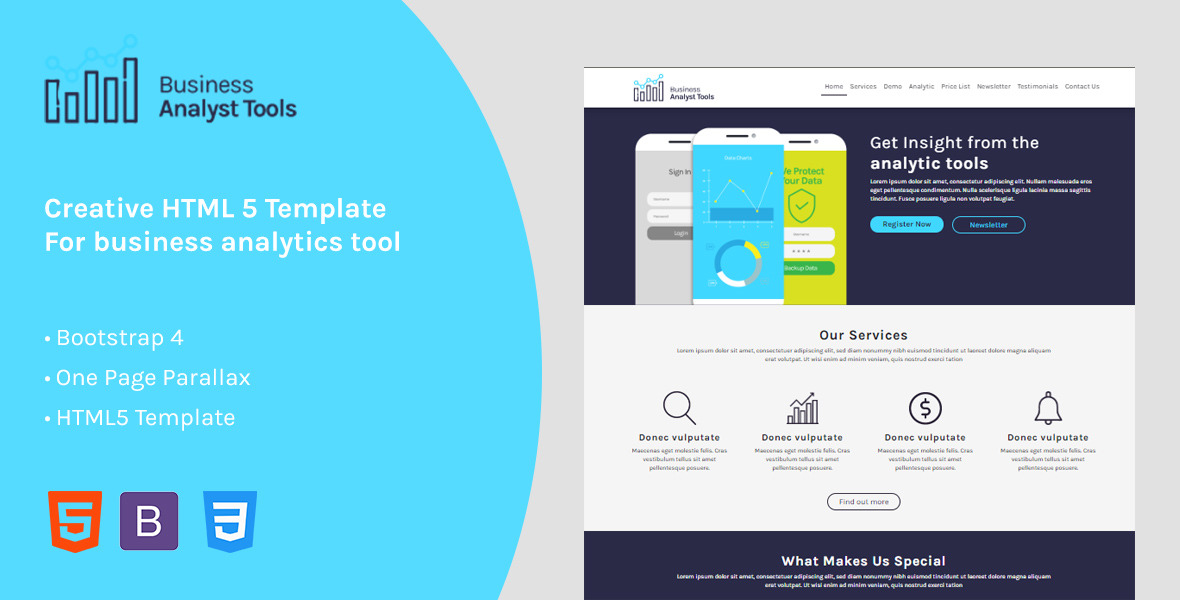
5 лучших фреймворков для верстки: как они устроены и есть ли у них минусы
Достаточно большое количество задач в верстке сейчас можно сделать при помощи фреймворков — это сильно упрощает процесс верстки, ускоряет его и минимизирует количество ошибок. Особенно это касается задач, которые нужно выполнить очень быстро. Мы подробно рассказываем про самые популярные фреймворки для верстки и разбираем их плюсы и минусы.
- Bootstrap
- Плюсы Bootstrap
- Минусы Bootstrap
- Tailwind
- Плюсы Tailwind
- Минусы Tailwind
- Material-UI
- Плюсы Material-UI
- Минусы Material-UI
- Foundation
- Плюсы Foundation
- Минусы Foundation
- UIkit
Bootstrap
Bootstrap на сегодняшний день является одним из самых популярных CSS-фреймворков — с его помощью создано около 22% всех сайтов в мире. Чаще всего его используют для создания адаптивных сайтов, а также мобайл-ферст сервисов. Сейчас последней версией фреймворка является Bootstrap 5. Документацию к Bootstrap вы можете почитать здесь.
Сейчас последней версией фреймворка является Bootstrap 5. Документацию к Bootstrap вы можете почитать здесь.
Плюсы Bootstrap
Адаптивная сетка Bootstrap
Благодаря Bootstrap разработчикам и верстальщикам не нужно тратить рабочее время на создание собственной сетки — сервис позволяет автоматически построить адаптивную сетку, основанную на Flex-модели. При этом пользователи могут как менять эту адаптивную сетку под свои нужды, так и оставить версию по умолчанию, потому что она будет самостоятельно меняться в зависимости от наполнения контейнеров контентом и особенностям сайта.
Адаптивные изображения
Bootstrap поставляется со своим кодом для автоматического изменения размера изображений в зависимости от текущего размера экрана пользователя. Для этого нужно просто добавить к изображениям класс .img-responsive — все остальное сделают стандартные правила CSS.
Компоненты Bootstrap
Bootstrap поставляется с огромным набором компонентов, которые можно легко использовать. Среди них:
- Панели навигации
- Выпадающие списки
- Индикаторы прогресса
Мало того, что можно легко добавить эти элементы на сайт, так они еще и будут адаптироваться в зависимости от размера экрана или устройства, с которого их будут просматривать. Более полный список добавляемых функций можно найти в документации к Bootstrap.
JavaScript в Bootstrap
Тем, кому не хватает возможностей Bootstrap, сервис позволяет использовать JS. Это дает разработчикам еще больше возможностей для интерактивности.
Документация Bootstrap
Документация у Bootstrap — одна из лучших на рынке. Каждый фрагмент кода подробно описан и объяснен.
В пояснения также включены примеры кода для базовой реализации, что упрощает процесс внедрения Bootstrap даже для начинающих верстальщиков и разработчиков. Все, что нужно сделать для встраивания необходимого элемента — выбрать компонент, скопировать и вставить код на свою страницу, после чего настроить его.
Все, что нужно сделать для встраивания необходимого элемента — выбрать компонент, скопировать и вставить код на свою страницу, после чего настроить его.
Настраиваемость Bootstrap
Когда дело доходит до таких фреймворков как Bootstrap, одной из главных проблем является их размер — их вес может замедлять первую загрузку страницы. Например, текущая версия CSS-файла Bootstrap весит 119 КБ, что достаточно много.
Bootstrap позволяет настраивать, какую функцию пользователи собираются встроить в свою загрузку. Можно просто отменить загрузку функций, которые не нужны для работы данного сайта — это снижает вес CSS-файла и ускоряет время загрузки страницы.
