Поиск шрифтов на сайте Adobe Fonts
Руководство пользователя Отмена
Поиск
Последнее обновление Sep 02, 2022 11:32:42 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Приложение Illustrator CC 2014 ищет шрифт в библиотеке Adobe Fonts, если не обнаружило его в файле графического объекта. Если шрифт доступен на сайте Adobe Fonts, вы можете быстро синхронизировать его на компьютере, чтобы восстановить отображение графического объекта в Illustrator.
Если шрифт доступен на сайте Adobe Fonts, вы можете быстро синхронизировать его на компьютере, чтобы восстановить отображение графического объекта в Illustrator.
Дополнительные сведения о том, как в целом работать с Adobe Fonts, см. в разделе Adobe Fonts.
Улучшенное диалоговое окно поиска/замены шрифтов
Усовершенствования диалогового окна Найти/заменить шрифт включают в себя повышение информативности и переработку интерфейса в соответствии с современными требованиями.
Выполняется активация | Указывает на то, что выполняется активация отсутствующего шрифта из библиотеки Adobe Fonts. |
Состояние | Показывает выполняемое действие. |
A. Activation-in-progress B. Состояние
Шрифт отсутствует | Указывает на отсутствующий шрифт. |
Флажок активации | Выберите флажок для активации отсутствующего шрифта. |
Активировать шрифты | Нажмите кнопку, чтобы активировать отсутствующие шрифты с сайта Adobe Fonts на компьютере. |
Всплывающее меню | Выберите всплывающее меню и установите флажки для фильтрации списка отображаемых шрифтов. |
A. Шрифт отсутствует B. Флажок активации C. Активировать шрифты D. Всплывающее меню
Поиск отсутствующих шрифтов с помощью Adobe Fonts
Важно! Для использования этой функции выполните следующие действия:
- Войдите в приложение Creative Cloud.
- Включите синхронизацию шрифтов в приложении Creative Cloud (приложение Creative Cloud > «Установки» > вкладка «Шрифты» > параметр включения/отключения синхронизации).

Откройте файл графического объекта, содержащего текстовые элементы. Если в текстовом элементе используется шрифт, недоступный на компьютере, текст будет выделен розовым цветом.
При обнаружении отсутствующих шрифтов текст выделяется розовым цветом.В диалоговом окне Отсутствующие шрифты отображается список отсутствующих шрифтов. Вращающееся колесико напротив названия шрифта означает, что в данный момент выполняется поиск этого шрифта в библиотеке Adobe Fonts.
- Наличие поля для флажка напротив названия шрифта означает, что шрифт доступен в библиотеке Adobe Fonts. Чтобы активировать эти шрифты, нажмите Активировать шрифты.
- Если в поле напротив имени шрифта не установлен флажок, это означает, что шрифт недоступен на веб-сайте Adobe Fonts.
Для поиска и замены шрифтов выберите Заменить шрифты.

- Наличие поля для флажка напротив названия шрифта означает, что шрифт доступен в библиотеке Adobe Fonts. Чтобы активировать эти шрифты, нажмите Активировать шрифты.
(Необязательно) В диалоговом окне Отсутствующие шрифты нажмите Активировать шрифты для отображения полного списка шрифтов и выполните одно из действий, описанных ниже.
- Установите флажки рядом с отсутствующими шрифтами в списке Fonts in Document и выберите Активировать шрифты.
- С помощью раскрывающегося списка Список шрифтов для замены замените любые шрифты, недоступные на веб-сайте Adobe Fonts, другими шрифтами.
- Установите флажки рядом с отсутствующими шрифтами в списке Fonts in Document и выберите Активировать шрифты.
В диалоговом окне Найти шрифты выберите Закрыть.
После того как отсутствующие шрифты были синхронизированы на компьютере, приложение Creative Cloud отображает уведомление о количестве загруженных шрифтов (или название одного шрифта). Документ обновлен, в текстовых элементах отображаются правильные шрифты.
Когда все отсутствующие шрифты и текстовые элементы синхронизированы с сайта Adobe Fonts на компьютере, у текстовых элементов пропадает розовый фон.
Настройка замененных шрифтов
Когда в тексте документа Illustrator используется шрифт, недоступный на компьютере, он заменяется доступным шрифтом и текст выделяется розовым цветом.
- В диалоговом окне Установки теперь можно выбрать режим выделения шрифта, добавленного путем замены (нажмите сочетание клавиш Ctrl/Cmd + K, перейдите на вкладку «Текст» и установите флажок Подсветить подставленные шрифты).
- По умолчанию этот режим включен.
- Этот параметр поддерживается только в Illustrator и доступен для всех открытых в приложении документов.
В более ранних версиях флажок Подсветить подставленные шрифты находился в диалоговом окне Параметры документа и относился к конкретному файлу. Начиная с Illustrator CC 2014 этот параметр является настройкой на уровне приложения.
Вход в учетную запись
Войти
Управление учетной записью
Какой шрифт должен быть в реферате по ГОСТу (размер шрифта)
Содержание
- Общие правила по оформлению шрифта в реферате
- Что можно писать прописным шрифтом
- Интервал между строк и абзацами
- Выравнивание текста
- Отступы
- Расположение текста на листе
Каждый студент должен знать, каким шрифтом писать реферат. Внешнее оформление исследования позволяет создать первое впечатление о работе. Это касается и форматирования шрифтовых настроек. Правила использования шрифтов прописывают в методических рекомендациях учебного заведения, а также в государственных стандартах.
Внешнее оформление исследования позволяет создать первое впечатление о работе. Это касается и форматирования шрифтовых настроек. Правила использования шрифтов прописывают в методических рекомендациях учебного заведения, а также в государственных стандартах.
Общие правила по оформлению шрифта в реферате
За неправильно использованный шрифт при написании реферата, преподаватели могут снизить оценку на один балл. Поэтому, перед сдачей учебного проекта, лучше проверить все параметры шрифта:
Студенту следует обращать внимания на требования к выравниванию набранного материала, межстрочному интервалу и абзацным отступам. Для основной части работы выделяют следующие общие правила:
-
Стиль шрифта при написании реферата – Times New Roman.
-
Шрифт для реферата по ГОСТу – 14 пт.
-
Стандартный цвет букв – черный.
-
В основном тексте документа не используется подчеркивание, курсив и полужирное выделение.

Важно! Следует внимательно изучить методические рекомендации вуза по оформлению исследовательских проектов. Исключением из общих правил может стать оформление формул и примеров внутри документа
Что можно писать прописным шрифтом
Каждый с детства знает, что любое новое предложение пишется с прописной буквы. Но при написании реферата необходимо знать об исключениях. В исследовательских работах есть слова и предложения, которые печатаются только заглавными буквами.
Форматирование начинается с титульного листа. Именно он содержит большую концентрацию прописных букв:
-
Вся информация об учебном заведении, факультете и кафедре набирается заглавными буквами, шрифтом 14го размера.
-
Слово «реферат» также имеет прописное начертание, дополнительно используется полужирное выделение, размер букв увеличивается до 24-26 пт.

-
Название темы реферата набирается полужирными, заглавными буквами, размер шрифта – 14 кегль.
Следующий шаг – это оформление оглавления. Здесь заглавные буквы используются для написания слова «содержание», а также для названия глав, слов «введение», «заключение» и «список литературы». Данное правило касается и названия разделов внутри рефератного материала. Для написания параграфов и подразделов используются строчные буквы.
Интервал между строк и абзацами
Настройка межстрочного интервала также важна при форматировании работы. От этого параметра зависит читаемость информации и объем. В соответствии с ГОСТом текст может иметь следующие интервалы:
В соответствии с ГОСТом текст может иметь следующие интервалы:
-
Межстрочный интервал – полуторный.
-
Интервал до и после абзаца – автоматический.
Чтобы выставить правильные параметры, надо воспользоваться настройками «Абзац. В строке «Не добавлять интервал между абзацами одного стиля» не должно быть никаких отметок. Этот параметр позволяет визуально отделять абзацы друг от друга – делая реферат удобным для чтения.
Выравнивание текста
Основной материал реферата имеет выравнивание по ширине листа. Чтобы применить данную настройку, требуется выделить весь текст и выбрать соответствующий пункт в главном меню.
Следующий шаг – это редактирование заголовков. Названия глав и параграфов, слова «содержание», «введение», «заключение» и «библиографические источники» должны располагаться по центру страницы.
Информация на титульном листе имеет отличное от всего текста выравнивание. Все данные, кроме фамилии, имени студента и педагога, имеют выравнивание по центру Информация об авторе и проверяющем выравнивается по правому краю.
Отступы
Рефераты, доклады и другие исследовательские работы имеют последовательное изложение мыслей, поэтому весь материал надо делить на смысловые абзацы. Хорошая читаемость текста зависит не только от межстрочного интервала, но и от отступов. В зависимости от требований педагога или методических рекомендаций учебного заведения, значение отступа первой строки может варьироваться в пределах 1-2 см. По ГОСТу данный показатель равен 1,25 см.
Для того чтобы настроить абзацный отступ, необходимо выделить нужную часть реферата, затем кликнуть правой кнопкой мыши и выбрать строку «абзац». В параметрах редактируется только значение первой строки, левый и правый отступы должны оставаться с нулевым значением.
Важно! Заголовки и названия разделов внутри документа, имеющие выравнивание по центру, должны быть отформатированы без абзацных отступов. Если в материале есть нумерованные и маркированные списки, то для них лучше выставить в поле левый отступ – 1 см
Расположение текста на листе
Реферат надо печатать на листе размером А4 с книжной ориентацией. Исключения составляют приложения к исследованию, которые могут иметь альбомную ориентацию. Для того, чтобы внешне работа выглядела красиво – нужно правильно настроить разметку страницы. Опять же, в «методичках» эти показатели могут быть иными, но в ГОСТе написаны следующие значения:
Важно! Текст каждого нового раздела или главы следует начинать со следующего листа, для этого надо использовать параметр «разрыв страницы»
На титульном листе, в самом верху необходимо указать информацию о вузе, нижний колонтитул отводится для года написания работы и города. В центре надо равномерно распределить данные о реферате и авторе исследования, правильно используя шрифт.
В центре надо равномерно распределить данные о реферате и авторе исследования, правильно используя шрифт.
Если студенты знают о том, какой шрифт должен быть в реферате и правильно оформляют работу, то дополнительный балл за внешний вид исследования обеспечен.
Шрифт в эксклюзивном логотипе фирмы. Особенности создания новых форм букв и образность шрифта. [Курсовая №543]
Содержание:
ВВЕДЕНИЕ
Цель логотипа – донести до целевой аудитории идею фирмы или компании. Логотип должен быть понятным, не вводить потенциального клиента в заблуждения. Правильный и качественный логотип способен выделить свою компанию среди конкурентов. Именно по логотипам клиенты отличают продукцию одной фирмы от другой. Так же логотип является собственностью предприятия. В случае использования логотипа чужой компанией, её могут привлечь к административной ответственности. Практически вся продукция выпускается с изображением логотипа или товарного знака, таким образом компании гарантируют качество своей продукции. Наличие логотипа на товаре обеспечивает защиту от подделки. Лучшие логотипы – это не просто красивые картинки, а важные эстетические элементы в оформлении брэнда.
Наличие логотипа на товаре обеспечивает защиту от подделки. Лучшие логотипы – это не просто красивые картинки, а важные эстетические элементы в оформлении брэнда.
Первые логотипы появились в начале XIX в. и использовались в типографии. В то время возник подъем производства, которое привело к росту объемов производимых товаров и к появлению конкуренции между производителями. В середине ХIХ в. логотипом называли любое текстовое клише, которые не нужно каждый раз набирать заново, например, заголовок в названии газеты.
В конце ХIХ в. логотипом стали называть – стилизованным шрифтовым начертанием с использованием названия фирмы. Первым официально зарегистрированным логотипом стал, шрифтовой товарный знак в сочетании с графическим красным треугольником – пиво Bass. Регистрация была оформлена в британском патентном бюро 1-го января 1876г. под номером один. К числу первых логотипов относятся: Coca Cola и Thonet wien. Многие всемирно известные на сегодня логотипы, изначально были нарисованы не профессиональными художниками или дизайнерами, а самими владельцами компаний или помощниками, бухгалтерами и другими людьми, которые не имели никакого отношения к искусству или дизайну.
