5+ шаблонов блогов о моде Joomla для сайтов инфлюенсеров моды
Скачать лучшие шаблоны Joomla для сайтов влиятельных лиц в сфере моды 2022
Примененные фильтры: Категории: Блог о моде × Clear
Сортировать по:
Лучшая коллекция шаблонов Joomla для блога о моде
Стиль — это способ заявить о себе. Стиль уникален и индивидуален, независимо от бренда или ценника. С другой стороны, мода может конкурировать и иметь несколько уровней, как двойной торт. Людям, которые относятся к этому как к серьезной карьере, например модному блогеру или стилисту, необходимо двигаться вперед с четкой точкой зрения и четким пониманием цели. Следовательно, ключевым моментом является использование технологических достижений, таких как запуск модного блога или веб-сайта с портфолио. Мощное оружие, такое как тема Joomla, требуется, чтобы отличиться в этом конкурентном модном бизнесе. Наша компания имеет портфолио лучших шаблонов модного блога Joomla. Эти темы могут повысить узнаваемость бренда в Интернете. Кроме того, они помогут привлечь больше читателей в ваш блог о моде на основе мощной системы управления контентом Joomla.
Мощное оружие, такое как тема Joomla, требуется, чтобы отличиться в этом конкурентном модном бизнесе. Наша компания имеет портфолио лучших шаблонов модного блога Joomla. Эти темы могут повысить узнаваемость бренда в Интернете. Кроме того, они помогут привлечь больше читателей в ваш блог о моде на основе мощной системы управления контентом Joomla.
Главные особенности шаблонов Joomla для Fashion Influencer
- SEO-оптимизация. Поисковая оптимизация также является важным компонентом создания веб-сайта. Онлайн-пользователям легче находить веб-сайты клиентов, если они имеют сильную оптимизацию для поисковых систем.
- Адаптивный — это очень необходимый элемент для любого веб-сайта, который хочет быть совместимым с широким спектром устройств, доступных сегодня. Наличие этой функции увеличивает количество посетителей, которые могут посетить ваш сайт.
- Кроссбраузерная поддержка. Кроссбраузерная совместимость позволяет веб-сайтам привлекать больше посетителей из разных браузеров.
 Эта функция позволяет веб-сайтам правильно работать с любым программным обеспечением для просмотра, используемым онлайн-посетителями.
Эта функция позволяет веб-сайтам правильно работать с любым программным обеспечением для просмотра, используемым онлайн-посетителями. - Retina-ready — еще одна функция, которая позволяет веб-сайтам увеличить количество потенциальных посетителей. Это может помочь веб-сайтам правильно работать на всех экранах с высоким разрешением.
- Выпадающее меню. Посетителям нравится эта функция, поскольку она позволяет им обнаруживать скрытые веб-страницы на веб-сайте.
- Мобильная оптимизация — эту новую функцию оценят все администраторы веб-сайтов. Это гарантирует, что все веб-ресурсы пользователя доступны на всех мобильных платформах (смартфонах, планшетах, смарт-часах).
- Галерея. Эта функция темы может помочь вам привлечь больше посетителей. Благодаря привлекательным и потрясающим галереям это осуществимо. Новые посетители могут стать постоянными читателями вашего информационного блога о моде.
Кто может использовать темы Joomla для блога о моде?
Использование этих тем может быть полезно для блоггеров-фрилансеров и других людей, интересующихся индустрией моды. Привлекательный веб-дизайн может помочь написать о популярных коллекциях современной одежды и модных брендов одежды. Блогеры могут принимать читателей и продавать им различные модные товары через сервисы партнерского маркетинга. Люди выбирают темы модного блога Joomla, чтобы привлечь больше посетителей из поисковых систем. Сильная SEO-оптимизация помогает темам Joomla быть видимыми для миллионов онлайн-читателей. Наша компания разработала множество тем Joomla для модных блогов. У них впечатляющая функциональность и красивый веб-дизайн. Мы гарантируем, что темы нашего блога о моде помогут увеличить число читателей блога. Они могут помочь увеличить количество лояльных читателей, которые действительно заинтересованы в потребительском контенте.
Привлекательный веб-дизайн может помочь написать о популярных коллекциях современной одежды и модных брендов одежды. Блогеры могут принимать читателей и продавать им различные модные товары через сервисы партнерского маркетинга. Люди выбирают темы модного блога Joomla, чтобы привлечь больше посетителей из поисковых систем. Сильная SEO-оптимизация помогает темам Joomla быть видимыми для миллионов онлайн-читателей. Наша компания разработала множество тем Joomla для модных блогов. У них впечатляющая функциональность и красивый веб-дизайн. Мы гарантируем, что темы нашего блога о моде помогут увеличить число читателей блога. Они могут помочь увеличить количество лояльных читателей, которые действительно заинтересованы в потребительском контенте.
Советы по созданию веб-сайтов с шаблонами Joomla от Fashion Influencer
Joomla является ведущей платформой, которая может помочь предприятиям увеличить продажи своих продуктов и услуг. Попробуйте проверить список того, как люди могут создавать веб-сайты Joomla с нуля:
- У нас есть широкий выбор шаблонов Joomla для инфлюенсеров моды.
 Рассмотрим список наших модных тем Joomla.
Рассмотрим список наших модных тем Joomla. - Через какое-то время администраторам веб-сайтов придется платить за предпочитаемый модный шаблон.
- Модные темы Joomla должны быть активированы.
- После предыдущего шага администраторам сайта необходимо заняться редактированием и улучшением интернет-ресурса модного блога.
- Наконец, администраторам необходимо проверить блоги на наличие сбоев и различных ошибок.
