Создание шаблонов сообщений электронной почты для событий проводок — Commerce | Dynamics 365
- Статья
- Чтение занимает 12 мин
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
В этой статье описывается создание, отправка и настройка шаблонов сообщений электронной почты для событий проводок в Microsoft Dynamics 365 Commerce.
Dynamics 365 Commerce содержит готовое решение для отправки электронных сообщений, предупреждающих клиентов о событиях проводок.
Типы уведомлений
Уведомления можно настроить так, чтобы информировать клиентов через электронную почту, когда выполняются отдельные события в рамках заказа и цикла взаимодействия с клиентом. Для настройки уведомлений необходимо сопоставить шаблон электронной почты с типом уведомления, создав профиль уведомлений по электронной почте Commerce. Сведения о настройке профилей уведомлений по электронной почте см. в разделе Настройка профиля уведомлений по электронной почте.
Dynamics 365 Commerce поддерживает следующие типы уведомлений.
Заказ создан
Тип уведомления заказ создан запускается при создании нового заказа на продажу в центральном офисе Commerce.
Примечание
Тип уведомления «Заказ создан» не запускается для кассовых проводок, происходящих на POS-терминале. В этом случае вместо этого создается чек, переданный по электронной почте и/или распечатанный. Дополнительные сведения см. в разделе Отправка чеков по электронной почте из Modern POS (MPOS).
В этом случае вместо этого создается чек, переданный по электронной почте и/или распечатанный. Дополнительные сведения см. в разделе Отправка чеков по электронной почте из Modern POS (MPOS).
Заказ подтвержден
Тип уведомления заказ подтвержден активируется, когда для заказа на продажу в центральном офисе Commerce создается документ подтверждения заказа.
Комплектование завершено
Тип уведомления комплектация завершена активируется, когда лист комплектации для заказа помечается как «завершенная» в центральном офисе Commerce.
Примечание
Тип уведомления «комплектация завершена» не запускается, когда номенклатура отмечена как скомплектованная на POS-терминале.
Упаковка завершена
Тип уведомления упаковка завершена активируется, когда документ отборочной накладной создается для заказа в центральном офисе Commerce на POS-терминале.
Тип уведомления «упаковка завершена» поддерживает следующие дополнительные заполнители электронной почты, чтобы упростить процедуру «заказ готов к комплектации» и подстановку заказов в электронных письмах из транзакционных писем.
| Имя заполнителя | Целевые назначения |
|---|---|
pickupstorename | Название магазина, в котором заказ доступен для отправки. |
pickupstoreaddress | Адрес магазина, в котором заказ доступен для отправки. |
pickupstoreopenfrom | Время начала работы магазина комплектации. |
pickupstoreopento | Время завершения работы магазина комплектации. |
pickupchannelid | Код канала магазина для магазина комплектации. |
packingslipid | Код отборочной накладной для заказа, который будет скомплектован. |
confirmationid | Код подтверждения заказа для заказа, который будет скомплектован. (Этот код иногда называют идентификатором ссылки на канал.) |
Дополнительные сведения о функциях отметки прибытия и подстановки заказов см. в разделе Настройка географического обнаружения и перенаправления и Включение поиска заказов для оформления заказов клиентами-гостями.
в разделе Настройка географического обнаружения и перенаправления и Включение поиска заказов для оформления заказов клиентами-гостями.
Заказ готов к получению
Тип уведомления заказ готов к отправке запускается, когда заказ помечен как упакованный, и режим доставки настроен на Самовывоз клиентом в одной или нескольких строках заказа.
Примечание
Тип уведомления «заказ готов к отправке» не рекомендуется использовать в качестве типа уведомления о завершении упаковки. Этот тип уведомления настраивается по способу доставки.
Заказ доставлен
Тип уведомления заказ отгружен запускается, когда выставляется накладная для заказа, для которого указан режим доставки не из магазина.
Примечание
Тип уведомления «заказ отгружен» не рекомендуется использовать в качестве типа уведомления заказа с выставленной накладной. Этот тип уведомления настраивается по способу доставки.
Заказ, по которому выставлены накладные
Тип уведомления заказ с выставленной накладной запускается при выставлении накладной по заказу в POS-терминале или в центральном офисе Commerce.
Выдать подарочный сертификат
Тип уведомления Выдать подарочный сертификат создается, когда выставляется накладная по заказу на продажу, содержащему продукт для данного типа подарочного сертификата.
