Frame — быстрый адаптивный шаблон для OpenCart 3 на Bootstrap 4 — Шаблоны, Темы оформления
Лучший шаблон для мобильных устройств
Согласно исследованию развития розничной торговли в России проведенному в конце 2018 года компанией Яндекс, доля заказов, оформленных со смартфонов и планшетов удвоилась за последний год и продолжает стремительно расти. Игнорировать интересы мобильных покупателей — означает потерять значительную и быстро растущую долю рынка. К сожалению, в большинстве современных шаблонов для opencart «мобильная версия» реализована кое как, по принципу «лишь бы было». Покупать с мобильных устройств в магазинах реализованных на таких шаблонах очень не удобно, что подталкивает клиентов уходить к конкурентам.
В свою очередь, Frame создавался с прицелом на именно на удобное использование на телефонах и планшетах. В шаблоне реализован целый комплекс решений позволяющий представить клиентам вашу онлайн витрину в наиболее выгодном свете. Среди них: удобная сетка товаров, четкие изображения для устройств с высокой плотностью пикселей, удобное меню категорий, модальные окна корзины, быстрого просмотра и заказа, которые можно закрыть кнопкой «назад», удобное меню контактов в шапке сайта, высокая производительность шаблона и пр. При этом интерфейс для стационарных компьютеров и ноутбуков так же очень удобен и интуитивно понятен практически любому пользователю. А это, как известно, главное в дизайне интернет-магазина.
Среди них: удобная сетка товаров, четкие изображения для устройств с высокой плотностью пикселей, удобное меню категорий, модальные окна корзины, быстрого просмотра и заказа, которые можно закрыть кнопкой «назад», удобное меню контактов в шапке сайта, высокая производительность шаблона и пр. При этом интерфейс для стационарных компьютеров и ноутбуков так же очень удобен и интуитивно понятен практически любому пользователю. А это, как известно, главное в дизайне интернет-магазина.
Frame это современный адаптивный шаблон для OpenCart 3.x, построенный на базе фреймворка Bootstrap 4 и включающий в себя целый комплекс дополнительных модулей, настроек и программных решений, необходимых для полноценной работы современного интернет магазина. Шаблон обладает продуманными юзабилити и интуитивно понятным интерфейсом, от которых, как известно, напрямую зависит высокая конверсия интернет магазина. А чистый и аккуратный код значительно упростит задачу разработчику, который решит доработать шаблон в соответствии с индивидуальными требованиями заказчика, или хозяину магазина, который захочет самостоятельно внести правки в код своего сайта.
Дополнительный функционал, среди прочего, реализованный в шаблоне:
- микроразмертка карточки товара
- настраиваемая форма заказа обратного звонка
- модуль быстрого заказа товаров
- модуль быстрого просмотра товаров
- стильная popup корзина
- настраиваемые контакты в шапке сайта
- два дополнительных меню в шапке сайта
- настраиваемое меню категорий с функцией “амазон-меню”
- иконки платежных систем в подвале сайта
- интерактивная карта в подвале сайта (поддерживается api карт, как от Яндекс, так и от Google)
- ajax догрузка товаров в каталоге «Показать еще»
- Модуль карусели товаров с гибкими настройками
- настраиваемый «живой» поиск
- модальные окна, адаптированные под работу с мобильными устройствами
- .
 ..
..
На момент написания этого текста шаблон имеет более 100 настроек и их число с каждым обновлением растет. Поэтому перечислять здесь их все не имеет смысла. Подробно ознакомится с возможностями шаблона можно в админ-панели демонстрационного сайта.
Демонстрация шаблона
- Главная страница
- Страница каталога
- Карточка товара
- Админ-панель (demo/demo)
Обратите внимание!
На демо сайте представлено 2 модуля не входящих в состав шаблона:
Обновление цены при выборе опции, без AJAX 4.1.4 (модуль совместим с шаблоном «из коробки»)
OCFilter — Модуль фильтра товаров 4.7.5 (файлы адаптации модуля к шаблону есть в комплекте)
Модуль Simple — упрощенная регистрация и заказ 4.10.4 (файлы адаптации интегрированы в шаблон)
Перечисленные выше модули, если они вам требуется, нужно приобретать отдельно у их авторов. Все остальные модули и функционал, которые представлены на демо сайте входят в состав шаблона.
Все остальные модули и функционал, которые представлены на демо сайте входят в состав шаблона.
Производительность — PageSpeed Insights 100/100 *
* что такое PageSpeed Insights и как проводились измерения?
Общая информация о сервисе
PageSpeed Insights — это популярный сервис для оценки скорости сайта от Google.
12 ноября 2018 г. Google полностью обновил свой продукт PageSpeed Insights: серьёзно изменились алгоритмы выставления оценок. Самое главное теперь с точки зрения оценки — скорость работы сайта для пользователя. Важна не скорость ответа сервера, а время, через которое пользователь может начать взаимодействовать со страницей.
Если раньше показатели в тестах PageSpeed были не очень важны для реального сайта, то теперь скорость загрузки страниц учитывается при ранжировании в результатах поиска: при прочих равных параметрах, быстрые сайты будут показаны выше медленных. Теперь «отмазки» авторов шаблонов в духе «я не оптимизирую код своего шаблона, потому что это бессмысленная трата времени» не выдерживают критики.
Как проводились измерения cкорости загрузки шаблона XDS Frame Theme
Измерять скорость загрузки страницы на основном демо сайте я считаю нецелесообразным по следующим причинам:
- На этом демо сайте регулярно проводятся разного рода технические работы, обновляется информация и изображения, заниматься оптимизацией которых у меня не всегда есть время.
- Также в шаблоне есть расширенный функционал, который требует подключения внешних ресурсов, например веб-шрифтов или API карт от Яндекса и Гугла. На скорость их работы я, к сожалению, повлиять не могу, как бы мне этого не хотелось, а продемонстрировать их возможности потенциальным покупателям нужно.
- На этом демо сайте подключены разного рода аналитики, требующие подключения внешних ресурсов, для контроля конверсии и анализа поведения потенциальных покупателей шаблона.
- На этом демо сайте, в числе прочего, установлены модули от сторонних разработчиков, для демонстрации их совместной с шаблоном работы.

Вышеперечисленные факторы съедают ощутимую долю ресурсов и не дают возможности показать реальную скорость работы самого шаблона.
Поэтому, с целью продемонстрировать реальную скорость работы шаблона, был создан отдельный демо сайт по адресу https://frame.xds.by/demo/pagespeed/, на которой были установлены коробочная, не модифицированная, версия движка и коробочная, не модифицированная, версия шаблона (абсолютно такую же копию шаблона получают все покупатели). На этом демо сайте был отключен функционал требующий загрузки внешних ресурсов, на сервере было включено кэширование статических ресурсов в браузере клиента, как рекомендует сервис PageSpeed, а изображения товаров были оптимизированы с помощью бесплатной программы FileOptimizer
- 100/100 для настольных компьютеров
- 99/100 для мобильных устройств
На скорость загрузки страницы значительное влияние оказывает такой фактор, как время ответа сервера, на котом расположен сайт.
Валидность кода — полное соответствие стандартам W3C
Термин «валидность кода» подразумевает под собой написание HTML-кода сайта в соответствии с стандартами, разработанными Консорциумом Всемирной Паутины — World Wide Web Consortium (W3C). Соблюдение правил, прописанных этим стандартом, является гарантией правильного отображения созданной страницы во всех популярных браузерах, а также отсутствию ошибок, влияющих на скорость загрузки и другие параметры сайта.
Для проверки валидности кода на официальном сайте W3C есть онлан-чекер расположенный по адресу https://validator.w3.org/
Как и в случае с проверкой скорости, валидность кода лучше проверять на демо сайте https://frame.xds.by/demo/pagespeed/, т.к. там, в отличии от основного демо сайта, не установлено модулей от сторонних авторов, которые могут повлиять на «чистоту эксперимента»
Ссылки на результаты проверки ключевых страниц шаблона:
- Главная страница
- Страница каталога
- Карточка товара
Системные требования
На вашем хостинге должен быть установлен IonCube Loader версии не ниже 4. 4 с PHP не ниже 5.4. У подавляющего большинства современных хостингов с этим проблем нет, но, на всякий случай, уточняйте эту информацию у вашего хостера перед покупкой. В остальном, системные требования шаблона идентичны требованиям opencart.
4 с PHP не ниже 5.4. У подавляющего большинства современных хостингов с этим проблем нет, но, на всякий случай, уточняйте эту информацию у вашего хостера перед покупкой. В остальном, системные требования шаблона идентичны требованиям opencart.
Лицензия / условия использования
Шаблон реализуется по принципу: “1 лицензия = 1 домен + 1 тестовый домен”
Техническая поддержка
Обязательным условием получения технической поддержки является соблюдение системных требований шаблона и OpenCart. Техническая поддержка доступна только пользователям, числящимся в списке покупателей шаблона. Без исключений! При обращении за поддержкой указывайте версию движка, версию шаблона и прилагайте ссылку на проблемную страницу.
Условия покупки
Предметом сделки является шаблон в том виде, в котором он существует на момент покупки. Все последующие обновления и техническая поддержка доступны покупателям бесплатно, но являются бонусом-дополнением к покупке, а не составной частью этой покупки. Шаблон, как и любые другие цифровые товары, не подлежит возврату и обмену. Покупая шаблон в любом из официальных источников вы соглашаетесь со всем вышеизложенным.
Шаблон, как и любые другие цифровые товары, не подлежит возврату и обмену. Покупая шаблон в любом из официальных источников вы соглашаетесь со всем вышеизложенным.