В XX в. сформировалось определение логотипа, которое мы используем и посей день. Логотип фирмы – это шрифтовое начертание или графический символ товаров или услуг компании. За время своего существования, понятия о том каким логотип должен быть потерпела значительные изменения. Раньше логотип должен был быть огромным с большим количеством элементов. На сегодняшний день всё наоборот, чем меньше в логотипе элементов, тем лучше. В таком случае его проще запомнить, легче узнать и без труда использовать на носителях разной величины.
Рисунок 2. История изменения логотипа Aplle
Рисунок 2. История изменения логотипа Apple
Сегодня к логотипу предъявляются следующие требования:
- Уникальность
- Отражать сущность
- Цели
- Миссию
- Стиль работы
- Быть простым
- Качественным
- Вызывать нужные ассоциации
Благодаря этим требованиям в создании новых логотипов возникают новые тренды:
- Упрощение
- Форма и контрформа
- Контрастные градиенты
- Неоновые цвета
- Невнятные формы
- Уникально шрифтовые
- Отсутствующие детали
- Вызывать нужные ассоциации
ШРИФТ В ЭКСКЛЮЗИВНОМ ЛОГОТИПЕ ФИРМЫ
УПРОЩЕНИЕ
Упрощение логотипов начало появляться давно, начиная с 1997 года. Многие компании изменили свои начертания и торговые знаки, значительно упрощая их, но при этом доработали фирменный стиль в целом. Упрощение помогает легче воспринимать знаки и логотипы, к примеру, начертание антивирусной программы kaspesky (рисунок 3). В этом логотипе полностью изменился шрифт и гарнитура, буква “S” была заменена на более узнаваемый вариант. В новом варианте полностью отказались от использования контраста зеленого и красного, теперь в нем используется только зеленый и отсутствуют красные треугольники. Логотип Детский мир тоже изменился в сторону упрощения, новый шрифт начертания теперь штрихи одной толщины, а не две как было в предыдущем варианте.
Многие компании изменили свои начертания и торговые знаки, значительно упрощая их, но при этом доработали фирменный стиль в целом. Упрощение помогает легче воспринимать знаки и логотипы, к примеру, начертание антивирусной программы kaspesky (рисунок 3). В этом логотипе полностью изменился шрифт и гарнитура, буква “S” была заменена на более узнаваемый вариант. В новом варианте полностью отказались от использования контраста зеленого и красного, теперь в нем используется только зеленый и отсутствуют красные треугольники. Логотип Детский мир тоже изменился в сторону упрощения, новый шрифт начертания теперь штрихи одной толщины, а не две как было в предыдущем варианте.
Рисунок 3. Упрощение логотипов
ФОРМА И КОНТРФОРМА
Форма и контрформа – может быть одновременно простым и сложным решением, но простота прочтения такого логотипа обязана сохраниться (рисунок 4). Применить форму и контрформу можно как к знаку, так и к начертанию. При проектировании логотипа методом формы и контрформы, нужно умело пользоваться заполненным и пустым пространством знака, так же знак должен выглядеть уравновешенным и не иметь лишней информации, которая может мешать внятному прочтению для зрителя. Некоторые объекты могут быть не прорисованы полностью, а лишь намекать о своём присутствии. К примеру “Лицей №11”, вторая единица в знаке логотипа угадывается из-за одного фрагмента, основная часть цифры не изображена.
Некоторые объекты могут быть не прорисованы полностью, а лишь намекать о своём присутствии. К примеру “Лицей №11”, вторая единица в знаке логотипа угадывается из-за одного фрагмента, основная часть цифры не изображена.
Рисунок 4. Форма и контрформа
КОНТРАСТНЫЕ ГРАДИЕНТЫ
Один из сложных способов проектирования логотипов. Его можно перепутать с устаревшим способом использования градиента, из 90-ых годов. Плавный переход между цветами, у таких логотипов могут неправильно сочетаться друг с другом, а иногда даже достигать некоторого уровня кислотности. Пока что примеров логотипов, которые используют данный способ мало, так как он пока еще совсем новый, но многие из логотипов с простыми знаками могут его применить (рисунок 5).
Рисунок 5. Контрастные градиенты
НЕОНОВЫЕ ЦВЕТА
Этим способом можно оформить не только логотип, но и подчеркнуть бренд в целом. С первого взгляда, можно подумать что неоновое освещение подходит только для старых забегаловок или казино в Лас-Вегасе.
В наше время, множество логотипов, связанные с игровой и компьютерной индустрией засветились разными цветами. Причем цвет, которым будет гореть компьютерная мышь пользователя, иногда решает сам пользователь. Засветились не только клавиатуры и мыши, но и сами компьютеры, кресла и даже игровые столы. Всё это дорогое развлечение, да и требуется только блогеру или компьютерному клубу. Хорошим примером служит игровой клуб “Colizeum Arena”, они используют свой светящийся логотип, и всё ихнее заведение светится неоновыми цветами (Рисунок 6).
Рисунок 6. Игровой клуб Colizeum, в торговом центре.
НЕВНЯТНЫЕ ФОРМЫ
Лучше всего такой логотип будет смотреться на печати. Из за расплывчивости и невнятности своих форм, данные логотипы сложно будит применить, где либо еще. Самый подходящий вариант – это обложка какого ни будь журнала (рисунок 7).
Рисунок 7 Невероятные формы
УНИКАЛЬНОЕ НАЧЕРТАНИЕ
Способ проектирования логотипов, которым активно пользуются как старые компании, так и компании которые только начали свой путь. Уникальное начертание само по себе уже является рисунком, сделанного из измененного шрифта (рисунок 8).
Уникальное начертание само по себе уже является рисунком, сделанного из измененного шрифта (рисунок 8).
Рисунок 8 Уникальное начертание
ОТСУТСТВУЮЩИЕ ДЕТАЛИ
С одной стороны данная тенденция имеет минус к читабельности и быстрому распознаванию. С другой стороны логотип, спроектированный таким способом легко выделяется, среди своих конкурентов и легко зацепится в сознании потребителя (рисунок 9).
Такой способ начертания имеет отличие от предыдущего способа, так как он более близок к классическим шрифтам.
Отсутствие деталей заставляет зрителей самостоятельно додумать деталь, которой не хватает. Это помогает логотипу обратить на себя внимание и остаться в памяти. Так работает человеческий мозг, он всегда в случае неполноты картины, хочет самостоятельно дополнить её.
Рисунок 9. Отсутствующие детали
На этом заканчиваются все новые тенденции, некоторые из них развивались долгое время, но активно использоваться начали именно в 2020 году и будут использоваться в будущем, а может быть и не будут. Так как все перечисленные тренды являются модой, а она может легко измениться за год или даже меньше года.
Так как все перечисленные тренды являются модой, а она может легко измениться за год или даже меньше года.
ПЕРЕЧЕНЬ РАБОТ
Далее я буду перечислять собственные работы, и на ихнем примере буду демонстрировать, каким образом может видоизменяться шрифт. В каких случаях он может менять свою форму, настроение и характер. В каких случаях шрифт может сильно деформироваться, а в каких важна его целостность и читабельность.
Рисунок 10. Шрифтовые плакаты
Начинаю свою перечень работ с плаката, посвящённому семидесяти пятилетию с Дня Победы. У меня было несколько попыток, чтобы сделать его правильно. Тот вариант, что находиться с права плохо читается, поэтому он является не верным. Плохо узнаваемая цифра “9”, в обновлённом варианте с лева девятку проще узнать. В предыдущем шрифте так же плохо узнается буква “М”, её можно запросто спутать с прописной буквой “Т”.
При проектировании логотипов или иной текстовой работе, важно помнить, что мы имеем дело с человеческим восприятием. Поэтому, для того чтобы взгляд зрителя зацепился моментально, нужно применять более узнаваемые и простые шрифты. Это правило касается не только шрифтов. Есть множество приемов и способов зафиксировать внимание смотрящего. Можно выделить один из объектов композиции с помощью фокусировки, применив размытие по гауссу на оставшееся пространство. Или выделить один из главных объектов более выделяющемся цветом, из общей композиции. Еще есть более пространственные решения, к примеру создать наводящие линии, которые будут неосознанно уводить взгляд зрителя. Или использовать один из простейших приемов – правило третей. Разделив рабочее пространство поровну, двумя горизонтальными и двумя вертикальными линиями, в точках пересечения линий нужно разместить главные элементы композиции. Эти правила помогут направлять взглядами зрителя и правильно сбалансировать компонованные объекты, ими пользуются художники и дизайнеры.
Поэтому, для того чтобы взгляд зрителя зацепился моментально, нужно применять более узнаваемые и простые шрифты. Это правило касается не только шрифтов. Есть множество приемов и способов зафиксировать внимание смотрящего. Можно выделить один из объектов композиции с помощью фокусировки, применив размытие по гауссу на оставшееся пространство. Или выделить один из главных объектов более выделяющемся цветом, из общей композиции. Еще есть более пространственные решения, к примеру создать наводящие линии, которые будут неосознанно уводить взгляд зрителя. Или использовать один из простейших приемов – правило третей. Разделив рабочее пространство поровну, двумя горизонтальными и двумя вертикальными линиями, в точках пересечения линий нужно разместить главные элементы композиции. Эти правила помогут направлять взглядами зрителя и правильно сбалансировать компонованные объекты, ими пользуются художники и дизайнеры.
Рисунок 11. Шрифтовой портрет
Шрифтовой портрет не рассчитан для того, что бы его текст был бы когда либо прочитан. Из за этого гарнитура шрифта может подвергаться любым деформациям, оптическим или перспективным.
Из за этого гарнитура шрифта может подвергаться любым деформациям, оптическим или перспективным.
В данной работе шрифт выполняет иные функции, которые другим работам не свойственны. Здесь шрифт выполняет живописную функцию. В какой то степени он передаёт объем, свет и тень. В самых светлых местах буквы могут совсем отсутствовать. В самых тёмных местах буквы могут спамить друг друга, накладываться послойно одна поверх другой. Так же буквы имеют разный уровень тона, в более светлых местах тон слабее, в более тёмных тон сильнее.
Одна из сложнейших задач, которая стоит перед дизайнером или художнику, выполняющему такую работу – это сохранить образ оригинала. Успешность выполнения такого задания, зависит от уровня знания правил живописи. Но и решение не обязательно должно было быть пространственным или объемным, достаточно того что бы сохранилось узнаваемость личности.
Рисунок 12. Логотипы
При создании логотипов, меня просили придерживаться правилам трёх. Поэтому у меня получилось три варианта расцветки (рисунок 12), и три варианта логотипов (рисунок 13). Над шрифтом было проведено несколько простых изменений. Была изменена буква “t”, от неё отрезал один из боковых фрагментов. У буквы “р” я убрал нижний выносной элемент, для общего равновесия логотипа.
Над шрифтом было проведено несколько простых изменений. Была изменена буква “t”, от неё отрезал один из боковых фрагментов. У буквы “р” я убрал нижний выносной элемент, для общего равновесия логотипа.
Рисунок 13. Другие варианты логотипов
Спроектированные образы, не были взяты из воздуха. У меня был “заказчик”, c которым мне пришлось поговорить и побольше узнать о его интересах, вкусах и чем занимается его кампания. Цветовое решение также было связанно с его предпочтениями. При работе с клиентами главное, как можно лучше понять друг друга, на что способен дизайнер, и чего по-настоящему от него работодатель. В этом деле дизайнеру могут помочь карта ассоциаций(рисунок 14) и мудборд.
Рисунок 14. Карта ассоциаций
В карту ассоциаций попадают не только вкусы и интересы заказчика, а иногда даже впечатления, которые возникают при общении с ним. Также туда попадает деятельность компании. Из всех этих слов нужно выбрать ключевые, они отмечены у меня зелеными кругами. Ключевые слова попадают на следующую стадию, разработки мудборда.
Мудборд поможет с выбором образа, знака и цветового решения.