Примечание
Сообщение электронной почты с уведомлением об отправке подарочного сертификата для получателя подарочного сертификата. Получатель подарочного сертификата указывается в центральном офисе Commerce в отдельной строке заказа на продажу на вкладке Упаковка в разделе Сведения по строке. Это можно указать либо вручную, либо программным образом.
Тип уведомления о выдаче подарочного сертификата поддерживает следующие дополнительные заполнители.
| Имя заполнителя | Целевые назначения |
|---|---|
giftcardnumber | Номер подарочного сертификата для продуктов типа подарочного сертификата. |
availablebalance | Остаток баланса на подарочной карте. |
giftcardmessage | Сообщение подарочного сертификата для продуктов типа подарочного сертификата. |
giftcardpin | Персональный идентификационный номер (PIN) подарочного сертификата для продуктов типа подарочного сертификата. (Этот заполнитель относится к внешним подарочным сертификатам.) |
giftcardexpiration | Дата окончания срока действия подарочного сертификата для продуктов типа подарочного сертификата. (Этот заполнитель относится к внешним подарочным сертификатам.) |
giftcardrecipientname | Имя получателя подарочного сертификата для продуктов типа подарочного сертификата. |
giftcardbuyername | Имя покупателя подарочного сертификата для продуктов типа подарочного сертификата. |
Дополнительные сведения о подарочных сертификатах см. в Цифровые подарочные сертификаты электронной коммерции и Поддержка внешних подарочных карт.
Аннулирование заказа
Тип уведомления отмена заказа запускается при отмене заказа в центральном офисе Commerce.
Клиент создан
Тип уведомления клиент создан запускается при создании нового объекта клиента в центральном офисе Commerce.
Чтобы включить поддержку уведомлений «клиент создан» в Commerce headquarters, перейдите в раздел Retail и Commerce > Настройка Headquarters > Параметры > Параметры Commerce > Общие. В раскрывающемся списке Профиль уведомлений по электронной почте выберите профиль уведомлений по электронной почте, который содержит тип уведомления «клиент создан».
По умолчанию события создания клиентов направляются в headquarters с помощью пакетного задания  Однако делать это не рекомендуется, так как вызовы службы в реальном времени работают в автоматическом режиме и не имеют логики отката или повторных попыток, имеющейся у пакетных заданий.
Однако делать это не рекомендуется, так как вызовы службы в реальном времени работают в автоматическом режиме и не имеют логики отката или повторных попыток, имеющейся у пакетных заданий.
Примечание
При включении уведомлений «клиент создан» клиенты, создаваемые во всех каналах данного юридического лица, будут получать сообщение электронной почты о создании клиента. В настоящее время уведомления о создании клиента нельзя ограничить одним каналом.
При вызове с помощью пакетного задания тип уведомления «клиент создан» поддерживает указанный ниже заполнитель.
| Имя заполнителя | Описание |
|---|---|
| customername | Имя и фамилия клиента, создавшего учетную запись. |
При использовании вызова Real-Time Service тип уведомления «клиент создан» поддерживает указанные ниже заполнители.
| Имя заполнителя | Описание |
|---|---|
| Имя | Имя и фамилия клиента, создавшего учетную запись. |
| Адрес эл. почты | Адрес электронной почты клиента, создавшего учетную запись. |
| Телефон | Номер телефона клиента, создавшего учетную запись. |
| URL-адрес | URL-адрес, предоставленный клиентом при создании учетной записи. |
Перспективный клиент B2B утвержден
Тип уведомления Перспективный клиент B2B утвержден создается , когда в центральном офисе Commerce утвержден запрос на подключение перспективного клиента. Дополнительные сведения о том, как утвердить или отклонить потенциальных клиентов B2B, см. в разделе Настройка пользователя-администратора для нового делового партнера.
Тип уведомления «Перспективный клиент B2B утвержден» поддерживает следующие дополнительные заполнители.
| Имя заполнителя | Целевые назначения |
|---|---|
firstname | Имя перспективного клиента B2B, которое вводится в приложение. |
lastname | Фамилия перспективного клиента B2B, которое вводится в приложение. |
company | Имя компании кандидата, которое вводится в приложение. |
email | Адрес электронной почты перспективного клиента, которое вводится в приложение. |
zipcode | Почтовый код основного адреса перспективного клиента. |
comments | Комментарий, который перспективный клиент ввел в заявку. |
storename | Имя канала, где был создан перспективный клиент. |
storeurl | По умолчанию не заполнено. Для использования этого заполнителя необходимо создать настраиваемое расширение. |
Перспективный клиент B2B отклонен
Тип уведомления Перспективный клиент B2B отклонен создается , когда в центральном офисе Commerce отклонен запрос на подключение перспективного клиента.