Сообщество Bootstrap
Как и во многих опенсорс-проектах, за Bootstrap стоит большое сообщество дизайнеров и разработчиков. Размещение на GitHub позволяет разработчикам легко изменять кодовую базу Bootstrap и вносить в нее свой вклад. Это позволяет core-team в Bootstrap действительно понимать, чего не хватает пользователям их продукта, и быстро реализовывать необходимые фичи.
Внешние шаблоны Bootstrap
По мере роста популярности Bootstrap другие разработчики начали создавать шаблоны на основе этого фреймворка, чтобы еще больше ускорить процесс веб-разработки. Сейчас существуют тысячи шаблонов, готовых компонентов и тем для Bootstrap — по сути, можно создать очень качественный собственный сайт, практически не написав ни строчки CSS-кода.
Продолжайте учиться: На Хекслете есть профессия Верстальщика — в ней вы узнаете как основы HTML и CSS, так и самые современные технологии и концепции для верстки. В этой профессии изучается и Bootstrap
Минусы Bootstrap
Непонятный синтаксис Bootstrap
В самом начале знакомства с Bootstrap некоторые детали его синтаксиса могут сбивать с толку. Например, в системе сеток для того, чтобы создать столбец, занимающий треть экрана, нужно добавить к нему класс .col-md-4. При этом интуитивно сначала кажется, что вместо четверки нужно поставить тройку — ведь мы говорим о трети экрана, а не о четверти. Однако Bootstrap использует систему из 12 столбцов, а 4 — это треть из 12, поэтому такая логика имеет право на существования, хотя первоначально кажется очень неинтуитивной.
Однако Bootstrap использует систему из 12 столбцов, а 4 — это треть из 12, поэтому такая логика имеет право на существования, хотя первоначально кажется очень неинтуитивной.
Файлы начальной загрузки очень большие
Мы уже писали об этом выше — CSS-файлы Bootstrap весят достаточно много, и опытные разработчики могут вручную сгрузить ненужные им функции. Однако начинающим программистам это сделать самостоятельно практически нереально.
Tailwind
Еще один CSS-фреймворк — Tailwind, который называют «Bootstrap будущего», предлагает огромный каталог классов и инструментов, с помощью которых разработчик может облегчить стилизацию сайта — либо приложения. Эта CSS-библиотека упрощает стилизацию HTML при помощи большого количества разных классов — при этом, в отличие от Bootstrap, который предлагает готовые компоненты, в Tailwind можно создавать конкретные свойства, и применять их уже дальше на разные компоненты.
Например, в Taildwind можно применить классы bg-blue-500 py-2 px-4 rounded к кнопке, сохранить ее и назвать . btn, а потом постоянно использовать в тех местах, где это нужно (да и не нужно тоже).
btn, а потом постоянно использовать в тех местах, где это нужно (да и не нужно тоже).
То есть, в отличие от Bootstrap, фреймворк Tailwind не предлагает нам заранее автоматически созданные компоненты. Скорее он дает служебные классы, при помощи которых пользователи могут создавать собственные классы.
Плюсы Tailwind
Tailwind легко настраивается
У фреймворка есть файл с конфигурацией по умолчанию tailwind.config.js, в котором можно настроить цветовые палитры, стили, темы и так далее.
Tailwind имеет собственные служебные шаблоны
Это решает множество проблем, начиная с определения классов и их организацию, заканчивая неймингом классов. Такие служебные классы сильно упрощают процесс создания пользовательских компонентов — теперь не нужно прям погружаться в разработку или верстку, можно просто применить функцию theme() и все заработает.
Интеграция с PurgeCSS
Этот фреймворк можно оптимизировать с помощью PurgeCSS. С его помощью можно уменьшить размер файла, отсканировав HTML и удалив неиспользуемые классы. Обычно, по мере увеличения размера проекта, размер файла CSS тоже увеличивается — однако это не происходит у Tailwind из-за стандартизированного набора классов и настроенной оптимизации. Однако такая возможность есть и у других фреймворков, просто у Tailwind эта функция наиболее оптимизирована.
С его помощью можно уменьшить размер файла, отсканировав HTML и удалив неиспользуемые классы. Обычно, по мере увеличения размера проекта, размер файла CSS тоже увеличивается — однако это не происходит у Tailwind из-за стандартизированного набора классов и настроенной оптимизации. Однако такая возможность есть и у других фреймворков, просто у Tailwind эта функция наиболее оптимизирована.
Адаптивность
Tailwind позволяет создавать сложные адаптивные макеты, которые будут в первую очередь ориентированы на мобильные устройства. При этом аналогичная функция есть и у Bootstrap.
Коммьюнити
У Tailwind огромное и очень открытое сообщество, где можно всегда задать вопросы и найти решения той или иной проблемы.
Прокачивайте свой уровень программирования: На Хекслете есть несколько десятков треков — специальных курсов для опытных программистов, позволяющие повысить уровень компетентности разработчика в разных направлениях.
Минусы Tailwind
Огромное количество классов, которые не используются
Слишком большое количество классов — как ни странно это звучит и как бы не противоречило это предыдущему пункту — это тоже один из минусов. Дело в том, что у вас всегда будет огромное количество классов и стилей, которые вы никогда не будете использовать: при этом их придется пролистывать, думать о них. Да, это все будет оптимизировано через PurgeCSS, однако огромный выбор может оказаться достаточно сложным, особенно для начинающих разработчиков.
Практики написания кода
Tailwind приучает пользователей писать стили inline.
Material-UI
Material-UI — библиотека с открытым кодом, которая включает в себя компоненты React , реализующие Material Design от Google. Она построена с использованием Less (Leaner Style Sheets) — обратно совместимым языковым расширением для CSS. Запустившись в 2014 году — вскоре после того, как появился React, Material-UI набрал более 68 тыс. звезд на GitHub и на сегодняшний день является чуть ли не лучшей библиотекой для пользовательских интерфейсов для React.
звезд на GitHub и на сегодняшний день является чуть ли не лучшей библиотекой для пользовательских интерфейсов для React.
Плюсы Material-UI
Документация
Material-UI имеет очень подробную документацию. Это сильно упрощает навигацию по фреймворку и полностью раскрывает все его возможности.
