Адаптивные Email шаблоны для почтовой рассылки и продвижения (300+ шаблонов)
Премиум Email шаблоны – актуальный обзор для любого бизнеса, которому необходимо качественное оформление электронных писем для своих клиентов.
Email – один из самых серьезных и эффективных инструментов интернет-маркетинга, который используется в малом и крупном бизнесе. На электронную почту отправляют уведомления о сделанном заказе в интернет-магазине; посетители сайта оформляют подписку на информационную рассылку, используя свой e-mail. Электронный ящик также используют для рассылки рекламных предложений.
От оформления электронных писем зависит их эффективность и имидж вашей компании. Вы замечали, как красиво выглядят письма, отправленные крутыми компаниями и организациями? Многие другие письма, не отправленные в спам, мы можем просто пропустить, но с качественно оформленными письмами совсем другая история. Открывая такое письмо, его сразу же хочется прочесть. Чтобы с вашими письмами у ваших клиентов возникали похожие ассоциации, вам помогут платные шаблоны для писем и шаблоны рассылок.
Можно, конечно, найти и бесплатные шаблоны email рассылки, но экономить каких-то 15$ (средняя стоимость email шаблона) на таком важном инструменте интернет-маркетинга все же не стоит. Покупая премиум шаблон для email рассылки, вы получаете мощный шаблон email маркетинга с очень качественным дизайном, который вы сможете дополнительно настроить по своему усмотрению.
Сегодня мы хотим представить вашему вниманию премиум шаблоны писем для email рассылки – более 300+ шаблонов для любых целей, которые вы можете скачать на площадке ThemeForest. Все шаблоны содержат как PSD файлы, так и HTML файлы.
Адаптивные Email шаблоны для почтовой рассылки и продвижения (300+ email шаблонов)
Специально для вас мы подобрали самые лучшие email шаблоны для рассылок. Итак, Топ 10+!
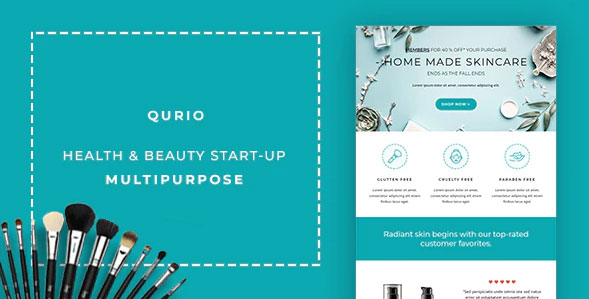
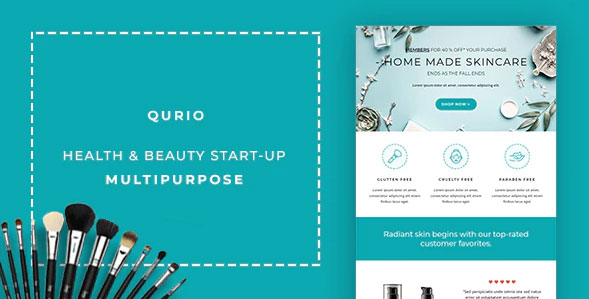
Qurio – шаблон для качественного email-маркетинга


Qurio — это многоцелевой отзывчивый email шаблон, который можно использовать для различных компаний и направлений: маркетинга, агентств, фирм по организации путешествий, стартапов, сайтов здоровья и т. д. Шаблон Qurio может быть полностью интегрирован со StampReady, MailChimp, CampaignMonitor и Mailster. Qurio был создан для тех, кто хочет произвести впечатление на своих потенциальных клиентов. Его дизайн гарантированно будет выглядеть великолепно на всех устройствах, так что ваши клиенты обязательно оценят уникальный дизайн ваших писем.
Посмотреть подробнее / Скачать
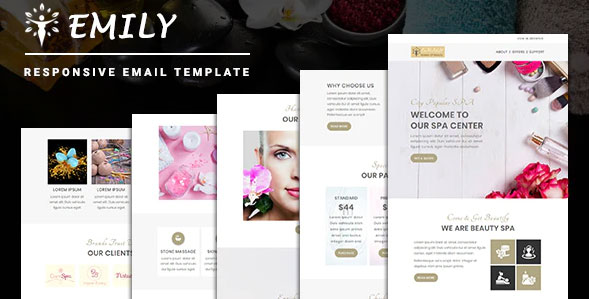
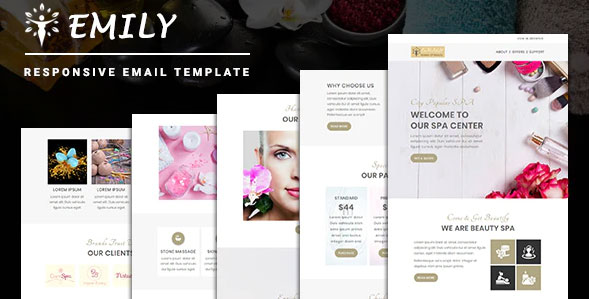
Emily – отзывчивый email-макет для различных нужд


inbenefit.com
Как создать html шаблон для email рассылки
Обновлено:
Вы наконец-то решились идти в ногу со временем и выделяться из общей массы. Вы решились на использование уникального запоминающегося дизайна для ваших рассылок! Поздравляем, это здорово. Но прежде чем приступить к созданию шаблона, вам необходимо узнать о специфике создания именно email рассылок.
«Эта статья поведает о том, как создать html шаблон для email рассылки, который выглядит привлекательно и эффективно. Итак, начнем…
Email шаблон – это продолжение вашего сайта
Он предназначен для узнаваемости в первую очередь, поэтому он должен наследовать (но не дублировать) стилистику сайта. Если вы хотите получить шаблон, не перекликающийся визуально с вашим сайтом, или шаблон для каких-то специфических целей (например, поздравительный шаблон-открытку к празднику), укажите об этом отдельно в сопроводительном письме.
Чем же отличается email шаблон от сайта
Но все же email письмо хоть и является html страницей, похожей на ваш сайт, оно будет иметь некоторые отличия, накладываемые техническими требованиями:
- Недопустимо использование больших фоновых изображений: у одной части получателей такой фон просто не будет виден, у другой — будет повторяться по ширине и высоте письма. Вряд ли вы хотите именно этого.
- В письмах нельзя использовать javascript и подключаемый в хедере css — как следствие, в письмах не может быть слайдеров. Можно добиться подобного эффекта при помощи анимированного .gif изображения, но это значительно добавит «веса» вашему письму, да и не все почтовые клиенты воспринимают анимированные изображения. Часть из них покажет лишь первый слайд.
- Лучше избегать больших изображений вообще, и, в частности, в хедере, только если вы не размещаете его туда специально (временная акция, на которую вы хотите обратить внимание получателя). Например, большой постоянный хедер может отвратить получателя, если он получает от вас раз за разом «одинаковые» письма, не долистывая до контента.
- В шаблонах нельзя подключать нестандартные шрифты. Если у получателя не окажется установленного шрифта, произойдет автоподмена и вы рискуете получить неожиданный результат в виде «полезшей» верстки.
Очень большое фоновое изображение — спорный вариант.

Что писать?
Email шаблон – это оформленный и структурированный костяк вашего сообщения. Тексты вы сможете менять самостоятельно, используя шаблон для многократных рассылок. Однако есть некоторые нюансы, которые нужно знать, чтобы письмо не попало в спам:
- Избегайте крайностей, контрастных цветов (например, ярко синего #0000FF, ярко красного #FF0000, желтого #FFFF00, зеленого #00FF00 и так далее)
- Избегайте текста набраного с использованием “CAPS LOCK”
- Избегайте большого количества восклицательных знаков !!!!, как бы вам не хотелось выделить фразу таким образом. В таких случаях для акцентирования лучше используйте жирный текст.
- Избегайте злоупотреблять так называемыми «call-to-action», призывами к действию, особенно в теме письма. Например «Выиграй миллион за один час»
- Обязательно задавайте атрибуты ширины и высоты картинки, которые должны соответствовать фактическому размеру картинки.

Неужели это на один раз?
Не надо пытаться в одном сообщении вываливать на получателя всю информацию о вас, например, прайсы, новости, описание вашей деятельности, ссылки на смежные статьи. В идеале письмо должно поместиться на одном экране. Сделайте умнее – постройте свою email стратегию таким образом, чтобы получатель видел интересующий его контент в первую очередь. Разделите данные на несколько рассылок. Высылайте актуальные прайсы и актуальные предложения.
А давайте добавим видео
Еще раз хотим обратить внимание на то, что в письмах нельзя использовать javascript, а также iframe. Если вы хотите добавить видео – используется превью, обернутое в ссылку. Такое видео будет отображатся в зависимости от почтового клиента получателя (в новом окне браузера, во всплывающем окне, внизу под письмом и т.д. )
Письма и формы
Вы хотите иметь обратную связь и получить определенные данные от подписчика? Как это сделать? Конечно же форма. Но мы опять вынуждены ограничиться теми требованиями, которые выдвигаются к письмам. Это может быть только простейшая форма, которую можно сделать средствами html, без проверки на корректность ввода, без сообщений об ошибке, с открытой передачей данных, криптографически небезопасная. Разумеется, обработчик формы должен быть на вашем сайте.
Пожалейте ваших получателей, не заставляйте их так рисковать. Лучше сделать заметную кнопку со ссылкой на страницу формы на вашем сайте.
Письма «по-модному»

