Шорткоды — Поддержка
Шорткод похож на ярлык для добавления функций на ваш веб-сайт, которое обычно требует большого количества сложного компьютерного кода и технических возможностей.
Шорткод записывается внутри двух квадратных скобок. Например, шорткод [youtube] можно использовать для добавления любого общедоступного видео YouTube на любую страницу или в запись.
Ниже приведён список всех шорткодов, доступных на WordPress.com. Кроме того, многие сторонние плагины (которые вы можете установить в рамках тарифного плана WordPress.com Pro или устаревших планов Business и eCommerce) также используют шорткоды.
Чтобы добавить шорткод на любую страницу или в запись, используйте блок шорткода.
Содержание
Видео
[archiveorg]добавляет видео из архива интернета. » Подробные инструкции[dailymotion]добавляет видео DailyMotion. » Подробные инструкции[flickr]добавляет видео Flickr. » Подробные инструкции
» Подробные инструкции[kickstarter]добавляет видео Kickstarter. » Подробные инструкции[ted]добавляет видео TED Talks. » Подробные инструкции[twitchtv]добавляет стрим Twitch.tv. » Подробные инструкции[vimeo]добавляет видео Vimeo. » Подробные инструкции[wpvideo]добавляет видео VideoPress. » Подробные инструкции[youtube]добавляет видео YouTube. » Подробные инструкции
↑ Содержание ↑
Аудио
[8tracks]добавляет музыку с 8tracks. » Подробные инструкцииотображает загруженный аудиофайл как аудиоплеер. » Подробные инструкции[bandcamp]добавляет музыку с Bandcamp. » Подробные инструкцииотображает список воспроизведения для загруженных аудиофайлов. » Подробные инструкции[soundcloud]добавляет аудио с SoundCloud. » Подробные инструкции
» Подробные инструкции[spotify]добавляет музыку со Spotify. » Подробные инструкции
↑ Содержание ↑
Изображения и документы
[instagram]добавляет изображение из Instagram. » Подробные инструкции[presentation]добавляет слайд-шоу презентации. » Подробные инструкции[scribd]добавляет документ/файл из Scribd. » Подробные инструкции[slideshare]добавляет слайд-шоу Slideshare.net. » Подробные инструкции[slideshow]добавляет слайд-шоу загруженных фотографий. » Подробные инструкции[vr]добавляет фотографии и панорамы 360° для использования с гарнитурами VR. » Подробные инструкции
↑ Содержание ↑
Разное
Полезные шорткоды для добавления индекса архива блога, контактной формы, опросов и многого другого.
[archives]отображает архивный индекс ваших записей в блоге. » Подробные инструкции[beermenus]добавляет меню из BeerMenus. » Подробные инструкции
» Подробные инструкции[blog_subscription_form]встраивает форму подписки, позволяющую людям подписываться на обновления по электронной почте. » Подробные инструкции[code]или[sourcecode]сохраняет форматирование исходного кода. » Подробные инструкции[contact-form]добавляет контактную форму на вашу страницу. » Подробные инструкции[display-posts]позволяет создать список публикаций определенной категории, автора или тега » Подробные инструкции[gist]добавляет фрагменты кода GitHub Gist. » Подробные инструкции[gravatar]показывает изображение Gravatar с адреса электронной почты. » Подробные инструкции[list-pages]позволяет создавать список страниц, смежных и дочерних страниц. » Подробные инструкции[portfolio]добавляет проекты Portfolio. » Подробные инструкции[quiz]встраивает тест с несколькими вариантами ответов» Подробные инструкции[recipe]форматирует рецепт с основными метаданными и возможностью печати. » Подробные инструкции
» Подробные инструкции[rss]добавляет RSS-канал с указанного URL-адреса, например ленту новостей. » Подробные инструкции[sitemap]создает карту сайта страниц вашего сайта » Подробные инструкции[tlkio]добавляет канал Tlk.io к вашей публикации или странице. » Подробные инструкции[twitter-timeline]добавляет ленту Twitter. » Подробные инструкции[upcomingevents]отображает URL-адрес фида iCalendar в списке. » Подробные инструкции[wufoo]добавляет форму Wufoo. » Подробные инструкции
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Still confused?
Contact support.
Помогите нам улучшить:
Мы постоянно пытаемся улучшить нашу документацию. Если на этой странице вы не смогли найти ответы на свои вопросы, дайте нам об это знать! Мы рады отзывам. Для этого используйте форум или форму для связи с нами. Спасибо!
Shortcodes Ultimate: добавляем шорткоды в WordPress
И снова приветствую вас, друзья, на моем блоге, посвященному WordPress.