Bootstrap — HTML- и CSS-шаблоны оформления и…
Bootstrap — HTML- и CSS-шаблоны оформления и…Привет, Вы узнаете про bootstrap, Разберем основные ее виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое bootstrap, css-шаблоны оформления, javascript-расширения использования , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Bootstrap (также известен как Twitter Bootstrap ) — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и
css-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Bootstrap использует современные наработки в области CSS и HTML, поэтому необходимо быть внимательным при поддержке старых браузеров .
Введение
Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. Это меню, навигация, элементы форм, заголовки и др. Не говоря уже про многоколоночную верстку, без которой вообще сложно превратить картинку макета в готовую веб-страницу. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для верстки является Bootstrap.
Bootstrap разработали Марк Отто и Якоб Торнтон, сотрудники Twitter, именно поэтому в названии фигурирует имя компании. Их цель понятна любому разработчику — создать единый стандартный набор инструментов для сотрудников компании, ускоряющий их работу.
На сегодняшний день Bootstrap давно перерос рамки одной компании, это открытый продукт применяемый веб-разработчиками для верстки сайтов во всем мире.
Какие плюсы несет в себе использование библиотеки.
Высокая скорость разработки
Фактически Bootstrap представляет собой конструктор, фрагменты которого вы включаете в свой проект при необходимости. Это уменьшает время разработки, потому что не требуется придумывать и писать их самостоятельно.
Адаптивный дизайн
Bootstrap направлен на создание макета под разные устройства — ноутбуки, планшеты, смартфоны. При этом код пишется один, а масштабирование в зависимости от ширины устройства берет на себя фреймворк.
Открытая программа
Вы можете свободно изучать исходные коды библиотеки, изменять и расширять ее под собственные нужды.
Совместимость с браузерами
Компоненты библиотеки написаны и протестированы с учетом работы разных браузеров. Это гарантирует, что макет будет выглядеть одинаково независимо от выбранного браузера.
Низкий порог вхождения
Чтобы использовать библиотеку в своей работе, требуется обладать минимальными знаниями по HTML, CSS и JavaScript. Это позволяет создавать эффектные сайты даже начинающим разработчикам.
Это позволяет создавать эффектные сайты даже начинающим разработчикам.
Единая работа компонент
Bootstrap не просто вставляет какие-то элементы на страницу, но сразу же устанавливает их оформление и взаимодействие с пользователем через JavaScript. Вы получаете полностью работающий набор компонент, который достаточно добавить и настроить под себя.
Недостатки, конечно же, тоже имеются и они вытекают в основном из универсальности системы.
Во-первых, файлы библиотеки, даже сжатые, занимают довольно много места и увеличивают нагрузку на сервер. С повышением опыта нужно загружать и устанавливать только требуемые компоненты Bootstrap, сокращая тем самым объем файлов.
Во-вторых, предлагаемые в библиотеке стили могут не подходить под дизайн разрабатываемого сайта и придется много переделывать. В таких случаях, как известно, проще написать все самому с нуля.
В общем, Bootstrap годится для типовых сайтов, дизайн которых ориентирован на библиотеку. А сайтов, которые предлагают темы и шаблоны, в том числе бесплатные, в последнее время родилось довольно много. Достаточно поискать по ключевым словам «Bootstrap Theme».
А сайтов, которые предлагают темы и шаблоны, в том числе бесплатные, в последнее время родилось довольно много. Достаточно поискать по ключевым словам «Bootstrap Theme».
История
Этот фреймворк начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint. После нескольких месяцев разработки он был открыт под названием Bootstrap 19 августа 2011 года .
Основными нововведениями второй версии, появившейся 31 января 2012 года, стали 12-колоночная сетка и поддержка адаптивности .
Третья версия выпущена 19 августа 2013 года. В ней адаптивность получила дальнейшее развитие, был осуществлен переход к концепции mobile first, оптимизации прежде всего под мобильные устройства. Дизайн по умолчанию стал плоским .
Работа над четвертой версией начата 29 октября 2014 года . Альфа версия вышла 19 августа 2015 года[10].
Преимущества и недостатки
К недостаткам можно отнести бедную цветовую гамму стандартного набора иконок. [11]. К преимуществам — хорошую реализацию grid-сетки для масштабирования веб-страницы, создания адаптивного дизайна.[12]
[11]. К преимуществам — хорошую реализацию grid-сетки для масштабирования веб-страницы, создания адаптивного дизайна.[12]
Основные инструменты
Основные инструменты Bootstrap:
- Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например ширина колонки 140 px относится к классу .span2 (.col-md-2 в третьей версии фреймворка), который можно использовать в CSS-описании документа.
- Шаблоны — фиксированный или резиновый шаблон документа.
- Типографика — описания шрифтов, определение некоторых классов для шрифтов, таких как код, цитаты и т. п.
- Медиа — представляет некоторое управление изображениями и видео.
- Таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки.
- Формы — классы для оформления форм и некоторых событий, происходящих с ними.
- Навигация — классы оформления для табов, вкладок, страничности, меню и панели инструментов.

- Алерты — оформление диалоговых окон, подсказок и всплывающих окон.
\
Figure 1. Aaron K. White’s Bootstrap grid system template
Для начала необходимо скачать Bootstrap с сайта разработчика по следующему адресу:
http://getbootstrap.com/getting-started/#download
Это полная версия, содержащая все необходимые скрипты и стили. Внутри находится три папки: css, fonts и js.
Структура файлов Bootstrap
В папках со стилями и скриптами приложено две версии файлов — исходная и компактная (в имени содержится min). Компактная отличается лишь размером файла и снижением читаемости кода. Лучше всего на рабочий сайт добавлять именно эту версию, так мы чуть ускорим загрузку веб-страниц.
Копируем все папки в наш проект и в корне создаем index.html. В итоге структура нашего проекта будет выглядеть следующим образом.
Файлы и папки нашего проекта
Содержимое index. html включает в себя ссылку на стилевой файл bootstrap.css и внизу страницы мы вызываем bootstrap.js. Больше пока ничего не нужно.
html включает в себя ссылку на стилевой файл bootstrap.css и внизу страницы мы вызываем bootstrap.js. Больше пока ничего не нужно.
Bootstrap
Если в процессе работы потребуется переопределить стили каких-то элементов, то вы можете подключить еще один собственный стилевой файл и в нем задать необходимые свойства. Bootstrap также предлагает сразу настроить желаемые параметры прямо у них на сайте, отметить требуемые компоненты и скачать персонифицированную версию рабочих файлов. Это делается по следующей ссылке:
http://getbootstrap.com/customize/
Также в дальнейшем нам понадобится библиотека jQuery, ее надо скачать и добавить вызов перед bootstrap.js.
Модульные сетки
Bootstrap характерен своей продуманной и гибкой системой модульных сеток, в основе которой лежит 12-колоночный макет.
Колонки одинаковой ширины
Сами колонки не обязательно должны иметь одинаковую ширину, можно комбинировать любое число колонок, главное, чтобы они в сумме давали 12.
Колонки разной ширины
Создание колонок
Так, чтобы создать макет из трех колонок используем
с классом container, внутри которого будут располагаться наши колонки. Сами колонки находятся внутри
с классом row и содержат имена вида col-xs-N, где N — число колонок от 1 до 12 (пример 1).
Пример 1. Макет с тремя колонками
Трехколоночный макет3 колонки
7 колонок
2 колонки
Стиль добавлен лишь для наглядного выделения колонок.
Класс container создает макет фиксированной ширины, значение которой зависит от размера устройства. Для мониторов максимальная ширина составляет 1170 пикселей, для смартфонов макет будет занимать всю доступную ширину. Если вам не требуется ограничивать ширину макета, то вместо класса container следует использовать container-fluid (пример 2).
Пример 2. Резиновый макет
4 колонки
6 колонок
2 колонки
Отступы между колонок
Колонки изначально плотно прилегают друг к другу, что не всегда полезно для макета. Для добавления пустого пространства между колонками предназначен класс col-xs-offset-N, где N изменяется от 0 до 12. Отступ добавляется слева от текущей колонки (пример 3).
Для добавления пустого пространства между колонками предназначен класс col-xs-offset-N, где N изменяется от 0 до 12. Отступ добавляется слева от текущей колонки (пример 3).
Пример 3. Добавление отступов
3 колонки
5 колонок
2 колонки
Результат данного примера в браузере показан на рис. 3.
Рис. 3. Колонки с отступами между ними
Помните, что отступы добавляются к общему числу колонок, сумма которых не должна превышать 12, в противном случае колонки начнут перемещаться на другую строку.
Сдвиг колонок
Каждую колонку можно сдвигать влево или вправо на указанное число колонок. Опять же это делается с помощью классов. col-xs-pull-N — сдвигает колонку влево на заданное число, а col-xs-push-N сдвигает вправо (пример 4). Здесь N может меняться от 0 до 12.
Пример 4. Сдвиг колонок вправо
3 колонки
5 колонок
2 колонки
Заметьте, что сдвиг это не дополнительная колонка как при использовании offset, так что суммировать все значения не нужно. Еще надо следить за тем, чтобы колонки не накладывались друг на друга.
Еще надо следить за тем, чтобы колонки не накладывались друг на друга.
Вложенные колонки
При верстке сложных макетов двенадцати колонок может не хватить, к тому же в одной колонке могут встречаться еще дополнительные. Так что нам потребуются вложения одних колонок в другие. Делается это похожим образом (пример 5).
Пример 5. Вложенные колонки
Заголовок
Колонка 1
Колонка 1-1
Колонка 1-2
Колонка 2
Чтобы создать вложенные колонки опять добавляем
с классом row, который содержит желаемую структуру вложенных колонок. Таким образом можно сверстать какие угодно сложные макеты.
