Справа расположена кнопка для скачивания на ПК.
Whatfontis
Обладает большой базой коммерческих и бесплатных шрифтов. Разработчики обещают, что площадка найдет шестьдесят платных и бесплатных аналогов шрифта. На форуме можно обратиться за помощью к другим пользователям. Функционал сервиса улучшился. Ускорился процесс поиска.
Как пользоваться
Перейдите по адресу: https://www.whatfontis.com/. Нажмите ЛКМ на поле для загрузки фото, или перетащите его мышкой.
Выделите текст.
Отрегулируйте яркость и контрастность.
Для точной идентификации укажите правильные значения букв.
Выберите подходящий. Сохраните на ПК нажав кнопку «Download».
IdentiFont
Особенность— поиск по вопросам. Интерфейс сайта на английском. Предлагается пять инструментов:
- Распознавание по внешнему виду;
- Определение по названию;
- По схожести;
- Поиск по изображению;
- Нахождение по имени автора.
Fontspring
Особенности сервиса — фоторедактор, обрабатывающий текст для лучшего распознавания. На главной странице нажмите «Upload».
Поместите текст в рамку, нажмите «Matcherate».
Отобразится список совпадений.
Fontmassive
Попросите пользователей сервиса определить шрифт. Перейдите по адресу: http://fontmassive.com/discuss/. Нажмите «Написать». Добавьте изображение. Нажмите «Отправить».
Определяем русский шрифт
Рассмотренные площадки англоязычные. Акцентированы на латиницу. Поэтому плохо идентифицируется кириллица. Что предпринять? Используйте англоязычные площадки, работающие с кириллицей. Рассмотрим лучшие.
WhatTheFont
Сервис производит поиск в БД, содержащей 130 тысяч шрифтов. Особенность — быстрое распознавание. На главной странице перейдите по ссылке .
Особенность — быстрое распознавание. На главной странице перейдите по ссылке .
После загрузки, поместите текст в рамку, нажмите кнопку в виде синего круга со стрелкой.
Посмотрите совпадения.
Как узнать шрифт из картинки сервисом Likefont
Сервис определяет русский шрифт в онлайн режиме. Перейдите по адресу: https://en.likefont.com/. Нажмите кнопку «Upload».
Установите границы.
Прокрутите страницу вниз. Для лучшего распознавания, пропишите правильные аналоги букв в поле.
Просмотрите найденные результаты. Чтобы скачать бесплатно на ПК, нажмите «Download».
Расширение WhatFont для обозревателя
Для Chrome и браузеров, на ядре Chromium установите плагин WhatFont. Перейдите по адресу: https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm/reviews. Нажмите «Установить».
Нажмите на иконку расширения. Наведите курсор мыши на символ. Отобразится название шрифта.
Спросите у администратора
На сайтах существует форма для связи с администратором. Напишите письмо с просьбой подсказать название шрифта. Укажите email, на который придет ответ.
Напишите письмо с просьбой подсказать название шрифта. Укажите email, на который придет ответ.
Вывод
Мы рассмотрели, как определить шрифт с картинки. Сервисы справились с поставленной задачей. Для точного совпадения попробуйте 3-4 разных площадки. Выберите лучшее. Для распознавания кириллических шрифтов попросите помощи у других пользователей на сервисе Fontmassive.
Рустам Габбасов: «Шрифт – это искусство!»
Оказавшись в арт-резиденции Переделкино в буквальном смысле слова за одним столом с Рустамом Габбасовым, сооснователем специализированного онлайнового журнала «Шрифт» и сопутствующего ему издательства Sсhrift Publishers, я не мог упустить возможность поговорить с ним о его любимом деле. Потому что шрифтовики – совершенно отдельные люди, вызывающие восхищение у и филологов, и у дизайнеров: то, чем они занимаются, ускользает от рационального понимания – но хорошо чувствуется на подсознательном уровне.
Интервью: Михаил Визель
Мой первый вопрос – о том, когда и почему возникло это издательство, столь узко специализированное?
Рустам Габбасов: Оно возникло осенью 2013 года по очень простой причине. Мне и моему другу и соиздателю Евгению Юкечеву очень не хватало ресурса, на котором бы регулярно появлялись профессиональные тексты об истории шрифта, о типографике, о книжном дизайне. Мы оба были в тот момент выпускниками Британской школы дизайна, отучились на курсе у Ильи Рудермана, основателя шрифтовой студии CSTM Fonts (совместно с Юрием Остроменцким) и шрифтового магазина type.today. И вот в 2013 году мы запустили онлайн-журнал под названием «Шрифт» (typejournal.ru), пригласили к участию редколлегию. Нам очень важно было, чтобы у нас был экспертный состав коллег, с которыми мы могли бы сверять наши планы.
Мне и моему другу и соиздателю Евгению Юкечеву очень не хватало ресурса, на котором бы регулярно появлялись профессиональные тексты об истории шрифта, о типографике, о книжном дизайне. Мы оба были в тот момент выпускниками Британской школы дизайна, отучились на курсе у Ильи Рудермана, основателя шрифтовой студии CSTM Fonts (совместно с Юрием Остроменцким) и шрифтового магазина type.today. И вот в 2013 году мы запустили онлайн-журнал под названием «Шрифт» (typejournal.ru), пригласили к участию редколлегию. Нам очень важно было, чтобы у нас был экспертный состав коллег, с которыми мы могли бы сверять наши планы.
С кем же?
Рустам Габбасов: Юрий Гордон, Валерий Голыженков, Дима Барбанель, Евгений Григорьев, Гаянэ Багдасарян, Владимир Кричевский, Илья Рудерман и Эмиль Якупов. Это был замечательный профессиональный состав редколлегии. Мы задумали сайт не как какой-то бодрый медиаресурс, где каждый день что-то будет появляться. Скорее как ресурс, который говорит неспешным языком с внимательным читателем. Тем читателем, который хочет читать лонгриды, очень качественно проиллюстрированные, чистые с точки зрения прав. Это принципиальный момент. Тогда (да и сейчас) шрифтовой рынок сильно страдал от пиратства, и нам хотелось обратить внимание читателей на правовые вопросы.
Скорее как ресурс, который говорит неспешным языком с внимательным читателем. Тем читателем, который хочет читать лонгриды, очень качественно проиллюстрированные, чистые с точки зрения прав. Это принципиальный момент. Тогда (да и сейчас) шрифтовой рынок сильно страдал от пиратства, и нам хотелось обратить внимание читателей на правовые вопросы.
Прежде чем мы перейдём к истории со шрифтами, ещё пару слов об истории с вашим сайтом. Я так понимаю, это история абсолютно некоммерческая. Вы не ставили себе цели зарабатывать…
Рустам Габбасов: Зарабатывать – нет, конечно.
А как же?
Рустам Габбасов: У проекта несколько учредителей, вернее, партнёров. Все они оказали финансовую либо техническую помощь. Во-первых, в 2013 году это была компания «Яндекс», которая с энтузиазмом идею такого журнала восприняла. Дима Барбанель вместе с «Яндексом» создавал тогда Сampus, регулярные интенсивы для дизайнеров в Подмосковье. Женя при поддержке Мастерской Димы Барбанеля представил проект журнала «Яндексу». Так у нас появился хороший бюджет, который нам позволил запуститься.
Женя при поддержке Мастерской Димы Барбанеля представил проект журнала «Яндексу». Так у нас появился хороший бюджет, который нам позволил запуститься.
То есть вам просто выделили бюджет. А по какому департаменту его провели? По пиару, по разработкам?
Рустам Габбасов: Нет, по коммуникациям, если не ошибаюсь. Департамент дизайна тогда в «Яндексе» возглавляла Лола Кристаллинская. Бюджет позволял нам поддерживать финансово наших авторов, наследников художников — мы старались держать планку гонораров на достойном уровне и даже гордились этим.
Да уж, действительно, повод для законной гордости!
