Что такое шейпы в фотошопе
Что такое шейпы в фотошопе
Начнем пожалуй с вводной. Что такое шейпы и что такое стили. Шайп — (от англ. форма, фигура) в фотошопе это векторная маска нанесенная на слой. Так как для калькуляции формы используются математические формулы, как в векторной графике, они предпочтительнее чем нарисованные кистью, так как имеют равномерный четкий край и масштабируются без искажений. Есть несколько инструментов в фотошоп, которые позволяют работать с шейпами:
Стили — это набор эффектов которые можно наложить на слой. Их можно использовать в бесконечно большом количестве ситуаций, начиная с простой обводки контура заканчивая эффектами имитации различных материалов, создания освещения, придания глубины, тени и т.д. В умелых руках очень мощный инструмент.
/>
Теперь пожалуй можно начать урок.
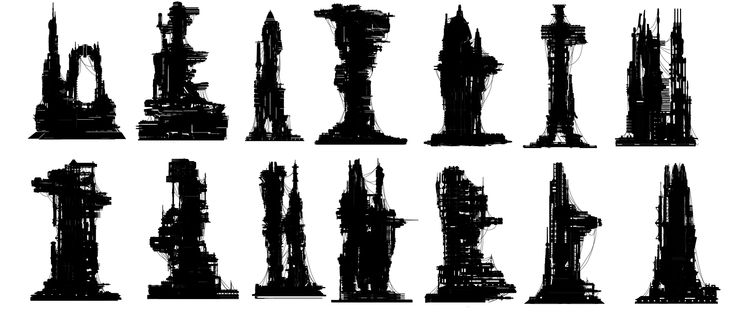
А начнем мы с заготовки шейпов, на которые потом будем добавлять эффекты. Для этого берем инструмент «Перо» и начинаем рисовать фигуру понравившейся формы. Так как референс у меня был перед глазами, я просто набросал приблизительно похожую форму.
Так как референс у меня был перед глазами, я просто набросал приблизительно похожую форму.
/>
Как видите на обоих рисунках я просто нарисовал половинку спрайта и скопировал ее с отражением чуть правее. Но на самом деле рисовать обе половинки вручную в принципе и не запрещено. Асимметрические формы иногда производят интересный эффект — экспериментируйте. Некоторые детали (как то отверстия на щитках башни) выпиливаются когда форма уже готова и преобразована в растр.
Теперь начинаем накладывать эффекты. Четкой формулы тут нет и быть не может. Нужный эффект достигается путем проб и ошибок. Со временем глаз уже сам довольно быстро определяет какие эффекты нужно наложить чтобы добиться хорошего результата. Что из себя представляет каждый эффект можно понять из названия. Тень дает тень, внутри фигуры или снаружи. Тиснение придает форме обьем, обводка дает контур и так далее. Самым интересным, пожалуй является то, что каждый накладываемый эффект имеет настраиваемый параметр наложения цвета. Простое свечение без наложения и с эффектом наожения:
Простое свечение без наложения и с эффектом наожения:
Вариант с наложением смотрится симпатичнее, не правда ли? Но помните, что цвет может накладываться только на другой цвет, поэтому на прозрачные области наложение просто не повлияет.
/>
Под спойлером все эффекты, которые я использовал для щитков:
Где то в процессе этих экспериментов у меня получились вот такие заготовки:
Еще немного поработав с простыми фигурами волучилось вот так:
Для «внутренностей» этого то ли вездехода, то ли танка, процесс создания равно настолько же прост. Под спойлером используемые эффекты:
Их получилось даже несколько меньше. Нанесено все это на заготовки типа квадратик-прямоугольник абсолютно наугад. Желательно раскладывать все это под слоем с башней, чтобы лучше видеть как внутренности ложатся на рисунок.
Дело осталось за малым. Добавим несколько светящихся свистелок-перделок, нарисуем ракеты. Когда мы рисуем эффектами разного рода свечения очень важно понимать, что свет ближе к источнику интенсивнее, что практически означает более светлый. Чем дальше от источника, там цвет становится темнее и насыщенее. Не забываем, что для свечения можно выбрать эффект наложения, таким образом повысив контрастность света.
Когда мы рисуем эффектами разного рода свечения очень важно понимать, что свет ближе к источнику интенсивнее, что практически означает более светлый. Чем дальше от источника, там цвет становится темнее и насыщенее. Не забываем, что для свечения можно выбрать эффект наложения, таким образом повысив контрастность света.
Для ракет я использовал шейп овал, с наложением тиснения и внутренней тени. Так как выше уже был пример использования этих эффектов, под спойлер я их не запихивал.
/>
Вот так смотрятся эти эффекты на отдельно взятом куске градиента
А вот они же на наших заготовках:
/>
Ну вот мы практически завершили сборку спрайта. Нужно совместить все заготовки воедино. Выделите все слои относящиеся к шасси и выполните сведение, теперь то же самое для слове башни. Я на свой вкус добавил после сведения на башню еще эффект падающей тени и немного поработал инструментом «Осветление/Затемнение».
Ну вот и все. Для пущего эффекта «крутизны» можно повернуть башню в неизвестном направлении, а еще мне захотелось вернуть картинке потерянный золотистый оттенок, который автор почему то отверг
Выглядит по-моему не хуже оригинала, и инструменты типа «Кисть» нам совсем не пригодились, что очень даже хорошо, так как у вас не будет возможности напартачить кривыми линиями или «мыльными» краями.
Как делать шейпы в Фотошопе.
0. Без грубостей и хейта. Давайте жить дружно!
1. Лига Художников — работы, созданные вами.
Чаще всего это цифровые, традиционные рисунки, на ткани или иных носителях.
2. Слабые работы часто отклоняем, ибо они провоцируют негатив у зрителей.
3. Просим выкладывать картинки в хорошем качестве; на одном изображении только один рисунок; не под углом или наклоном; хотя бы в разрешении 700px; свои работы, а не себя или объекты вокруг.
4. Можем отклонить недоделки. Если хотите показать этап или фрагмент рисунка, покажите вместе с законченной работой.
— Мы приветствуем: традиционные рисунки, цифровые рисунки, рисунки на ткани и иных материалах, процессы создания, уроки, мастер-классы, лекции, полезности для художников.
— Мы отклоняем: посты без ваших работ; слабые работы; некачественные фото; заказы, просьбы, вопросы, объявления; фотоарты, раскраски, обводки; 3D-графику; скульптуру; комиксы, дизайн, каллиграфию.
— Ваш пост может подойти в одно из этих сообществ.
ВАЖНЫЕ РЕКОМЕНДАЦИИ: что влияет на успех поста? Как сделать пост заметнее? Читайте все рекомендации по ссылке =)
1. Всегда добавляйте картинку с законченной работой наверх поста. Даже если в посте этапы рисования / видео процесса.
2. Избегайте рекламных призывов вида «Подпишись, репостни, переходи по ссылке», чтобы не провоцировать агрессию читателей.
3. Укажите оригинального автора, если у вас копия другой работы или срисовка фото.
Или напишите про копию / срисовку в тексте поста.
Иначе зрители могут ругать за плагиат, т. к. в основе чужая идея.
1. Посты-повторы запрещены. Публикуйте одну работу один раз.
Если вашу работу кто-то выложил до вас, можно опубликовать её с тегом «повтор».
2. Эротика разрешена только в специальных NSFW-сообществах.
3. Торговля недопустима в любом виде.
— Воздержитесь от продаж через Пикабу, указания цен (даже в комментах) и обсуждения этих тем.
— Вместо этого автор может оставить в посте свои контакты.
Спасибо. Удаление в стилях слоя ни разу не примеряла. Попробую
. или когда идешь в магазин с температурой под 40
Медальон дрожит
Рождественский
Сто лет не делилась с Пикабу своим творчеством. Но мне всё ещё есть что показать 🙂
Всех с наступающим!
Чиполлино Тарантино
Из скетча в Блендер и Фотошоп / Процесс с комментариями
Новое видео о процессе создания фэнтези арта в Блендере и Фотошопе. В нём я рассказал обо всех важных, интересных и может быть полезных этапах. На работу больше 16 часов. Приятного просмотра!
Боец группировки Монолит
Косплеер: Влад Шаман
Фотограф: Сергей Степаненко
Редакция: Анастасия Локлин
К звёздам
Уют постсоветских городов и тяга к космосу
Мистер Выдрингтон
Мой первый пост, неожиданно для меня, вызвал большой отклик. Спасибо всем за теплый прием).
Спасибо всем за теплый прием).
К сожалению, настолько колоритных персонажей, как птыц, у меня пока нет. Я только учусь рисовать в фотошопе, хотя с самой программой у меня давний «роман».
На ваш суд: Мистер Выдрингтон. Ему тоже планируется и окружение, и друзья. Но пока всё это в планах.
Кот и магическая бабочка. Видеоурок
Когда-то давно первая версия этого арта очень сильно завирусилась, так что спустя 3 года я решил сделать по ней детальный видеоурок. Приятного просмотра!
Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.
Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.
Вообще, в интернете хватает уроков «вырезать объект, сохранив тени на поверхности», но обычно там объект сфотографирован на белом фоне и тени можно поставить в другом режиме наложения, обычно Multiply (Умножение). Но если от объекта на поверхности не только тени, но и светлые и/или цветные рефлексы, то всё уже не так просто.
Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).
Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).
Выравнивание слоёв.
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.
Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.
Удобно то, что если блики цветные, то цвет блика останется.
Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.
Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
Примечание (можно не читать). Простое сложение каналов A+B называется Linear Dodge (Линейный осветлитель), но Linear Burn (Линейный затемнитель) – это не простое вычитание, это «A плюс B минус 1» (в случае 8-битного цвета это «минус 255»), обычное вычитание A-B называется Subtract. Если инвертировать слой с тенями, то можно поставить ему режим Linear Burn, результат аналогичен. Но, если вы работаете в режиме 32 бита, то из-за формулы с «минус 1» Linear Burn не работает, в 32 бита нет чёткого «потолка» яркости, так что Subtract тут более универсален.
Если инвертировать слой с тенями, то можно поставить ему режим Linear Burn, результат аналогичен. Но, если вы работаете в режиме 32 бита, то из-за формулы с «минус 1» Linear Burn не работает, в 32 бита нет чёткого «потолка» яркости, так что Subtract тут более универсален.
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:
Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:
Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.
Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, — у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:
Но видны и минусы: в тенях, где много шумов, яркость этих шумов получается очень высокой, а справа внизу совсем «светится»:
То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:
В тенях из-за шума остаются куски, которые должны быть белыми
Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.
Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.
В общем, чем темнее картинка, тем в данном варианте всё хуже. Но. Если мы на нижнем слое увеличим яркость самых чёрных кусков, то шум резко уменьшится. К нижнему слою применяем Levels (Уровни), нижний левый ползунок сдвигаем на 1 или 2. Это действие делает самые чёрные части чуть-чуть светлее, но в режиме Divide этого хватает, чтобы «уйти» в белый, нижний правый угол стал белым:
Сливаем слои, результат инвертируем:
Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:
К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:
Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):
Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:
Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.
Но блики могут быть слишком яркими и «выбивать» цвет в белый (как блик на картинке в нижней части). Проще всего взять слой с бликами и покрутить кривые, я снизил среднюю яркость:
Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):
Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
Обзор новых возможностей Photoshop CC
Новая версия Photoshop выйдет уже в июне этого года! Photoshop CC (Creative Cloud) это новое название, по существу того же Фотошопа, что был и ранее но с десятками новых возможностей. Некоторые из лучших особенностей включают фильтр «Camera Shake Reduction», который позволяет исправлять размытые фотографии, «Intelligent Upsampling» позволяющий увеличивать размер фотографии, сохраняя детали, и обновленный фильтр «Smart Sharpen».![]() Ознакомьтесь с новыми возможностями Фотошопа прямо сейчас и подумайте, стоит ли вам на него переходить.
Ознакомьтесь с новыми возможностями Фотошопа прямо сейчас и подумайте, стоит ли вам на него переходить.
Обзор Photoshop CC
Почему Photoshop CC, а не CS7? Как вы уже знаете из этой новости, Photoshop CC будет доступен только через сервис Creative Cloud. Adobe официально объявила о прекращении выпуска коробочной версии Creative Suite. Следовательно, было бы более целесообразно переименовать из Photoshop CS (Creative Suite) в CC (Creative Cloud).
Новые и усовершенствованные возможности
Smart Sharpen
Обновленный фильтр Smart Sharpen позволит получить лучшие результаты уменьшения шума на фотографиях. Кроме того, через этот фильтр, вы также можете увеличить резкость фотографии с минимальным шумом. Пример возможностей обновленного фильтра Smart Sharpen, вы можете увидеть ниже:
Увеличение размера
При увеличении размера, скорее всего вы получите размытую фотографию и изображение. Конечно сейчас есть программы и плагины, которые могут увеличить фотографию с приемлемым качеством, чем например в том же Photoshop CS6. (Несколько таких плагинов вы можете найти здесь)
(Несколько таких плагинов вы можете найти здесь)
Но теперь в новой версии Photoshop CC, нам обещают новую возможность, позволяющую увеличивать размер изображения и сохраняя при этом все детали. Назваться будет Intelligent Upsampling. Также в этом в фильтре будет ползунок «Reduce Noise» позволяющий уменьшать количество шума.
Camera Shake Reduction
Теперь у вас будет возможность исправить размытые фотографии. В 2011 на своей конференции, Adobe показали технологию, которая способна это делать. Теперь спустя 2 года эта технология будет представлена как фильтр под названием Deblur.
Editable Rounded Rectangles
Это функция, которые уже существуют в Adobe Fireworks, но совсем скоро поддержка Fireworks будет прекращена. Поэтому разработчиками было решено перенести эту возможность в Photoshop CC.
Что такое «Editable Rounded Rectangles». Это инструмент, позволяющий создавать закругленные векторные прямоугольники с необходимым радиусом и тд. Данным инструментом чаще всго будут пользоваться для создания веб сайтов и тд. В Photoshop CC, вы можете настроить нужный радиус угла и экспортировать данные в CSS для сайта.
Данным инструментом чаще всго будут пользоваться для создания веб сайтов и тд. В Photoshop CC, вы можете настроить нужный радиус угла и экспортировать данные в CSS для сайта.
Adobe Camera RAW 8
В Adobe Camera RAW 8 будет включена новая восстанавливающая кисть, радиальные градиенты, и инструмент, который корректирует точки фокусировки фотографии. Кстати эти инструменты есть и в Lightroom 5 Beta. Еще одна интересная особенность состоит в том, что вы можете применить ACR в качестве слоя. Это очень полезная возможность для фотографов.
На этом обзор новых возможностей Photoshop CC закончен. Подписывайтесь на новости сайта и добавляйтесь в социальные сети, чтобы следить за новостями и обновлениями сайта. Успехов.
Интерполяция (Resample Image) в Фотошопе
В этом уроке Фотошопа мы рассмотрим интерполяцию в Фотошопе.
Сложность: Низкая
Дата: 17.10.2011
Обновлено: 24.08.2017
Для увеличения или уменьшения размера изображения Фотошоп использует метод Интерполяции. Так, например, при увеличении изображения, Фотошоп создает дополнительные пиксели на основе значений соседних. Грубо говоря, если один пиксель черный, а другой белый, то Фотошоп вычислит среднее значение и создаст новый пиксель серого цвета.
Так, например, при увеличении изображения, Фотошоп создает дополнительные пиксели на основе значений соседних. Грубо говоря, если один пиксель черный, а другой белый, то Фотошоп вычислит среднее значение и создаст новый пиксель серого цвета.
Некоторые виды интерполяции быстрые и некачественные, другие более сложные, но с помощью них достигаются хорошие результаты.
Если вы перейдете в окно Image — Image Size (Изображение — Размер изображения / Сочетание клавиш «Alt+Ctrl+I») и кликните по стрелочке около параметра Resample Image (Интерполяция / Ресамплинг), то в выплывающем окне появится несколько значений.
1. «Nearest Neighbor» (По соседним)
Этот способ редко используется для работы с фото, так как результат оставляет желать лучшего.
Здесь пиксели грубо копируются, переходы цветов получаются неровные.
2. «Bilinear» (Билинейная)
Результат от применения этого способа будет лучше.
Здесь значение новых пикселей вычисляется путем нахождения средней величины, а не просто копируется. Качество получается среднее.
Качество получается среднее.
3. «Bicubic» (Бикубическая)
Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Версии Photoshop CS и выше предлагают два новых алгоритма интерполяции: «Bicubic Smoother» (Бикубическая глаже) и «Bicubic Sharper» (Бикубическая четче). Они видоизменяют вычисления стандартного «Бикубического» способа в зависимости от эффекта, который вы хотите получить.
4. «Bicubic Smoother» (Бикубическая глаже)
Прекрасно сделает свою работу, если вы хотите увеличить фото.
5. «Bicubic Sharper» (Бикубическая четче)
Подойдет в том случае, если вы уменьшаете фото.
Пример использования «Bicubic Sharper» (Бикубическая четче).
Есть фото, размеры 448 х 336 px разрешение 96 dpi.
Нам нужно его увеличить.
Переходим в меню Image — Image Size (Изображение — Размер изображения / Сочетание клавиш Alt+Ctrl+I).
Выбираем «Bicubic Sharper» (Бикубическая четче), измерение документа — проценты.
Размеры документа сразу установятся на значения 100%.
Будем постепенно увеличивать изображение.
Измените значение 100% на 110%.
Когда вы измените ширину, высота автоматически подгонится сама.
Нажмите ОК. Посмотрите на изображение.
Теперь его размеры уже 493 х 370 px.
Повторяя данные действия можно добиться хороших результатов.
Конечно, идеальной четкости нам добиться будет достаточно сложно, так как фото было маленькое и низкого разрешения.
Но посмотрите, какие изменения произошли в пикселях.
Насколько большими мы можем делать фотографии благодаря методу интерполяции?
Все зависит от качества фотографии, как оно было сделано и для каких целей вы его увеличиваете. Лучший ответ: возьмите и проверьте сами.
Лучший ответ: возьмите и проверьте сами.
12 лучших мест для бесплатных форм Photoshop
Существуют тысячи бесплатных форм Photoshop, которые вы можете установить и легко использовать прямо в Photoshop , бесплатной пробной версии Photoshop или другом бесплатном редакторе фотографий .
Photoshop включает в себя только несколько предустановленных форм, но с помощью этих бесплатных ресурсов вы действительно можете оживить свои фотографии. Они даже могут быть использованы для создания совершенно новых изображений.
Ниже приведены несколько сайтов, которые вместе предлагают тысячи бесплатных файлов CSH (пользовательских форм) для Photoshop. Вы можете найти что угодно: от простых фигур, таких как звезды, значки и завихрения, до более сложных фигур, таких как снежинки, деревья и люди.
Не просто останавливайтесь на формах Photoshop — вы также можете скачать бесплатные фильтры и плагины для Photoshop , а также шаблоны и текстуры Photoshop .
Если вы не уверены, как использовать пользовательские фигуры в Photoshop, см.
01
из 12
Brusheezy имеет более 70 категорий форм Photoshop, которые вы можете скачать и установить бесплатно.
Некоторые из категорий включают в себя наклейки, звезды, винтажные фигуры, а также фигуры рыб, пиратов, кофейных чашек и кулинарии.
Эти пользовательские формы Photoshop могут быть отфильтрованы по версии Photoshop, для которой они предназначены, и отсортированы по новизне, популярности и рейтингу.
Скачать эти формы Photoshop
02
из 12
Пользователь DeviantART с именем screentone имеет замечательную коллекцию цветочных фигур в Photoshop. Есть также монологические кольца, блочные здания и формы вспышки / удара.
Несколько бесплатных CSH-файлов screentones для Photoshop требуют пароль для открытия ZIP- файла, который вы можете найти на странице загрузки.
Скачать эти формы Photoshop
03
из 12
У другого пользователя DeviantART, lukeroberts, есть несколько пользовательских форм Photoshop, которые доступны бесплатно. Вы можете найти оружие, геральдику, граффити, карты, птиц, самолеты и морские фигуры.
Вы можете найти оружие, геральдику, граффити, карты, птиц, самолеты и морские фигуры.
Существует также небольшая коллекция разных CSH-файлов, которые вы можете скачать для Photoshop от этого пользователя.
Скачать эти формы Photoshop
04
из 12
Большую коллекцию бесплатных форм Photoshop, таких как роботы, космические корабли, цветы, водовороты, изометрические фигуры, мертвые и живые деревья, растительность, жуки, пламя, шестерни и многое другое, вы можете посетить на странице DeviantART.
Некоторые из коллекций здесь представляют собой кисти Photoshop в формате файла ABR , поэтому обратите внимание на тип файла, отображаемый на кнопке загрузки.
Скачать эти формы Photoshop
05
из 12
UnidentifyStudios предлагает некоторые действительно интересные формы круга для Photoshop. Вы также можете загружать снежинки, морские фигуры и коллекцию случайных разных форм Photoshop.
Чтобы определить формы Photoshop среди кистей , найдите слово «shape» на миниатюрных изображениях.
Скачать эти формы Photoshop
06
из 12
Сотни бесплатных форм звезд можно загрузить с deviant-ARAB. Существует несколько различных коллекций или версий звездных фигур, но у каждой из них есть свой набор предметов.
Некоторые из этих форм Photoshop на самом деле не похожи на звезды, но больше похожи на вихри или солнце, но есть также много правильных форм звезд.
Скачать эти формы Photoshop
07
из 12
Еще один замечательный источник бесплатных форм для Photoshop — Obsidian Dawn. Большинство изображений здесь следуют тому же типу темы.
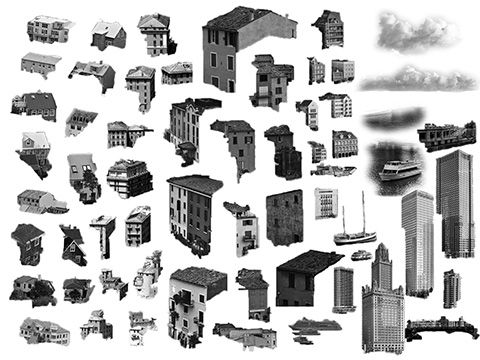
Вы можете найти баннеры, свитки, фигуры Хэллоуина и формы городского дизайна. Тем не менее, есть также цветочные векторные фигуры и снежинки векторных фигур.
Скачать эти формы Photoshop
08
из 12
Это новогодние фотошоп-формы, предлагаемые барьерами DeviantART. Вы найдете более 90 форм, таких как подарки, колокольчики, бордюры, деревья, узоры, орнаменты и многое другое.
Вы можете использовать любую из этих форм абсолютно бесплатно, даже для коммерческого использования.
Скачать эти формы Photoshop
09
из 12
Некоторые из пользовательских форм Photoshop на myPhotoshopBrushes.com повторяют вышесказанное, но есть и некоторые уникальные.
Мы смогли найти снежинки, фотографии и курицу, бабочек, пера и стулья.
Скачать эти формы Photoshop
10
из 12
Zooll — отличный источник баннеров и этикеток для форм Photoshop. Есть несколько разных, каждый из которых имеет уникальный вид.
Вы также можете найти некоторые формы сердца и объекты камеры, такие как мигающие огни и старые камеры, среди других.
Скачать эти формы Photoshop
11
из 12
HGGraphicDesigns предлагает множество отличных форм Photoshop, таких как морские фигуры, десятки фигур животных и другие разные предметы.
Скриншот на каждой странице загрузки четко показывает тип пользовательских фигур, которые вы загружаете, что действительно приятно.
Скачать эти формы Photoshop
12
из 12
Более 2000 других пользовательских форм для Photoshop можно загрузить с shape4free, и они даже бесплатны для коммерческого использования.
Несколько примеров высококачественных файлов CSH, которые вы можете найти здесь, включают в себя теги подарков, стрелки, смайлики, старинные этикетки, пасхальные яйца, полутоновые формы, линии зума, сердечки, символы радиации гранж, квадратные часы и многие другие.
Эти загрузки в формате Photoshop представлены в виде ZIP-файлов, поэтому вам придется открыть их, прежде чем искать файлы CSH.
Скачать эти формы Photoshop
Как мы с Адобой разговаривали
Интервью с
UX-дизайнерами Фотошопа
В десять вечера по самарскому времени мы установили проектор, уселись на диван и связались с ребятами, которые занимаются проектированием интерфейса программы, в которой мы проводим зачастую больше времени, чем во сне. Они хотели поинтересоваться, как мы используем Фотошоп, а мы хотели узнать абсолютно всё.
как будто случайно, выдали нам несколько секретов Адобе.
Тим: Меня зовут Тим Райот, и я ведущий дизайнер интерфейса Фотошопа. Я занимаю эту должность примерно полтора года, и у меня нет официального профильного образования. Сначала я долго изучал архитектуру, но затем решил податься в проектирование программного обеспечения.
Брэди: Я – Брэди Эванс, и я работаю с командой Фотошопа около шести месяцев в качестве проектировщика интерфейсов. До этого я работала два с половиной года в Адобе на должности инженера. Что касается образования, то это забавно: у меня степень бакалавра в области нейробиологии.
Cloud Castle: Имеет ли значение образование,
если ты работаешь проектировщиком интерфейсов?Б: UX-дизайнеры приходят в профессию из смежных областей. Сейчас это достаточно распространённая ситуация. Я считаю, что иллюстраторы и люди, окончившие художественные школы, уже обладают базовыми знаниями о проектировании.
 Вообще, разработка программного обеспечения — всё ещё молодая отрасль, и образовательные учреждения просто не поспевают за ней.
Вообще, разработка программного обеспечения — всё ещё молодая отрасль, и образовательные учреждения просто не поспевают за ней.Cloud Castle: Какие средства вы используете
для прототипирования?Б: Каждый из нас всё делает немного по-своему. Если ты создаёшь макет нового интерфейса для Фотошопа, он в любом случае должен выглядеть как Фотошоп. Так что, например, иногда я делаю скриншоты Фотошопа, редактирую их и получаю прототип. В случаях, когда нам нужно только схематичные изображения, мы используем Омниграфл, а лично я использую Кейноут или Иллюстратор – так получается гораздо быстрее.
Т: В основном я использую Омниграфл, но иногда пользуюсь Фаерворкс для создания чего-то в высоком качестве.
Мне неудобно работать с вектором в Фотошопе, я олдскульный дизайнер и в качестве основного инструмента всегда использовал Иллюстратор.Б: Я тоже. Мы постоянно пытаемся добиться того,
чтобы в Фотошопе было больше функций, аналогичных функциям Иллюстратора. ..
..Т: …и Индизайна.
Max Ernst, 1912
Мастер коллажа дофотошопной эпохи.
Cloud Castle: Вы пробовали Скетч?
Т: Мне нравится то, как они визуализируют слои, это действительно просто и здорово. Нравится возможность накладывать текстуры. Но мне кажется неудобной работа с текстом.
Б: У меня возникли сложности с использованием шейпов.
со скругленными углами, но если ты начинаешь рисовать что-то сложное, оказывается, что в Иллюстраторе это можно было бы сделать гораздо проще. Но у них свой путь.Cloud Castle: Тим, ты работал в Эппл.
Каково это было?Т: Я работал в Эппл с 2001 года, то есть сразу после того,
как Стив вернулся, а покинул я компанию в 2007 году после шести лет работы… У меня было три должности. Две из них были технические, а последняя была в качестве руководителя проекта пакета приложений iWork. Там я помогал презентовать новые релизы.
Там я помогал презентовать новые релизы.Работать в Эппл было действительно здорово. Это чувство было сродни религиозному, люди там очень преданы своему делу. У них высокий уровень компетентности — все знали, кто и что делает. В то же время нам приходилось очень много работать. Я работал по 14—16 часов в день, и со временем это дало негативные последствия. Я, можно сказать, делал не ту работу:
я очень хотел пойти в дизайн. Поэтому я вернулся в институт изучать архитектуру. Вот почему я покинул компанию. В противном случае я до сих пор был бы в Эппл.Cloud Castle: Значит, ты ушёл из Эппл и занял должность директора дизайн-студии?
Т: Да, я основал эту компанию; тогда она была совсем небольшая — только я и моя девушка, которая была фронтенд веб-разработчиком. Мы работали над кучей небольших проектов. Я начал заниматься этим, когда ещё учился.
Затем я решил, что хочу попробовать разрабатывать более масштабные приложения, потому что мне всегда нравилось делать инструменты, с помощью которых можно создавать
что-то новое. Я начал отправлять резюме в Адобе и Автодеск, и в команде Фотошопа нашлась вакансия. Так что меня наняли именно потому, что у меня был опыт в управлении проектами. Большая часть работы в команде Фотошопа заключается в удержании всего проекта в голове, что достаточно сложно сделать некоторым дизайнерам. Обычно наша работа строится так: ты сначала впитываешь кучу информации, затем назначаешь приоритеты, потом решаешь, что наиболее актуально для большей части людей, и только после этого начинаешь работать.
Я начал отправлять резюме в Адобе и Автодеск, и в команде Фотошопа нашлась вакансия. Так что меня наняли именно потому, что у меня был опыт в управлении проектами. Большая часть работы в команде Фотошопа заключается в удержании всего проекта в голове, что достаточно сложно сделать некоторым дизайнерам. Обычно наша работа строится так: ты сначала впитываешь кучу информации, затем назначаешь приоритеты, потом решаешь, что наиболее актуально для большей части людей, и только после этого начинаешь работать.Б: Команда разработчиков Фотошопа состоит из 67 человек.
Из них всего двое — дизайнеры.
Тим: Моей первой версией Фотошопа была версия 2.0.
Я перестал его использовать,
начиная с версии CS,
и переключился на Иллюстратор.
Cloud Castle: Вы полагаетесь только на ваше видение, когда расставляете приоритеты? Или вы полагаетесь
на СМИ и блоги, в которых пишут
о подобных вещах?Т: Мы проводим гораздо больше исследований, чем дизайнеры, работавшие здесь до нас.
 За последний год мы побеседовали со 135 людьми о том, каким они хотят видеть Фотошоп. Поэтому мы время от времени заглядываем к дизайнерам, чтобы получить какое-то представление об их рабочем процессе, после чего начинаем продвигать продукт в нужном направлении.
За последний год мы побеседовали со 135 людьми о том, каким они хотят видеть Фотошоп. Поэтому мы время от времени заглядываем к дизайнерам, чтобы получить какое-то представление об их рабочем процессе, после чего начинаем продвигать продукт в нужном направлении.
Вы знаете, раньше Фотошоп был инструментом фотографа. Но сейчас мы чувствуем, что уже максимально обеспечили фотографов всем, чем могли, и теперь нам хочется взять курс
на дизайнеров. И в течение следующих двух-пяти лет мы сфокусируемся на дизайнерах.Б: У большинства нанятых в команду Фотошоп разработчиков невероятно огромный мозг, как у докторов наук, и они действительно делают волшебство из пикселей. Они изучают Фотошоп в качестве хобби, чтобы суметь поставить себя
на место пользователей. Они все фотографируют, кое-кто даже рисует. Мы наблюдаем за ними, по возможности делаем записи и… отправляем их обратно делать свою инженерную работу.
Это приходится делать, потому что они не знают, что чувствует и в чём нуждается дизайнер, работающий в Фотошопе. А как оказалось, количество пользователей-дизайнеров сильно превысило число пользователей-фотографов за последние несколько лет. И, как сказал Тим, мы максимально обеспечили фотографов всем, чем могли. Такие программы, как Скетч, не смогут переплюнуть Фотошоп. А ведь есть ещё Лайтрум, так что всё нормально.
А как оказалось, количество пользователей-дизайнеров сильно превысило число пользователей-фотографов за последние несколько лет. И, как сказал Тим, мы максимально обеспечили фотографов всем, чем могли. Такие программы, как Скетч, не смогут переплюнуть Фотошоп. А ведь есть ещё Лайтрум, так что всё нормально.Т: И чтобы внести ясность… я вырос на программе Фотошоп. Моя первая программа для рисования была МакПэйнт.
Так что я начал этим заниматься ещё совсем юным. Мне было около 10 лет. Потом начал использовать программу ПикселПэйнт, которую позже купил Фотошоп и переделал
в графический движок Pixel. Моей первой версией Фотошопа была версия 2.0. Я перестал его использовать, начиная с версии CS, и переключился на Иллюстратор. Очень долго использовал Иллюстратор и потом перешёл на Фаерворкс.Б: Я начала пользоваться Фотошопом в 95 году.
Т: Значит, это была 3 или 4 версия. Так что мы олдскульные пользователи. Мы не смогли работать с вектором из-за кучи разных багов, поэтому перешли на Иллюстратор.

Мы используем свои накопившиеся знания о том, как должен работать вектор, в Фотошопе.
Может мы и не фанаты Майкрософт, но мы действительно хотим усовершенствовать пользовательский интерфейс.
Cloud Castle: В Майкрософт Офисе 2010 этот набор панелей инструментов представляет собой ленту с вкладками.
Думали ли вы о чём-то подобном?Т: Да, в Лайтруме есть что-то подобное, там есть разделы «Библиотека» и «Обработка». Мы хотим двигаться в этом направлении. Но Фотошоп – настолько старая программа, что у неё даже отсутствует система Model-View-Controller, раньше это сильно мешало разработке нового пользовательского интерфейса, который, к сожалению, очень тесно взаимосвязан с реализацией. Крайне сложно внести
какие-то серьёзные изменения в пользовательский интерфейс, не затронув большую часть архитектуры программы.
Однако сейчас мы пытаемся полностью отделить движок программы Фотошоп от пользовательского интерфейса,
чтобы быстро вносить изменения, которые вы упоминали,
в интерфейс.
Б: Может мы и не фанаты Майкрософт, но мы действительно хотим усовершенствовать пользовательский интерфейс.
Т: Мы, скорее, движемся в направлении Лайтрума или Скетча
в этом плане. Посмотрите на версию приложения Кейноут
для Маверикса, стиль очень похож на Скетч. Так что да,
мы определённо заинтересованы в этом.Cloud Castle: Чего ещё
можно ожидать
от Фотошопа?
Какие-нибудь интересные новые фичи?Б: Мы много работали над связанными смарт-объектами, помещёнными в проект файлами, которые не встроены в текущий документ Фотошоп. Например, когда вы помещаете файл в Иллюстратор или Индизайн, то фактически он остаётся отдельным файлом. Но когда вы перемещаете файл в Фотошоп, он оказывается включенным в проект, и мы сейчас работаем
над тем, чтобы избежать этого. Мы работаем над тем, чтобы при запуске у вас появлялся главный файл, и вы могли бы добавлять в него кучу шрифтов в открытом доступе. Ещё работаем над тем, чтобы сделать удобнее работу со шрифтами.
Ещё работаем над тем, чтобы сделать удобнее работу со шрифтами.Т: Если кто-то из вас использовал последнюю версию Фотошопа – Фотошоп CC (это как раз то, над чем я работаю сейчас) – вы можете понять, что мы пытаемся сделать. Я говорю о прямоугольниках со скруглёнными углами, я также планирую добавить больше элементов управления в панель «Свойства». Это первый шаг к разбиению большей части пользовательского интерфейса на отдельные элементы, которыми можно оперировать. На втором шаге мы собираемся модернизировать Layer Comps, чтобы она больше была похожа на страницы
в Фаерворкс. Вы сможете назначить шаблон страницы, который будет применён на все дочерние страницы. Я также работаю
над новым интерфейсом временной шкалы видео.Также я думаю о том, чтобы продолжить развивать Генератор, с помощью которого можно писать собственные плагины для Фотошопа на языке JavaScript. Например, сейчас мы создали JavaScript-плагин для анализа ваших слоёв и поиска названий вроде «layername.
 png» или «.jpeg» или «.gif». Таким образом, если находится что-то подобное в вашем стеке слоёв, он сможет экспортировать их в jpeg, png или gif. И всякий раз, когда вы будете менять что-то внутри отфильтрованной группы слоёв, список экспортированных файлов будет автоматически обновляться. Опять же, это очень полезно людям,
png» или «.jpeg» или «.gif». Таким образом, если находится что-то подобное в вашем стеке слоёв, он сможет экспортировать их в jpeg, png или gif. И всякий раз, когда вы будете менять что-то внутри отфильтрованной группы слоёв, список экспортированных файлов будет автоматически обновляться. Опять же, это очень полезно людям,
которые много занимаются продакшеном для десктопа
или мобильных устройств.Ещё одна классная функция — это возможность предпросмотра PSD в браузере в режиме реального времени. Вы сможете открыть PSD и создать прямую связь с браузером. И когда вы будете перемещать объекты в PSD, вы увидите изменения
в реальном времени. При этом у вас может быть любой браузер. Все элементы вашего проекта могут быть отрендерены
как текст, CSS, HTML или SVG.Б: Но это не для продакшена.
Т: Да, это на самом деле не предназначено для создания
веб-страниц из PSD, это скорее для того, чтобы дать вам представление, как будут выглядеть шрифты, расположение элементов или шейпы. Они могут быть представлены в CSS, если вам это нужно. И это работает в обе стороны. Например, если вы создали какой-то интерфейс, например, в Бальзамике, вы сможете преобразовать его в PSD-темплейт, а дизайнеру останется только заполнить пробелы.
Они могут быть представлены в CSS, если вам это нужно. И это работает в обе стороны. Например, если вы создали какой-то интерфейс, например, в Бальзамике, вы сможете преобразовать его в PSD-темплейт, а дизайнеру останется только заполнить пробелы.Из этого может получиться ещё одна классная вещь:
мы движемся к тому, чтобы Фотошоп стал платформой, которую люди смогут сами переделывать! Мы хотим,
чтобы существовал вариант создания своего собственного пользовательского интерфейса в HTML и CSS; любой смог бы сделать свой собственный «дизайн-шоп» из частей Фотошопа,
и вы могли бы сказать: «Мне нужно, чтобы этот инструмент был связан с этой иконкой» и т.д.
…мы установили проектор, уселись на диван и связались с ребятами, которые занимаются проектированием интерфейса программы, в которой мы проводим зачастую больше времени, чем во сне.
Cloud Castle: Это гораздо лучше, чем бесконечные диалоговые окна.
Т: Да, ненавижу диалоги.
 Всякий раз, когда кто-то произносит слово «диалог», я бросаюсь на него [смеётся].
Всякий раз, когда кто-то произносит слово «диалог», я бросаюсь на него [смеётся].Б: Особенно когда в диалоге появляется только кнопка «OK»
и всё.Т: Да, ненавижу это. Я пытаюсь избавиться от всех
диалоговых окон.Б:
— «Привет, Я Фотошоп!»
— «ОК»
— «Я расстроен из-за чего-то!»
— «ОК.» [смеётся]
Тим: Я чувствую вашу боль и пытаюсь вернуть это во View → Snap to Pixel.
Cloud Castle: Вопрос про функцию Snap to Pixel.
В CC она работает лучше, но почему чекбокс теперь в Настройках?Т: Я беседовал с тем, кто сделал это. Я боролся с ним 5 месяцев, чтобы добавить это во View → Snap to Pixel. Он крайне убеждён, что место этой функции в настройках. Так что я чувствую вашу боль и пытаюсь вернуть это во View → Snap to Pixel.
Cloud Castle: Почему Фаерворкс не был обновлён
до версии СС?Т: Адобе собирается с ним покончить.
 Мы просто перестаём поддерживать его. Одна из многих причин, почему мы пытаемся перенести все эти фичи в Фотошоп, это попытка заставить двигаться вперёд людей, использующих Фаерворкс.
Мы просто перестаём поддерживать его. Одна из многих причин, почему мы пытаемся перенести все эти фичи в Фотошоп, это попытка заставить двигаться вперёд людей, использующих Фаерворкс.Б: Ещё одна причина в том, что переделка Фаерворкс под новую МакОС стоила бы огромных денег, и, посчитав, что этот редактор во многом пересекается с Иллюстратором
и Фотошопом, мы сделали вывод, что должны сфокусироваться только на этих двух редакторах.Cloud Castle: Есть ли какая-то вещь, которую вы лично ненавидите в Фотошопе?
Т: Мне очень не нравятся контекстные меню, особенно
на панели слоёв, потому что достаточно часто они будут вам показывать очень длинный список опций, которые вам сейчас недоступны. Фактически они просто выдают кучу вещей, которые вы не можете сделать. Список как бы замечательный [смеётся], но настолько длинный, что вводит тебя
в замешательство, потому что тебе приходится очень долго прокручивать недоступные опции, чтобы добраться до того,
что ты действительно хочешь и можешь сделать. Мне также очень, очень не нравятся модальные диалоги. И всё,
Мне также очень, очень не нравятся модальные диалоги. И всё,
что выпрыгивает, когда вы пытаетесь сделать что-то, и говорит: «Ой, ничего не выделено». Ой, спасибо, знаете ли.Б: Я всё ещё ненавижу как работают шейпы. Это моя страсть – налаживать то, как работают шейпы, потому что прямо сейчас сложные формы эффективны только в одном слое или
в сложных форменных масках, и так как я раньше работала в Иллюстраторе, меня это выводит из себя.
Тим: По существу, когда бы вы ни использовали кисть и ни кликали на неё,
это действие появляется на панели истории. Всё, что вы можете отменить через историю, мы регистрируем.
Cloud Castle: Есть ли у вас какая-то внутренняя аналитика приложений?
Есть ли что-то, что следит за мной, когда я использую Фотошоп?Б: Нет, если вы не выбрали это в настройках.
Т: Есть некий механизм, но вы должны выбрать его в настройках, как сказала Брэди.
 Большинство людей этого не делают. Хотя это элементарно. И это не то же самое,
Большинство людей этого не делают. Хотя это элементарно. И это не то же самое,
что веб-аналитика и тому подобное.Б: Что-то вроде истории выполненных действий. По существу, когда бы вы ни использовали кисть и ни кликали на неё,
это действие появляется на панели истории. Всё, что вы можете отменить через историю, мы регистрируем.Т: И в каком порядке вы это делали. Мы работаем сейчас
над добавлением этой функции. Мне бы хотелось иметь эту функцию, чтобы применять на деле. Вообще, мы изучали полученные данные о работе пользователей и провели пару поверхностных исследований, чтобы определить, какие виды инструментов люди использовали. Оказалось, что два главных сегмента инструментов, которыми пользовались люди, были типографический и векторный инструменты, и это делает очевидным, что Фотошоп используют по большей части дизайнеры.
Cloud Castle: Существует ли ещё Фотошоп Элементс?
Т: Да, всё ещё существует, но если вы взглянете на Creative Cloud, то поймёте, что найти этот редактор невозможно.

Мне кажется, что Элементс – не очень удачная попытка создать облегчённую версию известного профессионального инструмента. Очень сложно сделать дизайнерский инструмент для новичков.
Как вырезать фигуру в Photoshop (Пошаговое руководство)
Нарезать! снип! Идеальный. Одной из многих невероятных возможностей Photoshop является возможность вырезать элементы и перемещать их.
Существует множество способов вырезания или обрезки изображений и объектов в Photoshop. Но что, если вы хотите вырезать фигуру?
Здравствуйте! Меня зовут Кара, и изучение Photoshop — одно из моих любимых занятий. Создаю ли я композицию фотографий или создаю интересные узоры, знание того, как вырезать фигуру в Photoshop, очень полезно.
Давайте посмотрим, как это сделать!
Обратите внимание, что приведенные ниже руководства и снимки экрана основаны на Photoshop CC для Windows. Если вы используете версию для Mac, они могут выглядеть немного иначе.
Содержание
- Вырезание фигуры в Photoshop
- Шаг 1.
 Создайте фигуру
Создайте фигуру - Шаг 2. Выберите фигуру
- Шаг 3. Выберите область удаления
- Шаг 1.
- Вырезание фигуры внутри фигуры
- Метод 1: Растрирование и создание слоя с помощью вырезания
- Метод 2: Вычитание передней формы
Вырезание фигуры в Photoshop
Основной процесс вырезания чего-либо в Photoshop состоит из двух частей.
- Сделайте выделение с помощью одного из инструментов выделения
- Удалите фон или замаскируйте его, чтобы получить объект сам по себе
Вам не нужно выбирать фигуру, потому что фигура уже находится на своем собственном слое. Существуют различные методы вырезания изображений и вырезания объектов.
Но что, если вы хотите вырезать фигуру внутри фигуры? Основной метод вырезания фигур не будет работать так, как вы ожидаете.
Давайте посмотрим, как вырезать фигуру в Photoshop, а также как создать вырезанную фигуру внутри фигуры.
Шаг 1.
 Создание фигуры
Создание фигурыДля начала нам нужно создать фигуру. Выберите инструмент Custom Shape на панели инструментов. Щелкните правой кнопкой мыши , чтобы получить доступ к всплывающему меню, если один из других инструментов формы находится сверху. Кроме того, вы можете нажать Shift + U для переключения инструментов формы.
Выберите нужную форму из поля на панели параметров . Я собираюсь выбрать эту форму трилистника.
Нажмите и перетащите в своем проекте, чтобы нарисовать фигуру. Удерживайте Shift , если хотите сохранить соотношение сторон.
Раскрасьте фигуру, щелкнув поле Заливка и выбрав нужный цвет из последних цветов. Или нажмите на палитру цветов, чтобы выбрать любой цвет, который вы хотите.
Шаг 2. Выберите фигуру
Выбрать фигуру в Photoshop очень просто. Вам даже не нужно использовать инструмент выделения, так как он уже находится на своем собственном слое. Просто удерживайте Ctrl или Command , нажимая на миниатюру на панели слоев.
Вам даже не нужно использовать инструмент выделения, так как он уже находится на своем собственном слое. Просто удерживайте Ctrl или Command , нажимая на миниатюру на панели слоев.
Шаг 3: Выберите область удаления
Вырезание фигуры, как мы объясняем в статье вырезание объекта, на самом деле не имеет смысла для фигур. Они уже находятся на своем собственном слое, поэтому маскировать нечего.
Что делать, если вы хотите удалить или изменить фон? Вы можете легко сделать это, не вырезая фигуру, потому что они уже являются отдельными слоями.
Однако что, если вы хотите удалить или изменить только часть фона позади фигуры? Дальше процесс такой же. С активным фоновым слоем выберите область, на которую вы хотите повлиять, а затем вы можете замаскировать или удалить ее, как обычно.
Для быстрого примера возьмем инструмент Rectangular Marquee Tool с панели инструментов.
С активным фоновым слоем создайте выделение, где вы хотите удалить фон.
Шаг 4: Удалить или выключить маску
На этом этапе вы можете нажать клавишу Backspace или Удалить , чтобы навсегда удалить пиксели.
Что делать, если вы хотите вернуться к опции и внести изменения? Затем инвертируйте выделение с помощью Ctrl + Shift + I или Command + Shift + I и нажмите кнопку Mask внизу панели слоев.
Вырезание фигуры внутри фигуры
Теперь давайте сделаем еще один шаг вперед. Как вырезать фигуру внутри фигуры в Photoshop? Формы появятся на отдельных слоях, но как вы пробьете нижнюю форму? Давайте взглянем.
У нас уже есть трилистник на странице, теперь давайте добавим вторую фигуру, которую мы вырежем из трилистника. Как и раньше, нажмите на инструмент пользовательской формы и выберите свою форму из Опции бар.
Здесь я поместил форму солнца и сделал ее красной, чтобы мы могли ее видеть.
Метод 1. Растеризация и создание слоя с помощью вырезания
Существует несколько способов вырезания фигуры. Для этого первого метода нам нужно растрировать слой с трилистником.
Щелкните правой кнопкой мыши на слое с трилистником и выберите в меню Растеризовать слой .
Подождите, чтобы растеризовать этот слой, пока вы не будете достаточно уверены, что больше не будете изменять размер трилистника. Растеризация изменяет форму вектора, который можно масштабировать без потери качества, на пиксели, которые таковыми не являются.
Выберите солнце, удерживая Ctrl или Command , щелкнув миниатюру формы солнца. Затем обязательно вернитесь к слою с трилистником.
Активируйте инструмент «Выделение», нажав M на клавиатуре или выбрав один из инструментов «Выделение» на панели инструментов.
Щелкните правой кнопкой мыши на фигуре и выберите в меню Layer Via Cut .
Сначала будет казаться, что ничего не произошло. Это потому, что исходный слой с красным солнцем все еще находится сверху.
Однако обратите внимание, что между трилистником и фигурами красного солнца появился новый слой. Отключите как слой с красным солнцем, так и только что созданный слой, щелкнув значки глаз в левой части слоя. Затем вы обнаружите отверстие в форме солнца, пробитое в трилистнике.
Метод 2: Вычесть переднюю фигуру
Есть ли способ вырезать фигуру в Photoshop без растеризации? Возможно, вы пока не хотите терять возможность масштабировать свои фигуры без потери качества. Следующий метод — фантастический способ вырезать фигуры без необходимости растрировать слой.
Выберите оба слоя на панели «Слои». Чтобы выбрать несколько слоев, удерживайте нажатой клавишу Shift , Ctrl , или Command при щелчке по слоям, которые вы хотите выбрать.
Затем перейдите к Layer в строке меню и наведите курсор на Combine Shapes в нижней части меню. Мы получаем несколько вариантов того, как мы можем их комбинировать. Выберите параметр «Вычесть переднюю форму ».
Затем Photoshop объединяет два слоя. Форма солнца вырезается из трилистника, и трилистник приобретает цвет формы солнца.
Если вы хотите снова изменить цвет на белый, просто дважды щелкните на миниатюре слоя формы. Это открывает палитру цветов, и вы можете вернуться к белому или выбрать любой цвет, который вы хотите.
Кто знал, что вырезание фигур в Photoshop — это такое большое дело? Не волнуйтесь, это кажется сложным, но как только вы пройдете его пару раз, вы будете вырезать фигуры слева и справа, как профессионал.
Попробуйте, и вы поймете, что я имею в виду!
Хотите узнать, что еще можно делать с фигурами в Photoshop? Узнайте, как сделать нестандартную форму здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Выбор по форме — Photoshop CC: The Missing Manual, 2nd Edition [Book]
Выбор на основе формы, вероятно, проще всего сделать. Независимо от того, является ли объект, который вы хотите захватить, прямоугольным, эллиптическим или прямоугольным с закругленными углами, в Photoshop есть инструмент для вас. Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о своем хлебе с маслом, когда дело доходит до выбора.
Инструменты прямоугольного и эллиптического выделения
Самыми основными инструментами выделения Photoshop являются прямоугольное и эллиптическое выделение. Каждый раз, когда вам нужно сделать квадратный или округлый выбор, используйте эти маленькие помощники, которые находятся в верхней части панели инструментов, как показано на рис. 4-2.
Рис. 4-2. Вы потратите массу времени на выделение с помощью инструментов Rectangular и Elliptical Marquee. Чтобы вызвать это меню, нажмите и удерживайте кнопку мыши в течение нескольких секунд.
Чтобы сделать выбор с помощью любого инструмента выделения, просто возьмите этот инструмент, щелкнув его значок на панели «Инструменты» или нажав M, а затем наведите указатель мыши на документ. Когда ваш курсор превратится в крошечный знак +, перетащите его через область, которую вы хотите выбрать (вы увидите марширующих муравьев, как только начнете перетаскивать). Photoshop начинает выделение с того места, где вы щелкнули, и продолжает его в направлении перетаскивания, пока вы удерживаете кнопку мыши. Когда муравьи маршируют вокруг области, которую вы хотите выделить, отпустите кнопку мыши.
Для изменения выбора можно использовать различные инструменты и методы, большинство из которых управляются с помощью панели параметров (рис. 4-3). Например, вы можете:
Переместить выделение .
 При активном инструменте выделения щелкните в любом месте в пределах выделенной области, а затем перетащите в другую часть изображения. (Если бы вместо этого вы использовали инструмент «Перемещение», вы бы переместили пиксели внутри выделения, а не само выделение.)
При активном инструменте выделения щелкните в любом месте в пределах выделенной области, а затем перетащите в другую часть изображения. (Если бы вместо этого вы использовали инструмент «Перемещение», вы бы переместили пиксели внутри выделения, а не само выделение.)Совет
Когда вы начинаете рисовать выделение, Photoshop активирует значок «Новое выделение» на панели параметров (см. рис. 4-3). В этом режиме вы можете перемещать выделение как вы рисуете его , перемещая мышь, удерживая кнопку мыши и клавишу пробела. Когда вы сделаете выделение там, где хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.
Добавить в подборку . Когда вы щелкаете значок «Добавить к выделенному» на панели параметров (обозначен на рис. 4-3) или нажимаете и удерживаете клавишу Shift, Photoshop помещает крошечный знак + под курсором, чтобы вы знали, что все, что вы перетащите дальше, будет добавлено.
 к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например двери на рис. 4-3, или если вы выбрали большинство из того, что вы хотите, но заметили, что пропустили место. Вместо того, чтобы начинать сначала, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.
к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например двери на рис. 4-3, или если вы выбрали большинство из того, что вы хотите, но заметили, что пропустили место. Вместо того, чтобы начинать сначала, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.Вычесть из выделения . Нажатие значка «Вычесть из выделения» (также обозначенного на рис. 4-3) или нажатие и удержание клавиши Option (Alt на ПК) приводит к противоположному эффекту. Под вашим курсором появляется крошечный знак, чтобы сообщить, что вы находитесь в этом режиме. Наведите указатель мыши на документ и нарисуйте рамку (или овал) вокруг области, которую вы хотите отменить, .
Пересечение одного выбора с другим . Если щелкнуть значок «Пересечение с выделением» на панели параметров после того, как вы сделаете выделение, Photoshop позволит вам нарисовать еще одно выделение, перекрывающее первое; затем марширующие муравьи окружают только ту область, где два выбора перекрываются .
 (Это немного сбивает с толку, но не волнуйтесь — вы редко будете использовать этот режим.) Комбинация клавиш — Shift-Option (Shift+Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.
(Это немного сбивает с толку, но не волнуйтесь — вы редко будете использовать этот режим.) Комбинация клавиш — Shift-Option (Shift+Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.Растушевать выделение . Чтобы смягчить края выделенной области, чтобы она сливалась с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров. 9От 0011 до вы создаете выбор, так как этот параметр применяется к следующему сделанному вами выбору. Как вы узнаете позже в этой главе, растушевка выделенной области позволяет плавно переходить одно изображение в другое изображение или в цвет. См. врезку «Мягкая сторона выделенных областей», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.
Рис. 4-3. Используя эти значки на панели параметров (или, что еще лучше, сочетания клавиш, упомянутые в этом разделе), вы можете добавлять или вычитать из выделения, а также создавать выделение из двух пересекающихся областей.
 Все выделения начинаются с точки первого щелчка, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из верхнего левого угла в нижний правый. По крошечному знаку + рядом с курсором в форме перекрестия вы можете сказать, что находитесь в режиме «Добавить к выделению», поэтому у этой фигуры теперь есть два выбора: синяя дверь и красная дверь. Когда вы перетаскиваете, чтобы создать выделение, вы также получаете полезное наложение, которое отображает информацию о ширине и высоте. Если вы перемещаете выделение, вместо этого вы видите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Опробуйте эту технику выбора, загрузив тренировочный файл Doors.jpg со страницы Missing CD этой книги по адресу www.missingmanuals.com/cds.
Все выделения начинаются с точки первого щелчка, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из верхнего левого угла в нижний правый. По крошечному знаку + рядом с курсором в форме перекрестия вы можете сказать, что находитесь в режиме «Добавить к выделению», поэтому у этой фигуры теперь есть два выбора: синяя дверь и красная дверь. Когда вы перетаскиваете, чтобы создать выделение, вы также получаете полезное наложение, которое отображает информацию о ширине и высоте. Если вы перемещаете выделение, вместо этого вы видите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Опробуйте эту технику выбора, загрузив тренировочный файл Doors.jpg со страницы Missing CD этой книги по адресу www.missingmanuals.com/cds.Применить сглаживание . Включите параметр «Сглаживание» на панели параметров, чтобы Photoshop сгладил переход цвета между пикселями по краям выделения и пикселями на заднем плане.
 Как и растушевка, сглаживание слегка смягчает края выделения, чтобы они лучше сливались, хотя при сглаживании вы не можете контролировать степень смягчения, которую применяет Photoshop. Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы ваш выбор имел очень четкие — и, возможно, зубчатые и блочные — края.
Как и растушевка, сглаживание слегка смягчает края выделения, чтобы они лучше сливались, хотя при сглаживании вы не можете контролировать степень смягчения, которую применяет Photoshop. Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы ваш выбор имел очень четкие — и, возможно, зубчатые и блочные — края.Ограничить выбор . Чтобы ограничить свой выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующем поле «Ширина». и поля Высота. (Если вы выберете «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселей для пикселей.) Если вы оставите выбранным параметр «Обычный», вы можете выбрать любой желаемый размер.
Вот как выбрать два объекта на одной фотографии, как показано на рис. 4-3:
4-3:
Щелкните значок инструмента выделения на панели инструментов, а затем выберите прямоугольное выделение в меню, показанном на рис. 4-2 .
Photoshop запоминает, какой инструмент выделения вы использовали в последний раз, поэтому вы увидите значок этого инструмента на панели «Инструменты». Если это тот, который вы хотите использовать, просто нажмите M, чтобы активировать его. Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
Совет
Для циклического переключения между инструментами «Прямоугольное» и «Эллиптическое выделение» нажмите M, чтобы активировать набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый из них по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает этот трюк возможным: выберите Photoshop → «Настройки» → «Общие» («Правка» → «Настройки» → «Общие» на ПК) и подтвердите, что «Использовать клавишу Shift для переключения инструментов».
 ” включен.
” включен.Перетащите, чтобы нарисовать рамку вокруг первого объекта .
Например, чтобы выбрать синюю дверь, показанную на рис. 4-3, щелкните ее верхний левый угол и перетащите по диагонали в правый нижний угол. Когда вы получите всю дверь в своем выборе, отпустите кнопку мыши. Не волнуйтесь, если вы не получите выделение в нужном месте; вы можете переместить его на следующем шаге.
При необходимости переместите выделение на место .
Чтобы переместить выделение, щелкните внутри выделенной области (курсор превратится в маленькую стрелку), а затем перетащите рамку выделения в нужное место. Вы также можете использовать клавиши со стрелками на клавиатуре, чтобы подтолкнуть выделение в том или ином направлении (вам не нужно сначала нажимать на него).
На панели параметров щелкните значок «Добавить к выделенному», а затем выберите второй объект, выделив вокруг него .

Photoshop позволяет узнать, что вы находитесь в режиме «Добавить к выделению», поместив крошечный знак + под курсором. Как только вы увидите ее, наведите указатель мыши на вторую дверь и перетащите ее по диагонали из верхнего левого угла в нижний правый, как показано на рис. 4-3. (Кроме того, вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
Если вам нужно переместить этот второй выбор, сделайте это до того, как вы отпустите кнопку мыши, иначе вы в конечном итоге переместите оба выбора вместо одного. Чтобы переместить выделение во время его рисования, нажмите и удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение. Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжите перетаскивание, чтобы нарисовать выделение. Поначалу этот маневр кажется немного неудобным, но со временем вы привыкнете к нему.

Вы только что сделали свой первый выбор и добавили к нему. Путь!
Подсказка
Чтобы нарисовать прямоугольное или круглое выделение, нажмите клавишу Shift при перетаскивании с помощью инструмента «Прямоугольное» или «Эллиптическое выделение» соответственно. Чтобы нарисовать выделение из центра наружу (а не из угла в угол), вместо этого нажмите и удерживайте клавишу Option (Alt на ПК). А чтобы нарисовать идеально квадратное или круглое выделение из центра наружу, нажмите и удерживайте Shift-Option (Shift+Alt) при перетаскивании любым инструментом. Просто обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить к выделению».
Создание мягкой виньетки
Инструмент «Эллиптическое выделение» работает так же, как инструмент «Прямоугольное выделение», за исключением того, что он рисует круглые или овальные выделения. Это отличный инструмент для выбора вещей, которые представляют собой, ну, вокруг , и вы можете использовать его для создания всегда популярного, очень романтичного коллажа с мягкой овальной виньеткой, показанного на рис. 4-4. Вот как:
4-4. Вот как:
Откройте два изображения и объедините их в один документ .
Просто перетащите одно изображение из его панели «Слои» в окно другого документа, как показано в разделе «Экспорт слоев в отдельные файлы».
На панели «Слои» переместите слои так, чтобы фотография, которая скоро будет виньетирована, находилась наверху стопки слоев .
Убедитесь, что оба слоя разблокированы, чтобы вы могли изменить порядок их размещения. Если вы видите крошечный замок справа от имени фонового слоя, щелкните его один раз, чтобы разблокировать его (в предыдущих версиях Photoshop вам нужно было дважды нажать на замок). Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4 это изображение броненосца), в верхнюю часть панели «Слои».
Рис. 4-4. Создав выделение с помощью инструмента «Эллиптическое выделение», добавив маску слоя (стр. 120), а затем растушевав маску, вы можете быстро создать коллаж из двух фотографий, подобный этому.
 Свадебные фотографы и мамы, не говоря уже о фанатах броненосцев, обожают такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность впоследствии изменить или даже удалить растушевку (при условии сохранения документа в виде файла PSD). Как только вы освоите эту технику, попробуйте создать ее с помощью инструмента «Эллипс» (один из векторных инструментов Photoshop), настроенного на рисование в режиме «Путь», как описано на странице 568.
Свадебные фотографы и мамы, не говоря уже о фанатах броненосцев, обожают такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность впоследствии изменить или даже удалить растушевку (при условии сохранения документа в виде файла PSD). Как только вы освоите эту технику, попробуйте создать ее с помощью инструмента «Эллипс» (один из векторных инструментов Photoshop), настроенного на рисование в режиме «Путь», как описано на странице 568.Возьмите инструмент Elliptical Marquee и выберите часть изображения, которую вы хотите виньетировать (здесь голова броненосца и, хм, плечи) .
Посмотрите на панель «Слои», чтобы убедиться, что правильный слой изображения активен (броненосец), а затем — в главном окне документа — поместите курсор в центр изображения. Нажмите и удерживайте клавишу Option (Alt на ПК), а затем перетащите, чтобы нарисовать овальное выделение изнутри наружу. Когда выделение будет достаточно большим, отпустите клавишу Option (Alt) и кнопку мыши.

Скройте область вне выделения с помощью маски слоя .
Вы могли бы просто инвертировать выделение (Знакомство с марширующими муравьями), а затем удалить область за его пределами, но это было бы очень безрассудно. Что, если вы передумали? Вам придется отменить несколько шагов или начать все сначала! Менее деструктивным и более гибким подходом, о котором вы узнали еще в разделе «Смешение слоев», является скрытие области за пределами выделения с помощью маски слоя. Для этого на панели «Слои» убедитесь, что правильный слой активен (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой синей шляпы ниже. Красивый!
Используйте ползунок «Растушевка» на панели «Свойства», чтобы растушевать края выделения .
При активной маске слоя откройте панель «Свойства», выбрав «Окно» → «Свойства» или дважды щелкнув миниатюру самой маски.
 На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе, пока вы смотрите. (Можно также ввести число или десятичное значение в текстовое поле над ползунком «Растушевка».)
На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе, пока вы смотрите. (Можно также ввести число или десятичное значение в текстовое поле над ползунком «Растушевка».)Выберите Файл → Сохранить как, а затем выберите Photoshop в качестве формата .
Это позволит вам настроить количество растушевки позже, активировав маску слоя и повторно открыв панель свойств.
Этот броненосец выглядит как дома, не так ли? Вы должны запомнить эти шаги, потому что этот метод, пожалуй, самый простой и самый романтичный способ объединить два изображения в новое и уникальное произведение искусства. (Вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое в разделе «Маскировка с помощью контуров».)
Инструменты выделения одной строки и столбца
Набор инструментов выделения также содержит инструменты выделения одной строки и одного столбца, которые могут выбрать ровно одну строку или один столбец пикселей, охватывающих ширину или высоту вашего изображения. документ. Вам не нужно перетаскивать, чтобы создать выделение с помощью этих инструментов; просто щелкните один раз в документе, и появятся марширующие муравьи.
документ. Вам не нужно перетаскивать, чтобы создать выделение с помощью этих инструментов; просто щелкните один раз в документе, и появятся марширующие муравьи.
Возможно, вы задаетесь вопросом: «Когда мне нужно это сделать?» Нечасто, правда, но учтите эти обстоятельства:
Макет дизайна веб-страницы . Если вам нужно имитировать столбец или строку пространства между определенными областями на веб-странице, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.
Создать повторяющийся фон на веб-странице . Если вы создаете изображение, которое будете использовать в качестве повторяющегося фона, выберите горизонтальную строку, а затем дайте программе редактирования HTML команду повторить или растянуть изображение настолько, насколько вам это нужно. Этот трюк может ускорить загрузку страницы.
Растягивание изображения для заполнения пространства .
 Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя. Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы подтолкнуть выделение в нужном вам направлении и дублировать его одновременно. Однако лучше использовать Content-Aware Scale (см. Content-Aware Scaling).
Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя. Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы подтолкнуть выделение в нужном вам направлении и дублировать его одновременно. Однако лучше использовать Content-Aware Scale (см. Content-Aware Scaling).Сделать изображение похожим на то, что оно тает или путешествует в пространстве со скоростью деформации . Возможно, самое забавное применение этих инструментов — создать выделение, а затем растянуть его с помощью инструмента «Свободное преобразование» (см. рис. 4–5).
Рис. 4-5. Удачи в поимке этой курицы! Чтобы добиться такого вида, используйте область выделения одного столбца, чтобы выбрать столбец пикселей. Затем «перепрыгните» выделение на отдельный слой, нажав ⌘-J (Ctrl+J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl+T), и перетащите один из квадратных белых центральных маркеров влево. И последнее, но не менее важное: добавьте маску градиента (стр. 29).4), а затем поэкспериментируйте с режимами наложения, пока не найдете тот, при котором растянутые пиксели сливаются с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты выделения одной строки и одной колонки с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную бегущую курицу, загрузив тренировочный файл Hen.jpg с сайта этой книги. Страница отсутствующего компакт-диска на www.missingmanuals.com/cds.
Затем «перепрыгните» выделение на отдельный слой, нажав ⌘-J (Ctrl+J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl+T), и перетащите один из квадратных белых центральных маркеров влево. И последнее, но не менее важное: добавьте маску градиента (стр. 29).4), а затем поэкспериментируйте с режимами наложения, пока не найдете тот, при котором растянутые пиксели сливаются с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты выделения одной строки и одной колонки с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную бегущую курицу, загрузив тренировочный файл Hen.jpg с сайта этой книги. Страница отсутствующего компакт-диска на www.missingmanuals.com/cds.
Инструменты векторной формы
Технически векторные фигуры не являются инструментами выделения, но вы можете использовать их для создания выделений (обратитесь к разделу Рисование с помощью инструментов фигур, чтобы узнать больше о векторных фигурах). Как только вы научитесь использовать их, как описано в этом разделе, вы будете постоянно тянуться к ним.
Как только вы научитесь использовать их, как описано в этом разделе, вы будете постоянно тянуться к ним.
Пожалуй, самым полезным из этого набора является инструмент «Прямоугольник со скругленными углами». Если вам когда-нибудь понадобится выбрать прямоугольную область со скругленными углами, это ваш лучший выбор. Например, если вы создаете рекламу цифровой камеры, вы можете использовать эту технику на снимке продукта, чтобы заменить изображение, отображаемое на экране дисплея камеры, другим изображением. Или, что более практично, вы можете использовать его, чтобы скруглить углы фотографий, как показано на рис. 4-6. Вот как:
Откройте фотографию и активируйте инструмент «Прямоугольник со скругленными углами» на панели инструментов .
Инструменты векторной формы находятся в нижней части панели инструментов. Если вы ранее не активировали другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните его и удерживайте кнопку мыши, пока не появится раскрывающееся меню, а затем выберите инструмент «Прямоугольник со скругленными углами».

Совет
Чтобы просмотреть все инструменты формы Photoshop, несколько раз нажмите Shift-U.
На панели параметров установите режим рисования инструмента на «Путь» и измените поле «Радиус» на 40 пикселей (или на то, что вам подходит) .
Как вы узнаете из режима рисования Photoshop, инструменты векторной формы могут работать в различных режимах. Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без метки рядом с левым концом панели параметров (вероятно, оно установлено на «Форма») и выберите «Путь».
Затем измените число в поле «Радиус», которое определяет степень скругления углов изображения: меньшее значение приводит к меньшему округлению, чем большее число. В этом поле было установлено значение 40 пикселей, чтобы создать углы, показанные на рис. 4–6. Однако вам нужно будет использовать более высокое число, если вы работаете с документом с высоким разрешением.
Нарисуйте рамку вокруг изображения .

Наведите указатель мыши на изображение и, начиная с одного угла, проведите пальцем по диагонали, чтобы нарисовать рамку вокруг всего изображения. Когда вы отпускаете кнопку мыши, Photoshop отображает тонкий серый контур поверх вашего изображения, называемый путем , о котором вы узнаете в главе 13. Если вам нужно переместить путь во время его рисования, нажмите и удерживайте пробел. Если вы хотите переместить путь после , который вы нарисовали, нажмите A, чтобы взять инструмент «Выбор пути» (значок на панели «Инструменты» представляет собой черную стрелку), щелкните путь, чтобы активировать его, а затем перетащите, чтобы переместить его туда, куда вы хотите.
Добавьте маску слоя, чтобы скрыть область за пределами контура .
На панели параметров нажмите кнопку «Маска», и Photoshop добавит к изображению векторную маску слоя . (Почему векторная маска? Потому что путь, который вы нарисовали с помощью инструмента формы, основан на векторах , а не на пикселях.
 Как вы узнали во вставке Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время без потери качество, активировав его, а затем используя Свободное преобразование [Трансформеры]. Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) значок в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Как вы узнали во вставке Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время без потери качество, активировав его, а затем используя Свободное преобразование [Трансформеры]. Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) значок в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Рис. 4-6. Если вы устали от скучных квадратных углов на изображениях, используйте инструмент «Прямоугольник со скругленными углами», чтобы создать сглаженные углы, как показано здесь. Не забудьте сначала перевести инструмент в режим «Путь», используя раскрывающееся меню в левом конце панели параметров, иначе вы создадите слой-фигуру, который вам на самом деле не нужен. (Вы можете использовать эту же технику с инструментом «Эллипс», чтобы создать эффект виньетки, показанный в предыдущем разделе.) Чтобы растушевать маску слоя после ее добавления (см. шаг 4), дважды щелкните маску, а затем перетащите получившуюся панель «Свойства». ползунок вправо.) К счастью, вы можете изменить округлость этих углов после того, как нарисовали фигуру. Страница 588 имеет совок.
шаг 4), дважды щелкните маску, а затем перетащите получившуюся панель «Свойства». ползунок вправо.) К счастью, вы можете изменить округлость этих углов после того, как нарисовали фигуру. Страница 588 имеет совок.
Кто знал, что придать фотографии скругленные углы так просто?
Чтобы поместить вашу новую фотографию с закругленными краями поверх другого фона в программе для презентаций или на веб-сайте, выберите «Файл» → «Сохранить как» и выберите PNG в качестве формата. (Как вы знаете из главы 2, формат PNG поддерживает прозрачность. Вы узнаете больше об этом формате в разделе «Выбор наилучшего формата файла».) обучающая платформа.
участника O’Reilly проходят онлайн-обучение в режиме реального времени, а также получают книги, видео и цифровой контент почти от 200 издателей.
Начать бесплатную пробную версию
Как создать нестандартную форму в Photoshop
Как дизайнер, мы всегда любим экспериментировать с цветом и формой. В Adobe Photoshop некоторые встроенные функции помогут вам создавать различные формы для ваших клиентов. Это может быть треугольная форма, квадрат, фрукт, животное, птица, игрушка и т. д.
Это может быть треугольная форма, квадрат, фрукт, животное, птица, игрушка и т. д.
Вы шокированы, услышав это? Да, это правда. В этом уроке мы обсудим «Как создать нестандартную фигуру в Photoshop? » Перейдем к подробному обсуждению.
Содержание
Почему инструмент нестандартной формы важен для дизайнеров?Когда мы используем основные инструменты, это круги, прямоугольные формы, квадраты и т. д. Однако пользовательские формы Photoshop дадут нам кое-что дополнительно: музыкальные ноты, сердечки, цветы, различные типы символов и т. д.
В таким образом, мы можем много импровизировать с изображениями. В конце концов, результат будет отличным. Нестандартные формы широко используются в экспериментальных целях и для прославления дизайна.
Пошаговая процедура создания пользовательских фигур в Photoshop Шаг 1. Создайте новую пользовательскую страницу и выберите пользовательский инструмент.
В этом уроке мы создадим новую пользовательскую фигуру в Photoshop. Мы запланировали сделать большую кадку с цветами, а вокруг деревьев будет трава. Вам это кажется интересным? Хм! Ладно, приступим к подробному описанию.
Выбор ширины 800 пикселей * высоты 500 пикселей.
Новая пустая страница готова
Выберите инструмент пользовательской формы на панели параметров инструмента.
Шаг 2. Создание различных типов цветов с помощью Photoshop пользовательских фигур | Бесплатные нестандартные формы
Из опции нестандартной формы мы выбираем цветы.
Инструмент перемещения в Photoshop.
Здесь мы выбрали ширину 150 пикселей и высоту 150 пикселей для значка цветка. Теперь вы можете разместить его в центре окна или в углу. Следуя этой стратегии, мы выберем еще два цветка.
Опять же, мы выберем 150 пикселей в ширину и 150 пикселей в высоту для цветов. Мы будем использовать инструмент перемещения, чтобы переместить его из одной позиции в другую. В этой статье мы уже показывали, как можно узнать инструмент перемещения. Это просто. Только верхняя часть панели инструментов.
Мы будем использовать инструмент перемещения, чтобы переместить его из одной позиции в другую. В этой статье мы уже показывали, как можно узнать инструмент перемещения. Это просто. Только верхняя часть панели инструментов.
Итак, мы сделали уже 3 цветка. Наша следующая цель — создать 3 ванны и соединить их линиями. Таким способом будем комплектовать цветы кадками.
Шаг 3: Создание кадки для цветов | пользовательские формы Photoshop
Сначала мы выберем прямоугольный инструмент в меню инструментов, а затем создадим 3 кадки для 3 цветов. Делай как хочешь. Это будет выглядеть так:
Все ванны создадут новый слой для пользователей. Позже мы растрируем их, щелкнув меню слоя.
Когда мы щелкнем правой кнопкой мыши меню слоев, мы увидим различные параметры и выберем растрирование слоя. Теперь мы выберем инструмент линии и завершим цветок.
Таким образом, вы можете легко найти инструмент линии, а цветок мы доделаем позже.
Вы проведете линии от центра цветка к трубке. Теперь мы прокрасим линию, используя маленькую кисть.
Мы выбрали 8 пикселей для кисти; Я считаю, что было бы идеально, если бы мы подвели черту. Вы можете немного увеличить или уменьшить его в соответствии с вашими потребностями. Теперь мы будем закрашивать линии.
Теперь оно выглядит как настоящее дерево.
Шаг 4: Закрасьте цветочные горшки, а затем добавьте туда траву | Пользовательские фигуры Photoshop
Здесь мы использовали два инструмента кисти. Первый закрашивает ванночки, а второй — для создания травы. Используя кисть, вам нужно медленно рисовать по ванночкам и ощущать их как единое целое.
После этого снова изменим размер кисти на 8 и нарисуем немного травы поверх грязи. Теперь внимательно посмотрите на этот рисунок, он будет похож на реальный сценарий. Идеальные пользовательские формы для Photoshop . Конечный результат будет выглядеть так!
Идеальные пользовательские формы для Photoshop . Конечный результат будет выглядеть так!
Теперь мы преобразуем его в векторную форму для дальнейшей работы. Для этого мы используем онлайн-конвертер, и результат будет выглядеть так.
Позже вам нужно преобразовать его в файл «.csh», чтобы импортировать его в Adobe Photoshop.
Ознакомьтесь с нашими последними уроками по Photoshop: 👇😀
- Как изменить цвет кисти в Photoshop
- Как работать с текстом на лице в Photoshop
- Как постеризовать фотографию в Photoshop
Последние несколько слов | Как создать пользовательские формы Photoshop?
Таким образом, вы можете легко создавать успешные пользовательские формы для Photoshop, а затем использовать их для различных практических целей, таких как городские сценарии, детские игрушки, дизайн интерьера, детские игрушки, реалистичные сценарии и т.