Рисунок 15. Мудборд
Обязательно нужно учесть, что логотип не должен заключать в себе негативный смысл или дурные ассоциации. У графического решения и у шрифта должно быть одинаковое настроение, которое подходит компании и роду её деятельности. Один из простейших примеров из детства – яд, в мультиках на темно зеленой бутылке могут изобразить череп, он же является знаком предупреждения о том, что в бутылке не безопасное содержимое. Для этикетки бутылки с ядом, такой знак может быть, весьма приемлем, но использование черепа для иной индустрии, может вызвать у обыкновенного пользователя диссонанс и непонимание.
Логотип должен хорошо распознаваться при любом масштабе и при фоне разных цветов. Так как логотипы могут располагаться как на гигантских рекламных баннерах, так и на визитных карточках или на одежде (рисунок 16).
Рисунок 16. Применение логотипа на физическом носителе
В интернете есть множество платных и бесплатных шаблонов, на примере которых можно посмотреть, как будит выглядеть логотип на той или иной продукции. Можно заранее продумать, как будит выглядеть будущий логотип, разных размеров и как он ведет себя на фоне разных цветов. Такие шаблоны называются – мокапом. Но перед использованием мокапа, нужно убедиться в верности графического строения.
Можно заранее продумать, как будит выглядеть будущий логотип, разных размеров и как он ведет себя на фоне разных цветов. Такие шаблоны называются – мокапом. Но перед использованием мокапа, нужно убедиться в верности графического строения.
В начале, любой логотип должен быть выполнен от руки, нарисованный карандашом или ручкой на бумаге. Поисковые эскизы (рисунок 17) лучше делать в живую, потому что так проще предать знаку настроение и пластическое решение. Плюс ко всему, таким образом можно быстро наделать множество поисковых вариантов.
Рисунок 17. Поисковые эскизы
Желательно выполнять как можно больше поисковых эскизов, к каждому из вариантов (на рисунке выше перечислены не все варианты, тут уместилось меньше половины), так как никогда не знаешь точно, какой из вариантов станет выигрышным.
В самом начале работы возникла сложность с доведением рисунка в знаковую систему. Было трудно понять, что самое простое решение будит самым удачным. И многие из вариантов могли бы быть “красивыми”, но не подходящие для знака логотипа.
Рисунок 19. Охранное поле логотипа
Рисунок 18. Строение логотипа
При проектировании знака, за основу были использованы эллипсы(Рисунок 18). Множество логотипов, пользующиеся не малой популярностью на сегодняшний день, пользовались таким же методом проектирования. Одни из нагляднейших примеров – это компании Apple и Twitter.
Охранное поле логотипа, существует для обозначения свободного пространства, в приделах которого нельзя изображать другие объекты. К примеру иные знаки или шрифты (рисунок 19). Что бы выяснить периметр охранного поля, нужно выяснить ширину периметра прямоугольника, в котором вписан логотип и поделить её надвое. Полученная цифра – это периметр бокового квадрата. Квадратами нужно построить модульную сетку, как на рисунке выше.
С одной стороны, всё перечисленное слабо касается именно типографии. Но вопросы масштабирования и узнаваемости, у типографики и проектирования очень схожи. К тому же, знак и его начертание, как выяснилось ранее, тесно связаны друг с другом общим настроением и графическим решением. Ну и самая главная причина, у меня лично пока не было практики с логотипом, состоящего только из начертания, но работа с логотипами была проделана уже несколько раз.
Ну и самая главная причина, у меня лично пока не было практики с логотипом, состоящего только из начертания, но работа с логотипами была проделана уже несколько раз.
Рисунок 20. Начертание
Следующая моя работа – это начертание, оно графически связанно с рисунком. Не могу сказать с уверенностью что это слово может сработать как логотип, так как оно в отличии от предыдущего примера совсем не имеет историю своего создания. В нём не хватает того самого “заказчика”. Наша профессия связанна с общением. Поэтому нужно развивать умение, правильно понимать своего заказчика, без этого умения будет очень сложно работать по специальности.
Лично для меня эта работа была одной из тренировочных, в момент её разработки у меня почти не было практики с работой на илюстраторе. Именно во время выполнении подобных упражнений, мы получали основные знания о знаковой системе. В первую очередь – это касается уравновешенности начертания. Во многих случаях их стараются уравновесить, что бы сделать это применяют несколько приемов.
К примеру начертание фирмы “Coca Cola”, он написан будто от руки таким способом, что бы он выглядел более уравновешенным. К букве “C” был добавлен дополнительный выносной элемент, которого нет у оригинальной буквы. Причем у первой буквы “С” и у второй буквы, разные выносные элементы, у первой он находится с низу, у второй сверху.
Более простой способ уравновесить начертание – это написать слово либо только прописными буквами, или только строчными. Такой способ выглядит намного проще.
Рисунок 21. Шрифтовые плакаты
Шрифтовые плакаты – упражнение, цель которого заключается в том, чтобы научиться взаимодействовать, в одной работе, сразу с несколькими шрифтами и цветами. В одной композиции лучше не использовать больше трех цветов. Для создания логотипа больше двух разных шрифтов лучше не использовать, да и вряд ли найдется компания с таким длинным названием.
Бывают иногда странные и гениальные решения, которые специально нарушают правила. Совсем недавно мы с братом заметили немного пугающий случай, в главном меню игры “Dishonored 2”(рисунок 22) на каждой строчке опций, используется шрифт разной гарнитуры, и отличающийся друг от друга текстурой. Оттенок и цветовая вроде бы одна, но тоновое решение у каждого пункта все равно разное, одна из строчек даже имела плавный градиент.
Оттенок и цветовая вроде бы одна, но тоновое решение у каждого пункта все равно разное, одна из строчек даже имела плавный градиент.
Иногда допустить ошибку – это неплохой способ обратить на себя внимание. Но для того что бы допускать такие ошибки, нужно знать о правилах через которые собираешься переступать.
Рисунок 22. Dishonored 2. Игровое меню
Но возможно ли использовать похожий способ для использования проектирования логотипа? Скорее всего нет. Так как, логотип – это лицо компании, вряд ли кто то специально будит вредить собственному лицу.
При образовании новых форм букв, главное сохранять читабельность и узнаваемость начертания, сразу видно, какой из способов, перечисленных выше, будет работать, а про которые возможно забудут через некоторое время. Правила построения шрифта нельзя нарушать, так как это может нарушить некоторые функции, которые выполняет логотип. Хотя и может подчеркнуть узнаваемость, подчеркнуть из толпы других логотипов или остаться в голове у потребителя.
Это очень интересный вопрос, над которым надо думать и пробовать. А пока что у меня самого слишком мало практики в проектировании логотипов, но мне точно понравилось то, через что я прошел. Могу точно сказать, какие логотипы мне лично нравятся, которые подходят по описанию “необычная форма букв”. Как раз в этом году компания “Riot” поменяли свой логотип, с делая его проще. Так же они полностью изменили свой сайт полностью, из за того что резко поменялся контент над которым они работали.
Рисунок 23. Riot games. После изменения
Рисунок 23. Riot games. До изменения
ИТОГИ
В своей курсовой работе я перечислил все тенденции, которые только появились в 2020 году. Все тенденции, о которых вспомнили на сегодняшний день и обновили или видоизменили.
Совсем немного зацепил историю, развития логотипов, в начале. Повторил, из чего состоит гарнитура шрифта.
Благодаря перечисленным работам, сделанными моими руками, показал через что прошел за половину года обучения, по предмету — типографика. Рассмотрел на своих же примерах, как может изменяться шрифт и в каких случаях приемлемо его изменения, а в каких не стоит, что бы сохранить его читабельность.
Рассмотрел на своих же примерах, как может изменяться шрифт и в каких случаях приемлемо его изменения, а в каких не стоит, что бы сохранить его читабельность.
Так же за эти полгода, я успел потренироваться работать с клиентом. Немного поднял умение работать с графическими редакторами, растровой и векторной графики. Только два года назад, я впервые услышал слово “илюстратор”, с фотошопом еще учат обращаться по школьной программе.
Удалось закрепить некоторые полученные, за полугодие обучения, знания. Своим же языком получилось дать несколько определений, которые помогают правильно построить композицию для проектирования плакатов, фотографий и рисунков интерьера или пейзажа.
Выяснили какие функции выполняет логотип. Каким он должен быть, а каким нет. Какими приемами нужно пользоваться, что бы логотип был замечен и остался в сознании потребителя.
В наше время сложно придумать, что то новое и необычное. Так как до нас существовало слишком много первопроходцев своего времени. И есть такое ощущение, что всё что могли придумать уже придумали. Поэтому существуют тренды, которые якобы были забыты.
И есть такое ощущение, что всё что могли придумать уже придумали. Поэтому существуют тренды, которые якобы были забыты.
СПИСОК ИНФОРМАЦИОННЫХ ИСТОЧНИКОВ
1. https://tilda.education/courses/web-design/fontsbaseknowledge/ — Строение шрифта
2. https://www.youtube.com/watch?v=agKyNmbY4gI — видео урок с основными определениями.
3. https://blog.alevi.ru/marketing/7-tipov-logotipov-kakoj-podojdyot-vashej-kompanii/ — типы логотипов.
4. https://caspa.ru/article/chto-takoe-logotip/ — что такое логотип.
5.https://knowledge.allbest.ru/marketing/2c0b65635a2ac69b4c43b89421316c27_0.html — история логотипов
6. https://accent.su/blog/logotip-firmennyj-znak-emblema-v-chem-raznitsa/ — типографика, знак и логотип.
что говорит о нас наш выбор
* Социальная сеть признана экстремистской и запрещена на территории Российской Федерации.
Анализируем шрифты Instagram (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) — от модного курсива до подобия Comic Sans — и объясняем, что о вас говорит ваш повседневный выбор в соцсети. Этот материал был впервые опубликован в 2020 году.
Этот материал был впервые опубликован в 2020 году.
Правила жизни
Август стал важным месяцем для Instagram (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации). Сначала социальная сеть выпустила довольно несуразную копию TikTok — Reels, которую сразу же встретили негативными отзывами. Еще одним нововведением стали четыре новых шрифта, которые Instagram (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) сделал доступными для широкого использования в Stories. И вот это действительно стало событием. Да, мир переживает пандемию, вот-вот начнутся самые важные выборы в современной Америке, а в обществе царит глубокая социальная нестабильность. В этой парадигме шрифты, конечно, не самая насущная проблема, хоть как-то влияющая на нашу жизнь. Тем не менее мы решили рискнуть и проанализировать, что говорит о нас наш повседневный выбор в социальных сетях.
Мы все знаем, что выбор шрифта может многое сказать о человеке. Times New Roman и Calibri — это, как правило, соперничающие друг с другом студенческие группки на парах английского; и ничто не выдает в вас строгой чопорности больше, чем Century Gothic в качестве стандартного шрифта для электронной почты. Новые шрифты Instagram (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) варьируются от обычных до тонких и выхолощенных, словно позаимствованных у сайта The Cut. Инстаграм (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) не дал нам названий новых шрифтов, поэтому мы взяли смелость сделать это сами. Мы также смоделировали подходящие к ним ситуации. А потом присвоили каждому из них индивидуальность, чтобы вам было проще понять, к чему больше лежит душа. Что говорят новые шрифты о том, какой вы человек? Что подходит именно вам и вашей стратегически выверенной виртуальной личности?
Times New Roman и Calibri — это, как правило, соперничающие друг с другом студенческие группки на парах английского; и ничто не выдает в вас строгой чопорности больше, чем Century Gothic в качестве стандартного шрифта для электронной почты. Новые шрифты Instagram (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) варьируются от обычных до тонких и выхолощенных, словно позаимствованных у сайта The Cut. Инстаграм (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) не дал нам названий новых шрифтов, поэтому мы взяли смелость сделать это сами. Мы также смоделировали подходящие к ним ситуации. А потом присвоили каждому из них индивидуальность, чтобы вам было проще понять, к чему больше лежит душа. Что говорят новые шрифты о том, какой вы человек? Что подходит именно вам и вашей стратегически выверенной виртуальной личности?
Этот пользователь либо не подозревает, что шрифты можно менять, либо делает намеренный стилистический выбор, чтобы показать: он даже не старается и не воспринимает свои сторис в Instagram (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) слишком серьезно. Вы похожи на тех, кто отдает предпочтение шрифту «пишущая машинка», однако более разумны. Normal — скучно, зато стабильно.