Тип уведомления «Перспективный клиент B2B отклонен» поддерживает следующие дополнительные заполнители.
| Имя заполнителя | Целевые назначения |
|---|---|
firstname | Имя перспективного клиента B2B, которое вводится в приложение. |
lastname | Фамилия перспективного клиента B2B, которое вводится в приложение. |
company | Имя компании кандидата, которое вводится в приложение. |
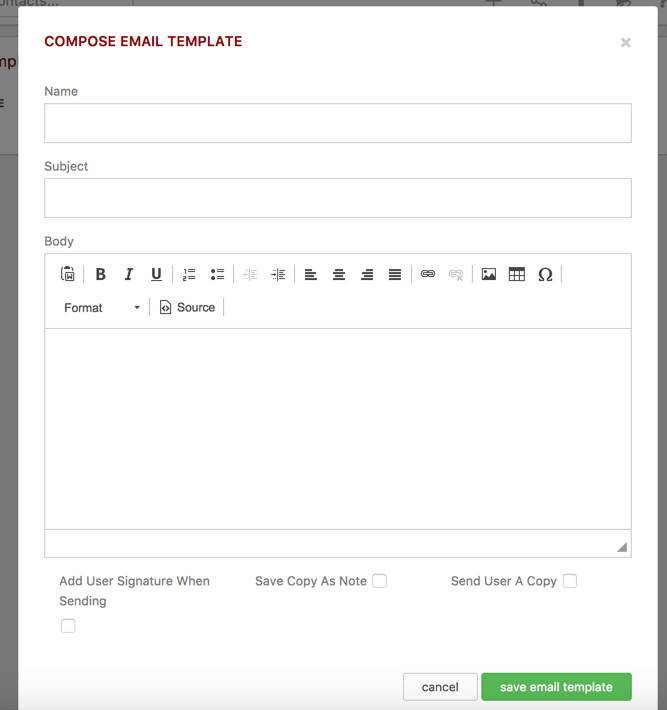
Прежде чем можно будет сопоставить конкретное событие проводки с шаблоном сообщений электронной почты, необходимо создать шаблон.
Чтобы создать шаблон электронной почты, выполните следующие действия.
В Commerce headquarters Перейдите в раздел Retail и Commerce > Настройка центрального офиса > Шаблоны сообщений электронной почты организации или Администрирование организации > Настройка > Шаблоны сообщений электронной почты организации.

Выберите Создать.
В разделе Общие задайте следующие поля:
- Код электронной почты — код электронной почты является уникальным идентификатором шаблона. Это значение, которое отображается при выборе шаблона для сопоставления событию.
- Описание сообщения электронной почты — это необязательное поле можно использовать для создания описания шаблона. Введенное значение появляется только в Commerce Headquarters.
- Имя отправителя — введенное имя отображается в поле «от» для большинства клиентов электронной почты.
- Адрес электронной почты отправителя — Введите адрес электронной почты, который должен использоваться для писем, отправленных с помощью данного шаблона.
- Код языка по умолчанию — в этом поле указывается локализованная версия сообщения электронной почты, которое будет отправлено по умолчанию, если канал, который вызывает этот шаблон, не указывает язык.

В Содержимое сообщения электронной почты, выберите Создать.
В поле Язык введите язык для шаблона сообщения электронной почты. Можно добавить дополнительные языки и локализованные шаблоны позднее.
В поле Тема введите сообщение электронной почты, которое должно появиться в поле темы сообщения электронной почты.
Выберите Правка, чтобы загрузить шаблон сообщения электронной почты.
Создание текста сообщения электронной почты с помощью HTML
Текст сообщения электронной почты составлен в формате HTML. Можно использовать любой макет, стилизацию и фирменную символику, если разрешено использование HTML и встроенных каскадных таблиц стилей (CSS). Кроме того, можно использовать изображения, если они размещены на общедоступной конечной точке веб-узла. Чтобы добавить изображение, введите URL-адрес изображения в атрибут src маркера HTML <img>.
