Не работает шорткод на странице WordPress — что делать
2.7
(3)
Если дословно перевести термин шорткод, то получится фраза «короткий код». И в действительности шоркоды представляют собой небольшие коды, которые выполняют большую функцию и содержат в себе какой-то большой код. Говоря простыми словами — шорткод является маской какого-то большого кода, который тяжело запомнить и воспринять визуально.
Шорткоды активно используются в WordPress и помогают облегчить работу с сайтом. Однако иногда с этим могут возникать определённые сложности. В этой статье разберём, что делать, если не работает шорткод на странице WordPress.
Оглавление
- 1 Шорткод должен быть в квадратных скобках
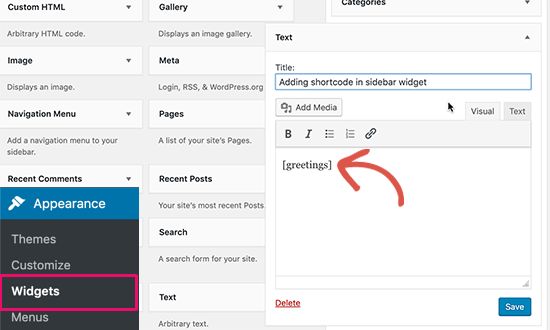
- 2 Шорткод должен быть в блоке «Шорткод»
- 3 Не работает код, который выводит шорткод
- 4 Шорткод не работает из-за другого плагина
- 5 Как добавлять самому шорткоды на сайт
Шорткод должен быть в квадратных скобках
Частая ошибка, которую совершают преимущество новички — это написание шорткода на странице без квадратных скобок. И, естественно, так он не будет работать. Для того чтобы система восприняла это как шорткод, его обязательно нужно взять в квадратные скобки, вот так — [shortcode].
И, естественно, так он не будет работать. Для того чтобы система восприняла это как шорткод, его обязательно нужно взять в квадратные скобки, вот так — [shortcode].
Шорткод должен быть в блоке «Шорткод»
Блочный редактор WordPress состоит из большого количества блоков, которые позволяют выводить на странице тот или иной контент. Для шорткода здесь тоже есть специальный блок, который так и называется — «Шорткод».
Если выражение похоже на шорткод, то WordPress часто самостоятельно распознаёт его и трансформирует блок в «Шорткод», даже если изначально был выбран другой. Но проверить это всё равно стоит.
Не работает код, который выводит шорткод
Если всё описанное выше в порядке, то возможно, что в WordPress не работает сам код, который выводит шорткод. Как было сказано выше, шорткод является лишь маской какого-то большого кода, который что-то выполняет. Так вот проблема может быть именно в этом большом коде.
Часто шорткоды в WordPress создают какие-то плагины. Например, плагин карты сайта создаёт шорткоды для вывода на странице карты с теми или иными настройками. Если у вас не работает шорткод, который создаётся плагином, то следует проверить данный плагин и его настройки. Возможно понадобится заменить плагин на другой, альтернативный.
Например, плагин карты сайта создаёт шорткоды для вывода на странице карты с теми или иными настройками. Если у вас не работает шорткод, который создаётся плагином, то следует проверить данный плагин и его настройки. Возможно понадобится заменить плагин на другой, альтернативный.
Кроме того, вебмастеру доступно создавать свои шорткоды на сайте. Для этого есть несколько способов. Проблемы возникают тогда, когда идут самым сложным методом — добавляют шорткод прямо в файлы темы. Этот способ кажется профессиональным, но на деле он не рационален, потому что, во-первых, это опасно для сайта и риск ошибок велик, а во-вторых, после ближайшего обновления темы, все эти изменения пропадут. Ниже мы рассмотрим способ добавления на сайте шорткодов с минимальным риском.
Если вы добавляете шорткод на сайт самостоятельно, то убедитесь, что код, который будет он выполнять, действительно работает. Для этого попробуйте для начала добавить на страницу сам большой код без шорткода.
Шорткод не работает из-за другого плагина
Ещё одна популярная причина, от которой шорткод на странице WordPress может не работать, это несовместимость кода, который он выполняет, с одним из установленных плагинов. Проверка диагноза проста — сначала деактивируем все плагины на сайте, а потом проверяем работу шорткода. Если он работает, значит проблема в одном из плагинов. Начинаем активировать каждый плагин по одному и после каждой активации проверяем работу шорткода. Тот плагин, после которого работать шорткод снова перестанет, и есть причина проблемы и он вызывает несовместимость.
Проверка диагноза проста — сначала деактивируем все плагины на сайте, а потом проверяем работу шорткода. Если он работает, значит проблема в одном из плагинов. Начинаем активировать каждый плагин по одному и после каждой активации проверяем работу шорткода. Тот плагин, после которого работать шорткод снова перестанет, и есть причина проблемы и он вызывает несовместимость.