Вы похожи на тех, кто отдает предпочтение шрифту «пишущая машинка», однако более разумны. Normal — скучно, зато стабильно.
Любители этого шрифта стоят прямо перед дверями метро, а не проходят к середине поезда. Они до сих пор носят свой браслет с фестиваля «Боннару» 2017 года, и у них есть уже заготовленный монолог на случай, если кто-либо сообщит, что распутавшаяся часть шнурка на браслете — рассадник бактерий. Они предпочитают янтарный эль и ведут долгие разговоры с соседями по столикам, пока их друзья не решат перестать приглашать их на ужин.
Fancy Cursive («красивый курсив»)Любители курсива живут в очень специфическом, придуманном мире. Эти люди с легкостью могут просто не видеть всего плохого, что сейчас происходит. Они ходят на чаепития с мамой. Они делают сторис с фотоколлажами, поздравляя каждого из своих старых добрых друзей с днем рождения. Они подбирают губную помаду под цвет лака для ногтей и следят за цветовой палитрой книжных полок у себя дома.
Они подбирают губную помаду под цвет лака для ногтей и следят за цветовой палитрой книжных полок у себя дома.
Юзеры шрифта «почти опубликовано» (он же — шрифт «пишущая машинка») публикуют только микро- или макрофотографии. Они до смешного интроспективны. Если вам случится забрать у них телефон, вы обнаружите там целое множество неопубликованных стихотворений в заметках. Содержания? Совершенно непонятного. Такой человек предпочел бы простые, индустриальные интерьеры у себя дома, будь у него деньги, но стихи… Они просто не могут заставить себя их продать. Но когда-нибудь — обязательно. Это тот человек, который обязательно спросит на свидании, знаете ли вы что-то об А24. Ну, знаете, такая киностудия?
Bro (бро)Использовать шрифт Bro — значит предпочитать ясность и простоту, а еще иметь кучу шмоток от Nike. Это хайпбист среди шрифтов. Его юзерам нравятся кроссовки, даже если они сами отдалены от культуры сникерхедов. Слишком токсично, чувак. Любители этого шрифта используют его для публикации своих велосипедных маршрутов Strava в сторис, потому что действительно гордятся своими 20 милями в час. Никто, кроме велосипедного сообщества, на самом деле не знает, что это значит.
Это хайпбист среди шрифтов. Его юзерам нравятся кроссовки, даже если они сами отдалены от культуры сникерхедов. Слишком токсично, чувак. Любители этого шрифта используют его для публикации своих велосипедных маршрутов Strava в сторис, потому что действительно гордятся своими 20 милями в час. Никто, кроме велосипедного сообщества, на самом деле не знает, что это значит.
Этот шрифт — абсолютный хаос, но привлекательным его делает тот факт, что хаос может принимать разные формы. В самом невинном виде использование Comic Sans в Instagram (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) — тот шаг, на который пойдет мама чуть за 40. У нее безумная «я должна выбраться из этого продуктового» энергия. С другой стороны шрифтового спектра, Comic Sans может означать, что перед вами психопат. Вы когда-нибудь смотрели фильм, где оживала кукла, и была та доля секунда, когда она уже ожила, но еще никого не убивает? Вот это и есть энергия Comic Sans. Атмосфера, которую его пользователи передают всем своим читателям.
Атмосфера, которую его пользователи передают всем своим читателям.
- Читайте также: История шрифта Comic Sans, который любят обычные люди и ненавидят дизайнеры
Использовать этот шрифт — то же самое, что носить красную поясную сумку Gucci в 2020-м. Люди, использующие его, вероятно, недоумевают, почему The Cut не ответил ни на одно из их восьми резюме, которые они отправили по почте прямиком главному редактору. Они никогда не публикуют фотографии в инстаграме (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) с синим фоном, ведь их лента равномерно бледно-розовая, и это испортило бы общую эстетику. Они часто мониторят себя в интернете. Сейчас они делают ремонт в квартире, декорируя ее распечатанными феминистическими картинками, ибо будущее — женское, чувак. И они не прочь занять место у стола с неоновой вывеской на заднем плане, если можно!
AndroidУ этого шрифта сильный и отчетливый вайб пользователя андроида. Это наименее перформативный из всех шрифтов — когда вы его используете, то активно пытаетесь не выкладывать слишком много. Почему тогда не Normal? Дело в том, что он предполагает, что вы уже разобрались со своей индивидуальностью, не запутываясь в странной необходимости использования засечек только для того, чтобы вас услышали. Юзер шрифта Android — добрая душа. Посредник среди друзей. Они не заботятся о соотношении читаемых и читателей. Это тот, кто готов примириться с групповым решением заказать мексиканскую еду, хотя уже тысячу раз сказал, что не любитель.
Это наименее перформативный из всех шрифтов — когда вы его используете, то активно пытаетесь не выкладывать слишком много. Почему тогда не Normal? Дело в том, что он предполагает, что вы уже разобрались со своей индивидуальностью, не запутываясь в странной необходимости использования засечек только для того, чтобы вас услышали. Юзер шрифта Android — добрая душа. Посредник среди друзей. Они не заботятся о соотношении читаемых и читателей. Это тот, кто готов примириться с групповым решением заказать мексиканскую еду, хотя уже тысячу раз сказал, что не любитель.
Этот шрифт — про иллюзию богатства. Его использование предполагает роскошь, хотя юзер может ничего не знать о деньгах. У этого шрифта уже есть пенсионный счет, даже если его нет у самого пользователя. В нем есть своя простота, которая и делает его таким привлекательным. Простая засечка. Тонкая линия. Его использование говорит о том, что вы относитесь к себе серьезно, но в случае чего — будьте внимательны. Его предпочитают те, кто хочет казаться самодостаточным, но всего лишь пара хитов на концерте Chainsmokers в Хэмптонс в разгар пандемии — и они снова вернутся к шрифту BRO, выставляя себя на всеобщее обозрение.
Его предпочитают те, кто хочет казаться самодостаточным, но всего лишь пара хитов на концерте Chainsmokers в Хэмптонс в разгар пандемии — и они снова вернутся к шрифту BRO, выставляя себя на всеобщее обозрение.
Выбор шрифта в Instagram (Социальная сеть признана экстремистской и запрещена на территории Российской Федерации) — долгосрочное обязательство. Не облажайтесь — использование разных шрифтов даже хуже, чем выбор в пользу Comic Sans.
Как выбрать шрифт для медиа
Дизайн
Теги:
шрифты
советы
инструкция
Делимся полезным материалом «Медиатора»
Важность шрифта часто недооценивают. И это неправильно. Если шрифт нечитабелен, пользователь скорее всего откажется от чтения текста. А это — потерянные деньги и пустая трата времени автора.
Вообще типографика и шрифт — емкая и сложная тема, которую профессионалы изучают десятилетиями. В этом материалы мы расскажем про базовые принципы выбора шрифтов.
Андрей Абрамов, арт-директор дизайн-студии AIC:
Выбору шрифта важно уделять внимание. Большинство медиа — это текст. От используемого шрифта, его параметров и параметров набора человек может читать текст как быстро и гладко, так и спотыкаться о невыверенную типографику.
Типы шрифтов
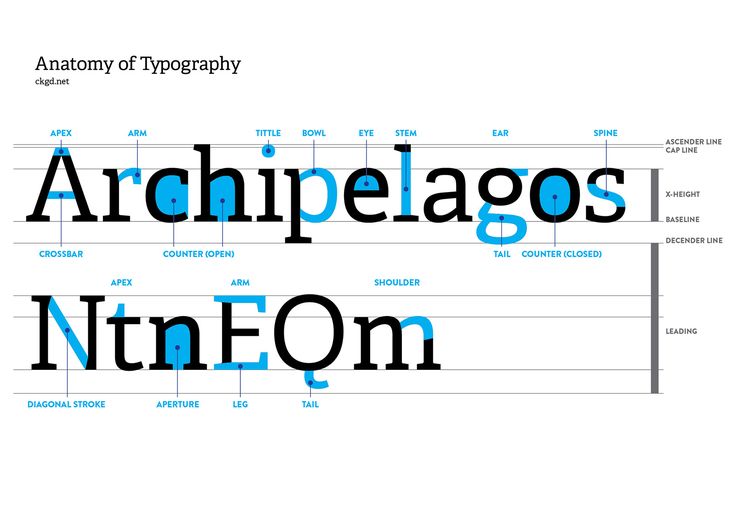
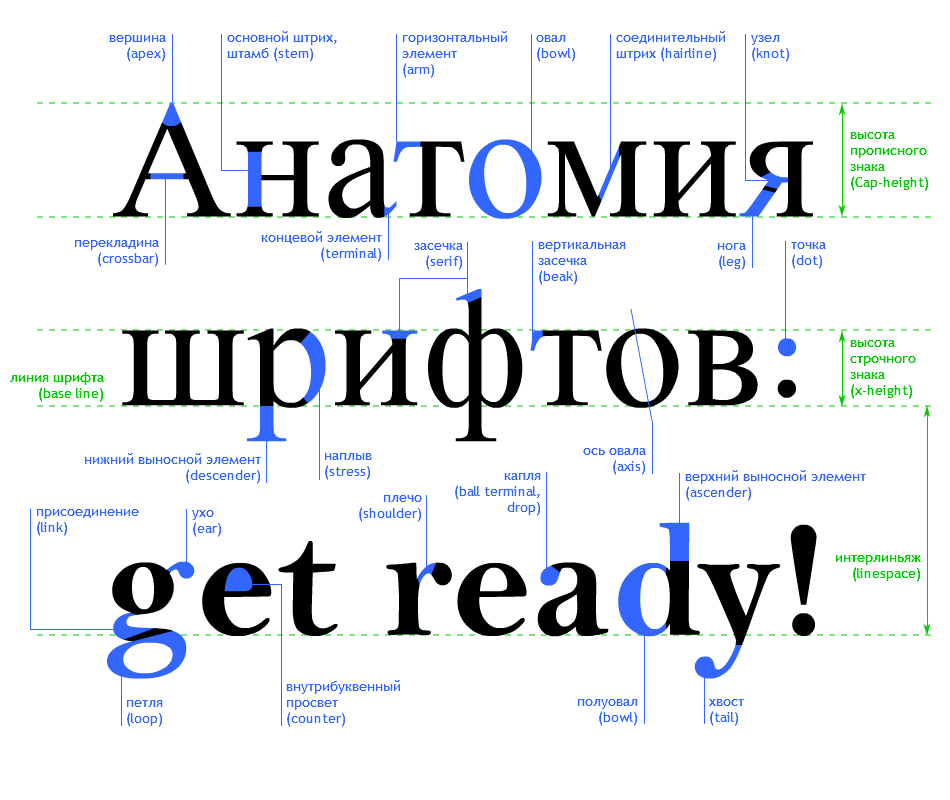
Перед тем, как выбрать шрифт, нужно разобраться, что это такое. В типографике есть два понятия: гарнитура и шрифт.
Шрифт — начертание букв и знаков, которые вместе представляют цельную систему, как в стилистическом, так и в композиционном плане.
Гарнитура — объединение шрифтов, которые могут отличаться по начертанию и кеглю, но неизменно одинаковые по характеру рисунка. У каждой гарнитуры в обязательном порядке имеется свое название.
Проще говоря, Times New Roman — это гарнитура; а Times New Roman Bold — шрифт.
