8 золотых правил типографики | The Blog Post for BOWWE
Karol Andruszków
Обновлено: 07 сентября 2022 г.
Продуманная и грамотно подобранная типографика является залогом получения эстетически приятного и самое главное — легко читаемого веб-сайта. Но знаешь ли ты, как сделать текст на сайте понятным и соответствующим фирменному стилю вашего бренда?
Не волнуйся. Я собрал 8 наиболее главных правил типографики, которые сделают весь процесс создания идеальной типографики для вашего сайта простым и эффективным. Обязательно соблюдай все правила, и ты будешь вознагражден прозрачной системой типографики, которая сделает ваш проект профессиональным и улучшит его UX.
8 принципов типографики, которым необходимо следовать
1. Выберите правильный шрифт
Самое главное, чтобы ваша типографика отражала истинную природу вашей отрасли. Поэтому выбор правильной типографики сайта не может быть случайным. То, что шрифт популярен и вам нравится, не означает, что он подойдет для вашего бренда. Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
Поэтому выбор правильной типографики сайта не может быть случайным. То, что шрифт популярен и вам нравится, не означает, что он подойдет для вашего бренда. Обратите внимание на то, что сообщает шрифт и соответствует ли он стилю вашего бренда.
Обратите внимание на то, что сообщает ваш шрифт и соответствует ли он стилю вашего бренда. Если вы управляете детским магазином, вы не будете использовать простые и элегантные деловые шрифты и наоборот. Всегда сопоставляйте шрифты с вашим брендом, чтобы соответствовать ему.
Если вы хотите узнать, на что обращать внимание при выборе лучшего шрифта для вашего веб-сайта , ознакомьтесь с нашей статьей о шрифтах для веб-сайтов .
2. Выберите размер шрифта
Размер шрифта на странице имеет значение! Если вы выберете шрифт, который не будет слишком маленьким или слишком большим, вы значительно облегчите чтение своим пользователям. Специальная единица, которую типографы используют для описания шрифтов, — это «pt» или «point».
Специальная единица, которую типографы используют для описания шрифтов, — это «pt» или «point».
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Независимо от выбранного размера шрифта убедитесь, что размер шрифта:
а) делает текст разборчивым — размер шрифта 12pt и меньше может существенно ухудшить читабельность;
б) соответствует шрифту — например, для своего стандартного шрифта Roboto Google рекомендует не менее 16 pt. С другой стороны, San Francisco — шрифт, используемый, в том числе в устройствах Apple, должен иметь размер не менее 18 пунктов;
в) отражает цель веб-сайта — если на странице преобладает не текст, а дизайн, вы можете использовать меньший шрифт. Также в случае интерактивных страниц, которые побуждают пользователя кликать на каждом шагу, это решение можно смело использовать. Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например: область блога, информационный портал) — лучше выбрать шрифт чуть крупнее.
Также в случае интерактивных страниц, которые побуждают пользователя кликать на каждом шагу, это решение можно смело использовать. Если, с другой стороны, вы имеете дело с веб-сайтом, где преобладает текст, а основной задачей пользователя является чтение (например: область блога, информационный портал) — лучше выбрать шрифт чуть крупнее.
Как выбрать размер шапки?
Вы определились с размером шрифта основного текста, но не знаете, как сохранить размер заголовков пропорциональным остальному контенту? Для этого есть несколько лучших практик:
а) Размер заголовка h2 должен составлять 300 % от размера шрифта, используемого в основном тексте. Например, если на вашем веб-сайте для основного текста используется шрифт размером 18 pt, оптимальный размер для заголовков – 54 pt.
б) Заголовок h3 должен быть размером 200% от размера шрифта основного текста. В этом случае при базовом размере шрифта 18 пунктов идеальный заголовок h3 будет иметь размер 36 пунктов.
В этом случае при базовом размере шрифта 18 пунктов идеальный заголовок h3 будет иметь размер 36 пунктов.
⚡ BOWWE Tip:
Для последовательных заголовков вы можете постепенно уменьшать процент; например, для заголовка h5 вы можете умножить основной размер шрифта на 130-150%.
Шрифты в мобильной версии
При выборе размера шрифта необходимо ответить на вопрос, на каких устройствах будет отображаться текст. Размер шрифта на мониторах ноутбуков будет выглядеть иначе, чем на мобильных устройствах. Если вы предпочитаете ориентироваться на внешний вид сайта на мобильных устройствах, помните два важных правила:
а) На экранах смартфонов крупный шрифт будет смотреться плохо,
б) Заголовки не должны занимать более двух строк.