Блог о моде Joomla Templates FAQ
Как выбрать лучший шаблон Joomla для блога о моде?
Потребителям необходимо ознакомиться с коллекцией лучших шаблонов Joomla для модных блогов на нашей платформе. Они могут быть поражены разнообразием полезных функций и красивым веб-дизайном.
Могу ли я добавить видеоконтент в шаблоны Joomla блога о моде?
Да, вы можете добавлять различные текстовые, видео, графические и звуковые материалы в темы блога о моде Joomla.
Являются ли шаблоны Joomla блога о моде уникальными?
Да, эти темы уникальны. Наша команда по контенту усердно работает над тем, чтобы регулярно предоставлять нашим потребителям уникальный контент.
Наша команда по контенту усердно работает над тем, чтобы регулярно предоставлять нашим потребителям уникальный контент.
Шаблоны Joomla для блогов о моде поддерживают социальные сети?
Да, эти темы полностью поддерживаются социальными сетями. Разумно распространять информацию о модных блогах клиентов. Размещение ссылок в различных социальных сетях помогает повысить популярность блога среди потенциальных читателей.
Зачем использовать темы Joomla Fashion Influencer? 5+ причин влюбиться в CMS Joomla
Посмотрите полезное видео о выдающихся функциях тем Joomla Fashion Blog. Многоязычный функционал, обширная коллекция расширений, встроенный редактор страниц и множество других ценных возможностей сделают ваш проект сайта Fashion Influencer уникальным и успешным!
YT Venice — обновленная версия популярного блогового шаблона от разработчиков YooTheme. Читать далее…
GK Writer — необычный шаблон для создания блогов, представленный разработчиками из студии GavickPro. Профессиональный дизайн шаблона акцентирует внимание на самое главное — содержимое. Светлые тона и наличие трех цветовых схем отлично подойдут для создания личных сайтов писателей, журналистов или блоггеров. Читать далее…
YT Organic — новинка от разработчиков YooTheme, разработанная для актуальных версий CMS Joomla. Данный шаблон сочетает в себе классическую компоновку, которая в сочетании с современными эффектами придает макету особый внешний вид. В шаблоне доступны светлые и темные темы оформления, отлично подходящие для создания туристических сайтов или личных блогов Clubjudionline Merupakan agen Situs judi online yang menyediakan judi online game poker online ,Domino qq, casino online, togel singapore ,Slot dalam 1 User ID saja. Читать далее…
 В состав сборки входит ряд клубных расширений, которые в сочетании с компонентом K2, обеспечат интерактивную презентацию содержимого сайта. Дизайн шаблона включает 6 цветовых схем с возможностью выбора фоновых изображений из неограниченного количества вариантов. GK John идеально подходит для создания сайтов, предназначенных для демонстрации услуг и продукции в необычном виде, который обязательно понравится аудитории сайта. Megapoker99 merupakan situs poker online indonesia terpercaya yang menyediakan permainan domino qq online,capsa susun online & judi ceme online 15rb.Serta MEGAPOKER99 juga merupakan Agen Judi Online yang mudah untuk di akses. http://www.megapoker99.me/ Megapoker99 juga memberikan bonus yang cukup besar untuk setiap member setia yang bermain di situs poker online ini. Serta memberikan event-event menarik setiap bulannya. Mainkan permainan Dominoqq Online paling menarik dan dapatkan bonus terbesar dari situs BOTAKQQ. A leading SEO company in Israel קידום אתרים בגוגל В состав сборки входит ряд клубных расширений, которые в сочетании с компонентом K2, обеспечат интерактивную презентацию содержимого сайта. Дизайн шаблона включает 6 цветовых схем с возможностью выбора фоновых изображений из неограниченного количества вариантов. GK John идеально подходит для создания сайтов, предназначенных для демонстрации услуг и продукции в необычном виде, который обязательно понравится аудитории сайта. Megapoker99 merupakan situs poker online indonesia terpercaya yang menyediakan permainan domino qq online,capsa susun online & judi ceme online 15rb.Serta MEGAPOKER99 juga merupakan Agen Judi Online yang mudah untuk di akses. http://www.megapoker99.me/ Megapoker99 juga memberikan bonus yang cukup besar untuk setiap member setia yang bermain di situs poker online ini. Serta memberikan event-event menarik setiap bulannya. Mainkan permainan Dominoqq Online paling menarik dan dapatkan bonus terbesar dari situs BOTAKQQ. A leading SEO company in Israel קידום אתרים בגוגל Читать далее.
YT Frequency — новинка от разработчиков YooTheme, имеющая привлекательный дизайн, отлично подходящий для создания различных блогов. В шаблоне представлены оригинальные фоны, которые обладают эффектом движения во время прокрутки сайта в браузере. Всего в шаблоне содержится 8 встроенных тем, которые позволят придать любому сайту стильный и оригинальный внешний вид. Фирменный фреймворк Warp 7, разработанный с использованием передовых веб-стандартов, отвечает за быструю скорость работы, поддержку всех браузеров и адаптивные свойства макета. В состав сборки добавлена поддержка студийного компонента Widgetkit и дополнительных стилей для его виджетов. GUIDOMAGGI luxury elevator shoes represent nearly 100 years of Italian craftsmanship, now available online for you. The skill, attention to detail and finest materials that go into the making of these elevator shoes give you a superior choice that simply wasn’t available until now dominoqq. Читать далее.