Как добавлять самому шорткоды на сайт
Для того чтобы добавить шорткоды на сайт с минимальным риском, то есть ,чтобы сайт не повредился и сами шорткоды с большой вероятностью исправно работали в WordPress, лучше всего использовать какой-нибудь плагин. Таких плагинов достаточно много, но мы рассмотрим Shortcoder — Create Shortcodes for Anything. Смысл плагина прост — добавляете на сайт большой код, придумываете для него шорткод, и с помощью него потом выводите большой код. При этом всё делается в настройках плагина и лезть в файлы темы не нужно. Не нужно также заботиться в правильности интеграции шорткода в систему темы. Главное, чтобы большой код работал.
Главное, чтобы большой код работал.
Скачайте и установите плагин на сайте, затем активируйте его. После этого в консоли появится новый раздел «Shortcoder», в который вам и нужно перейти. Нажмите «Create Shorcode», чтобы начать создание нового шорткода.
В редакторе шорткода в поле «Enter shortcode name» введите название вашего шорткода, то есть то, что будете писать потом в квадратных скобках для вывода большого кода. Обратите внимание, что шорткод не может состоять из кириллических букв. Затем в большом поле ниже вводите сам большой код, который будет выполняться шорткодом.
После сохранения изменений можно пользоваться новым шорткодом.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 2.7 / 5. Количество оценок: 3
Оценок пока нет. Поставьте оценку первым.
Плагин Shortcodes Ultimate для добавления шорткодов в контент
Что такое шорткоды в WordPress? – Это небольшие фрагменты текста, которые вы можете добавить к своим постам и страницам, которые заменяются соответствующим фрагментом контента при публикации записи или страницы. В этом вам поможет плагин Shortcodes Ultimate.
В этом вам поможет плагин Shortcodes Ultimate.
Например, вы можете добавить шорткод [кнопка] в вашу запись, а затем, когда он будет опубликован, вместо этого текста будет отображаться кнопка. Вы также можете добавить дополнительную информацию в шорткоды, для настройки их отображения, после публикации страницы. В это входит настройка размера, цвета или многих других переменных.
Вы можете создавать свои собственные шорткоды для своего веб-сайта. Для есть отличный бесплатный плагин, который позволит вам с легкостью вставлять различные элементы в ваш контент.
- Плагин Shortcodes Ultimate для WordPress
- Как пользоваться плагином ShortCodes Ultimate
- Вывод
Плагин Shortcodes Ultimate для WordPress
Для WordPress существует много плагинов для шорткодов. Но в этой статье, я расскажу о Shortcodes Ultimate, который является одним из самых популярных плагинов.
Этот плагин, разработан для облегчения работы пользователей. В него добавили различные шорткоды, которые позволят выполнять ряд функций. Пользователи WordPress могут легко превратить свои бесплатные шаблоны тем, в очень привлекательные темы, используя функции данного плагина.
С помощью плагина, вы сможете создавать различные функции, такие как:
- Кнопки, столбцы, карусель, лайтбокс, аккордеон, спойлер, отзывы, таблицы цен, карты Google и т.д.
- Вставка шорткода в 1 клик с предварительным просмотром;
- Работает с Gutenberg;
- Работает с большинством тем;
- Редактор пользовательского CSS;
- Есть возможность добавить дополнительные функции, через платные дополнения и многое другое!
Что еще более восхитительно в плагине ShortCodes Ultimate, так это то, что он поставляется с поддержкой RTL и хорошо работает с многоязычными сайтами. Также, смотрите плагин платежных систем для WooCommerce.