Поэтому при разработке мобильного сайта стоит проверить, как выглядит текст и убедиться, что шрифт не слишком крупный.
⚡ BOWWE Tip:
При создании веб-сайта в конструкторе BOWWE он автоматически адаптируется. Это означает, что, во-первых, вам не нужно создавать отдельный сайт, заточенный под мобильные устройства. Во-вторых, при редактировании веб-сайта можно переключаться между предварительным просмотром на рабочем столе и на мобильных устройствах за несколько секунд. Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах.
Это означает, что, во-первых, вам не нужно создавать отдельный сайт, заточенный под мобильные устройства. Во-вторых, при редактировании веб-сайта можно переключаться между предварительным просмотром на рабочем столе и на мобильных устройствах за несколько секунд. Благодаря этому вы можете очень легко контролировать, как выбранный вами шрифт ведет себя на мобильных устройствах.
3. Используйте принцип: меньше значит больше
При разработке веб-сайтов лучше всего придерживаться принципа минимализма. Использование более двух типов шрифтов в одном проекте может нарушить эстетику проекта. Самое безопасное решение — выбрать два типа шрифта: заголовки и обычный текст.
Тем не менее, вы также должны иметь в виду контраст. Если вы используете два слишком похожих шрифта, они не будут полностью привлекать внимание пользователей. Старайтесь не выбирать два шрифта без засечек, а вместо этого выберите комбинацию шрифтов с засечками и без засечек, чтобы ваш контент выглядел еще более привлекательным.
Кроме того, имейте в виду, что не все шрифты могут работать вместе. Есть пары шрифтов, которые больше подходят друг другу, а некоторые несовместимы. С ними стоит ознакомиться, прежде чем сделать окончательный выбор!
⚡ BOWWE Tip:
Если вы хотите быть на 100% уверены, что выбираете лучшее сочетание шрифтов , вы всегда можете черпать вдохновение из подборки шрифтов на сайте fontpair.co .
4. Разработайте структуру контента
Столь же важным аспектом типографики, как и выбор шрифта, является макет и структура всего контента на странице. Неважно, будет ли это краткое описание вашего бизнеса или объемная статья в разделе блога — структура каждого типа контента существенно влияет на восприятие вашего сайта пользователями. Каковы правила типографики для лучшей читабельности?
Высота строки или интерлиньяжсоблюдать достаточную высоту строки (или интерлиньяжа) важно Слишком короткое расстояние приведет к тому, что строки текста будут практически перекрываться. С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию.
С другой стороны, слишком высокий считыватель будет «взорван». Так что лучше найти золотую пропорцию.
Давно известно, что короткие текстовые фрагменты читаются гораздо лучше. Слишком длинные строки или абзацы могут утомлять глаза и нарушать ритм чтения. Длина строки должна быть около 50-75 символов , чтобы не утомлять пользователя. То же самое относится и к абзацам — они облегчают чтение длинных текстов.
ВыравниваниеВ типографике выравнивание — это позиционирование текста относительно поля, края страницы или другой контрольной точки.
⚡ BOWWE Tip:
Хотя кажется удобным выровнять все края текста, мы не рекомендуем вам в конечном счете выравнивать содержимое на странице. Обоснованные ридеры в Интернете просто некрасиво смотрятся и, вопреки видимости, мешают читабельности. При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения.
При выравнивании по левому краю вы можете перемещать слова, которые не помещаются на следующую строку, сохраняя при этом тот же интервал. Это более естественно для глаз и дает правильный ритм чтения.
5. Подберите цвета
Цвет шрифта — это элемент типографики, тесно связанный с визуальной идентификацией вашего бренда в Интернете. Однако, как и при комбинировании шрифтов, вы также должны быть осторожны при выборе их цветов. Вот наиболее важные стандарты для цвета шрифта:
Выберите максимум 3 цвета
Вы уже знаете, что в типографике лучше следовать минимализму. То же самое касается цветов. Старайтесь не использовать в тексте более трех цветов, потому что большее количество может вызвать хаос на сайте и сделать его инфантильным.
Позаботьтесь о контрасте
Текст должен иметь достаточный контраст с фоном. Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
Конечно, самое безопасное сочетание — черный цвет шрифта на белом или светло-сером фоне. Это наиболее естественное цветовое сочетание, не утомляющее глаза пользователя при чтении.