Заметьте, что заголовок заполняет всю ширину макета, потому что он занимает все 12 колонок. Дополнительный контейнер row для подобных вещей вводить не обязательно, перенос остальных колонок на другую строку произойдет автоматически (рис. 4).
Рис. 4. Вложенные колонки
Адаптивным дизайном называется способ верстки, когда ширина макета веб-страницы подстраивается под ширину устройства. Самый простой вариант — это пропорциональное изменение масштаба, но на деле лучше менять и расположение элементов и их размеры. Так мы получим наиболее оптимальный вид для смартфонов, планшетов и мониторов.
Самый простой вариант — это пропорциональное изменение масштаба, но на деле лучше менять и расположение элементов и их размеры. Так мы получим наиболее оптимальный вид для смартфонов, планшетов и мониторов.
В Bootstrap уже заложены возможности адаптивного дизайна. Если вы сделаете простой многоколоночный макет, а затем начнете уменьшать ширину окна браузера, то заметите, что изменяется и сам макет. Но этим все не ограничивается, гораздо интереснее немного менять сам макет чтобы он наилучшим образом соответствовал устройству. Для этого введены ключевые слова, которые встречаются в именах классов, они представлены в табл. 1.
| Устройство | Имя | Ширина макета |
|---|---|---|
| Смартфон | xs | Менее 768px |
| Планшет | sm | 768px и больше |
| Монитор | md | 992px и больше |
| Монитор с высоким разрешением | lg | 1200px и больше |
Чтобы задать ширину колонок для смартфонов достаточно в код включить класс col-xs-N, для мониторов он уже будет именоваться col-md-N. Любые классы можно комбинировать между собой, если класс для выбранного устройства не указан, то он наследуется снизу вверх. Это значит, что макет для смартфона будет выглядеть так же, как и макет для монитора. Но не наоборот. Именно поэтому верстка всегда начинается с макета для смартфона, затем уже идет планшет и монитор.
Любые классы можно комбинировать между собой, если класс для выбранного устройства не указан, то он наследуется снизу вверх. Это значит, что макет для смартфона будет выглядеть так же, как и макет для монитора. Но не наоборот. Именно поэтому верстка всегда начинается с макета для смартфона, затем уже идет планшет и монитор.
Поскольку мы теперь ориентируемся на мобильные устройства, то внутрь
надо добавить следующую строку.
Теперь наш дизайн будет масштабироваться по ширине устройства и выглядеть оптимально, особенно на устройствах с маленьким экраном.
С учетом этой строки и новых классов сделаем простой макет с двумя колонками (пример 1).
Пример 1. Адаптивный макет
Адаптивный макетЗаголовок
Колонка 1
Колонка 2
Для тестирования макета не обязательно смотреть его на каком-то заданном устройстве, достаточно уменьшить ширину окна браузера и мы сразу же увидим изменения. На рис. 1-3 показан результат данного примера при разной ширине окна.
На рис. 1-3 показан результат данного примера при разной ширине окна.
Рис. 1. Вид на смартфоне
Рис. 2. Вид на планшете
Рис. 3. Вид на мониторе
Мы рассмотрели самый простой случай, когда расположение элементов практически не меняется относительно друг друга. Как быть, если потребуется переставить элементы местами или кое-что убрать для маленьких экранов? Напрямую это сделать не получится, поэтому пойдем на небольшую хитрость — добавим два одинаковых элемента в разных местах и будем один прятать, а другой отображать. Bootstrap предлагает два набора классов для сокрытия и показа элементов в зависимости от ширины окна — hidden-xs и visible-xs-block. Принцип тот же, что и при работе с колонками, вместо xs подставляем нужное ключевое слово. В примере 2 показано как «перемещать» таким образом заголовок.
Пример 2. Изменение положения заголовка
Заголовок
Колонка 1
Колонка 2
Заголовок
Результат данного примера показан на рис. 4.
4.
Рис. 4. Заголовок внизу колонок при узкой ширине окна
В данном примере класс hidden-xs означает, что колонку для смартфонов следует прятать, а visible-xs-block— наоборот, показывать. При просмотре на широком экране заголовок будет всегда вверху, а на узком внизу.
Стили Bootstrap
Boostrap содержит множество готовых стилей для оформления элементов. Применять их достаточно просто, всего то надо добавить к элементу определенный в стилях класс. Это сокращает время на разработку проекта, поскольку не приходится задумываться о дизайне отдельных элементов. Стиль некоторых элементов, вроде заголовков
Для веб-страницы устанавливается белый цвет фона, набор шрифтов Helvetica Neue, Helvetica, Arial и цвет текста #333. Вы также можете использовать заданный набор цветов для привлечения внимания к тексту и создания информационных сообщений (пример 1).
Пример 1. Цвета текста
Серый цвет
Основной текст
Цвет для сообщения об успехе
Цвет для информации
Цвет для предупреждений
Цвет для сообщений об ошибках
Результат применения этих классов показан на рис. 1.
1.
Рис. 1. Цвета для разных сообщений
Подобным же образом можно менять цвет фона у текста или другого элемента, например, кнопок. Немного поменяются имена классов, но принцип сохранится (пример 2).
Пример 2. Фон элементов
Основной текст
Цвет для сообщения об успехе
Цвет для информации
Цвет для предупреждений
Цвет для сообщений об ошибках
Результат применения этих классов показан на рис. 2.
Рис. 2. Фон для разных сообщений
Врезки
Для создания врезок предназначены классы pull-left и pull-right, которые выравнивают элемент, соответственно, по левому и правому краям. Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон (пример 3).
Пример 3. Создание врезки
Мясо отварить до готовности.
Промыть свеклу, очистить, нарезать соломкой и тушить с помидорами до полуготовности.
Бульон процедить, мясо нарезать кусочками. В бульон добавить нарезанный дольками картофель, довести до кипения, опустить нарезанную соломкой свежую капусту и варить 10-15 минут, добавить пассерованные овощи, болгарский перец, нашинкованный тонкой соломкой, специи и довести до готовности.
Готовому борщу дать настояться в течение 20-25 минут. При подаче к столу добавить сметану, мясо, зелень.
Результат данного примера показан на рис. 3.
Рис. 3. Вид врезки в тексте
Чтобы наша врезка была более заметна, к
добавлен класс bg-info, а также ограничена его ширина. Само обтекание в стилях делается с помощью свойства float, которое продолжает воздействовать и на нижние элементы . Об этом говорит сайт https://intellect.icu . Для отмены действия float применяется класс clearfix, он добавляется к любому нижележащему элементу.
См. также
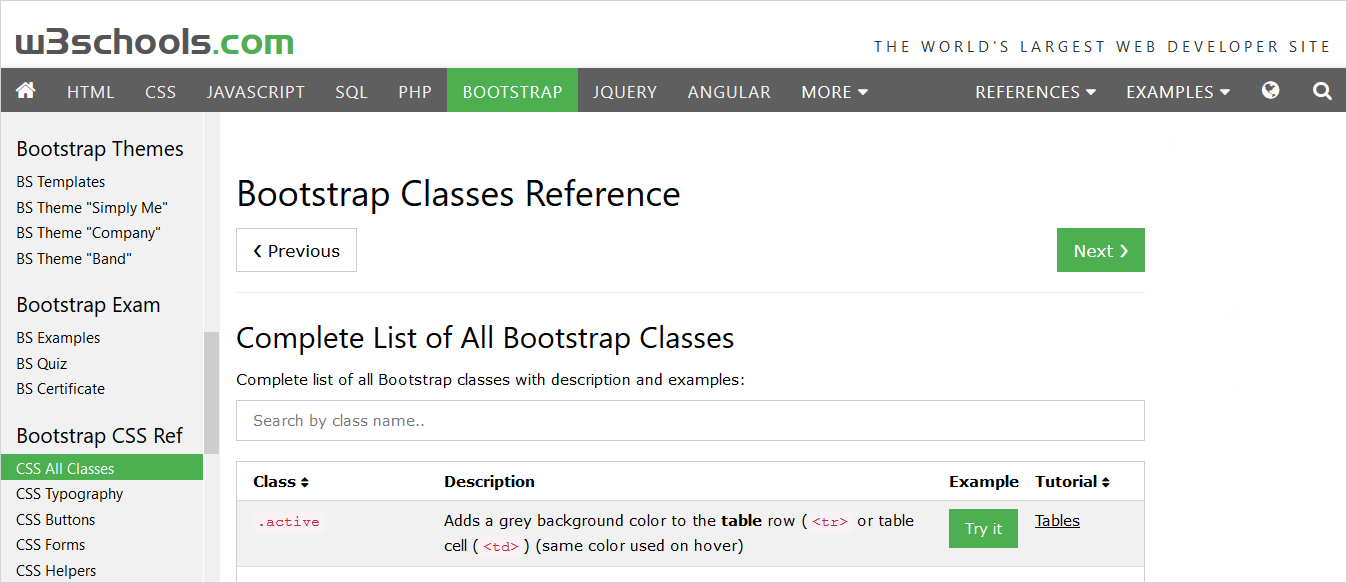
Документация по использованию классов в Bootstrap
http://getbootstrap.com/css/
Текст в Bootstrap
По умолчанию размер шрифта основного текста установлен как 14px, а межстрочное расстояние (значение свойства line-height) — 1.428. Между абзацами текста (элемент
) введено дополнительное расстояние в 10 пикселей.
Заголовки
Для заголовков применяются знакомые из HTML элементы с
Рис. 1. Вид заголовков текста
Заголовки допустимо немного уменьшить самостоятельно, если внутрь вставить элемент , получится такая комбинация.