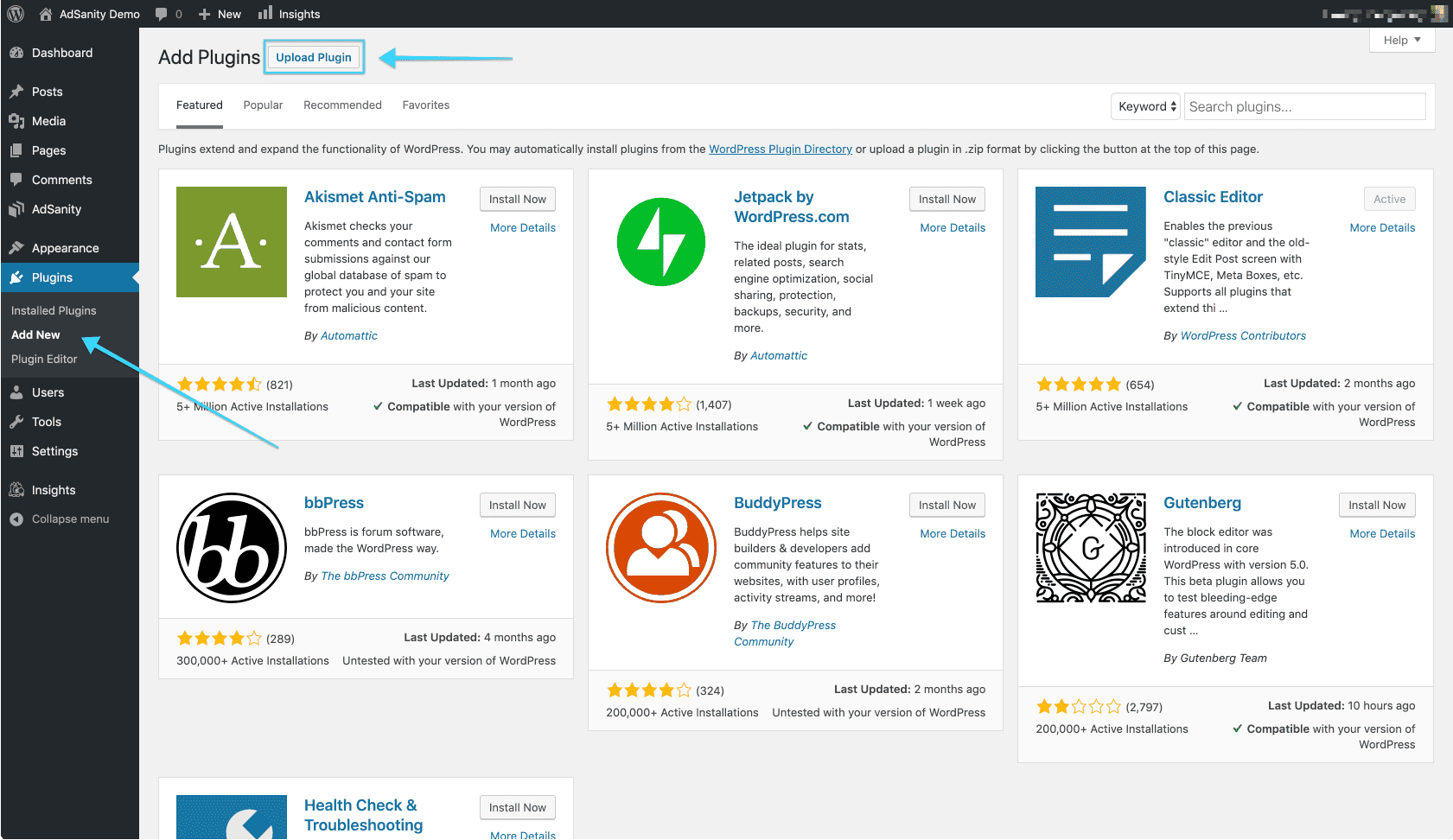
Как пользоваться плагином ShortCodes UltimateПлагин можно установить прямо из панели администратора вашего сайта. Для этого перейдите в раздел «Плагины» / «Добавить новый» и затем найдите «Shortcodes Ultimate».
Для этого перейдите в раздел «Плагины» / «Добавить новый» и затем найдите «Shortcodes Ultimate».
После установки и активации плагина, в боковую панель вашего сайта добавляется новый элемент под названием «Шорткоды». Оттуда вы можете настроить параметры плагина и посмотреть доступные шорткоды.
В меню «Доступные шорткоды», вы можете предварительно просмотреть все шорткоды, которые были добавлены на ваш сайт. Кликнув на один из них, вы попадете на страницу со списком атрибутов, которые можно добавить к каждому шорткоду, чтобы настроить их.
Чтобы начать работу с этим плагином и начать добавлять шорткоды, которые будут отображать доступные элементы в ваших записях и страницах, вы должны и создать новую запись, либо открыть существующую для редактирования.
На экране редактора записей, вы должны заметить, что в меню редактора появилась новая кнопка под названием «Вставить шорткод».
Нажмите на эту кнопку, и выберете один из доступных элементов, который вы хотели бы добавить в свою запись.
После выбора шорткода, вы можете настроить его, чтобы определить, как он будет выглядеть и функционировать на вашем сайте, или оставьте его как есть.
После настроек внешнего вида, в самом низу нажмите «Предпросмотр», чтобы посмотреть, как будет выглядеть шорткод. Если вы довольны результатом, то нажмите «Вставить шорткод». Поле чего, он появится в редакторе.
В редакторе записей это выглядит не очень впечатляюще, но когда вы просмотрите или опубликуете свою запись,то вы увидите отображаемый элемент, вместо шорткода.