Регулярные обновления
Фреймворк Material-UI постоянно обновляется — разработчики развивают проект и активно расширяют его функционал, убирая ошибки
Хороший вкус
Все компоненты в Material-UI едины по дизайну и цветовым тонам. Такой подход позволяет разработанному приложению или сайту выглядеть очень эстетично.
Минусы Material-UI
Мутабельность
Разработчики жалуются, что библиотека удобна на небольших проектах. Тогда как при росте продукта некоторые компоненты начинают мутировать и это практически невозможно быстро решить.
Проблемы с производительностью
Тоже проблема, которая касается разработчиков больших проектов со сложными алгоритмами и большим количеством различных компонентов.
Принадлежность к экосистеме Google
До конца непонятно, хорошо это или плохо — но Material-UI все-таки является библиотекой, которую активно продвигает Google. Это следует учитывать разработчикам, которые хотят создавать платформенно-независимый UX (например, приложение, которое должно хорошо работать и на iOS).
Смотрите полезные вебинары: Продуктивность программиста без выгорания? Вебинар с Максимом Дорофеевым об эффективности и прокрастинации.
Foundation
Если перейти на сайт Foundation, можно увидеть надпись «Самый продвинутый в мире адаптивный интерфейсный фреймворк» — и, в общем, это является не только маркетинговым лозунгом. Foundation был разработан так, чтобы естественно сочетаться с фреймворком Rails — и поэтому он перенял несколько «буддийских» руководящих принципов Rails.
Foundation — это адаптивный интерфейсный фреймворк, который представляет собой адаптивную сетку, а также компоненты пользовательского интерфейса HTML и CSS, шаблоны и фрагменты кода. Сюда же входит вся типографика, формы, кнопки, навигация и другие элементы интерфейса, а также дополнительные функции, которые предоставляются JavaScript.
Сюда же входит вся типографика, формы, кнопки, навигация и другие элементы интерфейса, а также дополнительные функции, которые предоставляются JavaScript.
При этом Foundation — проект с открытым исходным кодом, который ранее поддерживала компания ZURB. С 2019 года этот проект поддерживают только волонтеры.
Сейчас Foundation не имеет такого же влияния на фронтенд-разработчиков, как Bootstrap или хотя бы Tailwind, однако сейчас этот фреймворк постепенно начинает набирать обороты и распространяться среди программистов и верстальщиков. Например, согласно данным BuiltWith, 11,8% из 100 тыс. лучших сайтов используют Bootstrap. И 2,3% — Foundation Framework.
Foundation имеет модульную структуру и состоит в основном из стилей Sass. По сути, фреймворк построен на основе сетки в 940 пикселей, которая является адаптивным макетом.
Плюсы Foundation
Большое количество инструментов
Технически не очень верно утверждать, что Foundation — это CSS-фреймворк. Изначально он создавался как модульный набор инструментов, предназначенных для решения практически всех видов интерфейсных задач. В Foundation есть отдельные инструменты для веб-сайтов, отдельные — для электронной почты и так далее. Также Foundation поставляется с интерфейсом командной строки — это очень порадует разработчиков, которые привыкли работать с Webpack или другими сборщиками модулей.
Изначально он создавался как модульный набор инструментов, предназначенных для решения практически всех видов интерфейсных задач. В Foundation есть отдельные инструменты для веб-сайтов, отдельные — для электронной почты и так далее. Также Foundation поставляется с интерфейсом командной строки — это очень порадует разработчиков, которые привыкли работать с Webpack или другими сборщиками модулей.
Гибкость
В отличие от Bootstrap, Foundation был создан для того, чтобы предоставить разработчику полный контроль над своим пользовательским интерфейсом. В результате Foundation будет казаться новичку чрезвычайно сложным. Однако причина в том, что Foundation не навязывает разработчику какой-либо язык стилей, а стремится быть тем, чем он является: отличным фреймворком CSS.
Больше, чем просто элементы интерфейса
Помимо элементов для интерфейсов, Foundation имеет большое количество дополнительных возможностей — расширенную систему адаптивных изображений, готовый компонент ценовой таблицы (да, тот, который применяют для отображения различных тарифных планов), проверку формы, адаптивные встраивания и многое другое.
Минусы Foundation
Небольшое сообщество
У Foundation достаточно небольшое сообщество, и найти разработчика, который знает Bootstrap, все же намного проще. Поэтому и найти решение сложной задачи тоже сложнее на Foundation, чем на Bootstrap.
Сложность
Если разработчик привык к Bootstrap или к ванильному CSS, Foundation будет казаться очень и очень сложным. Слои внутри слоев, компоненты с компонентами, бесконечные возможности настройки. Но это вытекает из плюсов Foundation, поэтому с этим стоит смириться.
Кошмар для перфекционистов
В Foundation есть огромное количество различных вариаций и инструментов — можно практически вечно доделывать ваш продукт, не внося никаких изменений.
UIkit
UIkit — совсем небольшой фреймворк, который специализируется на минимализме — не в функциях, а в дизайне. Если вам нравятся сверхчистые, элегантные и не лишенные пробелов дизайны, то UIkit вам поможет.
Но UIkit — достаточно автономная система, поэтому ее нельзя расширять или изменять. При этом как и Bootstrap, UIkit работает со своим JavaScript. Это значит, что вы можете использовать jQuery для манипуляций с DOM, но использование виртуальной структуры DOM, такой как React — невозможно.
По сути, UIkit — комплект готовых компонентов для различных частей сайтов.
Поэтому мы не будем широко расписывать возможности UIkit, а просто скорее добавим, что это прекрасный фреймворк для очень простых задач, которые вам нужно быстро решить.