Такого типа заголовки по виду несколько иные и предназначены для других разделов сайта, например, боковой панели (рис. 2).
Рис. 2. Уменьшенные заголовки
Лид
Лидом в журналистике называют первый абзац статьи привлекающий внимание и дающий краткое представление о содержании статьи. Обычно он по своему виду немного отличается от основного текста. Чтобы указать лид достаточно к абзацу или колонке добавить класс lead, как показано в примере 1.
Чтобы указать лид достаточно к абзацу или колонке добавить класс lead, как показано в примере 1.
Пример 1. Создание лида
Дорогой друг! Я расскажу тебе удивительную историю про маленького червячка, который жил в яблоке, о его путешествии в волшебную страну Нортландия, о том, какие опасности подстерегали его на пути, кого он повстречал по дороге, какие приключения и испытания прошел, и что он рассказал по возвращению домой.
Итак, сказка про маленького червячка, который жил в яблоке, о его путешествии в волшебную страну Нортландия, о том, какие опасности подстерегали его на пути, кого он повстречал по дороге, какие приключения и испытания прошел, и что он рассказал по возвращению домой.
Результат данного примера показан на рис. 3.
Рис. 3. Вид лида в браузере
Аббревиатура
Аббревиатура это сложносокращенное слово (колхоз) или слово, полученное из первых букв слов предложения (КГБ). Для обозначения аббревиатур в тексте применяется элемент , а для расшифровки внутрь него добавляется атрибут title (пример 2).
Для обозначения аббревиатур в тексте применяется элемент , а для расшифровки внутрь него добавляется атрибут title (пример 2).
Пример 2. Аббревиатура
CSS — набор параметров форматирования, который применяется к элементам документа, чтобы изменить их внешний вид.
Аббревиатура обозначается точечным подчеркиванием, при наведении на слово курсора мыши он меняет свой вид на подсказывающий и появляется всплывающая подсказка, если она есть.
При добавлении класса initialism к элементу для него устанавливается свойство font-size со значением 90%, тем самым аббревиатура выводится уменьшенного размера.
CSS
Цитаты
Для оформления больших цитат в HTML применяется элемент
, но Bootstrap немного меняет его оформление (рис. 4). Слева от цитаты отображается серая вертикальная линия, а имя автора или источник цитаты выводится уменьшенным размером и серого цвета.
Рис. 4. Вид цитаты в браузере
Если сама цитата делается весьма традиционно, то подпись к ней добавляется с помощью элемента или , как показано в примере 3.
Пример 3. Добавление цитаты
Нельзя сказать человеку: «Ты можешь творить. Так давай, твори». Гораздо вернее подождать, пока он сам не скажет: «Я могу творить, и я буду творить, хотите вы этого или нет».
Айзек Азимов
Цитату можно инвертировать, тогда линия будет справа, а текст выравниваться также по правому краю (рис. 5).
Рис. 5. Цитата, выравненная по правому краю
Просто добавьте класс pull-right к
....Листинг
Нам часто приходится выкладывать листинги программ и указывать переменные.
В HTML для этого есть несколько готовых элементов — обозначает отдельные переменные,
— строчный фрагмент кода, аиспользуется для многострочного кода (пример 4).Пример 4. Вывод программы
Функция
checkParent()вызывается с параметрами src и dest.function checkParent (src, dest) { while (src != null) { if (src.tagName == dest) src = src.parentElement } return null }Результат данного примера показан на рис. 6.
Рис. 6. Вид кода программы в браузере
Элемент
занимает высоту равную его содержимому, что для больших листингов может быть неудобно. Чтобы ограничить высоту достаточно добавить класс pre-scrollable, тогда высота будет равна 350 пикселей и появится вертикальная полоса прокрутки.
Изображения в Bootstrap
Для оформления изображений есть несколько классов — img-rounded, img-circle и img-thumbnail.
Чтобы изменить стиль отображения картинок просто добавьте один из этих классов к элементу . На рис. 1 показаны результаты применения каждого класса.
а. Оригинальное изображение
б. img-rounded в. img-circle г. img-thumbnail Рис. 1. Изменение стиля изображения
Класс img-rounded скругляет уголки у картинки, img-circle делает ее круглой, а img-thumbnail добавляет рамку вокруг изображения.
В примере 1 показано, как вывести фотографию и задать ее стиль.
Пример 1. Круглая картинка
ИзображенияНастоящий боевой котик. Почему боевой, спросите вы? Так ведь только опасных животных держат на привязи, чтобы они никому случаем не навредили.
Любые выводимые изображения имеют исходные размеры, но для адаптивного дизайна лучше, когда ширина картинки подстраивается под ширину колонки.
Для этого к элементу достаточно добавить класс img-responsive, как показано в примере выше. Заметьте, что классы для адаптивного размера и стиля изображения вполне сочетаются между собой. В результате при уменьшении размера окна мы увидим и уменьшение самой картинки (рис. 2).
Рис. 2. Вид фотографии при уменьшении размеров окна
Списки в Bootstrap
На сайтах списки применяются как по прямому назначению — для вывода именно списков, так и для создания различной навигации. Это связано с тем, что сами элементы списков имеют строгую иерархию и позволяют делать вложенную структуру, вдобавок видом списков легко управлять через стили.
Горизонтальный список
Такой список обычно используется для создания меню, к элементу
- Сепульки
- Сепулькарии
- Сепуление
Вот как выглядит подобное меню (рис. 1). Стиль средней ссылки меняется при наведении на нее курсора.
Рис. 1. Горизонтальный список
Список определений
Список определений состоит из двух элементов — термина и его определения. Сам список создается с помощью контейнера
, термин — элементом
- , а его определение — с помощью
- (пример 2).
Пример 2. Список определений
- Сепульки
- Важный элемент цивилизации ардритов с планеты Энтеропия.
- Сепулькарии
- Устройства для сепуления.
- Сепуление
- Занятие ардритов с планеты Энтеропия.
Bootstrap предлагает сделать такой список нагляднее за счет горизонтального расположения термина и определения. К элементу
достаточно добавить класс dl-horizontal (пример 3).
Пример 3. Горизонтальный список определений
- Сепульки
- Важный элемент цивилизации ардритов с планеты Энтеропия.
- Сепулькарии
- Устройства для сепуления.
- Сепуление
- Занятие ардритов с планеты Энтеропия.
Результат данного примера показан на рис. 2.
Рис. 2. Горизонтальный список определений
Если термин слишком длинный, то он будет обрезан и к нему добавлено многоточие. Также при уменьшении размеров окна вид списка меняется на традиционный (рис. 3).
Рис. 3. Список определений
Таблицы в Bootstrap
Для базового оформления таблиц в элемент
достаточно включить класс table. Вид оформленной через стили таблицы показан на рис. 1.
Рис. 1. Таблица
Рамки вокруг таблицы нет, строки таблицы отделяются друг от друга линиями. Чтобы таблица представляла собой сетку добавьте класс table-bordered (пример 1).
Пример 1.
Сетка
2021 2022 2023 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36 Заметьте, что класс table мы сохраняем и добавляем к нему новые классы. Результат данного примера показан на рис. 2.
Рис. 2. Сетка
Можно добавить к нашему набору еще один класс table-hover и тогда при наведении на строку таблицы она будет подсвечиваться серым цветом (рис. 3). Строки внутри не выделяются таким образом.
Рис. 3. Выделение строки таблицы
Для удобного представления табличных данных имеет смысл делать строки таблицы чередующимися, чтобы цвет фона четных и нечетных строк различался (рис. 4). Такой вид таблицы часто называют «зеброй».
Рис. 4. Чередующиеся строки
Такой формат опять же делается
продолжение следует…
Продолжение:
Часть 1 Bootstrap — HTML- и CSS-шаблоны оформления и JavaScript-расширения. основы использования
Часть 2 Кнопки в Bootstrap — Bootstrap — HTML- и CSS-шаблоны оформления…
Часть 3 — Bootstrap — HTML- и CSS-шаблоны оформления и JavaScript-расширения. основы…
См.также
На этом все! Теперь вы знаете все про bootstrap, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое bootstrap, css-шаблоны оформления, javascript-расширения использования
и для чего все это нужно, а если не понял, или есть замечания,
то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Каскадные таблицы стилей CSS/ CSS3
Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Каскадные таблицы стилей CSS/ CSS3
Изысканные шаблоны HTML для домашней страницы Bootstrap 3 электронной коммерции
Glee — это чистый, легкий HTML5-шаблон электронной коммерции, многоцелевой (одежда, фрукты, овощи, мебель, косметика и т. Д.) Шаблон веб-сайта интернет-магазинов. Этот набор интерфейсных шаблонов для электронной коммерции красиво оформлен и соответствует последним тенденциям дизайна. В шаблоне используется фреймворк Bootstrap, который легко настраивается и отлично смотрится на планшетах и мобильных устройствах. Основные функции основаны на Bootstrap4. x100% отзывчивый красивый и чистый дизайн чистый и комментирующий код 15 + все страницы 4 + домашняя страница 3 + страница блога параметры корзины для покупок варианты оплаты липкое меню фон изображения легко настраивается гибкий и универсальный стандарт HTML5 и CSS3
Yessir — чистый и креативный шаблон веб-сайта одежды / электронной коммерции, разработанный на основе мощного Bootstrap4 и гибко настраиваемого фреймворка Uikit3. Коллекция инновационных, элегантных и современных веб-шаблонов для электронной коммерции. Основные возможности Креативный дизайн Мощная интеграция с Bootstrap4 Uikit3 Обновление типографики Полностью адаптивная Многоцелевая Сверхбыстрая загрузка Адаптивный слайдер Lightbox для просмотра изображений Страница оформления заказа Страница входа на страницу учетной записи CSS3-анимация Простая настройка Простая в использовании кросс-браузерная совместимость
Коллекция инновационных, элегантных и современных веб-шаблонов для электронной коммерции. Основные возможности Креативный дизайн Мощная интеграция с Bootstrap4 Uikit3 Обновление типографики Полностью адаптивная Многоцелевая Сверхбыстрая загрузка Адаптивный слайдер Lightbox для просмотра изображений Страница оформления заказа Страница входа на страницу учетной записи CSS3-анимация Простая настройка Простая в использовании кросс-браузерная совместимость
Emoll — это многофункциональный шаблон HTML5 для электронной коммерции, хороший веб-дизайн для электронной коммерции. Согласно ответу 12 сетки бутстрап-фреймворка. Шаблон является примером страницы электронной коммерции одежды, вы можете создавать различные типы торговых центров для сайтов онлайн-продаж. Основная функция основана на системе сетки 1170 пикселей. Домашняя страница 9-й версии имеет уникальный и современный стиль. Полная ширина кадра Bootstrap4: 1920 пикселей. Полностью адаптивный шаблон HTML5 действительная страница (CSS3W3C действительный HTML-код, идеальный пиксель. Файл JQuery: отзывчивый слайдер, активное меню предварительного натяжения и параметры наведения. Супер четкий и чистый макет Хорошо организованные слои легко обновляются. Полностью понятный и чистый дизайн. Полностью настраиваемый.
