Bootstrap Бутстрап Учебник справочник
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Попробуйте примеры
В этом учебнике Bootstrap содержатся сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap
<div>
<h2>Моя первая Bootstrap страница</h2>
<p>Измените размер этой адаптивной страницы, чтобы увидеть эффект!</p>
</div>
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
. .</p>
.</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на кнопку «Просмотр демо в редакторе», чтобы увидеть, как работает.
Bootstrap
На HTML5CSS вы найдете полное описание Bootstrap всех классов CSS, компонентов и JavaScript плагинов-все и примеры:
- Полный список всех классов начальной загрузкиПопулярные
- Bootstrap CSS текст/типография
- Загрузочные кнопки CSS
- Загрузочные CSS-формы
- Помощники по CSS Bootstrap
- Загрузочные CSS-образы
- Таблицы CSS Bootstrap
- Выпадающие компоненты Bootstrap
- Компоненты начальной загрузки NAVS
- Компоненты начальной загрузки глификонс
- Прикрепление Bootstrap JS
- Bootstrap JS Alert
- Кнопка Bootstrap JS
- Bootstrap JS Карусель
- Bootstrap JS коллапс
- Выпадающее меню Bootstrap JS
- Bootstrap JS модальный
- Bootstrap JS Попов
- Bootstrap JS скроллспи
- Вкладка Bootstrap JS
- Подсказка Bootstrap JS