Примечание
Клиенты электронной почты накладывают ограничения макета и стилей, которые могут потребовать корректировок кода HTML и CSS, которые используются в содержании сообщения. Рекомендуется ознакомиться с рекомендациями по созданию HTML-кода, который будет поддерживаться самыми популярными клиентами электронной почты.
Добавление заполнителей в текст сообщения электронной почты
Сообщение электронной почты может содержать заполнители, которые заменяются значениями, связанными с клиентом и проводкой, при создании сообщения электронной почты. Заполнители всегда заключены в знаки процента (%) и вставляются непосредственно в документ HTML.
Рассмотрим пример:
<p>
Hello %customername%,<br />
Order number %salesid%, can be picked up from the <b>%pickupstorename%</b> store.
</p>
Заполнители для заказа (уровень заказа на продажу)
Следующие заполнители извлекают и отображают данные, которые определены на уровне заказа на продажу (в противоположность уровню строки продаж).
| Имя заполнителя | Целевые назначения |
|---|---|
customername | Имя клиента, который разместил заказ. |
customeraddress | Адрес, к которому относится клиент. |
customeremailaddress | Адрес электронной почты, введенный клиентом при оформления заказа. |
salesid | Код продажи по заказу. |
orderconfirmationid | Код между каналами, созданный при создании заказа. |
channelid | Код розничного или интерактивного канала, через который был размещен заказ. |
deliveryname | Имя, указанное для адреса доставки. |
deliveryaddress | Адрес поставки для отгруженных заказов. |
deliverydate | Дата поставки. |
shipdate | Дата отгрузки. |
modeofdelivery | Режим доставки для заказа. |
ordernetamount | Общая сумма для заказа минус общая сумма налога. |
discount | Общая скидка для заказа. |
charges | Общая сумма накладных расходов для заказа. |
tax | Общая сумма налога для заказа. |
total | Общая сумма для заказа. |
storename | Название магазина, в котором был размещен заказ. |
storeaddress | Адрес магазина, в котором был размещен заказ. |
storeopenfrom | Время начала работы магазина, в котором был размещен заказ. |
storeopento | Время окончания работы магазина, в котором был размещен заказ. |
pickupstorename | Название магазина, в котором будет скомплектован заказ. * * |
pickupstoreaddress | Адрес магазина, в котором будет скомплектован заказ.* |
pickupopenstorefrom | Время начала работы магазина, в котором будет скомплектован заказ.* |
pickupopenstoreto | Время окончания работы магазина, в котором будет скомплектован заказ.* |
pickupchannelid | Код канала магазина, который указан для режима самовывоза.* |
packingslipid | Код отборочной накладной, которая была создана при упаковке строк в заказе.* |
* Эти заполнители возвращают данные только тогда, когда они используются для типа уведомления Заказ готов к отправке.
Заполнители сроки заказа (уровень строки продаж)
Следующие заполнители извлекают и отображают данные для отдельных продуктов (строк) в заказе на продажу.
| Имя заполнителя | Целевые назначения |
|---|---|
productid | Код продукта. Примечание. Этот заполнитель устарел и заменен на |
lineproductrecid | Код продукта. Этот код относится к вариантами. Он однозначно определяет номенклатуру на уровне варианта. |
lineitemid | Идентификатор продукта на уровне продукта. (Этот код не относится к вариантами.) |
lineproductvariantid | Код варианта продукта. |
lineproductname | Название продукта. |
lineproductdescription | Описание продукта. |
linequantity | Число единиц, заказанных для строки, плюс единица измерения (например, ea или пара). |
lineunit | Единица измерения для данной строки. |
linequantity_withoutunit | Число единиц, заказанных для строки, без единицы измерения. |
linequantitypicked | Когда используется событие PickOrder, количество единиц, которое было скомплектовано. В противном случае — 0 (ноль). |
linequantitypicked_withoutunit | Когда используется событие PickOrder, число единиц, которое было скомплектовано, без единицы измерения. В противном случае — 0 (ноль). |
linequantitypacked | Когда используются события PackOrder и заказ, готовый для отправки, число упакованных единиц. В противном случае — 0 (ноль). |
linequantitypacked_withoutuom | Когда используются события PackOrder и заказ, готовый для отправки, число упакованных единиц, без единицы измерения. В противном случае — 0 (ноль). |
linequantityshipped | Всегда равно 0, за исключением случаев, когда используются отдельные события, как описано в следующей строке. |