Рустам Габбасов: Для нас это была принципиальная установка. Ещё одним партнёром была компания «ПараТайп», которая и сегодня нас поддерживает – это известнейшая в России студия, выпускающая шрифты с кириллицей, и лично Эмиль Якупов – на тот момент директор компании. Его энергия и блестящая эрудиция нам помогли найти опорные точки в работе. Так с финансовой и дружеской помощью партнёров мы и запустились – с негласным условием, что никто не вмешиваeтся в редакционную политику. Мы, естественно, не должны были как-то подспудно рекламировать ни «Яндекс», ни «ПараТайп» – это была меценатская, просветительская история с их стороны.
И как же вы перешли от издания сайта на деньги просвещённых спонсоров к изданию книг? Конечно, история естественная, что люди, озабоченные шрифтами, хотят видеть свои шрифты на бумаге. Но как это практически осуществилось?
Рустам Габбасов: В 2013 году прошла первая международная шрифтовая конференция «Серебро набора»…
Какое название!
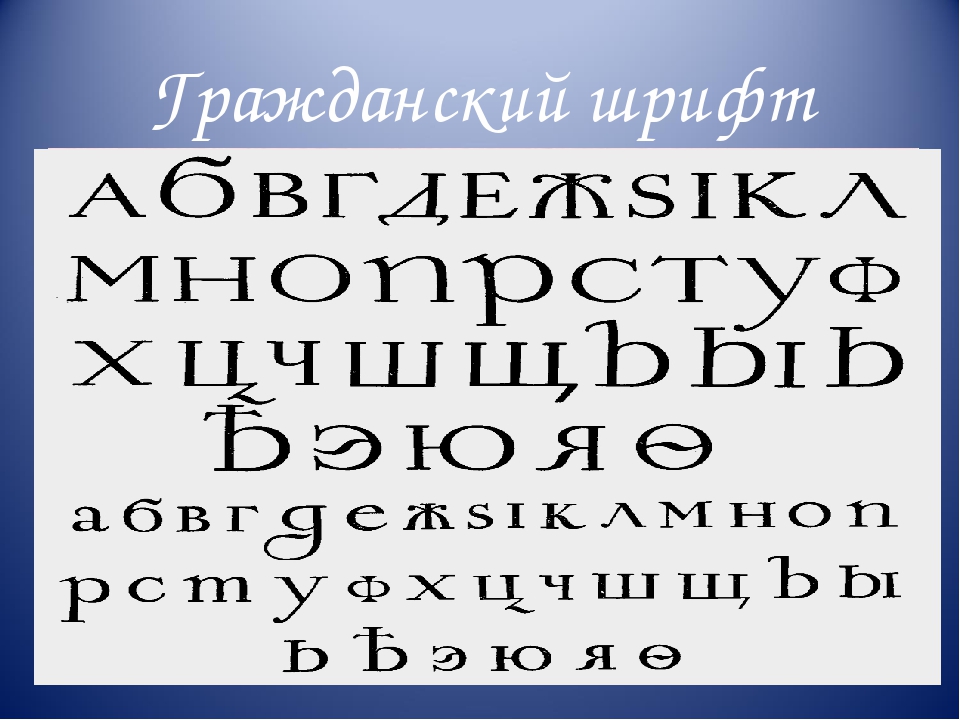
Рустам Габбасов: «Серебро набора» – это несколько снобистский термин, которым типографы-классики называют идеально ровный блок текста, однородный по цвету отпечатка набор: красивый, чёткий, без просветов и дырок. По одной из версий, он возник в эпоху голландских издателей Эльзевиров, их безупречно набранные и отпечатанные книги восхищали современников. И к этой конференции (а мы там рассказывали про журнал) нам хотелось что-то выпустить, что можно подарить, продать, показать. Это была небольшая брошюра, которую мы подготовили на основе нашей первой публикации в журнале. Она называлась «Гражданский шрифт и кириллический Киш».
По одной из версий, он возник в эпоху голландских издателей Эльзевиров, их безупречно набранные и отпечатанные книги восхищали современников. И к этой конференции (а мы там рассказывали про журнал) нам хотелось что-то выпустить, что можно подарить, продать, показать. Это была небольшая брошюра, которую мы подготовили на основе нашей первой публикации в журнале. Она называлась «Гражданский шрифт и кириллический Киш».
КиШ?!
Рустам Габбасов: Киш. Сейчас поясню. Автором этого очерка был Владимир Венедиктович Ефимов – художник, график, арт-директор компании «ПараТайп». Это его рассказ о том, как он cпроектировал кириллический состав знаков в гарнитуре, которая называется Kиш (Kis) – по имени художника и пуансониста Николая Киша (Tótfalusi Kis Miklós, 1650–1702). Он венгр по происхождению, уникальнейшая личность – не будучи ни художником, ни гравёром, а будучи, в общем, человеком слова, философом и теологом, он оказался откомандирован в Амстердам для того, чтобы изучить ремесло типографа и шрифтовика и на венгерском языке издать Библию. Он отправился в Амстердам и не только научился у голландцев ремеслу типографа и издателя – он их во многом превзошёл. И оставил после себя приличное количество шрифтов, образцы которых сохранились во многих европейских странах. И вот антикву Kis, которая в цифровом виде уже существовала в компании Bitstream, Владимир Ефимов и кириллизовал. Это был интереснейший процесс, где он рассказывает ещё и очень кратко об истории гражданского шрифта.
Он отправился в Амстердам и не только научился у голландцев ремеслу типографа и издателя – он их во многом превзошёл. И оставил после себя приличное количество шрифтов, образцы которых сохранились во многих европейских странах. И вот антикву Kis, которая в цифровом виде уже существовала в компании Bitstream, Владимир Ефимов и кириллизовал. Это был интереснейший процесс, где он рассказывает ещё и очень кратко об истории гражданского шрифта.
У него была идея, что если бы Пётр не торопился, а посмотрел вокруг и обратился к каким-то ярким образцам антиквы того времени, то кириллица послереформенная могла бы выглядеть немножко иначе. А одним из лучших образцов как раз были шрифты Николая Киша. Мало того, у Петра на уровне двух рукопожатий был доступ к этому человеку – просто не сложилось. Русские послы знали о Николаусе Кише, и если бы Пётр с ним познакомился, это был бы несколько иной дизайн-процесс, говоря современным языком.
Но ведь венгерский алфавит пишется латиницей. Там есть всякая диакритика, но на основе латиницы. А были к тому времени гражданские, не церковные кириллические шрифты – в Болгарии, в Сербии? Или Пётр был первым, кто заказал светским шрифтовикам кириллицу?
Там есть всякая диакритика, но на основе латиницы. А были к тому времени гражданские, не церковные кириллические шрифты – в Болгарии, в Сербии? Или Пётр был первым, кто заказал светским шрифтовикам кириллицу?
Рустам Габбасов: Пётр был первым, кто, что называется, примерил гражданское платье на полуустав. Он очень хотел латинизировать саму графику. И, конечно, это был абсолютно прорывной проект. Можно вспомнить разве что Людовика XIV. У него был похожий проект. Он не занимался, естественно, изменением графики алфавита, но он создал, по сути, государственный шрифт – так называемую королевскую антикву. Это был очень серьёзный проект с комиссией из художников и гравёров, которые спроектировали romaine de roi, королевскую антикву, ей набирались самые торжественные и важные документы, книги в том числe, например, сборник, посвящённый всем наградам и медалям эпохи Людовика.
Я понимаю, что вы сели на своего конька. Но давайте вернемся от Людовика к вам. Итак, вы выпустили эту брошюру к конференции и поняли, что это хорошо.
Итак, вы выпустили эту брошюру к конференции и поняли, что это хорошо.
Рустам Габбасов: И мы поняли, что наш журнал, на котором уже появилось какое-то количество публикаций, – это хороший источник для новых книг. И с 2014 года параллельно запустили издательство. Изначально мы думали, что это будет коллекционная история: брошюры, которые люди будут собирать, подшивать. Но от этой идеи мы быстро ушли.
И к чему же пришли?