ВыводСтоит знать, что если вы отключите плагин, то шорткоды перестанут работать и не будут отображать элементы или контент.
Установка плагина Shortcodes Ultimate на вашем сайте – это отличный способ начать добавлять множество полезных и привлекательных элементов на ваши страницы. Тем не менее, существует множество других плагинов для шорткодов.
Тем не менее, существует множество других плагинов для шорткодов.
Поэтому, определенно стоит взглянуть на другие варианты, чтобы увидеть, какой из них имеет лучший набор элементов, который вам понравятся, и в то же время будет хорошо работать на вашем сайте.
Рекомендую посмотреть предыдущую запись: как создать всплывающее окно с помощью плагина Popup Maker →
Короткие коды – Документация менеджера событий
Эта статья была перенесена с нашего старого сайта документации и ожидает проверки и обновления. Посмотреть исходную страницу документации.
Shortcode — это специальный код WordPress, который позволяет вам делать изящные вещи с минимальными усилиями. Шорткоды имеют следующий формат:
[лимит_списка_событий="10"местоположение="1"]
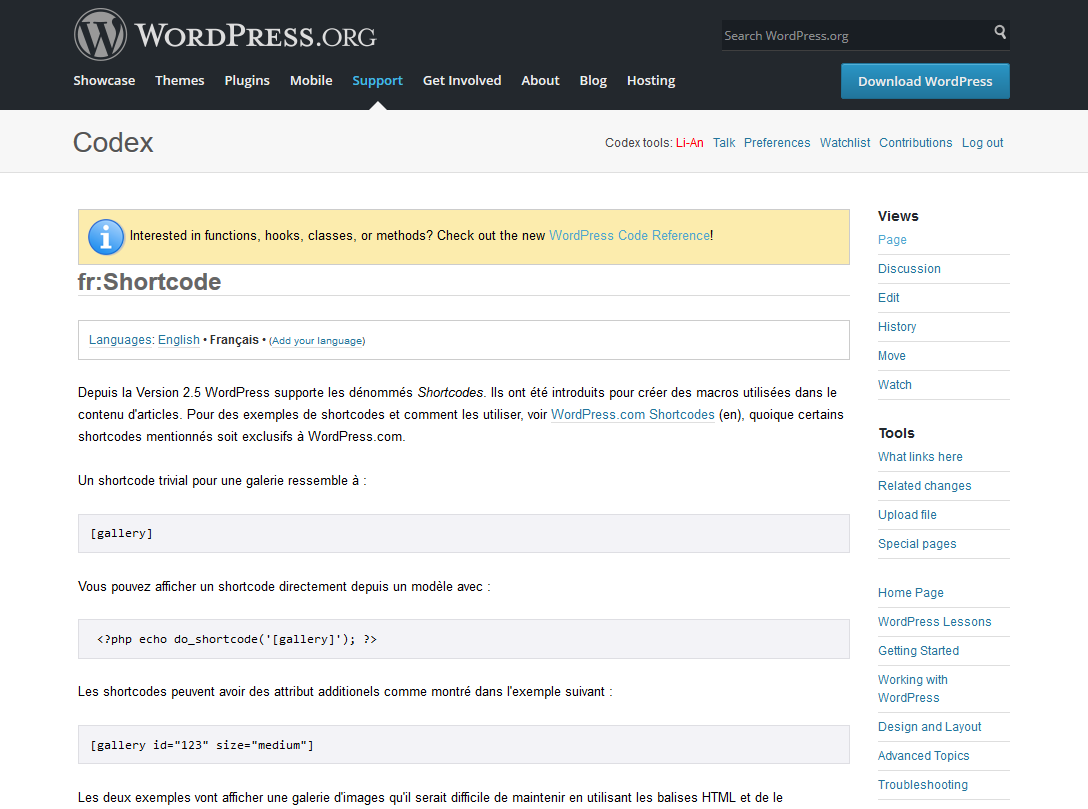
Аргументы — это то, что следует за «коротким кодом» выше, где «limit» — одно из имен аргументов, а «10? будет значением этого аргумента. Для получения дополнительной информации о шорткодах в WordPress см. Кодекс о шорткодах.
Для получения дополнительной информации о шорткодах в WordPress см. Кодекс о шорткодах.
В некоторых случаях вы также можете включить текст в открывающий и закрывающий тег шорткода, который используется для форматирования вывода на вашей странице, например.
[events_list limit="10" location="1"]#_EVENTNAME
Информация о событии также может отображаться с помощью короткого кода. Просто вставьте один из следующих шорткодов в любой из ваших постов/страниц. Вы даже можете включить шорткод в описания событий и локаций!