Сопоставьте только совпадающие цвета
Помните, что некоторые цвета, например красный и зеленый, не сочетаются друг с другом. Нарушение цветовых схем в случае со шрифтами обычно не работает.
⚡ BOWWE Tip:
Чтобы выбрать цвет шрифта быстрее и эффективнее, вы можете использовать Color Tool из material.io . Благодаря этому вы сможете увидеть, будет ли выбранный цвет шрифта хорошо сочетаться, например, с цветом фона на вашем сайте.
6. Выделяйтесь
С помощью иерархии степени важности в вашем тексте вы можете подчеркнуть, что одно слово важнее другого. Поэтому наиболее важные слова на вашем сайте должны быть выделены. Вы можете сделать их больше, раскрасить или использовать полужирный шрифт или курсив.
⚡ BOWWE Tip:
Выделение более важных слов или текстовых фрагментов очень важно в случае материалов блога. Такая процедура делает их более читабельными и легкими для запоминания. Также стоит использовать их жирным шрифтом для ключевых слов, необходимых для высокого позиционирования сайта в поисковой выдаче.
7. Создайте свой масштаб шрифта
Масштабирование шрифта — это процесс увеличения или уменьшения размера текста на веб-сайте.
Вы можете захотеть создать масштаб шрифта основавыясь на нескольких правилах. Одно из правил гласит о том, чтобы убедиться, что весь текст вашей страницы имеет одинаковый размер. Это может быть важно для удобства использования, особенно если вы используете текст для передачи важной информации своим посетителям. Это также может сделать вашу страницу более единообразной и профессиональной.
Еще одно правило это использовать масштаб шрифта — облегчить чтение текста. Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения.
Вы можете обнаружить, что некоторые шрифты слишком маленькие или слишком большие, когда вы просматриваете их размер по умолчанию. Масштабируя текст, вы можете сделать его более удобным для чтения.
Есть несколько вещей, которые следует помнить при создании масштаба шрифта.
а) Убедитесь, что весь текст на вашей странице имеет одинаковый размер. Это включает в себя как основной текст, так и любые заголовки или другие текстовые элементы.
б) Выберите размер шрифта, который удобен и легко читается. Возможно, вам придется поэкспериментировать с разными размерами шрифта, чтобы найти тот, который подходит именно вам. Некоторые шрифты могут хорошо выглядеть в большом размере, но их становится трудно читать, когда они уменьшены.
⚡ BOWWE Tip:
Существует множество бесплатных онлайн-инструментов, с помощью которых можно легко создать шкалу шрифта. Один из них — type-scale. com .
com .
8. Проводите анализ и найдите вдохновение
Найдите лучшие дизайны веб-сайтов с примерами захватывающей типографики. На таких сайтах, как Dribbble , вы можете найти массу вдохновения. Вы также можете использовать такие платформы, как Pinterest , которые позволяют создавать так называемые доски , где вы можете собирать все, что вас вдохновляет, и делиться этим с друзьями или коллегами.
Также стоит провести анализ среди сайтов, похожих на ваш или ваших конкурентов. Затем вы узнаете, как другие реализуют лучшие принципы типографики, и как вы тоже можете это сделать!
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
Лучшие правила типографики — вывод
Помните, что типографика является ключом к успеху любого успешного дизайна веб-сайта. Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда.
Следуя принципам типографики , вы можете быть уверены, что текст будет не только разборчивым, но, прежде всего, создаст нужное настроение и точно отразит стиль вашего бренда.
Следуя рекомендациям по правильной типографике , описанным в этой статье, вы сможете быстро улучшить внешний вид своего веб-сайта и, что наиболее важно, удобство для пользователей.
Читайте также:
Karol Andruszków
CEO BOWWE
Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
19 трендов маркетинга на 2023 год (доказаных статистикой)
2022 November 25
14 великолепных идей фона для веб-сайта
2022 November 16
Обязательные тенденции веб-дизайна на 2023 год (и как их использовать)
2022 November 10
MicroPage vs.
 Linktree: что позволит развиться в социальных сетях?
Linktree: что позволит развиться в социальных сетях?
2022 October 24
Отзывы клиентов: Как их собирать + 7 примеров
2022 October 19
Как выбрать правильный шрифт для сайта и статьи
- Типографика
- 5 мин на чтение
- 9258
Шрифт — это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Что такое насыщенность шрифта
Насыщенность шрифта (начертание, font weight) определяет толщину каждой буквы. Обычно мы привыкли называть текст нормальным (normal) и жирным (bold). У шрифтов могут быть так же дополнительные варианты толщин — от очень тонких (super light) до очень жирных (super bold).