Рустам Габбасов: Мы пришли к тому, что нам интересно делать хорошие большие монографии, ресурсом для которых могут быть частные архивы, коллекционеры и те исследования, которые мы параллельно готовим для журнала. И, конечно, переводные книжки, потому что всё-таки западный типографический мир немыслим без большого количества очень качественных и хороших, интересных книг по шрифтам, чего у нас, в общем, почти и не было в тот момент.
Сколько вы книг выпускаете в год?
Рустам Габбасов: Если мы две книги в год издаём, мы считаем, что это хороший результат.
А вот когда вы говорите «мы», какое количество работающих людей имеется в виду?
Рустам Габбасов: В редакции восемь человек. Я работаю выпускающим редактором, Женя Юкечев — наш главред, я в Москве, Женя живёт в Берлине с семьёй. С нами также Олеся Гиевская, наш редактор и друг всех авторов, сейчас она живёт и работает на Кипре. Наташа Гареева — литературный редактор и корректор, Настя Минасова, исследователь, а также Владимир Пушкарёв, Науэль Бенку, Светлана Виноградова. Последних трёх мы пригласили в редакцию в качестве интернов около года назад, и сейчас они они нам помогают с развитием соцсетей, вёрсткой новых статей в журнале, фотосъёмкой, редактурой… Вот такая разбросанная по миру, но дружная редакция, у всех есть другая работа, а «Шрифт» — это проект, которому каждый из нас посвящает свободное время по мере сил и вдохновения.
Но в экономическом или хотя бы символическом смысле оно себя оправдывает?
Рустам Габбасов: В этом году у нас есть цель — заново переделать наш интернет-магазин (им занимается как раз Володя Пушкарёв), скорректировать ритм постов в соцсетях и рассылку, проверить — позволит ли он окупать затраты на вышедшие книги, а ещё лучше — собирать бюджет на новые издания. Это будет хорошим результатом в нынешнее время.
Это будет хорошим результатом в нынешнее время.
У вас очень узкая целевая аудитория, но она очень лояльная.
Рустам Габбасов: Очень! Про нашу аудиторию хочется петь какие-то арии, петь ей дифирамбы. Потому что это самые терпеливые люди в мире. После того, как «Яндекс» нас покинул, мы стали издавать книги по модели краудфандинга на сайте planeta.ru. Вот эти две условные книжки в год – это, как правило, краудфандинг.
То есть вы сначала собираете заказы…
Рустам Габбасов: Пока мы делаем книжку, идут предзаказы, и после того, как книжка из типографии приезжает, мы треть тиража сразу рассылаем…
А какие у вас тиражи?
Рустам Габбасов: 500 и 1000. Последние книжки мы тысячным тиражом делали, и этого нам хватает, чтобы ещё понемногу остаток тиража распродавать. Так вот, читатели, которые участвуют в краудфандинге, готовы ждать эту книгу иногда больше, чем полгода после того, как мы получили тираж, потому что нам нужно ещё спланировать рассылку, собрать «акции», которые есть всегда в краудфандинге. В общем, это всегда технически непростая история, и мы, несмотря на все наши промахи, откровенные косяки и недоработки, практически никогда не получали от наших подписчиков каких-то нареканий.
В общем, это всегда технически непростая история, и мы, несмотря на все наши промахи, откровенные косяки и недоработки, практически никогда не получали от наших подписчиков каких-то нареканий.
Ну а тиражи-то эти расходятся?
Рустам Габбасов: Расходятся, но небыстро. Некоторые быстрее. У нас есть такой термин внутри издательства – «фестивальные книги». Это книги, про которые мы заранее знаем, что они будут хорошо расходиться. Такой книжкой был наш «Путеводитель по кириллице», в котором мы собрали все наши рейтинговые публикации. Мы каждый год в журнале публикуем что-то вроде топа «10 самых интересных шрифтов с кириллицей». Эти публикации популярны – мы по статистике посещений видим. Всё-таки люди любят рейтинги, хотя эти публикации не про раздачу медалей — они скорее про экспертный, любопытствующий взгляд на прошедший шрифтовой год. В результате после пяти лет публикаций таких рейтингов мы собрали из них книгу. То есть одновременно это великолепные образцы шрифтов на бумаге – можно держать книгу на полочке, можно посмотреть на них, шрифты свёрстаны в разных ситуациях типографических – от суперкрупного кегля до очень мелкого. И плюс мы добавили в эту книгу (чтобы это не был просто альбом шрифтов), два хороших исследования. Одно из них написал Евгений Юкечев – это краткий экскурс в историю кириллицы, от самых первых её этапов появления и развития через все кульбиты к современности. И второе исследование написали наши друзья, каллиграфы, дизайнеры Ира Смирнова и Макс Ильинов. Оно скорее философское и посвящено тому, какие сейчас есть пути развития кириллической графики: чем могут люди вдохновляться, где спрятаны источники вдохновения.
И плюс мы добавили в эту книгу (чтобы это не был просто альбом шрифтов), два хороших исследования. Одно из них написал Евгений Юкечев – это краткий экскурс в историю кириллицы, от самых первых её этапов появления и развития через все кульбиты к современности. И второе исследование написали наши друзья, каллиграфы, дизайнеры Ира Смирнова и Макс Ильинов. Оно скорее философское и посвящено тому, какие сейчас есть пути развития кириллической графики: чем могут люди вдохновляться, где спрятаны источники вдохновения.
Евгений Юкечев 2021 Фото: Екатерина Чащина/ журнал «Шрифт»
Как раз по поводу путей развития шрифтовой графики хотел у вас спросить: пришествие компьютеров, которые стали персональными, но при этом унифицированы – у всех или семейство вшитых предустановленных шрифтов виндоусовских, или, соответственно, эппловских – это облегчает задачу дизайнера-типографа – у всех всё одинаково! – или, наоборот, усложняет ее?
Рустам Габбасов: Если честно, то для профессионального типографа это не так уж важно – то, что сейчас у всех пользователей на всех компьютерах одни и те же шрифты установлены. Потому что всё-таки профессиональный типограф обращается не столько к простым юзерам, которые используют Microsoft Word для набора своих текстов, а всё-таки к коллегам-дизайнерам. А коллеги-то прекрасно знают, что шрифтовой мир гораздо шире, чем те стандартные шрифты, которые установлены в компьютер. И в этом смысле компьютерный шрифтовой дизайн, конечно, открыл огромные возможности для графиков. Это был прорыв – стало возможно у себя дома, за рабочим столом, не просто рисовать, проектировать новые шрифты, но и тут же ими пользоваться, не обращаясь ни в типографии, ни в сторонние печатные дома. Исчезла морока с плёнками, которые нужно выводить, проверять и прочее, прочее. Всё очень ускорилось, произошло даже перенасыщение новыми шрифтами. Но у нас, в отличие от Запада, ситуация немного иная – у нас до этого перенасыщения пока ещё далеко. Как только появляется какой-то новый оригинальный качественный шрифт с кириллицей, профессиональное сообщество дизайнеров мгновенно вбирает его в себя, осваивает, он появляется на улицах, в книжках, в журналах и так далее.
Потому что всё-таки профессиональный типограф обращается не столько к простым юзерам, которые используют Microsoft Word для набора своих текстов, а всё-таки к коллегам-дизайнерам. А коллеги-то прекрасно знают, что шрифтовой мир гораздо шире, чем те стандартные шрифты, которые установлены в компьютер. И в этом смысле компьютерный шрифтовой дизайн, конечно, открыл огромные возможности для графиков. Это был прорыв – стало возможно у себя дома, за рабочим столом, не просто рисовать, проектировать новые шрифты, но и тут же ими пользоваться, не обращаясь ни в типографии, ни в сторонние печатные дома. Исчезла морока с плёнками, которые нужно выводить, проверять и прочее, прочее. Всё очень ускорилось, произошло даже перенасыщение новыми шрифтами. Но у нас, в отличие от Запада, ситуация немного иная – у нас до этого перенасыщения пока ещё далеко. Как только появляется какой-то новый оригинальный качественный шрифт с кириллицей, профессиональное сообщество дизайнеров мгновенно вбирает его в себя, осваивает, он появляется на улицах, в книжках, в журналах и так далее.