Сегодня я бы хотел поговорить о шорткодах. Что это такое и каким плагином их можно реализовать.
Если вы работаете на сайте WordPress, вы можете столкнуться с ситуациями, когда вы хотите добавить какой-то специализированный контент к вашему сообщению/странице, но не знаете, как? Или может быть виджет или контент с какого-либо другого сайта или API. Если вы новичок, то, занимаясь такими делами, вы можете почесать голову или потратить немало времени на поиск в Google правильного ответа.
Чтобы избавить вас от всех этих неприятностей, WordPress предлагает что-то, что делает задачу такого рода очень простой — шорткоды.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Шорткод — это WordPress-специфичный код, который позволяет вам делать изящные вещи без особых усилий. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложных строк кода. Проще говоря, shortcode — это ярлык для функции.
Другими словами, shortcode — это сжатая форма более крупного и часто сложного фрагмента кода. Это позволяет вам вставить скрипт в раздел контента вашей страницы, который позже будет выполнен WordPress.
Шорткоды были введены в WordPress 2.5, и с тех пор они внесли большой вклад в гораздо более простое выполнение сложной задачи. Использование шорткодов экономит время и позволяет нам делать вещи более простым способом, который в противном случае потребовал бы большого объема технических знаний и кодирования.
Как использовать шорткоды в WordPress
Чтобы использовать шорткод, просто вставьте его на страницу или пост WordPress.
Шорткод выглядит примерно так — [shortcode-name].
Предполагая, что такой шорткод уже определен, при использовании на веб-сайте отображается список самых последних сообщений автора в любом месте сайта.
Вот еще один пример синтаксиса шорткода с использованием гипотетического объекта шорткода «shortcode_ex».
[shortcode_ex] Здесь появляется ваш контент [/ shortcode_ex]
WordPress поставляется со следующими шорткодами по умолчанию:
Видео шорткоды
- [dailymotion] вставляет видео DailyMotion.

- [hulu] вставляет видео Hulu.
- [ted] вставляет видео TED Talks.
- [vimeo] вставляет видео Vimeo
- [youtube] вставляет видео YouTube.
Аудио шорткоды
- отображает загруженный аудиофайл в качестве аудиоплеера.
- [spotify] вставляет музыку из Spotify.
Изображения и документы
- вставляет галерею изображений в сообщение или страницу.
- [instagram] вставляет изображение из Instagram.
- [slideshare] вставляет слайд-шоу из Slideshare.net.
- [слайд-шоу] вставляет слайд-шоу загруженных фотографий.
- [googleapps] встраивает документ из Google Docs.
Разнообразный
Полезные шорткоды для добавления индекса архива блога, контактной формы, опросов и многого другого.
- [blog_subscription_form] встраивает форму подписки, позволяющую людям подписаться на обновления по электронной почты
В сегодняшнем посте мы обсудим, как легко добавить шорткоды на ваш сайт WordPress с помощью плагина Shortcodes Ultimate. Итак, начнем.
Итак, начнем.
Плагин Shortcodes Ultimate
Плагины для шорткодов позволяют нам создавать шорткоды легко и гибко, без кодирования. Он содержит набор предопределенных шорткодов, которые вы можете скопировать и вставить на свою страницу/пост. На рынке доступно множество плагинов для шорткодов. В этой статье мы сосредоточимся на плагине Shortcodes Ultimate от Владимира Анохина.
Shortcodes Ultimate — популярный плагин для WordPress, который можно использовать для создания вкладок, кнопок, полей, адаптивных видео и многого другого. Он поставляется с более чем 50 потрясающими шорткодами и генератором шорткодов для создания пользовательских шорткодов.
Чтобы использовать плагин, просто установите его и нажмите кнопку «Шорткоды» на своей странице/посте. Он может быть интегрирован с надстройками премиум-класса для дальнейшего улучшения его функциональности.
Этот плагин очень популярен в сообществе WordPress, о чем свидетельствует тот факт, что он имеет более 800 000 активных установок и более 4000 5-звездочных оценок на момент написания этой статьи.
Ключевые особенности Shortcodes Ultimate Plugin
- Более 50 профессионально выглядящих готовых шорткодов
- Полностью отзывчивый
- Выделенный текст, поле отображения, изображения, Google Maps и т. д.
- Пользовательский редактор CSS
- Вставка шорткода в 1 клик с предварительным просмотром
- RTL поддержка и хорошо работает с многоязычными источниками
- Мощный API
Установка Shortcodes Ultimate
Установка плагина проста и включает в себя несколько шагов, описанных ниже.
- Войдите в свою панель администратора WordPress.
- Выберите вкладку «Плагины» в меню левой боковой панели.
