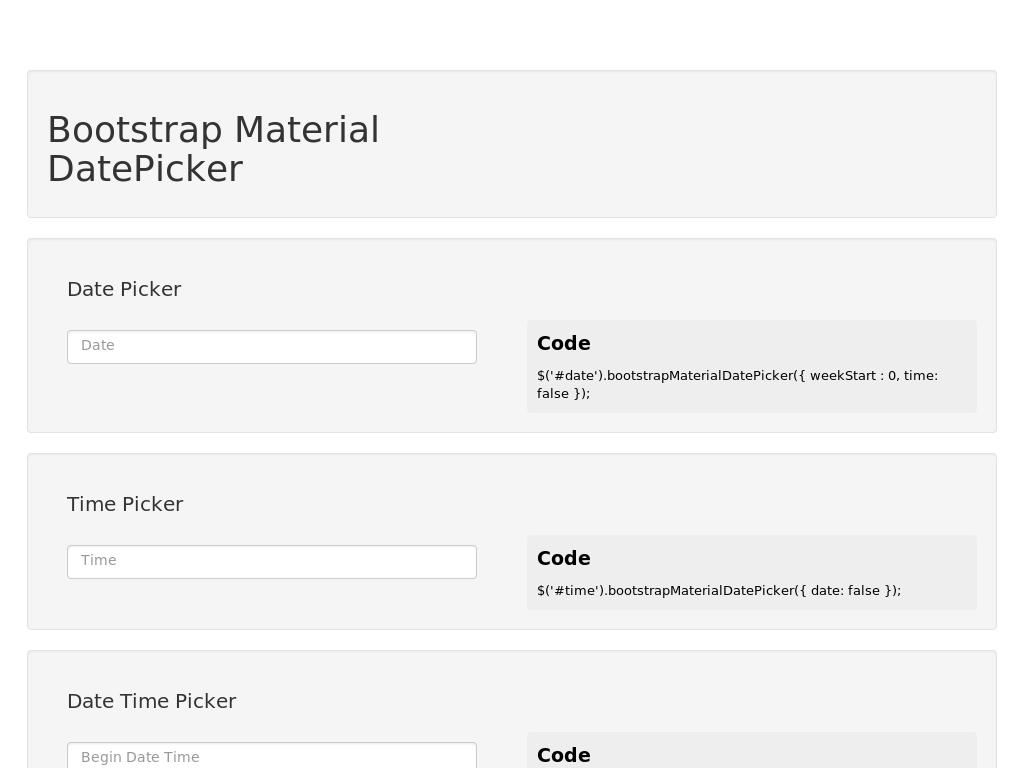
Что такое Bootstrap OTUS
При программировании приходится часто использовать разнообразные фреймворки, библиотеки, шаблоны. Это готовые элементы кода, способные ускорить разработку.
Огромной популярностью при создании сайтов и web-приложений пользуются языки JavaScript, HTML и CSS. Они имеют поддержку работы с Bootstrap. Именно об этом компоненте зайдет речь далее в статье.
Определение
Bootstrap – своеобразный набор инструментов со свободным распространением, используемый для создания веб-приложений и сайтов. Носит название Twitter Bootstrap. Предусматривает в своем составе шаблоны для:
- кнопок;
- веб-форм;
- меток;
- навигационных элементов;
- интерфейсных составляющих.
Поддерживает HTML и CSS. Bootstrap совместим с Java-расширениями. Применяет при функционировании современные наработки в сфере CSS и HTML. Из-за этого при работе с инструментом могут возникнуть проблемы – когда речь заходит о реализации через старые интернет-обозреватели.
Немного истории
Рассматриваемая библиотека изначально разрабатывалась компанией Twitter. Предполагалось, что она будет внутренним фреймворком. Первое название – Twitter Bootstrap. Чуть позже, после нескольких месяцев разработки, проект получил новое имя. Оно известно по сегодняшний день. Имя Бутстрапа продвигается с 19 августа 2011 года. Это – первый релиз библиотеки.
К концу 2012 года вышла вторая версия фреймворка. Она получила 12-колоночную сетку и поддержку адаптивности. Другие корректировки были не столь значительными.
Чуть больше чем через полгода, к августу 2013, появилась 3 версия of Bootstrap. В ней:
- продолжили развивать адаптивность;
- реализовали переход к концепции типа mobile first;
- дизайн получил «по умолчанию» плоскость.
Начиная с 3 версии Бутстрапа, библиотека стала пользоваться спросом на JS и HTML при создании ПО кроссплатформенного типа. Ключевой задачей инструментария является адаптация в первую очередь под мобильные устройства.
Четвертая версия фреймворка вышла лишь 18 января 2018 года, хотя работа над ней началась в конце октября 2014. В процессе пользователи видели альфа-версию и две беты. А в середине июля 2020 года появилась новая разработка. Речь идет о Bootstrap 5.
Ключевые инструменты
Соответствующий фреймворк – это удобное средство работы с CSS и HTML. Оно имеет в своем составе огромное множество инструментов, облегчающих веб-разработку. Среди основных компонентов выделяют:
- медиа – возможность управлять видео, а также разнообразными изображениями;
- таблицы – средства для оформления табличек, включая функциональность сортировки;
- типографика – содержит шрифты и их описания, определения некоторых классов для шрифтов;
- шаблоны – здесь находятся резиновые или фиксированные шаблоны документации;
- формы – классы, необходимые для грамотного оформления веб-форм и разнообразных сопутствующих событий;
- навигация – классы, помогающие оформлять панели, вкладки, переходы от страниц к страницам, меню, инструментальную панель;
- аперты – раздел, в котором можно найти все необходимое для создания диалогового окна, подсказки или всплывающих окошек.

Также среди ключевого функционала of the Бутстрапа выделяют пункт «Сетки». Это – заблаговременно заданные параметры колонок. Их используют как сразу, так и после корректировок. Применяются в CSS описаниях документов/файлов.
Почему Bootstrap
Данный фреймворк популярен среди веб-разработчиков, особенно тех, кто осваивает HTML и CSS. Он имеет ряд преимуществ:
- Разнообразие функционала. За счет встроенных возможностей веб-разработка станет в несколько раз быстрее.
- Позволяет настраивать размеры блоков имеющегося сайта в зависимости от используемого устройства. Данный прием обеспечивает кроссплатформенность.
- Огромное количество туториалов, литературы и уроков to the Bootstrap. Получить помощь можно в дружественном сообществе. Там охотно отвечают на вопросы новичков.
- Поддержка различных CMS. Пример – WordPress, Opencart, Joomla.
А еще соответствующий набор инструментов совместим со всеми популярными языками web-разработки. Это делает его универсальным и удобным.
Это делает его универсальным и удобным.
Как использовать
Использование Бутстрапа – не слишком трудное занятие для тех, кто уже знаком с интернет-программированием. Для того, чтобы внедрить соответствующий инструментарий в проект, можно использовать jsDelivr, бесплатную CDN с открытым исходным кодом. Сначала нужно link to getbootstrap. Загрузить пакет можно тут. Далее все зависит от способа подключения.
В CSS
Если при разработке используется CSS, потребуется скопировать и ставить часть кода link в свой head. Сделать это необходимо перед иными таблицами стилей. Прием поможет загрузить CSS.
В JavaScript
В конце имеющейся страницы на JS необходимо поместить тег script перед закрывающимся body. Строчка для формирования соответствующего запроса находится на официальной страничке загрузки инструмента.
Пакетное и раздельное подключение
При пакетном подключении каждый плагин Bootstrap включается в один из нескольких пакетов. Оба файла (bootstrap. bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
Если хочется использовать отдельные скрипты, сначала необходимо подключить Popper. Лишь после этого осуществлять подключение плагинов JavaScript.
Стартовый шаблон
Ниже – стартовый шаблон для странички, отвечающий последним стандартам дизайна. Реализован в 4 версии фреймворка. Использование HTML5 и активация метатега области просмотра нужны для грамотного поведения страниц:
Здесь можно посмотреть туториалы по Bootstrap HTML. Но быстрее и лучше освоить данный фреймворк помогут специализированные дистанционные компьютерные курсы. Программы рассчитаны на срок от нескольких месяцев до года. Подходят новичкам и опытным разработчикам. В конце успешно завершенного курса пользователь получит электронный сертификат, подтверждающий знания.
