Шпаргалка jQuery
.ajaxComplete()
Прикрепляет функцию, которая исполняется всякий раз после завершения Ajax-запроса.
.serializeArray()
Упорядочивает все формы и элементы на форме (подобно .serialize()), но возвращает данные, которые можно использовать в структуре JSON.
.ajaxSend()
Прикрепляет функцию, которая выполняется каждый раз, перед отправкой ajax-запроса.
.ajaxStart()
Прикрепляет функцию, которая запускается каждый раз, когда начинается AJAX запрос и в данный момент никаких других акт
.ajaxStop()
Прикрепляет функцию, которая вызывается когда все Ajax запросы завершены.
.ajaxSuccess()
Прикрепляет функцию, которая исполняется всякий раз после успешного завершения Ajax запроса.
jQuery.param()
Преобразует объект или массив в сериализованную строку для использования в URL при Ajax запросах.
.serialize()
Преобразует значения набора элементов в строку данных.
.ajaxError()
Прикрепляет функцию, которая выполнится каждый раз при неудачном ajax-запросе.
jQuery.ajax()
Выполняет асинхронный HTTP (Ajax) запрос
jQuery.ajaxSetup()
Устанавливает значения по умолчанию для всех будущих Ajax запросов. Использовать данный метод не рекомендуется.
jQuery.ajaxPrefilter()
Обрабатывает пользовательские настройки Ajax запроса или изменяет существующие настройки перед каждой отправкой запроса через $.ajax().
jQuery.get()
Загружает данные с сервера, используя HTTP GET запрос.
jQuery.post()
Загружает данные с сервера, используя HTTP POST запрос.
.load()
Загружает данные с сервера (html) и вставляет в указанный элемент.
jQuery.getJSON()
Запрашивает JSON-данные у сервера методом GET.
jQuery.getScript()
Загружает JavaScript-файл с сервера методом GET и выполняет его.
.addClass()
Добавляет класс(ы) каждому выбранному элементу страницы.
.hasClass()
Определяет наличие указанного имени класса у любого из элементов, попавшего в набор.
.removeClass()
Удаляет класс(ы) у выбранных элементов.
.toggleClass()
Переключатель классов. Добавляет элементу указанный класс, если его нет. Иначе удаляет.
.clone()
Создает полную копию выбранных элементов.
.wrap()
Метод помещает выбранные элементы внутрь заданного элемента.
.removeProp()
Удаляет свойство у каждого выбранного элемента.
.wrapAll()
.wrapInner()
Оборачивает <strong>внутреннее</strong> содержание выбранных элементов.
.append()
Добавляет контент внутрь выбранных элементов в конец, после имеющихся.
.appendTo()
Добавляет все выбранные элементы внутрь другого набора элементов после существующего контента.
.html()
Возвращает или изменяет html-содержимое выбранных элементов
.text()
Возвращает или изменяет текстовое содержимое выбранных элементов.
.prepend()
Добавляет контент внутрь выбранных элементов ПЕРЕД существующим контентом
.
 prependTo()
prependTo()Добавляет все выбранные элементы внутрь другого набора элементов перед существующим контентом.
.after()
Вставляет контент ПОСЛЕ каждого выбранного элемента.
.before()
Вставляет контент ПЕРЕД каждым выбранным элементом.
.insertAfter()
Вставляет контент сразу после определенных элементов страницы.
.insertBefore()
Вставляет контент перед определенными элементами страницы.
.unwrap()
Метод обратный методу .wrap(). Удаляет родительские элементы у выбранных элементов, при этом само содержимое остается на месте.
.remove()
Удаляет все выбранные элементы из DOM (указанный элемент и всех его потомков)
.removeAttr()
Удаляет указанный атрибут у каждого выбранного элемента.
.empty()
Очищает содержание выбранных элементов, т.е. удаляет все узлы-потомки (включая тексты) из выбранных элементов, все обработчики событий и внутренние кэш-данные.
.detach()
Удаляет все выбранные элементы из DOM (указанный элемент и всех его потомков)
.
 prop()
prop()Возвращает / изменяет значение свойств выбранных элементов.
.replaceAll()
Замените каждой целевой элемент набором соответствующих элементов.
.replaceWith()
.attr()
Получает/устанавливает значение атрибутов выбранных элементов.
.val()
Возвращает или устанавливает значение атрибута value
.css()
Возвращает/устанвливает значения css-свойств у выбранных элементов страницы.
.height()
Возвращает, устанавливает высоту элемента.
.width()
Возвращает, устанавливает ширину элемента.
.innerHeight()
Получает высоту элемента с учетом размера внутренних отступов (padding).
.innerWidth()
ширина элемента с учетом размера внутренних отступов (padding).
.outerHeight()
Высота элемента с учетом внутренних отступов, border-width и (опционально) внешних отступов (margin). В результате получим целое число (без px).
.outerWidth()
Ширина элемента с учетом внутренних отступов, border-width и (опционально) внешних отступов (margin).
.offset()
Возвращает/устанавливает координаты относительно начала страницы.
.position()
Получает значение позиции элемента top и left относительно отступов его родителя.
.scrollLeft()
Получает/устанавливает значение отступа прокрутки слева для первого элемента в наборе
.scrollTop()
Получает / устанавливает значение отступа прокрутки сверху.
jQuery.holdReady()
Метод позволяет приостановить выполнение обработчиков события ready
jQuery()
Основная функция в jQuery, известная также под короткой записью $(). Позволяет находить элементы на странице по CSS-селектору, создавать элементы.
jQuery.noConflict()
Освобождает переменную $, чтобы избежать конфликтов имен
jQuery.when()
Создает копию глобального объекта jQuery, методы и свойства копии могут быть изменены не затрагивая исходный объект
.clearQueue()
Очищает очередь функций у выбранных элементов старницы
jQuery.
 ajaxTransport()
ajaxTransport()Создаёт объект, который определяет способ передачи данных через Ajax запрос.
callbacks.add()
Добавляет колбэк или коллекцию колбэков в общий список.
callbacks.disable()
Удаляет функцию из списка колбэков.
callbacks.disabled()
Информирует о том, был ли отключён колбэк.
callbacks.empty()
Удаляет все колбэки из списка.
callbacks.fire()
Выполняет все функции из списка функций объекта callback.
callbacks.fired()
Проверяет был ли вызван колбэк хотя бы один раз.
callbacks.fireWith()
Вызывает колбэк с заданным числом аргументов.
callbacks.has()
Проверяет наличие колбэка в списке.
callbacks.lock()
Блокирует список колбэков в текущем состоянии.
callbacks.locked()
Определяет заблокирован ли список колбэков.
callbacks.remove()
Удаляет колбэк из списка колбэков.
jQuery.Callbacks()
Объект, предоставляющий управлять списком колбэков.