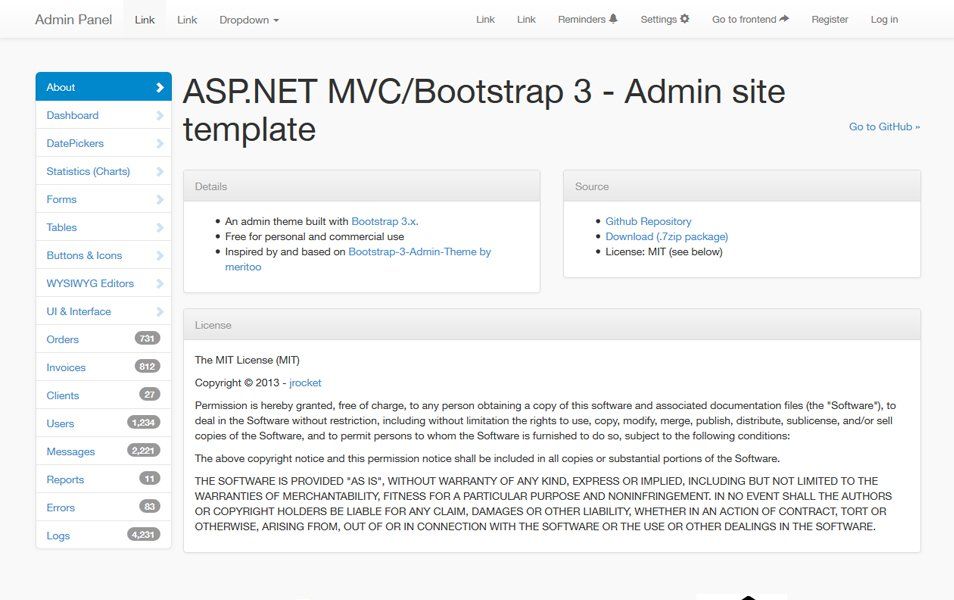
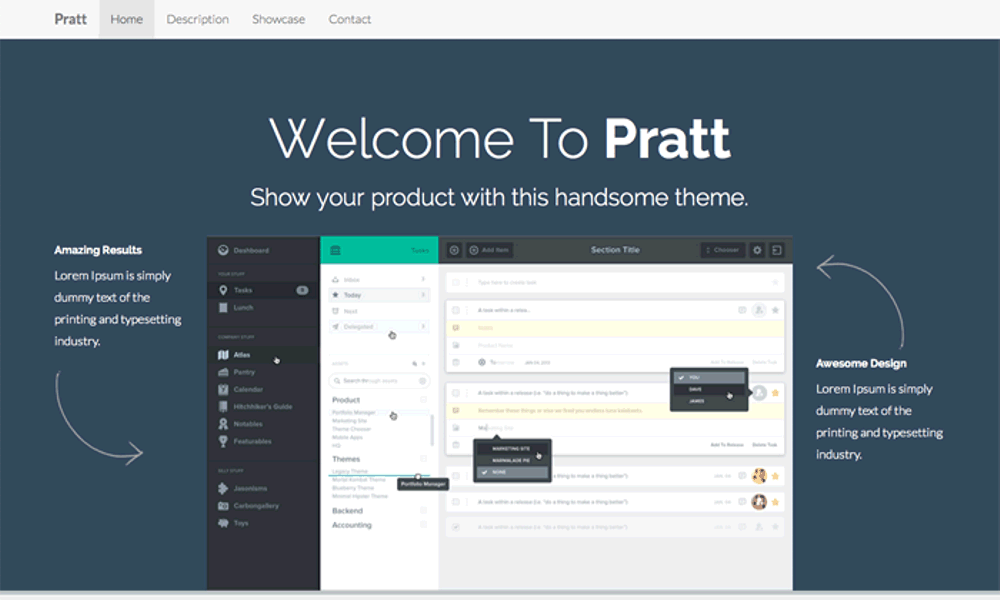
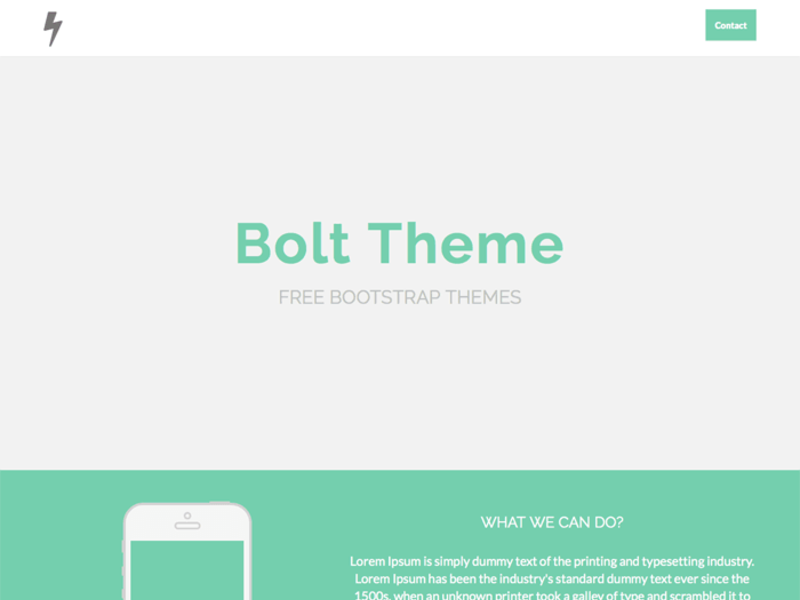
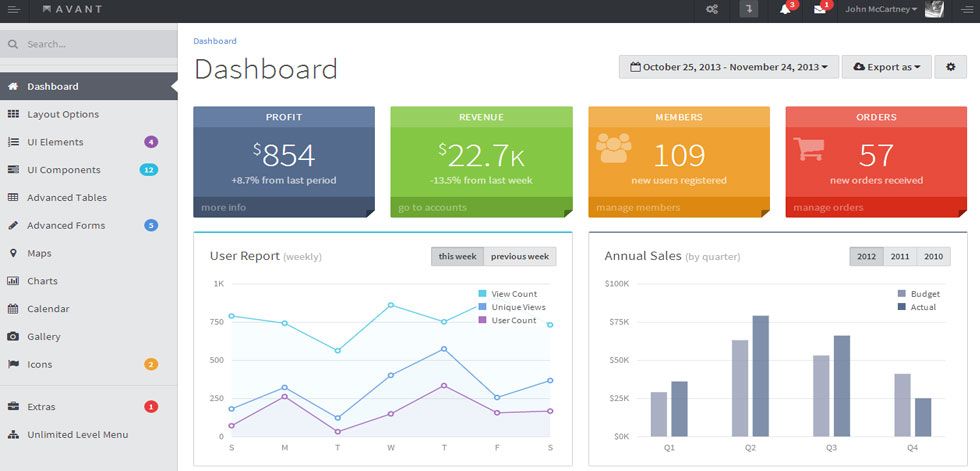
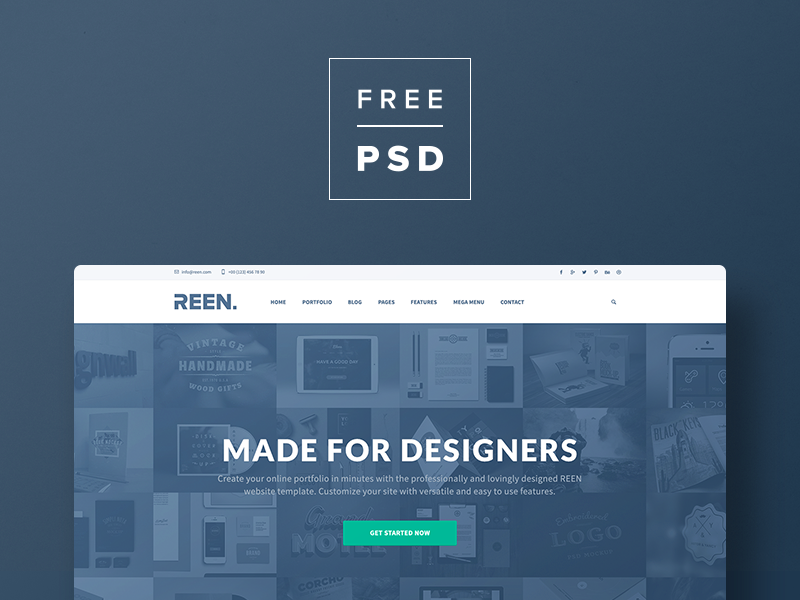
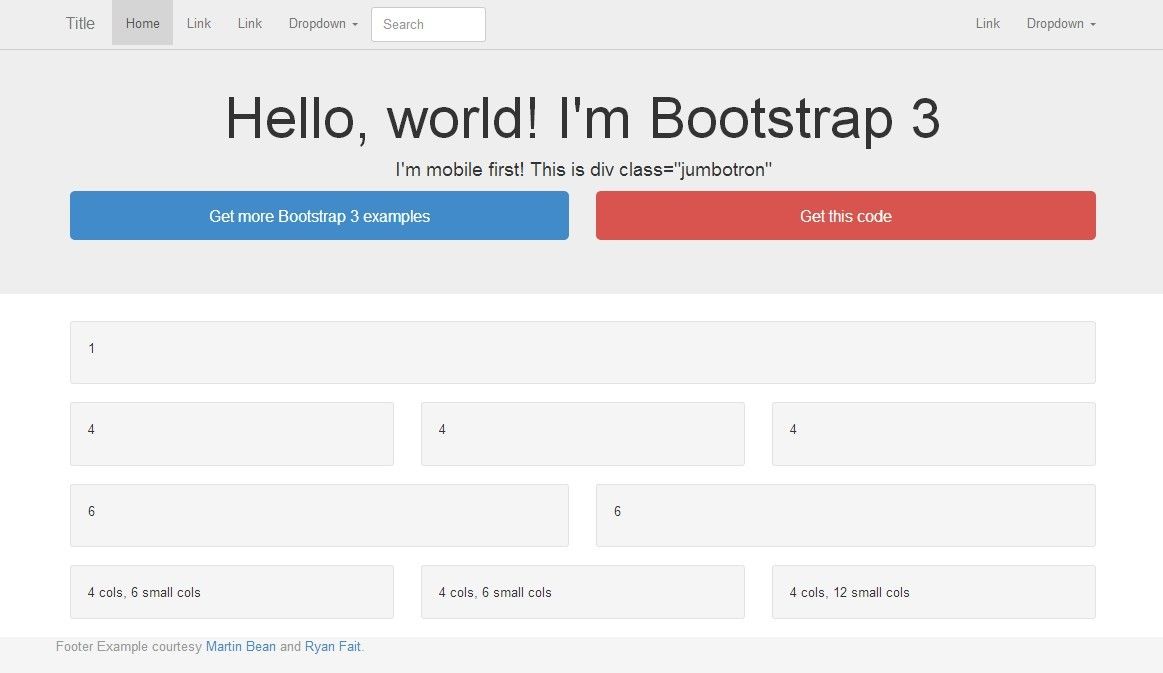
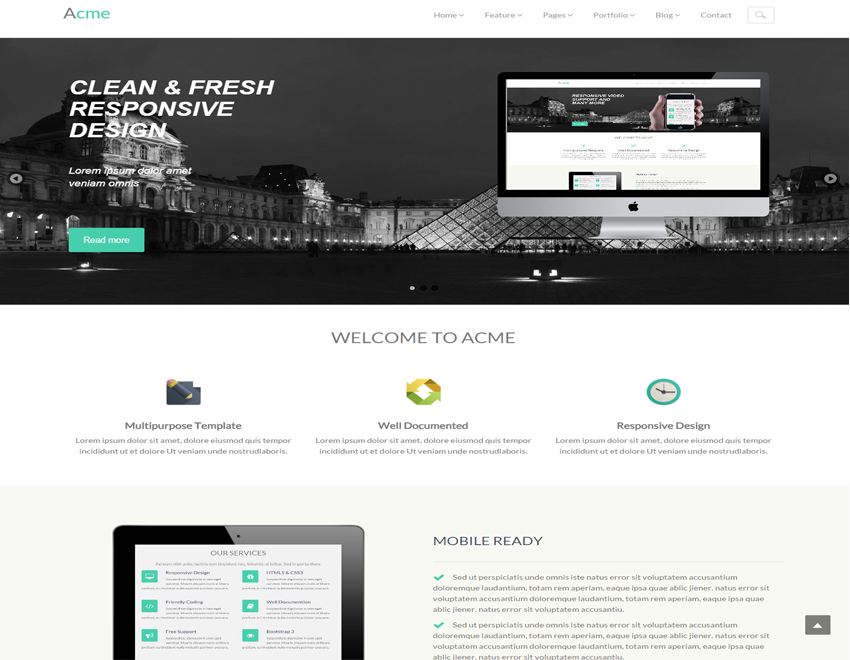
Темы/шаблоны Bootstrap
Мы сделали несколько шаблонов Bootstrap, с которыми вы можете поиграть. Они полностью свободны в использовании:
Они полностью свободны в использовании:
Просмотр тем
Обзор основных шаблонов
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — Новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
❮ Главная Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Примеры · Bootstrap v5.3
Стартовые наборы
Функциональные примеры использования Bootstrap в распространенных средах JS, таких как Webpack, Parcel, Vite и других, которые вы можете редактировать в StackBlitz.
Стартер CDN
Мгновенно включайте скомпилированные CSS и JavaScript Bootstrap через CDN jsDelivr.
Редактировать в StackBlitz
Sass и JS
Используйте npm для импорта и компиляции Bootstrap Sass с Autoprefixer и Stylelint, а также наш встроенный JavaScript.
Редактировать в StackBlitz
Sass и ESM JS