Permainan yang memang bisa memiliki sumber penghasilan dari situs judi online DominoQQ BandarQ SonyQQ Dijamin Mudah Menang Disini Bos! Дизайнерская студия RocketTheme выпустила июньское обновление популярных и наживших себе славу шаблонов, таких как: RT Syndicate, RT Omnicron, RT Zephyr, RT Somaxiom, RT Panacea, RT Kinetic, RT Quasar, RT Grunge, RT Dominion, RT Mynxx и https://bigbropoker.org/. Все шаблоны http://bigbrobet.online/ полностью поддерживают Joomla 1.5 и 2.5, работают на мощном фирменном движке Gantry Framework, имеют большое множество гибко настраиваемых модульных позиций, поддерживают все современные браузеры If you are looking for satta matka then learn more. Читать далее… |
<< Первая < Предыдущая 1 2 3 4 5 6 7 8 9 10 Следующая > Последняя >> |
joomla шаблон блога категорий — ComputerMaker.
 info
infoАвтор admin На чтение 7 мин. Просмотров 174 Опубликовано
Содержание
- Вступление
- Как создать блог Joomla 3
- Создаем пункт меню
- Создать блог категории
- Как создать блог избранных материалов
- Как блог сделать главной страницей сайта
- Как изменить шаблон компонента блог категории Joomla 3
Вступление
Блог Joomla 3 это один из макетов, системы Joomla для показа статей сайта. Внешний вид макета типа блог Joomla 3 вам хорошо знаком. Это показ на одной странице анонсов статей со ссылками на их дальнейшее чтение. Макет задает, как анонсы статей будут располагаться на странице, как будет показан заголовок статей, как будет показана ссылка на подробное чтение, в какой форме будет выводиться навигация по страницам блога.
Структура материалов Joomla объединяет материалы по категориям. В один блог Joomla 3 могут входить статьи одной категории (блог категории) или категории разных статей (избранные материалы). Количество обоих видов блога Joomla 3 не ограничено. Вы можете создать любое количество блогов, как категорий, так и блогов избранных материалов.
Количество обоих видов блога Joomla 3 не ограничено. Вы можете создать любое количество блогов, как категорий, так и блогов избранных материалов.
Не нужно путать блог избранные материалы и главная страница сайта. Если избранные материалы можно объединять в любое количество блогов, то главная страница на Joomlaможет быть только одна. Также, напомню, что на главной странице сайта Joomla 3, можно вывести любой из макетов Joomla, включая список материалов, блог материалов или отдельную статью.
Чтобы разобраться с настройками макета блог Joomla 3, для примера, пошагово создадим блог материалов категорий и настроим его показ на сайте.
К слову сказать, вы заметили, как умение общаться с программными продуктами и сетью Интернет глубоко проникло в различные сферы жизнедеятельности. Этот процесс продолжает углубляться. Например, еще вчера, доступные, только в фантастических фильмах, 3D-сканеры вполне обыденно используются в различных сферах жизнедеятельности человека от медицины и строительства, до быта и развлечений. Рынок современных сканеров уже не так дорог и доступен в самом широком ассортименте. подробнее смотрите спеециальный материал.
Рынок современных сканеров уже не так дорог и доступен в самом широком ассортименте. подробнее смотрите спеециальный материал.
Как создать блог Joomla 3
Создание блога Joomla 3 начинаем, как и создание любого макета Joomla, с создания пункта меню нужного типа. Пункт меню создается в любом меню сайта и, причем необязательно опубликованном.
Создаем пункт меню
При создании пункта меню для вывода блога, нужно задать его тип. Для блога, тип меню должен быть «Блог категории» или «Избранные материалы». Блог «Избранные…» может включать статьи нескольких категорий.
Для примера в меню «Mainmenu» создадим два блога: блог категории «Блог категории» и блог избранные материалы «Избранные материалы».
Создать блог категории
Создать блог категории можно и без наличия статей в этом разделе, а вот для появления блога на сайте, в этой категории должна быть, хотя бы одна статья опубликована. Вернее будет сказать, что пункт меню для этого блога не появиться на сайте, если в категории этого блога нет опубликованной статьи.
Для создания блога категории, вы должны иметь соответствующие права пользователя. Будем считать, что вы superUser, с полным набором всех прав на управление сайтом.
- Авторизуйтесь в административной панели сайта.
- Войдите в «Менеджер меню»;
- Откройте нужное меню и нажмите «Создать» пункт меню. Пункт меню должен иметь название. Название, а вернее алиас названия, должен быть уникален в пределах сайта,
- Далее жмем «Выбрать»;
- Для создания блога, нужно выбрать тип пункта меню «Материалы»→«Блог категории».
- После выбора этого типа пункта меню, страница перегрузится, и появятся настройки для блога материалов.
- С левой стороны страницы выставите категорию, для которой делается блог.
- С права выберите меню, в который входит этот пункт меню и родительский элемент в меню. Если родителя нет, то выберите «Корневой пункт меню».
- В настройках блога категории 8 пунктов.
 Внешний вид (макет) блога настраивается в «Параметры макета Блога». Смотрим фото.
Внешний вид (макет) блога настраивается в «Параметры макета Блога». Смотрим фото.
1- Во всю ширину: Количество материалов, которые всегда будут во всю ширину блога, не зависимо от заданных колонок.
2- Только введения: Количество введений к статьям на одной странице блога. Не включает статьи «Во всю ширину».
3- Количество колонок: Можно задать 1-2-3-4 колонок. Введения к статьям блога разместятся в этихколонках.
4- Количество ссылок: Определяет количество ссылок на другие статьи сайта.
Важно, что эти настройки показа материалов в блоге переопределят общие настройки материалов (вкладка Менеджер материалов→Настройки). Если ничего не заполнять, то к блогу применятся общие настройки материалов для блога.
Однако, если в настройках «Параметры» этой категории, указан Альтернативный стиль шаблона, «Список», то вывести эту категорию в виде блога не получится. Для блога выставите шаблон категории на вкладке Менеджер категорий→Редакция категории→Параметры, «По умолчанию» или «Блог».