.dequeue()
Выполнение следующей функции в очереди.
.data()
Привязка и чтение собственные переменные к/от любым элементов страницы.
jQuery.hasData()
Проверяет, содержит ли элемент какие-то данные, записанные через jQuery.
jQuery.removeData()
jQuery.dequeue()
Выполнение следующей функции в очереди.
.removeData()
Удаление прежде сохранённых данных.
jQuery.data()
Данный метод следует использовать для записи/считки данных из элементов страницы.
deferred.always()
Устанавливает обработчик, реагирующий на переход в любое из двух состояний.
deferred.done()
Устанавливает заданную функцию handler в качестве обработчика перехода объекта deferred, в состояние удачного выполнения.
deferred.fail()
Устанавливает заданную функцию handler в качестве обработчика перехода объекта deferred, в состояние неудачного выполнения.
deferred.notify()
Вызывает событие промежуточного выполнения deferred (прогресса выполнения) c набором аргументов args.
deferred.notifyWith()
Вызывает событие промежуточного выполнения deferred (прогресса выполнения) c набором аргументов args в рамках заданного контекста.
deferred.progress()
Устанавливает обработчики прогресса выполнения объекта deferred.
.queue()
Показать или назначить очередь функций, которые будут применены к элементам.
deferred.promise()
Создает заместителя deferred-объекта
deferred.reject()
Выставляет состояние “reject” объекту Deferred, вызывает любую функции обратного действия (типа failCallback), передав в неё набор аргументов args.
deferred.rejectWith()
Выставляет состояние “reject” объекту Deferred в рамках заданного контекста; вызывает любую функции обратного действия (типа failCallback), передав в неё набор аргументов args.
deferred.resolve()
Выставляет состояние “resolve” объекту Deferred, вызывает любую функции обратного действия (типа doneCallbacks), передав в неё набор аргументов args.
deferred.resolveWith()
Выставляет состояние “resolve” объекту Deferred в рамках заданного контекста; вызывает любую функции обратного действия (типа doneCallback), передав в неё набор аргументов args.
deferred.state()
Определить текущее состояние объекта Deferred.
deferred.then()
Добавляет обработчики, которые будут запущены при изменении состояния объекта Deferred.
Универсальный селектор (“*”)
Выбирает все элементы
jQuery( «.class» )
Выборка элементов с заданным классом.
Селектор элементов (“element”)
Селектор ID (“#id”)
Выборка элемента с заданным id.
Множественный (“selector1, selector2, selectorN”)
Селектор, объединяемый результаты выборки других селекторов.
Селектор по префиксу [name|=”value”]
Выборка элементов, где значение указанного атрибута полностью совпадает или частично сов
Селектор содержащий значение [name*=»value»]
Селектор, содержащий слово [name~=»value»]
Выборка элементов, где значение указанного атрибута совпадает с искомым словом. =»value»]
=»value»]
Выборка всех элементов, где значение атрибута начинается с искомого.
Селектор по наличию атрибута [name]
Выборка элементов, где есть искомый атрибут.
Множественный селектор по атрибуту [name=»value»][name2=»value2″]
Выборка нескольких элементов по значениями атрибутов.
:animated Selector
Выборка элементов, которые в данный момент анимируются.
:eq()
Выборка элемента по n-ному индексу.
:even
Выборка всех чётных элементов, начиная с 0.
:first
Выборка первого элемента, начиная с 0.
:focus
Выборка элемента, на который был осуществлёна фокусировка.
:gt()
Выборка элементов, индекс которых больше заданного.
:header
Выборка всех заголовков типа h2, h3, h4 и так далее.
:lang()
Выборка всех элементов по определённому языку.
:last
Выборка последнего элемента.
:lt()
Выборка элементов, индекс которых меньше заданного.
.
 resize()
resize().scroll()
Прикрепляет обработчик к JavaScript событию “scroll” (скролл) или генерирует само событи
.ready()
Выполняет функцию, как только DOM полностью загрузился.
.bind()
Прикрепляет обработчик к событию.
.delegate()
Устанавливает обработчик события на выбранные элементы страницы, подходящими под селектор. Обработчик будет действовать и на элементах, появившихся после его установки.
jQuery.proxy()
По заданной функции, создает другую такую же, внутри которой переменная this будет равна заданному значению.
.off()
Удаление обработчика события.
.one()
Прикрепление обработчиков событий к элементам. Данный обработчик запустится как минимум один раз для каждого элемента.
.trigger()
Выполнить события заданного типа и запустить обработчики, прикреплённые к элементам.
.triggerHandler()
Запустить все обработчики событий, прикреплённые к элементам.
.unbind()
Открепление обработчиков событий от элементов.
.undelegate()
Удаляет обработчики событий с элементов, подходящих под селектор, установленные методом delegate().
event.currentTarget
Текущий DOM элемент в рамках определённого контекста.
event.data
Необязательный объект с данными, передаваемый метод-обработчик, прикреплённого события.
event.delegateTarget
Элемент, к которому прикреплён только что отработанный обработчик события.
event.isDefaultPrevented()
Определяет был ли вызван event.preventDefault() для объекта события.
event.isImmediatePropagationStopped()
Определяет был ли вызван event.stopImmediatePropagation() для объекта события.
event.isPropagationStopped()
Определяет был ли вызван event.stopPropagation() для объекта события.
event.metaKey
Определяет была ли зажата клавиша META в момент действия события.
event.namespace
Пространство имён, назначенное при вызове события.
event.pageX
event.
 pageY
pageYПозиция мыши по отношению к верхушке документа.
event.preventDefault()
Если будет вызван данный метод, то действие события по умолчанию не будет выполнено.
Возвращает дополнительный DOM элемент, который был задействован при работе события.
event.result
Последнее значение, которое было возвращено обработчиком события, если значение не было равно undefined.
event.stopImmediatePropagation()
Деактивирует все оставшиеся обработчики событий.
event.stopPropagation()
Метод объекта event stopPropagation останавливает «всплытие» вызова события к родительским элементам.
event.target
DOM элемент, на котором было инициализировано событие.
event.timeStamp
Разница во времени с 1 Января 1970 по момент создания события.
event.type
Возвращает тип события.
event.which
Данное свойство можно использовать для определения, какие клавиши клавиатуры или мыши были использованы.
.blur()
Прикрепить обработчик к JavaScript событию «blur», или вызвать само событие.
.change()
Вызывается или отслеживается JavaScript событие «change» (событие изменения формы).
.focus()
Вызывается или отслеживается JavaScript событие «focus».
