Шаблоны электронной почты на HTML.
Вы здесь: Главная — HTML — HTML Основы — Шаблоны электронной почты на HTML.
Регулярно кодить электронные письма самостоятельно достаточно трудно. Делая их отзывчивыми, вы не убавляете проблем. Немного простых, но хороших шаблонов — все, что вам нужно, чтобы оптимизировать emails для маленьких экранов.
Представляю вам Cerberus. Cerberus — это сборка нескольких отзывчивых email шаблонов. Блоки кода разобщены, поэтому они могут быть использованы, скомбинированы и вложены, чтобы построить email шаблон.
Каждый шаблон аннотирован и имеет хорошую поддержку среди популярных email клиентов.
Что следует знать
- Cerberus — это маленькая коллекция шаблонов для html писем. Код предназначен для редактирования, адаптации и развития
- Код достаточно разобщен и аннотирован в целях объяснить, что происходит, чтобы вы могли добавлять, редактировать и удалять код с полной уверенностью
- Cerberus был протестирован во всех популярных email клиентах, но не в каждом
На самом сайте вы можете найти шаблоны и либо использовать их в готовом виде, либо получить код и изменить его под свои нужды. Нажмите на кнопку «View a demo«, чтобы просмотреть демку, либо нажмите на кнопку «View Raw«, чтобы получить исходный код с подробными комментариями.
Нажмите на кнопку «View a demo«, чтобы просмотреть демку, либо нажмите на кнопку «View Raw«, чтобы получить исходный код с подробными комментариями.
Помимо всего прочего под каждым шаблоном есть рекомендация, когда его лучше использовать.
А на этом у меня все. Спасибо за внимание!
- Создано 30.11.2015 22:32:25
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Шаблоны писем
- Платформа parts-soft.ru /
- org/ListItem» itemscope=»itemscope»>
- Шаблоны писем
Вы можете редактировать письма, отправляемые системой клиенту и часть документов (счет, договор, бланк заказа, произвольная форма накладной).
Для редактирования перейдите в раздел Служебные — Шаблоны. В системе есть 3 вида шаблонов
- Шаблоны бухгалтерских документов
- Шаблоны уведомлений электронной почты
- Шаблоны смс
Выберите нужный вам шаблон
Вы попадете в форму редактирования html документа. В качестве шаблонизатора используется Liquid template language.
Отредактируйте нужные параметры и нажмите сохранить.
Переменные шаблона
Обратите внимание, что в шаблонах используются переменные, например на скриншоте выше мы видим переменную {{customer.title}} которая выводит имя клиента.
Ниже предоставлен список переменных для различных типов объектов
customer — объект клиента
- region — ссылка на регион
- title — полное имя клиента + id
- print_id — id клиента в формате 000239
- name — имя
- user — ссылка на менеджера
- login — логин клиента (не используется, устарело)
- id — id клиента
- email — почта клиента
- bills — ссылка на счета клиента
- essential — ссылка на реквизиты клиента
- official_address — ссылка на юридический адрес
- delivery_address — ссылка на адрес доставки
- contact — ссылка на контакты
- it_company — true / false проверка является ли клиент юр.
 лицом
лицом - compile_name — ФИО
- supplier_logo — для контрагента поставщика выводит ваш лого у поставщика
region — регион
- essential — ссылка на реквизиты региона
- delivery_address — ссылка на адрес доставки
- official_address — ссылка на юр. адрес
- contact — ссылка на контакты
user — менеджер
- name — имя
- phone — телефон
- email — почта
bill — счет клиенту
- customer — ссылка на контрагента
- sum — сумма счета
- id — id счета
- order — ссылка на заказ (если к счету привязан заказ)
- created_at — дата создания счета
- sum_rublej — сумма прописью
- created_at_print — дата создания в печатном формате
essential — реквизиты
- company_name — название компании
- inn — инн
- kpp — кпп
- bik — бик
- bank — банк
- city — город банка
- loro_account — рассчетный счет
- ogrn — огрн
- okpo — окпо
- korr_schet — кор.
 счет
счет
official_address, delivery_address — объекты адреса
- country — страна
- city — город
- street — улица
- house — дом
- korpus — корпус
- flat — квартира
- full_address — вывод полного адреса
contact — объект с контактами
- email — почта
- phone — основной телефон
- cell_phone — добавочный телефон
- skype — скайп
- icq — icq
vin_query — вин запрос
- active_sum — сумма процененных менеджером позиций
- vin_query_items — ссылка на объекты вин запроса
- active_vin_query_items — ссылка на процененные объекты вин запроса
- email — контактная почта
- phone — телефон
- make_name — производитель авто
- auto_model_name — модель
- code — vin code
- release_date — дата выпуска
- engine_volume — объем двигателя
- door_count — количество дверей
- country — страна производитель
- comment — комментарий
- customer — если вин запрос от зарегистрированного клиента, то ссылка на клиента
- print_family_name — фамилия
- print_first_name — имя
- print_second_name — отчество
vin_query_item — позиция в вин запросе
- make_name — производитель
- oem — номер
- detail_name — название
- qnt — количество
- price — цена
- active_qnt — если не поставили количество выведет 1
- min_delivery_day — минимальный срок доставки
- max_delivery_day — максимальный срок доставки
order — объект заказа
- customer — ссылка на клиента
- order_id — клиентский id заказа
- full_sum — полная сумма
- order_items — ссылка на элементы заказа
- bills — привязанные счета
- balance_sum — сумма баланса
- created_at_print — дата заказа
- sum_griven — сумма прописью в гривнах
- sum_rublej — сумма прописью в рулях
- delivery_type — ссылка на выбранных тип доставки
- delivery_point — точка выдачи
- order_address — ссылка на объект адреса доставки
- comment — комментарий к заказу
- family_name — фамилия
- name — имя
- second_name — отчество
delivery_type — тип доставки
- name — имя типа доставки
delivery_point — точка выдачи
- name — имя точки выдачи
- title — заголовок
order_item — элемент заказа
- order — ссылка на заказ
- make_name — производитель
- oem — номер
- inner_article — внутренний номер поставщика (при наличии)
- detail_name — название
- qnt — количество
- cost — цена продажи
- sum — сумма продажи
- min_delivery_day — минимально дней доставки
- max_delivery_da — максимально дней доставки
- current_qnt — текущее актуальное количество
- price_without_nds — цена без ндс
- sum_without_nds — сумма без ндс
- nds_sum — сумма ндс
- comment — комментарий клиента
- status — ссылка на статус
- price — объект прайс-листа
- company_comment — комментарий компании
price — объект прайс-листа
- name — название прайс-листа
status — статус заказа
- description — описание статуса
- name — название статуса
- confirmation_body — уведомление
payment_type — тип оплаты
- name — название типа оплаты
invoice — накладная
- customer — ссылка на клиента
- nds_sum_print — сумма ндс
- sum_print — сумма для печати
- sum_without_nds_print — сумма без ндс
- id — id накладной
- created_at_print — дата создания накладной для печати
- sum_griven — сумма прописью гривны
- sum_rublej — сумма прописью рубли
- number — номер наклданой
- no — префикс номера
- sum — сумма накладной
- actual_address — адрес доставки по накладной
invoice_item — элементы накладной
- price_without_nds_print — цена без ндс
- sum_without_nds_print — сумма без ндс
- sum_print — сумма на печать
- oem — номер
- make_name — производитель
- detail_name — название
- qnt — кол.

- price_print цена для печати
- price — цена
- min_delivery_day — минимальный срок доставки
- max_delivery_day — максимальный срок доставки
- price_name — название прайса
- nds_percent — процент ндс
- price_without_nds — цена без ндс
- nds_sum — сумма ндс
- sum — сумма
news — новости
- title — заголовок новости
- description — краткое описание новости
- get_www_news_item_url — ссылка на новость
- get_www_preview_url — ссылка на изображение новости
product_return_reason_request — запрос возврата товара
- qnt — запрашиваемое количество
- order_item — ссылка на объект заказа
- balance — ссылка на объект баланса
- product_return_reason — ссылка на объект типа возврата
- comment — комментарий клиента
- company_comment — комментарий компании
- id — ID запроса
product_return_reason — причина возврата
- name — название
- percent_retention — процент возврата
Старый шаблон
До написания статьи у нас был шаблон, состоящий из ~100 строк кода, который использовался для каждого емейла. Мы редко вносили какие-то обновления в него, потому что новые возможности в вёрстке писем случаются не так часто. Он содержал множество лайфхаков, которые помогали адекватно отображать письма на всех почтовиках, включая Outlook, выравнивать их по центру в Gmail, убирать отступы в iOS и т.д.
Мы редко вносили какие-то обновления в него, потому что новые возможности в вёрстке писем случаются не так часто. Он содержал множество лайфхаков, которые помогали адекватно отображать письма на всех почтовиках, включая Outlook, выравнивать их по центру в Gmail, убирать отступы в iOS и т.д.
В этой статье я хотел показать, каким кривым было бы письмо без всех этих ухищрений, но, к моему большому удивлению, большинство из них уже потеряли актуальность. Спустя много тестов я пришёл к шаблону вполовину короче предыдущего.
Важные теги
Теперь я расскажу, что в итоге оставил в шаблоне и для чего.
<meta charset="UTF-8">
Объясняет браузеру / почтовику, при помощи какой кодировки ему необходимо рендерить символы. Если не указать, то вместо контента у вас могут отображаться странные символы вместо букв.
<title>${MessageSubject}</title>
Уточню, что ${MessageSubject} сработает только в ExpertSender. Это динамическая переменная, подтягивающая тему сообщения в title, который может потребоваться в веб-версии письма.
Это динамическая переменная, подтягивающая тему сообщения в title, который может потребоваться в веб-версии письма.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Благодаря этому мета-тегу будет работать адаптация на мобильных устройствах. Он указывает браузеру / приложению, что один пиксель устройства равен одному пикселю вёрстки, но это очень грубое объяснение. Подробнее можно почитать вот тут.
Для тега body мы указываем внешние и внутренние отступы по нулю. Полностью это поможет убрать отступы только в стандартной программе почты для iOS, а в остальных почтовых программах вроде Яндекс.Почта, Gmail, Mail.ru или Outlook всё равно останутся небольшие отступы по бокам, с которыми на данный момент бороться не получается.
<meta name="x-apple-disable-message-reformatting">
Старые версии стандартной программы почты для iOS-устройств отдаляли превью у ваших писем. Как мы видим, тут письмо не во всю ширину и не по центру, а эта строчка в сумме со свойством padding:0 у тега body решает проблему.
Как мы видим, тут письмо не во всю ширину и не по центру, а эта строчка в сумме со свойством padding:0 у тега body решает проблему.
<!--[if !mso]><!--> <div> <!-- Скрытый прехэдер--> </div> <!--<![endif]-->
Далее располагается скрытый прехедер. В качестве текста для прехедера почтовики подтягивают первый попавшийся текст из нашего кода, потому его располагаем в самом верху. В свойствах указываем нулевой размер шрифта. Таким образом его не будет видно в самом письме, а вот для почтовиков он останется видимым. На момент написания статьи прехедер работает на всех почтовиках 🙂
Контентная часть шаблона
Для начала откроем родительскую таблицу, которая будет выполнять функцию заливки фона нужным цветом, по умолчанию – белый.
<table border="0" cellspacing="0" cellpadding="0"> <tr><td align="center" valign="top" bgcolor="#ffffff">
Далее нужно создать уже таблицу для контентной части. Рекомендуемая контентная ширина письма – 600 пикселей. Давайте разберёмся, откуда появилась эта цифра.
Рекомендуемая контентная ширина письма – 600 пикселей. Давайте разберёмся, откуда появилась эта цифра.
Все мы заинтересованы делать адаптивные письма, верно? К счастью, для планшета письма адаптировать уже не нужно, так как 600 пикселей туда точно поместятся, а вот для телефонов нужно, и нужно учесть все существующие модели. Чтобы это сделать, требуется ориентироваться вплоть до минимальной. На данный момент самой маленькой шириной экрана обладает iPhone 5 и SE – это 320 пикселей, и ими пользуется ещё немалый процент людей. Адаптация писем строится на перестроении блоков, а эти блоки очень часто имеют одинаковые размеры.
Если этот блок будет больше 320 пикселей, то он не поместится на экран 5-го Айфона и просто будет пропорционально уменьшаться, уменьшая шрифты и всё остальное. Есть ещё один нюанс: почтовики оставляют боковые отступы, потому мы стараемся не делать ширину блока больше 300 пикселей, и как я говорил ранее, блоки часто делят пополам по дизайну. И вот – 300х2 = 600 пикселей.
И вот – 300х2 = 600 пикселей.
Да и помимо почтовиков в самом дизайне писем бывают отступы до контентной части.
В Яндекс.Почте можно настроить вид входящих сообщений столбиком, а открытие письма – сбоку. Если в этом почтовике открыть письмо на стандартном мониторе ноутбука шириной 1366, то место для превью будет ~630 пикселей. Если письмо шире, может перестроиться, и часть пользователей в веб-интерфейсе увидят уже его мобильную версию.
Мы обычно берём ширину чуть больше, а именно – 660, потому что по дизайну очень часто там оказывается цветовая заливка, а контентную часть помещаем в 91-процентную таблицу, которая равна 600 пикселям.
<table border="0" cellspacing="0" cellpadding="0"> <tr><td align="center" valign="top" bgcolor="#ffffff" > </td></tr> </table>
Если мы так и вставим таблицу с ограничением максимальной ширины таблицы при помощи свойства max-width:660px, то Outlook не посчитает это свойство и растянет таблицу на всю ширину экрана, так как он считает атрибут width=»100%». В то же время, если мы укажем атрибутом width=»660″, то письмо перестанет быть адаптивным. В качестве решения для нашего шаблона добавляем условие if (gte mso 9)|(IE). То есть, если движок Outlook, то добавьте таблицу с фиксированной шириной и будет вам счастье.
В то же время, если мы укажем атрибутом width=»660″, то письмо перестанет быть адаптивным. В качестве решения для нашего шаблона добавляем условие if (gte mso 9)|(IE). То есть, если движок Outlook, то добавьте таблицу с фиксированной шириной и будет вам счастье.
Внутри этой таблицы размещаем таблицу со свойством max-width: 660px, которая нормально отработает на всех остальных почтовиках.