linequantityshipped_withoutuom | Когда используется событие ShipOrder, число единиц, которое было скомплектовано, без единицы измерения. В противном случае — 0 (ноль). |
lineprice | Цена для одной единицы. |
linenetamount | Цена строки после применения числа единиц и скидки. |
linediscount | Скидка для отдельной единицы. |
lineshipdate | Дата отгрузки для строки. |
linedeliverydate | Дата доставки для строки. |
linedeliverymode | Режим доставки для строки. |
linedeliveryaddress | Адрес поставки для строки. |
linepickupdate | Дата самовывоза, указанная клиентом, для заказов, в которых используется режим самовывоза. |
linepickuptimeslot | Диапазон времени самовывоза, указанный клиентом, для заказов, в которых используется режим самовывоза. |
giftcardnumber | Номер подарочного сертификата для продуктов типа подарочного сертификата. |
giftcardbalance | Баланс подарочного сертификата для продуктов типа подарочного сертификата. |
giftcardmessage | Сообщение подарочного сертификата для продуктов типа подарочного сертификата. |
giftcardpin | PIN-код подарочного сертификата для продуктов типа подарочного сертификата. (Этот заполнитель относится к внешним подарочным сертификатам.) |
giftcardexpiration | Дата окончания срока действия подарочного сертификата для продуктов типа подарочного сертификата. (Этот заполнитель относится к внешним подарочным сертификатам.) |
giftcardrecipientname | Имя получателя подарочного сертификата для продуктов типа подарочного сертификата. |
giftcardbuyername | Имя покупателя подарочного сертификата для продуктов типа подарочного сертификата. |
Формат заполнителей для строк заказа в тексте сообщения электронной почты
При создании HTML для отдельных строк заказа в тексте сообщения электронной почты необходимо окружить повторяющийся блок HTML и заполнители для строк следующими заполнителями. Обратите внимание, что заполнители находятся внутри тегов комментариев HTML.
<!--%tablebegin.salesline%--> (Insert the repeating block of HTML and placeholders for individual lines here.) <!--%tableend.salesline%-->
Рассмотрим пример:
<table>
<tr>
<td>Product name</td>
<td>Quantity</td>
<td>Price</td>
</tr>
<!--%tablebegin.salesline%-->
<tr>
<td>%lineproductname%</td>
<td>%linequantity_withoutunit%</td>
<td>%lineprice%</td>
</tr>
<!--%tableend.salesline%-->
</table>
Чеки могут быть отправлены клиентам, которые делают покупки в розничном POS-терминале (POS). Как правило, шаги для создания шаблона для отправки чеков по электронной почте совпадают с шагами создания шаблонов для других событий проводок. Однако требуются следующие изменения:
Как правило, шаги для создания шаблона для отправки чеков по электронной почте совпадают с шагами создания шаблонов для других событий проводок. Однако требуются следующие изменения:
- Заполнитель %message% используется для вставки в текста поступления в сообщение электронной почты. Чтобы убедиться, что текст чека правильно отрисовывается, заключите заполнитель %message% в маркеры HTML <pre> и </pre>.
- Заполнитель %receiptid% можно использовать для отображения QR-кода или штрихкода, который представляет код чека. (QR-коды и штрих-коды динамически генерируются и обслуживаются службой стороннего производителя). Дополнительные сведения о том, как отображать QR-код или штрихкод в чеке по электронной почте, см. в разделе Добавление QR-кода или штрихкода к транзакционным письмам и сообщениям электронной почты с чеками.
После создания и проверки кода HTML для содержания сообщения необходимо загрузить его в центральный офис Commerce. В настоящее время HTML-код сообщения электронной почты нельзя экспортировать. Таким образом, необходимо поддерживать основную копию HTML-кода вне центрального офиса Commerce.
В настоящее время HTML-код сообщения электронной почты нельзя экспортировать. Таким образом, необходимо поддерживать основную копию HTML-кода вне центрального офиса Commerce.
Чтобы загрузить новый или измененный HTML-код шаблона сообщения электронной почты, выполните следующие действия.
- В центральном офисе Commerce перейдите к Retail и Commerce > Настройка центрального офиса > Шаблоны сообщений электронной почты организации.
- Выбор строки для языка, для которого требуется добавить или заменить HTML-код. Или выберите создать, чтобы создать строку для нового языка.
- Выберите Правка.
- В появившемся диалоговом окне выберите Обзор. Перейдите к документу HTML, который необходимо загрузить, выберите его и нажмите кнопку открыть.