- Нажмите на кнопку «Добавить новый» из вкладки плагинов
- Появится новое окно, введите «Shortcodes Ultimate» в меню поиска в верхнем левом углу окна и нажмите «Enter».
- Появится список плагинов. Отсюда выберите плагин и нажмите кнопку «Установить сейчас».
После завершения установки нажмите на «Активировать»
После активации вы будете перенаправлены на страницу плагинов, где вы сможете найти плагин Shortcodes Ultimate и другие. Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Изучение Shortcodes Ultimate
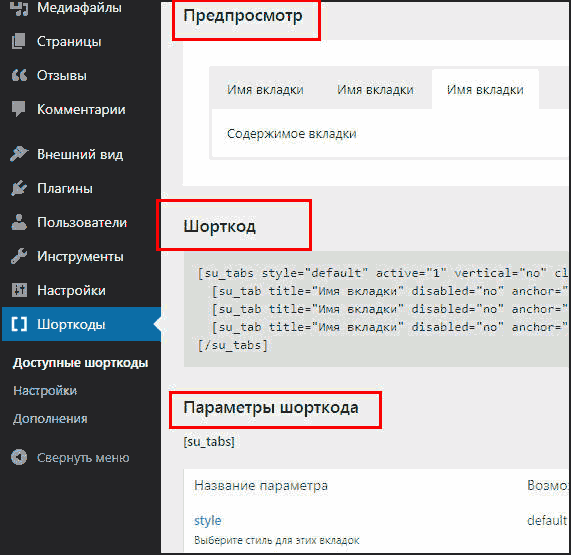
После установки Shortcodes Ultimate на панели инструментов появится меню «Shortcodes». Нажмите на меню «Shortcodes», а затем на «Example Menu». Это откроет страницу примеров. На этой странице есть предварительно скомпилированный список наиболее часто используемых коротких кодов (shortcode (англ.) short — короткий), которые вы можете использовать.
«Accordions, Spoilers, Styles и Anchors» — это позволяет нам добавлять такие вещи, как аккордеоны и якоря. Аккордеоны используются, если вы хотите скрыть некоторый контент под знаком «+», который раскрывается, чтобы раскрыть ваш контент, при нажатии. Есть также несколько различных доступных стилей и значков, которые вы можете добавить на фасад.
«Tabs & tab anchors»
Это позволяет добавлять различные вкладки на ваши страницы с несколькими опциями стилей.
«Column Layout»
Этот шорткод можно использовать для разбиения содержимого вашей страницы на несколько столбцов.
«Media Elements»
Добавьте медиа-файлы, такие как YouTube, Vimeo, видеофайлы в ваш пост/страницу, используя этот шорткод.
«Animations»
Этот шорткод позволяет нам добавлять анимацию, такую как текст, летящий со всех сторон, разные цвета, анимированные столбцы, кнопки и многое другое. Анимации улучшают ваш контент и полезны для выделения любого конкретного контента для ваших пользователей.
Помимо основных шорткодов, есть также несколько других доступных шорткодов.
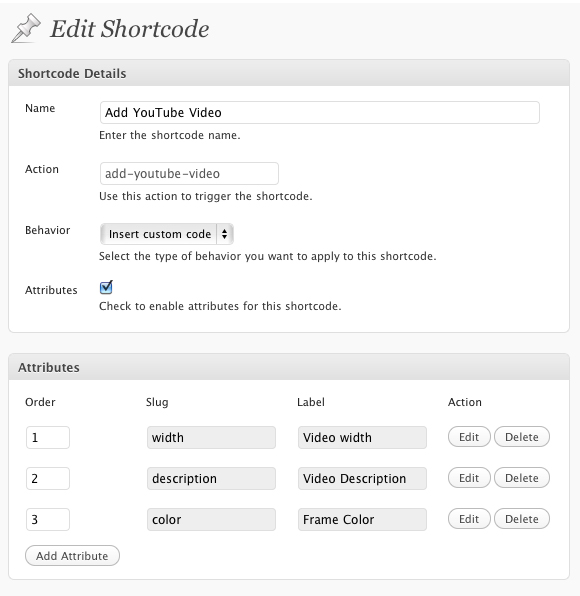
Создание шорткодов с помощью плагина Shortcodes Ultimate
После установки мы можем обнаружить, что этот плагин поставляется с более чем 50 готовыми шорткодами, классифицированными по стилю, написанию контента, разделению контента.
Чтобы добавить шорткод на свою страницу, перейдите на панель администратора и нажмите «Страницы», а затем выберите страницу, на которую вы хотите добавить свой шорткод.
На экране редактора постов вы должны заметить, что в меню редактора добавлена новая кнопка под названием «Вставить шорткод».