Для блога выставите шаблон категории на вкладке Менеджер категорий→Редакция категории→Параметры, «По умолчанию» или «Блог».
Как создать блог избранных материалов
Блог избранных материалов, делается аналогично, только тип пункта меню выбирается «Избранные материалы», а при выборе категорий, выбирается не одна, а несколько категорий.
Как блог сделать главной страницей сайта
Любой блог можно сделать главной страницей сайта. Для этого при создании пункта меню этого блога, выставите кнопку «Главная страница» в зеленый сектор «Да». Повторюсь, на Joomla может быть только одна главная страница.
И еще одно замечание. Если при создании статьи, вы помещаете ее в избранные материалы, то она поместиться во все блоги «Избранные материалы», в которые входит категория этой статьи.
Часто возникают ситуации, когда нужно разные категории в Joomla! выводить с помощью индивидуальных шаблонов. Например, категория новостей выводится своим шаблоном, а категрия статей должна выводиться своим шаблоном, сильно отличающимся от шаблона вывода новостей Joomla. Здесь приводиться простой способ для того как это можно сделать на уровне шаблонов вывода стандартного com_content, не затрагивая ядра Joomla.
Здесь приводиться простой способ для того как это можно сделать на уровне шаблонов вывода стандартного com_content, не затрагивая ядра Joomla.
Рассмотрев структуру стандартного компонента com_content в Joomla, скопируем файлы вывода шаблонов категорий в наш шаблон Joomla, если их еще там нет. Я рассмотрю только шаблон вывода блога категории:
- emplateshtmlcom_contentcategorylog.php — начальный шаблон
- emplateshtmlcom_contentcategorylog_item.php — шаблон материала
- emplateshtmlcom_contentcategorylog_links.php- шаблон ссылок на следующие материалы
Первым будет загружать шаблон вывода blog.php, который в свою очередь использует два других шаблона. Для решения задачи не понадобиться затрагивать файлы ядра Joomla, а будут использоваться только шаблоны.
Так как первым будет загружаться blog.php, то соответсвенно манипуляции нужно проводить с ним. Можно добавить в него нужное условие для проверки категории Joomla. После проверки запрета прямого доступа добавляем:
И в конце файла закрываем условие:
Разберу немного код:
В переменную $categories задаем ID категорий, которые нужно выводить отдельным шаблоном, через запятую. Дальше соответсвенно это все дело упорядочиваем в массив и выбираем первый элемент, для того чтобы определить выводимую категорию. Затем сравниваем эту категорию с заданными в переменной $categories и если находиться совпадение устанавливаем наш шаблон и выводим его. Если совпадений не найдено, то переменная $check не устанавливается и выводиться обычный шаблон blog.php.
Дальше соответсвенно это все дело упорядочиваем в массив и выбираем первый элемент, для того чтобы определить выводимую категорию. Затем сравниваем эту категорию с заданными в переменной $categories и если находиться совпадение устанавливаем наш шаблон и выводим его. Если совпадений не найдено, то переменная $check не устанавливается и выводиться обычный шаблон blog.php.
Все что осталось сделать это создать в той же директории файлы нашего шаблона:
- emplateshtmlcom_contentcategorymyblog.php — начальный шаблон
- emplateshtmlcom_contentcategorymyblog_item.php — шаблон материала
- emplateshtmlcom_contentcategorymyblog_links.php- шаблон ссылок на следующие материалы
Таким образом можно контролировать шаблоны вывода для разных категорий, не затрагивая ядро Joomla.
Как изменить шаблон компонента блог категории Joomla 3
Задача сделать изображение для вступительного текста материала кнопкой-ссылкой на материал. Это делатся для того, чтобы не было необходимости использовать заголовок материала как ссылку в блоге категории, а также, чтобы была возможность отказаться от кнопки-ссылки «Подробнее. «.
«.
Перейдите в менеджер шаблонов и создайте переопределения необходимых компонентов и макетов.
Меню Расширения , Менеджер шаблонов , Шаблоны , Параметры шаблона , вкладка Создать переопределение .
Среди компонентов отrройте папку com_content и кликните по компоненту category. Переопределение компонента будет создано в папке /templates/имя шаблона/html/com_content/category.
Среди макетов кликните по макету content. Переопределение макета будет создано в папке /templates/имя шаблона/html/layouts/joomla/content
Сообщений в блогах Шаблоны Joomla
- Дом
- Шаблоны Joomla
- Сообщения в блоге
Создайте веб-сайт Joomla с лучшим бесплатным шаблоном Joomla. Более 10 000 веб-дизайнов.
Премиум, отзывчивый, полностью настраиваемый с помощью простого редактора Drag-n-Drop.