.focusin()
Вызывается или отслеживается JavaScript событие «focusin».
:first-child
Выборка всех элементов, которые являются первым потомком родителя.
:first-of-type
Выборка всех элементов, которые являются одного типа и являются первыми потомками родительских элементов.
:last-child
Выборка всех элементов, которые являются последними потомком родителя.
:last-of-type
Выборка всех элементов, которые являются одного типа и являются последними потомками родительских элементов.
:nth-child()
Выборка потомков по заданному индексу.
:nth-last-child()
Выборка потомков по заданному индексу, начиная с конца.
:nth-last-of-type()
Выборка всех элементов-потомков по индексу, начиная с конца.
:nth-of-type()
Выборка элементов-потомков по заданному индексу, схожих по типу.
:only-child
Выбирает элемент, который является единственным потомком родительского элемента.
:only-of-type
Выборка всех элементов одного типа, являющимися единственными потомками родительского элемента.
:contains()
Выборка всех элементов, содержащих определённый текст.
:empty
Выборка пустых элементов.
:has()
Выборка элементов, которые содержат хоть одного потомка, попадающего под селектор.
:parent
Выборка элементов, содержащих внутренний контент (как элементы, так и текст).
:button
Выборка всех элементов, типа кнопка “button”.
:checkbox
Выборка всех элементов типа чекбокс (checkbox).
:checked
Выборка всех элементов, который были отмечены или выбраны.
:disabled
Выборка всех деактивированных элементов.
:enabled
Выборка всех активных элементов.
:file
Выборка всех элемент форм для загрузки файлов.
:focus
Выборка элемента, на котом сфокусировался пользователь.
:image
Выборка всех элемент форм типа изображение (image).
Шпаргалка по 10 лучшим jQuery
Популярные чит-листы jQuery1. Краткое руководство по API jQuery
2. Памятка по jQuery Mega
3. Памятка по OverAPI jQuery
4. Онлайн-памятка по jQuery
5. Памятка по jQuery WSU
6. Памятка по элементам jQuery-Select
7. jQuery 1.7 Visual Cheat Sheet v2
8. Памятка по jQuery 1.3.2.
9. Памятка по jQuery от i3Quest
10. Памятка по значкам jQueryUI
Заключительные слова
Вам нужно разрабатывать веб-страницы с помощью jquery, но у вас мало времени, чтобы разобраться в каждой вещи? Вы чувствуете себя застрявшим и ограниченным во времени? Не волнуйся. Есть простое решение – jQuery Cheat Sheets !!
jQuery – это хорошо написанная библиотека JavaScript, которую можно легко реализовать для быстрой веб-разработки.
Популярные чит-листы jQuery
Здесь на TemplateToaster сайт строитель, я собрал некоторые из лучших JQuery шпаргалок для вас. Просто просмотрите эту коллекцию и получите выгоду.
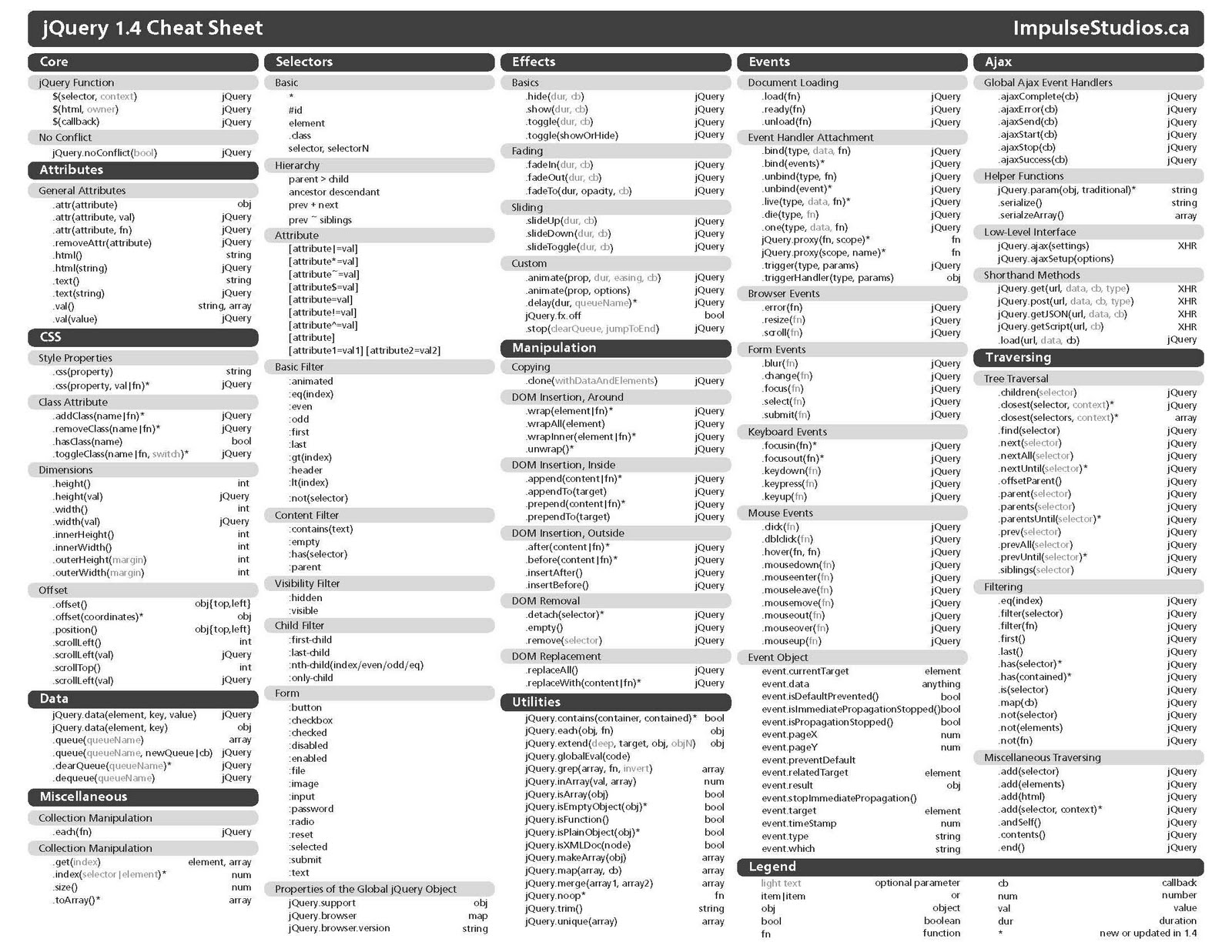
1. Краткое руководство по API jQuery
Это одна из наиболее скомпилированных шпаргалок по jQuery. Это справочник для всех версий jQuery, доступных до сих пор. Вы просто выбираете версию jQuery из раскрывающегося списка, на которую хотите сослаться. Также предоставляется возможность поиска для поиска определенного элемента в шпаргалке. Он делит всю коллекцию на 8 разделов. Включая селекторы, атрибуты / CSS, манипуляции, обход, события, эффекты, Ajax, Core. Просто щелкните элемент, и вы увидите его описание с примером кода. Итак, это хороший ресурс для изучения jQuery для начинающих.