Каким должен быть размер шрифта на сайте
Размер шрифта зависит от количества текста. Если текста очень мало, и он используется, по сути, только для подписей и комментариев, сделайте его крупнее — 22px (по умолчанию в настройках 20px). Так он будет выглядеть более презентационно. Если текста достаточно много, наoборот, уменьшите до 18px, так он будет легче читаться.
Настройка параметров шрифта для разных типов проекта
Начнем с самого простого: какой у вас тип проекта — это статья, пост в блоге, рассказ, в общем, что-то, где текст — это главное? Или у вас сайт, лэндинг, фотоистория, — проект, в котором текста не так много? Назовем два типа проектов условно: статья и сайт.
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).
3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Для каких сайтов подойдет: Например, такое сочетание мы использовали на лэндинге нашего курса «Интернет-маркетинг с нуля». С одной стороны, нам нужны были яркие, хорошо читаемые заголовки, с другой стороны, текст должен был передать эстетику качественного оформления курса.
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).
4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
Пример: Лэндинг мобильного приложения для обработки фотографий.
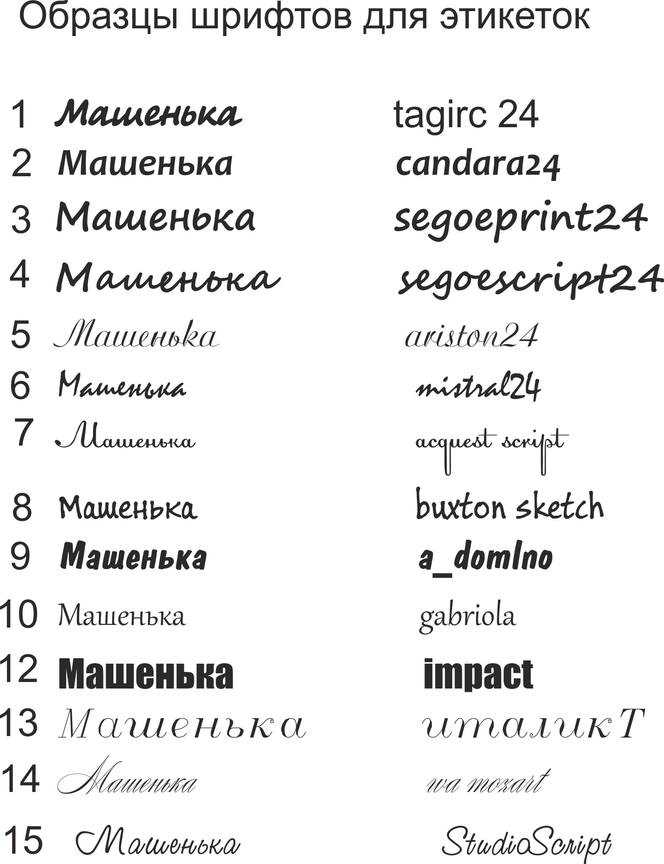
Примеры сочетаний разных шрифтов
Сочетая разные шрифты в заголовках и в тексте, можно добиться разного эффекта, выразить характер и тональность сайта.
Подбираем шрифты для статьи
В статье самое главное, чтобы текст читался максимально легко. Поэтому он должен быть контрастным и не слишком крупным.
Если у вас лонгрид или статья, в которой много текста, поставьте размер текста 18px. Но если у вас фотоотчет, и текст — это, в основном, подписи к фотографиям, то размер можно оставить 20px или увеличить до 22px.
Пример: Страница поста в блоге о моде.
Пример: Корпоративный блог.
Пример: Статья о контент-маркетинге.
С засечками или без?
Долгое время считалось, что шрифт с засечками лучше читается, так как засечки образуют направляющую линию и взгляду удобнее и быстрее скользить вдоль нее. С появлением первых компьютеров стали распространены шрифты без засечек, так как на экранах с низким разрешением более разборчиво выглядели шрифты простой формы, без засечек.
Современные дисплеи одинаково хорошо отображают и те, и другие. Поэтому сейчас выбор «с засечками или без» — вопрос характера сообщения, а не читабельности. Шрифты с засечками могут задавать более формальный тон и быть подходящими для некоторых брендов.