Шорткоды событий
[список_событий]
Отображает список событий. Если вы введете html и заполнители в шорткод, каждое событие будет отформатировано таким образом (обратите внимание, что вы должны добавить свой html, используя вкладку HTML в редакторе контента WordPress). Принимает любые атрибуты события, местоположения и общего поиска.
Пример:
[events_list scope="tomorrow" country="US"]
Приведенное выше будет отображать события, происходящие завтра в Соединенных Штатах, в формате абзаца.
[список_событий_сгруппирован]
Отображает список событий, сгруппированных по определенному периоду времени (например, ежедневно, еженедельно, ежемесячно, ежегодно). Если вы введете html и заполнители в шорткод, каждое событие будет отформатировано таким образом (обратите внимание, что вы должны добавить свой html, используя вкладку HTML в редакторе контента WordPress). Принимает любые атрибуты события, местоположения и общего поиска, а также следующие:
- режим : решает, как разделить события, возможные варианты: ежегодно, ежемесячно, еженедельно, ежедневно. По умолчанию: ежедневно
- date_format : Строка форматирования даты PHP для заголовков (см. документацию по php date() для справки и примеров). По умолчанию: зависит от режима
Пример:
[events_list_grouped mode="monthly" country="US"]#_EVENTLINK - #_EVENTDATES в #_EVENTTIMES
[/events_list_grouped]
Приведенное выше будет отображать события, сгруппированные по месяцам, происходящие в Соединенных Штатах, и может выглядеть так:
[событие]
Отображает одно событие.
Для этого шорткода требуется post_id ИЛИ 9Однако атрибут события 0066 , если он используется в описании события и ни один из этих атрибутов, автоматически использует событие, которому принадлежит описание (полезно для отображения заполнителей событий в описании события).
Пример:
[event post_id="123"]Выбранное мной мероприятие называется #_EVENTNAME[/event]
Это покажет событие с идентификатором сообщения 123 и заменит #_EVENTNAME на имя этого события.
[event_form]
Отображает форму, в которой пользователи могут отправлять информацию о событии и местоположении вне области администрирования WordPress. Вы также можете назначить страницу для добавления событий, мест и управления бронированием в Events > Settings > Pages > Other Pages в области администрирования WordPress.
[event_search_form]
[события_ссылка]
Отображает текстовую ссылку на страницу событий. Если вы добавите текст между открывающим и закрывающим тегами шорткода, он станет текстом ссылки, например:
. [events_link]альтернативный текст ссылки на события[/events_link]
Будет текст ссылки на альтернативные события
[events_url]
Отображает URL-адрес страницы событий (например, «http://yoursite.com/events/»).
[events_rss_link]
Отображает текстовую ссылку на RSS-страницу событий. Если вы добавите текст между открывающим и закрывающим тегами шорткода, он станет текстом ссылки, например:
[events_rss_link]альтернативный текст ссылки RSS[/events_rss_link]
Станет альтернативным текстом ссылки RSS
[events_rss_url]
Отображает URL-адрес RSS событий (например, «http://yoursite. com/events/rss/»)
com/events/rss/»)
[карта_событий]
Это почти то же самое, что и [locations_map], за исключением того, что ищет события с местоположениями, а не местоположениями. . Используйте это вместо этого, если вы хотите искать места с фильтрами, связанными с определенными событиями, такими как категории, теги или местоположения с событиями, которые происходят в течение определенного периода времени. Принимает любые атрибуты события, местоположения и общего поиска.
Сокращенные коды местоположения
[список_местоположений]
Отображает список местоположений. Если вы введете заполнители html и местоположений в шорткоде, каждое местоположение будет отформатировано таким образом (обратите внимание, что вы должны добавить свой html, используя вкладку HTML в редакторе контента WordPress). Принимает любые атрибуты события, местоположения и общего поиска.
Пример:
[locations_list eventful="1" scope="tomorrow" country="US"]
Приведенное выше будет отображать ссылки на местоположения с событиями, которые произойдут завтра в Соединенных Штатах, в формате неупорядоченного списка.
[местоположение]
Отображает одно местоположение. Если вы введете заполнители HTML и местоположения в шорткоде, местоположение будет отформатировано таким образом (обратите внимание, что вы должны добавить свой HTML-код, используя вкладку HTML в редакторе контента WordPress).
Для этого шорткода требуется атрибут post_id ИЛИ location , а также другие атрибуты местоположения и общего поиска.
Пример:
[location post_id="123"]Выбранное мной местоположение называется #_LOCATIONNAME[/location]
Это покажет местоположение с идентификатором сообщения 123 и заменит #_LOCATIONNAME названием этого местоположения.
[карта_местоположений]
Вставляет карту нескольких местоположений. Принимает любые атрибуты местоположения и общего поиска, а также следующие:
.- ширина : ширина карты в пикселях. По умолчанию: 450.