Прогресс не стоит на месте, и, как и в каждой сфере, в дизайне email сообщений есть свои инновации. Все больше получателей просматривают почту на мобильных устройствах, смартфонах, планшетах. Хотите идти в ногу со временем? Вам помогут несколько правил:
- Используйте прехедер. Это информация, которая следует сразу за темой письма при отображении у получателя еще до его открытия. Частенько это просто alt атрибут вашего лого, или название компании, или, что самое страшное, ссылка отписки. Не надо так. Обратите прехедер себе на пользу, разместите вверху вашего письма расширенное содержание темы, к примеру.
- Используйте одноколоночную верстку. Если вы хотите добавить актуальные новости в рассылку, сделайте это лучше внизу письма, не следует выводить параллельно основному контенту.
- Предпочтительнее размещение по два товара в ряд, а не три и более, так как при масштабировании и пропорциональном уменьшении текста он останется более читабельным.
- Используйте большие кнопки. Не заставляйте получателя попадать по мелким ссылкам и в итоге плюнуть на эту затею.
Что же касается основных трендов 2017 года в оформлении письма, то одним из значимых станет – Mobile First.
Как корпоративная, так и личная почта все чаще просматривается получателями на экранах мобильных устройств. А это значит, что, во-первых, html-шаблоны должны быть адаптивными, а, во-вторых, суть письма должна быть представлена в первых 27-41 символах. Именно это количество символов видит получатель на экране смартфона в первые секунды открытия письма.
Как действовать? Создавать адаптивные email шаблоны. Здесь стоит вспомнить о сервисах email рассылок, ведь они значительно преуспели в разработке встроенных редакторов, в которых можно заверстать письмо для всех типов устройств.
Как вариант, вы можете отслеживать гаджеты, на которых подписчики читают ваши рассылки, и сегментировать базу по этому критерию. Так вы сможете отправлять каждому сегменту подходящее для его устройства письмо. Единственный недостаток состоит в том, что и версий шаблона рассылки при этом нужно будет создавать несколько. Как минимум две: для десктопа и для смартфона. Выбор за вами, поскольку никто так хорошо не знает вашу целевую аудиторию, как вы сами.
И конечно же помните, что мы всегда рады пойти навстречу заказчику в меру технических возможностей создаваемого продукта. Приятных и продуктивных вам рассылок!
Хотите красиво оформленную рассылку — закажите себе оригинальные шаблоны email рассылок у наших дизайнеров.
 Загрузка…
Загрузка…www.epochta.ru
HTML и обычные шаблоны для e-mail рассылки. Плюсы и минусы

Что это и как работает?
Если говорить простым языком, email-маркетинг – это продуманная система рассылок писем по электронным адресам, находящимся в базе данных.
[note]Разовая рассылка по незнакомым емейлам – это спам, а постепенное выстраивание отношений от первого знакомства до регулярных повторяющихся покупок – это емейл-маркетинг.[/note]Email-шаблоны бывают 2 видов:
Обычные – это просто текстовое письмо из нескольких предложений с вложениями или без, редко с креативным форматированием. Такие шаблоны для электронных писем обычно используются в деловых переписках.
Шаблоны html писем – яркие, предназначенные для привлечения внимания и создания заинтересованности веб-страницы, которые внедряются в письмо.
В чем преимущества и недостатки?
Начнем с обычных шаблонов.
Преимущества | Недостатки |
| + Простота создания и отправления + Воспринимается получателем как персонифицированное сообщение + Поддерживается любыми устройствами, имеющими выход в интернет + Огромное количество вариантов организации рассылки (можно даже с почтового ящика) + Соблюдение консерватизма, узнаваемость | – Однообразный и скучный внешний вид, который не может заинтересовать – Отсутствие иллюстраций и интерактива |
Большое количество «плюсиков» – хороший показатель. Но вот продать такие письма при первом общении с клиентом, особенно рядовым, вряд ли что-то смогут. В отличии от HTML-писем.
Преимущества | Недостатки |
| + Выглядят эффектно и привлекают внимание за счет изображений и дизайна + Передают наиболее важную информацию в интерактивном формате + Подходят для массовых рассылок | – Не на всех устройствах письмо с HTML-шаблоном корректно отображается – Для создания и отправления необходимо разбираться в технологии – Рассылка осуществляется только через специальные сервисы |
Создать HTML-письма самостоятельно без достаточной подготовки сложно, хотя именно такие сообщения, красивые, похожие на открытки, привлекают намного больше внимания, чем простые «черным по белому». Шаблоны для HTML-писем и email письма можно создавать прямо на сайтах-сервисах рассылок, давно включивших этот функционал как обязательный для организации рассылки писем пользователям.
Основные сервисы
Описывая основные сайты для email рассылки, есть смысл сравнить их по наиболее важным характеристикам.
1.UniSender | 2.SendPulse | 3.RuMAILER | 4.GetResponse | 5.MailerLite | |
Количество шаблонов | Более 100 | 111 | Около 20 | Более 500 | Около 20 |
Качество шаблонов | Отличное | Отличное | Хорошее | Отличное | Отличное |
Доступные тематики | -Праздники – Бизнес -Интернет-магазин – Еда – Туризм – Общие и др. | -Праздники – Ресторан – Общие – Туризм – Бизнес -Интернет-магазин и др. | – Общие -Праздники – Туризм – Бизнес -Интернет-магазин | -Интернет-магазин – Красота и здоровье – Туризм – Праздники -Уведомления – Рекламные агентства и др. | – Общие -Интернет-магазин – Туризм |
Адаптация письма под разные экраны | Да | Да | Да | Да | Да |
Возможность бесплатного использования сервиса | Да (до 1 500 писем на 100 адресов) | Да (до 15 000 писем на 2 000 адресов) | Да (до 6 000 писем на 5 000 адресов) | Нет | Нет |
Возможность бесплатного использования шаблонов | Да | Да | Да | Да | Да |
Возможность использования ранее использованных шаблонов | Да | Да | Да | Да | Да |
UniSender.
Один из самых популярных русифицированных сервисов для создания email-рассылок. Доступны 3 редактора: для блочных шаблонов (текстовый и визуальный контент можно менять на свое усмотрение), для готовых базовых и шаблонов HTML, для работы с собственным HTML-шаблоном email письма. Разобраться в редакторах не сложно, система дает подсказки, а все необходимые инструменты находятся в верхней части рабочей страницы.
Полный обзор UniSender | Перейти в UniSender
SendPulse

Не менее популярный, понятный и удобный сайт для создания шаблонов HTML-писем и работы с готовыми шаблонами. Среди рассмотренных имеет самый большой бесплатный пакет и достаточно много шаблонов для создания успешной рассылки.
Сайт дает возможность создавать собственные шаблоны в упрощенном HTML-редакторе, конструкторе или через загрузку собственного шаблона с компьютера. В конструкторе легко разобраться, в нем можно создать красивое письмо «с нуля», самостоятельно выбирая картинки, шрифты и выставляя это все в нужно расположении.
Полный обзор SendPulse | Перейти в SendPulse
Rumailer
Скромный в плане дизайна сайт с хорошими шаблонами и сравнительно большим бесплатным пакетом. Функционал работы с ограниченным количеством шаблонов не так широк, как хотелось бы опытным пользователям. Удобного блочного редактора нет вовсе.
Плюс сервиса в наличии больших возможностей при экспорте подписчиков. Их можно выгружать по активности, по листам, а также по логину или домену в электронном адресе.
Полный обзор RuMAILER | Перейти в RuMAILER
GetResponse
 Сервис славится самым большим количеством доступных шаблонов в 24 категориях. Приятный интерфейс самого сайта дополняется понятным пользователям блочным редактором готовых и собственных HTML-шаблонов для писем клиентам.
Сервис славится самым большим количеством доступных шаблонов в 24 категориях. Приятный интерфейс самого сайта дополняется понятным пользователям блочным редактором готовых и собственных HTML-шаблонов для писем клиентам.
Редактор прост в использовании. Блоки можно легко перетаскивать, менять местами, удалять или добавлять. При нажатии на блок появляется рабочее меню с кнопками для выполнения основных действий с изображениями и текстовым контентом.
Для того чтобы просмотреть шаблоны, необходимо начать работу с рассылкой, введя данные отправителя и тему письма, а затем выбрать кнопку «Блочный email конструктор». Если же пользователь хочет работать с собственным шаблоном, то выбирать нужно «Редактор HTML кода».
Полный обзор GetResponse | Перейти в GetResponse
Mailerlite
Сайт для рассылки электронной почты, который многие пользователи называют самым простым. Функционал работы с шаблонами при этом достаточно ограничен, но основные действия выполнимы. В редакторе разберется даже новичок, т.к. он прост и понятен. Также, как и на других платформах, можно выгружать свои HTML-шаблоны для email-рассылок, редактировать и использовать их.
Полный обзор MailerLite | Перейти в MailerLite
Как выбрать подходящий шаблон html письма?
Выбор сервиса и шаблона для email-рассылки по электронной почте – ответственное дело, к которому надо подходить с умом, т.к. от этого отчасти зависит дальнейший успех работы коммерческой организации или предпринимателя. Опираться при выборе сервиса можно на приведенные выше характеристики, на отзывы знакомых или пользователей в интернете, на примеры работ на сайте, а также на собственные ощущения от работы с тем или иным сервисом.
Дополнительным ответом на вопрос «как узнать какой шаблон выбрать?» могла бы служить статистика по самым популярным сервисам. Могла бы, но скажем прямо, % открытия, переходов, кликов, отписок от сервиса практически не зависят. Единственное, что нами было отмечено, что например на СендПульсе (роскошные лимиты на бесплатности) несколько больший % попадания писем в папку “спам”, а не во входящие. А % ошибок, публикуемые самими сервисами, никто кроме них проконтролировать не сможет, разве что эмпирическим путём в единичных случаях.
| UniSender | GetResponse | SendPulse | |
| Открыто писем | 26% | 38,78% | 15% |
| Количество кликов | 4% | 14.29% | 2% |
| Количество отказов | 6% | 0% | 0% |
| Процент ошибок доставки | 4% | 2% | 6,2% |
Подробно о бесплатных возможностях сервисов рассылок мы писали здесь.
Как узнать, какой шаблон email письма подойдет в каждом конкретном случае? Это можно сделать, только поработав с разными шаблонами, подобрав лучший дизайн и контент. Многие компании сначала используют готовые шаблоны, видоизменяя их, а после создают собственные. Это хороший вариант, если навыков написания html писем и страниц нет, а рассылка видится полезным инструментом.
softolet — интернет-сервисы для бизнеса.
Ссылка на материал обязательна!
Оцените текст:
[Всего голосов: 1 Средний: 5/5]softolet.ru
Сделайте собственный шаблон письма | SendPulse
Мы предлагаем 4 способа создать email шаблон бесплатно. Один из вариантов — воспользуйтесь готовыми шаблонами, разработанными нашими дизайнерами. Следуйте этой пошаговой инструкции и вы сможете создать профессиональный шаблон самостоятельно.
Четыре способа создать email шаблон
- Выбрать готовый шаблон
- Создать шаблон с помощью блочного редактора
- Работа в упрощенном редакторе (рекомендуем использовать HTML-редактор только пользователям, которые разбираются в HTML-коде)
- Импорт шаблона из файла, по ссылке и с помощью вставки кода.
После регистрации в SendPulse вы сможете легко и быстро создавать письма с помощью блочного конструктора писем.
Основные преимущества конструктора
- нужный блок или элемент макета добавляется просто перетащив его в шаблон письма с помощью мыши
- легко редактировать каждый элемент, изменяя цвет, стиль, размер и другие параметры
- вам не нужно обладать специализированными знаниями, уметь работать с html-кодом и т.п. чтобы создать эффективное письмо
Первым шагом мы предлагаем вам ознакомиться с элементами, которые можно использовать для создания письма.
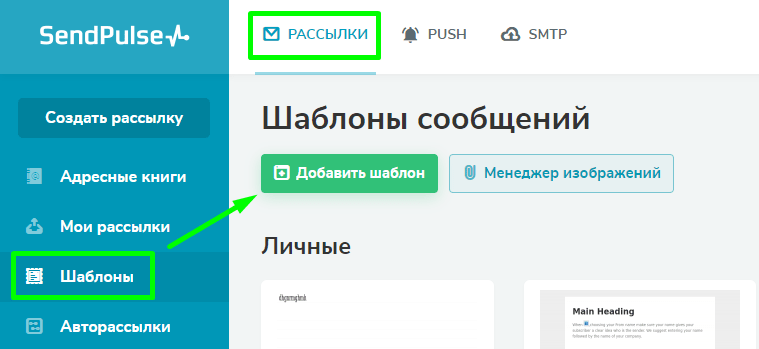
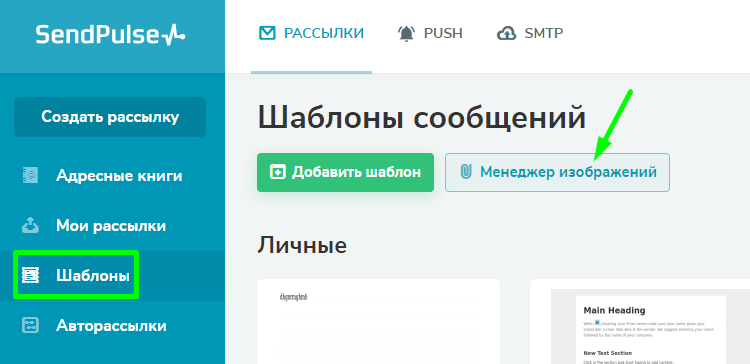
Итак, для начала переходим в меню Шаблоны сообщений — Добавить шаблон