Полностью адаптивный шаблон HTML5 действительная страница (CSS3W3C действительный HTML-код, идеальный пиксель. Файл JQuery: отзывчивый слайдер, активное меню предварительного натяжения и параметры наведения. Супер четкий и чистый макет Хорошо организованные слои легко обновляются. Полностью понятный и чистый дизайн. Полностью настраиваемый.
Fudee — это мощный шаблон HTML5 для органических продуктов питания, вы можете использовать его для создания магазинов органических продуктов, органического сельского хозяйства, органических продуктов питания, магазинов органических продуктов питания, молочных ферм, магазинов хлебобулочных изделий и многих других услуг. 100% отзывчивый дизайн применим ко всем основным браузерам и устройствам. Мы включаем лучшие практики для веб-разработки, вы можете создавать отличные макеты веб-сайтов электронной коммерции на основе Bootstrap или сетки 1170 пикселей. Основные функции основаны на Bootstrap4. x100% отзывчивый, красивый и чистый дизайн, чистый код и комментарии, действительный HTML5 и CSS313 + все страницы 2 + домашняя страница 2 + страницы блога, легко настраиваемые, гибкие и многоцелевые эффективные HTML5 и CSS3, включая HTML и CSS и файл javascript
Основные функции основаны на Bootstrap4. x100% отзывчивый, красивый и чистый дизайн, чистый код и комментарии, действительный HTML5 и CSS313 + все страницы 2 + домашняя страница 2 + страницы блога, легко настраиваемые, гибкие и многоцелевые эффективные HTML5 и CSS3, включая HTML и CSS и файл javascript
Friday — это универсальный шаблон веб-сайта электронной коммерции с адаптивным макетом, который позволяет отображать различные бренды и магазины, купоны и рекламные акции, создавать транзакции, скидки, а также его можно использовать в качестве рекламных мероприятий для веб-сайтов с купонами и интернет-торговых центров. Шаблоны предоставляют практически все шаблоны, необходимые для создания вашего веб-сайта или магазина. Сверхчувствительная и удобная навигация, множество функций, которые сделают ее уникальной. Ключевые функции могут быть выпущены купоны и скидки мероприятия обратный отсчет скидок оптимизация домашней страницы торговца бренда и улучшение дочернего веб-сайта 100% жидкий отклик — подходит для любого устройства, протестированного на реальном устройстве, гибкая компоновка, поисковая оптимизация, готовность к кроссбраузерности, поддержка, очистка и создание кода аннотаций в структуре bootstrap 3, включая шрифт Иконки Awesomefont включают в себя linearicons Font Icon flexslider и owl jQuery slider
Allup — это стильный HTML5-шаблон для электронной коммерции, современный интерфейсный веб-шаблон для торговых центров с гибким дизайном и изысканным начальным стилем электронной коммерции. Подходит для различных типов веб-сайтов интернет-магазинов, вы можете продавать электронные товары, игрушки, спорт и хобби на свежем воздухе, смартфоны и планшеты, настольные лампы, фотоаппараты, фотографии и т. Д. В Интернете. Основные функции основаны на шрифтах значков домашней страницы электронной коммерции Bootstrap 44 (FontAwesome и IonIcon) Код подтверждения W3C Чистый творческий подход и современный дизайн Полностью отзывчивая и плавная анимация Простота настройки Поддержка кроссбраузерности
Подходит для различных типов веб-сайтов интернет-магазинов, вы можете продавать электронные товары, игрушки, спорт и хобби на свежем воздухе, смартфоны и планшеты, настольные лампы, фотоаппараты, фотографии и т. Д. В Интернете. Основные функции основаны на шрифтах значков домашней страницы электронной коммерции Bootstrap 44 (FontAwesome и IonIcon) Код подтверждения W3C Чистый творческий подход и современный дизайн Полностью отзывчивая и плавная анимация Простота настройки Поддержка кроссбраузерности
Makplus — это шаблон HTML5 для виртуального сайта торговли материалами с уникальным и стильным дизайном. На основе характеристик новейших веб-технологий можно создать простой веб-сайт для загрузки материалов. Вы можете продавать цифровые продукты, такие как фотографии, плагины, программное обеспечение, темы, аудиофайлы и т. Д. Основные функции основаны на Bootstrap4. x100% отзывчивый, красивый и чистый дизайн, чистый код с комментариями 3+ домашняя страница 14+ действительных HTML5 и CSS3 для всех страниц, включая значки шрифтов файлов HTML, CSS и javascript
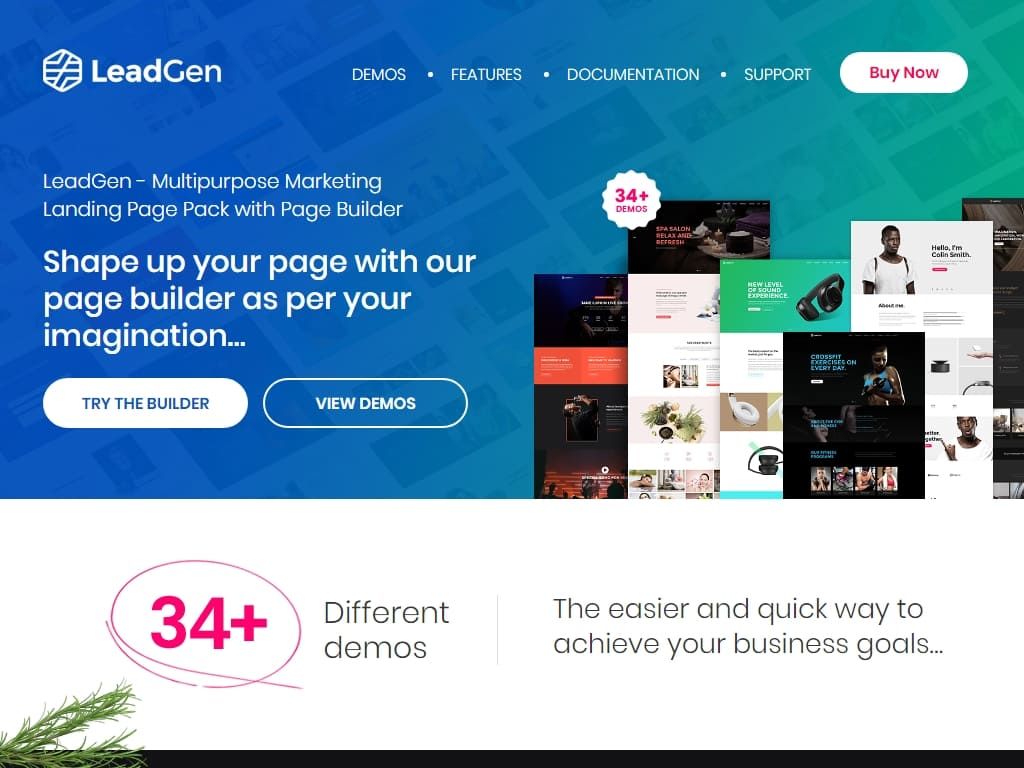