Новый шаблон
В итоге у нас получится вот такой код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta charset="UTF-8">
<title>${MessageSubject}</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="x-apple-disable-message-reformatting">
<style>
html { -webkit-text-size-adjust:none; -ms-text-size-adjust: none;}
@media (max-width:480px) {
/* тут будут медиа-запросы */
}
</style>
</head>
<body>
<!--[if !mso]><!-->
<div>
<!-- Скрытый прехэдер-->
</div>
<!--<![endif]-->
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center" valign="top" bgcolor="#ffffff">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center">
<![endif]-->
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center" valign="top" bgcolor="#ffffff" >
</td></tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]-->
</td></tr>
</table>
</body>
</html>
Мы протестировали шаблон всеми возможными средствами и можем с полной уверенностью заявить: работает! Копируйте код, используйте в своих письмах, мы только за 🙂
А если возникнут вопросы или появятся предложения по улучшению шаблона, пишите. С радостью всё обсудим!
С радостью всё обсудим!
Шаблоны писем для клиентского портала (No fees)
Каждый раз, когда клиент отправляет заявку об использовании одного из ваших продуктов или услуг, вашим сотрудникам приходится отвечать и терять драгоценное время, которое можно было бы потратить на другие задачи. Однако так быть не должно. Почему?
Не все вопросы о продуктах настолько сложны, что требуют внимания агента по работе с клиентами. Существенное количество проблем может быть решено самими пользователями, если у организации есть клиентский портал.
Клиентский портал — это платформа для самообслуживания, которая позволяет клиентам обмениваться информацией, в любое время искать решение своих проблем и самостоятельно размещать запросы. Он предлагает клиентам доступ к веб-сайту, на котором они могут создавать темы, обновлять свою контактную информацию, обращаться к базе знаний, скачивать ресурсы, просматривать предудыщие публикации или делиться знаниями с другими пользователями.
- Образец клиентского портала
- Создайте нескольких клиентских порталов в LiveAgent
Однако, как только вы создадите этот портал, вы должны продвигать его среди своих клиентов, проводить их через процесс создания учетной записи на портале клиентов и, наконец, поощрять клиентов становиться активными пользователями.
Отправление тщательно продуманных электронных писем – самый эффективный способ для того, чтобы:
- Сообщить клиентам о доступности вашего клиентского портала
- Продвигать клиентский портал
- Помощь клиентам с процессом создания учетной записи на клиентском портале
Использование шаблонов писем для клиентского портала поможет вам связаться с вашими клиентами и убедить их присоединиться к клиентскому порталу, который вы создали для них. В этой статье собраны примеры различных типов сообщений на каждом этапе эффективного взаимодействия с клиентами, а также приведены эффективные примеры тем писем для службы по работе с клиентами.
Шаблон электронного письма – это электронное письмо в формате HTML, которое вы можете использовать для создания собственного сообщения, заменив предлагаемое содержимое своим собственным. SendPulse предлагает более 130 бесплатных шаблонов, готовых к использованию.
Шаблон электронного письма позволяет создавать email-кампании путем замены изображений, текста, шрифтов и других элементов. Галерея шаблонов писем в SendPulse разделена на тематические разделы, поэтому вы можете найти шаблон, который лучше всего подходит для вас.
Преимущества использования шаблонов электронных писемЭто экономит ваше время и силыВместо того, чтобы создавать шаблон электронного письма с нуля, вы можете легко загрузить свои собственные изображения, изменить текст и выбрать новый релевантный контент для своих подписчиков. Вам не нужно тратить время на проектирование и выяснение того, какой формат лучше всего подходит.
Каждый раз, когда вы создаете новый шаблон электронного письма с нуля, вы должны проверять его на наличие ошибок. Всегда есть риск пропустить важные разделы или сделать ошибки в форматировании. Использование шаблона гарантирует, что ваше письмо будет выглядеть точно так же, как и при предварительном просмотре.
Темы писем для клиентского порталаПисьма для верификации данных- Подтвердите свой адрес электронной почты
- Пожалуйста, подтвердите свой адрес электронной почты для [компании]
- Подтвердите свой адрес электронной почты для [название клиентского портала]
- Добро пожаловать на [клиентский портал], пожалуйста, подтвердите свой адрес электронной почты
- [имя], пожалуйста, подтвердите свою учетную запись
- [компания] – подтверждение аккаунта
- [компания] – подтверждение адреса электронной почты
- [адрес электронной почты] – завершите регистрацию на [сайте компании/клиентском портале]!
- Активируйте свою учетную запись в [компании]
- Письмо с подтверждением
- Ваш проверочный код
- Ваш код безопасности для [клиентского портала]: [код]
- Проверьте код подтверждения для [компании]
- Пожалуйста, подтвердите свой адрес электронной почты
- Мы рады видеть вас здесь!
- Спасибо за регистрацию 🙂
- Добро пожаловать в сообщество [клиентский портал]
- Добро пожаловать в семью [клиентский портал]
- Добро пожаловать на борт
- Спасибо, что присоединились к нам!
- Добро пожаловать в клуб!
- Вы зарегистрированы.
 Вот, что дальше…
Вот, что дальше… - Добро пожаловать в ваш аккаунт на [клиентском портале]
- Ждем вас на [клиентском портале]
- Спасибо, что выбрали [клиентский портал]
- Подтверждение: ваша учетная запись создана!
- Подтверждено – добро пожаловать на борт
- Ваша учетная запись создана и работает!
- Класс! Начинается!
- Ваша учетная запись на [название клиентского портала] готова
- Вы можете начать использовать свою учетную запись на [клиентском портале] прямо сейчас
- Вы можете получить доступ к своей учетной записи через [клиентский портал] прямо сейчас
- Аккаунт для [имя] активирован
- Спасибо за регистрацию, войдите в свой аккаунт
- Регистрация успешно завершена
- Электронное письмо с подтверждением учетной записи
- [клиентский портал] сброс пароля
- Ссылка для сброса пароля
- Нужна помощь в сбросе пароля?
- Вот ваш новый пароль для [клиентского портала]
- Ваш новый пароль находится всего в нескольких кликах
- Забыли свой пароль?
- Сбросить пароль
- Сброс пароля
- [имя], это электронное письмо поможет вам сбросить пароль
- Выберите новый пароль для своей учетной записи [клиентский портал]
- Измените свой пароль на [клиентском портале]
- Мы хотели бы узнать ваше мнение о [клиентском портале]
- Что вы думаете о [клиентском портале]?
- Нам нужно поговорить о [клиентском портале], [имя]…
- Оцените свой опыт работы с [клиентским порталом]
- Поделитесь своим мнением на [клиентском портале]
- Поделитесь своими мыслями о [клиентском портале]
- Мы хотим знать ваше мнение
- Спасибо, что являетесь активным пользователем [клиентского портала]
- Как вам нравится [клиентском портале]?
- Мы хотим улучшить [клиентский портал].
 Нам нужна ваша помощь!
Нам нужна ваша помощь! - Как мы можем улучшить [клиентский портал]?
- Хотите максимально использовать [продукт/услугу]? Присоединяйтесь к [клиентскому порталу]
- Присоединяйтесь к [клиентскому порталу] прямо сейчас. Вы не пожалеете.
- [клиентский портал] ждет вас
- Знаете ли вы, что для всех наших клиентов доступен [клиентский портал]?
- Пришло время присоединиться к [клиентскому порталу]
- Мы не хотим хвастаться, но пользователям нравится наш [клиентский портал]
- Вот почему вам следует присоединиться к [клиентскому порталу]
- Приглашаем вас присоединиться к нашему порталу!
- Мы добавили новые модули на [клиентский портал]. Присоединяйтесь прямо сейчас и оцените их!
- Узнайте обо всех функциях и возможностях, которые предоставляет [продукт/услуга]
- Мы создали его, чтобы вы могли расти и узнавать новое о [продукте/услуге]
- Что вы узнаете…
Шаблон короткого верификационного письма 1
Hello [name],
You’ve registered for [company name] customer portal. Before you can use your account, you need to verify that this is your email address by clicking the following link: [link]
Kind Regards, [company]Копировать в буфер обмена
Before you can use your account, you need to verify that this is your email address by clicking the following link: [link]
Kind Regards, [company]Копировать в буфер обмена
Шаблон короткого верификационного письма 2
Hi [name], We just need to verify your email address before you can access your customer portal account. Verify your email address here [verification link] Thanks! – The [company] teamКопировать в буфер обмена
Шаблон короткого верификационного письма 3
Hey [name], You’re almost ready to start enjoying our customer portal. Simply click the big [color] button below to verify your email address. [button] Best, [company]Копировать в буфер обмена
Шаблон верификационного письма, подчеркивающий ценность продукта
Hello [name/email address]
Are you ready to get access to all the useful info that we’ve prepared for you?
Complete your registration by clicking on the button below!
[button]
This link will verify your email address, and then you’ll officially be a part of our customer portal community. See you there!
Best regards, the [company] teamКопировать в буфер обмена
See you there!
Best regards, the [company] teamКопировать в буфер обмена
Шаблон верификационного письма со ссылкой для подтверждения
Hi [name], Thanks for registering for our customer portal! We need a little more information to complete your registration, including a confirmation of your email address. Click below to confirm your email address: [link] If you have problems, please paste the above URL into your web browser. Thanks, the [company] teamКопировать в буфер обмена
Шаблоны приветственных писем
Простой шаблон приветственного письма
Hello [name],
Thank you for joining our customer portal community!
We are [one sentence that describes your organization best]. We’re happy that you will get [the value a recipient will get by learning more about your product/service].
We believe that our customer portal will make your life easier. We hope you enjoy it!
If you need anything from us, remember that we’re at your disposal.
Best,
The [company] teamКопировать в буфер обмена
We hope you enjoy it!
If you need anything from us, remember that we’re at your disposal.
Best,
The [company] teamКопировать в буфер обмена
Шаблон приветственного письма с призывом к действию
Hi there [name]! I’m absolutely thrilled that you’ve decided to give our customer portal a try. If you need to contact the team or me, feel free to do so at any time. The best way to start using our customer portal is to [the next step users should take]. So if you haven’t done that already, get started now! [CTA] Have a great day, The [company] TeamКопировать в буфер обмена
Шаблон информативного приветственного письма
Hi [name],
Welcome to [company] customer portal. Our platform is powered by [unique characteristics of your customer portal, e.g. knowledge from our top-notch experts in customer service] to help you with [user pain point]. Here’s a quick look at what to expect:
• [Link to customer portal article/manual 1]
• [Link to customer portal article/manual 2]
• [Link to customer portal article/manual 3]
We share the latest news about our [product/service], tips and tricks for customers, our experiments, and battle-tested solutions.
Zero spam, just our best content.
Best,
The [company] teamКопировать в буфер обмена
Here’s a quick look at what to expect:
• [Link to customer portal article/manual 1]
• [Link to customer portal article/manual 2]
• [Link to customer portal article/manual 3]
We share the latest news about our [product/service], tips and tricks for customers, our experiments, and battle-tested solutions.
Zero spam, just our best content.
Best,
The [company] teamКопировать в буфер обмена
Шаблоны писем с подтверждением
Шаблон короткого письма с подтверждением
Hello [name], Thank you for joining our customer portal. We’d like to confirm that your account was created successfully, and you can now start accessing it. If you have any issues with logging into your account, reach out to us at [email address]. Best, The [customer portal] teamКопировать в буфер обмена
“Спасибо за заполнение регистрационной формы” шаблон письма с подтверждением
Dear [name],
Thank you for completing your customer portal registration. This email is t to confirm that your account is active and that you are now officially part of the [customer portal] family.
Enjoy!
Regards,
The [company] teamКопировать в буфер обмена
This email is t to confirm that your account is active and that you are now officially part of the [customer portal] family.
Enjoy!
Regards,
The [company] teamКопировать в буфер обмена
Шаблон письма с подтверждением “Мы с нетерпением ждем…”
Hello [name], Thank you for creating a [customer portal] account. We look forward to reading your first posts. See you around! The [customer portal] teamКопировать в буфер обмена
Шаблон письма с подтверждением со ссылками на ресурсы
Hello [name],
We’re happy that another incredible person (you) joined our community.
To get started, try out these three simple tasks that will help you understand our platform:
Task 1 [for example, login]
Task 2 [for example, create an entry]
Task 3 [for example, use a basic feature]
Remember to check out our tutorials [link] and sign up for your first 10 lessons on how to use the [customer portal] platform. Thank you for joining, let’s make great things happen together!
Sincerely,
The [company] teamКопировать в буфер обмена
Thank you for joining, let’s make great things happen together!
Sincerely,
The [company] teamКопировать в буфер обмена
Шаблоны писем для сброса пароля
Шаблон письма для сброса пароля 1
It seems like you forgot your [customer portal] password. If this is true, click the link below to reset your password. Reset my password [link] If you did not forget your password, you can safely ignore this email. Best, The [company] teamКопировать в буфер обмена
Шаблон письма для сброса пароля 2
Hello [name], Somebody requested a new password for the [customer portal] account associated with [email]. No changes have been made to your account yet. You can reset your password by clicking the link below. If you did not request a new password, please let us know immediately by replying to this email. Yours, The [company] teamКопировать в буфер обмена
Шаблон письма для сброса пароля 3
Hi [name],
You recently requested to reset the password for your [customer portal] account. Click the button below to proceed.
[button]
If you did not request a password reset, please ignore this email or reply to let us know. This password reset is only valid for the next 30 minutes.
Thanks, the [customer portal] teamКопировать в буфер обмена
Click the button below to proceed.
[button]
If you did not request a password reset, please ignore this email or reply to let us know. This password reset is only valid for the next 30 minutes.
Thanks, the [customer portal] teamКопировать в буфер обмена
Шаблон письма для сброса пароля 4
Please use the following link to reset your password: [link] If you did not request a password change, please feel free to ignore this message. If you have any comments or questions, then don’t hesitate to reach us at [email to customer portal support team] Please feel free to respond to this email. It was sent from a monitored email address, and we would love to hear from you. Yours, The [company] teamКопировать в буфер обмена
Шаблоны писем для обратной связи
Шаблон письма для обратной связи 1
Hi [name],
[X] days ago, you created an account at [customer portal], and you’ve been an active user ever since. We’d love to get your feedback on the platform! Give us a rating by clicking on the stars below:
[*****]
Kind regards,
The [customer portal] teamКопировать в буфер обмена
We’d love to get your feedback on the platform! Give us a rating by clicking on the stars below:
[*****]
Kind regards,
The [customer portal] teamКопировать в буфер обмена
Шаблон письма для обратной связи 2
Hi [name], Thanks for using [customer portal]. Please tell us about your experience by completing this 30-second survey. Your feedback helps us create a better experience for yourself and other [customer portal] users. Let us know how it goes! – The [customer portal] teamКопировать в буфер обмена
Шаблон письма для обратной связи 3
Dear [name], Your feedback means a lot to us. We constantly strive to provide a flawless experience for our customers, and your input helps us do so. With that in mind, we would really appreciate it if you could take a minute to share your feedback on the portal. We hope to see you soon at [customer portal] Best regards, [customer portal team member’s name]Копировать в буфер обмена
Шаблон письма для обратной связи 4
Hi [username],
Help us shape the [customer portal] experience by taking this survey. Your feedback is very important to us and will help us make the portal better, so we hope you will take a few minutes to answer our questions.