Просто щелкните элемент, и вы увидите его описание с примером кода. Итак, это хороший ресурс для изучения jQuery для начинающих.
2. Памятка по jQuery Mega
Это одна из самых популярных шпаргалок по jQuery. Он суммирует все элементы jQuery для выполнения всех его важных функций. В нем есть разные разделы для группировки соответствующих операций. Основные разделы – Селекторы, Атрибуты CSS, Манипуляция, Перемещение, События, Эффекты, Ajax, Ядро и т.д.
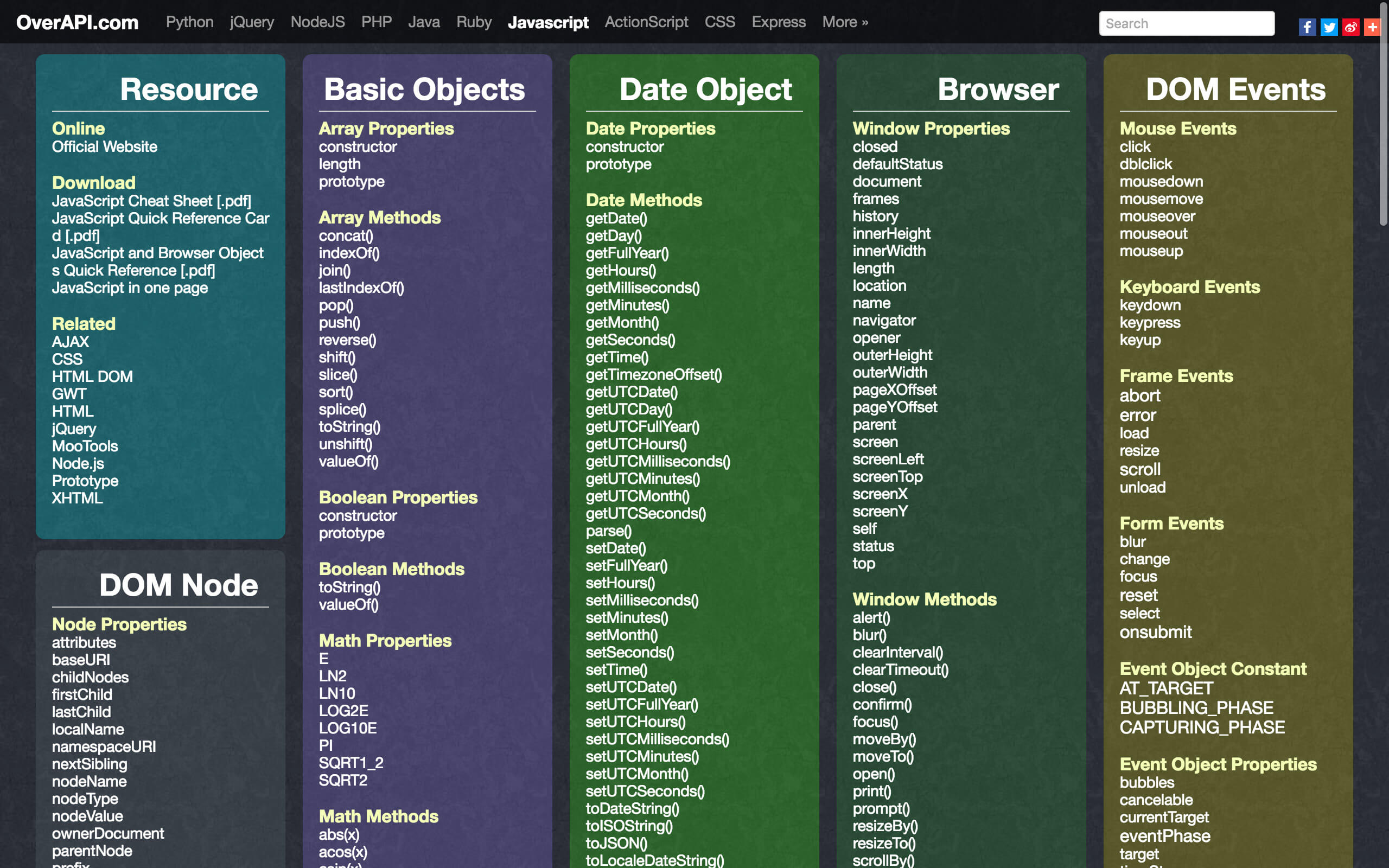
3. Памятка по OverAPI jQuery
Эта шпаргалка по jQuery поддерживается на overapi. Он содержит все основные элементы в разных разделах. Есть дополнительный раздел для утилит. Вы можете увидеть описание и пример кода любого элемента. Все элементы являются интерактивными ссылками. На этом листе также отмечены полезные ссылки на другие шпаргалки по jQuery.
4. Онлайн-памятка по jQuery
Интерактивная шпаргалка по jQuery включает все важные элементы jQuery. В основном он содержит код для элементов. Вы можете скачать или скопировать этот код, чтобы использовать везде, где это необходимо. Вы также найдете здесь несколько полезных ссылок на соответствующие материалы по jQuery.
Вы можете скачать или скопировать этот код, чтобы использовать везде, где это необходимо. Вы также найдете здесь несколько полезных ссылок на соответствующие материалы по jQuery.
5. Памятка по jQuery WSU
Это руководство по jQuery для начинающих. Эта шпаргалка по jQuery охватывает все элементы jQuery от селекторов, атрибутов до манипуляции с DOM. С помощью оглавления легко найти нужный раздел. Это хорошо организованная шпаргалка для начинающих веб-дизайнеров и разработчиков.
6. Памятка по элементам jQuery-Select
Эта шпаргалка по jQuery написана Тимом Рэдниджем. Он включает все элементы jQuery в некоторых основных разделах. Подобно селекторам, атрибутам, событиям, перемещению, манипуляции и т.д. Он содержит краткое описание и синтаксис каждого элемента. Здесь также есть ссылки на другие полезные ссылки для получения дополнительной информации.