блог
форум
статья
блогер
блог
пост
статьи
пост
блоггер
Ежедневные новости архитектуры
Новости Спа
Новости студии дизайна
Новости архитектуры и дизайна
Новости путешествий
Наш блог
Последние наши новости
Новости спортивного клуба
Последние дизайнерские проекты
Последние сообщения Шаблон Joomla
Полностью адаптивные шаблоны
Скачать
Последние новости о путешествиях
Блог о горах
Сообщения в блоге
Последние новости
Наши новости
Деловой блог
Последние рецепты
Новости туристического агентства
Новости бизнеса
Категории шаблонов Joomla
Дизайн блоков Joomla
Сообщения в блогах Шаблоны веб-сайтов
Вы можете создать шаблон веб-сайта блога с помощью Веб-шаблоны блогов и сообщений призван значительно упростить процесс создания сайта.![]() Пришло время выбрать контент для вашего блога и журнала, который оставит неизгладимое первое впечатление. Выберите бесплатные темы WordPress для блога, используя HTML-шаблон блога с лучшими
бесплатный блог WordPress вашего собственного цвета и стиля, чтобы улучшить свой блог. Лучшие бесплатные темы WordPress для блогов настраивают создание логотипов и настраивают лучшие бесплатные веб-сайты для постов в блогах, которые оставят сильное и неизгладимое первое впечатление. Все, что вам нужно для персонализации вашего контента и дизайна, вы можете найти в CSS-шаблонах для блогов. Шаблон блога известен своей невероятно мощной бесконечной панелью параметров. В HTML-шаблоны блога встроены фильтры по авторам, тегам и категориям. Веб-дизайн креативных шаблонов блогов не уступает тем наборам опций, которые есть у лучших шаблонов. Вы можете опубликовать сообщение в блоге в бесплатных видеоматериалах, аудио и других форматах.
Пришло время выбрать контент для вашего блога и журнала, который оставит неизгладимое первое впечатление. Выберите бесплатные темы WordPress для блога, используя HTML-шаблон блога с лучшими
бесплатный блог WordPress вашего собственного цвета и стиля, чтобы улучшить свой блог. Лучшие бесплатные темы WordPress для блогов настраивают создание логотипов и настраивают лучшие бесплатные веб-сайты для постов в блогах, которые оставят сильное и неизгладимое первое впечатление. Все, что вам нужно для персонализации вашего контента и дизайна, вы можете найти в CSS-шаблонах для блогов. Шаблон блога известен своей невероятно мощной бесконечной панелью параметров. В HTML-шаблоны блога встроены фильтры по авторам, тегам и категориям. Веб-дизайн креативных шаблонов блогов не уступает тем наборам опций, которые есть у лучших шаблонов. Вы можете опубликовать сообщение в блоге в бесплатных видеоматериалах, аудио и других форматах.
Решили завести блог и ищете шаблон новостного блога? Пора заняться этим серьезно. Шаблоны веб-сайтов блогов, эти блоги имеют сильный внешний вид — яркий дизайн, простой и впечатляющий. Благодаря бесплатным плагинам WordPress вы можете редактировать каждый элемент прямо так, как он выглядит на сайте. Шаблоны блогов WordPress ориентированы на создание уникального контента для вашего контент-маркетинга. Шаблоны блогов, которые исследуют популярные категории, используют свой веб-конструктор и инструмент для создания логотипов для темы WordPress. Учебники WordPress имеют самую популярную сетку, готовую для сетчатки, включая большой слайдер изображений для категорий, как следует из названия, он сочетает в себе шрифты Google и адаптивный дизайн с полностью настраиваемыми бесплатными шаблонами для создания лучших тем для блога. Чистый дизайн поддерживает макеты постов целевой страницы в рабочем состоянии для постоянных легко настраиваемых улучшений темы WordPress и шаблона веб-сайта блога.
Шаблоны веб-сайтов блогов, эти блоги имеют сильный внешний вид — яркий дизайн, простой и впечатляющий. Благодаря бесплатным плагинам WordPress вы можете редактировать каждый элемент прямо так, как он выглядит на сайте. Шаблоны блогов WordPress ориентированы на создание уникального контента для вашего контент-маркетинга. Шаблоны блогов, которые исследуют популярные категории, используют свой веб-конструктор и инструмент для создания логотипов для темы WordPress. Учебники WordPress имеют самую популярную сетку, готовую для сетчатки, включая большой слайдер изображений для категорий, как следует из названия, он сочетает в себе шрифты Google и адаптивный дизайн с полностью настраиваемыми бесплатными шаблонами для создания лучших тем для блога. Чистый дизайн поддерживает макеты постов целевой страницы в рабочем состоянии для постоянных легко настраиваемых улучшений темы WordPress и шаблона веб-сайта блога.
Новая тема блога WordPress использует бесплатный веб-дизайн WordPress, чтобы помочь многоцелевой адаптивной теме блога реализовать весь свой потенциал и сделать любой современный шаблон блога о еде или тему блога WordPress, тему WordPress и средство создания логотипа блога изысканным. Наш хостинг WordPress предоставляет лучшие бесплатные шаблоны веб-сайтов блогов, что позволяет легко и быстро настроить тему WordPress для онлайн-бизнеса, тему блога WordPress для журнала о путешествиях или пользовательские премиальные темы на основе Bootstrap 4. Независимо от настроек, он имеет полностью адаптивный дизайн. веб-сайт оптимизирован для мобильных устройств и всегда поддерживает мобильную адаптацию. Дизайнеры блогов, шаблоны блогов бесплатные и предназначены для любого формата блога (блог о еде, шаблон веб-сайта блога о путешествиях, блог о недвижимости, личный блог и т. д.), новостных сайтов. Вы даже можете сделать онлайн-журнал на основе функциональности шаблона дизайна сайта. Лучшие бесплатные темы WordPress для блогов имеют творческий интерфейс для навигации и позволяют читателям легко получить доступ к интересующему контенту. Вы можете увидеть, как растут посетители, когда устанавливаете шаблоны без блогов. Бесплатные онлайн-уроки покажут вам, почему вам нужен веб-хостинг, подобный нашему.