17 бесплатных HTML Bootstrap шаблонов сайта в 2023
Содержание
- DevResume
- Pillar
- DarkCV
- Developer
- iPortfolio
- Risen
- Delicious
- Funday
- Restoran Cafe
- Yummy Restaurant
- Alif
- HeroBiz
- DevBook
- NEWSROOM
- Medicio
- DevDocs
DevResume Resume Bootstrap Template – это элегантный и современный шаблон сайта, разработанный для личных и профессиональных резюме. Шаблон имеет современный дизайн, в котором используется смелая типографика и креативные элементы, чтобы помочь вам выделиться на фоне конкурентов. Шаблон DevResume Resume Bootstrap Template построен с использованием Bootstrap, популярного front-end фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах. Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Шаблон имеет современный дизайн, в котором используется смелая типографика и креативные элементы, чтобы помочь вам выделиться на фоне конкурентов. Шаблон DevResume Resume Bootstrap Template построен с использованием Bootstrap, популярного front-end фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах. Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Ключевые особенности:
- Полностью отзывчивый
- HTML5 + CSS3
- Построен на Bootstrap 5
- Иконки FontAwesome
- Исходные файлы SCSS включены
Pillar Bootstrap Resume Template – это чистый и современный шаблон сайта, разработанный для личных и профессиональных резюме. Шаблон имеет простой и минималистичный дизайн, который подчеркивает ваши навыки и опыт. Шаблон резюме Pillar Bootstrap построен с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах. Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Ключевые особенности:
- 6 цветовых схем
- SASS файл
- Построен на Bootstrap 5
DarkCV Resume Bootstrap Template – это элегантный и современный шаблон сайта, разработанный для личных и профессиональных резюме. Шаблон выполнен в темной цветовой схеме, что придает ему изысканный и элегантный вид. Шаблон DarkCV Resume Bootstrap Template построен с использованием Bootstrap, популярного front-end фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах. Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Ключевые особенности:
- Валидный HTML5 и CSS3
- Фреймворк Bootstrap v5
- Бесплатный шрифт иконок Font Awesome v5
- Анимация при прокрутке страницы
- Анимированный счетчик чисел
- Анимированный набор слов
- Анимированный прогресс бар
- Портфолио с всплывающим изображением
Developer Resume Bootstrap Template – это современный и отзывчивый шаблон сайта, разработанный для разработчиков программного обеспечения и других технических специалистов для демонстрации своих навыков и опыта. Шаблон построен с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах. Шаблон Developer Resume Bootstrap Template имеет настраиваемый раздел hero, который позволяет продемонстрировать ваш профессиональный профиль с помощью высококачественного изображения и кнопки call-to-action, которая побуждает потенциальных работодателей или клиентов связаться с вами. Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Шаблон построен с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах. Шаблон Developer Resume Bootstrap Template имеет настраиваемый раздел hero, который позволяет продемонстрировать ваш профессиональный профиль с помощью высококачественного изображения и кнопки call-to-action, которая побуждает потенциальных работодателей или клиентов связаться с вами. Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Ключевые особенности:
- Полностью отзывчивый
- HTML5 + CSS3
- Построен на Bootstrap 5 (без jQuery)
- Исходные файлы SCSS включены
- Иконки FontAwesome
iPortfolio Resume Bootstrap Template – это элегантный и современный шаблон сайта, разработанный для личных и профессиональных резюме. Шаблон построен с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах. Шаблон iPortfolio Resume Bootstrap Template имеет настраиваемый раздел hero, который позволяет продемонстрировать ваш профессиональный профиль с помощью высококачественного изображения и кнопки призыва к действию, которая побуждает потенциальных работодателей или клиентов связаться с вами. Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Шаблон iPortfolio Resume Bootstrap Template имеет настраиваемый раздел hero, который позволяет продемонстрировать ваш профессиональный профиль с помощью высококачественного изображения и кнопки призыва к действию, которая побуждает потенциальных работодателей или клиентов связаться с вами. Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Ключевые особенности:
- Современный и креативный дизайн
- Шаблон резюме в комплекте
- Создан с использованием последней версии Bootstrap
- Эффекты анимации при прокрутке
- Плавная прокрутка
- Отзывчивый макет
Risen Resume Bootstrap Template – это современный и отзывчивый шаблон сайта, разработанный для личных и профессиональных резюме. Шаблон построен с использованием Bootstrap, популярного front-end фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Шаблон Risen Resume Bootstrap Template имеет настраиваемый раздел hero, который позволяет продемонстрировать ваш профессиональный профиль с помощью высококачественного изображения и кнопки call-to-action, которая побуждает потенциальных работодателей или клиентов связаться с вами. Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Шаблон включает настраиваемые разделы для вашего профессионального опыта, образования, навыков и достижений.
Ключевые особенности:
- Полностью отзывчивый
- HTML5 + CSS3
- Построен на Bootstrap 5
- Иконки Bootstrap
- Иконки FontAwesome
- Исходные файлы SCSS включены
- Совместим со всеми современными браузерами
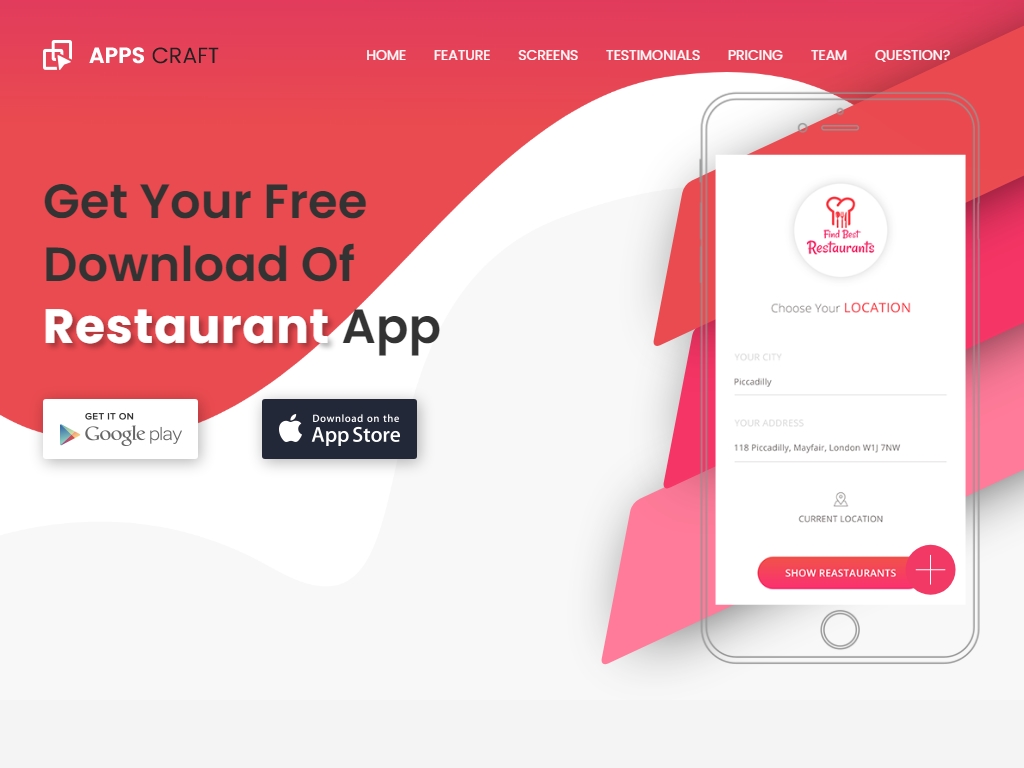
Delicious Restaurant Bootstrap Website Template – это современный и отзывчивый шаблон сайта, разработанный специально для ресторанов, кафе, баров и других предприятий, связанных с едой. Шаблон создан на основе Bootstrap, популярного front-end фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Шаблон сайта Delicious Restaurant Bootstrap имеет настраиваемый раздел hero, который позволяет продемонстрировать ваш бизнес с помощью высококачественных изображений и кнопки призыва к действию, которая побуждает посетителей забронировать столик или сделать заказ онлайн. Шаблон включает настраиваемый раздел меню, который позволяет представить меню вашего ресторана в организованном и визуально привлекательном виде.
Шаблон включает настраиваемый раздел меню, который позволяет представить меню вашего ресторана в организованном и визуально привлекательном виде.
Ключевые особенности:
- Мобильное меню вне холста
- Карусель отзывов
- Отзывчивый макет
- Плавная прокрутка
Funday Restaurant One Page Bootstrap Template – это современный и отзывчивый шаблон сайта, разработанный для ресторанов, кафе, баров и других предприятий, связанных с едой. Шаблон построен с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Шаблон Funday Restaurant One Page Bootstrap Template имеет настраиваемый раздел hero, который позволяет продемонстрировать ваш бизнес с помощью высококачественных изображений и кнопки призыва к действию, которая побуждает посетителей забронировать столик или сделать заказ онлайн. Шаблон включает настраиваемый раздел меню, который позволяет представить меню вашего ресторана в организованном и визуально привлекательном виде.
Ключевые особенности:
- Уникальный дизайн
- Кросс-браузерная совместимость
- SEO оптимизированный
Restoran Free Cafe Bootstrap Template – это стильный и отзывчивый шаблон сайта, разработанный специально для кафе, кофеен, ресторанов и других предприятий, связанных с едой. Шаблон построен с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Restoran Free Cafe Bootstrap Template имеет настраиваемую секцию героя, которая позволяет продемонстрировать ваш бизнес с помощью высококачественных изображений и кнопки призыва к действию, которая побуждает посетителей сделать заказ или заказать столик онлайн. Шаблон также включает настраиваемый раздел меню, который позволяет вам представить меню вашего кафе в организованном и визуально привлекательном виде.
Ключевые особенности:
- Валидный HTML5 и CSS3
- Фреймворк Bootstrap v5
- Поддержка веб-шрифтов Google
- Поддержка шрифтов иконок Bootstrap
- Бесплатный шрифт иконок Font Awesome v5
- 8+ предустановленных шаблонов демонстрационных страниц
- Липкая и удобная для мобильных устройств панель навигации
- Анимация при прокрутке страницы
- Анимированный счетчик чисел
- Анимированная кнопка видео
- Всплывающее видео Youtube
- Карусель отзывов
Yummy Restaurant Bootstrap Template – это современный и стильный шаблон сайта, разработанный специально для ресторанов, кафе и предприятий, связанных с продуктами питания. Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Некоторые из ключевых особенностей шаблона Yummy Restaurant Bootstrap включают настраиваемую секцию героя, секцию меню, секцию “О компании”, секцию галереи, отзывчивый дизайн, который отлично смотрится на всех устройствах, чистый и современный дизайн, а также контактную форму. Настраиваемая секция героя позволяет вам представить ваш ресторан или кафе с помощью высококачественных изображений и кнопки призыва к действию, которая побуждает посетителей забронировать столик или сделать заказ онлайн.
Ключевые особенности:
- Полностью отзывчивый шаблон сайта
- Создан с использованием последней версии Bootstrap
- Нет зависимости от jQuery
- Чистый и современный дизайн с чистым кодом и легко настраивается
- Эффект анимации при прокрутке
- Мобильное меню вне канвы
- Отзывчивое видео, объект, встраивание
Alif Business Startup Bootstrap Template – это профессиональный и современный шаблон сайта, разработанный для стартапов, малого бизнеса и предпринимателей. Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с помощью Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с помощью Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Некоторые из ключевых особенностей шаблона Alif Business Startup Bootstrap включают настраиваемый раздел с героями, раздел услуг, раздел о компании, раздел о команде, раздел портфолио, отзывчивый дизайн, который отлично смотрится на всех устройствах, чистый и современный дизайн, а также контактную форму. Настраиваемая секция героя позволяет вам продемонстрировать свой бизнес с кнопкой призыва к действию, которая направляет посетителей узнать больше о ваших услугах или продуктах.