Это вы так деликатно говорите о нелицензионном использовании?
Рустам Габбасов: Нет. В том-то и дело, что сейчас всё больше и больше шрифты используются легально. В этом смысле рынок шрифтовой немного подправился. Ушла та эпоха, когда шрифты продавались на дисках на Горбушке. Сейчас пользователи относятся к шрифту как к вещи коллекционной, как к вещи, которая у тебя будет храниться долго на компьютере (имеется в виду лицензия), и ты сможешь пользоваться ей снова и снова, то есть как к некому вложению средств.
А есть ли вообще при разработке новых шрифтов какая-то мера? Когда модификация известного шрифта становится новым самостоятельным шрифтом? Если я добавлю к засечкам с каждой стороны по два пикселя, это будет новый шрифт? Как вообще это определяется?
Рустам Габбасов: Конечно, можно взять какой-то готовый шрифт и чуть-чуть что-то в нём поменять, и это даже может не стать прецедентом в суде. Но это бессмысленная работа. Поиск нового образа в шрифте абсолютно такой же, как поиск нового образа в живописи, в литературном произведении – в любой творческой работе, потому что шрифт – это искусство.
Но это бессмысленная работа. Поиск нового образа в шрифте абсолютно такой же, как поиск нового образа в живописи, в литературном произведении – в любой творческой работе, потому что шрифт – это искусство.
Там есть свои законы, по которым ты добиваешься, доползаешь до нового ощущения от шрифта. У шрифтов, которые, казалось бы, даже очень похожи на уже существующие, есть невероятное влияние на читателя. Оно достигается за счёт изменения параметров не столько микротипографических – не в засечках дело, — а макротипографических, например, в отношении высоты строчного знака к высоте прописного, в изменении контраста внутри знаков, то есть перепаде толщин – как самый тонкий штрих относится к самому толстому. От таких нюансов меняется динамика чтения, восприятие текста.
Вот на таком макроуровне профессиональный шрифтовой дизайнер и работает – как диджей, передвигающий ручки на микшере. Он взаимодействует с существующими историческими стилями и эпохами, но, чтобы сделать шрифт новым и современным, чуть меняет эти настройки. Так появляются новые оригинальные шрифты. Сегодня есть большие возможности технологические, связанные с программированием, не только с рисованием. Ведь шрифтовое семейство можно задумать как гарнитуру из двух шрифтов – прямое и наклонное, например, а можно – из сорока: ты нарисовал самое светлое, самое жирное, а остальное за тебя делает компьютер, интерполирует все градации, и ты из них можешь выбрать то, что тебе нужно. Такое подключение к творческому технологического процесса – это тоже интересно.
Так появляются новые оригинальные шрифты. Сегодня есть большие возможности технологические, связанные с программированием, не только с рисованием. Ведь шрифтовое семейство можно задумать как гарнитуру из двух шрифтов – прямое и наклонное, например, а можно – из сорока: ты нарисовал самое светлое, самое жирное, а остальное за тебя делает компьютер, интерполирует все градации, и ты из них можешь выбрать то, что тебе нужно. Такое подключение к творческому технологического процесса – это тоже интересно.
Включаются ли в современные гарнитуры эмотиконы? Или, проще сказать, эмоджи? Потому что людям, которым сейчас меньше 20 лет, уже неудобно переписываться без эмотиконов. Это стало частью стандартной переписки.
Рустам Габбасов: Эмотиконы встроены в операционные системы, и ты быстро к ним можешь добраться. А шрифт подключить, например, в тот же айфон и заменить им те эмотиконы, которые там есть, это уже непросто. Но есть, во-первых, очень давняя традиция шрифтов из неалфавитных знаков. Например, шрифтов, в которых есть только знаки зодиака или фазы луны. Это очень давняя традиция, которая идёт ещё из эпохи металлического набора, и сегодня дизайнеры, рисуя даже текстовый шрифт, всегда добавляют туда огромное количество символьных элементов – стрелки или «персты указующие».
Например, шрифтов, в которых есть только знаки зодиака или фазы луны. Это очень давняя традиция, которая идёт ещё из эпохи металлического набора, и сегодня дизайнеры, рисуя даже текстовый шрифт, всегда добавляют туда огромное количество символьных элементов – стрелки или «персты указующие».
Дизайнеры любят отрываться именно на этих элементах – там можно порисовать эти руки, они смешные.
«Персты указующие» – это здорово, но я говорю о детях, которые сейчас растут на смартфонах, где эти самые эмотиконы, эмоджи встроены уже в обычный текст. Им дальше уже некомфортно будет без этих рожиц в обычной своей взрослой и профессиональной жизни общаться. Вы это предвидите как-то?
Рустам Габбасов: Я всё-таки не верю, что возможно обойтись, во-первых, без начертания рукой всех алфавитных знаков, без письма, и, во-вторых, без шрифта, где есть знаки, которые можно читать. Ведь это явления, которые буквально сидят в нашем ДНК.
В нашем, но не наших детей.
Рустам Габбасов: Там просто произойдут какие-то гибридные процессы. Потому что на одних только эмодзи невозможно научиться читать. Понятное дело, что будут, и уже есть книжки, где история рассказана только какими-то эмодзи, но все нейронные связи у нас отомрут, если мы лишимся привычного алфавита. Невозможно научиться мыслить, не записывая что-то рукой сначала, а потом не взаимодействуя с печатным текстом.
Тогда позвольте вам предложить еще более глобальный вопрос. Есть западноевропейский алфавит, который одинаков от Швеции до Италии. Да, есть диакритика, какие-то дополнительные значки, но любое слово шведского языка можно узнаваемо записать на итальянской пишущей машинке, и наоборот. Есть языки и алфавиты, заведомо ничего общего не имеющие с западноевропейским: грузинский, армянский. Это совершенно отдельные знаковые системы. А наша с вами родная кириллица как бы занимает промежуточное положение – вроде как большинство знаков у нее совпадает с европейскими, но в слова эти знаки, с точки зрения европейца, всё-таки не складываются.
Рустам Габбасов: Да, можно так сказать.
Вы, кириллические шрифтовые дизайнеры, в европейском семействе шрифтовиков кем себя чувствуете? Бедными родственниками или, наоборот, обладателями суперспосбности – вы и так, и эдак можете?
Рустам Габбасов: Нет, такой суперспособности, к сожалению, нету. Но по поводу ощущения «бедных родственников» по сравнению с латиницей – это очень интересный разговор. С момента перестройки, когда в стране появились первые компьютеры, стали появляться первые шрифты с кириллицей, часто у кириллических дизайнеров было снобистское отношение к западным шрифтовым дизайнерам – мол, они никогда не смогут нарисовать качественную кириллицу.
Оно им надо?!
Рустам Габбасов: Оно им нужно было, потому что, когда появились компьютеры с «Виндоус», мы получили огромное количество системных шрифтов с некачественной кириллицей. Люди, их рисующие, просто не воспринимали кириллицу как какой-то алфавит, которому нужно уделить внимание. Допустим, сотню языков поддерживает шрифт Times New Roman, и кириллица – просто ещё один алфавит, зачем же к нему как-то особенно относиться?
Люди, их рисующие, просто не воспринимали кириллицу как какой-то алфавит, которому нужно уделить внимание. Допустим, сотню языков поддерживает шрифт Times New Roman, и кириллица – просто ещё один алфавит, зачем же к нему как-то особенно относиться?
Сотня языков – это не сотня алфавитов. Едва ли Times New Roman поддерживает сотню алфавитов.
Рустам Габбасов: Он поддерживает, конечно же, не сотню алфавитов, но всё-таки к проекту приглашались серьёзные консультанты, которые, во-первых, владеют тем или иным языком и знают, как выглядит графика их алфавита. А с кириллицей такого не происходило. Мы получили ужасный шрифт Arial, который сам по себе отличнейший проект в латинице, но в кириллице он просто-напросто страшный. И у нас он был повсеместно на всех вывесках.