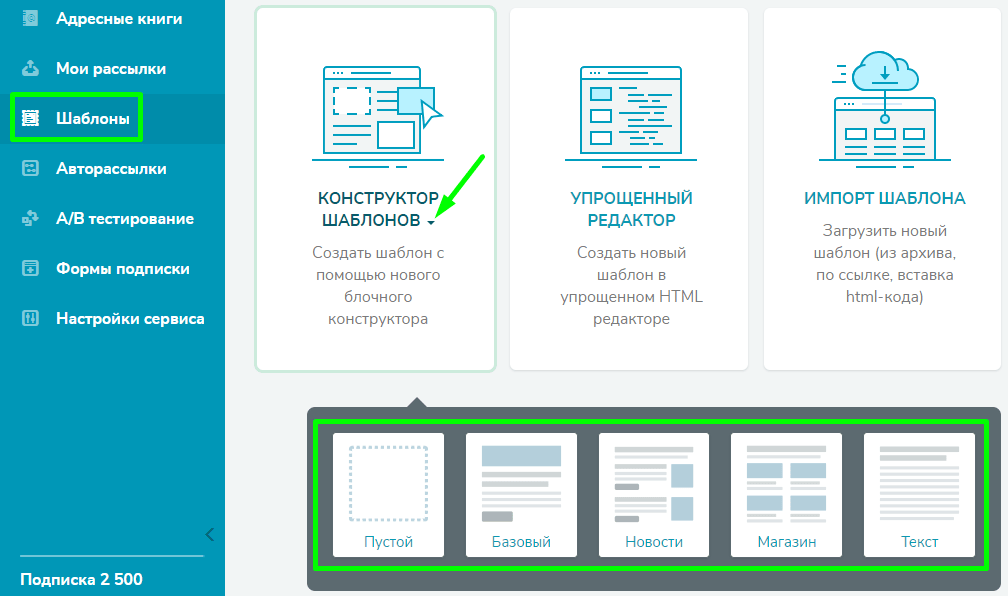
В данном случае речь идет о конструкторе шаблонов, по-этому его и выберем.
Выбор структуры шаблона
Представьте себе письмо, которое хотите отправить получателям — и выберете нужную структуру шаблона.

В примере мы остановимся на шаблоне со структурой «Новости».
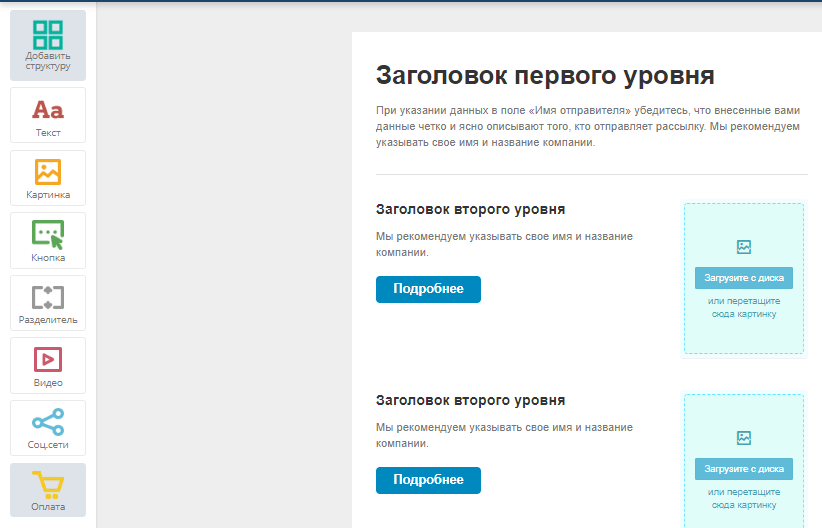
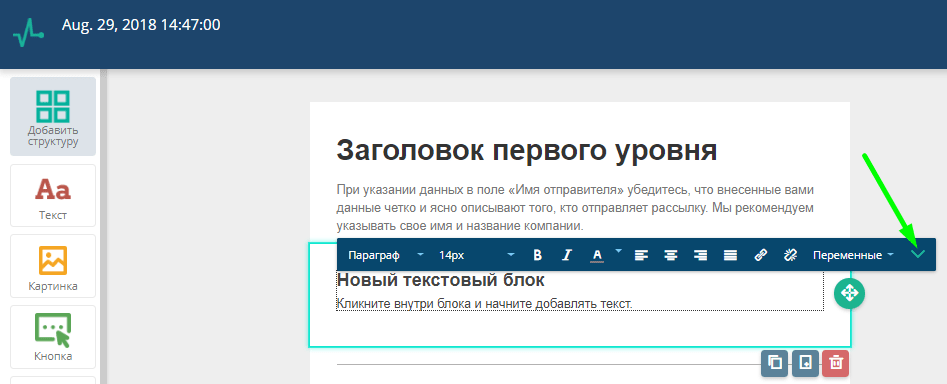
Перед вами Конструктор шаблонов.
На панели слева доступны элементы, которые можно добавлять в письмо, на панели справа – варианты редактирования выбранного элемента. По центру — изначальный шаблон, который вы и будете править, добавляя и редактируя элементы.
Рекомендуем при создании нового шаблона продвигаться от общего к частному — сначала добавлять блоки и элементы тела письма (фон), после чего уже переходить к добавлению и редактированию более мелких элементов, которые будут перекрывать фон.
Таким образом сначала вы создадите структуру письма, после чего в отдельные блоки уже можно вставлять элементы из левой панели (текст/картинка/кнопка и тд).
Для каждого елемента шаблона (картинка, текст, видео и тд) лучше создать отдельный блок структуры.
Дизайн всего письма настраивается в разделе «Тело Письма» — тут можно задать единый цвет ссылок, единый цвет и тип шрифта, расстояние между строками, ширину письма и его фон, контур.