- Выберите Отправить.
- После появления HTML-кода сообщения электронной почты в окне предварительного просмотра нажмите кнопку ОК.

- Убедитесь, что установлен флажок Имеет тело для строки.
Если для отправки сообщения электронной почты уже настроен центральный офис Commerce, новое или обновленное сообщение электронной почты будет отправляться всем клиентам, выполняющим проводку, которая вызывает событие, сопоставленное с этим шаблоном.
Дополнительные сведения о настройке сообщений электронной почты в Dynamics 365 Commerce см. в разделе Настройка и отправка сообщений электронной почты.
Дополнительные ресурсы
Настройка профиля уведомлений по электронной почте
Настройка и отправка электронной почты
Настройка приема электронной почты
Отправка чеков по электронной почте из Modern POS
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Верстка email писем — HTML5, Bootstrap, JQuery и CSS
Верстка email писем — HTML5, Bootstrap, JQuery и CSS- Главная
- Дизайн
- Верстка и программирование
- CMS
- Контакты
emailшаблоныверсткаhtmlмаркетинг
Инструкции и уроки по верстке адаптивных email рассылок
- Урок по email шаблонам от Ли Манро из Grunt
- Туториал от Дэрила Дойла из Gulp на основе работы Ли Манро
- Как верстать адаптивные письма в Gmail
- Фоновое HTML5-видео в email-сообщении
- Коротко о типографике в дизайне email-писем
- Minimal: Как делать эффективные plain-text письма
- Процесс вёрстки email писем – разбор верстки писем от Sitepoint
- Поддержка CSS – анализ поддержки CSS свойств самых популярных почтовых клиентов
- Формы для подписки на email-рассылку: Ошибки и решения
- Лучшие методы по верстке электронных писем
- Как верстать HTML-письма (на примере Mailchimp)
- Интерактивные email-письма с помощью CSS
- Как не сойти с ума при вёрстке рассылок
- Слайдер изображений в почтовом сообщении, возможно ли?
- Интерактивные вкладки в email-письме
- Пособие по email-маркетингу от Mailchimp
- Руководство по CSS в письмах от Campaign Monitor
- Использование CSS в HTML-письмах
- Адаптив HTML-писем – Курс по созданию адаптивных писем от сотрудников компании Litmus Джастина Дженда (Justine Jand) и Джейсона Родригеза (Jason Rodriguez)
- Дизайн в HTML-письмах – дизайнер интерфейсов MailChimp Фабио Карнейро (Fabio Carneiro) показывает, как создать с нуля многофункциональное письмо, адаптированное под мобильные устройства
- Создание HTML-письма – эти учебные пособия ознакомят вас с основами верстки HTML-писем.
 Здесь вы сможете найти информацию о технологиях разработки, процессе создания и дизайна HTML-писем
Здесь вы сможете найти информацию о технологиях разработки, процессе создания и дизайна HTML-писем - Верстка шаблона адаптивного письма в Ink – создание шаблонов адаптивных писем с помощью Ink
- Для чего нужны plain-text письма, и как их нужно делать: 6 советов
Сайты с подбоками бесплатных email шаблонов
- Sendwithus – открытая библиотека шаблонов для писем
- Шаблоны электронных писем от Mailchimp
- Шаблоны Campaign Monitor
- Шаблоны адаптивных HTML-писем – протестированы на популярных почтовых клиентах
- Cerberus – подборка адаптивных шаблонов для писем
- Antwort – адаптивные макеты для верстки писем
- Адаптивный HTML-шаблон – подходит для работы с основными почтовыми платформами
- Бесплатный адаптивный шаблон: сводка – пятерка проверенных шаблонов
- Шаблон электронных писем от Grunt
-
Шаблоны адаптивных электронных писем
- Шаблон HTML-письма – хорошая отправная точка для вашей рассылки
Смотрите также
Группа Вконтакте
бесплатных шаблонов транзакционной электронной почты | Unlayer
Просмотрите красивые адаптивные HTML-шаблоны для Transactional, выберите понравившиеся и настройте их с помощью перетаскивания. Никаких навыков кодирования не требуется!
Никаких навыков кодирования не требуется!
Наши самые популярные шаблоны транзакционной электронной почты
Начните процесс проектирования с помощью одного из наших готовых шаблонов электронной почты для транзакционной электронной почты.