Нажмите на эту кнопку, и вы увидите следующую страницу. Здесь вы можете выбрать подходящий шорткод в зависимости от ваших требований. Шорткоды также могут быть отфильтрованы на основе содержимого, поля, медиа, галереи, данных и т. д.
Сделав свой выбор, вы можете либо настроить этот элемент, чтобы изменить его внешний вид, либо просто вставить его таким, какой он есть.
Теперь нажмите на кнопку «Вставить шорткод», чтобы вставить ее на свою страницу/пост.
И все, ваш шорткод теперь вставлен в вашу страницу/пост.
Вот так будет выглядеть кнопка.
Шорткод для разделения содержимого нашей страницы на несколько столбцов
Перейдите на панель инструментов, а затем во вкладку «Страницы». Создайте новую страницу или выберите существующую и нажмите » Вставить шорткод», как указано выше.
В примере мы собираемся разделить содержимое, используя столбцы. Столбцы, однако, находятся в строках. Поэтому мы начнем с добавления шорткода «Rows», нажав на опцию «Row».
Откроется диалоговое окно «Добавить строку». Поскольку мы хотим создать макет из 3 столбцов, мы не будем вносить никаких изменений и не нажимаем кнопку «Установить шорткод».
Шорткод строки теперь должен быть вставлен в ваш пост. Вставьте содержимое между [su_row] и [/su_row].
Теперь вы можете вставить шорткоды «Column» в шорткоды «Rows», чтобы создать макет из нескольких столбцов.
Поместите курсор в начало шорткода строки и снова нажмите кнопку «Вставить шорткод» и выберите «Column» из параметров шорткода.
Настройте параметры из меню параметров шорткода «Column» и нажмите кнопку «Вставить шорткод», как только вы закончите.
Шорткод теперь будет отображаться в вашем редакторе сообщений.
Вы можете добавить больше столбцов, повторив описанные выше действия или просто скопировав существующие шорткоды.
Наконец, заполните пробелы между шорткодами своим содержимым. Когда вы закончите, нажмите кнопку «Обновить/Опубликовать», чтобы завершить процесс.
Вывод будет выглядеть примерно так в зависимости от количества добавляемых столбцов и размера каждого столбца.
Подведем итог
Хотя шорткоды не совсем интуитивны из-за их ограниченной возможности предварительного просмотра содержимого в редакторе, они хорошо работают для добавления динамических элементов внутри постов и страниц.
Если вы знаете, что вам просто нужно скопировать и вставить их в редактор, с ними станет очень легко работать. Некоторые плагины даже имеют дополнительные параметры для своих шорткодов, которые можно использовать для настройки вывода.
Надеюсь вам будет интересна эта статья. А у меня на этом все — буду ждать вас снова на страницах своего блога.
А вы используете на своих страницах/постах шорткоды? Или на вашем сайте есть хотя бы один шорткод?
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
— Поддержка WordPress.com Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложного, уродливого кода всего в одну строку.
Шорткод = ярлык кода ! Каждый шорткод заключен в две квадратные скобки [ ] . Вы можете добавить шорткоды на любую страницу или запись, предварительно вставив блок шорткода 9.0004 . Это руководство покажет вам, как!
Содержание
Добавить блок шорткодов
Чтобы добавить блок шорткодов , нажмите значок + Блок Средство вставки и выполните поиск по слову «шорткод». Нажмите на нее, чтобы добавить блок к публикации или странице.
Кроме того, вы можете ввести свой короткий код в двух квадратных скобках. Например, шорткод можно использовать для встраивания любого общедоступного видео YouTube в любую страницу или запись.
Или введите /shortcode и нажмите Enter:
Добавьте блок шорткода с помощью косой черты.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
↑ Содержание ↑
Напишите свой шорткод
Когда вы впервые добавите блок шорткода в свое сообщение или страницу, он будет выглядеть следующим образом:
Введите шорткод в предоставленное поле или вставьте его из доступного короткие коды. В этом примере в поле добавлен шорткод для отображения сообщений по дате.
В предварительном просмотре сообщения или страницы сообщения будут отображаться в порядке даты:
↑ Содержание ↑
Доступные шорткоды
Ниже вы найдете список всех доступных шорткодов на вашем сайте WordPress.com. Кроме того, многие сторонние плагины (которые вы можете установить в планах WordPress.com Business и eCommerce или в нашем устаревшем плане Pro) также используют шорткоды — обратитесь к документации по плагинам, чтобы узнать о шорткодах этого плагина.