Группы элементов конструктора писем
Текстовые элементы
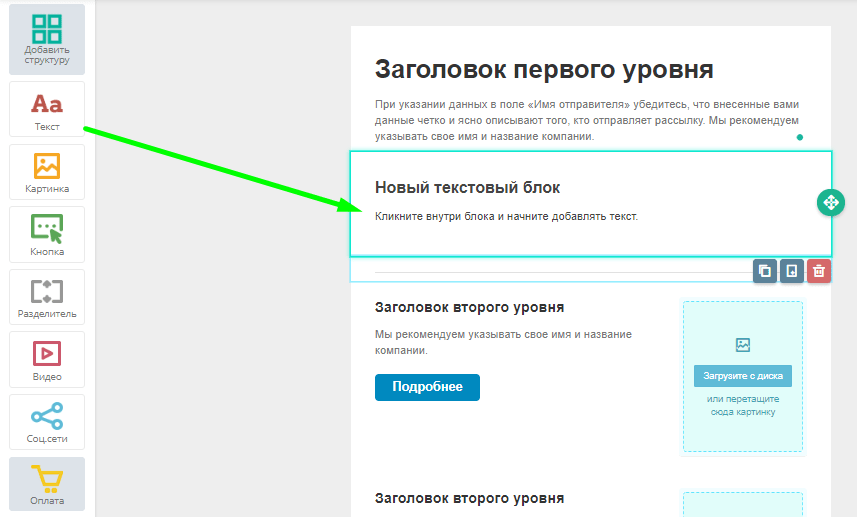
Блок с элементом “Текст”
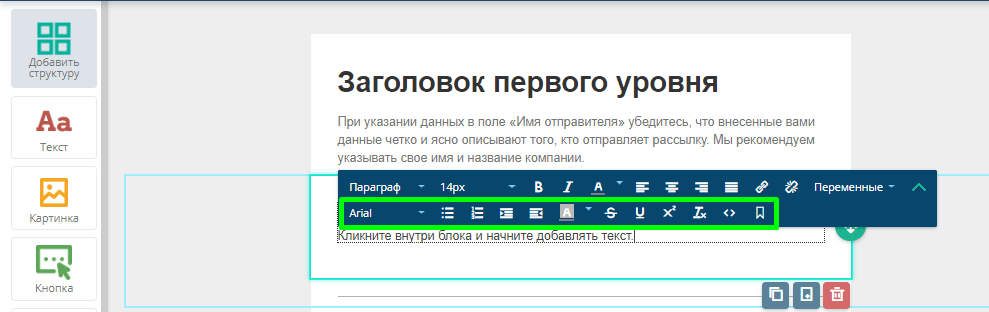
Выберите слева элемент “Текст” и перетащите его в шаблон.

В итоге вы получаете в центре — визуальное отображение текста в блоке и параметры для оформления текста справа.
Все правки производятся в редакторе. В шаблоне можно в режиме реального времени видеть, как изменяется текст после правок. Доступные параметры для редактирования текста:
- цвет текста
- шрифт
- высота строки
- цвет фона
- внутренний отступ
- высота блока
- контур
Кроме того, в визуальном редакторе текста вы можете добавить гиперссылку, маркированный или нумерованный список, вставить переменные, якори и тд.
*Заметьте, что при увеличении внутреннего отступа в элементе шаблона, соответственно увеличится и тело всего письма.

Добавление переменных происходит внутри текстового блока – меню “Переменные” с выпадающим списком предустановленных переменных.
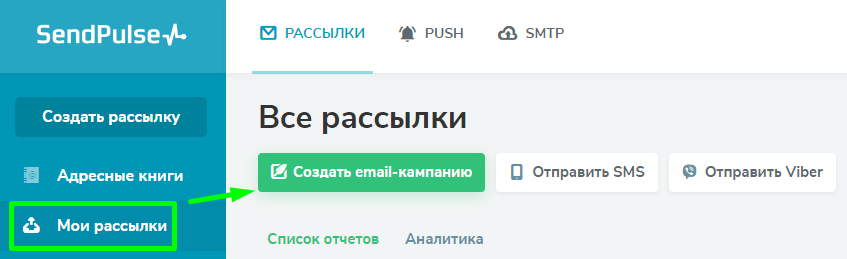
Если вы хотите использовать переменные, которые доступны для конкретной адресной книги, то сначала создайте новую рассылку в меню Мои Рассылки-Создать email-кампанию:

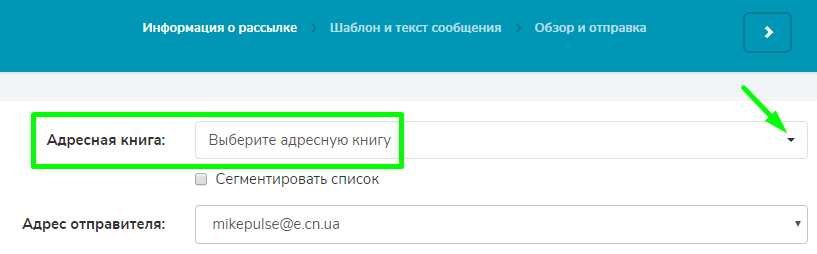
Затем укажите нужную адресную книгу, выберите нужный шаблон и затем отредактируйте его. Так к рассылке и к шаблону будет привязана определенная адресная книга и ее переменны станут доступны.

Важно! Если вы хотите добавить текст в редактор копипастом (скопировать-вставить), то рекомендуется копировать текст из простого текстового файла (.txt).
В противном случае в редактор могут подтянуться стили из вашего Word файла, что может нарушить макет.
Скопируйте текст из файла word, вставьте текст в файл txt и снова скопируйте текст уже из текстового файла перед тем, как вставить его в редактор шаблона.
Таким образом перенесется лишь текст без дополнительных стилей, а стили, цвет шрифта и прочие ньюансы можно будет настроить непосредственно в редакторе шаблона.
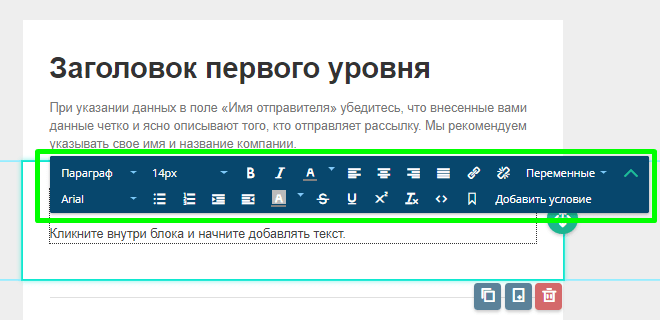
При работе с текстом вы можете: выбрать стиль параграфа, шрифт, его размер, полужирный текст, курсив, выделить другим цветом отдельное слово, добавить список, отступ.
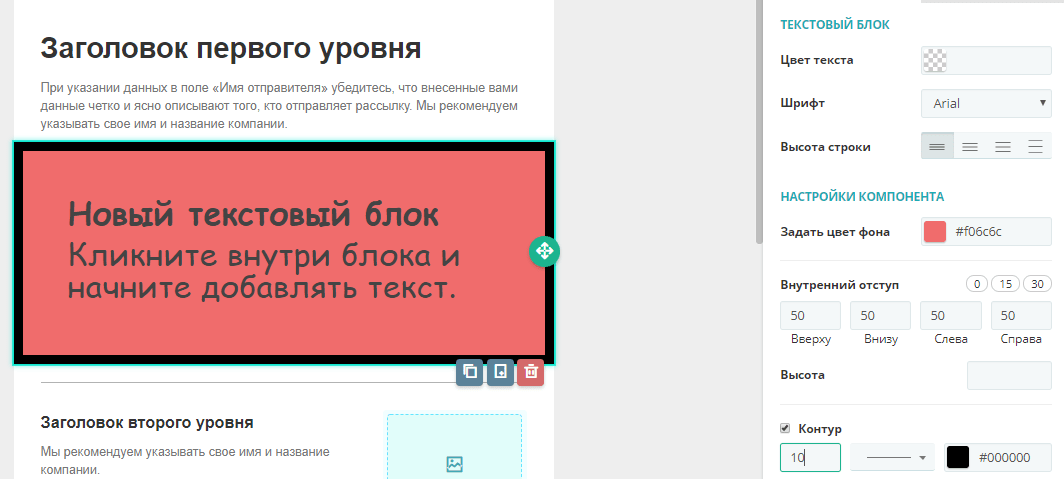
Отдельные параметры есть и для редактирования блока: цвет фона и отступ от краев (равноценный отступ текста от краев блока: сверху, снизу, слева и справа).
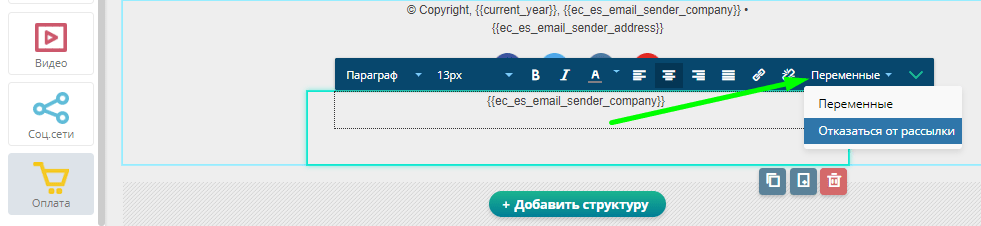
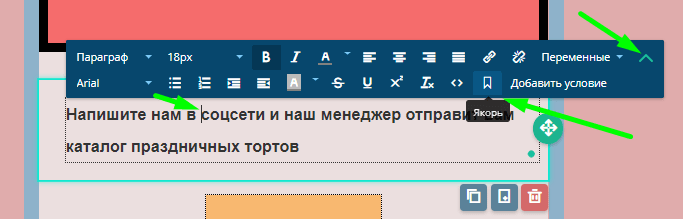
Кликните по стрелочке справа от выбора переменных чтобы открыть выпадающее меню, где спрятаны некоторые опции редактирования текстового блока:


Изменим размер и стиль шрифта, добавим фоновый цвет для блока, контур и установим отступ от всех краев 50px. Результат будет вот такой:

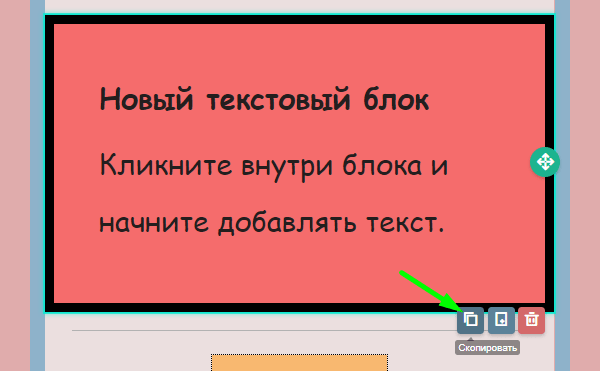
Этот текстовый блок, как и любой блок в шаблоне, можно скопировать,

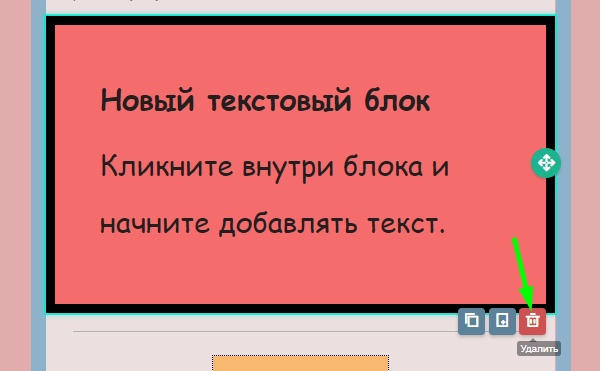
удалить

или перемеcтить в другое место шаблона.
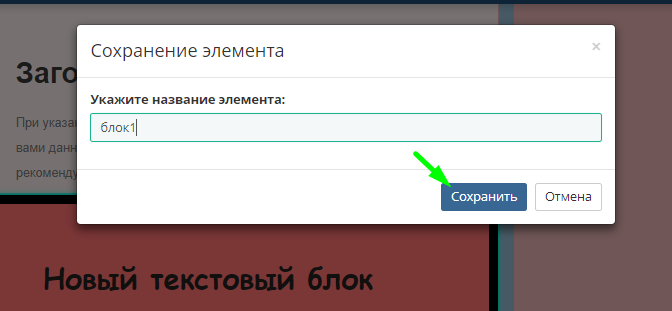
*Сохранить блок шаблона можно так:
Кликните по нужному блоку и в нижней его части выберите Сохранить блок

Придумайте название для этого блока и нажмите Сохранить

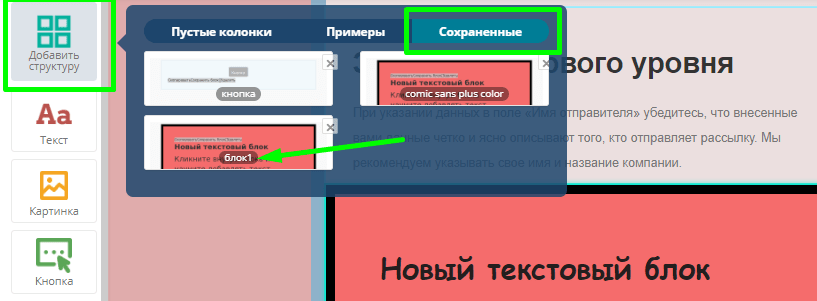
Выбрать блок из сохраненных можно в меню Добавить структуру-Сохраненные в конструкторе шаблона

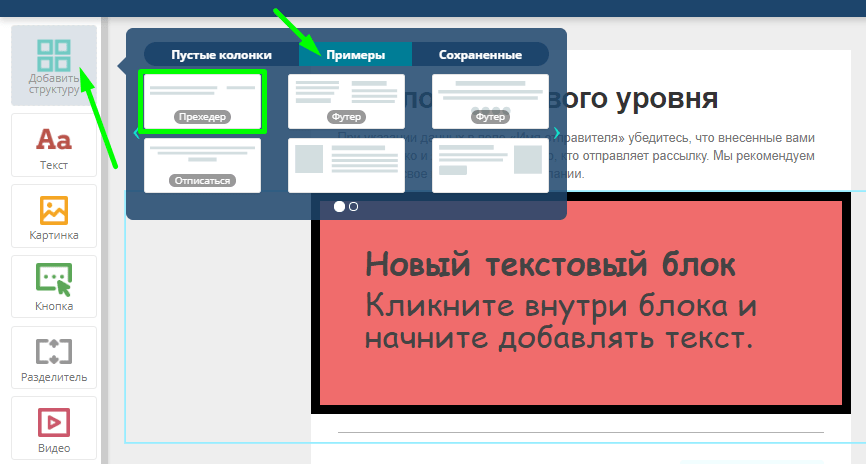
Структура с элементом “Прехедер”
Прехедер – это текст, который виден подписчикам в почтовом клиенте сразу после темы.
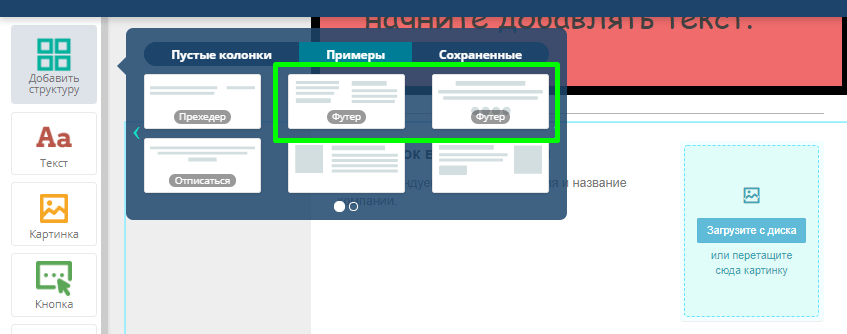
Выбираем нужный элемент в конструкторе (находится в «Добавить структуру — Примеры»), перетаскиваем в шаблон и размещаем над всеми элементами сверху.

По умолчанию блок “Прехедер” состоит из двух элементов в двух колонках:
- непосредственно прехедер
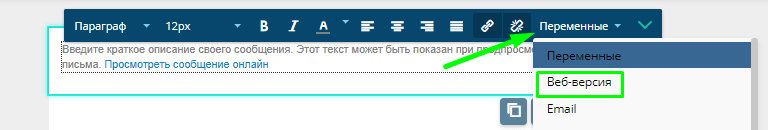
- веб-версия письма — также ссылку на веб-версию письма можно добавить через меню “Переменные” кликнув на прехедер

Чтобы начать редактировать элемент, просто кликните на нем левой кнопкой мыши
Структура с элементом “Футер”
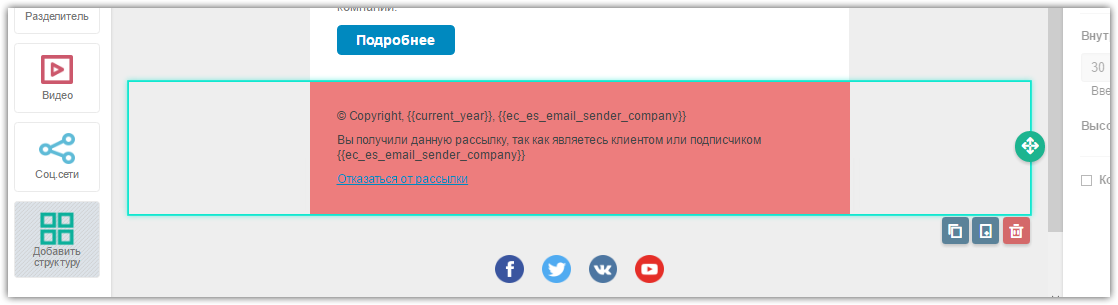
Футер – это то, чем заканчивается письмо – блок с контактами компании (адрес, телефон, сайт) и другой полезной для подписчиков информацией.
Добавьте футер в шаблон, измените текст и установите параметры блока.

Вы можете выбрать внешний вид футера: будет ли он сплошным или разделенный на две колонки.
Как и в любом другом блоке, в футере вы можете изменить текст, добавить данные своей компании и задать фоновый цвет блока вцелом.

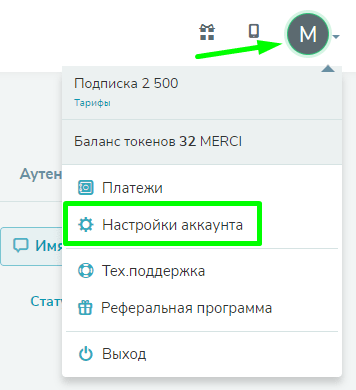
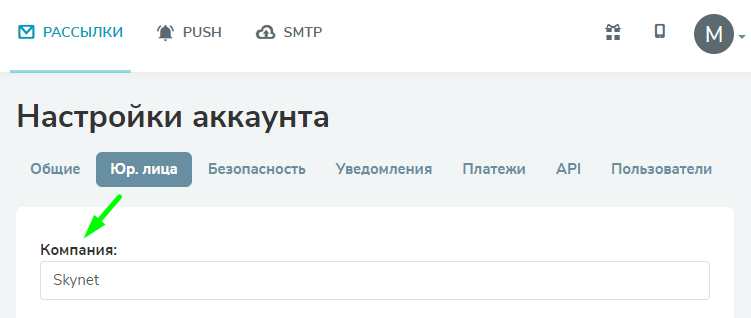
Обратите внимание на переменную {{ec_es_email_sender_company}} в футере — в нее из настроек аккаунта подставляется название компании отправителя из меню Настройки аккаунта-Юр. лица-Компания

Укажите имя компании тут:

Блок с элементом “Ссылка отписки”
По умолчанию ссылка отписки добавляется в каждое письмо автоматически, но вы можете использовать свою ссылку.
Элемент “Отказаться от рассылки” находится в выпадающем меню «Переменные».
Вставить ссылку отписки можно в любой блок письма.