Но за последние годы произошла благостная глобализация, я бы сказал. Западные шрифтовые дизайнеры без стеснения обращаются к молодым ребятам у нас в России, которые рисуют шрифты, за консультацией. Это отдельный жанр работы шрифтового дизайнера кириллического, – консультации, потому что это особое умение – объяснить коллеге с Запада, где что-то неправильно нарисовал или нарисовал правильно, но ошибся с пропорцией буквально на пару пунктов – и в строке это сразу видно.
Это отдельный жанр работы шрифтового дизайнера кириллического, – консультации, потому что это особое умение – объяснить коллеге с Запада, где что-то неправильно нарисовал или нарисовал правильно, но ошибся с пропорцией буквально на пару пунктов – и в строке это сразу видно.
И эта история сейчас продолжается. Люди, которые самостоятельно рисуют кириллицу на Западе, стали делать гораздо меньше ошибок. И, например, в пакете шрифтов от компании Adobe уже есть гарнитуры, которые нарисованы без привлечения наших дизайнеров в качестве консультантов, но они выглядят очень хорошо – ими можно набрать серьёзную книжку, длинный текст. И вот это процесс, в котором мы (редакция журнала) себя видим тоже как некий катализатор, что ли. И с помощью журнала и отчасти при помощи наших книг эту довольно маргинальную идею о кириллице – «это только наше, и только мы можем это сделать», мы за последние 10 лет подразрушили. Пожалуй, мы сделали шрифты и типографику актуальной, даже модной темой – и сообщество дизайнеров, которое нас читает, видит, насколько это интересная, экспертная тема. Я рад, что мы смогли для довольно широкой аудитории рассказать о наших коллегах, о наших друзьях, о молодых дизайнерах, которые, отучившись в разных вузах, продолжают рисовать шрифты.
Я рад, что мы смогли для довольно широкой аудитории рассказать о наших коллегах, о наших друзьях, о молодых дизайнерах, которые, отучившись в разных вузах, продолжают рисовать шрифты.
А общаетесь ли вы как-то более тесно с нашими, можно сказать, братьями по кириллице – болгарами, сербами, украинцами, белорусами, македонцами? Может быть, заказываете им статьи, книги?
Рустам Габбасов: Это интересная тема. У нас есть замечательные авторы, которые живут в Украине. Например, Константин Головченко – блестящий исследователь, он написал для нас несколько статей. Но статьи именно об особенностях графики украинского алфавита ещё ждут своего часа. Там есть свои особенности. В «Путеводителе по кириллице» мы их частично показали, нужно продолжать. С болгарами интересно – их кириллица похожа на нашу, но они отстаивают, например, непривычные нам выносные элементы. Или рукописные формы строчных «д», «з», «в». И у них таких микросдвигов в графике алфавита довольно много, причём она тоже не очень устоявшаяся, как и в нашем случае.
«Болгарица» рядом; а надо ли нам всем учить китайский? То есть, займёт ли иероглифическое письмо то место, которое сейчас в нашем мире занимает латинский алфавит? И что будете делать вы, шрифтовики?
Рустам Габбасов: Не думаю, что в ближайшее время это произойдет. Всё-таки это отдельная вселенная, про которую мы почти ничего не знаем и ничего не понимаем, как это устроено и с точки зрения графики, и смыслов. И поэтому, кстати, специалисты по иероглифам на вес золота.
Напоследок вернёмся от глобального к конкретному. Какие ваши ближайшие пара книг?
Рустам Габбасов: Из ближайших – та, которой занимаюсь здесь в резиденции, она называется «Modern Typography» («Современная типографика»), эссе английского типографа Робина Кинросса. Это краткая, ёмкая, и полная спорных мыслей история типографики и, самое главное, попытка разобраться, что такое понятие современности в типографике, в типографическом мире. С какого момента типографика стала себя осмыслять как самостоятельную дисциплину и искусство. И в этом году мы переиздадим нескольких наших книг. Статья Владимира Фаворского «О шрифте» выйдет в третьем издании. Эту книгу мы делаем вместе с внуком художника Иваном Дмитриевичем Шаховским. И у нас есть в планах работа над ещё одной переводной книгой, но уже с января следующего года. Эта книга называется «While we are reading» – «Как мы читаем». Автор – голландский типограф Герард Унгер, который, к сожалению, в прошлом году умер.
И у нас есть огромное количество, что называется, неизученных архивов. Архивы наследников художников, или, например, архив НИИ Полиграфмаш – в советское время была такая организация, которая занималась разработкой новых шрифтов и обслуживанием, скажем так, языков советских республик. От этого архива мало что уцелело, но то, что сохранилось (а это кальки, эскизы, это стеклянные пластинки, отчёты художников об их работе), нас очень интересуют. Мы пока не понимаем до конца, как всё это наследие превратить в книгу. Наверное, надо начать со статей, а потом уже перейти к книжке.
Мы пока не понимаем до конца, как всё это наследие превратить в книгу. Наверное, надо начать со статей, а потом уже перейти к книжке.
Текст на фотографиях в App Store
Phonto — это простое приложение, которое позволяет добавлять текст к изображениям.
・ Доступно более 400 шрифтов.
・ Вы можете установить другие шрифты.
・ Размер текста можно изменять.
・ Цвет текста изменчивый.
・ Градиент текста можно изменять.
・ Цвет обводки текста можно изменять.
・ Цвет тени текста изменчивый.
・ Цвет фона текста можно изменять.
・ Текст можно вращать.
・ Кернинг текста можно изменять.
・ Межстрочный интервал изменяемый.
・ Изогнутый текст.
・ Перспективный текст.
・ Части текста можно стирать.
・ Тема изображения изменчива.
・ Предметы (воздушный шар, прямоугольник, звезда, сердце) доступны.
・ Фоновое изображение можно изменить.
・ Для написания текста можно использовать не только картинки, но и простые изображения.
・ Вы можете делиться фотографиями в Facebook, Twitter и Instagram.
・ Схема URL: phonto: //
Попробуйте приложение Vont, если вы хотите добавить текст к видео. Vont — бесплатное приложение, доступное в App Store.
———————————
ЯЗЫК
————- ——————-
Phonto поддерживает только английский (США), китайский и японский языки, поэтому, когда приоритет китайского (или японского) в ваших настройках был выше, чем английский, Phonto будет запускаться в китайском (или японском) режиме.
Чтобы решить эту проблему…
1. Откройте приложение «Настройки».
2. Выберите «Английский» в «Общие»> «Язык и регион»> «Язык iPhone».
3. Верните свой «iPhone Language» на свой любимый язык.
———————————
КАК УСТАНОВИТЬ ШРИФТЫ
———- ———————-
Используя iTunes, вы можете копировать файлы шрифтов между вашим компьютером и Phonto на вашем устройстве iOS.
1. Выберите свое устройство iOS в разделе «Устройства» iTunes.
Выберите свое устройство iOS в разделе «Устройства» iTunes.
2. Щелкните вкладку Приложения и прокрутите страницу вниз.
3. Выберите «Phonto» в разделе «Общий доступ к файлам».
4. Перетащите файлы шрифтов .ttf или .otf в «Документы».
5. Перезапустите Phonto.
Подробнее о том, как устанавливать шрифты.
https://phon.to/install_fonts
Twitter: @phontograph
Tumblr: http://phontogra.ph
https://phon.to
Мы получили новый URL-адрес, который ссылается на Phonto в App Store. Будем признательны, если вы представите Phonto своим друзьям.
21 Полезный бесплатный шрифт для фотографов
Фотография — это не всегда только фотография. Будь то в рекламных целях или для публикации в социальных сетях, вы можете поместить текст поверх изображения во время редактирования.Вы не можете просто использовать какой-либо шрифт для своих фотографий; вам нужно будет найти что-то, что соответствует стилю и ощущениям вашего искусства.