Ключевые особенности:
- Разработан для бизнеса, агентств и стартапов
- Все основные разделы для бизнеса
- Бесплатная и премиум версии
- Полностью отзывчивый
HeroBiz Bootstrap Business Template – это современный и профессиональный шаблон сайта, разработанный для предприятий всех размеров. Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с помощью Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с помощью Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Некоторые из ключевых особенностей бизнес-шаблона HeroBiz Bootstrap включают настраиваемую секцию героя, секцию услуг, секцию о компании, секцию команды, секцию портфолио, отзывчивый дизайн, который отлично смотрится на всех устройствах, чистый и современный дизайн, а также контактную форму. Настраиваемая секция героя позволяет вам продемонстрировать свой бизнес с кнопкой призыва к действию, которая направляет посетителей узнать больше о ваших услугах или продуктах.
Ключевые особенности:
- Файл variables.css
- Отсутствие зависимости от jQuery
- Последняя версия Bootstrap 5
- Анимация при прокрутке
- Одностраничный дизайн
- Портфолио с поддержкой лайтбокса
- Мобильное меню вне канвы
DevBook Book Landing Bootstrap Theme – это элегантный и профессиональный шаблон сайта, разработанный для авторов, издателей и любителей книг. Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с помощью Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с помощью Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Некоторые из ключевых особенностей темы DevBook Book Landing Bootstrap Theme включают настраиваемую секцию героя, секцию автора, секцию краткого описания книги, секцию отзывов, отзывчивый дизайн, который отлично смотрится на всех устройствах, чистый и современный дизайн, а также контактную форму. Настраиваемая секция героя позволяет представить вашу книгу с кнопкой призыва к действию, которая направляет посетителей купить книгу или узнать о ней больше.
Ключевые особенности:
- Полностью отзывчивый
- HTML5 + CSS3
- Создан на основе Bootstrap 5
- Иконки FontAwesome
- Исходные файлы SCSS включены
- Совместим со всеми современными браузерами
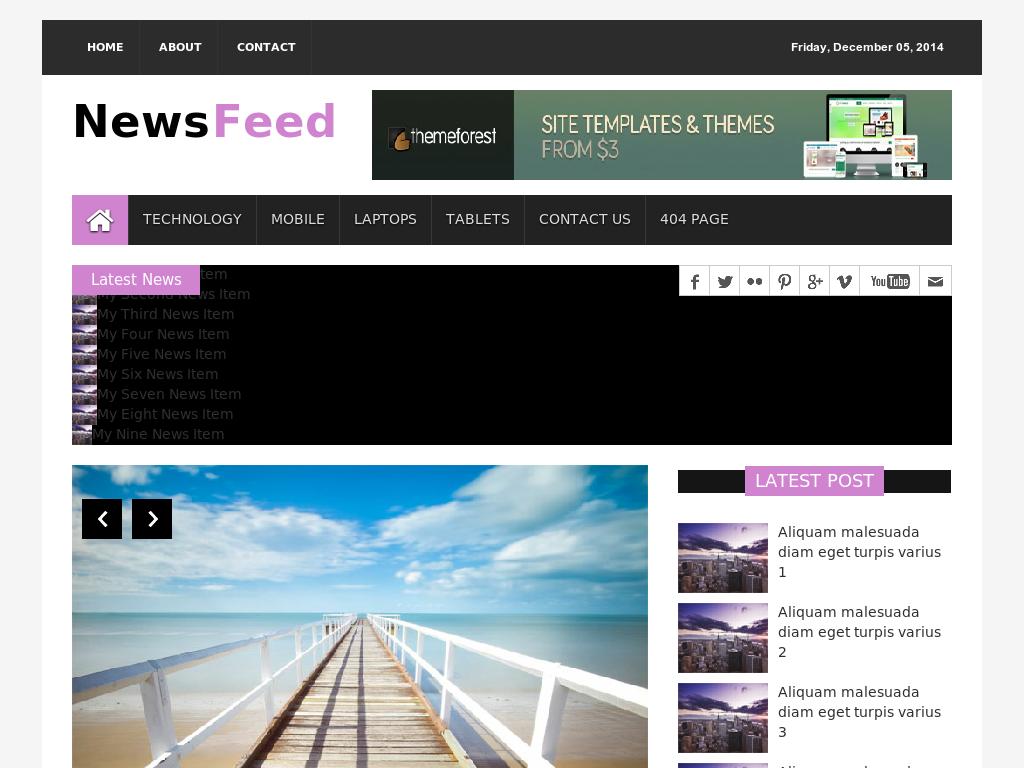
Newsroom Magazine Bootstrap Template – это современный и элегантный шаблон сайта, разработанный для новостных и журнальных сайтов. Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с помощью Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с помощью Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Некоторые из ключевых особенностей шаблона Newsroom Magazine Bootstrap включают настраиваемый раздел героев, раздел главных новостей, разделы категорий, отзывчивый дизайн, который отлично смотрится на всех устройствах, чистый и современный дизайн, а также контактную форму. Настраиваемый раздел героя позволяет вам показать последние новости или тематическую статью с кнопкой призыва к действию, которая направляет посетителей на чтение полной версии статьи.
Ключевые особенности:
- Валидный HTML5 и CSS3
- Кодирование с поддержкой Sass
- Бесплатный шрифт иконок FontAwesome 5
- Основные элементы HTML и CSS
- Удобная для мобильных устройств и выпадающая панель навигации
- 5 различных полностью отзывчивых каруселей новостей
- Правая боковая панель с различными элементами CSS
- Форма рассылки новостей и комментариев
- Макет журнала
Medicio Medical Bootstrap Template – это профессиональный и отзывчивый шаблон сайта, разработанный для медицинских учреждений, таких как больницы, клиники и центры здравоохранения. Шаблон построен с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах. Он полностью настраивается и оптимизирован для высокоскоростной работы.
Шаблон построен с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах. Он полностью настраивается и оптимизирован для высокоскоростной работы.
Некоторые из ключевых особенностей медицинского Bootstrap-шаблона Medicio включают настраиваемый раздел с героями, раздел услуг, раздел врачей, раздел отзывов, отзывчивый дизайн, который отлично смотрится на всех устройствах, чистый и современный дизайн, а также контактную форму. Настраиваемый герой раздела позволяет вам продемонстрировать ваше медицинское учреждение с кнопкой призыва к действию, которая побуждает посетителей узнать больше о ваших услугах.
Ключевые особенности:
- Современный и креативный дизайн
- Создан с использованием последней версии Bootstrap
- Одностраничный дизайн
- Эффекты анимации при прокрутке
DevDocs Bootstrap Documentation Template – это элегантный и современный шаблон сайта, предназначенный для разработчиков и компаний-разработчиков программного обеспечения для создания документации для своих проектов или продуктов. Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Шаблон имеет отзывчивый и удобный для мобильных устройств дизайн, полностью настраиваемый и оптимизированный для высокоскоростной работы. Он создан с использованием Bootstrap, популярного фреймворка, который обеспечивает отзывчивый и последовательный дизайн на всех устройствах.
Некоторые из ключевых особенностей шаблона документации DevDocs Bootstrap включают настраиваемый раздел заголовка, меню боковой панели, строку поиска, отзывчивый дизайн, который отлично выглядит на всех устройствах, чистый и современный дизайн, а также контактную форму. Настраиваемый раздел заголовка позволяет добавить логотип вашей компании или проекта, а также кнопку призыва к действию, которая направляет посетителей на скачивание или покупку вашего продукта.
Ключевые особенности:
- Валидные HTML5 и CSS3
- Фреймворк Bootstrap v5
- Шрифт иконок Font Awesome v5
- Плавная прокрутка к разделам
- Отзывчивый и стильный заголовок героя
- Липкий тумблер боковой панели
- Переключение навигации в боковой панели
- Многоязычная подсветка кода
- Макет документа
Если эти шаблоны понравились вам, и вы используете их для своих сайтов, мы будем рады прочитать о вашем опыте в комментариях ниже.
Front — Многоцелевой адаптивный шаблон
Bootstrapv5.2.2
Выпущено5 лет назад
Обновлено7 месяцев назад
Версия v4.3.1
Категория Landing & Corporate
Вопросы?Связаться с продавцом
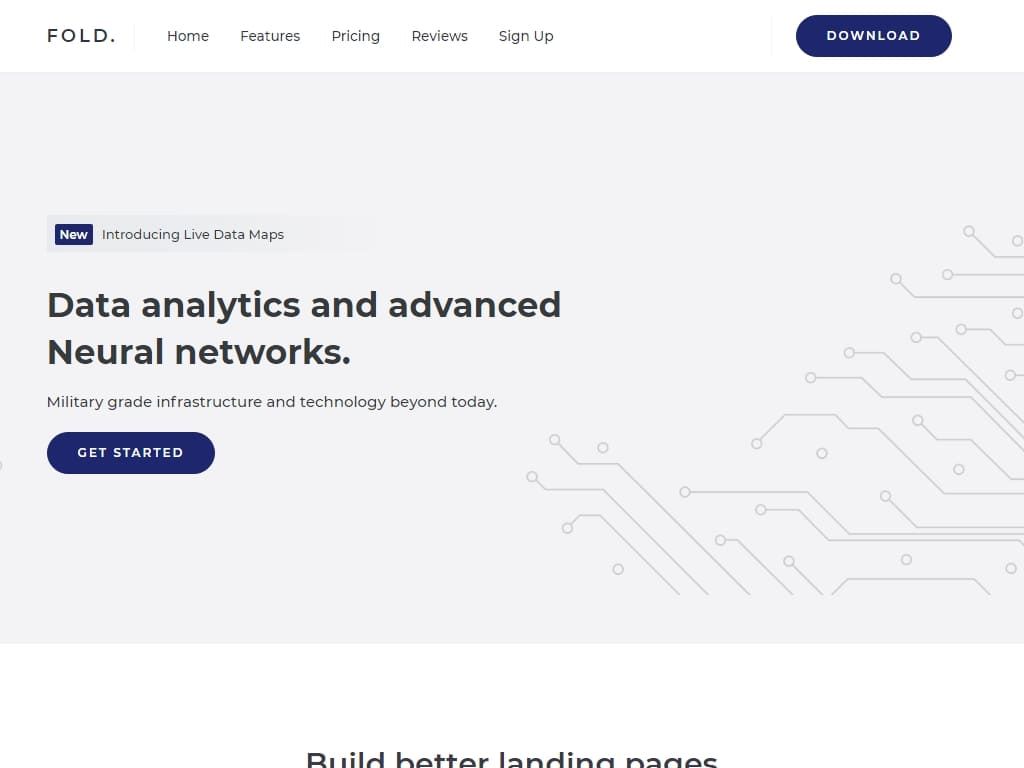
Front — полностью адаптивная и современная тема Bootstrap премиум-класса. Независимо от того, создаете ли вы услугу подписки, демонстрируете портфолио, публикуете блог или магазин электронной коммерции — многофункциональные компоненты Front и разработанные демонстрационные страницы помогут вам создавать самые лучшие продукты.