Видео
-
[archiveorg]встраивает видео из Интернет-архива. » Полная инструкция -
[dailymotion]встраивает видео DailyMotion. » Полная инструкция -
[flickr]встраивает видео Flickr. » Полная инструкция -
[kickstarter]встраивает видео с Kickstarter. » Полная инструкция -
[ted]встраивает видео TED Talks. » Полная инструкция -
[twitchtv]встраивает поток Twitch.tv. » Полные инструкции -
[vimeo]встраивает видео Vimeo. » Полная инструкция -
[wpvideo]встраивает видео VideoPress. » Полная инструкция -
[youtube]встраивает видео с YouTube. » Полная инструкция
Аудио
-
[8треков]встраивает музыку из 8треков. » Полная инструкция -
[аудио]отображает загруженный аудиофайл как аудиоплеер.» Полная инструкция -
[bandcamp]встраивает музыку из Bandcamp. » Полные инструкции
» Полные инструкции -
[список воспроизведения]отображает список воспроизведения для загруженных загруженных аудиофайлов.» Полная инструкция [soundcloud]встраивает звук из SoundCloud. » Полная инструкция-
[spotify]встраивает музыку из Spotify. » Полная инструкция
Изображения и документы
-
[instagram]встраивает изображение из Instagram. » Полная инструкция -
[презентация]встраивает презентацию в виде слайд-шоу. » Полные инструкции -
[scribd]встраивает документ/файл из Scribd. » Полная инструкция -
[slideshare]встраивает слайд-шоу из Slideshare.net. » Полная инструкция - [vr] встраивает фотографии и панорамы с углом обзора 360° для использования с гарнитурами виртуальной реальности. » Полная инструкция
Разное
Полезные короткие коды для добавления указателя архива блога, контактной формы, опросов и многого другого.
-
[архивы]отображает архивный индекс ваших сообщений в блоге. » Полные инструкции -
[beermenus]встраивает меню из BeerMenus. » Полная инструкция -
[blog_subscription_form]встраивает форму подписки, позволяющую людям подписываться на обновления по электронной почте » Полные инструкции [код]или[исходный код]сохраняет форматирование исходного кода. » Полная инструкция-
[контактная форма]добавляет контактную форму на вашу страницу. » Полная инструкция -
[display-posts]позволяет перечислить сообщения определенной категории, автора или тега » Полные инструкции -
[суть]встраивает фрагменты кода GitHub Gist. » Полная инструкция -
[gravatar]показывает изображение Gravatar с адреса электронной почты. » Полная инструкция -
[list-pages]позволяет перечислить страницы, родственные страницы и дочерние страницы.
-
[портфолио]встраивает портфолио проектов. » Полная инструкция -
[викторина]встраивает викторину с несколькими вариантами ответов» Полные инструкции -
[рецепт]форматирует рецепт с основными метаданными и возможностью печати. » Полная инструкция -
[rss]встраивает RSS-канал с указанного URL-адреса, например. лента новостей. » Полная инструкция -
[карта сайта]генерирует карту сайта страниц вашего сайта » Полная инструкция -
[tlkio]добавляет канал Tlk.io к вашему сообщению или странице. » Полная инструкция -
[twitter-timeline]встроить хронику Twitter. » Полная инструкция -
[предстоящие события]отображает URL-адрес фида iCalendar в виде списка. » Полная инструкция -
[wufoo]встраивает форму Wufoo. » Полная инструкция
Универсальные планы и цены
Шорткод сообщений для отображения — Поддержка WordPress.
 com
comШорткод для отображения сообщений позволяет добавлять список сообщений вашего блога на разные страницы. Используя Аргументы , вы можете отображать определенные сообщения на основе их категорий или тегов.
Шорткоды — это небольшие фрагменты кода, разработанные для WordPress, которые позволяют добавлять различные функции на ваш сайт или блог. Более подробную информацию о шорткодах можно найти здесь.
Содержание
📌
Если вы добавили шорткод перед переходом на платный план, который разрешает плагины, ваш код будет отображать контент после установки плагина Display Posts Shortcode. Различные плагины предлагают аналогичные функции.
Кроме того, вы также можете рассмотреть блоки «Сообщения в блоге» или «Последние сообщения».
Обзор шорткода Display Posts
Существует ряд причин, по которым вы можете захотеть использовать шорткод Display Posts.
- Вы хотите отобразить краткий список сообщений на своей домашней странице, а опция избранных сообщений либо не является частью вашей темы, либо не отображает сообщения так, как вы хотите.
- Вы хотите создать на своем сайте страницу авторов с биографиями и некоторыми из их последних опубликованных работ.
- Вы хотите выделить на странице определенные сообщения, например объявления.
- Вы хотите добавить определенный список сообщений в виджет на боковой панели или в нижнем колонтитуле.