Существуют четыре основных типа гарнитур:
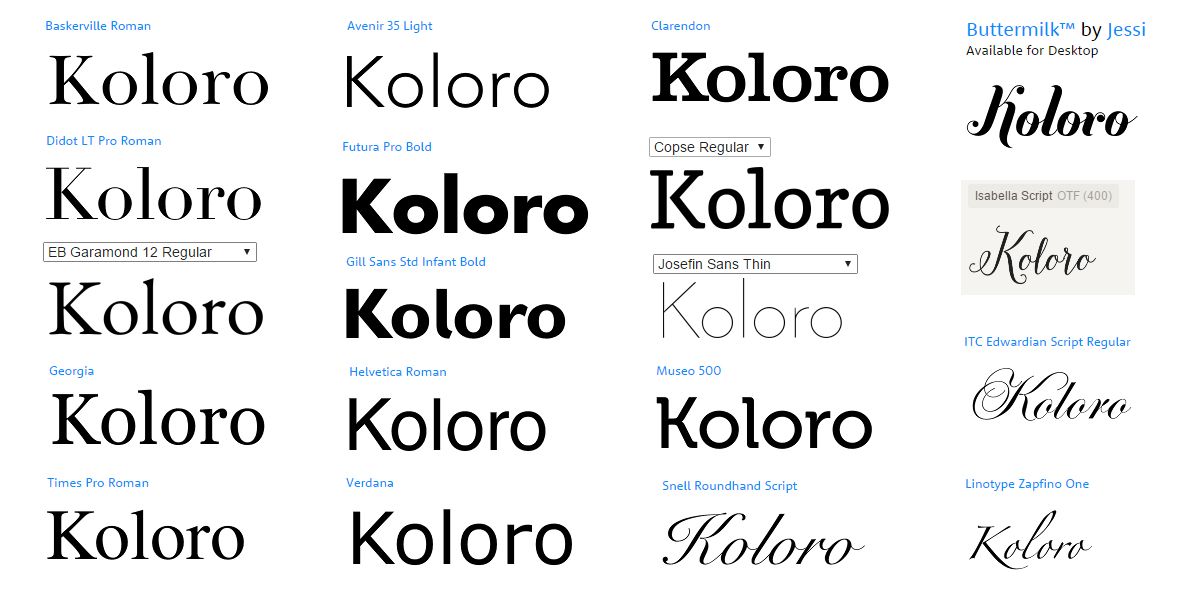
• Антиква, она же гарнитура c засечками, она же serif. Например, Garamond, Times New Roman, Georgia.
Например, Garamond, Times New Roman, Georgia.
• Гротеск, она же гарнитура без засечек, она же sans-serif . Например, Verdana, Helvetica, Proxima Nova.
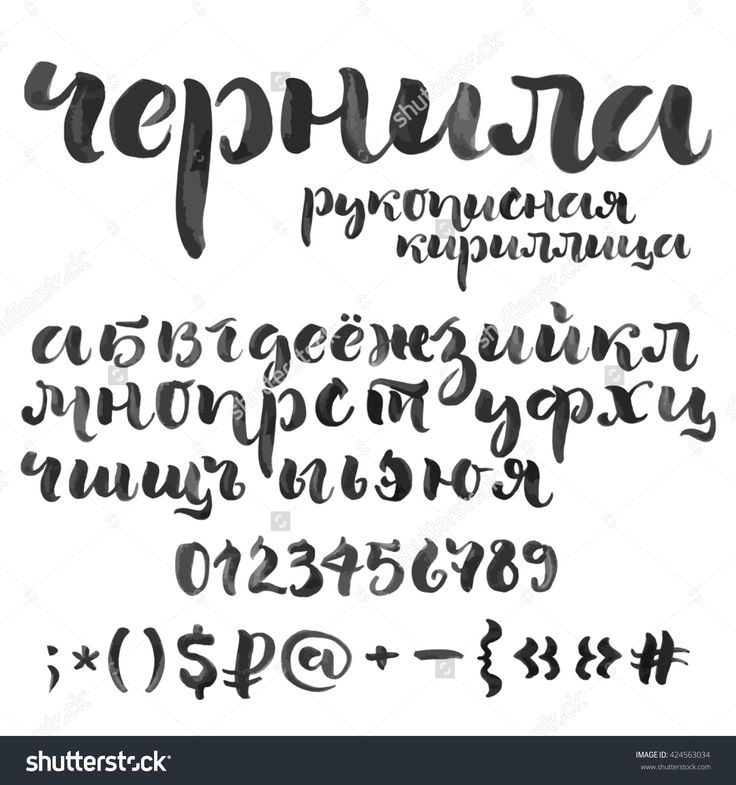
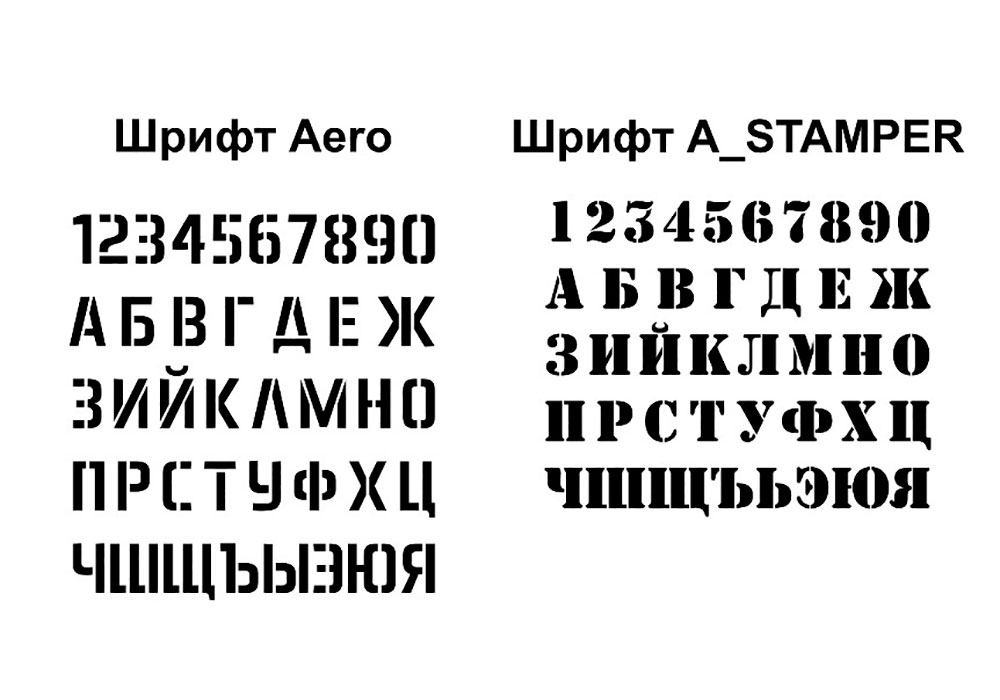
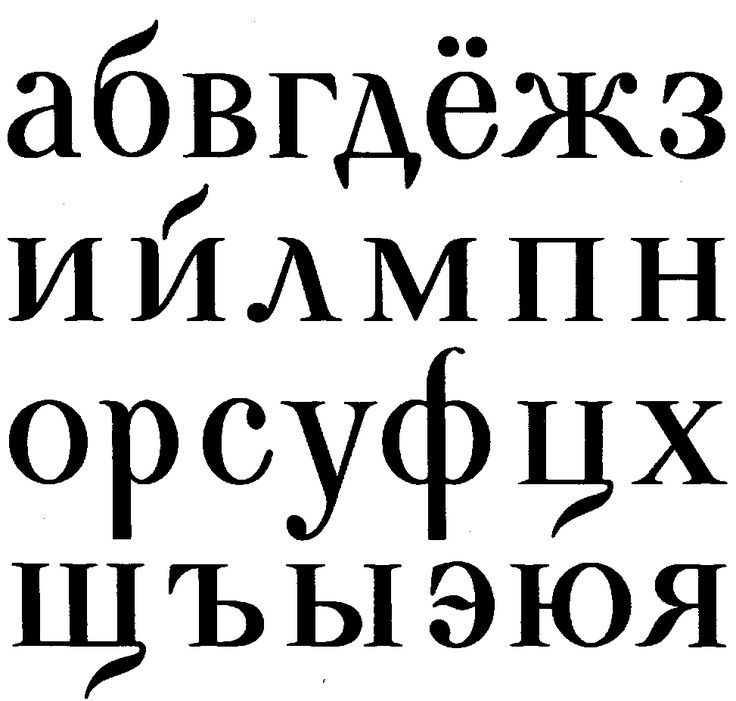
Helvetica• Леттеринг, рукописная гарнитура.
Леттеринг. Источник: Школа каллиграфии «от Аза до Ижицы»• Декоративная гарнитура. Например, Intro, Calligraph Modern, Drum.
DrumВ медиа чаще всего используются гарнитуры антиква и гротеск.
Андрей Абрамов, арт-директор дизайн-студии AIC:
Выбор самой гарнитуры — вопрос вкуса и стиля медиа. Здесь стоит ориентироваться на ощущения. Я рекомендовал бы почитать историю понравившегося шрифта — как и для каких целей автор создал его. Как минимум, это поможет избежать казусов при общем взгляде на проект.
Шрифты различаются по нескольким параметрам:
• кегль — размер шрифта;
• начертание — прямой, курсивный, перечеркнутый;
• насыщенность — тонкий, жирный, полужирный;
• ширина — нормальный, узкий, широкий;
• четкость — четкий, размытый;
• контраст.
Перед тем, как выбрать шрифт, выясните, платный он или бесплатный. Если шрифт платный, нужно понять, какой у него тип лицензии. Это можно сделать на сайте myfonts.com.
Также существуют условно-бесплатные шрифты. Их можно использовать при соблюдении условий, выдвинутых правообладателем. Например, в некоммерческих целях.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Шрифт — объект авторского права. Покупая или загружая шрифт, вы приобретаете лицензию — право использовать данный шрифт. Шрифтовые компании следят за использованием своих работ и, за использование шрифтов без лицензии могут подать в суд и взыскать огромные штрафы.
Отличная новость — хороших бесплатных шрифтов (в том числе и кириллических) становится все больше и больше. Но лицензионное соглашение на них также стоит читать внимательно (например paratype.ru/help/license/ptfree.
asp )
Бесплатные шрифты имеют лицензию, позволяющую использовать их в коммерческих и личных целях. Такие можно найти в библиотеке Google Fonts или на Behance в разделе Typography по запросу free.
Есть два основных вида лицензий на шрифты:
Настольная лицензия — вы скачиваете установочный файл шрифта и используете его в графических редакторах и для печати.
Веб-лицензия — для использования шрифта на сайте. Она делится на три вида:
• с оплатой за просмотры;
• с подпиской на определенный срок;
• с подпиской на тариф: внутри тарифа могут стоять ограничения по количеству просмотров или времени использования.
Самые читабельные шрифты
В 2002 году вышло исследование Sofraware Usability Research Laboratory уичитского университета о читабельности шрифтов. Команда исследователей сравнила несколько десятков шрифтов и пришла к выводу, что на экране компьютера лучше всего воспринимается Verdana 12-м кеглем.
Команда исследователей сравнила несколько десятков шрифтов и пришла к выводу, что на экране компьютера лучше всего воспринимается Verdana 12-м кеглем.
Также исследователи сравнили несколько популярных шрифтов и пришли к выводу, что шрифты без засечек с экрана воспринимаются лучше.
Американская ассоциация писателей и художников тоже для онлайна рекомендует шрифты без засечек. Однако так считают не все — например, для основного текста Medium использует serif-шрифт Hebrew Michol.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Шрифт с засечками (антиква) по-прежнему широко используется как базовый шрифт в именитых медиа-изданиях (New York Times, The Guardian, Ведомости и многие другие). Вероятно, одна из причин, что это визуальное наследие из печатных изданий, когда практически все журналы и газеты были набраны антиквой. На уровне ощущений кажется, что антиква на сайте придает ему более строгий и деловой вид.
Самыми популярными шрифтами считаются Georgia, Verdana, Helvetica, Arial и Roboto.
Шрифт и верстка
Важно, чтобы шрифт встраивался в верстку. В первую очередь проверяйте, как выбранный шрифт отображается на разных устройствах. Есть гарнитуры, которые в разных обстоятельствах ведут себя по-разному: становятся жирными или, наоборот, слишком тонкими.
Дмитрий Осадчук, креативный директор Mail.Ru Group:
Как шрифты могут выглядеть в разных браузерах и устройствахОбязательно проверяйте, как отображается шрифт во всех версиях браузеров ваших пользователей. Может оказаться, что часть аудитории сайта с трудом может читать материал из-за неправильного рендеринга шрифта на своих устройствах.
Для больших текстов специалисты рекомендуют использовать выравнивание по левому краю (левый флаг). Для небольших текстов и выносов — выравнивание по центру (выключка по центру). И никогда не использовать выравнивание по ширине (полная выключка) и по правому краю (правый флаг).
И никогда не использовать выравнивание по ширине (полная выключка) и по правому краю (правый флаг).
