Что такое тема и шаблоны WordPress.
Давайте начнем с самых основ и разберемся с таким базовым понятием как тема WordPress.
Система WordPress — это мощная система, которая, как и многие другие движки для сайтов состоит из двух основных частей.
1 часть — это ядро (служебные файлы и логика).
2 часть — это оформление и какие-то шаблоны. Эту часть может менять пользователь самостоятельно.
WordPress не является исключением и тема WordPress — это та часть, которая выделяется специально для пользователей. Мы можем прописывать в этой теме какую-то логику того, как будет выглядеть ваш сайт, когда на него переходит какой-либо посетитель. Как он будет отображаться и что будет отображаться?
Это определяет тема WordPress.
Тема — это та рабочая зона для веб-программирования, куда нам официально разработчики WordPress разрешают вносить изменения, чтобы мы настраивали систему WordPress под наши нужды.
Тема — это наша зона ответственности. Если мы что-то сделаем там неправильно, то ответственны за это будем только мы. За то, что у нас что-то не работает или что-то сломалось на сайте.
Если бы тем оформления не существовало и мы бы меняли оформление меняя ядро сайта — это было бы очень плохо т.к. при обновлении системы WordPress, когда разработчики внесут туда какие-то обновления, все наши изменения могут затираться этими обновлениями.
Именно для этой задачи и придуманы темы WordPress.
При изучении вопроса разработки тем WordPress можно столкнуться с таким понятием как шаблон.
Иногда понятие тема и шаблон WordPress перекликаются и путаются между собой. Тема — это совокупность каких-то шаблонов и файлов, которые находятся внутри соответствующей папке WordPress. Это могут быть изображения, какие-то php — файлы, javascript файлы стили оформления и.т.д. Совокупность этих файлов называется тема.
Шаблон wordpress — это специальные файлы внутри темы WordPress, которые позволяют определенным образом настраивать отображение каких-то типов контента на вашем сайте WordPress.
Возможность создавать отдельные темы для WordPress. Дает нам гибкость и независимость от обновления системной части и возможность быстро переключаться между различной логикой и оформлением не затрагивая ядро сайта.
Нужно понимать, что для одного сайта, в один момент времени может быть активна только одна тема WordPress.
Где же располагаются файлы темы WordPress?
После установки WordPress у вас появляется базовая структура папок.
Заходим по пути wp-content/themes. И вы можете видеть там папку с теми темами, которые вы можете установить и использовать на своем сайте WordPress.
Если перейти в какую-то папку с темой мы можем там увидеть различные php-файлы (так называемые шаблоны, о которых мы говорили ранее), картинки, javascript файлы и файлы оформления.
Примерно из таких файлов состоит тема WordPress.
Как же мы можем переключаться между этими темами?
Для этого нужно войти в администраторскую часть сайта WordPress. Переходим в главное меню «Внешний вид — Темы.» Выбираем тему, которую мы хотим сделать активной и жмем на кнопку «Активировать».
Переходим в главное меню «Внешний вид — Темы.» Выбираем тему, которую мы хотим сделать активной и жмем на кнопку «Активировать».
Это все по поводу тем WordPress, Надеюсь вам стало более понятно, что это такое и зачем это нужно. Теперь можно приступать более детально к рассмотрению тех файлов из которых состоит тема WordPress и создадим свою минимальную тему WordPress.
Темы и шаблоны WordPress с левым меню.