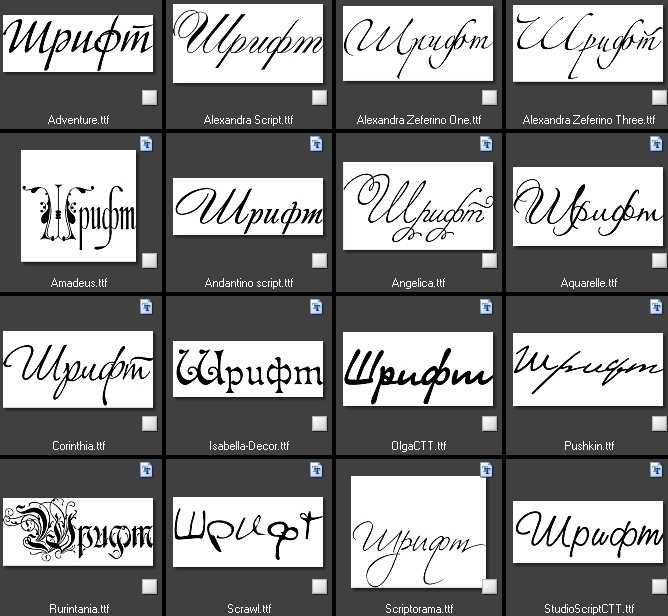
Список хороших шрифтов, в которых есть кириллица
● Futura. Где купить: myfonts.com/fonts/paratype/futura-book
● Proxima Nova. Где купить: myfonts. com/fonts/marksimonson/proxima-nova
com/fonts/marksimonson/proxima-nova
● Franklin Gothic. Где купить: myfonts.com/fonts/itc/franklin-gothic
● Graphik. Где купить: type.today/ru/Graphik
● Museo. Где купить: myfonts.com/fonts/exljbris/museo-sans
● Gotham. Где купить: typography.com/fonts/gotham
● GT Walsheim. Где купить: grillitype.com/typefaces/gt-walsheim
● Helvetica Neue. Где купить: myfonts.com/fonts/linotype/helvetica-neue
● 21 Cent. Где купить: myfonts.com/fonts/letterheadrussia/21-cent
● 20 Копеек. Где купить: yurigordon.com/ru/shop/fonts/20kopeek
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень
Пример 2: Текст читается хорошо
Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font.
Также можно заглянуть на независимый архив типографики http://fontsinuse.com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Источник: tilda.education
- #советы
- #статья
- #типографика
- 2
дизайнов шрифтов, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть посадку оригами
Приземление оригами
Посмотреть все, что имеет значение
Все имеет значение
Иллюстрация заголовка для Лунного агентства
Посмотреть заголовок героя — Исследование
Заголовок героя — Исследование
Посмотреть Конструктор иллюстраций
Здорово! Конструктор иллюстраций
Посмотреть Блэкс | Веб-дизайн | Страница героя | Заголовок
Черные | Веб-дизайн | Страница героя | Заголовок
Просмотр старого шрифта дисплея Ellsworth
Шрифт дисплея Old Ellsworth
Просмотреть комплект пользовательского интерфейса целевой страницы
Комплект пользовательского интерфейса целевой страницы
Просмотреть бесплатный шрифт Rasputin Slab Serif
Бесплатный шрифт Rasputin Slab Serif
folio’20 — Варианты заголовка
Посмотреть thepentool.
 co — прекрасные дизайнерские активы
co — прекрасные дизайнерские активыthepentool.co — активы в области дизайна
Просмотр Cheerio ⌁ Целевая страница SaaS платформы Metal Health для сотрудников
Cheerio ⌁ Целевая страница SaaS платформы Metal Health для сотрудников
Посмотреть компании.инструменты
комп.инструменты
Посмотреть thepentool co Hero
thepentool co Hero
Вид на горные холмы
Пристань Маунтин-Хиллз
Посмотреть Энкод.
 | Изучение пользовательского интерфейса заголовка
| Изучение пользовательского интерфейса заголовкаЭнкод. | Исследование пользовательского интерфейса заголовка
Посмотреть заголовок пакета диаграмм пользовательского интерфейса
Заголовок пакета диаграмм пользовательского интерфейса
Посмотреть целевую страницу Hoxton Caps
Посадочная страница Hoxton Caps
Посмотреть Transcity — игривый шрифт с засечками
Transcity — игривая засечка
Посмотреть пятничный снимок 😈
Пятничный снимок 😈
Посмотреть иллюстрированный заголовок
Иллюстрированный заголовок
Просмотреть семейство шрифтов Effren An Essential Sans Serif
Effren Семейство шрифтов Essential Sans Serif
Просмотреть бесплатное семейство шрифтов Gila Sans Serif
Бесплатное семейство шрифтов Gila Sans Serif
Посмотреть бесплатный шрифт Konstantinopel Display
Бесплатный шрифт дисплея Konstantinopel
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Шрифты заголовков | Bandzoogle Help
При разработке веб-сайта важно выбрать правильную типографику (текст) для изображения заголовка. Если стили шрифта плохо читаются, посетители могут быстро покинуть ваш сайт. Выбирайте простые, но стильные шрифты для шапки вашего сайта.