[CTA]
We appreciate your time and feedback!
The [customer portal] teamКопировать в буфер обмена
Your feedback is very important to us and will help us make the portal better, so we hope you will take a few minutes to answer our questions.
[CTA]
We appreciate your time and feedback!
The [customer portal] teamКопировать в буфер обмена
Шаблоны пригласительных писем
Шаблон пригласительного письма 1
Hi [customer name]! We’ve given you access to our portal so that you can manage your journey with us and get to know all the possibilities offered by [product/service]. If you want to create an account, please click on the following link: [link] Enjoy! Best, The [customer portal] teamКопировать в буфер обмена
Шаблон пригласительного письма 2
Hi there!
How much time are you spending [dealing with a customer pain point]? I bet it’s too much!
[product/service] is an intuitive [purpose of your product/service] tool that will help you drive meaningful results on [issue your product/service helps with], and give you more time to focus on other areas of your [sector] strategy, such as [one of the activities]. We’re so happy that you’re taking [company] for a spin, and we’d love it if you create a customer portal account to join our user community!
We’ll walk you through the platform and share our best tips and tricks first.
Then you can start learning more about [product/service] and, when you feel like it, contribute to the community and share your own knowledge.
Register Now
Best,
The [customer portal] teamКопировать в буфер обмена
We’re so happy that you’re taking [company] for a spin, and we’d love it if you create a customer portal account to join our user community!
We’ll walk you through the platform and share our best tips and tricks first.
Then you can start learning more about [product/service] and, when you feel like it, contribute to the community and share your own knowledge.
Register Now
Best,
The [customer portal] teamКопировать в буфер обмена
Шаблон пригласительного письма 3
Hey! It’s time to focus on other things! We created [customer portal] so that you can get to know [product/service] and spend less time dealing with [pain point]. Join our portal to learn: [benefit 1] [benefit 2] [benefit 3] … Here’s what some other [users of your customer portal] are saying: [Testimonial 1] [Testimonial 2] [Register now] Best, The [customer portal] teamКопировать в буфер обмена
Шаблоны писем для клиентского портала – Часто задаваемые вопросыКак я могу измерить успешность моего электронного письма?
Наиболее полезными показателями для отслеживания успешности новостной рассылки являются показатели доставленности, открываемости, кликабельности и отказов.
- Показатель доставляемости – это отношение количества писем, от которых не отказались, к количеству отправленных писем.
- Открываемость – это отношение подписчиков, открывших ваше письмо, к количеству доставленных писем.
- Кликабельность – это отношение людей, которые перешли по ссылкам, к количеству доставленных писем.
- Показатель отказов – это отношение адресов электронной почты в вашем списке рассылки, которые не получили ваше сообщение, потому что их почтовые серверы или клиенты вернули их, к общему количеству адресов электронной почты в вашем списке.
Обычно хорошие результаты это:
- Доставляемость 95% или более
- Открываемость более 30%
- Кликабельность более 10%
- Отказов менее 2%
Однако эти показатели и контрольные точки могут отличаться в зависимости от отрасли. Наиболее важные элементы, влияющие на эти результаты, – это качество данных кампании и ценность контента.
Следует ли мне написать электронное письмо в виде обычного текста или в формате HTML?Обычное текстовое электронное письмо содержит в себе текст без форматирования. Оно также позволяет вставлять простые визуальные элементы или GIF-файлы в копию письма. Электронное письмо в формате HTML может содержать изображения, цвета шрифта и другие параметры форматирования текста. Правильный формат электронной почты зависит от вашей стратегии email-маркетинга, брендинга и фирменного стиля.
Оно также позволяет вставлять простые визуальные элементы или GIF-файлы в копию письма. Электронное письмо в формате HTML может содержать изображения, цвета шрифта и другие параметры форматирования текста. Правильный формат электронной почты зависит от вашей стратегии email-маркетинга, брендинга и фирменного стиля.
Если вы отправляете короткое электронное письмо, например верификационное письмо или письмо для сброса пароля, вы можете придерживаться версии с обычным текстом. Однако электронные письма, которые призваны побудить получателя предпринять какие-либо действия, например письмо с приглашением или письмо для обратной связи, могут сделать сообщение более привлекательным, если будут в формате HTML.
Когда мне следует отправить электронное письмо, связанное с клиентским порталом?На самом деле это зависит от типа отправляемого вами письма. Лучше всего отправлять письма с верификацией данных сразу после того, как пользователь совершит действие, чтобы он мог продолжить процесс, требующий подтверждения действий. Например, когда пользователь создает учетную запись, используя свой адрес электронной почты, он должен сразу получить верификационное письмо, чтобы у него была возможность подтвердить свой адрес электронной почты и предпринять следующие шаги.
Например, когда пользователь создает учетную запись, используя свой адрес электронной почты, он должен сразу получить верификационное письмо, чтобы у него была возможность подтвердить свой адрес электронной почты и предпринять следующие шаги.
То же самое касается приветственных писем и писем с подтверждением, которые должны быть отправлены сразу после того, как пользователь создаст учетную запись на клиентском портале и успешно ее подтвердит, чтобы он мог продолжить процесс регистрации и получить доступ к порталу как можно скорее.
Электронное письмо для сброса пароля ничем не отличается. Вы должны отправить письмо для сброса пароля сразу после того, как пользователь клиентского портала сделает запрос или попросит вас помочь с установкой нового пароля. Если пользователю приходится ждать письма для сброса пароля дольше нескольких секунд, он может сдаться и уйти без доступа к клиентскому порталу.
Когда дело доходит до письма с обратной связью, все зависит от того, как клиенты используют ваш клиентский портал. Однако не ждите слишком долго, чтобы спросить их мнение. Отправить такое электронное письмо в течение 10 дней после того, как клиент начал использовать клиентский портал – хорошая идея.
Однако не ждите слишком долго, чтобы спросить их мнение. Отправить такое электронное письмо в течение 10 дней после того, как клиент начал использовать клиентский портал – хорошая идея.
Правило почти такое же, если вы хотите отправить письмо с приглашением. В идеале вы должны отправить письмо через несколько дней (или недель, в зависимости от сложности вашего продукта/услуги) после того, как покупатель начнет использовать ваш продукт/услугу. Сначала введите их в курс дела, дайте им познакомиться с вашим продуктом и усвоить все доступные данные, а затем проинформируйте их о возможности присоединения к клиентскому порталу.
Ready to create your customer portal?
LiveAgent is the most reviewed and #1 rated help desk software for small to medium-sized businesses. Try it today with our free 14-day trial. No credit card required.
Free Trial Назад к шаблонам Зарегистрироваться БЕСПЛАТНО7 шагов для создания шаблона для электронного письма HTML: просто и быстро
От автора: лучший способ понять любой процесс — это выполнить его с нуля. Сегодня мы собираемся сделать это для дизайна электронного письма, создав HTML шаблон письма с нуля.
Сегодня мы собираемся сделать это для дизайна электронного письма, создав HTML шаблон письма с нуля.
Что мы создаем
Вот HTML-письмо, которое мы будем создавать, вы можете поэкспериментировать с ним самостоятельно. Имейте в виду, что при просмотре этого шаблона через веб-браузер у нас гораздо меньше шансов столкнуться с проблемами, чем в случае почтового клиента.
Начинаем с HTML-документа
Для начала стоит упомянуть, откуда я взял некоторые ресурсы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееТеперь, как мы уже писали в предыдущем руководстве, вам нужно начать HTML-документ электронного письма с XHTML-документа:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»//www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ />
<title>Demystifying Email Design</title>
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0″/>
</head>
</html>
0″/>
</head>
</html>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»//www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ /> <title>Demystifying Email Design</title> <meta name=»viewport» content=»width=device-width, initial-scale=1.0″/> </head> </html> |
После этого мы можем приступить к созданию остальной части конструкции.
Создайте раздел body и основную таблицу
Сначала мы добавим общую структуру для электронного письма, начиная с тега body. Мы установим для полей и отступов тега body ноль, чтобы избежать неожиданного пустого пространства.
Мы также добавим таблицу шириной 100%. Он выполняет роль тега body для нашего электронного письма, поскольку стилизация тега body не поддерживается полностью. Если вы хотите добавить цвет фона к «телу» электронного письма, вам нужно вместо этого применить его к этой большой таблице.
Если вы хотите добавить цвет фона к «телу» электронного письма, вам нужно вместо этого применить его к этой большой таблице.
Установите для cellpadding и cellspacing ноль, чтобы избежать неожиданных пустых пространств в таблице.
Примечание: мы собираемся оставить border=»1″ для всей таблицы, чтобы мы могли видеть скелет макета. Мы удалим его в конце с помощью простого поиска и замены.
<body> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table> </body>
<body> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table> </body> |
«Если в HTML существует атрибут, используйте его вместо CSS»
Теперь поместите центрированную таблицу шириной 600 пикселей внутри таблицы контейнера. 600 пикселей — это максимальная безопасная ширина, чтобы ваши электронные письма могли комфортно отображаться на большинстве настольных компьютеров и клиентов веб-почты на большинстве разрешений экрана.
600 пикселей — это максимальная безопасная ширина, чтобы ваши электронные письма могли комфортно отображаться на большинстве настольных компьютеров и клиентов веб-почты на большинстве разрешений экрана.
Установите эту ширину, используя HTML вместо CSS, используя атрибут width. Золотое правило в разработке HTML электронных писем: если в HTML существует атрибут, используйте его вместо CSS. Мы заменим наше маленькое приветствие «Hello!» этой таблицей:
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table>
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Hello! </td> </tr> </table> |
Мы также добавили свойство встроенного стиля, которое устанавливает для свойства border-collapse значение collapse. Если мы этого не сделаем, более новые версии Outlook добавят небольшое пространство между нашей таблицей и обводкой.
Если мы этого не сделаем, более новые версии Outlook добавят небольшое пространство между нашей таблицей и обводкой.
Создайте структуру и заголовок
В нашем дизайне мы видим, что электронное письмо имеет три логических раздела, поэтому мы создадим строку для каждого. Давайте продублируем одну строку, которую мы уже создали, чтобы у нас было всего три. Я изменила текст внутри них, чтобы мы могли легко идентифицировать каждую строку.
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table> |
Теперь мы раскрасим их в соответствии с дизайном. Так как bgcolor — это действительный атрибут HTML, мы будем использовать его для установки цвета фона вместо CSS. Не забывайте использовать полные шесть символов шестнадцатеричного кода, так как сокращение из трех символов не всегда будет работать.
Так как bgcolor — это действительный атрибут HTML, мы будем использовать его для установки цвета фона вместо CSS. Не забывайте использовать полные шесть символов шестнадцатеричного кода, так как сокращение из трех символов не всегда будет работать.
<table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td bgcolor=»#70bbd9″> Row 1 </td> </tr> <tr> <td bgcolor=»#ffffff»> Row 2 </td> </tr> <tr> <td bgcolor=»#ee4c50″> Row 3 </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table align=»center» border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td bgcolor=»#70bbd9″> Row 1 </td> </tr> <tr> <td bgcolor=»#ffffff»> Row 2 </td> </tr> <tr> <td bgcolor=»#ee4c50″> Row 3 </td> </tr> </table> |
Хорошо, далее мы собираемся сосредоточиться на строке 1. Мы хотим настроить заполнение ячейки, а затем вставить изображение.
Использование отступов
При использовании отступов в электронном письме вы всегда должны указывать каждое отдельное значение (верхнее, правое, нижнее и левое), в противном случае вы можете получить непредсказуемые результаты. Я считаю, что вы можете использовать сокращенную запись, то есть padding: 10px 10px 8px 5px;, но если у вас возникли проблемы вы можете использовать полную форму, то есть padding-top: 10px; padding-right: 10px; padding-bottom: 8px; padding-left: 5px;.
Если у вас возникают еще большие проблемы с отступами (например, если платформа отправки удаляет ваш CSS), не используйте их вообще. Просто создайте пустые ячейки, чтобы задать пространство. Нет необходимости использовать пустые GIF, просто убедитесь, что вы добавляете style=»line-height: 0; font-size: 0;» для ячейки, размещаете внутри нее и задаете ей явную высоту или ширину. Вот пример:
<tr><td> </td></tr>
<tr><td> </td></tr> |
Также обратите внимание, что использование тегов TD безопасно, а тегов P или DIV — нет. Они ведут себя намного более непредсказуемо.
Итак, мы будем использовать некоторые встроенные CSS для добавления отступов ячейки. Затем мы вставим изображение, добавив альтернативный текст и указав style=»display:block;», что является обычным исправлением, которое не дает некоторым почтовым клиентам, добавлять пробелы под изображениями. Мы разместим изображение по центру, добавив align=»center» к тегу td. Мы также добавим тег alt, который важен для начальной загрузки электронного письма, которая в большинстве случаев будет отключена.
Примечание. Если содержимое заголовка действительно важно для вашего сообщения, не используйте заголовок только в изображении. Помните, что для большинства клиентов изображения по умолчанию заблокированы, поэтому, если какой-то аспект важен для вашего электронного письма, никогда не включайте его в качестве изображения. В этом примере, однако, к моему заголовку это не относится.
<td align=»center» bgcolor=»#70bbd9″> <img src=»images/h2.gif» alt=»Creating Email Magic» /> </td>
<td align=»center» bgcolor=»#70bbd9″> <img src=»images/h2.gif» alt=»Creating Email Magic» /> </td> |
Создайте область контента
Во-первых, мы добавим несколько отступов в среднюю ячейку, чтобы внутри таблицы было свободное пространство, согласно нашему дизайну.
Теперь мы добавим таблицу с тремя строками для основного контента — одну для заголовка, одну для вводного текста и одну для строки с двумя столбцами. Мы установим ширину для этой таблицы 100%, а не значение в пикселях, потому что это поможет нам, если мы захотим сделать электронное письмо адаптивным. Если у вас всегда есть ширина в пикселях для всего, вы можете получить множество значений для переопределения с помощью медиа-запросов. Если ширина вашей вложенной таблицы основана на процентах, то при настройке ширины родительского элемента все будет соответствующим образом адаптироваться.
