Шесть бесплатных Bootstrap-шаблонов для сайта агентства недвижимости
Шаблоны сайтов подойдут для агентства недвижимости, риелторов, агентов по недвижимости или бизнеса, связанного с продажей/арендой квартир, домов, помещений.
Stayhome
Stayhome — одностраничный bootstrap-шаблон для сайта агентства недвижимости или команды риелторов. Создан с использованием HTML5, CSS3, jQuery и фреймворка Bootstrap v4.1.0.
Шаблон имеет отзывчивый макет, а также чистый и минималистичный вид. Лендинг включает все необходимые для целевой страницы блоки: основной экран, описание услуг, слайдер с горячими предложениями, описание компании, алгоритм работы, целевой призыв, список сотрудников, анонсы статей блога, отзывы, контакты с формой обратной связи и встроенной Google-картой.
В архиве 4 html-страницы: лендинг, страница с формой поиска и списком объектов, персональная страница объекта и страница для статьи блога.
Демо | Скачать
Makaan
Makaan — многостраничный HTML-шаблон на HTML5, CSS3, jQuery и Bootstrap v5.
Фиксированное меню, слайдеры, фильтр подбора, сортировка, карта Гугла, анимация, эффекты наведения. Адаптивная и кроссбраузерная вёрстка.
Шаблон включает в себя 8 html-страниц: главную страницу, информацию о компании, список недвижимости с фильтром, типы недвижимости, страницу агентов по недвижимости, отзывы, контактной страницы и страницу ошибки 404.
Демо | Скачать
EstateAgency
EstateAgency — многостраничный HTML-шаблон веб-сайта компании по продаже или аренде недвижимости, созданный с помощью фреймворка Bootstrap v5, HTML5, jQuery и CSS3.
Крупный шрифт и фотографии. Фиксированное меню, слайдеры, сортировка, карта Гугла, формы обратной связи, комментарии, встроенное видео, анимация, эффекты наведения. Адаптивная и кроссбраузерная вёрстка.
Шаблон поставляется с 9 страницами: главной страницей, страницей о компании, списком недвижимости с фильтром, персональной страницей объекта, списка агентов, персональной страницей агента, контактами, общей и целевой страницей для блога.![]()
Демо | Скачать
Property
Property — стильный многостраничный шаблон сайта для агентств недвижимости, созданный с помощью фреймворка Bootstrap v5, jQuery, HTML5 и CSS3.
Слайдеры, счётчики, поиск, форма обратной связи, анимация, эффекты наведения. Адаптивная и кроссбраузерная вёрстка.
В шаблоне 6 готовых страниц: главная страница, услуги, список объектов, персональная страница объекта, о компании, контакты.
Демо | Скачать
HomeSpace
Homespace — лёгкий и минималистичный HTML-шаблон сайта агентства недвижимости на Bootstrap v4.4.1, jQuery, HTML5 и CSS3.
Слайдеры, формы обратной связи, формы входа и регистрации, встроенное видео, галерея, CSS-эффекты наведения. Адаптивная и кроссбраузерная вёрстка.
Шаблон представлен на 8 страницах: главная страница, объекты на продажу, объекты в аренду, о компании, контактная информация, страницы входа и регистрации, а также страница с html-элементами проекта.
Демо | Скачать
Findstate
Findstate — многостраничный шаблон сайта для бизнеса в сфере недвижимости: агентства недвижимости, риелторов или дилеров по недвижимости.
Фиксированное меню, слайдеры, счётчики, карта Гугла, формы обратной связи, CSS-анимация, карусель отзывов, эффект параллакса. Адаптивная и кроссбраузерная вёрстка, Bootstrap v4.1.0, jQuery, HTML5 и CSS3.
В шаблоне Findstate представлено 9 html-страниц: главная, о компании, услуги компании, список агентов, список объектов, персональная страница объекта, общая и целевая страницы блога, контакты.
Демо | Скачать
40 лучших бесплатных шаблонов администратора Bootstrap 2022
Лучшие бесплатные шаблоны администратора Bootstrap которые вы можете использовать в своем проекте. Эти шаблоны администратора сэкономит много времени на разработку вашего проекта.
Если вы планируете разработать новое веб-приложение или создать потрясающую внутреннюю область членства для своих сервисов, пришло время заняться проектированием панели администратора.
Вам нужно эффективная панель администратора что вашим пользователям нравится неоднократно пересматривать, и это может быть трудным вопросом.
Раньше мало внимания уделялось дизайну административной части веб-приложения, но со временем красивый дизайн слился с мощной функциональностью. Фреймворк Bootstrap набирает популярность.
Почему бутстрап?Bootstrap сообщает вам, что вы получаете. Настраивать мобильную платформу проще, поскольку она загружается готовыми шаблонами дизайна и поставляется в комплекте с обширной библиотекой компонентов и виджетов.
Имеет смысл создать панель администратора на панели инструментов, зная, что Bootstrap будет выглядеть одинаково на всех разрешениях экрана и платформах.
Что ж, вам не нужно тратить целое состояние на создание привлекательной и удобной панели инструментов для вашего веб-сайта или приложения.
Компания лучшие бесплатные шаблоны администратора Bootstrap предложенные ниже, помогут вам найти подходящую стратегию пользовательского интерфейса для вашего проекта и дать представление о том, что лучше всего подходит для вашего веб-сайта.
Вы получаете один или даже несколько настраиваемых шаблонов домашней страницы информационной панели, которые можно использовать в качестве основы для своего проекта.
Выбирая свою настраиваемую панель управления, вы можете изучить пакеты шаблонов, которые поставляются с широким набором карточек, элементов и компонентов, из которых вы можете выбирать.
Вы можете добавлять различные функции на свои страницы администрирования, такие как диаграммы, графики, кнопки, оповещения и таблицы, и упростить использование панели управления.
Некоторые шаблоны обеспечивают анимационные эффекты, а другие элементы помогают сделать вашу панель управления привлекательной. Дополнительным преимуществом является то, что они также реагируют на мобильные устройства, поэтому они должны работать на маленьких и больших экранах.
Есть ряд отличных источников, где можно найти качественные бесплатные шаблоны, вы можете найти его на GitHub — отличный источник для поиска качественного шаблона для вашего проекта.
Лучшие коллекции бесплатные шаблоны администратора начальной загрузки для разработчиков приведены ниже, и эти шаблоны администратора хорошо подходят для любого веб-сайта.
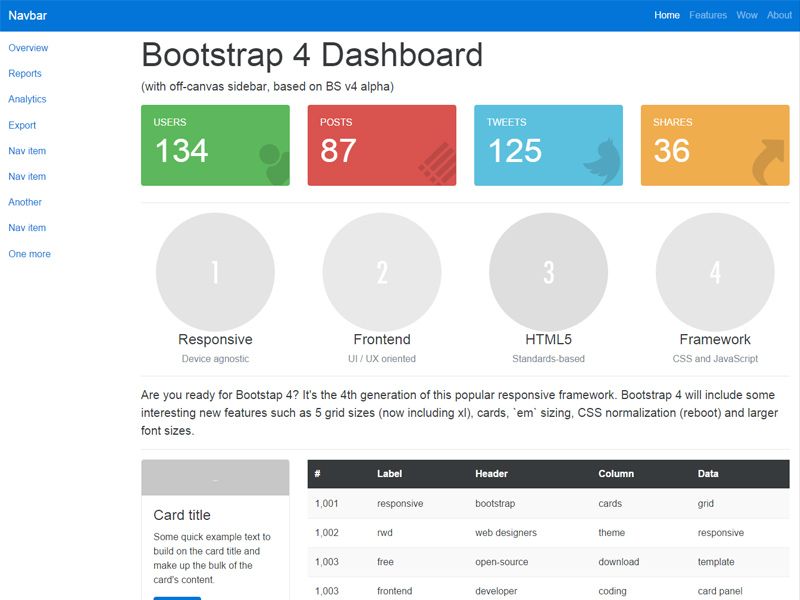
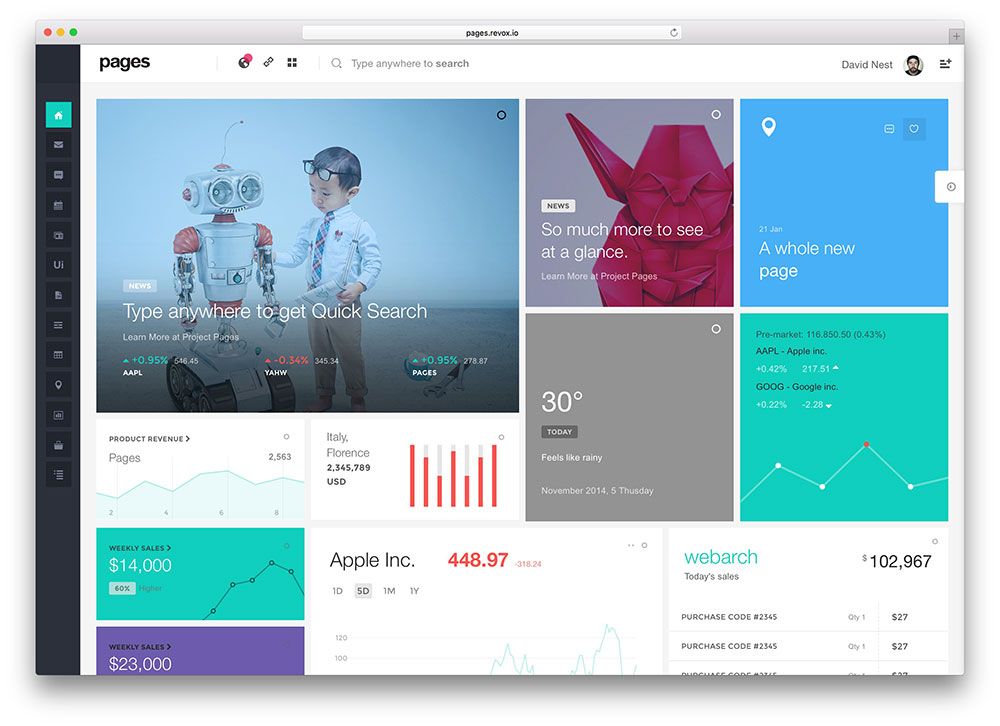
Страницы: Шаблон панели администратора
Мощный и всеобъемлющий шаблон панели администратора, созданный на платформе Bootstrap 4. Вы можете использовать этот шаблон для своего проекта, чтобы добавить модную пользовательскую панель.