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
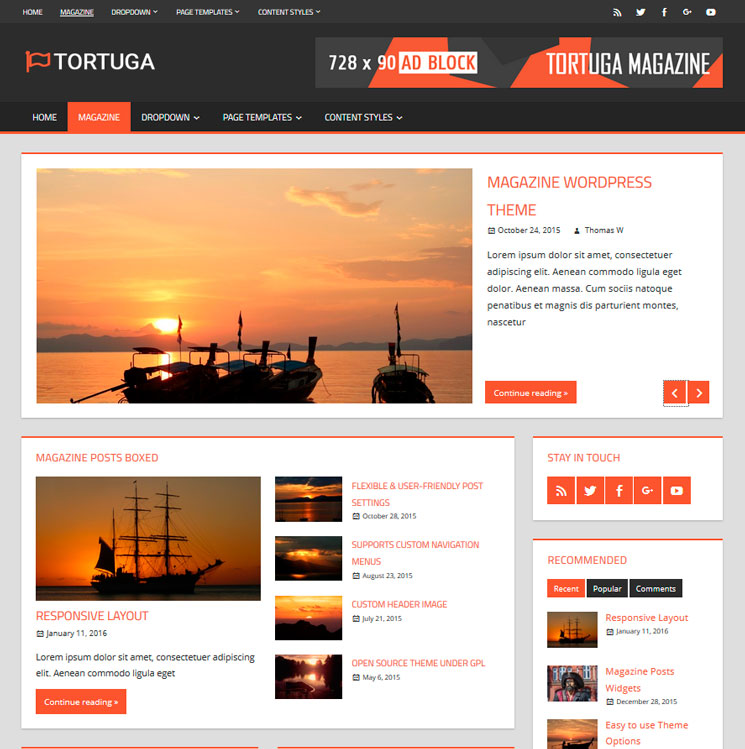
Aesblo — шаблон с современным эстетичным во всех отношениях дизайном для сайтов о подводном мире, новостных сайтов, туристических сайтов. Необычным дизайн Aesblo делает сайдбар, в котором расположено и меню, и модуль для поиска, и свежие комментарии, актуальные новости и прочее. Благодаря своей функциональной начинке шаблон предлагает свои пользователям анимированные элементы.В панели управления A…
Благодаря своей функциональной начинке шаблон предлагает свои пользователям анимированные элементы.В панели управления A…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Alpha Store — специальная тема WooCommerce для сайтов на WordPress. Шаблон разработан специально для создания функциональных и ярких интернет-магазинов. Причем тематика магазина может быть совершенно любой: мода, обувь, бриллианты, часы, спорт, технологии, мобильные телефоны. Но это не единственная подходящая тематика для этой темы, прекрасно подойдет также сайт интернет-изданий.Шаблон Alpha Store…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон BiscayaLite нельзя назвать чисто блоговым шаблоном, конечно он универсальный, просто лучше всего в данном дизайне и структуре будет смотреться блог или статьи. Белый фон, умелое подчеркивание ссылок, заголовков, грамотное разделение блоков на странице — это все надо бесспорно использовать, потому как именно текстовая информация ставится здесь на первое место, картинки в этом шаблоне тоже мо…
Белый фон, умелое подчеркивание ссылок, заголовков, грамотное разделение блоков на странице — это все надо бесспорно использовать, потому как именно текстовая информация ставится здесь на первое место, картинки в этом шаблоне тоже мо…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон Blackcolors отличает интересный дизайн, выполненный в странном стиле. Тематическую направленность определяют сами пользователи, которым подойдет данное оформление. Основные цвета шаблона — темно-синий, оранжевый. В панели управления Blackcolors у пользователя есть возможность эту цветовую палитру изменить на свою. Более того цветовое оформление шаблона очень гибкое — настраивается не только.
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Boron — отличный шаблон для создания привлекательного и яркого блога на WordPress. Шаблон Boron создан таким образом, что его страницы загружаются мгновенно, не заставляя пользователей ждать особо долго. Это позволит не потерять потенциальных покупателей/читателей и, несомненно, повысит рейтинг создаваемого ресурса. Таким образом шаблон может быть любой тематической направленности. Какую бы ни вы…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон Codilight Lite привлекает внимание современным дизайном, свежим цветовым сочетанием, возможностью изменить ряд ключевых параметров без ущерба функционалу и внешнему оформлению. Шаблон очень хорошо раскрывает тематику бизнеса, корпоративных сайтов. Тематика жестко не ограничена, но предпочтительнее будут именно вышеперечисленные.В панели управления Codilight Lite пользователи найдут такие на…
Шаблон очень хорошо раскрывает тематику бизнеса, корпоративных сайтов. Тематика жестко не ограничена, но предпочтительнее будут именно вышеперечисленные.В панели управления Codilight Lite пользователи найдут такие на…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