<td bgcolor=»#ffffff»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table> </td>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <td bgcolor=»#ffffff»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Row 1 </td> </tr> <tr> <td> Row 2 </td> </tr> <tr> <td> Row 3 </td> </tr> </table> </td> |
Теперь мы добавим контент и зададим несколько отступов для средней ячейки.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Lorem ipsum dolor sit amet! </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> <tr> <td> Row 3 </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Lorem ipsum dolor sit amet! </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> <tr> <td> Row 3 </td> </tr> </table> |
Теперь мы собираемся добавить два столбца содержимого в строку 3. Поскольку мы хотим, чтобы между этими двумя ячейками был «зазор», но поля не поддерживаются, мы создадим таблицу из трех столбцов с пустой ячейкой между двумя внешними.
Как бы мне ни хотелось придерживаться процентов, когда у вас есть контент, который имеет определенный размер, может быть сложно преобразовать его в проценты (в этом примере столбцы могут составлять 48,1%, что может привести к путанице). По этой причине, поскольку наши два изображения имеют ширину 260px, мы создадим столбцы, которые также имеют ширину 260px, с ячейкой отступа 20px в середине. (Это составит 540px, что дает ширину 600px нашей таблицы минус отступ 30px с обеих сторон.) Обязательно обнулите размер шрифта и высоту строки и добавьте неразрывный пробел в ячейку поля.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееМы также установили top для valign обоих элементов, так что они будут вертикально выравниваться по верху, даже если один столбец имеет больше текста, чем другой. Вертикальное выравнивание по умолчанию middle.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> Column 1 </td> <td> </td> <td valign=»top»> Column 2 </td> </tr> </table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> Column 1 </td> <td> </td> <td valign=»top»> Column 2 </td> </tr> </table> |
Теперь давайте добавим изображения и контент в эти столбцы. Поскольку нам нужно несколько строк, мы вложим еще одну таблицу, потому что мы не можем использовать ни тег colspan, ни rowspan. Мы также добавим несколько отступов между изображением и текстом в каждом столбце.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/left.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> <td> </td> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/right.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/left.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> <td> </td> <td valign=»top»> <table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <img src=»images/right.gif» alt=»» /> </td> </tr> <tr> <td> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat. </td> </tr> </table> </td> </tr> </table> |
Здесь мы с использованием HTML установили ширину изображений 100% ширины столбца. Опять же, если мы сделаем электронное письмо адаптивным, нам нужно будет использовать только медиа-запросы для изменения ширины родительского элемента. Нам придется переопределить высоту в пикселях, потому что использование style=»height: auto» сейчас не будет работать везде (кхе-кхе, Outlook). Итак, мы установим его, используя пиксели. Это означает, что нам с помощью медиа-запросов нужно установить height: auto!important для этих изображений, чтобы переопределить значение в пикселях, но мы могли бы сделать это с помощью одного класса. Поскольку мы устанавливаем ширину в процентах, нам не нужно это переопределять. Чем меньше вещей нужно переопределить, тем лучше.
Стили футера
Теперь мы добавим отступ в строку футера.
<td bgcolor=»#ee4c50″> Row 3 </td>
<td bgcolor=»#ee4c50″> Row 3 </td> |
Внутри этой ячейки мы вложим еще одну таблицу, чтобы получить два столбца.
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Column 1 </td> <td> Column 2 </td> </tr> </table>
<table border=»1″ cellpadding=»0″ cellspacing=»0″> <tr> <td> Column 1 </td> <td> Column 2 </td> </tr> </table> |
Мы создадим еще одну таблицу для иконок социальных сетей. Мы установим для родительской ячейки align=»right». Убедитесь, что вы установили border=»0″ для этих ссылкок в изображениях (чтобы избежать синей границы ссылки) и не забудьте о display: block.
<td align=»right»> <table border=»0″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <a href=»//www.twitter.com/»> <img src=»images/tw.gif» alt=»Twitter» border=»0″ /> </a> </td> <td> </td> <td> <a href=»//www.twitter.com/»> <img src=»images/fb.gif» alt=»Facebook» border=»0″ /> </a> </td> </tr> </table> </td>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <td align=»right»> <table border=»0″ cellpadding=»0″ cellspacing=»0″> <tr> <td> <a href=»//www.twitter.com/»> <img src=»images/tw.gif» alt=»Twitter» border=»0″ /> </a> </td> <td> </td> <td> <a href=»//www.twitter.com/»> <img src=»images/fb.gif» alt=»Facebook» border=»0″ /> </a> </td> </tr> </table> </td> |
Теперь мы добавим текст и установим ширину ячеек, просто чтобы все было в порядке, даже если между ними будет много пробелов. Мы установим для этой ячейки 75%, а для другой — 25%.
<td> ® Someone, somewhere 2013<br/> Unsubscribe to this newsletter instantly </td>
<td> ® Someone, somewhere 2013<br/> Unsubscribe to this newsletter instantly </td> |
И все готово! Наш макет завершен.
Запустите тесты электронного письма в формате HTML.
Как мы уже упоминали много раз, HTML в электронном письме — это минное поле. Давайте проверим его через W3C Validator, чтобы убедиться, что ничего сломано. Если вы точно следовали руководству, он покажет, что все в порядке.
Далее мы проведем тест через Litmus, чтобы убедиться, что структура электронного письма работает отлично. Вот краткое изложение моего теста:
Смотреть онлайн
Стиль текста
Наш первый ряд — заголовок. Мы будем использовать тег <b> для создания полужирного текста, потому что, как мы уже знаем, если что-то существует в HTML, мы используем это вместо CSS.
<td> <b>Lorem ipsum dolor sit amet!</b> </td>
<td> <b>Lorem ipsum dolor sit amet!</b> </td> |
Мы также добавим этот встроенный стиль ко всем другим ячейкам текста:
style=»color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;»
style=»color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;» |
Далее нам нужно оформить текст футера, и мы также приведем в порядок ссылку для отмены подписки. Мы будем стилизовать текстовую ссылку для отказа от подписки, используя CSS и HTML — тег font. Это дублирование — лучший способ гарантировать, что ваши ссылки никогда не будут отображаться синим по умолчанию.
<td> ® Someone, somewhere 2013<br/> <a href=»#»><font color=»#ffffff»>Unsubscribe</font></a> to this newsletter instantly </td>
<td> ® Someone, somewhere 2013<br/> <a href=»#»><font color=»#ffffff»>Unsubscribe</font></a> to this newsletter instantly </td> |
Все в порядке. Время отключить границы и увидеть, как это выглядит красиво. Замените каждое вхождение border=»1″ на border=»0″.
На данный момент, это выглядит немного грустно, контент плавает в пустом пространстве, поэтому давайте в нашей первой таблице шириной 600px добавим:
style=»border: 1px solid #cccccc;»
style=»border: 1px solid #cccccc;» |
Теперь это больше не похоже на то, что плавает само по себе. В качестве последнего штриха я собираюсь добавить отступ в 30px внизу самой первой ячейки и 10px вверху, чтобы наш синий заголовок имел небольшой отступ.
<td>
<td> |
И это все! Все готово к финальному тесту.
Смотреть онлайн
Заключение!
Прежде чем мы завершим, если вы использовали какие-либо комментарии в разметке, избавьтесь от них. Некоторые почтовые клиенты могут неправильно их обработать, поэтому лучше, чтобы в файлах не было никакого ненужного кода. Сейчас самое подходящее время для окончательного тестирования, и ваше электронное письмо готово к отправке!
Автор: Nicole Merlin
Источник: //webdesign.tutsplus.com
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИспользование шаблонов html для отправки электронных писем в python
Привет, я пытаюсь написать отдельную почтовую службу, которая отделена от нашего приложения flask. Поэтому я ищу способ отправлять приветственные письма, когда пользователи впервые входят в наше приложение flask. Я использую Celery и rabbitmq, чтобы сделать это асинхронно.
Вот моя функция email —
sen = '[email protected]'
pwd = 'my_password'
@celery.task
def send_email(nickname, email):
msg = MIMEMultipart('alternative')
msg['Subject'] = 'my_sub'
msg['From'] = sen
msg['To'] = email
html = <b>test_body</b>
part1 = MIMEText(html, 'html')
msg.attach(part1)
server = smtplib.SMTP("smtp.gmail.com", 587)
server.ehlo()
server.starttls()
server.login(sen, pwd)
server.sendmail(sen, [email], msg.as_string())
server.close()
Изначально я использовал flask render_template, чтобы получить тело и тему html. Но я не хочу использовать расширение flask (у меня есть свои причины). Итак, мои вопросы таковы::
1) Как я могу использовать шаблоны email, чтобы легко настроить поля темы и тела?
2) Как я могу поместить отправителя по умолчанию email и пароль в конфигурационный файл/шаблон email (может быть связан с q1)?
3) Похоже, что у меня есть ужасно много кода для отправки простого email. Можете ли вы предложить некоторые методы оптимизации (опуская шаги)?
Заранее благодарю вас за всю вашу помощь.
python email flask smtp celeryПоделиться Источник user2216194 25 октября 2013 в 17:09
2 ответа
0
Я написал простой модуль(mail.py) для отправки электронных писем с помощью templates(HTML/TEXT). надеюсь, что это поможет!
https://github.com/ludmal/pylib
Поделиться ludmal 10 февраля 2014 в 08:58
0
Возможно, проще воспользоваться внешним сервисом.
Сервис (например, Mailchimp) прост в интеграции. Вы можете создать шаблон в их слое и запускать электронные письма, отправляя данные слияния из вашего приложения в службу API. Функционально это очень похоже на рендеринг шаблона локально и рассылку его по почте через SMTP, но у них есть сложные инструменты для адаптации формата сообщения к устройствам, отслеживания отскоков, улучшения доставки, отчетности и т. д.
Подобные сервисы часто имеют бесплатный уровень до 1000 электронных писем в месяц.
Поделиться Chris Johnson 07 октября 2016 в 22:09
Похожие вопросы:
Вспомогательный класс для создания HTML электронных писем в .NET?
Я использовал классы MailMessage и SmtpClient по умолчанию для создания и отправки электронных писем HTML с веб-сайта веб-форм. Проблема в том, что у меня есть много жестко закодированных HTML для…
.Net-инструмент для отправки html писем
Я ищу инструмент для отправки html писем из службы WCF. В настоящее время используется Chilkat, чтобы сделать то же самое, но в какой-то версии outlook он показывает html электронную почту в виде…
Java фреймворк для отправки электронных писем
Знаете ли вы какой-нибудь фреймворк в Java для надежной отправки огромного количества электронных писем со следующими функциями: Отправка и получение электронных писем Одновременно обрабатывайте…
Почему я должен использовать ActiveMQ для отправки электронных писем?
много недель назад рекомендовал меня для отправки электронных писем, ActiveMQ. Поэтому я ищу информацию об этом, но не совсем понимаю, как это работает. Может ли кто-нибудь объяснить мне, почему я…
Какая библиотека предоставляет функциональность для отправки электронных писем?
Какая библиотека предоставляет функциональность для отправки электронных писем? 1) Net::POPMail 2) Internet::PMTP 3) Net::SMTP 4) Internet::SMTP
Умный способ отправки электронных писем с веб-сайта
В настоящее время я использую SmtpClient для отправки электронных писем пользователям, которые регистрируются или подписываются на мероприятие. Когда они нажимают кнопку register, он сохраняет…
Использование шаблонов для Pony gem
Недавно я наткнулся на отправку электронных писем через Rails. После просмотра railcast, кажется, что вы можете написать шаблон при использовании почтовая программа действий. Мне очень понравилась…
Отправка электронных писем в PHP
Я создаю веб-сайт с использованием bootstrap, HTML и PHP. Всякий раз, когда я отправляю электронные письма через почтовую функцию, многие получатели не могут получить email, так как мой хост сказал…
Используйте Google Apps и Mandrill/Sendgrid для отправки электронных писем
Прямо сейчас у меня есть дилемма с email частью моих проектов. Я использую Sendgrid для отправки и получения электронных писем (через webhook ). все функции email интегрированы в мое веб-приложение,…
Лучшая реализация для отправки электронных писем с помощью crons
У меня есть система, которая уже использует cron для отправки электронных писем. Но я чувствую, что это не очень хорошая реализация, и я хочу ее улучшить. Именно этим я сейчас и занимаюсь:…
Шаблоны писем
Данный раздел предназначен для настройки шаблонов писем, которые получает покупатель после оформления заказа. В этой статье мы не будем рассматривать переменные, используемые в шаблонах, поскольку это потребует глубокого погружения в шаблонизатор Liquid, который использует InSales. Если вам необходима глубокая переработка шаблона письма — рекомендуем обратиться в техническую поддержку или к нашим партнерам-разработчикам.
- Общий вид раздела
- Шаблон письма клиенту
- Шаблон уведомления о поступившем заказе
- Шаблон печатной формы заказа
- Шаблон уведомления клиента о регистрации
- Пользовательские шаблоны
Общий вид раздела
Рассмотрим настройки и назначение каждого шаблона подробнее.
Шаблон письма клиенту
Данный шаблон отвечает за внешний вид письма, которое получает покупатель после оформления заказа.
Тема письма — отображается в поле «Тема» в почтовом ящике покупателя. Как видите, в теме можно выводить различные данные о заказе при помощи переменных. Эти переменные рекомендуется изменять только опытным пользователям.
Шаблон письма — содержит в себе данные по заказу и их форматирование. Если у вас есть сложности с HTML лучше доверить редактирование шаблона профессионалам, например из числа наших партнеров-разработчиков.
Не отправлять письмо — эта галочка отключает отправку покупателям писем об оформленном заказе.
Восстановить изначальный шаблон — сбрасывает все изменения в шаблоне до изначального состояния.
Предпросмотр — введите действительный нормер любого заказа и нажмите на эту кнопку, чтобы посмотреть, как будет выглядеть письмо в почтовом ящике покупателя. Предпросмотр откроется ниже. По умолчанию это будет примерно так:
Шаблон уведомления о поступившем заказе
Данный шаблон полностью идентичен по своим настройкам шаблону письма клиенту. Единственная разница в том, что этот шаблон отправляет сообщение о заказе на вашу почту, чтобы уведомить вас о поступлении нового заказа.