Сделано для всех:
- 6 готовых демонстраций (и их число продолжает расти) — Исследуйте различные демонстрационные варианты с внутренними страницами, такими как электронная коммерция, курсы, рынок приложений, служба поддержки, недвижимость и работа.
- 16 лендингов – Создайте профессиональный веб-сайт с корпоративными, деловыми и стартап лендингами
- 9 страниц учетной записи (новинка)
 д.
д. - 5 Страницы блога — Создайте современную платформу для публикаций и привлеките больше трафика на свой веб-сайт
- 8 страниц портфолио — продемонстрируйте свои потрясающие дизайн-макеты портфолио и тематические исследования
- 25 вспомогательных страниц — ваши готовые к использованию решения для страниц со всеми типами макетов контента, такими как информация, услуги, цены, контакты и т. д.
- Премиум-изображения — все изображения с демонстрационных страниц в реальном времени включены в пакет загрузки
- Рабочий процесс (инструменты) — автоматизируйте трудоемкие задачи, такие как компиляция SASS, минимизация файлов CSS, JavaScript и т. д.
- Документация — Узнайте подробные инструкции для всего, что вы видите в Front
- Фрагменты (новинка) — Начните создавать уникальные страницы с помощью готовых комбинированных компонентов
- Бесплатные обновления .
 Загружайте последнюю версию в любое время и обновляйте свой веб-сайт
Загружайте последнюю версию в любое время и обновляйте свой веб-сайт - Служба поддержки клиентов — Первоклассная поддержка от основной команды, которая напрямую свяжется с вами для решения проблем
- 100% гарантия возврата денег – Без вопросов
- Фрагменты (новый)
- Страницы аккаунта (живые)
- Демонстрация недвижимости (живая)
- Демонстрация заданий (живая)
- Мощный инструмент сборки Gulp (живой)
- Bootstrap v5 (живой)
- RTL (скоро)
- Файл дизайна Figma (скоро)
Пожалуйста, не стесняйтесь запрашивать новую функцию на странице Свяжитесь с нами , и мы обязательно включим ее в будущие обновления.
Разработчики в первую очередь
Тема настолько гибкая, что расширение базовых компонентов Bootstrap никогда не было таким простым.
- Создан с использованием последней версии Bootstrap 5.
 x
x - Тщательно настроенный SASS
- Инструмент автоматизации Gulp для повышения производительности
- Удобная для разработчиков и хорошо прокомментированная структура кода
- Углубленная подробная документация с фрагментами копирования и вставки
Дизайнерские решения
Получите доступ к настраиваемым дизайнам веб-страниц и полезным инструментам дизайна для создания веб-сайта с помощью:
- 100% адаптивные макеты/компоненты
- Премиум-изображения (100% демо-изображений включены в пакет загрузки)
- Десятки макетов заголовков/навигационной панели
- Управляйте внешним видом своего веб-сайта, от макета до содержания и цветов
- Сотни настраиваемых компонентов пользовательского интерфейса
- Эксклюзивные передние значки
- Масштабируемая векторная графика (SVG)
Мощные и гибкие библиотеки
Архитектура каждой библиотеки позволяет легко расширять или настраивать ее.
- AOS — Динамическая анимация прокрутки страницы при прокрутке
- Bootstrap Select — интуитивно понятный плагин для множественного выбора и поиска
- Char.js — гибкие диаграммы
- Circles — круговые SVG-графики с анимацией при прокрутке
- Буфер обмена — Плагин копирования текста в буфер обмена
- Shuffle — библиотека, которая обеспечивает систему портфолио, анимированную фильтрацию или любой другой упорядоченный контент сетки
- Dropzone — загрузка файлов с прикреплением файлов методом перетаскивания с предварительным просмотром изображений
- Полноэкранный лайтбокс — всплывающая галерея изображений, содержимого HTML и мультимедиа
- Bootstrap Icons — высококачественная библиотека значков с открытым исходным кодом, содержащая более 1300 значков
- Ползунок диапазона (noUiSlider) — простой и отзывчивый ползунок диапазона формы
- Leaflet.js (Карты) — мобильная библиотека интерактивных карт с открытым исходным кодом, которой доверяют миллионы людей
- Swiper — самый современный мобильный сенсорный слайдер.

- Quill — мощный полнофункциональный текстовый редактор WYSIWYG
- Расширенный выбор — замена jQuery для полей выбора.
- И многие другие
Эксклюзивно в собственных библиотеках, созданных Htmlstream
- HS-Add-Field — создание динамических полей
- HS-счетчик — анимировать число от нуля (считая вверх).
- HS-Go-to — плавная прокрутка назад к началу страницы
- HS-Header — мощный, отзывчивый навигационный заголовок Front, панель навигации
- HS-Header-Fullscreen — Полноэкранная навигация по заголовку
- HS-Mega-Menu — компонент навигации по мегаменю на передней панели, который расширяет возможности стандартной панели навигации
- HS-Progress-Bar — Анимированный индикатор выполнения
- HS-Quantity-Counter — счетчик ввода количества для систем магазина или около того
- HS-Scroll-Nav — прокрутка до целевого блока с плавной анимацией
- HS-Show-Animation — сделайте скучные блоки отображения/скрытия элегантными с помощью анимационных эффектов открытия/закрытия
- HS-Step-Form — создайте многоступенчатую форму, чтобы привлечь больше лидов и повысить вовлеченность
- HS-Sticky-Block — сделайте любой блок плавающим на вашей странице
- HS-Switch — для переключения с одной настройки на другую
- HS-Toggle-State — переключение с одного значения на другое
- HS-Video-Bg — Встраивание адаптивного видео или слайд-шоу для фонового содержимого
- HS-Video-Player — встроенный видеоплеер
Всегда улучшается
Front — это постоянно улучшающаяся тема, которая с каждым обновлением получает новые функции и компоненты пользовательского интерфейса. После покупки вы имеете право на пожизненное БЕСПЛАТНОЕ обновление. С момента первого релиза мы выпустили более 20 обновлений и планируем порадовать вас еще больше.
После покупки вы имеете право на пожизненное БЕСПЛАТНОЕ обновление. С момента первого релиза мы выпустили более 20 обновлений и планируем порадовать вас еще больше.
Поддержка тем
Есть вопрос? Не беспокойся! Front поставляется с 6 месяцами бесплатной поддержки. Мы серьезно относимся к каждой проблеме, о которой нам сообщают, и стремимся решить каждую из них как можно быстрее. Кроме того, наша служба поддержки клиентов помогла более чем 12 000 клиентам, от фрилансеров до корпоративных компаний, ответить на их вопросы. Не стесняйтесь обращаться к нам по адресу https://htmlstream.com/contact-us
45 000+ довольных клиентов
За 7 лет мы продали более 45 тысяч копий шаблонов и узнали наилучшие способы создания тем, которые охватывают любые потребности. В этой миссии ясно одно: сделать вашу жизнь проще как в коде, так и в дизайне. Вот как мы это делаем:
- Постоянные долгосрочные обновления, чтобы наш шаблон всегда соответствовал последним тенденциям
- Первоклассная команда поддержки, напрямую контактирующая с пользователями для решения проблем
- Если мы не сможем решить вашу проблему, мы вернем вам деньги
Нужна настройка?
Мы предлагаем доступные, профессиональные и модные индивидуальные дизайнерские решения исключительно для ваших собственных проектов! Передний шаблон можно легко настроить с помощью передовых компонентов и функций. Однако, если вы считаете, что вам нужна дополнительная настройка, отправьте нам сообщение по адресу https://htmlstream.com/hire-us, и наша специальная команда поможет вам с вашими запросами.
Однако, если вы считаете, что вам нужна дополнительная настройка, отправьте нам сообщение по адресу https://htmlstream.com/hire-us, и наша специальная команда поможет вам с вашими запросами.
Оставайтесь с нами
Наслаждайтесь использованием Front и следите за последними обновлениями и новостями на Facebook, Twitter и тизерами дизайна на Dribbble.
Версия v4.3.1 — 31 октября 2022 г.
Это обновление содержит небольшие улучшения.
- Улучшено: Документация
- Исправлено: выпадающие меню закрывались при наведении
- Обновлено: начальная загрузка с версии 5.2.0 до версии 5.2.2
Версия v4.3 — 13 августа 2022 г.
Это обновление содержит небольшие улучшения.
- Улучшено: Gulp теперь совместим с последней стабильной версией NodeJS .
- Улучшено: числовые операторы Sass
- Исправлено: проблемы переопределения переменных
- Исправлено: проблема переопределения переменных мягкого цвета
- Обновлено: начальная загрузка с версии 5.
 1.3 до версии 5.2.0
1.3 до версии 5.2.0 - Обновлено: значки Bootstrap с версии 1.8.1 до версии 1.9.1
- Другие обновления библиотеки, пожалуйста, посетите страницу журнала изменений для более подробной информации
Версия v4.2 — 22 марта 2022 г.
Это обновление содержит незначительные улучшения.
- Улучшено: проблема с перекрытием вертикального ползунка на странице журнала блога.
- Улучшено: функциональность заголовка HS
- Улучшено: функция HS Mega Menu onClick
- Улучшено: Размеры аватара
- Обновлено: значки Bootstrap с версии 1.7.1 до версии 1.8.1
- Удалено: переменная $gradient-transparent заменена на прозрачную, чтобы исправить проблему Safari 9.0022
Версия v4.1 – 06 декабря 2021 г.