- height : высота карты в пикселях.
 По умолчанию: 300.
По умолчанию: 300. - map_style : Объект стиля карты JSON в кодировке base64. См. нашу документацию по картам для получения инструкций по стилю.
Пример:
[страна_мест_карты="США"]
Будут показаны события, происходящие в США, которые могут выглядеть так:
Подсказка появляется после щелчка маркера, и содержимое всплывающей подсказки можно настроить с помощью заполнителей в События > Настройки > Форматы/Шаблоны > Карты и геотеги раздела вашей административной области.
Шорткоды категорий
[список_категорий]
Отображает список категорий событий. Если вы введете заполнители html и категорий в шорткоде, каждая категория будет отформатирована таким образом (обратите внимание, что вы должны добавить свой html, используя вкладку HTML в редакторе контента WordPress). Принимает любые атрибуты категории и общего поиска. а также $args, доступные для функции WordPress get_terms.
Пример:
[categories_list hide_empty=0]
В приведенном выше примере ссылки на категории, в том числе без событий, будут отображаться в виде неупорядоченного списка.
Шорткоды календаря
[события_календарь]
Отображает календарь. Принимает любые атрибуты события, местоположения и общего поиска (кроме атрибута области ), а также эти два:
- полный : показывает полноразмерный календарь, если установлено значение 1. По умолчанию: 0
- long_events : отображает события, охватывающие более одного дня, в каждой ячейке календаря, где она активна, если установлено значение 1. По умолчанию: 0
Пример:
[events_calendar long_events=1 full=1 страна="США" категория="1,2,3,4" год="2012" месяц="2"]
Отображает полноразмерный календарь, отображающий события в США с идентификатором категории 1, 2, 3 или 4, происходящие в феврале 2012 г. (начальным месяцем по умолчанию будет 02/2012), который может выглядеть следующим образом:
(начальным месяцем по умолчанию будет 02/2012), который может выглядеть следующим образом:
11 лучших плагинов шорткодов WooCommerce (2023)
Последнее обновление — 23 марта 2023 г.
Шорткоды очень помогают отображать пользовательский контент на вашем сайте WordPress. Они упрощают пользователям всех уровней знаний отображение контента в соответствии с их растущими потребностями. Многие плагины предоставляют шорткоды, чтобы помочь пользователям размещать пользовательский контент в разных местах на сайте. Это делает процесс настройки более доступным для пользователей, которые также не являются экспертами в кодировании. В этой статье мы рассмотрим некоторые из лучших плагинов для шорткодов WooCommerce, которые вы можете использовать в своем интернет-магазине.
Содержание
Intense — Шорткоды и конструктор сайтов для WordPress
Этот плагин предоставляет вам множество вариантов настройки вашего веб-сайта с помощью шорткодов. Он предлагает более 110 полезных шорткодов, которые помогут вам управлять пользовательским контентом на вашем сайте. Кроме того, вы получите доступ к нескольким пользовательским типам сообщений, значкам и анимации. Кроме того, вы также найдете многоразовые фрагменты. Плагин поддерживает Visual Composer и точно настроен для обеспечения наилучшей производительности на вашем сайте.
Он предлагает более 110 полезных шорткодов, которые помогут вам управлять пользовательским контентом на вашем сайте. Кроме того, вы получите доступ к нескольким пользовательским типам сообщений, значкам и анимации. Кроме того, вы также найдете многоразовые фрагменты. Плагин поддерживает Visual Composer и точно настроен для обеспечения наилучшей производительности на вашем сайте.
Особенности
- Широкий набор шорткодов для отображения визуальных элементов и изменения макета на интерфейсе вашего сайта.
- Добавьте шорткоды из визуального или текстового редактора WordPress.
- Редактор коротких кодов, который поможет вам легко создавать короткие коды.
- Создание шаблонов сообщений.
- Доступны пользовательские типы сообщений.
- Несколько вариантов эффекта наведения изображения.
Интенсивный плагин стоит 31 доллар за обычную лицензию.
Vision — Плагин коротких кодов WordPress
Этот плагин предлагает список коротких кодов, которые вы можете использовать для настройки внешнего интерфейса сайта. Он поможет вам создать красивый веб-сайт, независимо от того, чем вы занимаетесь. Вы можете найти большую коллекцию шорткодов для различных визуальных элементов, таких как кнопки, вкладки, столбцы, анимированные списки функций и т. д. Кроме того, плагин чрезвычайно прост в использовании и добавляет шорткоды прямо в ваш редактор контента WordPress. В целом, это отличный вариант для настройки вашего веб-сайта без сложного кодирования.