Шаблон печатной формы заказа
Данный шаблон формирует товарный чек. В нём отображаются все данные по заказу. По умолчанию чек выглядит так:
Шаблон уведомления клиента о регистрации
Данный шаблон отвечает за оформление письма, которое получает покупатель после регистрации в вашем магазине. По умолчанию письмо выглядит вот так:
Пользовательские шаблоны
Можно добавить собственные печатные формы заказов и вызывать их на печать из карточки любого заказа. Например, это может быть счет-оферта, почтовый бланк, гарантийный талон или сопроводительное письмо к заказу.
Шаблоны создаются с помощью HTML и Liquid-переменных.
Добавление нового шаблона
В разделе «Пользовательские шаблоны» нажмите кнопку «Добавить».
1. Задайте название шаблона
2. Добавьте код печатной формы
3. Установите галочку «Показывать в меню печати в карточке заказа», чтобы вывести шаблон печатной формы в карточку заказа
Сохраните шаблон
4. Введите номер существующего в системе заказа, чтобы проверить шаблон.
В карточке заказа в меню печати появится возможность распечатать новый печатный шаблон заказа.
Обратите внимание: редактирование шаблонов требует уверенных навыков HTML и знания шаблонизатора Liquid. Поэтому, если у вас таких навыков нет, обращайтесь за помощью в техническую поддержку или к нашим партнёрам-разработчикам.
Полное руководство по электронной почте в формате HTML — Smashing Magazine
В новой короткой серии статей мы выделяем некоторые полезные инструменты и методы для разработчиков и дизайнеров. Недавно мы рассмотрели генераторы CSS, генераторы SVG и доступные интерфейсные компоненты. На этот раз мы рассмотрим шаблоны и инструменты для создания и разработки электронных писем в формате HTML. Не пропустите следующий.Содержание
Ниже вы найдете быстрые переходы к конкретным компонентам, которые могут вам понадобиться. Прокрутите вниз для общего обзора.Или пропустите оглавление.
Начало работы с электронной почтой в формате HTML
Если вы просто пытаетесь понять все, что происходит за кулисами необычного мира электронной почты в формате HTML, Кейти Г. О’Коннор опубликовала замечательное руководство о том, как начать кодирование электронной почты. В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и разработке электронных писем — все в виде подробного одностраничного руководства. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML.
Если вы новичок в программировании электронной почты в формате HTML, руководство Кейти Г. О’Коннор — хорошее место для начала.«Как закодировать электронные письма в формате HTML для любого устройства» — это очень подробное руководство по созданию надежного шаблона электронной почты в формате HTML и его тестированию, а также практический пример создания шаблона информационного бюллетеня с нуля. В общем, это очень основательный обзор всего, что вам нужно знать, чтобы начать правильно работать.
У Джейсона Родригеса есть подробный видеокурс по электронной почте в формате HTML (платный), в котором есть почти все, что нужно знать о них, от доступности до устранения неполадок, рабочих процессов и инструментов.
И если вы столкнулись с проблемой электронной почты или просто ищете помощи от сообщества, #emailgeeks — отличная отправная точка. Это сообщество Slack только по приглашению с множеством каналов для обсуждения кода, дизайна, вакансий, событий и новых инструментов и ресурсов. Вы также можете найти множество ресурсов с хэштегом #emailgeeks в Twitter.
HTML-языки и фреймворки электронной почты
Написание чистых, отзывчивых писем, обеспечивающих удобство работы со всеми популярными почтовыми клиентами, может оказаться трудоемкой задачей.HEML здесь, чтобы изменить это. Язык разметки с открытым исходным кодом дает вам встроенные возможности HTML без необходимости иметь дело со всеми причудами электронной почты. Нет никаких особых правил или парадигм стиля, которые нужно освоить, поэтому, если вы знаете HTML и CSS, вы готовы начать.
MJML делает кодирование адаптивных писем немного более удобным.MJML основан на той же идее упрощения процесса создания отзывчивых электронных писем. Язык разметки основан на семантическом синтаксисе , который упрощает процесс, в то время как движок с открытым исходным кодом выполняет тяжелую работу и переводит MJML, который вы написали, в адаптивный HTML.Вы можете начать с пошагового руководства через MJML.
Библиотека стандартных компонентов экономит ваше время и упрощает кодовую базу электронной почты. А если вы хотите создать свой собственный, руководство по системе модульных шаблонов тоже может помочь.
Кстати об экономии времени: все мы знаем, что электронная почта HTML требует, чтобы таблицы за таблицами работали правильно — и насколько утомительно может быть их создание. Вот где приходит Inky. Язык шаблонов преобразует простые HTML-теги, такие как и , в сложный табличный HTML, так что вам не о чем беспокоиться.
HTML-платформа электронной почты на основе Tailwind CSS
Заставить электронную почту HTML работать во всех почтовых клиентах — непростая задача. К счастью, существует множество надежных инструментов, шаблонов и фреймворков, которые упростят выполнение вашей работы. Например, Maizzle — это фреймворк, который помогает быстро создавать электронные письма в формате HTML с помощью Tailwind CSS и расширенной постобработки для электронной почты . Он также предоставляет несколько готовых проектов (Maizzle Starters), с которых вы можете начать прямо сейчас.
Объяснение того, как пользователи Maizzle «приносят свой собственный HTML». (Источник изображения: MaizzleMaizzle использует фреймворк Tailwind CSS, чтобы дизайнеры и разработчики могли легко создавать прототипы электронных писем с помощью HTML и CSS. Он также поставляется с красивыми шаблонами, если вы не хотите разрабатывать каждое электронное письмо с нуля. В качестве альтернативы вы можете захотеть рассмотрите также MJML.
HTML-платформа электронной почты на основе Sass
Foundation for Emails помогает создавать адаптивные HTML-сообщения электронной почты, которые хорошо работают со всеми основными почтовыми клиентами, даже с Outlook.Подход на основе сетки гарантирует, что ваша электронная почта работает на любом устройстве, шаблоны пользовательского интерфейса и встроенный CSS-вкладыш быстро приводят письмо в форму, а Sass дает вам контроль над общими стилями. Независимо от того, что вы создаете, выбор адаптивных шаблонов для чего угодно, от транзакционных писем до капельных кампаний и информационных бюллетеней, экономит ваше время, которое вы можете потратить на копирование или воронки конверсии.
Foundation for Emails можно использовать с простым CSS или Sass, что вам больше нравится.Bulletproof HTML Email Templates
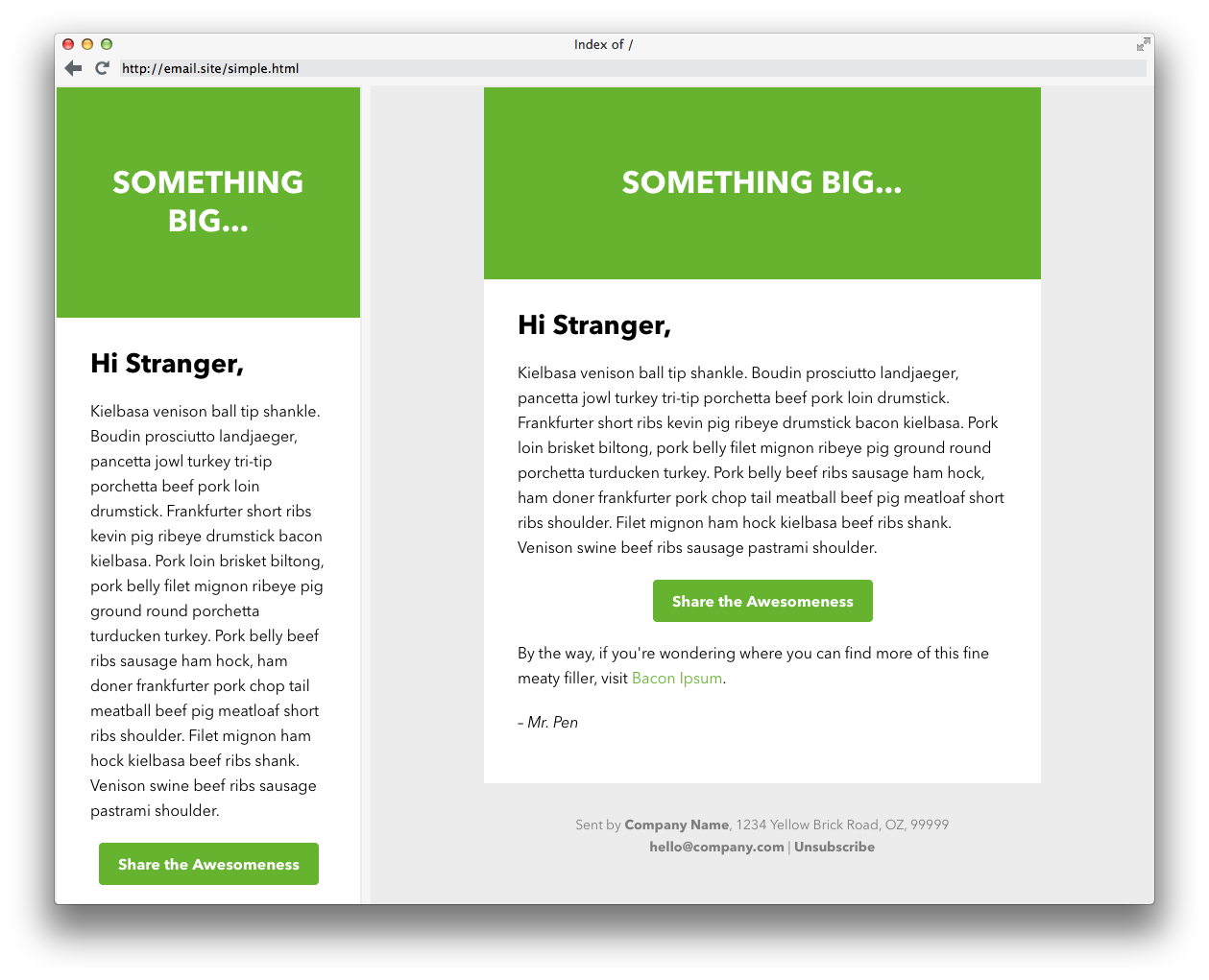
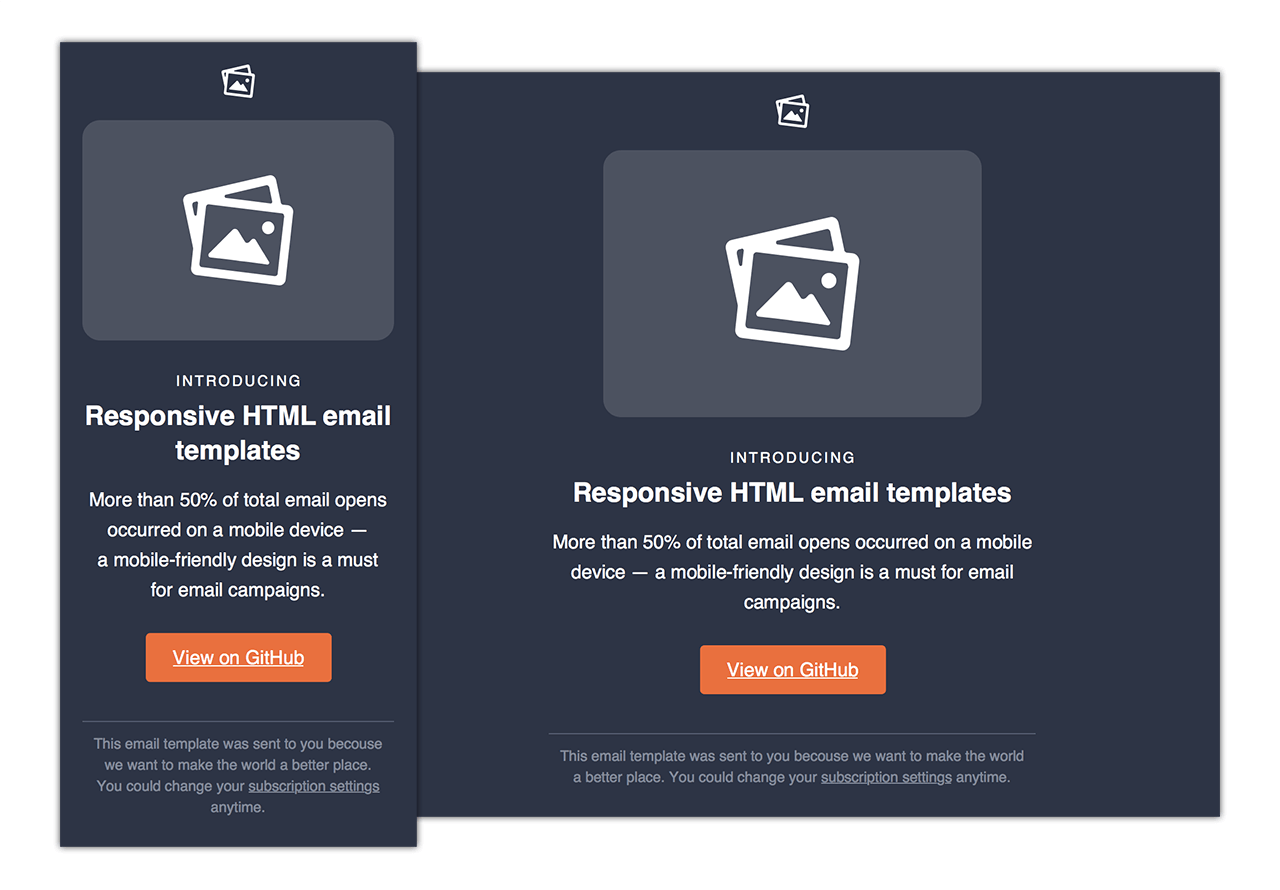
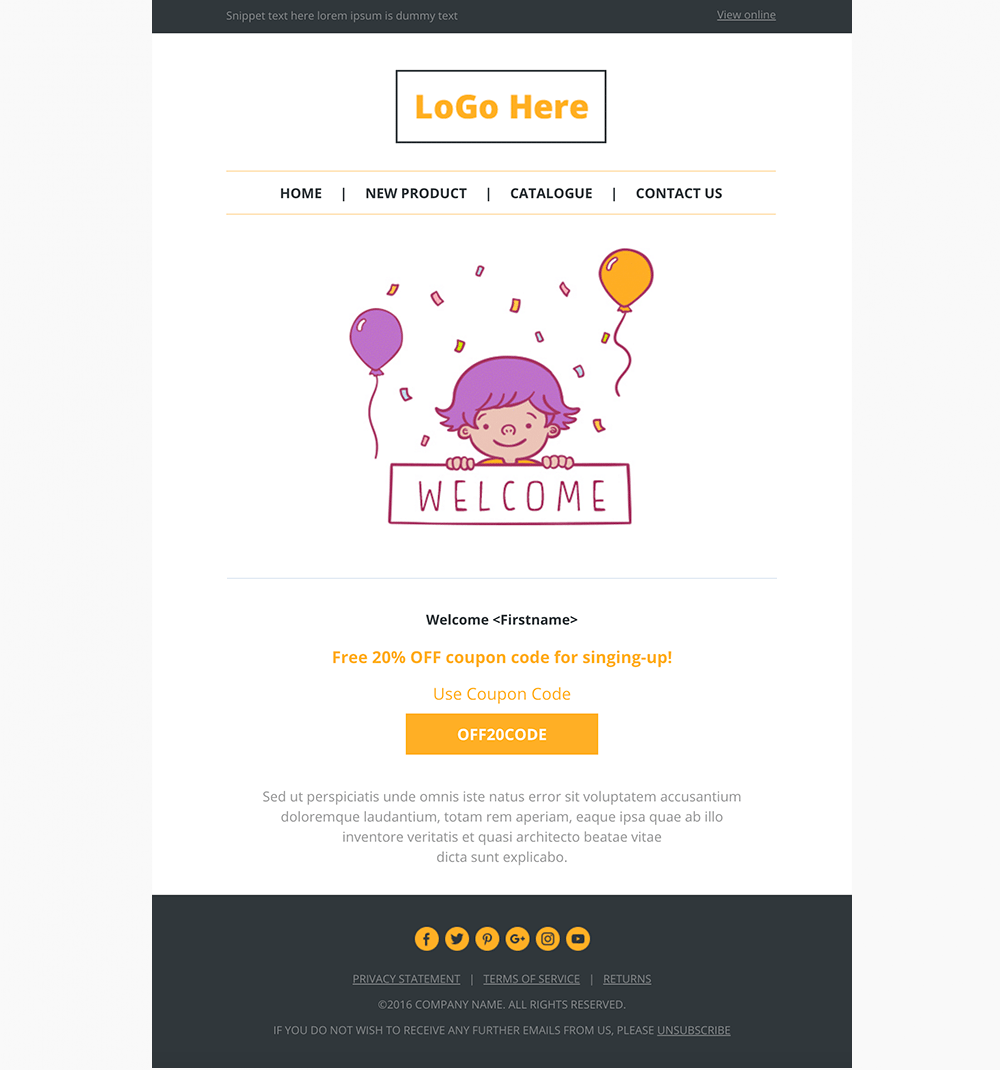
Cerberus и HTML Email предоставляют небольшие коллекции из надежных, надежных шаблонов для отзывчивых электронных писем HTML, которые хорошо протестированы в более чем 50 почтовых клиентах, включая Gmail, Outlook, Yahoo, AOL и многие другие.EmailFrame.work позволяет создавать адаптивные HTML-шаблоны электронной почты с предварительно созданными параметрами сетки и базовыми компонентами, которые поддерживаются более чем в 60 почтовых клиентах.