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Новый тариф «Лендинг»
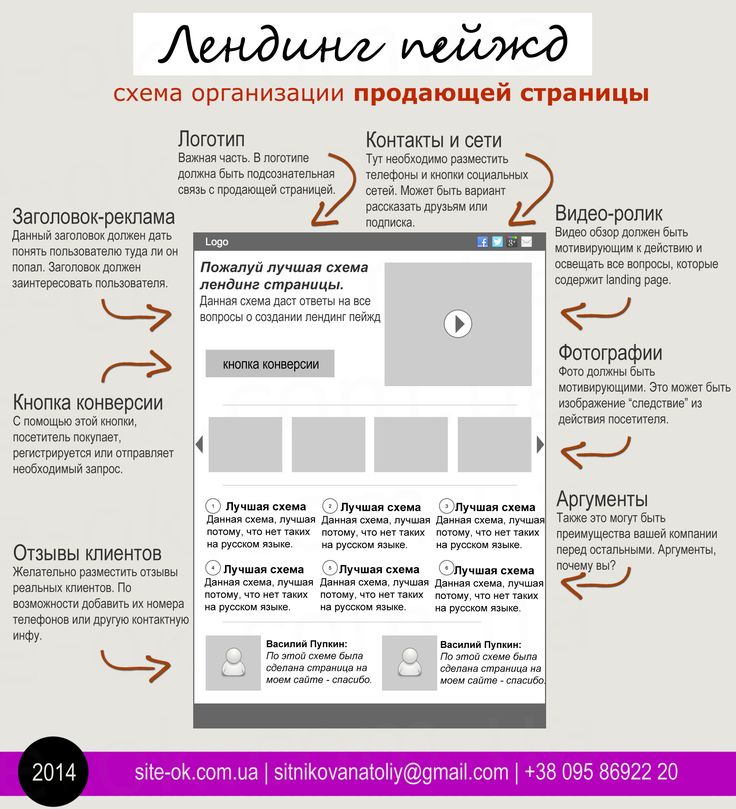
Последнее время посадочные страницы набирают все большую популярность. Так называемые лендинги используют, чтобы сконцентрировать внимание на конкретном товаре/услуге и собрать базу клиентов/подписчиков. Особенность посадочной страницы состоит в минимальном количестве элементов — пользователи не могут отвлечься на другие товары, акции или услуги, кроме предложенных. Одна страница — одно предложение. Именно поэтому лендинги значительно повышают конверсию.
Особенность посадочной страницы состоит в минимальном количестве элементов — пользователи не могут отвлечься на другие товары, акции или услуги, кроме предложенных. Одна страница — одно предложение. Именно поэтому лендинги значительно повышают конверсию.
Встречайте новый тариф UMI.ru — «Лендинг»!
Лендинг на UMI.ru включает стандартный набор функций: собственное доменное имя и почту в вашем домене, контекстную рекламу, SEO-продвижение, статистику посещаемости от Яндекс и Google и многое другое. Как и для других типов сайтов, мы запустили платную и бесплатную версию.
Теперь подробнее о всех фишках посадочной страницы.
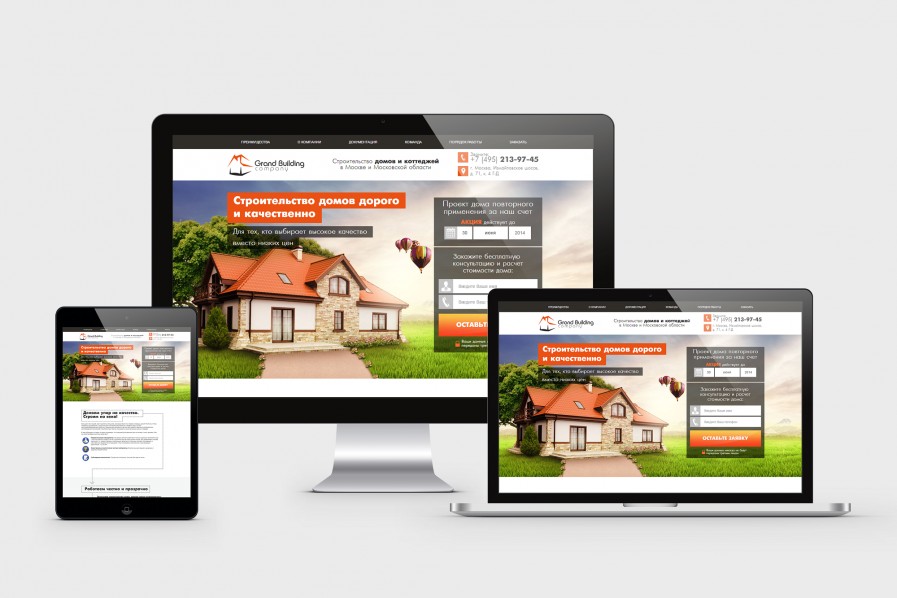
Красивый адаптивный дизайн для удобного просмотра на любых устройствах
Выберите один из готовых шаблонов с современным адаптивным дизайном. Ваша посадочная страница автоматически подстроится под размер экрана на любом гаджете: компьютере, смартфоне, планшете. Готовые шаблоны с адаптивным дизайном — отличный выбор, если вам нужен эффективный лендинг, ведь сегодня все больше людей выходят в сеть с мобильных устройств.
База клиентов для хранения списка всех пользователей
Одна из важнейших целей посадочной страницы — сбор базы подписчиков или клиентов. Наш сервис сохраняет весь список пользователей, которые заполнили анкету на сайте, и их данные. База расположена в разделе «Клиенты» панели управления сайта.
Простое и понятное меню для удобной навигации
Кликнув на тот или иной пункт меню, вы попадете на соответствующий раздел страницы. Это значительно упрощает навигацию по сайту и сокращает время на поиск нужной информации.
Контентные блоки и блоки-категории для описания ваших товаров и услуг
В контентных блоках информация редактируется с помощью визуального редактора в режиме Edit-in-place, как обычная страница контента. Это очень просто и удобно: в два счета разместите информативные изображения, видео и текст, выровняйте по центру или по левому/правому краю, задайте подходящий шрифт и его размер, измените цвет текста или фона и многое другое. Укажите четкие преимущества вашего товара или краткие доводы, почему клиенту стоит обратиться именно к вам.
Укажите четкие преимущества вашего товара или краткие доводы, почему клиенту стоит обратиться именно к вам.