7. jQuery 1.7 Visual Cheat Sheet v2
Эта шпаргалка по jQuery разработана Антонио Лупетти. Справочное руководство по jQuery 1.7, в котором элементы также расположены в тех же основных разделах. В нем рассказывается о функциях каждого включенного элемента jQuery. Также доступны версии этой шпаргалки для jQuery 1.6 и 1.5.
Справочное руководство по jQuery 1.7, в котором элементы также расположены в тех же основных разделах. В нем рассказывается о функциях каждого включенного элемента jQuery. Также доступны версии этой шпаргалки для jQuery 1.6 и 1.5.
8. Памятка по jQuery 1.3.2.
Это также хорошая шпаргалка по jquery, составленная Мэттом Крузом. Он очищает, как обратные вызовы получают аргументы. Представляет простые методы работы с селекторами. Он доступен в трех форматах: xls, pdf, png. Вы можете скачать его в любой форме по своему усмотрению.
9. Памятка по jQuery от i3Quest
Эта шпаргалка по jQuery включает только список элементов для селекторов. Он состоит из шести разделов – Общие, Атрибуты, Функции, Иерархия, Элементы управления и Состояние элемента. Это короткий, но полезный ресурс для начинающих.
10. Памятка по значкам jQueryUI
Темы пользовательского интерфейса jQuery предоставляют множество значков. Вы можете использовать их для любых целей. Например, может отображаться в кнопках пользовательского интерфейса jQuery. Все, что вам нужно предоставить, – это имя класса для использования этих значков пользовательского интерфейса. Чтобы упростить вам задачу, вот шпаргалка по значкам jQuery UI. Он содержит список всех классов, которые позволяют использовать встроенные значки. Вы можете использовать один значок или несколько с одним элементом в соответствии с потребностями вашего проекта.
Например, может отображаться в кнопках пользовательского интерфейса jQuery. Все, что вам нужно предоставить, – это имя класса для использования этих значков пользовательского интерфейса. Чтобы упростить вам задачу, вот шпаргалка по значкам jQuery UI. Он содержит список всех классов, которые позволяют использовать встроенные значки. Вы можете использовать один значок или несколько с одним элементом в соответствии с потребностями вашего проекта.
Заключительные слова
jQuery позволяет делать больше с меньшим количеством кода. Его приложения огромны. Используйте его где угодно: от слайд-эффектов, анимации до создания интерактивных карт Google. Он оптимизирован для SEO в дополнение к кроссбраузерности. Если вы хотите создать привлекательный сайт или веб-приложение, jQuery просто необходим. И шпаргалки jQuery неизбежно помогут вам в написании кода вашего проекта. Поскольку теперь у вас есть огромные ресурсы jQuery, наслаждайтесь более чистой и быстрой веб-разработкой !!
Источник записи: https://blog. templatetoaster.com
templatetoaster.com
25 шпаргалок jQuery — Cheatography.com: шпаргалка на все случаи жизни листы с тегами jQuery
Сортировка: Magic
- Magic
- Рейтинг
- Новейшие
- Старейшие
- Наименование
- Загрузки
- Просмотр
Фильтр:
- Поиск:
- JavaScript (11)
- Интернет (4)
- CSS (3)
- Разработка (3)
- HTML (3)
- HTML5 (3)
- JS (3)
- Продвинутый (2)
- Начинающий (2)
- CSS3 (2)
- Ajax (1)
- Начинающий (1)
- Bootstrap (1)
- Шпаргалка (1) )
- Хром-удлинитель (1)
- Кодирование (1)
- Дизайн (1)
- Додзё (1)
- Dojo1-7 (1)
- Dojo1-8 (1)
- Editor (1)
- Expressjs (1)
- Front-end (1)
- Frontend (1)
- Intermedi ели (1)
- Java (1)
- Меньше (1)
- Средний (1)
- Мобильный (1)
- Mongodb (1)
- Nodejs (1)
- Partiel (1)
- Per л (1)
- PHP ( 1)
- Программирование (1)
- Python (1)
- Sass (1)
- SQL (1)
- Sublime (1)
- Планшет (1)
- Touch (1)
- Веб-разработка (1)
- Xhtml (1)
- Xml (1)
9 0012- English (22)
- dansk (датский) (1)
- français (французский) (1)
- Deutsch (немецкий) (1)
- español (испанский) (1)
Рейтинг:
- (6)
- (5)
- (0)
- 90 003 (0)
- (0)
- Без рейтинга (14)
Язык(и):
2 страницы
(24)
Шпаргалка по jQuery MobilejQuery Mobile: сенсорная веб-платформа для смартфонов и планшетов
DanielSchmitz4 12 апреля, обновлено 13 16 мая
css, html5, jquery, мобильные, планшеты, сенсорные
1 страница
900 03 (10)
Функции jQuery Utility: Памятка по тестированию типов Обзор служебных функций jQuery для тестирования типов.
25 12 мая, обновлено 12 16 мая
программирование, javascript, jquery
1 Стр. 59 3 12 октября, обновлено 13 мая 16
2 страницы
(3)
Шпаргалка Брюса по Jquery Брюс1 15 ноября, обновлено 12 мая 16
008
(2)
Памятка по JQueryОсновное использование jquery
luigi055523 мая 16
jque ry
English, español (испанский)
8 страниц
(2)
Надежная шпаргалка по jQueryjQuery
Шон Дж.18 17 мая
jquery 900 08
2 страницы
(40)
Памятка по веб-программированиюВеб-программирование
sanoj31 января 12, обновлено 25 февраля 20
php, html, sql, python, javascript и еще 8 . .
.
2 страницы
(2)
Dojo 1.8 ПамяткаНеофициальный Dojo 1 .8 Шпаргалка!
карим2 12 сентября, обновлено 12 мая 16
разработка, JavaScript, Интернет, начинающий, средний уровень и еще 7 …
2 страницы
(1)
Sublime Text 3 (немецкий) Сочетания клавишSublime Text 3 Tastaturshortcuts
The Exilant18 февраля 16, обновлено 13 мая 16
css, html, javascript, java, jquery и еще 5 …
Deutsch (немецкий)
6 страниц
(3)
Ресурсы для Bootstrap Cheat SheetНебольшой набор классов vec Bootstrap
Weizu21 15 июня, обновлено 17 ноября 16
javascript, css3, html5, jquery, bootstrap
français (французский)
1 страница
9000 3 (0)
Шпаргалка по расширениям sanjay442 19 января
css, html, jquery, mongodb, nodejs и еще 2 . ..
..