Codedmails включает 60 шаблонов и тем электронной почты, написанных на MJML и протестированных на совместимость.Codedmails включает 60 шаблонов и тем электронной почты, написанных на MJML и протестированных на совместимость. Весь код доступен на Github, а шаблоны можно использовать бесплатно для некоммерческих проектов, а исходные файлы MJML предоставляются за дополнительную плату.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha и Bee Free содержат множество бесплатных HTML-шаблонов электронной почты, Litmus предоставляет адаптивные шаблоны электронной почты для информационных бюллетеней, обновлений продуктов и квитанций, а CampaignMonitor имеет бесплатный конструктор HTML-шаблонов электронной почты с функциональность перетаскивания. Еще один редактор перетаскивания, который стоит рассмотреть, — Unlayer. Он помогает создавать HTML-шаблоны электронной почты, готовые к работе с мобильными устройствами, всего в несколько щелчков мышью — без программирования.
Поддержка функции электронной почты в формате HTML: Могу ли я отправить электронное письмо…?
Удобный инструмент, который принадлежит набору инструментов каждого, кто сталкивается с проблемой электронной почты HTML — будь то время от времени или регулярно — это caniemail.com. Вдохновленный успешной концепцией caniuse.com, приложение Can I email позволяет проверить поддержку 179 функций HTML и CSS в 31 почтовом клиенте.
Могу ли я по электронной почте рассказать о веб-функциях и их поддержке в почтовых клиентах HTML.Вы можете ввести функцию, чтобы увидеть , насколько хорошо она поддерживается , проверить индекс функций, сравнить почтовые клиенты или просмотреть таблицу показателей поддержки почтовых клиентов, которая ранжирует почтовые клиенты на основе их поддержки. Полные данные также доступны в виде файла JSON.
Репозиторий ошибок электронной почты
Apple Mail не показывает встроенные SVG-файлы, Gmail не отображает электронные письма во всю ширину, Outlook меняет поведение анимированных Gif-файлов — все мы знаем, как странно иногда ведут себя почтовые клиенты.
Meet Email Bugs, растущее хранилище ошибок электронной почты.Чтобы помочь вам понять, что происходит, когда вы сталкиваетесь с подобными ошибками, Реми Парментье поддерживает Email Bugs, репозиторий на GitHub для странного поведения почтового клиента . Он не только упрощает жизнь дизайнерам электронной почты, предоставляя место для обсуждения ошибок, но также пытается сообщать о каждой ошибке соответствующей компании и исправлять их навсегда.Но на случай, если это невозможно, в разделе Как настроить таргетинг на почтовых клиентов представлен обзор обходных путей для работы с конкретными почтовыми клиентами.
Mailto Link Generator
Старые добрые HTML-ссылки могут делать больше, чем мы обычно думаем. Мы могли бы использовать префикс mailto: , но на самом деле , генерирующий код , может сильно раздражать. Mailtolink.me делает одно, и делает это хорошо: он генерирует фрагмент для ссылок mailto , включая CC, BCC, строку темы и основной текст.
Mailto Selection Prompt
Иногда, когда вы нажимаете на адрес электронной почты, может открываться приложение, которое ваши клиенты на самом деле не используют. Вот почему обычно копируют и вставляют адреса электронной почты, а не переходят по ссылкам напрямую. Чтобы избежать разочарования на другом конце, мы можем использовать Mailgo и MailtoUI.
Mailgo открывает запрос, позволяющий клиентам отправлять электронную почту в своем любимом клиенте или просто копировать адрес электронной почты. Вместо открытия собственного почтового клиента оба инструмента запрашивают модальное окно , позволяющее пользователю выбрать одну из предпочтительных служб или скопировать и вставить ссылку. Кроме того, Mailgo может обращаться ко всем ссылкам tel , что позволяет им открывать Telegram, WhatsApp, Skype, звонить по умолчанию или копировать номер телефона — и он также поддерживает темный режим.
Email Inspiration
Это может показаться так, потому что электронная почта HTML кажется довольно древней и устаревшей, как и возможности того, что мы можем делать с электронной почтой HTML.Тем не менее, существует множество ресурсов, блогов и подкастов, посвященных новым методам работы с электронной почтой — некоторые из них часто относятся к очень творческой стороне вещей!
В HTML-витринах электронной почты нет недостатка: Email Love выделяет тысячи из них. БлогLitmus, блог CampaignMonitor и электронная почта HTML содержат множество статей и подкастов с лучшими практиками, советами, ресурсами и даже подкастами в электронной почте HTML. И если вам нужно немного вдохновения для недавних писем, отсортированных по отраслям, Really Good Emails и EmailLove тоже вас поддержат.
- Вам не нужно рыться в собственном почтовом ящике, чтобы найти вдохновение для HTML-дизайна электронного письма. Email Love собрал фантастическую подборку вдохновляющих писем от ведущих компаний.
- Really Good Emails упрощает поиск идей для HTML-писем. У вас есть выбор: изучить коллекцию в хронологическом порядке или сузить результаты в зависимости от типа электронного письма (например, купон, бесплатная пробная версия), цели (например, вознаграждение клиентов, спасибо), названия компании или категории. и так далее.
- Недостаточно? Есть также HTML-дизайн электронной почты и HTML-галерея электронной почты.
Доступная электронная почта
Что касается электронной почты, где мы находимся с точки зрения доступности ? Правильно ли мы объявляем электронные письма читателям с экрана? А как насчет темного режима? Репозиторий Accessible Email содержит ряд статей, инструментов, презентаций и ресурсов о специальных возможностях — не только для электронной почты, но особенно для нее.
Доступный репозиторий электронной почты предоставляет сотни ресурсов и инструментов для тестирования и улучшения доступности ваших электронных писем.С Accessible-Email.org вы можете анализировать отправленные кампании и проверять улучшения доступности. С помощью темного режима для имитатора электронной почты вы можете проверить, как ваша электронная почта выглядит в темном режиме.
Встроенные электронные письма CSS и преобразование HTML
Если все, что вам нужно, это чистое пространство для преобразования HTML и CSS, Alter.Email — надежный вариант. С помощью инструмента вы можете выбрать несколько «трансформеров» — e.грамм. встроенный CSS и очистите код , удалите неиспользуемый CSS, а также отформатируйте HTML и даже предотвратите вдовство слов. В качестве альтернативы вы также можете использовать Postdrop, который также позволяет вам минимизировать и встроить CSS, а также отправить тестовое электронное письмо.
Фантастический инструмент электронной почты, когда вам нужен такой уровень детализации: Alter.Email позволяет вам изменять HTML на лету. (Источник изображения: Alter.Email)Удалите неиспользуемый CSS из шаблонов электронной почты
Написание CSS — не особо интересная задача с электронной почтой HTML, разбросанной повсюду ! Important и встроенными стилями.Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, существует Email Comb. Инструмент позволяет добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы их минимизировать и удалять комментарии, а также показывает, что именно он удалил.
Шпаргалка по работе с почтовыми клиентами
Почтовые клиенты изменяют и удаляют часть вашего HTML и CSS, часто безжалостно. Если один из почтовых клиентов работает не так, как ожидалось, вы можете обработать его отдельно.Шпаргалка для таргетинга на почтовые клиенты позволяет вам выбрать целевой почтовый клиент и, по крайней мере, попытаться обратиться к нему напрямую. Возможно, это не сработает все время, поскольку почтовые клиенты постоянно меняются, но это то, что стоит попробовать.
На всякий случай, если вам это действительно нужно: таргетинг на почтовых клиентов с помощью хакерских селекторов CSS.Все ресурсы электронной почты в формате HTML
Thebetter.email предоставляет постоянно растущее хранилище полезных ресурсов электронного маркетинга, включая людей, обучающие сайты, инструменты, сведения о поставщиках услуг электронной почты, информационные бюллетени, код и интерактивные ресурсы электронной почты.Отобран вручную Джейсоном Родригесом, который проработал в индустрии много лет и потратил много времени, пробираясь сквозь грязь, чтобы найти хорошие вещи.
Все, от шаблонов до маркетинговых ресурсов на TheBetter.email.Ресурсы для электронного маркетинга
Если вам нужно глубоко погрузиться в основы электронной почты в формате HTML, передовых методов и электронного маркетинга, в руководствах CampaignMonitor и Mailchimp есть множество ресурсов для начала. Действительно, некоторые из них будут относиться к конкретному продукту, но они также представляют собой более общие руководства по передовым методам отправки электронных писем, руководства по дизайну, советы по доставке, требования к защите от спама и множество других тем в этом направлении.
Подробные руководства Oracle по созданию и маркетингу электронной почты, а также тенденциям электронного маркетинга.И если вы ищете текущие тенденции в электронном маркетинге, Oracle’s Email Marketing Trends включает множество видеороликов о доставке электронной почты, модульной архитектуре электронной почты, доступности электронной почты, а также электронном маркетинге.
Темный режим в Gmail и Outlook
Мы все привыкли к темному режиму во многих приложениях и на веб-сайтах, но как насчет поддержки темного режима в почтовых клиентах HTML? Мы могли бы, конечно, обслуживать одно и то же электронное письмо для всех подписчиков, но если вы привыкли к темному режиму в своей операционной системе, яркое электронное письмо может скорее отпугнуть, а побудить отказаться от него. .
Руководство разработчика по темному режиму в электронной почте подчеркивает некоторые важные рекомендации, которые следует учитывать при создании версии электронной почты в формате HTML в темном режиме. В нем объясняется, как настроить темный режим, как работать с изображениями, а также общую поддержку браузера (что очень хорошо!).
Руководство разработчика по темному режиму в электронной почте: подробное и исчерпывающее. Реми Парментье идет немного глубже, показывая, как исправить проблемы темного режима Gmail с помощью режимов наложения CSS. Gmail принудительно изменяет любой цвет светлого текста на темный цвет текста.Если вам нужно это исправить, Реми придумал творческое использование смешанного режима наложения (поддерживается в Gmail), чтобы сохранить светлый цвет текста, если вам нужно. И если вам нужно убедиться, что ваши электронные письма отвечают на темный режим Outlook.com , Реми тоже позаботится о вас.
IDE для разработки электронной почты в формате HTML
Если вы проводите довольно много времени с электронной почтой в формате HTML, вы можете использовать специальный редактор электронной почты в формате HTML.Parcel — это всего лишь редактор кода , созданный специально для кодирования и создания электронных писем. Он обеспечивает предварительный просмотр в реальном времени, так что вы можете видеть в режиме реального времени, что вы создаете, а также имеет специальные возможности по умолчанию, так что вы можете проверять проблемы с доступностью во время создания или проектирования электронной почты. Кроме того, этот инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты прямо из инструмента. Электронные письма
в формате HTML могут быть беспорядочными, их сложно создавать и поддерживать. IDE электронной почты HTML, такие как Parcel, помогут вам все это в порядке.(Источник изображения: Parcel)Кроме того, вы также можете взглянуть на Mail Studio, сложное настольное приложение (для Windows, macOS и Linux), которое объединяет визуальное редактирование и редактирование кода в одной электронной почте IDE .
Приложение поставляется с библиотекой компонентов, от заголовков до панелей навигации и аккордеонов, парой адаптивных шаблонов электронной почты, интеграцией Google Fonts, встроенной поддержкой Sass, палитрой команд, инструментами для совместной работы, предварительным просмотром электронной почты и даже интеграцией с электронной почтой. провайдеры , такие как MailChimp, Campaign Monitor и Sendgrid.Вскоре ожидается интеграция с Figma.