Аналогичным образом редактируются и блоки-категории посадочной страницы, которые представляют собой карточку с иллюстрацией, заголовком и кратким описанием. Разместите здесь информацию о том, чем вы занимаетесь и почему клиент должен воспользоваться именно вашим предложением, какие услуги или товары предлагаете и каковы их характеристики и преимущества перед конкурентами. Разместите подходящие к текстам иконки или изображения, которые помогут донести ваше предложение.
Формы обратной связи для сбора базы клиентов или подписчиков
Очень актуальная функция для лендингов, которые создаются для сбора базы клиентов или подписчиков. В зависимости от вашей деятельности разместите одну из форм. Это может быть регистрация на мероприятие, подписка на новости, заказ консультации или товара, бронирование билетов, получение скидки или любая другая. При заполнении формы обратной связи отправленные формы появятся в панели управления во вкладке «Клиенты», а также на почте администратора сайта.
При заполнении формы обратной связи отправленные формы появятся в панели управления во вкладке «Клиенты», а также на почте администратора сайта.
Обратный звонок для быстрой связи с потенциальными клиентами
Это форма для отправки заявки на обратный звонок. Клиенты отправляют вам контактные данные, и вы можете оперативно связаться с ними по телефону. Список всех заявок отображается в панели управления, на вкладке «Клиенты».
Карусель изображений для наглядной демонстрации ваших товаров и услуг
Информативные изображения — это одни из основных элементов продающего лендинга. Разместите в этом блоке портфолио проектов или галерею товаров/услуг, фото довольных клиентов или менеджеров вашей компании, которые оперативно ответят на все вопросы покупателя. Изображения в карусели позволяют потенциальным клиентам наглядно видеть, что вы предлагаете. Если это спортивные тренажеры, разместите фото подтянутых девушек и накачанных мужчин, чтобы показать эффект от использования вашего продукта. Отличный вариант — добавить изображения «до» и «после».
Отличный вариант — добавить изображения «до» и «после».
Отзывы довольных клиентов для формирования доверия к вашей компании
Отзывы клиентов — один из самых эффективных маркетинговых инструментов, успешно используемый для повышения продаж. Форма для отзывов на лендинге от UMI не содержит ничего лишнего и предоставляет возможность разместить имя, небольшой текст и изображение. Положительные мнения клиентов сформируют доверие к вашему бизнесу, особенно если они сопровождаются реальными фотографиями.
Счетчик для побуждения клиента к нужному действию
Счетчик обратного отсчета дней, часов, минут и секунд подтолкнет пользователя к совершению целевого действия. Задайте время до окончания выгодного предложения или наоборот, начала полезного и интересного мероприятия. Редактирование счетчика займет считанные секунды — просто укажите дату окончания таймера и заголовок к нему, а также разместите привлекательное изображение. Готово! Такой визуализатор ограничения, отсчитывающий часы и минуты, работает безотказно.
Социальные сети для большего охвата аудитории
Блок с иконками соцсетей, с помощью которых пользователи могут делиться с друзьями ссылкой на ваш сайт, привлечет еще больше пользователей. В лендинге от UMI размещены иконки самых популярных социальных сетей, позволяющих ускорить продвижение товаров и услуг.
Карта с координатами вашей компании для формирования доверия клиентов
Если вы хотите, чтобы клиенты не заблудились по дороге к вам, разместите в нижней части страницы Яндекс.Карту либо Google Maps с точным указанием адреса.
Используйте все возможности лендинга, сделайте страницу визуально привлекательной и заполните максимально четкой информацией — собирайте базу клиентов и повышайте продажи.
В скором времени у нас появится еще несколько десятков адаптивных шаблонов лендингов. Следите за обновлениями!
7 лучших адаптивных шаблонов целевых страниц для сайтов WordPress
Ищете адаптивные шаблоны целевых страниц для своего сайта?
Готовый дизайн целевой страницы поможет оптимизировать ваши кампании цифрового маркетинга для повышения конверсии. Поскольку шаблон очень легко настроить, вы можете легко запустить целевую страницу для любого бренда, который вам нравится. И как только вы освоите настройку шаблона, вы сможете легко запускать несколько целевых страниц для разных предложений и кампаний.
Поскольку шаблон очень легко настроить, вы можете легко запустить целевую страницу для любого бренда, который вам нравится. И как только вы освоите настройку шаблона, вы сможете легко запускать несколько целевых страниц для разных предложений и кампаний.
В этой статье мы рассмотрим некоторые из лучших адаптивных шаблонов целевых страниц для сайта WordPress. Наша подборка пригодится абсолютно любому бренду. И вам не нужно никакого кодирования для запуска ваших целевых страниц.
Звучит хорошо? Давайте начнем.
Что такое адаптивные шаблоны целевых страниц?
Целевая страница — это отдельная веб-страница, созданная специально для маркетинговой или рекламной кампании. Именно сюда посетитель «приземляется» после того, как нажимает на рекламную ссылку в электронном письме или онлайн-рекламе.
В отличие от веб-страницы, которая обычно преследует несколько целей и поощряет навигацию, целевые страницы разрабатываются с одной направленностью или целью. Цель вашей целевой страницы известна как призыв к действию (или CTA). Этот фокус делает целевые страницы лучшим вариантом для повышения коэффициента конверсии ваших маркетинговых кампаний и помогает вам привлечь потенциальных клиентов или совершить продажу.
Этот фокус делает целевые страницы лучшим вариантом для повышения коэффициента конверсии ваших маркетинговых кампаний и помогает вам привлечь потенциальных клиентов или совершить продажу.
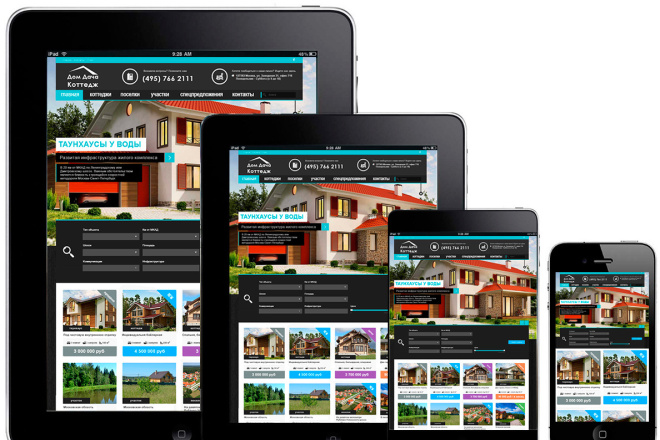
За последние 10 лет использование мобильных устройств значительно выросло. Если вы проверите свою Google Analytics, вы также заметите большое количество посетителей сайта с мобильных устройств. Поэтому крайне важно убедиться, что ваши целевые страницы отлично выглядят и на мобильных устройствах.