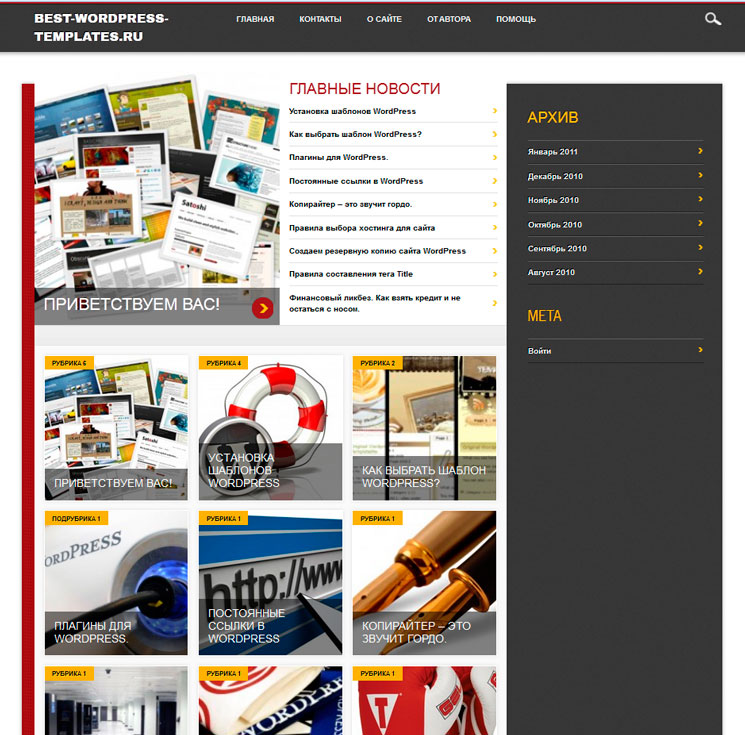
Шаблон Connexions Lite выполнен в ярком цветовом контрасте белого, черного и красного. Структура и все настройки шаблона прозрачны и довольно гибкие, таким образом пользователи с совершенно разной подготовкой могут создать свой сайт, который будет отвечать всем требованиям современных сайтов. Дизайн шаблон адаптивный, разработан под работу на экранах различных устройств, в том числе и мобильных.
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Два меню в теме:
Creattica — отличный шаблон, который подойдет для создания качественный сайтов не только кулинарной тематики, но и сайтов молодежной или даже детской направленности. Функционал шаблона Creattica обещает своим пользователям множество различных функций и расширений, стоит просто вглядеться в перечень этих функций. Настройки футера, статической главной страницы, настройки фронтенда, настройки фона, н…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Монотонный
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Шаблон Curiosity — это шаблон с говорящим названием и своеобразным дизайном. Такой шаблон не оставит равнодушными пользователей, тем более тех, кому этот шаблон нужен. Такая тематика встречается довольно редко, тем более в таком исполнении. Шаблон Curiosity представляет собой квинтэссенцию качественного дизайна, адаптивного интерфейса и насыщенного функционала. Юзабилити в шаблоне на первом месте,…
Такой шаблон не оставит равнодушными пользователей, тем более тех, кому этот шаблон нужен. Такая тематика встречается довольно редко, тем более в таком исполнении. Шаблон Curiosity представляет собой квинтэссенцию качественного дизайна, адаптивного интерфейса и насыщенного функционала. Юзабилити в шаблоне на первом месте,…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Diamond — шаблон для ценителей универсальности и минимализма в дизайне. Шаблон подойдет для создания сайта СМИ, или интернет-магазина, подойдет любая тематическая направленность, центром которой является контентная составляющая. Дизайн шаблона Diamond отличает простота и легкость, неперегруженность оформительскими элементами и мелочами.
Подробнее
Скачать тему
Как создавать или добавлять пользовательские шаблоны страниц в WordPress
Автор Джереми Холкомб / Настройка WordPress, Учебники по WordPress
- Фейсбук
- Твиттер
Пользовательские шаблоны страниц WordPress с годами становятся все более популярными. Хотя это правда, что большинство тем WordPress уже имеют несколько доступных встроенных шаблонов страниц, есть еще много тем, в которых их нет.
Если вы хорошо разбираетесь в PHP, вы можете создавать собственные шаблоны страниц WordPress с нуля. Однако многие из нас ищут более простое решение для добавления или создания пользовательских шаблонов страниц в WordPress.
В этом уроке я покажу вам, как вы можете создавать или добавлять пользовательские шаблоны страниц WordPress в свою тему с помощью плагина.
Шаблоны страниц WP
Я нашел надежный плагин под названием WP Page Templates. Проще говоря, этот плагин позволяет создавать и добавлять собственные шаблоны страниц на ваш сайт WordPress. Плагин прост в использовании.