Этот плагин поможет вам легко использовать различные визуальные элементы, стили макета и контент на вашем сайте с помощью шорткодов.Возможности
- Помогает вам с легкостью спроектировать свой сайт с помощью шорткодов для визуальных элементов, макетов и многого другого.
- Доступ к шорткодам непосредственно из редактора контента WordPress.
- Простота установки и настройки.

- Большой выбор профессионально разработанных иконок.
- Вариант для уникального именования CSS, который поможет вам избежать конфликтов с разными темами.
- Небольшой вес и обеспечивает оптимальную производительность вашего сайта.
Обычная лицензия плагина стоит 29 долларов.
Высшие короткие коды | Плагин WordPress
Установив этот плагин, вы получите отличный контроль над визуальными аспектами вашего сайта. Это дает вам большой выбор между статическими и анимированными элементами для отображения на вашем сайте. Кроме того, он предлагает удобный конструктор шорткодов, который максимально упростит вам настройку.
С помощью этого плагина вы можете создавать шорткоды для отображения пользовательских визуальных элементов на вашем сайте.Функции
- Создание и использование шорткодов для настройки внешнего интерфейса.
- Удобный конструктор шорткодов.
- Анимация CSS3, 3D-кнопки и потрясающие шрифты.

- Адаптивный и поддерживает Visual Composer.
- Контактные формы с защитой CAPTCHA.
- Надежная поддержка и видеоуроки, если вам нужна помощь.
Плагин стоит 22 доллара за обычную лицензию.
Шорткоды WooCommerce
WooCommerce предлагает широкий спектр шорткодов для выборочного отображения контента в разных местах вашего сайта. Этот плагин поможет вам легко получить доступ ко всем шорткодам, доступным для WooCommerce, из самого вашего редактора WordPress. Он добавит кнопку в ваш редактор WordPress, которую вы можете использовать для быстрого доступа к шорткодам WooCommerce для различных целей. Это простой вариант, когда вы смотрите на плагины шорткодов WooCommerce, поскольку он помогает получить доступ только к существующим шорткодам, а не создавать новые.
Вы можете легко получить доступ к существующим шорткодам WooCommerce из редактора контента WordPress при установке этого плагина.Функции
- Создает раскрывающуюся кнопку для доступа ко всем доступным шорткодам WooCommerce из редактора контента WordPress.

- Помогает использовать все короткие коды из одного места.
- Простота установки и использования.
Вы можете скачать этот плагин бесплатно из репозитория плагинов WordPress.
Плагин коротких кодов WordPress — Shortcodes Ultimate
Этот плагин очень популярен благодаря большому количеству визуальных элементов, которые помогут вам настроить свой сайт WordPress. Вы сможете легко создавать кнопки, вкладки, поля, ползунки и т. д., не заморачиваясь написанием кода. После установки плагина вы получите доступ к более чем 50 шорткодам и возможность вставлять шорткоды одним щелчком мыши. Кроме того, вы получите доступ к предварительному просмотру в реальном времени, чтобы понять изменения перед их сохранением. Плагин совместим с редактором WordPress Gutenberg и без проблем работает с большинством тем WordPress.
Вы можете легко редактировать визуальные элементы своего веб-сайта, используя широкий спектр шорткодов, доступных с этим плагином.Особенности
- Большой набор шорткодов для удобного отображения различных визуальных элементов и стилей макета.

- Предварительный просмотр в реальном времени, пока вы пробуете шорткоды.
- Плавно работает с большинством тем WordPress и редактором Gutenberg.
- Адаптивный дизайн.
- Пользовательский редактор CSS и виджет.
- Гибкость для настройки на уровне разработчика.
- Готов к переводу.
Загрузите бесплатную версию плагина из репозитория WordPress и получите премиум-надстройку для дополнительных шорткодов.
WP Shortcode от MyThemeShop
Этот плагин дает вам отличный контроль над вашими визуальными элементами благодаря удивительному набору доступных шорткодов. Вы сможете легко добавлять на свой сайт визуальные элементы, такие как кнопки, вкладки, таблицы цен, переключатели и т. д. Он без проблем работает с большинством популярных тем WordPress и позволяет очень легко сохранять стили дизайна даже при переключении между темами.
Плагин предлагает 24 шорткода, которые помогут вам сделать внешний вид вашего сайта привлекательным.
Особенности
- 24 шорткода, которые помогут вам легко создавать собственные визуальные элементы.
- Минимальные настройки, которые помогут вам легко управлять настройками.
- Поддерживает использование виджетов.
- Оптимизирован для поисковых систем.
- Простая установка.
- Поддержка доступна через интернет-форумы.
- Видеоотзывы, которые помогут вам легко настроить плагин на вашем сайте.