Создание предварительного просмотра электронной почты на всю страницу
Если вам нужен предварительный просмотр электронной почты на всю страницу в формате HTML, Emailpreview.io может быть именно тем, что вам нужно. Вы можете скопировать / вставить HTML или импортировать файл EML , который вы только что получили, и инструмент выведет полностью визуализированное изображение вашего электронного письма. Вы также можете выбрать ширину устройства. Маленький полезный инструмент, который стоит держать под рукой.
Быстро и легко: Emailpreview.io генерирует полноэкранный предварительный просмотр ваших писем.Mail Tracker Blocker
Большинство маркетинговых электронных писем включают трекеры в электронную почту HTML, поэтому они могут отслеживать, как часто, когда и где клиенты открывают электронные письма. MailTrackerBlocker действует как блокировщик рекламы для браузеров, но работает с почтовыми клиентами. Инструмент отмечает, кто отслеживает клиентов, и удаляет пиксели отслеживания, прежде чем они могут быть отображены, поэтому вы по-прежнему можете загружать весь удаленный контент и сохранять конфиденциальность своего поведения. В настоящее время доступно только для Apple Mail на macOS 10.11 — 11.x ( привет Джереми Кейту! ).
Вы можете использовать блокировщик рекламы, чтобы заблокировать стороннее отслеживание, а для Apple Mail это также MailTrackerBlocker, чтобы блокировать пиксели отслеживания в электронных письмах.Улучшение электронной почты
Переполнение почтовых ящиков, спам с запросами обратных ссылок, люди, отправляющие вам электронное письмо в пятницу днем и последующие ответ в понедельник утром — есть много вещей, которые делают работу с электронной почтой неприятной. Однако, поскольку электронную почту невозможно обойти, есть только одно решение: давайте исправим ситуацию вместе. Имея это в виду, Крис Койер запускает «Электронная почта — это хорошо», сайт о производительности электронной почты .
Фантастический небольшой ресурс о производительности электронной почты. Электронные письма сложно кодировать, но они не плохи по своей сути.«Электронная почта — это хорошо» рассматривает вещи, которые делают электронную почту раздражающей, советов и идей о том, как мы можем добиться большего, а также небольшие анекдоты, которые могут касаться каждого. Прекрасная возможность поразмышлять о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши почтовые привычки могут спровоцировать на стороне получателя.
Заключение
Вероятно, мы упустили некоторые важные и ценные методы и ресурсы! Поэтому, пожалуйста, оставьте комментарий и обратитесь к ним — мы хотели бы обновить этот пост и постоянно обновлять его, чтобы мы все могли вернуться к нему и создавать электронную почту в формате HTML лучше и быстрее.
Оставайся крутым!
Дополнительная литература
(il)HTML-шаблоны электронных писем для транзакционных электронных писем
Мы добавили новую функцию шаблонов в наш пользовательский интерфейс, и вы можете узнать больше о ней в этой публикации.Стилизация HTML-шаблонов электронной почты болезненна: таблицы, встроенный CSS, неподдерживаемый CSS, клиенты для настольных ПК, веб-клиенты, мобильные клиенты, различные устройства — все это создает и влияет на ваш шаблон электронной почты. Если какой-либо поставщик услуг почтовых ящиков (ISP, Gmail от Google) или поставщик услуг электронной почты (ESP, это мы) будет испытывать трудности с получением / отправкой ваших писем из-за чего-то вроде таблицы, которая не оптимизирована для просмотра с мобильных устройств, — ваши почтовые кампании потерпят неудачу. для привлечения внимания.
Все это говорит о том, что неудивительно, что разработчики не хотят иметь дело с шаблонами транзакционных электронных писем, когда имеется отставание по более важным приоритетам, помимо доставки электронной почты.
Мы постарались избавить вас от некоторых проблем и открыли исходный код для коллекции стандартных HTML-шаблонов электронной почты для транзакционной электронной почты. Для маркетинговых кампаний по электронной почте потребуется другой шаблон, тем более что контент может сильно различаться в зависимости от того, что вы отправляете. Например, информационный бюллетень по электронной почте может меняться ежедневно / еженедельно / ежемесячно и иметь более определенную аудиторию в зависимости от маркетинговой кампании по электронной почте.Так что имейте в виду, что эти шаблоны лучше всего подходят для транзакционных писем.
Сообщения о действиях, например активация учетной записи, сброс пароля, приветственные письма
Уведомления по электронной почте, например при достижении лимита возникла проблема
Платежные сообщения электронной почты, например ежемесячные квитанции, счета-фактуры, подтверждения заказов
Эти адаптивные HTML-шаблоны электронной почты были протестированы во всех популярных почтовых клиентах. Посмотреть на GitHub.
Встроенный CSS
Перед отправкой электронных писем HTML вы должны встроить свой CSS.Для этого мы рекомендуем использовать что-то вроде Premailer. Существуют библиотеки, которые делают это для каждого из популярных языков (Ruby, Node, PHP, Python, Grunt), или вы можете вручную встроить здесь свой CSS. Наши шаблоны электронной почты включают медиа-запросы для адаптивного дизайна . Важно, чтобы медиа-запросы не были встроенными (Premailer сделает это за вас).
Наш репозиторий содержит как оригинальные шаблоны с отдельной таблицей стилей CSS, так и шаблоны с уже встроенными CSS.См. Папку / встроенный .
Адаптивный дизайн с медиа-запросами
Эти адаптивные шаблоны электронной почты адаптируются для мобильных устройств и используют медиа-запросы для оптимизации дизайна для небольших экранов.
По состоянию на июль 2014 г. ~ 50% электронных писем открываются на мобильных устройствах. Поэтому важно, чтобы ваши электронные письма хорошо выглядели и их можно было использовать на маленьких экранах.
Имейте в виду, что на момент написания этой статьи только несколько основных почтовых клиентов поддерживают медиа-запросы. Это включает в себя iOS Mail, Android 4.Встроенные почтовые приложения для X и Windows Phone 7.5.
Результаты теста рендеринга почтового клиента
Мы протестировали эти шаблоны писем на всех основных настольных, веб- и мобильных клиентах с помощью Litmus.
Рабочий процесс создания электронной почты с помощью Grunt
Эта задача Grunt также может быть интересна для компиляции и тестирования электронных писем в формате HTML. Это то, что мы использовали для разработки и тестирования наших транзакционных писем. Это хороший способ управлять макетами электронной почты, компилировать SCSS, встроенный CSS и отправлять предварительный просмотр на ваш почтовый ящик.
Загрузить шаблоны электронной почты
Загрузить шаблоны в виде архива или просмотреть на GitHub.
Это бесплатные программы с открытым кодом, поэтому не стесняйтесь использовать их по своему усмотрению. Если вы их используете, мы будем рады узнать об этом. Оставьте ссылку в комментариях к вашему товару или услуге. Обсуди в Hacker News.
Веб-семинар: передовые методы работы с электронной почтой
Обновили ли вы свою стратегию электронной почты на новый год? Мы все хотим лучшей доставляемости, но для ее достижения вам нужно кое-что сделать. Посмотрите наш веб-семинар, который охватывает все стратегии, необходимые для успеха в 2018 году с нашим ведущим, Ником Шафер, постоянным экспертом Mailgun по доставляемости.
Вы узнаете: 1. Как отслеживать и улучшать свою репутацию как отправителя, 2. Что можно и чего нельзя делать при создании и ведении списков, 3. Как улучшить взаимодействие с электронной почтой и многое другое.
Как создать идеальное электронное письмо в формате HTML, которое будет работать во всех почтовых клиентах?
Как создавать идеальные электронные письма в формате HTML, которые работают во всех почтовых клиентах, операционных системах (ОС) и нескольких браузерах.Как выполнить тестирование электронной почты HTML перед ее отправкой.
Вы когда-нибудь замечали, что ваш шаблон электронной почты не работает должным образом в некоторых почтовых клиентах, таких как Outlook, Gmail и т. Д.? Вы хотите создавать HTML-шаблоны электронной почты, которые без проблем работают во всех почтовых клиентах? Если да, то вы попали в нужное место.
В этом блоге мы собираемся обсудить, как написать электронное письмо в формате HTML, которое будет идеально работать со всеми почтовыми клиентами.
Давайте обсудим это подробнее.
Что такое электронные письма в формате HTML?
Шаблон электронной почты— это файл HTML, который используется для создания кампаний электронной почты.
Давайте разберемся с этим.
Шаблон электронной почты — это файл HTML.
HTML — это код, который определяет структуру и содержание почтовой кампании. Он позволяет нам добавлять в электронные письма такие вещи, как изображения и ссылки, и, наряду с CSS, позволяет нам стилизовать кампанию, чтобы лучше отразить наш корпоративный или личный стиль.
Или, другими словами, мы можем сказать, что это самый важный тип шаблона электронной почты, созданный так же, как веб-сайт, с использованием различных элементов HTML, таких как таблицы, изображения, ссылки и т. Д.
Хорошо отформатированный HTML-шаблон электронной почты дает лучшие результаты по сравнению с обычным текстовым форматом.
Шесть главных преимуществ использования электронной почты в формате HTML
Дайте своему бизнесу преимущество, подготовив безупречные электронные письма в формате HTML и отправив их своим клиентам и потенциальным клиентам. Вот несколько преимуществ, которые нельзя пропустить:
1. Адаптивный дизайн
Если ваше электронное письмо выглядит как скучный кусок простой рецензии, то ваши клиенты сразу же откажутся от подписки на ваши электронные информационные бюллетени.Поэтому чрезвычайно важно создать визуальное влияние и получить индивидуальный шаблон электронной почты для вашего бренда.
2. Оптимизация для мобильных устройств
Электронная почтаHTML позволяет вам проверять электронную почту прямо через смартфон. HTML-шаблоны удобны не только для настольных компьютеров, но и для мобильных устройств. Теперь ваши пользователи могут открывать ваши электронные информационные бюллетени на своих мобильных телефонах и перенаправляться в ваш бизнес, нажимая кнопки с призывом к действию в удобное для них время.
3.Легкое отслеживание
С помощью электронных писем в формате HTML вы можете получить полное представление об аналитике электронной почты. Вы можете легко отслеживать данные своего электронного письма в реальном времени, такие как рейтинг кликов, процент открытий, уровень подписки, процент отписок и количество отправленных писем. Это поможет вам проводить более эффективные маркетинговые кампании по электронной почте каждый раз, когда вы планируете отправлять электронное письмо своим клиентам.
Измеряя вовлеченность пользователей, вы сможете принимать обоснованные решения для своего бизнеса, поскольку вы можете видеть, какая часть вашего электронного письма работает хорошо.
4. Более высокая вовлеченность
Шаблоны электронной почтыHTML имеют потрясающий дизайн, который определенно привлечет внимание ваших пользователей или клиентов. Часто видно, что электронные письма пишутся как простые описания, которые не привлекают внимание клиентов. Это также приводит к более высокому уровню отказов от подписки, что совсем не хорошо для ваших маркетинговых кампаний по электронной почте.
Хотя эти шаблоны имеют визуально привлекательный дизайн, ваша задача — сделать их более привлекательными, добавив броские изображения, видео и кнопки с призывом к действию, чтобы еще больше заинтересовать пользователей.
5. Настройка
Теперь можно настроить информационные бюллетени электронной почты с помощью шаблонов электронной почты HTML. Эти шаблоны могут быть адаптированы в соответствии с вашими бизнес-требованиями или потребностями вашего клиента. Вам просто нужно добавить правильные креативы (включая видео или изображения) вместе с правильным макетом. В этом случае также возможна персонализация электронной почты, так как теперь вы можете отправлять личные сообщения своим клиентам, которые побудят их принять участие в вашей электронной почте.
6. Более высокая скорость загрузки
Прошли те времена, когда загрузка содержимого электронной почты занимала много времени. Благодаря шаблонам электронной почты HTML, которые легко загрузить даже в низкоскоростном Интернете. Кроме того, благодаря более высокой скорости загрузки он гарантирует, что ни одно изображение или видеофайл не будет повреждено или отображать ошибку 404.
Способы создания электронных писем в формате HTML, которые работают во всех почтовых клиентах
Благодаря готовым HTML-шаблонам электронной почты теперь вы можете создавать электронные письма, фактически не создавая большого количества HTML-кода.Есть несколько фреймворков, которые мы можем использовать для создания HTML-шаблона электронной почты, например:
MJML
MJML — это язык разметки, предназначенный для облегчения написания кода адаптивного электронного письма. Его семантический синтаксис делает его простым и понятным, а его богатая стандартная библиотека компонентов ускоряет время разработки и упрощает кодовую базу электронной почты.
Самое лучшее в этой структуре то, что она дает вам онлайн-редактор для написания кода MJML. И вы можете просто получить HTML-версию своего шаблона одним щелчком мыши.Строка кода намного меньше по сравнению с HTML.
Screenshot_2020-09-04_at_6.35.15_PM.png
Фонддля электронной почты
Foundation для электронной почты — еще один фреймворк, который используется для создания адаптивных HTML-шаблонов электронной почты. Имеет две версии CSS и SCSS. Чтобы использовать этот фреймворк, вы можете скачать любую из версий. Преимущество использования этого фреймворка в том, что вам не нужно писать встроенный CSS. Он дает вам возможность веб-инлайнера для размещения кода HTML и CSS в одном файле.Он также добавляет различные теги, специфичные для почтового клиента, после обработки.
Screenshot_2020-09-04_at_6.47.56_PM.png
Ключевые моменты, которые следует учитывать при создании шаблона электронного письма в формате HTML
1. Создайте свой HTML-шаблон с нуля
Начни все сначала. Спланируйте свою маркетинговую кампанию по электронной почте и найдите в Интернете качественный HTML-шаблон электронного письма. Существует несколько инструментов, откуда вы можете загрузить или использовать шаблон электронной почты в формате HTML.Вам решать, какой шаблон вы выберете для своего бизнеса. Убедитесь, что вы готовите правильный макет, который будет отображать цель вашего бренда.
2. Используйте стандартные шрифты
При создании содержимого для электронной почты помните, что шрифты должны быть в стандартизованном формате. Если вы смешиваете разные шрифты, это усложняет вашу электронную почту. Помните, что не все ваши почтовые клиенты будут обрабатывать элементы вашего стиля одинаково.Поэтому на всякий случай используйте стандартные шрифты, чтобы не терять текущих подписчиков.
3. Проверьте свои элементы CSS
Вы никогда не знаете, где ваши клиенты открывают ваши электронные письма. Ваши электронные письма в формате HTML не будут выглядеть одинаково на разных устройствах и платформах электронной почты. Поэтому вам нужно позаботиться о стилях CSS, в частности, чтобы ваши клиенты не испытывали затруднений при просмотре вашей электронной почты так, как задумано.