90 003 3 страницы
(0)
DRAFT: JQuery to JavaScript Quick Ref Guide Cheat Sheet(0)
ЧЕРНОВИК: Краткий справочник по JQuery и JavaScript Ajax. Памятка dwapi13 окт. 1 Стр. : Шпаргалка jquery
tct56023 октября 18
js
1 страница
(0)
ЧЕРНОВИК: Справочная шпаргалка по jQuery anas_9516 16 мая
jquery
15 страниц
(0)
ПРОЕКТ: Шпаргалка по Jquery [удалено]10 19 марта
jquery, partiel
1 Стр. разрезы Шпаргалка
кейски11 16 мая
1 Стр. s Памятка
blinkdata13 May 16
1 страница
(0)
ПРОЕКТ: Шпаргалка по jQueryjQuery 10
upnavigator11 16 мая 9 0008
javascript, jquery
dansk (датский)
1 Стр.
Краткий обзор основных концепций jQuery
NicholasTodd11 мая 16
jquery
2 страницы
(0)
ЧЕРНОВИК: Шпаргалка по jQuery 9001 9Справочник по jQuery (текущая версия 1.10), включая селекторы, функции, управление элементами и многое другое.
DaveChild10 16 мая
разработка, javascript, web, интерфейс, jquery, js
1 страница
(0)
ЧЕРНОВИК: Шпаргалка по jQueryШпаргалка лист для всех пользователей jQuery: от новичка до профессионала!
FraserK12 16 мая
javascript, advanced, medium, jquery, begginer
2 страницы
9 0003 (0)
ПРОЕКТ: Памятка по селекторам jQuery Mottie9 16 мая
1 страница
9001 3 (0) ЧЕРНОВИК: Шпаргалка по JQuery смысл12 16 мая
Шпаргалки по программированию
- Вернуться к программированию
Лучшие теги в программировании
- Python (138)
- Разработка (103)
- Программирование (90)
- JavaScript (70)
- Git (65)
- Интернет (65)
- HTML (59)
- Сеть (46)
- Java (45)
- CSS (45)
Языки
- ASP
- Сборка
- C
- CoffeeScript
- ColdFusion
- Golang 90 012 Haskell
- Java
- JavaScript
- .
 NET
NET - Node.js 9База данных s
- MongoDB
- MySQL
- Oracle
- PostgreSQL
- GDB
- Git
- Mercurial
- ООП
- Регулярные выражения
- Subversion
- Docker
- HTTP
- LAMP
- Mod_rewrite
- Сеть
- Redis
- SSH
- CSS
- HAML
- HTML
- LaTeX
- Markdown
- Markup
- Типографика
- Wiki
- XML
- AngularJS
- Bootstrap
- Django
- JQuery
- Laravel
- Rails
- Symfony
- Алгоритмы
- API
- DevOps
- Программирование
- Безопасность
- .ajaxComplete(handler) — регистрирует обработчик событий, который должен вызываться при завершении запросов AJAX.
- .ajaxError(handler) — регистрирует обработчик событий, который должен вызываться, когда запросы AJAX завершаются с ошибкой.
- .ajaxSend(handler) — Добавляет функцию, которая должна быть выполнена перед отправкой запроса AJAX.
- .ajaxStart(handler) — регистрирует обработчик событий, который должен вызываться при начале первого запроса AJAX.
- .ajaxStop(handler) — регистрирует обработчик событий, который должен вызываться после выполнения всех запросов AJAX.

- .ajaxSuccess(handler) — регистрирует обработчик событий, который должен вызываться при успешном выполнении запроса AJAX.
- jQuery.param(obj)/jQuery.param(obj, традиционный) — создает сериализованное представление массива или объекта jQuery, подходящего для использования в строке запроса URL или запросе AJAX. При передаче объекта jQuery он должен содержать элементы ввода со свойствами имя/значение.
- .serialize() — Кодирует набор элементов формы в виде строки для отправки.
- .serializeArray() — Кодирует набор элементов формы как массив имен и значений.
- jQuery.ajax(url [ settings])/jQuery.ajax([settings]) — выполняет AJAX, асинхронный HTTP-запрос.
- jQuery.ajaxPrefilter([dataTypes], обработчик) — Обрабатывает пользовательские параметры AJAX или изменяет существующие параметры перед отправкой каждого запроса, и то же самое обрабатывается
 ajax() .
ajax() . - jQuery.ajaxSetup(options) — устанавливает значения по умолчанию для будущих запросов AJAX.
- jQuery.ajaxTransport(dataType, handler) — Создает объект, который обрабатывает передачу данных AJAX.
- jQuery.get(url [ data][ success][ dataType])/jQuery.get([settings]) — загружает данные с сервера с помощью запроса HTTP GET.
- jQuery.getJSON(url [ данные][ успех]) — загружает данные в формате JSON с сервера с помощью HTTP-запроса GET.
- jQuery.getScript(url [ успех]) — загружает и выполняет файл JS с сервера с помощью HTTP-запроса GET.
- jQuery.post(url [ data][ success][ dataType])/jQuery.post([settings]) — загружает данные с сервера с помощью запроса HTTP POST.
- .load(url [ data][ complete]) — загружает данные с сервера и помещает возвращенный HTML в соответствующие элементы.

- .attr() — Получает значение атрибута для первого элемента среди набора совпадающих элементов или устанавливает один или несколько атрибутов для каждого совпадающего элемента. Его варианты:
- атрибут (имя атрибута)
- attr(attributeName, value)/attr(attributeName)/attr(attributeName, function)
- .prop() — Получает значение свойства для первого элемента среди набора совпадающих элементов или устанавливает одно или несколько свойств для каждого из совпадающих элементов. Его варианты:
- .prop(имя_свойства)
- .prop(имя свойства, значение)/.prop(свойства)/.prop(имя свойства, функция)
- .removeAttr(attributeName) — Удаляет атрибут из каждого элемента среди набора соответствующих элементов.
- .
 removeProp(propertyName) — удаляет свойство из набора соответствующих элементов.
removeProp(propertyName) — удаляет свойство из набора соответствующих элементов. - .val()/.val(функция)/.val(значение) — Получает текущее значение первого элемента среди набора совпадающих элементов или устанавливает значение каждого совпадающего элемента.
- .addClass(имя_класса)/.addClass(функция) — Добавляет указанный класс(ы) к каждому элементу среди набора соответствующих элементов.
- .css() — Получает значение вычисляемого свойства стиля для первого элемента среди набора соответствующих элементов или устанавливает одно или несколько свойств CSS для каждого из соответствующих элементов. Его варианты:
- .css(имя_свойства)/.css(имя_свойства)
- .css(имя свойства, значение)/.css(имя свойства, функция)/.css(свойства)
- jQuery.cssHooks — предлагает способ определения функций для получения и установки определенных значений CSS.
 Его также можно использовать для создания новых cssHooks для нормализации функций CSS3.