Corano — это HTML-шаблон Bootstrap для электронной коммерции ювелирных изделий, шаблон веб-сайта для продажи ювелирных изделий, аксессуаров, часов, умных часов, косметики и других предметов роскоши в Интернете. В шаблонах используются Bootstrap4, CSS3 и HTML5. Супер отзывчивая верстка и эффективная кроссбраузерная совместимость создают незабываемые впечатления. Основные характеристики 4 уникальных изменения домашней страницы 7 страниц магазина 4 изменения сведений о продукте Страница контактов О странице 10 страниц блога Всего 34 + страница Build Bootstrap 4 Полностью адаптивный дизайн Проверочный код W3C Оптимизация скорости чистого кода Кроссбраузерная поддержка
В шаблонах используются Bootstrap4, CSS3 и HTML5. Супер отзывчивая верстка и эффективная кроссбраузерная совместимость создают незабываемые впечатления. Основные характеристики 4 уникальных изменения домашней страницы 7 страниц магазина 4 изменения сведений о продукте Страница контактов О странице 10 страниц блога Всего 34 + страница Build Bootstrap 4 Полностью адаптивный дизайн Проверочный код W3C Оптимизация скорости чистого кода Кроссбраузерная поддержка
Eme многофункциональный шаблон электронной коммерции Html5 — это чистый и элегантный дизайн, подходящий для продажи одежды, модных товаров, аксессуаров, цифровых, детских товаров, часов, ювелирных изделий, обуви, мебели, спорта, инструментов … Полностью реагировать на ширину и автоматически отрегулируйте размер экрана. Включает 5 макетов домашних страниц, чтобы вы могли лучше всего настраивать их. Вы можете смешивать свой собственный веб-сайт с разными макетами между всеми макетами домашней страницы. Основные характеристики: Эффективный HTML5 и CSS3 Аккуратный, чистый и простой дизайн Адаптивный макет Bootstrap последняя версия 14 HTML-страниц 5 версий Домашняя страница Font-Потрясающий креативный и современный графический дизайн, большое количество возможностей полностью совместимы со всеми основными браузерами
Основные характеристики: Эффективный HTML5 и CSS3 Аккуратный, чистый и простой дизайн Адаптивный макет Bootstrap последняя версия 14 HTML-страниц 5 версий Домашняя страница Font-Потрясающий креативный и современный графический дизайн, большое количество возможностей полностью совместимы со всеми основными браузерами
Gambo — это шаблон веб-сайта интернет-супермаркетов HTML5 и CSS3, основанный на адаптивном макете фреймворка Bootstrpa4. Привлекательный HTML-шаблон для веб-страниц электронной коммерции, подходящий для крупных магазинов, супермаркетов, органических магазинов и интернет-магазинов для продажи продуктов. Супер отзывчивый и его принцип работы хорошо адаптирован к 100% смартфонам, планшетам и настольным компьютерам. Основные функции Fully Boostrap 4 Уникальная домашняя страница Одна страница с подробностями о продукте Страница запроса продукта Страница предложения Моя страница вознаграждения Креативный и уникальный дизайн Создан на основе системы сетки 1170 пикселей
бесплатных шаблонов веб-сайтов Bootstrap 3
фреймворков
Начальная загрузка 3
Бесплатно (220) Премиум (0)
Сортировать по последнимСортировать по количеству загрузокСортировать по среднему рейтингуТеги
- Аккордеоны(16)
- Анимация(79)
- Шаблон блога(2)
- Бургер Меню(18)
- Бизнес и Корпоративный(117)
- Кнопка призыва к действию(11)
- Карусель(69)
- Благотворительный шаблон(1)
- Чистый(117)
- Цветовая палитра(17)
- Скоро появится Шаблон(7)
- Контактная форма(57)
- Таймер обратного отсчета(7)
- Таблицы данных(3)
- Список каталогов(1)
- Меню ящика(11)
- Выпадающий список(25)
- Шаблон электронной коммерции(7)
- Образовательный шаблон(4)
- Подписка по электронной почте(39)
- Шаблон события(4)
- Раздел часто задаваемых вопросов(3)
- Шаблон фитнеса(2)
- Полная ширина(26)
- Счетчики забавных фактов(13)
- Галерея(43)
- Игровой шаблон(1)
- Призрачная кнопка(40)
- Карты Google(46)
- Градиент(5)
- Заголовок героя(40)
- Шаблон отеля(2)
- HTML5 и CSS3(134)
- Шаблон закона(3)
- Левая боковая панель(4)
- Форма входа(3)
- Шаблон журнала(1)
- Мэйлчимп(14)
- Материальный дизайн(2)
- Медицинский шаблон(3)
- Мега меню(1)
- Многоязычный(3)
- Многостраничный(58)
- Многоцелевой(52)
- Одна страница(60)
- Эффект при наведении(169)
- Открытый исходный код(70)
- Эффект параллакса(42)
- Персональный шаблон(1)
- Шаблон фотографии(8)
- Шаблон портфолио(30)
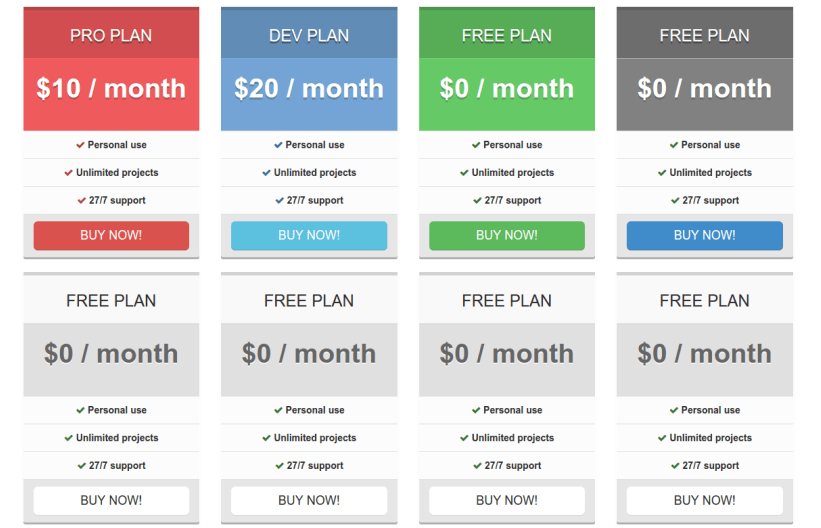
- Таблица цен(27)
- Индикатор выполнения(12)
- Шаблон ресторана(12)
- Резюме(8)
- Правая боковая панель(5)
- СКСС(1)
- Выдвижное меню(11)
- Слайдер(50)
- Гладкая прокрутка(39)
- Иконки социальных сетей(60)
- Спортивный шаблон(4)
- Липкая панель навигации(86)
- Хронология(4)
- Комплект пользовательского интерфейса(1)
- Видео фон(9)
- Видеоплеер(16)
Категории
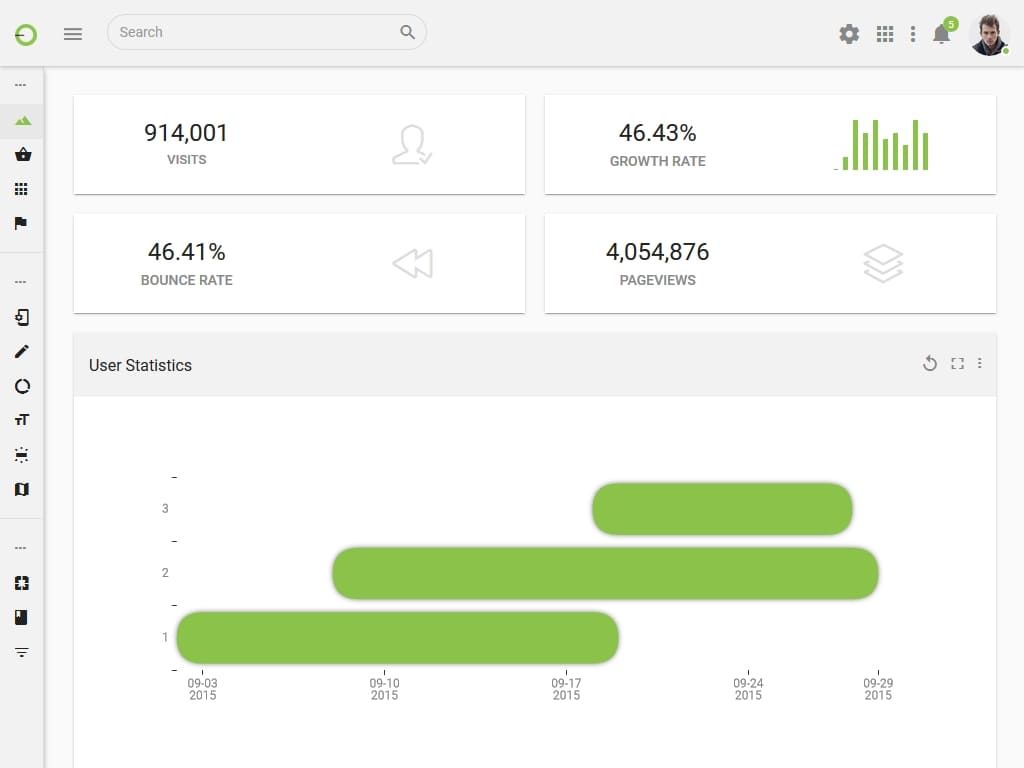
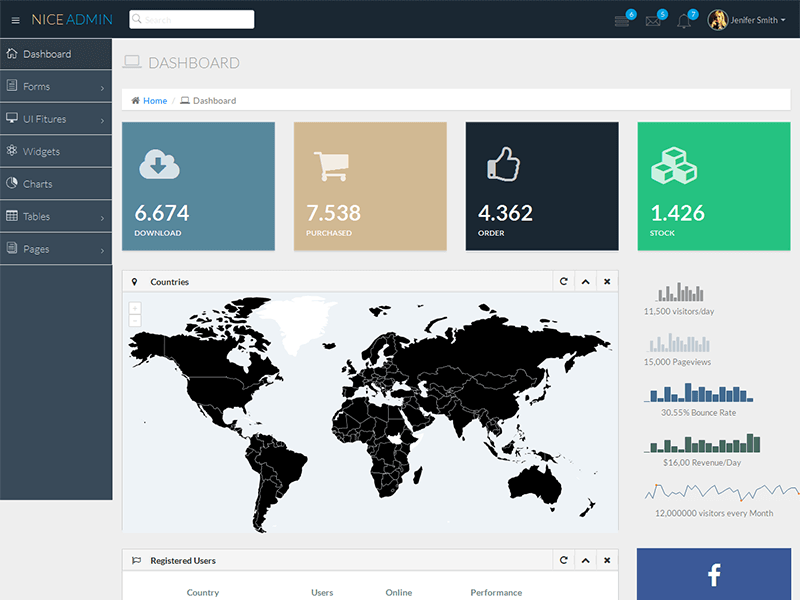
- Администратор и панель управления(8)
- Лендинг и веб-сайт(212)
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Новые темы или большие скидки.