Именно поэтому большинство конструкторов целевых страниц теперь предлагают адаптивные шаблоны целевых страниц. Адаптивная целевая страница предназначена для того, чтобы хорошо выглядеть на всех устройствах. И именно поэтому мы собираемся показать вам, как получить адаптивные шаблоны целевых страниц для вашего сайта WordPress.
Как получить шаблоны целевых страниц в WordPress
Вы можете получить шаблоны целевых страниц для сайта WordPress одним из трех способов.
Первый способ — использовать специальные конструкторы целевых страниц, такие как:
- Отключить
- Инста-страницы
- Главные страницы
Специальные конструкторы целевых страниц — это не просто плагины для WordPress. Вместо этого они предоставляют услугу, в которой вы получаете панель инструментов для разработки и публикации отдельных целевых страниц. При желании вы можете установить их плагин WordPress, чтобы интегрировать сервис на свой сайт WordPress. Таким образом, вы можете создавать страницы в конструкторе целевых страниц, а затем публиковать их как страницы на своем сайте.
Вместо этого они предоставляют услугу, в которой вы получаете панель инструментов для разработки и публикации отдельных целевых страниц. При желании вы можете установить их плагин WordPress, чтобы интегрировать сервис на свой сайт WordPress. Таким образом, вы можете создавать страницы в конструкторе целевых страниц, а затем публиковать их как страницы на своем сайте.
Второй вариант — использовать конструкторы сайтов, такие как:
- Веб-поток
- Викс
- Квадратное пространство
Конечно, это альтернативы WordPress, и вы не можете перенести свои целевые страницы на WordPress. Вместо этого вы создаете полноценный веб-сайт, включая целевые страницы, используя эти платформы.
Вы также можете использовать конструкторы воронок, такие как:
- FunnelKit
- HubSpot
- Маркето
Конструкторы воронок помогут вам создать всю воронку продаж, включая целевые страницы, подписки, страницы оформления заказа и многое другое. Из всех лучших конструкторов воронок в WordPress мы рекомендуем использовать FunnelKit.
Из всех лучших конструкторов воронок в WordPress мы рекомендуем использовать FunnelKit.
Или вы можете использовать конструкторы тем WordPress, такие как:
- SeedProd
- Элементор
- Процветающий архитектор
- Бобровый строитель
- Диви
Прежде чем двигаться дальше, вам также следует ознакомиться с нашей статьей о том, как создать целевую страницу WordPress.
Лучшие адаптивные шаблоны целевых страниц
Теперь, когда мы знаем, что такое целевые страницы и как получить адаптивные шаблоны в WordPress, давайте рассмотрим лучшие адаптивные шаблоны целевых страниц на рынке.
Конструкторы тем помогут вам создать целую тему WordPress вместе с целевыми страницами из готовых шаблонов. Мы рекомендуем вам использовать конструктор тем, поскольку он решает за вас более одной бизнес-задачи. Мы сами используем SeedProd.
SeedProd — лучший плагин WordPress для создания целевых страниц, которые конвертируют.
Вы получаете конструктор целевых страниц с возможностью перетаскивания, в котором есть опции для создания страниц электронной коммерции и целевых страниц. В отличие от конструкторов веб-сайтов WordPress, вы можете настроить каждый дюйм своей целевой страницы, включая меню навигации, нижние колонтитулы, страницы блога и стили. SeedProd также работает с любой темой WordPress и создает целевые страницы, удобные для мобильных устройств.
С SeedProd вы получаете готовые шаблоны для целевых страниц с высокой конверсией, которые вы можете мгновенно опубликовать. Сюда входят шаблоны для:
- страниц продаж
- Скоро страницы
- 404 страницы
- Страницы техобслуживания
- Сожмите страницы
- Страницы входа
- Целевые страницы приложения
- Страницы благодарности
- Целевые страницы подкастов
- страниц вебинара
- Видео страницы
И многое другое! Нам нравится использовать SeedProd, и мы даже написали подробный обзор плагина SeedProd. Идите и проверьте это! Каждый из шаблонов в нашем списке доступен в SeedProd.
Идите и проверьте это! Каждый из шаблонов в нашем списке доступен в SeedProd.
№1. Шаблон страницы Rocket Coming Soon
Шаблон страницы Rocket Coming Soon идеально подходит, если вы продаете услуги на своем сайте. Конечно, это все еще работает для продуктового сайта. Но если вы занимаетесь сервисным бизнесом, вы можете просто отредактировать текст и начать прямо сейчас.
Самое прекрасное в этом шаблоне целевой страницы — его простота.
Вы можете легко заменить фоновое изображение в соответствии с вашим бизнесом. Изображение по умолчанию в основном предназначено для продаж или маркетинговых услуг. Так что рекомендуем поменять.
Текстовое описание, заголовок и маркеры также легко редактируются.
Вы сразу получаете шаблон страницы Rocket Coming Soon, когда начинаете использовать SeedProd. Но если вы новичок в создании целевых страниц, вам также следует ознакомиться с этой статьей о лучших плагинах для страниц, которые скоро появятся.
#2.
 Шаблон страницы технического обслуживания Sunny
Шаблон страницы технического обслуживания SunnyШаблон страницы технического обслуживания Sunny идеально подходит, если вам нужно разместить временную целевую страницу во время планового технического обслуживания. Самое крутое, что он идеально подходит абсолютно для любого бренда.
В лучшем случае вы можете изменить шрифты, цветовую палитру и изображение ветряной мельницы в соответствии с вашим брендом. В SeedProd вы получаете визуальный редактор с возможностью перетаскивания. Таким образом, очень легко изменить любой из этих элементов.