Андрей Абрамов, арт-директор дизайн-студии AIC:
В параметрах шрифта и набора рекомендую обратить внимание на ширину текстовой колонки и интерлиньяж (междустрочный интервал). Здесь советы простые: длина строки (с пробелами) для удобного перемещения взгляда — 50–80 символов; а интерлиньяж — 1.5–2–2.5 от размер кегля. Это объясняет, почему многие текстовые медиа делают узкую колонку. И здесь есть момент, про который в онлайне все забывают: чем длинее строка, тем больше интерлиньяж. Даже, если у вас есть межстрочный для одного кегля, это не значит, что стиль будет один для колонок разной ширины.
Для межбуквенного интервала тоже есть универсальные советы: чем меньше кегль, тем ближе разрядка к нулю или положительному значению; капс — разряжается. Дальше дело вкуса и выбранной стилистики.
Как выбрать шрифт
• Перед тем, как использовать шрифт, почитайте, что о нем говорят специалисты.
• Не воруйте шрифты.
• Если у вас не бюджета на покупку шрифта или разработку собственного, воспользуйтесь бесплатной библиотекой Google Fonts.
Проверяйте, как ведет себя шрифт на разных устройствах и в разных браузерых. Это поможет избежать неприятных неожиданностей.
• Чем меньше разрешение экрана, тем хуже видны засечки. Это делает шрифт нечитабельным.
• Используйте не больше двух шрифтов на одной странице.
• Черный на белом читается лучше, чем белый на черном.
• Не используйте выравнивание по ширине и правому краю. Для больших текстов — выравнивание по левому краю. Для коротких и выносов — выравнивание по центру.
• Для заголовков выносов, цитат и других крупных элементов используйте акцидентный шрифт.
• Идеальная длина строки — 50–80 символов.
Бонус
Если чувствуете желание и силу углубиться в понимание и историю шрифта, то есть 3 канонические книги:
Источник и иллюстрации: Медиатор Заходная иллюстрация: shutterstock.com
Сообщить об ошибке
Подписаться на журнал
Подписаться на рассылку
Авг 8, 2018
Шрифты в рекламе | Блог LiveDune
Главная
Блог
Как выбрать подходящий шрифт для рекламы в соцсетях
Представьте, что в мире существует только один шрифт и все вывески, журналы, названия брендов и так далее написаны этим шрифтом. Например: Google, Amazon, Canon, Ebay, Disney.
В первом случае потерялась вся индивидуальность: нет отличительных черт для узнаваемости, нет характера. В этом и есть главная роль шрифтов в тексте ― придавать уникальность и влиять на эмоциональное восприятие.
Большое влияние шрифт текста оказывает в рекламе. От него может зависеть конверсия и эмоциональная окраска рекламного объявления. Например, если текст на креативе нечитабельный, то человек не сможет ознакомиться с вашим предложением или не поймет его и уйдет, не совершив никакого действия. То есть конверсия объявления будет низкая.
Классификация шрифтов
Эксперименты восприятия шрифтов
Как выбрать шрифт для рекламы: основные рекомендации
Наши продукты помогают оптимизировать работу в соцсетях
Узнать подробнее
и улучшать аккаунты
с помощью глубокой аналитики
аккаунты с помощью глубокой аналитики
Классификация шрифтов
Существует множество шрифтов, но все их можно отнести к 6 категориям. Каждая категория имеет свою уникальную черту.
Так как реклама должна быстро и четко восприниматься, избегайте «Рукописных», «Леттеринга» и «Акцидентных» шрифтов. Их сложно читать и не каждый человек захочет уделить этому время и усилия.
Универсальный вариант ― шрифты без засечек. Они несут в себе позитивную дружелюбную энергетику и легко воспринимаются, поэтому считаются лучшим шрифтом для чтения в онлайн. Единственный минус ― в них нет ярко выраженной индивидуальности.
Шрифты должны обязательно сочетаться со сферой бизнеса. Например, мультяшные шрифты по типу Comic Sans не подойдут для таких серьезных сфер, как недвижимость или юриспруденция, т.к. не несут в себе надежность и серьезность.
Эксперименты восприятия шрифтов
Нашли несколько интересных исследований шрифтов и их восприятия, которые помогут понять, как правильно использовать шрифты, чтобы увеличивать конверсию рекламного объявления.
Эксперимент Д. Эльбрехт
Д. Эльбрехт провел свое исследование еще в 20 веке, в ходе которого выявил, что слова, выделенные жирным шрифтом и/или курсивом, воспринимаются дольше, чем обычные слова. Это связано с выработанной привычкой ― в типографике с давних времен таким образом выделяются важные фразы. Именно поэтому человек затрачивает больше усилий и времени для распознавания смысла выделенного текста.
Это связано с выработанной привычкой ― в типографике с давних времен таким образом выделяются важные фразы. Именно поэтому человек затрачивает больше усилий и времени для распознавания смысла выделенного текста.
Какие выводы сделать: в рекламном тексте можно выделить главный смысл (преимущества, размер скидки и так далее) фразы жирным или курсивом. Главное ― не переусердствовать, выделять только короткие фразы или заголовки.
Эксперимент The New York Times
Отдельный интерес вызывают исследования эмоционального восприятия шрифтов. Например, New York Times в 2012 году провел эксперимент, где участникам нужно было определить, правдивая или ложная информация в предложении. В эксперименте участвовали 6 шрифтов ― три с засечками (Baskerville, Computer Modern или Georgia) и три без засечек (Trebuchet, Helvetica или Comic Sans).
Итоги эксперимента показали, что традиционному шрифту с засечками ― Baskerville доверяли больше, чем шрифту без засечек ― Comic Sans. И The New York Times пришел к выводу, что шрифты с засечками являются более формальными и несут в себе «надежность», поэтому им доверяют. А вот шрифты без засечек ― неформальны, но зато более дружелюбные.
И The New York Times пришел к выводу, что шрифты с засечками являются более формальными и несут в себе «надежность», поэтому им доверяют. А вот шрифты без засечек ― неформальны, но зато более дружелюбные.
Количество человек, которые посчитали текст, написанный определенным шрифтом, правдой.
Какие выводы сделать: шрифты способны вызывать подсознательные ассоциации, поэтому выбирая шрифт для рекламной кампании, важно соотнести сферу бизнеса и настроение, которую несет шрифт (смотреть таблицу выше).
Эксперимент рекламной компании Yieldmo
В 2015 году компания протестировала три шрифта с засечками и три шрифта без засечек на более 2 миллионах человек в мобильной сети, что в 44 раза больше, чем в предыдущем эксперименте New York Times. Цель ― определить эффективность каждого шрифта по кликабельности рекламных объявлений. В исследовании участвовали следующие шрифты: Helvetica, Arial, Verdana, Times New Roman, Georgia и Garamond.
После подсчета результатов Yieldmo были очень удивлены, так как считали, что шрифты Arial и Helvetica неопытному глазу кажутся одинаковыми, а по результатам исследования они показали разную эффективность.
Лучшие результаты показал шрифт Times New Roman ― CTR в объявлениях с этим шрифтом возрос на 15%. Шрифты Arial и Georgia также показали хорошие результаты, что не скажешь про шрифт Garamond ― он продемонстрировал самый низкий результат из всех. Исходя из итогов исследования, компания Yieldmo заменила шрифт во всех своих объявлениях на Times New Roman.
Какие выводы сделать: при тестировании разных групп рекламных объявлений экспериментируйте не только с креативами, текстом и настройками, но и со шрифтами. Не факт, что Times New Roman будет для вас выигрышным, но как минимум протестировать шрифт с засечками и без засечек однозначно стоит.
Как выбрать шрифт для рекламы: основные рекомендации
Отдавайте предпочтение легкому для восприятия ― шрифту без засечек.
В одном рекламном объявлении используйте не более трех шрифтов.
Подбирайте шрифты исходя из графических элементов на макете ― нельзя допускать дисгармонию. Например, если на макете изображена винтажная рамка, вряд ли она будет сочетаться со шрифтом с крупными и грубыми заческами. Это касается и использования в одном рекламном объявлении сразу нескольких шрифтов с различным начертанием.
Не пишите весь текст заглавными (прописными) буквами ― он тяжело читается. Уместно выделить заглавными буквами заголовок либо отдельное слово.
Любой шрифт тяжелее воспринимается на черном фоне (по исследованию Эльбрахта), лучше темные буквы на светлом фоне (белый, серый). Если рекламный макет темный ― постарайтесь обойтись небольшой фразой с текстом.
Расстояние между буквами (кернинг) и строками (интерлиньяж) могут играть важную роль для скорости прочтения рекламного текста. Можно создать фокус-группу либо запустить A/B тест, главное – экспериментировать и выдвигать гипотезы, тогда конверсия всегда будет расти вверх.
Для отработки гипотез по разным шрифтам можно создавать макеты в фотошопе. Скачать бесплатные красивые шрифты можно с сайта FontSpace, 1001 Free Fonts или сервиса Abstract Fonts.
Черпайте вдохновение у дизайнеров, чтобы выработать насмотренность в сочетании шрифтов:behance.net, dribbble.com, pinterest.ru
Только важные новости в ежемесячной рассылке
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
Что нового в SMM?
Подписывайся сейчас и получи 9 способов бесплатного продвижения в Инстаграм
Популярные статьи
#инстаграм Monday, September 9
Как сделать рекламные макеты для stories
Подборка приложений для создания видео и анимированных макетов рекламы в stories Instagram.
≈ 10 мин на чтение Tuesday, August 25
Реклама в Instagram, которая всех бесит
Продвижение блога или бизнеса в Instagram без рекламы сейчас почти не представляется возможным. Поэтому количество рекламы, которое в среднем видит каждый пользователь, стало в разы больше, а качество в разы хуже.
≈ 10 мин на чтение Tuesday, September 1
Как реагировать на негативные отзывы в комментариях соцсетей
Как держать себя в руках и профессионально ответить на негативные отзывы в комментариях соцсетей, когда единственное, что хочется сделать — удалить плохой комментарий, заблокировать, вычислить клиента по IP и устроить с ним дуэль.
≈ 4 мин на чтение Friday, December 11
Как аккаунту бизнеса стать другом для подписчиков
Со своей аудиторией важно дружить, потому что так проще справляться с негативным фидбэком, заинтересовывать новинками и формировать клиентскую базу.
Маркетинговые продукты LiveDune — 7 дней бесплатно
Наши продукты помогают оптимизировать работу в соцсетях и улучшать аккаунты с помощью глубокой аналитики
Анализ своих и чужих аккаунтов по 50+ метрикам в 6 соцсетях.
Статистика аккаунтов
Оптимизация обработки сообщений: операторы, статистика, теги и др.
Директ Инстаграм
Автоматические отчеты по 6 соцсетям. Выгрузка в PDF, Excel, Google Slides.
Выгрузка в PDF, Excel, Google Slides.
Отчеты
Контроль за прогрессом выполнения KPI для аккаунтов Инстаграм.
Аудит Инстаграм аккаунтов с понятными выводами и советами.
Экспресс-аудит
Поможем отобрать «чистых» блогеров для эффективного сотрудничества.
Проверка блогеров
Дизайны шрифтов, темы, шаблоны и графические элементы для загрузки на Dribbble
- Просмотр концепций обработки названия фильма Disney Encanto
Концепция обработки названия фильма Disney’s Encanto
Просмотр шрифта дисплея Elika Gorica
Шрифт дисплея Elika Gorica
Просмотреть Северную Каросселу без засечек
Северная Кароссела Без засечек
Посмотреть шрифт заголовка
Шрифт заголовка
Посмотреть Дюнкерк
Дюнкерк
Просмотр старого шрифта дисплея Ellsworth
Шрифт дисплея Old Ellsworth
Посмотреть шрифт дисплея Popstone
Дисплейный шрифт Popstone
Посмотреть халяву: винтажный шрифт Camar
Халява: винтажный шрифт Camar
Просмотр FITC WebU — исследование плаката последовательности заголовков
FITC WebU — исследование плаката последовательности заголовков
Посмотреть исследования плаката последовательности заголовков FITC
FITC Последовательность заголовков Плакат Исследования
Посмотреть халяву: рукописный шрифт Perfect Moment
Халява: рукописный шрифт Perfect Moment
Скачать бесплатно: шрифт Lyon & Crest SVG
Скачать бесплатно: шрифт Lyon & Crest SVG
Посмотреть 7-летнюю годовщину
7 лет
Просмотр Fridaaaays лучшие!