Если стили шрифта плохо читаются, посетители могут быстро покинуть ваш сайт. Выбирайте простые, но стильные шрифты для шапки вашего сайта.
Примечание. Вы можете изменить тип, цвет и размер шрифта для своего дизайна в любое время и так часто, как пожелаете, не удаляя содержимое своего веб-сайта.
В этой справочной статье содержится информация о шрифтах в области заголовка, включая функции заголовка и призыва к действию. Подробную информацию о шрифтах в других разделах вашего веб-сайта см. в справочной статье «Параметры шрифта».
Эта статья включает в себя:
Как настроить шрифт заголовка
Шрифт заголовка — это место, где можно создать красивое имя исполнителя или логотип для веб-сайта вашей группы. Вы можете добавить стилизованный текст или загрузить логотип в разделе Название/Лого. Затем настройте текст, который находится над изображением заголовка в разделе заголовка с призывом к действию, если ваша тема поддерживает эту опцию.
Параметры шрифта заголовка/логотипа:
- На вкладке «Редактировать тему» прокрутите панель настроек слева до области «Меню»
- Настройте стиль шрифта и параметры цвета для заголовка
- Название сайта: Введите название вашей группы
- Цвет шрифта заголовка сайта: Выберите образец из цветовой палитры вашей темы или добавьте свой собственный.
- Шрифт заголовка сайта: Щелкните раскрывающийся список и выберите нужный вариант.
- Размер шрифта: Используйте ползунок для настройки размера шрифта.
- Расстояние между буквами: Используйте ползунок, чтобы отрегулировать расстояние между буквами в заголовке.
- Верхний регистр: Включите или выключите, чтобы применить или удалить буквы в верхнем регистре.
- Пользовательский размер для мобильных устройств: Включите, чтобы изменить размер шрифта для планшета и размер шрифта для мобильных устройств.

- Прокрутите до нижней части панели настроек и нажмите «Сохранить»
Примечание. Вы можете добавить логотип (файл изображения) вместо текста заголовка на вкладке «ЛОГОТИП» здесь или выбрать «НЕТ», чтобы заголовок сайта не отображался.
Хотите создать логотип группы? Проверьте: Как создать логотип для веб-сайта группы, который вам нравится.
Параметры шрифта заголовка призыва к действию
Заголовок призыва к действию, или CTA, — отличный способ продвигать новую музыку и товары или расширять список рассылки. Это управляет стилем и цветом шрифта для функции призыва к действию, которая отображается поверх изображения заголовка. Добавьте текст в CTA на вкладке «Редактировать контент», нажав на функцию призыва к действию. Не каждая тема предлагает заголовок CTA, поэтому вы можете не увидеть его в качестве опции в своей.
Возможные варианты оформления призыва к действию:
- Цвет заголовка: Выберите цвет основного заголовка
- Цвет подзаголовка: Выберите цвет подзаголовка
- Цвет описания: Если вы используете CTA для регистрации в списке рассылки, выберите цвет шрифта описания
- Шрифт заголовка:
- Шрифт заголовка: Щелкните раскрывающийся список шрифтов и выберите нужный шрифт
- Размер шрифта: Выберите размер шрифта
- Стиль шрифта: Выберите полужирный шрифт или курсив
- Высота строки: Установите высоту между строками текста
- Расстояние между буквами: Используйте ползунок, чтобы отрегулировать расстояние между буквами в заголовке
- Верхний регистр: Включение или выключение всех букв верхнего или нижнего регистра
- Шрифт подзаголовка:
- Шрифт подзаголовка: Щелкните раскрывающийся список и выберите нужный шрифт
- Размер шрифта: Выберите размер текста
- Стиль шрифта: Выберите насыщенность шрифта
- Высота строки: Установите высоту между строками текста
- Расстояние между буквами: Используйте ползунок, чтобы отрегулировать расстояние между буквами в заголовке
- Верхний регистр: Включите или выключите, чтобы применить или удалить буквы верхнего регистра
- Прокрутите вниз панели настроек и нажмите «Сохранить».