Это обновление содержит небольшие улучшения и исправления ошибок.
- Новинка – Скоро
- Новинка – Пакет иллюстраций
- Другие усовершенствования и обновления, посетите страницу журнала изменений для получения более подробной информации
Версия v4. 0 — 20 августа 2021 г.
0 — 20 августа 2021 г.
Передняя часть v4.0 — это основная переработка всего шаблона. Ниже приведены наиболее заметные изменения, за которыми следуют более конкретные изменения соответствующих компонентов. Следовательно, ниже приведены критические изменения, которые следует учитывать при переходе с версии 3.x на версию 4.0 или любую более раннюю версию Front.
Наиболее заметные улучшения, внесенные в Front v4.0
- Bootstrap v5 – Создан на основе последней версии Bootstrap v5.
- JavaScript – jQuery полностью удален как зависимость, а все библиотеки и файлы js теперь являются полностью ванильным JS.
- HTML – классы и структура кода оптимизированы.
- SCSS – все файлы и стили обновлены.
- Заголовки (Навбары) — полностью переписаны с нуля.
Пожалуйста, ознакомьтесь с более подробным списком изменений на странице журнала изменений.
Версия v3.3.0 – 3 декабря 2020 г.
Это обновление сосредоточено на новых демонстрационных страницах Gulp Toolkit, Real Estate & Jobs, включая множество новых расширений компонентов, обновлений библиотек, улучшений и мелких исправлений. Для получения более подробных сведений об изменениях посетите страницу журнала изменений.
- Новинка: набор инструментов Gulp
- Новинка: Недвижимость (5 страниц)
- Новое: Вакансии (9 страниц)
- Новое: модальные окна входа/входа (применяются на всех основных демонстрационных страницах)
- Новое: Отправить страницу приложения для демонстрации «App Marketplace»
- Новое: библиотека подсчета символов
- Новое: библиотека HS Nav Scroller
- Новое: компоненты «Обложка профиля», «Заголовок страницы» и «Закладка флажка»
- Расширенный: расширенные классы утилит
- Улучшено: Компоненты и библиотеки
- Исправлено: проблема с клавиатурой HS Unfold «Пробел» на iPhone X
- Обновлено: Bootstrap с версии 4.
 5 до версии 4.5.3
5 до версии 4.5.3 - Обновлено: слайдер Ion Range и Fancybox до последних версий
Версия v3.2.2 — 30 июля 2020 г.
- Исправлено: ошибка Unfold JS
- Исправлено: улучшение пользовательского интерфейса страницы конфиденциальности
- Улучшено: Документация
Версия v3.2.1 – 08 июля 2020 г.
- Улучшено: страницы аккаунта на мобильных разрешениях
- Улучшено: Документация
Версия v3.2 — 9 июня 2020 г.
Это обновление сосредоточено на новых страницах учета, включая множество новых расширений компонентов, обновлений библиотек, улучшений и мелких исправлений. Для более подробных изменений, пожалуйста, посетите страницу журнала изменений.
- Новое: Аккаунт (9 страниц) посмотреть здесь
- Новое: библиотека масок ввода
- Новинка: библиотека перьев
- Новое: библиотека Select2
- Новое: добавление библиотеки Field HS
- Новое: компонент выделения текста
- Новое: Компонент индикатора легенды
- Новое: компонент вертикальной панели навигации
- Обновлено: начальная загрузка с версии 4.
 4.1 до версии 4.5
4.1 до версии 4.5 - Обновлено: jQuery с версии 3.3.1 до версии 3.5.1
- Обновлено: переход jQuery с версии 3.0.1 на версию 3.3.0
- Обновлено: Библиотека прикрепления файлов HS
- Обновлено: HS Перейти к библиотеке
- Обновлено: библиотека HS Mega Menu
- Обновлено: библиотека HS Unfold
- Обновлено: библиотека HS Video Player
- Улучшено: расширенные классы полезности
- Улучшено: добавлены параметры аватара
- Улучшено: добавлена опция «Белая кнопка»
- Улучшено: добавлены параметры карт
- Улучшено: добавлена опция Breadcrumb Light
- Улучшено: добавлены параметры форм
- Улучшено: добавлен параметр группы списка .
- Улучшено: добавлена модальная опция .
- Улучшено: добавлены параметры навигации и вкладок
- Улучшено: добавлены параметры таблиц
- Улучшено: расширены функциональные возможности библиотеки HS Video Player
- Улучшено: расширены функциональные возможности библиотеки прикрепления файлов HS
- Улучшено: видеофон в Classic Studio улучшен на небольших устройствах
- Улучшено: Hero на странице Help Desk
- Улучшено: Цвет ссылки в стиле Soft Alert
- Исправлено: проблема с перемещением значка видеоплеера при наведении
- Исправлено: ошибка Unfold JS
- Исправлено: событие Mega Menu Click
- Исправлено: добавлен отсутствующий идентификатор в раздел Hire Us в демо OnePage SASS
- Исправлено: добавлена отсутствующая библиотека unfold.
 js в демонстрации OnePage SASS и Classic Software 9.0022
js в демонстрации OnePage SASS и Classic Software 9.0022 - Удалено: библиотека Bootstrap Select и Tagify вместо Select2
- Выброшено: библиотека Summernote вместо Quill
- Удалено: библиотеки Datatables, Flatpickr и Password Strength из-за отсутствия вариантов использования в текущих версиях Front. Однако, если они вам нужны по каким-либо причинам, вы можете обратиться к предыдущей версии документации Front (например, v3.1.1).
Версия v3.1.1 — 15 апреля 2020 г.
Это обновление содержит небольшие улучшения.
- Новое: добавлены аватары шагов и компоненты без полей для последнего элемента
- Улучшено: обновлены иллюстрации в Курсе, Ошибка 404, Режим обслуживания, Скоро в продаже и Корзина пуста.
- Улучшено: на страницу «Введение в документацию» добавлен фрагмент кода начального шаблона.
- Улучшено: исходный код библиотек hs.summernote.js и hs.dropzone.js
- Улучшено: переменные SCSS
- Улучшено: Документация
- Улучшено: Фрагменты
Версия v3. 1 — 31 марта 2020 г.
1 — 31 марта 2020 г.
Это обновление сосредоточено на новых фрагментах, а также на некоторых исправлениях и улучшениях. Для более подробных изменений, пожалуйста, посетите страницу журнала изменений.
- Новое: Фрагменты посмотреть здесь
- Новое: страницы документации «Устройства», «Прикрепление файла», «Переключатель», «Модал», «Всплывающие окна», «Вкладки» и «Подсказки».
- Новое: полезные классы
- Добавлено: .nav-borderless class
- Dopped: класс .nav-icon в пользу компонентов шага
- Улучшено: плагин HS-Unfold
- Улучшено: цвет ссылки при наведении на страницы «Курс» и «Электронная коммерция»
- Улучшено: Документация
- Исправлено: по умолчанию .avatar border-radius
- Исправлено: выравнивание группы .avatar
- Исправлено: ошибки JS в assets/js/files при использовании theme.min.js
Версия v3.0 — 20 марта 2020 г.
Front v3. 0 — это основная переработка всего шаблона. Наиболее заметные изменения и улучшения приведены ниже.
0 — это основная переработка всего шаблона. Наиболее заметные изменения и улучшения приведены ниже.
- Дизайн — почти все страницы переработаны и выглядят по-новому.
- JavaScript – все скрипты полностью переписаны с нуля, за последние два года с момента выпуска Front мы получили множество отзывов от пользователей и внедрили все из них, благодаря чему JavaScript Front масштабируется на любом уровне.
- HTML — полностью избавился от соглашения об именах BEM CSS в пользу классов имен Bootstrap, чтобы соответствовать кодам компонентов Front, таким же родным, как и коды компонентов Bootstrap.
- CSS/SCSS — расширенные переменные компонентов для еще большего удобства настройки.
Front v3.0 поставляется с большим количеством критических изменений, которые следует учитывать при переходе с v2.x на v3.0 Front. Для более подробного журнала изменений, пожалуйста, посетите страницу журнала изменений.
Версия v2.9.4 – 21 января 2020 г.
- Обновлено: Bootstrap с версии 4.4.0 до версии 4.4.1
- Обновлено: jQuery с версии 3.3.1 до версии 3.4.1
- Обновлено: проверка jQuery с версии 1.16.0 до версии 1.19..1
- Обновлено: Bootstrap Select с версии 1.13.2 до версии 1.13.10
- Обновлено: буфер обмена с версии 2.0.1 до версии 2.0.4
- Обновлено: Flatpickr с версии 4.5.1 до версии 4.6.2
- Обновлено: FontAwesome с версии 5.9.1 до версии 5.12.0
Версия v2.9.3 – 29 ноября 2019 г.
- Обновлено: Bootstrap с версии 4.3.1 до версии 4.4.0
- Обновлено: Gulp-файл с версии 3.9.x на версию 4.x
- Обновлено: файл package.json
- Обновлено: ссылка для скачивания эскиза в файле README.md
Версия v2.9.2 – 4 сентября 2019 г.
- Исправлено: assets/scss/ путь в некоторых файлах SASS
Версия v2. 9.1 – 02 августа 2019 г.
9.1 – 02 августа 2019 г.
Это обновление содержит мелкие исправления.
- Исправлено: проблема с выпадающим интервалом в разделе «Блоги» на панели навигации на мобильных устройствах
- Исправлено: переменная .btn-sm sass для глобального размера
- Обновлено: добавлены файлы разработчика для библиотеки bootstrap-select 9.0022
Версия v2.9.0 – 25 июля 2019 г.
Это обновление посвящено новой домашней странице, изменению дизайна страниц блога, а также некоторым исправлениям и улучшениям.
- Новинка: Onepage Corporate посмотреть здесь
- Новое: Стили компонентов
- Новое: служебные классы
- Удалено: страницы блога заменены новыми страницами оформления блога
- Обновлено: FontAwesome с версии 5.8.1 до версии 5.9.0
- Нажмите «Исправления и улучшения», чтобы просмотреть подробный список изменений
Версия v2. 8.0 — 27 июня 2019 г.
8.0 — 27 июня 2019 г.
Это обновление ориентировано на новый магазин демо-приложений с внутренними страницами, документацией и усовершенствованиями начального пакета.
- Новое: Главная страница App Marketplace посмотреть здесь
- Новое: Страница описания App Marketplace посмотреть здесь
- Новое: Страница результатов поиска App Marketpalce посмотреть здесь
- Новое: страница со списком службы поддержки посмотреть здесь
- Новое: служебные классы
- Улучшено: Документация
- Расширенный пакет Satrter
Версия v2.7.0 — 31 мая 2019 г.
Это обновление в основном касается новых страниц «Главная», «Магазин» и некоторых внутренних страниц (измененный дизайн).
- Новое: Домашняя страница Classic Studio посмотреть здесь
- Новое: домашнюю страницу комплекта пользовательского интерфейса приложения можно посмотреть здесь
- Новое: изменен дизайн внутренней страницы «Об агентстве» посмотреть здесь
- Новое: изменен дизайн внутренней страницы Агентства услуг, посмотреть здесь
- Новое: демонстрационные страницы категорий магазинов посмотреть здесь
- Новое: демо-страницы боковой панели «Категории магазина» посмотреть здесь
- Новое: демонстрационные страницы сетки продуктов магазина можно посмотреть здесь
- Новинка: Список товаров магазина демонстрационных страниц посмотреть здесь
- Новое: Магазин Пустая корзина Демонстрационные страницы посмотреть здесь
- Новое: Заказ в магазине завершенных демонстрационных страниц посмотреть здесь
- Новое: примеры фонового видео
- Новое: параметры модального окна
- Новое: служебные классы
- Новое: страница предварительной загрузки страницы документации
- Удалено: стартовые страницы «О запуске» и «Сервисы» вместо новых страниц «О программе» и «Сервисы».

- Исправлено: .btn-custom-toggle-основной цвет границы при наведении
- Улучшено: Документация
Версия v2.6.0 – 4 мая 2019 г.
Это обновление направлено на улучшение страниц магазина и нескольких расширений библиотеки.
- Новое: изменен дизайн демонстрационных страниц магазина
- Новое: добавлен прогресс Slick Thumb
- Новинка: опция «Гладкая стрелка»
- Новое: добавлены варианты значков
- Новое: опции Summernote
- Обновлено: Font Awesome с версии 5.7.2 до версии 5.8.1
- Удалено: дублирование классов .dropdown-menu-*-left и .dropdown-menu-*-right
- Summernote с двойной стрелкой-переключателем
- Улучшено: Документация
Версия v2.5.0 – 19 апреля 2019 г.
Это обновление сосредоточено на новых домашних страницах, функциях и некоторых улучшениях.
- Новое: домашнюю страницу App SaaS посмотреть здесь
- Новое: домашнюю страницу App Workflow можно посмотреть здесь
- Новое: буфер обмена в модальном примере
- Новое: параметры разбивки на страницы в таблицах данных
- Новое: служебные классы
- Улучшение: обновлены SVG-иллюстрации
- Улучшено: тени формы смягчены для лучшего вида
- Улучшено: теперь цвета градиента переписаны с использованием переменных
- Улучшено: переменные SCSS
- Улучшено: документация
- Обновлено: Летняя заметка с версии 0.
 8.10 до версии 0.8.11
8.10 до версии 0.8.11 - Исправлено: наложение макета блока героя на странице Classic-consulting 9.0022
- Исправлено: кавычки на классической странице блога с отдельной статьей .
- Исправлено: белый цвет фона предзагрузчика SVG
Версия v2.4.0 – 5 апреля 2019 г.
Это обновление сосредоточено на новых домашних страницах, функциях и некоторых улучшениях.
- Новое: домашнюю страницу App Payment посмотреть здесь
- Новое: домашнюю страницу App Software можно посмотреть здесь
- Новое: просмотр внутренней страницы клиентов здесь
- Новое: просмотр внутренней страницы истории клиента здесь
- Новое: добавлена опция поиска с нажатием вниз
- Новое: параметр наложения фона для hs.unfold.js
- Новое: Мягкий цвет фона
- Новое: подключаемый модуль для загрузки файлов перетаскиванием Dropzone
- Новое: служебные классы
- Удалено: удален файл _overflow.
 scss в пользу классов Bootstrap .overflow
scss в пользу классов Bootstrap .overflow - Улучшено: Документация
- Обновлено: файл gulpfile.js
Версия v2.3.0 – 14 марта 2019 г.
Это обновление сосредоточено на нескольких улучшениях, обновлениях библиотек и незначительных исправлениях ошибок.
- Новое: страница состояния
- Новое: компонент временной шкалы
- Новинка: компоненты загрузки Spinner
- Новое: переключатель в стиле iOS (класс модификатора для наших настраиваемых флажков)
- Новое: классы-модификаторы .list-group-horizontal для отображения групп списков в виде горизонтальной строки
- Обновлено: Bootstrap с версии 4.1.3 до версии 4.3.1
- Обновлено: FontAwesome с версии 5.5 до версии 5.7.2
- Улучшено: .custom-checkbox отключен цвет состояния
- Улучшено: классы .btn в навигации по страницам Аккаунта с помощью класса .text-nowrap
- Улучшено: стили кнопок
- Улучшено: документация
- Исправления: активный класс hs.
 hamburger.js .
hamburger.js . - Исправления: проблема с высотой строки .badge-md .
- Исправления: проблема с расстоянием между отзывами в параметрах вертикальной карусели Slick
- Исправления: type=»» добавлено к кнопкам, где его не было
- Исправления: проблема с высотой строки .custom-checkbox .
- Исправления: стиль размера .form-control удален для класса .input-group-lg .
- Исправления: .btn-soft-* проблемы с цветом при наведении курсора
- Исправления: добавлен параметр автозапуска hs.video-player.js
- Исправления: добавлена опция автоматического воспроизведения слайд-шоу hs.fancybox.js
- Исправления: проверка подсказки пароля
Версия v2.2.1 – 18 февраля 2019 г.
Это обновление содержит несколько улучшений и незначительные исправления ошибок.
- Исправлено: HS Megamenu закрывается на маленьких устройствах.
- Улучшено: документация
Версия v2. 2 – 11 февраля 2019 г.
2 – 11 февраля 2019 г.
Это обновление сосредоточено на новых внутренних страницах корпуса, нескольких улучшениях и исправлениях ошибок.
- Новинка: внутренние страницы дома
- Новое: служебные классы
- Исправлено: Формы проверки
- Исправлено: проблема HS GoTo на iOS .
- Исправлено: ошибка развертывания HS с помощью кнопки Esc на клавиатуре 9.0022
- Исправлено: проблема HS Megamenu hideTimeOut .
- Исправлено: ошибка ползунка HS Range с диаграммами .
- Улучшено: документация
Версия v2.1.1 – 3 января 2019 г.
Это обновление содержит несколько улучшений и обновлений. Кроме того, мы добавили новую библиотеку надежности паролей.
- Новое: плагин jQuery Password Strength Bootstrap
- Новое: страница документации по надежности пароля
- Новое: параметры буфера обмена
- Новое: служебные классы
- Обновлено: FontAwesome с версии 5.
 5 до версии 5.6.3
5 до версии 5.6.3 - Улучшено: hs.unfold.js и добавлен атрибут data-unfold-target-is-menu.
- Улучшено: Документация
Версия v2.1 – 18 декабря 2018 г.
Это обновление сосредоточено на новых демонстрационных страницах вакансий, нескольких улучшениях и незначительных исправлениях ошибок. Кроме того, обратите внимание, что эта версия включает Критические изменения , стили .u-label заменены классами .btn. Однако если вы не хотите интегрировать критические изменения, вы можете сохранить файл SASS labels в своей папке и использовать старые классы.
- Новое: внутренние страницы заданий
- Новое: макет заголовка
- Новое: служебные классы
- Улучшено: Документация
Версия v2.0.2 – 03 декабря 2018 г.
Это обновление содержит несколько улучшений и исправлений мелких ошибок.
- Улучшено: документация
- Обновлено: FontAwesome с версии 5.
 2 до версии 5.5
2 до версии 5.5 - Исправлено: проблема с hs.megamenu.js на устройствах iPad
- Исправлено: плагин Bootstrap Select конфликтует с hs.unfold.js.
- Исправлено: стиль активной кнопки Bootstrap для флажков и переключателей
- Исправлено: Bootstrap выбрал фрагмент кода копирования с неправильным названием класса
- Исправлено: некоторые проблемы со связыванием
Версия v2.0.1 – 14 ноября 2018 г.
Это обновление содержит несколько улучшений и незначительные исправления ошибок.
- Обновлено: файл hs.sticky-block.js полностью переписан и обновлен с версии 1.0 до версии 2.0.
- Обновлено: липкие блоки, где использовались
- Улучшено: Документация
- Улучшено: файл hs.scroll-nav.js
- Исправлено: проблема смещения привязки на страницах документации
- Исправлено: home/onepage-saas.html SVG-компонент блока цен (.ie-abstract-shapes-11) в браузере IE
Версия v2. 0 – 08 ноября 2018 г.
0 – 08 ноября 2018 г.
Front v2.0 — это основная переработка всего шаблона. Ниже приведены наиболее заметные изменения, за которыми следуют более конкретные изменения соответствующих компонентов. Фронт v2.0 поставляется с основная часть критических изменений , следовательно, Migration List — это критические изменения, которые следует учитывать при переходе с v1.x на v2.0 Front.
- Новинка: Home Classic Sturt-up
- Новинка: Главная Одностраничный креатив
- Новинка: SaaS на главной странице
- Новое: Страница счета
- Новое: страницы часто задаваемых вопросов
- Новое: IE теперь поддерживается
- Новое: полезные классы
- Новое: Группа списка
- Новое: опция градиента заголовка
- Новое: Переключить параметр заголовка верхней панели
- Новое: Набор новых: SVG Icons
- Новое: страницы входа
- Новое: Плагин Player.js
- Новое: плагин SVG-инжектора
- Новое: Плагин Range Slider
- Обновлено: Animate.
 css
css - Обновлено: Popper.js
- Обновлено: Bootstrap-выбор
- Обновлено: Typed.js
- Улучшено: доступность unfold.js (раскрывающийся список)
- Улучшено: hs.video-player.js
- Исправлено: проблема деградации Google Map.
- Исправлено: проблема выбора стиля Bootstrap при загрузке страницы
- Исправлено: функция щелчка mega-menu.js
- Исправлено: проблема со свертыванием заголовка не сворачивалась
- Исправлено: проблема разбиения на страницы hs.datatables.js с активным состоянием
- Исправлено: рендеринг размера шрифта
- Исправлено: Классификация префикса Font Awesome, где классы fa- изменились на fas-
- Исправлено: плагин hs.go-to.js исчезал при прокрутке
- Исправлено: проблема с горизонтальной полосой прокрутки pages/contacts-agency.html на блоках значков.
- Исправлено: home/classic-crypto.html Исправлена проблема с выравниванием изображения новостей блога: с классом .
 w-100 для родителя.
w-100 для родителя. - Исправлено: проблема с видимостью custombox в IE.
- Исправлено: страница pages/services-start-up.html с ценами на страницы.
Версия v1.3 – 6 августа 2018 г.
Это обновление сосредоточено на новых страницах учета/профиля, улучшениях и незначительных исправлениях ошибок.
- Новое: страницы аккаунта/профиля
- Новое: круги (круговые диаграммы)
- Новое: Таблицы данных
- Новое: Календарь выбора даты (Flatpickr)
- Новое: библиотека Bootstrap Select
- Новое: библиотека ввода тегов Bootstrap
- Новинка: WYSIWYG-редактор Summernote
- Новое: переключение состояний
- Новое: служебные классы
- Обновлено: Bootstrap Framework
- Обновлено: CubePortfolio
- Обновлено: FontAwesome
- Незначительные исправления ошибок и улучшения во всем шаблоне.
Версия v1. 2 – 05 июня 2018 г.
2 – 05 июня 2018 г.
Это обновление сосредоточено на новых домашних страницах, улучшениях и незначительных исправлениях ошибок.
- Новое: Страница Landing House
- Новое: Страница посадочных заданий
- Новое: корпоративная бизнес-страница
- Новое: добавлена страница документации по таблицам
- Добавлены вспомогательные классы
- Исправлено: ссылки меню starter/headers/header-sidebar-right.html исправлены
- Исправлено: исправлена ошибка неправильной ссылки «темно-белое при прокрутке» в starter/header-layouts.html
- Исправлено: функция инициализации confirm_password изменена на confirmPassword .
- Исправлено: исправлена проблема с видимостью в Search Classic
- Улучшено: hs.go-to.js — теперь вы можете использовать его как ссылку
- Улучшено: Документация
Версия v1.1 — 13 мая 2018 г.
Это обновление посвящено дизайну Sketch, улучшениям и незначительным исправлениям ошибок.
- Новое: добавлена версия Sketch
- Обновлено: пакет значков FontAwesome обновлен с 5.0.6 до 5.0.13
- Исправлено: изменены некоторые файлы SASS
- Исправлено: имя файла slick-carousel-preloader-black.svg переименовано в slick-carousel-preloader-primary.svg
- Исправлено: обновлен недопустимый токен API Instagram .
- Исправлено: неправильное написание классов .text-lu-left и .text-lu-right
- Исправлено: атрибут data-compensation=»#header» удален из разметки «перейти к» контенту
Версия v1.0 – 8 мая 2018 г.
- Первоначальный выпуск
Пожалуйста, не забудьте сделать резервную копию ваших файлов и прочитать журнал изменений, прежде чем обновлять переднюю копию. Если у вас возникнут какие-либо проблемы с шаблоном Front в процессе обновления и разработки, не стесняйтесь обращаться в нашу службу поддержки, и наша команда поможет вам в течение короткого времени.
лучших шаблонов Bootstrap
лучших шаблонов BootstrapПеренаправление на PayPal
Выбирайте из сотен готовых компонентов для своего проекта. Воспользуйтесь готовыми шаблонами Bootstrap и создайте дизайн, который понравится вашей аудитории.
Исследуйте шаблоны Bootstrap ↓
Начать создание
Как выбрать лучший шаблон Bootstrap для вашего проекта? Очевидно, что решающими факторами здесь являются эстетика и соответствие дизайну. В Shuffle мы подготовили для вас 6 готовых красивых библиотек компонентов Bootstrap. Их использование позволит вам построить шаблон за несколько минут. По истечении этого времени вы можете отправить предварительный просмотр проекта своему клиенту, чтобы он мог сразу же дать вам отзыв.
Пстл.
Открыть в редакторе
Bootstrap получает от нас некоторую пастельную любовь. Библиотека погружается в мягкие, сбалансированные цвета, что позволяет вам разнообразить создаваемые вами страницы.
Компоненты
149
Макет
Посадка
Каркас
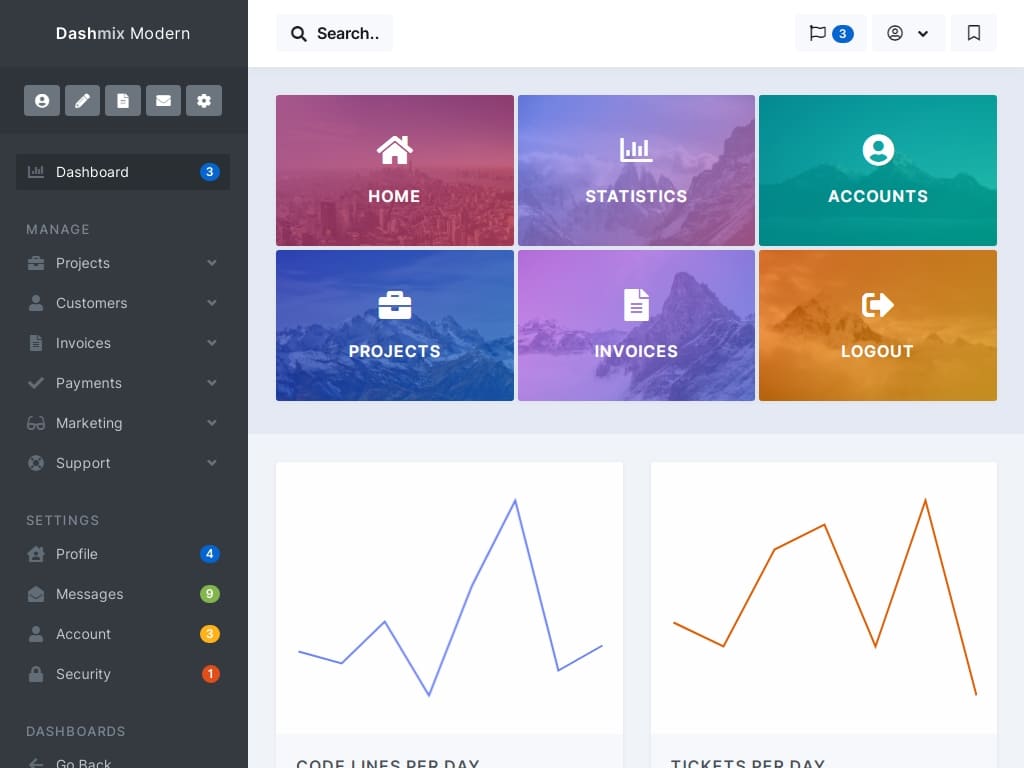
Приборная панель Artemis
Открыть в редакторе
Все знают, как важно в бизнесе контролировать метрики и реагировать на изменения. Вот почему Artemis разработан так, чтобы легко представлять ключевой контент.
Компоненты
168
Макет
Панель приборов
Каркас
Как можно так быстро подготовить загрузочный шаблон? Это произойдет благодаря нашему редактору перетаскивания. Вместо того, чтобы настраивать CSS и ваять код, вы можете выбирать из сотен готовых разделов и компонентов. Таким образом, вы ускорите первые этапы работы, а сэкономленные часы можно будет потратить на точную настройку вещей, которые имеют решающее значение для успеха вашего проекта.
Вместо того, чтобы настраивать CSS и ваять код, вы можете выбирать из сотен готовых разделов и компонентов. Таким образом, вы ускорите первые этапы работы, а сэкономленные часы можно будет потратить на точную настройку вещей, которые имеют решающее значение для успеха вашего проекта.
Не все из нас дизайнеры, да и не обязаны ими быть. Однако вам не нужно быть графическим дизайнером, чтобы понять, как должен выглядеть хороший шаблон начальной загрузки. Нужно просто знать потребности аудитории, для которой создается сайт. Наши шаблоны создаются опытными дизайнерами, поэтому они содержат все компоненты, которые должен иметь хороший веб-сайт.
Узнайте больше о нашем шаблоне электронной коммерции Bootstrap.
Библиотека электронной коммерции Yofte
Открыть в редакторе
Создавайте магазины-бестселлеры с помощью набора пользовательского интерфейса Yofte E-commerce для Bootstrap 5.
Компоненты
242
Макет
Электронная коммерция
Каркас
Приземление Зевса
Открыть в редакторе
Здесь вы найдете современные компоненты, выполненные с яркой эстетикой и привлекательными деталями, которые вас порадуют.
Компоненты
247
Макет
Посадка
Каркас
Независимо от того, какой из них вы тестируете, вы найдете:
✅ 7+ базовых контейнеров
✅ 7+ типов форм
✅ 5+ Nav List, который переносится на следующую строку для маленьких экранов
✅ 9+ заголовков, некоторые со строкой поиска и раскрывающимся меню
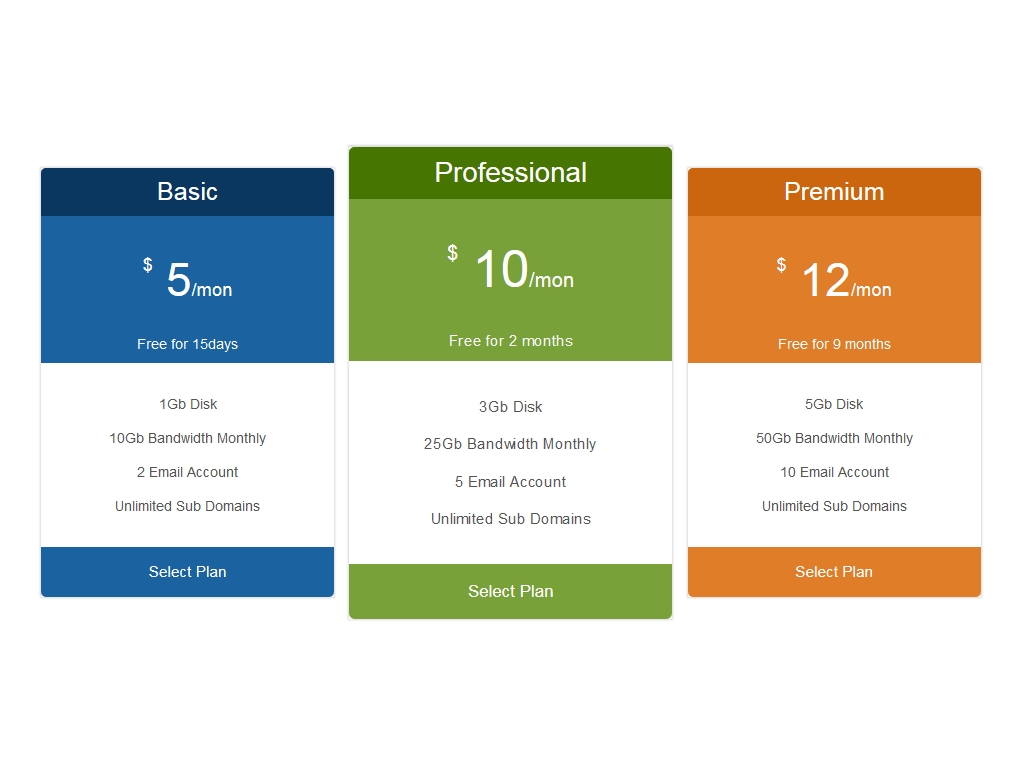
✅ 5+ ценовых разделов
✅ 5+ типов сообщений в блоге
✅ Различные разделы входа/регистрации
✅ 7+ командных секций
✅ Многие типы кнопок призыва к действию
✅ Различные разделы отзывов
✅ Много разделов для представления графиков и статистики
И многое другое — зайдите в редактор, чтобы увидеть живую версию. Вы быстро увидите потенциал нашего инструмента и насколько проще с ним работать.
Вы быстро увидите потенциал нашего инструмента и насколько проще с ним работать.
Выберите готовый компонент или отполируйте его самостоятельно
Даже самый лучший шаблон иногда требует настройки. С нашим редактором вы сможете сделать это быстро и качественно. Изменить шрифт, цвета, порядок компонентов или добавить новые разделы можно всего за несколько кликов. Под каждым компонентом находится чистый, понятный код, который вы можете свободно редактировать. Вы можете сделать это либо в нашем редакторе, либо в вашей любимой IDE после экспорта вашего проекта. Если вы работаете в Visual Studio Code, вы можете дополнительно использовать наше расширение для использования готовых компонентов из наших библиотек.
Метис Перемешать
Открыть в редакторе
Если вы хотите, чтобы ваш веб-сайт выглядел профессионально, независимо от того, какой бренд он будет представлять, эта библиотека для вас.
Компоненты
166
Макет
Посадка
Фреймворк
Обычная 5
Открыть в редакторе
Это обычный Bootstrap v5. Он не имеет пользовательских стилей и является хорошим выбором для создания темы с нуля.
Компоненты
130
Макет
Посадка
Фреймворк
Приборная панель Sirius
Открыть в редакторе
Sirius дает вашим информационным панелям ясность и четкость, которые вам нужны при работе с данными. Все это с оттенком разумного дизайна.
Все это с оттенком разумного дизайна.
Компоненты
153
Макет
Панель приборов
Фреймворк
Кронос Лендинг
Открыть в редакторе
Библиотека пользовательского интерфейса Cronos — идеальное сочетание роскоши и природы.
Компоненты
268
Макет
Посадка
Каркас
Шаблоны не только красивы, но и хороши для SEO
Качество кода, который создает наши шаблоны, является очень важным критерием, который вы должны учитывать. Наша команда уделяет большое внимание тому, чтобы шаблоны позволяли вам создавать быстрые веб-сайты без ошибок. Зайдите в наш редактор и посмотрите сами в живой версии, как выглядят наши компоненты. Создайте шаблон и посмотрите, как он покажет себя в тестах скорости — вы будете приятно удивлены.
Наша команда уделяет большое внимание тому, чтобы шаблоны позволяли вам создавать быстрые веб-сайты без ошибок. Зайдите в наш редактор и посмотрите сами в живой версии, как выглядят наши компоненты. Создайте шаблон и посмотрите, как он покажет себя в тестах скорости — вы будете приятно удивлены.
Начните создавать шаблоны Bootstrap
Новые шаблоны Bootstrap каждый месяц
Каждый месяц мы добавляем в наш редактор новые библиотеки, чтобы вы могли удивлять клиентов новыми идеями для внешнего вида сайта. Наши шаблоны начальной загрузки на данный момент содержат 6 готовых библиотек компонентов. Два из них представляют собой простые и удобные в использовании базовые шаблоны, позволяющие создавать проект с нуля без навязывания стиля. Они доступны в версиях Bootstrap 4 и 5. Вы также найдете популярный Material Design. Его чистые и простые компоненты, имитирующие натуральные материалы, позволят вам создавать понятные и функциональные сайты.
Мы также добавили три привлекательных шаблона. Zeus Landing, благодаря своим современным компонентам и стилю, порадует вашу аудиторию легким видом сайта. Это хороший выбор, если вы хотите создать привлекательный веб-сайт, который выделяется свежим дизайном.
Metis Shuffle стремится создать впечатление профессионализма. Если бренд, для которого вы создаете сайт, ищет это, это будет хитом. Разумное использование цветов будет отличным выбором при создании сайта, предназначенного для четкой передачи информации.
Шаблон начальной загрузки Cronos UI nature — сочетает в себе спокойный дизайн с цветами природы. Это сочетание создает ощущение элегантности, которое идеально подходит для веб-сайта зрелого и заботящегося об окружающей среде бизнеса. Независимо от отрасли, в которой он работает.
Не только шаблоны Bootstrap — весь редактор
Когда вы покупаете нашу подписку, вы не просто получаете доступ к нашим шаблонам Bootstrap. Вы также получаете доступ к
загрузочный редактор,
редактор попутного ветра,
редактор Булма,
Редактор пользовательского интерфейса материалов. Их использование сэкономит ваше время при работе над вашими проектами. Всего по цене небольшой подписки вы получаете 19библиотеки (и постоянное пополнение новыми!). Это лучшее предложение на рынке.
Их использование сэкономит ваше время при работе над вашими проектами. Всего по цене небольшой подписки вы получаете 19библиотеки (и постоянное пополнение новыми!). Это лучшее предложение на рынке.
Как это работает?
Выполнив эти четыре простых шага, вы создадите и экспортируете рабочий шаблон Bootstrap.
Сколько стоит один шаблон Bootstrap?
У нас вы покупаете не одну библиотеку, а целый набор библиотек и редактор перетаскивания для их редактирования. И все это за 24 доллара в месяц — более 50 готовых библиотек пользовательского интерфейса, доступных онлайн, или 0,48 доллара за одну. И мы постоянно добавляем больше.
Как использовать шаблоны Bootstrap?
С помощью нашего редактора вы можете создавать новые шаблоны для своих клиентов. Вы не можете создать новый редактор или библиотеку компонентов (репозиторий GitHub и т. д.), загрузить все наши компоненты пользовательского интерфейса и распространять их как свои собственные.
Вот и все. Ознакомьтесь с нашей полной политикой лицензирования здесь.
Должен ли я работать в Visual Studio Code?
Нет. Скачав проект, вы сможете работать в своей любимой IDE, какой бы она ни была. Ограничений нет, и расширение до VSC является лишь удобством и никоим образом не является обязательным.
Какие типы сайтов можно создавать с помощью Shuffle?
Здесь нет ограничений. От информационных панелей, целевых страниц SaaS, сложных блогов до одностраничных приложений, служащих визитными карточками.
Самый простой способ создать красивый шаблоны
Разработчик Командная лицензия
Сколько человек?
Рассчитаем стоимость лицензии.
ежемесячно
$24/месяцна 1 аккаунт
Самый популярный
годовой
99 долларов в годна 1 аккаунт
срок службы
$249/оплачивается один разна 1 аккаунт
Выбранный план включает пожизненный годовой ежемесячный доступ к редактору для Tailwind CSS, Bulma, Bootstrap и Material-UI.
Пожизненная лицензия лучше всего для тех, кто живет словами «Фронтенд на всю жизнь!»
Годовая подписка лучше всего подходит для тех, кто создает несколько проектов в год.
Ежемесячная подписка лучше всего подходит для тех, кто в настоящее время планирует только один проект.
Месячная подписка для команды Годовая подписка для команды Пожизненная командная лицензия
Создать учетную запись
Оплата картой
Оплата через PayPal™
Я согласен с условиями использования и политикой конфиденциальности.
Вы должны согласиться перед отправкой.
Выставляем счета-фактуры с НДС.
Более 50 красивых библиотек пользовательского интерфейса
Переключайтесь между библиотеками пользовательского интерфейса и каждый раз создавайте уникальные проекты. В вашем распоряжении более 7500 компонентов пользовательского интерфейса.
Гибкое решение
Работайте в своих любимых технологиях: Tailwind CSS, Bootstrap, Bulma или Material‑UI (React).
Постоянное обновление
Каждый месяц вы будете получать новые библиотеки пользовательского интерфейса.
Без ограничений
Создавайте и экспортируйте неограниченное количество проектов для себя или своих клиентов.
Поддержка плагинов
Работайте так, как вам удобно. После экспорта улучшите свою работу в любой IDE. Зарегистрированные пользователи могут использовать наше расширение Visual Studio Code!
Онлайн-редактор для занятых разработчиков.