Шаблоны SeedProd отчасти являются причиной того, что он входит в наш список лучших плагинов WordPress всех времен.
Опять же, шаблон Sunny Maintenance Page очень минимален. Таким образом, вы можете добавлять элементы, если хотите, или использовать их прямо из коробки с небольшой настройкой.
#3. Шаблон страницы «Извините, собака 404»
Шаблон страницы «Извините, собака 404» должен быть одним из самых симпатичных дизайнов страниц 404 в библиотеке SeedProd. Помимо супер милого мопса, который почему-то выглядит искренне сожалеющим о чем-то, вы получаете много функций на этой странице.
Помимо супер милого мопса, который почему-то выглядит искренне сожалеющим о чем-то, вы получаете много функций на этой странице.
Страница 404 срабатывает, когда посетители вашего сайта пытаются перейти на страницу или сообщение, которое вы удалили. Извиняющее сообщение в заголовке и так достаточно говорит вашим посетителям. Но тогда вы также получите ссылку на домашнюю страницу и ссылку на службу поддержки.
И если этого недостаточно, вы также получаете меню навигации, чтобы легко добраться до самых популярных страниц.
Вы также можете добавить раздел с самыми популярными сообщениями прямо под изображением баннера, используя блок сообщений SeedProd.
Или вы можете использовать его как есть с небольшими изменениями в меню навигации и ссылках на ваши страницы. Это действительно так хорошо!
#4. Health and Fitness Sales Landing Page
Здоровье и фитнес должны быть одной из самых конкурентоспособных отраслей в мире. Итак, мы представили вам шаблон страницы продаж, который хорошо работает даже в самых беспощадных отраслях всех времен.
Шаблон страницы продаж «Здоровье и фитнес» — один из самых подробных шаблонов страниц продаж, которые вы найдете. Он начинается с минимального заголовка с четкой кнопкой призыва к действию. Это идеальное место для презентации в лифте.
Если немного пролистать вниз, то получится очень крутое изображение, которое можно заменить мгновенно. Описание и подзаголовок — идеальное место для более подробного описания.
Прокрутите еще дальше, и вы увидите чистую таблицу цен с кнопками призыва к действию.
Это идеальный шаблон для страницы продаж, независимо от того, продаете ли вы цифровую загрузку, пакет подсластителей для кофе или подписку. И если вы хотите, вы также можете добавить таймер обратного отсчета для ограниченных по времени продаж.
И запуск занимает максимум несколько минут!
#5. Шаблон целевой страницы вебинара роста
Если вы используете вебинар для привлечения потенциальных клиентов, вы также можете использовать шаблон, который подходит для хакеров роста и экспертов по лидогенерации. Шаблон целевой страницы вебинара роста идеально подходит, если вы хотите быстро начать работу.
Шаблон целевой страницы вебинара роста идеально подходит, если вы хотите быстро начать работу.
Все, что вам нужно сделать, это подключить кнопку призыва к действию к плагину календаря или плагину бронирования событий.
Если вы прокрутите вниз, вы увидите, что шаблон дает вам подсказки относительно того, какой тип копии лучше всего работает в каком разделе.
Таким образом, вам даже не нужно тратить много времени на написание текста для вашего лендинга или нанимать дорогого копирайтера!
#6. Шаблоны страницы инвестиционного сжатия
Шаблон страницы инвестиционного сжатия — еще один очень эффективный шаблон.
Страница сжатия имеет только одну цель. Это чтобы «сжать» вас ровно настолько, чтобы получить ваш адрес электронной почты. Знаете кого-нибудь в сфере инвестиций и личных финансов? Да, они точно могут выжать!
Итак, мы рекомендуем использовать этот шаблон сразу.
Все, что вам нужно сделать, это создать простой загружаемый файл, чтобы предложить своим потенциальным клиентам. И настройте страницу в соответствии с вашим брендом. Электронная почта позаботится обо всем остальном на автопилоте.
И настройте страницу в соответствии с вашим брендом. Электронная почта позаботится обо всем остальном на автопилоте.
Если вы потратите немного времени на создание качественных изображений, вы получите действительно высококачественную страницу сжатия, которая совсем не похожа на шаблон.
И опять же, редактировать свой шаблон очень просто.
#7. Шаблоны страниц благодарности для потенциальных клиентов
Вам нужна страница благодарности в конце воронки. Как только ваши посетители совершат действие, которое вы от них хотите, вы должны поблагодарить их должным образом. Шаблон страницы благодарности может помочь вам создать индивидуальный опыт для ваших потенциальных клиентов с минимальными усилиями.
Вы даже можете использовать SeedProd для автоматического перенаправления посетителей на страницу благодарности, когда они совершают действие, которое вы от них хотите.
Шаблон страницы благодарности для потенциальных клиентов очень эффективен и минимален. Вы можете использовать его прямо из коробки или внести в него небольшие изменения и запустить менее чем за 10 минут.
Вы можете использовать его прямо из коробки или внести в него небольшие изменения и запустить менее чем за 10 минут.
Вы также можете использовать страницу благодарности для дополнительных продаж других продуктов и услуг или создать приветственное сообщение на веб-сайте.
Что делать после создания адаптивного шаблона целевой страницы
На этом все, ребята!
Теперь, когда у вас есть адаптивный шаблон целевой страницы, запустите его! Тогда единственная оставшаяся задача — направить трафик на вашу целевую страницу.
И если вы ищете доступный способ увеличить трафик, мы рекомендуем использовать push-уведомления. Push-уведомления могут помочь вам привлечь больше повторного трафика и взаимодействия с сайтом. Вы также можете создавать автоматические кампании push-уведомлений, которые генерируют продажи.
Не убежден? Ознакомьтесь со следующими ресурсами:
- 7 разумных стратегий повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 экспертных совета
- Как настроить push-уведомления о брошенной корзине (простое руководство)
- Как добавить плагин WordPress веб-уведомлений на свой сайт
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
5 советов по адаптивному дизайну целевой страницы | Блог Marketo
перейти к содержаниюЭрик Валланкур
Адаптивный веб-дизайн — это концепция разработки целевой страницы с подходом, удобным для разных устройств. Цель адаптивного дизайна целевой страницы состоит в том, чтобы макет ваших страниц менялся в зависимости от разрешения экрана посетителя.