Наш хостинг WordPress предоставляет лучшие бесплатные шаблоны веб-сайтов блогов, что позволяет легко и быстро настроить тему WordPress для онлайн-бизнеса, тему блога WordPress для журнала о путешествиях или пользовательские премиальные темы на основе Bootstrap 4. Независимо от настроек, он имеет полностью адаптивный дизайн. веб-сайт оптимизирован для мобильных устройств и всегда поддерживает мобильную адаптацию. Дизайнеры блогов, шаблоны блогов бесплатные и предназначены для любого формата блога (блог о еде, шаблон веб-сайта блога о путешествиях, блог о недвижимости, личный блог и т. д.), новостных сайтов. Вы даже можете сделать онлайн-журнал на основе функциональности шаблона дизайна сайта. Лучшие бесплатные темы WordPress для блогов имеют творческий интерфейс для навигации и позволяют читателям легко получить доступ к интересующему контенту. Вы можете увидеть, как растут посетители, когда устанавливаете шаблоны без блогов. Бесплатные онлайн-уроки покажут вам, почему вам нужен веб-хостинг, подобный нашему. Сегодня адаптивный веб-сайт блога и шаблон веб-сайта блога — это простой мир мечты, с которым вы можете работать и строить с нашими темами блога, так что сделайте это сейчас!
Сегодня адаптивный веб-сайт блога и шаблон веб-сайта блога — это простой мир мечты, с которым вы можете работать и строить с нашими темами блога, так что сделайте это сейчас!
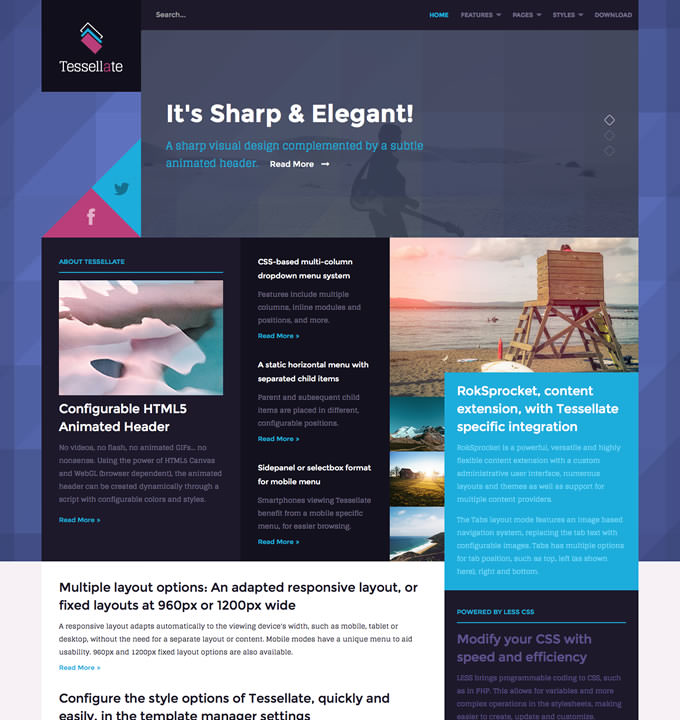
Light Блог Бесплатный адаптивный шаблон Bootstrap для Joomla 3 | Шаблоны Joomla
СВЕТ БЛОГ Бесплатная отзывчивая Joomla! 3 Шаблон, основанный на Bootstrap Framework. Bootstrap Framework делает его полностью чувствительным ко всем разрешениям экрана и соотношениям сторон.
- Joomla! 3.x совместим.
- На основе Bootstrap. Одна структура, каждое устройство. Bootstrap легко и эффективно масштабирует ваши веб-сайты Joomla с помощью единой базы кода, от телефонов до планшетов и настольных компьютеров с помощью медиа-запросов CSS.
- Адаптивный мобильный шаблон для всех Joomla 3.x. Адаптивный макет автоматически адаптируется к устройству просмотра, обеспечивая оптимизированный внешний вид на нескольких устройствах, таких как планшеты.
- Комплект шаблонов.
- Многоуровневое выпадающее меню CSS Superfish .

- Адаптивное меню.
- FlexSlider — потрясающий, полностью адаптивный слайдер jQuery!
- Поддержка jComments и тема jComment (доступно только с пакетом Qucikstart).
- Плагин и модули галереи (доступны в пакете Qucikstart)
- Модуль новостей Joomla отображает последние новости (статьи Joomla или K2) с полным контролем над всеми элементами (доступно только в пакете Qucikstart).
- Модуль прокрутки клиентских логотипов, он позволяет вам поместить ваш клиент в папку на вашем сервере, и он будет отображать логотип вашего клиента в виде прокрутки. (Модуль Client Logos Scroller доступен только в пакете Qucikstart)
- Модуль Google Map (доступен только в пакете Qucikstart).
- Дизайн без таблиц и 100% CSS.
- Легкий и быстро загружаемый.
- Логотип в виде текста или изображения с параметрами конфигурации.
- Более 650 встроенных шрифтов Google (доступно только с пакетом Qucikstart).

- Встроено более 30 значков социальных сетей для популярных сайтов социальных сетей, включая Twitter, Facebook, Google Plus, Youtube, LinkedIn и других…
- 4 варианта макета: 3 столбца (левый+компонент+правый), 2 столбца (левый+компонент), 2 столбца (компонент+правый), 1 столбец (компонент).
- 11 Возможные позиции модуля. Все позиции модуля полностью разборные
- Поддержка Sitemap — компонент Xmap.
- Кроссбраузерная поддержка — шаблон Light Blog отлично работает со всеми современными браузерами, такими как Firefox, Chrome, Safari, Opera и Internet Explorer 9+.
- Оптимизированный макет SEF.
- Заголовок: h2, h3, h4, h5 и h5.
- Оптимизированный код для поисковых систем, который помогает в SEO.
- SEO Breadcrumbs with Microdata Google — это даст хорошее отображение категории в результатах поиска Google.
Если вам нравится шаблон LIGHT BLOG, вы можете купить дешевый пакет Quickstart всего за 19 долларов.