Раньше мы давали вам список лучших летних шрифтов для фотографов, но эта статья будет более общим взглядом на отличные шрифты для фотографов, которые вы можете использовать в любое время года. И что самое приятное, они все бесплатные !
1. Sinkin Sans
Sinkin Sans — простой, легко читаемый шрифт. Но его чистая простота противоречит более глубокому уровню детализации.Там, где это уместно, буквы были разработаны с тонкими выемками, которые можно найти на пересечении линий. Это дает более острые прямые углы, которые лучше определяют более сложные символы.
2. Морва
Morva — элегантный шрифт, который будет уместно смотреться на обложке журнала о дизайне интерьеров. На нем есть буквы, состоящие из комбинации толстых и тонких штрихов. В результате получается шрифт, который легко читать. Этот пакет также поставляется с несколькими альтернативными версиями как в нижнем, так и в верхнем регистре, которые добавляют вихревые завитки для более цветочного эффекта.
3. Playfair
Playfair — это шрифт с засечками переходного стиля. Это черпает вдохновение из шрифтов ранней технологии печати, отображая текст с несколько тонкой обводкой, но с достаточной детализацией, чтобы быть полностью разборчивым в качестве отображаемого шрифта для веб-сайтов. В сочетании с более жирным шрифтом без засечек Playfair привлечет внимание к любому сообщению.
4. Молочный коктейль
Milkshake — это толстый шрифт, который обязательно привлечет внимание.Этот шрифт действительно выделяется своей округлостью. Каждый штрих имеет хотя бы небольшую кривую, позволяющую каждой букве переходить в следующую. Молочный коктейль универсален для любой ситуации, его толщина прекрасно сочетается с насыщенным фоном, если это необходимо. Используйте этот шрифт, если хотите сделать смелое заявление.
5. Сакраменто
В отличие от Milkshake, Sacramento — более тонкий, монолинейный шрифт. Стили шрифтов 50-х и 60-х годов вдохновили этот шрифт. Занимая пространство между повседневным и профессиональным, этот шрифт очень универсален, и многие фотографы могут найти ему применение.
Занимая пространство между повседневным и профессиональным, этот шрифт очень универсален, и многие фотографы могут найти ему применение.
6. Члах
Члах звучит почти как «мел», что вполне уместно. Этот нарисованный от руки шрифт создает винтажную атмосферу. Его смелый вид делает его подходящим для логотипов, футболок, упаковки и многого другого. Поскольку он нарисован от руки, он также практичен, что делает его идеальным для домашнего дизайна, который хочет вызвать доверие.
7. Рачелла
Rachella — это скриптовый шрифт с множеством дополнительных завитков и галочек, с которыми можно поиграть.Попробуйте некоторые из них в своих проектах. Он будет отлично смотреться на любой элегантной светлой фотографии. Достаточно профессионально, чтобы хорошо смотреться в любом современном дизайне.
8. Сарай для сбора урожая
Harvest Barn — забавный шрифт, отлично подходящий для всего, что имеет старомодный или хипстерский вид. Он создает ощущение фермерского дома и сделает любой дизайн деревенским. Этот шрифт подойдет для любого брендинга или цитат.
Он создает ощущение фермерского дома и сделает любой дизайн деревенским. Этот шрифт подойдет для любого брендинга или цитат.
9. Селима
Selima — это плавный шрифт, который выглядит так, как будто он был написан влажной кистью.Он освежающий и идеально подходит к любому повседневному образу. В нем резко чередуются толстые и тонкие, поэтому он не подходит для очень профессионального дизайна.
10. Величественный встроенный гранж
Majestic Inline Grunge — уникальный шрифт, играющий с базовой линией букв. В результате получается более плавный и креативный шрифт, несмотря на жесткие линии и засечки. У подобных шрифтов есть свое место, и термин «гранж» кажется подходящим. Это отличный шрифт для чего-то более гранжевого или темного фэнтези, но он отлично подойдет в таких ситуациях.Из всех шрифтов для фотографов, которые у нас есть сегодня, это, вероятно, самый нишевый.
11. Алькубьерре
Alcubierre — самый чистый шрифт, который мы представим в этой статье. Геометрический шрифт без засечек, Alcubierre — это минималистский шрифт. Он идеально подходит для размещения поверх простых или монохромных изображений, поскольку символы составляют простые линии и кривые.
Геометрический шрифт без засечек, Alcubierre — это минималистский шрифт. Он идеально подходит для размещения поверх простых или монохромных изображений, поскольку символы составляют простые линии и кривые.
12. Перерыв
Break — еще один бесплатный шрифт, который предоставляет уникальный набор символов для игры.Этот шрифт действительно выглядит сломанным, так как символы имеют пробелы между некоторыми штрихами. Это художественный шрифт, и его следует использовать с осторожностью. Он очень тонкий, а это значит, что его не следует размещать поверх любой сложной фотографии. Это чистый, современный шрифт, и ему есть свое место!
13. Peace Sans
Peace Sans создан для мира. Он должен вызывать чувство спокойствия и доброты, и это удается. Это шрифт без засечек с мягкими закругленными краями и жирным шрифтом.Благодаря этому смелому виду он выделяется на любом изображении и вызывает сильное послание.
14. Кувшинка
Waterlily — это определение шрифта кисти. Каждая буква была вручную нарисована кистью, и это отлично подходит для всего, что вы хотите иметь в цветочном или повседневном туалете. При правильном редактировании вы можете сделать так, чтобы оно выглядело так, как будто оно действительно было нарисовано на вашем изображении.
15. Авентура
Вдохновленный кемпингом и природой, Авентура отлично подходит для того, чтобы вызвать ощущение суровости.Использование землистых тонов с этим шрифтом над фотографиями природы приведет к появлению привлекательных дизайнов, которые мгновенно сообщат зрителю, на какое изображение он смотрит.
16. Художник
Painter — это жирный скриптовый шрифт с эффектами галочки. Они могут буквально подчеркнуть ваш важный текст и привлечь внимание зрителя, где бы вы его ни использовали. Painter отлично подходит для логотипов или коротких заголовков.
17. Herr Von Muellerhoff
Герр фон Мюллерхофф вспоминает более ранние времена, когда все было написано и подписано от руки.Этот скриптовый шрифт является профессиональным и сочетает в себе несколько рукописных подписей. Этот шрифт отлично подойдет для самых элегантных и профессиональных фотографий, требующих определенного типа надписи.
18. Мудрость
Шрифт сценария Wisdom игривый и идеально подходит для любого яркого или счастливого изображения. Все буквы соединяются друг с другом, в результате чего шрифт обтекает изображение, как извилистая река.
19. Печенье
Cookie — чистый скриптовый шрифт, основанный на каллиграфии кисти.Он был вдохновлен шрифтом, который использовался вместе с моделями пин-ап в 50-х годах, но отлично подойдет для любого использования, где требуется дружелюбный, гостеприимный шрифт.
20. Перекресток
Junction утверждает, что здесь встречаются лучшие качества шрифтов с засечками и без засечек. Он имеет рисованные качества шрифта с засечками и четкость шрифта без засечек. Тонкие засечки можно найти в шрифте, но в остальном это очень разборчивый и чистый шрифт с небольшим дополнительным чутьем.
21.dPopper
Dpopper — это забавный шрифт с заглавными буквами, который выглядит веселым и веселым. Но он также жирный и твердый, что означает, что он обязательно будет появляться на любом изображении, на котором вы его используете. Это один из наиболее специфичных шрифтов, и он не везде будет хорошо смотреться, поэтому будьте осторожны с ним!
Дополнительные бесплатные ресурсы по дизайну
Обложка, фоновое фото Энни Спратт.