Fridaaaays лучшие!
Посмотреть шрифт Fatporn
Шрифт Fatporn
Просмотр экзотических грузов — тип
Экзотические грузы — тип
Просмотр половинного и половинного типа
Тип Half&Half
Посмотреть ЛЮБОЕ – 3D векторный алфавит
ЛЮБОЕ – Трехмерный векторный алфавит
Просмотр очевидной охоты — тип
Очевидная охота — тип
Просмотр 1800
Просмотр шрифта дисплея Fathead
Шрифт дисплея Fathead
Просмотр искажен дилером
Извращен дилером
Просмотр Значение
Значение
Посмотреть Проигравший и война — Тип
Неудачник и война — Тип
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Как изменить размер шрифта заголовка на рисунке Matplotlib?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 26 авг, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы обсудим, как изменить размер шрифта заголовка на рисунке с помощью модуля matplotlib в Python.
Поскольку мы используем метод matplotlib.pyplot.title() для присвоения заголовка графику, поэтому для изменения размера шрифта мы будем использовать аргумент размера шрифта pyplot . title() в модуле matplotlib .
Пример 1: изменение размера шрифта заголовка в MatplotlibВ этом примере мы строим график функции ReLU с размером шрифта = 40.
Python3
|
Output:
Example 2: Set the figure title font size in matplotlib
В этом примере мы строим график синусоиды с set_size(20).
Python3
999999999999.Set.set.set.set.set.set.set.set.set.set.set.set.set.set. |
Output:
Example 3: Set the figure title font size в matplotlib
В этом примере мы строим круговую диаграмму с размером шрифта = 10.
Python3
|
Выход:
Рекомендуемые статьи
Страница:
20+ Лучшие шрифты для заголовков, заголовки
. 0001
0001
| Опубликовано: | 13 июня 2022 г. |
| Категория: | Шрифты |
Будь то журнал, блог, газета, таблоид или любая другая статья, лучший шрифт заголовка может задать тон написанному вами контенту.
Они могут вызывать интерес и привлекать ваших читателей, делая ваш контент более актуальным, достойным прочтения и заставляя посетителей возвращаться на ваш сайт снова и снова.
Поиск наилучшего шрифта заголовка, шапки или заголовка для вашего контента может занять много времени. Поэтому, чтобы избавиться от беспорядка, мы предлагаем вам коллекцию лучших шрифтов для заголовков и заголовков, которые вы можете использовать для любого типа контента.
Ознакомьтесь с нашей подборкой лучших шрифтов для заголовков, в которой представлены лучшие шрифты для заголовков и заголовков. Некоторые из шрифтов бесплатны, а некоторые платные.
Получите все разнообразные шрифты и гарнитуры, которые вам когда-либо понадобятся, с помощью одной простой подписки. Всего за 16 долларов вы получите неограниченный доступ к тысячам шрифтов, гарнитур, графики, шаблонов, фотографий и иллюстраций.
Всего за 16 долларов вы получите неограниченный доступ к тысячам шрифтов, гарнитур, графики, шаблонов, фотографий и иллюстраций.
Поиск шрифтов
Шрифты без засечек
Шрифты с засечками
Сжатые шрифты
Моноширинные шрифты
Скриптовые шрифты
Классические шрифты
Отличный выбор для заголовков, заголовков и постов в социальных сетях. Talking — это сверхсжатый шрифт, который добавит универсальности вашему проекту и выделит ваш дизайн. Когда дело доходит до лучших шрифтов для заголовков, Talking стоит на вершине лиги.
Представляем Futurama, смелое и интересное семейство шрифтов, идеально подходящее для отображения, заголовка, заголовка, логотипа и брендинга. Он предоставляет вам 20 уникальных стилей шрифтов, прописные и строчные буквы, лигатуры, цифры, знаки препинания и многоязычную поддержку.
Если вы действительно хотите, чтобы ваша книга продавалась как горячие пирожки, убедитесь, что у нее впечатляющее и привлекающее внимание название. Рассмотрите Горизон для ваших потребностей в титулах. Он имеет чистый и современный дизайн без засечек, который привлечет внимание вашего читателя и вызовет у него любопытство прочитать, что внутри.
Рассмотрите Горизон для ваших потребностей в титулах. Он имеет чистый и современный дизайн без засечек, который привлечет внимание вашего читателя и вызовет у него любопытство прочитать, что внутри.
Если вы ищете лучшие шрифты для заголовков, доступные на рынке, обратите внимание на Fonseca Rounded. Fonseca Rounded, созданный по образцу старинных туристических плакатов, представляет собой великолепный шрифт без засечек с современным оттенком.
Lenteras — отличный выбор для тех, кто хочет получить в свои руки лучшие шрифты для заголовков. Он имеет стильный дизайн с курсивными монолитными штрихами, лигатурами и бесшовной многоязычной поддержкой. Не стесняйтесь использовать этот удивительный шрифт для заголовков.
Bunga — потрясающий шрифт с засечками, который придаст романтический оттенок вашим проектам. Он поставляется с более чем 40 лигатурами и альтернативами, которые очень пригодятся при создании названий фильмов, обложек книг, заголовков, логотипов и многого другого. Это один из лучших шрифтов заголовков в нашем списке; проверьте это.
Это один из лучших шрифтов заголовков в нашем списке; проверьте это.
Следующим в нашем списке лучших шрифтов для заголовков является Muthea, рукописный шрифт с текстурой кисти, лигатурами, альтернативами и дополнительными штрихами. Это многоцелевой вариант, который может быть очень полезен при создании различных дизайнов брендинга и упаковки.
Radon — интересное семейство шрифтов, состоящее из трех начертаний: обычного, полужирного и декоративного. Используйте это семейство шрифтов для создания названий, заголовков, логотипов и дизайнов футболок, и будьте уверены, что оно превзойдет ваши ожидания. В целом, Radon превосходит бесплатные шрифты для заголовков, которые вы найдете в Интернете.
Лучшие шрифты заголовков источают простоту и элегантность. Одним из таких чистых и минималистичных шрифтов является Caroline. Это тщательно разработанный шрифт с засечками, который идеально подходит для заголовков и заголовков, будь то печатная или веб-кампания.
Ищете в Интернете шрифт, который можно использовать в отдельных заголовках или фоновых изображениях? Не ищите дальше, чем Грателос. Это современный и минимальный шрифт без засечек, который подойдет для целого ряда творческих и профессиональных приложений.
Семейство Baddest включает в себя абсолютно лучшие шрифты для заголовков, названий и заголовков. При этом вы можете использовать это семейство шрифтов при разработке плакатов, логотипов, дизайнов футболок, обложек компакт-дисков и многого другого. Мы держим пари, что вы не получите такого уровня универсальности ни в одном из бесплатных шрифтов заголовков, доступных в Интернете.
Если наш обзор лучших шрифтов для заголовков вас пока не впечатлил, вышеупомянутый продукт изменит это. Clab — это единственный в своем роде крупный и жирный шрифт с засечками, который идеально подходит для больших и привлекающих внимание заголовков, заголовков и логотипов.
Если ваш проект требует от вас использования винтажного шрифта с современным оттенком, Paris — отличный претендент на ваши деньги. Считающийся одним из лучших шрифтов для заголовков существующими пользователями, Paris — это практичный, но творческий вариант, который предлагает невероятно удобочитаемость.
Считающийся одним из лучших шрифтов для заголовков существующими пользователями, Paris — это практичный, но творческий вариант, который предлагает невероятно удобочитаемость.
Современный и элегантный шрифт без засечек Showbiz — это стильный шрифт, созданный для удовлетворения всех ваших потребностей. Этот шрифт поставляется с семейством из 10 шрифтов и соответствующего курсива. Он включает в себя обычный, сжатый, развернутый, курсив, расширенный курсив, полурасширенный курсив и многое другое. Вы можете легко использовать этот шрифт в своих заголовках, заголовках, рекламе, логотипах и редакционном дизайне, а также в других проектах.
Разработанный для достижения максимального эффекта на узком фоне с ультрасжатыми формами букв, Quart поставляется с коллекцией из 18 шрифтов в семействе, которые варьируются от тонкого до черного, а также их курсивные аналоги.
Altose Typeface — это современный шрифт с засечками, который идеально подходит для гладких и элегантных названий, заголовков, нестандартных дизайнов логотипов и многого другого. Это красивый шрифт с прописными и строчными буквами, цифрами и большим набором знаков препинания.
Это красивый шрифт с прописными и строчными буквами, цифрами и большим набором знаков препинания.
Marxure — смелый и красивый шрифт для заголовков для современного веб-дизайна и полиграфии. Этот шрифт содержит только прописные буквы вместе со всеми цифрами и символами. Шрифт поставляется с двумя весами для всех форматов, включая веб-шрифты.
Derkon — это цифровой шрифт ручной работы, который позволяет создавать впечатляющие и красивые работы. Этот шрифт принадлежит к семейству с засечками и поставляется с нормальным интервалом, помогая вам добавить человеческое прикосновение к вашим проектам. Он включает в себя все прописные буквы в двух разных стилях: обычные и теневые, сделанные вручную, 18 глифов, буквы в винтажном стиле и многое другое. Шрифт лучше всего подходит для использования в заголовках и типографике, среди прочего.
Бесплатные шрифты для заголовков, заголовков и заголовков
Lichfield — это невероятно элегантный и красиво закругленный шрифт без засечек, который добавит вневременной вид любому дизайн-проекту! Он содержит прописные, строчные буквы и символы. Шрифт Lichfield отлично подходит для свадебных приглашений, логотипов, визитных карточек, фирменного стиля, ремесленного дизайна, названия книг, упаковки и любого другого дизайна, который требует индивидуального подхода.
Шрифт Lichfield отлично подходит для свадебных приглашений, логотипов, визитных карточек, фирменного стиля, ремесленного дизайна, названия книг, упаковки и любого другого дизайна, который требует индивидуального подхода.
Дисплейный шрифт Cataclysmo доступен в двух стилях: заголовок и выдавливание. Этот шрифт с нормальным интервалом принадлежит к семейству без засечек, и вы можете оптимизировать его до большого размера. Он идеально подходит для использования в ретро или винтажных нюансах, таких как заголовки, названия фильмов, вывески, обложки книг, этикетки, печать и многое другое.
Sagitarion — это современный и классический шрифт с засечками, который имеет собственный уникальный стиль и современный внешний вид. Этот шрифт идеально подходит для элегантного и роскошного логотипа, дизайна названия книги или фильма, модного бренда, журнала, одежды, надписей, цитат и многого другого.
Разработанный для эффектного и элегантного визуального впечатления, в основном для заголовков, логотипов и постеров, Chicago Shift является прекрасным дополнением к семейству шрифтов без засечек. Этот шрифт имеет полугеометрические и полугуманистические детали с многоязычной поддержкой. Он бывает четырех начертаний: обычный, легкий, пустой и полужирный, что делает его идеальным выбором для печатных и видеозаголовков, социальных сетей и многого другого.
Этот шрифт имеет полугеометрические и полугуманистические детали с многоязычной поддержкой. Он бывает четырех начертаний: обычный, легкий, пустой и полужирный, что делает его идеальным выбором для печатных и видеозаголовков, социальных сетей и многого другого.
Заглавных последовательностей - Специальные шрифты в использовании
Смешные страницы Плакат фильма и трейлер 20122, внесенный John Roshell
. .