Импортируйте и скомпилируйте Sass Bootstrap с помощью Autoprefixer и Stylelint, а также скомпилируйте исходный код JavaScript с прокладкой ESM.
Редактировать в StackBlitz
Webpack
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с помощью Webpack.
Редактировать в StackBlitz
Parcel
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с помощью Parcel.
Редактировать в StackBlitz
Vite
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с помощью Vite.
Редактировать в StackBlitz
Bootstrap Иконки
Импортируйте и скомпилируйте Sass Bootstrap с помощью Stylelint, PurgeCSS и веб-шрифта Bootstrap Icons.
Редактировать в StackBlitz
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т. д.
д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Функции
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Футеры
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, иконок, настраиваемых стилей и многого другого.
Список групп
Расширяйте группы списков с помощью утилит и настраиваемых стилей для любого контента.
Модалки
Преобразуйте модальные окна для любых целей, от обзоров функций до диалогов.
Значки
Заставьте значки работать с пользовательским внутренним HTML и новым внешним видом.
Хлебные крошки
Интегрируйте пользовательские иконки и создавайте степперные компоненты.
Кнопки
Создавайте настраиваемые кнопки практически для любого варианта использования с помощью утилит.
Джамботроны
Создавайте модернизированные версии классического компонента Bootstrap.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т.д.
Ценообразование
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Закрепленный футер и панель навигации
Прикрепленный нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме простоты: скомпилированный CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.
Шпаргалка
Шпаргалка Bootstrap компонентов.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Панели навигации с offcanvas
То же, что и в примере с панелями навигации, но с нашим компонентом offcanvas.
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель навигации
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
RTL все еще находится в экспериментальной стадии и будет развиваться с учетом обратной связи. Заметили что-то или хотите предложить улучшение?
Пожалуйста, откройте issue.
Шпаргалка RTL
Шпаргалка Bootstrap компонентов, RTL.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Интеграции
Интеграции с внешними библиотеками.
Masonry
Объедините возможности сетки Bootstrap и макета Masonry.