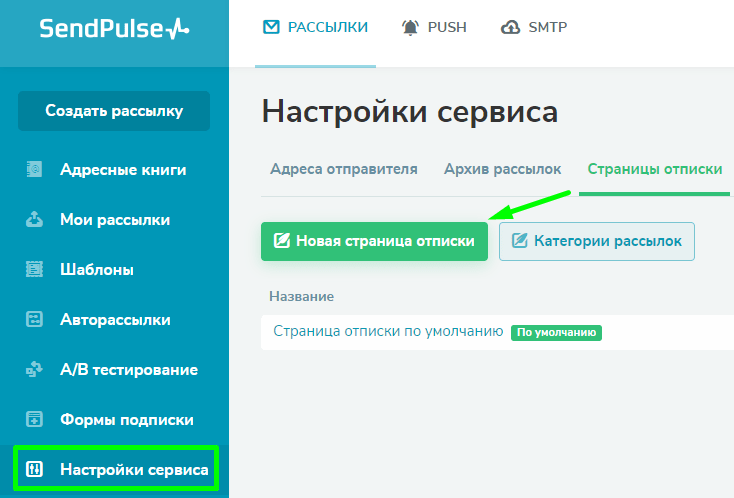
Важно! Чтобы использовать свою ссылку отписки в письме, её нужно заранее создать в меню “Рассылки-Настройки сервиса-Страницы отписки”.

Подробнее о кастомизации отписки узнайте из этой статьи.
Если вы не создавали ссылку отписки, тогда в шаблон добавится стандартная ссылка отписки “Отказаться от рассылки”. Что касается параметров редактирования, в этом блоке вы можете изменить:
- цвет (блока и текста)
- шрифт (стиль, размер и начертание)
- положение текста (выравнивание: слева, справа, по центру)
- отступ текста от краёв блока
- высоту строки
Изображения
Блок с элементом “Картинка”
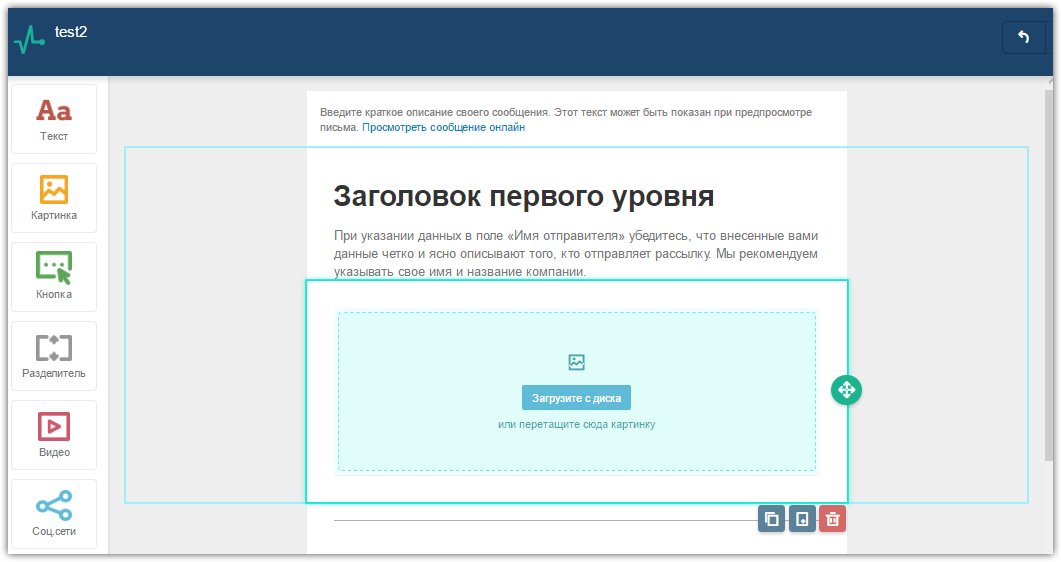
В левом меню выберите блок “Картинка” и перетащите его с помощью мыши в шаблон письма.

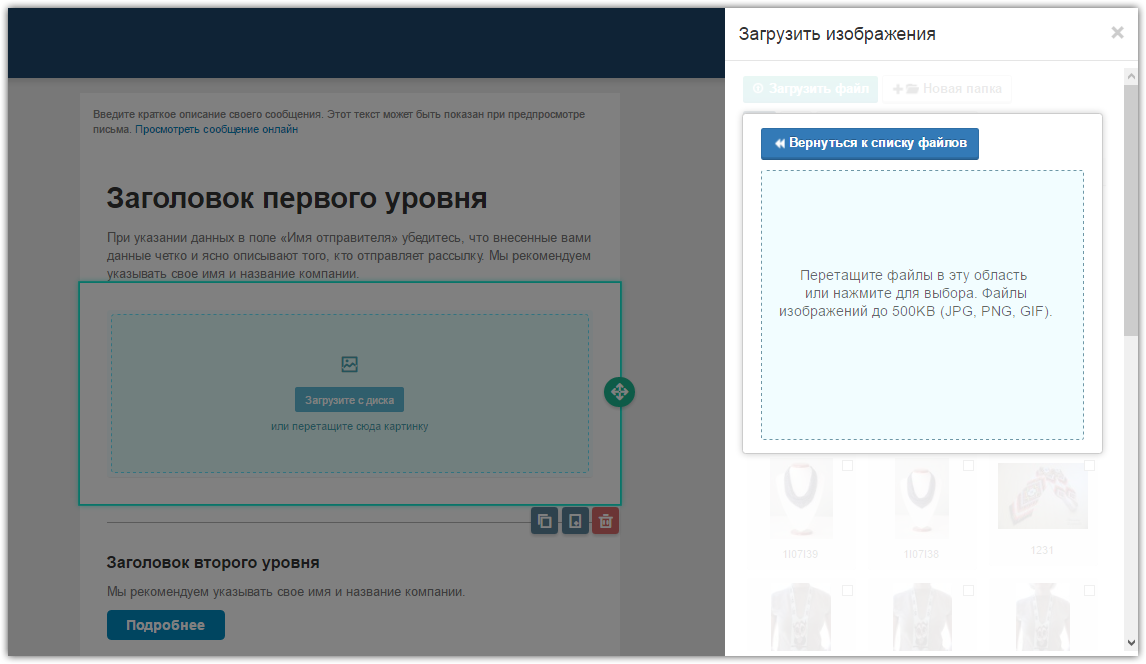
Изображение можно добавить двумя способами: загрузить с компьютера или выбрать из картинок, которые вы ранее загружали в email сервис.

Изображения, ранее загруженные в email-сервис, хранятся в Менеджере Изображений, который находится в меню Рассылки-Шаблоны сообщений:

После загрузки (или выбора в галерее), изображение появится в шаблоне.
Параметры каждого изображения могут быть изменены:
Подпись картинки (Альтернативный текст)
Бывают случаи, когда почтовый клиент не отображает картинки в вашем письме рассылки. Тогда на месте изображения и будет показана указанная вами подпись картинки (альтернативный текст).
Если подписи к картинке нет, отобразится название файла — непонятное для получателя и подозрительное для спам-фильтров.
Поэтому мы рекомендуем для каждой картинки указывать понятную подпись.

Ширина изображения
Каждое изображение, добавленное в шаблон письма, изначально имеет размер 100%.
Можно уменьшать его, изменять размер от 100% до 10%.
Выравнивание
Под выравниванием подразумевается расположение картинки относительно краев блока, в котором она находится.
Картинку можно выровнять по левому краю, по правому краю и по центру.
Отступ от края
Значение этого параметра – равномерный отступ изображения от краев блока: сверху, снизу, справа и слева.
Задать цвет фона
Этот параметр задает фоновый цвет для блока, в котором находится изображение.
Контур
Хотите, чтобы изображение обрамлялось рамкой? Поставьте галочку на «Контур», а затем укажите цвет, тип и ширину рамки. Кликните по свободному полю и изменения сразу же отобразятся в шаблоне.
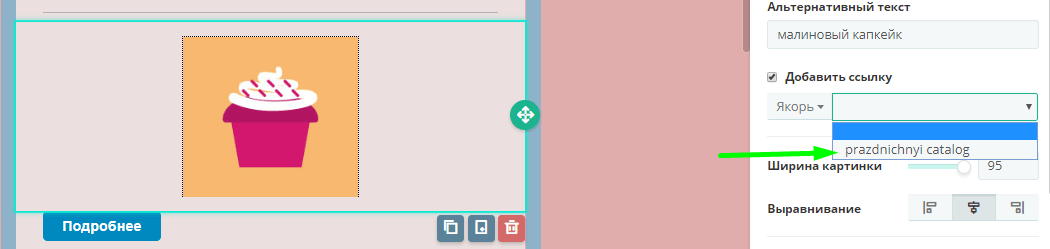
Ссылка
Используйте эту опцию чтобы добавить в картинку гиперссылку.
Также можно вместо гиперссылки указать якорь, контактный номер телефона или имейл-адрес.
Якорь используется для того, чтобы кликнув по нему, клиент переходил в закрепленную якорем текстовую часть письма.
Как это можно сделать:
Переместите курсор в место, куда будет установлен якорь, убедитесь, что нижняя часть текстового меню развернута и кликните по значку якоря (в указанном курсором месте появится маленький значок якоря)