Предоставлено Бенджамином Вудлоком
Sponsor
My Wife Next Door (1972) titles1972
Contributed by Christopher Bentley
Contributed by Benjamin Woodlock
Staff Pick
Предоставлено Патриком Конкэнноном
Предоставлено Патриком Конкэнноном
Внесен вклад Fernando Mello
 0906 The Anderson Tapes (1971) title sequence1971
0906 The Anderson Tapes (1971) title sequence1971Contributed by Patrick Concannon
Contributed by Abyme
Джаз Уайзман
Contributed by Jaz Wiseman
Staff Pick
Contributed by Nathan Prost
Rigoberta Bandini & Amaia – “Así bailaba” music video2022
Предоставлено Игнаси Авила Падро
Claraguilar – «Vertebrae's Awakening
» обложка и музыкальное видео2022Внесение вклад Ignasi àvila Padró
Dua Lipa - «Любовь снова».
 video2022
video2022Предоставлено Swiss Typefaces
Предоставлено Nick Sherman
1134
Det Sjunde Inseglet (1957). Открытые титулы1957Вклад Florian Hardwig
- ">
- ">
Elasi – музыкальное видео «Souvenir»2021
Предоставил Микеле Галлуццо
- 1
Contributed by TYPE.WELTKERN®
Contributed by Rutger van Aken
Панда Гомм – обложка сингла «Kill Your Darlings» и авторы музыкального видео2022
Предоставил Ли Кёнчхоль
, внесенный Патриком Конканноном

Предоставлено Патриком Конкэнноном0005
Contributed by Gareth Hague
Предоставлено Saprila Anindita
Contributed by Jayce Wheeled
Гарет Хейг
Кристофер Бентли
The Weeknd –
Dawn FM trailer titles2022Contributed by Martin Della
Contributed by james millner
Бьянка Стек и Реми Фа — видеоклип «Fake World» 2021
Предоставил Игнаси Авила Падро
Игнаси Авила Падро
Мейбл Олеа модный фильм
Schön! 2021Игнаси Авила Падро 2021
Предоставлено giulia boggio
Loah & Bantum – названия музыкальных клипов «April Brave»2019
Флориан Хардвиг
 1970
1970Contributed by james millner
Staff Pick
Contributed by Alphonse Swinehart
Staff Pick
Предоставлено Флорианом Хардвигом
Contributed by Daniel Swan
Contributed by Florian Hardwig
Предоставлено Daniel Swan
 1979
1979Contributed by Daniel Swan
Hoff –
Fun Away film2021Contributed by Florian Hardwig
Staff Pick
Предоставлено Шахабом Сиавашем
ABC
AM America promo1975Contributed by Florian Hardwig
ABC
AM America logoc. 1974Предоставлено Флорианом Хардвигом
Выбор персонала
Трой Сиван –
In A Dream (Live) titles20210008
Strange Days (1995) trailer and titles1995Contributed by Florian Hardwig
Contributed by Tomaz Saavedra
Playgrounds 2020 titles2020
Предоставлено Matthijs Sluiter95)1995
Contributed by D Jones
Contributed by Andreas Kofler
Арт Гротфонтейн
General Format // Purdue Writing Lab
Примечание. На этой странице указан APA 6, который уже устарел. Он останется онлайн до 2021 года, но не будет обновляться. Эквивалентную страницу APA 7 можно найти здесь.
На этой странице указан APA 6, который уже устарел. Он останется онлайн до 2021 года, но не будет обновляться. Эквивалентную страницу APA 7 можно найти здесь.
Пожалуйста, используйте пример внизу этой страницы, чтобы процитировать Purdue OWL в APA.
Чтобы увидеть параллельное сравнение трех наиболее широко используемых стилей цитирования, включая таблицу всех рекомендаций APA по цитированию, см. Таблицу стилей цитирования.
Вы также можете посмотреть нашу серию видеокастов APA на канале Purdue OWL на YouTube.
Общее руководство APA
Ваше эссе должно быть напечатано с двойным интервалом на бумаге стандартного размера (8,5 x 11 дюймов) с полями шириной 1 дюйм со всех сторон. Используйте четкий шрифт, который хорошо читается. APA рекомендует с использованием шрифта Times New Roman размером 12 пт.
Включите верхний колонтитул страницы (также известный как " бегущий заголовок ") вверху каждой страницы. Чтобы создать верхний колонтитул страницы/бегущий заголовок , вставьте номера страниц по правому краю. Затем введите «НАЗВАНИЕ ВАШЕЙ СТАТЬИ» в заголовке по левому краю, используя все заглавные буквы.0287 running head — это сокращенная версия названия вашей статьи, длина которого не может превышать 50 символов, включая пробелы и знаки препинания.
Чтобы создать верхний колонтитул страницы/бегущий заголовок , вставьте номера страниц по правому краю. Затем введите «НАЗВАНИЕ ВАШЕЙ СТАТЬИ» в заголовке по левому краю, используя все заглавные буквы.0287 running head — это сокращенная версия названия вашей статьи, длина которого не может превышать 50 символов, включая пробелы и знаки препинания.
Основные разделы документа
Ваше эссе должно включать четыре основных раздела : Титульный лист , Аннотация , Основная часть и Ссылки .
Титульный лист
Титульный лист должен содержать название статьи, имя автора и институциональная принадлежность . Включите заголовок страницы (описанный выше) заподлицо слева, а номер страницы заподлицо справа вверху страницы. Обратите внимание, что на титульном листе ваш заголовок страницы/колонтитул должен выглядеть следующим образом:
Бегущий заголовок: НАЗВАНИЕ ВАШЕЙ СТАТЬИ
Страницы после титульного листа должны иметь бегущую строку, которая выглядит следующим образом:
НАЗВАНИЕ ВАШЕЙ СТАТЬИ БУМАГА
Посоветовавшись со специалистами по публикациям в APA, сотрудники OWL узнали, что 6-е издание APA, образцы бумаги для первой печати имеют неправильный примеры бегущих заголовков на страницах после титульного листа. Эта ссылка приведет вас на сайт APA, где вы сможете найти полный список всех ошибок в руководстве по стилю APA 6-го издания.
Эта ссылка приведет вас на сайт APA, где вы сможете найти полный список всех ошибок в руководстве по стилю APA 6-го издания.
Введите название прописными и строчными буквами по центру верхней половины страницы. APA рекомендует, чтобы ваш заголовок состоял не более чем из 12 слов и не содержал аббревиатур или слов, не имеющих смысла. Ваш заголовок может занимать одну или две строки. Весь текст на титульном листе и во всей статье должен быть напечатан через два интервала.
Под заголовком введите имя автора : имя, отчество (инициалы) и фамилию. Не используйте титулы (доктор) или степени (доктор философии).
Под именем автора введите принадлежность к учреждению , что должно указывать место, где автор(ы) проводил исследование.
Титульный лист APA
Реферат
Начать новую страницу. Ваша абстрактная страница уже должна включать заголовок страницы (описанный выше). В первой строке страницы реферата отцентрируйте слово «Аннотация» (без жирного шрифта, форматирования, курсива, подчеркивания или кавычек).
Начиная со следующей строки, напишите краткое изложение ключевых моментов вашего исследования. (Не делайте отступ.) Ваш тезис должен содержать как минимум тему исследования, вопросы исследования, участников, методы, результаты, анализ данных и выводы. Вы также можете включить возможные последствия вашего исследования и будущей работы, которые, по вашему мнению, связаны с вашими выводами. Ваша аннотация должна состоять из одного абзаца с двойным интервалом. Ваше резюме должно быть от 150 до 250 слов.
Вы также можете указать ключевые слова из своей статьи в своем реферате. Для этого сделайте отступ, как если бы вы начинали новый абзац, введите Ключевые слова: (выделено курсивом), а затем перечислите ключевые слова. Список ваших ключевых слов поможет исследователям найти вашу работу в базах данных.
APA Abstract Page
См. наш ресурс Sample APA Paper, чтобы увидеть пример документа APA. Вы также можете посетить нашу страницу «Дополнительные ресурсы» для получения дополнительных примеров документов APA.
Как цитировать Purdue OWL в APA
Индивидуальные ресурсы
Шаблон страницы для нового сайта OWL не включает имена участников или дату последнего редактирования страницы. Тем не менее, некоторые страницы, такие как Таблица стилей цитирования, по-прежнему содержат эту информацию.
При отсутствии информации о содействии/дате редактирования рассматривать страницу как источник с группой авторов и использовать аббревиатуру «n.d.» для «без даты»:
Онлайн-лаборатория письма Purdue. (н.д.). Название ресурса. Получено с http://Веб-адрес ресурса OWL
Онлайн-лаборатория письма Purdue. (н.д.). Часто задаваемые вопросы по общему письму . Получено с https://owl.purdue.edu/owl/general_writing/general_writing_faqs.html
Общая ссылка APA для страниц OWL, которая включает информацию об авторе/дате редактирования, выглядит следующим образом:
Имена участников. (Дата последнего редактирования). Название ресурса . Получено с http://веб-адреса ресурса OWL
Название ресурса . Получено с http://веб-адреса ресурса OWL
Пайз, Дж., Анджели, Э., Вагнер, Дж., Лоурик, Э., Мур, К., Андерсон, М.,… Кек, Р. (2010 , 5 мая). Общий формат . Получено с http://owl.english.purdue.edu/owl/resource/560/01/
Как оптимизировать замещающий текст и текст заголовка • Yoast
Добавление изображений к вашим сообщениям и страницам продуктов побуждает людей читать их, а правильно подобранные изображения также могут подкрепить ваше сообщение и повысить ваш рейтинг в результатах поиска изображений. Но вы всегда должны помнить, что ваши изображения должны иметь хороший или атрибутов. Потому что альтернативный текст усиливает сообщение ваших страниц с поисковыми роботами и улучшает доступность вашего сайта. В этой статье объясняется, что такое атрибуты alt и title и почему их следует оптимизировать.
Содержание
- Содержание
- Альтернативный текст
- Текст заголовка
- Но что, если у изображения нет цели?
- Оценки
- Как добавить атрибуты alt в WordPress
У вас есть оранжевый маркер для проверки ключевой фразы в атрибутах alt в Yoast SEO? Прочитайте, как сделать эту пулю зеленой.
Что такое атрибуты alt и атрибуты title?
Это полный HTML-тег изображения:

К атрибутам alt и title изображения обычно относятся как «альтернативный тег» или «альтернативный текст» и «тег заголовка». (Технически это не теги, это атрибуты, но вам не нужно об этом беспокоиться). Эти атрибуты позволяют вам добавлять текстовые описания вашего изображения, что может помочь как с SEO, так и с доступностью.
В этом посте мы будем использовать разные термины. Будьте уверены, что всякий раз, когда мы ссылаемся на теги alt/текст/атрибуты или теги/атрибуты заголовков, мы по-прежнему говорим об одних и тех же двух вещах.
Альтернативный текст
Тег alt используется программами чтения с экрана, которые представляют собой браузеры, используемые, например, людьми с нарушениями зрения. Эти средства чтения с экрана сообщают им, что находится на изображении, читая тег alt . Однако альтернативный текст читают не только программы чтения с экрана. Поисковые системы, такие как Google, также используют эту информацию для понимания контекста изображения; чтобы узнать, что показывает изображение и какова его цель.
Однако альтернативный текст читают не только программы чтения с экрана. Поисковые системы, такие как Google, также используют эту информацию для понимания контекста изображения; чтобы узнать, что показывает изображение и какова его цель.
Используемые вами изображения должны иметь замещающий текст. Не только для целей SEO, но и для доступности. Потому что люди, использующие программу чтения с экрана, иначе не узнают, о чем изображение. Однако следует отметить, что не каждое изображение должно иметь альтернативный текст . Вместо этого подумайте об альтернативном тексте как о части вашего контента, подумайте о ценности, которую он приносит вашему читателю, и помните об этом. Чисто декоративное изображение не нуждается в альтернативном тексте. Принимая во внимание, что изображение со статистикой должно иметь альтернативный текст, описывающий, о чем статистика.
Текст заголовка
Атрибут title отображается в виде всплывающей подсказки при наведении курсора на элемент. Атрибут title имеет значение , а не . Более того, в большинстве случаев его даже не имеет смысла добавлять. Они доступны только для людей, которые используют мышь (или другие указывающие устройства), и единственный случай, когда атрибут
Атрибут title имеет значение , а не . Более того, в большинстве случаев его даже не имеет смысла добавлять. Они доступны только для людей, которые используют мышь (или другие указывающие устройства), и единственный случай, когда атрибут title является обязательным для специальных возможностей, находится в тегах





 append(
append(  pyplot as plt
pyplot as plt  set.set.set.set.set.set.set.set.set.set.set.set.set.set.set.
set.set.set.set.set.set.set.set.set.set.set.set.set.set.set.