- Многое другое.
↑ Содержание ↑
Добавление шорткода
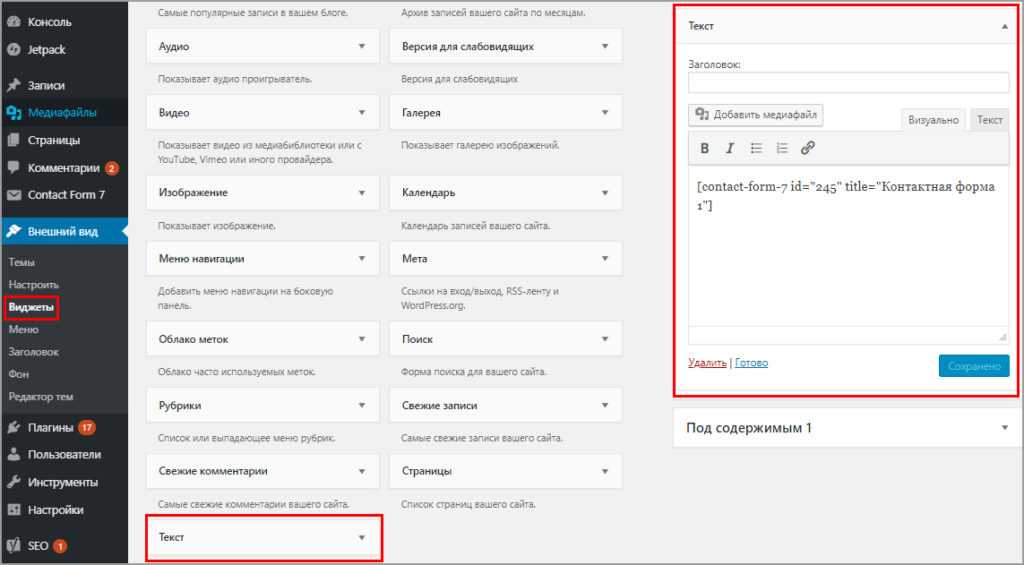
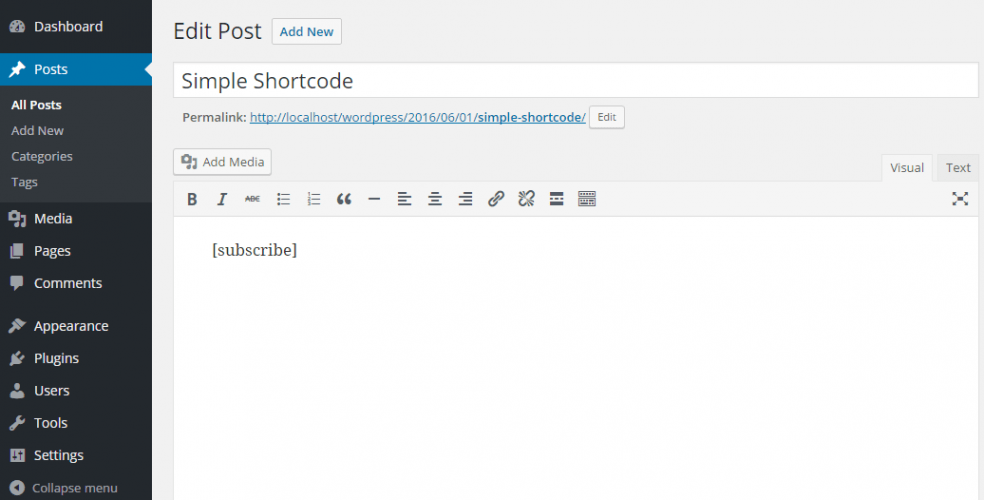
Следующие инструкции применимы для редактирования страницы , публикации или текстового виджета . Когда вы добавите следующий код, вы увидите только заполнитель кода в редакторе. Но когда вы опубликуете свою страницу, вы увидите результат шорткода.
- Редактировать страницу, запись или текстовый виджет.