11 бесплатных комбинаций шрифтов для веб-сайтов с фотографиями (2021)
Вы когда-нибудь пытались найти идеальную комбинацию шрифтов для своего веб-сайта с фотографиями? Типографика оказывает большое влияние на то, как клиенты воспринимают ваш бренд и личность.Выберите светлый шрифт с засечками или курсивный шрифт, и ваш сайт внезапно станет более женственным, изящным и неподвластным времени. Выберите жирный шрифт без засечек, и пользователи увидят в вас смелого, смелого и модного человека.
Не знаете, что мы имеем в виду? Посмотрите 2 изображения ниже. Это 2 набора разных стилей для нашей темы Осака. Мы изменили типографику, цвета и изображения, чтобы предложить нашим клиентам новое направление стиля. Хотя структура похожа, вы можете сразу заметить, как изменился весь индивидуальный дизайн веб-сайта.Даже если бы мы сохранили те же изображения и цвета и просто поменяли шрифты местами, ваше восприятие портфолио и бренда было бы другим. Вот насколько эффективной может быть правильная комбинация шрифтов.
Если вы читаете это, значит, вам нужна помощь, чтобы выяснить, какие сочетания шрифтов использовать на вашем веб-сайте с фотографиями. Мы собрали 11 красивых комбинаций шрифтов, которые вы можете использовать на своем веб-сайте и улучшить визуальное сообщение. Все это веб-шрифты, поэтому их можно бесплатно загрузить и красиво отображать на всех устройствах!
Автор изображения: Diane Villadsen Cormorant Garamond (h2 & h4) — Скачать шрифт.
Crimson text (Body) — Скачать шрифт.
Antonio (Meta & CTA) — Скачать шрифт.
Averia Serif Libre (h2 & h4) — Скачать шрифт.
Nunito (Body) — Скачать шрифт.
Patua One (Meta & CTA) — Скачать шрифт.
Ramaraja (h2 & h4) — Скачать шрифт.
Quicksand (Body) — Скачать шрифт.
Reem Kufi (Meta & CTA) — Скачать шрифт.
Pinyon Script (h2 & h4) — Скачать шрифт.
Cormorant Garamond (Body) — Скачать шрифт.
Montserrat (Meta & CTA) — Скачать шрифт.
Old Standard TT (h2 & h4) — Скачать шрифт.
Montserrat (Body) — Скачать шрифт.
Spectral (Meta & CTA) — Скачать шрифт.
EB Garamond (h2 & h4) — Скачать шрифт.
Libre Baskerville (Body) — Скачать шрифт.
Overpass Mono (Meta & CTA) — Скачать шрифт.
Sorts Mill Goudy (h2 & h4) — Скачать шрифт.
Open Sans (Body) — Скачать шрифт.
Lora (CTA) — Скачать шрифт.
Alex Brush (Meta) — Скачать шрифт.
Forum (h2 & h4) — Скачать шрифт.
Roboto (Body) — Скачать шрифт.
Cormorant (CTA) — Скачать шрифт.
Didact Gothic (Meta) — Скачать шрифт.
Herr Von Muellerhoff (h2 & h4) — Скачать шрифт.
Open Sans (Body) — Скачать шрифт.
Lateef (CTA) — Скачать шрифт.
Roboto Condensed (Meta) — Скачать шрифт.
Anton (h2 & h4) — Скачать шрифт.
Tinos (Body) — Скачать шрифт.
Lateef (CTA) — Скачать шрифт.
Playfair Display (Meta) — Скачать шрифт.
Alice (h2 & h4) — Скачать шрифт.
PT Sans (Body) — Скачать шрифт.
Alice (CTA) — Скачать шрифт.
Sacremento (Meta) — Скачать шрифт.
Создан для вашего веб-сайта?
Уловка при работе с различными комбинациями шрифтов заключается в том, чтобы экспериментировать, пока они не станут подходящими для вашего бренда и веб-сайта с фотографиями.К счастью, наш плагин FloLaunch позволяет вам протестировать все эти забавные и смелые идеи на клонированном сайте, не беспокоясь о том, чтобы что-то испортить на вашем реальном сайте. Сделайте все возможное, настройте не только шрифты, но и некоторые параметры цвета внутри блоков или всего фона вашего сайта. В результате могут получиться красивые вещи! Мы верим в вас!
Команда Flothemes.
Расширение возможностей.
шрифтов и стилей текста — поддержка ProPhoto
Каждый дизайн, созданный после 7.Обновление 7.x будет содержать стилей шрифта по умолчанию , настроенных в Стили шрифтов> По умолчанию . Если ваш дизайн был создан до 7.7.0, вы можете настроить их вручную.
Это глобальные стили по умолчанию для различных типов текста — абзацев, от h2 до h6, меню, цитат и элементов списка. Значения шрифтов по умолчанию будут разумно наследоваться по всему вашему сайту. Управление ими в первую очередь может сэкономить много времени при изменении внешнего вида типографики вашего сайта. Измените стиль шрифта по умолчанию, и вы увидите эти изменения везде, где наследуется стиль.Например, «нормальный» текст (абзацы HTML) получит стиль шрифта по умолчанию «основной текст». Если вы отредактируете стиль по умолчанию, установленный для основного текста, каждый текстовый модуль, все еще наследующий стиль по умолчанию, получит изменение. Если текст установлен как h2, он получит стиль шрифта h2 по умолчанию. Вам решать, оставить ли вы значения по умолчанию в модуле без изменений или заменить тему другим стилем шрифта.
В этом текстовом модуле обычный текст получает стиль шрифта основного текста по умолчанию, а тест h2 использует стиль переопределения.Каждый селектор шрифтов в Visual Builder автоматически получит стиль шрифта по умолчанию. В каждой области вы можете оставить значение по умолчанию или выбрать что-то другое.
Каждый выбранный шрифт может отображать стиль шрифта по умолчанию или отменять его.Посетите область стилей шрифта при настройке дизайна в Visual Builder интерфейс.
Создать новый стиль шрифта
Если вы хотите создать новый стиль шрифта с нуля, вы можете нажать кнопку + NEW и выбрать любое семейство шрифтов, размер и другой стиль, который вы хотите.
После того, как стиль шрифта был создан, вы можете установить для него любой вид, который вам нравится. Затем этот стиль можно установить как стиль шрифта по умолчанию или применить как стиль переопределения для определенного модуля на вашем сайте. (см. раздел ниже о применении стилей шрифтов)
Изменить существующий стиль шрифта
ДизайныProPhoto обычно содержат множество стилей шрифтов, которые уже настроены для вас, поэтому в большинстве случаев вы просто щелкаете мышью, чтобы отредактировать существующий стиль шрифта.См. Демонстрацию редактируемого стиля шрифта для меню в этом ролике:
В случае меню навигации важен внешний вид «ссылки» стиля шрифта, поэтому вкладка ссылки используется для изменения цвета и стиля подчеркивания этого текста.
Скопировать существующий стиль шрифта
Если у вас есть стиль шрифта, который уже настроен, но вам нужна новая копия, которая немного больше, меньше, другого цвета или с другими примененными изменениями, вы можете сэкономить время, нажав скопировать стиль шрифта, который вы уже имеют.Затем вы можете дать новой копии разумное имя и отредактировать внешний вид, прежде чем применять новый стиль шрифта в своем дизайне. См. Демонстрацию копирования стиля шрифта в этом ролике:
Как вы могли догадаться, новые копии стиля шрифта — это самый безопасный способ редактирования внешнего вида текста в дизайне вашего веб-сайта, поскольку вносимые вами изменения не повлияют на другой текст на вашем веб-сайте. Это связано с тем, что вновь скопированный стиль шрифта не будет применяться нигде, кроме текстового элемента, с которым вы работали.
Если вам нужно изменить один конкретный модуль или тип текста, скопированный шрифт — простой способ работать. Конечно, если у вас есть другой текст, который должен использовать этот только что скопированный стиль шрифта, вам нужно будет применить стиль шрифта к другому тексту, отображаемому в ваших макетах.