Он поставляется с множеством замечательных функций. Некоторые из основных функций:
- Возможность добавления левой боковой панели на страницы
- Возможность добавления правой боковой панели на страницы
- Добавление левой и правой боковой панели на страницы
- Вы можете добавить боковую панель под содержимым
- Добавить боковую панель над содержимым
Плагин также устанавливает виджеты в область виджетов панели администратора WordPress и позволяет вам заполнять боковые панели по своему усмотрению.
Установка и активация шаблонов WP
Для добавления и создания пользовательских шаблонов страниц в WordPress необходимо установить и активировать плагин WP Templates. Вы можете сделать это, выполнив поиск в репозитории плагинов WordPress, расположенном в админке вашего сайта.
Вы можете сделать это, выполнив поиск в репозитории плагинов WordPress, расположенном в админке вашего сайта.
После установки и активации плагина вы увидите ссылку «Шаблоны WP» в левой боковой панели панели администратора WordPress. Нажмите на нее.
Добавление пользовательских шаблонов страниц
При нажатии на ссылку Шаблоны WP открывается краткое описание плагина. Нет настройки. То есть никаких дополнительных настроек не требуется.
В этом представлении вы можете нажать кнопку «Нажмите здесь», чтобы создать новую страницу. Это просто откроет новую страницу для создания.
Или перейдите на страницы и создайте новую оттуда. Вы также можете настроить уже существующие страницы и добавить к ним собственные шаблоны страниц.
Щелкните Страницы > Добавить новую, чтобы открыть новую страницу.
Настройте свою страницу так, как вам хочется. Добавьте заголовок, добавьте свой контент и создайте страницу в соответствии со спецификой того, что вы делаете.
Однако теперь вы увидите, что раскрывающийся список справа под названием «Макет страницы» теперь существует.
Просто установите флажок рядом с нужным макетом. Это станет настраиваемым макетом шаблона страницы, который будет отображаться.
Примечание: Этот плагин позволяет создавать собственные шаблоны только для страниц, но не для сообщений. Однако профессиональная версия плагина позволяет добавлять пользовательские шаблоны сообщений.
Настройка виджетов в областях пользовательских шаблонов страниц
Чтобы настроить области виджетов пользовательских шаблонов страниц, щелкните Внешний вид > Виджеты.
Вы увидите, что было добавлено несколько разных областей виджетов. Чтобы настроить их, просто перетащите нужные виджеты и контент в эти конкретные области.
WP Templates Premium
Бесплатная версия плагина предназначена для создания пользовательских шаблонов страниц. Однако, если вам нужны дополнительные возможности, а также возможности настраиваемых шаблонов сообщений, ознакомьтесь с их премиальной версией плагина.
Некоторые из основных функций, которые предлагает премиум-версия, включают в себя:
- Скрыть верхний колонтитул на страницах
- Скрыть нижний колонтитул на страницах
- Используйте Live Page Builder для создания потрясающих шаблонов
- Быстро создавайте собственные шаблоны
- Создавайте шаблоны с несколькими столбцами и содержимым
- Создавайте страницы с помощью ползунков, форм, виджетов и многое другое
- Создавайте и создавайте свои страницы быстрее с помощью конструктора перетаскивания
- Создавайте целевые страницы и страницы продаж
- Используйте лучший Live Page Builder для WordPress
- Скрыть верхний и нижний колонтитулы для целевых страниц
- Скрыть верхний и нижний колонтитулы для продуктов WooCommerce
- Создать полноразмерные сообщения
- Создать полноразмерные продукты WooCommerce
Премиум-версия также привязана к конструктору страниц Elementor WordPress.
Заключительные мысли
Создание и добавление пользовательских шаблонов страниц WordPress не должно быть сложным процессом. Вам не нужно знать PHP-код, достаточно иметь правильный плагин.
Если в вашей теме WordPress нет нужного пользовательского шаблона страницы, попробуйте этот процесс.
Создавали ли вы раньше шаблоны пользовательских страниц с помощью кода? Вы обнаружили, что использование плагина упрощает процесс?
- Фейсбук
- Твиттер
Создать сайт | UNITED THEMES™ Создание веб-сайта WordPress — темы WordPress — готовые веб-сайты
44 750+ Trust Brooklyn
Brooklyn — это универсальная тема WordPress для создания удивительного веб-сайта вашей мечты. Простой в использовании, настраиваемый и современный, с более чем 50 подробными готовыми веб-сайтами и 256 готовыми к использованию шаблонами. Ваш простой путь к действительно профессиональному веб-сайту.