Шаблон поставляется с красивыми элементами дизайна, чтобы панель администратора выглядела великолепно. Использование материальных значков делает его отличным на всех устройствах.
Это шаблон с более чем 100 виджетами, готовыми к использованию. Чистый код и легкий вес шаблона делают его подходящим для любого проекта.
Шаблон предлагает вам все важные элементы, которые могут вам понадобиться на ваших информационных панелях, такие как приложение интерактивного календаря, ползунки, карточки, средство выбора времени, переключатель быстрого поиска и многое другое.
Ампл Админ — это шаблон панели администратора ручной работы который произведет на вас впечатление быстро. Это позволяет выбрать хороший коллекция шрифтов Удивительные значки, которые помогут вам проиллюстрировать дизайн панели инструментов.
A набор новых иконок для таких сервисов, как Facebook, Twitter, WordPress и Slack. Они будут хорошо смотреться на разных устройствах, поскольку все эти значки адаптированы для мобильных устройств.
Это бесплатно, и вы можете скачать его для своих личных проектов. Для коммерческих проектов вам понадобится Ample Admin Pro.
КЛОРОФИЛKlorofil предлагает аккуратный дизайн пользовательского интерфейса. В дизайне этого шаблона используется плоский подход к пользовательскому интерфейсу.
Klorofil позволяет включать стильные кнопки для поощрения взаимодействия пользователей с вашей информационной панелью, значками и панелями предупреждений, чтобы привлечь внимание ваших пользователей и элементы индикатора выполнения.
Klorofil более чем справляется с этой задачей, и не имеет значения, разрабатываете ли вы веб-сайт или мобильное приложение, поскольку он одинаково отзывчив.
Получить шаблон
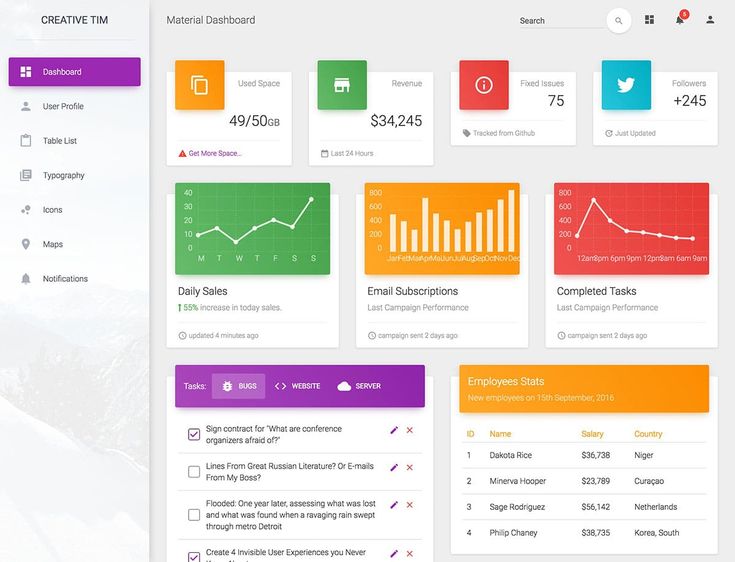
ИНФОРМАЦИОННАЯ ПАНЕЛЬ МАТЕРИАЛОВMaterial Dashboard вдохновлен Material Design от Google. Он прост в использовании и имеет красивый набор компонентов. Он поставляется с парой сторонних плагинов, переработанных, чтобы соответствовать остальным элементам.
Ознакомьтесь с нашей статьей о лучшие шаблоны администратора Angular Material Design HTML5 CSS3
Получить шаблон
ОСНОВНОЙ ИНТЕРФЕЙСCoreUI — это бесплатный шаблон, который позволит вам создавать стильные функциональные пользовательские интерфейсы. Он работает с широким спектром библиотек и имеет современный дизайн и внешний вид.
Интересной особенностью является диаграмма трафика, которую можно отфильтровать по социальные медиа статистика, данные о продажах, пользовательские данные и многое другое.
Компоненты библиотеки могут похвастаться богатым набором кнопок, стилей карточек, форм, переключателей, вкладок для ваших пользовательских интерфейсов. CoreUI также обслуживает тех, кому нужны диаграммы.
Получить шаблон
ЗВЕЗДНЫЙ АДМИНИСТРАТОР БЕСПЛАТНЫЙ ШАБЛОНСовременный полностью адаптивный шаблон администратора Bootstrap, который вы можете использовать для своего проекта. Это бесплатный шаблон, вы можете скачать его и начать использовать на своем сайте.
Шаблон отлично работает как на настольных компьютерах, так и на смартфонах. Шаблон поставляется с лучшим набором высококачественных компонентов Bootstrap, которые усилят ваш проект.
Красивые кнопки, диаграммы, формы и элементы типографики сделают вашу общую панель инструментов великолепной.
Этот шаблон также предлагает премиум-версию.
Получить шаблон
ДАШГУМDashgum — удивительный 15-страничный Тема администратора Bootstrap. У вас есть диаграммы, таблицы, панели, календари, уведомления и многое другое, чтобы ваша информационная панель выглядела настолько презентабельно, насколько вы того хотели.
Предварительно созданная домашняя страница информационной панели, которая включает основные функции, предоставит вам прочную основу для работы. Если вы выберете DashGum, у вас будет набор функций с профессиональным дизайном.
Получить шаблон
ЦВЕТНЫЕЦветной, как следует из названия, соответствует своему названию, делая то, что означает это слово — добавляя множество цветов, чтобы страницы администратора выглядели яркими и интересными. Обилие цветов на приборной панели прогонит скуку и принесет свежесть и удовольствие глазам.
Если вашему проекту требуется глянцевое ощущение и внешний вид, это ваш шаблон.
Получить шаблон
МАГАЗИНShoppy уделяет большое внимание проектам, связанным с электронной коммерцией. Поскольку это бесплатный шаблон Bootstrap для электронной коммерции, есть несколько полезных инструментов, которые помогают отображать данные, связанные с интернет-магазином, включая количество зарегистрированных пользователей, ежедневных посетителей, показатели продаж и общий доход.
Shoppy предоставляет визуализации, такие как кольцевые, линейные, полярные и круговые диаграммы, для отображения на страницах области администрирования.
Получить шаблон
TARGETЦель построена с помощью Bootstrap, HTML5 и CSS3 и предлагает удобный для разработчиков код, чтобы вы могли настроить этот бесплатный шаблон администратора по мере необходимости.
У Target есть несколько привлекательных виджетов для представления диаграмм и графиков вашей аудитории. Вы также можете добавить простые и анимированные индикаторы выполнения, окна сообщений и набор кнопок.
Target имеет стильный дизайн, который придает вашей административной области профессиональный вид.
Получить шаблон
НАДЕЖНЫЙ ОБЛЕГЧЕННЫЙС точки зрения внешнего вида, этот бесплатный набор шаблонов панели инструментов основан на руководстве по материальному дизайну.
Надежное использование анимационных эффектов, чтобы оживить проекты, показанные в том, как загружаются графики. В пакет включены два основных макета панели инструментов.
В пакет включены два основных макета панели инструментов.
Robust lite оснащен всеми необходимыми компонентами панели администратора, вкладками, всплывающими подсказками, всплывающими окнами, кнопками и предупреждениями, что является дополнительным преимуществом для всех, кому нужен бесплатный шаблон администратора, который может многое предложить.
Получить шаблон
ОБЪЕДИНЕННЫЙКрасивый шаблон администратора для разработчиков. Он основан на Bootstrap и создан с помощью HTML5, CSS3 и jQuery.
Это современный плоский дизайн, который предлагает вам все важные элементы, которые вам понадобятся для вашего проекта.