В будущее с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами из официальной торговой площадки Bootstrap Themes. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Обзор тем
бесплатных шаблонов веб-сайтов Bootstrap 3
фреймворков
Начальная загрузка 3
Бесплатно (220) Премиум (0)
Сортировать по последнимСортировать по количеству загрузокСортировать по среднему рейтингуТеги
- Аккордеоны(16)
- Анимация(79)
- Шаблон блога(2)
- Бургер Меню(18)
- Бизнес и Корпоративный(117)
- Кнопка призыва к действию(11)
- Карусель(69)
- Благотворительный шаблон(1)
- Чистый(117)
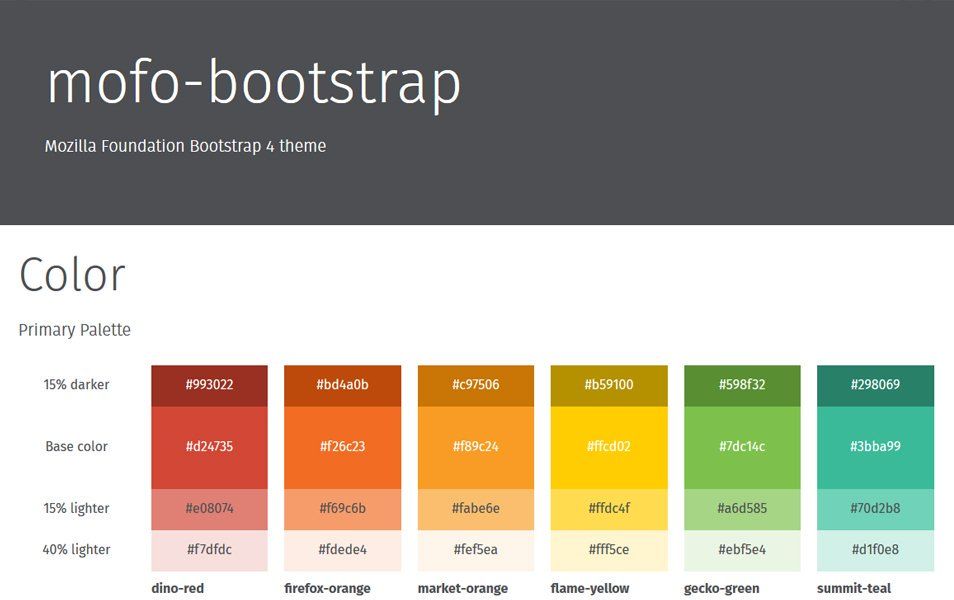
- Цветовая палитра(17)
- Скоро появится Шаблон(7)
- Контактная форма(57)
- Таймер обратного отсчета(7)
- Таблицы данных(3)
- Список каталогов(1)
- Меню ящика(11)
- Выпадающий список(25)
- Шаблон электронной коммерции(7)
- Образовательный шаблон(4)
- Подписка по электронной почте(39)
- Шаблон события(4)
- Раздел часто задаваемых вопросов(3)
- Шаблон фитнеса(2)
- Полная ширина(26)
- Счетчики забавных фактов(13)
- Галерея(43)
- Игровой шаблон(1)
- Призрачная кнопка(40)
- Карты Google(46)
- Градиент(5)
- Заголовок героя(40)
- Шаблон отеля(2)
- HTML5 и CSS3(134)
- Шаблон закона(3)
- Левая боковая панель(4)
- Форма входа(3)
- Шаблон журнала(1)
- Мэйлчимп(14)
- Материальный дизайн(2)
- Медицинский шаблон(3)
- Мега меню(1)
- Многоязычный(3)
- Многостраничный(58)
- Многоцелевой(52)
- Одна страница(60)
- Эффект при наведении(169)
- Открытый исходный код(70)
- Эффект параллакса(42)
- Персональный шаблон(1)
- Шаблон фотографии(8)
- Шаблон портфолио(30)
- Таблица цен(27)
- Индикатор выполнения(12)
- Шаблон ресторана(12)
- Резюме(8)
- Правая боковая панель(5)
- СКСС(1)
- Выдвижное меню(11)
- Слайдер(50)
- Гладкая прокрутка(39)
- Иконки социальных сетей(60)
- Спортивный шаблон(4)
- Липкая панель навигации(86)
- Хронология(4)
- Комплект пользовательского интерфейса(1)
- Видео фон(9)
- Видеоплеер(16)
Категории
- Администратор и панель управления(8)
- Лендинг и веб-сайт(212)
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Новые темы или большие скидки.