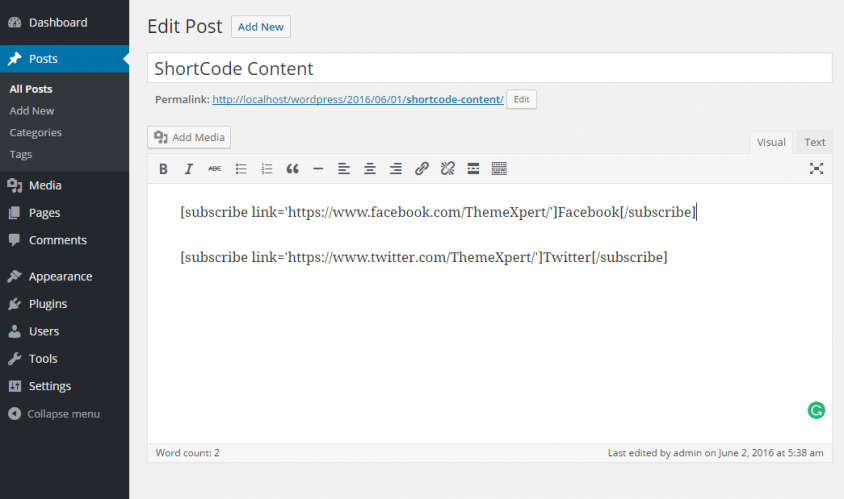
- Добавьте шорткод [display-posts] в запись или на страницу.
- Опубликуйте или обновите свою страницу/публикацию.
Если вы используете редактор блоков WordPress, вы также можете добавить блок Shortcode , чтобы добавить шорткод Display Posts.
Вот как шорткод Display Posts выглядит на активной странице с использованием темы Twenty Seventeen.Отображение новых сообщений и обновлений существующих сообщений может занять до одного часа в любом месте, где вы используете этот шорткод.
Шорткод Display Posts по умолчанию покажет маркированный список из 10 самых последних сообщений. Можно настроить количество сообщений, а также стиль и элементы сообщений, отображаемые в списке (заголовок, избранные изображения, выдержки и т. д.).
↑ Содержание ↑
Аргументы отображения
Аргументы используются для настройки отображения сообщений. Ниже приведен список общих аргументов, которые вы можете добавить в шорткод Display Posts, и примеры того, как шорткод должен выглядеть с добавленным аргументом.
автор
Укажите автора сообщения
По умолчанию: пусто
Пример: [display-posts author=»bill»]
категория
Укажите ярлык категории (или список ярлыков категорий, разделенных запятыми). Посмотрите этот шорткод в действии на этом примере сайта.
По умолчанию: пусто
Пример: [display-posts category=»fishing,hiking»]
date_format
Укажите формат даты, используемый, когда include_date имеет значение true. Дополнительную информацию см. в разделе «Форматирование даты и времени» в Кодексе.
По умолчанию: ‘(n/j/Y)’
Пример: [display-posts include_date=»true» date_format=»F j, Y»]
id
Укажите конкретный идентификатор сообщения (или несколько идентификаторов сообщений) для отображения.
По умолчанию: пусто
Пример: [display-posts]
image_size
Укажите размер изображения для отображения избранного изображения, если оно есть в сообщении. Размер изображения может быть установлен на миниатюру, средний, большой (все это управляется из «Настройки»> «Медиа»).
Размер изображения может быть установлен на миниатюру, средний, большой (все это управляется из «Настройки»> «Медиа»).
По умолчанию: пусто
Пример: [display-posts image_size=»thumbnail»]
, если вы используете тему, поддерживающую параметры содержимого, и для нее настроено не показывать избранные изображения на страницах, аргумент image_size также не повлияет на шорткоды, используемые на странице сайта — избранные изображения не будут отображаться. для любых сообщений, добавленных с помощью шорткода, даже если шорткод говорит, что они должны быть показаны.
include_content
Включить полное содержание поста после заголовка.
По умолчанию: пусто
Пример: [display-posts include_content=»true»]
include_date
Включите дату сообщения после заголовка сообщения. Формат по умолчанию (30.07.12), но его можно настроить с помощью параметра date_format.
По умолчанию: пусто
Пример [display-posts include_date=»true»]
include_excerpt
Включите выдержку сообщения после заголовка (и дату, если она указана).
По умолчанию: пусто
Пример: [display-posts include_excerpt=»true»]
offset
Количество сообщений для прохождения
По умолчанию: 0
Пример: [display-posts offset=»3″]
order
Укажите порядок размещения сообщений в порядке убывания (DESC) или возрастания (ASC).
По умолчанию: DESC
Пример: [display-posts order=»ASC»]
orderby
Укажите, по какому принципу упорядочены сообщения. Доступные параметры смотрите здесь.
По умолчанию: дата
Пример: [display-posts orderby=»title»]
port_type
Если вы используете тип публикации портфолио, используйте это, чтобы получить элементы из определенного типа портфолио.
post_parent
Показать страницы, которые являются дочерними для определенной страницы. Вы можете указать идентификатор или «текущий», который отображает дочерние элементы текущей страницы.
По умолчанию: пусто
Пример: [display-posts post_type=»page» post_parent=»8″]
post_status
Показать сообщения, связанные с определенным статусом сообщения
По умолчанию: publish
Пример: [display-posts post_status=» publish, future»]
post_type
Укажите, какой тип записи использовать. Вы можете использовать стандартный (пост или страница). Для портфелей используйте «jetpack-portfolio». Точно так же для отзывов используйте «jetpack-testimonial».