Шорткод виджета
С помощью этого плагина вы можете создавать шорткоды виджета. Плагин позволяет создавать шорткоды для ваших виджетов, которые вы можете использовать в любом месте сайта. Таким образом, вы можете создавать несколько виджетов и легко отображать их в разных местах вашего сайта. Кроме того, плагин дает вам возможность отображать или скрывать виджет заголовка.
С помощью этого плагина вы можете генерировать шорткоды для виджетов и удобно их отображать.Особенности
- Создайте шорткоды в области виджетов.

- Отображение содержимого виджета в разных местах вашего сайта с помощью шорткода.
Вы можете бесплатно скачать плагин из репозитория плагинов WordPress.
Shortcoder
Этот плагин позволяет создавать короткие коды для различных фрагментов кода, которые вы используете на своем сайте. Вы можете создавать шорткоды для фрагментов JavaScript и HTML и легко использовать их в своих сообщениях и на страницах. Плагин предлагает простой интерфейс, который поможет вам создавать шорткоды для ваших фрагментов. Вы можете просто вставить фрагмент в интерфейс и сгенерировать шорткод. И вы сможете использовать шорткод для простого выполнения кода в сообщении или на странице.
Легко конвертируйте фрагменты кода в шорткоды и используйте их в своих сообщениях и на страницах.Возможности
- Легко создавайте шорткоды в вашем магазине WooCommerce из фрагментов кода HTML и JavaScript.
- Возможность вставки специальных и пользовательских параметров WordPress в шорткод.

- Поддерживает несколько редакторов.
- Легко отключайте шорткоды в вашем магазине, когда они не нужны.
Этот бесплатный плагин можно загрузить из репозитория плагинов WordPress.
Виджет коротких кодов
С помощью этого плагина вы можете создавать короткие коды с помощью виджета. Он очень прост в использовании и помогает легко создавать и отображать его на вашем сайте. Виджет поддерживает короткие коды, HTML или обычный текст.
Вы можете использовать этот плагин для создания коротких кодов с помощью виджета и отображения пользовательского контента на интерфейсе вашего сайта.Загрузите плагин из репозитория плагинов WordPress бесплатно.
Сокращенные коды купонов
Вы можете отображать информацию о купонах WooCommerce и специально отображать пользовательский контент в зависимости от срока действия купонов. Отображая пользовательский контент, вы сможете побудить клиентов совершать дополнительные покупки. Он предоставляет вам различные варианты отображения контента, связанного с купонами, в соответствии со стратегией вашего магазина. Например, вы можете информировать клиентов, когда у них есть возможность применить код купона для более дорогой покупки.
Например, вы можете информировать клиентов, когда у них есть возможность применить код купона для более дорогой покупки.
Особенности
- Используйте различные короткие коды для отображения информации о купонах.
- Условные короткие коды для отображения информации о купоне на основе корзин покупателя.
- Шорткоды информации о купонах для отображения описания купонов.
- Перечислите все или отдельные купоны, используя короткий код счетчика купонов.
Вы можете бесплатно загрузить плагин из магазина расширений WooCommerce.
Фрагменты сообщений для WordPress
Фрагменты сообщений позволяют вам создать библиотеку фрагментов кода HTML, PHP или повторяющегося текста, которые вы часто используете в своих сообщениях и на страницах. Предопределенные переменные можно использовать для замены частей фрагмента при вставке. Все сниппеты доступны в редакторе постов через кнопку в визуальном режиме. Чтобы сохранить гибкость при обновлении фрагмента, фрагмент можно вставить как определено или как шорткод. Код PHP поддерживается для фрагментов, используемых в качестве шорткодов.
Все сниппеты доступны в редакторе постов через кнопку в визуальном режиме. Чтобы сохранить гибкость при обновлении фрагмента, фрагмент можно вставить как определено или как шорткод. Код PHP поддерживается для фрагментов, используемых в качестве шорткодов.
ОСОБЕННОСТИ
• Вставить Все определенные фрагменты, которые добавляются в сообщение нажатием кнопки в редакторе сообщений.
• Шорткоды С помощью этого плагина вы можете создавать собственные шорткоды.
• PHP Фрагмент шорткода можно запустить как код PHP, но это не обязательно.
• Кнопки С помощью кнопки в визуальном редакторе WordPress и быстрого тега в редакторе HTML вы можете найти фрагменты.
• Удобный для пользователя Страница «Управление фрагментами» проста в использовании и позволяет добавлять, изменять и удалять фрагменты.
• Вы можете добавить любое количество пользовательских переменных в каждый фрагмент и использовать их при вставке.
• Фрагменты импорта/экспорта можно перемещать с одного сайта на другой.