Что такое пакет быстрого запуска?
Пакет быстрого запуска A LIGHT BLOG полностью функционален для Joomla 3.4 и содержит шаблон LIGHT BLOG и все расширения, используемые в демонстрации, а также весь демонстрационный контент, изображения, базу данных… и после успешной установки быстрого запуска у вас будет полноценный веб-сайт, который точно такой же, как наша демонстрация.
Купить пакет Quickstart дешево всего за 19 долларов.
- Полный пакет быстрой установки с Joomla 3.x.
Что такое пакет быстрого запуска? — «Пакет быстрого старта» представляет собой ЛЕГКИЙ шаблон БЛОГА + Joomla 3 + весь контент, все модули, все компоненты и настройки, используемые на демо-сайте.
Как установить пакет Quickstart?
Пакет быстрого запуска устанавливается точно так же, как и обычный Joomla! установочный пакет. (Чтобы узнать больше о технических требованиях для запуска Joomla!, пожалуйста, посетите: Технические требования Joomla).
- Пакет быстрого запуска Дополнительные расширения (компоненты, модули, плагины) включены.
- Автоматическое слайд-шоу. FlexSlider — потрясающий, полностью адаптивный слайдер jQuery. Поддерживается во всех основных браузерах. Горизонтальное/вертикальное скольжение и анимация затухания. Поддержка аппаратного ускорения касания. Пользовательские параметры навигации.
- Плагин и модуль галереи — Галерея Sigplus (Sigplus Image Gallery Plus — это простой способ добавить галереи изображений или фотографий в статью Joomla с простым синтаксисом. Настройка галереи занимает считанные минуты, но те, кто ищет мощное галерейное решение тоже не разочарует: sigplus подойдет как начинающим, так и продвинутым пользователям.
- Модуль новостей Joomla отображает последние новости (статьи Joomla или K2) с полным контролем над всеми элементами (доступно только с пакетом Qucikstart).
- mapX — лучший компонент карты сайта. mapX — лучший компонент генератора карт сайта для Joomla CMS.
 mapX позволяет вам создать карту вашего сайта на основе структуры ваших меню. mapX — самый популярный генератор карт сайта для Joomla, так как он был запущен еще в 2008 году Гильермо Варгасом как Xmap.
mapX позволяет вам создать карту вашего сайта на основе структуры ваших меню. mapX — самый популярный генератор карт сайта для Joomla, так как он был запущен еще в 2008 году Гильермо Варгасом как Xmap. - Редактор JCE — лучший редактор WYSiWYG для Joomla!
- Компонент jComments и тема jComments LIGHT BLOG. JComments позволяет посетителям сайта оставлять комментарии к любым опубликованным материалам. Он обеспечивает гибкую систему настройки прав доступа, широкие возможности настройки пользовательского вида, использует технологию AJAX и предоставляет множество других возможностей.
- Модуль Client Logos Scroller, он позволяет вам поместить ваш клиент в папку на вашем сервере, и он будет отображать логотип вашего клиента в виде прокрутки.
- Дополнительные плагины SEO SEF автоматически генерируют метатеги описания, извлекая текст из контента, чтобы помочь с SEO. Это также дает вам возможность устанавливать различные конфигурации заголовков.
- Плагин Extra Cache.

- И еще…
Предыдущий шаблон
Посмотреть больше тем
Следующий шаблон
Как создать блог в Joomla
Ведение блога с использованием расширения Joomla по умолчанию еще никогда не было таким простым. Без каких-либо сторонних расширений теперь вы можете создать полнофункциональный блог с помощью наших шаблонов Joomla. Вам просто нужно скачать любой из наших шаблонов Joomla. Это довольно прямолинейно. Просто следуйте инструкциям ниже:
Создать категорию
Сначала необходимо создать категорию блога. Для этого перейдите в «Содержимое »> «Категории»> «Новый » в верхнем левом углу модуля. Дайте заголовок в поле Название , затем сохраните его.
Убедитесь, что Статус выбран Опубликовано.
Назначить в меню
Перейдите в Меню> Главное меню> Щелкните Новый в верхнем левом углу модуля. После этого появится новый модуль. Теперь дайте Название меню , Выберите Тип элемента меню
После этого появится новый модуль. Теперь дайте Название меню , Выберите Тип элемента меню Статьи> Блог категории , Выберите категорию Блог, затем сохраните и закройте модуль.
Создать новую статью/блог
Перейдите к Content> Articles> Нажмите New в верхнем левом углу модуля. Дайте заголовок статьи в поле Title , напишите содержание статьи в модуле Content . Выберите Blog в раскрывающемся меню «Категория», затем 9.0122 Сохранить и закрыть .
Не забудьте написать хотя бы один тег на Теги вариант.
Почтовые форматы
Существует семь форматов публикации статей. Вы можете использовать любой из этих форматов, вам нужно просто определить формат публикации при создании новой статьи. Теперь я собираюсь показать вам, как вы можете это сделать.
Теперь я собираюсь показать вам, как вы можете это сделать.
Стандартный
Чтобы сделать публикацию в стандартном формате , сначала перейдите к Content> Articles> Нажмите New в верхнем левом углу модуля. Дайте заголовок статьи в поле Title , напишите содержание статьи в модуле Content . Теперь нажмите Параметры блога , а затем выберите Стандартный в параметрах форматирования сообщения. Хотя Стандартный выбран по умолчанию. Наконец, сохранить и закрыть.