Просмотреть каталог
Акция парикмахерской
Шаблон электронного письма для салонов красоты и личной гигиены
Напоминание о платежах
Шаблон электронной почты для финансов
Стоматологические счета -фактуры
Шаблон электронной почты для здравоохранения
Подтверждение заказа в гаджетах
Шаблон электронной почты для Computers & Internet
Уведомление о доставке продуктов питания
. Счет магазина одежды
Шаблон электронного письма для модной одежды
Счет за услуги фотографа
Шаблон электронного письма для СМИ и развлечений
Счет-фактура на покупку технических гаджетов
Шаблон электронной почты для компьютеров и Интернета
Счет-фактура туристического агентства
Шаблон электронной почты для путешествий и отдыха
Наши самые популярные шаблоны электронной почты для транзакций шаблоны электронной почты -go для Transactional.

Просмотр каталога
Счет-фактура при покупке автомобиля
Шаблон электронной почты для транзакции
Счет-фактура магазина одежды
Шаблон электронной почты для транзакции
Счет -фактуры агентства по туристическому агентству
Шаблон электронной почты для транзакции
Получить кредиты
Шаблон электронной почты для транзакции
ПРОДАЖА БАРБЕРСКИ Сведения о доставке заказа
Шаблон электронного сообщения для транзакционного
Просроченный счет-фактура
Шаблон электронного сообщения для транзакционного
Уведомление о доставке продуктов питания
Шаблон электронной почты для Transactional
Шаблоны, созданные для любых нужд
Начните процесс проектирования с помощью одного из наших готовых шаблонов электронной почты для Transactional.
Просмотр каталога
Расширенные функции
Пользовательские блоки многократного использования
Сохранение пользовательских блоков из ваших шаблонов, а затем их использование
Персонализация ваших электронных писем
Используйте теги слияния для персонализации ваших электронных писем с динамической информацией
Продвигайте свои продукты
Перетащите товары из интернет-магазина прямо в сообщения электронной почты
Пользовательский HTML-код
Улучшите и настройте свои электронные письма еще больше с помощью HTML
Перетащите редактор электронной почты для транзакций редактор электронной почты с перетаскиванием, который позволяет быстро создавать шаблоны электронной почты с нуля или с помощью сотен профессиональных шаблонов электронной почты для Transactional.
 Используя Unlayer, вы можете настроить свои собственные адаптивные электронные письма в формате HTML и экспортировать сообщения в Transactional, чтобы поделиться ими со своими подписчиками электронной почты.
Используя Unlayer, вы можете настроить свои собственные адаптивные электронные письма в формате HTML и экспортировать сообщения в Transactional, чтобы поделиться ими со своими подписчиками электронной почты.Как экспортировать шаблон?
Чтобы отправить шаблон электронной почты в Transactional, используйте редактор Unlayer для создания кампании электронной почты. Когда вы закончите разработку, вы попадете на страницу с подробностями кампании. Нажмите кнопку «Экспортировать кампанию» и выберите «Отправить в ESP» в меню параметров.
Оттуда просто нажмите «Транзакционный», и ваше электронное письмо будет немедленно отправлено на ваш транзакционный счет. (Если вы еще не подключили свою транзакционную учетную запись через настройки, вам нужно будет сделать это здесь). На панели управления транзакциями вы найдете сообщение в виде нового шаблона транзакций.
Начать проектирование
Шаблоны для адаптивных HTML-шаблонов электронной почты
Несколько простых, но надежных шаблонов для адаптивной, доступной электронной почты в формате HTML в (почти) каждом почтовом клиенте.
Потому что между мобильными устройствами, Gmail и Outlook электронная почта в формате HTML представляет собой трехголовую собаку из ада.
Посмотреть на Github
Обзор
Кодирование обычных электронных писем само по себе достаточно сложно. Сделать их отзывчивыми и доступными не должно добавить головной боли. Несколько простых, но надежных шаблонов — это все, что нужно для оптимизации электронных писем для небольших экранов и вспомогательных технологий.
Вот что такое Цербер. Это всего лишь несколько шаблонов электронной почты, которые имеют большое значение.
Блоки кода разделены на части, поэтому их можно использовать, удалять, комбинировать и вкладывать друг в друга для создания сообщения электронной почты. Каждый шаблон снабжен комментариями к коду, объясняющими, что происходит, поэтому вы можете уверенно добавлять, редактировать и удалять код.
Вот пример кнопки:

 Этот код относится к вариантами.
Этот код относится к вариантами.