Никогда не спамить.
Введите адрес электронной почты
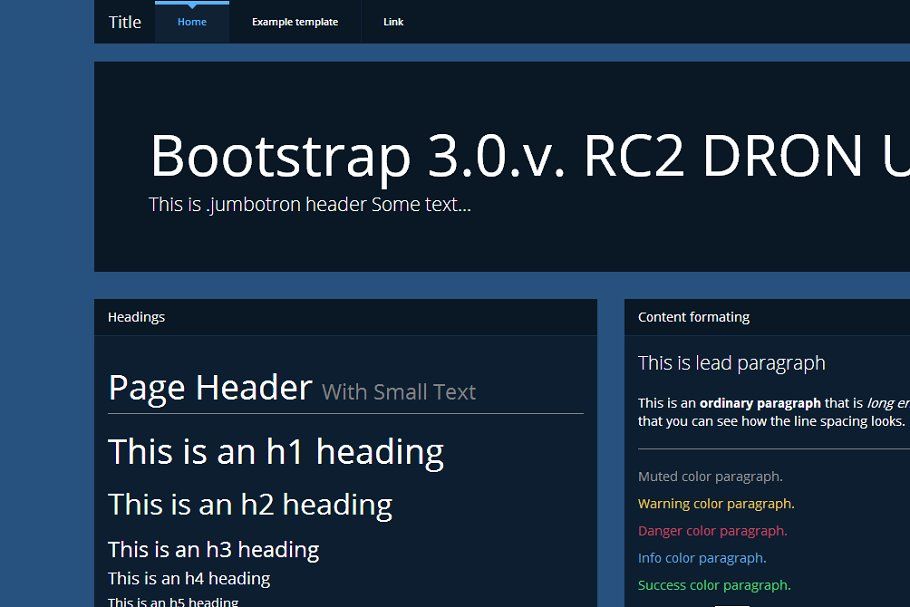
Шаблон темы для Bootstrap
Это шаблон, демонстрирующий дополнительную таблицу стилей темы, включенную в Bootstrap. Используйте его в качестве отправной точки для создания чего-то более уникального, дополняя или изменяя его.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Ларри | Птица | @твиттер |
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| 2 903:00 | Джейкоб | Торнтон | @толстый |
| 3 | Ларри | Птица | @твиттер |
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| Знак | Отто | @TwBootstrap | |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Птица Ларри 903:00 | @твиттер | |
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Марка | Отто | @мдо |
| 2 | Джейкоб | Торнтон | @толстый |
| 3 | Птица Ларри | @твиттер | |
По умолчанию Начальный Успех Информация Предупреждение Опасность
По умолчанию Начальный Успех Информация Предупреждение Опасность
По умолчанию Начальный Успех Информация Предупреждение Опасность
По умолчанию Начальный Успех Информация Предупреждение Опасность
По умолчанию Начальный Успех Информация Предупреждение Опасность
Входящие 42
- Дом 42
- Профиль
- Сообщений 3
- Дом
- Профиль
- Сообщения
- Дом
- Профиль
- Сообщения
Молодец! Вы успешно прочитали это важное предупреждающее сообщение.
Внимание! Это предупреждение требует вашего внимания, но оно не очень важно.
Внимание! Лучше проверь себя, ты выглядишь не очень хорошо.
О хват! Измените несколько вещей и повторите попытку отправки.
Выполнено на 60%
Выполнено на 40% (успех)
Выполнено на 20%
Выполнено 60% (предупреждение)
Выполнено 80% (опасно)
Выполнено 60%
Выполнено 35% (успешно)
Выполнено 20% (предупреждение)
Выполнено 10% (опасно)
- Крас Хусто одио
- Dapibus ac facilisis в
- Морби лео рисус
- Porta ac consectetur ac
- Вестибюль эроса
Крас Хусто Одио Dapibus ac facilis в Морби Лео Рисус Porta ac consectetur ac Вестибюль в Эрос
Заголовок элемента группы списка
Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Меценат sed diam eget risus varius blandit.
Заголовок элемента группы списка
Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Заголовок элемента группы списка
Donec id elit non mi porta gravida at eget metus. Меценат sed diam eget risus varius blandit.
Название панели
Содержание панели
Название панели
Содержание панели
Название панели
Содержание панели
9 0002Название панели
Содержание панели
Название панели
Содержание панели
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Меценат sed diam eget risus varius blandit sit amet non magna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