💡 Взгляните на наши шаблоны целевых страниц Marketo! Наши шаблоны Marketo предлагаются в рамках консультационных услуг по маркетинговым операциям. Узнать больше!
Думайте о малом… и о большом
Одна из основных причин, по которой мы сейчас говорим об адаптивном веб-дизайне, заключается в том, что он создает лучший опыт для тех, кто просматривает ваши веб-страницы на мобильных устройствах. Однако адаптивный дизайн предназначен не только для небольших устройств. Часто дизайнеры совершают ошибку, думая только о том, как веб-страница отображается на маленьких экранах.
Однако адаптивный дизайн предназначен не только для небольших устройств. Часто дизайнеры совершают ошибку, думая только о том, как веб-страница отображается на маленьких экранах.
Адаптивный веб-дизайн имеет преимущества для любого размера экрана, включая очень большие дисплеи. Даже если мобильные посетители составляют большую часть интернет-трафика, большинство из них будут использовать разные устройства в течение одного дня. Сначала вы должны записать весь свой контент, классифицировать его и расставить приоритеты, а затем приступить к разработке с подходом, ориентированным на мобильные устройства.
Сохраните действительно важные части для мобильной версии, и по мере увеличения окна просмотра вы начнете добавлять все больше и больше элементов, поэтому большие экраны выглядят так же хорошо, как и маленькие.
Наименьший размер экрана, который вы можете себе представить при создании своего первого макета, составляет 320 пикселей в ширину. Но основные фреймворки, такие как Bootstrap, будут иметь точки останова на 480px, 768px, 992px и 1200px. Это популярные точки останова, но помните, что на рынке существует более 24 000 различных устройств Android, и каждый день добавляются новые устройства с разными размерами экрана, так что мыслите мало, мыслите масштабно, но будьте гибкими.
Это популярные точки останова, но помните, что на рынке существует более 24 000 различных устройств Android, и каждый день добавляются новые устройства с разными размерами экрана, так что мыслите мало, мыслите масштабно, но будьте гибкими.
Примите простоту
Цель упражнения не в том, чтобы уместить настольную версию вашей целевой страницы на экране мобильного устройства. Например, если ваша цель состоит в том, чтобы заставить людей зарегистрироваться на одно из ваших мероприятий, легко доведите их до этой точки.
- Переместите форму вверх, а не вниз
- Увеличьте размер кнопки призыва к действию, чтобы ее было легче нажимать
- На страницу включены только необходимые сведения о событии
- Один CTA на страницу
Дизайнер Джон Маеда в своей книге «Законы простоты» предлагает концепцию «продуманного сокращения»: «Если сомневаетесь, просто удалите. Но будьте осторожны с тем, что вы удаляете». Сосредоточьтесь только на том контенте или функциях, которые необходимы, и исключите все, что не имеет значения.
Установите приоритет вашего контента в зависимости от точки зрения. Баннер Top Hero, вероятно, станет бесполезным в мобильном представлении, но если вы решите вставить в него важную информацию, он может быть идеальным для больших экранов, но будет ли он по-прежнему читабельным при отображении на маленьких мобильных экранах?
Размер шрифта
Типографика — неотъемлемая часть веб-дизайна, и вы должны тщательно продумывать выбор шрифтов, так же как и весь остальной дизайн. Светлые или тонкие шрифты, которые красиво смотрятся на больших экранах, могут стать нечитаемыми на маленьких экранах устройств. В этом случае важно настроить стиль шрифта для каждой контрольной точки популярного размера экрана — по крайней мере, чтобы сохранить общее ощущение, которое вы хотите, независимо от того, масштабируете ли вы его больше или меньше.
Размер шрифта по умолчанию должен быть не менее 16 пикселей, а высота строки должна быть выше для более широких столбцов и может быть меньше для экранов мобильных устройств. Эти действия помогут вам достичь цели, повысив вероятность того, что ваша аудитория прочитает сообщение целиком.
Эти действия помогут вам достичь цели, повысив вероятность того, что ваша аудитория прочитает сообщение целиком.
Важен также контраст текста. Например, черный текст на белом фоне может быть слишком контрастным и бросаться в глаза (особенно если у вас много текста с мелким шрифтом). С другой стороны, светло-серый текст на белом фоне не лучше.
Качество изображения
Размеры страниц с годами выросли, но по-прежнему важно сохранять баланс между богатыми визуальными эффектами и общей производительностью. Поступайте так же, как вы делали с количеством информации, которую нужно представить своим посетителям. Все изображения должны быть там? Если ответ отрицательный, удалите их, особенно при разработке страницы для мобильного устройства, так как есть большая вероятность, что ваша страница будет загружаться с использованием тарифного плана вместо Wi-Fi.
Также важно использовать правильный формат изображения. Если вы используете огромное выцветшее фоновое изображение, должно ли это изображение быть в наилучшем качестве? Возможно, JPEG со сжатием 60% также подойдет.
Вы должны протестировать и найти наилучшее соотношение между качеством изображения и размером файла. Нужна ли карусель, которую вы запланировали показать на своей странице? Все изображения и скрипты, поставляемые с таким дополнением, увеличат размер вашей страницы.
Формы
Пользовательский опыт значительно отличается при заполнении формы с помощью мыши и клавиатуры на странице, которую они просматривают с настольного компьютера, и на мобильном устройстве, где вам нужно использовать пальцы на сенсорном экране. Когда дело доходит до пользовательского ввода, будьте щедры на размер кнопок и интерактивных областей.
Не стесняйтесь увеличивать кнопки и поля. Люди с большими руками будут любить вас намного больше. Наконец, попросите своих коллег, друзей и даже членов семьи помочь вам протестировать вашу целевую страницу — тестов много не бывает! Используйте их комментарии, чтобы настроить свой дизайн.
Когда эта часть будет выполнена, очень важно проверить отображение и работу ваших веб-страниц на каждой платформе и в каждом браузере.