Его также можно использовать для создания новых cssHooks для нормализации функций CSS3. - jQuery.cssNumber — это объект, содержащий все свойства CSS, которые можно использовать без единицы измерения.
- Примечание : Объект используется .css() , чтобы проверить, есть ли необходимость добавлять px к безразмерным значениям.
- jQuery.escapeSelector(selector) — Экранирует символ, который имеет особое значение в селекторе CSS.
- .hasClass(className) — Проверяет, относятся ли какие-либо совпадающие элементы к указанному классу.
- .removeClass([className])/.removeClass(function)
- .toggleClass() — Добавляет или удаляет один или несколько классов из каждого элемента среди набора соответствующих элементов в зависимости от значения аргумента состояния или наличия класса.
 Его варианты:
Его варианты: - .toggleClass(className)/.toggleClass(className, state)/.toggleClass(function [ state])
- toggleClass([состояние])
- .height()/.height(функция)/.height(значение) — возвращает текущую вычисленную высоту для первого элемента среди набора совпадающих элементов или устанавливает высоту каждого совпадающего элемента.
- .innerHeight()/.innerHeight(функция)/.innerHeight(значение) — возвращает текущую вычисленную внутреннюю высоту для первого элемента среди набора совпадающих элементов или устанавливает внутреннюю высоту каждого совпадающего элемента.
- .innerWidth()/.innerWidth(function)/.innerWidth(value) — возвращает текущую вычисленную внутреннюю ширину для первого элемента среди набора совпадающих элементов или устанавливает внутреннюю ширину каждого совпадающего элемента.
- .

- .outerWidth([includeMargin])/.outerWidth(function)/.outerWidth(value [ includeMargin]) — Получает текущую вычисленную внешнюю ширину для первого элемента среди набора совпадающих элементов или устанавливает внешнюю ширину каждого соответствующий элемент.
- .width()/.width(function)/.width(value) — возвращает текущую вычисленную ширину для первого элемента среди набора совпадающих элементов или устанавливает ширину каждого совпадающего элемента.
- .offset()/.offset(coordinates)/.offset(function) — Возвращает текущие координаты первого элемента среди множества совпадающих элементов или устанавливает координаты каждого элемента.

- .offsetParent() — Получает ближайший элемент-предок.
- Примечание : элемент называется позиционированным, если он имеет абсолютный, фиксированный или относительный атрибут позиции CSS.
- .position() — Получает текущие координаты первого элемента среди множества соответствующих элементов w.r.t. к смещенному родителю.
- .scrollLeft()/.scrollLeft(value) — Получает текущую горизонтальную позицию полосы прокрутки для первого элемента среди набора совпадающих элементов или устанавливает горизонтальное положение полосы прокрутки для каждого из совпадающих элементов.
- .scrollTop()/.scrollTop(value) — Получает текущую вертикальную позицию полосы прокрутки для первого элемента среди набора совпадающих элементов или устанавливает вертикальное положение полосы прокрутки для каждого из совпадающих элементов.
- jQuery.
 data(элемент)/jQuery.data(элемент, ключ)/jQuery.data(элемент, ключ, значение) — сохраняет произвольные данные, связанные с переданным элементом, и/или возвращает установленное значение.
data(элемент)/jQuery.data(элемент, ключ)/jQuery.data(элемент, ключ, значение) — сохраняет произвольные данные, связанные с переданным элементом, и/или возвращает установленное значение. - .data()/.date(key)/.data(obj)/.data(key, value) — Сохраняет произвольные данные, связанные с соответствующими элементами, или возвращает значение в именованном хранилище данных для первого элемента среди набор соответствующих элементов.
- jQuery.hasData(element) — Проверяет указанный элемент на наличие любых связанных данных jQuery.
- jQuery.removeData(элемент [ имя]) — Удаляет указанные данные из переданного элемента.
- Примечание : Низкоуровневый метод. Рекомендуется использовать метод .removeData() .
- .removeData([имя])/.removeData([список]) — Удаляет указанные данные из переданного элемента.
- .
 clone([withDataAndEvents])/.clone([withDataAndEvents][ deepWithDataAndEvents]) — создает глубокую копию набора соответствующих элементов.
clone([withDataAndEvents])/.clone([withDataAndEvents][ deepWithDataAndEvents]) — создает глубокую копию набора соответствующих элементов. - .wrap(function)/.wrap(wrappingElement) — Обертывает структуру HTML вокруг каждого элемента из набора соответствующих элементов.
- .wrapAll(function)/.wrapAll(wrappingElement) — Оборачивает структуру HTML вокруг всех элементов из набора соответствующих элементов.
- .wrapInner(function)/.wrapInner(wrappingElement) — Обертывает структуру HTML вокруг содержимого каждого элемента набора соответствующих элементов.
- .append(function)/.append(content [ content]) — вставляет содержимое, указанное переданным параметром, в конец каждого элемента среди набора соответствующих элементов.
- .
 appendTo(target) — вставляет каждый элемент набора соответствующих элементов в конец указанной цели.
appendTo(target) — вставляет каждый элемент набора соответствующих элементов в конец указанной цели. - .html()/.html(function)/.html(htmlString) — Получает HTML-содержимое первого элемента среди набора совпадающих элементов или задает HTML-содержимое каждого из совпадающих элементов.
- .prepend(content [ content])/.prepend(function) — вставляет содержимое, указанное переданным параметром, в начало каждого элемента среди набора соответствующих элементов.
- .prependTo(target) — Вставляет каждый элемент в набор соответствующих элементов в начало указанной цели.
- .text()/.text(function)/.text(text) — Получает комбинированное текстовое содержимое каждого элемента из набора совпадающих элементов, включая потомков, или устанавливает текстовое содержимое каждого совпадающего элемента.
- .after(content [ content])/.
 after(function)/.after(function-html) — вставляет указанное содержимое после каждого элемента среди набора соответствующих элементов.
after(function)/.after(function-html) — вставляет указанное содержимое после каждого элемента среди набора соответствующих элементов. - .before(content [ content])/.before(function)/.before(function-html) — вставляет указанное содержимое перед каждым элементом среди набора совпадающих элементов.
- .insertAfter(target) — вставляет каждый элемент в набор соответствующих элементов после указанной цели.
- .insertBefore(target) — вставляет каждый элемент в набор соответствующих элементов перед указанной целью.
- .detach([селектор]) — Удаляет все соответствующие элементы из DOM.
- .empty() — Удаляет все дочерние узлы соответствующих элементов из DOM.
- .remove([селектор]) — Удаляет все соответствующие элементы из DOM.
- .unwrap()/.unwrap([селектор]) — Удаляет и заменяет родительские узлы всех соответствующих элементов из DOM соответствующими элементами.