Вы можете использовать стандартный (пост или страница). Для портфелей используйте «jetpack-portfolio». Точно так же для отзывов используйте «jetpack-testimonial».
По умолчанию: post
Пример: [display-posts post_type=»page»]
posts_per_page
Количество отображаемых сообщений.
По умолчанию: 10
Пример: [display-posts posts_per_page=»5″]
tag
Укажите ярлык тега (или список ярлыков тегов, разделенных запятыми)
По умолчанию: пусто
Пример: [display-posts tag=» tag1, tag2″]
таксономия, tax_term и tax_operator
Используйте эти параметры для расширенных запросов таксономии. Используйте ‘taxonomy’ для таксономии, которую вы хотите запросить, ‘tax_term’ для кратких терминов (или терминов), которые вы хотите включить, и ‘operator’, чтобы изменить способ использования этих терминов в запросе (скорее всего, это поле будет быть не нужным).
По умолчанию: ‘taxonomy’ = пусто, ‘tax_term’ = пусто, ‘tax_operator’ = ‘IN’
Пример: [display-posts taxonomy=»color» tax_term=»blue, green»]
обертка
Какой тип HTML следует использовать для отображения списков. Это может быть неупорядоченный список (ul), упорядоченный список (ol) или элементы div (div), которые вы затем можете стилизовать самостоятельно.
Это может быть неупорядоченный список (ul), упорядоченный список (ol) или элементы div (div), которые вы затем можете стилизовать самостоятельно.
По умолчанию: ul
Пример: [display-posts wrapper=»ol»]
↑ Содержание ↑
Примеры настройки
Вот несколько примеров шорткодов, объединяющих несколько аргументов для отображения определенного списка сообщений.
[display-posts tag=»advanced» posts_per_page=»20″]
Здесь будут перечислены 20 последних сообщений с тегом «продвинутый».
[display-posts tag=»advanced» image_size=»thumbnail»]
Здесь будут перечислены 10 последних сообщений с тегом «Дополнительно» и отобразится изображение сообщения с использованием размера «Миниатюра».
[display-posts category=»must-read» posts_per_page=»-1″ include_date=»true» order=»ASC» orderby=»title»]
Здесь будут перечислены все сообщения в категории «Обязательно к прочтению», в алфавитном порядке, с датой в конце.
[display-posts wrapper=»ol»]
Посты будут отображаться в виде упорядоченного списка. Параметры: ul для ненумерованных списков (по умолчанию), ol для упорядоченных списков или div для div.
[display-posts]
Здесь будут отображаться только сообщения с ID 14 и 3.
↑ Table of Contents ↑
Выравнивание изображения заголовок, отрывок и миниатюра выровнены по правому краю. Вот шорткод, который вы можете использовать:
[display-posts include_excerpt=»true» image_size=»thumbnail» wrapper=»div»]
Сюда входит отрывок, добавляется изображение размера «миниатюра» (вы можете настроить размеры изображения в настройках → Медиа ) и приказывает представить список без маркеров.
Чтобы изображение перемещалось вправо, добавьте в свой собственный файл CSS (требуется обновление WordPress.com Premium или WordPress.com Business):
.display-posts-listing . alignleft {
alignleft {
с плавающей запятой: справа;
margin: 0 0 5px 5px;
}
↑ Table of Contents ↑
(Дополнительно) Множественные запросы таксономии
Хотя большинству людей понадобится только один запрос таксономии, этот шорткод поддерживает бесконечное количество запросов таксономии. Допустим, вы хотели, чтобы все сообщения в категории «избранные» были помечены как «домашняя страница». Мы будем использовать шорткод, который выглядит так:
[display-posts taxonomy=»category» tax_term=»featured» taxonomy_2=»post_tag» tax_2_term=»homepage»]
Если вы хотите получить все сообщения в категории «избранные», которые также помечены как «синий» или «зеленый», вы можете использовать шорткод, который выглядит следующим образом:
[display-posts taxonomy=»category» tax_term =»featured» taxonomy_2=»post_tag» tax_2_term=»синий, зеленый» tax_2_operator=»OR» tax_relation=»AND»]
Вы можете указать столько из них, сколько хотите, просто начните отсчет с 2.

 » Подробные инструкции
» Подробные инструкции » Подробные инструкции
» Подробные инструкции » Подробные инструкции
» Подробные инструкции » Подробные инструкции
» Подробные инструкции
 » Полные инструкции
» Полные инструкции