Никогда не спамить.
Введите свой адрес электронной почты
Bootstrap 3 дизайна, темы, шаблоны и загружаемые графические элементы на Dribbble
Набор каркасов метода просмотра 2.3
Набор каркасов метода 2.3
Посмотреть вариант темы стиля 3
Вариация темы стиля 3
Посмотреть дизайн HTML-баннера
Дизайн HTML-баннера
Посмотреть дизайн-спринт — день 3
Дизайн-спринт – День 3
Просмотр профилей дизайнеров — часть 3
Профили конструктора — часть 3
Просмотр профилей дизайнеров — часть 3
Профили конструктора — часть 3
Просмотр Bootstrap Shuffle #3 — Модальные окна
Bootstrap Shuffle #3 — модальные окна
Просмотр Shuffle.
 dev — домашняя страница: онлайн-редактор для занятых разработчиков.
dev — домашняя страница: онлайн-редактор для занятых разработчиков.Shuffle.dev — домашняя страница: онлайн-редактор для занятых разработчиков.
Посмотреть Каталум
Каталум
Просмотреть Blumin — панель администратора веб-приложения
Blumin — панель администратора веб-приложения
Просмотр концепции пользовательского интерфейса приборной панели Fintech
Концепция пользовательского интерфейса приборной панели Fintech
Посмотреть обновление карандаша ✏️
Обновление карандаша ✏️
Посмотреть анимацию адаптивного веб-сайта модного магазина
Модный магазин Адаптивная анимация веб-сайта
Просмотреть MinimoPro — адаптивный шаблон веб-приложения для администрирования Bootstrap 4 и 3
MinimoPro — отзывчивый шаблон Bootstrap 4 и 3 Admin WebApp
Просмотр концепции пользовательского интерфейса панели управления крипто-портфелем
Концепция пользовательского интерфейса панели управления крипто-портфелем
Посмотреть концепцию пользовательского интерфейса приборной панели Marketplace
Концепт пользовательского интерфейса панели Marketplace
Посмотреть бесплатный HTML-шаблон входа в систему Google Material Design
Бесплатный HTML-шаблон входа Google Material Design
Посмотреть целевую страницу одежды
Исследование целевой страницы одежды
Посмотреть исследование целевой страницы Pondasi
Исследование целевой страницы Pondasi
View Shuffle Layout — миллион макетов для начала 🎰
Раскладка в случайном порядке — миллион раскладок для начала 🎰
Посмотреть более 3200 компонентов пользовательского интерфейса 🔥
3200+ компонентов пользовательского интерфейса 🔥
Просмотр истории версий для Shuffle.
 dev
devИстория версий для Shuffle.dev
Просмотр элементов — Конструктор сайтов
Элементы — Конструктор сайтов
Посмотреть Zunra — панель администратора 🔥
Zunra — панель администратора 🔥
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
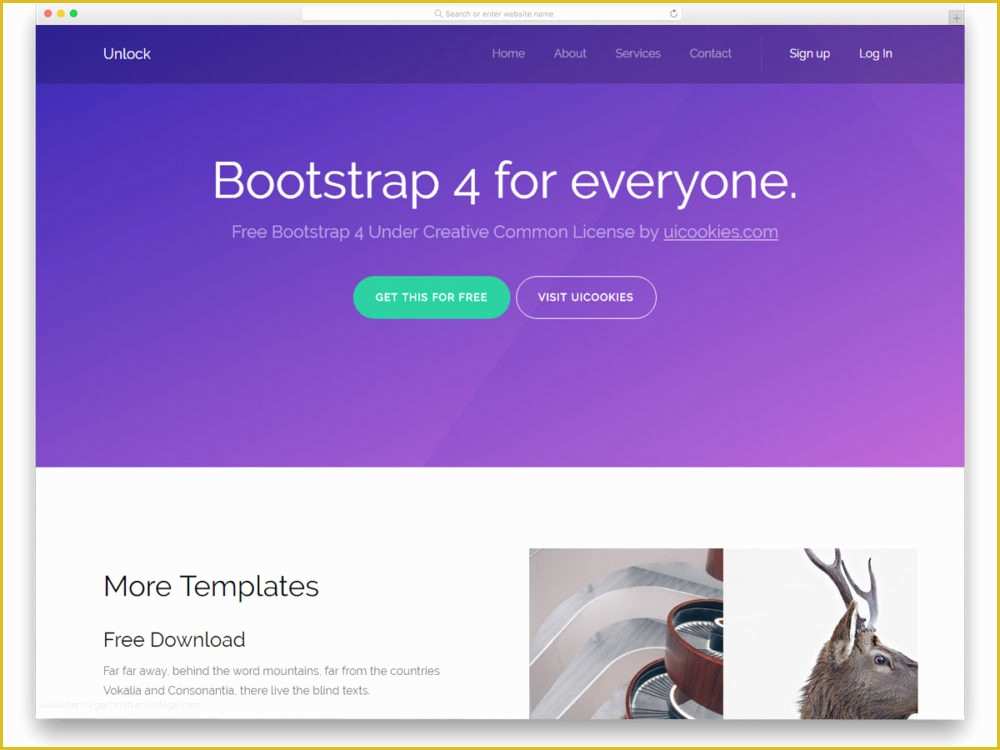
20 бесплатных шаблонов Bootstrap 3
Bootstrap 3. 0 — самая популярная и широко используемая платформа среди разработчиков; это элегантная, интуитивно понятная и мощная мобильная интерфейсная платформа для более быстрой и простой веб-разработки. Почти все было переработано и перестроено, чтобы начать с ваших портативных устройств и масштабировать.
0 — самая популярная и широко используемая платформа среди разработчиков; это элегантная, интуитивно понятная и мощная мобильная интерфейсная платформа для более быстрой и простой веб-разработки. Почти все было переработано и перестроено, чтобы начать с ваших портативных устройств и масштабировать.
В этой статье мы собрали 20 шаблонов Bootstrap 3, которые вы можете свободно использовать в своем следующем проекте . В этой статье мы сосредоточились на предоставлении вам 20 полнофункциональных, творчески разработанных и, конечно же, бесплатных шаблонов Bootstrap 3, которые, мы уверены, вы полюбите и оцените.
Не стесняйтесь поделиться своими мыслями, разместив комментарий ниже. Наслаждаться !!
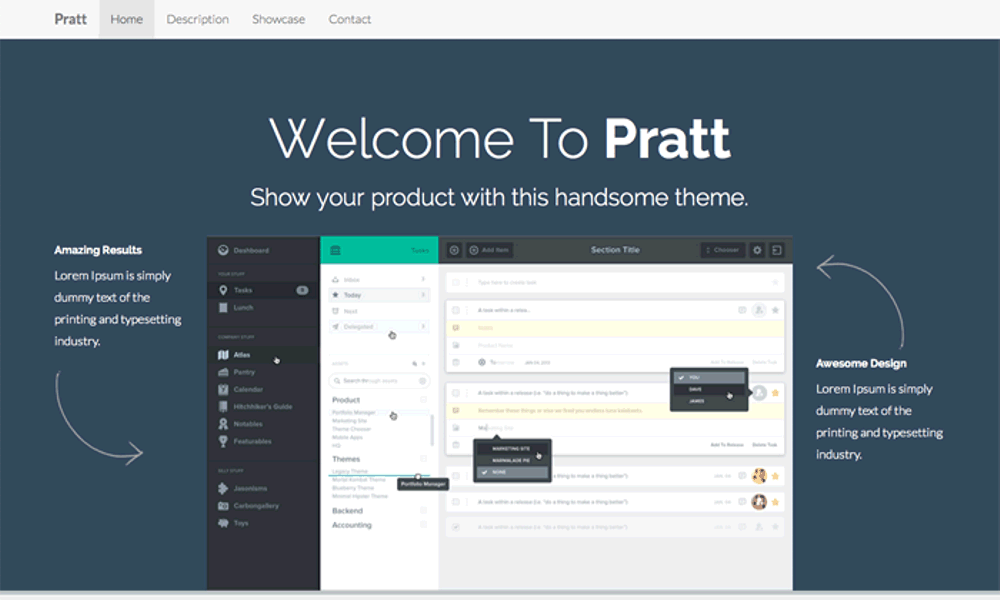
1. Pratt
Pratt — еще один простой и понятный шаблон от BlackTie. Пратт быстро создает простую целевую страницу для вашего нового стартапа или приложения. Действительно прост в использовании и модификации. Это хорошо работает для страницы Coming Soon.
2. Spirit 8
Spirit8 — это HTML-шаблон на основе Bootstrap, подходящий для цифровых и веб-сайтов агентств. Это отзывчивая и удобная тема. Кодировано Дженн Перейра и разработано Робертом Берки. Включает в себя команду, галерею портфолио и контактную форму.