- .replaceAll(target) — заменяет каждый из указанных целевых элементов набором соответствующих элементов.
- .replaceWith(newContent)/.replaceWith(function) — заменяет каждый элемент из набора соответствующих элементов указанным содержимым и возвращает набор удаленных элементов.

- .eq(index)/.eq(indexFromEnd) — Создает новый объект jQuery из элемента, указанного переданным индексом.
- .filter(selector)/.filter(function)/.filter(elements)/.filter(selection) — Сокращает набор совпадающих элементов до тех элементов, которые соответствуют указанному селектору, объекту jQuery, элементу(ам), или передать указанную функцию.
- .первый() — создает новый объект jQuery из первого элемента среди набора совпадающих элементов.
- .has(selector)/.has(contained) — Сокращает набор совпадающих элементов до тех элементов, у которых есть элемент-потомок, соответствующий указанному селектору или указанному элементу DOM.
- .is(селектор)/.is(функция)/.is(выбор)/.is(элементы) — Проверяет текущий набор совпадающих элементов с указанным селектором, элементом (элементами), объектом jQuery или функцией и возвращает true, если хотя бы один из элементов соответствует указанным аргументам.

- Примечание : этот метод, в отличие от других методов фильтрации, не создает новый объект jQuery. Таким образом, он позволяет тестировать содержимое объекта jQuery без изменений. Это делает его полезным для использования внутренних обратных вызовов.
- .last() — Уменьшает набор совпадающих элементов до последнего элемента того же самого.
- .map(callback) — возвращает новый объект jQuery, содержащий возвращаемые значения, полученные путем передачи каждого элемента в текущем наборе соответствующих элементов через функцию.
- .not(selector)/.not(function)/.not(selection) — создает и возвращает новый объект jQuery из подмножества соответствующих элементов, содержащих элементы, которые не проходят указанный селектор, элемент(ы), или функциональный тест.
- .slice(start [ end]) — Сокращает набор совпадающих элементов до подмножества, заданного диапазоном индексов.

- .add(селектор)/.add(элементы)/.add(html)/.add(выбор)/.add(селектор, контекст) — создает и возвращает новый объект jQuery, содержащий совпадающие элементы и элементы, переданные с помощью селектора, элемента (элементов), фрагмента HTML или объекта jQuery.
- .addBack([селектор]) — Добавляет предыдущий набор элементов в стеке к текущему набору элементов, дополнительно отфильтрованных с помощью селектора.
- .contents() — Создает и возвращает новый объект jQuery, содержащий дочерние узлы каждого элемента, включая текстовые узлы, узлы комментариев и элементы HTML, среди набора соответствующих элементов.
- .each(function) — перебирает объект jQuery и выполняет указанную функцию для каждого соответствующего элемента.
- .end() — Завершает самую последнюю операцию фильтрации текущего набора элементов и возвращает предыдущие состояния (значения) соответствующих элементов.

- .children([selector]) — Создает и возвращает новый объект jQuery, содержащий дочерние узлы каждого элемента среди набора соответствующих элементов.
- .closest(селектор)/.closest(селектор [ контекст])/.closest(выбор)/.closest(элемент) — создает и возвращает новый объект jQuery, содержащий элементы, отфильтрованные с использованием указанного селектора, элемента (элементов) или объекта jQuery из набора соответствующих элементов и их предков в дереве DOM.
- .find(selector)/.find(element) — получает потомков каждого элемента в текущем наборе совпадающих элементов, отфильтрованных с помощью селектора, элемента(ов) или объекта jQuery.

- .next ()/.
- .nextAll()/.nextAll([селектор]) — Получает всех следующих братьев и сестер каждого элемента среди набора совпадающих элементов, дополнительно отфильтрованных с помощью селектора.
- .nextUntil([selector][ filter])/.nextUntil([element][ filter]) — получает всех следующих братьев и сестер каждого элемента из набора совпадающих элементов и продолжает до тех пор, пока не встретит элемент, соответствующий указанный узел DOM, селектор или объект jQuery.
- .parent()/.parent([селектор]) — Получает родительский узел каждого элемента среди набора соответствующих элементов, дополнительно отфильтрованных с помощью выражения селектора.
- .parents()/.parents([selector]) — Получает предков каждого элемента среди набора совпадающих элементов, при необходимости отфильтрованных выражением селектора.
- .parentsUntil([selector][ filter])/.parentsUntil([element][ filter]) — получает предков каждого элемента из набора совпадающих элементов и продолжает до тех пор, пока не встретит элемент, соответствующий указанный узел DOM, объект jQuery или выражение селектора.
- .prev()/.prev([selector]) — конструирует и возвращает новый объект jQuery, содержащий непосредственно предшествующий одноуровневый элемент, опционально отфильтрованный с помощью выражения селектора, каждого элемента среди набора совпадающих элементов.
- .prevAll()/.prevAll([selector]) — Получает все предшествующие одноуровневые элементы каждого элемента из набора совпадающих элементов, дополнительно отфильтрованных с помощью выражения селектора.
- .prevUntil([selector][ filter])/.prevUntil([element][ filter]) — Продолжает получать предыдущих братьев и сестер каждого элемента из набора совпадающих элементов, пока не встретит элемент, соответствующий указанному Узел DOM, объект jQuery или выражение селектора.

Инструменты
DevOps
Разметка
Фреймворки
Разное
Загрузите шпаргалку по JQuery [Часть 2] для быстрого ознакомления
Добро пожаловать во вторую часть шпаргалки Hackr по jQuery .
Шпаргалка по JQuery PDF
П.С. — Знайте, как быстро выучить JavaScript.
АЯКС Глобальные обработчики событий AjaxУС
Примечание : метод аналогичен методу .remove() , за исключением того, что первый сохраняет все данные jQuery, связанные с удаленными элементами. Следовательно, это полезно в сценариях, требующих повторной вставки удаленных элементов в DOM через некоторое время.
Примечание : согласно спецификации DOM любая текстовая строка внутри элемента считается дочерним узлом этого конкретного элемента. Следовательно, метод также удаляет любой текст в наборе совпадающих элементов.
Примечание : этот метод отличается от метода .find() тем, что последний может перемещаться вниз по нескольким уровням для выбора внуков, правнуков и т. д. Он также похож на . content() , за исключением того, что метод .contents() также выбирает текстовые узлы, узлы комментариев и элементы HTML.
Примечание : Разница между методом . parent() и методом .parents() заключается в том, что первый проходит только один уровень вверх по дереву DOM.
parent() и методом .parents() заключается в том, что первый проходит только один уровень вверх по дереву DOM.