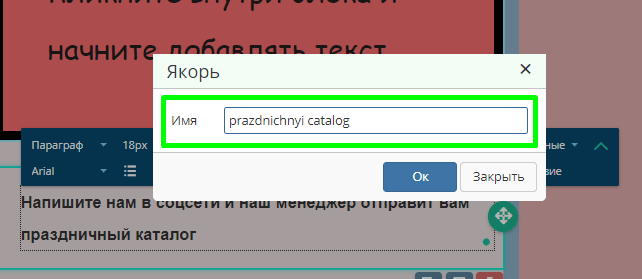
Теперь укажите имя для якоря (используйте латиницу) — для идентификации якоря на следующем шаге

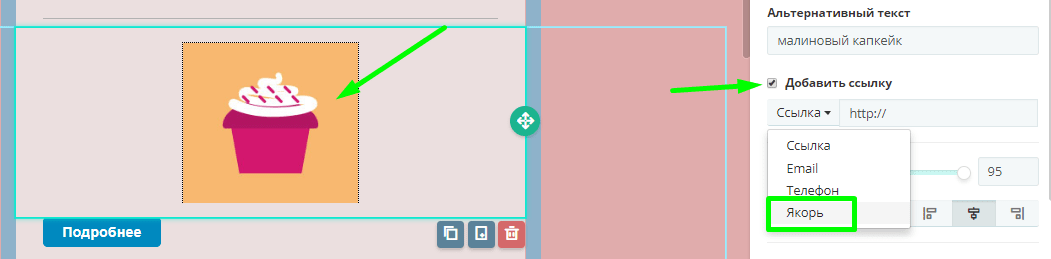
Теперь перейдите к картинке, клик по которой перенесет читателя к месту якоря и укажите Добавить ссылку-Якорь

Теперь выберите нужный якорь из выпадающего списка

Если прикрепить номера телефона, то, кликнув по этому изображению в полученном письме, запустится телефонное приложение, установленное в системе получателя по умолчанию, и пойдет вызов на указанный номер.
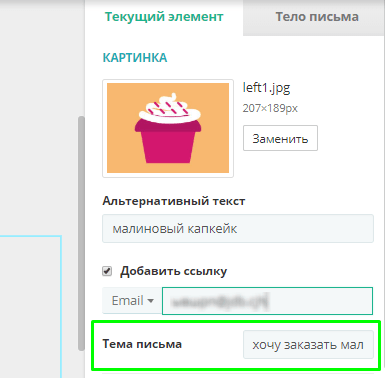
Если выбрать вставку «Email», то появится окно для автозаполнения темы письма

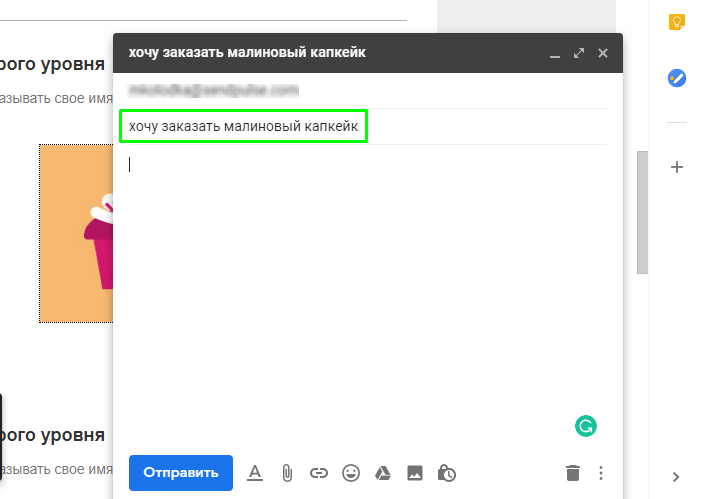
Когда получатель кликнет по такому изображению, запустится его почтовое приложение и откроется окно с новым письмом с уже заполненными полями адреса получателя и с темой, указанными вами в конструкторе шаблона:

Важно! Всегда указывайте полную ссылку на страницу, начиная с http://
Учтите, что изменение ширины картинки тянет за собой связанное изменение высоты, по-этому, лучше менять размеры изображения ДО того, как вставлять ее в редактор шаблона.
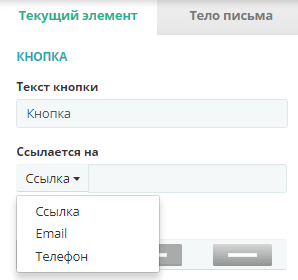
Блок с элементом “Кнопка”
Выбираем нужный элемент в левой панели конструктора и перетаскиваем его в шаблон.

Для начала укажем самое важное – ссылку на страницу, куда должна вести кнопка, и текст, который получатель будет видеть на кнопке.
Теперь вернемся к параметрам кнопки и к ее внешнему виду.
Вы можете выбрать стиль кнопки, изменить ее ширину, высоту, цвет, выравнивание относительно краев блока, степень скругления углов кнопки, расположение текста на ней.
Яркий призыв к действию, оформленный в красивом стиле — дополнительный шанс, что получатель заметит кнопку и захочет её нажать, перейти на ваш сайт.
Поэтому обращайте внимание и на параметры текста.
Кроме того, как и с картинкой, клик получателя по кнопке может запускать вызов по указанному вами номеру телефона или отправку письма (при этом можно указать тему такого письма для ее автозаполнения в почтовом приложении получателя).

Редактирование параметров блока заключается в выборе фонового цвета и указания отступа внутренних элементов от края блока.
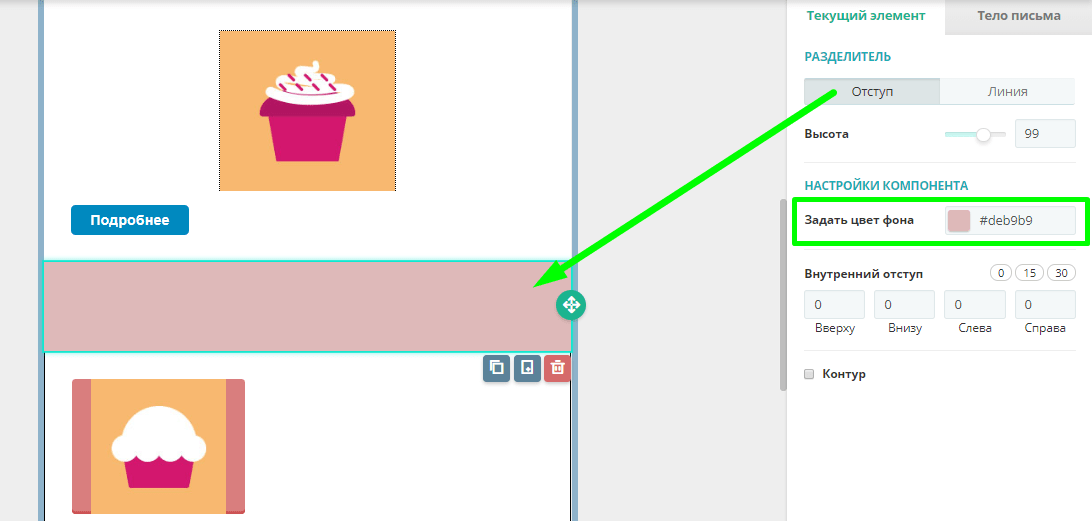
Блок с элементом “Разделитель”
Этот элемент следует использовать в случае, когда нужно визуально отделить в шаблоне два блока друг от друга.
Разделить блоки можно отступом или линией.
Если выбрать отступ, то ему можно задать цвет, и тогда блоки с элементами будут разделены цветным блоком:

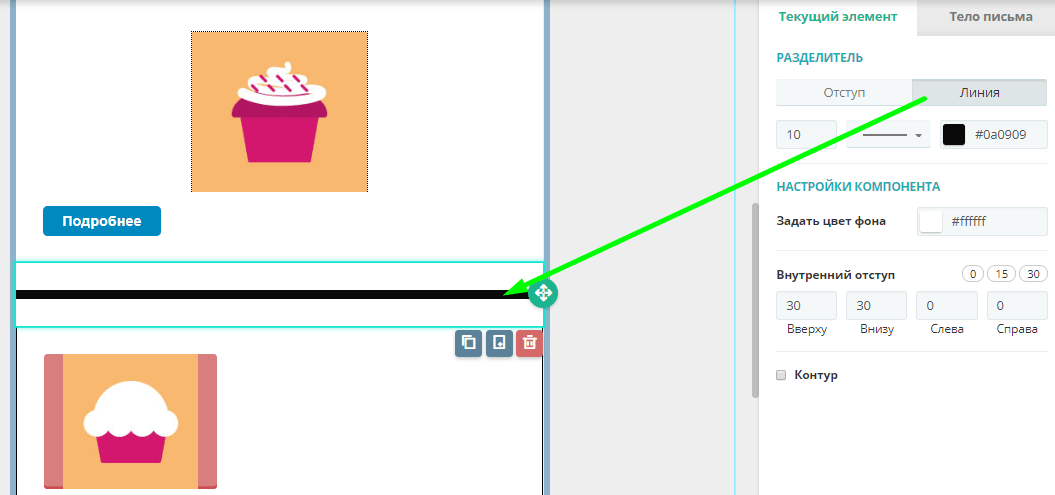
Можно также использовать разделитель-линию, стиль которой можно выбрать из выпадающего списка

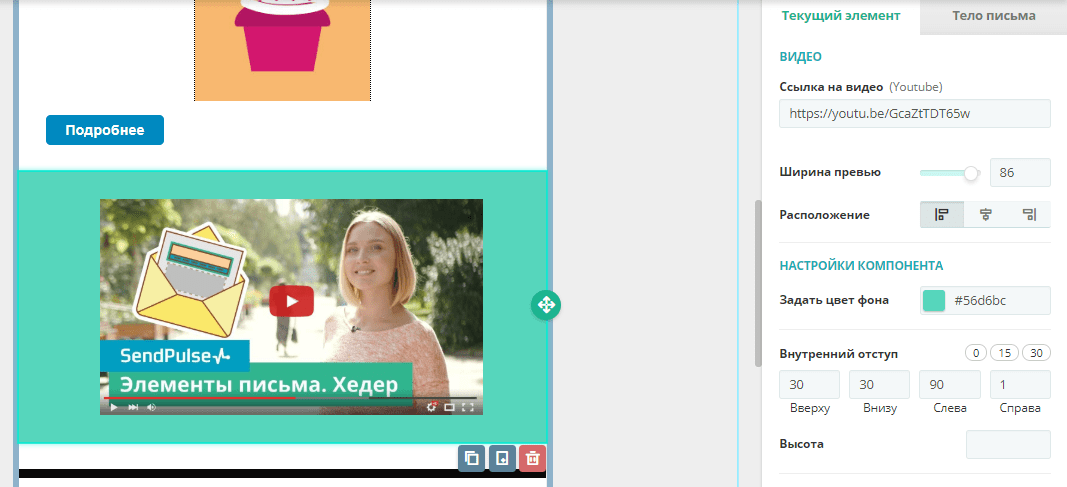
Блок с элементом “Видео”
Чтобы добавить видео, перетащите соответствующий блок в шаблон и укажите youtube ссылку на ролик в формате https://youtu.be/GcaZtTDT65w
В шаблоне автоматически отобразится скриншот превью, при клике на который пользователь попадет на страницу просмотра видео.