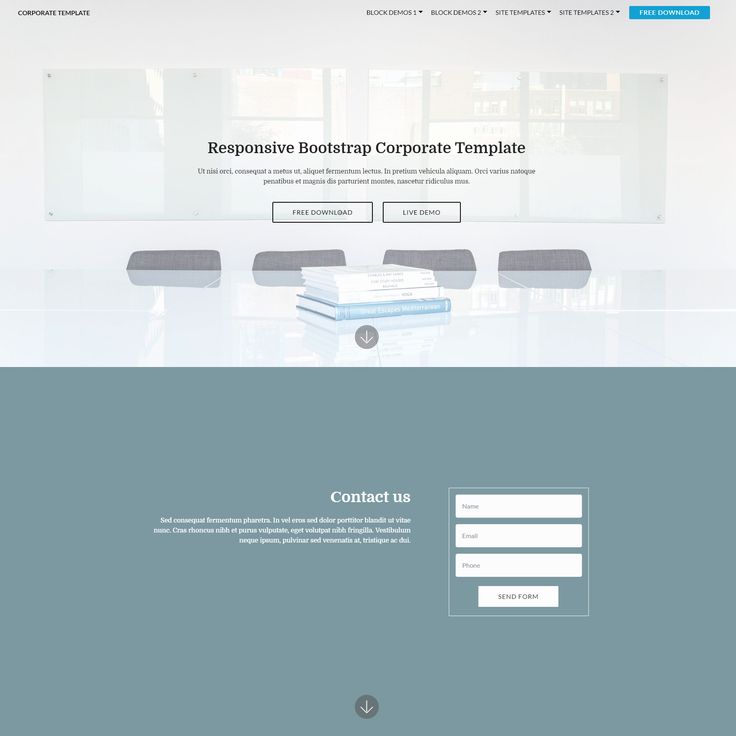
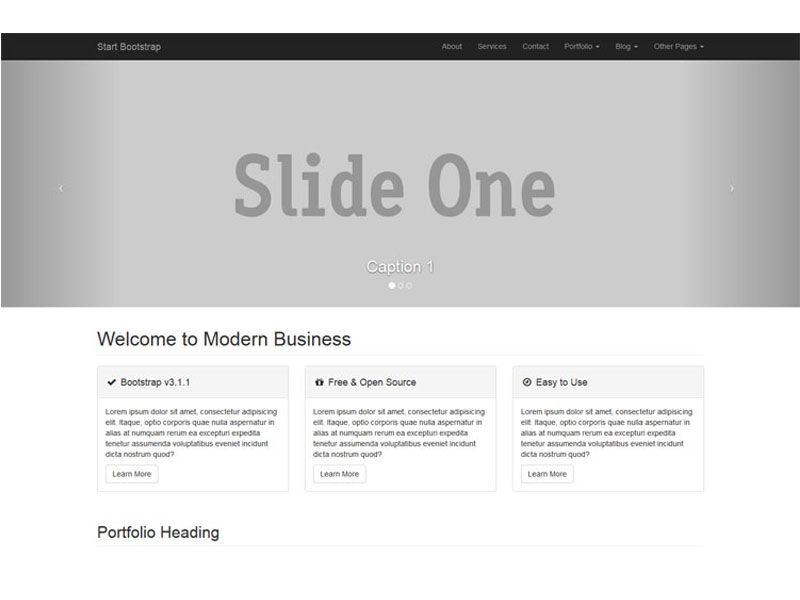
3. Всего одна страница
Современный адаптивный одностраничный шаблон с верхней панелью навигации и полноразмерными секциями, расположенными по центру по вертикали. Проверьте шрифты Google Lato и Bitter, которые используются в этой теме. Этот шаблон имеет тонкую анимацию, контактную форму, нижний колонтитул с несколькими столбцами и модальное окно входа.
4. Landy
Гибкий одностраничный полностью адаптивный HTML-шаблон для вашего приложения.
5. Magister
Magister — это бесплатный адаптивный одностраничный шаблон HTML5, основанный на платформе Twitter Bootstrap. Подходит для личной или целевой страницы «Скоро».
6. Super Awesome
SuperAwesome — это бесплатный отзывчивый шаблон Bootstrap «Скоро появится». Используя его, вы за считанные минуты настроите самую первую целевую страницу для своего будущего проекта программного обеспечения или веб-приложения!
Используя его, вы за считанные минуты настроите самую первую целевую страницу для своего будущего проекта программного обеспечения или веб-приложения!
7. Владелец домена
Собираетесь выставить на продажу одно из своих доменных имен? В этом случае вам подойдет шаблон «Продавец домена». Используя этот простой, но стильный шаблон, вы также сможете зарабатывать дополнительные деньги на рекламных баннерах!
8. Flatty
Flatty — это бесплатный шаблон Bootstrap от BlackTie, который представляет собой плоскую целевую страницу, предназначенную для демонстрации вашего следующего приложения, сайта или продукта. Благодаря свежему стилю и минималистичному дизайну теперь вы можете стильно представить свой продукт.
9. Squad
Squad — это бесплатный шаблон Bootstrap от BootstrapTaste для творческих людей с простым и современным макетом. Хорошая анимация CSS3 добавлена в каждый раздел прокрутки и навигации. Этот шаблон использует сценарий анимации wow. js для анимации элементов раздела.
js для анимации элементов раздела.
10. DevAid
Вот отличный шаблон для разработчиков. Он поставляется с 4 цветовыми схемами и социальными ссылками на GitHub, Twitter и Facebook для продвижения вашего проекта. Исходные файлы LESS включены. Он на 100% отзывчив и прост в настройке.
11. Brushed
Brushed — бесплатный одностраничный адаптивный HTML-шаблон на основе Twitter Bootstrap Framework. Он оптимизирован для дисплеев Retina (iPhone, iPad, iPod Touch и MacBook Pro Retina). Лучше всего подходит для студии, цифрового агентства или творческих людей. Brushed предоставляет мощный способ продемонстрировать свою работу.
12. Essentia
Essentia Responsive Bootstrap Theme — ультра отзывчивая тема Twitter Bootstrap, которую хотят все. Это невероятная тема, которая поможет вам превратить ваш сайт в уникальный бизнес-инструмент.
13. FreeMe
Тема FreeME Bootstrap полностью адаптивна, поэтому она будет выглядеть идеально в каждой детали, независимо от того, какой браузер или устройство вы используете. FreeME адаптируется к используемому вами устройству, поэтому вы можете быть уверены, что планшет, смартфон, настольный компьютер или даже смарт-телевизор отобразят ваш шаблон именно так, как вы хотите.
FreeME адаптируется к используемому вами устройству, поэтому вы можете быть уверены, что планшет, смартфон, настольный компьютер или даже смарт-телевизор отобразят ваш шаблон именно так, как вы хотите.
14. Адаптивный разработчик
Отличная тема для дизайнеров и разработчиков. Он на 100% отзывчив и использует МЕНЬШЕ, поэтому его легко настроить.
15. Neu
Neu был создан для профессионального веб-дизайнера, веб-разработчика пользовательского интерфейса, разработчика UX/UI или портфолио программиста. Это чистый адаптивный шаблон веб-дизайна, который вы можете использовать для веб-сайтов личного портфолио, чтобы продемонстрировать свою работу и шаблон резюме или резюме. Этот шаблон построен на платформе Bootstrap, которая позволяет легко настраивать тему в соответствии с требованиями пользователя.
16. Initio
Initio — это полнофункциональная тема HTML5, которая поможет вам создать стильный личный или корпоративный сайт. 6 шаблонов макетов должны удовлетворить все ваши потребности в разработке. Включены Font Awesome 4, эффекты параллакса и многое другое (но, конечно, при желании их можно отключить).0003
6 шаблонов макетов должны удовлетворить все ваши потребности в разработке. Включены Font Awesome 4, эффекты параллакса и многое другое (но, конечно, при желании их можно отключить).0003
17. Mamba
Mamba — это бесплатный шаблон Bootstrap от BootstrapTaste. Mamba — это простой и плоский одностраничный шаблон Bootstrap, подходящий для творческих профилей. Включает в себя минимальное меню навигации, плавную прокрутку и лайтбокс на чистом css для изображений портфолио.
18. Xeon
Xeon — лучший доступный шаблон одностраничного сайта, полностью работающий на Twitter Bootstrap 3.0, идеально подходящий для любой компании малого бизнеса.
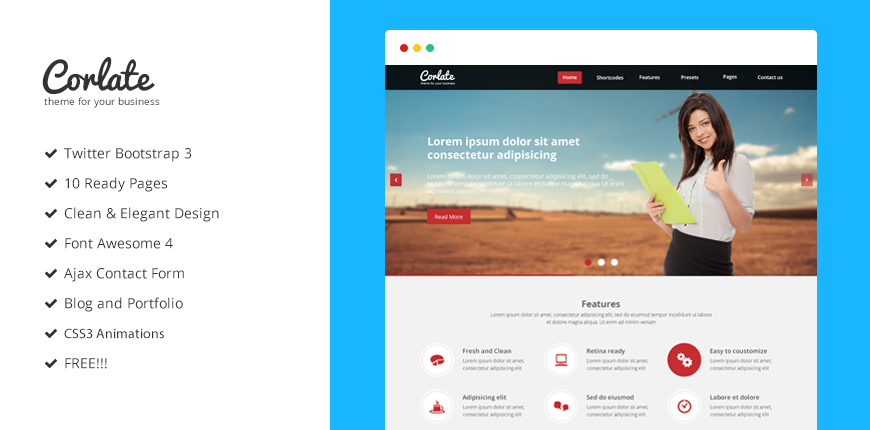
19. Corlate
Corlate — это бесплатный адаптивный HTML-шаблон для бизнеса. Вы запускаете новый веб-сайт компании, новый стартап-проект или, может быть, вы талантливый человек, который хочет представить свою работу всему миру. Шаблон Corlate для вас. Вы можете скачать его бесплатно, настроить и использовать столько, сколько захотите.