Начало работы
Готовые веб-сайты
Нет более простого и быстрого способа. Выберите тему WordPress, установите, отредактируйте содержимое и вуаля, ваш новый сайт готов.
Кодирование не требуется
Настройте свой веб-сайт в соответствии со своими потребностями и пожеланиями. Вам доступны тысячи вариантов.
Оптимизация для SEO
Наша тема WordPress Brooklyn соответствует кодексу WordPress и семантике HTML 5. Бруклин хорошо подготовлен к SEO.
Сверхбыстрая производительность
Наша тема WordPress Brooklyn разработана для скорости. Brooklyn — одна из самых быстрых тем на рынке сегодня.
Pixel Perfect Design в WordPress
Наслаждайтесь более чем 60 элементами дизайна!
Создавайте визуально потрясающий контент для Интернета с помощью нашего мощного конструктора страниц для WordPress. Превратите свои видения в свой личный веб-сайт мечты.
Конструктор нижнего колонтитула
ничего нового для Бруклина!
С самого первого дня вы можете создать отдельный нижний колонтитул для каждой страницы с Brooklyn. У вас есть выбор: использовать нижний колонтитул WordPress по умолчанию с 4 столбцами или создать свой собственный нижний колонтитул через блок контента или раздел контактов.
У вас есть выбор: использовать нижний колонтитул WordPress по умолчанию с 4 столбцами или создать свой собственный нижний колонтитул через блок контента или раздел контактов.
Создайте любой веб-сайт, который вы можете себе представить
Настройте каждую часть своей домашней страницы!
Создавать красивые веб-сайты еще никогда не было так просто. Brooklyn имеет самую мощную панель параметров темы на рынке. У нас есть правильные настройки даже для мельчайших деталей вашей домашней страницы.
Установка одним щелчком мыши
Создайте свой сайт за считанные минуты!
Brooklyn был разработан для вас экспертами WordPress. Мы предлагаем домашнюю страницу по вашему выбору одним нажатием кнопки. Просто выберите свой любимый веб-сайт и начните работу через несколько минут.
Купите один и получите все бесплатно
Установите полноценный веб-сайт одним щелчком мыши, обменивайтесь изображениями и содержимым, и вы готовы к работе. Вы можете смешивать и сочетать все готовые веб-сайты и шаблоны. Каждый сайт можно превратить в одно- или многостраничный. Все модули доступны для каждого готового веб-сайта.
Вы можете смешивать и сочетать все готовые веб-сайты и шаблоны. Каждый сайт можно превратить в одно- или многостраничный. Все модули доступны для каждого готового веб-сайта.
Установить видео
section-demos-demos-demosShowcase
Взгляните на несколько потрясающих веб-сайтов, которые были созданы
только с помощью Brooklyn и WordPress.
Стили заголовков и меню
С помощью Brooklyn легко организуйте наиболее важные области вашего веб-сайта. Укрепляет ваш бренд и создает единообразный опыт просмотра
на вашем веб-сайте с помощью 12 предопределенных эффективных макетов заголовков, поддерживающих настраиваемый верхний заголовок, тонны из
вариантов модулей и неограниченное количество цветов.
Конструктор страниц с перетаскиванием
С помощью Конструктора страниц с помощью перетаскивания вы можете легко размещать разделы, строки и столбцы. 65 элементов дизайна облегчают вашу работу, позволяя перетаскивать их в нужную область.
Программа установки веб-сайта одним щелчком мыши
С помощью нашего собственного закодированного установщика веб-сайта вы можете установить любой веб-сайт Brooklyn одним щелчком мыши.
Hero Builder
Посадка каждого веб-сайта. Независимо от того, нужен ли вам предопределенный герой или вы хотите создать его самостоятельно (блок контента). Для каждой цели найдется подходящий стиль.
Конструктор нижних колонтитулов
Создайте столько отдельных нижних колонтитулов, сколько захотите, с помощью нашего Конструктора нижних колонтитулов (блок контента) и разместите свой красивый нижний колонтитул на любой странице.
Высокая производительность веб-сайта
Brooklyn разработан для скорости. Загружается только то, что действительно нужно. С нашими предопределенными настройками кэша вы легко достигнете 90% рейтинга страницы и выше.
Знание программирования не требуется
Вам не нужно знать ни одной строчки кода при создании веб-сайтов с Brooklyn.