Внешний вид передней части должен быть следующим:
Видео
Чтобы сделать публикацию в Video Formate , аналогичным образом перейдите в Content> Articles> Нажмите New в верхнем левом углу модуля. Дайте заголовок статьи в поле Title , напишите содержание статьи в модуле Content . Теперь нажмите Параметры блога , а затем выберите Видео в параметрах форматирования публикации, напишите желаемый URL-адрес видео в поле URL-адрес видео , затем Сохранить и закрыть.
Внешний вид передней части должен быть следующим:
Галерея
Чтобы опубликовать публикацию в Галерее Formate , аналогичным образом перейдите в Контент> Статьи> Нажмите Новый в верхнем левом углу модуля. Дайте заголовок статьи в поле Title , напишите содержание статьи в модуле Content . Теперь нажмите Параметры блога , а затем выберите Галерея в параметрах форматирования сообщения. Загружайте изображения Галереи по одному, а затем Сохранить и закрыть.
Внешний вид внешнего интерфейса должен быть таким, как показано ниже:
Аудио
Чтобы сделать публикацию в Аудиоформате , аналогичным образом перейдите в Контент> Статьи> Нажмите Новый в верхнем левом углу модуля. Дайте заголовок статьи в поле Title , напишите содержание статьи в модуле Content . Теперь нажмите Параметры блога , а затем выберите Аудио в параметрах форматирования записи. Напишите желаемый код встраивания аудио на Audio Embed Code Окно, затем сохраните и закройте его.
Теперь нажмите Параметры блога , а затем выберите Аудио в параметрах форматирования записи. Напишите желаемый код встраивания аудио на Audio Embed Code Окно, затем сохраните и закройте его.
Внешний вид внешнего интерфейса должен быть следующим:
Ссылка
модуль. Дайте заголовок статьи в поле Title , напишите содержание статьи в модуле Content . Теперь нажмите Параметры блога и выберите 9.0331 Ссылка из параметров Post Formate. Напишите заголовок ссылки и поместите выбранный URL-адрес ссылки в поле URL-адрес ссылки , затем сохраните и закройте его.
Внешний вид лицевой стороны должен быть следующим:
Цитата
Чтобы сделать публикацию в Формат цитаты , аналогичным образом перейдите на Содержание> Статьи> Нажмите Новый в верхнем левом углу страницы. модуль. Дайте заголовок статьи в поле Название , напишите содержание статьи в Содержимое модуля. Теперь нажмите Параметры блога , а затем выберите Цитата в параметрах форматирования сообщения. Напишите ожидаемый текст Quote в поле Quote Text и напишите имя автора предложения в поле Quote Author , затем сохраните и закройте его.
модуль. Дайте заголовок статьи в поле Название , напишите содержание статьи в Содержимое модуля. Теперь нажмите Параметры блога , а затем выберите Цитата в параметрах форматирования сообщения. Напишите ожидаемый текст Quote в поле Quote Text и напишите имя автора предложения в поле Quote Author , затем сохраните и закройте его.
Внешний вид внешнего интерфейса должен быть следующим:
Статус
Чтобы сделать публикацию в Status Formate , аналогично перейдите на Content> Articles> Click on New в верхнем левом углу модуля. Дайте заголовок статьи в поле Title , напишите содержание статьи в модуле Content . Теперь нажмите Параметры блога , а затем выберите Статус в параметрах форматирования сообщения. Напишите свой желаемый статус в поле Добавить статус , затем сохраните и закройте его.
Внешний вид лицевой стороны должен быть таким, как показано ниже:
Выравнивание сообщения в несколько столбцов
Перейти к Меню> Главное меню> Нажмите на блог , чтобы открыть настройки настройки. Нажмите Макет блога . В текстовом поле «Столбец» назначьте количество столбцов, которые вы хотите переупорядочить в своем блоге. Затем Сохранить и закрыть .
Я использовал 3 для примера.
Внешний вид лицевой стороны должен быть таким, как показано ниже:
Последний почтовый модуль
Чтобы добавить Последний почтовый раздел в своем блоге, перейдите к Extensions> Modules , затем вы найдете опцию поиска, напишите Latest в поле поиска, чтобы быстро найти Latest Articles . После того, как вы получите это, нажмите на него, чтобы настроить.
- Дайте название по вашему выбору,
- В текстовом поле Count назначьте номер сообщения, которое вы хотите отображать в своем модуле, .
- Определите позицию вашего модуля и
- Убедитесь, что Published выбирается в раскрывающемся меню Status .
Теперь нажмите на Назначение меню и снимите все меню, чтобы принять Блог . Сохранить и закрыть.
Внешний вид лицевой стороны должен быть таким, как показано ниже:
Модуль популярных сообщений
Чтобы добавить Раздел последних сообщений в свой блог, аналогично тому, как мы говорили для добавления раздела Последние сообщения 25 , перейдите к 907 Расширения> Модули , то вы найдете опцию поиска, напишите Popular в поле поиска, чтобы быстро найти Popular Articles . После того, как вы получите это, нажмите на него, чтобы настроить.
- Дайте название по вашему выбору,
- Определите позицию вашего модуля и
- Убедитесь, что в раскрывающемся меню Состояние выбрано Опубликовано .
Теперь нажмите Назначение меню и снимите все меню, чтобы принять Блог . Сохранить и закрыть.
Интерфейс должен выглядеть следующим образом:
Модуль поиска
Чтобы добавить модуль поиска в свой блог, аналогично тому, как мы говорили для добавления модуля последних сообщений , перейдите в раздел Модули , затем вы найдете параметр поиска, напишите Поиск в поле поиска, чтобы быстро найти модуль Поиск , или вы можете вручную щелкнуть Новый в верхнем левом углу модуля, а затем вы найдете Поиск . После того, как вы получите это, нажмите на него, чтобы настроить.



 ..
..