Вы можете менять расположение и размер предпросмотра, устанавливать фон, отступы внутри блока.
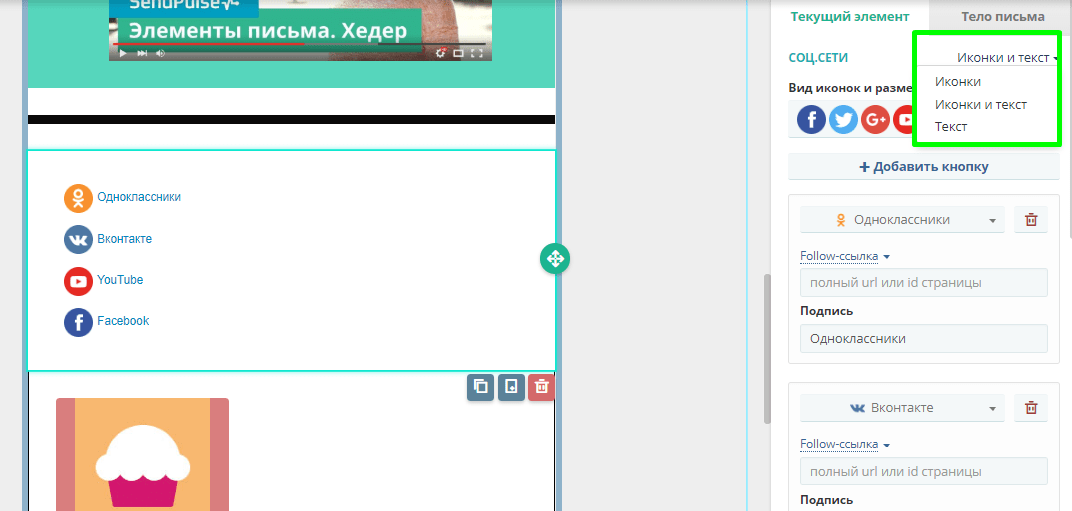
Блок «Соцсети»
Перетащите соответствующий блок в нужную часть шаблона и приступайте к его редактированию.
Вы можете выбрать внешний вид иконок, добавить или удалить иконки, задать ссылки и т.п.
Можно вставить только иконки соцсетей, можно добавить текст-подпись (название соцсети или любой другой текст), можно оставить только текст.

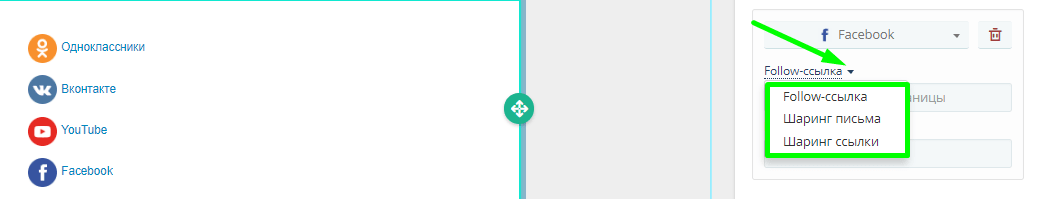
Обратите внимание на выбор типов ссылок:

Follow-ссылка: требует указать адрес страницы или ID профиля, на которые сможет подписаться получатель письма после перехода по ссылке.
Шаринг письма: кликнув по ссылке получатель распостранит веб-версию письма.
Шаринг ссылки: требует указания url страницы, которую получатель письма распостронит в своей ленте новостей после клика.
Оплата
Элемент Оплата используется для предоставления опции оплаты в письме
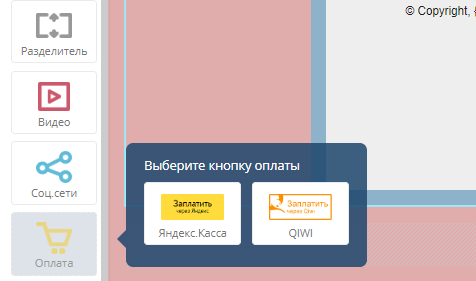
Выберите этот элемент в левой панели конструктора и кликните по нему.
Появятся две опции оплаты: Яндекс.Касса и QIWI

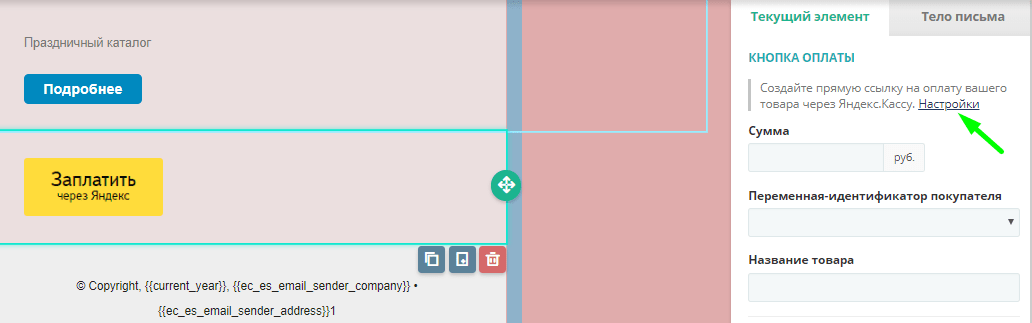
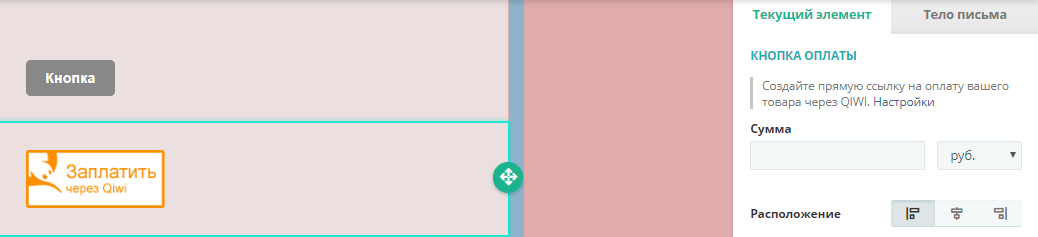
При вставке этих вариантов оплаты, нужно указать сумму и некоторые данные товара


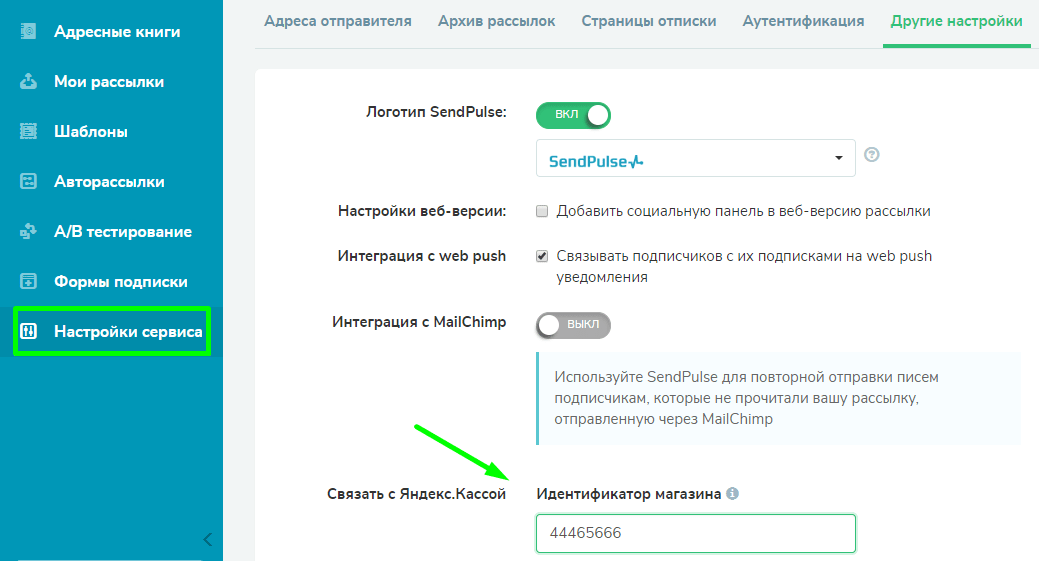
и перейти в меню Рассылки — Настройки сервиса — Другие настройки для подключения этих методов оплаты к вашему аккаунту:

Создать email рассылку
Обновлено: 2019-02-28
sendpulse.com