4. Держите под рукой текстовую версию электронного письма
У вас должен быть отдельный план устранения несоответствий между пользователями.Например, вы можете добавить текстовую версию своего электронного письма в формате HTML, потому что в некоторых случаях ваши клиенты не смогут загрузить шаблон HTML на свои устройства. Следовательно, они будут искать текстовую версию вашего электронного письма в формате HTML. Существуют различные инструменты электронной почты, которые легко предоставляют текстовую версию вашего электронного письма в формате HTML. Они известны как составные MIME-сообщения, которые можно использовать для получения как HTML-шаблона, так и текстовой версии вашего электронного письма.
Проверка электронной почты: не отправляйте электронную почту до проверки
Да, тестирование — еще одна важная часть вашей маркетинговой кампании по электронной почте.Начните с тестирования электронной почты среди членов вашей команды. Проверьте, получают ли они электронные письма и могут ли они просматривать их на своих устройствах (настольных компьютерах и смартфонах).
Существуют также различные инструменты, с помощью которых вы можете проверить, как электронное письмо отображается в различных почтовых клиентах, ОС и браузерах. Это поможет вам улучшить процесс тестирования.
Давайте посмотрим на некоторые из надежных платформ для тестирования электронной почты:
1. EmailonAcid
EmailonAcid — одно из наиболее предпочтительных программ для тестирования среди маркетологов электронной почты.Это позволяет вам оптимизировать и оптимизировать электронную почту в соответствии с вашими потребностями. Запланируйте электронную почту и будьте уверены, что она будет доставлена вовремя.
EmailonAcid можно использовать в пробных целях, так как он предоставляется бесплатно в течение одной недели. Однако есть различные пакеты, из которых вы можете выбрать. Базовое программное обеспечение стоит 73 доллара в месяц, надбавка — 112 долларов в месяц, профессиональное программное обеспечение — 424 доллара в месяц, а для корпоративного программного обеспечения вам нужно связаться с ними лично.
Скриншот_2020-09-04_at_5.54.36_PM.png
2. Лакмус
Если ваша цель — привлечь больше потенциальных клиентов с помощью электронной почты, то Litmus — это просто инструмент для вашего бизнеса. Он оптимизирует процесс предварительной отправки электронной почты, проводит тесты против спам-фильтров и создает автоматический контрольный список. Кроме того, вы можете интегрировать Litmus с другими ESP, включая Google Drive и Trello.
Для Litmus вы можете использовать как ежемесячное, так и годовое выставление счетов, и есть три разных пакета для программного обеспечения. Litmus Basic стоит 99 долларов в месяц, Litmus plus — 199 долларов в месяц, а Litmus Enterprise — это индивидуальный вариант ценообразования, при котором вам необходимо связаться с командой для получения более подробной информации.
Screenshot_2020-09-04_at_5.57.41_PM.png
3. PutsMail
PutsMail является частью программного обеспечения Litmus с 2014 года. PutsMail — замечательный инструмент для маркетологов и дизайнеров электронной почты, позволяющий проводить быстрые тесты и проверять, действительно ли их кампания работает или нет. Это бесплатный инструмент, который позволяет маркетологам одновременно проводить многочисленные проверки электронной почты.
Screenshot_2020-09-04_at_6.00.48_PM.png
Резюме
Написать письмо, которое будет без проблем работать со всеми почтовыми клиентами, непросто.Но электронная почта в формате HTML отличает вас от рынка, поскольку вы можете лучше отражать свой бренд. Это также поможет вам создавать более привлекательные электронные письма. Ваши маркетинговые кампании будут намного успешнее с электронными письмами в формате HTML.
Мы надеемся, что мы рассмотрели все основные шаги, которые необходимо предпринять для создания идеальных электронных писем в формате HTML для ваших будущих маркетинговых кампаний.
Свяжитесь с нами, если у вас есть потребность в сообщениях электронной почты в формате HTML, которые работают во всех почтовых клиентах.
— Rupinder
Новичок в кодировании электронной почты? Вот с чего начать.| Кейти Г. О’Коннор
ВEmail on Acid есть отличный PDF-файл, который объясняет, почему фраза «потому что Outlook» является частью разговорного языка каждого разработчика электронной почты. Кроме того, вот мой список основных вещей, которые нужно знать при кодировании электронных писем, которые можно просматривать в настольных версиях Microsoft Outlook:
Теги комментариев Outlook
Оберните все, что вы хотите показать только на рабочем столе Outlook в эти комментарии теги:
Оберните все, что вы хотите показать во всех клиентах , кроме рабочего стола Outlook , в эти теги комментариев:
Запомните их.Сделайте им татуировку на руке. Или, если вы круче меня, сделайте отрывок. (Я написал их на стикере и прикрепил к стене своей кабинки. Старая школа, йоу).
В начале вы, скорее всего, воспользуетесь этой тактикой для GIF. Outlook не поддерживает анимацию, поэтому будет отображаться только первый кадр вашего GIF.
Если ваш первый кадр не очень хорош, оберните красивое статическое изображение в
и анимированный gif в
Например:
Интервал
При выборе интервала следует помнить о том, что Outlook учитывает только поля , (не отступы) в тегах (И его интерпретация заполнения в тегах EDMdesigner подробно исследует это в своем учебнике по современному HTML. Line-heights Задайте высоту строки для всего текста И используйте свойство CSS Изображения Если у вас возникли проблемы с изображениями в Outlook, попробуйте установить ширину в пикселях непосредственно в теге Кроме того, если вы используете атрибут HTML ширины или высоты, не используйте «px» после ширины в пикселях, иначе Outlook может не учитывать его. (Например, Примечание. Это применимо только к устаревшему редактору электронной почты HTML.Если вы хотите создавать электронные письма в формате HTML с помощью нового редактора, мы рекомендуем применить ваш код в блоке кода HTML или связаться с нашей службой поддержки, чтобы узнать о других вариантах. Хотите создать квитанцию о заказе в формате HTML, чтобы привлечь внимание клиента? С Jilt и небольшими навыками кодирования HTML вы можете выделиться в загруженном почтовом ящике. Чтобы начать работу, откройте существующее сообщение электронной почты, в котором используется устаревший редактор. Затем откройте первое электронное письмо, прокрутите вниз до правого нижнего угла и нажмите Импорт электронной почты в формате HTML… Появится всплывающее уведомление, информирующее нас о том, что импорт электронного письма в формате HTML необратим и мы потеряем наши предыдущие изменения: Мы подтвердим импорт, нажав Да, переключитесь на HTML . Через мгновение загрузится редактор HTML, где мы можем либо работать с HTML-кодом : , либо с макетом Preview : Мы используем теги слияния Liquid для персонализации содержимое электронной почты (подробнее о Liquid здесь) и список доступных тегов под заголовком Выберите настройки заголовок: Чтобы включить все содержимое корзины покупателя, мы добавим Например, в нашем шаблоне электронной почты по умолчанию для отображения содержимого корзины используется следующий цикл: Не забудьте добавить HTML-теги в цикл, если вы хотите стилизовать различные элементы. И последнее: тег Если вам интересно, где можно найти онлайн-шаблоны электронной почты HTML со всеми вышеупомянутыми характеристиками, то Mailerstock здесь к вам на помощь. Он предлагает доступные шаблоны электронной почты HTML , которые помогут вам в создании кампаний электронной почты. Работаете ли вы в сфере образования, здравоохранения, товаров повседневного спроса, земли, моды или продуктов питания, Mailerstock предоставит вам все необходимое.Просто выберите дизайн, и все готово. С Mailerstock вам не нужно беспокоиться о быстродействии и адаптируемости нашего HTML-шаблона электронной почты. Команда проверяет полностью отзывчивое поведение шаблона. Так чего же вы ждете? Пусть ваш бизнес процветает с удивительными, привлекательными и эффективными адаптивными HTML-шаблонами электронной почты, которые бесплатно загружает Mailerstock. Всегда сложно создавать шаблоны электронных писем HTML, которые могли бы привлечь внимание ваших клиентов.Этот процесс требует времени, а также требует тонкого мастерства и новаторского мышления для создания идеальных шаблонов электронной почты. Поэтому мы в MailerStock готовы помочь вам выбрать один из лучших шаблонов электронной почты для вашего бизнеса. Здесь вы найдете шаблоны электронных писем для любой отрасли и события. Мы предлагаем вам шаблоны, которые подходят нескольким клиентам. Если вы один из программистов и маркетологов, которые ищут совместимые и высококачественные шаблоны электронной почты HTML, то вы можете изучить наш эксклюзивный ассортимент. Мы генерируем электронные письма с минимальным количеством кодов для связи с вашей аудиторией с помощью таких элементов, как кнопки, столбцы и контейнеры. Здесь мы предлагаем профессиональные дизайны для ваших кампаний. Также важно учитывать пользовательский опыт при разработке шаблона информационного бюллетеня электронной почты, поскольку более 50% электронных писем, вероятно, будут вызывать действия. Итак, мы позаботимся о том, чтобы ваши пользователи находили его простым, интерактивным и привлекательным. Электронный маркетинг набирает обороты.Организации используют потенциал электронных писем, чтобы общаться со своим целевым рынком, продавать свои продукты, продвигать свой бренд и делать многое другое. Это просто означает, что компании чаще создают и отправляют электронные письма. Однако создать электронную почту легче сказать, чем сделать. Любые недостатки в коде электронного письма могут превратить всю кампанию электронного маркетинга в суп. Кроме того, создание электронного письма с нуля занимает довольно много времени. Итак, какое решение? Для всех мобильных устройств, Android и iPhone У нас есть талантливая команда, которая разработала простые HTML-шаблоны электронной почты, кодируйте информационные бюллетени, объявления, события, праздничные электронные письма и т. Д.Вы можете получить совместимый дизайн рассылки для всех мобильных устройств, будь то iPhone или Android. Неисправный дизайн может нарушить вашу кампанию, поэтому мы предлагаем вам адаптивный дизайн. Сегодня время — деньги! И вы, конечно же, не хотите тратить его на тестирование HTML-шаблонов для купленного вами электронного письма.Ищите шаблоны, которые уже протестированы по разным параметрам. Когда вы получаете в руки такие шаблоны, все, что вам нужно сделать, это настроить их в соответствии с вашими требованиями и снимать. Меньше хлопот и больше результатов. Теперь привлечь внимание и привлечь клиентов стало легко с помощью наших бесплатных шаблонов электронной почты. Наши электронные письма позволят вам безупречно окупить вложенные средства. С увеличением размеров экрана мы воспользовались возможностью создать удобную для мобильных устройств электронную почту для наших клиентов. От адаптируемых макетов до шрифтов и элементов дизайна — мы создаем шаблоны, которые могут выделяться. Вы можете четко общаться со своей аудиторией с помощью наших HTML-шаблонов электронной почты для Mailchimp. Наши специалисты создают электронные письма, которые позволяют красиво общаться с вашими клиентами. Magento 2.3.4 ограничивает способ использования пользовательских переменных в шаблонах электронной почты.
Дополнительные сведения см. В разделе «Перенос пользовательских шаблонов электронной почты». хранятся в каталоге Мы настоятельно не рекомендуем изменять файлы Magento по умолчанию. Если вы хотите настроить шаблоны по умолчанию, вам следует создать свои собственные шаблоны и настроить Magento для использования их вместо шаблонов по умолчанию. Вы можете добавлять пользовательские шаблоны в виде физических файлов в свою пользовательскую тему или создавать их с помощью администратора Magento. Оба подхода описаны в следующих разделах. Переопределите шаблоны электронной почты, создав шаблоны в новом каталоге в вашей настраиваемой теме, используя этот шаблон: , поэтому для шаблонов выполняется поиск родительских тем вашей текущей темы. Любые шаблоны, настроенные в Magento Admin, имеют приоритет над шаблонами по умолчанию или шаблонами на основе тем. Если вы хотите использовать шаблон по умолчанию в качестве отправной точки, в разделе Загрузить шаблон по умолчанию выберите шаблон и щелкните Загрузить шаблон . Путь к параметрам конфигурации для каждого шаблона по умолчанию отображается в поле « Сейчас используется для » в разделе «Информация о шаблоне». Запишите этот путь, потому что он понадобится вам позже, когда вы сконфигурируете этот новый шаблон для использования вместо шаблона по умолчанию. Файл Директива Например, предположим, что электронное письмо отправляется из магазина, настроенного на тему Magento Luma. Директива , и учитывает только заполнение (не поля) в тегах и .
иногда является отрывочной, поэтому на всякий случай помещайте заполнение только в теги
). mso-line-height-alt: ровно . В противном случае Outlook может удивить вас собственной интерпретацией. .Outlook борется с процентами и необъявленной шириной. Вы всегда можете изменить ширину изображения в процентах с помощью медиа-запросов. (Примечание. Рабочий стол Outlook иногда игнорирует свойства с прикрепленным кодом
! Important . Забавно!) width = "300" , а не width = "300px" ). Создайте собственный шаблон электронной почты HTML с помощью устаревшего редактора
Советы по созданию электронной почты в HTML
{{заказ.line_items}} для цикла for:
{% для line_item в order.line_items%}
{{line_item.image | img_tag: 200, nil}}
{{line_item.title}}
{{line_item.quantity}} x {{line_item.price | money}}
{% endfor%} {{footer}} в строке 23 редактора необходим для соответствия Закону о CAN-SPAM, детали которого можно изменить в настройках > Настройки магазина экран. HTML-шаблон электронного письма | Более 50 дизайнов шаблонов в MailerStock
Mailerstock: центр лучших HTML-шаблонов электронной почты в Интернете
HTML-шаблоны электронной почты для бизнеса
HTML шаблоны электронной почты для Gmail и других
HTML для Mailchimp
Бесплатные шаблоны электронной почты в формате HTML для вас
Шаблоны электронной почты | Руководство разработчика Adobe Commerce
Настройка шаблонов электронной почты
Шаблоны электронной почты соответствующих модулей. Например, шаблон для транзакционного электронного письма с новым заказом для модуля Продажи находится в . Настройка шаблонов электронной почты с использованием темы
. Например, чтобы переопределить шаблон электронной почты «Новый заказ», создайте шаблон с именем order_new.html в каталоге . Настройте шаблоны писем с помощью Magento Admin
, чтобы они работали. содержит директиву css внутри тега css компилирует содержимое предоставленного файла и выводит его. css сначала ищет файл email.less в . Однако, поскольку файл там не существует, он возвращается к . Содержимое этого файла компилируется, и его содержимое выводится в теге