Получить шаблон
ЭДМИНУ Edmin есть хорошая коллекция функций и шаблонов панели инструментов, которые вы можете добавить в область администрирования вашего проекта.
На главной панели посетители, вошедшие в систему, могут просматривать любые диаграммы, которые вы добавили в эту область. Можно добавить интерактивные таблицы, которые представляют ваши данные. Можно добавлять формы, и, как и другие, в нем есть библиотека, в которую загружены инструменты.
Можно добавлять формы, и, как и другие, в нем есть библиотека, в которую загружены инструменты.
В целом, у шаблона администратора Edmin есть профессиональный пользователь.
Получить шаблон
ПАНЕЛЬ АДМИНИСТРИРОВАНИЯ СТЕКАStack Admin Dashboards — один из наиболее полных вариантов панели администратора, предлагающий вам более 100 страниц.
Шаблон имеет современный дизайн и удобную навигацию для пользователей, чтобы конечный продукт был простым и полным.
Меню находится слева, а графики, формы и таблицы — справа. В целом, это шаблон, который заслуживает вашего внимания.
Получить шаблон
АДМИН БСБAdminBSB имеет красочный дизайн, который вы можете настроить в соответствии с вашим удобством и требованиями вашего проекта. Он основан на популярном стиле Material Design от Google.
Но по сравнению с др. Конструкция материалов вдохновленный шаблонами администратора, этот имеет смелый внешний вид. Со всеми популярными элементами пользовательского интерфейса и множеством других привлекательных функций AdminBSB не разочарует.
Получить шаблон
ШАБЛОН ВАМПTemplateVamp предлагает классический вид с набором шаблонов, загруженных полезными виджетами и панелями. TemplateVamp — хороший выбор для тех, кому не нравится стиль Google Material Design.
Возможно, он не сможет конкурировать с другими современными наборами пользовательского интерфейса для приборной панели, но ряд впечатляющих функций стоит того, чтобы его попробовать.
Получить шаблон
МОДЕРНИЗИРОВАТЬModernize — это красивый, чистый и современный шаблон администратора, который вы можете бесплатно использовать в своем проекте. Этот шаблон предлагает вам все функции и опции, необходимые для завершения вашего проекта.
Этот шаблон поставляется с рядом готовых к использованию фрагментов, виджетов и страниц, которые сэкономят много времени при работе над проектом.
Шаблон создается с использованием фреймворка Bootstrap, HTML5, CSS3 и jQuery.
Получить шаблон
МИНИМАЛЬНЫЙМинимум гарантирует, что ваша настраиваемая панель администратора будет иметь премиальный вид. Если ваш проект включает в себя много изображений и графики, вы можете выбрать Minimal, так как его медиа-галереи упростят задачу.
Если ваш проект включает в себя много изображений и графики, вы можете выбрать Minimal, так как его медиа-галереи упростят задачу.
Minimal — это конкурентоспособный шаблон администратора, который поможет вам создать собственный сервер приложения.
Получить шаблон
АРБАНОArbano — это красивый, красочный, современный бесплатный шаблон администрирования VueJS Bootstrap, который вы можете использовать в своем проекте.
Дизайн моментально привлечет ваше внимание идеально расположенными элементами. Шаблон предлагает вам более 30 различных элементов, включая графики, диаграммы, формы и т. д.
Получить шаблон
МОНСТР АДМИНMonster Admin — впечатляющий бесплатный шаблон администратора с начальной загрузкой, который может многое предложить. Этот шаблон позволит вашей приборной панели иметь высокопрофессиональный дизайн и внешний вид.
Monster Admin lite предоставит вам все инструменты, необходимые для ваших проектов, с возможностью обновления по мере роста вашего проекта.
Modular Admin поможет вам создать модульную панель администратора с современным дизайном. Он имеет хороший выбор панелей, и вы можете выбрать элементы в соответствии с вашим проектом. Это шаблон администратора с солидным дизайном и хорошим списком функций.
Получить шаблон
МАТРИЧНЫЙ АДМИНИСТРАТОРMatrix Admin — это шаблон администратора, вдохновленный стилем дизайна Metro, который можно использовать для личных и коммерческих проектов.
Функция элемента диаграммы в реальном времени держит пользователей в курсе последних изменений. Обилие функций и стильный дизайн делают этот шаблон привлекательным вариантом.
Получить шаблон
БРИЛЛИАНТBrilliant имеет простой дизайн с набором анимационных эффектов, которые добавляют движения на панель инструментов, когда дело доходит до представлений.
Благодаря большому количеству вариантов визуализации и броских анимационных эффектов, Brilliant может стать шаблоном администратора, который идеально подойдет для вашего проекта.
Получить шаблон
СТАРТМИНСовременный шаблон администратора Bootstrap для разработчика. Это бесплатный шаблон с открытым исходным кодом, который вы можете использовать в любом проекте и изменять его по своему усмотрению.
У вас есть меню навигации, значки FontAwesome, диаграммы, таблицы данных, виджеты и ряд других элементов, которые помогут вам быстро создать свой проект.
Получить шаблон
БУМАЖНАЯ ПАНЕЛЬPaper Dashboard — это бесплатный шаблон панели инструментов с высококачественным дизайном. С хорошим сочетанием цветов, шрифтов, функций, вариантов дизайна и макета эта панель администратора вполне может стать находкой для вашего проекта.
Получить шаблон
АДМИНАТОРAdminator — один из лучших шаблонов администратора, который меняет правила игры. Он имеет новейшие и лучшие инструменты для веб-разработки, и хорошая новость заключается в том, что он бесплатный.
Получить шаблон
ЛЮМИНО АДМИНLumino придает вашему шаблону панели администратора чистый и свежий вид со всеми инструментами для вашей серверной панели. Широкий спектр функций в сочетании с возможностями визуализации делает этот шаблон привлекательным.
Широкий спектр функций в сочетании с возможностями визуализации делает этот шаблон привлекательным.
Получить шаблон
КОНЦЕПЦИЯЕсли вы ищете качественный бесплатный шаблон администратора Bootstrap 4, взгляните на Concept. Этот шаблон разработан со всеми важными компонентами, которые необходимы разработчикам для создания успешного проекта.
Шаблон поставляется с четырьмя различными вариантами панели инструментов на выбор, вы получаете доступ к ряду различных диаграмм, настраиваемых страниц и других компонентов дизайна.
Получить шаблон
АДМИНИСТРАТОР ПИКСЕЛЕЙ ОБЛЕГЧЕННЫЙЭтот шаблон администратора имеет множество применений и поставляется с множеством уникальных элементов и адаптивным макетом. Он адаптируется ко всем экранам и совершенно бесплатен.
Это предназначено для индивидуальных клиентов, но вы можете обновить его для коммерческого использования.
Получить шаблон
СИМИНТАSiminta — это адаптивный шаблон для серверных приложений, надежный, легко настраиваемый и удобный для пользователя. Он предоставляет набор плагинов и компонентов пользовательского интерфейса, которые упрощают работу.
Он предоставляет набор плагинов и компонентов пользовательского интерфейса, которые упрощают работу.
Gentelella — это плоский и полнофункциональный шаблон администратора, построенный на платформе Bootstrap с современными технологиями для серверных решений. Это достаточно продвинуто, чтобы соответствовать премиальным альтернативам.
Получить шаблон
МАРУТИ АДМИНШаблон панели администратора Maruti имеет минимальную концепцию дизайна с множеством страниц, форм, кнопок, значков, галерей, календарей, виджетов и многого другого.
Получить шаблон
ХОРОШИЙ АДМИНИСТРАТИВНЫЙ ШАБЛОНЭто мощный шаблон администратора, основанный на платформе Bootstrap, который в основном ориентирован на взаимодействие с пользователем. Он отлично работает на планшетах и телефонах. Его можно скачать бесплатно.
Получить шаблон
METISСозданный Puikinsh, это мощный шаблон панели администратора начальной загрузки, который можно использовать для любого приложения, службы или программного обеспечения.
Получить шаблон
ПРИБОРНАЯ ПАНЕЛЬ NG2Это приложение веб-панели, основанное на Bootstrap, было бесплатным, удобным и легко настраиваемым.
Получить шаблон
АДМИНИСТРАТИВНЫЙ ШАБЛОН ИЕРАПОЛИСHierapolis основан на Twitter Bootstrap 3 с Sass Compass. Он идеально подходит для разработки любого типа пользовательского интерфейса для коммерческих или личных проектов. Самое приятное то, что его можно скачать бесплатно.
Получить шаблон
Заключительное слово
Есть много факторов, которые необходимо принять во внимание, прежде чем выбрать шаблон администратора начальной загрузки, который вы хотите развернуть на бэкэнд-панели.
Он должен быть в состоянии удовлетворить ваши основные потребности, будь то в личных или коммерческих целях. Эти бесплатные Шаблоны администратора Bootstrap предоставит вам множество функций, которые помогут вам добавлять визуальные эффекты, отслеживать производительность и отображать ваши данные в привлекательной форме.
Однако не все функции могут быть доступны из-за бесплатной версии. Вам нужно будет перейти на премиум или профессиональную версию, если определенные функции, которые вам нужны, ограничены только платными версиями.
Тем не менее, эти шаблоны позволят вам персонализировать и настроить панель администратора таким образом, чтобы он был визуально привлекательным и привлекал посетителей на ваш сайт.
Front — Многоцелевой адаптивный шаблон
Bootstrapv5.2.2
Выпущено5 лет назад
Обновлено1 месяц назад
Версия v4.3.1
Категория Landing & Corporate
Вопросы?Связаться с продавцом
Front — полностью адаптивная и современная тема Bootstrap премиум-класса. Независимо от того, создаете ли вы услугу подписки, демонстрируете портфолио, публикуете блог или магазин электронной коммерции — многофункциональные компоненты Front и разработанные демонстрационные страницы помогут вам создавать самые лучшие продукты.
Сделано для всех:
- 6 готовых демонстраций (и их число продолжает расти) — Исследуйте различные демонстрационные варианты с внутренними страницами, такими как электронная коммерция, курсы, рынок приложений, служба поддержки, недвижимость и работа.
- 16 лендингов – Создайте профессиональный веб-сайт с корпоративными, деловыми и стартап лендингами
- 9 страниц учетной записи (новинка) — страницы после входа, такие как профиль, выставление счетов, заказы и т. д.
- 5 Страницы блога — Создайте современную платформу для публикаций и привлеките больше трафика на свой веб-сайт
- 8 страниц портфолио — продемонстрируйте свои потрясающие дизайн-макеты портфолио и тематические исследования
- 25 вспомогательных страниц — ваши готовые к использованию решения для страниц со всеми типами макетов контента, такими как информация, услуги, цены, контакты и т.

- Премиум-изображения — все изображения с демонстрационных страниц в реальном времени включены в пакет загрузки
- Рабочий процесс (инструменты) — автоматизируйте трудоемкие задачи, такие как компиляция SASS, минимизация файлов CSS, JavaScript и т. д.
- Документация — Узнайте подробные инструкции для всего, что вы видите в Front
- Фрагменты (новинка) — Начните создавать уникальные страницы с помощью готовых комбинированных компонентов
- Бесплатные обновления . Загружайте последнюю версию в любое время и обновляйте свой веб-сайт
- Служба поддержки клиентов — Первоклассная поддержка от основной команды, которая напрямую свяжется с вами для решения проблем
- 100% гарантия возврата денег – Без вопросов
- Фрагменты (новый)
- Страницы аккаунта (живые)
- Демонстрация недвижимости (живая)
- Демонстрация заданий (живая)
- Мощный инструмент сборки Gulp (живой)
- Bootstrap v5 (живой)
- RTL (скоро)
- Файл дизайна Figma (скоро)
Пожалуйста, не стесняйтесь запрашивать новую функцию на странице Свяжитесь с нами , и мы обязательно включим ее в будущие обновления.
Разработчики в первую очередь
Тема настолько гибкая, что расширение базовых компонентов Bootstrap никогда не было таким простым.
- Создан с использованием последней версии Bootstrap 5.x
- Тщательно настроенный SASS
- Инструмент автоматизации Gulp для повышения производительности
- Удобная для разработчиков и хорошо прокомментированная структура кода
- Углубленная подробная документация с фрагментами копирования и вставки
Дизайнерские решения
Получите доступ к настраиваемым дизайнам веб-страниц и полезным инструментам дизайна для создания веб-сайта с помощью:
- 100% адаптивные макеты/компоненты
- Премиум-изображения (100% демо-изображений включены в пакет загрузки)
- Десятки макетов заголовков/навигационной панели
- Управляйте внешним видом своего веб-сайта, от макета до содержания и цветов
- Сотни настраиваемых компонентов пользовательского интерфейса
- Эксклюзивные передние значки
- Масштабируемая векторная графика (SVG)
Мощные и гибкие библиотеки
Архитектура каждой библиотеки позволяет легко расширять или настраивать ее.
- AOS — Динамическая анимация прокрутки страницы при прокрутке
- Bootstrap Select — интуитивно понятный плагин для множественного выбора и поиска
- Char.js — гибкие диаграммы
- Circles — круговые SVG-графики с анимацией при прокрутке
- Буфер обмена — Плагин копирования текста в буфер обмена
- Shuffle — библиотека, которая обеспечивает систему портфолио, анимированную фильтрацию или любой другой упорядоченный контент сетки
- Dropzone — загрузка файлов с прикреплением файлов перетаскиванием с предварительным просмотром изображений
- Полноэкранный лайтбокс — всплывающая галерея изображений, содержимого HTML и мультимедиа
- Bootstrap Icons — высококачественная библиотека значков с открытым исходным кодом, содержащая более 1300 значков
- Ползунок диапазона (noUiSlider) — простой и отзывчивый ползунок диапазона формы
- Leaflet.js (Карты) — мобильная библиотека интерактивных карт с открытым исходным кодом, которой доверяют миллионы людей
- Swiper — самый современный мобильный сенсорный слайдер.

- Quill — мощный полнофункциональный текстовый редактор WYSIWYG
- Расширенный выбор — замена jQuery для полей выбора.
- И многие другие
Эксклюзивно в собственных библиотеках, созданных Htmlstream
- HS-Add-Field — создание динамических полей
- HS-счетчик — анимировать число от нуля (считая вверх).
- HS-Go-to — плавная прокрутка назад к началу страницы
- HS-Header — мощный, отзывчивый навигационный заголовок Front, панель навигации
- HS-Header-Fullscreen — Полноэкранная навигация по заголовку
- HS-Mega-Menu — компонент навигации по мегаменю на передней панели, который расширяет возможности стандартной панели навигации
- HS-Progress-Bar — Анимированный индикатор выполнения
- HS-Quantity-Counter — счетчик ввода количества для систем магазина или около того
- HS-Scroll-Nav — прокрутка до целевого блока с плавной анимацией
- HS-Show-Animation — сделайте скучные блоки отображения/скрытия элегантными с помощью анимационных эффектов открытия/закрытия
- HS-Step-Form — создайте многоступенчатую форму, чтобы привлечь больше лидов и повысить вовлеченность
- HS-Sticky-Block — сделайте любой блок плавающим на вашей странице
- HS-Switch — для переключения с одной настройки на другую
- HS-Toggle-State — переключение с одного значения на другое
- HS-Video-Bg — Встраивание адаптивного видео или слайд-шоу для фонового содержимого
- HS-Video-Player — встроенный видеоплеер
Всегда улучшается
Front — это постоянно улучшающаяся тема, которая с каждым обновлением получает новые функции и компоненты пользовательского интерфейса. После покупки вы имеете право на пожизненное БЕСПЛАТНОЕ обновление. С момента первого релиза мы выпустили более 20 обновлений и планируем порадовать вас еще больше.
После покупки вы имеете право на пожизненное БЕСПЛАТНОЕ обновление. С момента первого релиза мы выпустили более 20 обновлений и планируем порадовать вас еще больше.
Поддержка тем
Есть вопрос? Без проблем! Front поставляется с 6 месяцами бесплатной поддержки. Мы серьезно относимся к каждой проблеме, о которой нам сообщают, и стремимся решить каждую из них как можно быстрее. Кроме того, наша служба поддержки клиентов помогла более чем 12 000 клиентам, от фрилансеров до корпоративных компаний, ответить на их вопросы. Не стесняйтесь обращаться к нам по адресу https://htmlstream.com/contact-us
45 000+ довольных клиентов
За 7 лет мы продали более 45 тысяч копий шаблонов и узнали наилучшие способы создания тем, которые охватывают любые потребности. В этой миссии ясно одно: сделать вашу жизнь проще как в коде, так и в дизайне. Вот как мы это делаем:
- Постоянные долгосрочные обновления, чтобы наш шаблон всегда соответствовал последним тенденциям
- Первоклассная команда поддержки, напрямую контактирующая с пользователями для решения проблем
- Если мы не сможем решить вашу проблему, мы вернем вам деньги
Нужна настройка?
Мы предлагаем доступные, профессиональные и модные индивидуальные дизайнерские решения исключительно для ваших собственных проектов! Передний шаблон можно легко настроить с помощью передовых компонентов и функций. Однако, если вы считаете, что вам нужна дополнительная настройка, отправьте нам сообщение по адресу https://htmlstream.com/hire-us, и наша специальная команда поможет вам с вашими запросами.
Однако, если вы считаете, что вам нужна дополнительная настройка, отправьте нам сообщение по адресу https://htmlstream.com/hire-us, и наша специальная команда поможет вам с вашими запросами.
Оставайтесь с нами
Наслаждайтесь использованием Front и следите за последними обновлениями и новостями на Facebook, Twitter и тизерами дизайна на Dribbble.
Версия v4.3.1 — 31 октября 2022 г.
Это обновление содержит небольшие улучшения.
- Улучшено: Документация
- Исправлено: выпадающие меню закрывались при наведении
- Обновлено: начальная загрузка с версии 5.2.0 до версии 5.2.2
Версия v4.3 — 13 августа 2022 г.
Это обновление содержит небольшие улучшения.
- Улучшено: Gulp теперь совместим с последней стабильной версией NodeJS .
- Улучшено: числовые операторы Sass
- Исправлено: проблемы переопределения переменных
- Исправлено: проблема переопределения переменных мягкого цвета
- Обновлено: начальная загрузка с версии 5.

- Обновлено: значки Bootstrap с версии 1.8.1 до версии 1.9.1
- Другие обновления библиотеки, пожалуйста, посетите страницу журнала изменений для более подробной информации
Версия v4.2 — 22 марта 2022 г.
Это обновление содержит незначительные улучшения.
- Улучшено: проблема с перекрытием вертикального ползунка на странице журнала блога.
- Улучшено: функциональность заголовка HS
- Улучшено: функция HS Mega Menu onClick
- Улучшено: Размеры аватара
- Обновлено: значки Bootstrap с версии 1.7.1 до версии 1.8.1
- Удалено: переменная $gradient-transparent заменена на прозрачную, чтобы исправить проблему Safari 9.0022
Версия v4.1 – 06 декабря 2021 г.
Это обновление содержит небольшие улучшения и исправления ошибок.
- Новинка – Скоро
- Новинка – Пакет иллюстраций
- Другие усовершенствования и обновления, посетите страницу журнала изменений для получения более подробной информации
Версия v4. 0 — 20 августа 2021 г.
0 — 20 августа 2021 г.
Передняя часть v4.0 — это основная переработка всего шаблона. Ниже приведены наиболее заметные изменения, за которыми следуют более конкретные изменения соответствующих компонентов. Следовательно, ниже приведены критические изменения, которые следует учитывать при переходе с версии 3.x на версию 4.0 или любую более раннюю версию Front.
Наиболее заметные улучшения, внесенные в Front v4.0
- Bootstrap v5 – Создан на основе последней версии Bootstrap v5.
- JavaScript – jQuery полностью удален как зависимость, а все библиотеки и файлы js теперь являются полностью ванильным JS.
- HTML – классы и структура кода оптимизированы.
- SCSS – все файлы и стили обновлены.
- Заголовки (Навбары) — полностью переписаны с нуля.
Пожалуйста, ознакомьтесь с более подробным списком изменений на странице журнала изменений.
Версия v3.3.0 – 3 декабря 2020 г.
Это обновление сосредоточено на новых демонстрационных страницах Gulp Toolkit, Real Estate & Jobs, включая множество новых расширений компонентов, обновлений библиотек, улучшений и мелких исправлений. Для получения более подробных сведений об изменениях посетите страницу журнала изменений.
- Новинка: набор инструментов Gulp
- Новинка: Недвижимость (5 страниц)
- Новое: Вакансии (9 страниц)
- Новое: модальные окна входа/входа (применяются на всех основных демонстрационных страницах)
- Новое: Отправить страницу приложения для демонстрации «App Marketplace»
- Новое: библиотека подсчета символов
- Новое: библиотека HS Nav Scroller
- Новое: компоненты «Обложка профиля», «Заголовок страницы» и «Закладка флажка»
- Расширенный: расширенные классы утилит
- Улучшено: Компоненты и библиотеки
- Исправлено: проблема с клавиатурой HS Unfold «Пробел» на iPhone X
- Обновлено: Bootstrap с версии 4.
 5 до версии 4.5.3
5 до версии 4.5.3 - Обновлено: слайдер Ion Range и Fancybox до последних версий
Версия v3.2.2 — 30 июля 2020 г.
- Исправлено: ошибка Unfold JS
- Исправлено: улучшение пользовательского интерфейса страницы конфиденциальности
- Улучшено: Документация
Версия v3.2.1 – 08 июля 2020 г.
- Улучшено: страницы аккаунта на мобильных разрешениях
- Улучшено: Документация
Версия v3.2 — 9 июня 2020 г.
Это обновление сосредоточено на новых страницах учета, включая множество новых расширений компонентов, обновлений библиотек, улучшений и мелких исправлений. Для более подробных изменений, пожалуйста, посетите страницу журнала изменений.
- Новое: Аккаунт (9 страниц) посмотреть здесь
- Новое: библиотека масок ввода
- Новинка: библиотека перьев
- Новое: библиотека Select2
- Новое: добавление библиотеки Field HS
- Новое: компонент выделения текста
- Новое: Компонент индикатора легенды
- Новое: компонент вертикальной панели навигации
- Обновлено: начальная загрузка с версии 4.
 4.1 до версии 4.5
4.1 до версии 4.5 - Обновлено: jQuery с версии 3.3.1 до версии 3.5.1
- Обновлено: переход jQuery с версии 3.0.1 на версию 3.3.0
- Обновлено: Библиотека прикрепления файлов HS
- Обновлено: HS Перейти к библиотеке
- Обновлено: библиотека HS Mega Menu
- Обновлено: библиотека HS Unfold
- Обновлено: библиотека HS Video Player
- Улучшено: расширенные классы полезности
- Улучшено: добавлены параметры аватара
- Улучшено: добавлена опция «Белая кнопка»
- Улучшено: добавлены параметры карт
- Улучшено: добавлена опция Breadcrumb Light
- Улучшено: добавлены параметры форм
- Улучшено: добавлен параметр группы списка .
- Улучшено: добавлена модальная опция .
- Улучшено: добавлены параметры навигации и вкладок
- Улучшено: добавлены параметры таблиц
- Улучшено: расширены функциональные возможности библиотеки HS Video Player
- Улучшено: расширены функциональные возможности библиотеки прикрепления файлов HS
- Улучшено: видеофон в Classic Studio улучшен на небольших устройствах
- Улучшено: Hero на странице Help Desk
- Улучшено: Цвет ссылки в стиле Soft Alert
- Исправлено: проблема с перемещением значка видеоплеера при наведении
- Исправлено: ошибка Unfold JS
- Исправлено: событие Mega Menu Click
- Исправлено: добавлен отсутствующий идентификатор в раздел Hire Us в демоверсии OnePage SASS
- Исправлено: добавлена отсутствующая библиотека unfold.
 js в демонстрации OnePage SASS и Classic Software 9.0022
js в демонстрации OnePage SASS и Classic Software 9.0022 - Удалено: библиотека Bootstrap Select и Tagify вместо Select2
- Выброшено: библиотека Summernote вместо Quill
- Удалено: библиотеки Datatables, Flatpickr и Password Strength из-за отсутствия вариантов использования в текущих версиях Front. Однако, если они вам нужны по каким-либо причинам, вы можете обратиться к предыдущей версии документации Front (например, v3.1.1).
Версия v3.1.1 — 15 апреля 2020 г.
Это обновление содержит небольшие улучшения.
- Новое: добавлены аватары шагов и компоненты без полей для последнего элемента
- Улучшено: обновлены иллюстрации в Курсе, Ошибка 404, Режим обслуживания, Скоро в продаже и Корзина пуста.
- Улучшено: на страницу «Введение в документацию» добавлен фрагмент кода начального шаблона.
- Улучшено: исходный код библиотек hs.summernote.js и hs.dropzone.js
- Улучшено: переменные SCSS
- Улучшено: Документация
- Улучшено: Фрагменты
Версия v3. 1 — 31 марта 2020 г.
1 — 31 марта 2020 г.
Это обновление сосредоточено на новых фрагментах, а также на некоторых исправлениях и улучшениях. Для более подробных изменений, пожалуйста, посетите страницу журнала изменений.
- Новое: Фрагменты посмотреть здесь
- Новое: страницы документации «Устройства», «Прикрепление файла», «Переключатель», «Модал», «Всплывающие окна», «Вкладки» и «Подсказки».
- Новое: полезные классы
- Добавлено: .nav-borderless class
- Dopped: класс .nav-icon в пользу компонентов шага
- Улучшено: плагин HS-Unfold
- Улучшено: цвет ссылки при наведении на страницы «Курс» и «Электронная коммерция»
- Улучшено: Документация
- Исправлено: радиус границы .avatar по умолчанию
- Исправлено: выравнивание группы .avatar
- Исправлено: ошибки JS в assets/js/files при использовании theme.min.js
Версия v3.0 — 20 марта 2020 г.
Front v3. 0 — это основная переработка всего шаблона. Наиболее заметные изменения и улучшения приведены ниже.
0 — это основная переработка всего шаблона. Наиболее заметные изменения и улучшения приведены ниже.
- Дизайн — почти все страницы переработаны и выглядят по-новому.
- JavaScript – все скрипты полностью переписаны с нуля, за последние два года с момента выпуска Front мы получили множество отзывов от пользователей и внедрили все из них, благодаря чему JavaScript Front масштабируется на любом уровне.
- HTML — полностью избавился от соглашения об именах BEM CSS в пользу классов имен Bootstrap, чтобы соответствовать кодам компонентов Front, таким же родным, как и коды компонентов Bootstrap.
- CSS/SCSS — расширенные переменные компонентов для еще большего удобства настройки.
Front v3.0 поставляется с большим количеством критических изменений, которые следует учитывать при переходе с v2.x на v3.0 Front. Для более подробного журнала изменений, пожалуйста, посетите страницу журнала изменений.
Версия v2.9.4 – 21 января 2020 г.
- Обновлено: Bootstrap с версии 4.4.0 до версии 4.4.1
- Обновлено: jQuery с версии 3.3.1 до версии 3.4.1
- Обновлено: проверка jQuery с версии 1.16.0 до версии 1.19..1
- Обновлено: Bootstrap Select с версии 1.13.2 до версии 1.13.10
- Обновлено: буфер обмена с версии 2.0.1 до версии 2.0.4
- Обновлено: Flatpickr с версии 4.5.1 до версии 4.6.2
- Обновлено: FontAwesome с версии 5.9.1 до версии 5.12.0
Версия v2.9.3 – 29 ноября 2019 г.
- Обновлено: Bootstrap с версии 4.3.1 до версии 4.4.0
- Обновлено: Gulp-файл с версии 3.9.x на версию 4.x
- Обновлено: файл package.json
- Обновлено: ссылка для скачивания эскиза в файле README.md
Версия v2.9.2 – 4 сентября 2019 г.
- Исправлено: assets/scss/ путь в некоторых файлах SASS
Версия v2. 9.1 – 02 августа 2019 г.
9.1 – 02 августа 2019 г.
Это обновление содержит мелкие исправления.
- Исправлено: проблема с выпадающим интервалом в разделе «Блоги» на панели навигации на мобильных устройствах
- Исправлено: переменная .btn-sm sass для глобального размера
- Обновлено: добавлены файлы разработчика для библиотеки bootstrap-select 9.0022
Версия v2.9.0 – 25 июля 2019 г.
Это обновление посвящено новой домашней странице, изменению дизайна страниц блога, а также некоторым исправлениям и улучшениям.
- Новинка: Onepage Corporate посмотреть здесь
- Новое: Стили компонентов
- Новое: служебные классы
- Удалено: страницы блога заменены новыми страницами оформления блога
- Обновлено: FontAwesome с версии 5.8.1 до версии 5.9.0
- Нажмите «Исправления и улучшения», чтобы просмотреть подробный список изменений
Версия v2. 8.0 — 27 июня 2019 г.
8.0 — 27 июня 2019 г.
Это обновление ориентировано на новый магазин демо-приложений с внутренними страницами, документацией и усовершенствованиями начального пакета.
- Новое: Главная страница App Marketplace посмотреть здесь
- Новое: Страница описания App Marketplace посмотреть здесь
- Новое: Страница результатов поиска App Marketpalce посмотреть здесь
- Новое: страница со списком службы поддержки посмотреть здесь
- Новое: служебные классы
- Улучшено: Документация
- Расширенный пакет Satrter
Версия v2.7.0 — 31 мая 2019 г.
Это обновление в основном касается новых страниц «Главная», «Магазин» и некоторых внутренних страниц (измененный дизайн).
- Новое: Домашняя страница Classic Studio посмотреть здесь
- Новое: домашнюю страницу комплекта пользовательского интерфейса приложения можно посмотреть здесь
- Новое: изменен дизайн внутренней страницы «Об агентстве» посмотреть здесь
- Новое: изменен дизайн внутренней страницы Агентства услуг, посмотреть здесь
- Новое: демонстрационные страницы категорий магазинов посмотреть здесь
- Новое: демо-страницы боковой панели «Категории магазина» посмотреть здесь
- Новое: демонстрационные страницы сетки товаров магазина можно посмотреть здесь
- Новинка: Список товаров магазина демонстрационных страниц посмотреть здесь
- Новое: Магазин Пустая корзина Демонстрационные страницы посмотреть здесь
- Новое: Заказ в магазине завершенных демонстрационных страниц посмотреть здесь
- Новое: примеры фонового видео
- Новое: параметры модального окна
- Новое: служебные классы
- Новое: страница предварительной загрузки страницы документации
- Удалено: стартовые страницы «О запуске» и «Сервисы» вместо новых страниц «О программе» и «Сервисы».

- Исправлено: .btn-custom-toggle-основной цвет границы при наведении
- Улучшено: Документация
Версия v2.6.0 – 4 мая 2019 г.
Это обновление направлено на улучшение страниц магазина и нескольких расширений библиотеки.
- Новое: изменен дизайн демонстрационных страниц магазина
- Новое: добавлен прогресс Slick Thumb
- Новинка: опция «Гладкая стрелка»
- Новое: добавлены варианты значков
- Новое: опции Summernote
- Обновлено: Font Awesome с версии 5.7.2 до версии 5.8.1
- Удалено: дублирование классов .dropdown-menu-*-left и .dropdown-menu-*-right
- Summernote с двойной стрелкой-переключателем
- Улучшено: Документация
Версия v2.5.0 – 19 апреля 2019 г.
Это обновление сосредоточено на новых домашних страницах, функциях и некоторых улучшениях.
- Новое: домашнюю страницу App SaaS посмотреть здесь
- Новое: домашнюю страницу App Workflow можно посмотреть здесь
- Новое: буфер обмена в модальном примере
- Новое: параметры разбивки на страницы в таблицах данных
- Новое: служебные классы
- Улучшение: обновлены SVG-иллюстрации
- Улучшено: тени формы смягчены для лучшего вида
- Улучшено: теперь цвета градиента переписаны с использованием переменных
- Улучшено: переменные SCSS
- Улучшено: документация
- Обновлено: Летняя заметка с версии 0.
 8.10 до версии 0.8.11
8.10 до версии 0.8.11 - Исправлено: наложение макета блока героя на странице Classic-consulting 9.0022
- Исправлено: кавычка на классической странице блога с отдельной статьей .
- Исправлено: белый цвет фона предзагрузчика SVG
Версия v2.4.0 – 5 апреля 2019 г.
Это обновление сосредоточено на новых домашних страницах, функциях и некоторых улучшениях.
- Новое: домашнюю страницу App Payment посмотреть здесь
- Новое: домашнюю страницу App Software можно посмотреть здесь
- Новое: просмотр внутренней страницы клиентов здесь
- Новое: просмотр внутренней страницы истории клиента здесь
- Новое: добавлена опция поиска с нажатием вниз
- Новое: параметр наложения фона для hs.unfold.js
- Новое: Мягкий цвет фона
- Новое: подключаемый модуль для загрузки файлов перетаскиванием Dropzone
- Новое: служебные классы
- Удалено: удален файл _overflow.
 scss в пользу классов Bootstrap .overflow
scss в пользу классов Bootstrap .overflow - Улучшено: Документация
- Обновлено: файл gulpfile.js
Версия v2.3.0 – 14 марта 2019 г.
Это обновление сосредоточено на нескольких улучшениях, обновлениях библиотек и незначительных исправлениях ошибок.
- Новое: страница состояния
- Новое: компонент временной шкалы
- Новинка: компоненты загрузки Spinner
- Новое: переключатель в стиле iOS (класс модификатора для наших настраиваемых флажков)
- Новое: классы-модификаторы .list-group-horizontal для отображения групп списков в виде горизонтальной строки
- Обновлено: Bootstrap с версии 4.1.3 до версии 4.3.1
- Обновлено: FontAwesome с версии 5.5 до версии 5.7.2
- Улучшено: .custom-checkbox отключен цвет состояния
- Улучшено: классы .btn в навигации по страницам Аккаунта с помощью класса .text-nowrap
- Улучшено: стили кнопок
- Улучшено: документация
- Исправления: активный класс hs.
 hamburger.js .
hamburger.js . - Исправления: проблема с высотой строки .badge-md .
- Исправления: проблема с расстоянием между отзывами в параметрах вертикальной карусели Slick
- Исправления: добавлен тип=”” к кнопкам, где его не было
- Исправления: проблема с высотой строки .custom-checkbox .
- Исправления: стиль размера .form-control удален для класса .input-group-lg .
- Исправления: .btn-soft-* проблемы с цветом при наведении курсора
- Исправления: добавлен параметр автозапуска hs.video-player.js
- Исправления: добавлена опция автоматического воспроизведения слайд-шоу hs.fancybox.js
- Исправления: проверка подсказки пароля
Версия v2.2.1 – 18 февраля 2019 г.
Это обновление содержит несколько улучшений и незначительные исправления ошибок.
- Исправлено: HS Megamenu закрывается на маленьких устройствах.
- Улучшено: документация
Версия v2. 2 – 11 февраля 2019 г.
2 – 11 февраля 2019 г.
Это обновление сосредоточено на новых внутренних страницах корпуса, нескольких улучшениях и исправлениях ошибок.
- Новинка: внутренние страницы дома
- Новое: служебные классы
- Исправлено: Формы проверки
- Исправлено: проблема HS GoTo на iOS .
- Исправлено: ошибка развертывания HS с помощью кнопки Esc на клавиатуре 9.0022
- Исправлено: проблема HS Megamenu hideTimeOut .
- Исправлено: ошибка ползунка HS Range с диаграммами .
- Улучшено: документация
Версия v2.1.1 – 3 января 2019 г.
Это обновление содержит несколько улучшений и обновлений. Кроме того, мы добавили новую библиотеку надежности паролей.
- Новое: плагин jQuery Password Strength Bootstrap
- Новое: страница документации по надежности пароля
- Новое: параметры буфера обмена
- Новое: служебные классы
- Обновлено: FontAwesome с версии 5.
 5 до версии 5.6.3
5 до версии 5.6.3 - Улучшено: hs.unfold.js и добавлен атрибут data-unfold-target-is-menu.
- Улучшено: Документация
Версия v2.1 – 18 декабря 2018 г.
Это обновление сосредоточено на новых демонстрационных страницах вакансий, нескольких улучшениях и незначительных исправлениях ошибок. Кроме того, обратите внимание, что эта версия включает Критические изменения , стили .u-label заменены классами .btn. Однако если вы не хотите интегрировать критические изменения, вы можете сохранить файл SASS labels в своей папке и использовать старые классы.
- Новое: внутренние страницы заданий
- Новое: макет заголовка
- Новое: служебные классы
- Улучшено: Документация
Версия v2.0.2 – 03 декабря 2018 г.
Это обновление содержит несколько улучшений и исправлений мелких ошибок.
- Улучшено: документация
- Обновлено: FontAwesome с версии 5.
 2 до версии 5.5
2 до версии 5.5 - Исправлено: проблема с hs.megamenu.js на устройствах iPad
- Исправлено: плагин Bootstrap Select конфликтует с hs.unfold.js.
- Исправлено: стиль активной кнопки Bootstrap для флажков и переключателей
- Исправлено: Bootstrap выбрал фрагмент кода копирования с неправильным названием класса
- Исправлено: некоторые проблемы со связыванием
Версия v2.0.1 – 14 ноября 2018 г.
Это обновление содержит несколько улучшений и незначительные исправления ошибок.
- Обновлено: файл hs.sticky-block.js полностью переписан и обновлен с версии 1.0 до версии 2.0.
- Обновлено: липкие блоки, где использовались
- Улучшено: Документация
- Улучшено: файл hs.scroll-nav.js
- Исправлено: проблема смещения привязки на страницах документации
- Исправлено: home/onepage-saas.html SVG-компонент блока цен (.ie-abstract-shapes-11) в браузере IE
Версия v2. 0 – 08 ноября 2018 г.
0 – 08 ноября 2018 г.
Front v2.0 — это основная переработка всего шаблона. Ниже приведены наиболее заметные изменения, за которыми следуют более конкретные изменения соответствующих компонентов. Фронт v2.0 поставляется с основная часть критических изменений , следовательно, Migration List — это критические изменения, которые следует учитывать при переходе с v1.x на v2.0 Front.
- Новинка: Home Classic Sturt-up
- Новинка: Главная Одностраничный креатив
- Новинка: SaaS на главной странице
- Новое: Страница счета
- Новое: страницы часто задаваемых вопросов
- Новое: IE теперь поддерживается
- Новое: полезные классы
- Новое: Группа списка
- Новое: опция градиента заголовка
- Новое: Переключить параметр заголовка верхней панели
- Новое: Набор новых: Иконки SVG
- Новое: страницы входа
- Новое: Плагин Player.js
- Новое: плагин SVG-инжектора
- Новое: Плагин Range Slider
- Обновлено: Animate.
 css
css - Обновлено: Popper.js
- Обновлено: Bootstrap-выбор
- Обновлено: Typed.js
- Улучшено: доступность unfold.js (раскрывающийся список)
- Улучшено: hs.video-player.js
- Исправлено: проблема деградации Google Map.
- Исправлено: проблема выбора стиля Bootstrap при загрузке страницы
- Исправлено: функция щелчка mega-menu.js
- Исправлено: проблема со свертыванием заголовка не сворачивалась
- Исправлено: проблема разбиения на страницы hs.datatables.js с активным состоянием
- Исправлено: рендеринг размера шрифта
- Исправлено: Классификация префикса Font Awesome, где классы fa- изменились на fas-
- Исправлено: плагин hs.go-to.js исчезал при прокрутке
- Исправлено: проблема с горизонтальной полосой прокрутки pages/contacts-agency.html на блоках значков.
- Исправлено: home/classic-crypto.html Исправлена проблема с выравниванием изображения новостей блога: с классом .
 w-100 для родителя.
w-100 для родителя. - Исправлено: проблема с видимостью custombox в IE.
- Исправлено: страница pages/services-start-up.html с ценами на страницы.
Версия v1.3 – 6 августа 2018 г.
Это обновление сосредоточено на новых страницах учета/профиля, улучшениях и незначительных исправлениях ошибок.
- Новое: страницы аккаунта/профиля
- Новое: круги (круговые диаграммы)
- Новое: Таблицы данных
- Новое: Календарь выбора даты (Flatpickr)
- Новое: библиотека Bootstrap Select
- Новое: библиотека ввода тегов Bootstrap
- Новинка: WYSIWYG-редактор Summernote
- Новое: переключение состояний
- Новое: служебные классы
- Обновлено: Bootstrap Framework
- Обновлено: CubePortfolio
- Обновлено: FontAwesome
- Незначительные исправления ошибок и улучшения во всем шаблоне.
Версия v1. 2 – 05 июня 2018 г.
2 – 05 июня 2018 г.
Это обновление сосредоточено на новых домашних страницах, улучшениях и незначительных исправлениях ошибок.
- Новое: Страница Landing House
- Новое: Страница посадочных заданий
- Новое: корпоративная бизнес-страница
- Новое: добавлена страница документации по таблицам
- Добавлены вспомогательные классы
- Исправлено: ссылки меню starter/headers/header-sidebar-right.html исправлены
- Исправлено: исправлена ошибка неправильной ссылки «темно-белое при прокрутке» в starter/header-layouts.html
- Исправлено: функция инициализации confirm_password изменена на confirmPassword .
- Исправлено: исправлена проблема с видимостью в Search Classic
- Улучшено: hs.go-to.js — теперь вы можете использовать его как ссылку
- Улучшено: Документация
Версия v1.1 — 13 мая 2018 г.
Это обновление посвящено дизайну Sketch, улучшениям и незначительным исправлениям ошибок.
- Новое: добавлена версия Sketch
- Обновлено: пакет значков FontAwesome обновлен с 5.0.6 до 5.0.13
- Исправлено: изменены некоторые файлы SASS
- Исправлено: имя файла slick-carousel-preloader-black.svg переименовано в slick-carousel-preloader-primary.svg
- Исправлено: обновлен недопустимый токен API Instagram .
- Исправлено: неправильное написание классов .text-lu-left и .text-lu-right
- Исправлено: атрибут data-compensation=»#header» удален из разметки «перейти к» контенту
Версия v1.0 – 8 мая 2018 г.
- Первоначальный выпуск
Пожалуйста, не забудьте сделать резервную копию ваших файлов и прочитать журнал изменений, прежде чем обновлять переднюю копию. Если у вас возникнут какие-либо проблемы с шаблоном Front в процессе обновления и разработки, не стесняйтесь обращаться в нашу службу поддержки, и наша команда поможет вам в кратчайшие сроки.
лучших шаблонов Bootstrap
лучших шаблонов BootstrapПеренаправление на PayPal
Выбирайте из сотен готовых компонентов для своего проекта. Воспользуйтесь готовыми шаблонами Bootstrap и создайте дизайн, который понравится вашей аудитории.
Исследуйте шаблоны Bootstrap ↓
Начать создание
Как выбрать лучший шаблон Bootstrap для вашего проекта? Очевидно, что решающими факторами здесь являются эстетика и соответствие дизайну. В Shuffle мы подготовили для вас 6 готовых красивых библиотек компонентов Bootstrap. Их использование позволит вам построить шаблон за несколько минут. По истечении этого времени вы можете отправить предварительный просмотр проекта своему клиенту, чтобы он мог сразу же дать вам отзыв.
Пстл.

Открыть в редакторе
Bootstrap получает от нас некоторую пастельную любовь. Библиотека погружается в мягкие, сбалансированные цвета, что позволяет вам разнообразить создаваемые вами страницы.
Компоненты
149
Макет
Посадка
Каркас
Приборная панель Artemis
Открыть в редакторе
Все знают, как важно в бизнесе контролировать метрики и реагировать на изменения. Вот почему Artemis разработан так, чтобы легко представлять ключевой контент.
Компоненты
168
Макет
Приборная доска
Каркас
Как можно так быстро подготовить загрузочный шаблон? Это произойдет благодаря нашему редактору перетаскивания. Вместо того, чтобы настраивать CSS и ваять код, вы можете выбирать из сотен готовых разделов и компонентов. Таким образом, вы ускорите первые этапы работы, а сэкономленные часы можно будет потратить на точную настройку вещей, которые имеют решающее значение для успеха вашего проекта.
Вместо того, чтобы настраивать CSS и ваять код, вы можете выбирать из сотен готовых разделов и компонентов. Таким образом, вы ускорите первые этапы работы, а сэкономленные часы можно будет потратить на точную настройку вещей, которые имеют решающее значение для успеха вашего проекта.
Не все из нас дизайнеры, да и не обязаны ими быть. Однако вам не нужно быть графическим дизайнером, чтобы понять, как должен выглядеть хороший шаблон начальной загрузки. Нужно просто знать потребности аудитории, для которой создается сайт. Наши шаблоны создаются опытными дизайнерами, поэтому они содержат все компоненты, которые должен иметь хороший веб-сайт.
Узнайте больше о нашем шаблоне электронной коммерции Bootstrap.
Библиотека электронной коммерции Yofte
Открыть в редакторе
Создавайте магазины-бестселлеры с помощью набора пользовательского интерфейса Yofte E-commerce для Bootstrap 5.
Компоненты
242
Макет
Электронная коммерция
Каркас
Приземление Зевса
Открыть в редакторе
Здесь вы найдете современные компоненты, выполненные с яркой эстетикой и привлекательными деталями, которые вас порадуют.
Компоненты
247
Макет
Посадка
Каркас
Независимо от того, какой из них вы тестируете, вы найдете:
✅ 7+ базовых контейнеров
✅ 7+ типов форм
✅ 5+ Nav List, который переносится на следующую строку для маленьких экранов
✅ 9+ заголовков, некоторые со строкой поиска и раскрывающимся меню
✅ 5+ ценовых разделов
✅ 5+ типов сообщений в блоге
✅ Различные разделы входа/регистрации
✅ 7+ командных секций
✅ Многие типы кнопок призыва к действию
✅ Различные разделы отзывов
✅ Много разделов для представления графиков и статистики
И многое другое — зайдите в редактор, чтобы увидеть живую версию. Вы быстро увидите потенциал нашего инструмента и насколько проще с ним работать.
Вы быстро увидите потенциал нашего инструмента и насколько проще с ним работать.
Выберите готовый компонент или отполируйте его самостоятельно
Даже самый лучший шаблон иногда требует настройки. С нашим редактором вы сможете сделать это быстро и качественно. Изменить шрифт, цвета, порядок компонентов или добавить новые разделы можно всего за несколько кликов. Под каждым компонентом находится чистый, понятный код, который вы можете свободно редактировать. Вы можете сделать это либо в нашем редакторе, либо в вашей любимой IDE после экспорта вашего проекта. Если вы работаете в Visual Studio Code, вы можете дополнительно использовать наше расширение для использования готовых компонентов из наших библиотек.
Метис Перемешать
Открыть в редакторе
Если вы хотите, чтобы ваш веб-сайт выглядел профессионально, независимо от того, какой бренд он будет представлять, эта библиотека для вас.
Компоненты
166
Макет
Посадка
Фреймворк
Обычная 5
Открыть в редакторе
Это обычный Bootstrap v5. Он не имеет пользовательских стилей и является хорошим выбором для создания темы с нуля.
Компоненты
130
Макет
Посадка
Фреймворк
Приборная панель Sirius
Открыть в редакторе
Sirius дает вашим информационным панелям ясность и четкость, которые вам нужны при работе с данными. Все это с оттенком разумного дизайна.
Все это с оттенком разумного дизайна.
Компоненты
153
Макет
Приборная доска
Фреймворк
Кронос Лендинг
Открыть в редакторе
Библиотека пользовательского интерфейса Cronos — идеальное сочетание роскоши и природы.
Компоненты
268
Макет
Посадка
Каркас
Шаблоны не только красивы, но и хороши для SEO
Качество кода, который создает наши шаблоны, является очень важным критерием, который вы должны учитывать. Наша команда уделяет большое внимание тому, чтобы шаблоны позволяли вам создавать быстрые веб-сайты без ошибок. Зайдите в наш редактор и посмотрите сами в живой версии, как выглядят наши компоненты. Создайте шаблон и посмотрите, как он покажет себя в тестах скорости — вы будете приятно удивлены.
Наша команда уделяет большое внимание тому, чтобы шаблоны позволяли вам создавать быстрые веб-сайты без ошибок. Зайдите в наш редактор и посмотрите сами в живой версии, как выглядят наши компоненты. Создайте шаблон и посмотрите, как он покажет себя в тестах скорости — вы будете приятно удивлены.
Начните создавать шаблоны Bootstrap
Новые шаблоны Bootstrap каждый месяц
Каждый месяц мы добавляем в наш редактор новые библиотеки, чтобы вы могли удивлять клиентов новыми идеями для внешнего вида сайта. Наши шаблоны начальной загрузки на данный момент содержат 6 готовых библиотек компонентов. Два из них представляют собой простые и удобные в использовании базовые шаблоны, позволяющие создавать проект с нуля без навязывания стиля. Они доступны в версиях Bootstrap 4 и 5. Вы также найдете популярный Material Design. Его чистые и простые компоненты, имитирующие натуральные материалы, позволят вам создавать понятные и функциональные сайты.
Мы также добавили три привлекательных шаблона. Zeus Landing, благодаря своим современным компонентам и стилю, порадует вашу аудиторию легким видом сайта. Это хороший выбор, если вы хотите создать привлекательный веб-сайт, который выделяется свежим дизайном.
Metis Shuffle стремится создать впечатление профессионализма. Если бренд, для которого вы создаете сайт, ищет это, это будет хитом. Разумное использование цветов будет отличным выбором при создании сайта, предназначенного для четкой передачи информации.
Шаблон начальной загрузки Cronos UI nature — сочетает в себе спокойный дизайн с цветами природы. Это сочетание создает ощущение элегантности, которое идеально подходит для веб-сайта зрелого и заботящегося об окружающей среде бизнеса. Независимо от отрасли, в которой он работает.
Не только шаблоны Bootstrap — весь редактор
Когда вы покупаете нашу подписку, вы не просто получаете доступ к нашим шаблонам Bootstrap. Вы также получаете доступ к
загрузочный редактор,
редактор попутного ветра,
редактор Булма,
Редактор пользовательского интерфейса материалов. Их использование сэкономит ваше время при работе над вашими проектами. Всего по цене небольшой подписки вы получаете 19библиотеки (и постоянное пополнение новыми!). Это лучшее предложение на рынке.
Их использование сэкономит ваше время при работе над вашими проектами. Всего по цене небольшой подписки вы получаете 19библиотеки (и постоянное пополнение новыми!). Это лучшее предложение на рынке.
Как это работает?
Выполнив эти четыре простых шага, вы создадите и экспортируете рабочий шаблон Bootstrap.
Сколько стоит один шаблон Bootstrap?
У нас вы покупаете не одну библиотеку, а целый набор библиотек и редактор перетаскивания для их редактирования. И все это за 24 доллара в месяц — более 40 готовых библиотек пользовательского интерфейса, доступных онлайн, или 0,60 доллара за одну. И мы постоянно добавляем больше.
Как использовать шаблоны Bootstrap?
С помощью нашего редактора вы можете создавать новые шаблоны для своих клиентов. Вы не можете создать новый редактор или библиотеку компонентов (репозиторий GitHub и т. д.), загрузить все наши компоненты пользовательского интерфейса и распространять их как свои собственные.
Вот и все. Ознакомьтесь с нашей полной политикой лицензирования здесь.
Должен ли я работать в Visual Studio Code?
Нет. Скачав проект, вы сможете работать в своей любимой IDE, какой бы она ни была. Ограничений нет, и расширение до VSC является лишь удобством и никоим образом не является обязательным.
Какие типы сайтов можно создавать с помощью Shuffle?
Здесь нет ограничений. От информационных панелей, целевых страниц SaaS, сложных блогов до одностраничных приложений, служащих визитными карточками.
Самый простой способ создать красивая шаблоны
Разработчик Командная лицензия
Ежемесячно
24 доллара в месяц
до 5 человек
Самый популярный
Годовой
$99/год
до 5 человек
Срок службы
249 долларов США (оплачивается один раз)
до 5 человек
Выбранный план включает пожизненный годовой месячный доступ к редактору для Tailwind CSS, Bulma, Bootstrap и Material-UI.
Пожизненная лицензия лучше всего для тех, кто живет словами «Front-end for Life!»
Годовая подписка лучше всего подходит для тех, кто создает несколько проектов в год.
Ежемесячная подписка лучше всего подходит для тех, кто в настоящее время планирует только один проект.
Месячная подписка для команды Годовая подписка для команды Пожизненная командная лицензия
Создать учетную запись
Оплата картой
Оплата через PayPal™
Я согласен с условиями использования и политикой конфиденциальности.
Вы должны согласиться перед отправкой.
Это наше лучшее предложение к Черной пятнице. Выставляем счета-фактуры с НДС.
Более 40 красивых библиотек пользовательского интерфейса
Переключайтесь между библиотеками пользовательского интерфейса и каждый раз создавайте уникальные проекты. В вашем распоряжении более 6900 компонентов пользовательского интерфейса.
Гибкое решение
Работайте в своих любимых технологиях: Tailwind CSS, Bootstrap, Bulma или Material‑UI (React).
Постоянное обновление
Каждый месяц вы будете получать новые библиотеки пользовательского интерфейса.
Без ограничений
Создавайте и экспортируйте неограниченное количество проектов для себя или своих клиентов.