Каждый стиль шрифта, существующий в вашем дизайне ProPhoto, может быть применен к тексту, и в дизайне вашего веб-сайта есть разные фрагменты текста. Текст может появляться в таких местах, как:
Текстовые модули
Текстовые модули будут отображать стиль шрифта по умолчанию для каждого типа текста.Если стиль по умолчанию не работает, отредактируйте модуль и выберите другой стиль шрифта для используемого типа текста.
Для разных типов текста в одном и том же текстовом модуле могут отображаться разные стили шрифта (заголовки, обычные, списки и т. Д.). Но невозможно применить разные стили шрифта к конкретному слову или фразам в одном текстовом модуле.
Плитка
Плитки могут отображаться в графическом модуле — когда вы редактируете плитку в области Elements> Tiles , редактор плиток предоставляет селектор шрифтов для каждого текстового слоя в дизайне.
Меню, контент и другие модули
В других модулях есть кнопка редактирования «шестеренка», открывающая всплывающее окно настроек, где можно выбрать шрифты и стили текста:
Независимо от модуля, с которым вы работаете, стили шрифтов можно установить одним из следующих способов.
Сотни бесплатных шрифтов Google доступны для использования на вашем веб-сайте.
Когда вы создаете или редактируете стиль шрифта (см. Выше), вы можете выбрать семейство шрифтов из огромного списка…
Вы можете быстро найти шрифты, набрав имя или используя область Фильтр / Добавить шрифты , показанную в этом демонстрационном ролике:
Параметры фильтра позволяют легко скрыть различные категории шрифтов, которые вы можете выбрать:
- Пользователь загружено
- Serif
- Рукописный ввод
- Без засечек
- Дисплей
- Моноширинный
Если вы выберете шрифт, который хотите использовать для других целей, кроме вашего веб-сайта, вы можете посетить веб-сайт Google fonts, чтобы найти и загрузить тот же шрифт для использования на вашем компьютере.
Если у вас есть шрифт, который недоступен в стандартной системе шрифтов Google, вы также можете преобразовать принадлежащие вам шрифты в формат .woff . Эти файлы могут быть загружены в медиа-библиотеку WordPress для использования в ProPhoto или непосредственно на боковой панели Font Styles .
- Во-первых, убедитесь, что у вас есть действующая пользовательская лицензия на использование вашего шрифта на веб-сайте. Приобретенные вами шрифты могут не иметь лицензии для использования на веб-сайтах, и мы, конечно же, не хотим, чтобы создатель шрифтов подал на вас в суд за незаконное использование их создания.Даже если вы загружаете шрифт бесплатно в Интернете, это не обязательно означает, что вы можете использовать его на веб-сайте, поэтому перед использованием шрифта проверьте наличие пользовательской лицензии.
- Если ваш шрифт имеет формат
.ttf,.otfили другой формат, вы должны сначала преобразовать шрифт в удобный для Интернета формат.woff. Вы можете использовать программный инструмент, загруженный на ваш компьютер, или вы можете использовать онлайн-инструмент для конвертации шрифтов по вашему выбору — просто выполните поиск по запросу «конвертировать шрифт в woff», и вы обязательно найдете несколько хороших вариантов. - Если у вас есть файл в формате
.woffна вашем компьютере, перетащите его в область «Мультимедиа> Библиотека» WordPress или в область семейства шрифтов > Фильтр / Добавить шрифты . Шрифт станет доступен для выбора в списке.
Чтобы найти шрифты, которые вы загрузили в WordPress, используйте область Фильтр / Добавить шрифты , показанную в этом демонстрационном ролике:
Оставьте только опцию , загруженную пользователем отмеченной, чтобы увидеть все пользовательские шрифты для выбора.
Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями стала чрезвычайно популярной с момента ее публикации еще в 2009 году. Десять лет спустя пришло время для нового взгляда — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2. Добавьте текст
Выберите жирный шрифт, в идеале без засечек.Тонкие шрифты почти не подойдут, так как сквозь них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Затяните
Чтобы избежать больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4. Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или используйте сочетание клавиш G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои» — маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6. Добавьте новый фон
Этот фон шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7. Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово стояло поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9. Добавьте текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать слой с текстом в качестве обтравочной маски.
Шаг 12: Результат
Верх леса теперь сливается с надписью, а нижняя часть полностью видна под ним.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Вы увидите толстую серую рамку вокруг слоя, когда он выбран, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: Перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
маринафонт студия
- ДОМ
- О
- ПОРТФЕЛИ
- СОТРУДНИЧЕСТВО
- УСТАНОВКИ
- эссе
- НОВОСТИ
- КОНТАКТ
- ДОМ
- О
- ПОРТФЕЛИ
- СОТРУДНИЧЕСТВО
- УСТАНОВКИ
- эссе
- НОВОСТИ
- КОНТАКТ
© маринафонт 2021
Базы данных изображений и шрифтов — DesignLab — UW – Madison
Мы рекомендуем использовать эти базы данных вместо поиска изображений Google, поскольку изображения, найденные в Google, часто защищены авторским правом.Даже если вы ищете изображения, которые «помечены для повторного использования», если изображение уже было повторно использовано на этом сайте без разрешения, оно может появиться в поиске «помечено для повторного использования». Если вы все же решили использовать поиск изображений Google, обязательно найдите большие изображения и укажите источник.
Изображения библиотеки наследия биоразнообразия — Более 150 000 ботанических иллюстраций и иллюстраций животных доступны для бесплатной загрузки с сайта Flickr библиотеки биоразнообразия (см. Исходную статью здесь).
Every Stock Photo — Этот сайт представляет собой поисковую систему для бесплатных фотографий. Фотографии взяты из многих источников и зависят от лицензии. Вы можете просмотреть лицензию на фотографию, щелкнув значок лицензии, расположенный ниже и слева от фотографий.
Flickr CC — В этой поисковой системе есть подборка фотографий, отсортированных по лицензии Creative Cloud. Не забудьте процитировать / указать где необходимо! (Примечание. Не все фотографии с Flickr доступны для повторного использования, поэтому обязательно оставайтесь в рамках этого поиска!)
MorgueFile — Этот сайт представляет собой бесплатный архив фотографий «для креативщиков, по креативщикам.”Все фотографии, найденные в архиве Morguefile, можно бесплатно скачать и повторно использовать в любой работе.
Pexels — Этот сайт предоставляет высококачественные и полностью бесплатные стоковые фотографии под лицензией Creative Commons Zero (CC0), что делает их безопасными для использования без запроса разрешения или указания автора. Все фотографии хорошо помечены тегами, доступны для поиска, а также их легко найти на соответствующих страницах.
pixabay — Этот сайт курируется сообществом творческих людей, которые делятся изображениями и видео без авторских прав.Все содержимое выпущено под лицензией Creative Commons CC0, что делает его безопасным для использования без запроса разрешения или упоминания артиста.
StockSnap — Этот сайт предлагает красивые, высококачественные стоковые фотографии практически для любого использования, включая коммерческое использование, бесплатно. Это хорошая поисковая система с множеством категорий и тегов!
Unsplash — На этом сайте есть библиотека фотографий, которые можно использовать бесплатно в коммерческих и некоммерческих целях без указания авторства.Фотографии поступают как из профессиональных, так и из непрофессиональных источников, но они курируются сотрудниками Unsplash и всегда имеют высокое разрешение
.Vecteezy — Этот сайт является одним из крупнейших сообществ векторной графики в мире. Большинство файлов можно бесплатно загрузить и, в зависимости от лицензии, бесплатно использовать в своих проектах. Платная учетная запись позволяет использовать эти файлы без указания авторства, в противном случае обязательно приписывайте эти файлы Vecteezy.
Библиотека фотографий UW-Madison — Отделения UW-Madison, преподаватели, сотрудники, студенты и выпускники могут использовать любое из изображений в этой библиотеке для некоммерческих информационных материалов об UW-Madison.

 ttf). Чтобы загрузить его в коллекцию установленных на вашем компьютере шрифтов нужно выполнить такие действия:
ttf). Чтобы загрузить его в коллекцию установленных на вашем компьютере шрифтов нужно выполнить такие действия: