[Shapes] Фигуры для фотошопа — 50 Photoshop Sun Shapes (Солнышки)
- ВИДЕОРЕДАКТОРЫ
- ВСЕ ДЛЯ ДИЗАЙНА
- Архив новостей (Общий топ)
- Все версии Adobe Photoshop
- Плагины для продуктов Adobe
- Иные графические редакторы
- Флаеры и баннеры
- Все для Фотошопа
- Кисти
- Стили
- Градиенты
- Экшены
- Фигуры
- Узоры
- Пресеты для продуктов от Adobe
- АРХИВ НОВОСТЕЙ (ОБЩИЙ ТОП)
- РАБОЧИЕ СТАНЦИИ (DAW)
- СИНТЕЗАТОРЫ (SYNTHS)
- СЕМПЛЕРЫ, ИНСТРУМЕНТЫ (SAMPLERS)
- ЭФФЕКТЫ (FX PLUGINS)
- БИБЛИОТЕКИ (SOUNDBANKS)
- BLUES
- EURODANCE
- JAZZ
- METAL
- POP
- ROCK
- ROCK (АРХИВ)
- СБОРНИКИ ХИТОВ
- Новинки (Общий топ)
- Игры для Linux
- Аркадные и платформеры
- Приключения
- Симуляторы (Спортивные, Гонки, Sims)
- Dirt
- Need For Speed
- The Sims
- Стратегии
- Total War
- Ужасы
- Файтинги
- Шутеры (От первого лица)
- Call Of Duty
- Far Cry
- Metro
- Serious Sam
- Экшены (От третьего лица)
- Assasins Creed
- GTA
- Mafia
- 3D-РЕДАКТОРЫ, САПР — АРХИВ НОВОСТЕЙ
- 3D-РЕДАКТОРЫ, РЕНДЕРЫ, МОДЕЛИ, ВИДКОУРОКИ
- САПР (ЭЛЕКТРОНИКА, АВТОМАТИКА, ГАП), ИНЖЕНЕРНО-ЧЕРТЕЖНЫЕ
- СОФТ (СИСТЕМНЫЕ И ИНЫЕ ПРОГРАММЫ)
- ЧАТ (ОНЛАЙН ПОДДЕРЖКА)
- ОБРАТНАЯ СВЯЗЬ
- СОДЕЙСТВОВАТЬ РАЗВИТИЮ САЙТА
[Shapes] Фигуры для фотошопа — 50 Photoshop Sun Shapes (Солнышки)
- Раздаваемый материал: фигуры (shapes)
- Формат: CSH
-
Системные требования:
• Photoshop CS3 and above - Размер: 911 KB
- Альтернативный источник: ОБЛАКО
СКРИНШОТЫ
- Раздача проверена на наличие вредоносных программ антивирусом DR.
 WEB SECURITY SPACE.
WEB SECURITY SPACE. - ПО из раздачи прошло проверку на работоспособность.
Как создавать пользовательские формы Photoshop из изображений
автор: Madalin Tudose в: Photoshop, Учебники
Работа с пользовательскими фигурами может сэкономить вам много времени. Что делать, если вам нужен объект и вы не знаете, где его взять и как построить? Это просто. Получить его из изображения. В этом уроке я хочу показать вам, как создавать пользовательские фигуры Photoshop прямо из изображений. Не волнуйтесь, это не ракетостроение. Вам нужно пройти всего несколько шагов, и единственное, что вам нужно знать, это как вырезать объекты с помощью инструмента «Перо» или «Волшебная палочка».
Первый шаг — найти подходящее изображение, из которого нужно вырезать нужную фигуру. Например, я хочу вырезать орла. Я предлагаю вам Flickr в качестве начала поиска изображений, потому что он может фильтровать изображения, защищенные авторским правом, и бесплатные для использования. Для этого урока загрузите изображение летящего орла.
Например, я хочу вырезать орла. Я предлагаю вам Flickr в качестве начала поиска изображений, потому что он может фильтровать изображения, защищенные авторским правом, и бесплатные для использования. Для этого урока загрузите изображение летящего орла.
Теперь откройте Photoshop и поместите изображение. Я собираюсь показать вам 2 способа вырезания объектов. Первый и самый простой, с помощью инструмента «Волшебная палочка» (W), а второй — с помощью инструмента «Перо» (P).
Инструмент «Волшебная палочка» и инструмент «Перо»
Хотя оба инструмента в основном используются для одного и того же — для вырезания объектов, между ними есть некоторые различия. Magic Wand Tool делает работу быстро (почти мгновенно), качество выделения может быть низким. Этот инструмент лучше всего работает с простыми изображениями и четко определенными объектами, потому что делает выбор в соответствии с цветами. С другой стороны, Pen Tool выполняет необычайную работу по вырезанию объектов, но пользователь (то есть вы) должен делать это вручную, поэтому время на это зависит от сложности объекта.![]() Итак, для получения точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, вы можете ознакомиться с этим руководством, которое я написал некоторое время назад о том, как использовать Pen Tool.
Итак, для получения точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, вы можете ознакомиться с этим руководством, которое я написал некоторое время назад о том, как использовать Pen Tool.
1. Создание пользовательских фигур с помощью инструмента «Волшебная палочка» (W)
В обоих случаях нам нужно обвести контур объекта. Выберите Инструмент «Волшебная палочка» (W), установите Допуск на 20 и щелкните по синему фону. Фон будет выбран. Если вы сейчас нажмете Удалить, фон будет удален, но это необязательно.
Нам нужен только выбор орла. Чтобы получить его, перейдите в Select-> Inverse, и вы получите его.
Теперь, когда мы выбрали орла, щелкните правой кнопкой мыши на изображении (убедитесь, что у вас все еще выбрана волшебная палочка) и нажмите «Создать рабочий путь». Появится всплывающее окно. Установите допуск на минимум (0,5) и нажмите «ОК».
Теперь перейдите в Edit->Define Custom Shape и назовите свою фигуру.
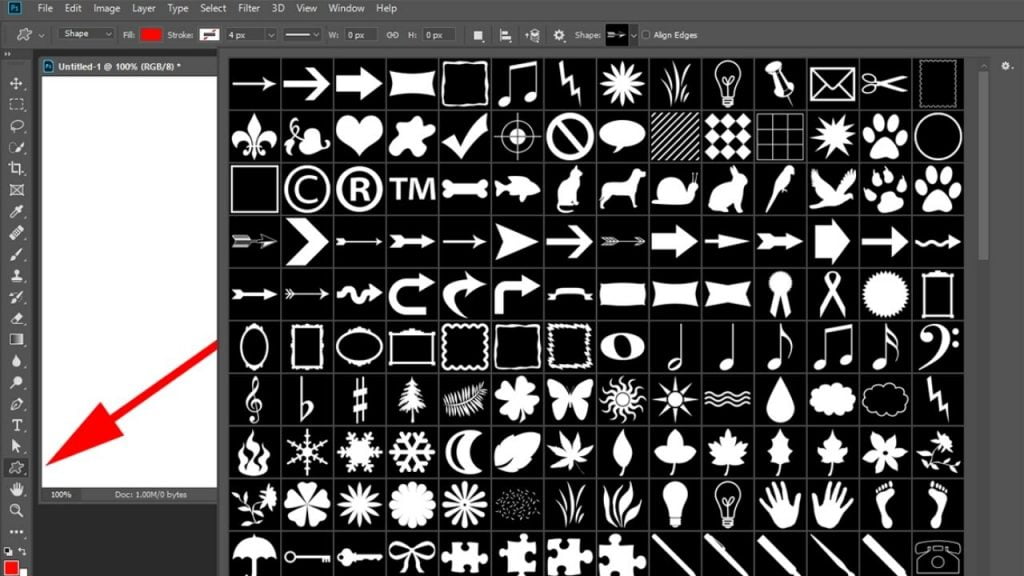
Готово, вы сделали нестандартную форму. Если вы откроете Custom Shape Picker, вы должны увидеть пользовательскую форму, которую вы только что создали.
Создание пользовательских фигур с помощью инструмента «Перо» (P)
Хотя процесс вырезания формы орла занимает больше времени, я предпочитаю Pen Tool вместо Magic Wand, потому что он более точен. Выберите Pen Tool (P), выберите желаемое состояние (Shape Layers или Paths) и начните рисовать, следуя форме орла. Если вы еще не знаете, как использовать Pen Tool, вот хороший урок. Как только вы закончите путь, щелкните правой кнопкой мыши и выберите «Определить пользовательскую форму».
Назовите свою пользовательскую форму и нажмите OK. Вы создали пользовательскую форму, и она должна быть доступна в средстве выбора пользовательской формы.
Как сохранять пользовательские формы в наборы
Теперь, когда вы знаете, как создавать пользовательские формы, единственное, чему вам нужно научиться, — это сохранять их в пользовательских наборах форм.
Откройте средство выбора пользовательских форм и нажмите маленькую кнопку воспроизведения в верхней правой части панели. Затем нажмите «Менеджер предустановок».
На панели выберите свои пользовательские формы и нажмите «Сохранить набор». Назовите свои наборы и сохраните их в любом месте. Вот и все. Простой.
Это все, друзья мои. Я надеюсь, что вы узнали что-то новое из урока, и если у вас есть какие-либо комментарии или отзывы, не стесняйтесь оставлять их ниже. Спасибо!
Нажмите, чтобы оценить этот пост!
[Всего: 4 Среднее: 5]
Madalin Tudose

Выделение по форме — Photoshop CC: The Missing Manual, 2nd Edition [Book] Независимо от того, является ли объект, который вы хотите захватить, прямоугольным, эллиптическим или прямоугольным с закругленными углами, в Photoshop есть инструмент для вас. Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о своем хлебе с маслом, когда дело доходит до выбора.
Прямоугольные и эллиптические инструменты выделения
Самыми основными инструментами выделения в Photoshop являются прямоугольное и эллиптическое выделение. Каждый раз, когда вам нужно сделать квадратный или округлый выбор, используйте эти маленькие помощники, которые находятся в верхней части панели инструментов, как показано на рис. 4-2.
Рис. 4-2. Вы потратите массу времени на выделение с помощью инструментов Rectangular и Elliptical Marquee. Чтобы вызвать это меню, нажмите и удерживайте кнопку мыши в течение нескольких секунд.
Чтобы сделать выбор с помощью любого из инструментов выделения, просто возьмите этот инструмент, щелкнув его значок на панели «Инструменты» или нажав M, а затем наведите указатель мыши на документ. Когда ваш курсор превратится в крошечный знак +, перетащите его через область, которую вы хотите выбрать (вы увидите марширующих муравьев, как только начнете перетаскивать). Photoshop начинает выделение с того места, где вы щелкнули, и продолжает его в направлении перетаскивания, пока вы удерживаете кнопку мыши. Когда муравьи маршируют вокруг области, которую вы хотите выделить, отпустите кнопку мыши.
Когда ваш курсор превратится в крошечный знак +, перетащите его через область, которую вы хотите выбрать (вы увидите марширующих муравьев, как только начнете перетаскивать). Photoshop начинает выделение с того места, где вы щелкнули, и продолжает его в направлении перетаскивания, пока вы удерживаете кнопку мыши. Когда муравьи маршируют вокруг области, которую вы хотите выделить, отпустите кнопку мыши.
Для изменения выбора можно использовать различные инструменты и методы, большинство из которых управляются с помощью панели параметров (рис. 4-3). Например, вы можете:
Переместить выделение . При активном инструменте выделения щелкните в любом месте в пределах выделенной области, а затем перетащите в другую часть изображения. (Если бы вы вместо этого перетаскивали инструмент «Перемещение», вы бы переместили пиксели внутри выделения, а не само выделение.)
Совет
Когда вы начинаете рисовать выделение, Photoshop активирует значок «Новое выделение» на панели параметров (см.
 рис. 4-3). В этом режиме вы можете перемещать выделение так, как вы его рисуете , перемещая мышь, удерживая кнопку мыши и клавишу пробела. Когда вы сделаете выделение там, где хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.
рис. 4-3). В этом режиме вы можете перемещать выделение так, как вы его рисуете , перемещая мышь, удерживая кнопку мыши и клавишу пробела. Когда вы сделаете выделение там, где хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.Добавить в подборку . Когда вы щелкаете значок «Добавить к выделенному» на панели параметров (обозначен на рис. 4-3) или нажимаете и удерживаете клавишу Shift, Photoshop помещает крошечный знак + под курсором, чтобы вы знали, что все, что вы перетащите дальше, будет добавлено. к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например, двери на рис. 4-3, или если вы выбрали большинство из того, что вы хотите, но заметили, что пропустили место. Вместо того, чтобы начинать сначала, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.
Вычесть из выделения .
 Нажатие значка «Вычесть из выделения» (также обозначенного на рис. 4-3) или нажатие и удержание клавиши Option (Alt на ПК) приводит к противоположному эффекту. Под вашим курсором появляется крошечный знак, чтобы сообщить, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, которую вы хотите отменить, .
Нажатие значка «Вычесть из выделения» (также обозначенного на рис. 4-3) или нажатие и удержание клавиши Option (Alt на ПК) приводит к противоположному эффекту. Под вашим курсором появляется крошечный знак, чтобы сообщить, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, которую вы хотите отменить, .Пересечение одного выбора с другим . Если щелкнуть значок «Пересечение с выделением» на панели параметров после того, как вы сделаете выделение, Photoshop позволит вам нарисовать еще одно выделение, перекрывающее первое; затем марширующие муравьи окружают только ту область, где два выбора перекрытие . (Это немного сбивает с толку, но не волнуйтесь — вы редко будете использовать этот режим.) Комбинация клавиш — Shift-Option (Shift+Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.
Растушевать выделение .
 Чтобы смягчить края выделенной области, чтобы она сливалась с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров. 9От 0073 до вы создаете выбор, так как этот параметр применяется к следующему сделанному вами выбору. Как вы узнаете позже в этой главе, растушевка выделенной области позволяет плавно переходить одно изображение в другое изображение или в цвет. См. врезку «Мягкая сторона выделенных областей», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.
Чтобы смягчить края выделенной области, чтобы она сливалась с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров. 9От 0073 до вы создаете выбор, так как этот параметр применяется к следующему сделанному вами выбору. Как вы узнаете позже в этой главе, растушевка выделенной области позволяет плавно переходить одно изображение в другое изображение или в цвет. См. врезку «Мягкая сторона выделенных областей», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.Рис. 4-3. Используя эти значки на панели параметров (или, что еще лучше, сочетания клавиш, упомянутые в этом разделе), вы можете добавлять или вычитать из выделения, а также создавать выделение из двух пересекающихся областей. Все выделения начинаются с точки первого щелчка, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из верхнего левого угла в нижний правый.
 По крошечному знаку + рядом с курсором в форме перекрестия вы можете сказать, что находитесь в режиме «Добавить к выделению», поэтому у этой фигуры теперь есть два выбора: синяя дверь и красная дверь. Когда вы перетаскиваете, чтобы создать выделение, вы также получаете полезное наложение, которое отображает информацию о ширине и высоте. Если вы перемещаете выделение, вместо этого вы видите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Опробуйте эту технику выбора, загрузив тренировочный файл Doors.jpg со страницы Missing CD этой книги по адресу www.missingmanuals.com/cds.
По крошечному знаку + рядом с курсором в форме перекрестия вы можете сказать, что находитесь в режиме «Добавить к выделению», поэтому у этой фигуры теперь есть два выбора: синяя дверь и красная дверь. Когда вы перетаскиваете, чтобы создать выделение, вы также получаете полезное наложение, которое отображает информацию о ширине и высоте. Если вы перемещаете выделение, вместо этого вы видите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Опробуйте эту технику выбора, загрузив тренировочный файл Doors.jpg со страницы Missing CD этой книги по адресу www.missingmanuals.com/cds.Применить сглаживание . Включите параметр «Сглаживание» на панели параметров, чтобы Photoshop сгладил переход цвета между пикселями по краям выделения и пикселями на заднем плане. Как и растушевка, сглаживание слегка смягчает края выделения, чтобы они лучше сливались, хотя при сглаживании вы не можете контролировать степень смягчения, применяемую Photoshop.
 Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы ваш выбор имел очень четкие — и, возможно, зубчатые и блочные — края.
Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы ваш выбор имел очень четкие — и, возможно, зубчатые и блочные — края.Ограничение выбора . Чтобы ограничить свой выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующем поле «Ширина». и поля Высота. (Если вы выберете «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселя для пикселей.) Если вы оставите выбранным параметр «Обычный», вы можете выбрать любой желаемый размер.
Вот как выбрать два объекта на одной фотографии, как показано на Рис. 4-3:
Щелкните значок инструмента выделения на панели «Инструменты», а затем выберите «Прямоугольное выделение» в меню, показанном на рис.
 4-2 .
4-2 .Photoshop запоминает, какой инструмент выделения вы использовали в последний раз, поэтому вы увидите значок этого инструмента на панели «Инструменты». Если это тот, который вы хотите использовать, просто нажмите M, чтобы активировать его. Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
Совет
Для циклического переключения между инструментами «Прямоугольное» и «Эллиптическое выделение» нажмите M, чтобы активировать набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый из них по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает этот трюк возможным: выберите Photoshop → «Настройки» → «Общие» («Правка» → «Настройки» → «Общие» на ПК) и подтвердите, что «Использовать клавишу Shift для переключения инструментов». ” включен.
Перетащите, чтобы нарисовать рамку вокруг первого объекта .

Например, чтобы выбрать синюю дверь, показанную на рис. 4-3, нажмите на ее верхний левый угол и перетащите по диагонали в правый нижний угол. Когда вы получите всю дверь в своем выборе, отпустите кнопку мыши. Не волнуйтесь, если вы не получите выделение в нужном месте; вы можете переместить его на следующем шаге.
При необходимости переместите выделение на место .
Чтобы переместить выделение, щелкните внутри выделенной области (курсор превратится в маленькую стрелку), а затем перетащите рамку выделения в нужное место. Вы также можете использовать клавиши со стрелками на клавиатуре, чтобы подтолкнуть выделение в том или ином направлении (вам не нужно сначала нажимать на него).
На панели параметров щелкните значок «Добавить к выделенному», а затем выберите второй объект, выделив вокруг него .
Photoshop позволяет узнать, что вы находитесь в режиме «Добавить к выделению», поместив крошечный знак + под курсором.
 Как только вы увидите ее, наведите указатель мыши на вторую дверь и перетащите ее по диагонали из верхнего левого угла в нижний правый, как показано на рис. 4-3. (Кроме того, вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
Как только вы увидите ее, наведите указатель мыши на вторую дверь и перетащите ее по диагонали из верхнего левого угла в нижний правый, как показано на рис. 4-3. (Кроме того, вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)Если вам нужно переместить это второе выделение, сделайте это до того, как вы отпустите кнопку мыши, иначе вы в конечном итоге переместите оба выделения вместо одного. Чтобы переместить выделение во время его рисования, нажмите и удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение. Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжите перетаскивание, чтобы нарисовать выделение. Поначалу этот маневр кажется немного неудобным, но со временем вы привыкнете к нему.
Вы только что сделали свой первый выбор и добавили к нему. Путь!
Подсказка
Чтобы нарисовать идеально квадратное или круглое выделение, нажмите клавишу Shift при перетаскивании с помощью инструмента «Прямоугольное» или «Эллиптическое выделение» соответственно. Чтобы нарисовать выделение из центра наружу (а не из угла в угол), вместо этого нажмите и удерживайте клавишу Option (Alt на ПК). А чтобы нарисовать идеально квадратное или круглое выделение из центра наружу, нажмите и удерживайте Shift-Option (Shift+Alt) при перетаскивании любым инструментом. Просто обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить к выделению».
Чтобы нарисовать выделение из центра наружу (а не из угла в угол), вместо этого нажмите и удерживайте клавишу Option (Alt на ПК). А чтобы нарисовать идеально квадратное или круглое выделение из центра наружу, нажмите и удерживайте Shift-Option (Shift+Alt) при перетаскивании любым инструментом. Просто обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить к выделению».
Создание мягкой виньетки
Инструмент «Эллиптическое выделение» работает так же, как инструмент «Прямоугольное выделение», за исключением того, что он рисует круглые или овальные выделения. Это отличный инструмент для выбора вещей, которые, ну, вокруг , и вы можете использовать его для создания всегда популярного, о-так-романтического коллажа с мягкой овальной виньеткой, показанного на рис. 4-4. Вот как:
Откройте два изображения и объедините их в один документ .

Просто перетащите одно изображение из его панели «Слои» в окно другого документа, как показано в разделе «Экспорт слоев в отдельные файлы».
На панели «Слои» переместите слои так, чтобы фотография, которая скоро будет виньетирована, находилась наверху стопки слоев .
Убедитесь, что оба слоя разблокированы, чтобы вы могли изменить порядок их размещения. Если вы видите крошечный замок справа от имени фонового слоя, щелкните его один раз, чтобы разблокировать его (в предыдущих версиях Photoshop вам нужно было дважды нажать на замок). Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4 это изображение броненосца), в верхнюю часть панели «Слои».
Рис. 4-4. Создав выделение с помощью инструмента «Эллиптическое выделение», добавив маску слоя (стр. 120), а затем растушевав маску, вы можете быстро создать коллаж из двух фотографий, подобный этому. Свадебные фотографы и мамы, не говоря уже о фанатах броненосцев, обожают такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность впоследствии изменить или даже удалить растушевку (при условии сохранения документа в виде файла PSD).
 Как только вы освоите эту технику, попробуйте создать ее с помощью инструмента «Эллипс» (один из векторных инструментов Photoshop), настроенного на рисование в режиме «Путь», как описано на странице 568.
Как только вы освоите эту технику, попробуйте создать ее с помощью инструмента «Эллипс» (один из векторных инструментов Photoshop), настроенного на рисование в режиме «Путь», как описано на странице 568.Возьмите инструмент Elliptical Marquee и выберите часть изображения, которую вы хотите виньетировать (здесь голова броненосца и, хм, плечи) .
Посмотрите на панель «Слои», чтобы убедиться, что правильный слой изображения активен (броненосец), а затем — в главном окне документа — поместите курсор рядом с центром изображения. Нажмите и удерживайте клавишу Option (Alt на ПК), а затем перетащите, чтобы нарисовать овальное выделение изнутри наружу. Когда выделение будет достаточно большим, отпустите клавишу Option (Alt) и кнопку мыши.
Скройте область вне выделения с помощью маски слоя .
Вы, , могли бы просто инвертировать выделение (Знакомство с марширующими муравьями), а затем удалить область за его пределами, но это было бы очень безрассудно.
 Что, если вы передумали? Вам придется отменить несколько шагов или начать все сначала! Менее деструктивный и более гибкий подход, о котором вы узнали еще в разделе «Смешение слоев», состоит в том, чтобы скрыть область за пределами выделения с помощью маски слоя. Для этого на панели «Слои» убедитесь, что правильный слой активен (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой синей шляпы ниже. Красивый!
Что, если вы передумали? Вам придется отменить несколько шагов или начать все сначала! Менее деструктивный и более гибкий подход, о котором вы узнали еще в разделе «Смешение слоев», состоит в том, чтобы скрыть область за пределами выделения с помощью маски слоя. Для этого на панели «Слои» убедитесь, что правильный слой активен (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой синей шляпы ниже. Красивый!Используйте ползунок «Растушевка» на панели «Свойства», чтобы растушевать края выделения .
При активной маске слоя откройте панель «Свойства», выбрав «Окно» → «Свойства» или дважды щелкнув миниатюру самой маски. На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе, пока вы смотрите. (Можно также ввести число или десятичное значение в текстовое поле над ползунком «Растушевка».
 )
)Выберите «Файл » → « Сохранить как», а затем выберите Photoshop в качестве формата .
Это позволит вам настроить количество растушевки позже, активировав маску слоя и повторно открыв панель свойств.
Этот броненосец выглядит как дома, не так ли? Вы должны запомнить эти шаги, потому что этот метод, пожалуй, самый простой и самый романтичный способ объединить два изображения в новое и уникальное произведение искусства. (Вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое в разделе «Маскировка с помощью контуров».)
Инструменты выделения одной строки и столбца
Набор инструментов выделения также содержит инструменты выделения одной строки и одного столбца, которые могут выбрать ровно одну строку или один столбец пикселей, охватывающих ширину или высоту вашего документ. Вам не нужно перетаскивать, чтобы создать выделение с помощью этих инструментов; просто щелкните один раз в документе, и появятся марширующие муравьи.
Возможно, вы задаетесь вопросом: «Когда мне нужно это сделать?» Нечасто, правда, но учтите эти обстоятельства:
Макет дизайна веб-страницы . Если вам нужно имитировать столбец или строку пространства между определенными областями на веб-странице, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.
Создать повторяющийся фон на веб-странице . Если вы создаете изображение, которое будете использовать в качестве повторяющегося фона, выберите горизонтальную строку, а затем дайте программе редактирования HTML команду повторить или растянуть изображение настолько, насколько вам это нужно. Этот трюк может ускорить загрузку страницы.
Растягивание изображения для заполнения пространства . Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя.
 Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы сдвинуть выделение в нужном вам направлении и дублировать его одновременно. Однако лучше использовать Content-Aware Scale (см. Content-Aware Scaling).
Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы сдвинуть выделение в нужном вам направлении и дублировать его одновременно. Однако лучше использовать Content-Aware Scale (см. Content-Aware Scaling).Создание изображения, похожего на то, что оно тает или путешествует в пространстве со скоростью деформации . Возможно, самое забавное применение этих инструментов — создать выделение, а затем растянуть его с помощью инструмента «Свободное преобразование» (см. рис. 4–5).
Рис. 4-5. Удачи в поимке этой курицы! Чтобы добиться такого вида, используйте область выделения одного столбца, чтобы выбрать столбец пикселей. Затем «перепрыгните» выделение на отдельный слой, нажав ⌘-J (Ctrl+J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl+T), и перетащите один из квадратных белых центральных маркеров влево. И последнее, но не менее важное: добавьте маску градиента (стр. 29).4), а затем поэкспериментируйте с режимами наложения, пока не найдете тот, при котором растянутые пиксели сливаются с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты выделения одной строки и одной колонки с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную бегущую курицу, загрузив тренировочный файл Hen.jpg с сайта этой книги. Страница отсутствующего компакт-диска на www.missingmanuals.com/cds.
И последнее, но не менее важное: добавьте маску градиента (стр. 29).4), а затем поэкспериментируйте с режимами наложения, пока не найдете тот, при котором растянутые пиксели сливаются с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты выделения одной строки и одной колонки с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную бегущую курицу, загрузив тренировочный файл Hen.jpg с сайта этой книги. Страница отсутствующего компакт-диска на www.missingmanuals.com/cds.
Инструменты векторной формы
Технически векторные фигуры не являются инструментами выделения, но вы можете использовать их для создания выделений (обратитесь к разделу Рисование с помощью инструментов фигур, чтобы узнать больше о векторных фигурах). Как только вы научитесь использовать их, как описано в этом разделе, вы будете постоянно тянуться к ним.
Пожалуй, самым полезным из этого набора является инструмент «Прямоугольник со скругленными углами». Если вам когда-нибудь понадобится выбрать прямоугольную область со скругленными углами, это ваш лучший выбор. Например, если вы создаете рекламу цифровой камеры, вы можете использовать эту технику на снимке продукта, чтобы заменить изображение, отображаемое на экране дисплея камеры, другим изображением. Или, что более практично, вы можете использовать его, чтобы скруглить углы фотографий, как показано на рис. 4-6. Вот как:
Если вам когда-нибудь понадобится выбрать прямоугольную область со скругленными углами, это ваш лучший выбор. Например, если вы создаете рекламу цифровой камеры, вы можете использовать эту технику на снимке продукта, чтобы заменить изображение, отображаемое на экране дисплея камеры, другим изображением. Или, что более практично, вы можете использовать его, чтобы скруглить углы фотографий, как показано на рис. 4-6. Вот как:
Откройте фотографию и активируйте инструмент «Прямоугольник со скругленными углами» на панели инструментов .
Инструменты векторной формы находятся в нижней части панели инструментов. Если вы ранее не активировали другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните его и удерживайте кнопку мыши, пока не появится раскрывающееся меню, а затем выберите инструмент «Прямоугольник со скругленными углами».
Совет
Чтобы просмотреть все инструменты формы Photoshop, несколько раз нажмите Shift-U.

На панели параметров установите режим рисования инструмента на «Путь» и измените поле «Радиус» на 40 пикселей (или на то, что вам подходит) .
Как вы узнаете из режима рисования Photoshop, инструменты векторной формы могут работать в различных режимах. Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без метки рядом с левым концом панели параметров (вероятно, оно установлено на «Форма») и выберите «Путь».
Затем измените число в поле «Радиус», которое определяет степень скругления углов изображения: Меньшее значение приводит к меньшему скруглению, чем большее число. В этом поле было установлено значение 40 пикселей, чтобы создать углы, показанные на рис. 4–6. Однако вам нужно будет использовать более высокое число, если вы работаете с документом с высоким разрешением.
Нарисуйте рамку вокруг изображения .
Наведите указатель мыши на изображение и, начиная с одного угла, проведите пальцем по диагонали, чтобы нарисовать рамку вокруг всего изображения.
 Когда вы отпускаете кнопку мыши, Photoshop отображает тонкий серый контур поверх вашего изображения, называемый путем , о котором вы узнаете в главе 13. Если вам нужно переместить путь во время его рисования, нажмите и удерживайте пробел. Если вы хотите переместить путь
Когда вы отпускаете кнопку мыши, Photoshop отображает тонкий серый контур поверх вашего изображения, называемый путем , о котором вы узнаете в главе 13. Если вам нужно переместить путь во время его рисования, нажмите и удерживайте пробел. Если вы хотите переместить путь Добавьте маску слоя, чтобы скрыть область за пределами контура .
На панели параметров нажмите кнопку «Маска», и Photoshop добавит к изображению векторную маску слоя . (Почему векторная маска? Потому что путь, который вы нарисовали с помощью инструмента формы, основан на векторах , а не на пикселях. Как вы узнали во вставке Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время без потери качества, активировав его, а затем используя Свободное преобразование [Трансформеры].
 Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) значок в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) значок в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Рис. 4-6. Если вы устали от скучных квадратных углов на изображениях, используйте инструмент «Прямоугольник со скругленными углами», чтобы создать сглаженные углы, как показано здесь. Не забудьте сначала перевести инструмент в режим «Путь», используя раскрывающееся меню в левом конце панели параметров, иначе вы создадите слой-фигуру, который вам на самом деле не нужен. (Вы можете использовать эту же технику с инструментом «Эллипс», чтобы создать эффект виньетки, показанный в предыдущем разделе.) Чтобы растушевать маску слоя после ее добавления (см. шаг 4), дважды щелкните маску, а затем перетащите получившуюся панель «Свойства». ползунок вправо.) К счастью, вы можете изменить округлость этих углов после того, как нарисовали фигуру. Страница 588 имеет совок.

 WEB SECURITY SPACE.
WEB SECURITY SPACE. рис. 4-3). В этом режиме вы можете перемещать выделение так, как вы его рисуете , перемещая мышь, удерживая кнопку мыши и клавишу пробела. Когда вы сделаете выделение там, где хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.
рис. 4-3). В этом режиме вы можете перемещать выделение так, как вы его рисуете , перемещая мышь, удерживая кнопку мыши и клавишу пробела. Когда вы сделаете выделение там, где хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение. Нажатие значка «Вычесть из выделения» (также обозначенного на рис. 4-3) или нажатие и удержание клавиши Option (Alt на ПК) приводит к противоположному эффекту. Под вашим курсором появляется крошечный знак, чтобы сообщить, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, которую вы хотите отменить, .
Нажатие значка «Вычесть из выделения» (также обозначенного на рис. 4-3) или нажатие и удержание клавиши Option (Alt на ПК) приводит к противоположному эффекту. Под вашим курсором появляется крошечный знак, чтобы сообщить, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, которую вы хотите отменить, . Чтобы смягчить края выделенной области, чтобы она сливалась с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров. 9От 0073 до вы создаете выбор, так как этот параметр применяется к следующему сделанному вами выбору. Как вы узнаете позже в этой главе, растушевка выделенной области позволяет плавно переходить одно изображение в другое изображение или в цвет. См. врезку «Мягкая сторона выделенных областей», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.
Чтобы смягчить края выделенной области, чтобы она сливалась с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров. 9От 0073 до вы создаете выбор, так как этот параметр применяется к следующему сделанному вами выбору. Как вы узнаете позже в этой главе, растушевка выделенной области позволяет плавно переходить одно изображение в другое изображение или в цвет. См. врезку «Мягкая сторона выделенных областей», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали. По крошечному знаку + рядом с курсором в форме перекрестия вы можете сказать, что находитесь в режиме «Добавить к выделению», поэтому у этой фигуры теперь есть два выбора: синяя дверь и красная дверь. Когда вы перетаскиваете, чтобы создать выделение, вы также получаете полезное наложение, которое отображает информацию о ширине и высоте. Если вы перемещаете выделение, вместо этого вы видите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Опробуйте эту технику выбора, загрузив тренировочный файл Doors.jpg со страницы Missing CD этой книги по адресу www.missingmanuals.com/cds.
По крошечному знаку + рядом с курсором в форме перекрестия вы можете сказать, что находитесь в режиме «Добавить к выделению», поэтому у этой фигуры теперь есть два выбора: синяя дверь и красная дверь. Когда вы перетаскиваете, чтобы создать выделение, вы также получаете полезное наложение, которое отображает информацию о ширине и высоте. Если вы перемещаете выделение, вместо этого вы видите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Опробуйте эту технику выбора, загрузив тренировочный файл Doors.jpg со страницы Missing CD этой книги по адресу www.missingmanuals.com/cds. Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы ваш выбор имел очень четкие — и, возможно, зубчатые и блочные — края.
Рекомендуется оставить этот флажок включенным, если вы не хотите, чтобы ваш выбор имел очень четкие — и, возможно, зубчатые и блочные — края. 4-2 .
4-2 .
 Как только вы увидите ее, наведите указатель мыши на вторую дверь и перетащите ее по диагонали из верхнего левого угла в нижний правый, как показано на рис. 4-3. (Кроме того, вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
Как только вы увидите ее, наведите указатель мыши на вторую дверь и перетащите ее по диагонали из верхнего левого угла в нижний правый, как показано на рис. 4-3. (Кроме того, вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
 Как только вы освоите эту технику, попробуйте создать ее с помощью инструмента «Эллипс» (один из векторных инструментов Photoshop), настроенного на рисование в режиме «Путь», как описано на странице 568.
Как только вы освоите эту технику, попробуйте создать ее с помощью инструмента «Эллипс» (один из векторных инструментов Photoshop), настроенного на рисование в режиме «Путь», как описано на странице 568. Что, если вы передумали? Вам придется отменить несколько шагов или начать все сначала! Менее деструктивный и более гибкий подход, о котором вы узнали еще в разделе «Смешение слоев», состоит в том, чтобы скрыть область за пределами выделения с помощью маски слоя. Для этого на панели «Слои» убедитесь, что правильный слой активен (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой синей шляпы ниже. Красивый!
Что, если вы передумали? Вам придется отменить несколько шагов или начать все сначала! Менее деструктивный и более гибкий подход, о котором вы узнали еще в разделе «Смешение слоев», состоит в том, чтобы скрыть область за пределами выделения с помощью маски слоя. Для этого на панели «Слои» убедитесь, что правильный слой активен (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой синей шляпы ниже. Красивый! )
) Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы сдвинуть выделение в нужном вам направлении и дублировать его одновременно. Однако лучше использовать Content-Aware Scale (см. Content-Aware Scaling).
Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы сдвинуть выделение в нужном вам направлении и дублировать его одновременно. Однако лучше использовать Content-Aware Scale (см. Content-Aware Scaling).
 Когда вы отпускаете кнопку мыши, Photoshop отображает тонкий серый контур поверх вашего изображения, называемый путем , о котором вы узнаете в главе 13. Если вам нужно переместить путь во время его рисования, нажмите и удерживайте пробел. Если вы хотите переместить путь
Когда вы отпускаете кнопку мыши, Photoshop отображает тонкий серый контур поверх вашего изображения, называемый путем , о котором вы узнаете в главе 13. Если вам нужно переместить путь во время его рисования, нажмите и удерживайте пробел. Если вы хотите переместить путь  Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) значок в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) значок в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.